今回の記事では、UnityのRayとPlayMakerを使って、下のGIFのように遠くにパーティクルを生成する方法を解説します。
Rayの概念を理解することで擬似的に視線を再現するなど、さまざまな使い道があります。
ぜひ挑戦してみてください。
サンプル
今回は、こちらのシーン内にある杖を作っていきます。
実際に確認してみましょう。
右コントローラーで杖を選択してトリガーを引くとパーティクルが生成されます。
こちらのシーンはVRのみに対応しています。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
本記事ではPlayMakerバージョン:1.9.1p4 を使用しています。
はじめてPlayMakerを使用する方は、あらかじめ以下の記事を一読することで、理解を深められます。
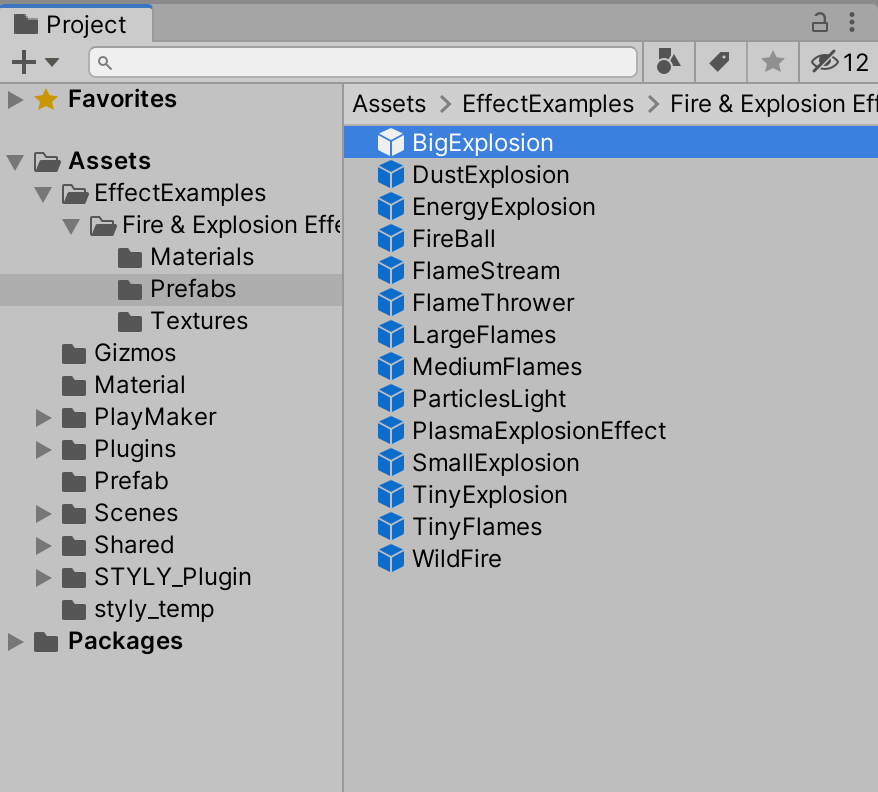
また、今回はこちらのアセットのパーティクルを使用します。
無料でダウンロード可能です。
Rayの概念と実装の流れ
まず、Rayの概念について簡単に説明します。
Rayとは透明な光線のことです。これを特定の座標から発射し、オブジェクトとぶつかった時に判定するというものです。
今回はこのRayを使って、
- トリガーを引いた時、装備している杖からRayを発射
- Rayがオブジェクトとぶつかった時、その座標を変数に保存
- 保存した変数の位置にパーティクルを発生させる
という順序で機能を実装していきます。
杖を作る
まずは杖となる3Dモデルを作っていきます。
まずはシーンにCubeを配置します。名前を「Wand」としてください。
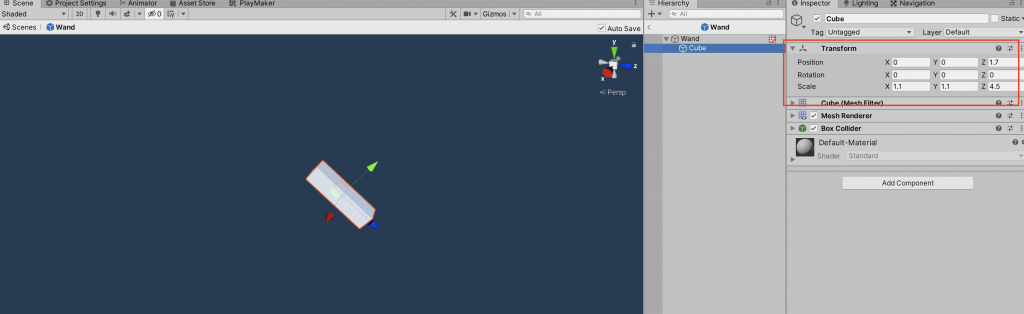
その後、Wandの子オブジェクトとしてもうひとつCubeを配置します。
このオブジェクトの名前は変更しなくても、問題ありません。
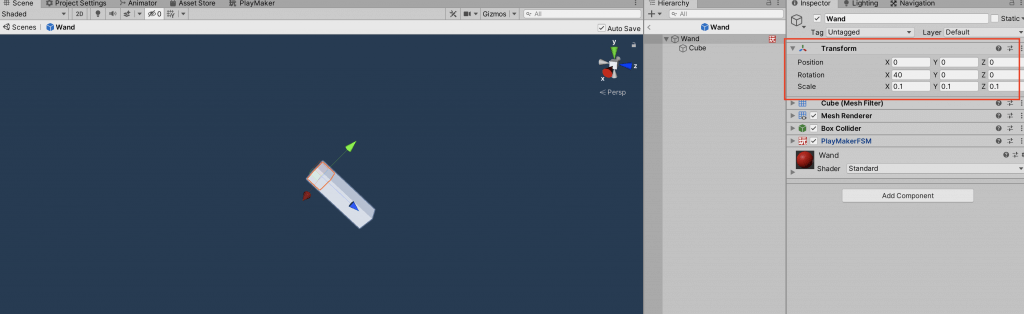
次に、VRで見たときに違和感のない大きさになるよう、杖の大きさを調整する必要があります。
また、持ち手となってほしい部分にWandが来るように位置を調整します。
以下の画像のようにオブジェクトのプロパティを設定してください。
このような構造にしたのは、後述のSetParentアクションで持ち手を丁度良い位置に設定するためです。
後ほどもう少し詳しく説明します。
これで、杖の作成は完了です。
杖をコントローラに追従させる
次に、PlayMakerを使って杖がコントローラーに追従するよう設定します。
流れとしては
- 最初にコントローラーのオブジェクトを取得
- オブジェクトがクリックされた時、Get Positionでコントローラーの座標を取得
- Set Positionで杖の位置をコントローラーの座標に移動
- Set Parentで杖をコントローラーの子オブジェクトにし、以後追従させる
以上の流れで実装します。
まずはFSMをWandオブジェクトに追加し、混乱しないようState1の名前を「Initialize」に変更します。
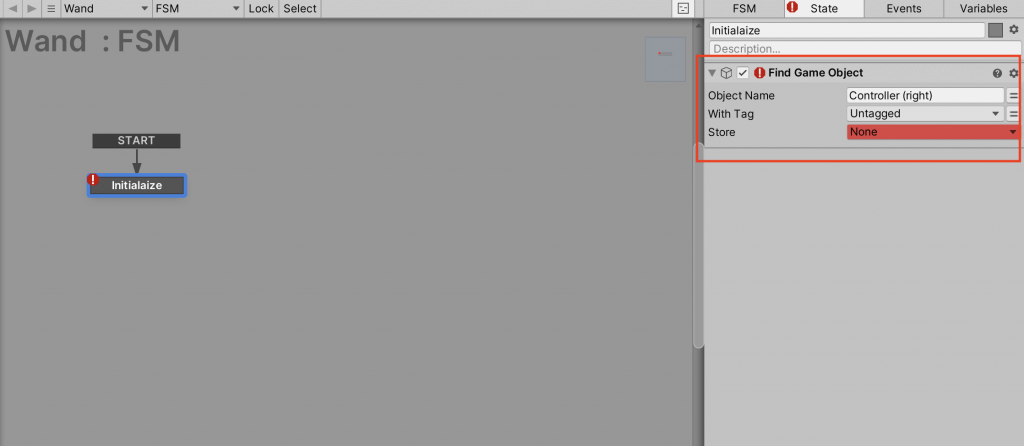
InitializeにFind Game Objectアクションを追加し、Object Nameに「Controller (right)」を指定してください。
1文字でも間違えると機能しないため注意してください。
Controller と(right)の間には半角スペースが入ります。
また、(right)の後にスペースなどが入らないようにしてください。
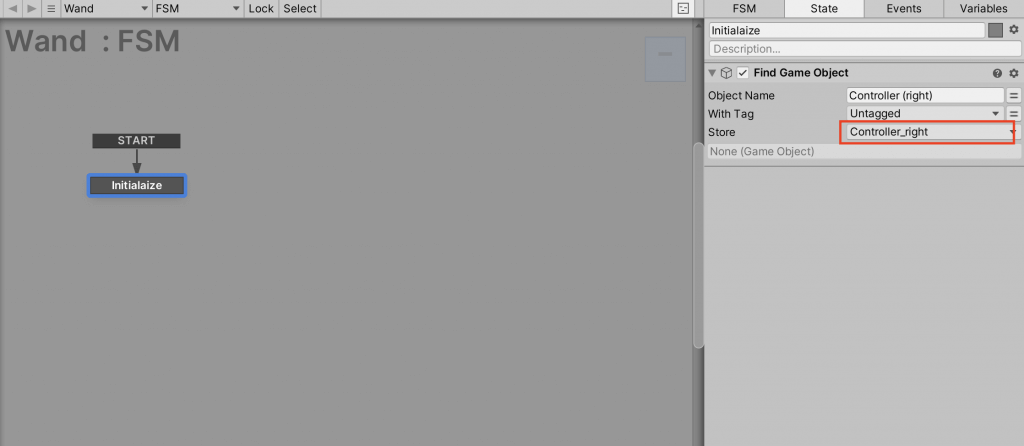
その後、Store Objectの部分に右コントローラーを保存する変数名を記述します。
今回はController_rightとしました。この変数名はなんでも構いません。
これで、右コントローラーを取得し、変数に格納できました。
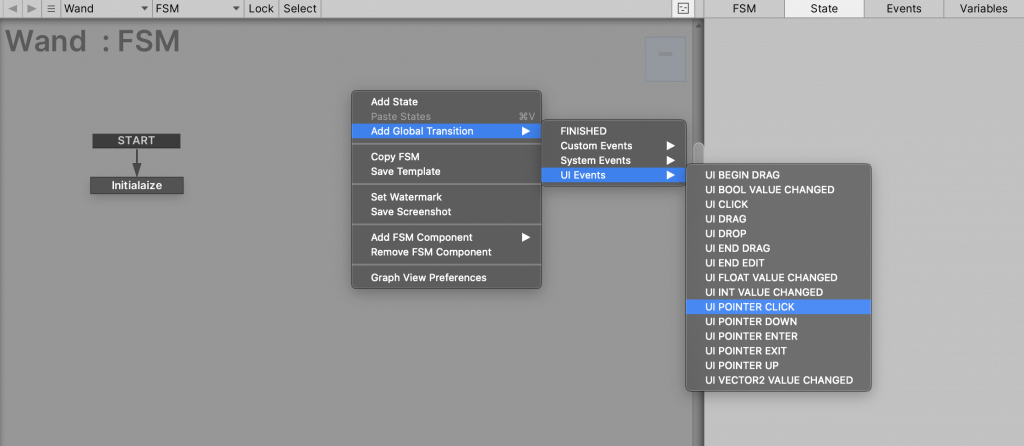
次に、FSM内で左クリックしAdd Global TransitionからUI Events > UI POINTER CLICKを追加します。
このイベントは、オブジェクトがクリックされたことを検知できるイベントです。
わかりやすくするため、UI POINTER CLICKから繋がるState名を「OnClick」に変更してください。
このStateで追従するまでの設定をします。
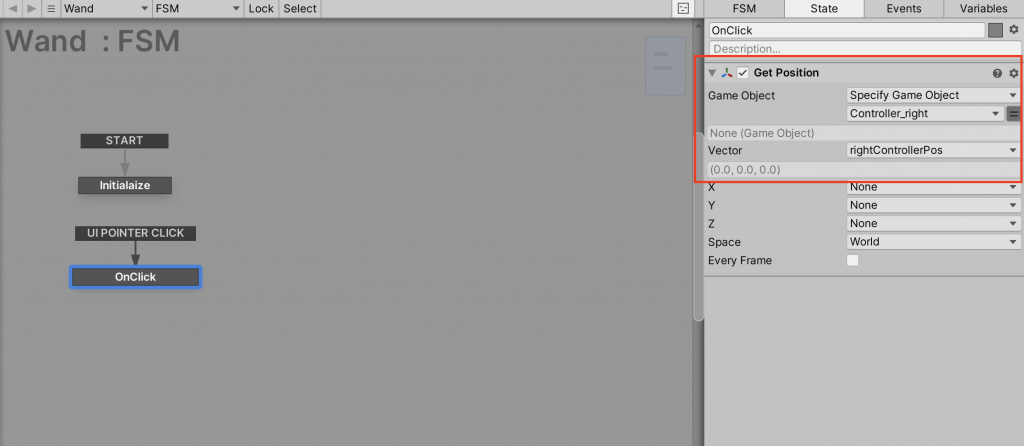
まず、Get Positionアクションを追加し、先ほどのControler_rightの座標を取得して、変数に格納します。
Game Objectの部分を Specify Game Objectに変更し、Controller_rightを指定します。
そして、「rightControllerPos」という名前のVector3型の変数として格納します。
これで、座標を取得できました。
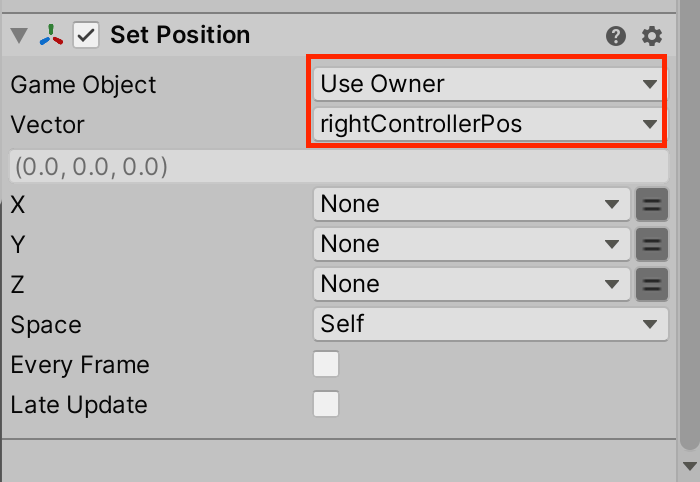
次にSet PositionアクションをGet Positionアクションの下に追加し、Game ObjectはUse Ownerのまま、Vectorの部分に直前のrightControllerPosを指定します。これで、コントローラーの位置に杖が移動します。
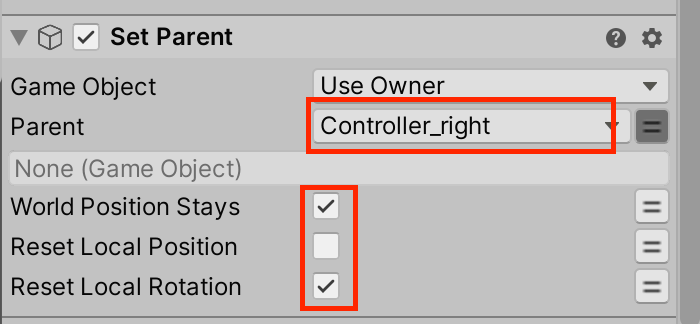
最後にSet ParentアクションをSet Positionの下に追加し、ParentにController_rightを指定します。
そして、World Position StaysとReset Local Rotationにチェックを入れてください。
PlayMakerの使用しているバージョンによって「World Position Stays」の項目がないことがあります。その場合は、Reset Local Rotationにのみチェックを入れてください。
これで、杖が右コントローラーに追従するようになりました。
シーン内にて右コントローラーで杖を選択してください。
Set Parentアクションでは、子オブジェクトが親オブジェクトの中心に来るように配置されます。
持ち手の部分を子オブジェクトにして、杖の中心部分ではなく持ち手の中心が追従するように設定しています。
杖からRayを飛ばす
次に、杖の先からRayを飛ばせるようにPlayMakerを設定します。
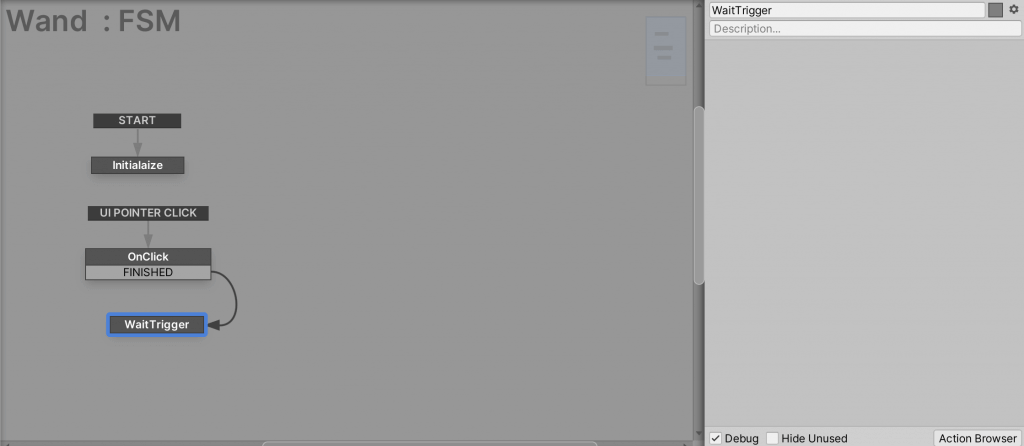
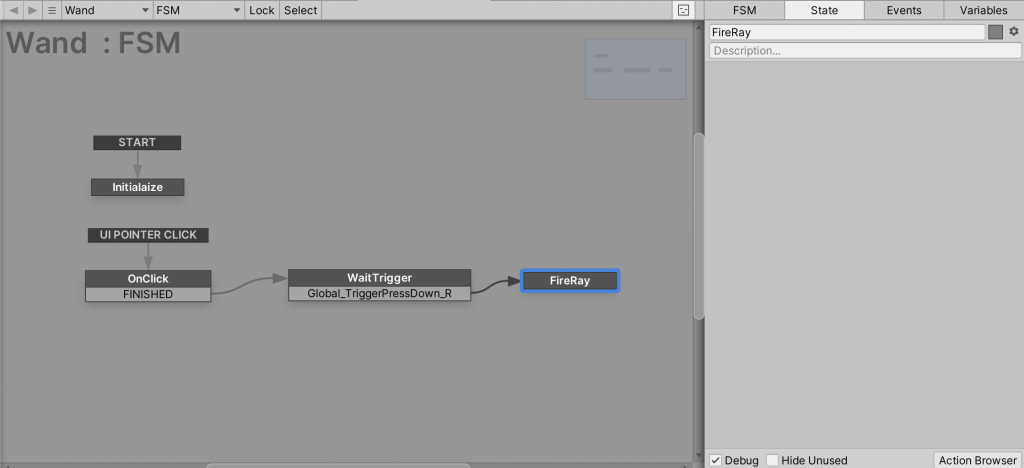
まず、新しくStateを作り、OnClickの遷移先として設定します。
OnClickからのTransition EventはFINISHEDにします。
このStateでコントローラーのトリガー入力を受け付けるため、名前を「WaitTrigger」としてください。
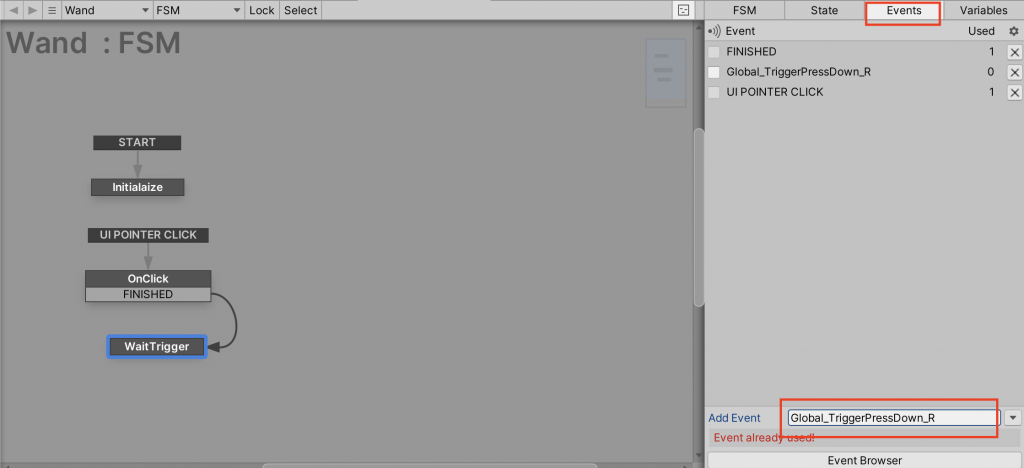
次に、トリガー入力のイベントを作成します。
Eventタブ > Add Eventから「Global_TriggerPressDown_R」という名前のアクションを追加してください。
こちらも1文字でも間違えると正しく動作しません。注意してください。
イベントを作成後、Transition EventとしてGlobal_TriggerPressDown_Rを設定し、新しくStateを追加して遷移先に設定します。
このStateでRayを発射するので、名前を「FireRay」としてください。
ここからFireRayを設定していきます。
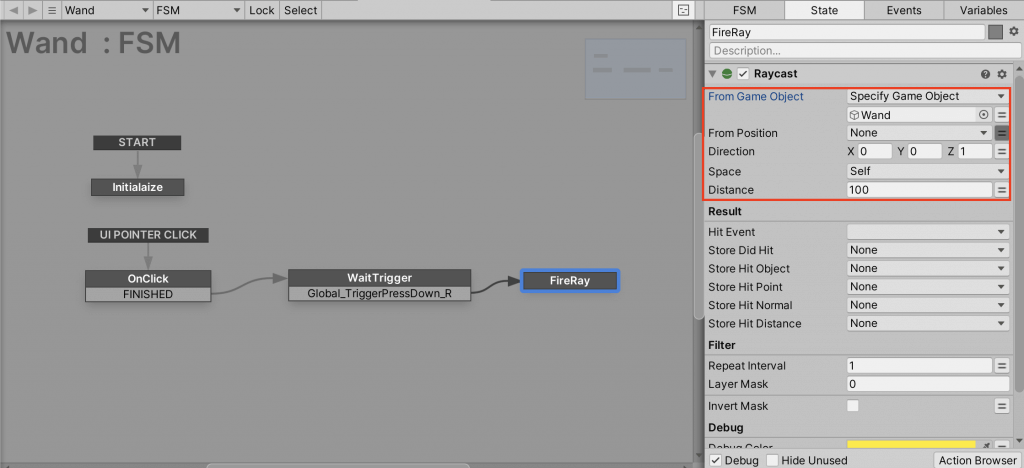
RayCastというアクションを追加してください。このアクションでRayを発射します。
From GameObjectの部分にWand自身を、DirectionをZ方向に設定します。
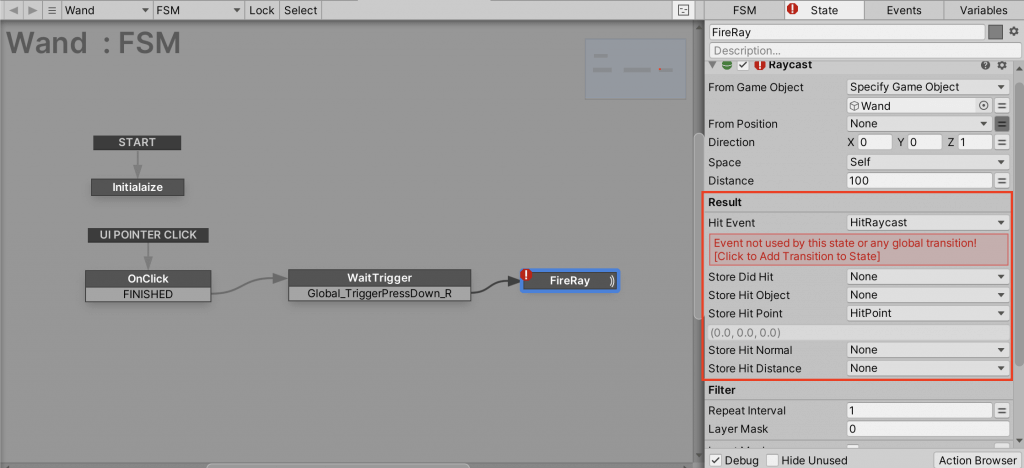
Result内のHitEventの部分で、Rayがオブジェクトに衝突した時のイベントを設定できます。
新しくHitRaycastイベントを作り、このイベントを呼び出すようにしましょう。
また、StoreHitPointの部分で衝突した場所の座標データを取得できます。
新しくHitPoint変数を作り、この変数に座標データを格納します。
以下のようにRaycastアクションを設定できていれば問題ありません。
Rayが衝突した位置にパーティクルを生成する
最後に、HitPointに格納した座標データをもとに、パーティクルを生成します。
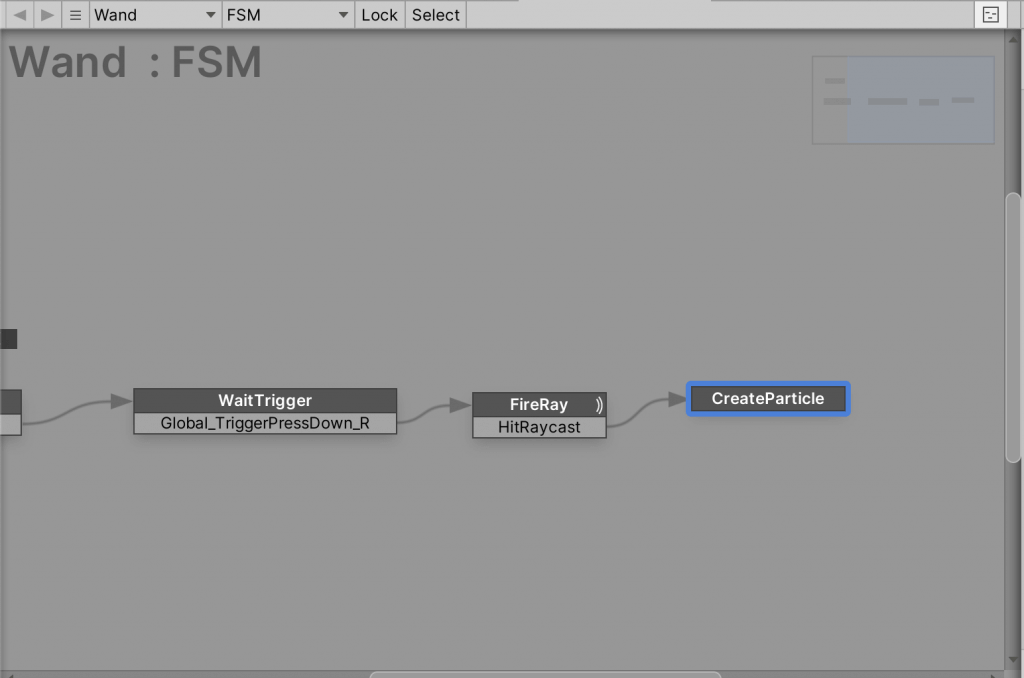
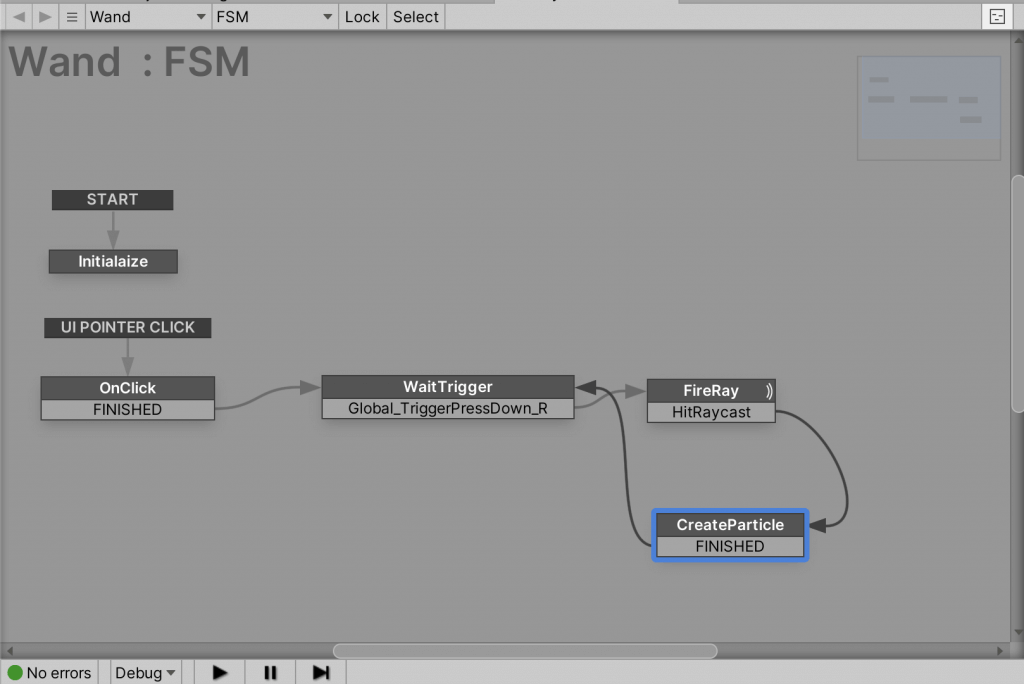
FireRayからTransition EventとしてHitRaycastイベントを設定し、遷移先のStateを作ります。
遷移先でパーティクルを生成するので、Stateの名前は 「CreateParticle」とします。
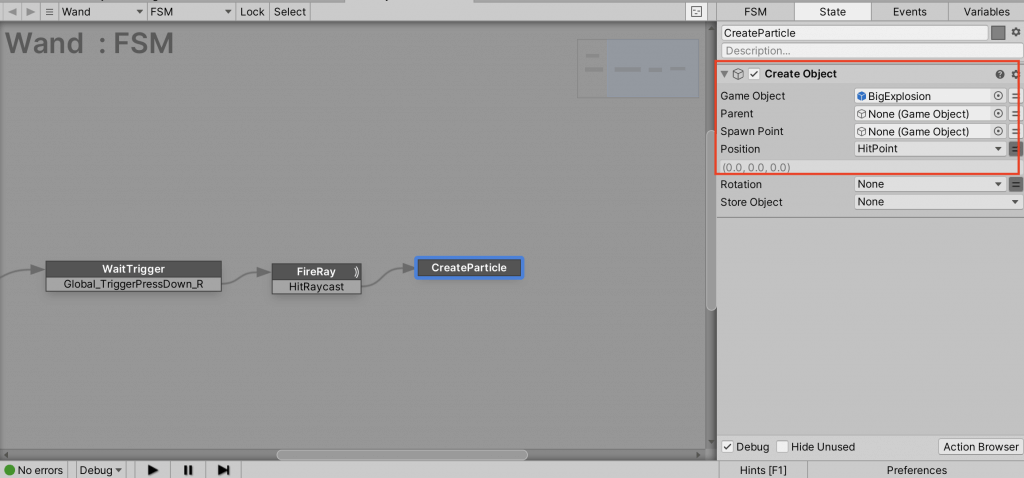
CreateParticleにCreate Objectアクションを追加してください。
アクションのGame Objectの部分に生成したいオブジェクトを指定します。
今回は爆発魔法ということで、用意したEffect Exampleの中の
Fire & Explosion Effects > Prefabs > BigExplosionを生成するオブジェクトに設定します。
Positionには生成する場所を指定します。
先ほど作った、HitPositionをここに設定しましょう。
そして、Transition EventとしてFINISHEDを追加し、遷移先をWaitTriggerに指定します。
これでパーティクルの生成後、また入力を受け付けられます。
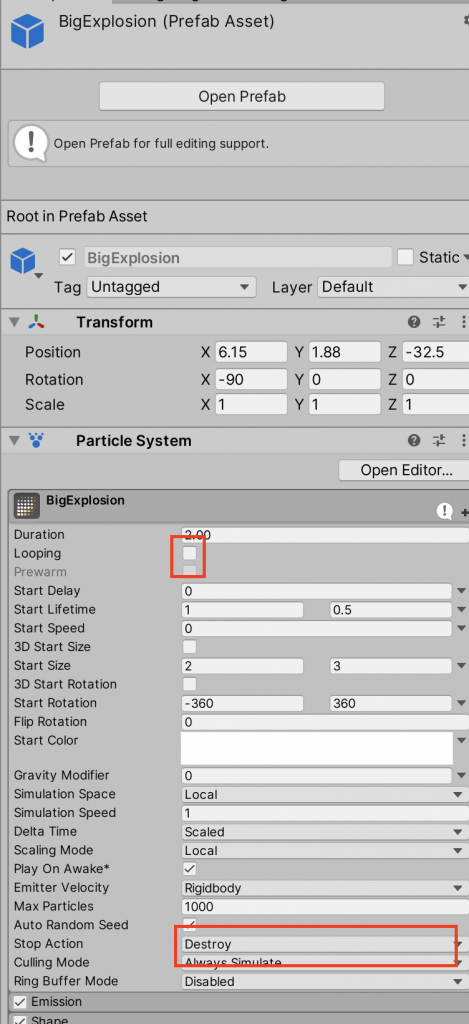
初期設定だと、パーティクルがループするようになっているので設定を変更します。
Big Explosionを選択し、Particle Systemコンポーネントを表示します。
Loopingのチェックを外し、Stop ActionをDestroyにします。
これで、トリガーを押した時に爆発パーティクルが遠くに生成できるようになりました!
もしうまくいかない方は、コントローラーの名前やトリガーイベントの名前が間違っていないか再度確認してみてください。
また、STYLYの公式ドキュメントにより詳細な説明が載っているので参考にしてみると解決するかもしれません。
STYLYにアップロードする方法
完成した杖をプレハブとしてSTYLYにアップロードしましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
今回はUnityのRayをPlayMakerで扱う方法について解説しました。
さまざまなことに応用できる機能なので、ぜひ皆さんの創作にも活用してください。