この記事ではUnityで鏡を作成する方法を紹介します。
前半ではUnityのRender Textureを使って鏡を作る方法を紹介し、後半では作った鏡をPlayMakerを用いてよりリアルに改良する方法を紹介します。
前半部分ではPlayMakerを一切使わないので、PlayMakerを持っていない方も読んでみて、是非参考にしてください。
サンプルシーン
鏡の作り方
Render Textureの作成
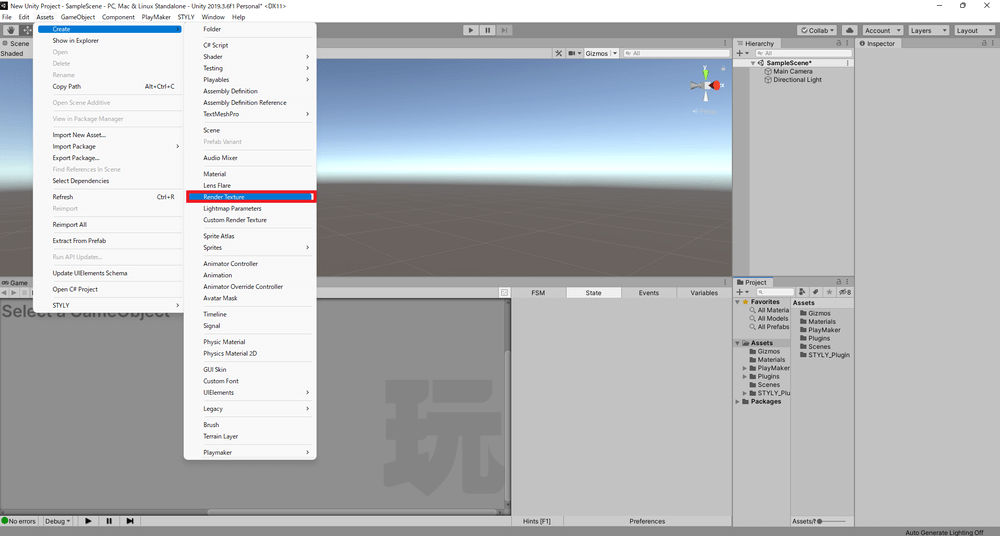
画面上部のタブからAssetsをクリックし、Create→Render Textureを選択します。
カメラの作成・設定
次に、Render Textureに反映するカメラを作成します。
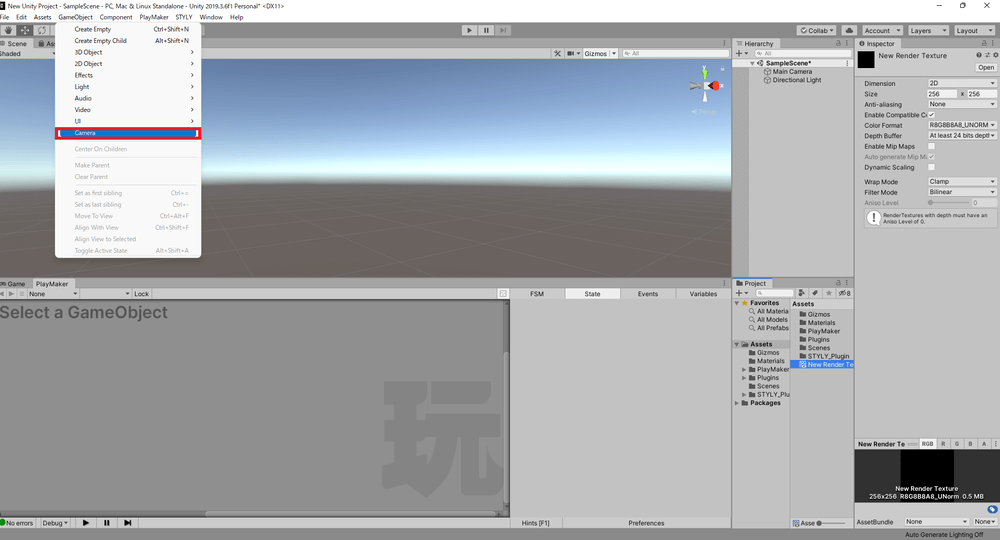
画面上部のタブからGameObjectをクリックし、Cameraを選択します。
次にカメラの映像をRender Textureに反映させます。
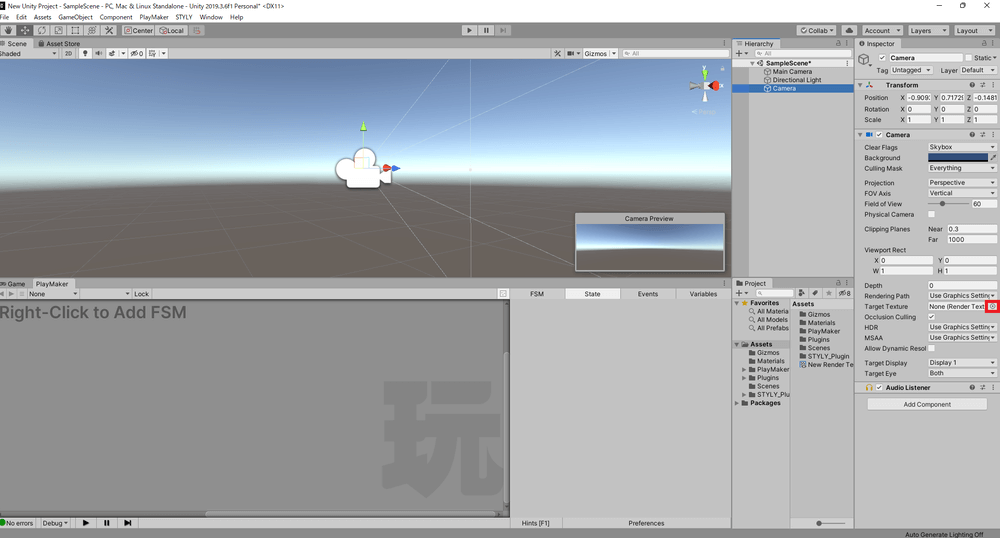
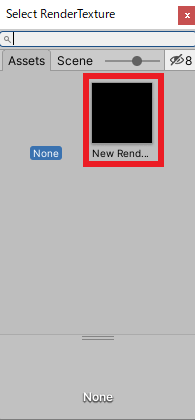
今作成したカメラのInspector内のTarget Textureの右にある丸いアイコンをクリックし、New Render Textureを選択します。
これでカメラの映像をRender Textureに反映できました。
オブジェクトにRender Textureを適用する
次にRender Textureを貼り付けるオブジェクトを作成します。
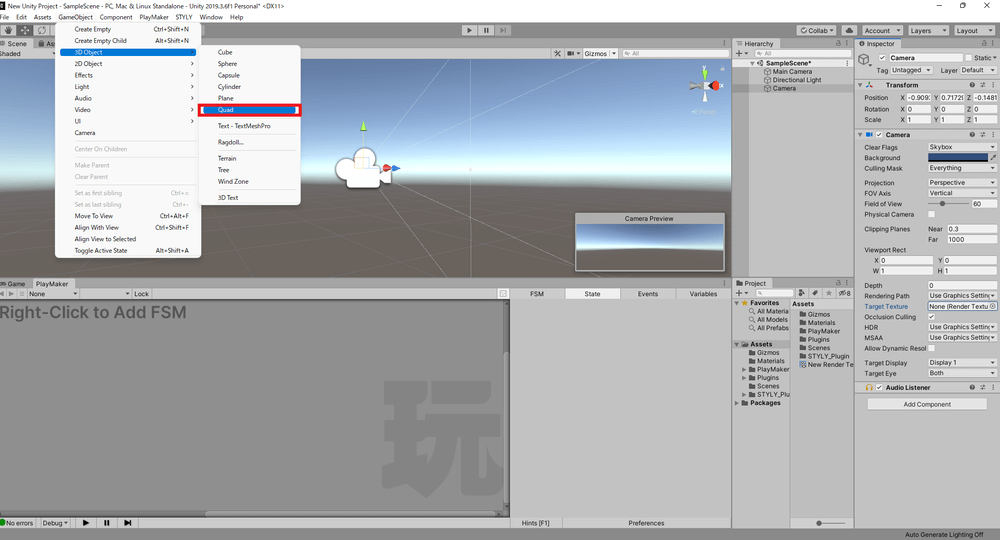
画面上部のタブからGameObjectをクリックし、3D Object→Quadを選択します。
わかりやすいように、作ったQuadの名前を「Mirror」に変更します。
次にMirrorにNew Render Textureを貼り付けます。
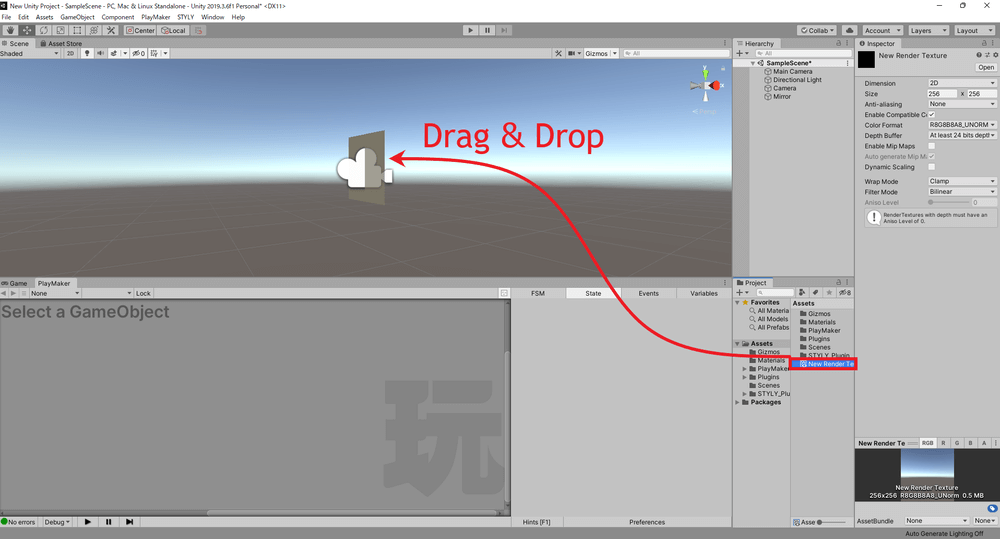
ProjectウィンドウのAssetsの中のNew Render Textureを、シーン内のMirrorにドラッグ&ドロップします。
これでシーン内のMirror(Quad)にNew Render Textureが反映されました。
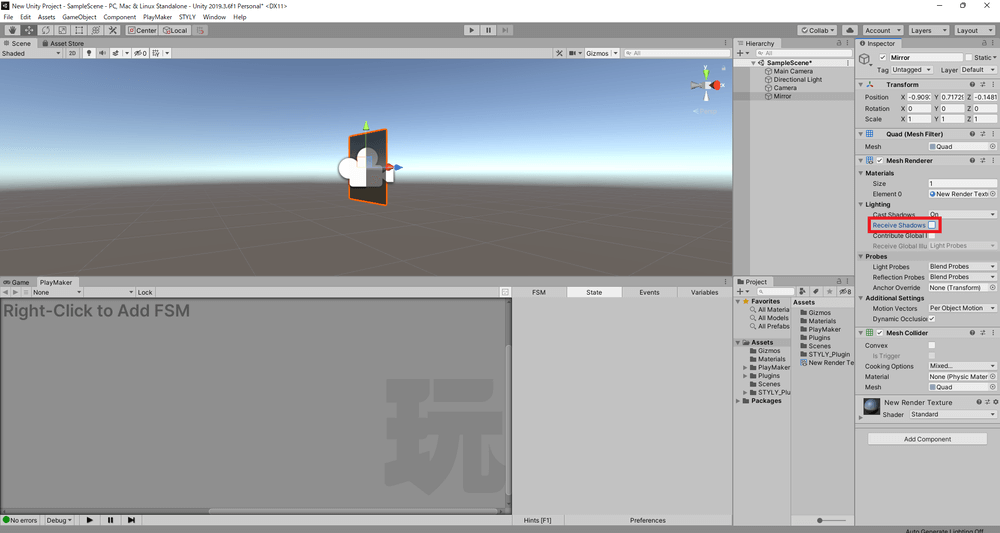
また、Mirrorを選択して、InspectorウィンドウからReceive Shadowsのチェックを外します。
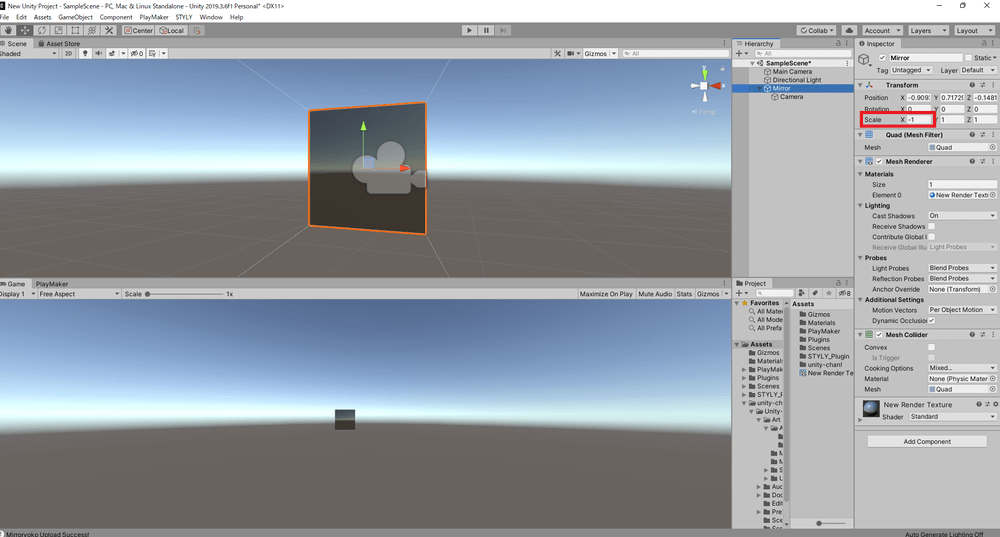
さらに、ScaleのXの値を-1で掛けた値に変更します。
Render Textureの調節
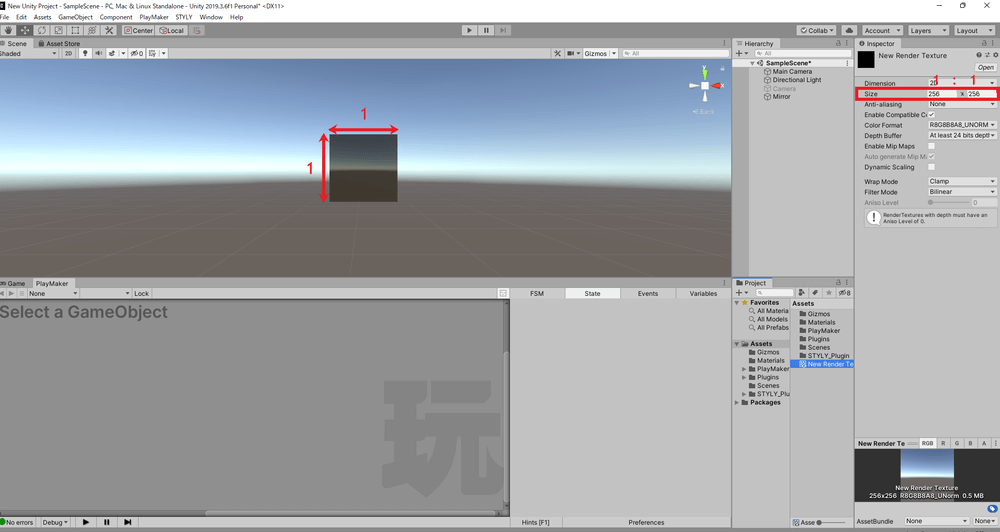
InspectorからRender TextureのSizeを調整します。
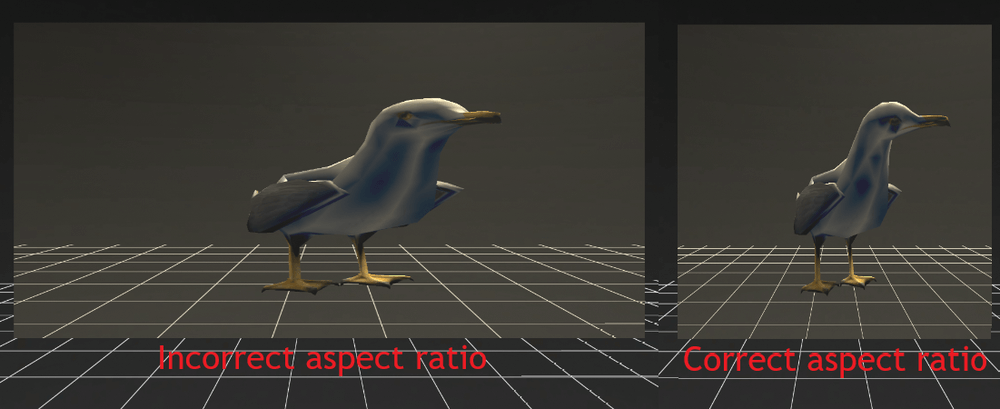
Render TextureのSizeの縦横比を、MirrorのScaleの縦横比に合わせます。
※合わせない場合は、Mirrorに映る反射が引き延ばされてしまいます。
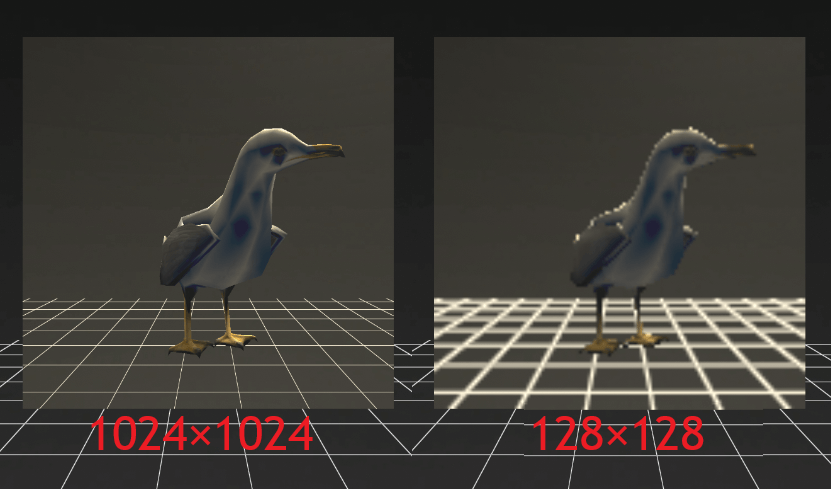
また、Sizeを大きくしてMirrorに映る反射を精細にします。
※Sizeが大きいほどMirrorに映る反射は精細になりますが、その分シーンの動作が重くなってしまうことに注意してください。
カメラの調整
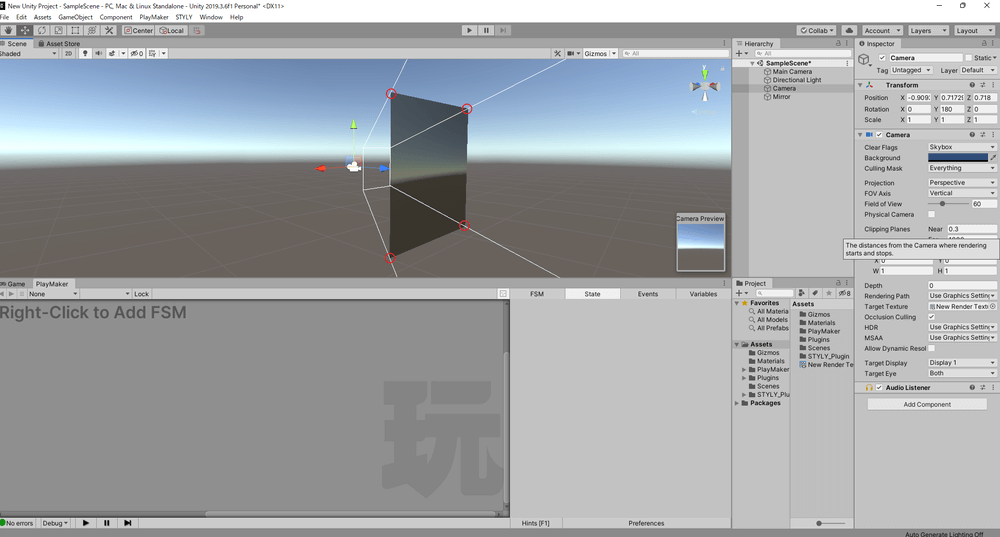
下の画像のように、Cameraから出る4本の白線がQuadの角に合うように、CameraがMirrorの裏側にくるように、Cameraの位置・角度を調整します。
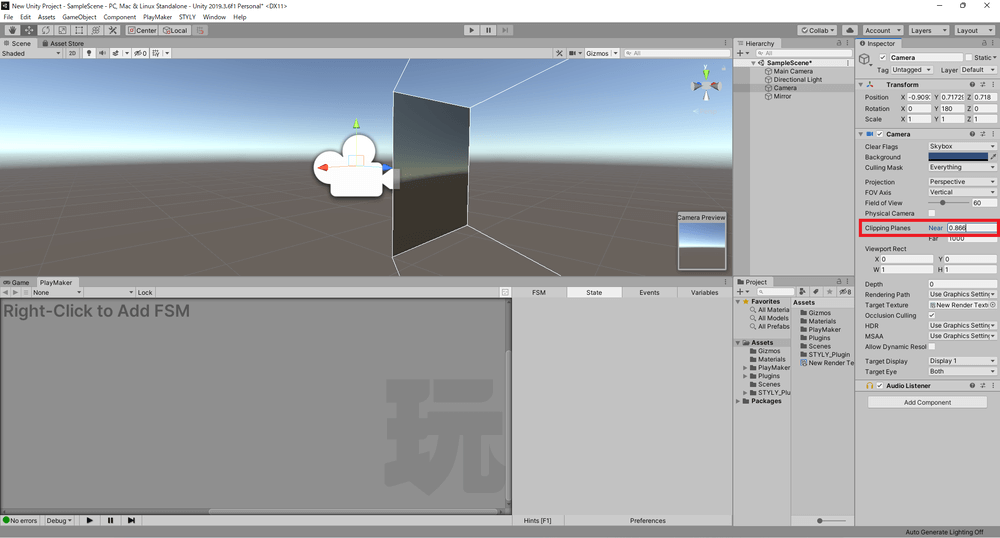
さらに、InspectorウィンドウからCameraのClipping PlanesのNearの値を調節して、下の画像のようにCameraから出る白線の四角形がMirrorに重なるようにしてください。
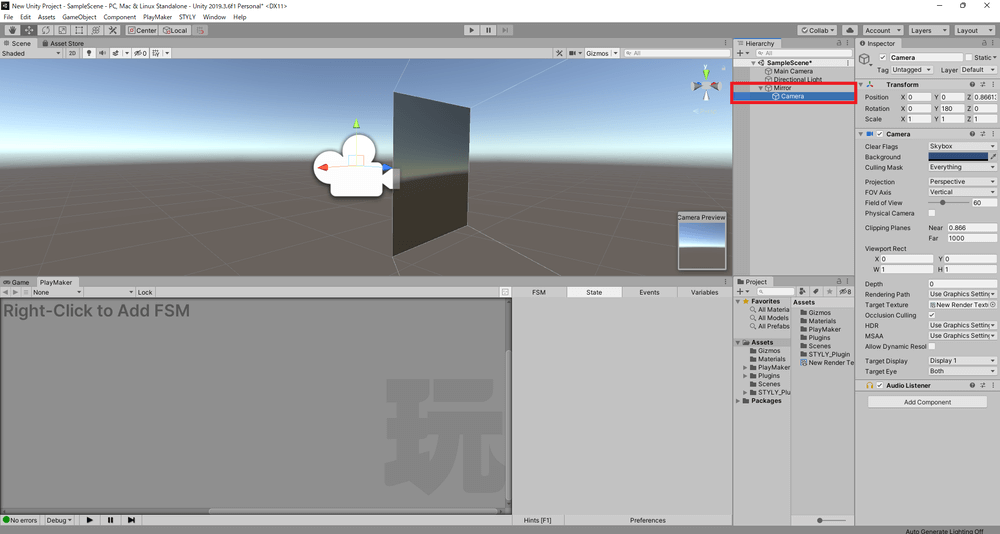
最後に、HierarchyウィンドウでCameraをMirrorにドラッグ&ドロップして、CameraをMirrorの子オブジェクトにしたら完成です。
これでRender Textureのみを使って鏡を作成することができました。
皆さんもこれを使ってシーン作成に挑戦してみてください。
PlayMakerを使って鏡をよりリアルにする
ここまでで作った鏡は、鏡を見る角度に関係なく常に鏡の正面を映します。
そこでPlayMakerを使って、鏡を見る角度に応じて鏡に映る方向が変わるように改良します。
事前準備
これ以降の内容ではPlayMakerを使います。
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
カメラの位置を調整する
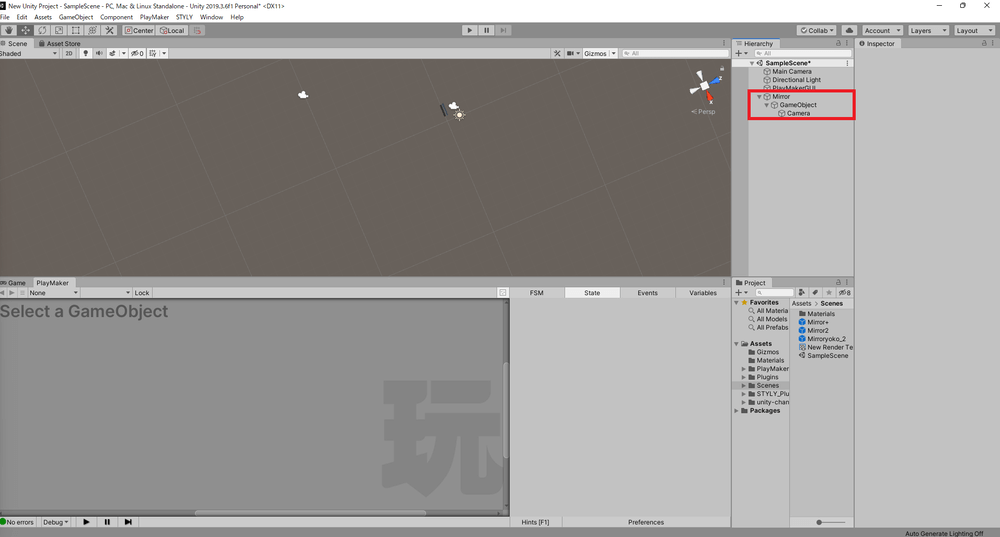
Hierarchyウィンドウ上のMirrorを右クリックして、Create Emptyを選択します。
HierarchyウィンドウでCameraを今作ったEmptyにドラッグ&ドロップして、CameraをGameObjectの子オブジェクトにします。
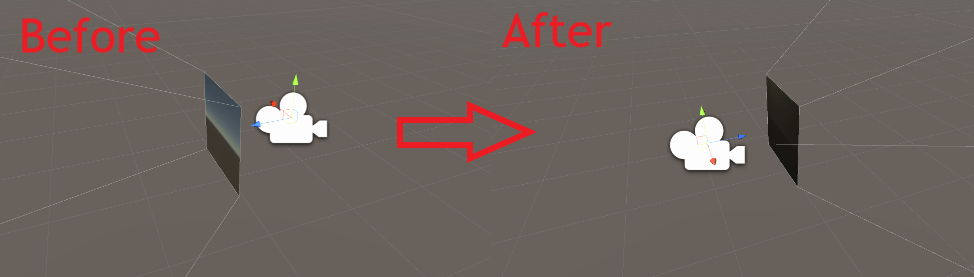
Mirrorを対称面としてCameraを対称移動して、CameraがMirrorの表側にくるように、CameraがMirrorの方を向くように、Cameraの位置・角度を調整します。
PlayMakerを追加する
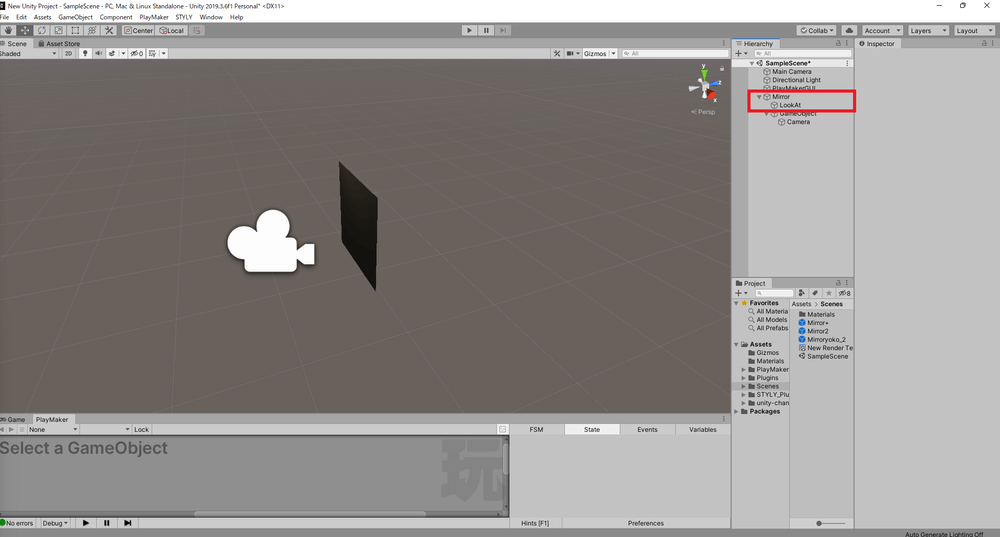
Hierarchyウィンドウ上のMirrorを右クリックして、Create Emptyを選択します。
わかりやすいように、今作ったEmptyの名前を「LookAt」に変更します。
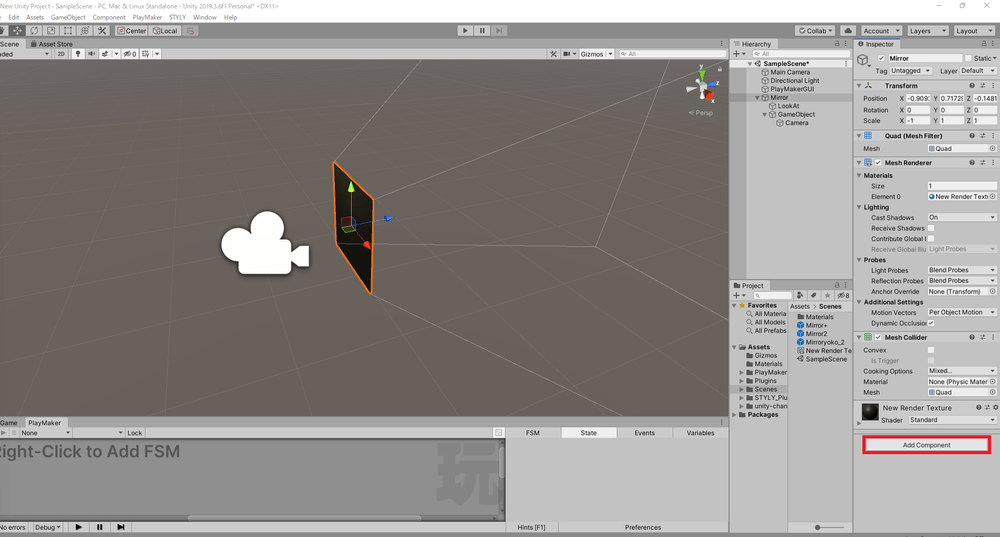
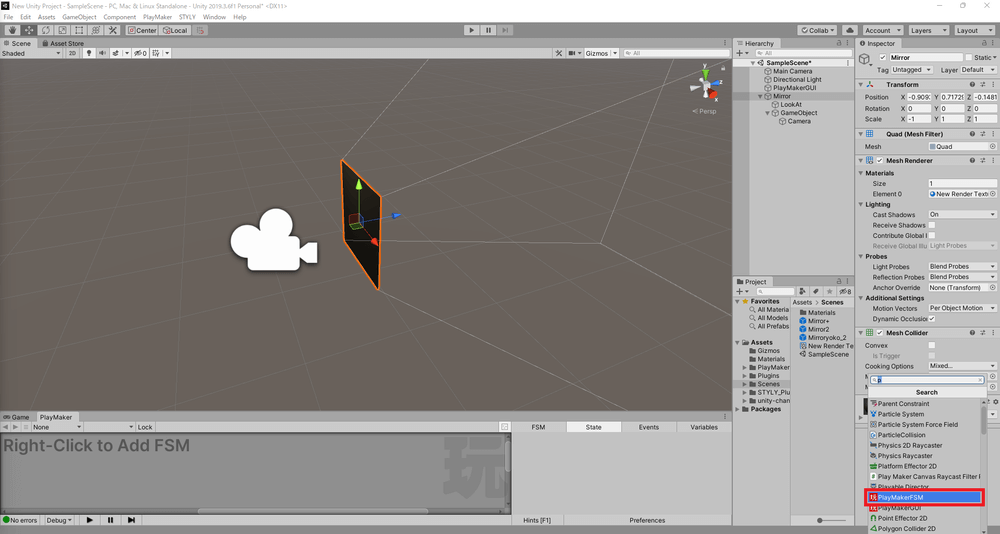
Mirrorを選択して、InspectorウィンドウからAdd Componentをクリックして、PlayMakerFSMを追加します。
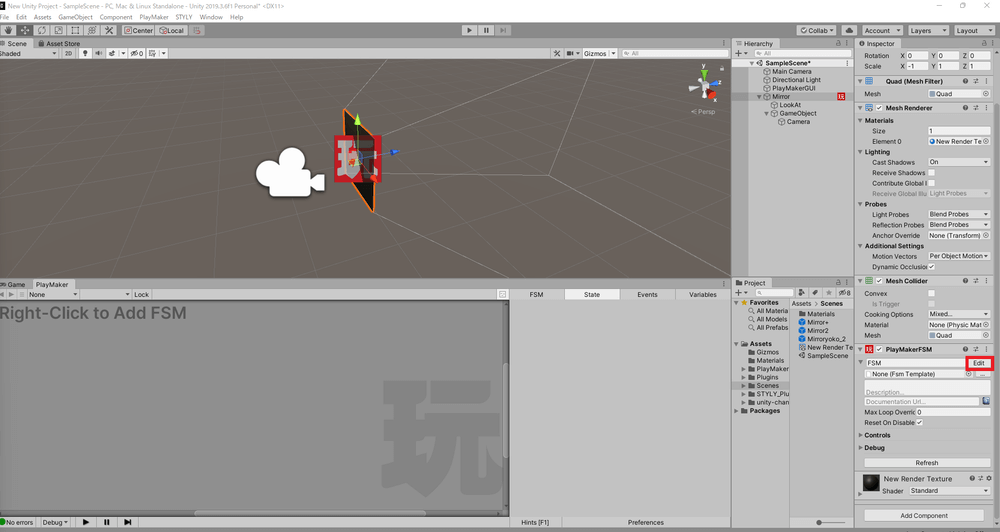
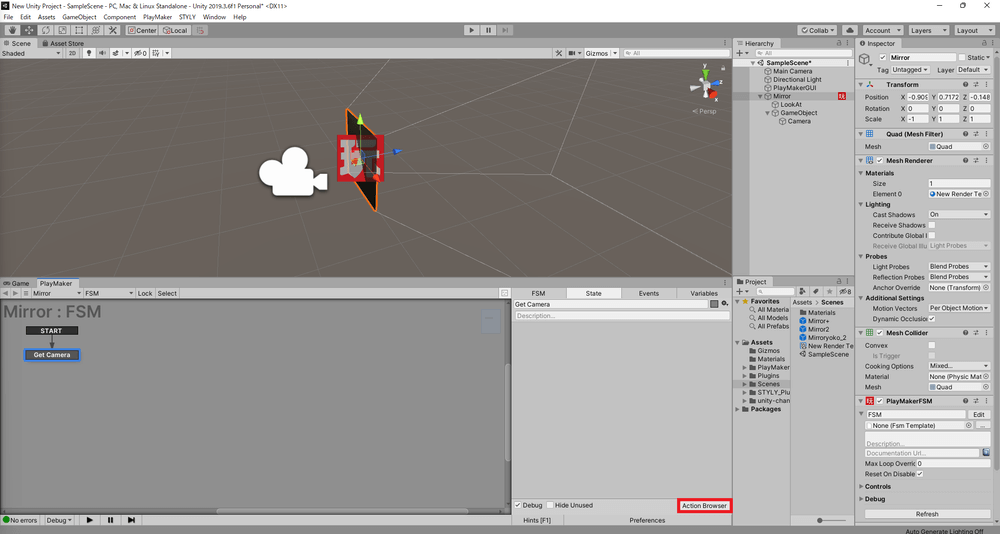
追加されたPlayMakerFSMのEditをクリックします。
State 1の名前を「Get Camera」に変更します。
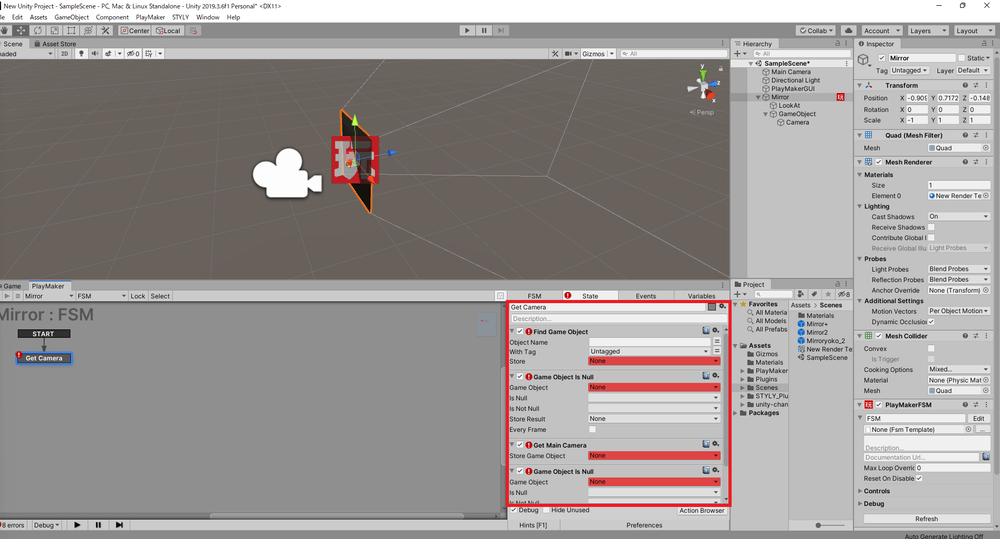
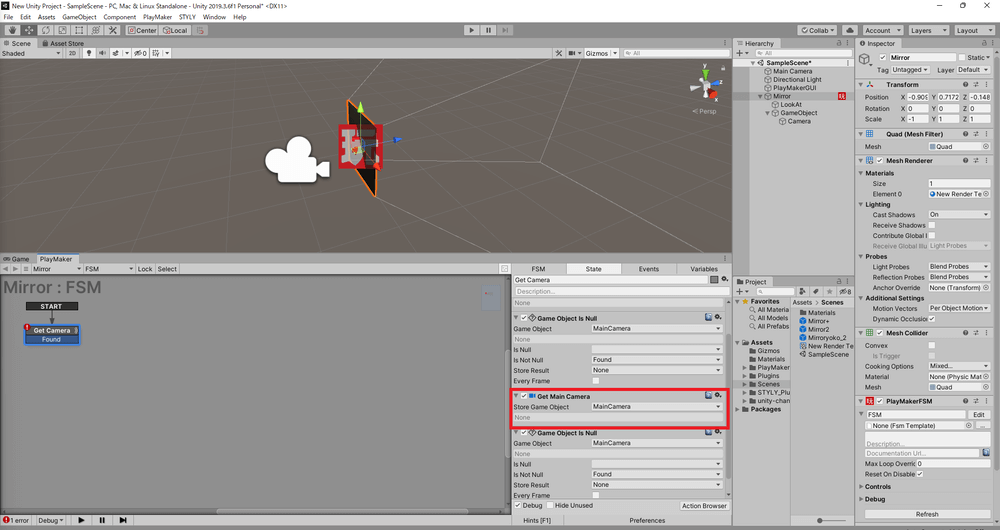
Get Cameraを選択して、Action Browserを開き、二つの「Game Object Is Null」、「Find Game Object」、「Get Main Camera」を以下の画像の順で追加します。
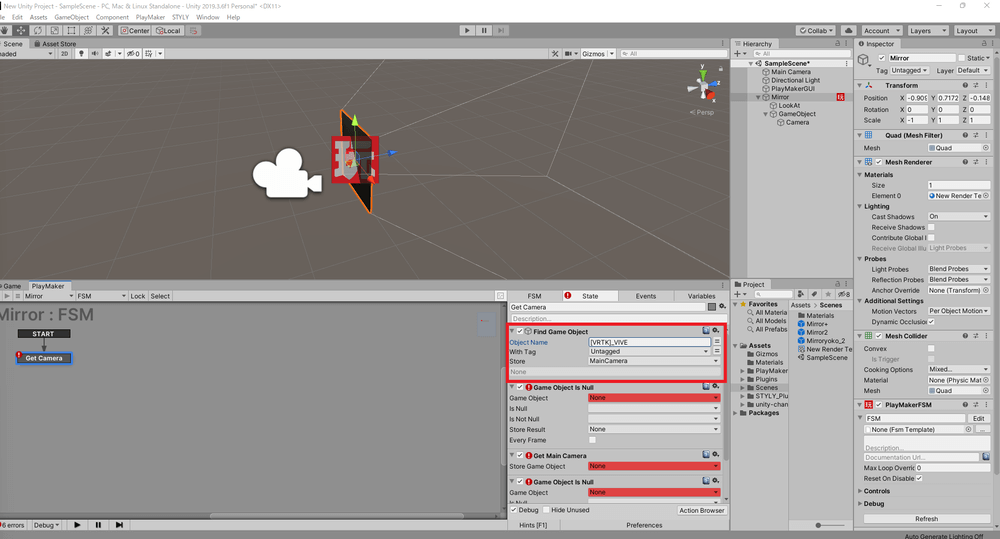
Find Game ObjectのObject Nameに「[VRTK]_VIVE」を入力します。
Find Game ObjectのStoreにNew Variable…を選択して、「MainCamera」を設定します。
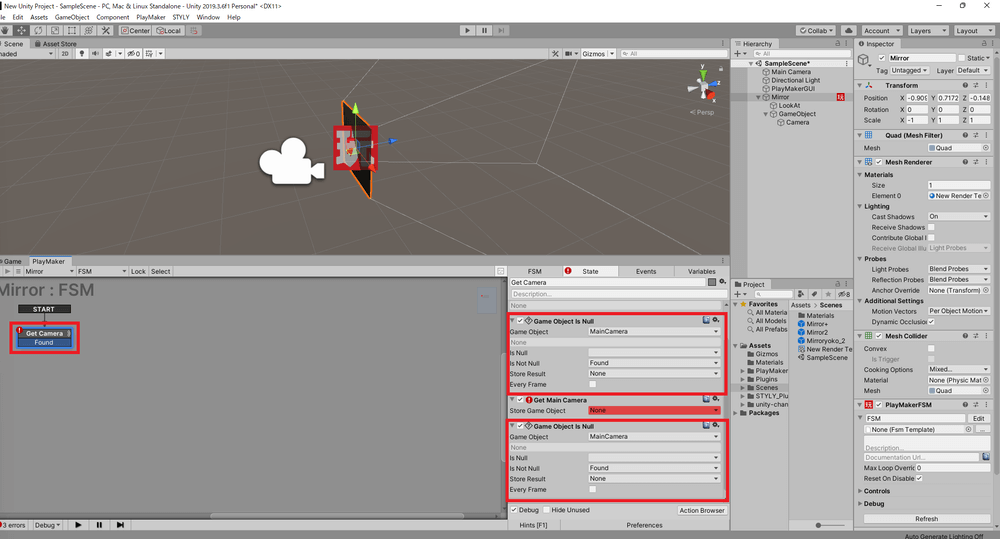
両方のGame Object Is NullのGame ObjectにMainCameraを選択します。
片方のGame Object Is NullのIs Not NullにNew Event…を選択して、「Found」を設定します。
Is Not Nullを設定すると赤文字で出てくる[Click to Add Transition to State]をクリックします。
もう片方のGame Object Is NullのIs Not NullにFoundを選択します。
