VRシューティングゲームの作り方では、UnityとPlaymakerを使ってVRシューティングゲームを作り、STYLYにアップロードして公開するまでをレクチャーします。
今回は、ゲームに使用する銃コントローラの設定までご紹介します。
- 事前準備
- 銃コントローラ設定
- 弾丸の設定
- 敵キャラクター発生方法
- 敵キャラクターの設定
- BGMとSEの設定
- STYLYにアップロードする方法
Part.1〜7まで続いてますので、最後まで読んで作ってみましょう!
前回では、Playmakerの設定・ゲーム素材をUnityにインポートするまでの事前準備について紹介しました。
コントローラの設定
gunController_Rの設定
VRゲームで必要なコントローラの位置や回転を認識させる設定をしていきます。
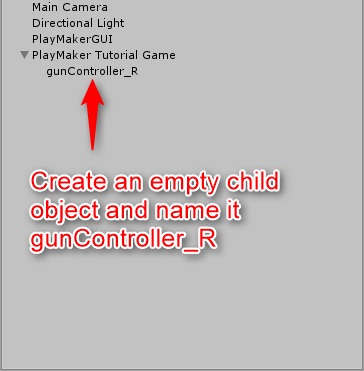
まず、Playmaker Tutorial Gameに空の子オブジェクトを作成し、「gunController_R」という名前を付けます。これは右手の銃になります。
左手の銃コントローラはこのチュートリアルの最後に作ります。

gunController_Rを作成
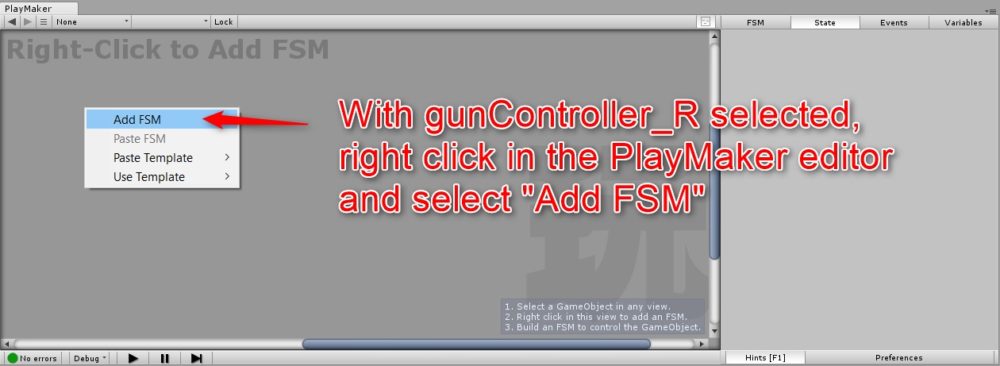
次に、gunController_Rを選択したまま、Playmakerエディタで右クリックし、「Add FSM」を選択してオブジェクトにFSMを追加します。

オブジェクトにFSMを追加
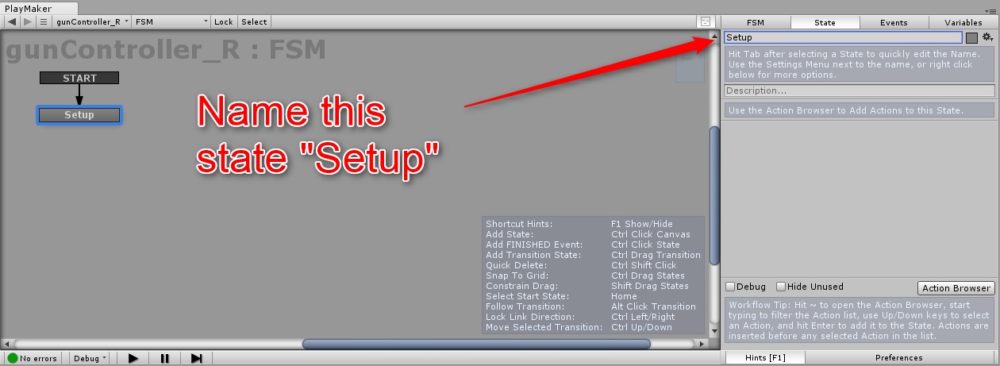
もう一度右クリックし、メニューから「Add State」を選択して、ゲームにステートを追加します。ステートの名前は「Setup」にします。

ステートを追加
これにより、銃コントローラオブジェクトの初期設定が実行されます。
Find Game Object アクションの設定
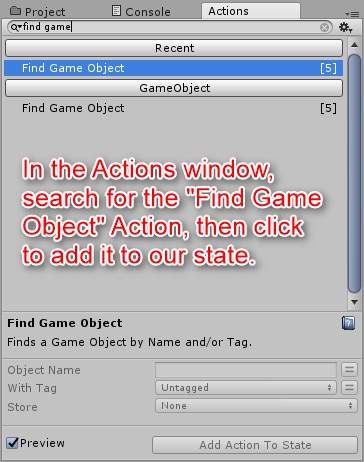
Actionsウィンドウに移動し、「Find Game Object」アクションを検索し、それをクリックしてSetupステートに追加します。

「Find Game Object」アクションを追加
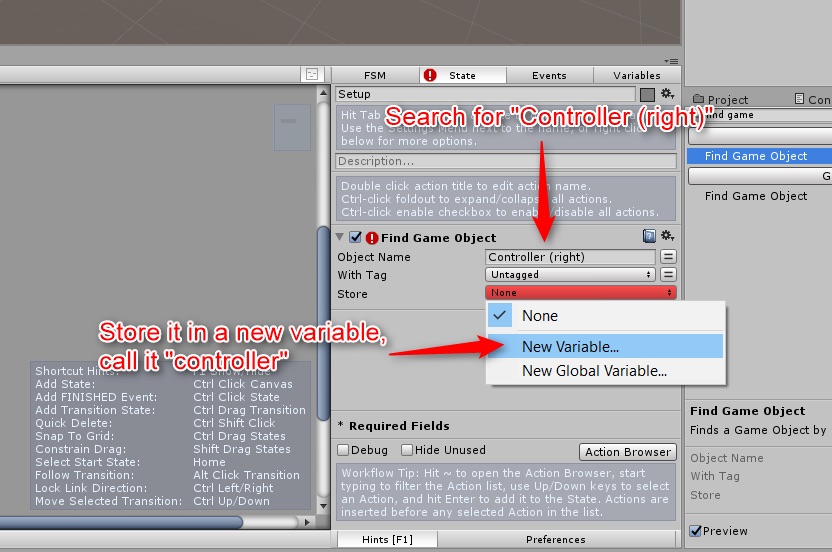
次に、Object Nameに探したい「Controller (right)」を入力・検索し、「controller」という新しい変数の中に保存します。

「Find Game Object」アクションを設定
このアクションは、シーン内で適切なコントローラを見つけて、このFSM内で使う変数を格納し、そこで特定のアクションを実行します。
Get Position アクションの設定
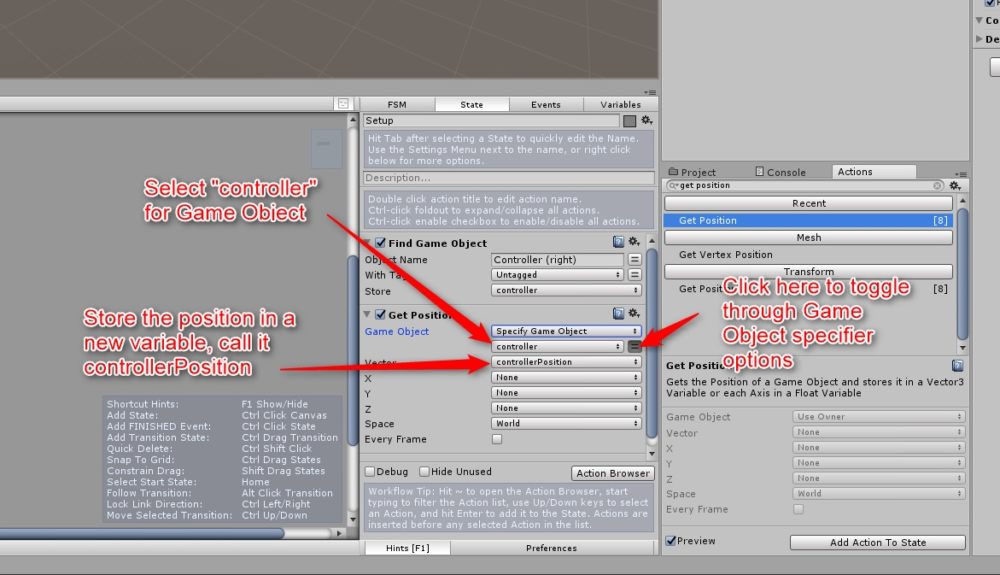
次に、さきほど格納したコントローラの変数に「Get Position」アクションを追加し、オブジェクトを設定することでシーン内のコントローラーの位置を取得します。

「Get Position」アクションを追加
これが右手のコントローラーとなります。 この位置は、「controllerPosition」というベクトル変数に格納します。
Get Roatation アクションの設定
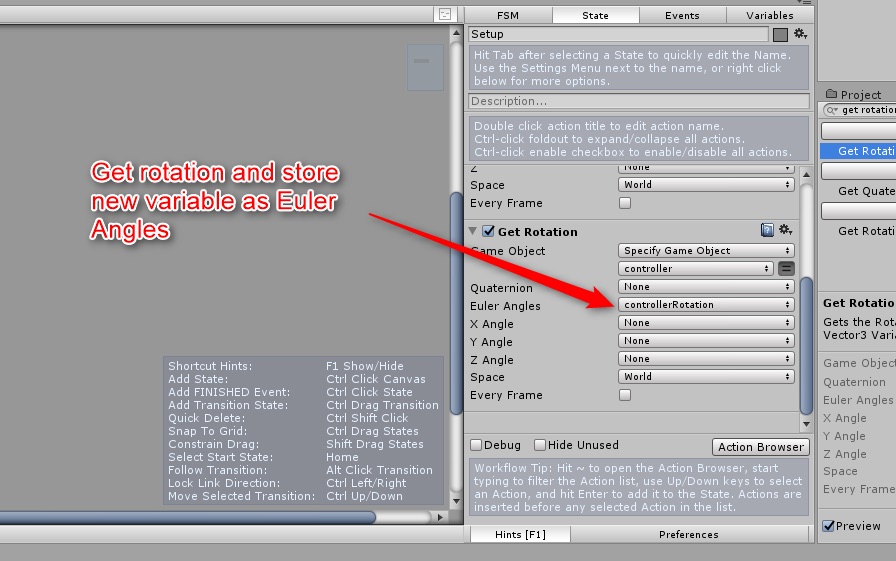
次に「Get Roatation」というアクションを追加してコントローラの回転を取得します。

「Get Roatation」アクションを追加
x、y、z方向の回転角度を格納するために、「Euler Angles(オイラー角)」オプションを用いて、「controllerRotation」という新しい変数内にこれら角度を格納していきます。
銃オブジェクトをプレハブ化
ダウンロードしたアセットにある銃オブジェクトの設定をしプレハブ化します。
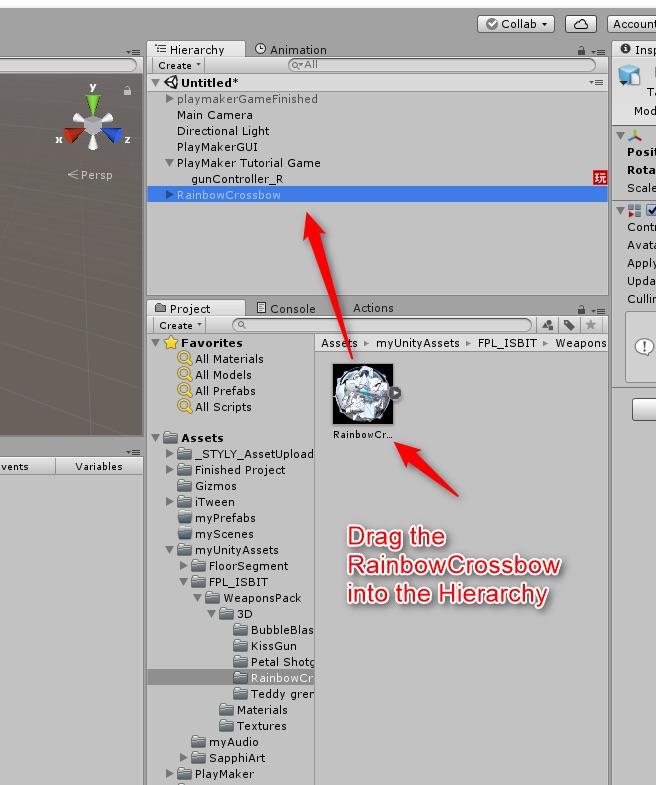
myUnityAssets > FPL_ISBIT > WeaponsPack > 3Dから「RainbowCrossbow」アセットを見つけ、これをScene Hierarchyにドラッグします。
これにより、Unity Scene Editor内で設定を変更した後にプレハブにすることができます。

銃オブジェクトをドラッグ
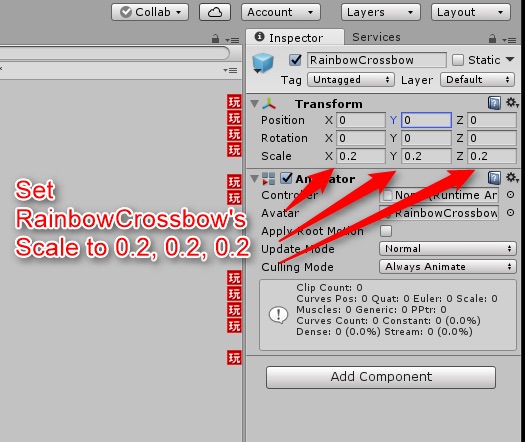
Rainbow CrossbowのScaleは0.2、0.2、0.2に設定してゲーム内でサイズが正しくなるようにしておきます。

Scaleを変更
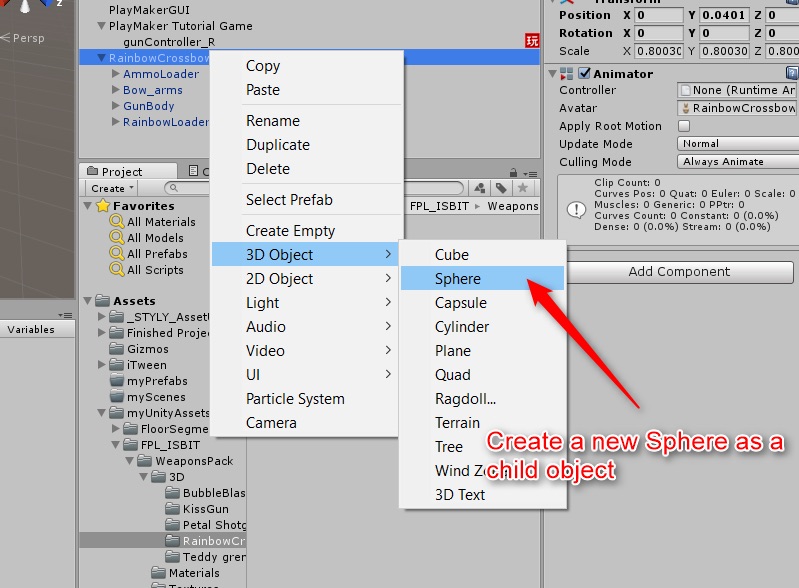
RainbowCrossbowの子オブジェクトに「Sphere(球体)」をつくります。

