今回は、VRペイントソフト「Tilt Brush」(HTC VIVE版)の「上級モード」で、作品づくりがはかどる様々なテクニックを紹介します。 簡単な「スイカ」を描きながら、Tilt Brushの上級テクニックを覚えましょう☺️

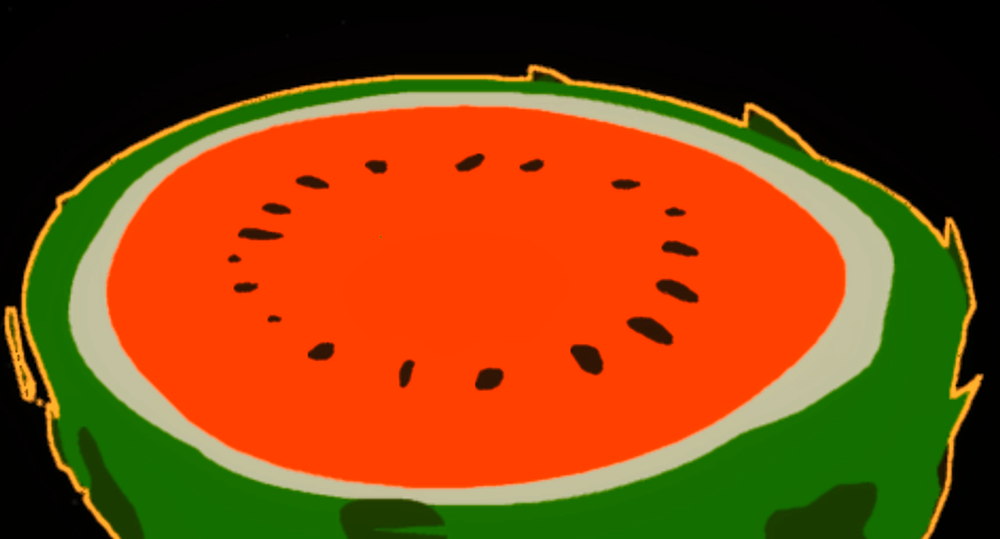
完成イメージ
基本操作を学びたい方は「入門編」をご覧ください。 →Tilt BrushでVRイラストを描いてみよう!【入門編】 +++++++++++++++++++++++++++++++++++++++++++++++++++++ 以下、筆として使う方のコントローラーを「筆側」、ツールがある方のコントローラーを「パレット側」と呼ばせていただきます。 +++++++++++++++++++++++++++++++++++++++++++++++++++++
Google Poly終了に関して(2021年3月19日追記)
この記事内ではTilt Brushで制作した3Dモデルのアップロードの方法を「Google Poly」を使用して説明しています。
しかし、Google Polyは2021年6月30日をもってサービスを終了します。
Google Polyを使用せず、STYLYへTilt Brushの3Dモデルをアップロードする方法は以下の記事を参考にしてください。
上級モード
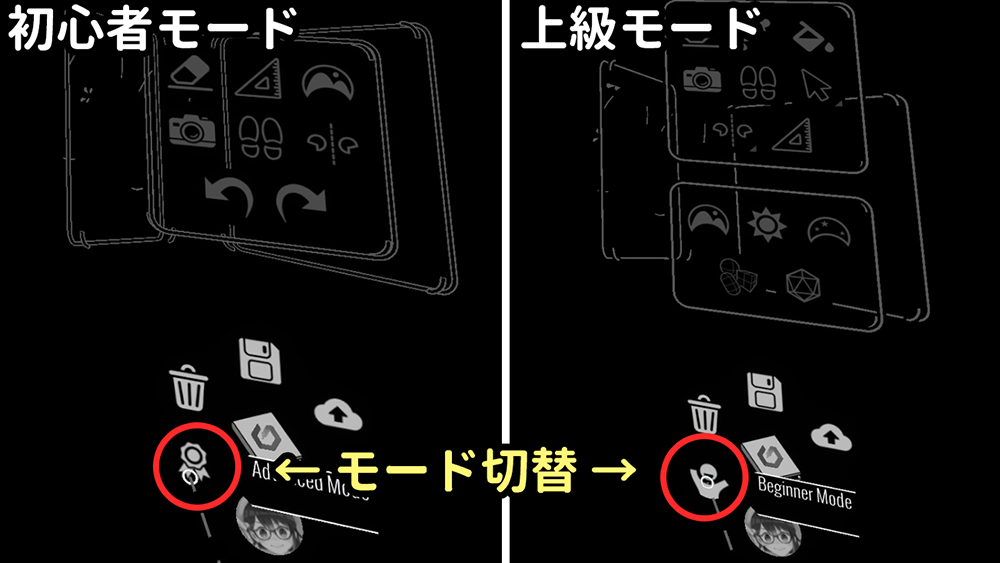
まず「初心者モード」(Beginner Mode)から「上級モード」(Advanced Mode)へ切り替えます。 切り替えボタンはパレットの下側にあります。

上級モードへ切り替え
便利なショートカット
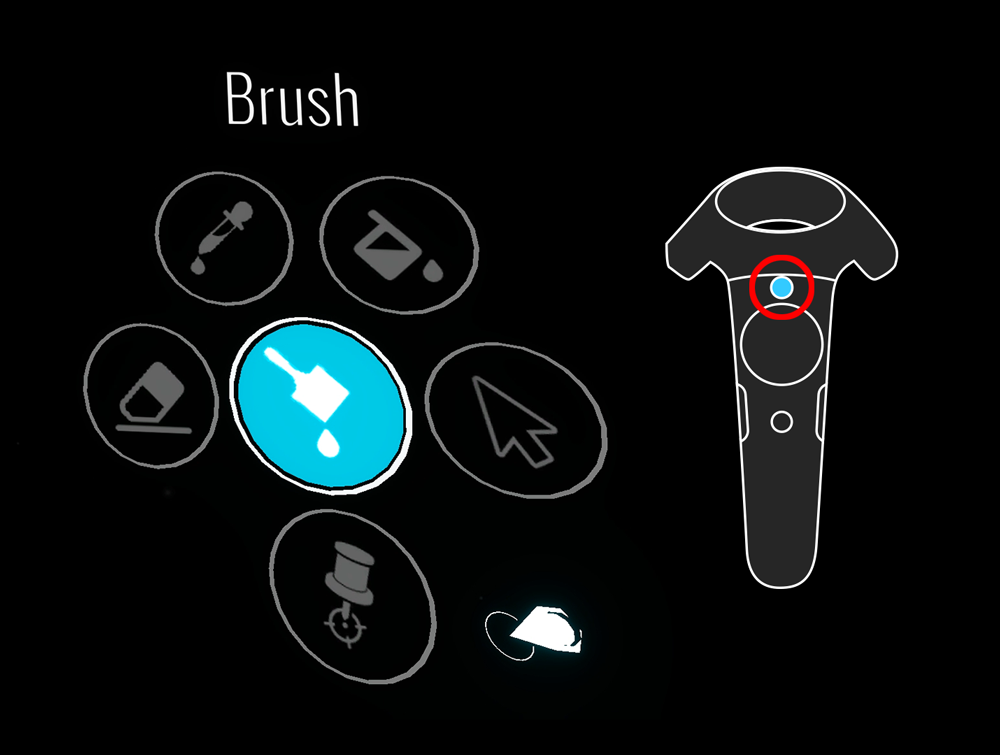
筆側のメニューボタン(3本線のボタン)を長押しすると、使用頻度の高いツールを手元に表示できます。 ボタンを押したまま使いたいツールにカーソルをあわせて指を離すと、ツールを素早く変更できて便利です。

ツールのショートカット
ガイドツール
「ガイドツール」(Guides)を使うと、キレイな球体やキューブ、カプセル状のものを描くことができます。 試しにスイカを描いてみましょう。 ガイドを使わずに描くと…こんな風にガタガタになってしまいます。

失敗例(ピーマンみたい…)
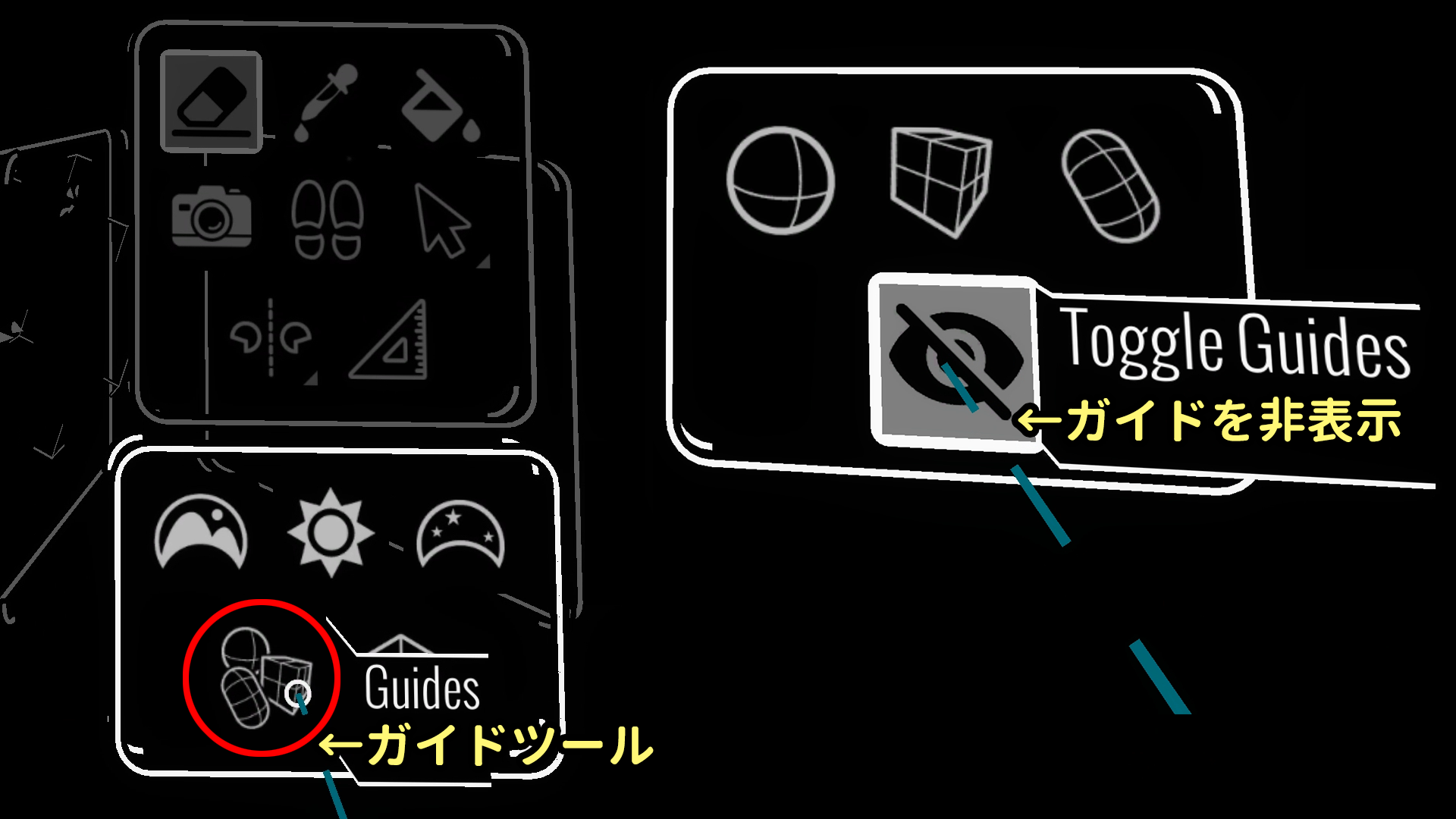
パレットから「Guides」を選択します。 今回はスイカを描くので、「球体ガイド」(Sphere Guide)を選択します。

球体ガイドを選択
出てきた球体ガイドに手を近づけて、コントローラーのグリップを握ると掴むことができます。 スイカを描きたい場所にガイドを移動させましょう。 ガイドを両手で掴んで、腕を広げたり狭めたりすると拡大縮小できるので、大きさも調整しましょう。

ガイドの位置と大きさを調整
調整できたら描き始めます。 今回は半分に切ったスイカを描くので、下半分に緑色で皮を描いた後、ガイドを少し大きくしてから黒色で縞模様を描きます。

スイカの皮と縞模様を描く
次にスイカの中身を描きます。 球体ガイドはいらないので消しましょう。 ガイドを掴む→腕をふる→振り切った所でグリップを離すと、遠くに放り投げて削除できます。 ガイドツールの「目アイコン」(Toggle Guides)を選択すると、全てのガイドを非表示にすることもできます。

ガイドの表示・非表示ボタン
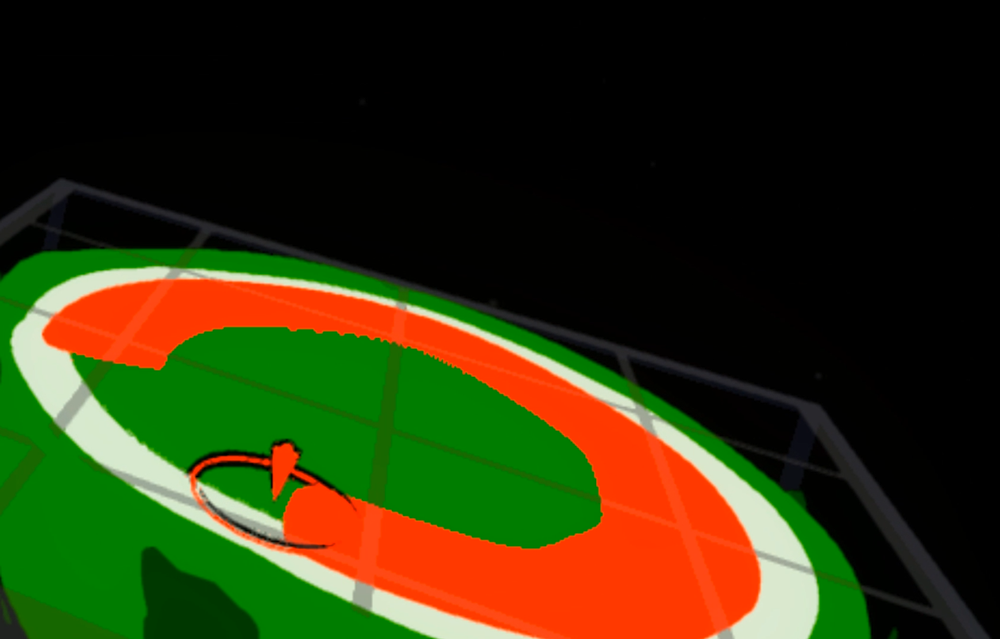
スイカの切り口を平面でキレイに描きたいので、ガイドツールから「キューブガイド」(Cube Guide)を選択し、上面(じょうめん)を切り口に合わせます。 ガイドを置けたら外側から緑→白→赤で円を描くようにグルグルと塗り、仕上げにタネを黒で描きます。

スイカの中身を描く
選択ツール
「選択ツール」(Selection)を使うと、描いた絵を「移動」「拡大縮小」「複製」できます。

選択ツール
パレットか筆側のショートカットから「Selection」を選んだ後、選択したいものに筆先を近づけてトリガーを引くと選択できます。 選択したものにはフチがついて表示されます。

選択した状態
「Selection」を選んだ状態で、何もない場所で筆側のトラックパッドを押すと「選択ツール」(筆先が + )と「選択解除ツール」(筆先が – )を切り替えられます。 余分なところを選択してしまった時は「選択解除ツール」で選択を解除しましょう。 【移動】 絵を選択した状態で、グリップを握って掴んで移動させる

選択した絵を移動
【拡大縮小】 絵を選択した状態で、両手のグリップを握って腕を広げたり狭める

選択した絵を拡大・縮小
【複製】 選択した絵に筆先を重ねて、筆側のトラックパッドを押す

選択した絵を複製
パレットの「Selection」を長押しすると「全選択」(Select All)、「選択範囲の反転」(Invert Selection)」が行えます。 描いた絵をまとめて選択したい時などに活用しましょう。

全選択、選択範囲の反転
色の変更・スポイト
一度描いた線の色を変更したり、スポイトでコピーする事ができます。
バケツツール
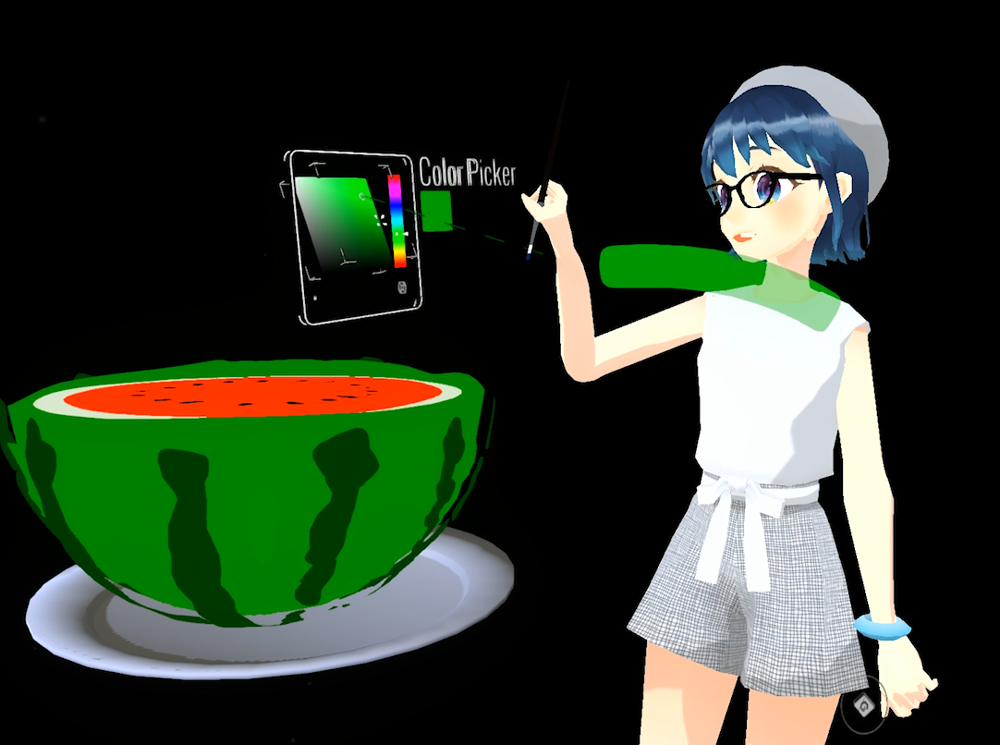
「バケツツール」(Re-Color)を使うと一度描いた線の色を後から変更できます。 パレットか筆側のショートカットから「Re-Color」を選択し、カラーパレットで色を選んで、色を変えたい所へ筆先を近づけてトリガーを引くと変更できます。

バケツツール
スポイトツール
「スポイトツール」(Dropper)で、絵の中から欲しい色と筆の設定をコピーできます。 後から同じ色で描き足したくなった時などに活用してください。 パレットか筆側のショートカットから「Dropper」を選択して、コピーしたい箇所で筆側のトリガーを引くと、色と筆の設定をコピーできます。

スポイトツール
背景色・ライティング
背景色やライトを調整すると、絵の雰囲気を変えられます。
背景色
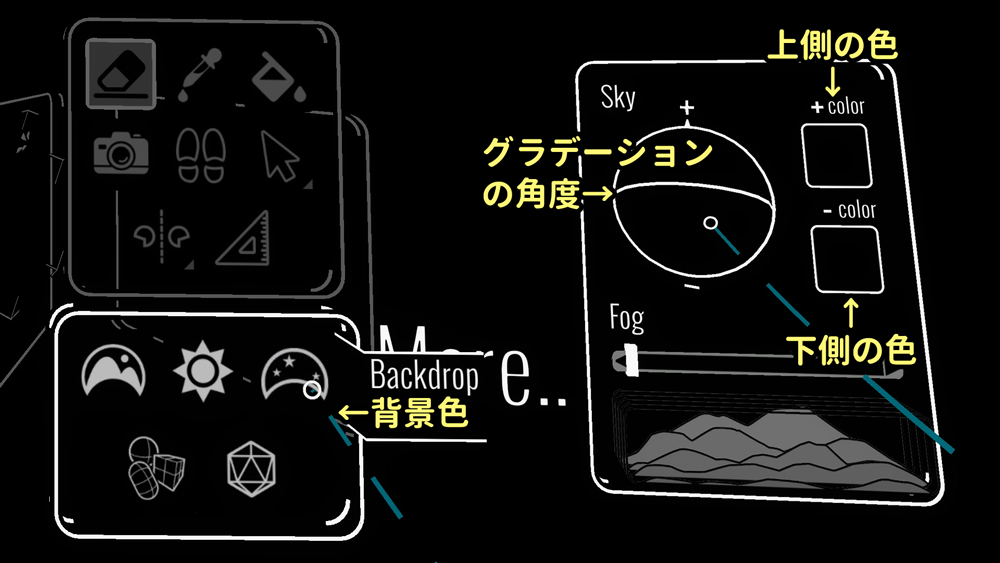
「背景色ツール」(Backdrop)で背景の色を変更できます。 「Sky」の上側の色(+ color)と下側の色(- color)を変更すると、背景色のグラデーションに反映されます。 グラデーションの角度は、丸い図形を筆側のトリガーを引きながら動かすと変更できます。

背景色の調整ツール
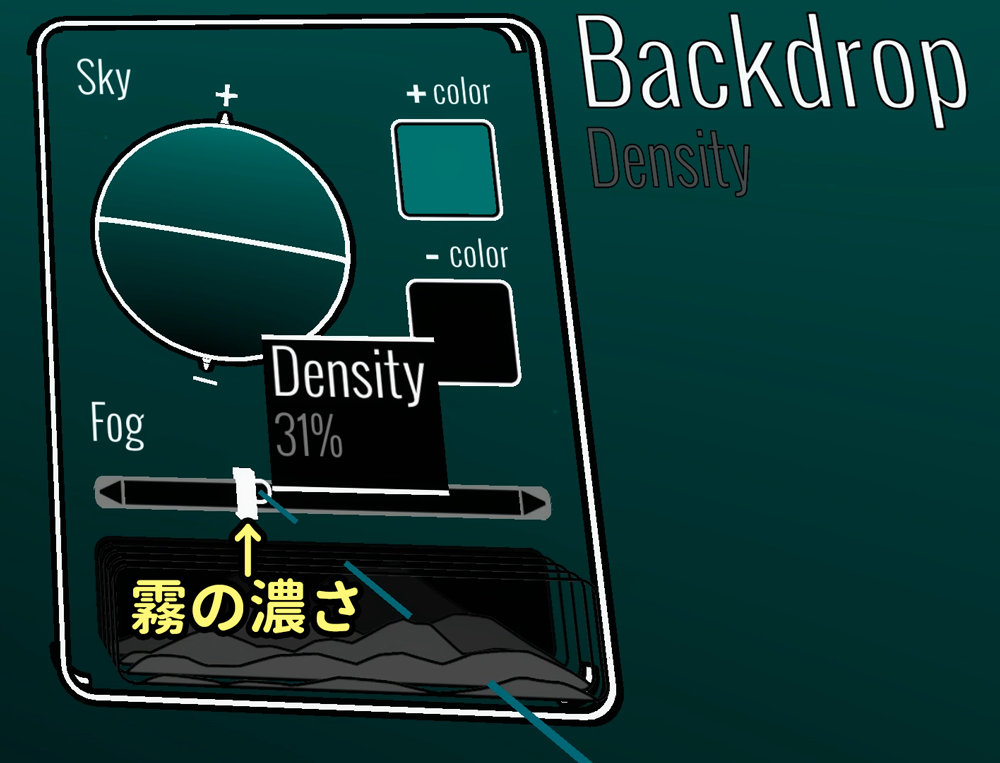
「Fog」で霧の濃さも調整できますが、広い範囲に絵を描いてないと効果がわかりにくいです。

霧の濃さを調整できる
ライティング
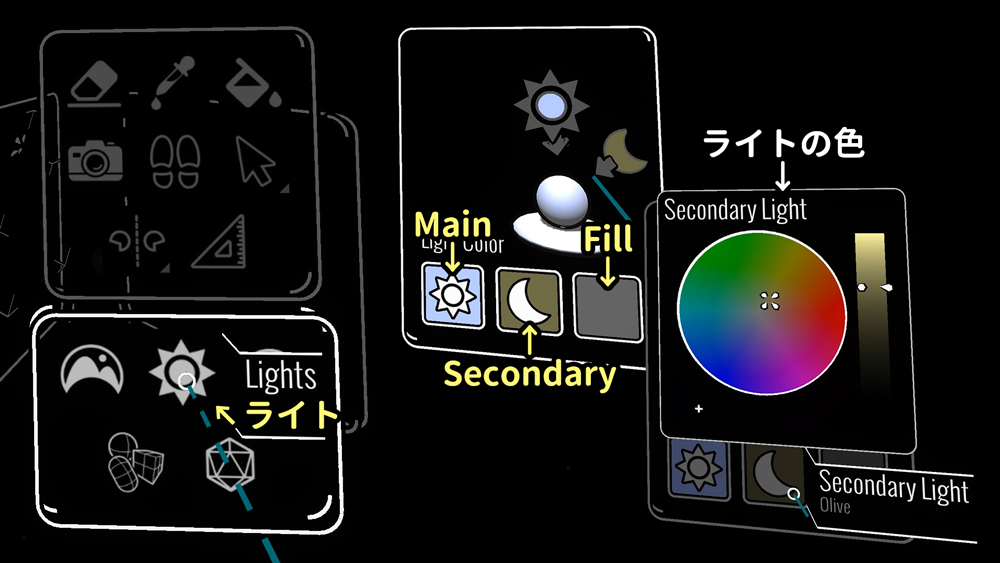
ライトは「Main Light」「Secondary Light」「Fill Light」の3つです。 絵の変化を確認しながら、各ライトの位置や色(Light Color)を調整しましょう。

ライティング調整ツール
3Dデータの読み込み
パレットの「Poly Library」から3Dデータを読み込むことができます。 「Poly」はGoogle社が運営している無料の3Dオブジェクトライブラリです。 試しにスイカの下に3Dの「お皿」を置いてみましょう。 まず、PCでPolyのWebサイトにアクセスします。 右上の「ログイン」からお使いのGmailアドレスでログインしてください。

Google Poly: https://poly.google.com
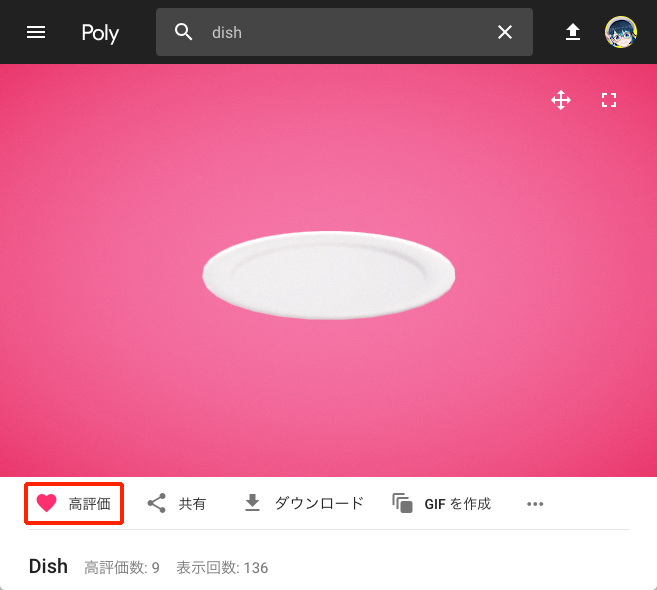
「リミックス可」になっている3Dデータは著作権情報を表示することで自分の作品に使用できます。 画面上部の検索バーに「dish」と入力すると色々なお皿が出てきます。 気に入ったお皿を選んで、「高評価ボタン」(ハートアイコン)を押しましょう。

Title: Dish Author: Poly by Google URL: https://poly.google.com/view/4MPLFcKuJde
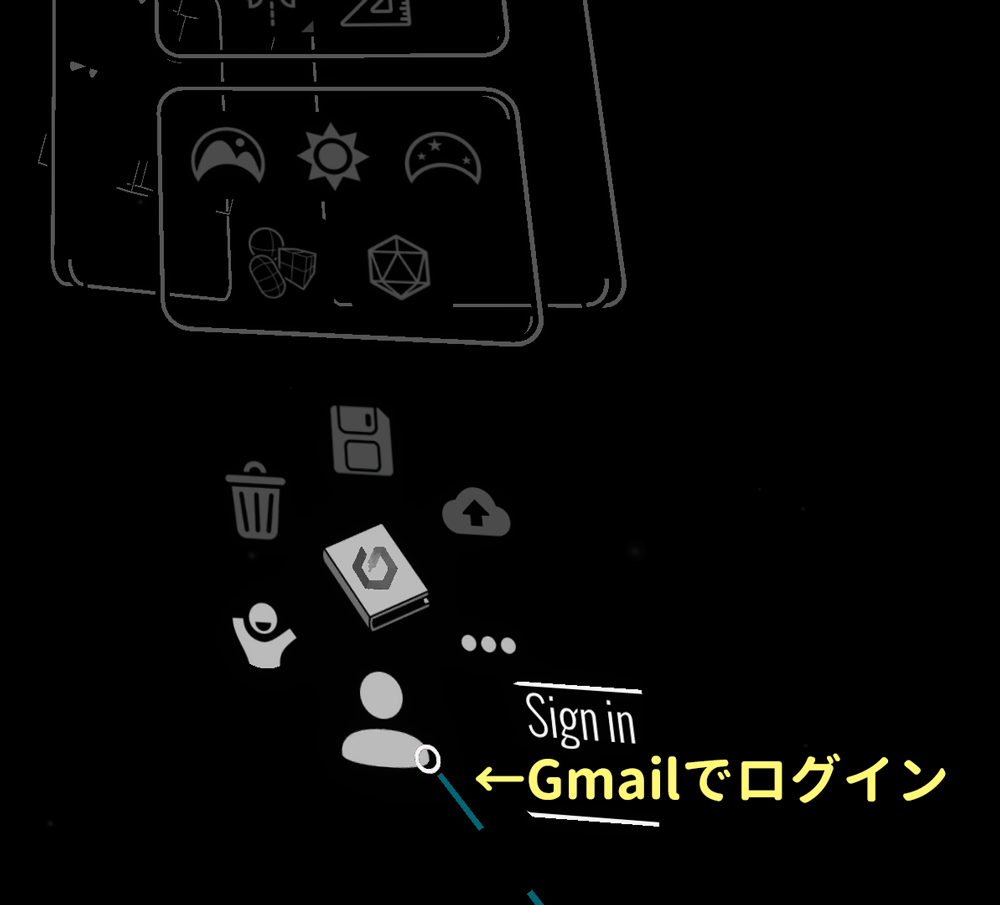
Polyの3Dデータを読み込むにはTilt Brush側でもGmailアドレスによるログインが必要です。 パレットの下側にある「Sign in」を選択すると、PCにログイン画面が表示されます。

サインイン
その後、パレットの「Poly Library」を選んで「ハートアイコン」(Liked Models)を押すと先ほどのお皿が出てくるので、選択して読み込んでください。

Polyからお皿を読み込む
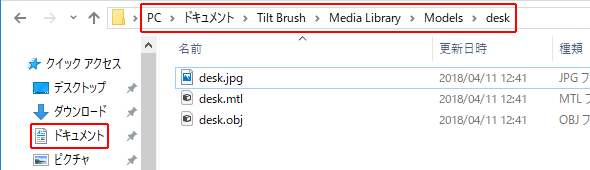
PCから自作の3Dデータを読み込むこともできます。 Windowsの「ドキュメント」にある「Tilt Brush > Media Library > Models」に新規フォルダを作って、そこにObj形式で配置してください。

3Dデータを配置する場所
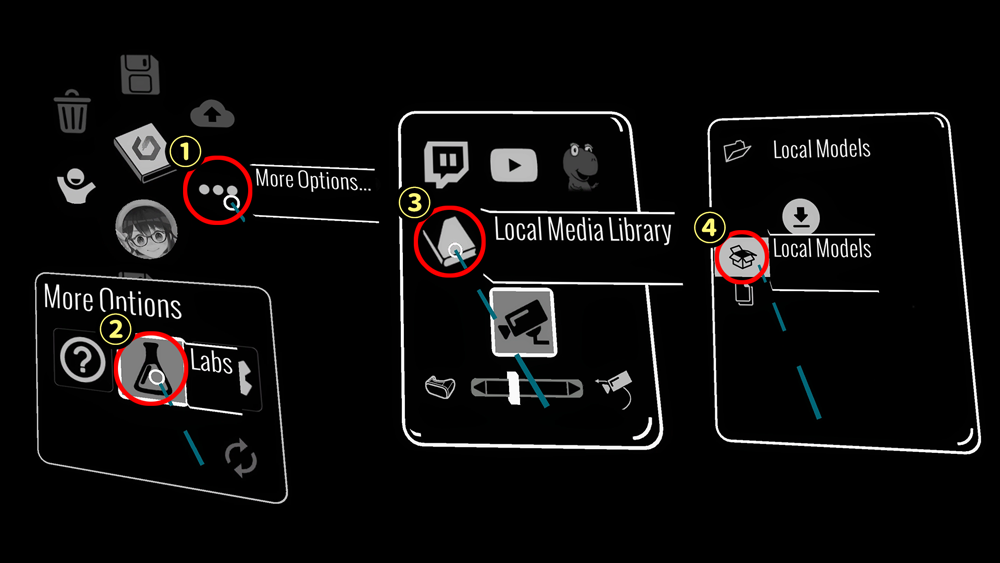
配置した3Dデータはパレットの「More Options > Labs >Local Media Library」の「箱アイコン」(Local Models)から開くことができます。

PC内の3Dデータを読み込む
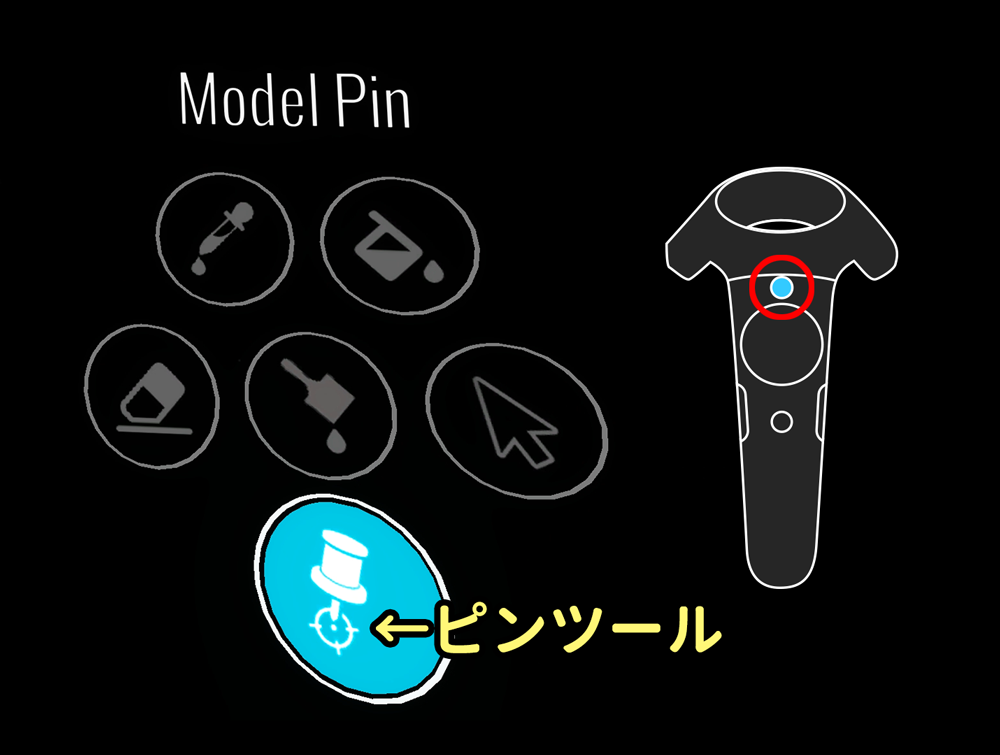
読み込んだ3Dデータは「ピンツール」(Model Pin)でその場に固定できます。 絵を描く時に3Dが間違えて動かなくなるので便利です。

ピンツール
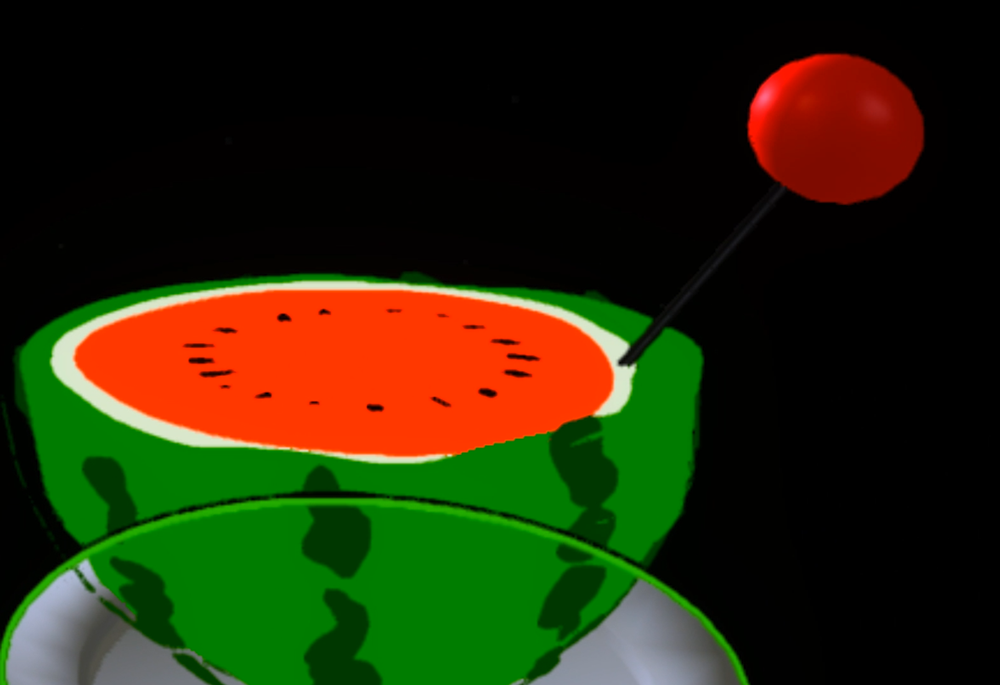
筆側のショートカットから「Model Pin」を選択して、固定したいオブジェクトに筆先を合わせてトリガーを引くとピン止めできます。

ピン留めで3Dデータを固定
ピンを外すときは、「Model Pin」を選んだ状態で、何もない場所で筆側のトラックパッドを押し、筆先を「x」に変えます。 その状態で、ピン止めされているオブジェクトに筆先を合わせてトリガーを引くと、ピンを外せます。 完成です、お疲れ様でした!

完成イメージ
便利な小技
作業効率をアップする便利な小技を紹介します。
パレットの移動
パレットの四角いフレームに筆側の手を近づけて、グリップを握って掴むとパレットを移動できます。 パレットの位置を入れ替えたり、コントローラーから取り外して空間に置くこともできます。 例えば、カラーパレットを取り外して手元に置いておくと、素早く色を変えられて便利です。

パレットを空中に配置
移動したパレットを元に戻したい時は、パレットの「More Options」を選んで、右下の「矢印アイコン」(Reset Panels)を押すと、パレットの位置をリセットできます。

パレットを元に戻す
資料を出す
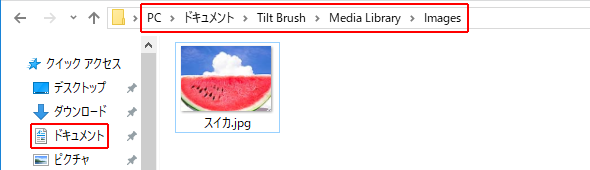
絵は「資料」(写真など)を見ながら描くこともできます。 複雑な絵を描くときに資料を用意しておくとクオリティがグッと上がります。 まず、資料として表示させたい写真をWindowsの「ドキュメント」にある「Tilt Brush > Media Library > Images」に配置してください。

写真データを配置する場所
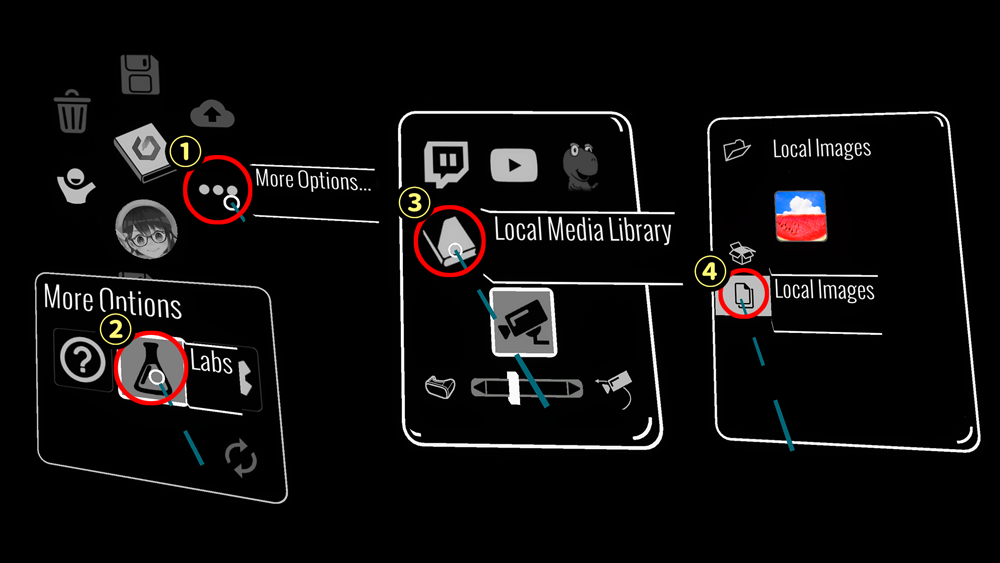
配置した写真データはパレットの「More Options > Labs >Local Media Library」の「用紙アイコン」(Local Images)から開くことができます。 開いた資料は拡大縮小したり、好きな場所に移動させることができます。

PC内の写真データを読み込む
サモンミラー(ミラーツールを手元に移動)
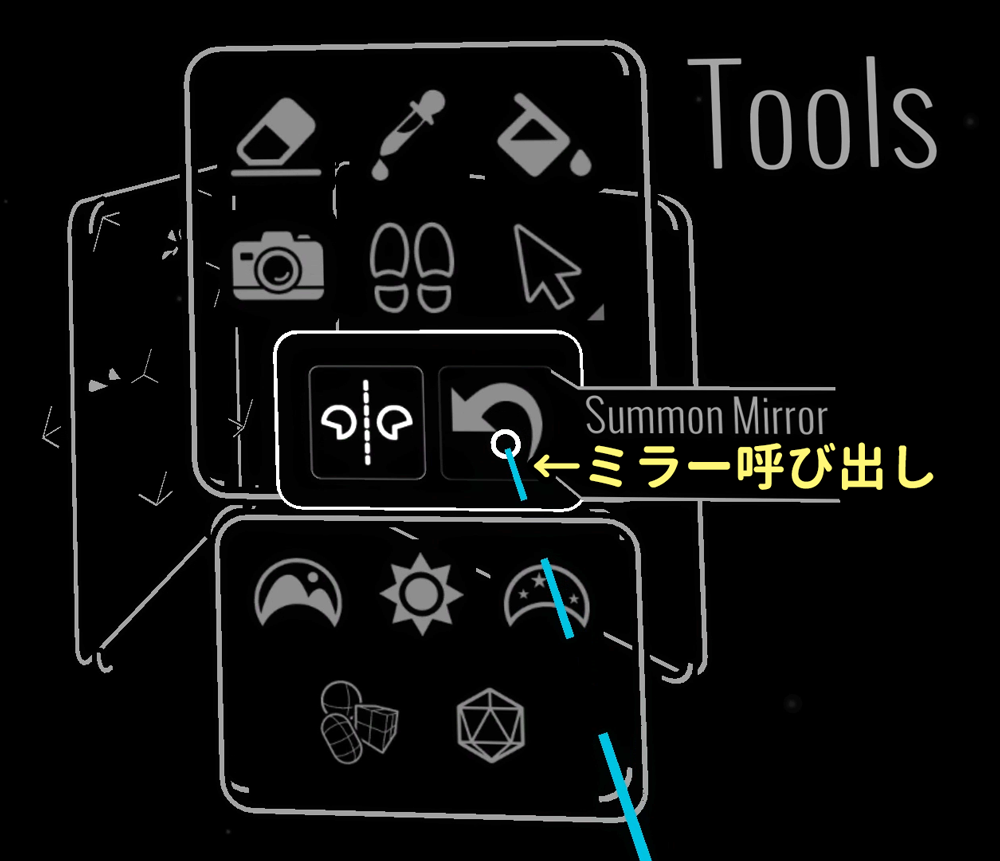
「ミラーツール」(Mirror)を色々な所で使っていると見失うことがありますが、「サモンミラー」(Summon Mirror)で手元に呼び出せます。 パレットの「Mirror」を筆側のトリガーで長押しして「Summon Mirror」を選択してください。

ミラーツールを手元に呼び出す
音に連動するブラシ
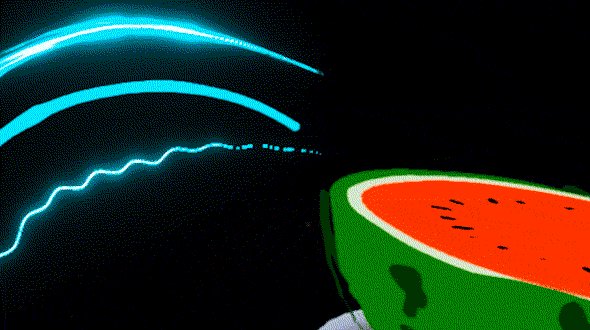
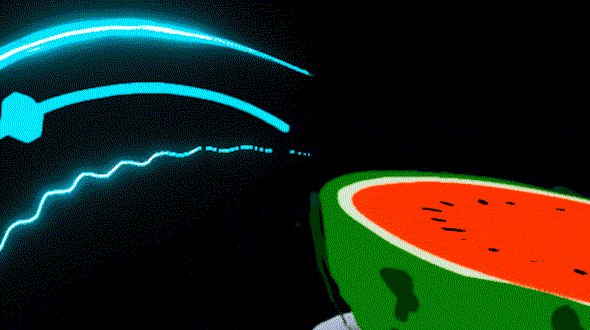
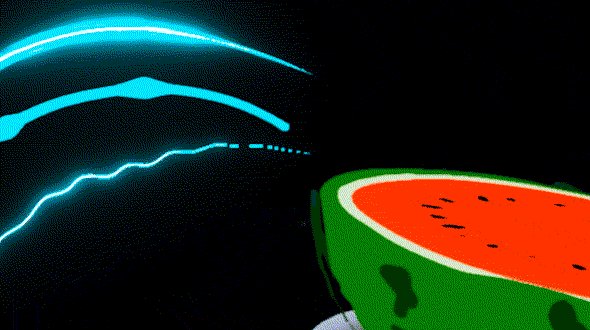
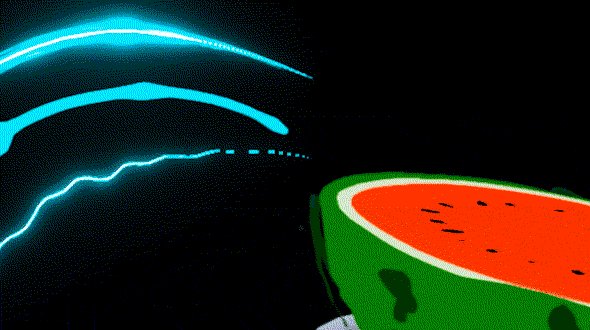
PCで音楽を再生しながら、「Brushes」の下にある「波形ボタン」(Audio Reactor)を選択すると、音に合わせて線が動きだします。

音にブラシを連動させるボタン
音に連動するブラシと、連動しないブラシがあるので上手く使い分けてみてください。

ブラシが音に合わせて動く
今回はTilt Brushの上級編ということで、作品づくりがはかどる様々なテクニックを、実例を交えて解説させていただきました。 ぜひ色々な絵で実践してみてくださいね。 VRイラストを「STYLY」にアップロードする方法は下記の記事をご覧ください。 →Tilt Brushで描いたVRイラストをSTYLYに飾ってみよう! 当記事の筆運びなどを詳しく確認したい方は、下記の動画教材をご覧ください。
