この記事では映像や画像にエフェクトをかける「ポストエフェクト」とUnityでポストエフェクトを実装するためのアセット「Post Processing」について解説します。
動作に関する注意事項
STYLYで利用可能なアセットについて
- Postprocessing Stack V2
- Steam版STYLYアプリ (PC向けVR)、STYLYモバイルアプリでは利用可能です。
- スタンドアロンVR版STYLYアプリでは利用できません。
- Sceneアップロードだけでなく、PrefabのみのアップロードでもシーンにPost Processingが反映されます。
- PostProcessVolumeを持つオブジェクトが存在している場合のみ、CameraにアタッチされたPostProcessLayerが有効化されます。
より詳細に知りたい方はこちらのSTYLY DOCUMENTをご参照ください。
ポストエフェクトとは「カメラに映る情報(3Dモデル,ライト,etc)を、ディスプレイに描画(レンダリング)した結果」に、エフェクト(フィルター)をかけることを指します。
カメラアプリの「SNOW」や、画像編集ソフト「Photoshop」をイメージしてください。
UnityではUnityが用意するPost Processing StackをPackage Managerからダウンロード・インポートすることで使用できます。
要約すると
- ポストエフェクト
- フィルターやエフェクト効果そのもの
- Post Processing Stack v2
- UnityやSTYLYでポストエフェクトを再現するために必要なアセット
とイメージすると理解しやすいと思います。
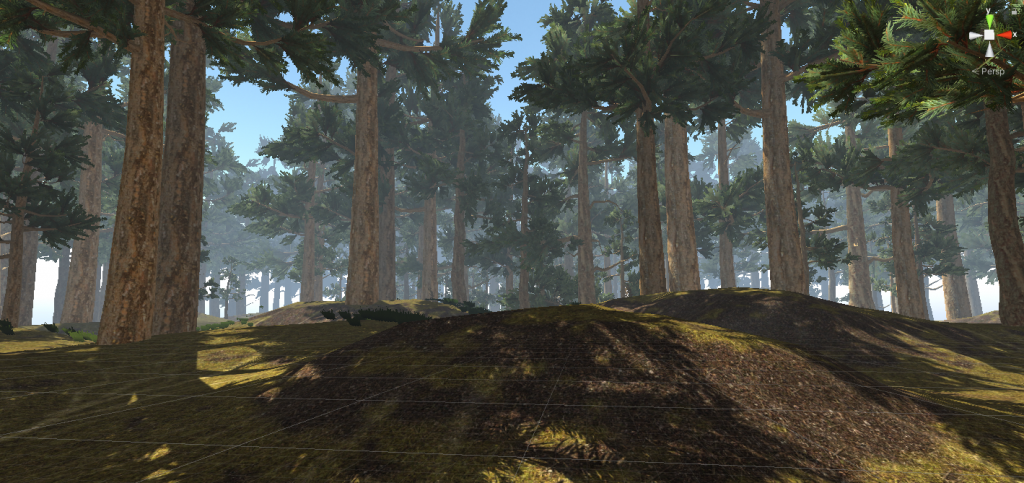
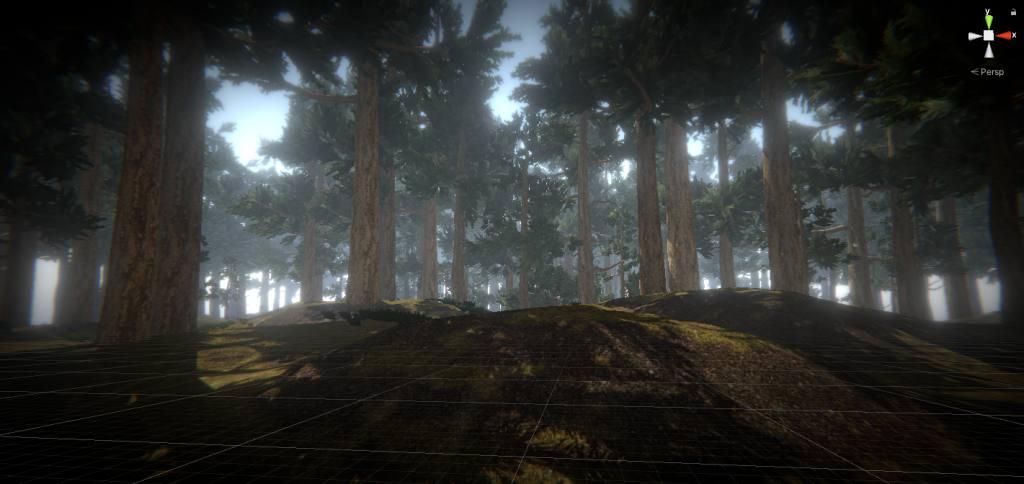
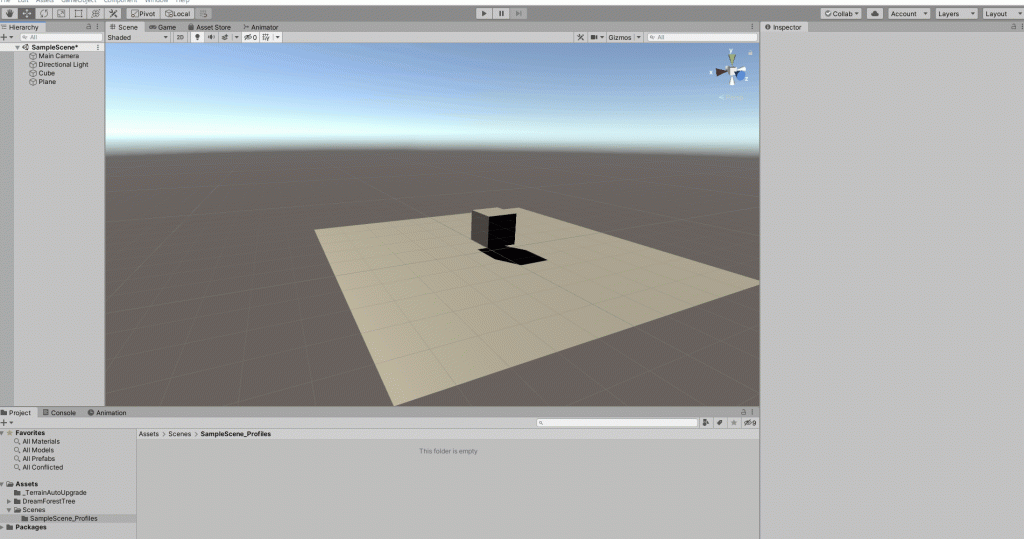
具体的には下の画像のような画面効果を付与することができます。
(木々の3DモデルはUnityのフリーアセットDream Forest Treeを使用)
簡単な手順でグラフィックのクオリティが一気に向上するのでマスターしましょう!
サンプル
Post Processingを利用した空間です。体験してみてください。
プロジェクトへインポートする
Package Managerを使用してインポートします。
まずはPost Processing Stack v2をプロジェクトへインポートしましょう。
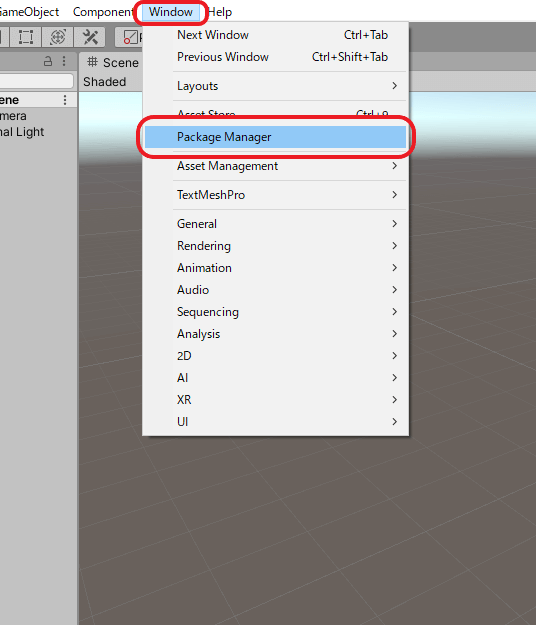
Unity上部のWindowタブからPackage Managerをクリックします。
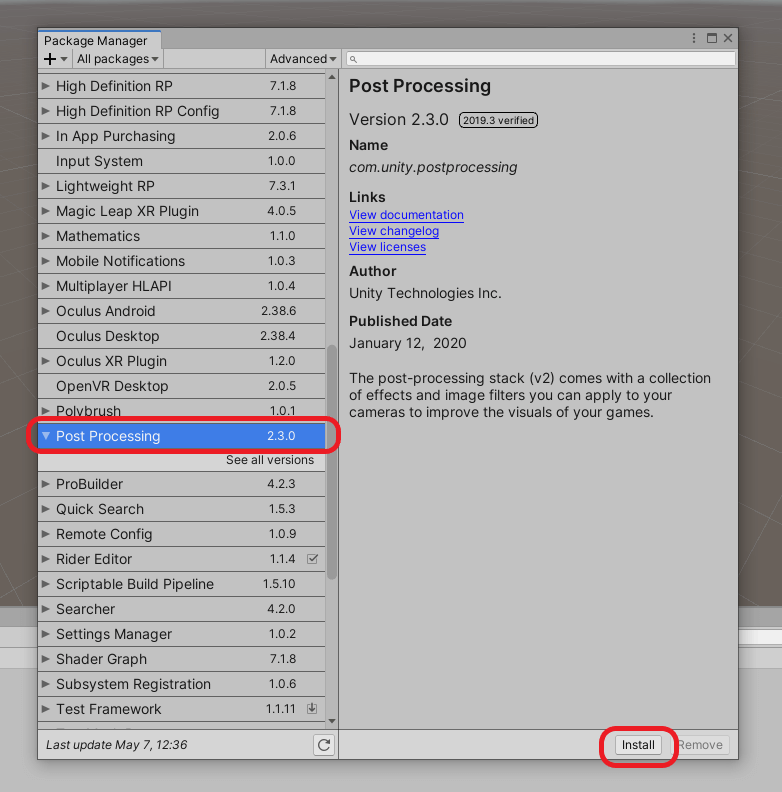
Package Managerが開いたらAll Packagesの中からPost Processingを選択し、右下のInstallボタンをクリックしインストールします。
インストールが完了するとチェックマークが表示されます。
Post Processing Stackを実際に使ってみよう
事前準備
実際にPost Processing Stack v2をシーンに導入してみましょう。
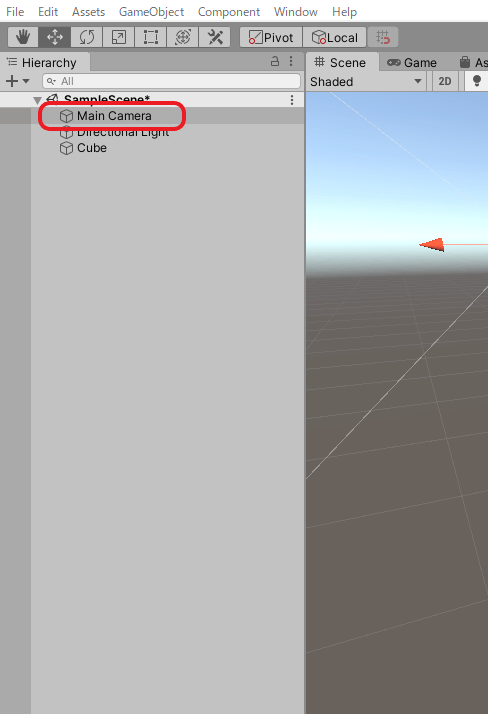
ヒエラルキーウィンドウ(以下、ヒエラルキー)上のMainCameraを選択します。
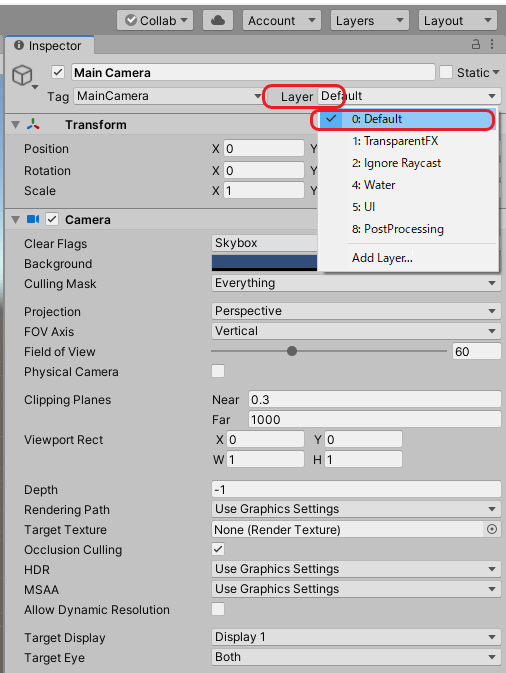
MainCameraのインスペクターウィンドウ(以下、インスペクター)の上部にあるLayerをクリック後、表示される中からDefaultをクリックしてください。(初期状態ではDefaultが選択されています)
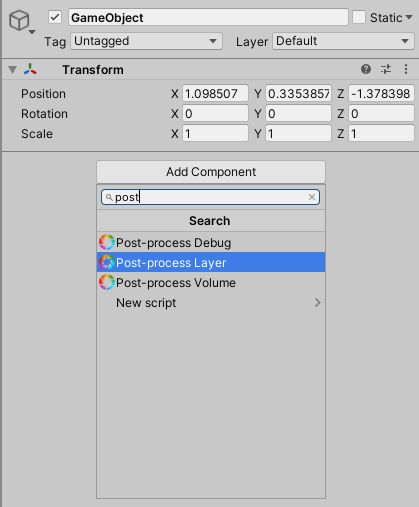
MainCameraのインスペクターに戻り、下のadd Componentをクリック後、表示される検索バーにPostと入力し、Post-Process Layerをクリックします。

Post Processing Layer
するとインスペクターにPost Process Layerコンポーネントが追加されます。
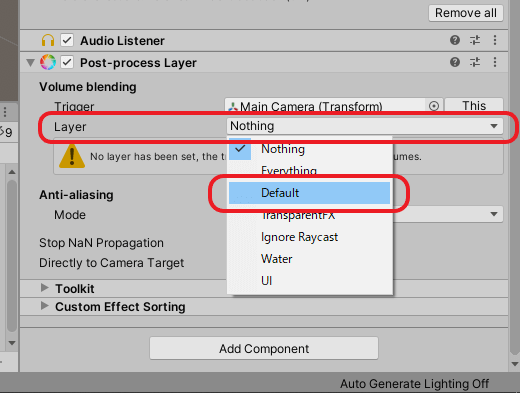
Post-Process Layer内のLayerタブをDefaultに変更します。
次はPostProcessの画面エフェクトを管理するオブジェクトを作成します。
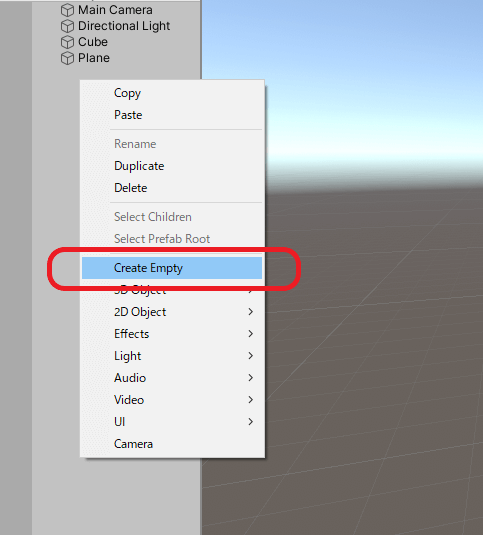
ヒエラルキー上で右クリック→Create Emptyで新しいGameObjectを配置します。
生成したGameObjectのインスペクターからadd Componentをクリック。
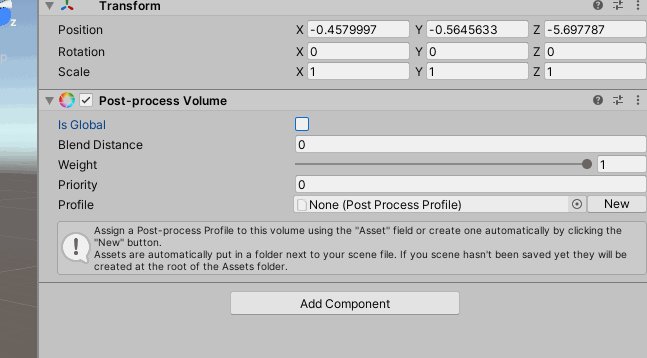
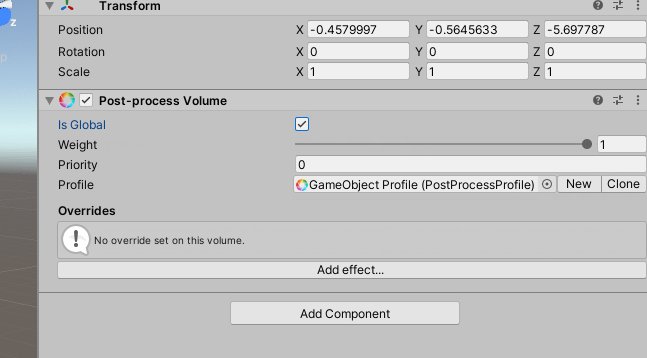
検索バーにPostと入力し、Post-Process Volumeコンポーネントを追加します。
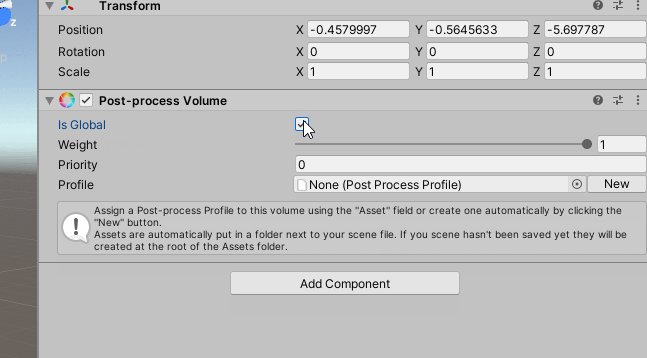
追加したPost-Process Volume内のIs Globalのチェックボックスをオン。
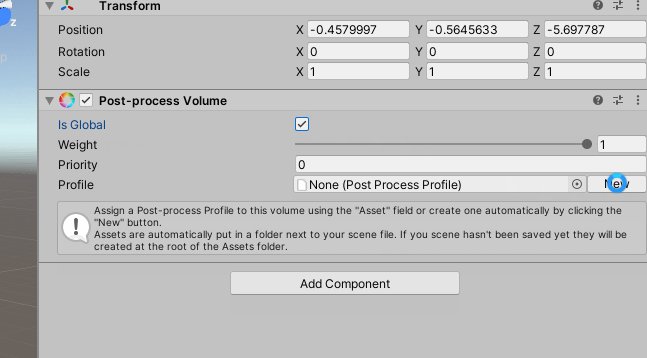
Profile項目の右側にNewボタンがあるのでクリックします。
以上で下準備は終わりです。
さっそく、ポストエフェクトを追加してみましょう!
エフェクトの紹介
Post Processing Stack v2には数種類の画面エフェクトが用意されています。
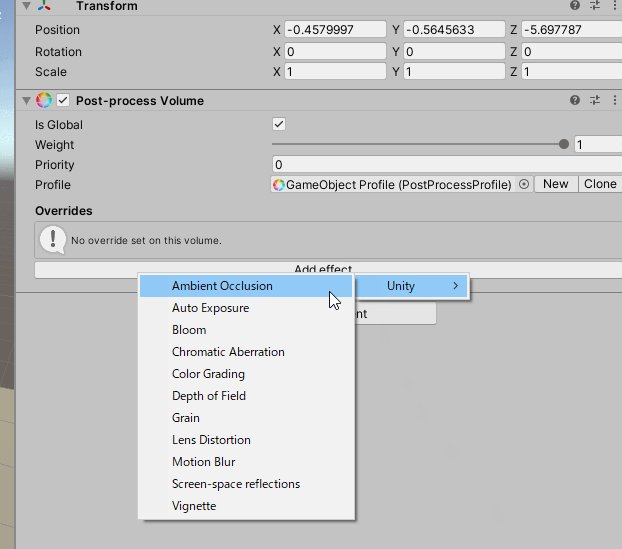
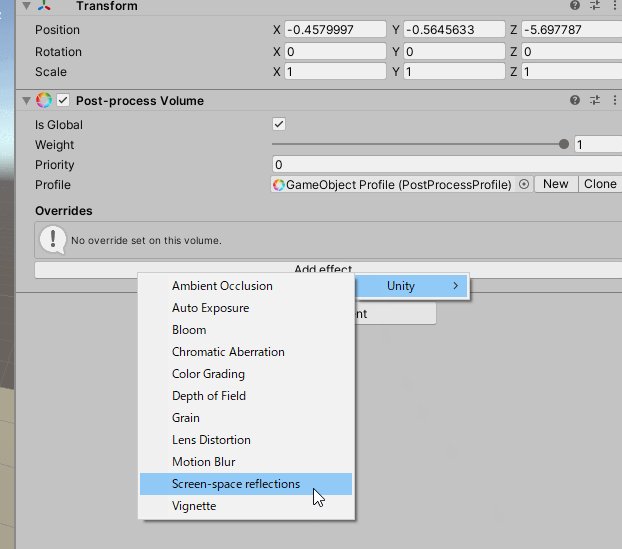
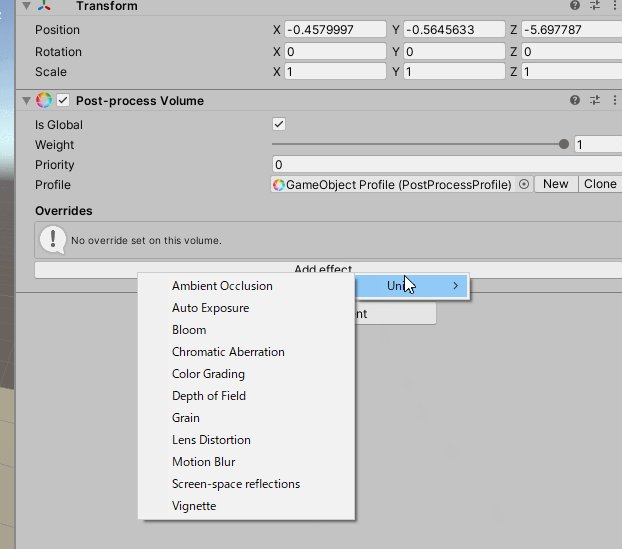
Post-Process Volumeの「add efect…」をクリック、さらにUnityを選択するとさまざまなエフェクトが表示されます。
一つずつ紹介しますが、中にはVRと相性の悪いProfileが存在します。
- Depth Of Field
- Motion Blur
- Chromatic Aberration
- Grain
- Vignett
などは設定値によってはVRと相性が悪いので注意が必要です。
また、「Screen Space Reflection」はSTYLYで使用できません。
以上に注意して各エフェクトの効果を見ていきましょう!
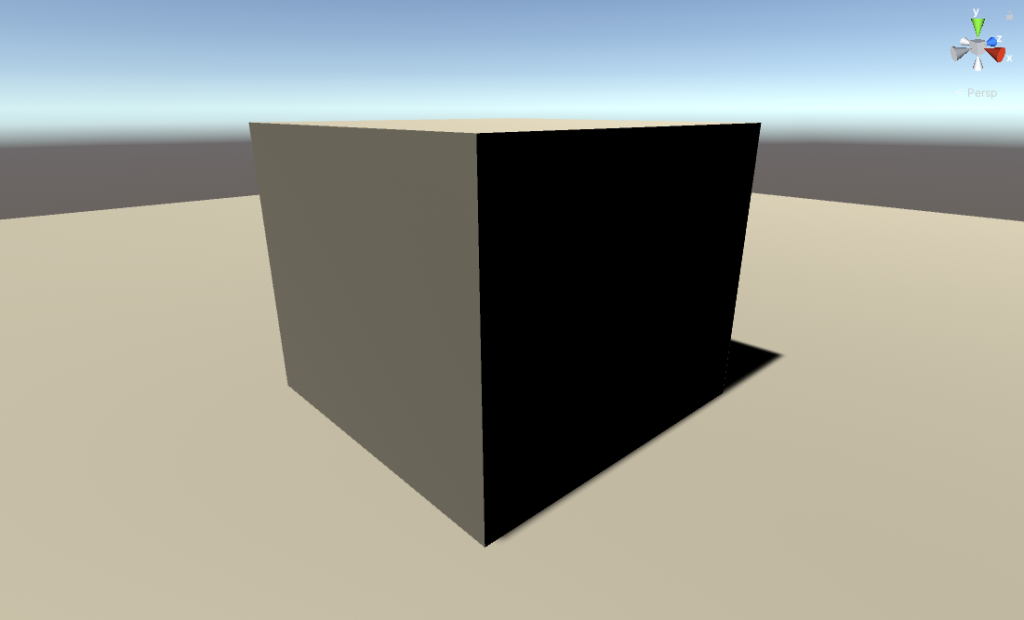
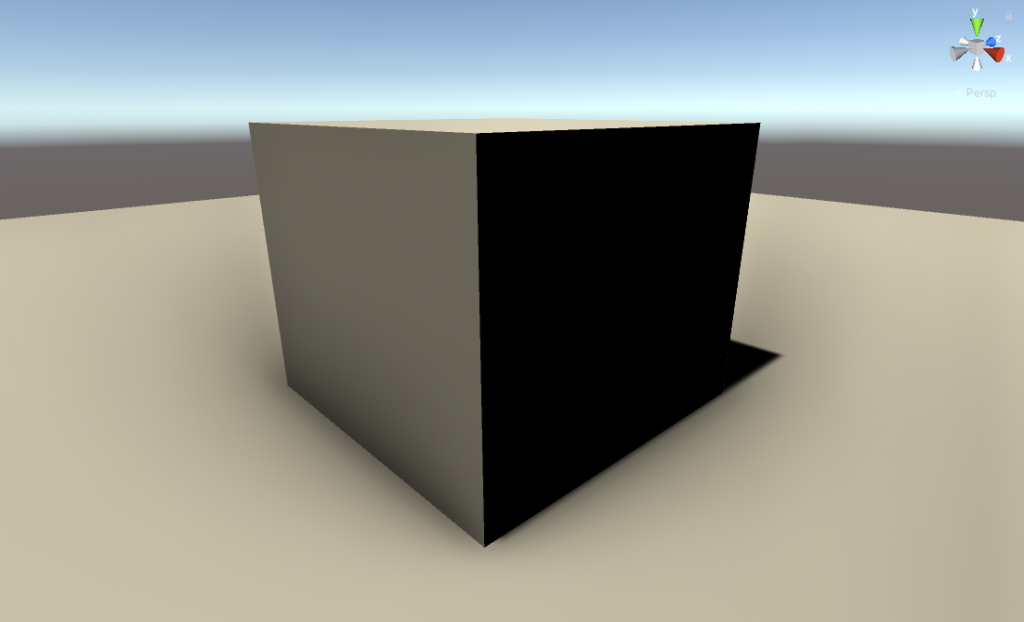
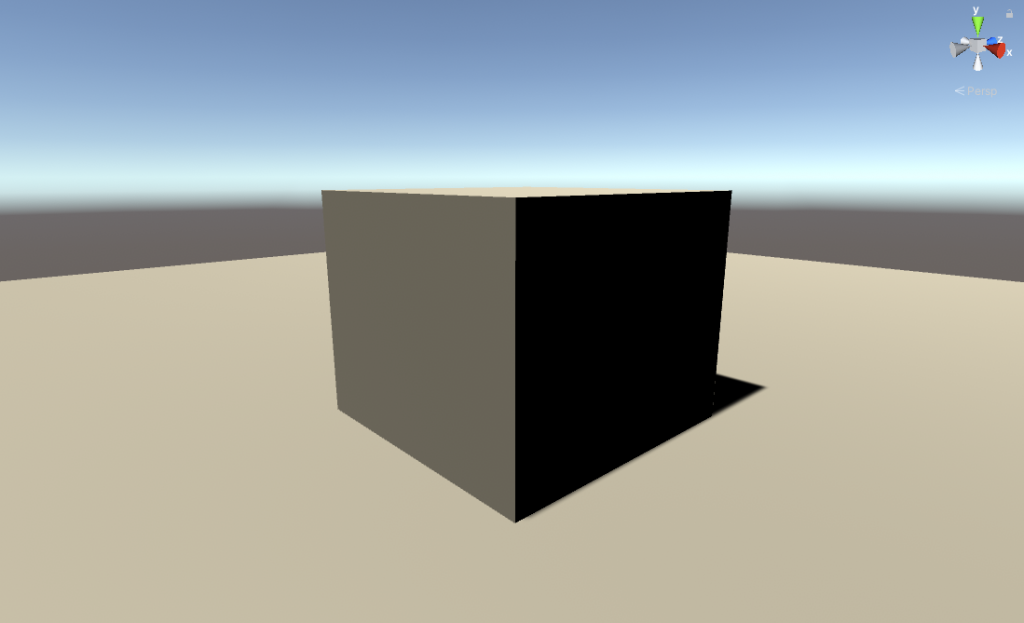
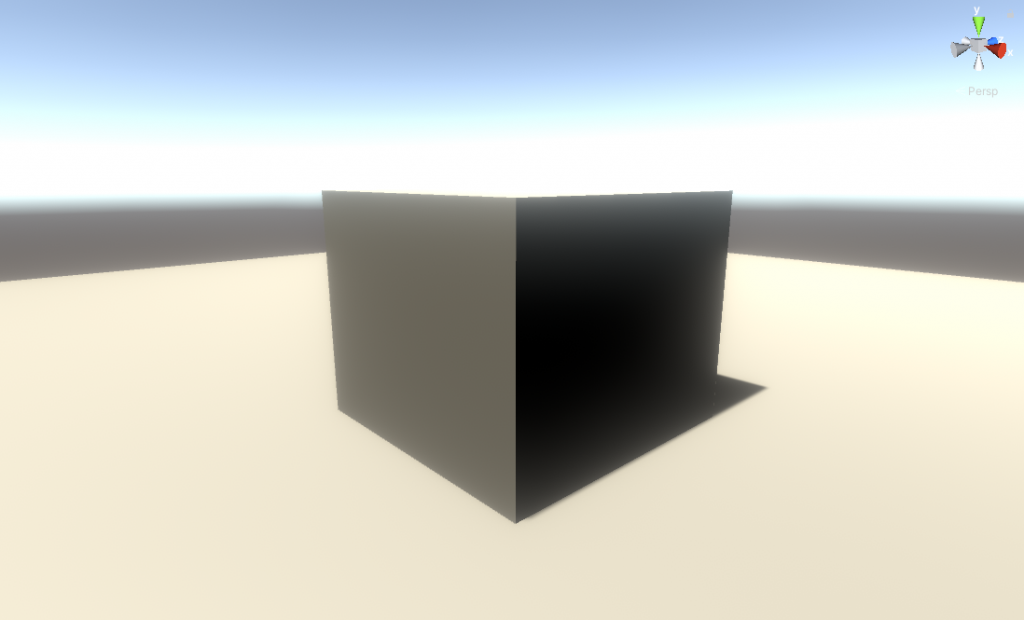
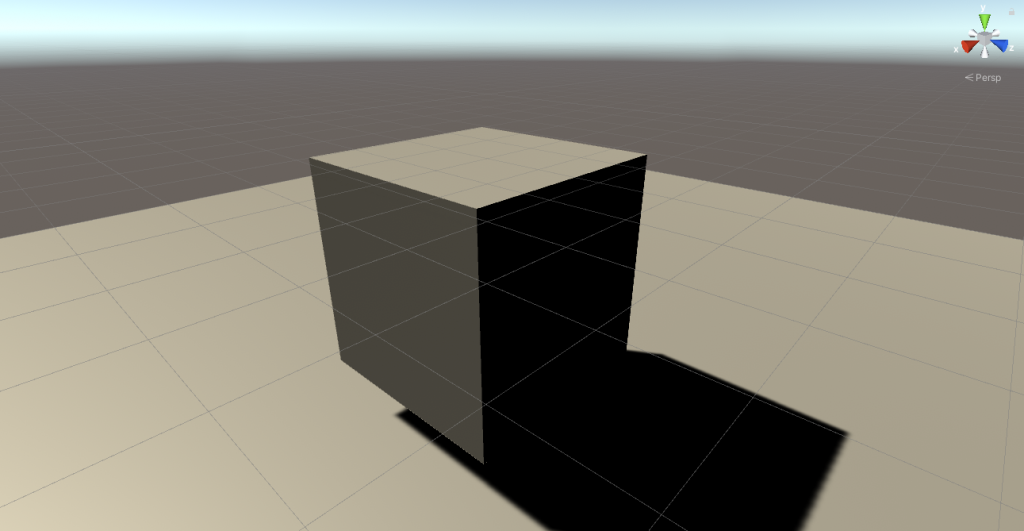
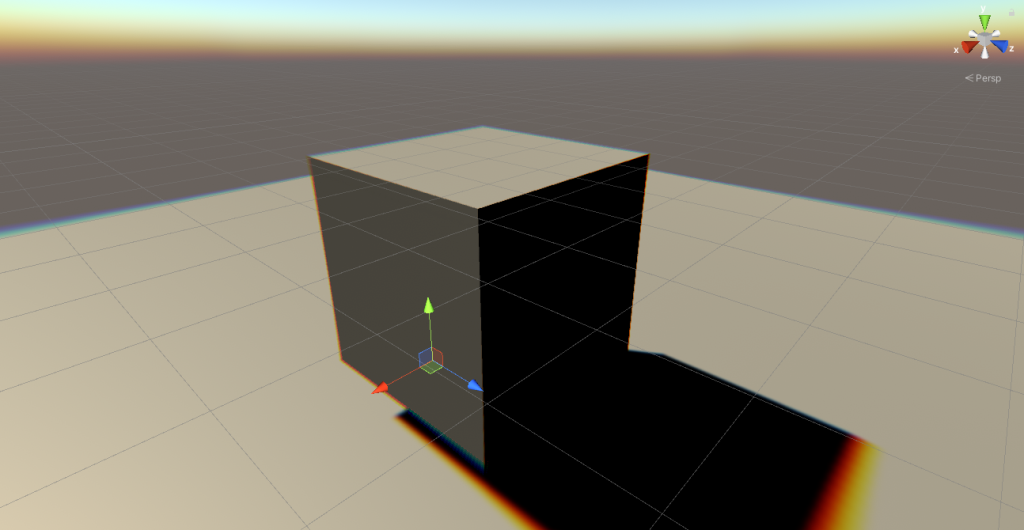
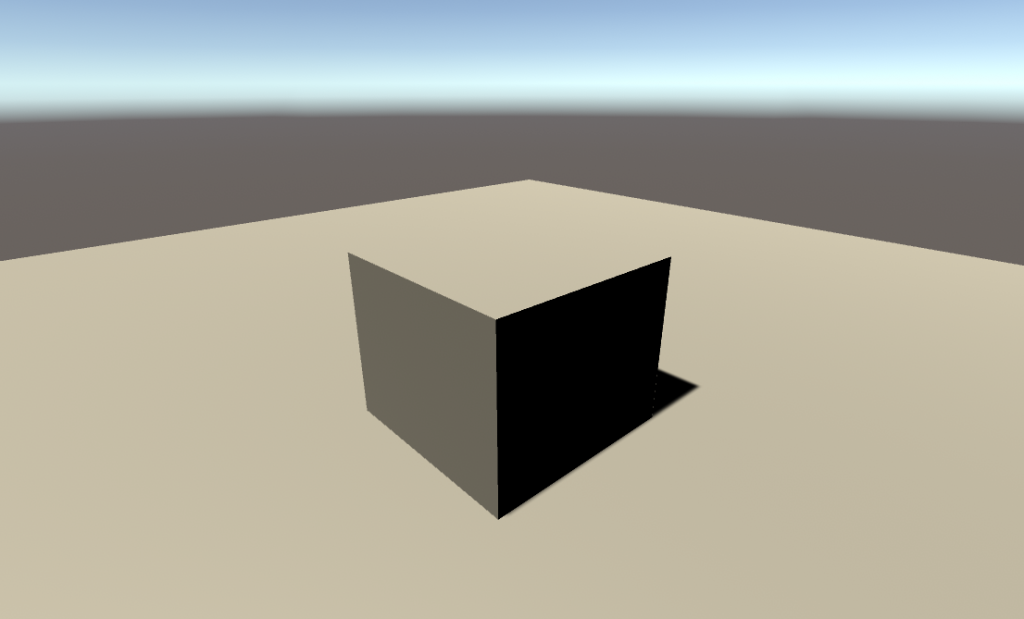
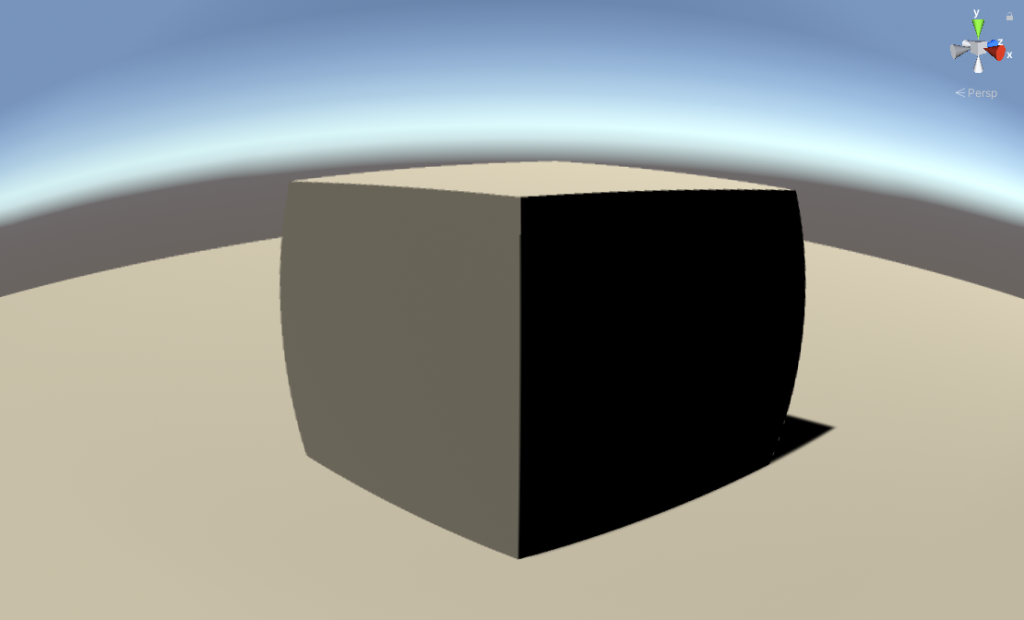
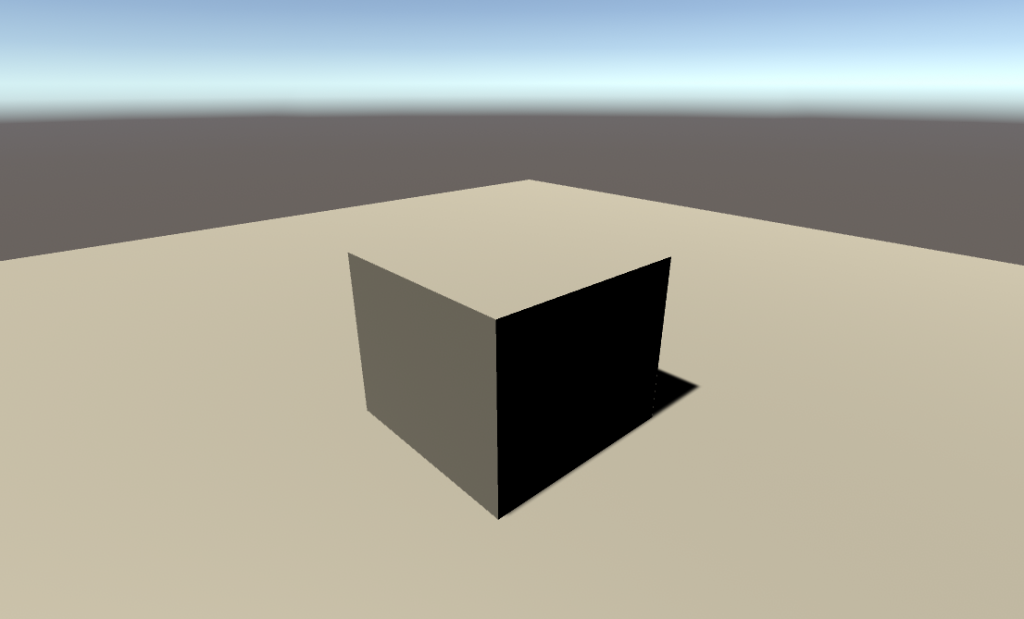
【Ambient Occlusion】
オブジェクトの角や隅などに影を落として「現実」のように見せる画面エフェクト。
学校の教室や街など現実の空間をVRで再現する場合など有効なエフェクトです。
【Auto Exposure】
自動露出調整が可能なエフェクト。
暗い部屋から明るい部屋に移動した際に起こる暗順応、明順応を表現できるエフェクトです。
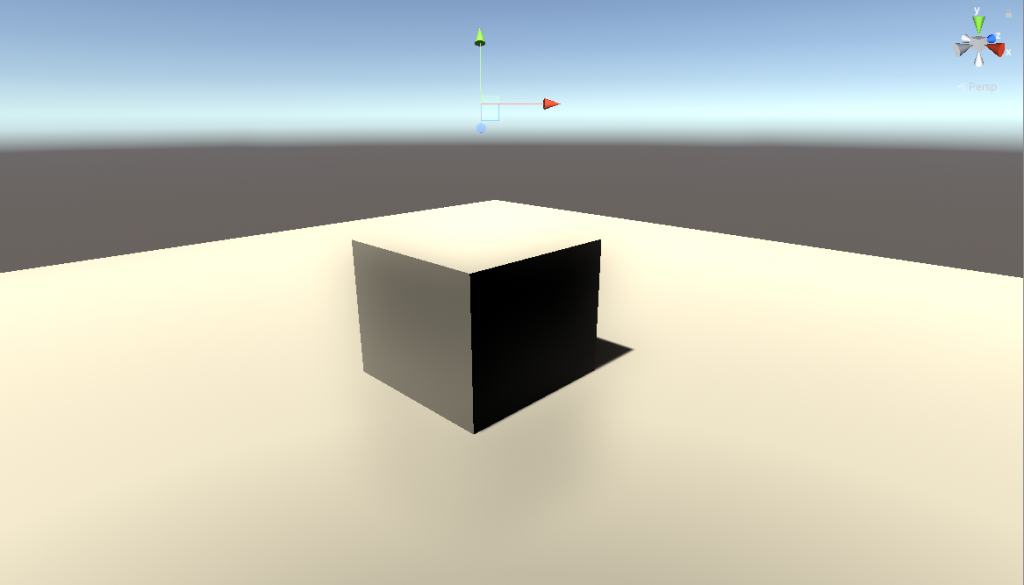
【Bloom】
光を強調することのできるエフェクトです。
暗い空間で特定の物を光らせたり、「ネオン」の表現が得意なエフェクト。
恐らく最も使用頻度の高いエフェクトの一つで、これさえマスターできたらどのような空間もかなり見栄えが良くなります。
(※後に詳しく解説)
【Chromatic Aberration】
色収差を表現できるエフェクト。
【Color Grading】
色調補正機能です。
夕焼けの空間では赤っぽく、夜の空間では黒っぽく画面に指定の色味を追加できます。
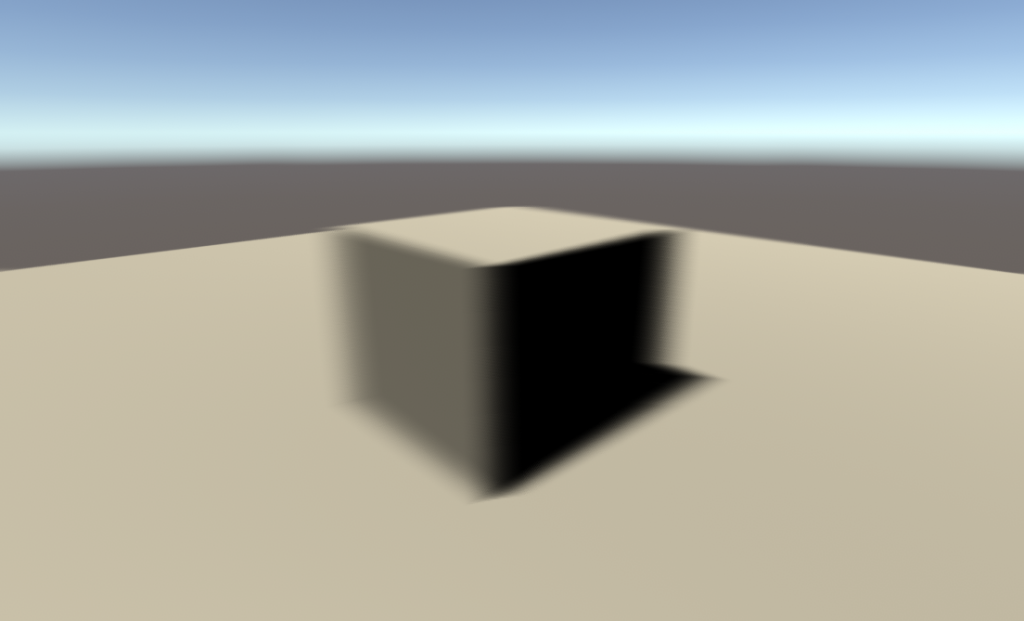
【Depth of Field】
現実のカメラで撮影した際の「ピント」を表現できます。別名「被写界深度」と呼ばれています
(※VRでは使用しない事をおすすめします)
【Grain】
画面にノイズを付与できるエフェクトです。
現実のカメラは暗い場所でノイズが乗りますがその効果を再現できます。
【LensDistortion】
レンズの歪みを再現できるエフェクトです。魚眼レンズのような表現ができます。
(※VRでは使用しない事をおすすめします)
【Motion Blur】
動いている部分にブラーを付与するエフェクト。スピード感など表現する際に使用されるエフェクト。
(※VRでは使用しない事をおすすめします)
【Screen Space Reflection】
(※STYLYでは使用不可)
リアルタイムで物体の「反射」を表現できるエフェクトです。
注意点としてレンダリングの設定がDeferredRenderingでないと使用不可、Cameraに映ってないものは反射しません。
【Vignette】
画面の端を暗くするエフェクト。
少しレトロな雰囲気を出したい時や空間を馴染ませる場合に使用します。
以上、簡単ではありますがPostProcessing Stack v2で使用可能なエフェクトの紹介でした。
これらのエフェクトを使用すると見栄えが良くなりますので、積極的に使用しましょう!
Bloomの紹介
実際にエフェクトの設定項目をみていきましょう。
最も画面効果の高いBloomをピックアップして紹介します。
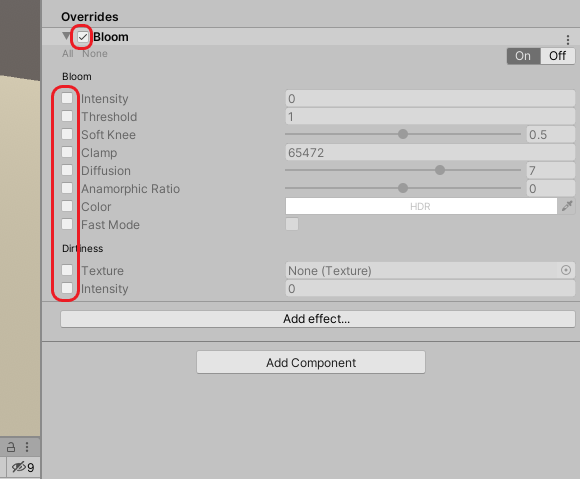
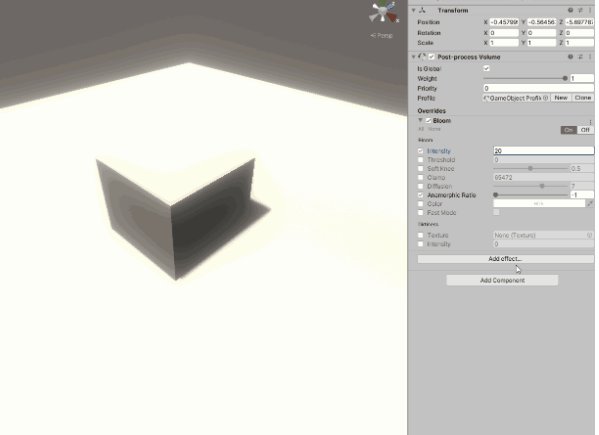
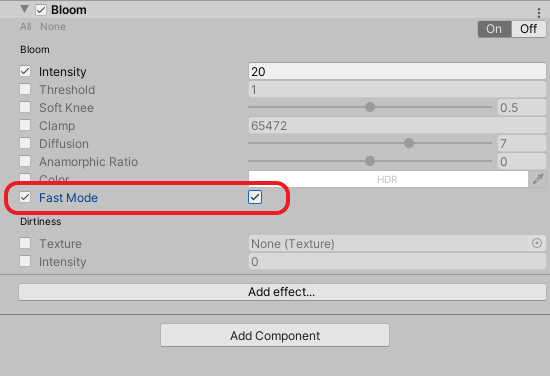
BloomをPostProcessVolumeに追加するとこのような表示になります。
初めに赤枠のチェックボックスをオンにしましょう。
(※必ずしも赤枠全てのチェックボックスをオンにする必要はありません。使用する項目のみオンにすることで負荷を軽減できます)
設定項目上部の「Intensity」から順に紹介します。
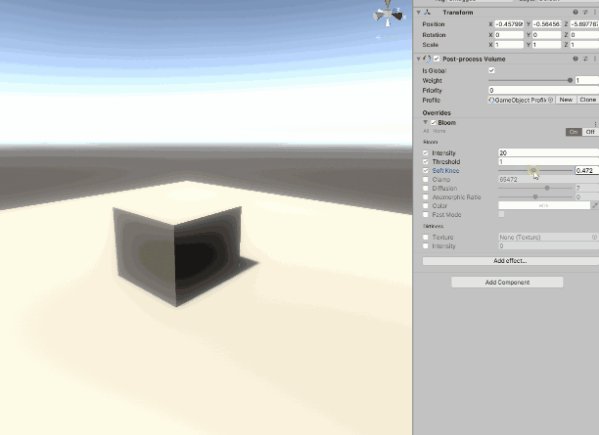
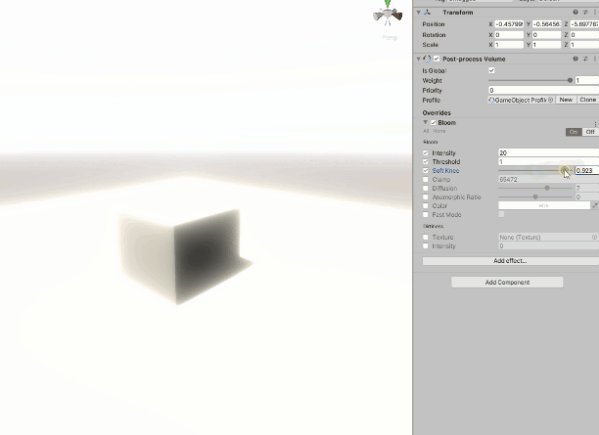
【Intensity】
光の強さです。この値を上げることでBloomの強度を強くできます。
自分の好みの値にしてみましょう。
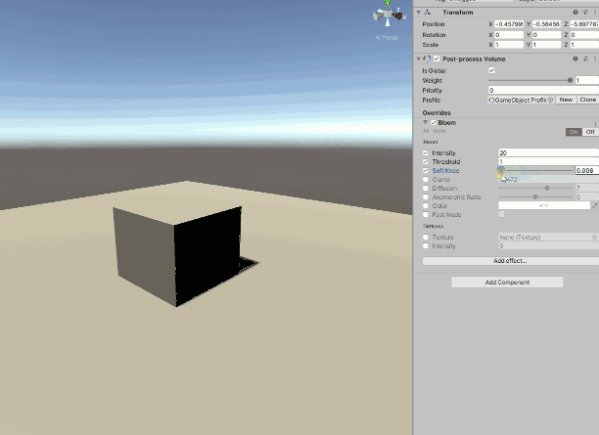
【Threshold】
閾値の項目です。ここで設定した値より満たない明るさの光には、Bloomを適用しません。
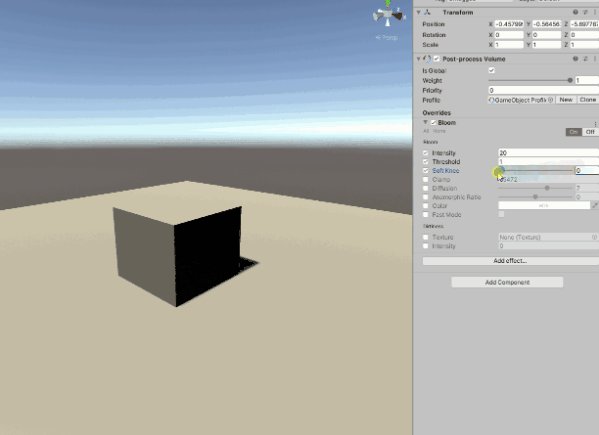
【Soft Knee】
「ソフト二―」と呼びます。0〜1の間で値を変更可能です。
値が1に近いほど、閾値を越えてなくても閾値に近ければエフェクトを適用します。
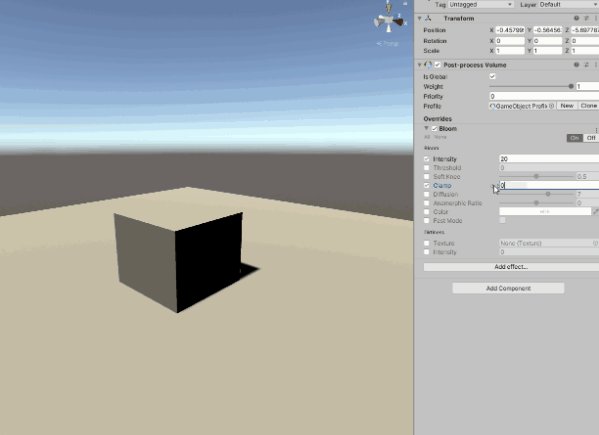
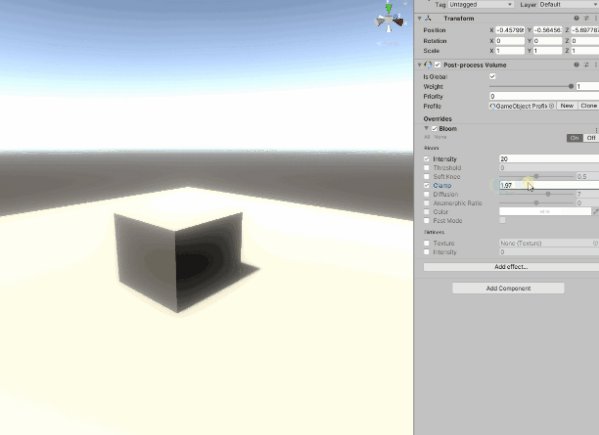
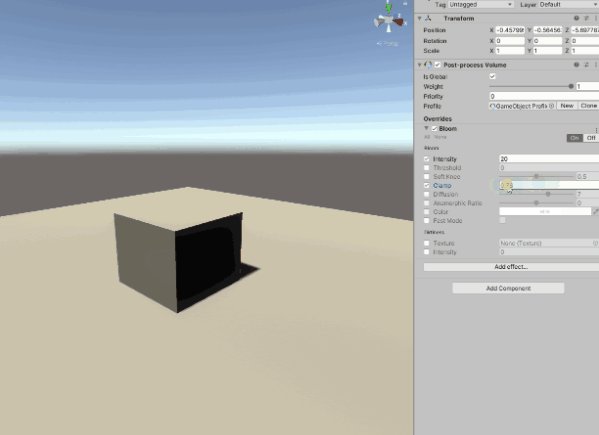
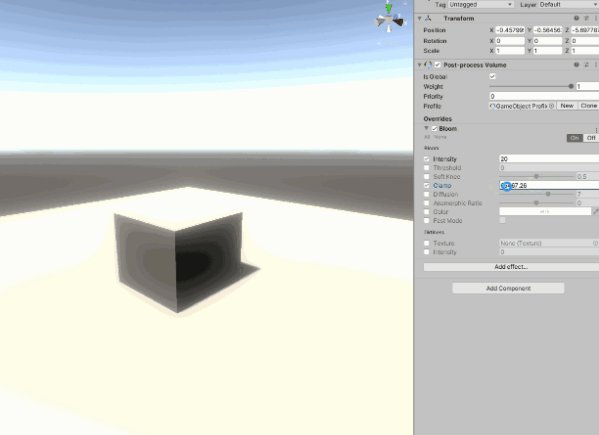
【Clamp】
ピクセルに対するBloomの量を設定する項目です。
【Diffusion】
光の拡散度を表現する項目です。1〜10の範囲で調整可能で1に近づくと拡散が少なく、10に近づくと画面全体に広がります。
【Anamorphic Ratio】
Bloomに与える歪みの割合を設定できます。Bloomの広がり方を-1〜0の値で縦方向、0〜1の値で横方向に設定できます。
【Color】
Bloomの色を設定できます。HDRのカラーピッカーを使用し指定の色味を与えられます。
【Fast Mode】
Bloomの描画クオリティを下げてパフォーマンスを優先します。
VRは描画負荷がかなり高いのでチェック入れて描画に問題なければオンにしましょう。
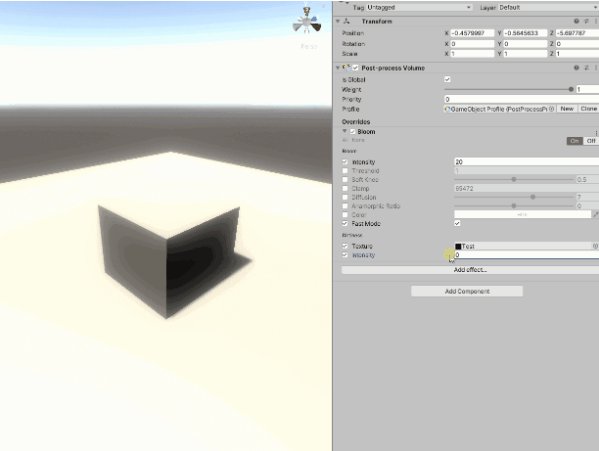
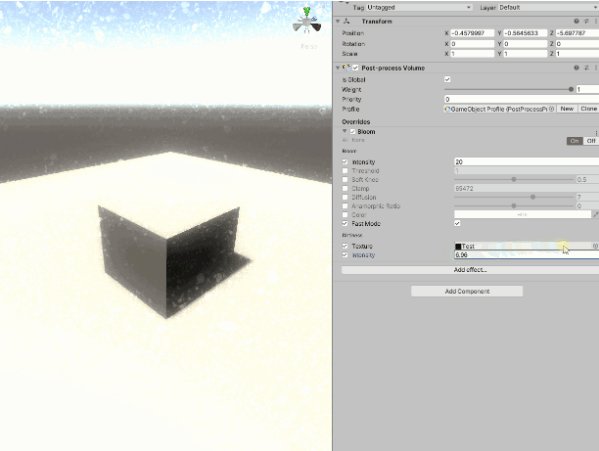
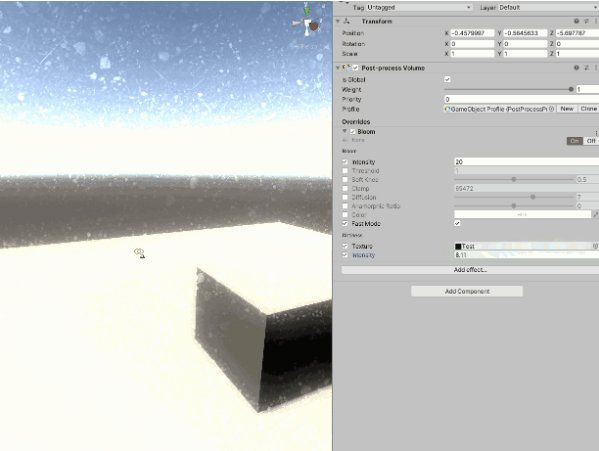
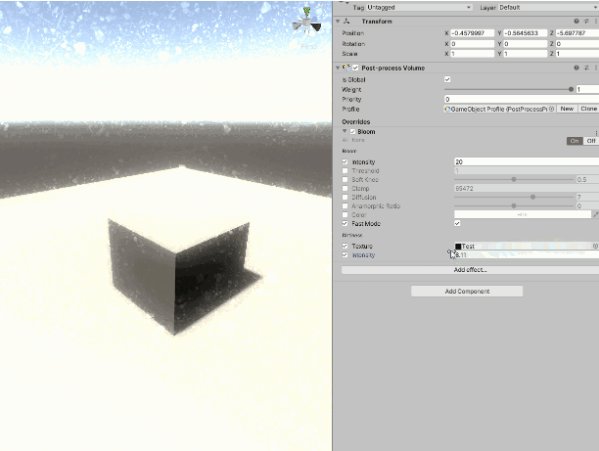
【Dirtiness】
レンズに付着した汚れやゴミを表現します。
Textureで画像ファイルを参照、Intensityで汚れの強さを調節できます。
以上、Bloomの紹介でした。
STYLYへアップロードする
作成したPost Processingのシーン、プレハブをSTYLYにアップロードしてみましょう。
STYLYのアカウント作成方法はこちら
UnityからSTYLYにプレハブをアップロードする方法はこちら
UnityからSTYLYにシーンをアップロードする方法はこちら
シーンやプレハブが重くてSTYLYにアップロードできない時の対処法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions