本記事ではUnityまたはSTYLY Studioで、グリーンバックの動画をクロマキーしてシーンに使う方法を説明します。
サンプル
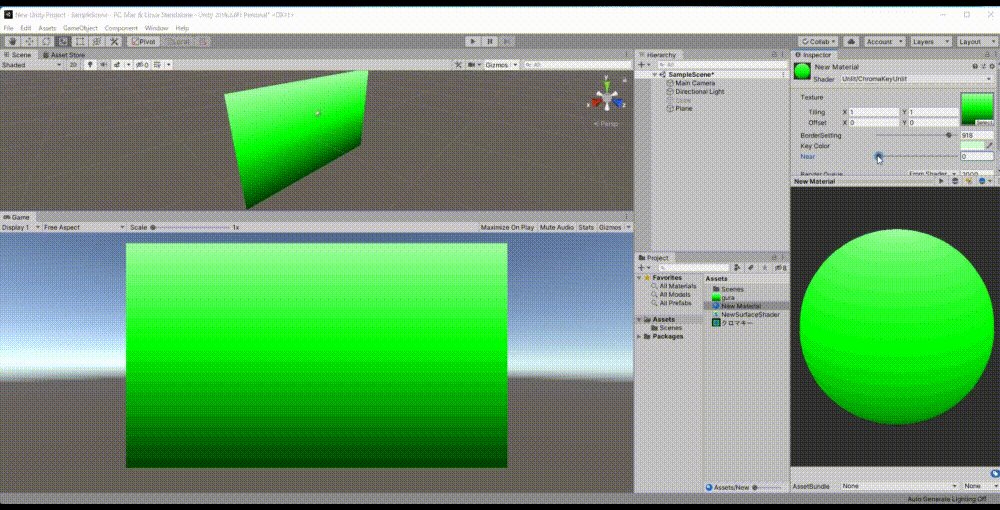
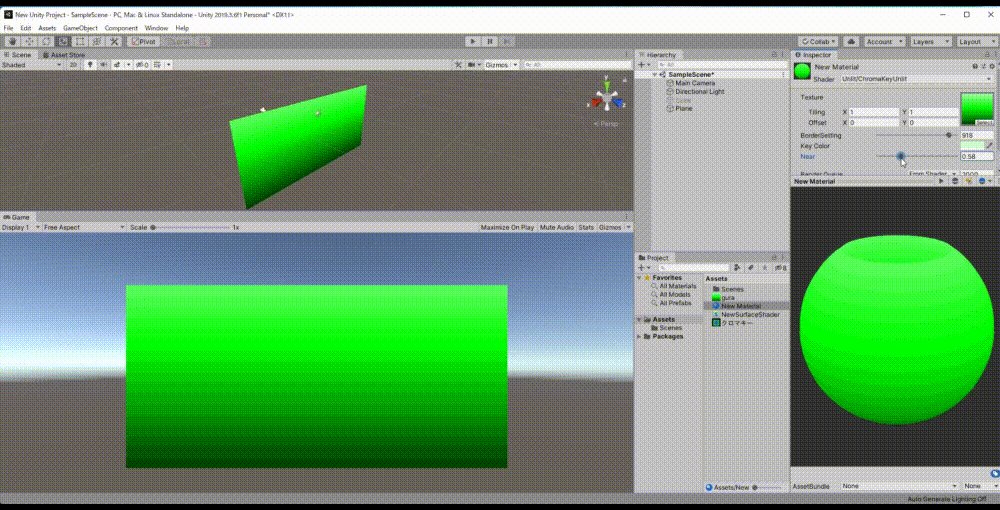
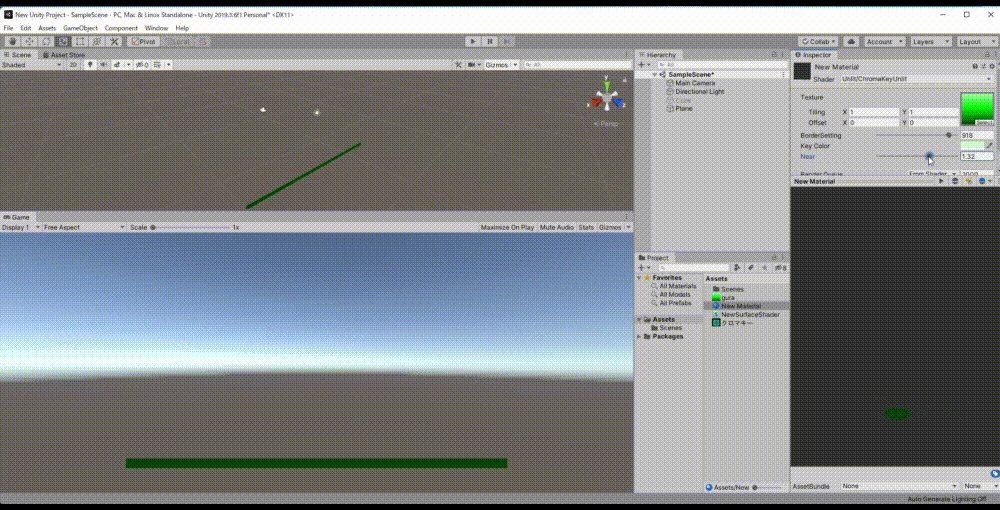
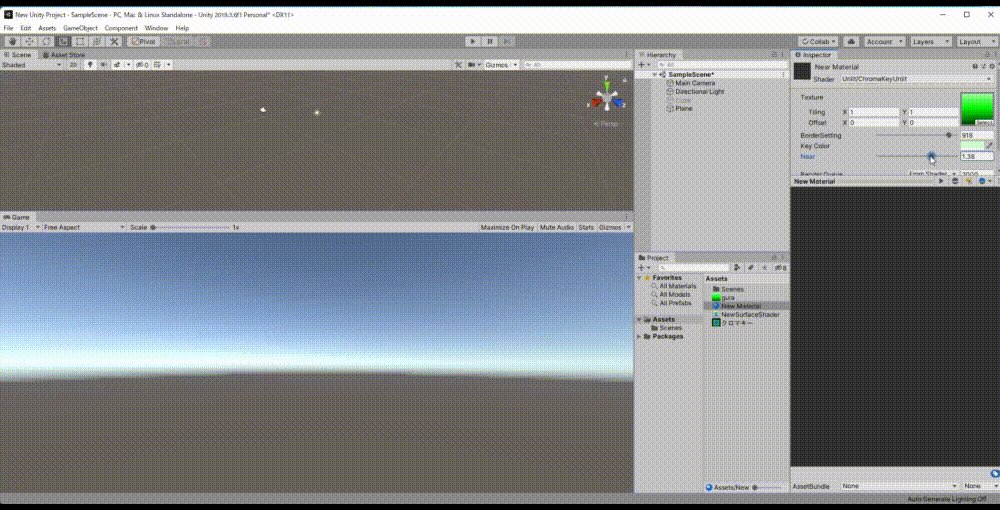
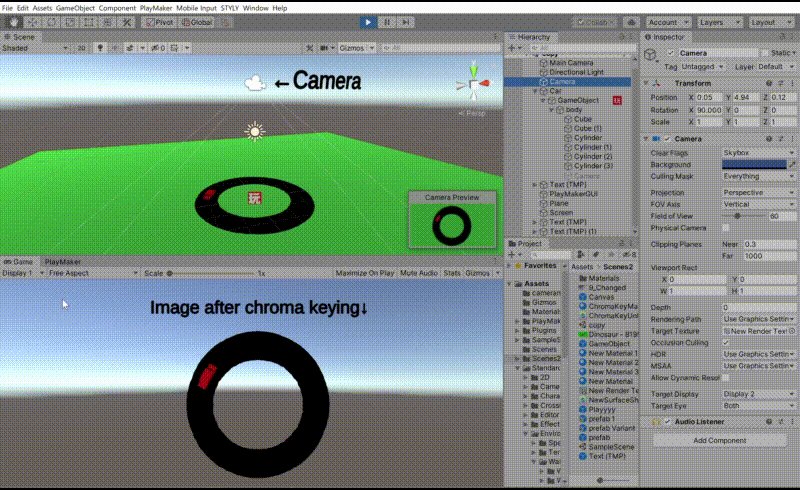
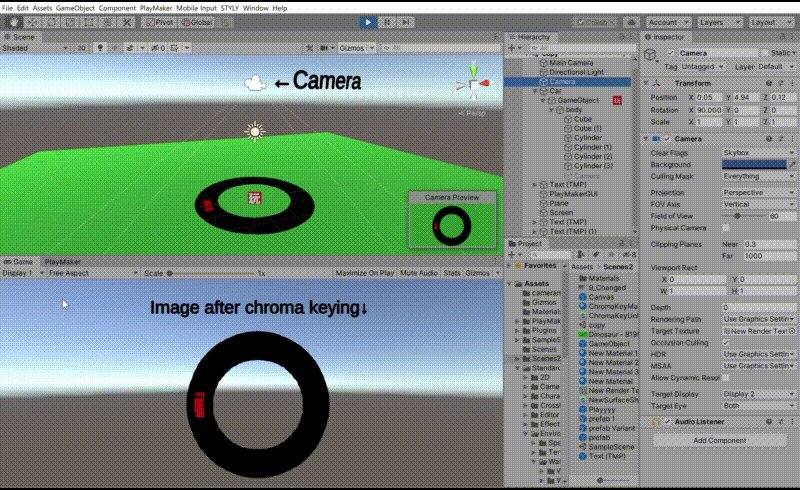
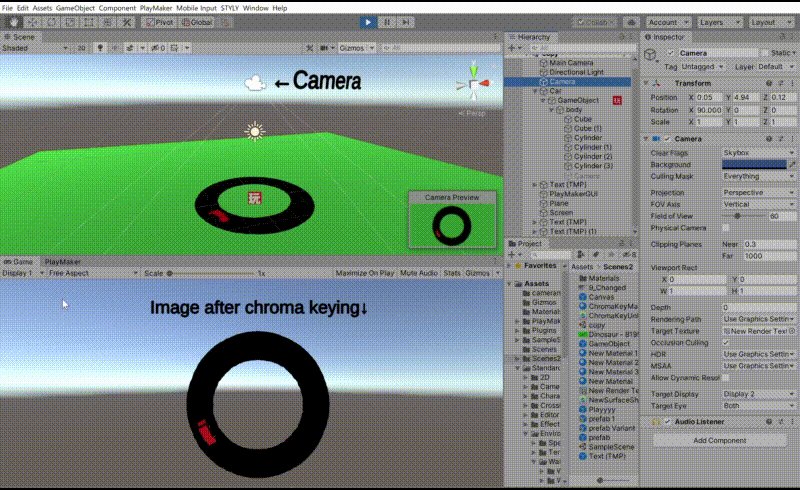
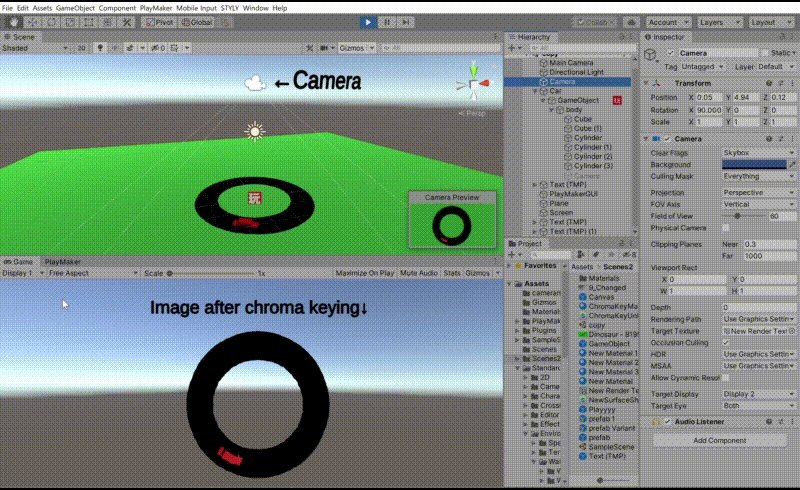
以下のGif画像のようにグリーンバックの動画をクロマキーすることができます。
Unityでクロマキーする方法
導入方法
まずはクロマキーするために必要なクロマキーシェーダーをUnityに導入します。
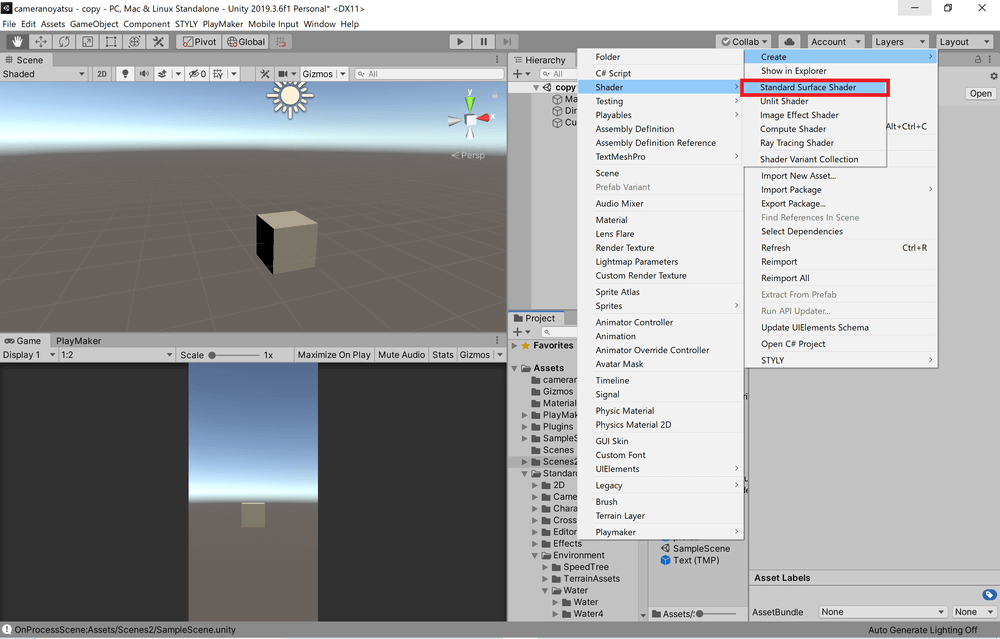
