この記事ではUnityのタイムラインを使用してカメラが疑似的に動いているシーンを作る方法を説明します。
STYLYで視点(カメラ)を動かす方法は、PlayMakerを利用して動かす方法が主流の方法になります。
PlayMakerでカメラを動かす場合はノードベースで作ります。そのため、動画編集ソフトのタイムラインのようにシーケンス上でカメラを動かしたりできません。動画編集ソフトに慣れている人にとってPlayMakerの制御は少し不便かもしれません。
そこで、今回はタイムラインを使用し、動画制作ソフトのように視点を制御できる方法を説明します。
サンプル
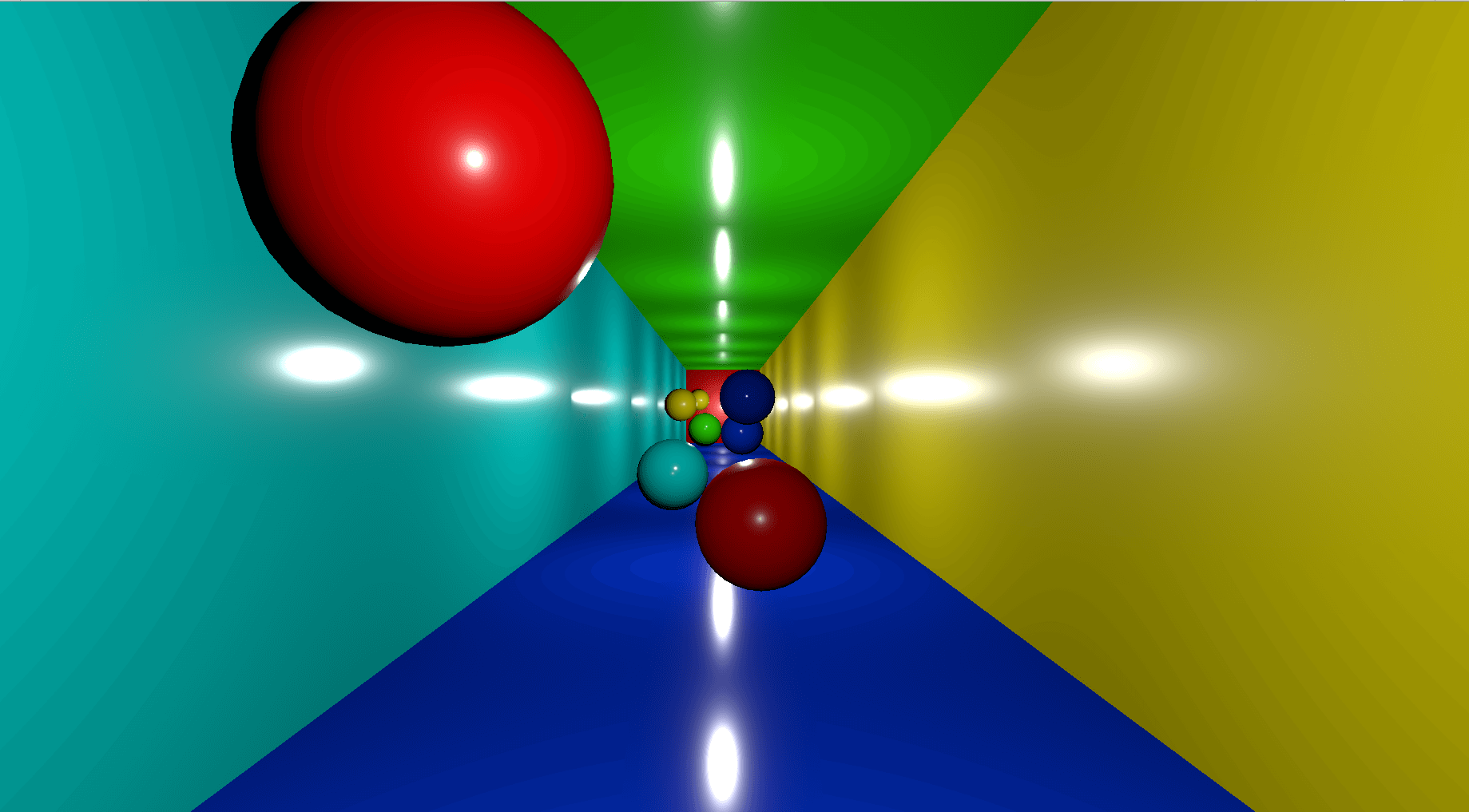
今回学習する方法を利用したサンプルシーンをSTYLYで公開しています。是非体験してみてください。
概要
STYLYの視点は、基本的にHMDの視点が軸となります。
VRシーン上で視点を動かすためには、PlayMakerを使用して視点を動かす必要があります。
その場合、ノードベースで視点を動かすため、動画制作ソフト等でカメラを動かすことに慣れている人にとって、とてもやりづらいです。
Unityで動画制作ソフトのようにオブジェクトやカメラを動かす方法は、タイムラインを使用することで可能となります。
しかし、タイムライン・アニメーションで制御したUnityのカメラはSTYLYでは正しく動かすことができません。(そのため、PlayMakerで制御する必要があります)
では、どのようにしたらタイムラインで空間と視点を制御できるようになるのか。
今回は「視点を制御せず(固定した状態で)、空間そのものを動かすことで、疑似的に視点が移動している状態をつくる」を行います。
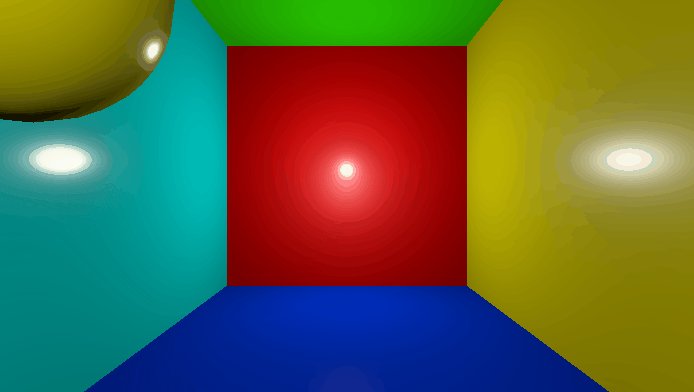
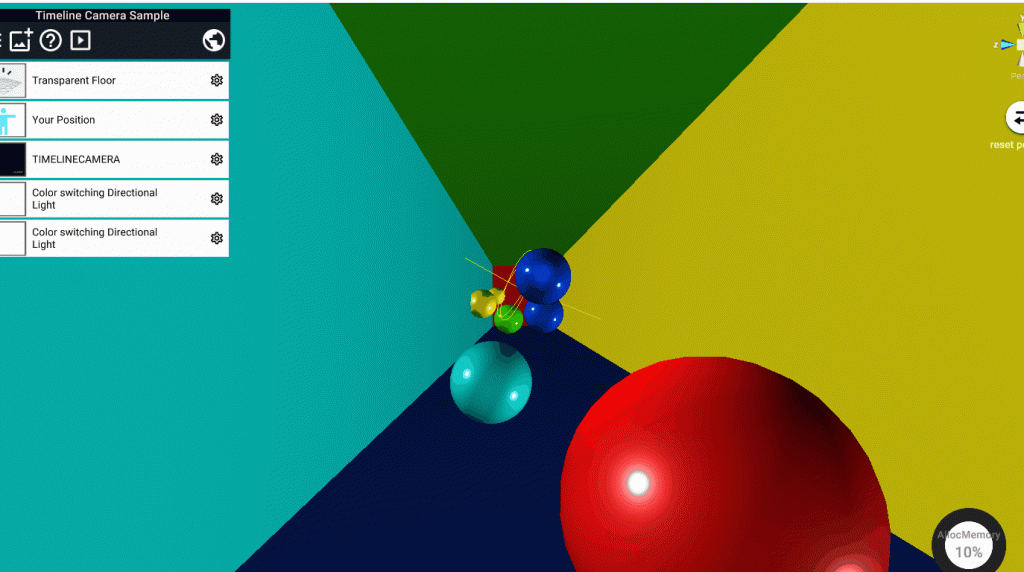
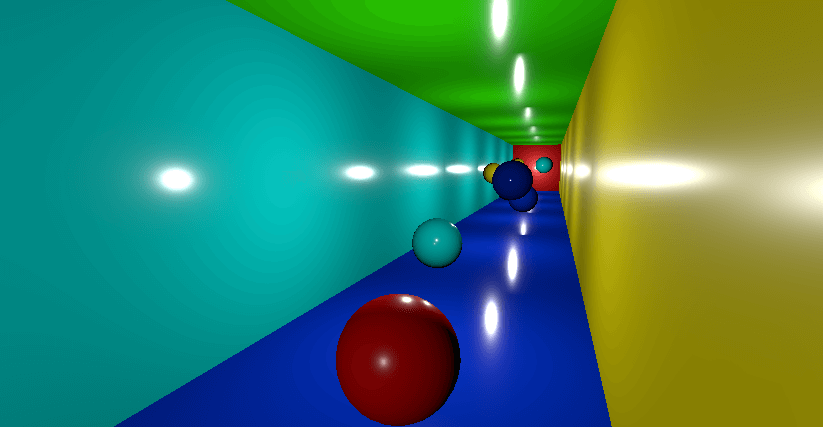
例は以下のようになります。
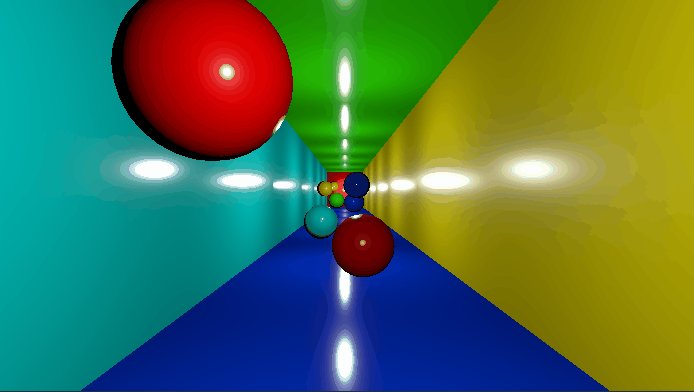
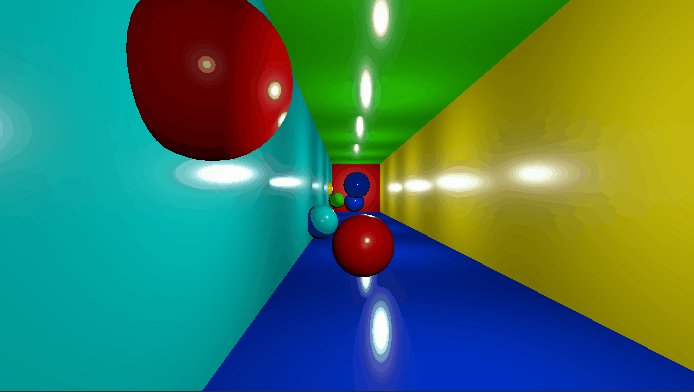
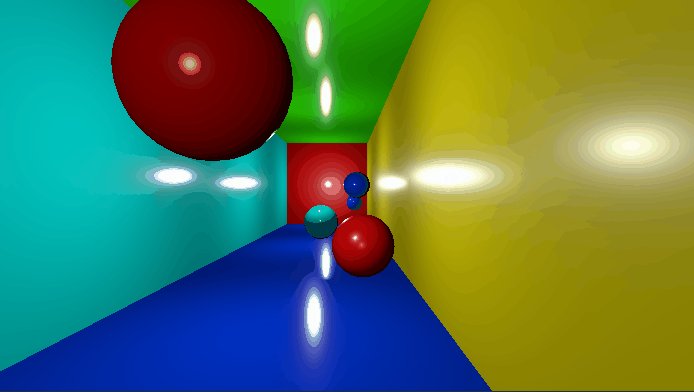
上はUnityのシーンウィンドウ、下がゲームウィンドウになります。
上のシーン上ではカメラが固定されていて、空間が動いています。それにより、ゲームウィンドウを見ると、あたかもカメラが移動しているかのようになっています。
MVのような演出を行うことも可能となります。
空間を制御する方法を、サンプルシーンを作成しながら、説明します。
注意点
今回作成するシーンでは、Unity内のオブジェクト(3Dモデル・ライトなど)を動かすことによってカメラが疑似的に動いている演出を作ります。そのため、オブジェクト内に配置されていないSkyboxなどは動かすことができません。
Skyboxがシーン上で見えない、閉ざされた空間で今回の方法を使うのを推奨します。
準備
Unityで新しいプロジェクトを立ち上げ、タイムラインを表示させましょう。
タイムラインを使うには、Package Managerからインストールする必要があります。
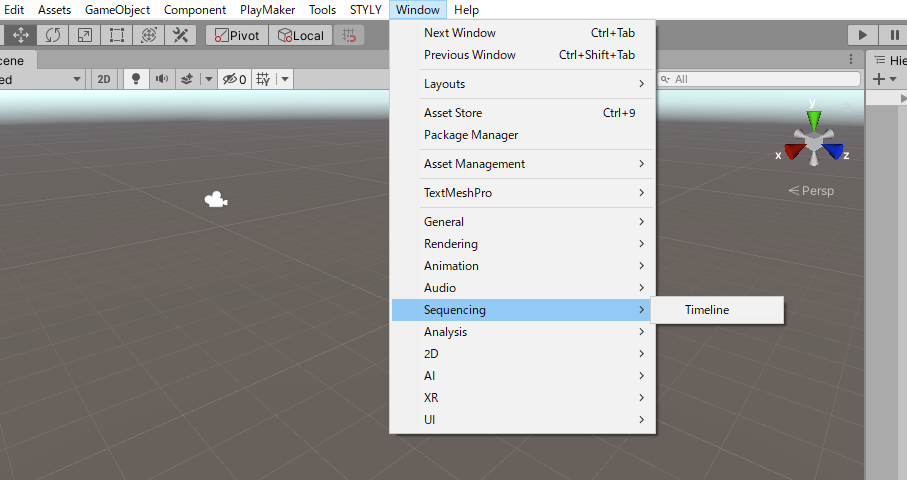
UnityのメニューバーがWindowを選択し、SequencingからTimelineを選択しましょう。

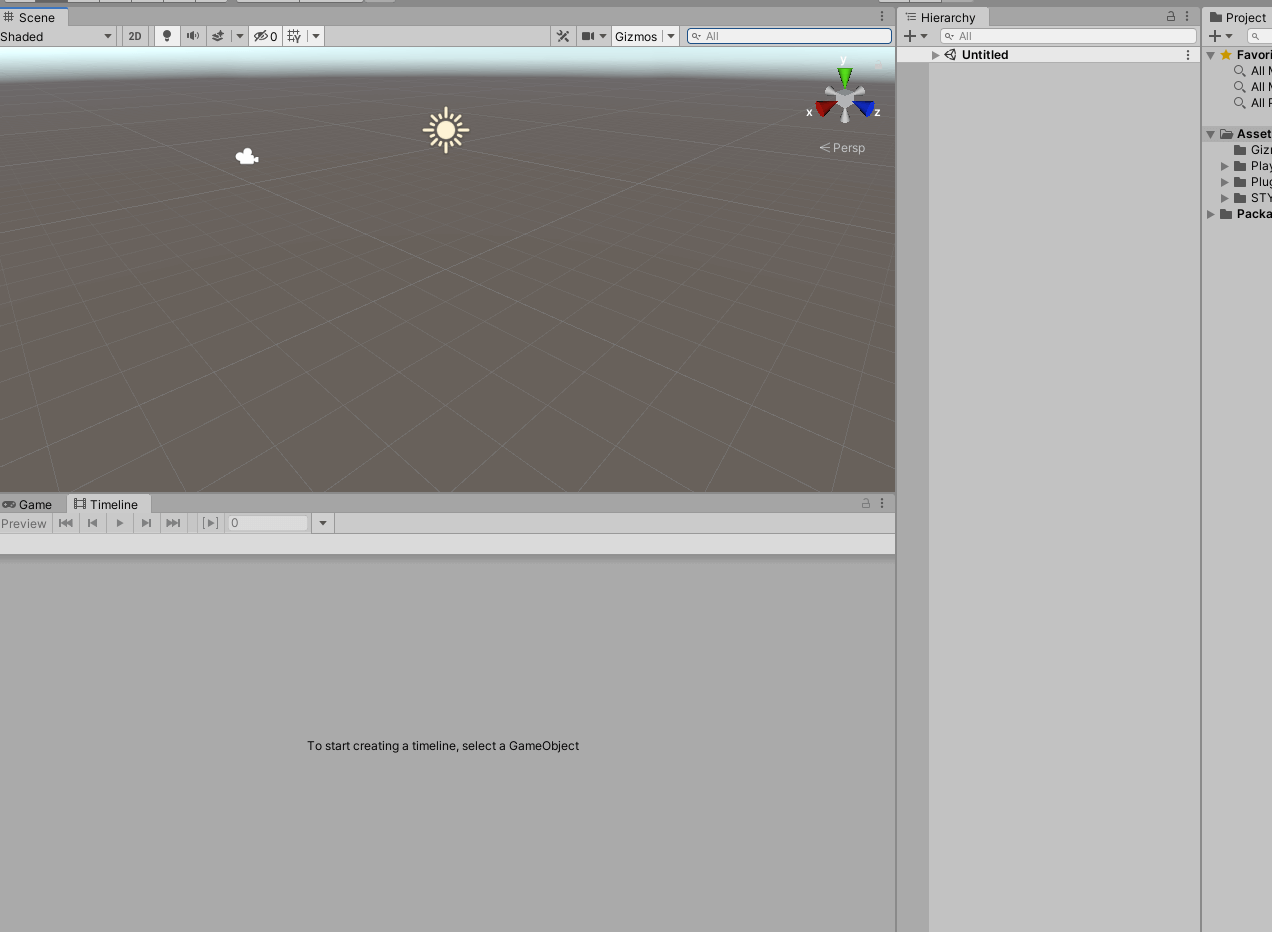
タイムラインを表示させたら、ウィンドウを任意の場所に配置しましょう。

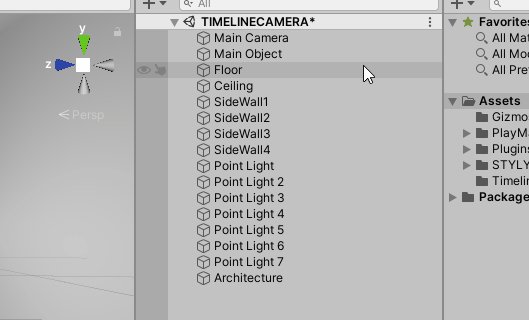
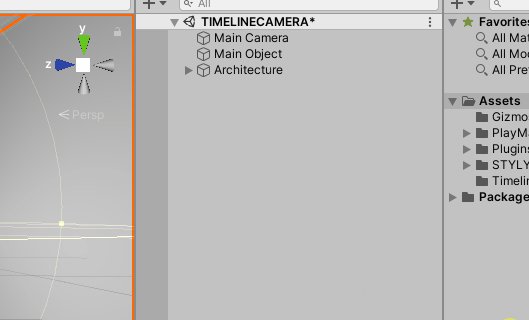
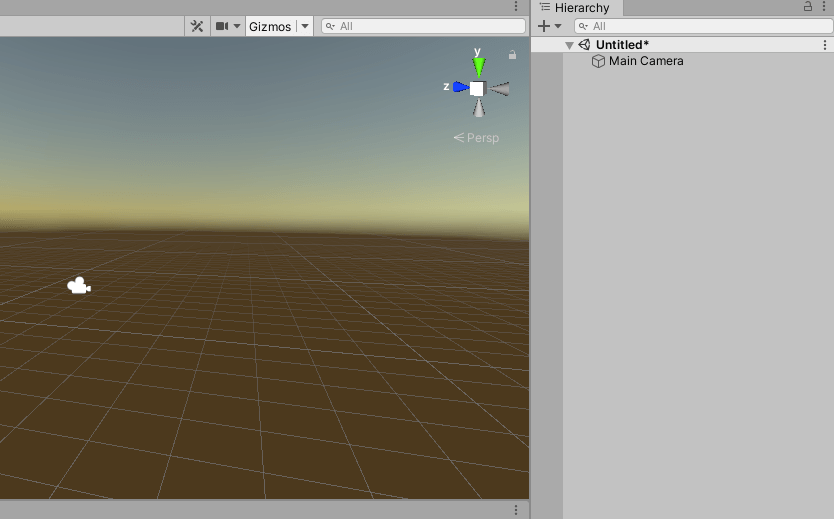
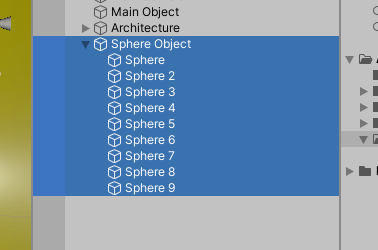
タイムラインを用意したら、Main Camera以外のオブジェクトを削除しましょう。ヒエラルキーウィンドウを以下のようにします。