Sphereを追加
これは銃弾の発生源となります。
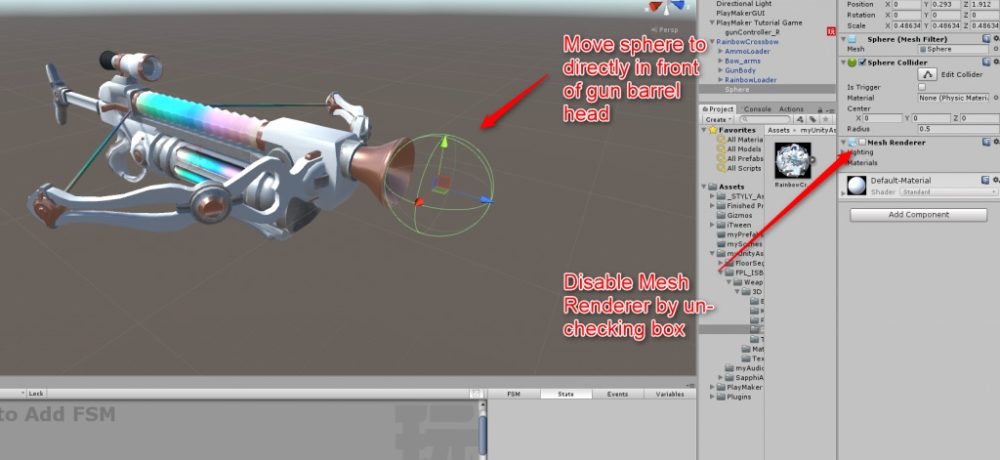
この球体をボーガンの先端部に移動し、インスペクタ内のボックスのチェックを外して「Mesh Renderer」を無効化します。
これで銃の先に銃弾の発生源を設置できました。

Mesh Rendererを無効化

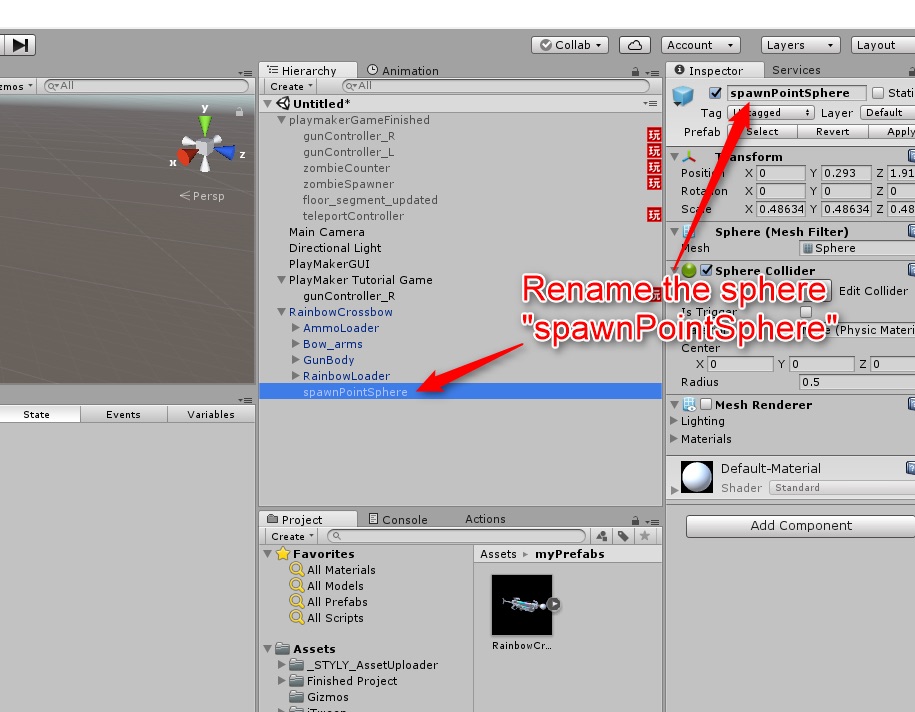
球体の名前を変更
最後に球体の名前をspawnPointSphereとしておきましょう。シーン内で見つけやすくなります。
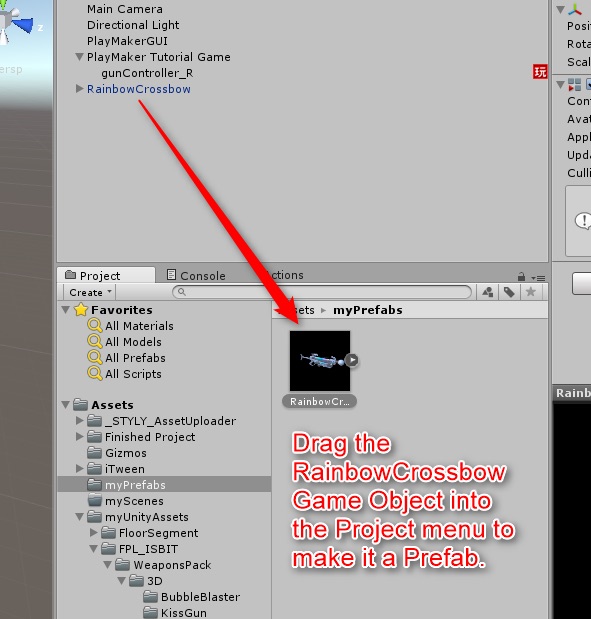
RainbowCrossbowオブジェクト全体をmyPrefabsフォルダにドラッグして、一つのプレハブにしてしまいます。