Get Main CameraのStore Game Objectに、MainCameraを設定します。
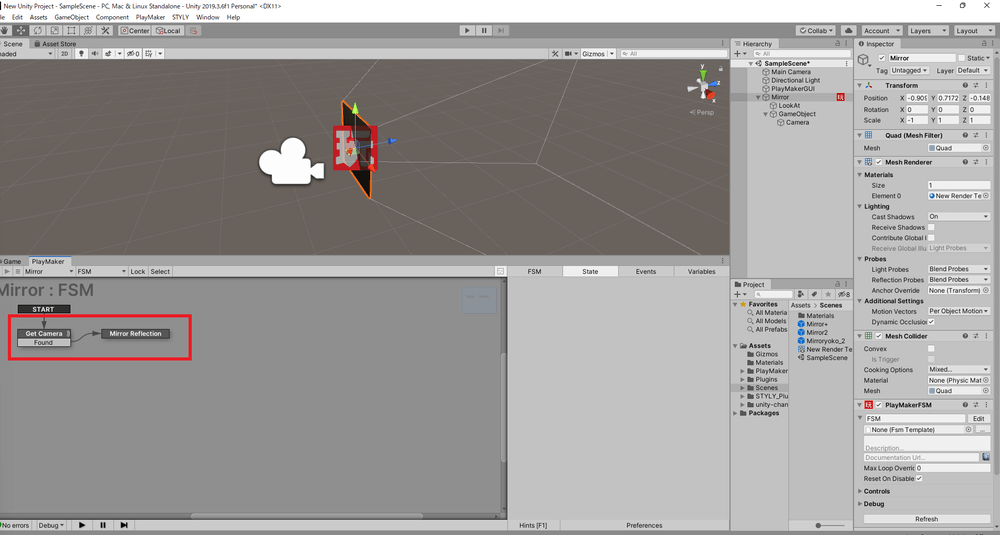
新しいStateを追加して、名前を「Mirror Reflection」に変更します。
Get Cameraの下についているFoundからMirror Reflectionへドラッグ&ドロップして矢印をつなげます。
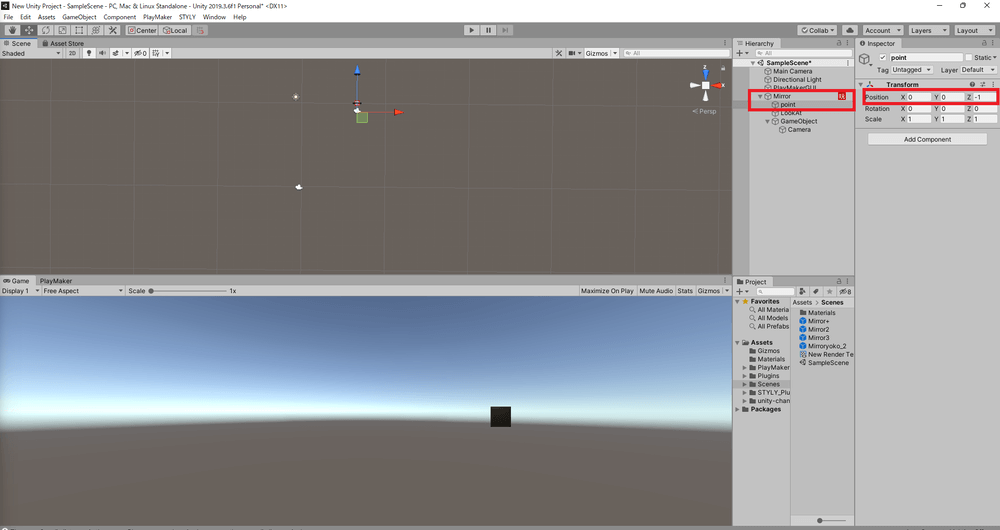
Hierarchyウィンドウ上のMirrorを右クリックして、Create Emptyを選択します。
わかりやすいように、今作ったEmptyの名前を「point」に変更します。
Inspectorウィンドウから、pointのPositionのZの値を-1に変更します。
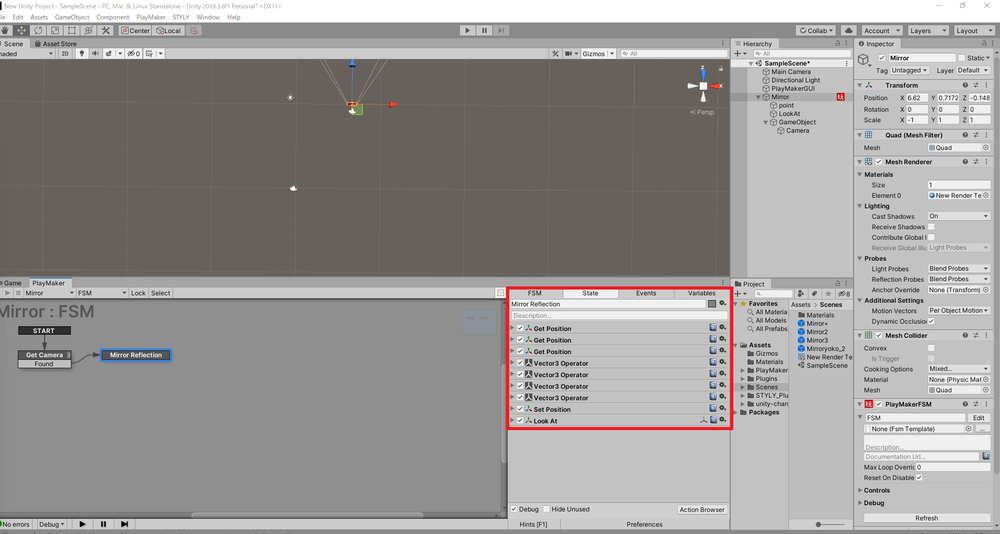
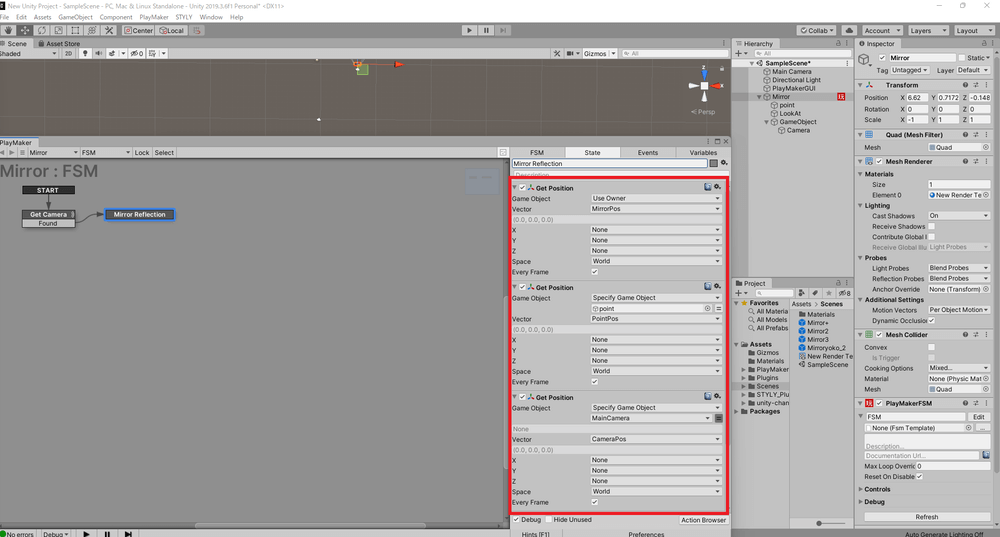
Mirror Reflectionを選択して、Action Browserから3つの「Get Position」、4つの「Vector3 Operator」、「Set Position」、「Look At」を以下の画像の順で追加します。
1つ目のGet PositionのVectorにNew Variable…を選択して「MirrorPos」を設定し、Every Frameにチェックを入れます。
2つ目のGet PositionのGame ObjectをUse OwnerからSpecify Game Objectに変更して、対象にpointを選択します。
VectorでNew Variable…を選択して、「PointPos」を設定し、Every Frameにチェックを入れます。
3つ目のGet PositionのGame ObjectをUse OwnerからSpecify Game Objectに変更して、対象にMainCameraを選択します。
Get PositionのVectorにNew Variable…を選択して、「CameraPos」を設定し、Every Frameにチェックを入れます。
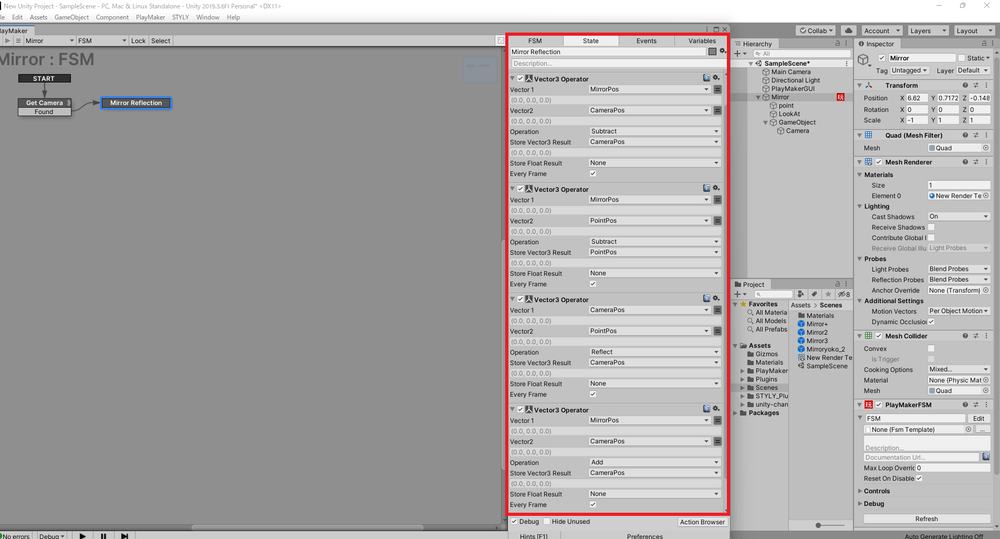
1つ目のVector3 OperatorのVector 1にMirrorPos、Vector 2にCameraPosを選択します。
OperationにSubtractを選択します。
Store Vector3 ResultにCameraPosを選択し、Every Frameにチェックを入れます。
2つ目のVector3 OperatorのVector 1にMirrorPos、Vector 2にPointPosを選択します。
OperationにSubtractを選択します。
Store Vector3 ResultにPointPosを選択し、Every Frameにチェックを入れます。
3つ目のVector3 OperatorのVector 1にCameraPos、Vector 2にPointPosを選択します。
OperationにReflectを選択します。
Store Vector3 ResultにCameraPosを選択し、Every Frameにチェックを入れます。
4つ目のVector3 OperatorのVector 1にMirrorPos、Vector 2にCameraPosを選択します。
OperationにAddを選択します。
Store Vector3 ResultにCameraPosを選択し、Every Frameにチェックを入れます。
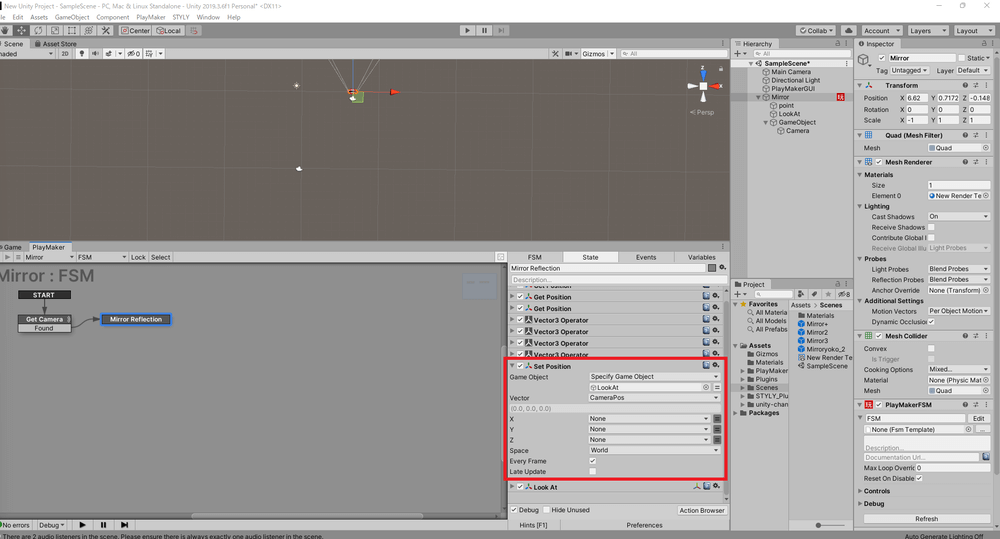
Set PositionのGame ObjectをUse OwnerからSpecify Game Objectに変更して、対象にLookAtを選択します。
Set PositionのVectorにCameraPosを選択します。
Set PositionのEvery Frameにチェックを入れます。
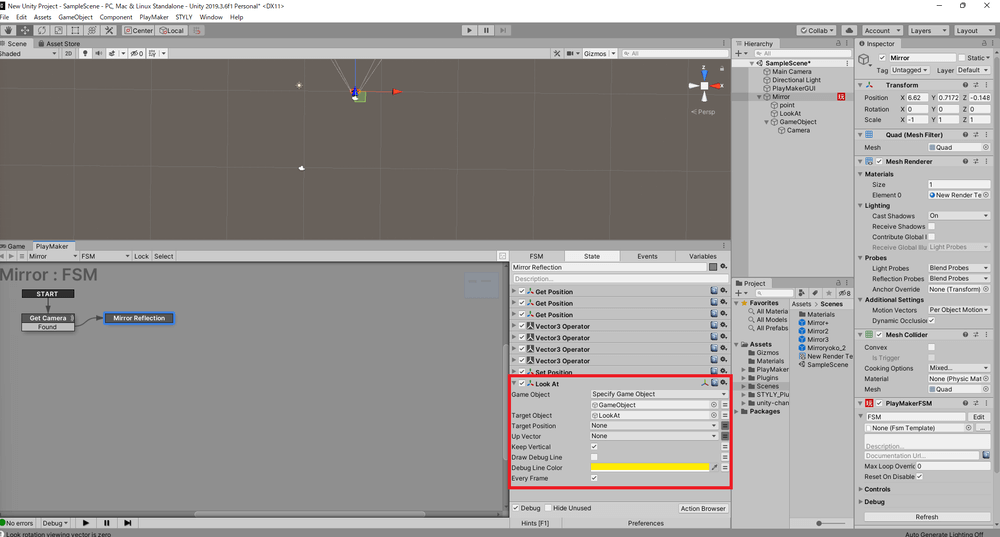
Look AtのGame ObjectをUse OwnerからSpecify Game Objectに変更して、対象にGameObjectを選択します。
Look AtのTarget ObjectにLookAtを選択します。
以上でPlayMakerを使って鏡をよりリアルにするための作業が完了しました。
PlayMakerを使えば、プログラミング言語を学習しなくてもUnityコンテンツを簡単に作成できます。
今回紹介した鏡以外にも、PlayMakerを使えばさまざまなことを表現できるので、皆さんもぜひPlayMakerを使ったシーン制作に挑戦してみてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki