本記事ではVR京急油壺マリンパークの制作事例をもとに、現実のインテリア照明を再現する手法の理解と、STYLY Studio、Unity両方で応用できる空間ライティング再現方法を説明していきます。
サンプルシーン
STYLY GALLERYから「VR京急油壺マリンパーク」の空間を体験できます。
VR京急油壺マリンパークについてや、具体的な体験方法は以下をご参照ください。
https://rojohaku.com/vraburatsubo/
インテリア照明をVRで代替するには
インテリア照明の再現のために、UnityやSTYLY Studioのライトが現実のどのライトに該当するか確認しましょう。
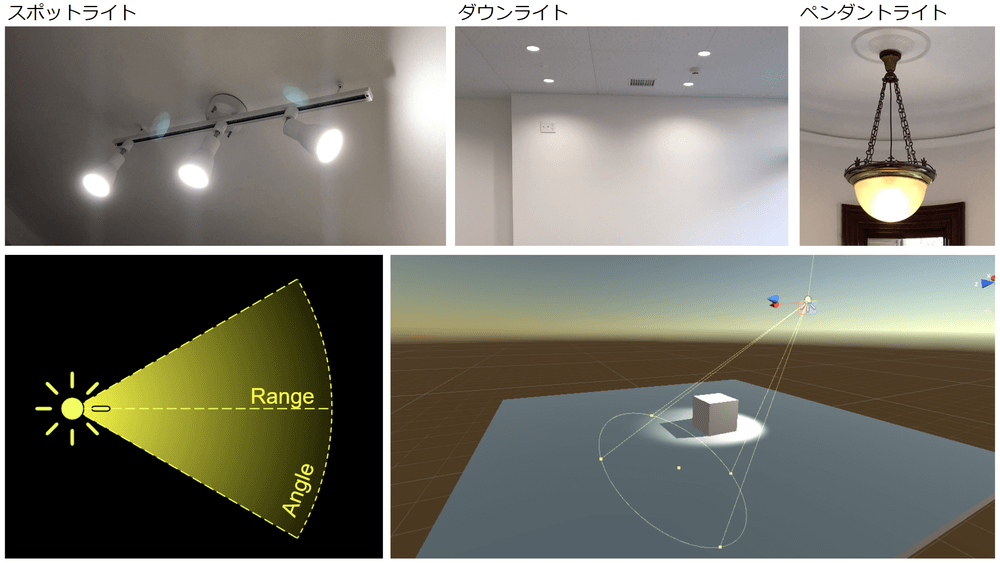
Spot Light
スポットライト/ダウンライト/ペンダント
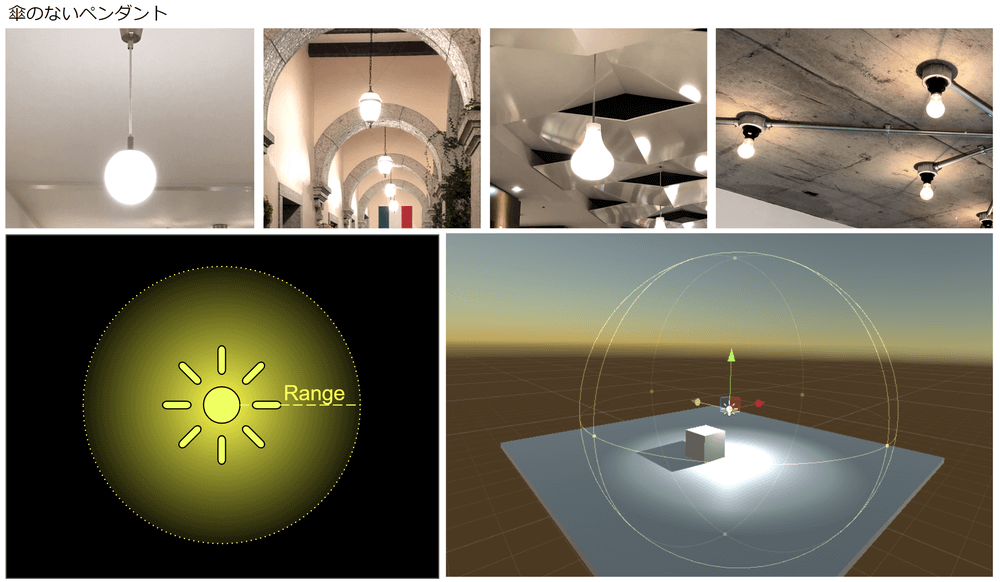
Point Light
傘のないペンダント
Area Light・Emissionマテリアル
シーリングライト/LED間接照明等の発光面が長い又は広いライト
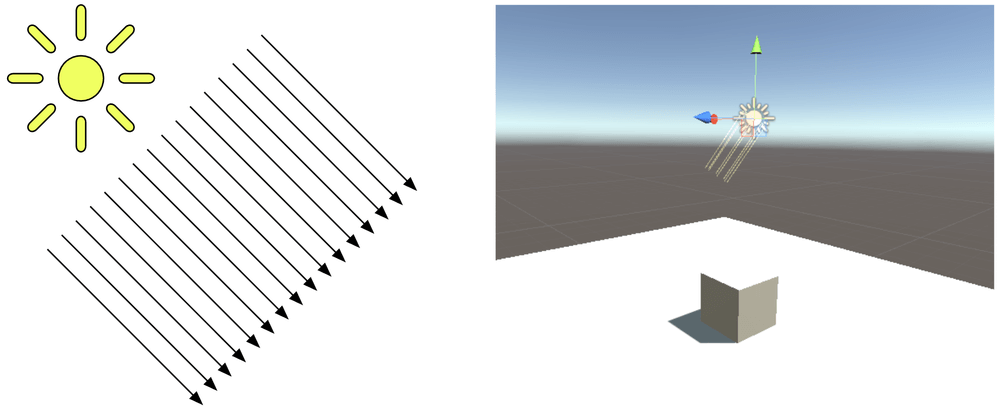
Directional Light
太陽光
STYLY Studioでインテリアライティングを再現する方法
建物の3DモデルをすぐにVRで確認してみたい、という方は以下の手順でVRシーンを作成していきましょう。
STYLY Studioの基本操作は以下を参照してください。
FBXモデルをSTYLY Studioにアップロードします。
方法は以下の記事の「Upload」の章を参照ください。
ライトアセットを挿入します。
アセットアイコンから、Environment>Light>Point Light、またはSpot Lightを選択してライトを作成します。
作成時にプロパティ設定ができます。
以下の表を参考に設定してみてください。
※作成後にプロパティの変更はできません。
|
表記 |
説明 |
推奨値 |
|
Color of the light |
ライトの色 |
White |
|
Reach of the light |
ライトの効果範囲 |
1 |
|
Intensity of the light |
ライトの強度 |
10 |
ライトを1つ作成した後は、複製して移動を繰り返しましょう。
ライトを複数に配置することで空間を明るく照らします。
左のアセット一覧のライトを選択して、[Shift]キー+[D]キーで複製します。
Unityでインテリア照明を再現する方法
STYLY Studioでのライティングはかなり簡略的なものです。
リアルなライティングを行いたい場合は、Unityを使用しましょう。
UnityのインストールやSTYLYにアップロードするための手順は以下のリンクで確認してください。
建物の3Dモデルをインポートする
まずは、建物の3DモデルをUnityに取り込みましょう。
ProjectにFBXファイルをドラッグ&ドロップし、その後ProjectからHierarchyにドラッグ&ドロップします。
ProjectのFBXファイルをクリックして、InspecterのModelタブのGenerate Lightmap UVsをチェックし、Applyしてください。
MaterialタブのLocationをUseExternalMaterials(Legacy)、SearchからLocal Materials Folderを選択しApplyしてください。
ProjectのFBXと同フォルダにそのFBXのマテリアルフォルダが作成されます。
※同じ表示名でもHierarchy上のアイコンとProject上のアイコンとでInspecter上に表示される内容は異なります。
ライトを配置する
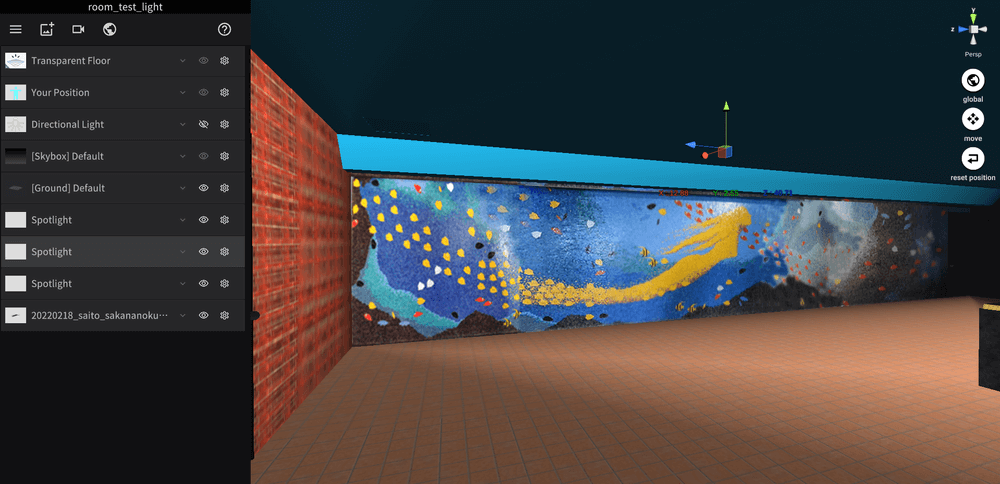
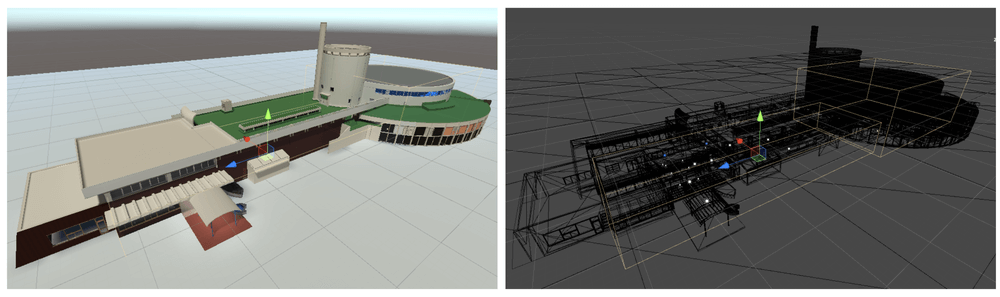
現実の照明種別に合わせてライトを配置していきます。
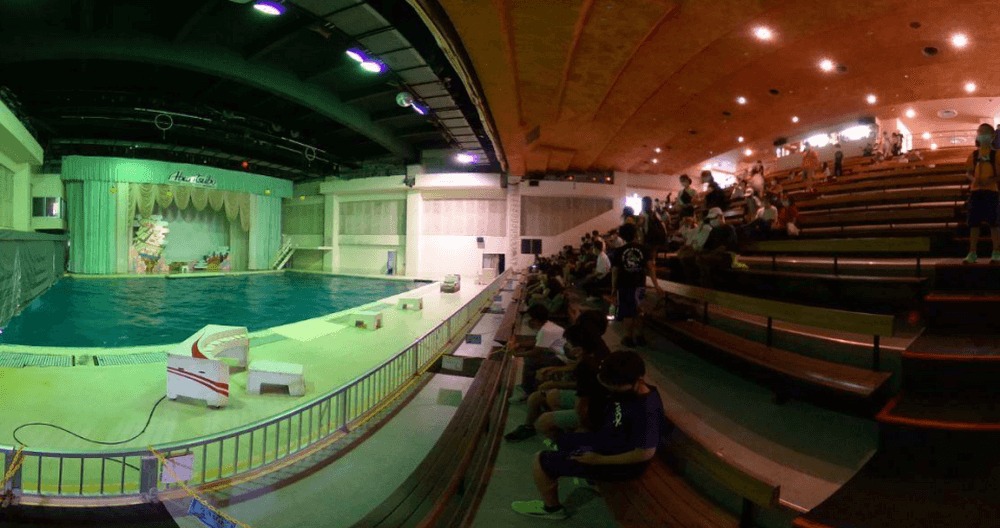
事例として油壺マリンパークの魚の国、ファンタジアム劇場を例にします。
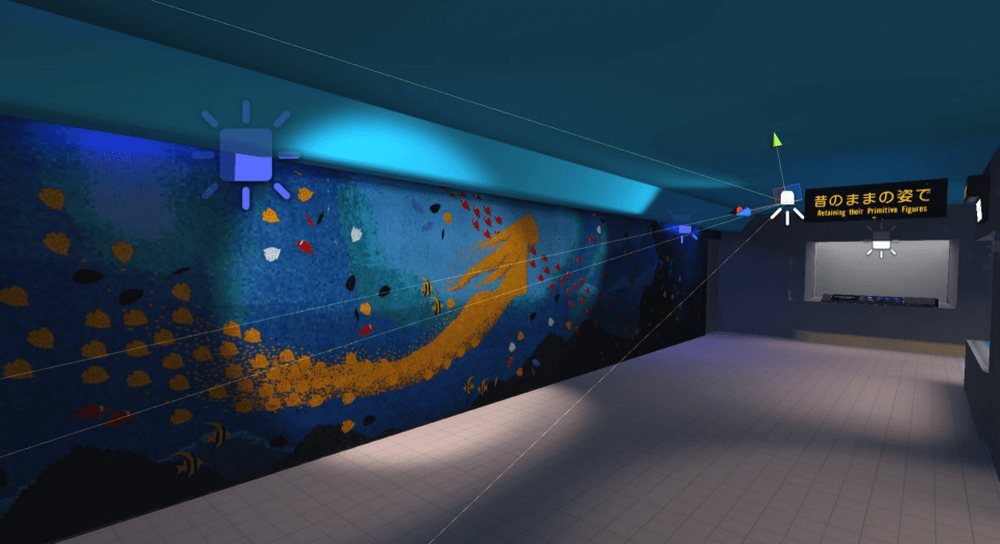
・エントランス
使用ライト:SpotLight、AreaLight
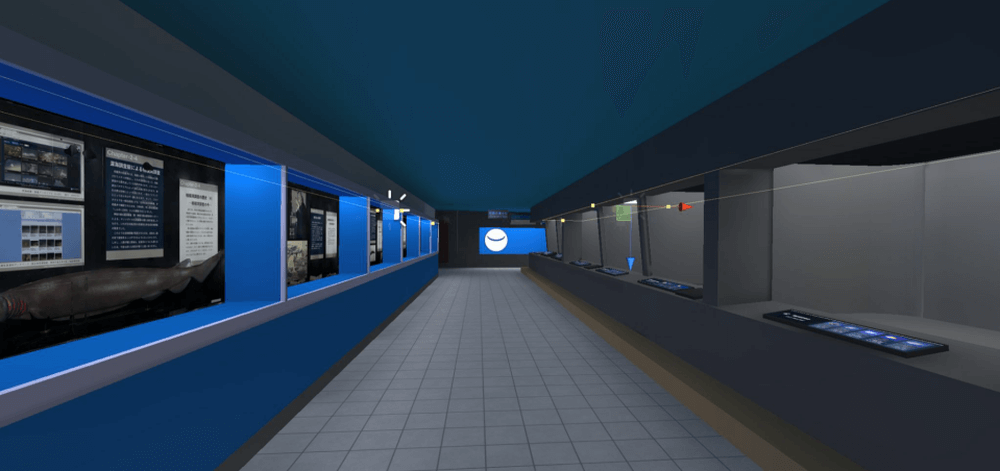
・廊下
使用ライト:AreaLight
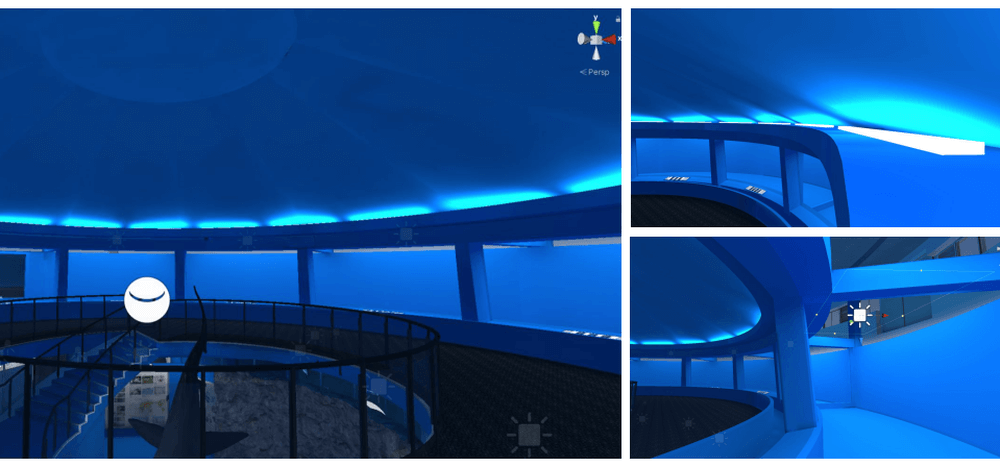
・吹き抜けホール
使用ライト:AreaLight、Emissionマテリアル
・劇場
使用ライト:SpotLight
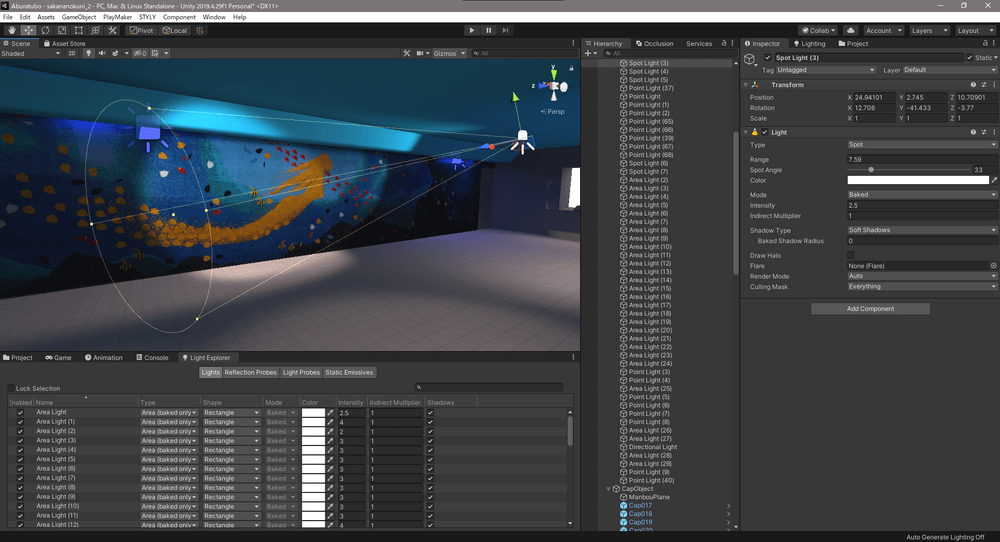
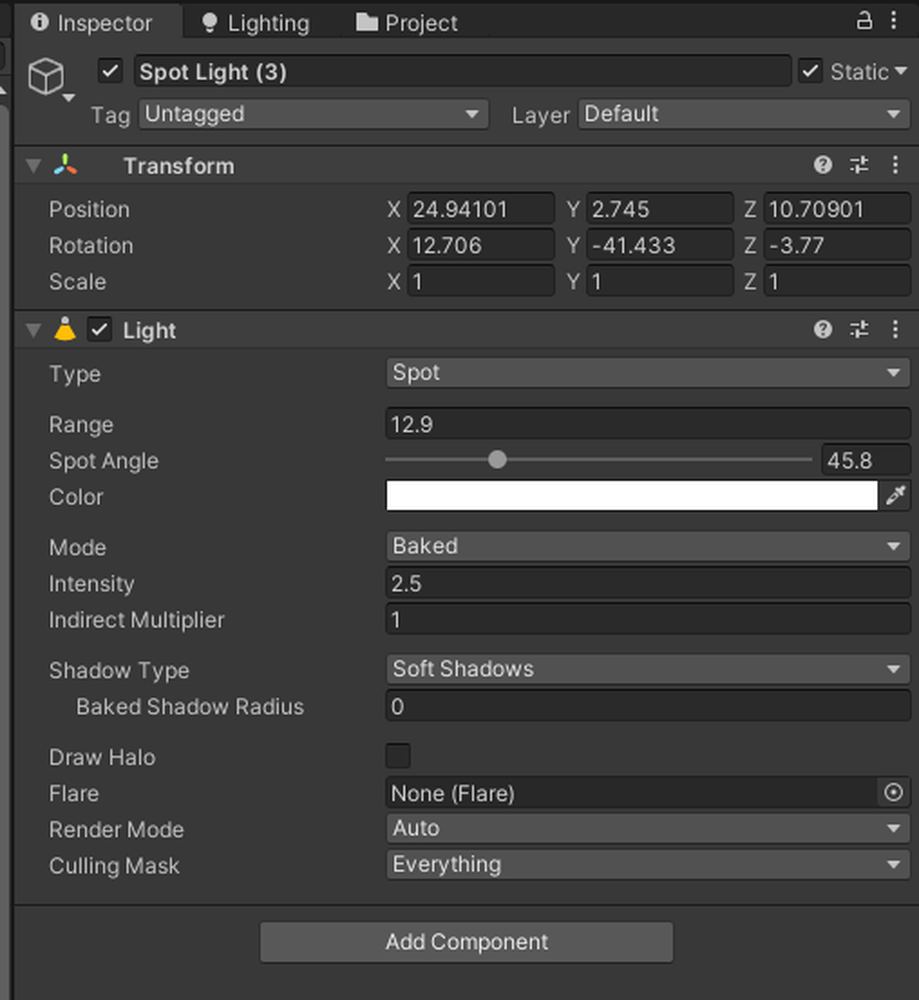
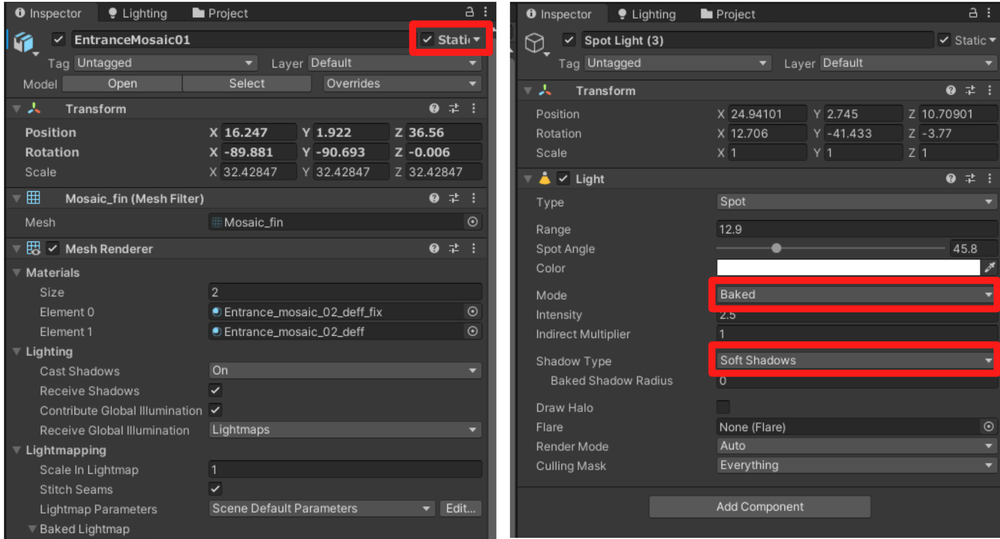
ライト設定
Spot/Point/Area Lightの主な設定項目
|
項目 |
説明 |
設定 |
|
Type |
ライトの種類 |
Spot/Point/Area |
|
Shape(Areaのみ) |
ライトの形状 |
Rectangle四角/Disc円 |
|
Range |
ライトの範囲 |
照らしたいアセットに十分掛かるように調整 |
|
Spot Angle(Spotのみ) |
ライトの角度 |
任意 |
|
Color |
ライトの色 |
任意 |
|
Mode |
ライティングのモード |
Baked |
|
Intensity |
ライトの輝度 |
1~3 |
|
Indirect Multiplier |
間接光の強度 |
1 |
|
Shadow Type |
影のタイプ |
Soft/hard Shadows |
|
Cast Shadows |
影の有効化 |
チェックを付ける |
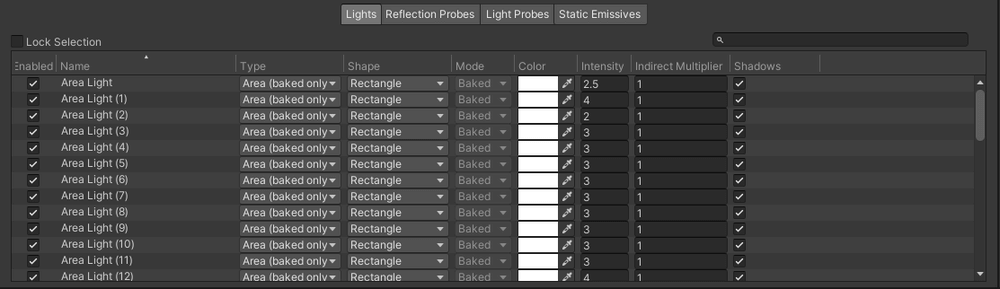
Tips:Light Explorer
Window>Rendering>LightExplorerと選択して、LightExplorer Windowを出すことができます。
このWindowではSceneに配置したすべてのライト一覧とその設定が管理できます。
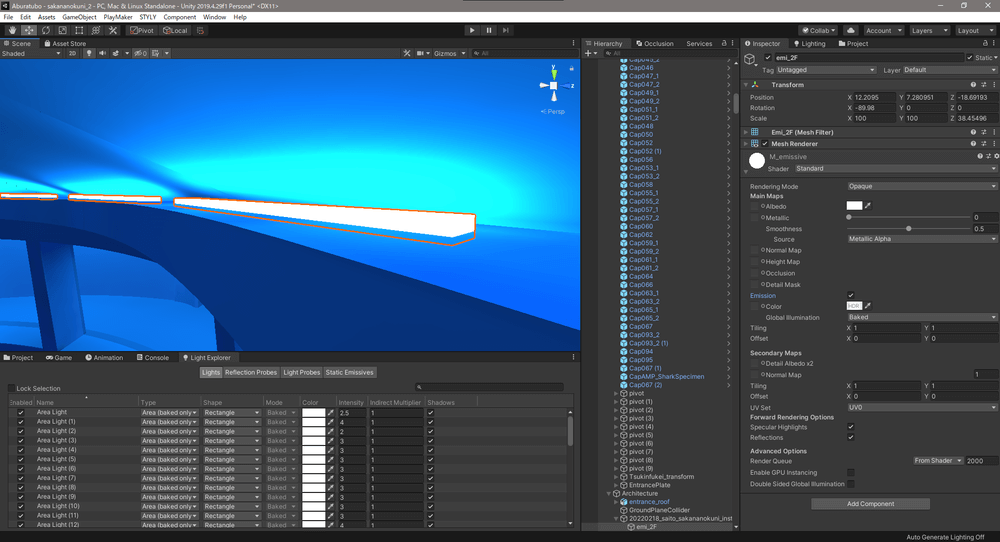
Emissionマテリアル
Emissionマテリアルは、マテリアル設定で発光するオブジェクトを作成することです。
そのため、上記のライトの設定とは方法が変わります。
発光させたいマテリアルのEmissionをチェックし、ColorとIntensity(発光強度)を設定します。
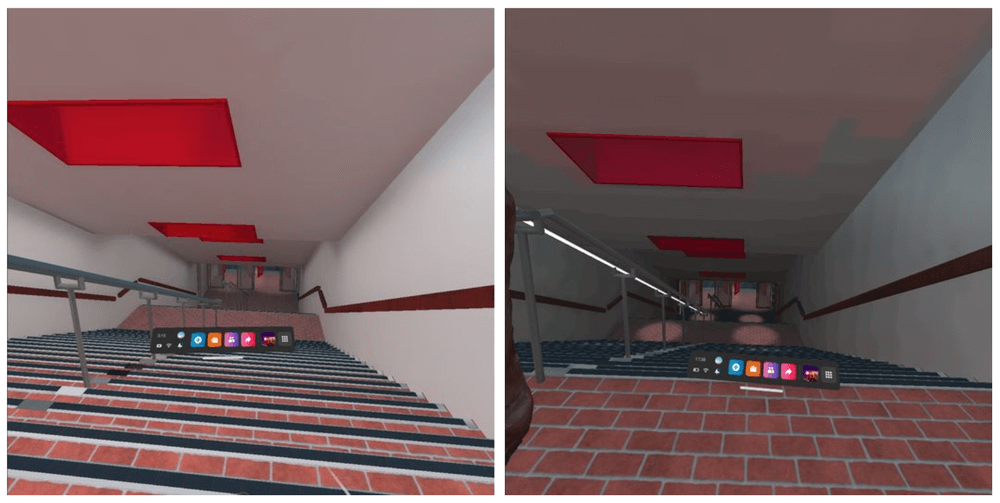
ライトを焼き付ける(Light Bake)
Unityのライティング手法を大別すると、リアルタイムライティングとライトベイクの2種類あります。
それぞれに強みがあり、現在の多くのゲームでは1つの空間のライティングに両方をミックスして制作していくのがスタンダードと言えます。
今回は最も軽量なライティング手法として、ライトベイクについて説明します。
オブジェクトのInspector設定
・ライティングしたい(動かない)オブジェクトをStaticにする
ライトのInspector設定
・Mode をBakedを選択
・Shadow TypeをSoft Shadowsを選択
Lighting
|
項目 |
説明 |
設定 |
|
Lighting Mode |
ライティングモードを選択します。ライトベイク主体では最も軽量 |
Subtractive |
|
Lightmapper |
ライティング計算処理を行うデバイスを選びます。 |
CPU/GPU |
|
Lightmap Resolution |
ライトマップの解像度を選択します。解像度が高いほうがより高品質な影を生成します。 |
20~ |
|
Compress Lightmaps |
ライトマップを圧縮します。 |
チェックを外す |
オブジェクト、ライト、Lightingの設定がすべて完了したら、Lighting>Sceneタブ下部のGenerate Lightingボタンを押してライトマップを生成してください。
Compress Lightmapsはライトマップの軽量化が出来る反面、スタンドアローンVRではライティングに劣化が発生する場合があります。
そのため、圧縮しないことをおすすめします。
ベイク処理を一度行うと、配置時のようにライトのリアルタイムな反映が行われないため、配置などの変更後更新のために「Generate Lighting」でライトマップの更新が必要になります。
そのため、ベイク処理前に配置を完了した方がスムーズに進みます。
また、もしリアルタイムで再度確認したい場合はオブジェクトのStaticを外し、ライトのModeをRealtimeに変更し「Generate Lighting」してください。
ライトマップの生成は時間が掛かり、かつ一度では意図したライティングができません。
そのため、Lightmap Resolutionの値を初めは低く設定し、低品質で確認を行い、最後的な段階で高品質な設定で生成することで作業時間の短縮ができます。
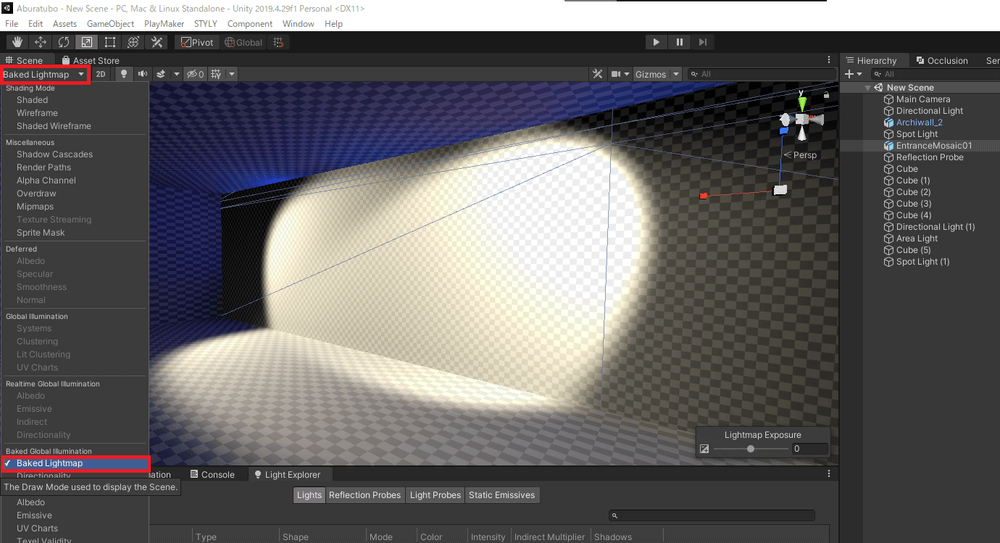
完了後、ライトマップが反映されているかはScene WindowのShadedを一時的にBaked Lightmapに変更することで、ライトの当たり具合を表示することができます。
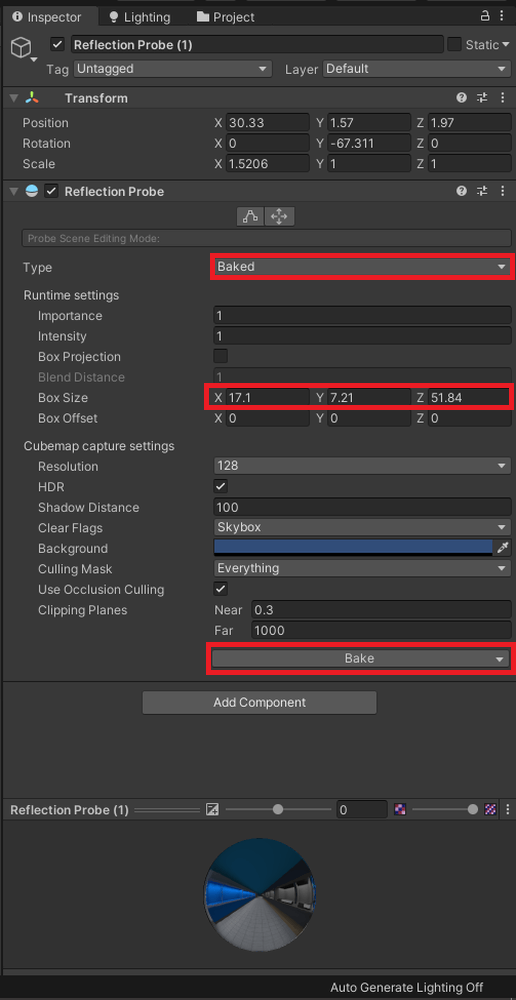
Reflection Probe
3Dシーン内の環境の反射をシミュレーションするための機能です。
Hierarchyの+マーク>Light>Reflection Probeを選択して、シーンに追加します。
TypeをBakedに設定し、Box Sizeで屋内空間を包むように範囲設定します。
配置と設定が終わったら、下部のBakeをクリックして更新してください。
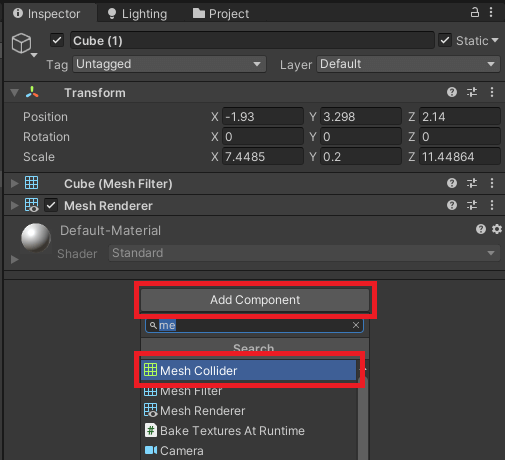
コライダー設定
VRで体験するためには物理的な衝突をシーンに設定するため、コライダーを設定する必要があります。
1F建ての場合はシーンの床に当たる部分にPlaneを配置します。
2F以上では床や階段モデルを選択し、Inspecter最下部のAdd ComponentからMesh Collider追加します。
まとめ
STYLYへ建物の3Dモデルをアップロードすることで、スマホ、タブレット、ブラウザ、HMDなどで簡単にCGモデルをVR化して体験することができます。
現実のインテリアライティングを理解して、Unityで再現できるようになりましょう。
事例はVR京急油壺マリンパークの開発時のものです。
是非シーンを観覧して当時の面影を想像してみてください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Yoshizawa
Edited by SASAnishiki