今回の記事ではSTYLYとUnityのNavMeshAgentの組み合わせの例として、NavMeshAgentを使ってSTYLY上でAIと鬼ごっこするシーンを作る方法を紹介します。
記事前半ではProBuilderを使ったステージの作成方法とPlayMakerでプレイヤーの位置を取得する方法を、記事後半ではOffMeshLinkというNavMeshの機能について解説します。
事前準備
今回の記事ではPlayMakerを使います。
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する方は、あらかじめ以下の記事を一読することで、理解を深められます。
また、今回はUnityのNavMeshという機能を使います。
UnityのNavMeshについての基本的な知識は以下の記事で紹介しているので、こちらも是非ご参照ください。
サンプル
今回作るシーンのサンプルはこちらです。
実際にCapsuleがプレイヤーを追ってくることを確認してみましょう。
ステージを作成する
まずは鬼ごっこのステージを作成しましょう。
PlaneやCubeを使っても良いですが、今回はProBuilderを使用してステージを作ってみます。
ProBuilderを使ってステージを作る
ProBuilderとはシンプルな3Dモデルを直感的に作れるUnityのツールです。
非常に便利なので、使ったことの無い方は以下の紹介記事をご参照ください。
まず、ProBuilderをUnityにインストールします。
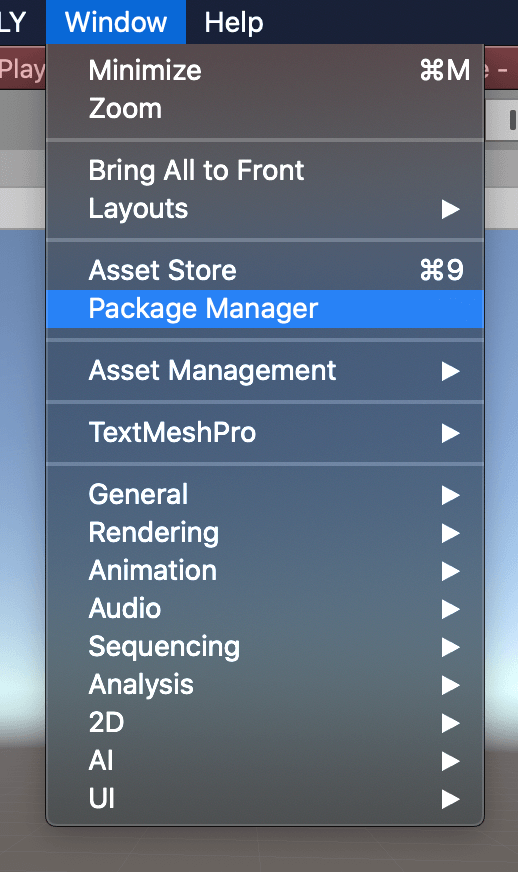
Window > Package ManagerからPackageManagerウィンドウを開いて下さい。
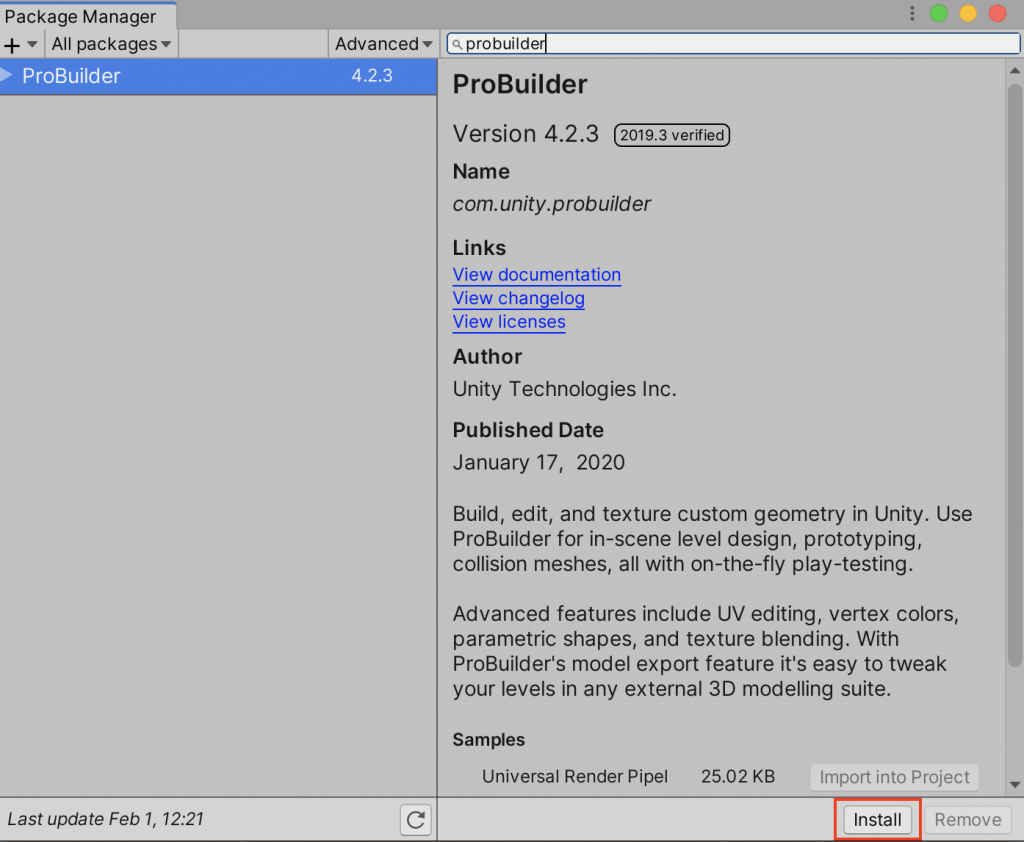
右上の検索窓からProBuilderを検索し、右下のInstallボタンでインストールできます。
では、実際にProBuilderを使ってステージを作っていきましょう。
Tools > ProBuilder > ProBuilder WindowからProBuilderウィンドウを開けます。
ProBuilderウィンドウのNew Poly Shapeを選択し、好きな形の3Dモデルを作ってみましょう。
作成にあたっての注意点として、シーン上にGizmosが表示されていないと作れません。
もし何も表示されない場合はGizmosの表示をオンにしてみましょう。
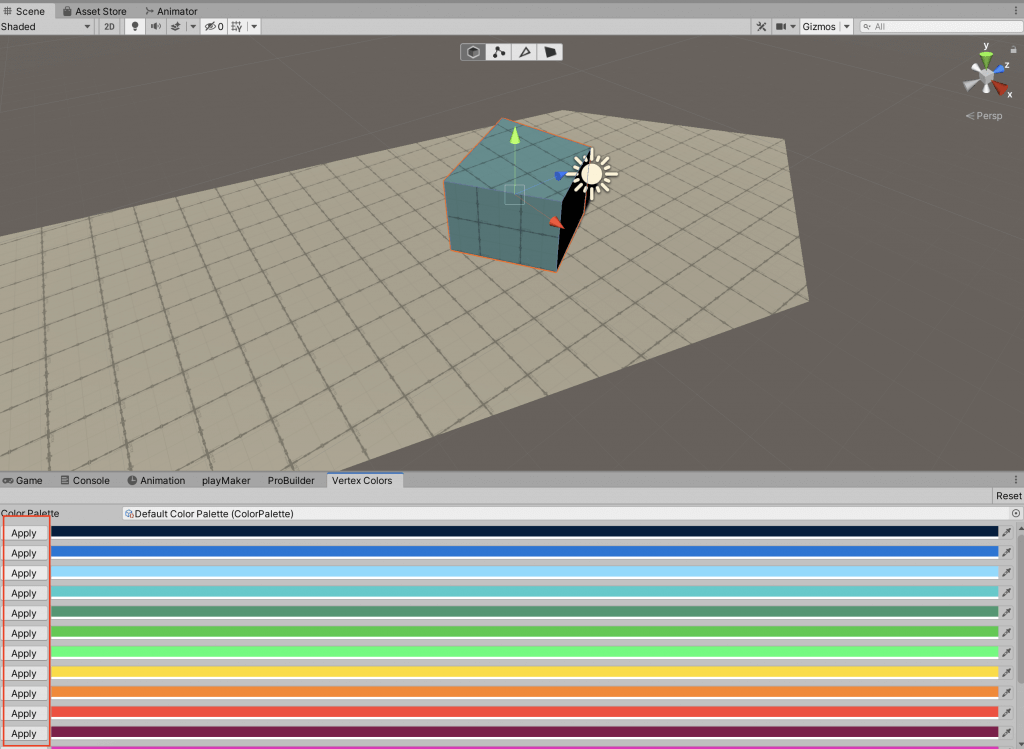
また、VertexColorの項目から3Dモデルに色を付けられます。
色を変更したいオブジェクトを選択し、色を選んでApplyすることで色が適用されます。
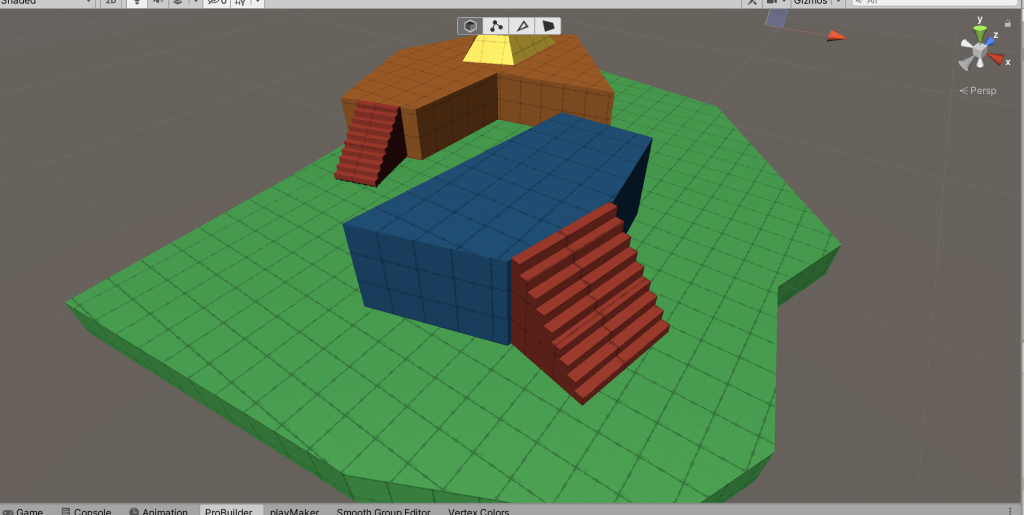
今回はこのようなステージにしてみました。
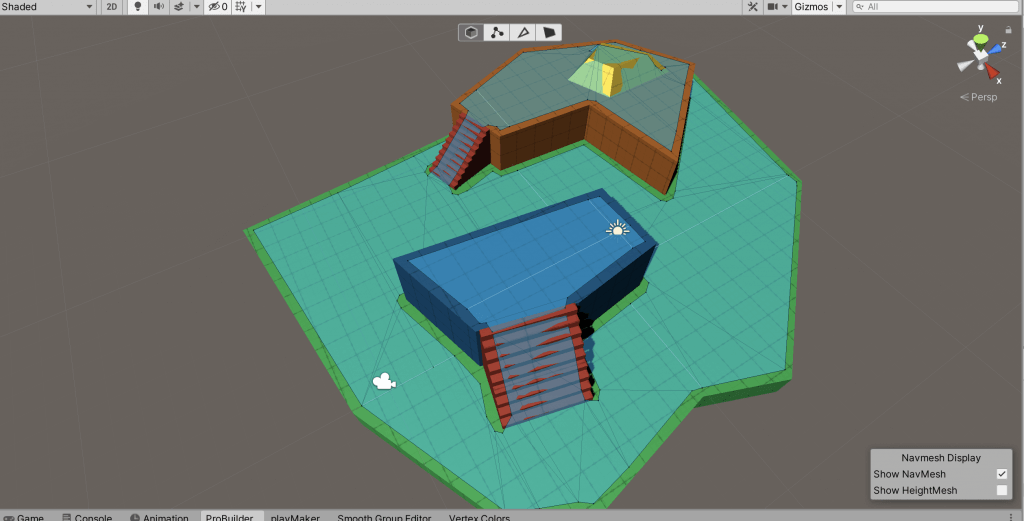
Window > AI > Navigation からNavigationウィンドウを開き、BakeタブのBakeボタンを押して下さい。
これでステージの準備は完了です!