銃オブジェクトをプレハブ化する
これで本ゲームに使うプレハブ第1号ができました!
なお、一度プレハブ化したものは、Scene Hierarchyに戻すことなく、プレハブを選択することで直接編集することができます。
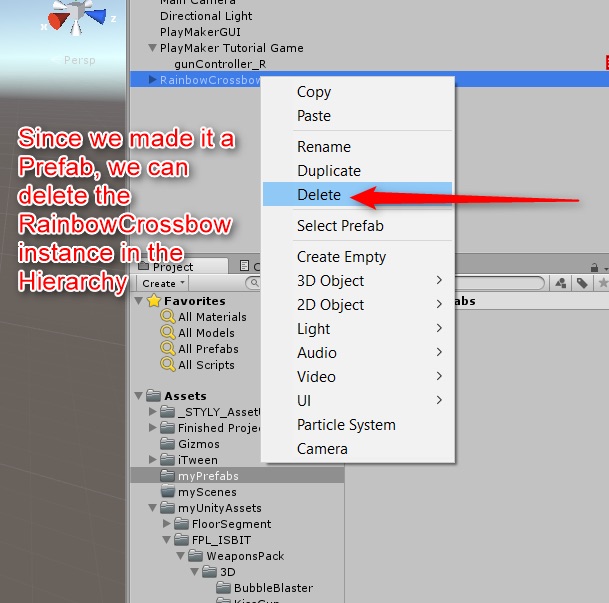
プレハブができたら、RainbowCrossbowは一旦Scene Hierarchyから削除します。

RainbowCrossbowを一度削除
銃コントローラを作成
Create Objecet アクションの追加
次にRainbowCrossbowプレハブとgunController_Rをリンクさせて銃コントローラを作成します。
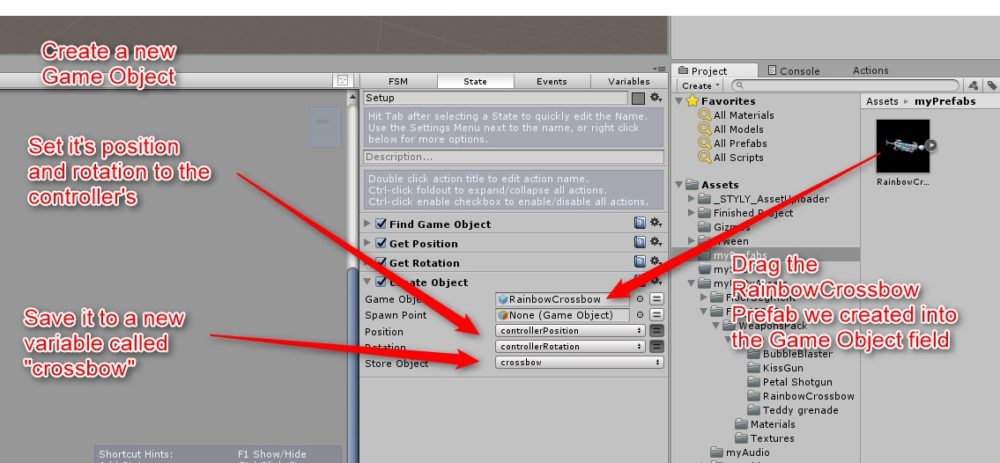
gunController_Rが選択された状態で、そのFSMに移動し、「Create Objecet」アクションを加えます。
Game ObjectにRainbowCrossbowプレハブをドラッグして設定します。
この銃オブジェクトをコントローラの位置と回転に同様に設定することで、完全に同じ方向に向きます。
これにはコントローラの設定で使用した「controllerPosition」と「controllerRotation」変数を用います。

Create Objecetアクションを追加
最後に、これを「crossbow」という新しい変数として保存します。
Rotate アクションの追加
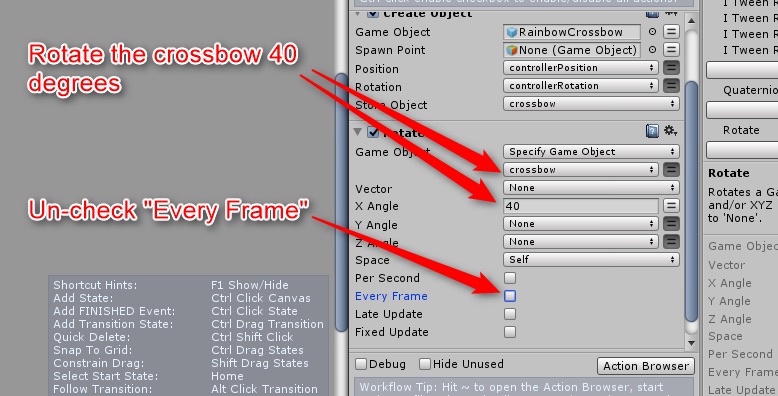
ユーザーが銃弾を打つのに最も快適な形でVRコントローラーを握るには、RainbowCrossbowをx軸に40度回転させると最も平行になることがわかりました。
したがって、アクションブラウザから「Rotate」アクションを追加し、回転の角度を図のように設定します。
回転を一度実行したいだけないので「Every Frame」のチェックを外してください。

Every Frameのチェックを外す
Set Parent アクションの追加
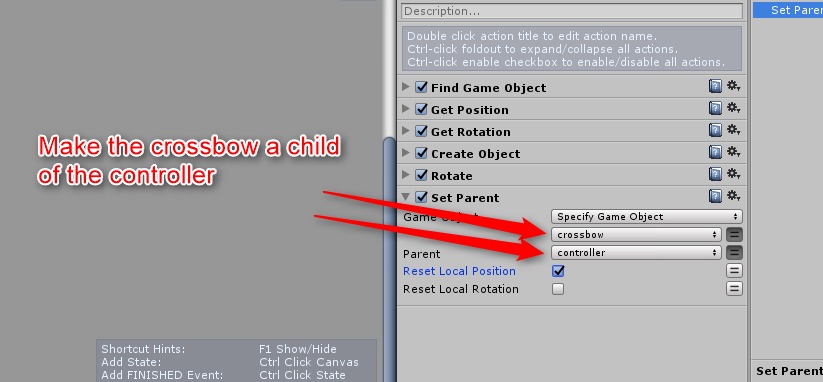
次に、「Set Parent」アクションを作り、RainbowCrossbowの親がコントローラとなるように設定します。

Set Parentの追加
これにより、RainbowCrossbowがコントローラについて動きます。
Get Child アクションの追加
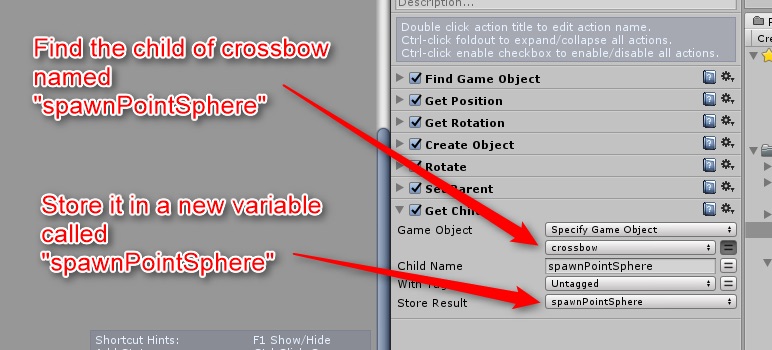
「Get Child」アクションを加えて、先ほど作成したspawnPointSphereというRainbowCrossbowオブジェクトの子を探します。

Get Childアクションの追加
後で参照しやすいように「spawnPointSphere」という新しい変数内にこの子要素を格納します。
銃コントローラのFSM設定
Waiting for Trigger ステートの作成
次に、右手の銃コントローラのFSMを設定していきます。
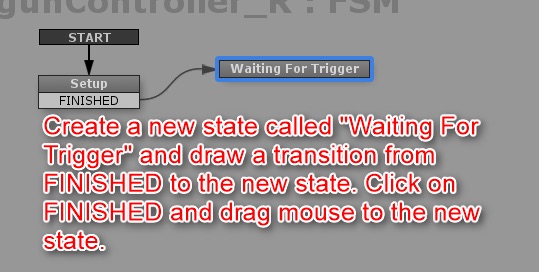
「Waiting for Trigger」という新しいステートを作成し、そのステートにつなげるSetupステート内にFINISHEDと呼ばれる遷移も作ります。

銃コントローラのFSMを設定
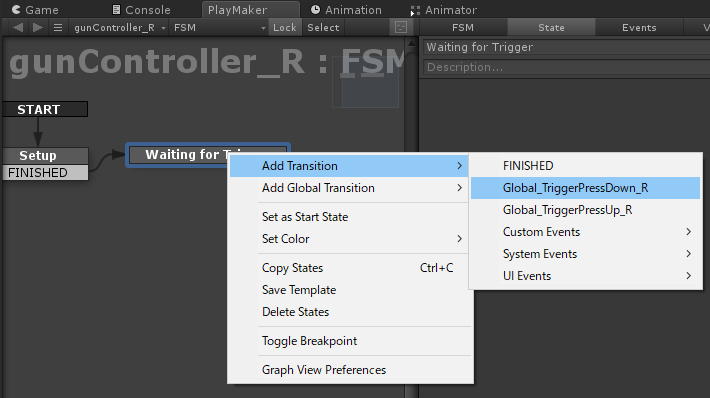
これはSetupを右クリックし、メニューからAdd Transition > FINISHEDと選択し、FINISHEDから新しいステートに矢印を左クリック&ドラッグすることでできます。
グローバルイベントの作成
次にコントローラのトリガーを使って弾丸を発射させる設定を行います。
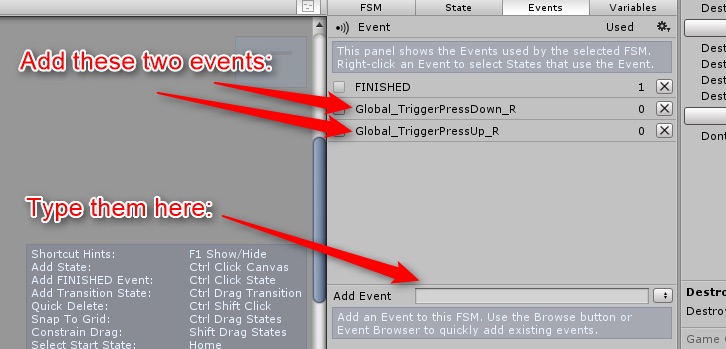
まずEventリストから「Global_TriggerPressDown_R」と「Global_TriggerPressUp_R」という名前と同じ二つのグローバルイベントを加えます。
この名前は必ず完全に同じスペルでなければならず、ゲームをアップロードした際にSTYLYと連動されます。

2つのグローバルイベントの追加
Waiting for Triggerステート内の遷移としてGlobal_TriggerPressDown_Rを加えます。
このトリガーはユーザーが押した時に銃弾を打つのに使われることになります。

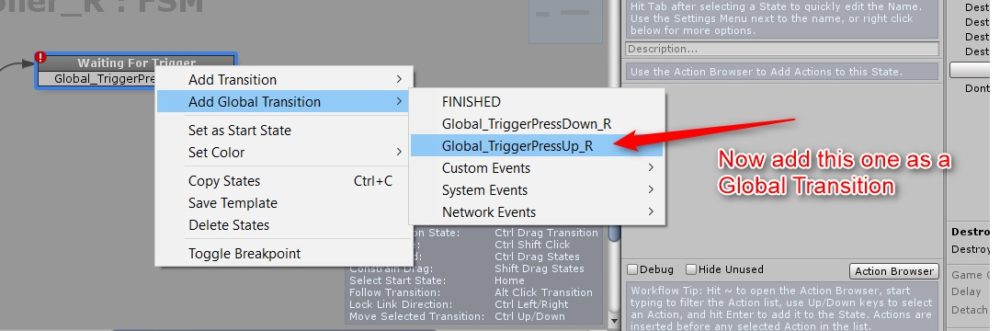
Global_TriggerPressUp_Rを追加
Global_TriggerPressUp_Rを以下のAdd Global Transitionメニューからグローバルイベントとして追加します。
このようにグローバルイベントとして遷移として追加すると、トリガーを離した時に銃弾が打つのが止まるようになります。
Spawning Bullet ステートの設定
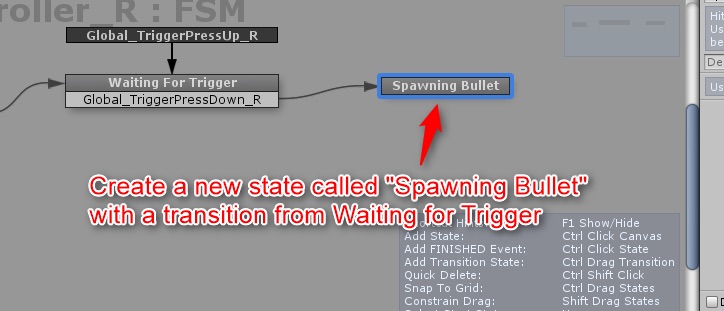
次に「Spawning Bullet」と呼ばれる新しいステートを作成し、それをGlobal_TriggerPressDown_R遷移を通じてWaiting for Triggerにつなげます。

Spawning Bulletステートを追加
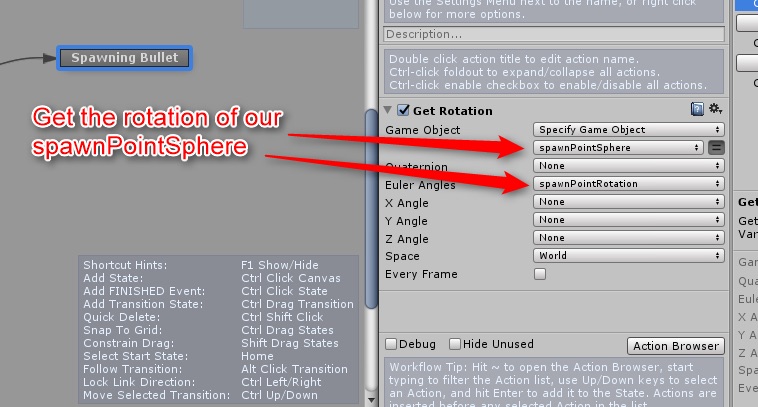
Spawning Bulletステート内ではじめにしなければならないことはspawnPointSphereの回転を取得し、spawn point sphereにの軸と同じ軸方向に銃弾を向かわせることです。
これは銃から直接銃弾を打つ際に、この動きを起こすのに必要な力の方向を正確に知る上で必須です。

GetRotationアクションを追加
これはアクションブラウザから「GetRotation」アクションを追加し、次の図で示されているフィールドを埋めればできます。
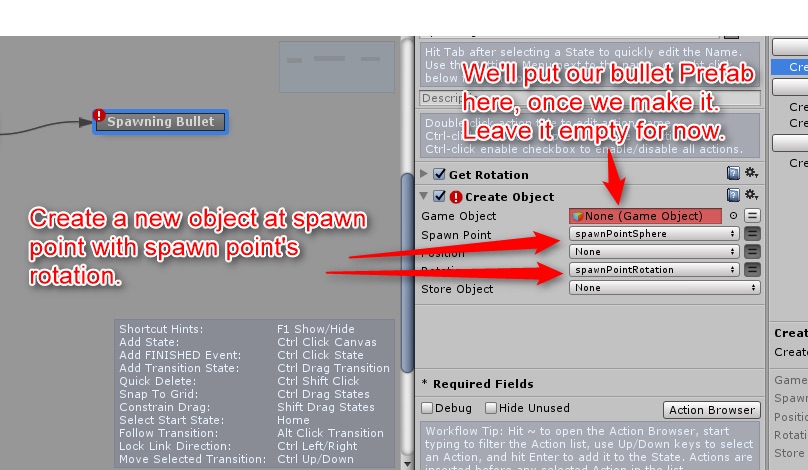
次に実際に銃弾を生み出す「Create Object」アクションが必要になります。
銃弾の発生源となるspawnPointSphereと回転をspawnPointRotationに設定します。
この回転は以前追加したアクションとともに取得した発生源の回転です。
いまのところは銃弾のプレハブがまだ作られていないためGame Objectフィールドを空欄にしておきますが、次回記事でこれを埋めに戻ってきます。

Create Objectアクションの追加
Playmakerではステート上に赤い警告マークを置いてくれて不完全なアクションを知らせてくれます。後ほど探しやすくなります。
待ち時間を追加
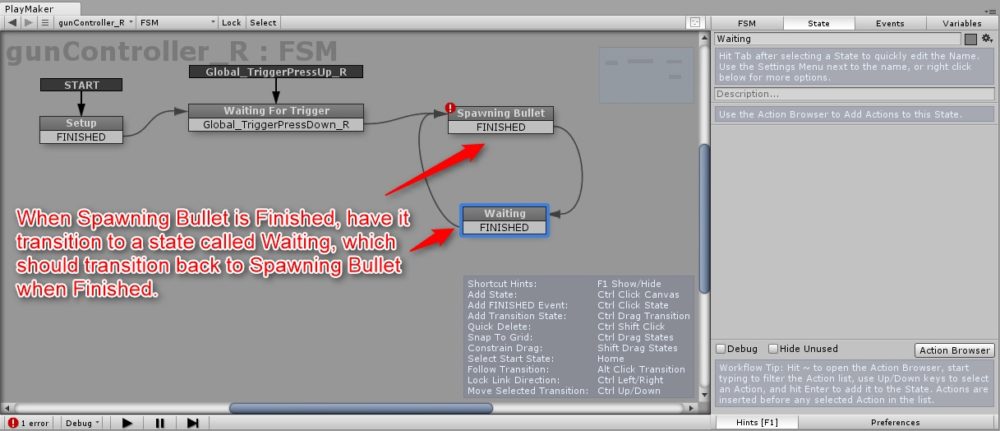
Spawning Bulletが終わった際、次の銃弾を打つまでに待ち時間を作りましょう。
このためには、waitアクションを持つ別のWaitingステートを作るのがよいです。
次の図のようなステートを作って、終了時にSpawning Bulletステートに戻ってこさせます。

Waitingステートの作成
Spawning Bulletステートが終了時にもWaitingステートにつながるようにしてください。
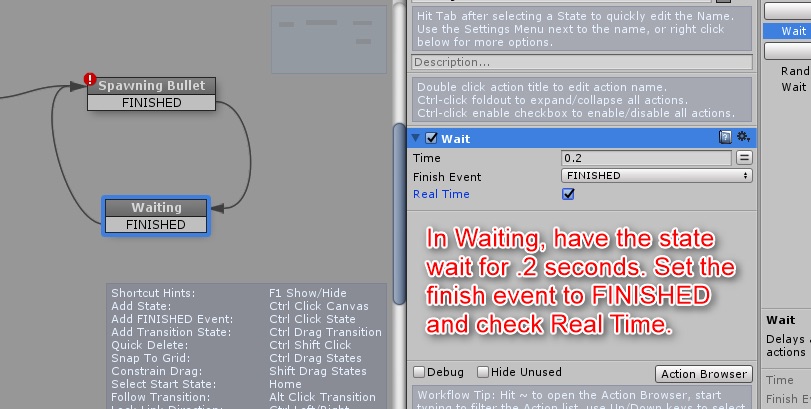
Waitingステート内に「Wait」アクションを追加し、0.2秒待たせるようにします。
Waitアクションメニュー下のfinish eventをFINISHEDに設置し、「Real Time」にチェックをします。

待ち時間を設定
これで実際の世界における0.2秒が各銃弾の間に待ち時間として入ります。
これで銃コントローラーの設定が完了しました。次回の記事では弾丸の設定をご紹介します。
サンプルScene
サンプルゲームはSTYLY GALLERYから体験できます。