Projectウィンドウ右側を右クリックし、Create → Shader → Standard Surface Shaderを選択します。
作ったシェーダーの名前をわかりやすい名前に変更しておきましょう。
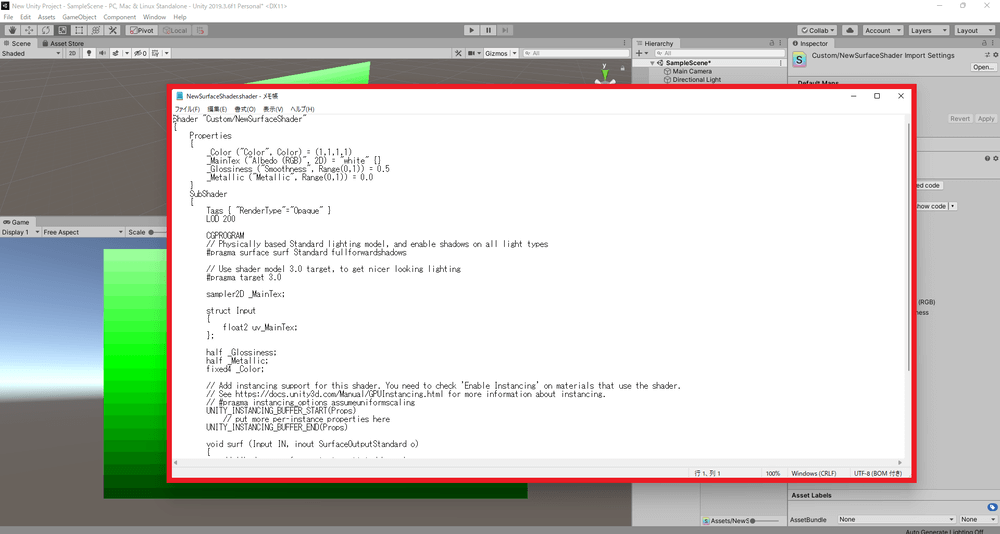
作ったシェーダーをダブルクリックし、コードエディターまたはメモ帳で開きます。
開いたシェーダーの中身を次のコードにコピー&ペーストで書き換えます。
Shader "Unlit/ChromaKeyUnlit"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Border("BorderSetting",Range(0,1000)) = 100
_KeyColor("Key Color", Color) = (0,1,0)
_Near("Near", Range(0, 2)) = 0.01
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Cull off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
half _Border;
fixed4 _KeyColor;
half _Near;
fixed2 bound(fixed2 st, float i)
{
fixed2 p = floor(st) + i;
return p;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// Chroma Key
fixed4 c1 = tex2D (_MainTex, bound(i.uv * _Border, 1)/_Border);
clip(distance(_KeyColor, c1) - _Near);
fixed4 c2 = tex2D (_MainTex, bound(i.uv * _Border, 0)/_Border);
clip(distance(_KeyColor, c2) - _Near);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
最後に変更を保存したら完了です。
動画をクロマキーする方法
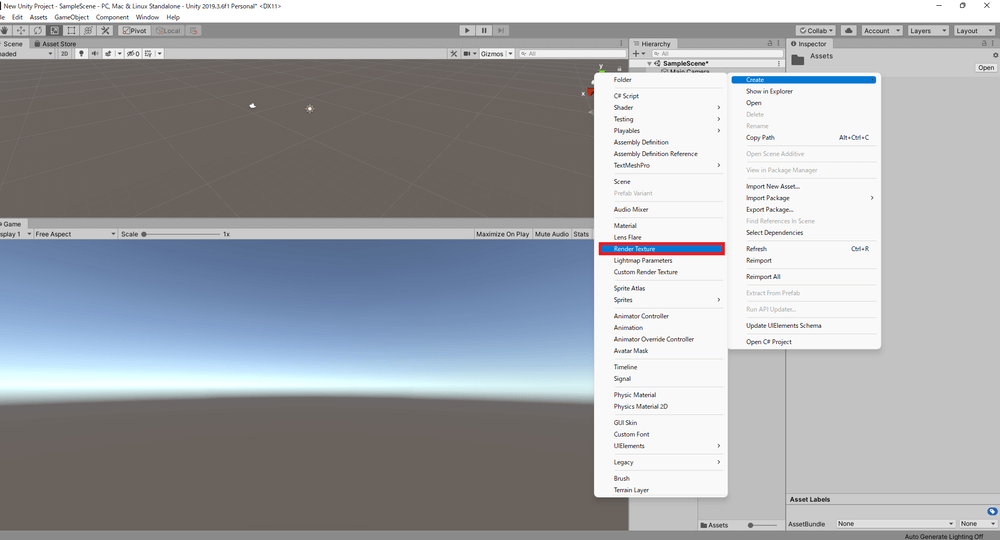
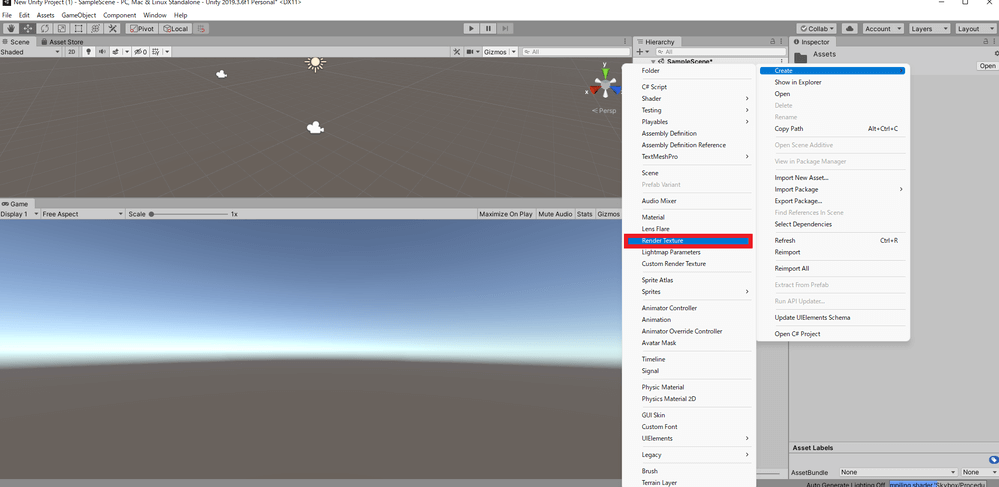
Projectウィンドウ右側を右クリックして、Create → Render Textureを選択します。
作ったRender Textureの名前を自分がわかりやすいように変更します。
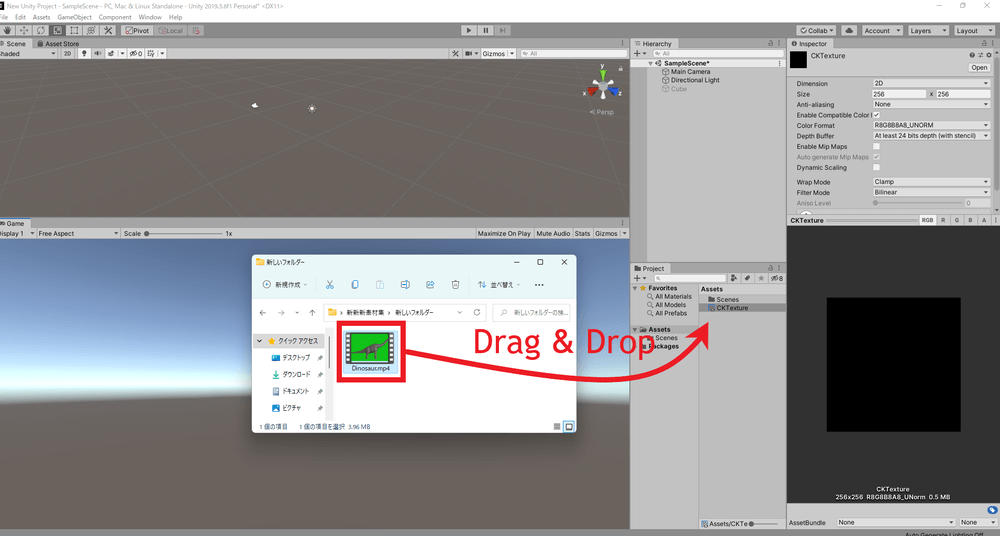
クロマキーしたい動画を、Projectウィンドウ右側にドラッグ&ドロップします。
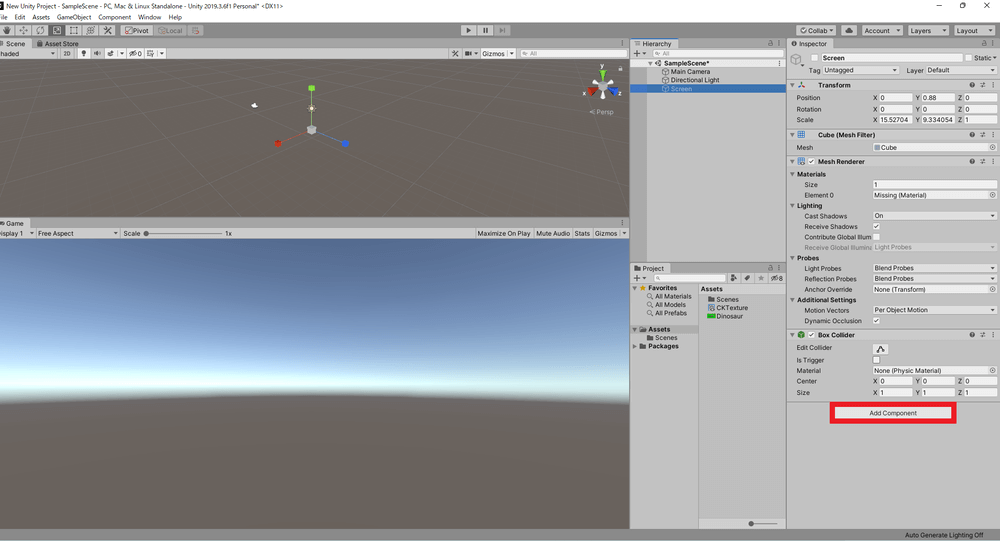
クロマキーした動画のテクスチャを貼り付けたいオブジェクトを選択した後に、Inspectorウィンドウの[Add Component]を左クリックします。
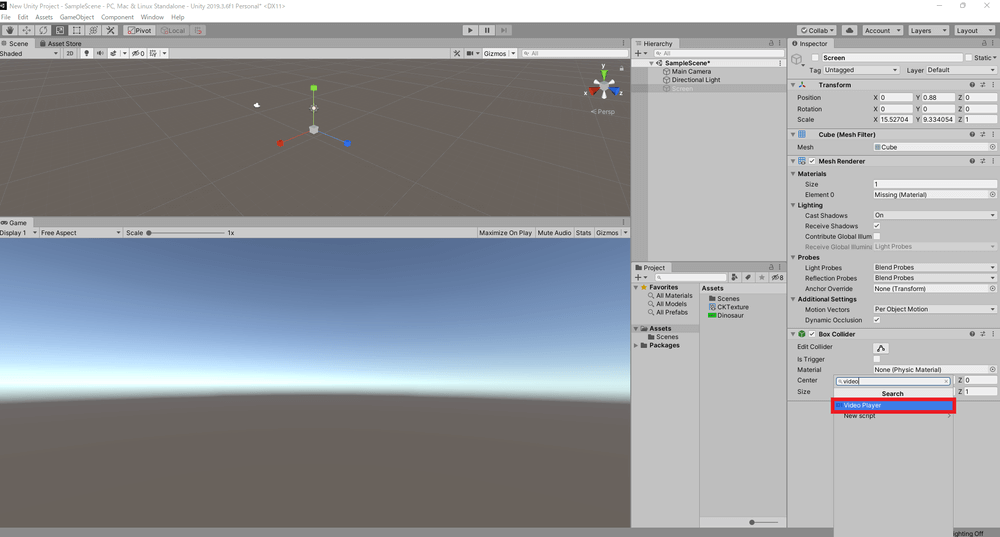
コンポーネントの検索窓に「Video」と入力して、検索結果に表示された「Video Player」を選択します。
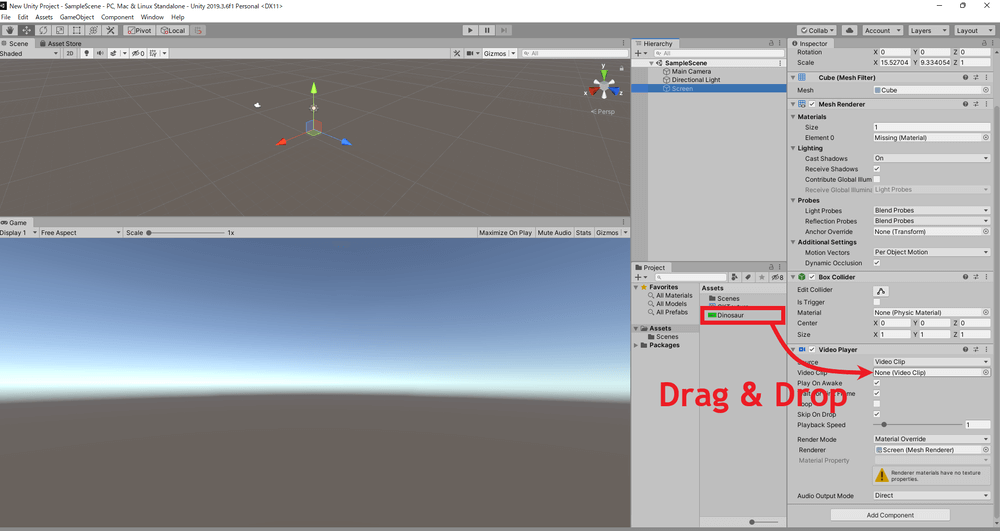
追加したVideo PlayerコンポーネントのSourceの値を「Video Clip」にして、Video Clipにクロマキーしたい動画をProjectウィンドウからドラッグ&ドロップします。
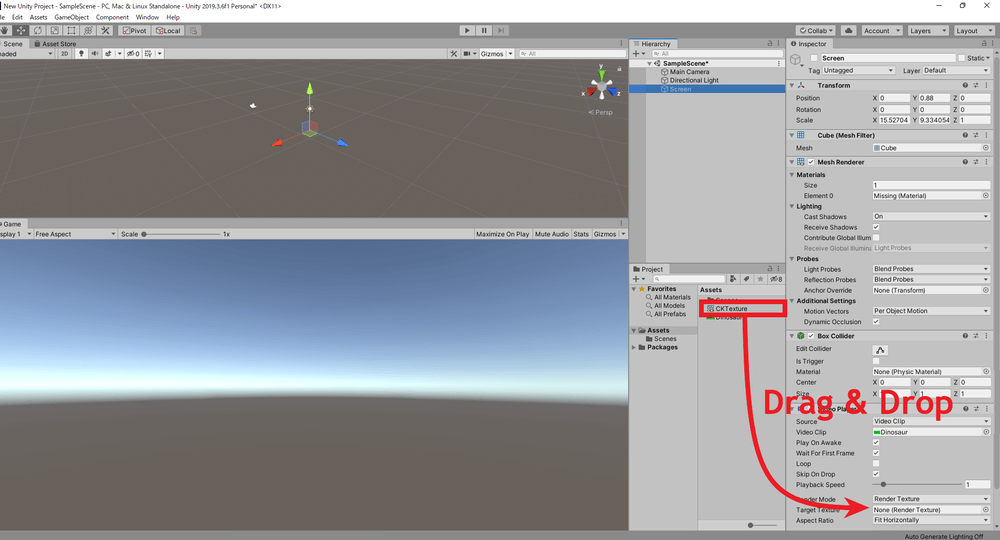
さらに、Video PlayerコンポーネントのRender Modeの値を「Render Texture」にして、Target Textureに最初に作ったRender Textureをドラッグ&ドロップします。
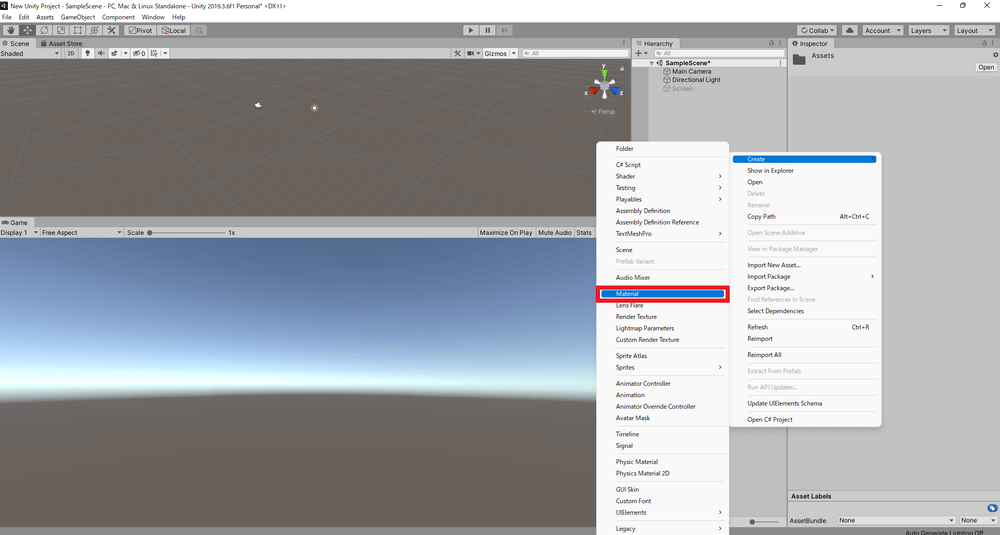
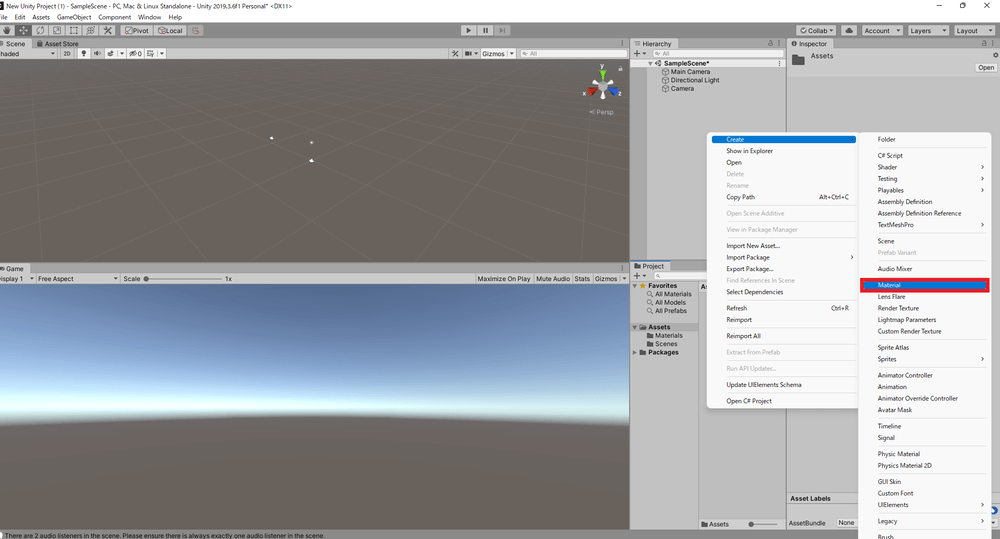
projectウィンドウ右側を右クリックして、Create → Materialを選択します。
作ったMaterialの名前を自分がわかりやすいように変更します。
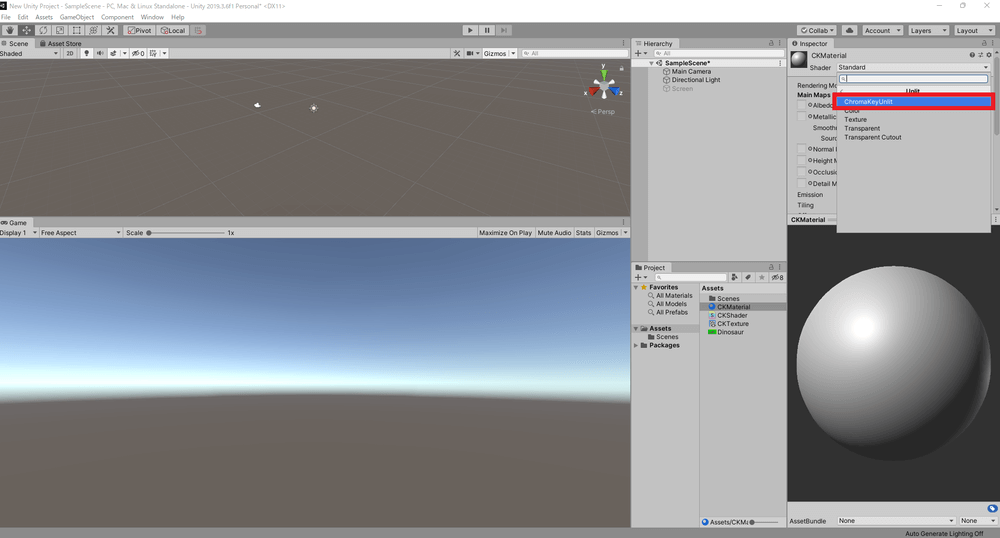
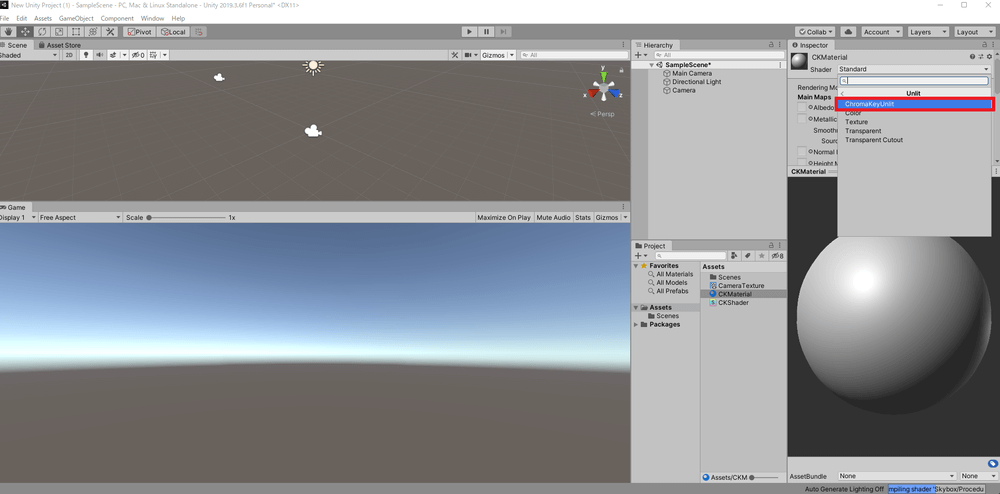
作ったMaterialを選択して、Inspectorウィンドウ最上部にあるShaderを、StandardからUnlit → ChromaKeyUnlit(作成したシェーダー)に変更します。
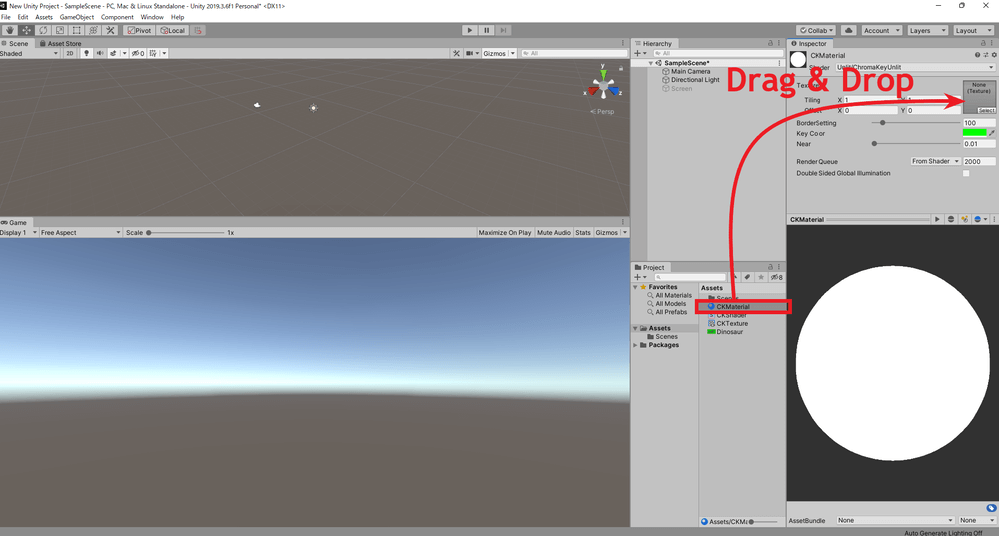
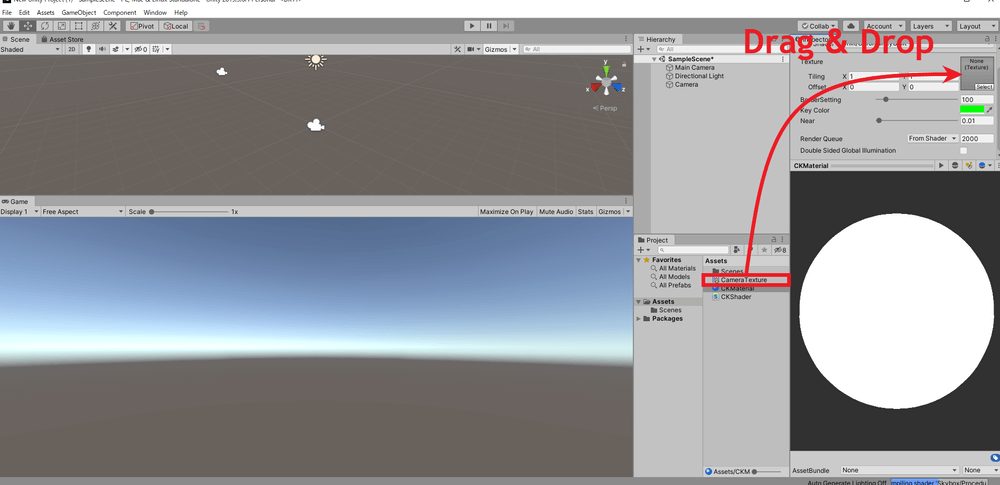
MaterialのInspectorウィンドウのTextureに、最初に作ったRender Textureをドラッグ&ドロップします。
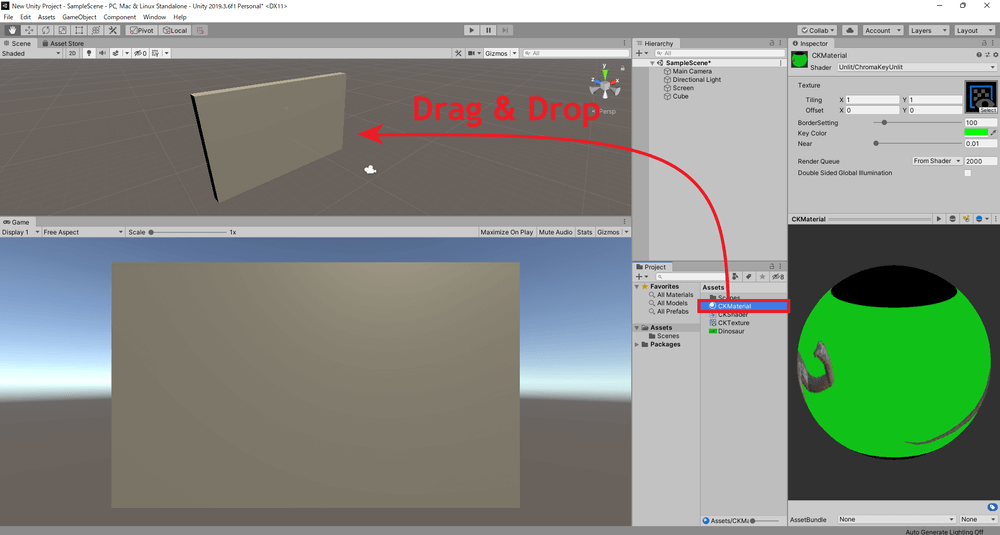
最後にクロマキーした動画のテクスチャを貼り付けたいオブジェクトに、作ったMaterialをドラッグ&ドロップして完了です。
クロマキーシェーダーの設定
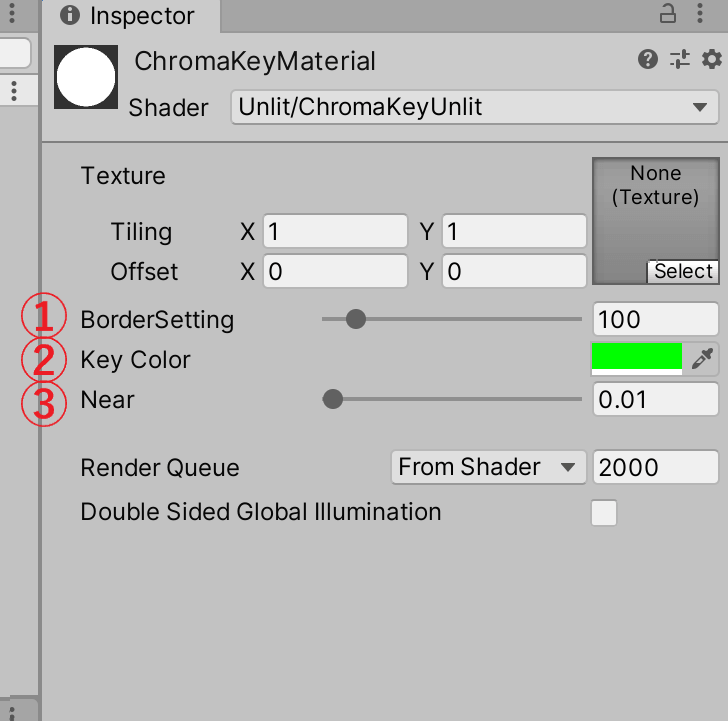
クロマキーシェーダーを使ったMaterialのコンポーネントは次のようになっています。
①の「BorderSettings」は基本的に最大値の1000に設定しておけば大丈夫です。
②の「Key Color」は切りぬく色を設定できます。
例えばここを青に設定することで、ブルーバックの動画もクロマキーできます。
③の「Near」はKey Colorにどれだけ近い色までを切りぬくかを設定することができます。
以上がクロマキーシェーダーの基本的なコンポーネントとなります。
皆さんもぜひ自分の好きなグリーンバックの動画をUnityでクロマキーして、シーン作成に使ってみてください!
おまけ:Cameraの映像をクロマキーする方法
クロマキーシェーダーを使えば、Cameraの映像もクロマキーすることもできます。
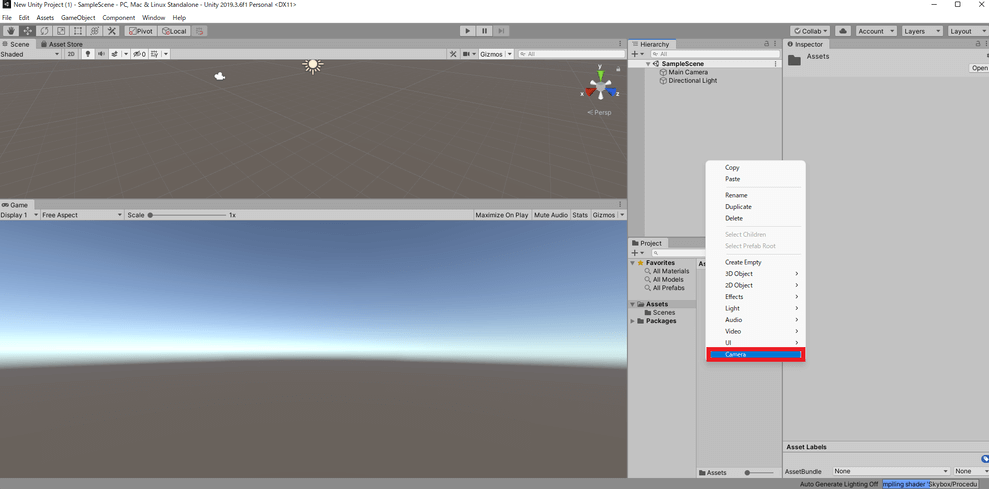
Hierarchyウィンドウを右クリックしてCameraを選択します。
Projectウィンドウ右側を右クリックして、Create → Render Textureを選択します。
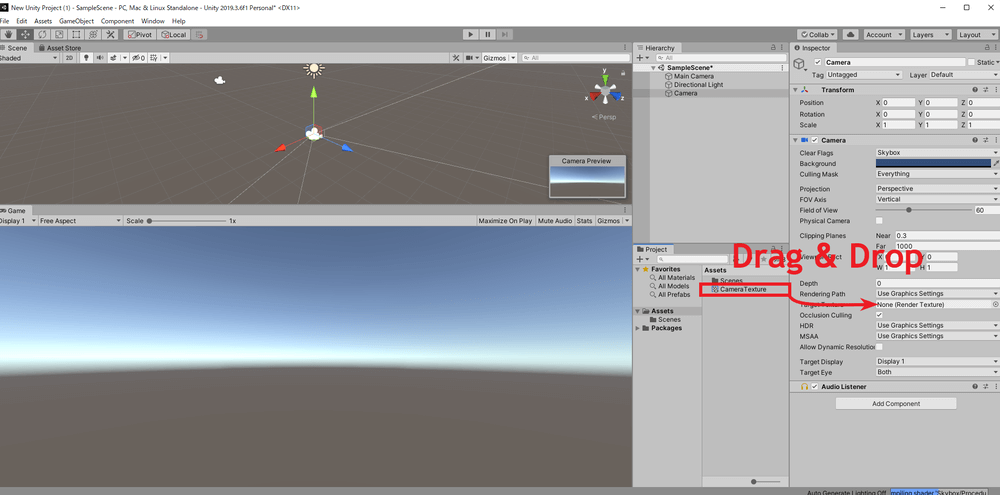
作ったCameraを選択し、Inspectorの中のTarget Textureに先ほど作ったRender Textureをドラッグ&ドロップします。
projectウィンドウ右側を右クリックして、Create → Materialを選択します。
作ったMaterialの名前を自分がわかりやすいように変更します。
作ったMaterialを選択して、Inspectorウィンドウ最上部にあるShaderを、StandardからUnlit → ChromaKeyUnlitに変更します。
MaterialのInspectorウィンドウのTextureに、先ほど作ったRender Textureをドラッグ&ドロップします。
最後にクロマキーした動画のテクスチャを貼り付けたいオブジェクトに、作ったMaterialをドラッグ&ドロップして完了です。
これでCameraの映像をクロマキーして使えます。
クロマキーシェーダーは今回紹介した2つの方法以外にもさまざまな使い方があるので、皆さんもいろいろ試してみてください!
STYLY Studioでクロマキーする方法
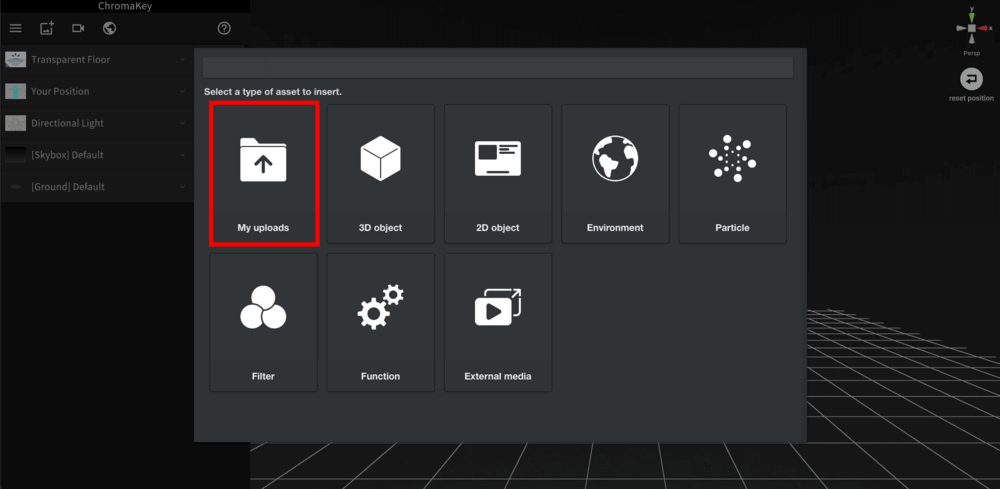
STYLY Studio画面左上のAssetsボタンをクリックします。
AssetsメニューのMy uploadsを選択します。
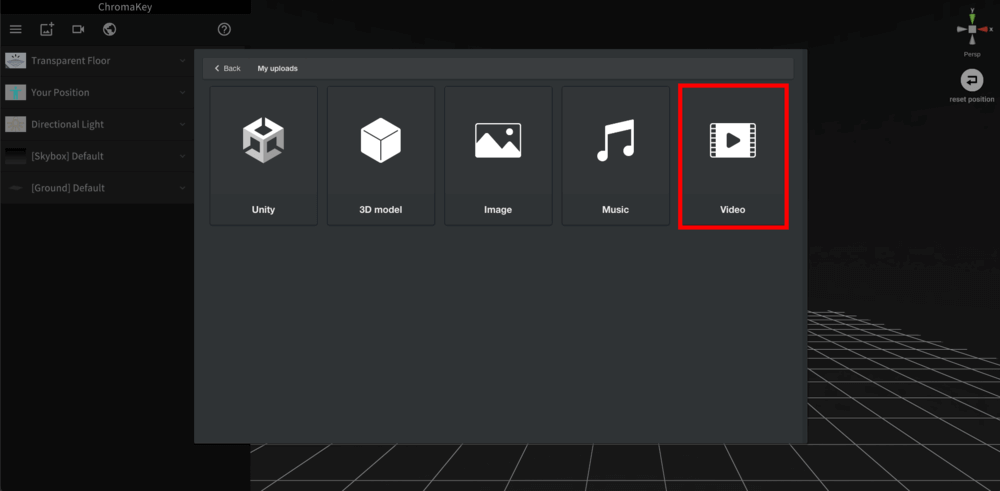
Videoを選択します。
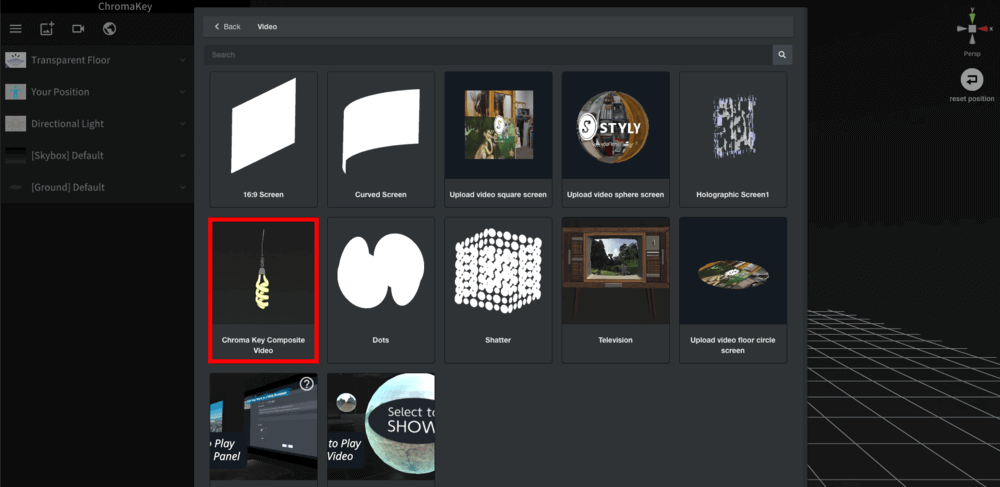
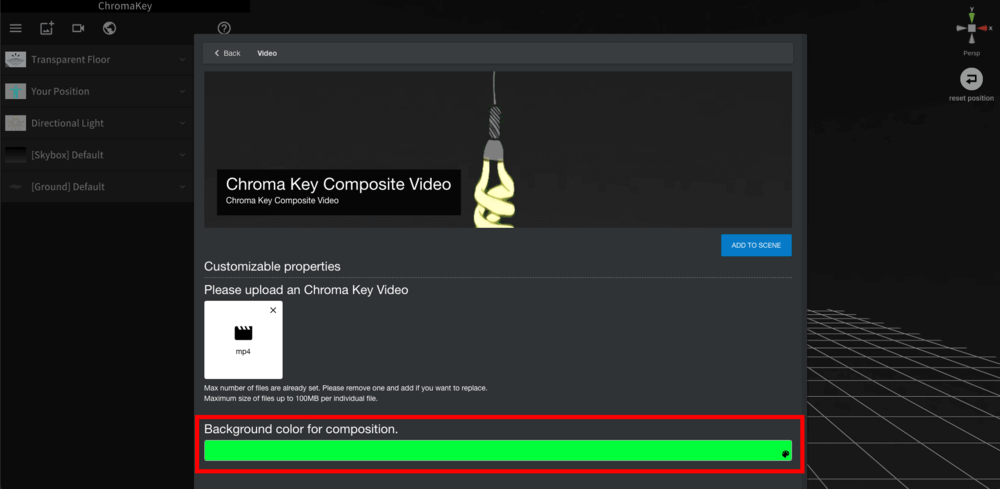
Chroma Key Composite Videoを選択します。
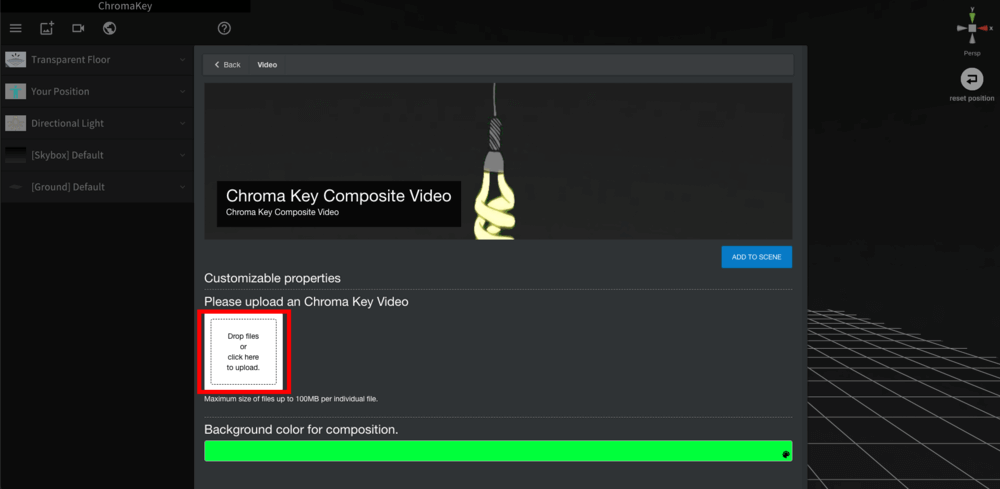
クロマキーしたいファイルをアップロードします。
クロマキーで切りぬきたい色を選択します。
※切りぬきたい色の正確な値を選択しないとうまく切り抜かれないので注意してください。
最後に[ADD TO SCENE]を選択します。
以上でSTYLY Studioで動画をクロマキーすることができました。
皆さんもこのアセットをSTYLY Studioでのシーン作成に活用してみてください!
STYLYにアップロードする方法
本記事で作成したものをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions































![S_07 - STYLY [ADD TO SCENE]を選択](https://styly.cc/wp-content/uploads/2021/11/S_07.png)


