曲線描画を駆使することにより、滑らかな線を表現したり、各種イラスト制作ソフトを併用することにより、手描きの絵を3Dアセットを作るために取り込むことができます。
この記事では曲線の基本、オープンソースの描画アプリケーション「Inkscape」を使用したトレーシングなどを説明していきます。
曲線とは
3Dグラフィックスで指す曲線は一言でいうと、数学的な方程式に基づいて表現される連続的な線のことを指します。
もちろん3Dグラフィックスにおいて画面上に表示されているジオメトリなどは全て数学的な計算に基づいて表示されているのですが、「連続的」というのが重要になります。
例えば、画面に表示されている立方体は頂点により分割されていますが、曲線は数式によって描かれた線という扱いになります。
特長として、数式として表現されるものであるため、曲線は無限の分解能を持ちうる、ということになります。
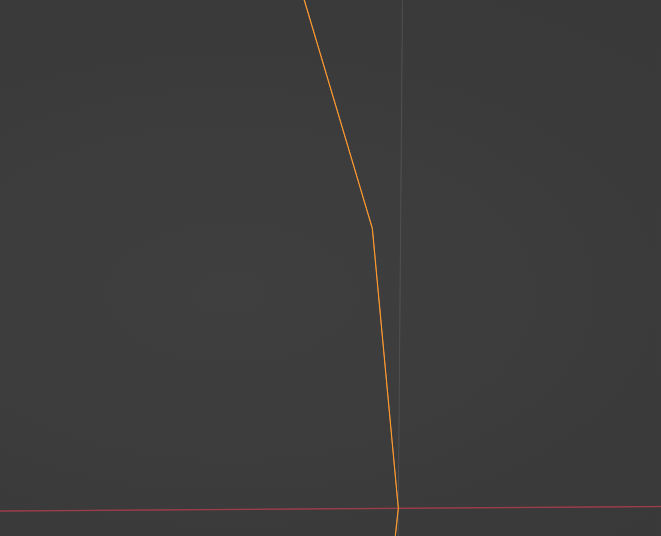
上の画像の場合、遠くから見ると完全な円に見える場合でも近づくと辺により構成されているのが目立つようになります。
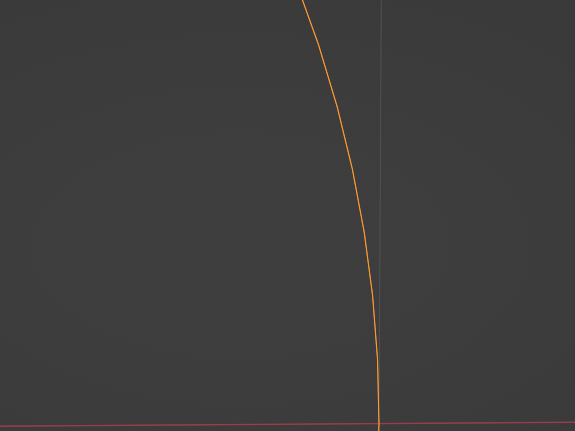
曲線により表現される球体の場合はどうでしょう。
面としての角が目立たないことがわかります。
メッシュで滑らかなものを表示させようとすると細分化してより多くの面にする必要がありますが、曲線により表現されるものはそれが必要ないことがわかります。
曲線を使うことで以下のメリットが得られます。
- 高い精度で滑らかな線を表現することができます。メッシュを使用する場合、精度を高くする場合は面の数を多くする必要があり、負荷が非常に高くなってしまう場合があります。また、メッシュを使用する場合は、面の数は有限ですが、曲線を使用する場合は連続した線として表現されます。
- 成果物の精度を出力時に設定できます。つまり、作業中は高い精度で行い(ファイルサイズなどを落とすために)より荒い精度に変換して出す、というようなことが可能になります。
欠点としては以下のようなものがあります。
- メッシュでは比較的簡単に実現できる複数形状の結合などが比較的困難です。
- Blenderでサポートされる多くの操作が曲線状態でサポートされていないものも多いため、それらを行うために、メッシュ変換が必要になる場合があります。
Blenderで使用できる曲線の種類
以下はBlenderで使用できる曲線の種類です。
今回はベジエ曲線を使用しますが、参考までに他の形式もこちらで説明します。
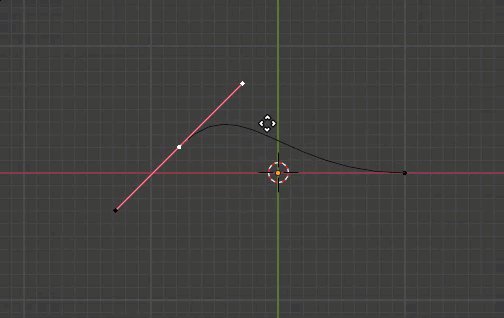
ベジエ曲線
コンセプトとしては1900年初頭から存在する歴史の長い曲線で、Blender以外にも多くのソフトがサポートする曲線です。
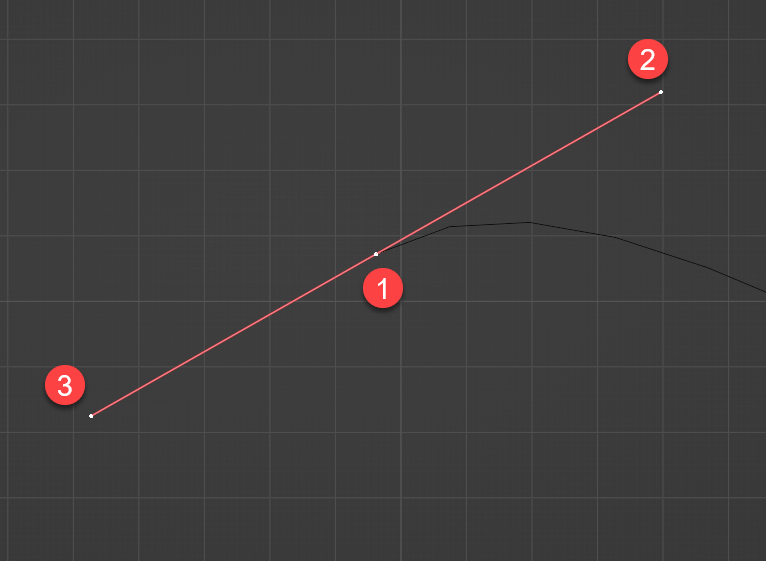
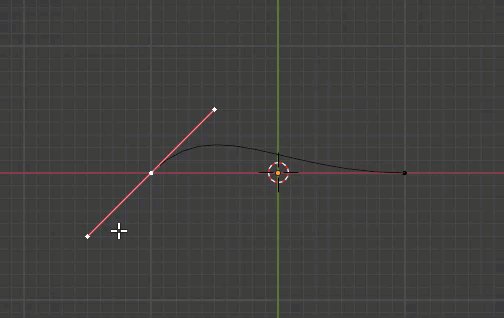
特徴としては一つの「制御点(Control Point)」(上記1)に対して二つの「ハンドル(Handle)」(上記2と3)があり、コントロールポイントで線分の位置を指定した上で、ハンドルを動かし曲線を調整することができるようになっています。
NURBS
NURBSはBlenderがサポートするもう一つの曲線でベジェ曲線とは異なった特性を持つ曲線です。
NURBSはベジエ曲線とは違い、それぞれの制御点の位置やウェイト情報により、線分の全体の形を決定するような形になっています。
制御点のほかに「ノット」点というものがあり、ノット点は曲線が接触しているものになります(次項で説明します。)
Path
「パス(Path)」はNURBSの特別な形で、両端がノットについているものとなります。
通常のNURBSとは違い、両端の場所が確定しているため、図形を表す他に、オブジェクトの動きを示すのに使用する使い方にも向いています。
その他の曲線の亜種
フォント
Blenderでは文字を入力することができますが、文字も特殊な曲線データとなります。
フォントの状態では文字列としての編集が可能になりますが、その状態から曲線に変換することができます。
接続した曲線
その他、「円(Circle)」があり、これは始点と終点がつながったものとなります。
基本的な操作方法
Blenderの曲線を使用することで複雑な3D形状を生成したりすることができ、多様な機能を備えていますが、この記事では2Dのイラストなどを3Dに変換して作成することに特化して解説しますので、基本的な操作方法を中心に解説していきます。
また、ここで使用するのはベジェ曲線です。
曲線の追加
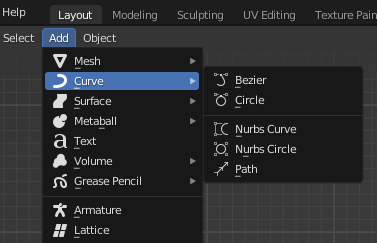
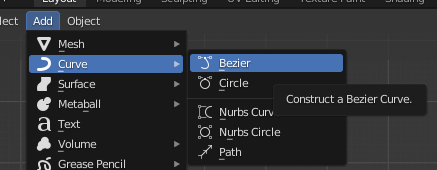
曲線の追加は「追加(Add)」→「カーブ(Curve)」→「ベジエ(Bezier)」を選択します。
曲線の編集
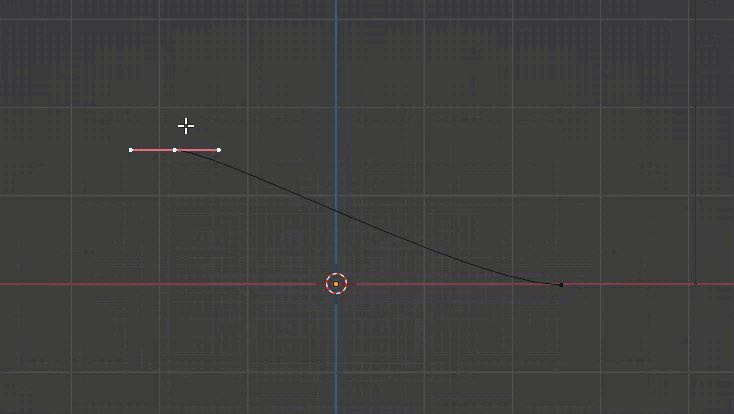
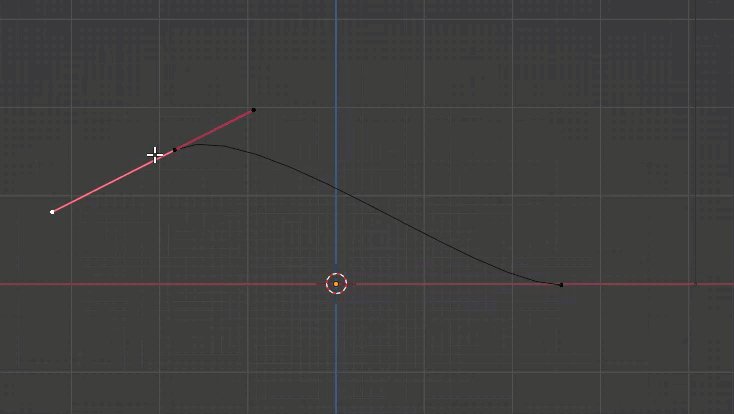
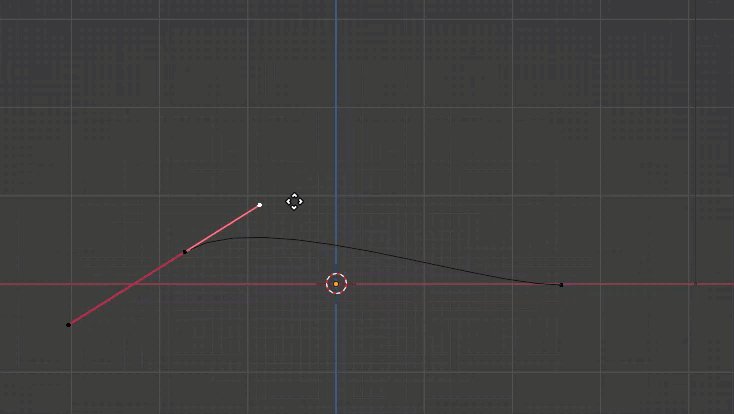
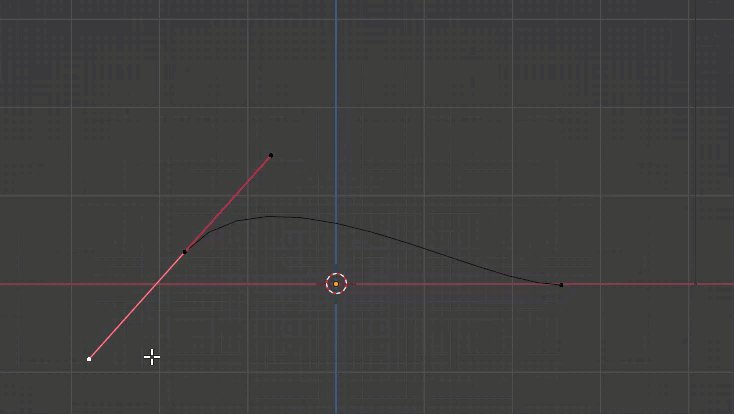
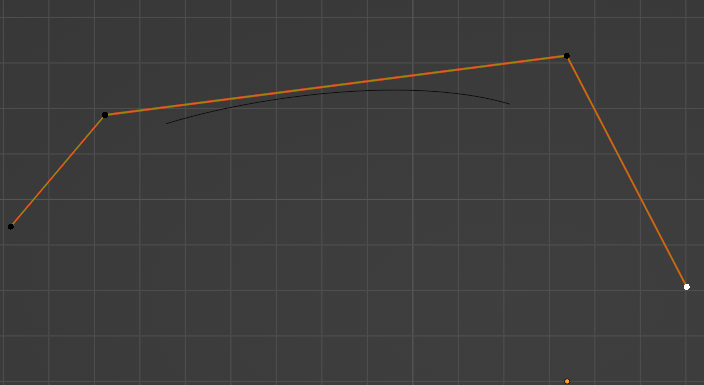
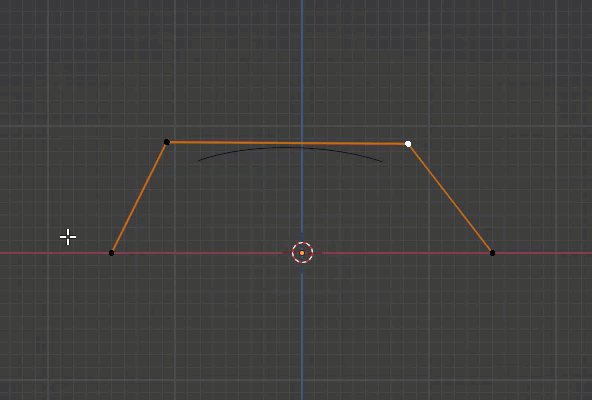
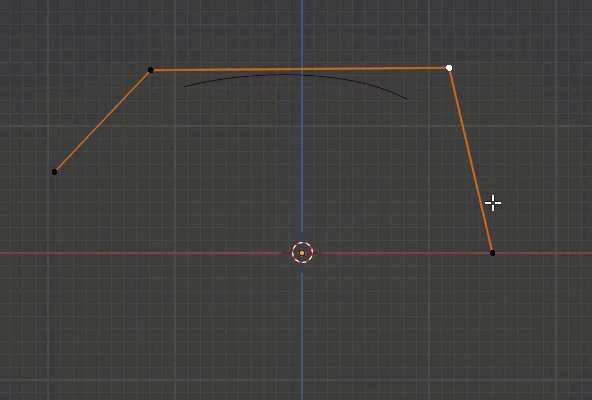
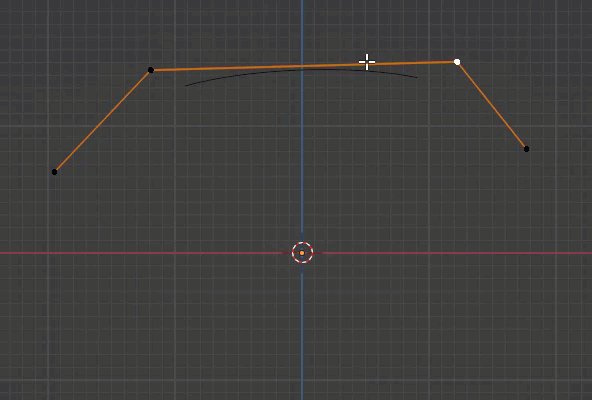
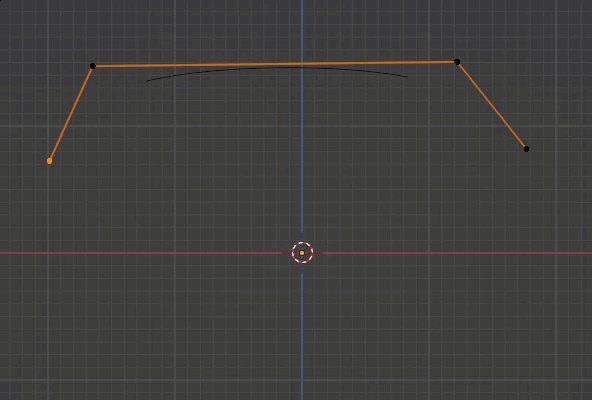
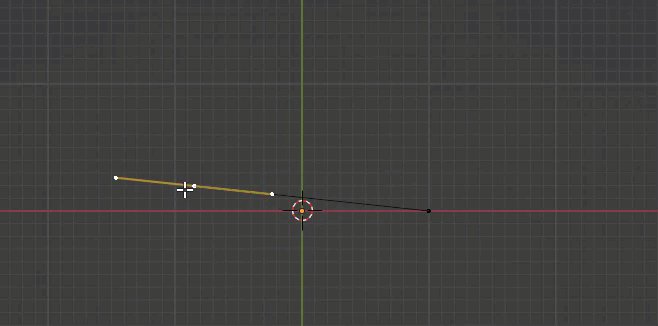
[Tab]キーを押し、曲線の編集モードに入り、制御点とハンドルが表示されます。
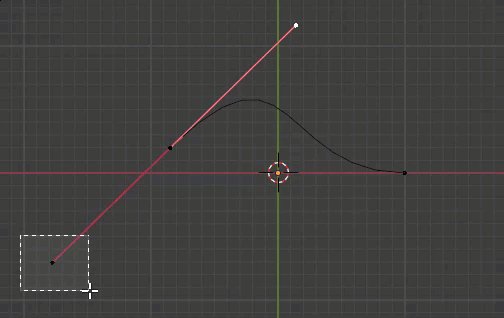
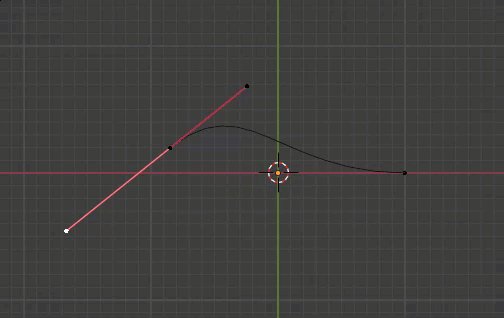
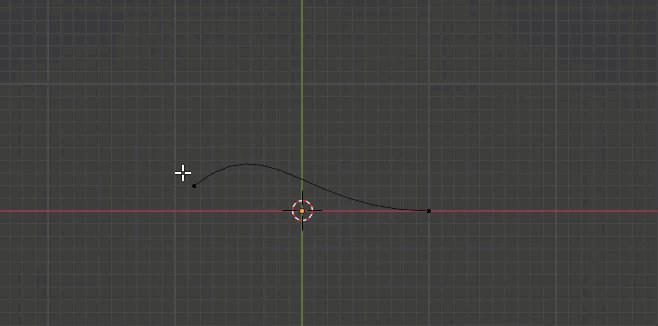
ここで、制御点を動かすと線分の位置、ハンドルを動かすと線の角度が変わります。
曲線の編集をマスターするのには慣れが必要ですが、基本的にはハンドルをどのように動かせば曲線に変化が出るか、ということを体得すると自由に扱うことができるようになります。
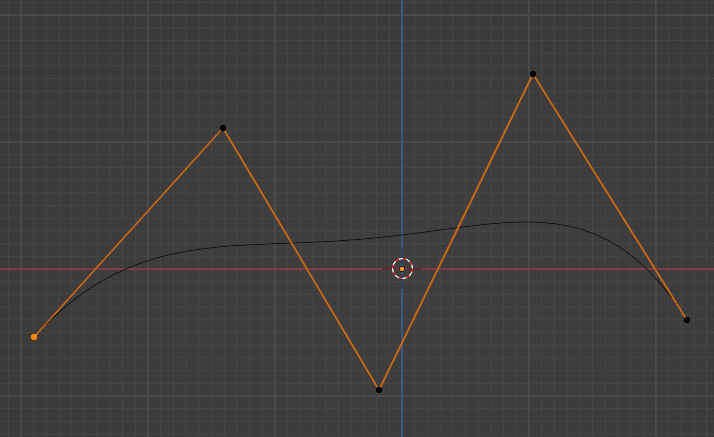
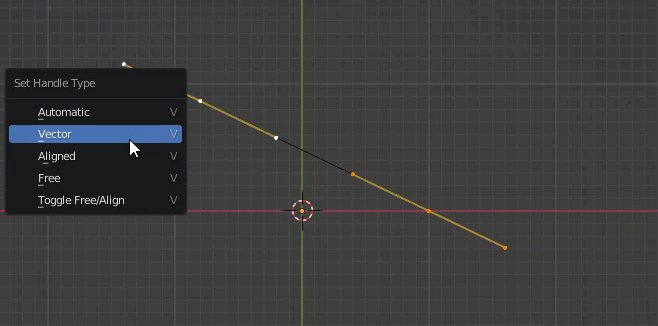
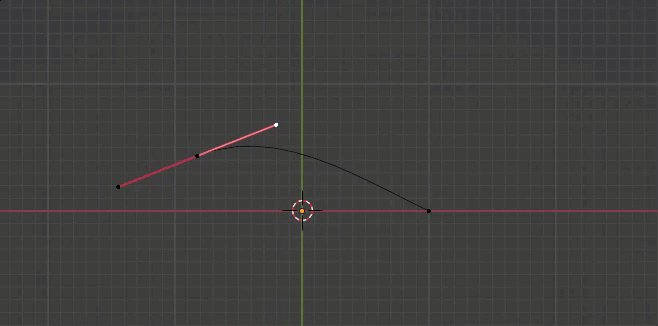
ハンドルにはいくつかの種類があり、ハンドルを選択した上で、[V]キーを押すことで、「ハンドルタイプ設定(Set Handle Type)」メニューを出すことができます。
例えば「ベクトル(Vector)」を選択するとハンドルを直線にすることができます。
オブジェクトプロパティの設定
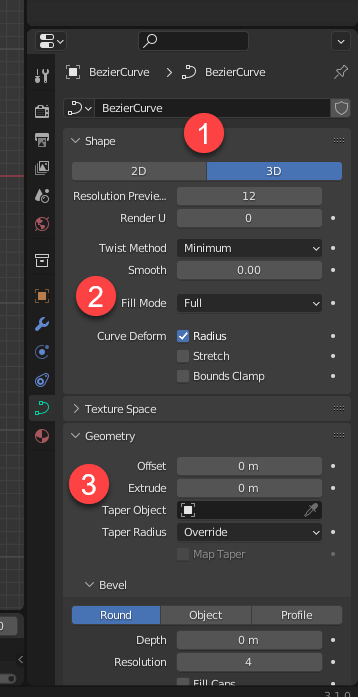
曲線オブジェクトを選択すると、専用のオブジェクトプロパティを選択することができます。
このツールは多くのオプションを含んでいますが、今回使用するのは大きく上記の数字で示したものです。
- 1は「シェイプ(Shape)」の設定項目内にあり、曲線が平面か立体であるかを設定するためのボタンです。2Dを選択すると曲線は平面のスペースに配置されます。3D空間内に立体的に曲線を描画したい場合は3Dを設定します。尚、2Dの設定においても厚みは持たせることができ、今回は2Dを使用します。
- 2は同じく「シェイプ(Shape)」の設定項目で、「フィルモード(Fill Mode)」で曲線で囲まれた部分を埋めるかを示します。
- 3の「ジオメトリ(Geometry)」のメニュー「押し出し(Extrude)」により厚みを設定します。
Inkscapeを使ってトレース
今回Blenderに加えて使用するのは「Inkscape」です。
Inkscapeはオープンソースの描画アプリケーションで、今回はこのソフトが備えるトレース機能によりBlenderが使える形に変換したいと思います。
尚、このトレース機能はカラー画像もベクトル化することも可能なのですが、処理に時間がかかる可能性がある上に、うまく落とし込むのにはより多くの工数を要するため、今回は白黒の画像を白黒のベクトルファイルとして変換する手法を使用します。
この方法においても、Blenderにインポート後にマテリアルとして着色することが可能です。
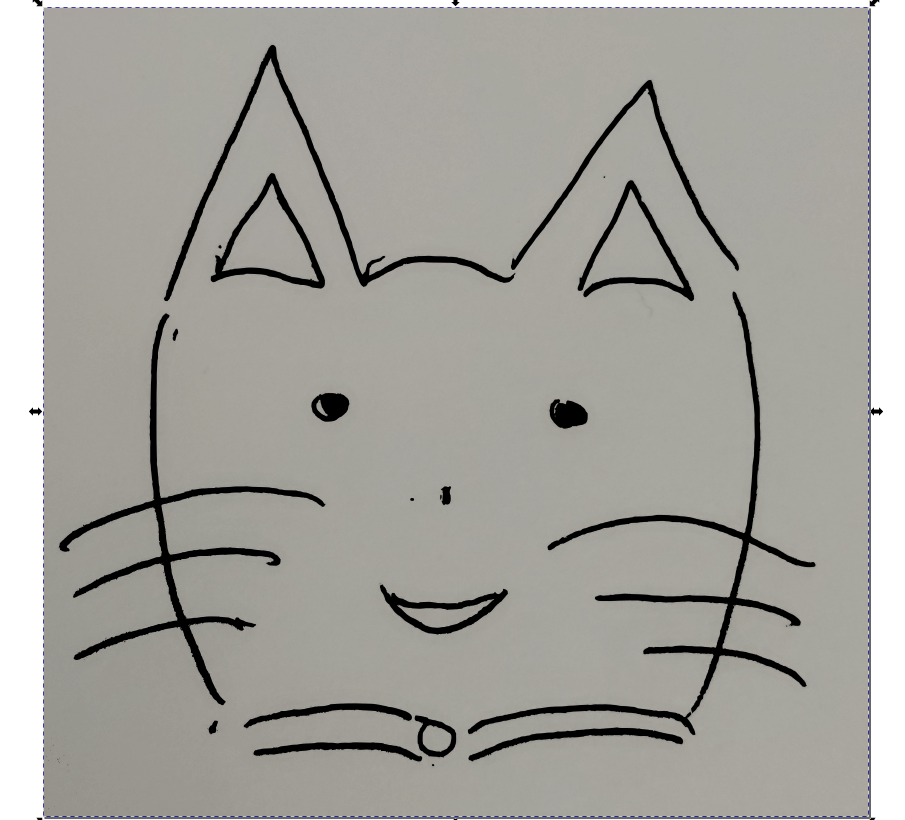
用意したのは以下の画像です。
まずはInkscapeを起動します。
ウェルカム画面が出た場合は「新規ドキュメント(New Document)」を押し、新しいドキュメントを開いてください。
この画面で、画像を指定し、開きます。
「ファイル(File)」→「開く(Open)」を選択し、ファイルを選択します。
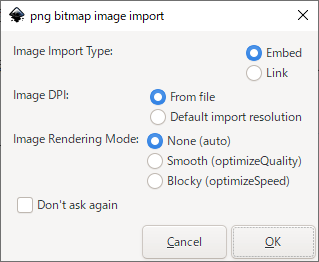
ここでDPIなどを指定する画面が開きますが、ほとんどの場合はそのままでOKです。
すると、画像が表示されます。
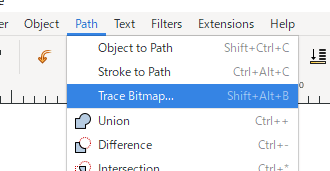
この画像をクリックし、「パス(Path)」→「ビットマップのトレース(Trace Bitmap)」を選択します。
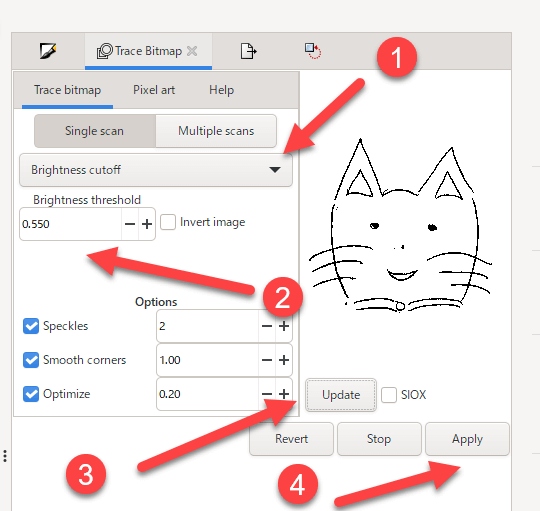
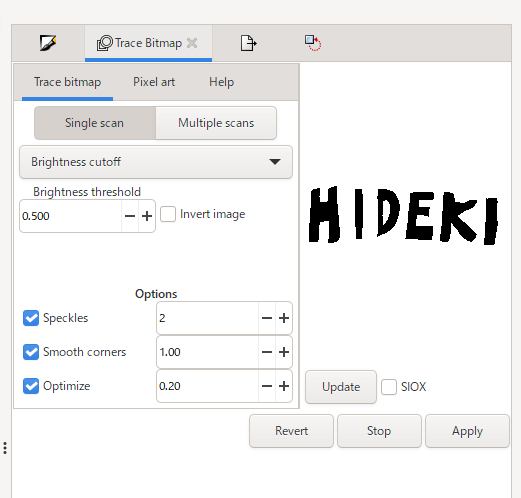
ここで表示される画面でトレースの設定などを選択することができます。
上部の選択(1)でアルゴリズムを選びます。
アルゴリズムにはいろいろな種類がありますが、スタイル等によって異なってくるので、良好なものが出た設定を選ぶ形になります。
「明るさの境界(Brightness cutoff)」は輝度をベースに設定するシンプルな方法です。
その下にもいくつかの設定がありますが、このアルゴリズムに関しては「明るさのしきい値(Brightness threshold)」(2)が重要です。
これを使用し、線以外のノイズが出ない範囲かつ線がはっきりと表示される値を模索していくといいでしょう。
尚、必要であれば、画像編集ソフトなどでInkscapeに取り込む前に画像をクリーンアップすることも有効な方法となります。
「更新(Update)」(3)ボタンを押すと、プレビューが更新されます。
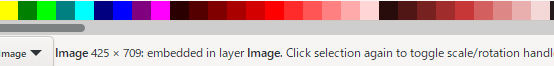
プレビューを更新の上、「適用(Apply)」(4)ボタンを押すことで、曲線に変換された画像がドキュメントに追加されます。
出力した後は出力したベクター画像を残し、最初に読み込んだ画像を消したうえで保存してください。
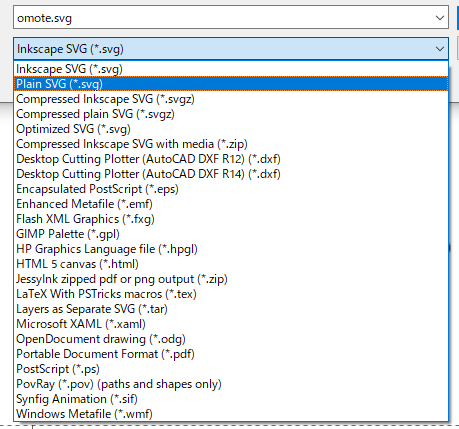
画像が選択されているかはクリックした際に画面下部のステータスバーに「画像(Image)」と表示されているかで判別できます。
これが「パス(Path)」と表示されている場合はベクトル化されたものが選択されています。
画像を消去すると、撮影した時の背景が取り除かれ、線画のみが残ります。
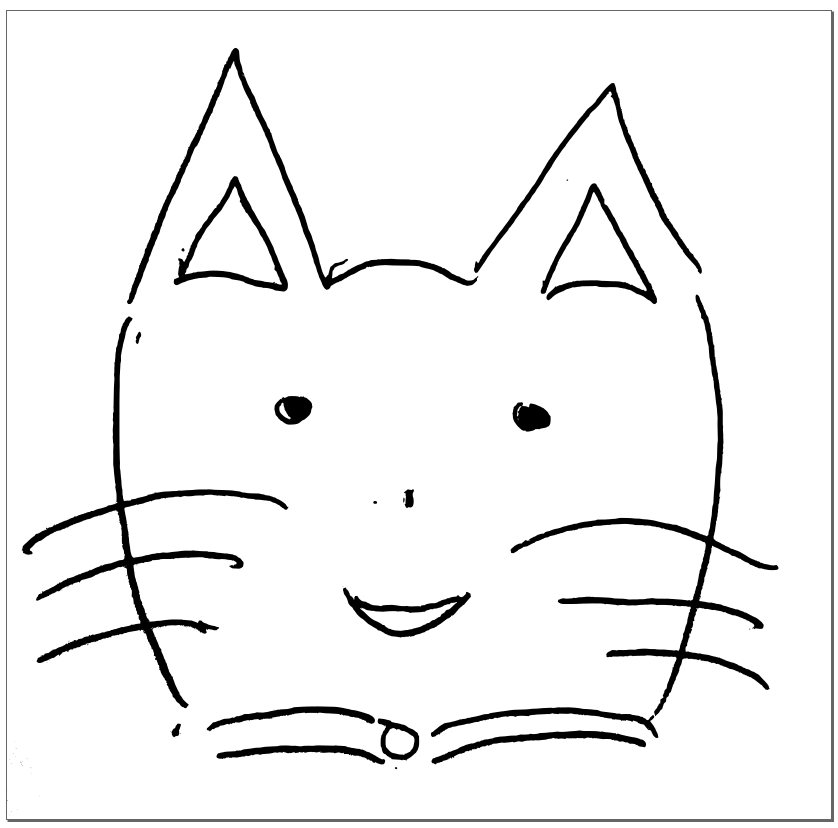
ベクトル画像を残した状態で「ファイル(File)」→「名前を付けて保存(Save As)」で保存し、ファイルの種類として「プレーンSVG(Plain SVG)」を選択します。
これでBlenderで読み込むことのできるSVG画像が保存されました。
次のステップではこの画像をBlenderに読み込みます。
尚、トレースを行う際は著作権などには注意するようにしてください。
BlenderでSVGを扱う
SVGのインポート
Inkscapeでトレースし、出力したSVGファイルをBlenderに取り込んでみましょう。
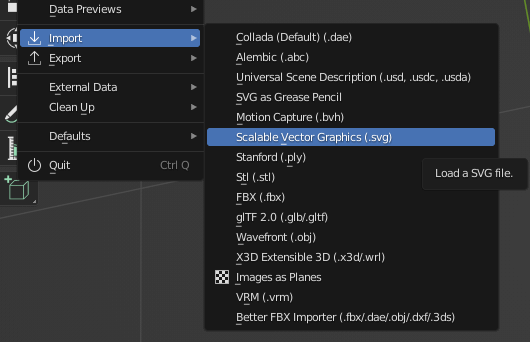
Blenderの「ファイル(File)」→「インポート(Import)」→「Scalable Vector Graphics (.svg)」を選択します。
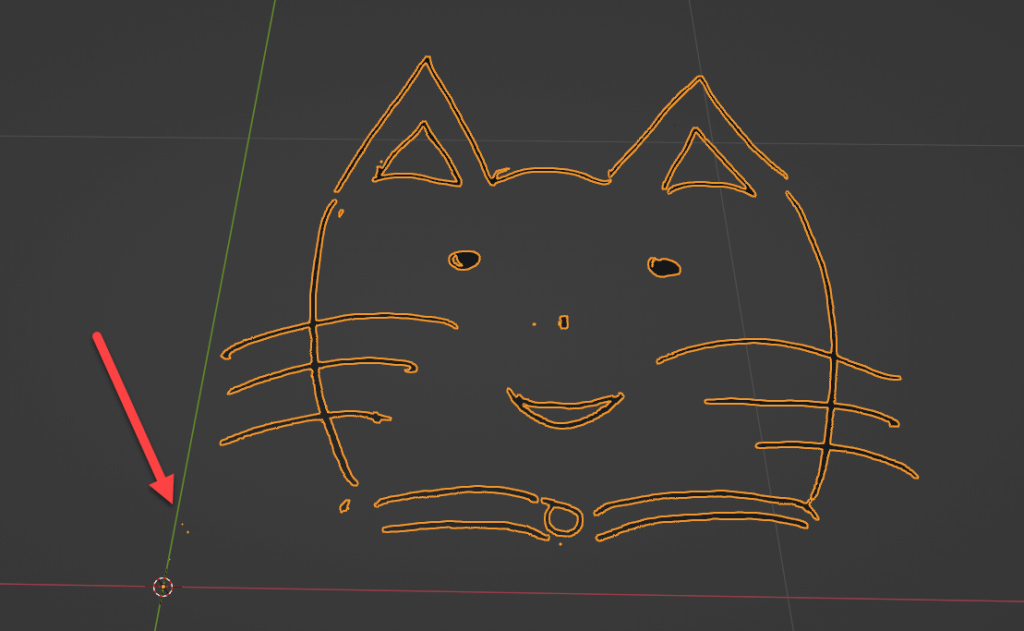
SVGファイルが読み込まれ、曲線が表示されます。
取り込んだSVGの編集
クリーンアップ
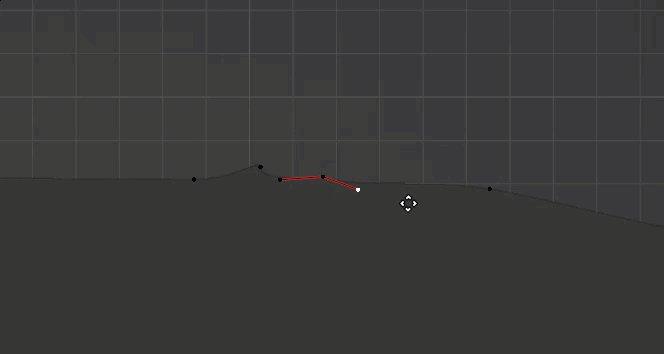
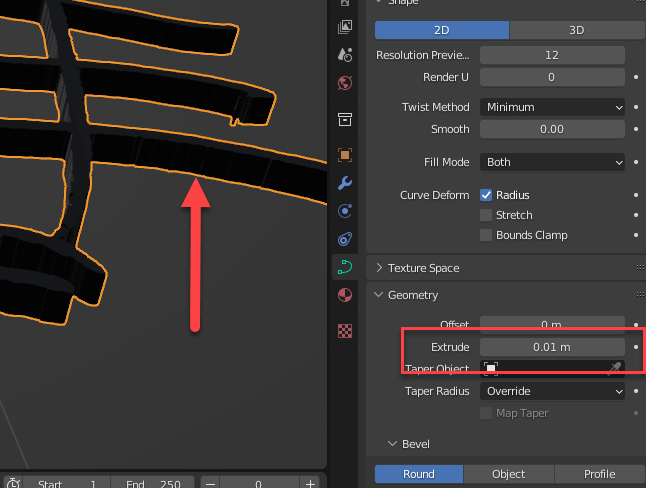
取り込まれたファイルには上記矢印で示すようにゴミが見えている場合があります。
これは編集モードに入り、消去することによりきれいにすることができます。
また部位によっては必要のないムラや皺が入っている場合がありますが、このような場合も編集モードで編集し、修正することも可能です。
この時の編集は制御点やハンドルをBlenderの通常の編集操作(例えば[G]キーでの移動、[S]キーでの拡大縮小、[R]キーでの回転、[X]キーでの削除など)を使用することで行うことができます。
離れた部位の接続
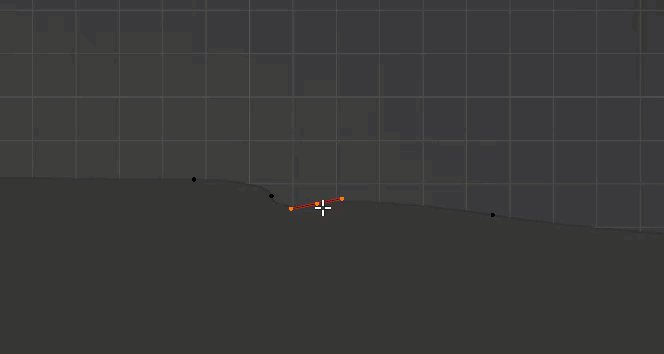
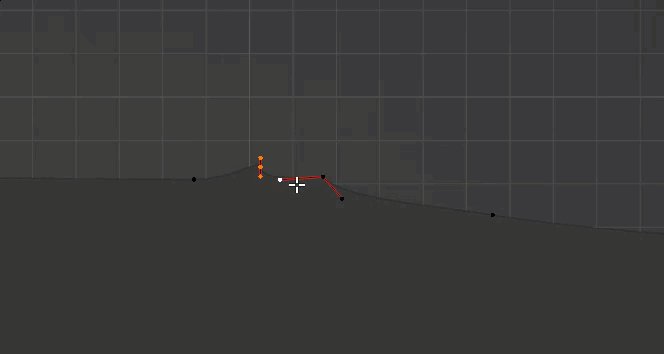
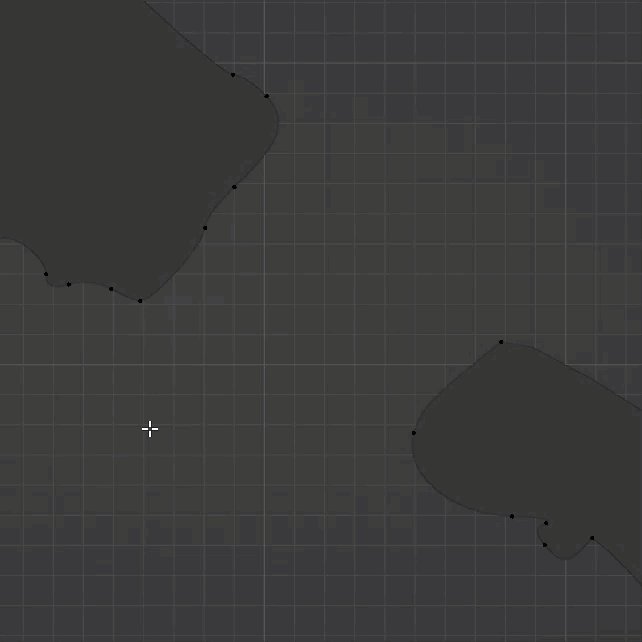
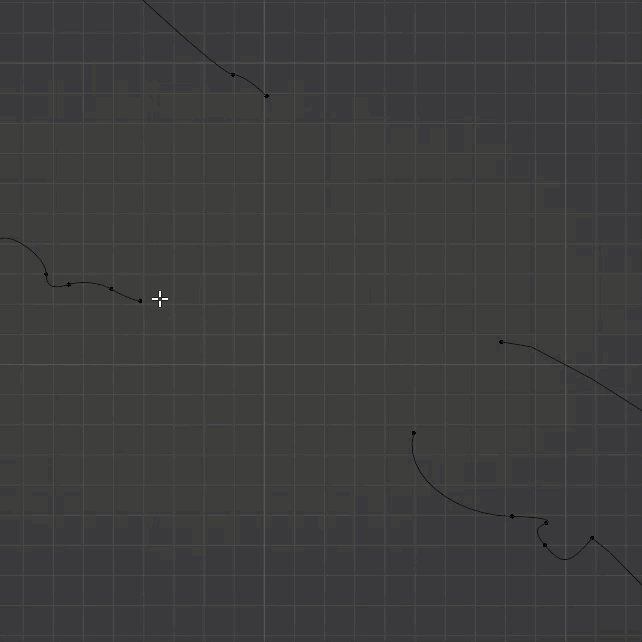
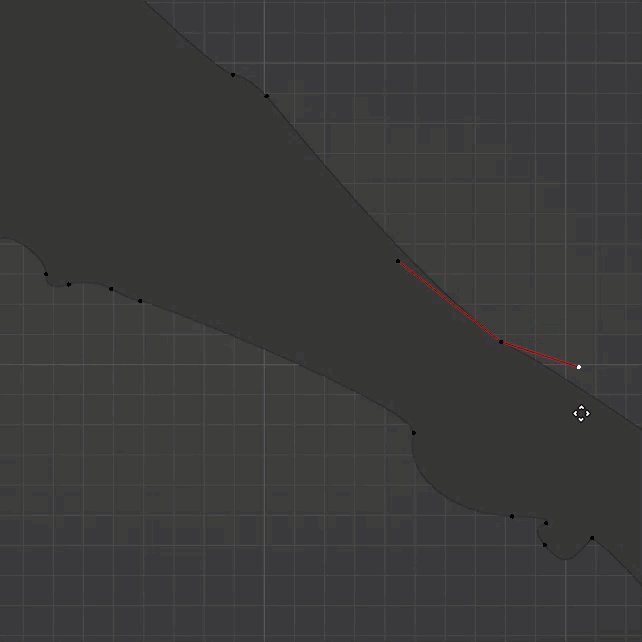
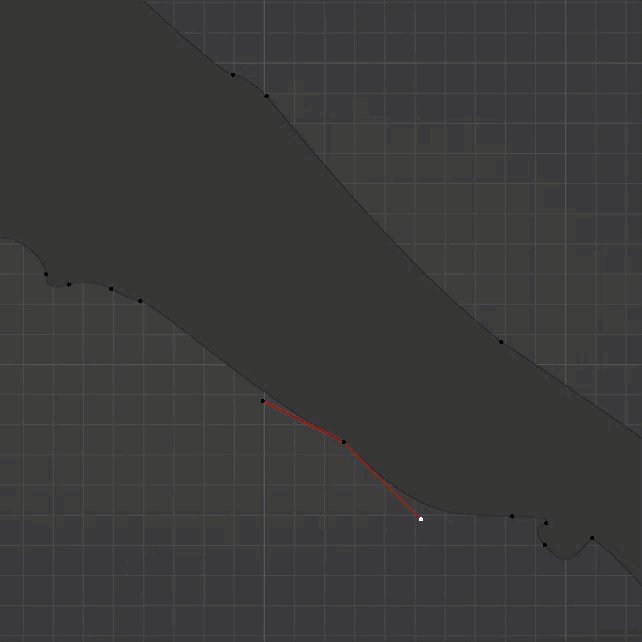
離れている、二つの部位を接続したい場合があるかと思いますが、これは以下の手順で行えます。
- 接続したいそれぞれの辺にある二つ以上の制御点を選択し、[X]キーを押し削除。
- ポップアップでメニューが表示されるので、「セグメント(Segments)」を選択。
- 接続先の辺も同じく削除する。
- 接続したい同士の制御点を選択し、[F]キーを押し接続する。
これを他の接続点のペアに対しても行う。 - 制御点の位置やハンドルを調整する。
二番目のステップで、セグメント(Segments)を使用するのは、もう一つの選択、「頂点(Vertices)」は制御点を削除するのに対し、セグメント(Segments)は曲線そのものを削除するという違いがあります。
図形を構成する閉じた曲線の場合、頂点を消去すると、制御点の間の曲線が消去される代わりに、その制御点を通らない図形として更新され、うまく動作しません。
上記の動画においても、曲線部分を削除した後に、余った余分な制御点に関しては「頂点(Vertices)」を使用して削除を行っています。
厚み付け
インポートしたSVGファイルは厚みのない平面となります。
これに厚みをつけてみましょう。
厚みを付けるのにはオブジェクトプロパティを使用します。
ここにある「ジオメトリ(Geometry)」の中にある「押し出し(Extrude)」の設定で厚みを付けることができます。
上記左側の矢印が示すように、厚みはリアルタイムで反映されますので、ちょうどいい厚みをここで見ることができます。
Blenderでの曲線をメッシュ変換
変換した曲線はそのままでは出力するのに適さないものとなります。
STYLYを含め多くの環境では曲線データをそのまま理解することができないからです。
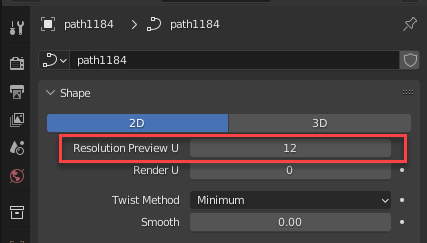
そのため、変換が必要になります。変換の前準備として、解像度を指定します。
変更が必要なのは「プレビュー解像度U(Resolution Preview U)」の値です。
「レンダーU(Render U)」はBlender内で画像としてレンダリングする際に使用される設定で、今回は使用しません。
これを指定することで、メッシュ変換する際のポリゴン数が変わります。
高い数字の場合は出力の精度が高くなりますが、その分ポリゴン数が多くなります。
これを低くすると荒くなりますがポリゴン数が少なくなります。
変換する曲線にもよりますが、1で実用に耐えうるものもあれば、5程度まで上げる必要があるものと複雑度によってまちまちになります。
特に円などの場合、解像度を低くするとカクつきが目立つようになります。
リアルタイムに表示が更新されますので、ちょうどいいと思われるものを模索してください。
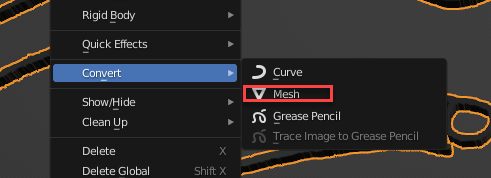
メッシュへの変換はオブジェクトモードで、「オブジェクト(Object)」→「変換(Convert)」→「メッシュ(Mesh)」で行います。
この後、FBXなどの形式に出力することができます。
STYLYで使用する際のワークフロー
今回は名前のロゴのモデルを作ってみたいと思います。
読者の皆さんも是非自分の名前などを紙にスケッチしたものをご用意して、試してみてください。
スケッチしたものを画像として取り込みます。
一番ベストなのはスキャナを使用することですが、スキャナをお持ちでなくてもスマホで撮った写真でも大丈夫です。
照明など、できるだけ、スケッチのコントラストが強く見える状態で撮影してください。
コントラストが低いと、明るさのしきい値を選択する際に描いたものがノイズに埋もれてしまう原因になってしまいます。
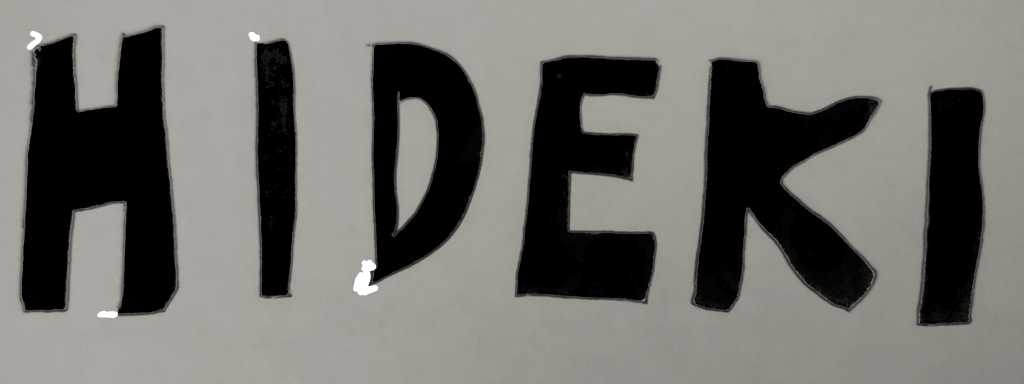
今回は取り込んだものを画像編集ソフトウェアの「Krita」を使用し、塗りつぶしなどの処理を行いました。
また、描画時のでっぱりなど、気になる部分をこの過程で修正し、きれいにしました。
修正した部分は以下の画像ではそのまま白く残しています。
トレースの際は黒い部分のみを切り出すため、より白い部分は無視されるからです。
上記をInkscapeで開き、トレースを行います。
SVGファイルとして保存し、Blenderに取り込みます。
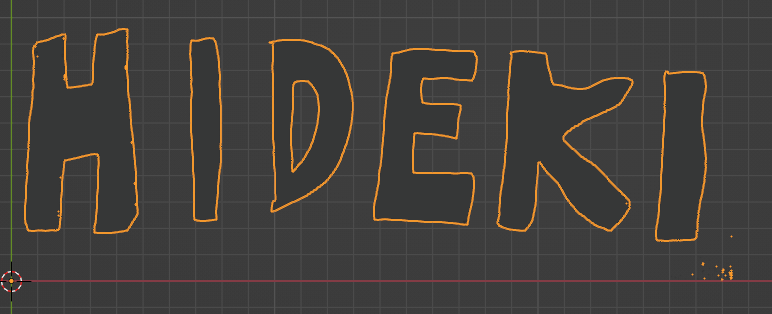
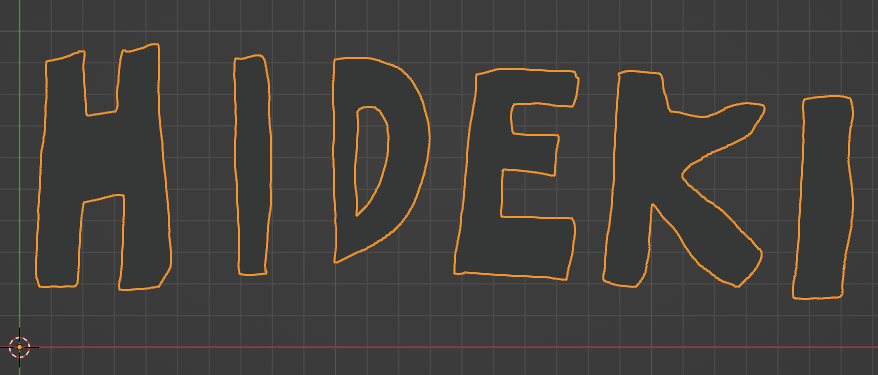
取り込んだロゴにノイズや形を修正したい部分があります。
例えば、Hのエッジや、Dの下の部分。
画像の右下に出ているノイズなどです。
このロゴに厚みを設定します。
厚みは0.1メートルを指定しました。
厚みに加え、マテリアルなども設定しました。
これをFBXで出力し、STYLYにアップロードすることもできます。
こちらは別途アニメーションなども追加しました。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
曲線やトレーシングを使用することにより、3Dで制作されたアセット以外にも、手描きのアセットなどを3Dモデルとして取り込み使用することができます。
シーンにアクセントを加えるなど、ぜひ利用してみてください。