これで準備完了です。
シーンの作成
今回使用するテクニックは、空間全体をタイムラインで動かすことによってカメラが疑似的に動いているように見せる方法となります。
建物のオブジェクトと、Sphereの装飾オブジェクトを作成し、タイムラインで制御します。
建物を作成する
今回のシーンでは、閉ざされた空間として簡単な建物をつくり、その中に3Dモデルを配置して、動かします。
UnityのCubeで建物を作りましょう。
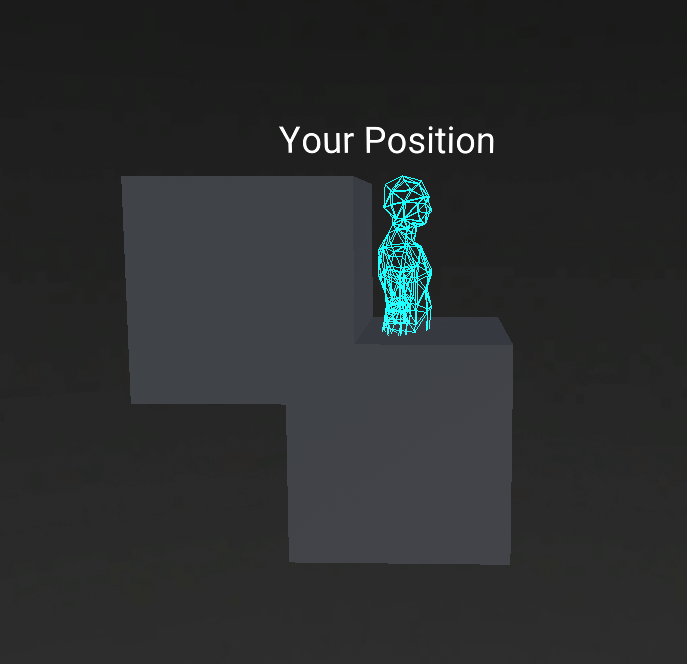
STYLY上のYour Positionの大きさを軸に空間をつくります。
Your PositionはデフォルトのCubeの大きさの1個半ぐらいの高さです。これを基準とします。

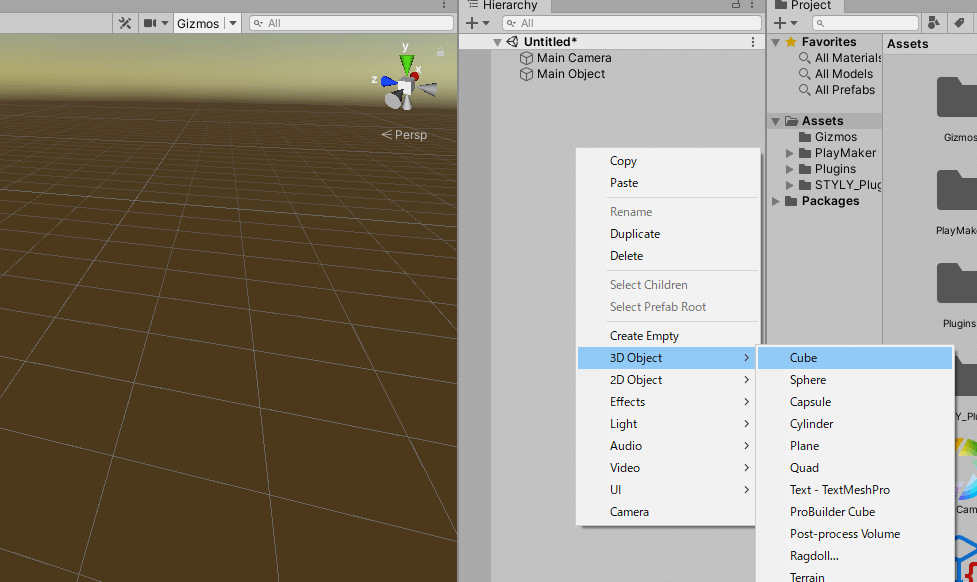
ヒエラルキー上で右クリックをし、 Create > Cube を選択します。

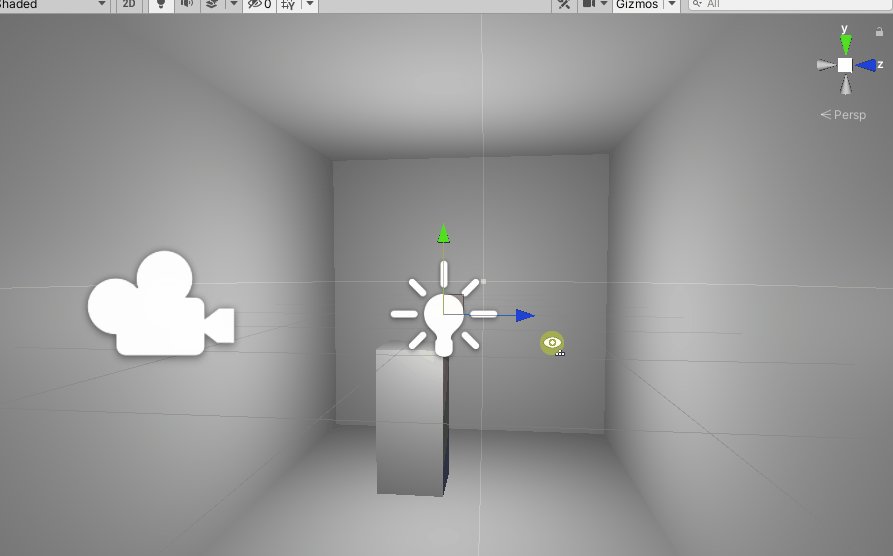
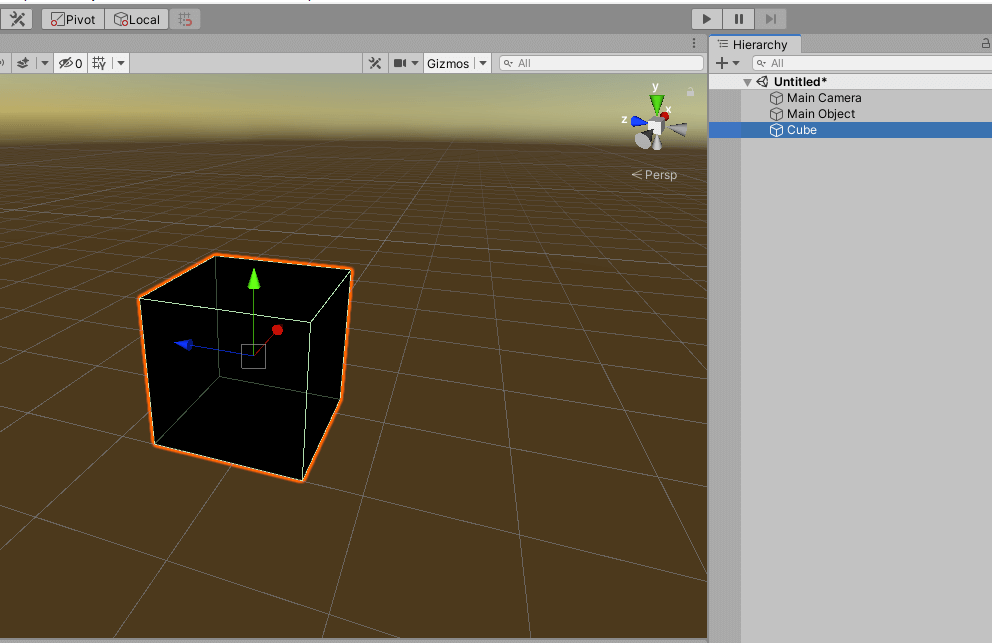
Cubeが作られました。光源がないため、真っ黒に表示されます。

この場合、シーンの作成が不便となるため、光の影響を受けないようにしましょう。
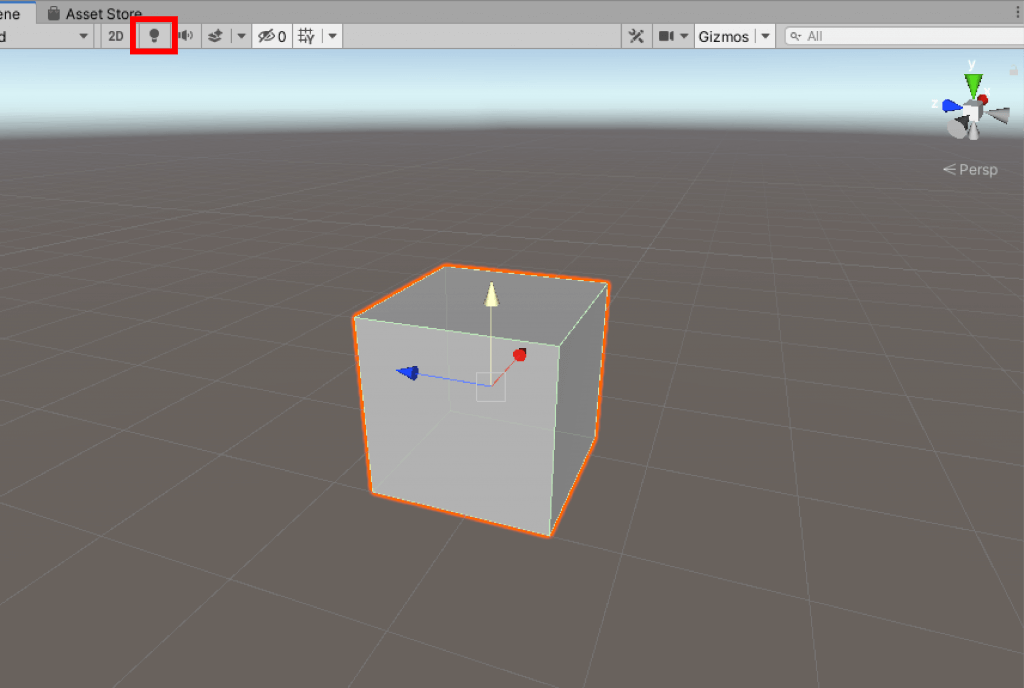
シーンウィンドウの左上の電球マークをクリックしましょう。
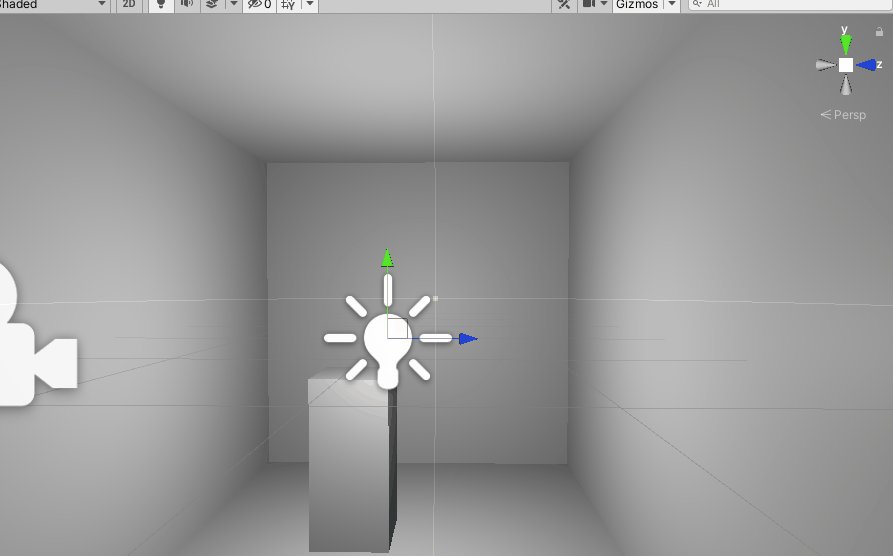
すると、シーン上のオブジェクトは光の影響を受けなくなります。
最初に作ったCubeは床のオブジェクトとなります。名前をFloorとします。
大きさは任意ですが、以下のように設定しました。