FSMを設定する
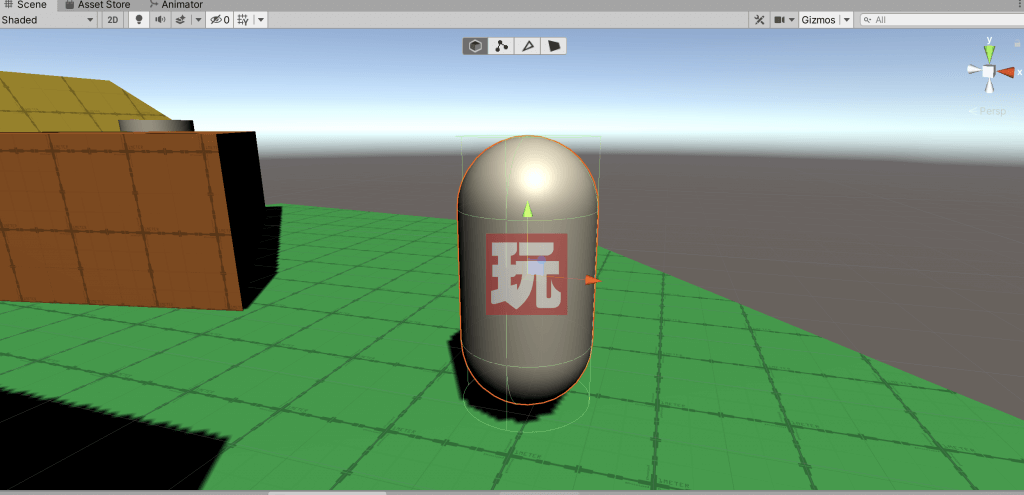
次に鬼となる3Dモデルを作成します。
今回はこのCapsuleを鬼に見立てます。
CapsuleにFSMを追加して下さい。
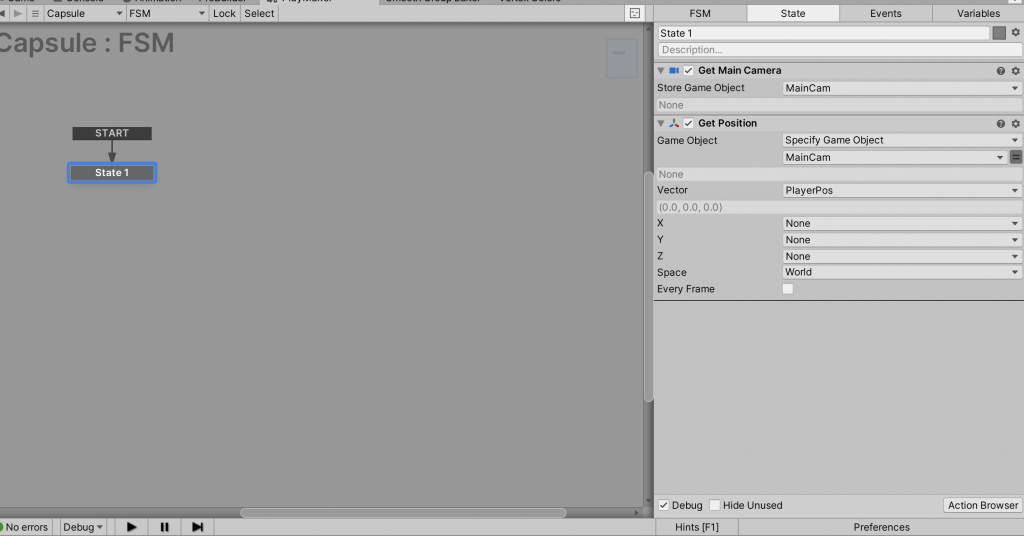
FSM内でプレイヤーの位置情報を取得します。
以下のようにFSMを設定して下さい。
これでPlayerの位置がPlayerPosという変数に格納されるようになりました。
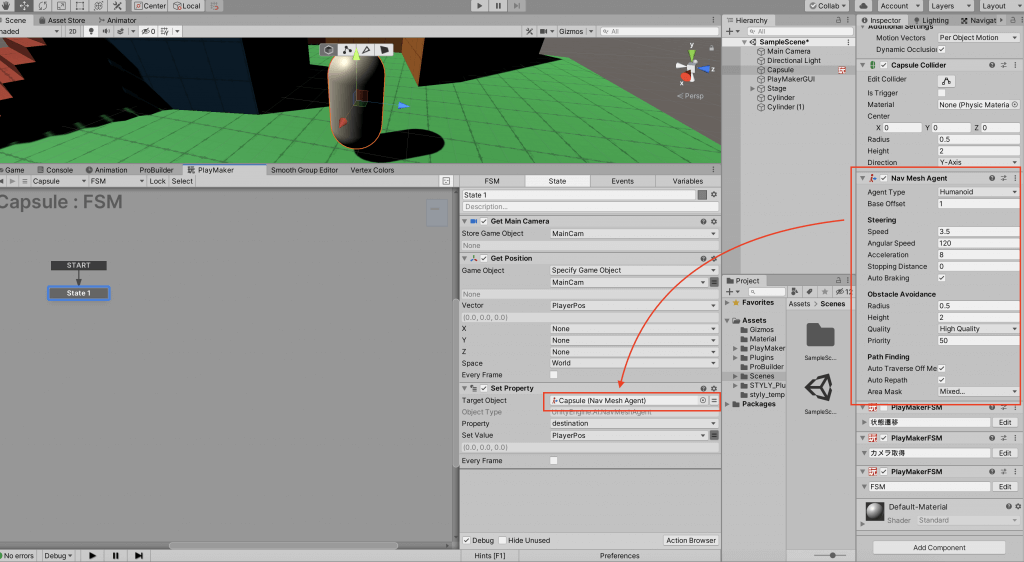
次にNavMeshAgentの目的地をPlayerPosに指定します、以下のようにFSMを設定して下さい。
SetPropertyのターゲットオブジェクトにはCapusuleゲームオブジェクトではなく、Capsule内のNavMeshAgentコンポーネントをアタッチします。
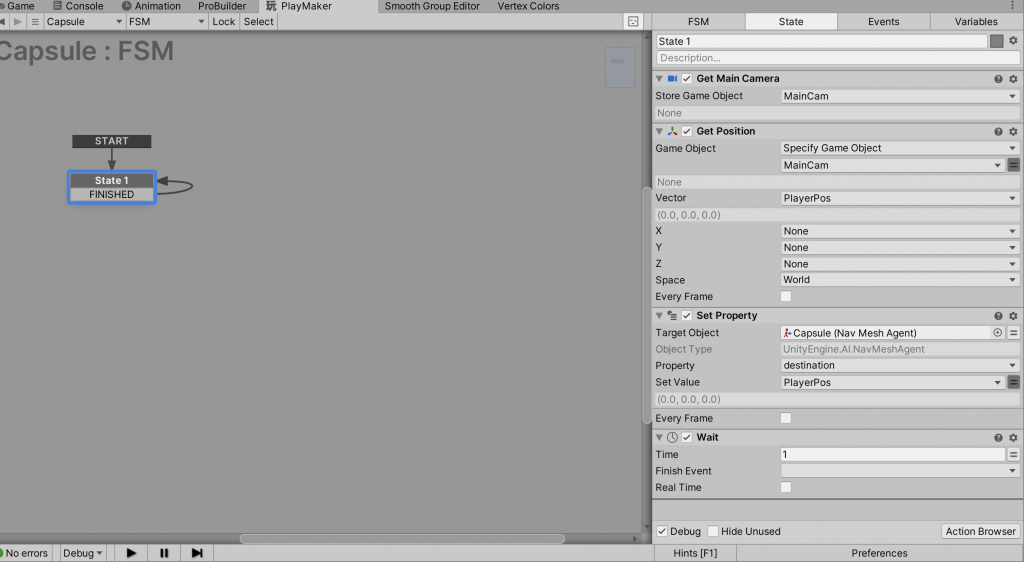
最後にこの一連の流れを繰り返し続けるように遷移を設定します。
1秒の待ち時間が終了したらもう一度State1に戻るようにしましょう。
遷移イベントを「FINISHED」に設定し、遷移ターゲットを「State1」にします。
これでFSMの設定は終了です。
シーンを確認してみると、鬼がプレイヤーを追ってくるようになっていると思います。
鬼の動きに変化を付ける
このままでは少し簡単すぎるので、鬼の動きのバリエーションを増やしましょう。
NavMeshのOffMeshLinkを使えばエージェント(移動する3Dのモデルのこと)が指定の位置へ移動できるようになります。
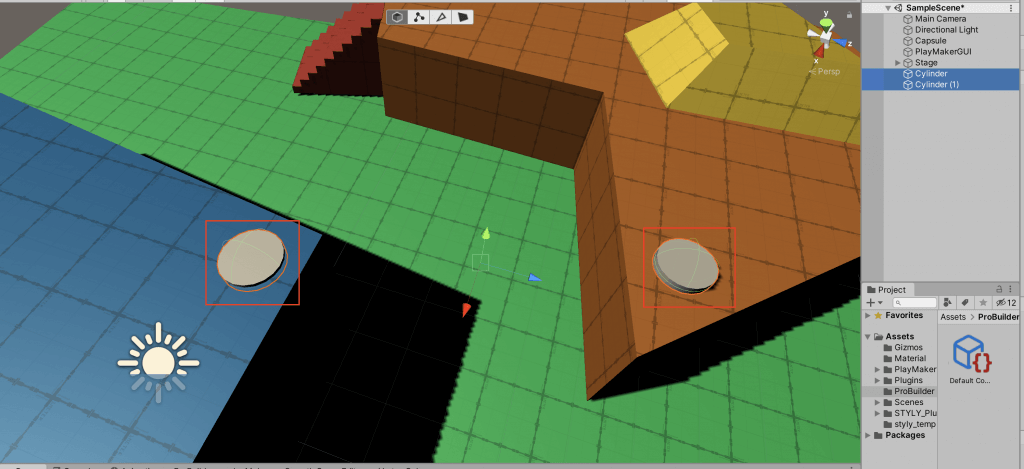
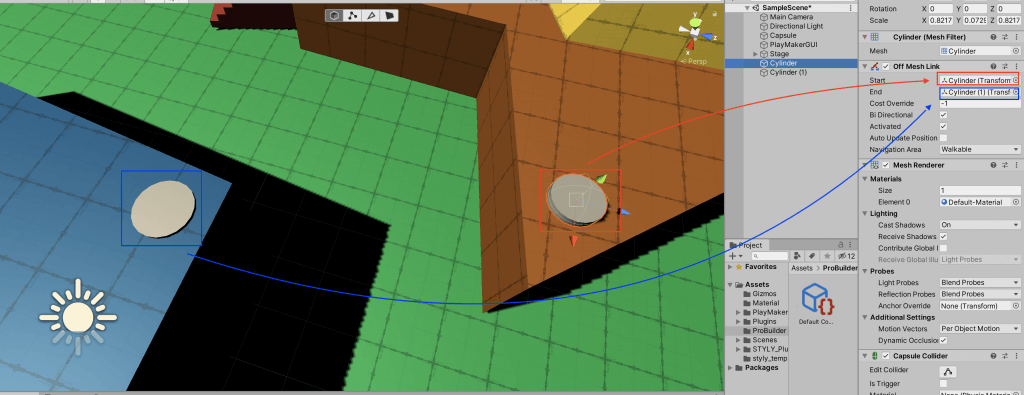
ステージに二つの地点を追加し、両方にOffMeshLinkコンポーネントを追加して下さい。
それぞれのコンポーネントのStartに自分、Endに移動先のオブジェクトを指定しましょう。
これで鬼がプレイヤーを追う際にショートカットを駆使してくるようになりました。
このOffMeshLinkは自動で作成することも可能です。
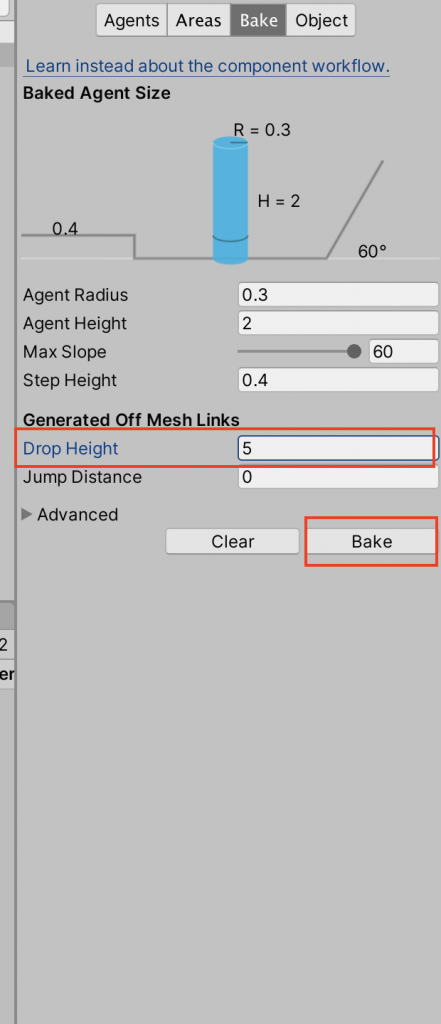
NavigationタブのGenerated Off Mesh LinksのDropHeightを5に変更してBakeしてみましょう。
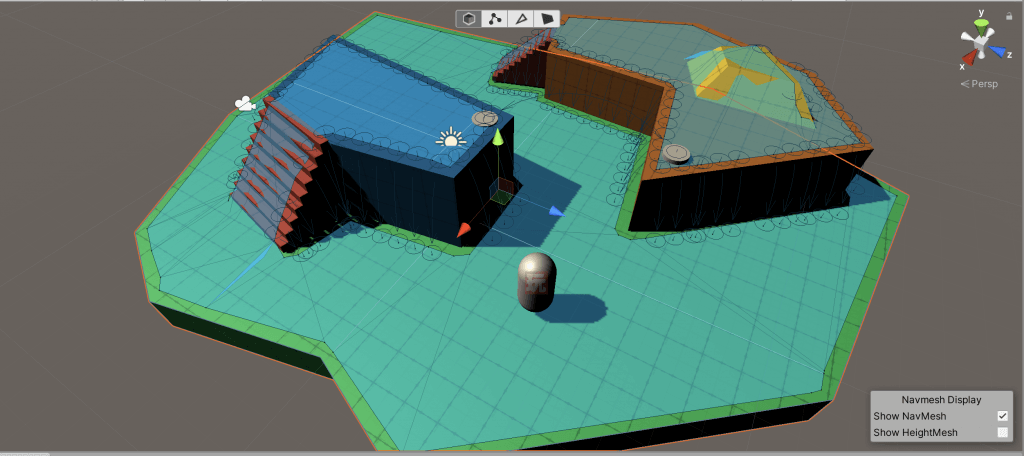
すると鬼が飛び降りる時に使うOffMeshLinkが自動で作成されます。
DropHeightの値を変更すればより高いところから飛び降りれるようになります。
動きを見てみると、鬼が段差を飛び降りてプレイヤーを追うようになっています。
OffMeshLinkを作成することでAIの動きをカスタマイズできることがわかったと思います。
STYLYにアップロードする
完成したシーンをSTYLYにアップロードしてみましょう。
今回はNavMeshの具体的な活用法を紹介しました。
皆さんも是非シーンの作成にNavMeshを取り入れてみて下さい。
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる