
STYLY OculusGo版での見え方
STYLYで使えるUnityおすすめアセットを紹介したいと思います。今回ご紹介するのは、「Mesh Effects」というアセットになります。
「Mesh Effects」は火・氷・闇・光などの20種類の魔法系メッシュエフェクトです。
オブジェクトに属性を与えることで、オーラのあるかっこいいオブジェクトに変身させることができます。
本記事ではアセットの概要、アセットをUnityへダウンロードしてインポートする方法、そして最後にアセットをSTYLYにアップロードする方法をご紹介します。
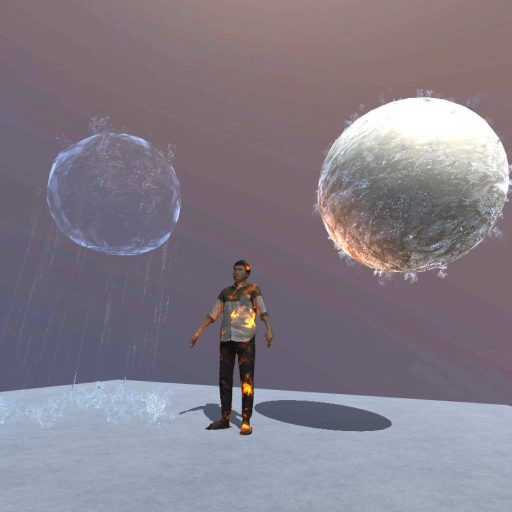
サンプル
STYLY GALLERYから「Mesh Effects」アセットをVRで体験できます。
Mesh Effects

Mesh Effects
ファイルサイズ合計:60.8MB
サポートUnity Version:5.5.4以上
価格:$22
サイト https://assetstore.unity.com/packages/vfx/particles/spells/mesh-effects-67803
Unity上でのダウンロードとインポート方法
Unity上から、Unity Asset Storeにアクセスして、「Mesh Effects」アセットをダウンロード・インポートする方法をご紹介します。
Unity Asset Storeの操作方法については、以下の記事をご覧ください。
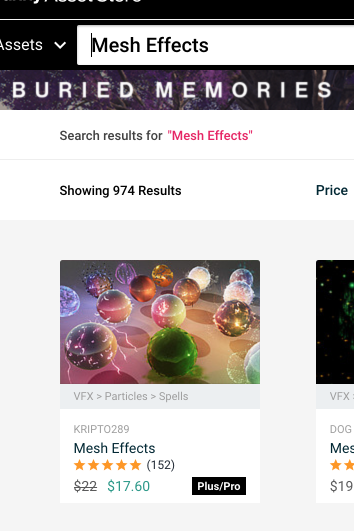
既にUnity Asset Storeの操作方法をご存知の方は、Asset Store内で「Mesh Effects」で検索してクリックしてください。

Unity Asset Store内で検索
オブジェクトに属性を与える
オブジェクトに属性を与えるための設定をしていきます。

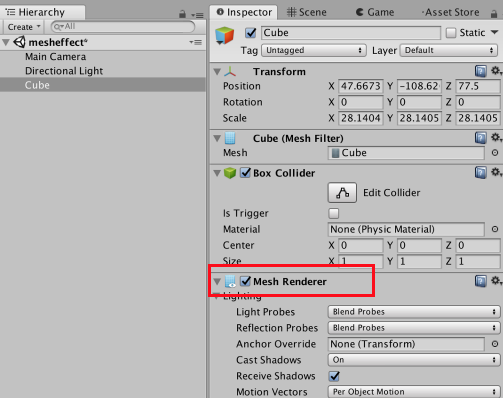
Mesh Rendereを確認
Hierarchyウィンドウで3Dオブジェクトを作成します。
そのオブジェクトのInspectorウィンドウを開き、Mesh Renderが入ってるか確認してください。
もしMesh Renderがない場合は、「Add Component」→「Mesh Render」で追加してください。

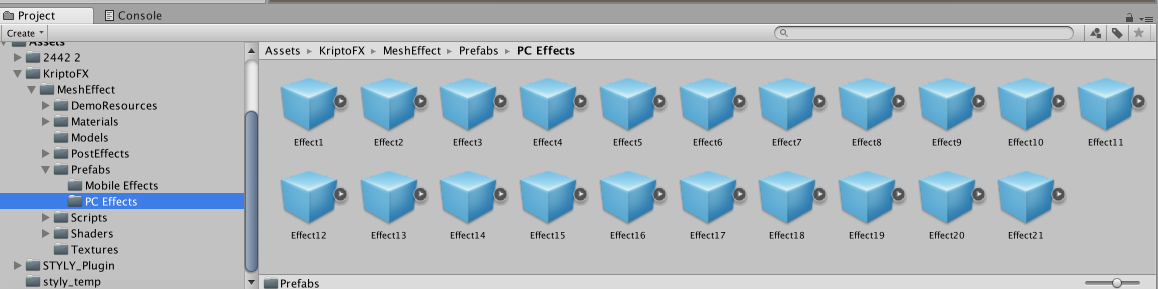
エフェクトプレファブ一覧
ProjectウィンドウでAssets→KriptoFX→MeshEffect→Prefabs→PC Effectsをクリックすると、エフェクトプレファブ一覧が表示されます。

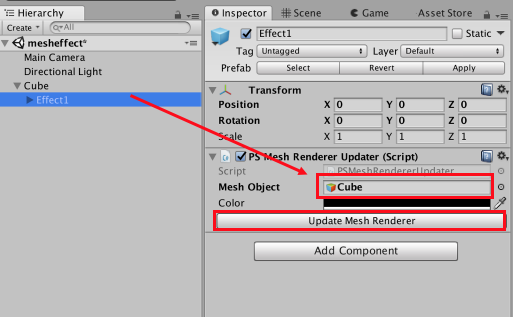
エフェクトを反映
選んだエフェクトのプレファブを、先ほど作成した3Dオブジェクトに格納します。
その後、エフェクトのInspectorウィンドウで「Mesh Object」に、エフェクトを反映させたいオブジェクト(今回は「Cube」)をセットします。
その後「Update Mesh Render」をクリックすると、オブジェクトにエフェクトが反映されます。
シーンを再生してエフェクトを確認しましょう。

エフェクトを確認
ちゃんと反映されていますね。
エフェクトプレファブを削除→新しいエフェクトプレファブを反映を繰り返して、好みのエフェクトを見つけてください!
STYLYへアップロードする方法
Unityから[Mesh Effects]アセットをSTYLYにアップロードする方法をご紹介します。
UnityからアセットをSTYLYにアップロードする方法はこちらの記事をご覧ください。
Sceneを丸ごとSTYLYにアップロードしたい場合は、こちらの記事をご覧ください。
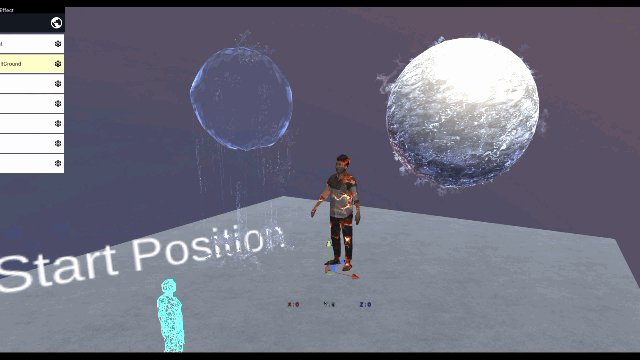
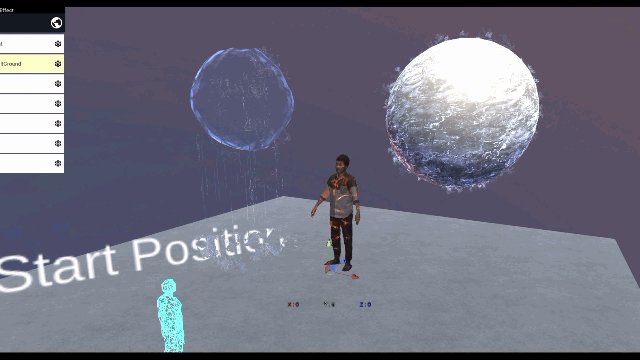
下のGIF画像は、アップロードしたアセットをSTYLY Web Editorで表示したときの画像になります。

Web Editorで確認
Mesh Effectsを使えば、このように簡単に空間内で魔法のようなエフェクトを実装することができます。