Unityのシーン上で物体を変形させるシミュレーションができます。
シーン上で直感的にオブジェクトを変形させて、Unityではあまり見られない新しいヴィジュアルを作ってみましょう。
例えば、オブジェクトをひねらせる機能を使って、以下のように人やビルを変形することができます。
複数のビルをグラデーションで変形させたイメージ
物体を変形させるアセットはUnity Asset Storeにも複数ありますが、今回は無料で簡単に設定できる「Deform 1.0」を紹介します。
こちらは、MITがGitHubに公開しているソースコードを使うことで利用できます。
こちらの動画でも使い方を確認することができます。
Unityにインストールしてみよう
Unityのバージョンについて:
Deform 1.0の動作には、Unity2018.3以降が必要です。
STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
また、インポートするファイルの依存関係を解決する必要があるため、GitHubのファイルをそのままUnityプロジェクトにインポートするだけでは動きません。
製作者によってインストールの手順が書かれているので、その方法を説明します。
まずは、Deform1.0を入れたいUnityのプロジェクトを1つ作成し、閉じておきます。
※この際、不要なバグを避けるために、プロジェクトを作成した後に何も作業していないUnityプロジェクトにこのDeformを入れことをおすすめします。
Reveal in FinderからUnityを構成しているファイルを開けます
UnityHubから、作ったプロジェクトの右側の縦3点リーダー箇所を選択し「Reveal in Finder」をクリックします(下の図では便宜的に4つ下の3点リーダーの箇所を赤枠にしていますが開きたいプロジェクトの赤枠を選択してみてください)。
Packagesを開きます。
Reveal in Finderを開いたのち、開かれたUnityのプロジェクトの「Packages」を開きます。
Packagesを開くと「manifest.json」というファイルがあります。
こちらを任意のエディタアプリで開き「 “dependencies”: {」の下に、以下の行をコピー&ペーストして追加します。
"com.beans.deform": "https://github.com/keenanwoodall/Deform.git",
manifest.jsonのテキストにDeform1.0を入れるためのコードを挿入
注意:
こちらのコードは半角で挿入してください。
エディタによってはコピー&ペーストする際に文字が一部全角になってしまうかもしれません。
全角文字の混入や、コードの後ろのカンマの抜けなどに注意してコピー&ペーストしてください。
上記画像のように行の追加ができたら保存してこれらのファイルを閉じ、この編集をしたUnityのプロジェクトを開いてみてください。
下の写真のようにUnityのツールバーに「Tools」というタブができていて「Deform」を選択できるようになっていたら、インストールの完了です。
ツールバーにDeformが入っていたらインストール完了
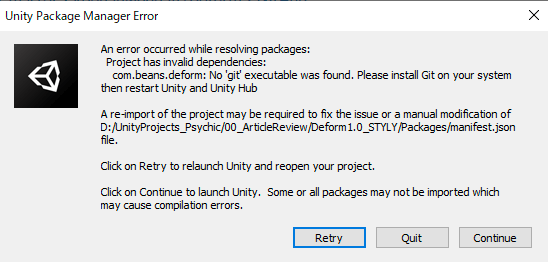
この際に、以下のようなエラーが出てしまうことがあります。
こうしたエラーはGitやSourceTreeなどの外部ツールにより、Gitにアクセスするパスの紐づけが上手くいかず起きることがあります。
Gitのexeファイルのパスを環境変数に新規作成し、PCを再起動するといった方法で解決することができます。

エラー画面の例
Deform1.0を使ってみよう
デフォルトのキューブ(左)とDeform1.0の青いキューブ(右)
まず、今回この記事では、Deform1.0であらかじめ用意されているオブジェクトでDeform1.0を使ってみます。
先ほど確認したツールバーの「Tools」の「Deform」を開き「Creator Window」を選択してください。
そうすると下の画像の右下のウィンドウが開くので「Deformable」を選択してください。
そうすると、Deform1.0デフォルトの青色のキューブが開きます。
この記事では、こちらの青いキューブを使ってDeform1.0の使い方を説明していきます。
Deform1.0をより理解するため簡単にこの青いキューブと、Unityでデフォルトで生成できるキューブを見比べてみます。
Sceneウィンドウの左上のShadedのタブを「Shaded and WireFrame」にすると、そのオブジェクトのワイヤーフレームが表示され、青いキューブは比較的メッシュの目が細かいことがわかります。
Deform1.0はオブジェクトのメッシュを編集する方法でオブジェクトを変形させます。
そのため、このようにある程度メッシュが分割されているオブジェクトしかうまく適応できません。
ご自身で準備するオブジェクトを使う場合も、この点に注意して使ってみてください。
Creator WindowからTwistを選択
では、さっそくDeform1.0を使ってみましょう。
この青いキューブ「Deformable Object」を選択し、Creator Windowから「Twist」を選択してみてください。
ヒエラルキーウィンドウを見ると、選択したオブジェクトの子オブジェクトにTwistというオブジェクトが追加されたことがわかります。
オブジェクトを直接動かすかインスペクターから編集できる
Gifで見ると以下のような様子です。
このTwistというオブジェクトを選択すると、下の画像左のようにオレンジ色のレバーが選択できるようになります。
このオレンジのレバーを捻ると、オブジェクトも一緒に捻られるようになります。
また、下の画像右のようにインスペクターで編集もできます。
デフォーマーを捻るとオブジェクトのひねりも変わる
さらに、このTwistのオレンジのレバーのローテーションさせ角度を変えると、それにしたがって変形の方向性も変えられます。
Twistの場合は中央の軸が回るので、そのまま変形の向きにキューブが巻き込まれるように変形させることができます。
このTwistの位置を変えると、例えば下の画像のように変形の中身をオブジェクトの外に出すなど、さまざまな形を1つのキューブからでも作成することができます。
デフォーマーの位置を変えると変形も追従する
さらに、Twistのようなデフォーマーは、同じオブジェクトに複数付けることができます。
例えば下の画像は、Twist(ひねり)と、Ripple(波紋)を組み合わせたようなものです。
複数のデフォーマーを重ねることもできる
このようにDeformer1.0は、シンプルなオブジェクトにもさまざまな形状に変形させ、あまりみない印象の形にしたり、モデリングでも少し手間になるような変形を簡単にすることができます。
Twist以外にもたくさんの種類の変形が準備されているので、ぜひ試してみてください。
インスペクターの値を変えると視覚的に変形が反映されるので面白く実験できます。
自分でオブジェクトを変形させる設定をしよう
ここまでの説明ではDeform1.0が準備してくれていた青いキューブで変形のやり方を説明してきましたが、それ以外のオブジェクトの設定の方法を説明します。
下の画像のように「〇〇Mesh」と「Mesh Renderer」がついているオブジェクトに「Add Component」から「Deformable」を選択しコンポーネントにつければ変形させられるようになります。
文字のオブジェクトを変形させてみたイメージ
変形したオブジェクトを変形した形のまま保存しよう
変形したオブジェクトを保存したい場合はDeformer1.0の「Save Obj」を選択し、任意の名前をつけ保存しましょう。
自動で開かれるAssetのフォルダに保存すると、以下の画像のようにUnityのプロジェクトウィンドウのAssetに直接保存されます。
インスペクター上のSave Objで保存できる
STYLYにアップロードする方法
STYLYの仕様上、現在はC#コードのついたオブジェクトをアップロードすることはできません。
そのため上記の方法で変形後のオブジェクトを保存し、コードのついていない形にしたプレハブやシーンをアップロードしましょう。
Deform1.0はSave Objをしないと、コードをはずすと変形がとけてしまうので注意しましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions



