この記事では、Unityのタイムラインの使い方を説明します。
Unityのタイムラインとは、時間軸に沿って音楽やアニメーションの再生、オブジェクトの表示/非表示、パーティクルなどの制御を視覚的に編集できる機能です。
動画編集ソフトで音楽・動画・字幕・演出などをトラックに追加していき、編集する機能と似ています。
複数のオブジェクトの動きや音楽のタイミングを合わせて、ストーリーが展開されていくような空間作品を制作するのに活用できるかと思います。
タイムラインをマスターし、素敵な空間を作ってみましょう!
サンプル
タイムラインを使ったSTYLYの作品には以下のようなものがあります。
CocoTsuki VRMV – Android Girl –
用語の解説
タイムラインのアセットとインスタンス
- タイムラインアセット
Projectビュー内に作るタイムラインのデータファイル(拡張子は.playable)。タイムラインの各トラックにはゲームオブジェクトなどへの紐づけはない。
- タイムラインインスタンス
タイムラインアセットをもとに、トラック内に実際にアニメーションなどを適用する。
ゲームオブジェクトとの紐づけが格納される(この紐づけをバインディングと呼ぶ)。データはシーン(.unity)に保存される。
タイムラインアセット ⇔ タイムラインインスタンスの関係は、プレハブ⇔ インスタンス(※)の関係に似ていると言えるかと思います。
(ただしタイムラインインスタンスへのトラック追加などの変更は、Applyすることなく即座にタイムラインアセットに反映されます。)
インンスタンス(Instance)
プレハブをシーン内に配置したときにできる、実際にシーンに存在するゲームオブジェクトのことを明示的に差す言葉。
(あるいはプレハブをつくったときに元にしたゲームオブジェクトともいえます)
トラックの種類
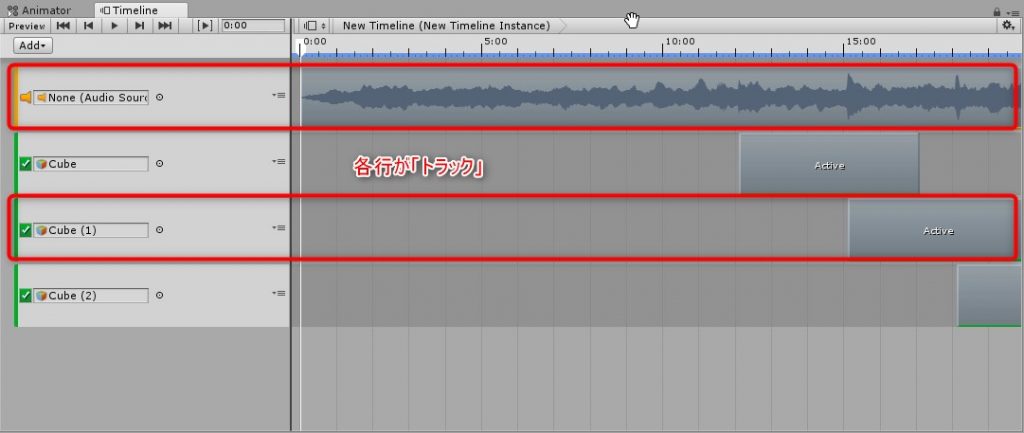
映像編集のように、タイムライン上に縦方向に並ぶ各行のことをトラックといいます。
Unityのタイムラインの場合、各トラックが表すものはゲームオブジェクトのアニメーションやオーディオのシーケンスなどです。
トラックには主に下記のような種類があります。
- Activation Track : 対象オブジェクトの アクティブ/非アクティブを制御する
- Animation Track : 対象オブジェクトの移動/回転などアニメーションを制御する
- Audio Track : オーディオを制御する
- Control Track : オブジェクトの生成等
- Playable Track : スクリプト処理するときに使う
Activation Trackを使ってCubeを出現させてみよう
タイムラインアセットを作成する
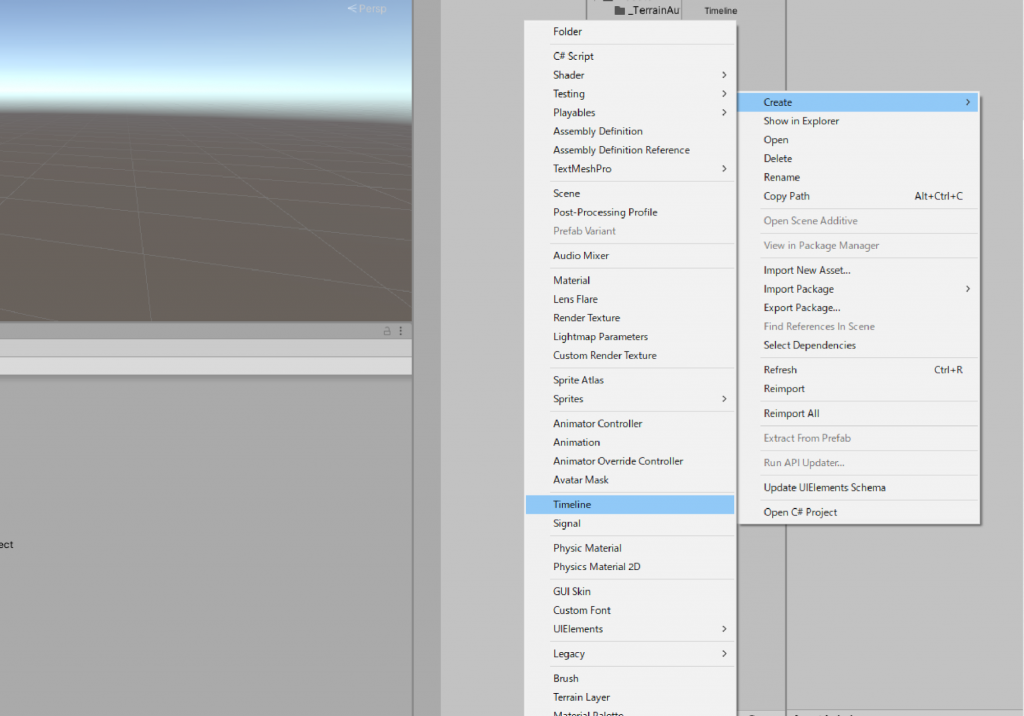
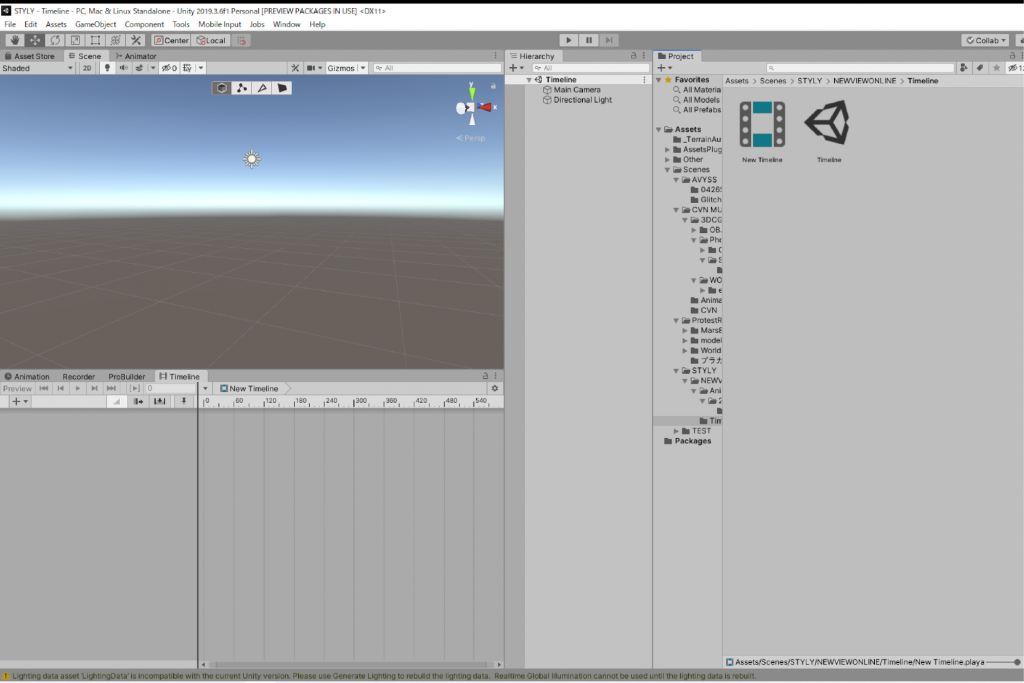
ProjectビューのCreateメニューから「タイムライン」を選択すると、タイムラインアセットが作成されます。
プロジェクト内にアイコンが表示されます。
タイムラインインスタンスを作成する
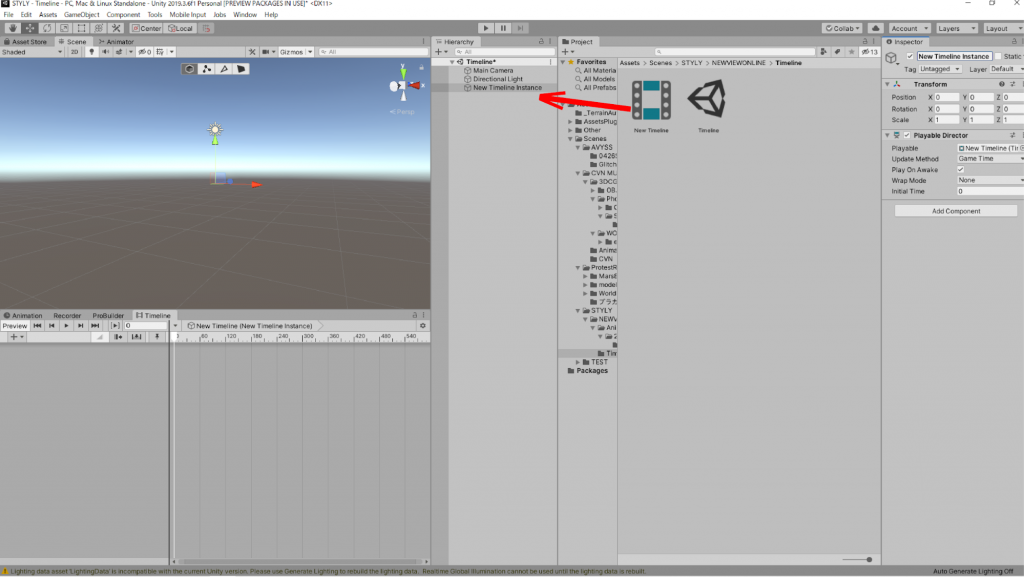
上記で作成したタイムラインアセットをヒエラルキーにドラッグ&ドロップするとタイムラインインスタンスが作成されます。
今回は意識するためと分かりやすくするために「New Timeline Instance」という名前に手動で変更します。
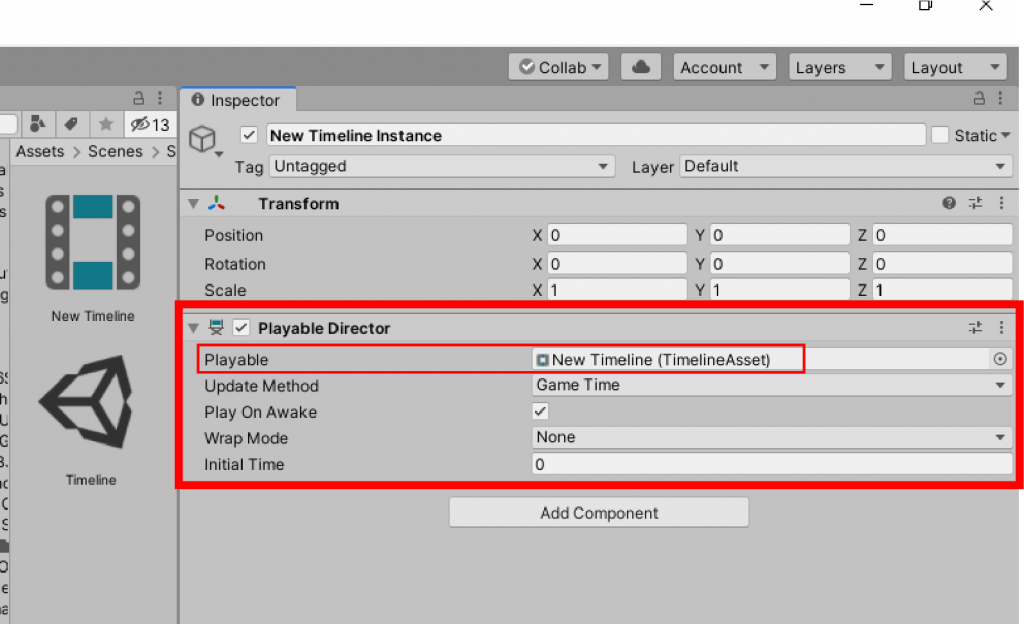
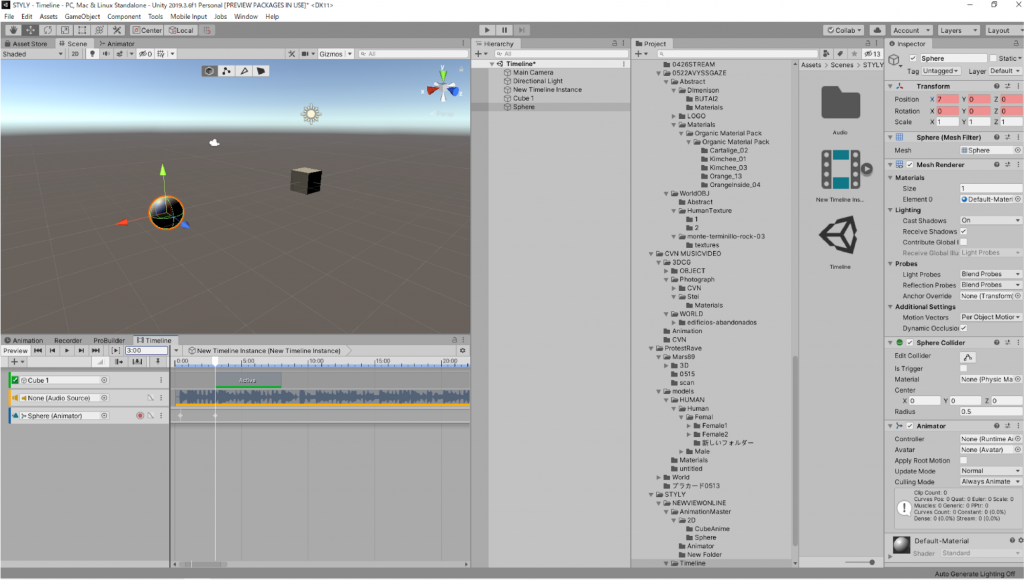
インスペクターウィンドウ(以下、インスペクターと呼ぶ)を見ると、「Playable Director」というコンポーネントがアタッチされていて、「Playable」プロパティに先ほど作ったNew Timelineという名前のタイムラインアセットがセットされている状態になっています。
タイムラインウィンドウを開く
Project内のタイムラインアセットをダブルクリックすることでタイムラインウィンドウが開きます。
(上のWindowメニューからタイムラインを選んでも開けます。)
タイムラインウィンドウを編集用にロックする
操作しやすいようにタイムラインウィンドウもインスペクター同様にロックが可能です。
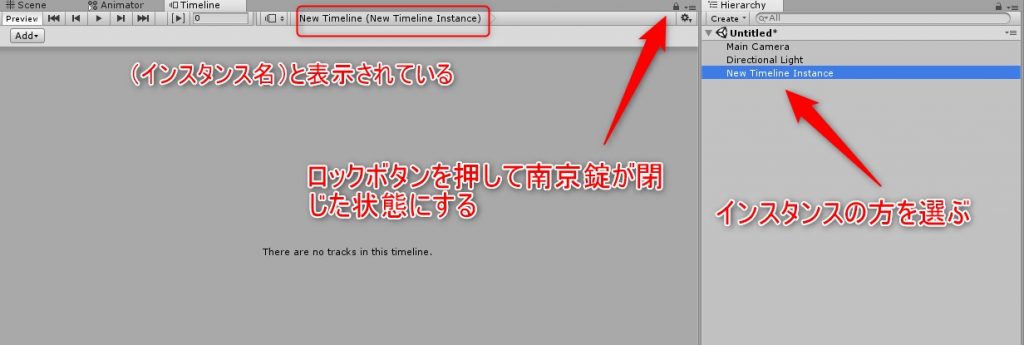
また、タイムラインウィンドウはタイムラインアセット、タイムラインインスタンス、どちらの情報も同様なかたちで表示することができます。
編集操作はタイムラインインスタンスを対象にしますので、タイムラインインスタンスを選択した状態でタイムラインウィンドウをロックします。
タイムラインにトラックを追加する:Activation Track
ここからはタイムラインにトラックを追加していきます。
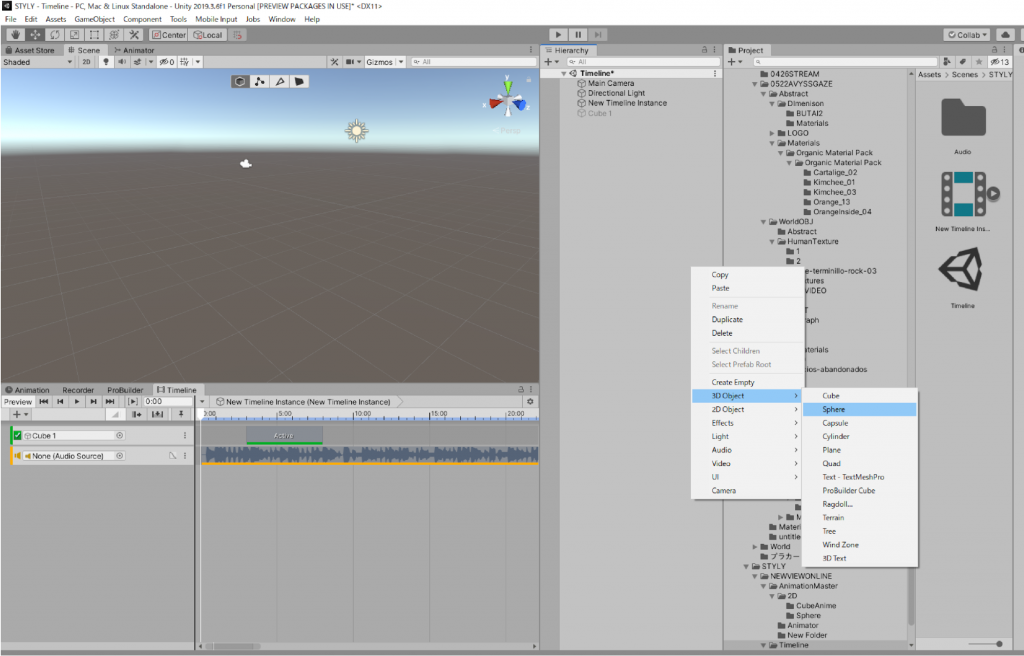
ヒエラルキー上で右クリックをし、3D Objectから、Cubeを新規作成します。
Cubeをヒエラルキーからタイムラインウィンドウにドラッグ&ドロップします。
メニュー内の「Add Activation Track」を選びます。
すると、タイムラインウィンドウ上にトラックが作成されました。
トラックの左側には、このトラックの種類を表すアイコンと、その左にこのトラックに紐づいているゲームオブジェクト(バインディング)が表示されています。
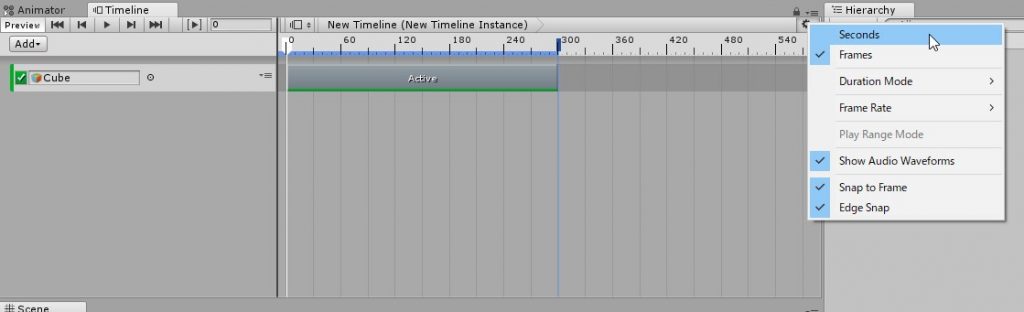
トラックを追加すると時間軸のような目盛りが上部に表示されています。
デフォルトではこの数字は時間ではなく何フレーム目かを表しています。
時間(秒)表示に切り替えるには、タイムラインウィンドウ右上のギアアイコンから「Seconds」を選びます。
この状態でUnityを再生すると、単にCubeが表示されたままです。
トラックを編集する:Activation Track
先ほど作成したトラック「Activation Track」はゲームオブジェクトの有効/無効を切り替えるトラックです。有効のときは、シーンにCubeが出現して、無効の時は消えた状態になります。
クリップビュー(タイムラインウィンドウの目盛りのある範囲)にActiveと書かれたボックスがあります。
これはActivation Clipと呼ばれ、この範囲の間、紐づけたゲームオブジェクト(この場合Cube)がアクティブになります。
現状はタイムラインの冒頭からアクティブになるように設定されているので、これをシーン途中から出現するように、任意のタイミングにActivation Clipをドラッグしてずらします。
例では3秒で出現するようにしました。
この状態でUnityを再生すると、最初はCubeが存在せず、3秒経つと出現するようになりました。
実際に見てみましょう。
3秒後にCubeが出現するようになりました!
