Tilt Brushとは、Googleが提供しているVRで3Dのお絵かきができるツールです。
実際に距離感を感じながらペイント作業ができます。
ブラシ以外にもたくさんのパーティクルやいくつかのシーンを簡単に変更しながら、オリジナルの3Dオブジェクトを創り描くことができます。
Tilt BrushはGoogleが提供する3Dコンテンツプラットフォーム、Google Polyに3Dモデルをエクスポートし公開できますが、Polyは2021年6月30日にサービスを終了することになり、Tilt Brushで制作した3Dモデルが公開できなくなってしまいます。
しかし、STYLYを使用すればTilt Brushで制作した3Dモデル・シーン等の作品を簡単に公開できます。
この記事では、Polyを使用せず、Tilt Brushから直接3Dモデルをエクスポートし、STYLY STUDIOで使用・作品公開の方法を説明します。

Tilt Brush
3Dモデルを出力する
STYLY STUDIOでTilt Brushの3Dモデルを使用するには、.glb形式でエクスポートし、.glb形式の3DモデルをSTYLY STUDIOにアップロードすることで使用できます。その方法を説明します。
3Dモデルの制作
Tilt Brushを起動し、3Dモデルを用意しましょう。
今回は簡単に、四角で囲った「S」のモデルをペイントでつくりました。
ブラシはMarkerを使用しています。

Marker
自由に3Dモデルを用意しましょう。
エクスポート
エクスポートするには、まずTilt Brushのモードを「Advanced Mode」にします。
デフォルトでは「Beginner Mode」になっています。
左手のメニューパネルのAdvanced Modeを選びます。
メニューが切り替わり、Advanced Modeに変わりました。
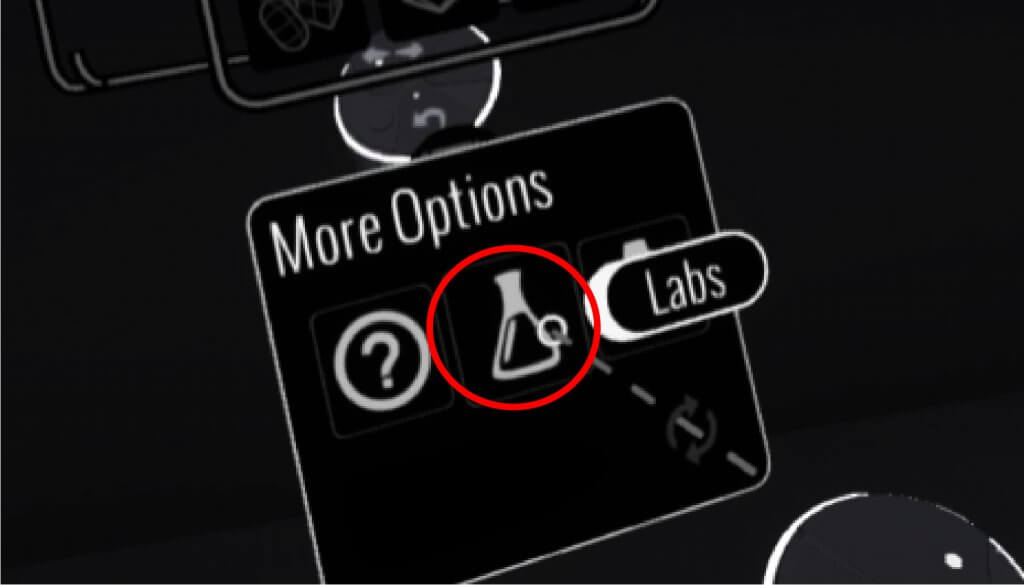
再度、左手のメニューパネルから、More Options…を選びます。
オプションメニューが開きます。
真ん中のフラスコアイコンのLabsを選びます。
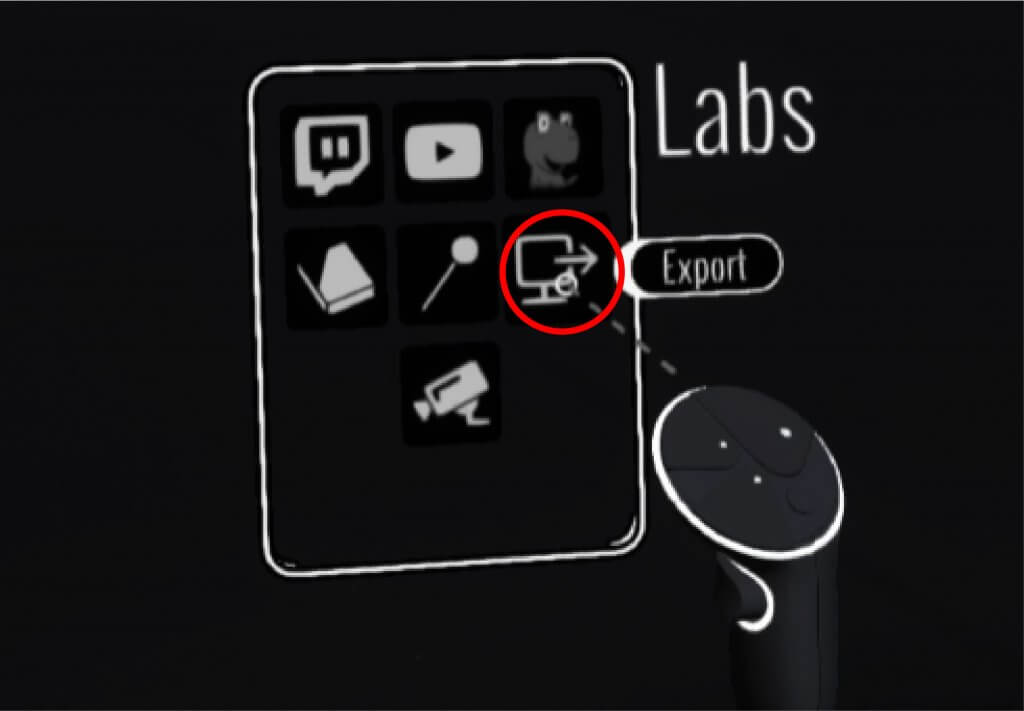
Labsメニューが開きます。
Exportを選択します。
自動的にエクスポートが始まります。

エクスポート中
シーン上に「Untitled_0 exported!」と表示されたら、エクスポートが完了です。

エクスポート完了
STYLY STUDIOへアップロード
STYLY STUDIOにアップロードしましょう。
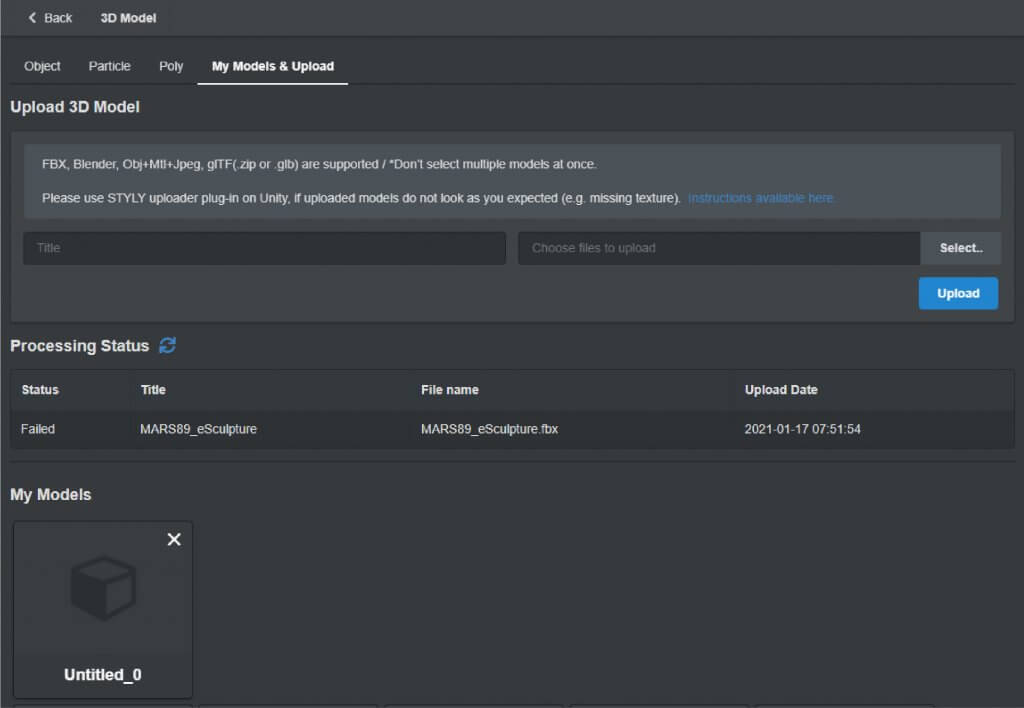
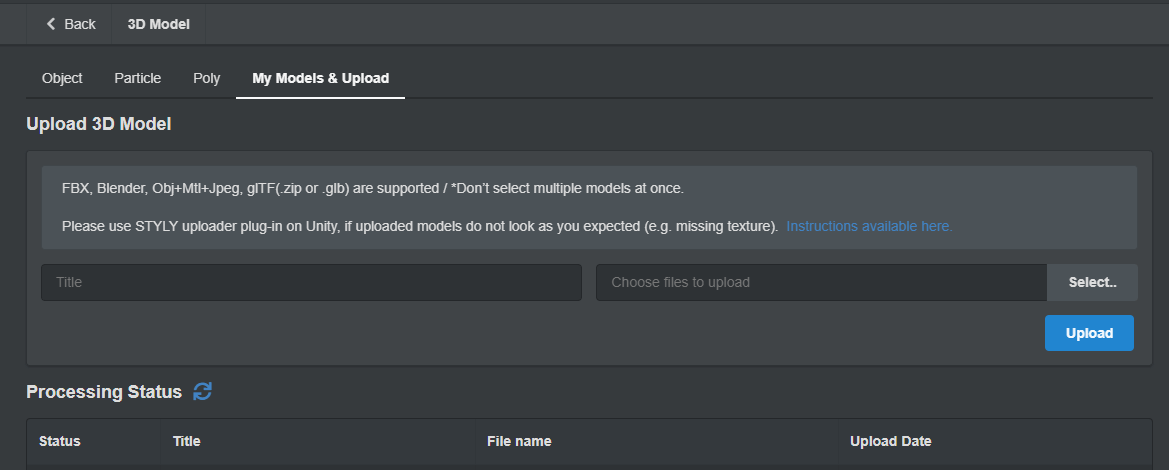
STUDIOの3D Model > My Models&Uploadを開きます。

My Models &Upload
「Select…」を選び、さきほど保存した.glbを選びます。
エクスポートはローカルフォルダの「PC > ドキュメント > Tilt Brush > Exports」に保存されています。

Exports
Untitled_0のフォルダを開くと、4種類の形式で保存されています。
今回はglbを選びます。

glbを選択
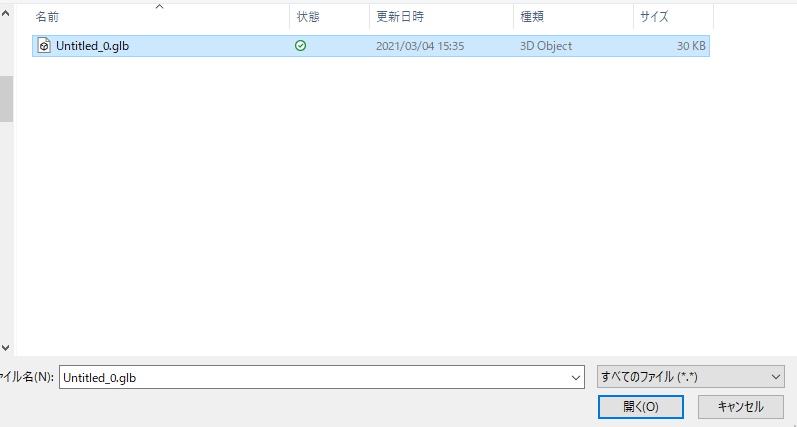
フォルダ内の「Untitled_0.glb」を選び、開くを選択します。

データを選ぶ
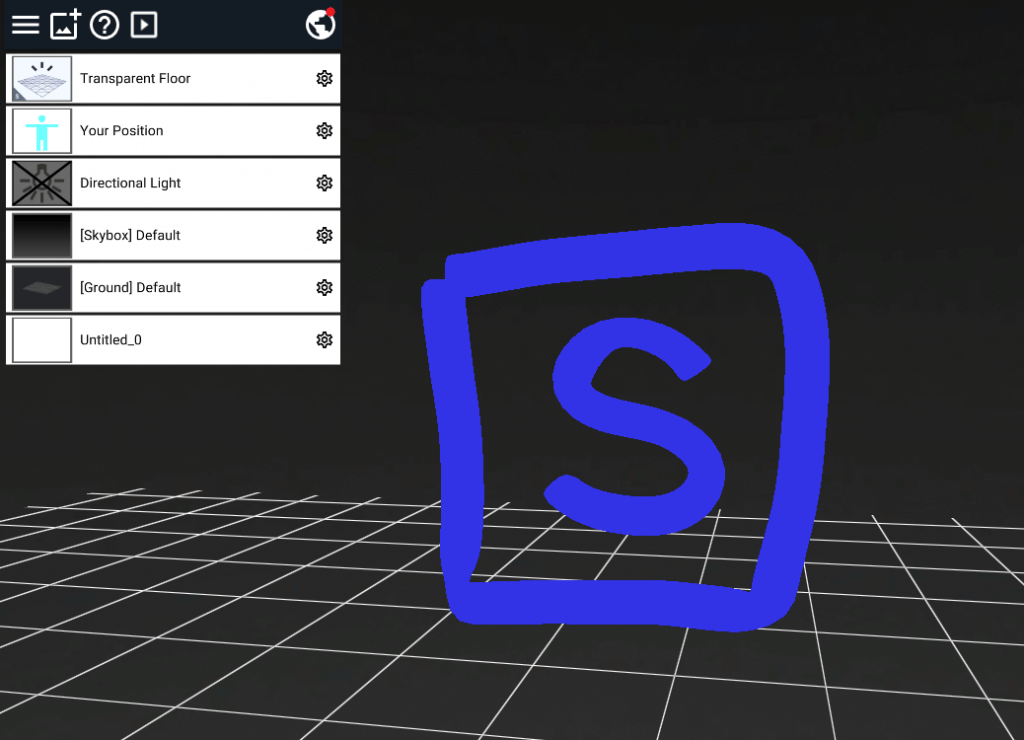
Untitled_0がアップロードされました。
選択してシーンに配置します。
シーンに配置します。
以上がTilt Brushからエクスポートし、アップロードする方法です。
STYLY上で動作するBrushについて
STYLYではTilt Brushのブラシが対応するものと、対応しないものがあります。
そのため、Tilt Brushで作成したモデルが正しく表示されないエラーが発生することがあります。
あらかじめ、以下の対応表を確認し、対応するブラシを使ってモデルを作成しましょう。
対応表
ブラシ名:Tilt Brushの各ブラシ名
○:対応 (色・形を再現できる)
△:一部対応 (色・形を再現できるが、Bloomが再現できない)
×:非対応(色・形が再現できない)
| ブラシ名 | Steam(VR HMD) | Mobile iOS Mobile Android |
Oculus Quest |
Studio WebPlayer |
Nreal |
| Oil Paint | ○ | ○ | ○ | ○ | ○ |
| Ink | ○ | ○ | ○ | ○ | ○ |
| Thick Paint | ○ | ○ | ○ | ○ | ○ |
| Wet Paint | ○ | ○ | ○ | ○ | ○ |
| Marker | ○ | ○ | ○ | ○ | ○ |
| Tapered Marker | ○ | ○ | ○ | ○ | ○ |
| Pinched Marker | ○ | ○ | ○ | ○ | ○ |
| Highlighter | ○ | ○ | ○ | ○ | ○ |
| Flat | ○ | ○ | ○ | ○ | ○ |
| Tapered Flat | ○ | ○ | ○ | ○ | ○ |
| Pinched Flat | ○ | ○ | ○ | ○ | ○ |
| Soft Highlighter | ○ | ○ | ○ | ○ | ○ |
| Light | △ | △ | △ | △ | △ |
| Fire | △ | △ | △ | △ | △ |
| Embers | △ | △ | △ | △ | △ |
| Smoke | ○ | ○ | ○ | ○ | ○ |
| Snow | ○ | ○ | ○ | ○ | ○ |
| Rainbow | △ | △ | △ | △ | △ |
| Stars | △ | △ | △ | △ | △ |
| Velvet Ink | ○ | ○ | ○ | ○ | ○ |
| Waveform | △ | △ | △ | △ | △ |
| Splatter | ○ | ○ | ○ | ○ | ○ |
| Duct Tape | ○ | ○ | ○ | ○ | ○ |
| Paper | ○ | ○ | ○ | ○ | ○ |
| Coarse Bristles | ○ | ○ | ○ | ○ | ○ |
| Dr. Wigglez | ○ | ○ | ○ | ○ | ○ |
| Electricity | △ | △ | △ | △ | △ |
| Streamers | △ | △ | △ | △ | △ |
| Hypercolor | ○ | ○ | ○ | ○ | ○ |
| Bubbles | ○ | ○ | ○ | ○ | ○ |
| Neon Pulse | △ | △ | △ | △ | △ |
| Cel Vinyl | ○ | ○ | ○ | ○ | ○ |
| Hyper Grid | ○ | ○ | ○ | ○ | ○ |
| Light Wire | △ | △ | △ | △ | △ |
| Chromatic Wave | △ | △ | △ | △ | △ |
| Dots | ○ | ○ | ○ | ○ | ○ |
| Petal | ○ | ○ | ○ | ○ | ○ |
| Icing | ○ | ○ | ○ | ○ | ○ |
| Toon | ○ | ○ | ○ | ○ | ○ |
| Wire | ○ | ○ | ○ | ○ | ○ |
| Spikes | ○ | ○ | ○ | ○ | ○ |
| Lofted | ○ | ○ | ○ | ○ | ○ |
| Disco | ○ | ○ | ○ | ○ | ○ |
| Comet | ○ | ○ | ○ | ○ | ○ |
| Shiny Hull | ○ | ○ | ○ | ○ | ○ |
| Matte Hull | ○ | ○ | ○ | ○ | ○ |
| Unlit Hull | ○ | ○ | ○ | ○ | ○ |
| Diamond | ○ | ○ | ○ | ○ | ○ |
※Nreal版は現在、修正版を申請中です。ストアへの反映をお待ち下さい。
Bloomについて
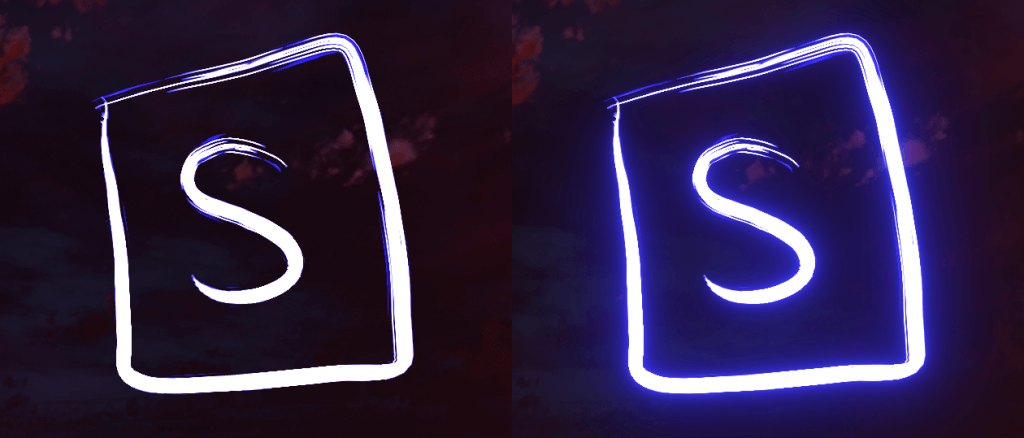
上の表で△になっているブラシはBloomに対応していません。
Bloomとはこちらの図のように、ぼんやりと輝く表現のことです。
今後のアップデートで対応していく予定です。
STYLYでの制限
STYLYでは、Tilt Brushの一部の機能をサポートしていませんが、一部ではSTYLYのアセットを使うことで代用できます。
その制限と対応について以下にまとめています。
| Tilt Brush機能 | STYLYでの代用に関して |
| Environment | Studio上のEnvironmentのSkybox/Floorで代用 |
| Lights | Studio上のEnvironmentのLightで代用 |
| Backdrop | Studio上のEnvironmentのSkyboxで代用 |
| Poly Library | Studioの3DModelのPolyで代用 |
| Media Library | Studioの3DModel/Music/Videoで代用 |
| Camera Path | 対応未定 |
| Audio Reactor | 対応未定 |
各項目に関して
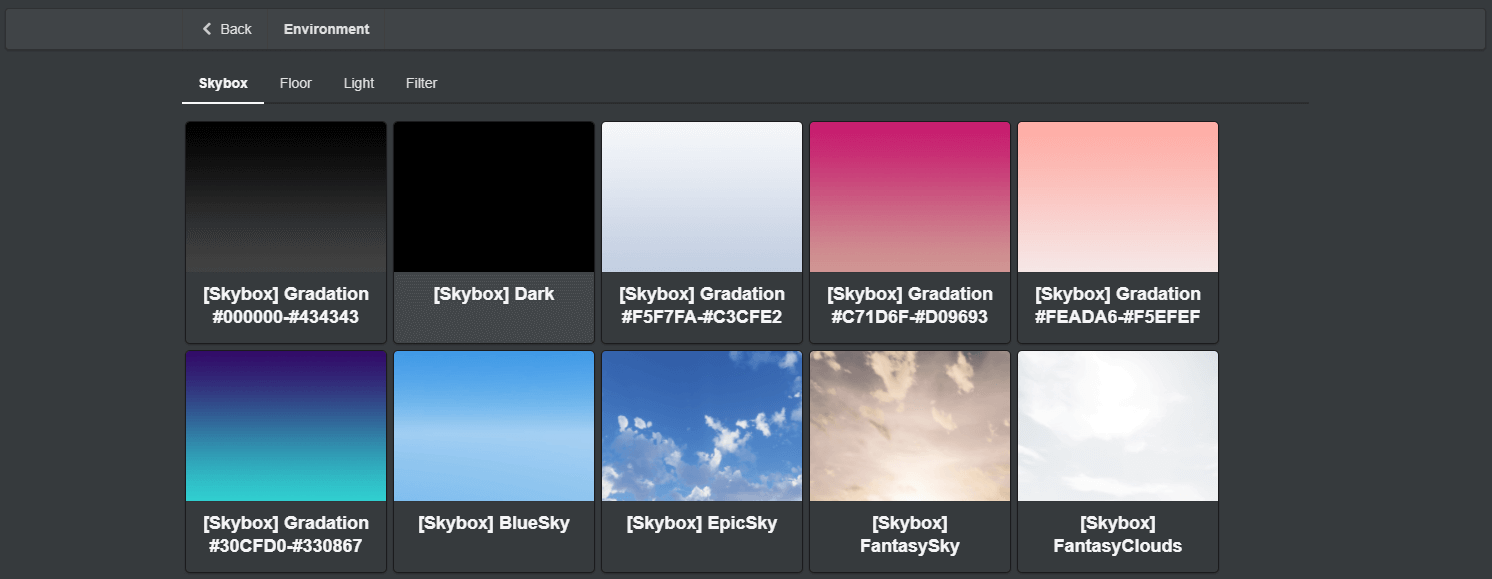
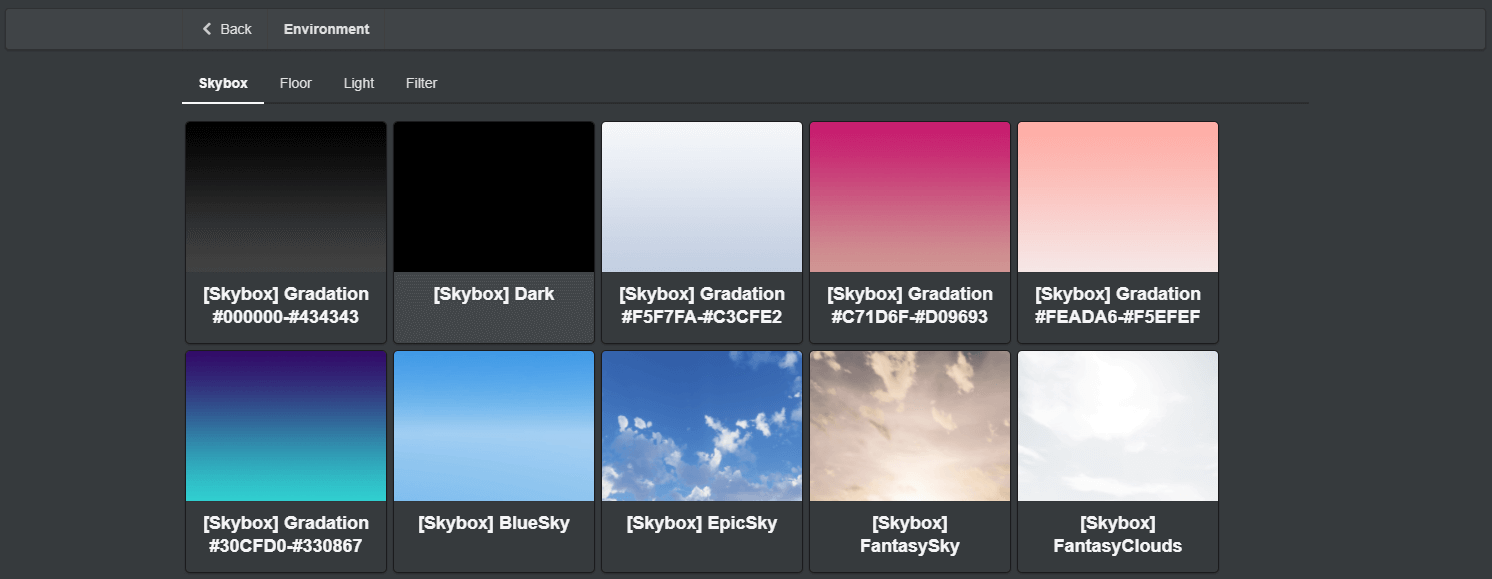
- Environment
Tilt Brushスケッチ内の背景(Skybox・Ground等)の設定です。
STYLY STUDIOのアセット「Environment > Skybox / Floor」で代用できます。

Skybox
- Lights
Tilt Brushスケッチ内のDirectional Lightの設定です。
STYLY STUDIOのDirectional Lightや、その他のライトを設定することでライティングを調整できます。

Light
- Backdrop
Tilt Brushスケッチ内のSkyboxの設定です。
STYLY STUDIOのアセット「Environment > Skybox / Floor」で代用できます。

Skybox
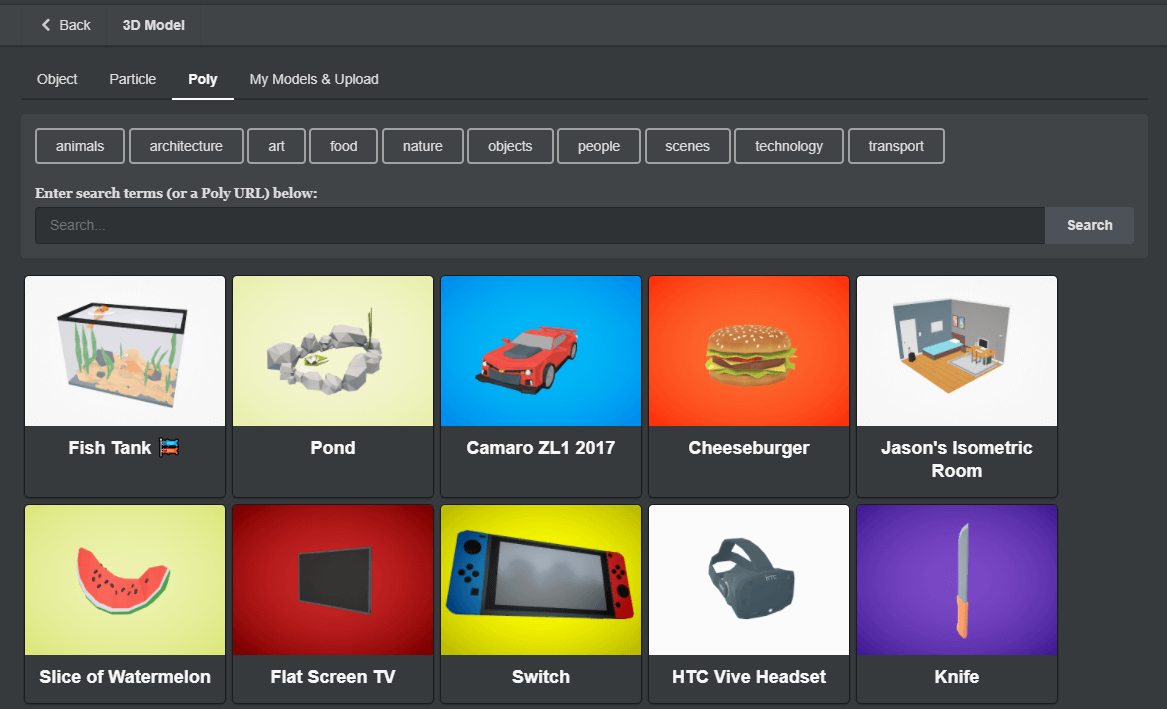
- Poly Library
Tilt BrushスケッチへのGoogle Polyモデルの読み込みです。
STYLY STUDIOでGoogle Polyのモデルをシーン内に配置するには、「3D Model > Poly」から検索し、配置できます。

Google Poly
- Media Library
Tilt Brushスケッチへのローカルファイルの読み込みです。
STYLY STUDIOでローカルファイルを使用するには各アセットを使用することで配置できます。
Local Models → 3D Model > My Models & Upload
Local Images → Image
その他のSTYLYに取り込めるアセットは以下の記事を参考にしましょう。
- Camera Path
Tilt Brushスケッチ内のカメラの軌跡 → 現状未対応
- Audio Reactor
ブラシ軌跡が音に反応して変化するようになる機能 → 現状未対応
以上が現状のSTYLYの対応状況です。
今後もアップデートしていく予定で、それによってより豊かな表現を可能にします。
Tilt Brushの作品を公開するプラットフォームとしてSTYLYを効率良く利用しましょう!