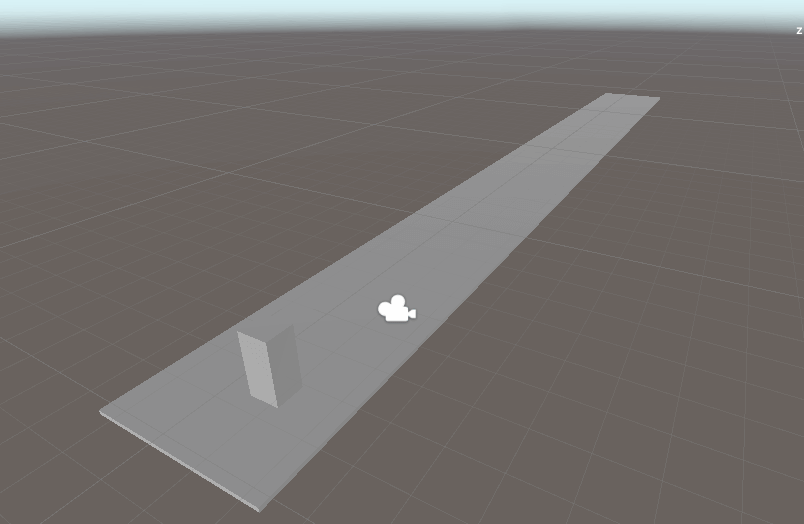
シーン上ではこのようになります。左下の立方体がだいたいのSTYLYのYour Positionの大きさです。

これで床ができました。
同じ要領で壁と床を作りましょう。
天井のオブジェクトもCubeで作ります。名前をCeilingとします。Transformを以下のようにします。

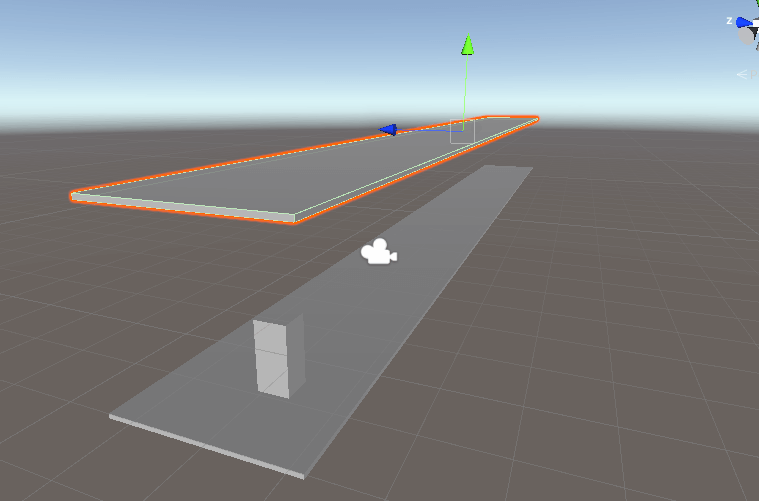
天井ができました。

壁も作成します。
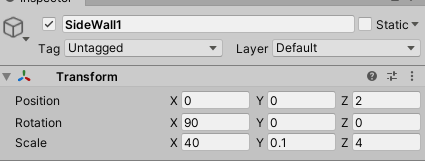
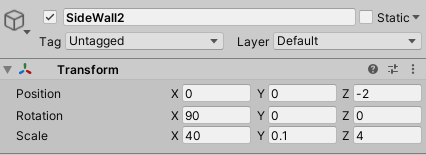
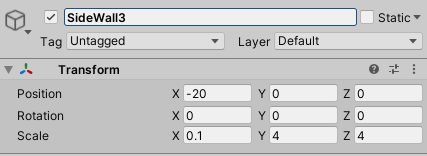
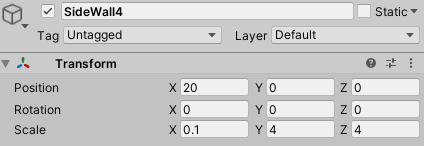
最後に天井と床をつなぐ4つの壁を作りましょう。




これで基礎となる建物ができました。シーン上では以下のようになります。
ライトを設置する
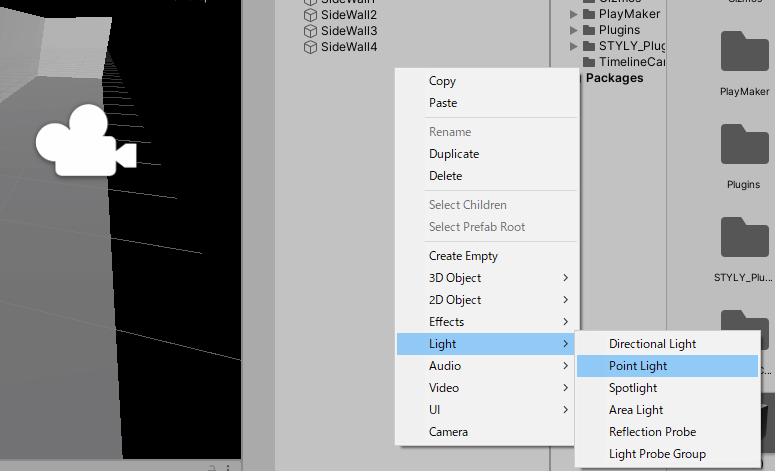
空間内にライトを設置します。今回はPoint Lightを設置します。
Create > Light > Point Light を選択します。

Point Lightがシーン内に設置されました。
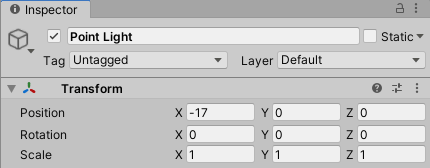
1つ目のPoint LightのTransformを以下の画像のように設定します。

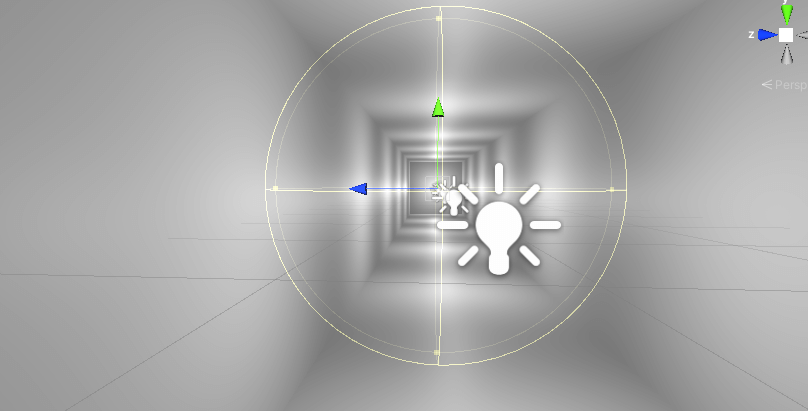
今の状態だと光の影響を受けません。シーンウィンドウの左上の電球マークを選択し、光の影響を受けるようにしましょう。
これで光の影響を受けるようになりました。
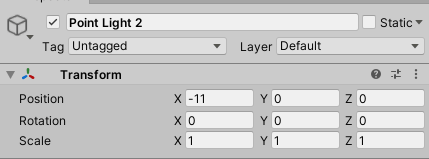
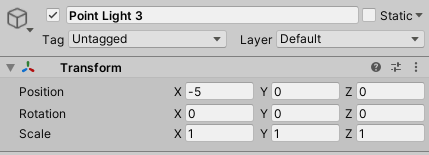
他のライトも配置しましょう。6個のPoint Lightを加えます。各Point LightはX軸を6ずつ間隔をあけて設置します。
名前とTransformを以下のようにします。






Point Lightを配置したら以下のようになります。

これで建物は完成しました。Your Positionの大きさの基準としていたCubeは削除しておきましょう。
建物を一つにまとめます。
Create > Create Empty でGame Objectを作ります。名前を「Architecture」とし、Transformを以下のようにします。

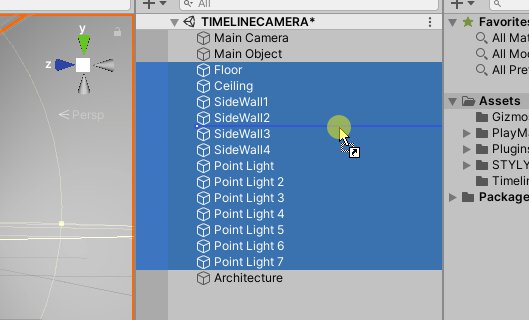
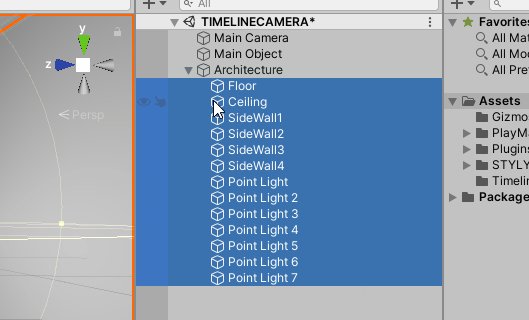
作成した建物のオブジェクトとライトをArchitectureオブジェクトの子オブジェクトにしましょう。
Main CameraとMain Object以外のオブジェクトを選択し、Architectureにドラッグし、親子関係にしましょう。
オブジェクトを配置する
建物内にオブジェクトを適当に配置しましょう。
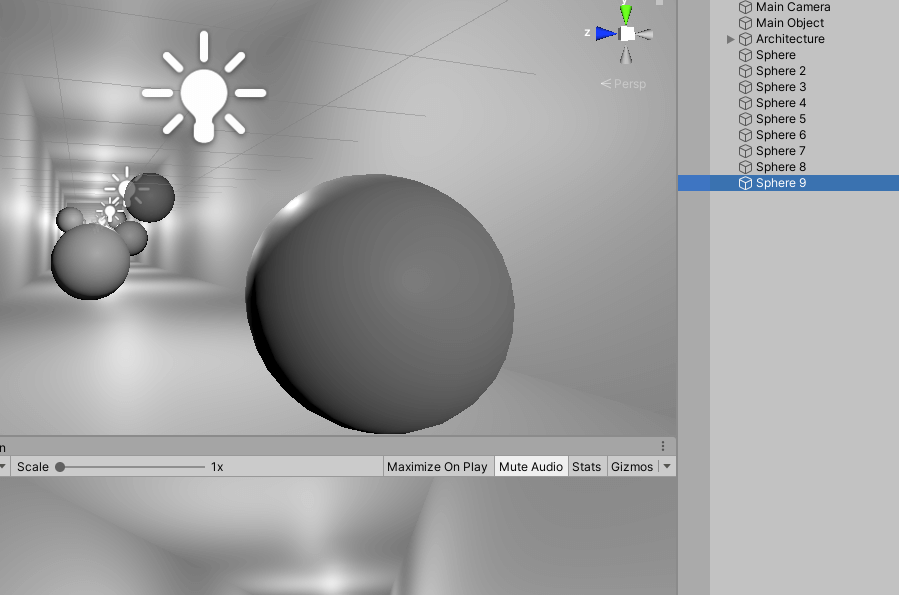
Create > 3D Object > Sphere を選択し、建物内にSphereを作りました。

任意の場所に配置し、建物を飾りましょう。
このままだと寂しいのでSphereと建物をカラーリングしましょう。
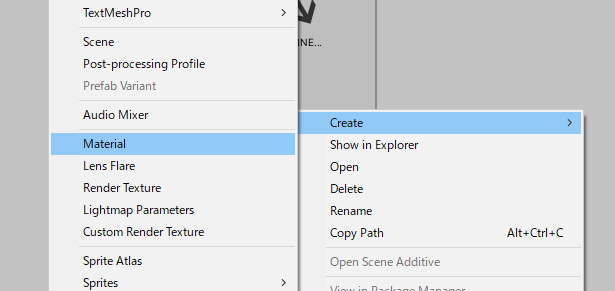
プロジェクトウィンドウ上で、Create > Material でマテリアルを作成し、任意の色にし、Sphereの色を変えましょう。

マテリアルを使用して、Sphereと建物をカラーリングしました。Smoothnessの値を上げて少し光沢もつけました。

Sphereオブジェクトを一つにまとめましょう。
Create > Create Empty でGame Objectを作成し、名前をSphere Objectとします。
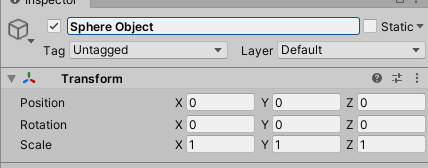
Transformを以下の画像のようにしましょう。

Sphere Objectを親オブジェクトとして、Sphereをドラッグし、子オブジェクトとしましょう。

これで今回使用する建物とオブジェクトは用意できました。
次にタイムラインを使用してカメラの演出をしましょう。
空間をタイムラインで制御する
視点の決定
タイムラインで空間を制御する前準備として、視点の決定をしましょう。
STYLY上の視点である「Your Position」の高さはCube1.5個分となります。つまり、カメラが床からだいたい1.5の高さに配置します。
床のYの高さが-2の位置にあるため、カメラの高さは-0.5とします。
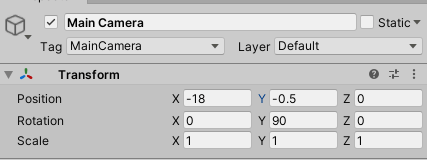
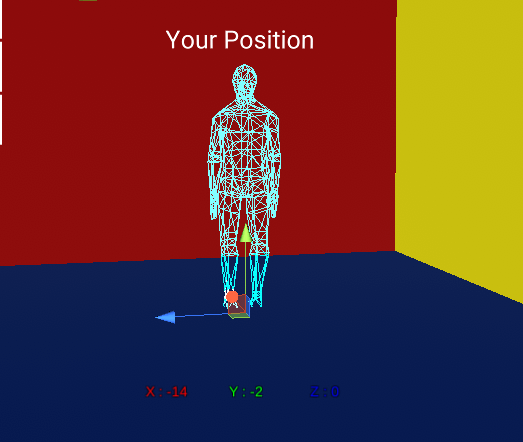
それを踏まえてカメラのTransformを以下にしました。

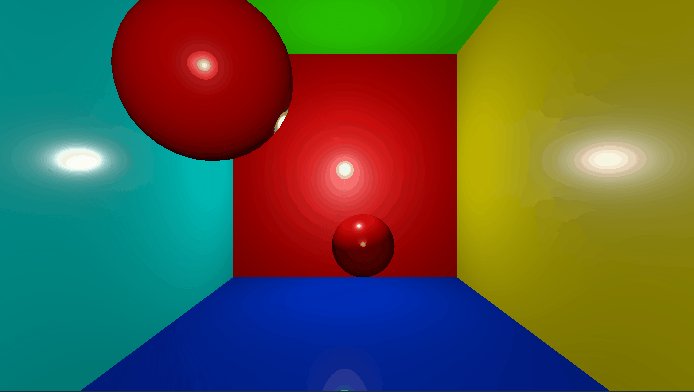
すると、ゲームビューでは以下のような視点となります。

この視点をベースに空間を制御します。
タイムラインを作成する
今回使用するタイムラインを作成しましょう。最初にタイムラインアセットを作成します。
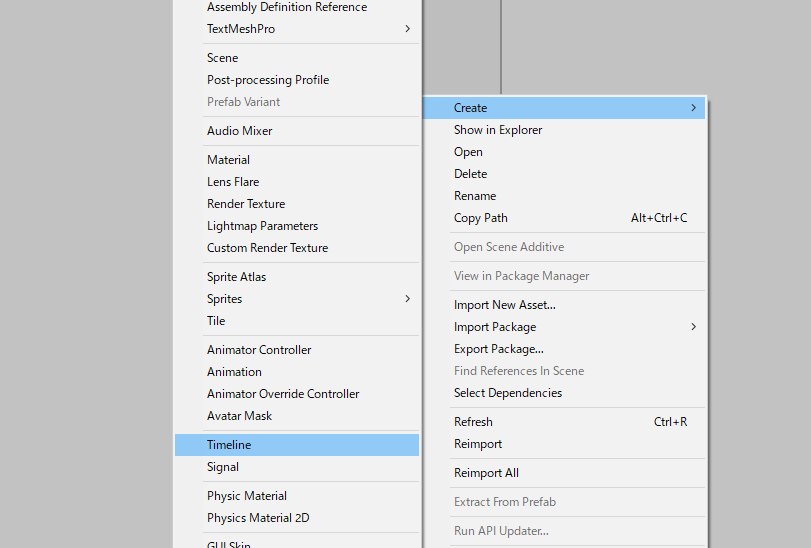
プロジェクトビュー上で右クリックし、Create > Timeline を選択しましょう。

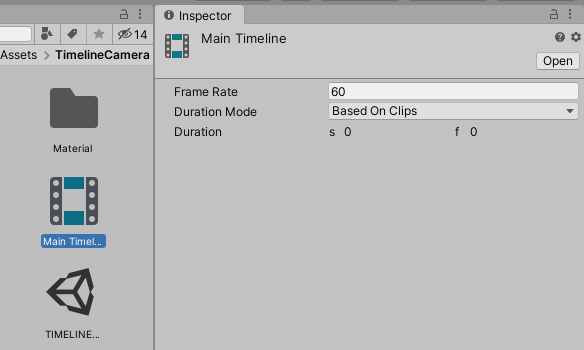
タイムラインアセットが作成されます。名前をMain Timelineとします。

次にタイムラインインスタンスを作成します。
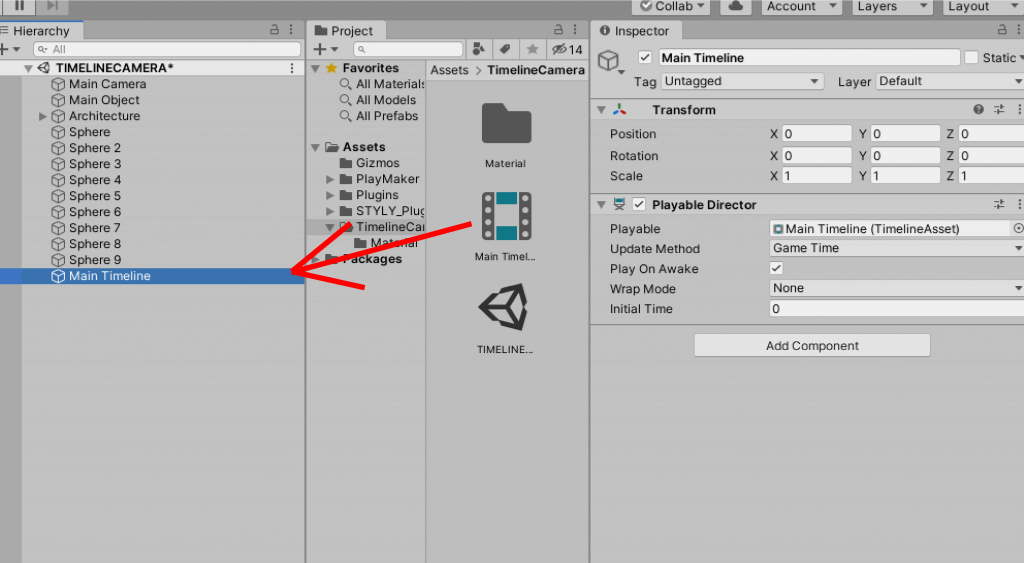
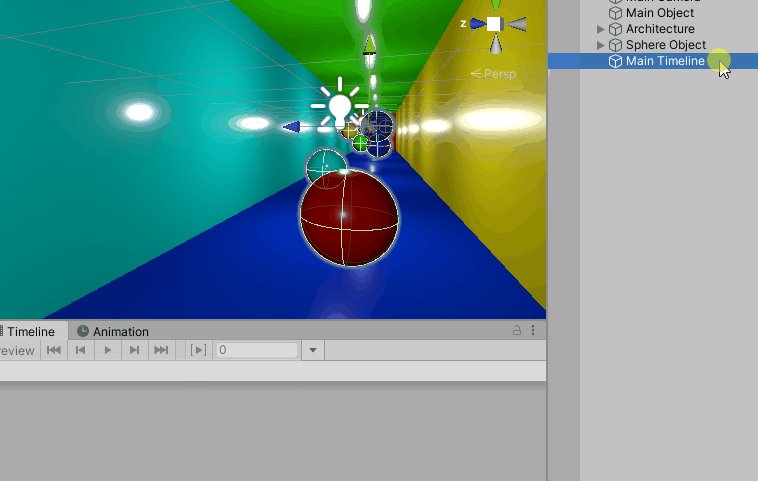
Main Timelineをヒエラルキーウィンドウにドラッグしましょう。
タイムラインインスタンスが作成されました。
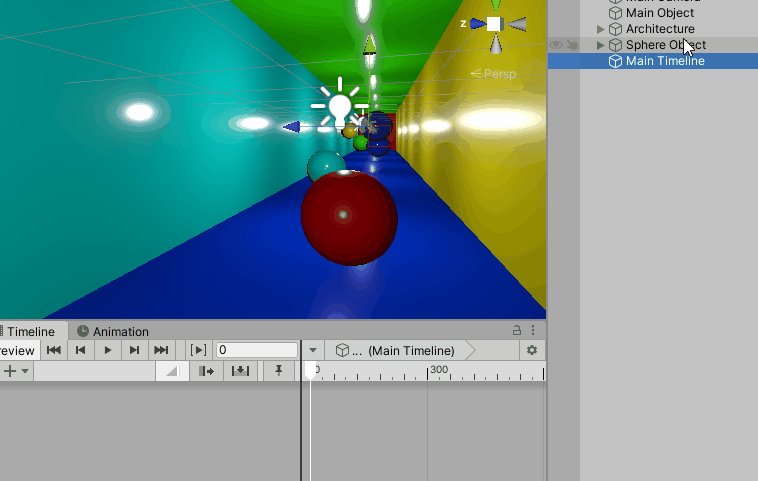
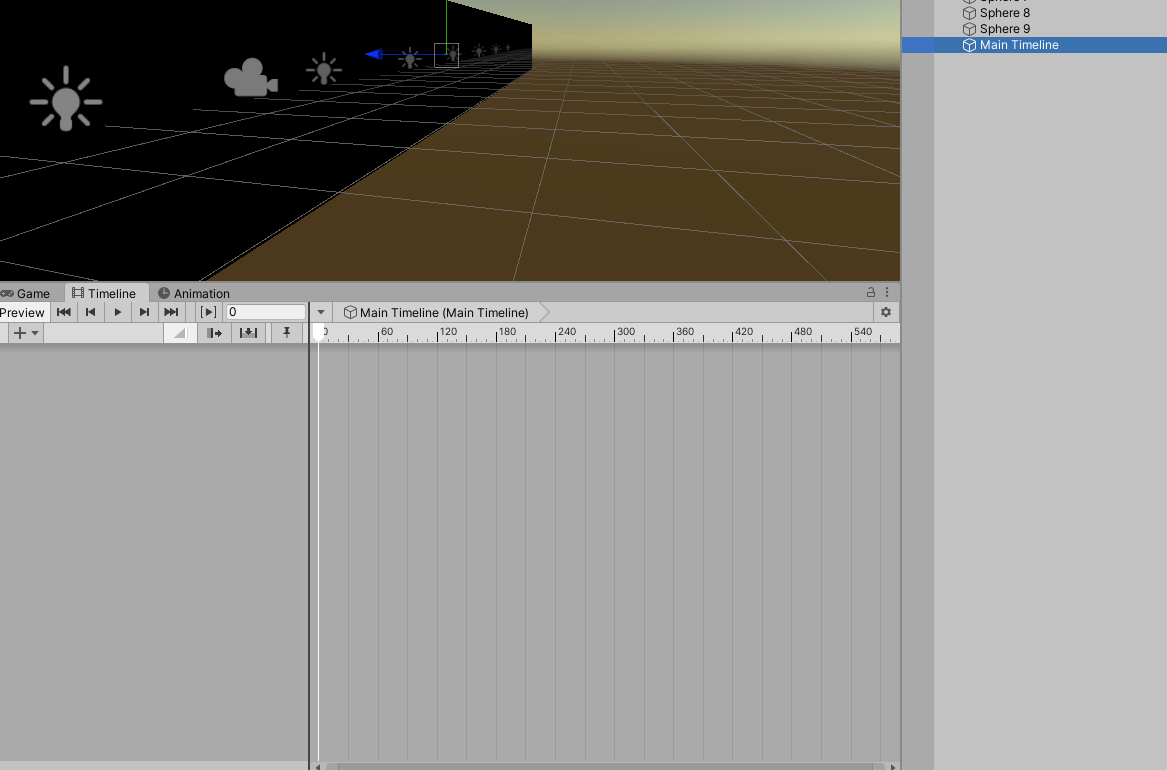
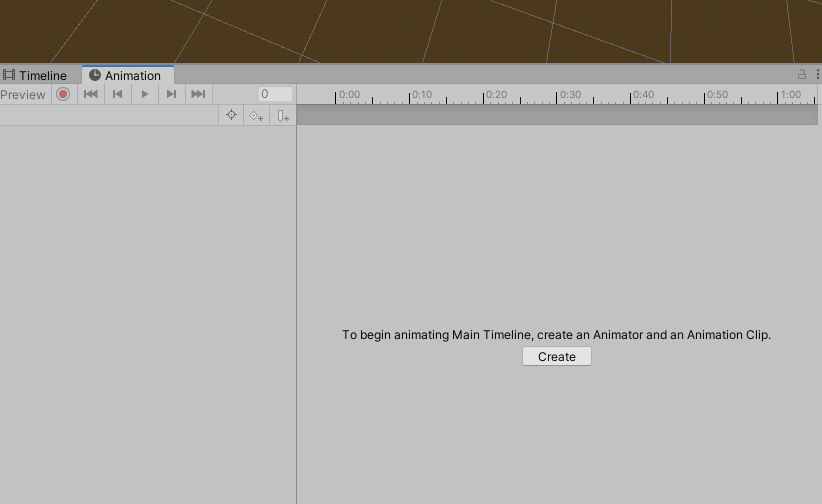
ヒエラルキーウィンドウのMain Timelineを選択した状態でタイムラインウィンドウを選択すると以下のように表示されます。

これでタイムラインの用意ができました。
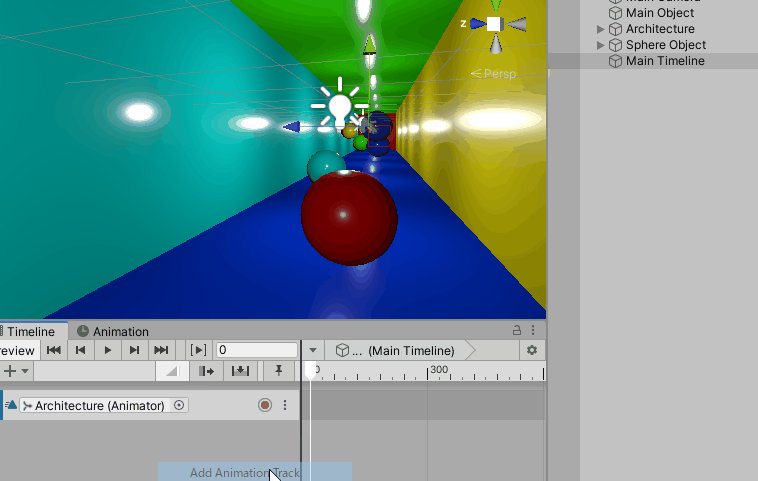
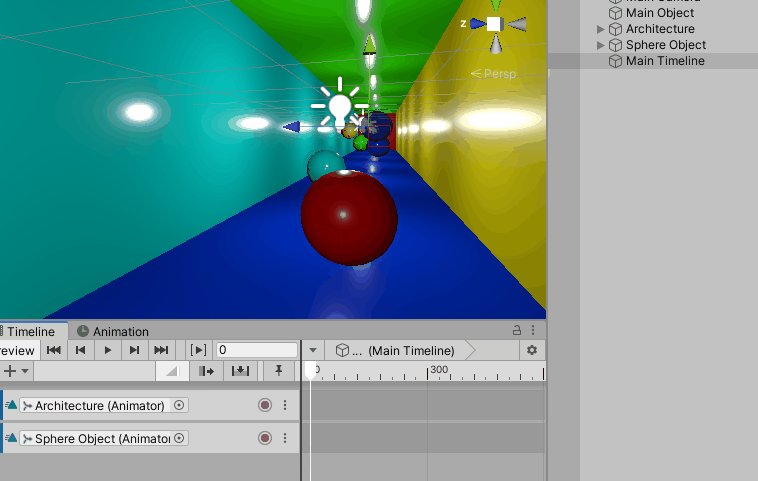
各オブジェクトをタイムラインのトラックとし、制御しましょう。今回は「Architecture」と「Sphere Object」をタイムラインで制御します。
タイムラインにドラッグアンドドロップし「Animation Track」にしましょう。
Architectureをトラックで制御する
今回はジグザグに視点が動く複雑なアニメーションを作ります。
最初にArchitectureを制御しましょう。
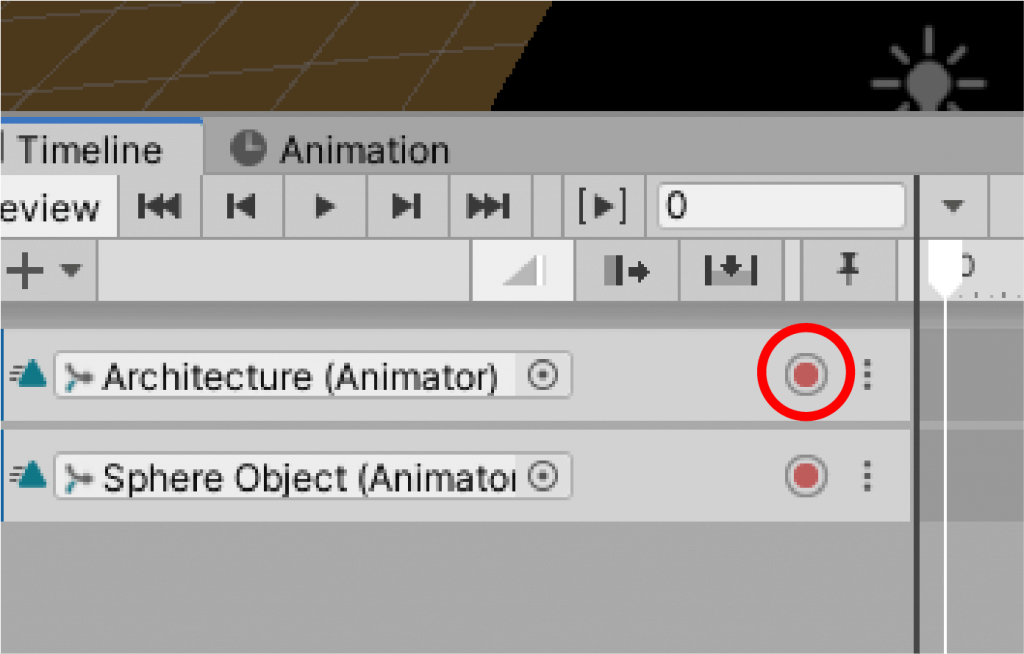
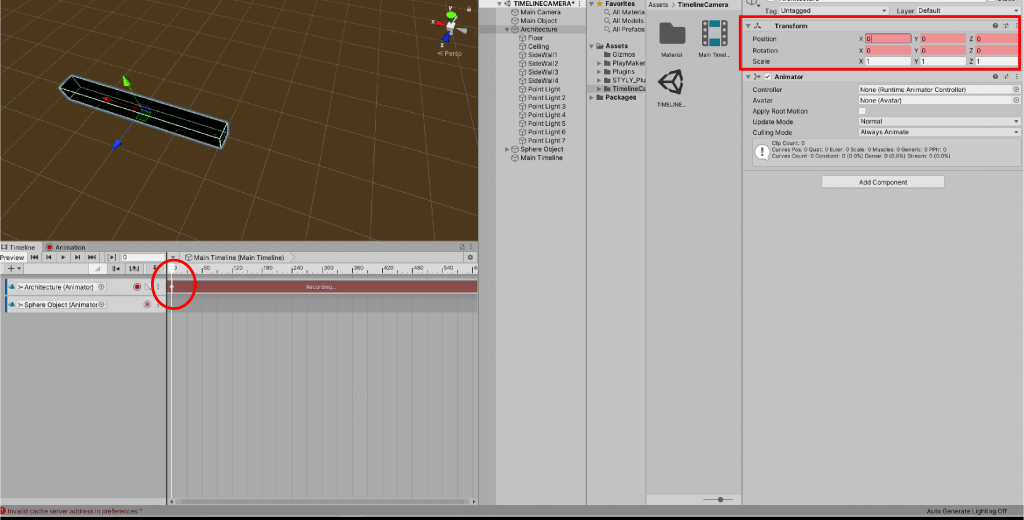
タイムライン上のArchitectureのレコードボタン(赤丸)を選択し、アニメーションを作ります。
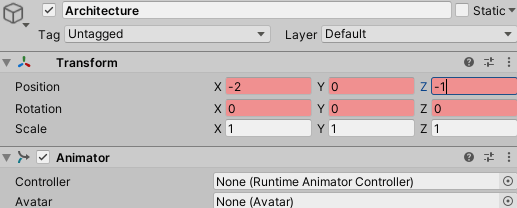
シークバーを0の値に合わせます。Transformを以下のように合わせます。
Architectureをジグザグに動かしましょう。
動かし方は値が30(0.5秒)増えるたびに、Xが-2ずつ動き、Xが1ずつ動くように制御します。
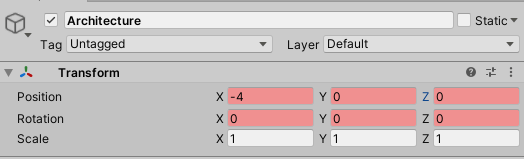
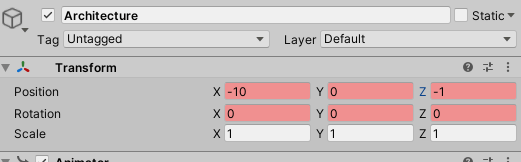
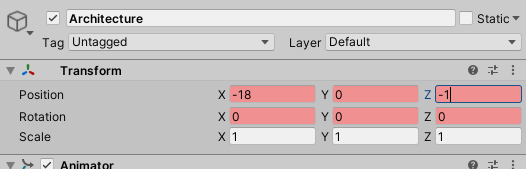
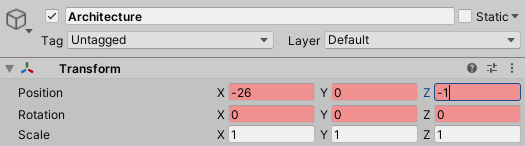
シークバーを30にし、Transformを以下のようにします。

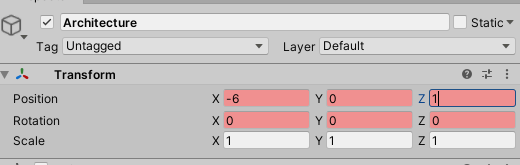
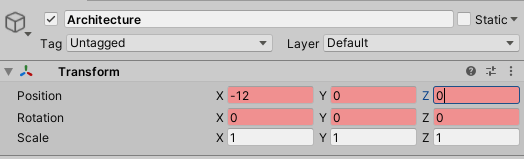
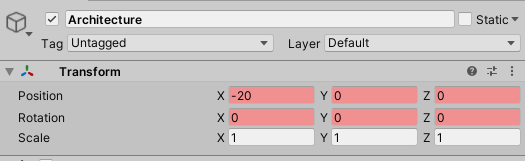
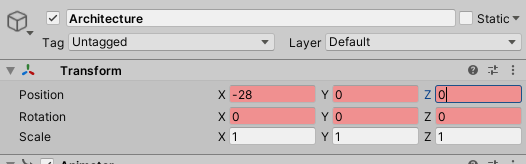
次にシークバーを60にし、Transformを以下のようにします。

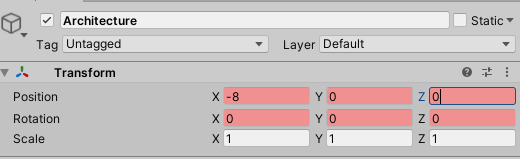
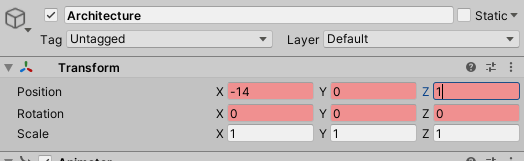
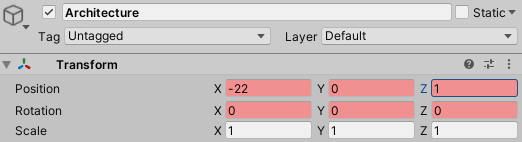
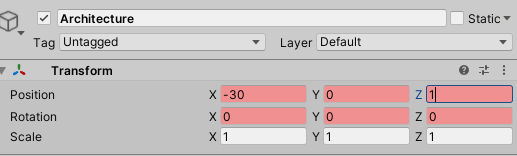
次のシークバーを90にし、Transformを以下のようにします。

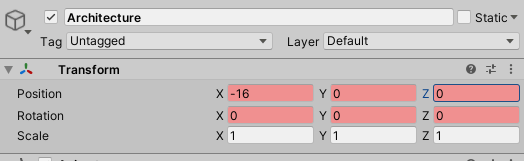
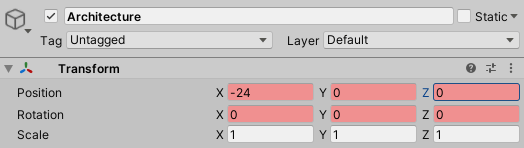
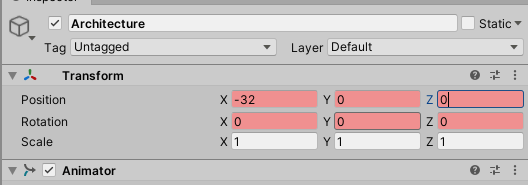
次にシークバーを120にし、Transformを以下のようにします。

次にシークバーを150にし、Transformを以下のようにします。

次にシークバーを180にし、Transformを以下のようにします。

次にシークバーを210にし、Transformを以下のようにします。

次にシークバーを240にし、Transformを以下のようにします。

次にシークバーを270にし、Transformを以下のようにします。

次にシークバーを300にし、Transformを以下のようにします。

次にシークバーを330にし、Transformを以下のようにします。

次にシークバーを360にし、Transformを以下のようにします。

次にシークバーを390にし、Transformを以下のようにします。

次にシークバーを420にし、Transformを以下のようにします。

次にシークバーを450にし、Transformを以下のようにします。

次にシークバーを480にし、Transformを以下のようにします。

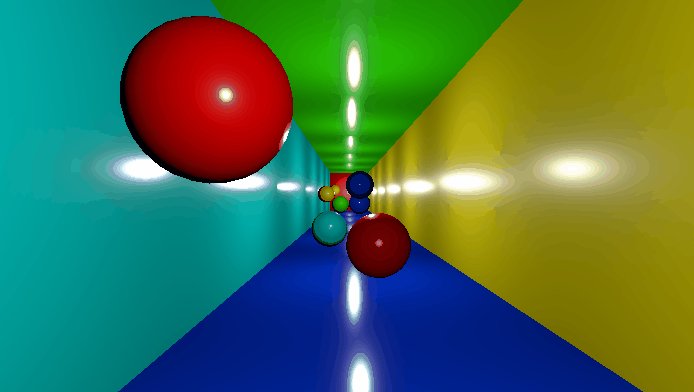
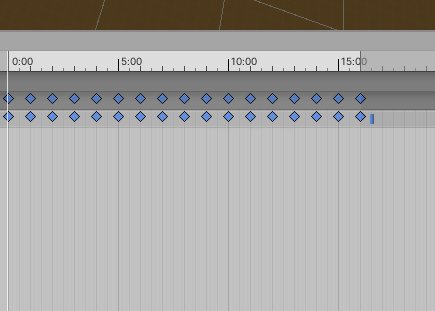
これでArchitectureの制御ができました。再生すると以下のようになります。
再度赤丸のレコードマークを押し、レコードモードを解除しましょう。
建物の動きは完成しました。次はSphere Objectを制御しましょう。
Sphere Objectをトラックで制御する
Sphere Objectが回転しながら、移動するアニメーションを作ります。
赤丸のレコードボタンを選択し、レコードモードにします。
最初にSphere Objectの移動が、Main Objectと同期するようにします。
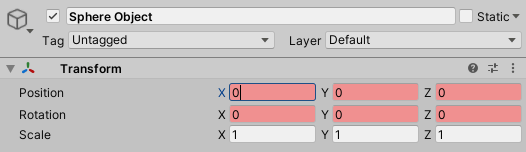
シークバーを0の値にし、Transformを以下のように設定します。

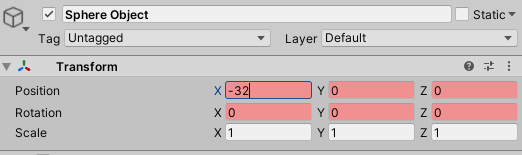
次に移動させます。シークバーを480にし、Transformを以下のように設定します。

これで移動の同期ができました。
再生してみましょう。
この状態だと左右の動きが同期できていないため、壁に突っ込んでしまっていますね。
とはいえ、左右の動きも同期してしまうと味気ない演出になってしまいます。
より工夫した演出として、左右の動きを同期するのではなく、Sphere Objectの大きさや回転による演出を行ってみましょう。
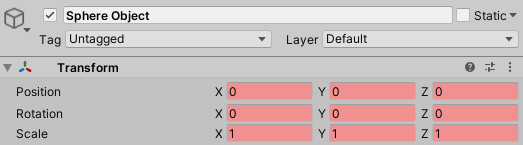
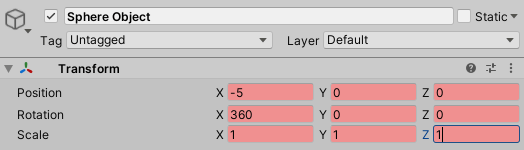
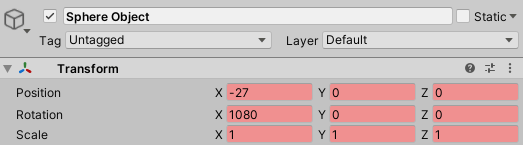
シークバーを0にし、Transformを以下のようにします。

これでPosition、Rotation、Scaleを変えられるようにしました。
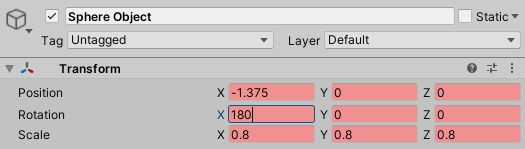
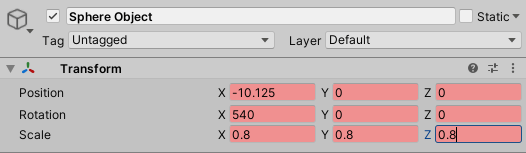
次にシークバーを60にし、Transformを以下のようにします。

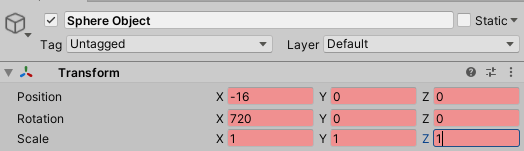
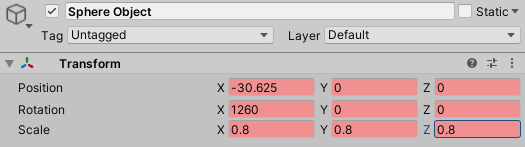
次にシークバーを120にし、Transformを以下のようにします。

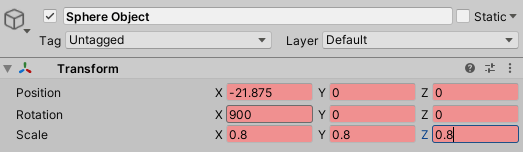
次にシークバーを180にし、Transformを以下のようにします。

次にシークバーを240にし、Transformを以下のようにします。

次にシークバーを300にし、Transformを以下のようにします。

次にシークバーを360にし、Transformを以下のようにします。

次にシークバーを420にし、Transformを以下のようにします。

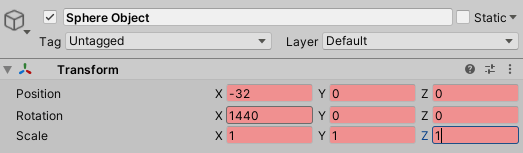
最後にシークバーを480にし、Transformを以下のようにします。

赤丸のレコードボタンを解除し、レコードモードを解除します。
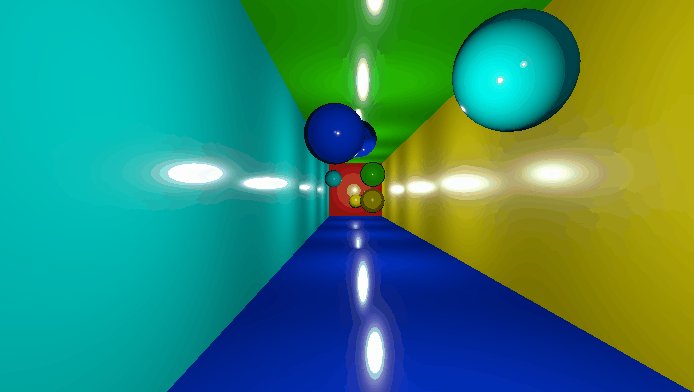
これでSphere Objectの制御ができました。再生してみましょう。
これで空間が作成することができました。
調整
全体の時間の長さを調節します。すこし時間を長くします。
時間を調整するにはタイムラインで作成したアニメーショントラックを調整します。
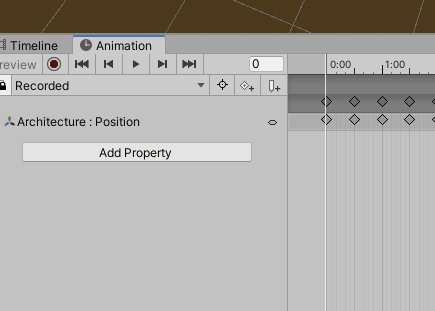
アニメーションウィンドウを表示させます。
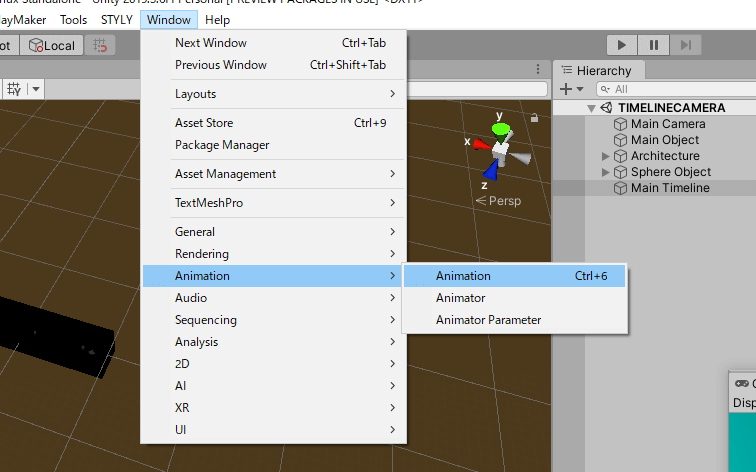
上部のメニューバーより
Window > Animation > Animationを選択します

Animationウィンドウを表示しました。

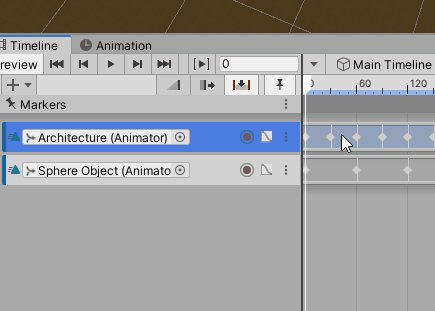
タイムラインウィンドウのアニメーショントラックのシーケンスをクリックします。
最初にArchitectureを選択しましょう。
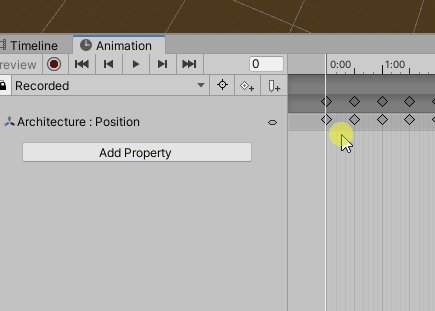
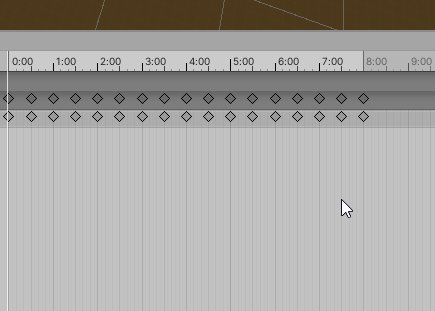
現在長さが8秒間分ですが、長さを倍の16秒分にしましょう。
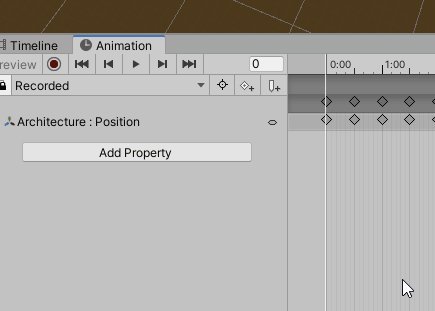
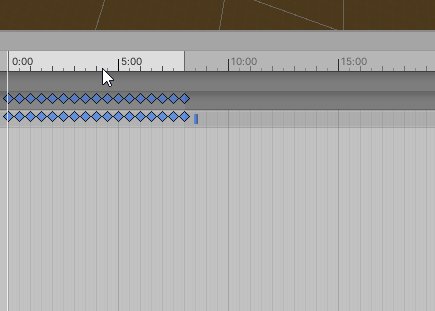
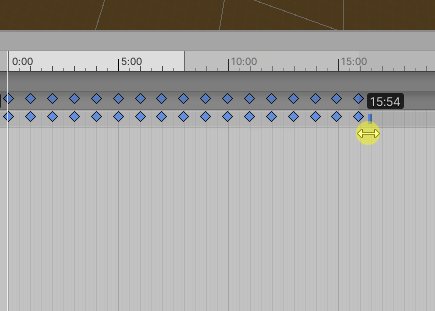
キーフレームをすべて選択し、16秒の位置までドラッグしましょう。
これで長さが倍になりました。
同じようにSphere Objectも選択し、倍の長さにしましょう。
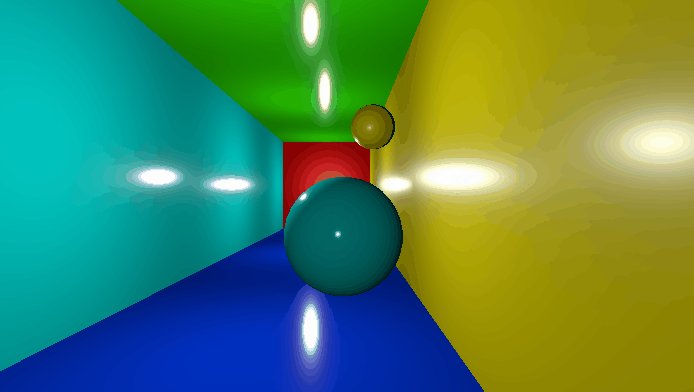
その状態で再生すると以下のようになります。
半分の速さになりました。
これでSTYLYへアップロードしましょう。
STYLYへアップロードする
今回はシーンとしてアップロードします。
UnityのシーンをSTYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
STYLYのアカウントを作成していない方はこちら
UnityからSTYLYにプレハブ単体でアップロードする方法はこちら
全体の明るさを調整するために空間内にDirection Lightを二つ配置しました。
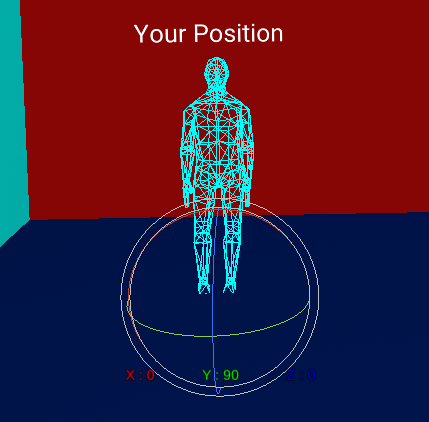
その状態でYour Positionの位置を決めます。
Your PositionがMain Cameraとほぼ同じの位置にある必要があります。
今回はこの位置となります。


これでYour Positionの位置が決まりました。
STYLY上で再生してみましょう。
Your Positionの位置がずれてしまうと正しく疑似的なカメラの動きを表現することができません。
注意して配置しましょう。
これで完成しました!
今回はシンプルな空間となっておりますが、うまくタイムラインで表現を行うことでMVのようなさまざまなシーンを作ることができます
さまざまなシーンを作ってみましょう!
NEWVIEW SCHOOl ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOl ONLINEを開講中です。