これを組み合わせていくことで、簡単に、複雑なアニメーションを作ることができます!
次は音楽を付け加えてみましょう。
Audio Trackを使って音楽をつけてみよう
オーディオファイルのインポート
このセクションでは、タイムライン上で音楽を追加できるようにします。
最初に、オーディオファイルを用意します。
今回は以下の無料音源を使用して説明します。音楽は自分が所有しているものを使っても大丈夫です。
以下のURLからダウンロードしてください。
https://drive.google.com/uc?id=1BnrEtx810lzKcUGAbEklVlzogfGCY6HG
( 提供元:フリーBGM・音楽素材MusMus http://musmus.main.jp/
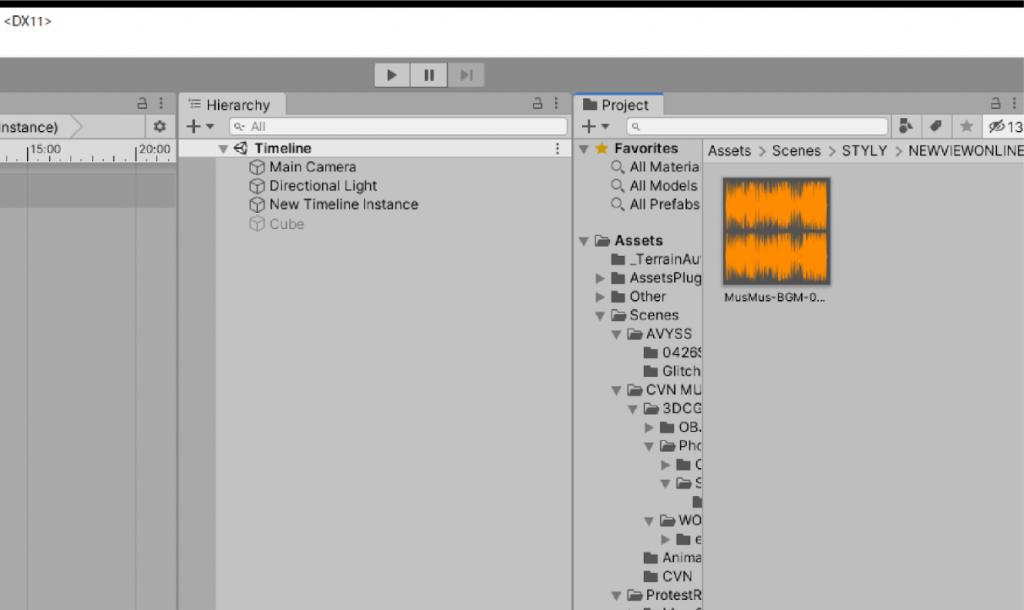
オーディオファイルをダウンロード出来たら、Unityにインポートしましょう。
タイムラインにトラックを追加する:Audio Track
先ほど作成したタイムラインにAudio Trackを追加します。
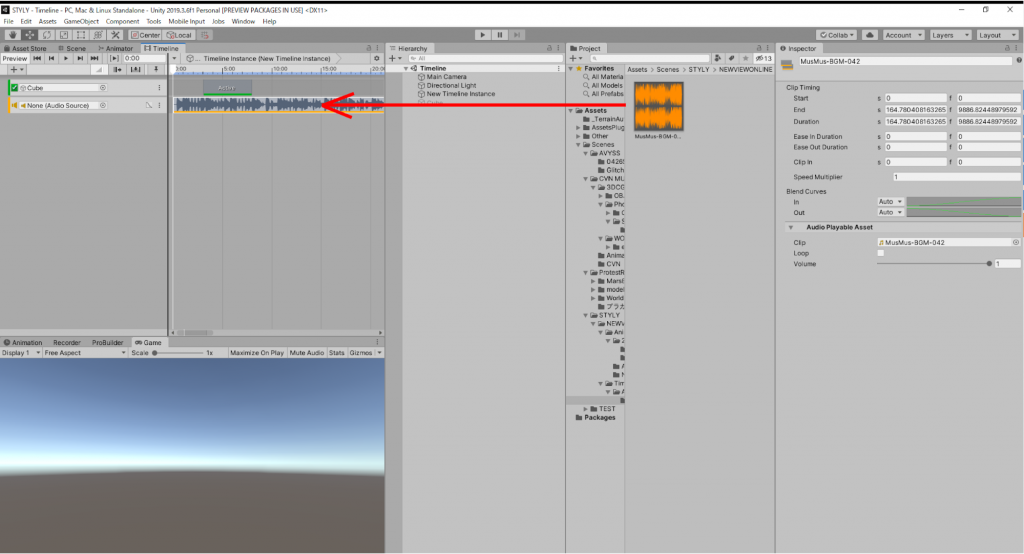
Audio Trackを追加するにはオーディオクリップをタイムラインウィンドウにドラッグ&ドロップします。
この状態でUnityを再生すると、シーン開始時から音楽が鳴ります。
Audio Trackを使用することで簡単にオーディオをシーン内に配置することができました!
オーディオの波形などを確認しながら、オーディオとオブジェクトの動きが同期したアニメーションを作れるようにしてみましょう!
TIPS
- マウス、キー、トラックパッド操作
スクロール(マウスホイール or トラックパッドで2本指縦スワイプ):横方向にクリップビューの表示がストレッチ(拡大縮小)します
Ctrlキーを押しながらスクロール:トラックの高さがストレッチします
Alt(Option)を押しながらクリップビューをドラッグ:横方向にドラッグできます
- タイムラインウィンドウ左上の再生ボタンや早送りボタン等(タイムライン再生コントロール)と目盛り上の白い再生ヘッドを組み合わせて使うと、Unityエディタを再生しなくてもタイムラインのみ任意の位置で再生してタイムラインの動きを確認することができて便利です
- オーディオも含めて任意の位置から開始したい場合、タイムラインインスタンスの[Initial Time]プロパティを変更することで、タイムラインの開始位置を変更できます。ただし、これは一時的なものでなく、保存されてしまうため、確認用で使う場合は最後にゼロに戻しましょう。
Animation Trackを使ってアニメーションを作成してみよう
タイムラインにトラックを追加する:Animation Track
次はAnimation Trackを使用して複雑なアニメーションをタイムライン上で制御しましょう。
最初に、Animation Trackを追加するためにヒエラルキー上で右クリックをし、「3D Object」から「Sphere」を選択して、Sphereを作ります。
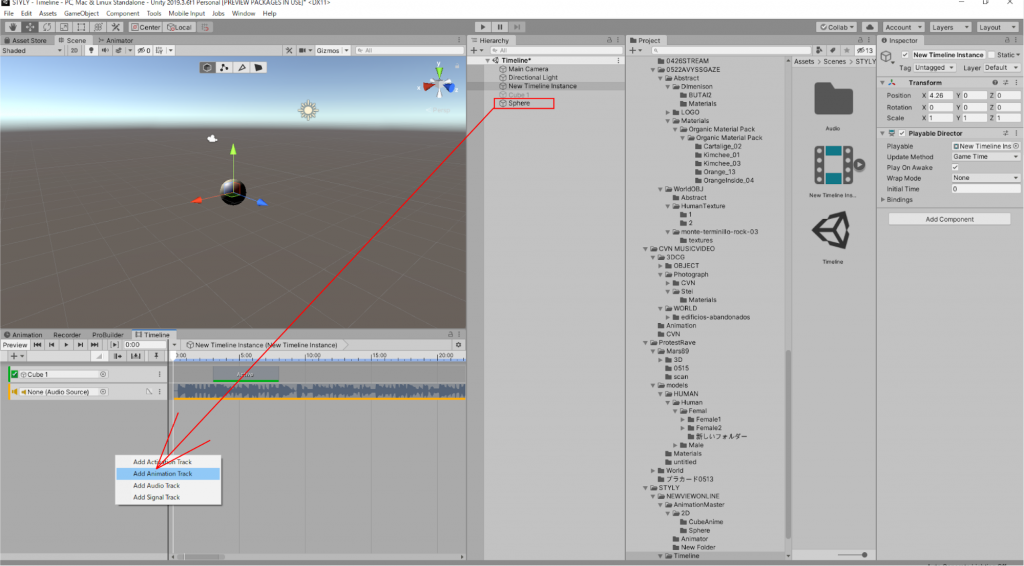
Sphereの作成ができたら、Sphereをタイムライン上にドラッグ&ドロップします。
その際に表示されるメニュー内の「Add Animation Track」を選択しましょう。
このとき、ゲームオブジェクトにAnimatorコンポーネントがアタッチされていない場合は自動的に付加されます。
(Animation Trackのバインディングの対象はAnimatorだからです)
アニメーションをレコード(記録)するためレコードモードに入る
Animation Trackに追加するクリップを作成するのに、自分でアニメーションさせてレコードするという方法を使ってみます。
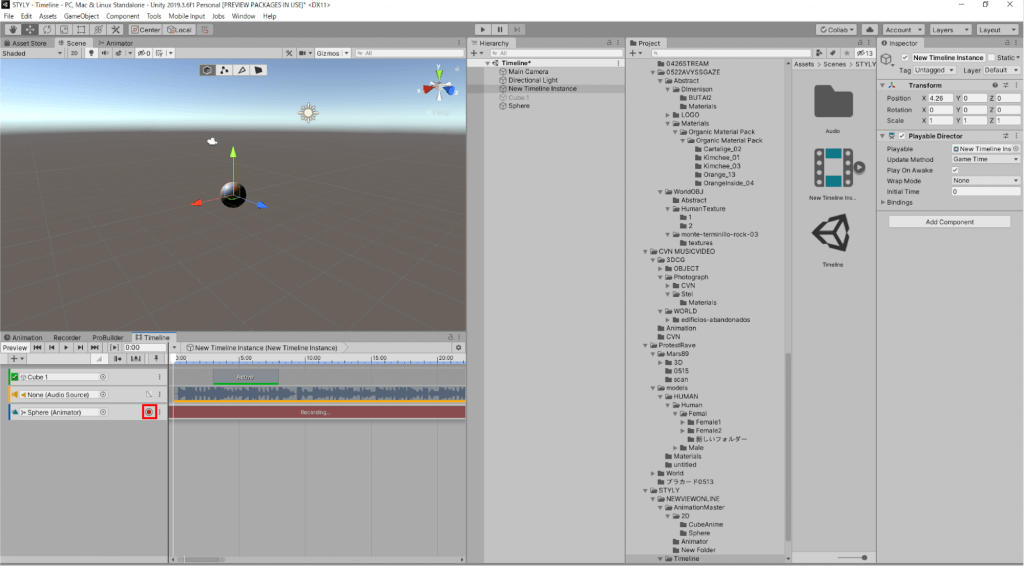
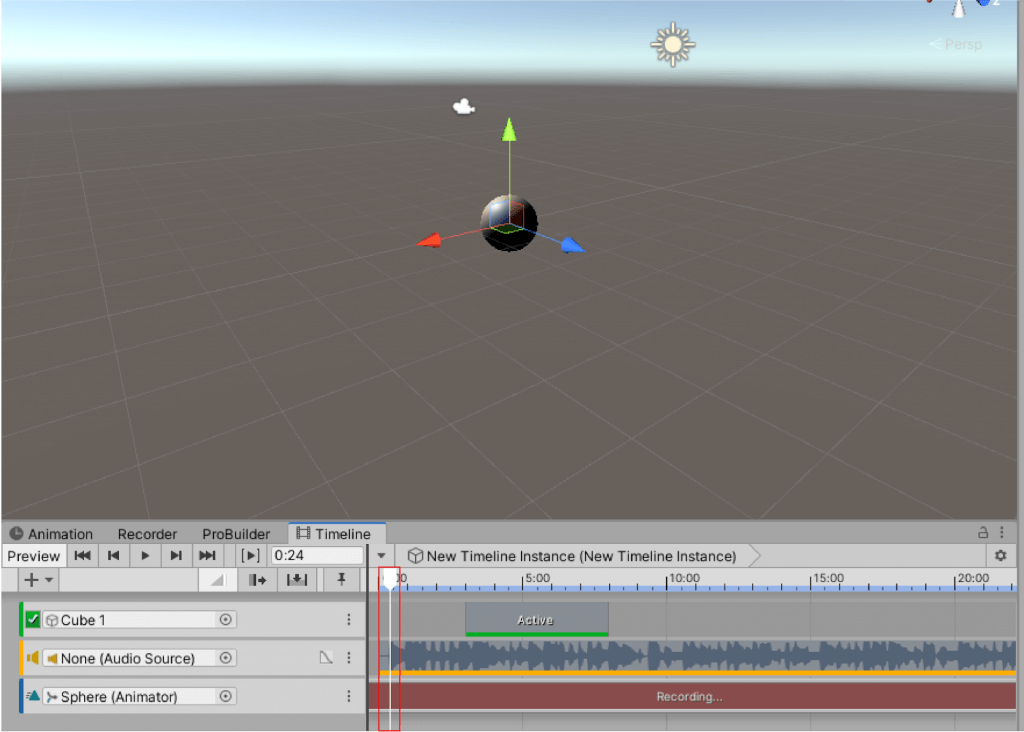
レコードを始めるには、Animation Trackのクリップビューの左側にある薄赤いボタンを使います。
レコードボタンを押してレコードモードに入ると、レコードボタンは点滅し、Animation Trackのクリップは「Recording…」の表示になります。
アニメーションをレコードする
レコードモードに入ったので、対象のゲームオブジェクトをアニメーションさせて記録していきます。
記録は、具体的にはこのタイミング(=フレームor秒)でこうなってほしいという対象プロパティの値に手動で変更し、クリップ内にキーとなるフレーム(キーフレーム)を作っていきます。
例えば、タイムライン開始から3秒(タイミング)でY座標=10(プロパティ値)になっていてほしい、などです。
キーフレーム間のプロパティ値は自動で補間されます。
以下では対象プロパティとしてSphereのPositionを変化させ、キーフレームを作っていきます。
Positionを変更するにはインスペクターを使って値を指定する方法とSceneビューでゲームオブジェクトを希望の位置まで動かす方法、どちらでも可能です。
(対象のプロパティ値がマテリアルの色などの場合は、インスペクターから変更してください)
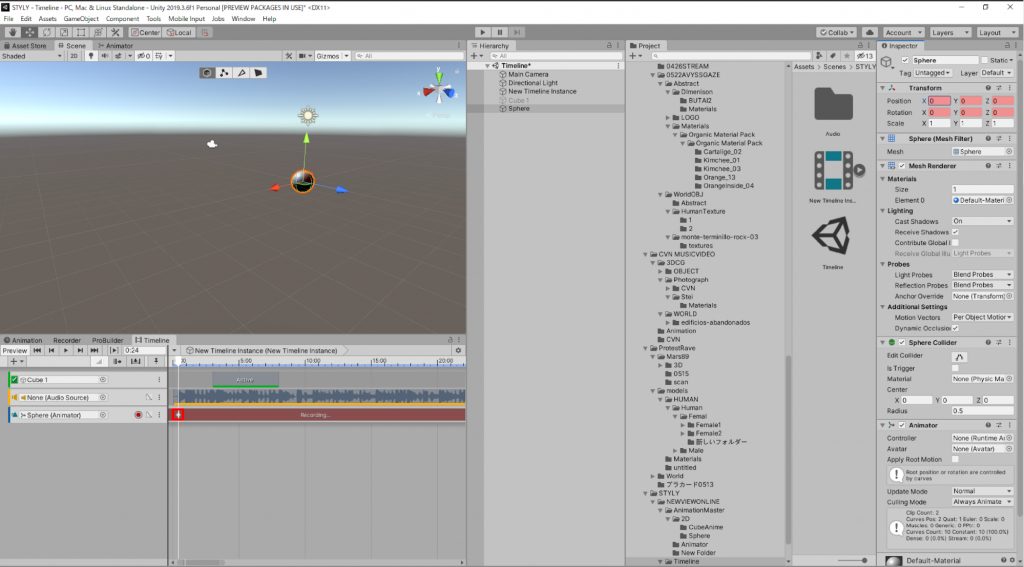
希望のフレームまで再生ヘッドを移動する
白い再生ヘッドをドラッグして希望のフレームまで移動させます。
今回は音楽の頭の位置に持ってきました。
数値を変える
アニメーションさせたいゲームオブジェクトをSceneビューまたはヒエラルキービューで選択した状態にし、インスペクターに直接値を入力し、希望の値に変更します。
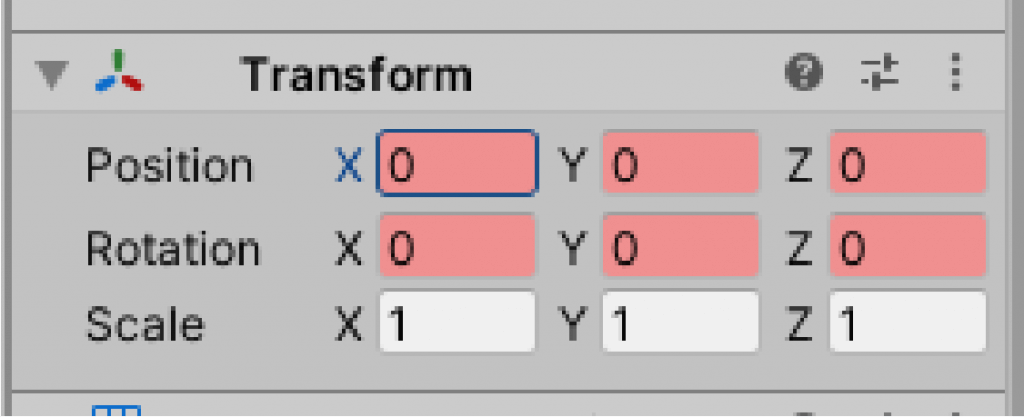
今回はインスペクターの値を以下のようにします。
すると、クリップ内に白いひし形ができます。これがキーフレームを表します。
※現在のプロパティ値をキーに設定したい場合は、プロパティ名を右クリック。表示されたメニューで[Add Key]を選択します
(すでにキーが存在する場合[Update Key]と表示され、値をアップデートできます)
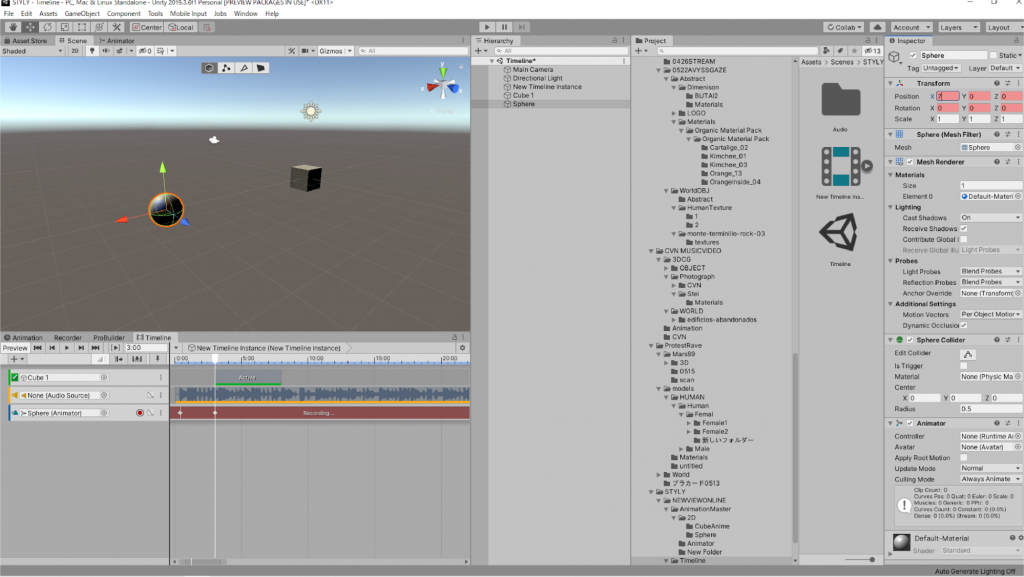
次に、3:00の位置でXの値を7にしましょう。
これでアニメーションの設定はできました。
レコードモードを終了する
希望のキーフレームを作成し終えたら、レコードボタンを押してレコードモードを終了します。
この状態でUnityを再生すると、作ったキーフレームとその間で対象のゲームオブジェクトがアニメーションします。
GIFのため音楽は流れていないですが、実際には流れています。
このようにAnimation Trackを使えば、アニメーションを設定して自由な動きをタイムラインで作成することができます!
タイムラインを駆使してさまざまな演出を作成できるようにしましょう!
補足
レコードボタン右の「〼」のようなボタンを押すとカーブビューが開きます。
カーブビューはアニメーションの変化をカーブで表示しています。
各カーブはプロパティの各値の変化(例ではPositionのx,y,zそれぞれのカーブ)が表示されます。
ここでキーを選択して削除することが可能です。
(削除以外にもカーブビューでは柔軟な編集が可能になっています。詳細はUnityマニュアルを参照してください。→ カーブビュー )
STYLYへアップロード
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにアップロードする方法