この記事ではEvent Triggerとアニメーションを組み合わせの方法について学びます。組み合わせの応用としてボタンを押すと自動で開くドアを作ります。
アニメーターをイベントで制御し、特定のイベントが発動したらアニメーションが発生する仕組みを学びます。基礎的なイベントの発生から、Event Triggerへの応用を紹介します。
サンプル
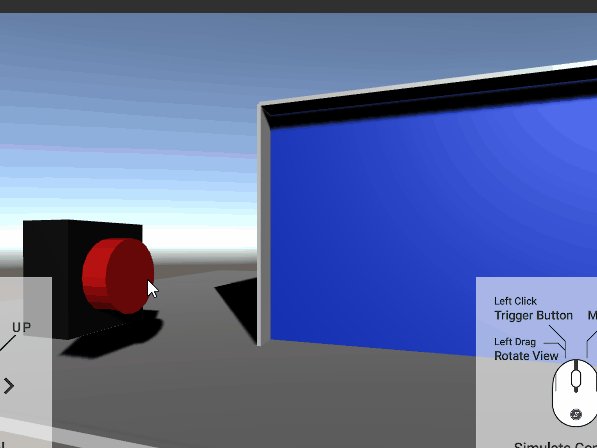
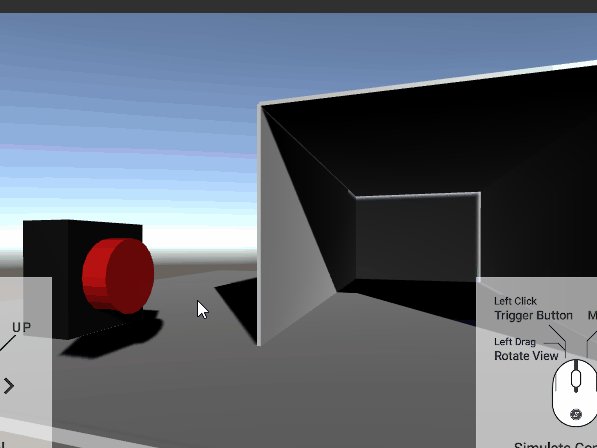
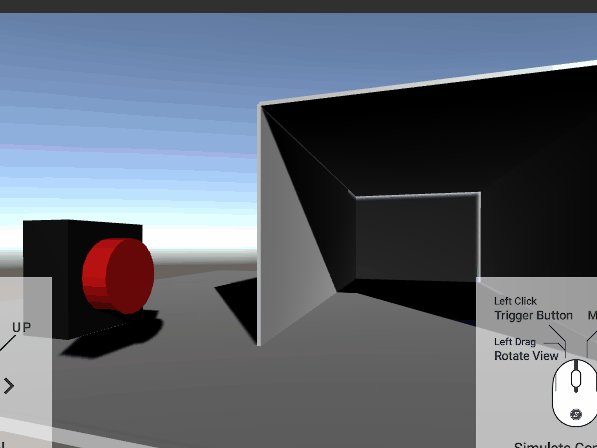
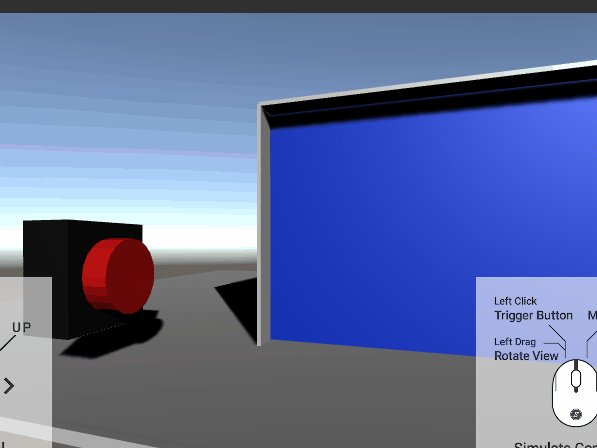
今回作成する自動ドアを設置したサンプルシーンとなります。体験してみましょう。
概要
仕組み
今回作成する自動ドアは
- ボタンをマウスでクリックする
- 自動ドアが開くアニメーションが作動する
という仕組みとなります。
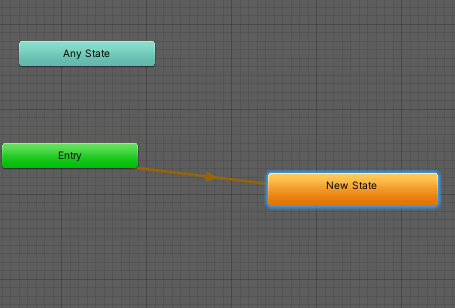
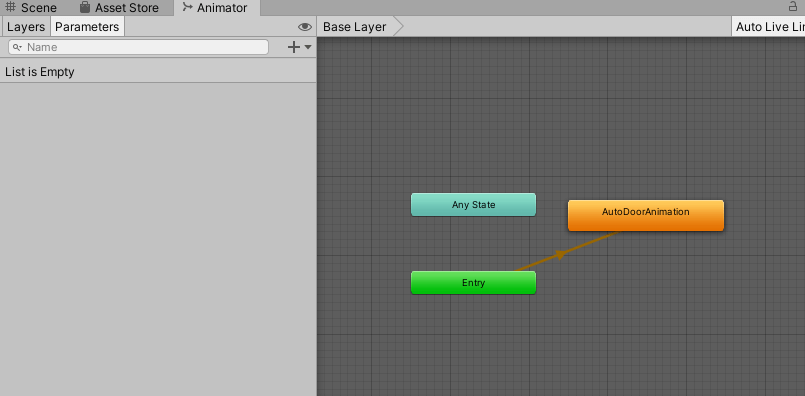
アニメーターでは、最初に遷移するStateの「Default State」があります。黄色のステートがDefault Stateです。

このDefault Stateの状態から、ドアが開くアニメーションを格納したStateを作成し、Event Triggerのイベントが発生し、遷移する仕組みにすることで自動ドアを作成することができます。
このシステムを今回作成します。
3Dモデルの作成
今回使用する扉とボタンを作成します。Unityのプロジェクトを立ち上げ、シーンを新しく作成しましょう。

ドアの作成
今回はシンプルにUnityの3Dモデルを使用して簡単なドアと建物を作成しましょう。
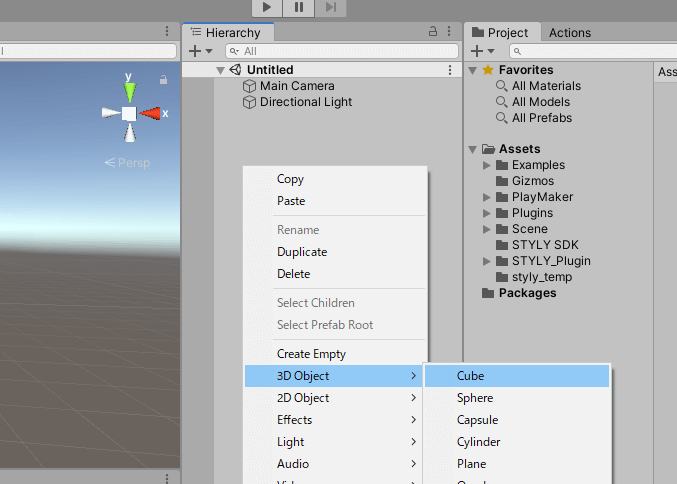
最初に地面を作成します。ヒエラルキーウィンドウ(以下、ヒエラルキーと呼ぶ)で右クリックをし、Cubeを配置しましょう。

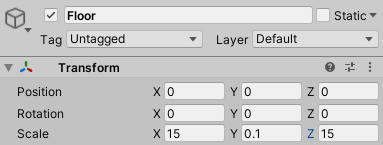
名前をFloorにし、Transformは以下のように設定します。

次に建物を作成しましょう。
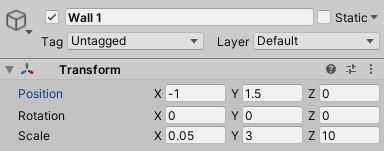
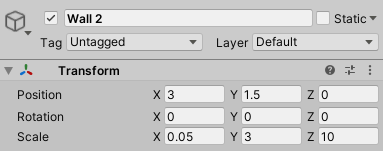
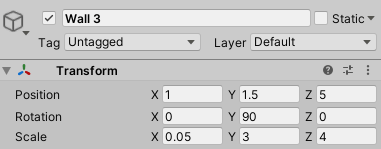
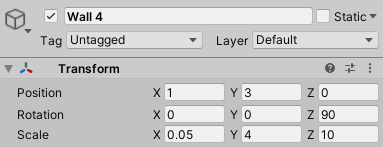
壁を4つ作成します。ヒエラルキーからCubeを4つ配置し、名前とTransformを以下のようにします。




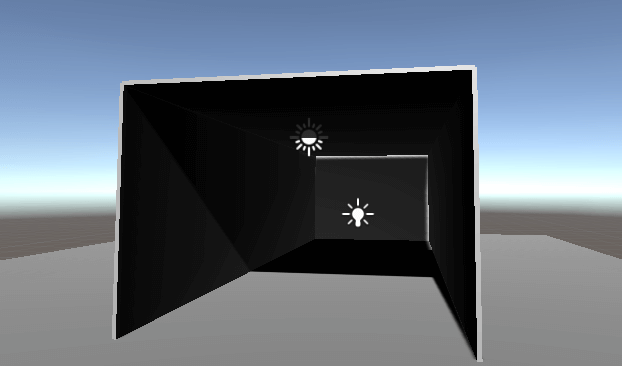
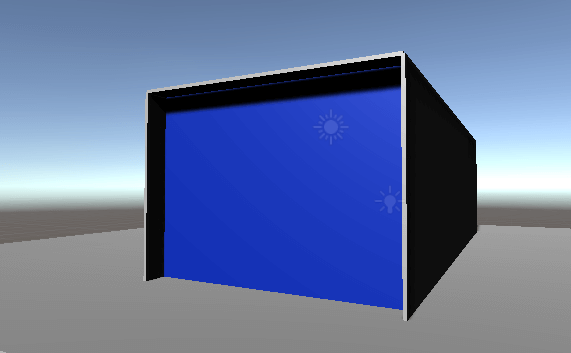
以下の写真のようになります。

中がわかりやすいようにPoint Lightを設置しています。
次にドアを作成します。
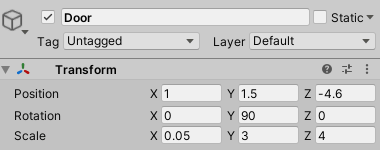
同じようにヒエラルキーからCubeを配置し、名前とTransformを以下のようにします。

他と区別するためにマテリアルを変えましょう。
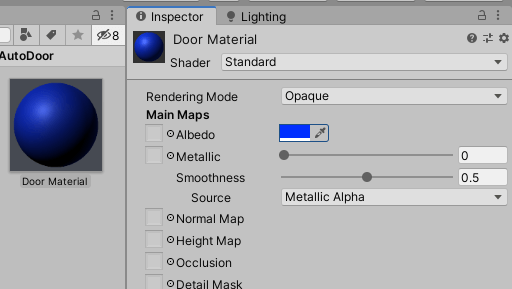
プロジェクトウィンドウ上でCreate > Materialを選択し、マテリアルを作成しましょう。色を任意の色に変えて名前をDoor Materialとします。

扉の色を変えました。

ボタンの作成
ドアを開くためのボタンを作成します。ヒエラルキーからCylinderとCubeを配置しましょう。

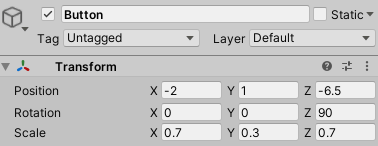
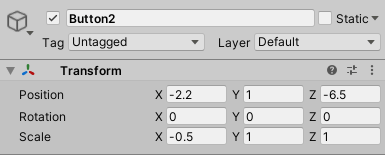
Transformと名前を以下のようにします。
Cylinder

Cube

Button2をButtonの子オブジェクトにします。

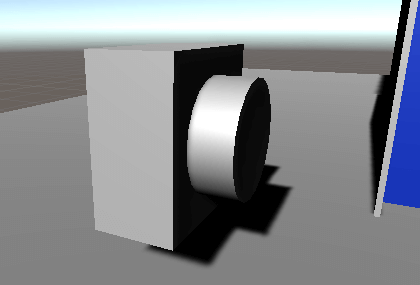
写真のようになったらボタンの完成です。

マテリアルで色を付けましょう。
Buttonを赤
Button2を黒にしましょう。
赤と黒のマテリアルを作成し、アタッチしましょう。

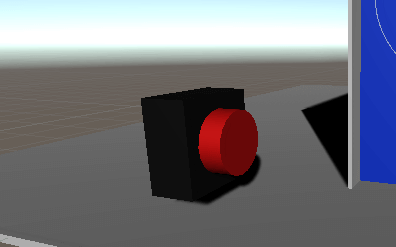
写真のようになったら完成です!

アニメーションの作成
自動ドアのアニメーションを作成します。
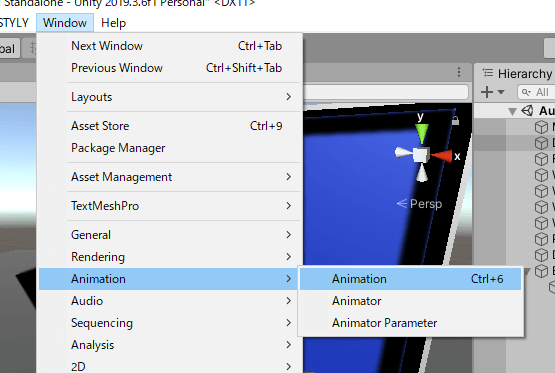
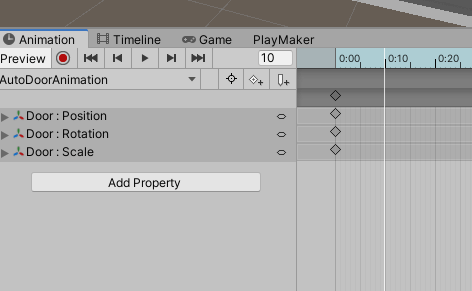
上部のメニューバーよりWindow > Animation > Animationを選択し、任意の場所にアニメーションウィンドウを表示させましょう。

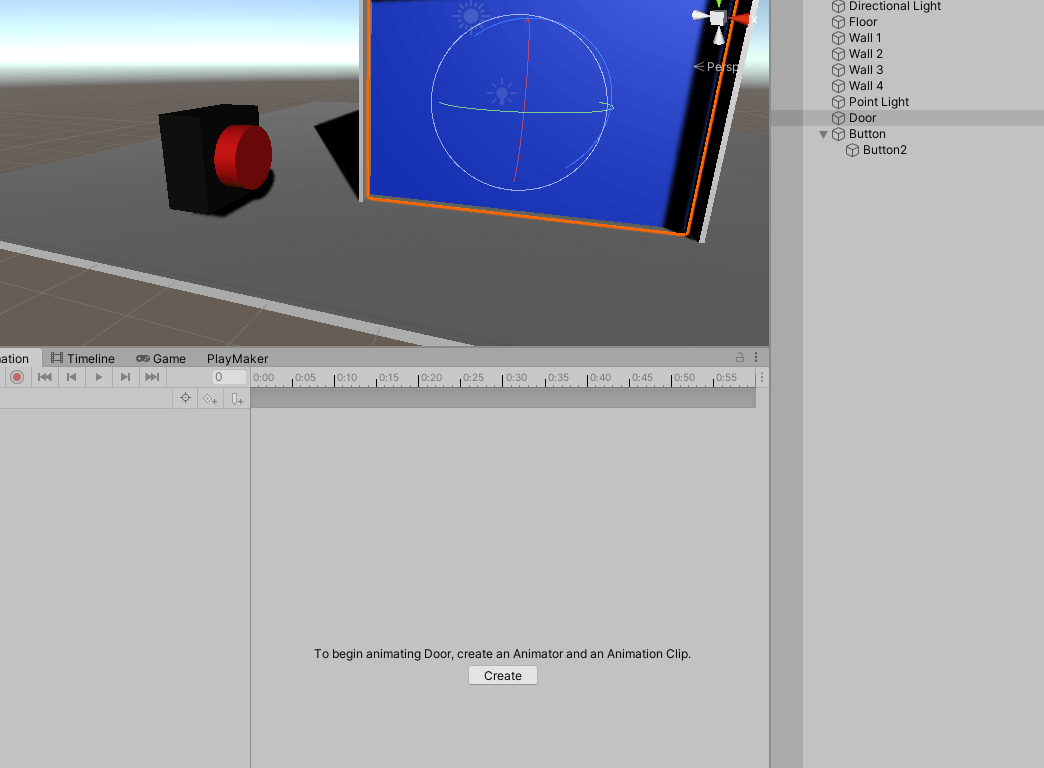
Doorを選択し、アニメーションウィンドウのCreateを選択します。

アニメーションデータを任意の場所に保存しましょう。名前は自由ですが、今回は「AutoDoorAnimation」とします。

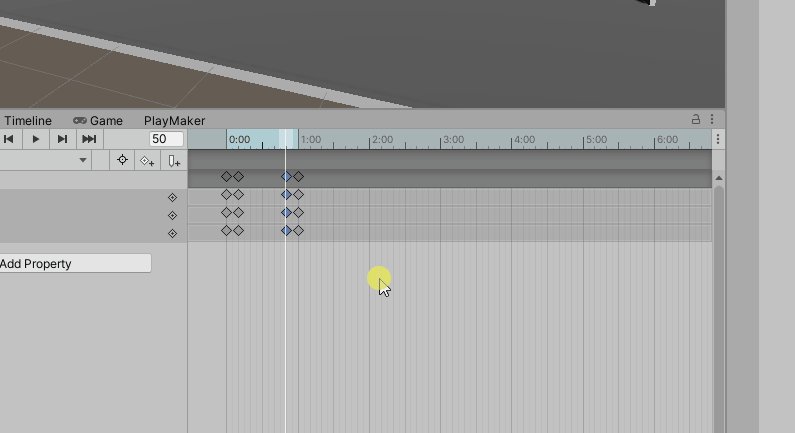
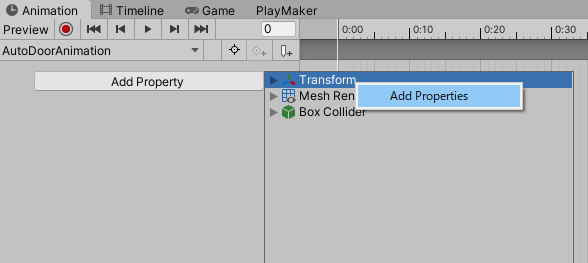
Add ProepertyからTransformを追加しましょう。

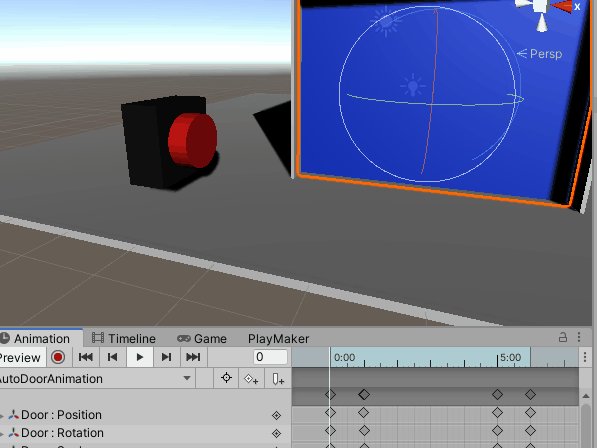
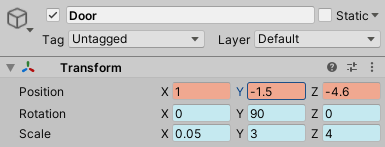
0:10の位置にシーケンスバーを合わせましょう。

DoorのTransformを以下にしましょう。

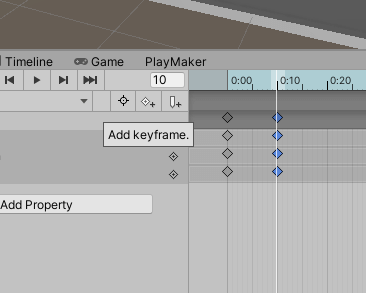
この状態で、キーフレームを打ちましょう。

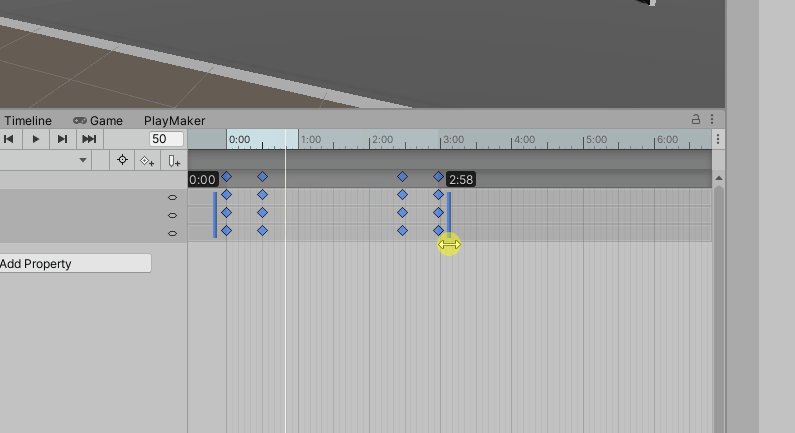
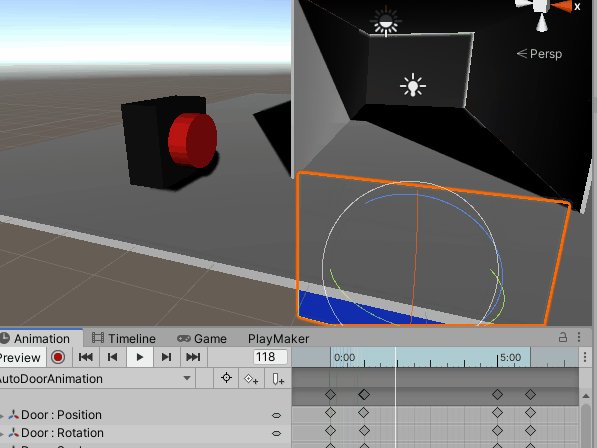
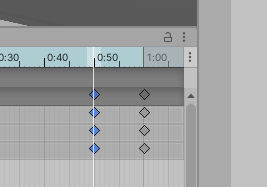
0:10のキーをコピーして、0:50にペーストしましょう

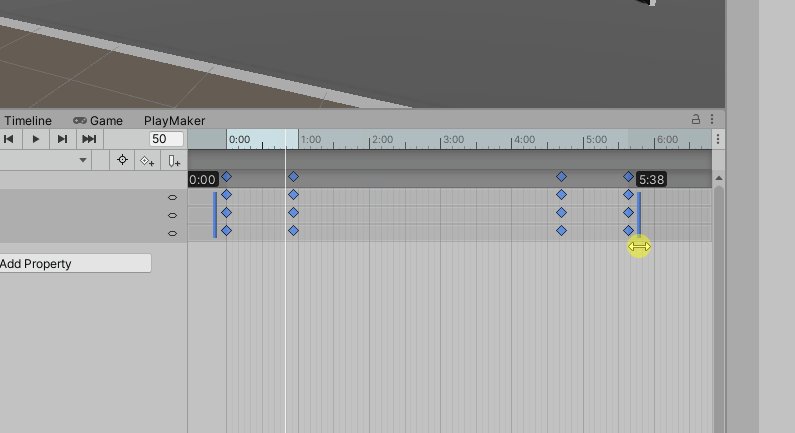
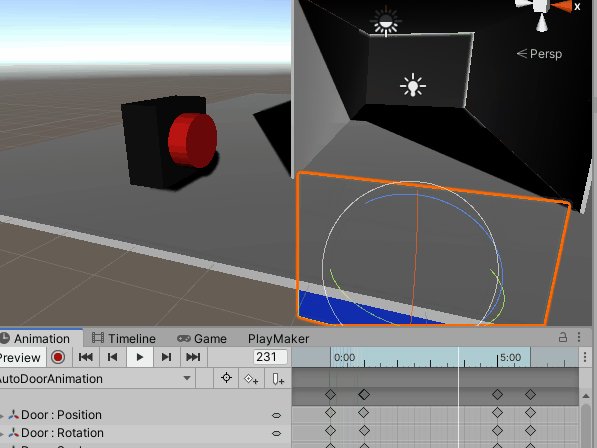
全体を選択して、最後のキーフレームを6:00の位置に合わせましょう。
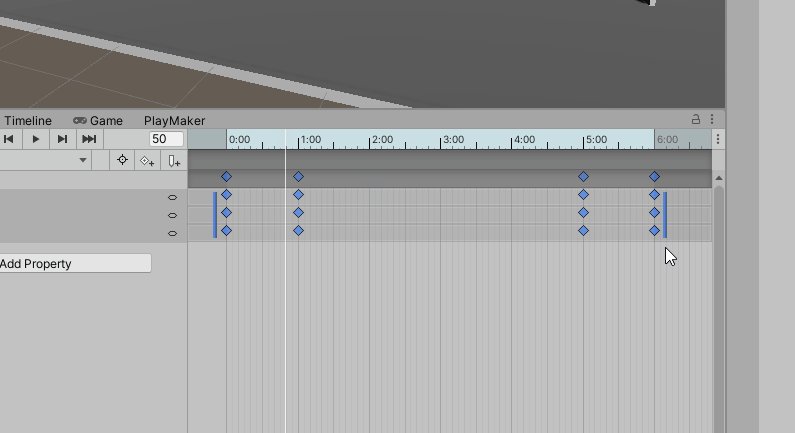
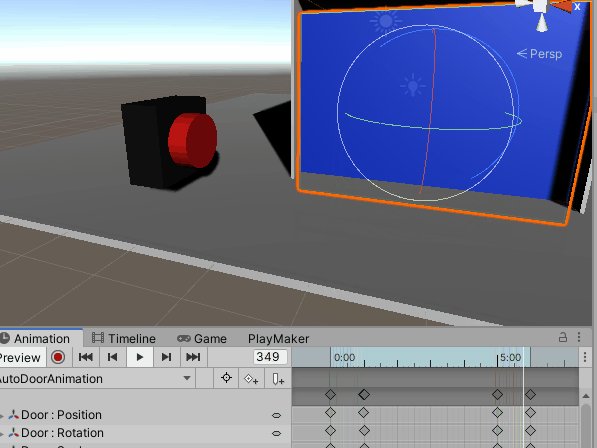
これで一旦再生してみましょう。
1秒で開いて、4秒間空いた状態になり、最後閉まる、というアニメーションができました
次にAnimatorの設定をしましょう。
先ほど作成したDoorのアニメーターを選択します。

アニメーターウィンドウを表示します。
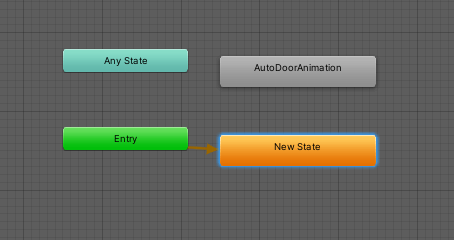
画像のようになっています。

この状態ではシーンを再生したらすぐにアニメーションが再生してしまいます。
シーンを再生してもアニメーションが再生しないように、最初はなにもない状態のStateを作成します。
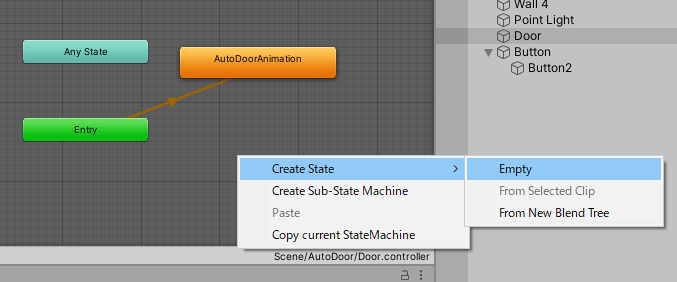
アニメーターウィンドウ上で右クリックをし、Create State > Emptyを選択します。

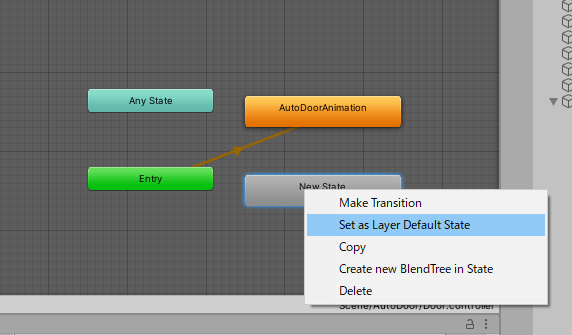
灰色のNew Stateができたら、Stateを右クリックし、Set as Layer Default Stateを選択します。

Default Stateになりました。

一旦、これで設定は完了です。後程イベントと遷移の設定をします。
Event Triggerの設定
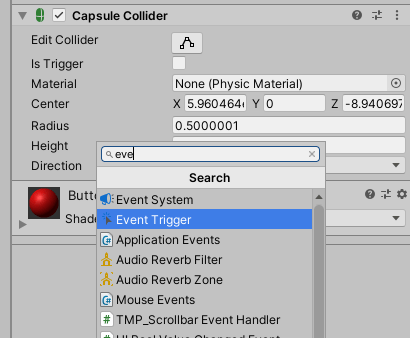
Event Triggerの設定をします。Buttonを選択し、インスペクターウィンドウ(以下、インスペクターと呼ぶ)のAdd ComponentからEvent Triggerを選択しましょう。

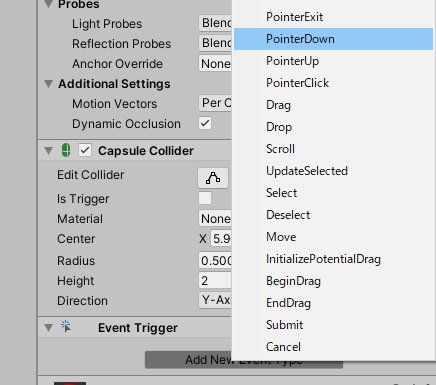
Event Triggerの「Add New Event Type」から「Pointer Down」を選択します。

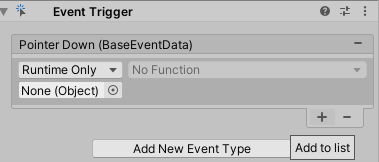
Listを追加します。「+」を選択します。

None (Object)の欄には、ヒエラルキーからDoorをドラッグ&ドロップしましょう。
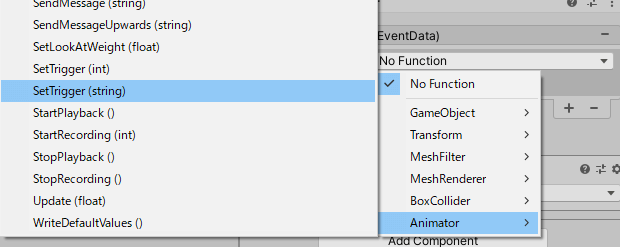
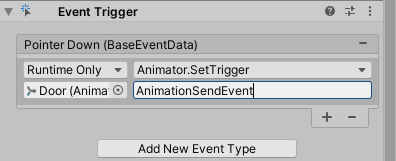
No Functionの欄はAnimator > SetTrigger(string) を選択します。

空欄の部分が変数になります。
今回はAnimationSendEventとします。

Event Triggerの設定は完了しました。
DoorのAnimatorの設定をします。
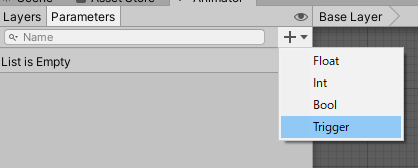
アニメーターウィンドウを表示し、ウィンドウの左のPramaetersタブを開き、Listを追加します。「+」を選択します。
Triggerを選択します。

New Triggerの部分に先ほど設定した変数を入れましょう。「AnimationSendEvent」です。1字でも間違えるとイベントが発生しないため、注意しましょう。
次に、遷移を設定します。
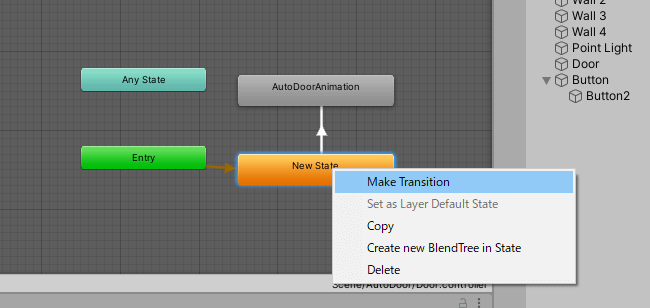
New Stateを右クリックし、Make Transitionを選びましょう。白い矢印が表示されるため、AutoDoorAnimationにつなぎます。

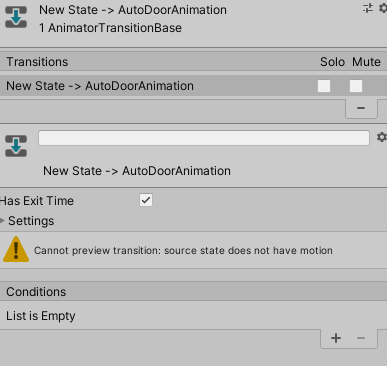
矢印(Transition)を選択し、インスペクターを表示しましょう。

Conditionsを表示させます。
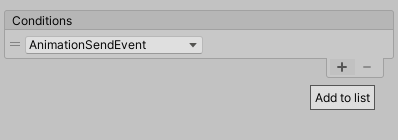
List Is Emptyになっています。Listを追加します。「+」を選択します。

これでボタンを押すとアニメーションが発生する仕組みができました。
最後にアニメーションが終了すると、Default Stateに戻る遷移を作成します、
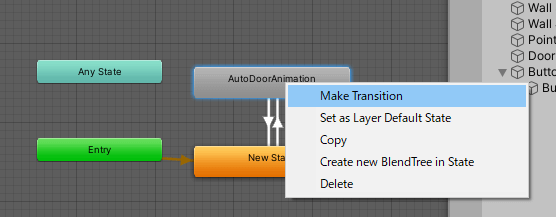
AutoDoorAnimationを右クリックし、Make Transitionを選択し、New Stateにつなぎましょう。

これでEvent Triggerとアニメーターの設定が完了しました。
実際にプレイしてみましょう。
プレイする際はSTYLY Simulatorを起動する必要があります。
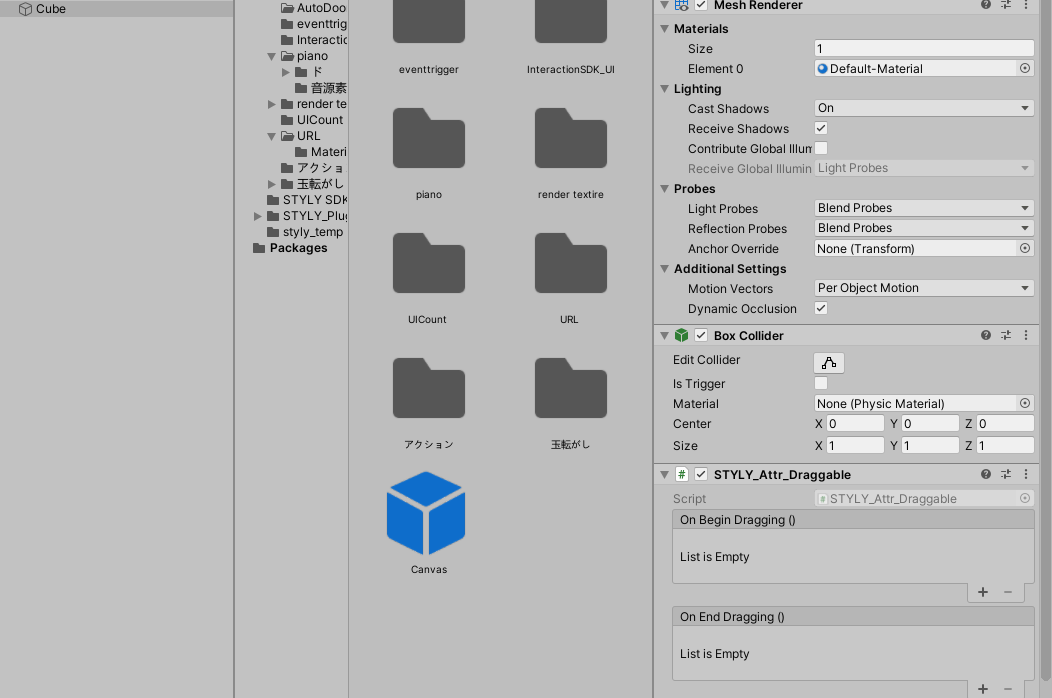
Cubeなどのオブジェクトを配置し、STYLY Interaction SDKのコンポーネントを追加しましょう。今回はCubeを適当に配置し、インスペクターのAdd Componentから、STYLY_Attr_Draggableを選択してアタッチします。

再生すると、以下のようになります。
これで完成しました!
STYLYへアップロード
実際にSTYLYへアップロードして使用しましょう。
UnityのシーンをそのままSTYLYにアップロードする方法はこちらをご参照ください。
もしUnityのファイルサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事を参考にしてUnityのファイルサイズを小さくしてください。
アカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。