この記事ではSTYLYでPostProcessingを使用する方法を紹介します。 前回の記事でワープ移動できるようになったので、ワープしたときにPostProcessingを適用する仕組みを 作っていきたいと思います。 ここではPlaymakerとPost Processing Stack を使用します。

PostProcessing完成画像
サンプル
STYLY GALLERYからサンプル空間を体験できます。
記事で紹介しているUnityプロジェクトのダウンロードはこちらからできます。 WarpSystem_Sample
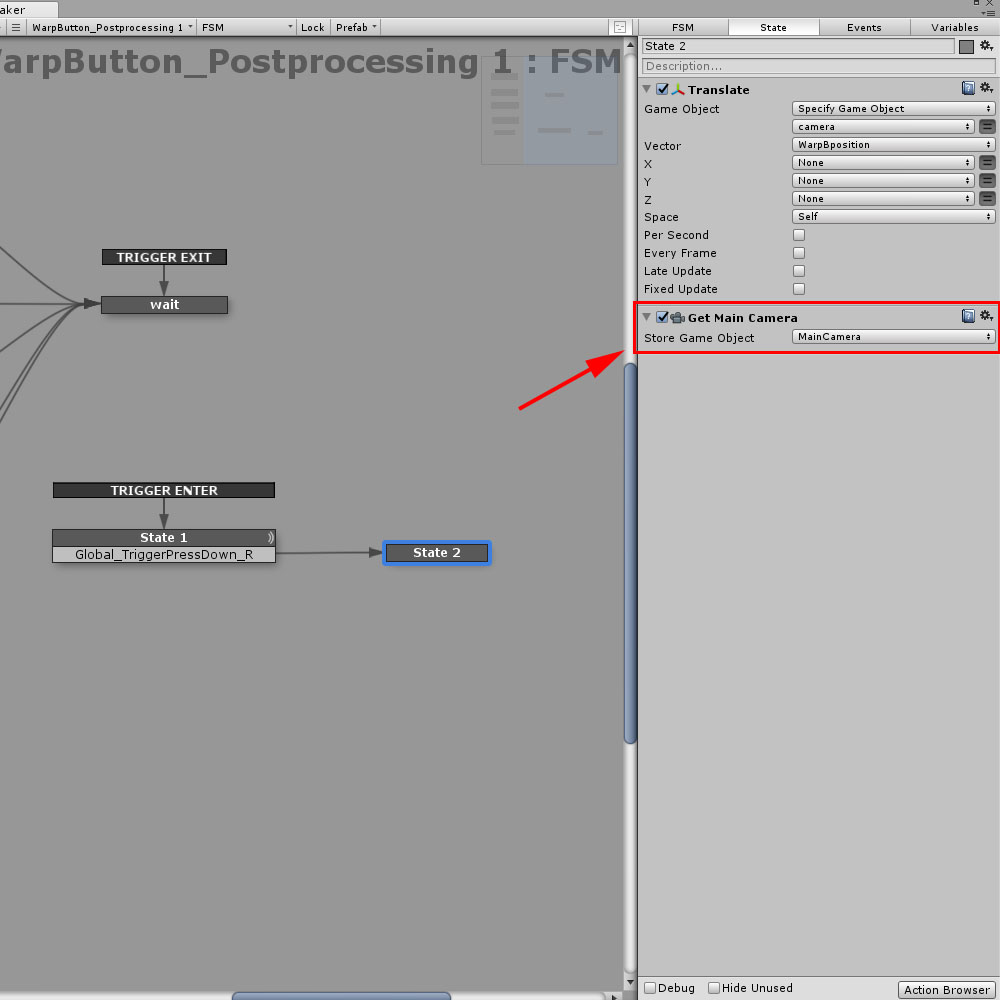
Maincameraを取得する
https://styly.cc/ja/tips/use-post-processing-stack-with-styly_afjk_postprocessingstack/ ↑コチラの記事でSTYLYでPostProcessing Stackの使い方が紹介されています。 使い方は記事の通りに進めていきます。 PostProcessingを適用するメインカメラを取得します。 Get main Cameraで取得してそれをMaincameraに格納します。

MainCameraの取得
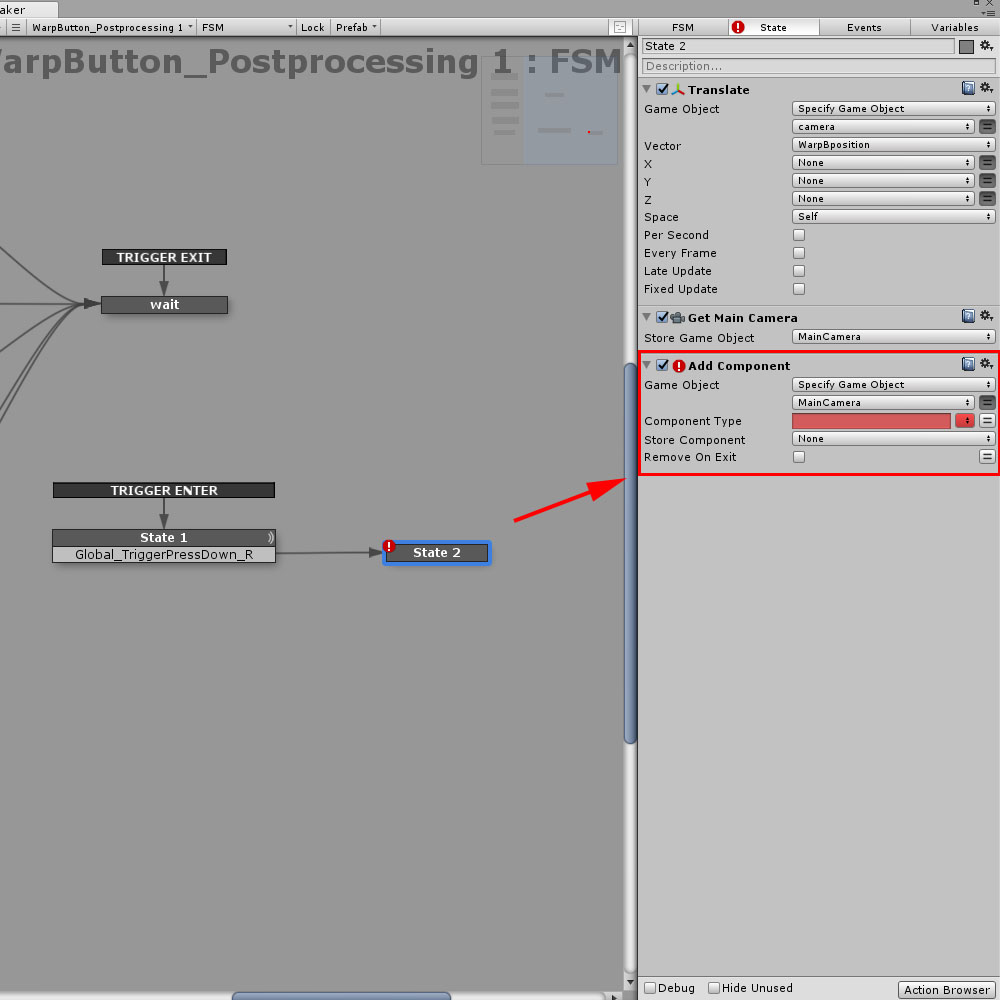
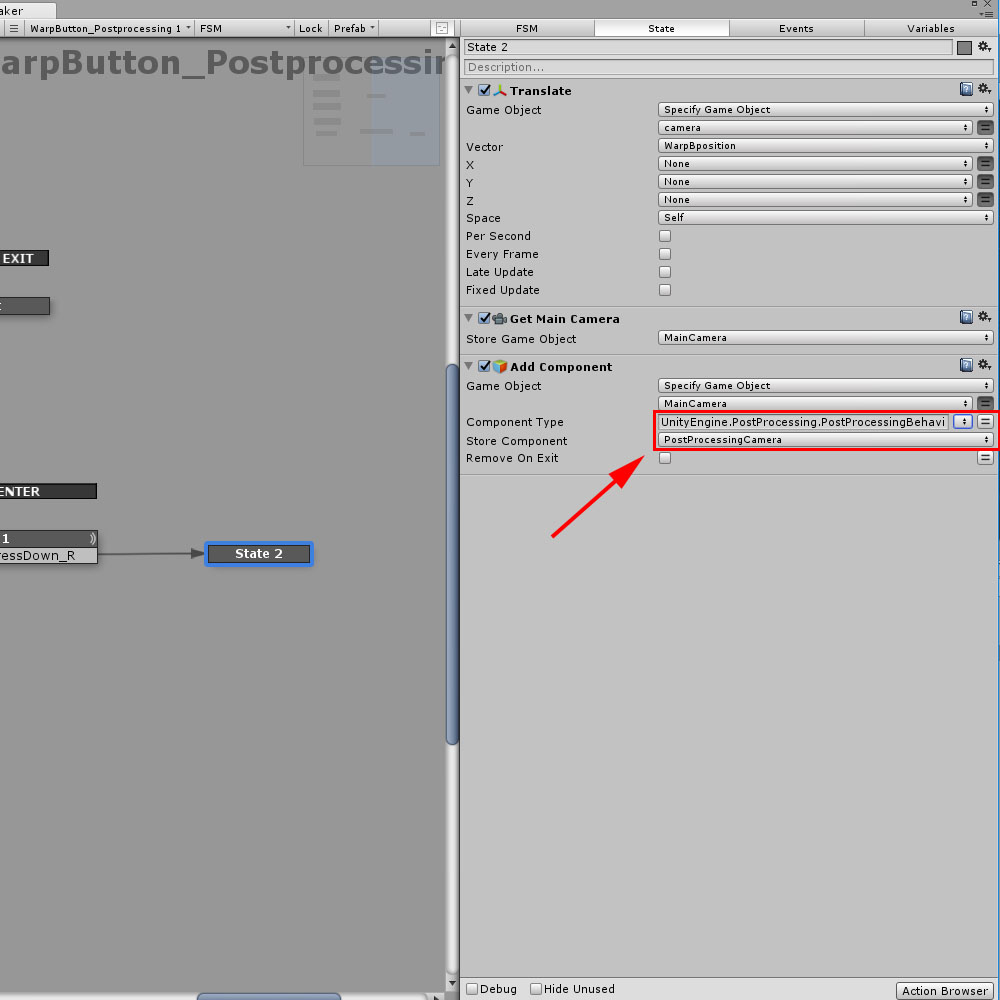
Post Processing behaviorの追加
Add ComponentからPost Processing behaviorを追加します。

Componentの追加
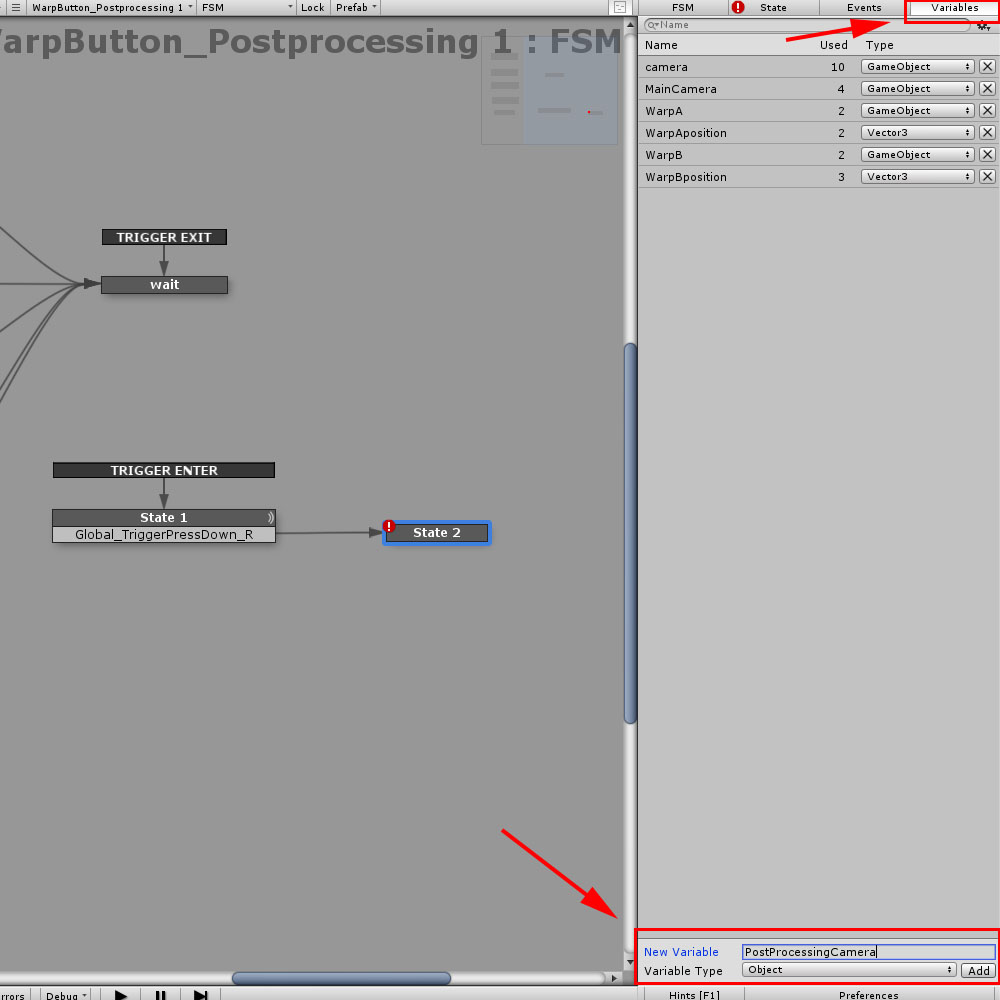
新たにPostProcessingCameraという変数をObject型で作ります。

変数を作る
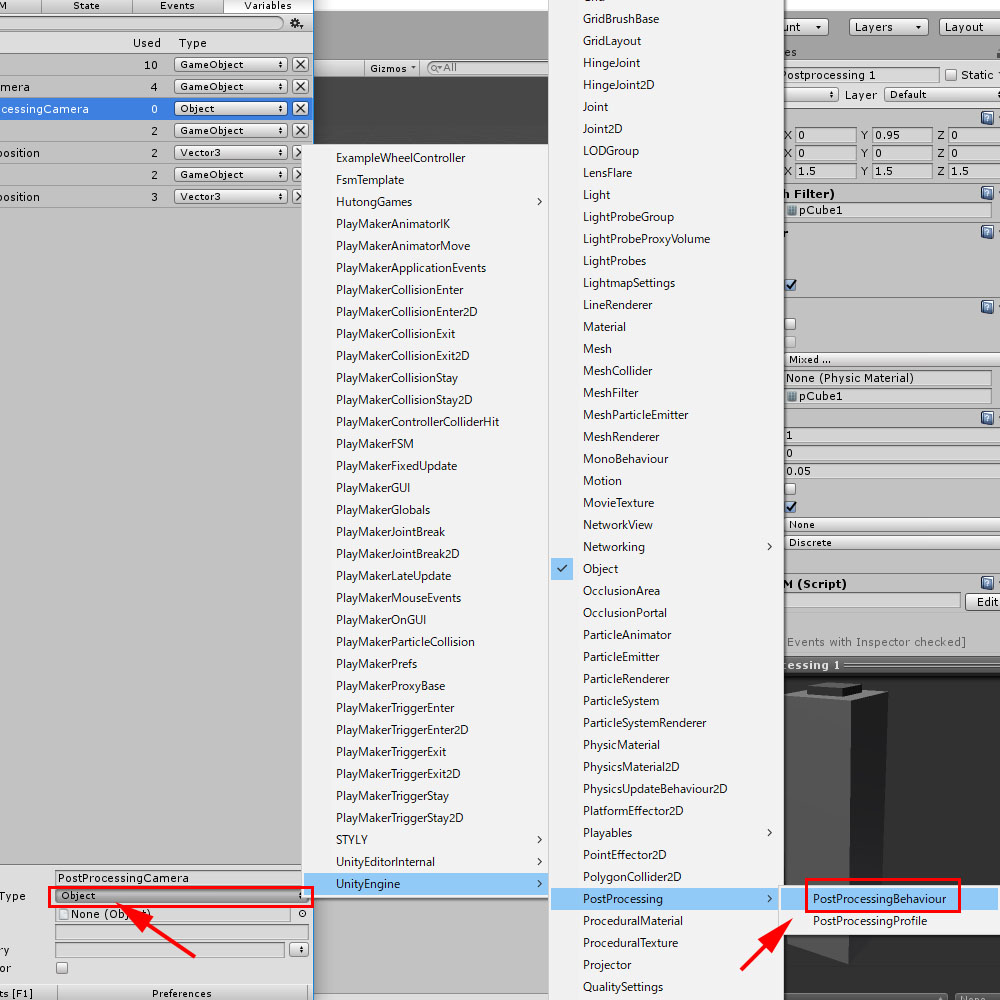
Object型をさらに変更していきます。 PostProcessingからPostProcessingBehaviourを選びます。

変数の型を変更
Add Componentができました。

Add Componentの設定
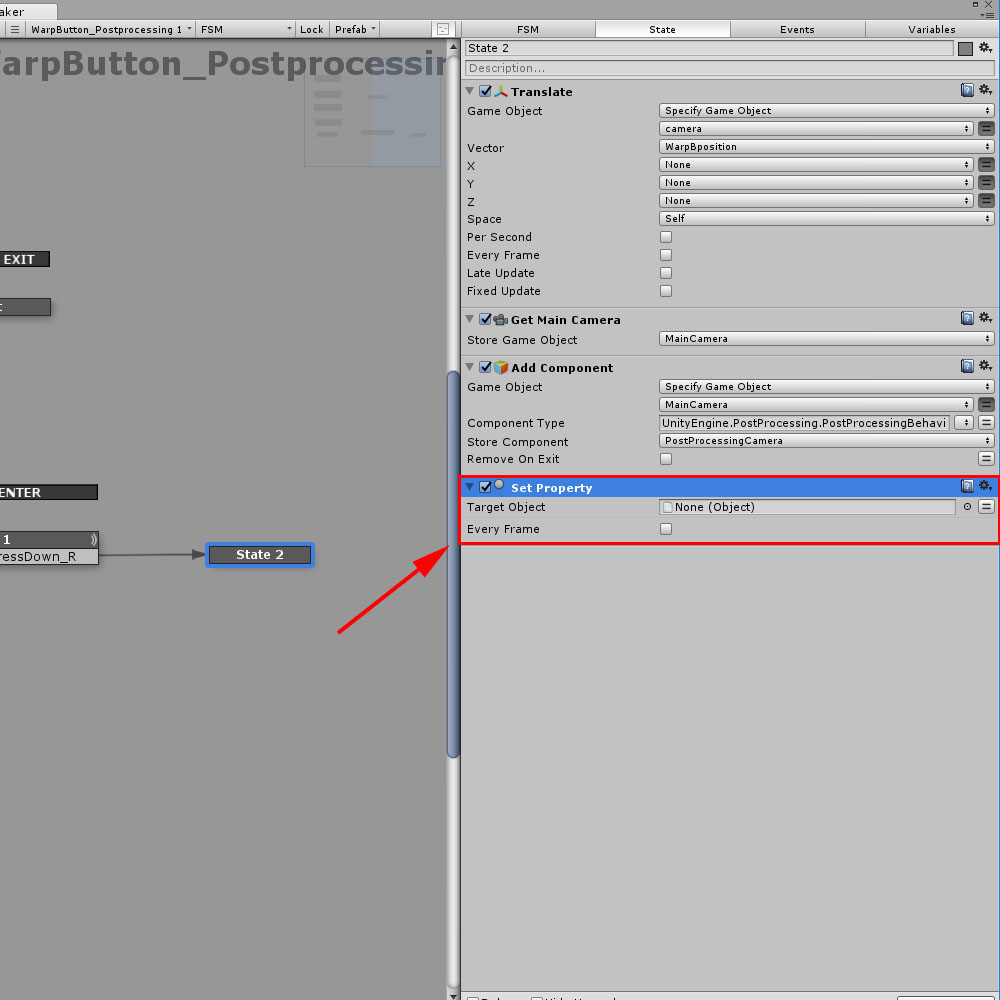
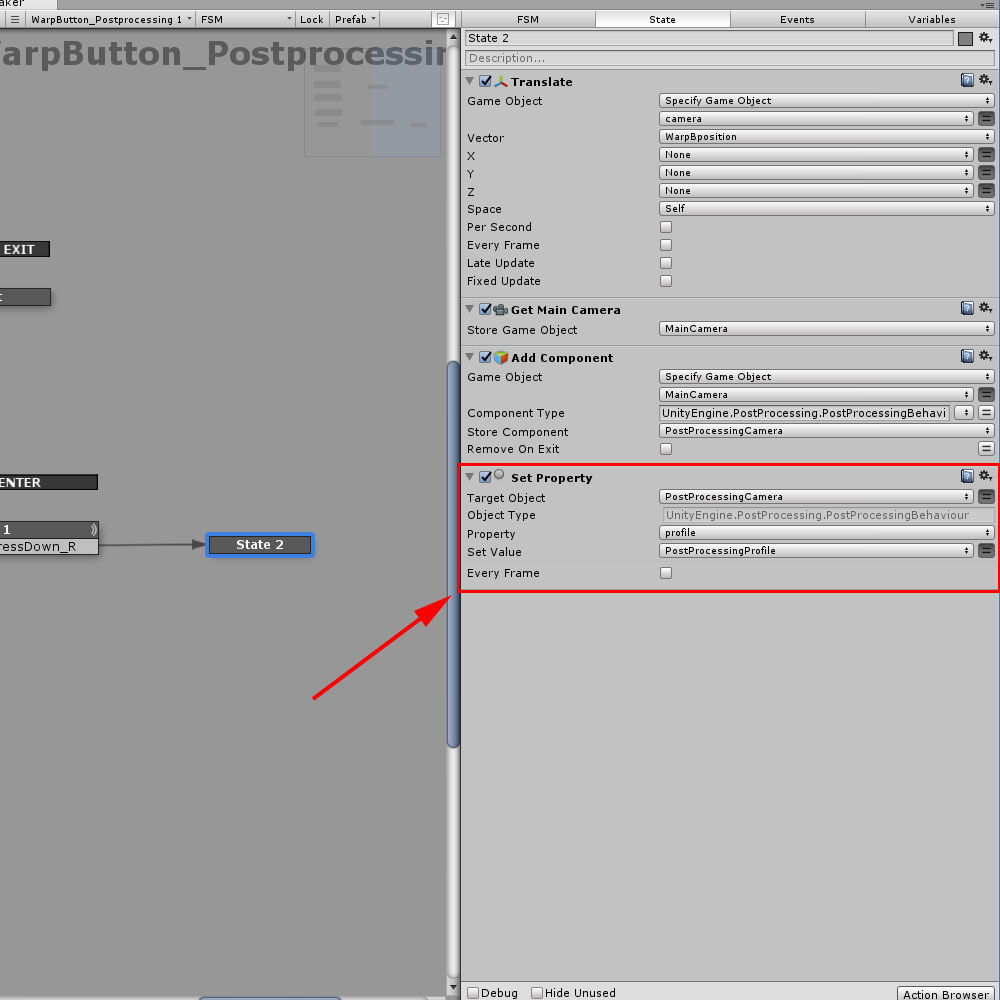
Set Propertyの追加
Set Propertyを追加します。

Set Propertyの追加
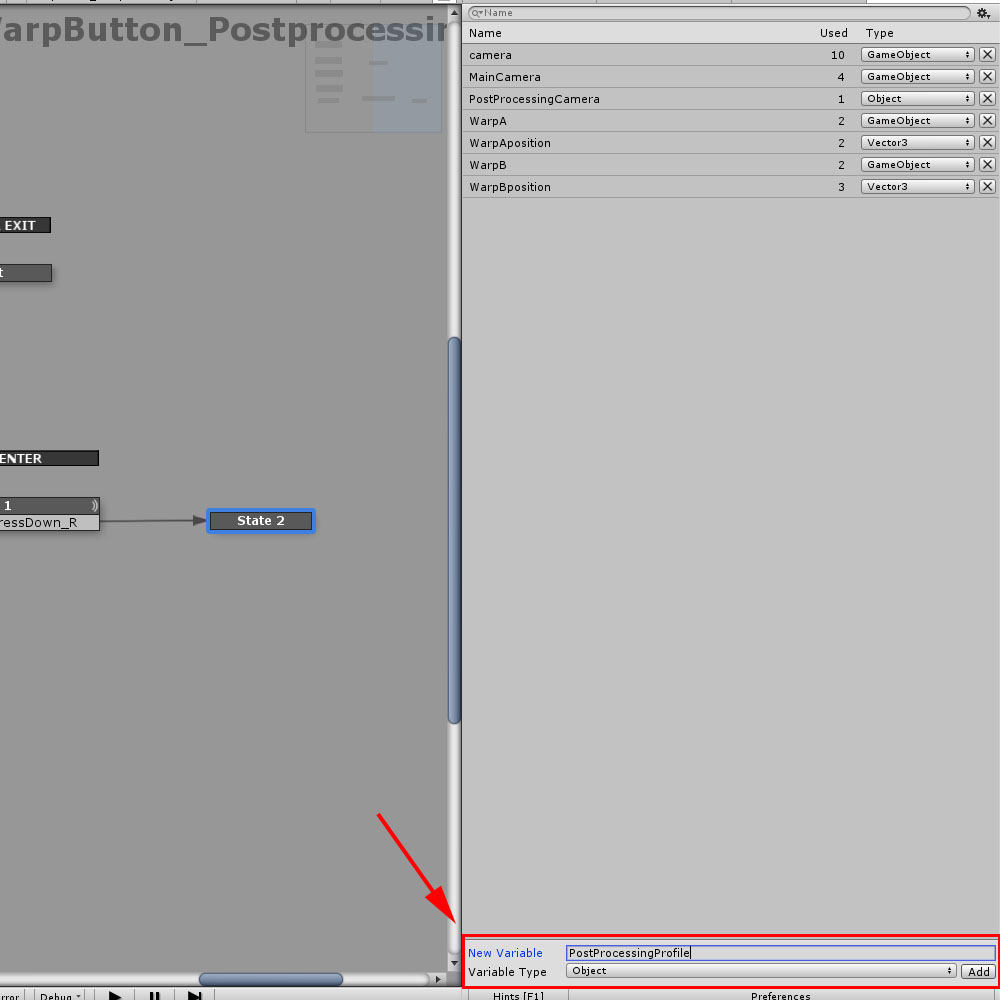
新たにPostprocessingProfileという変数をObject型で作ります。

変数の追加
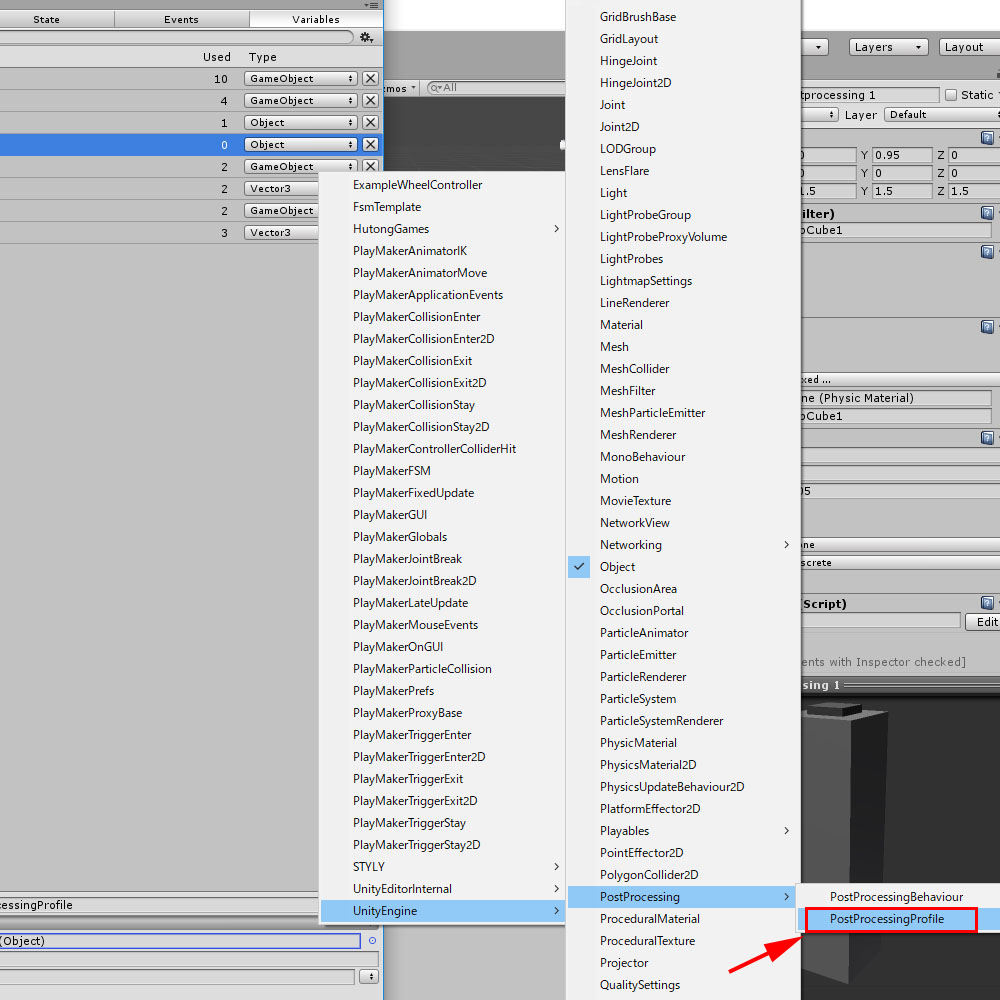
PostprocessingProfileの型をPostProcessingProfileに変更します。

変数の型を変更
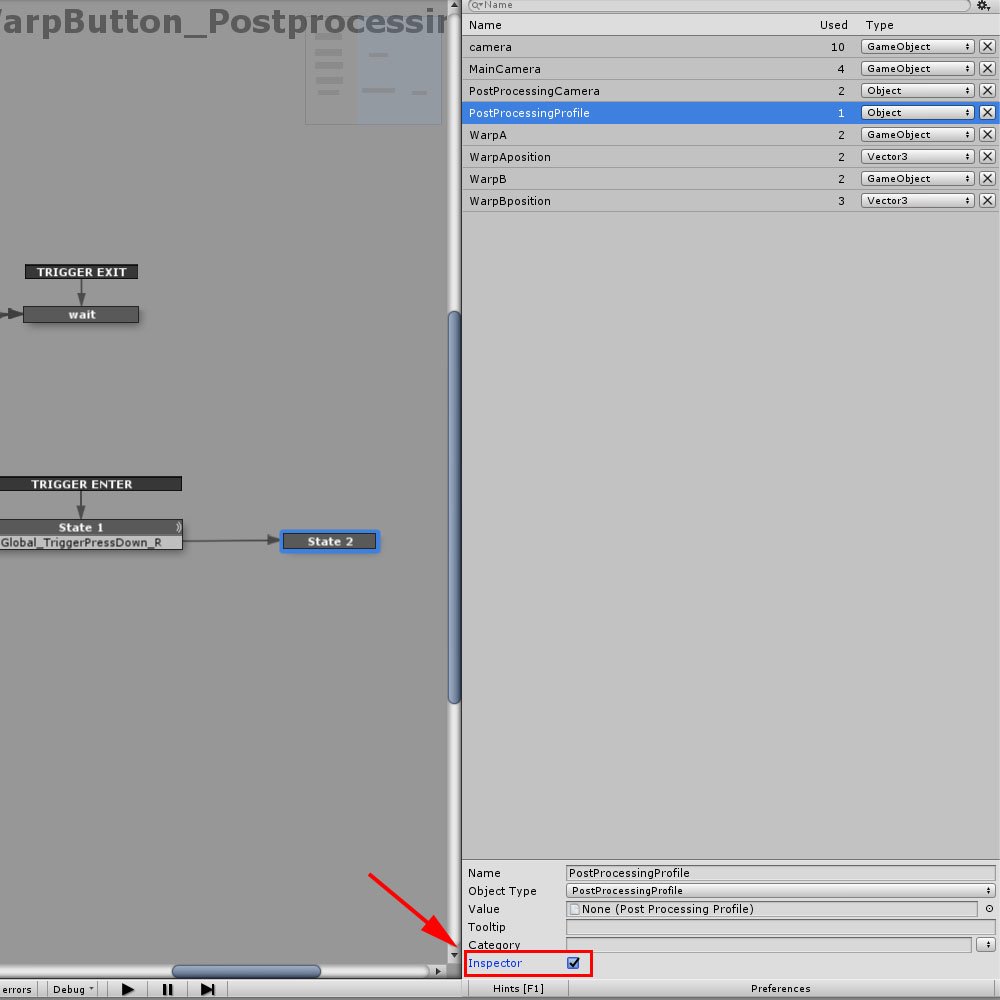
Inspectorにチェックを入れてインスペクタから設定できるようにします。

Inspectorにチェックを入れる
Target ObjectにPostProcessingCamera Propertyにprofile Set valueにPostProcessingProfileに設定します。

Set Propertyの設定
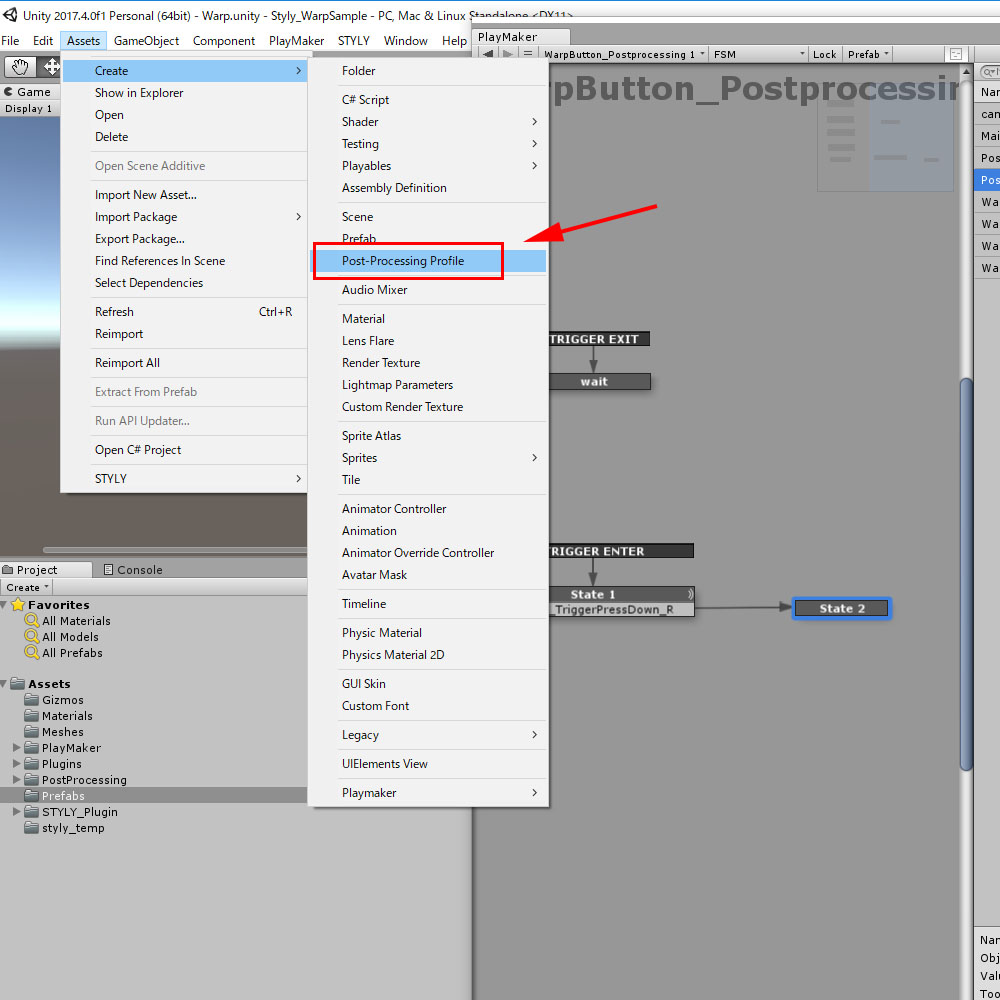
Post-Processing Profileの作成

Post-Processing profileを作成
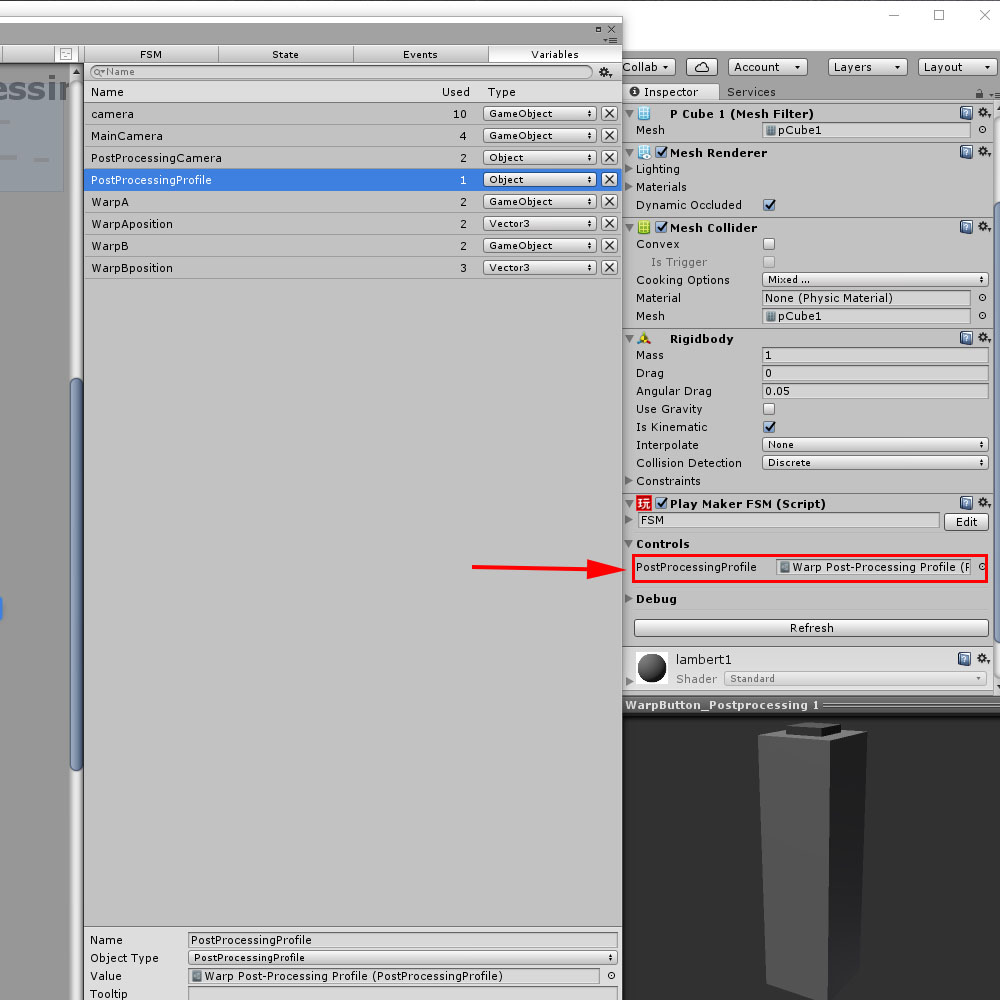
ここではBloomの効果だけを設定してました。 インスペクタにエフェクトの設定をしたPostProcessing Profileを指定します。

Inspectorに割り当て
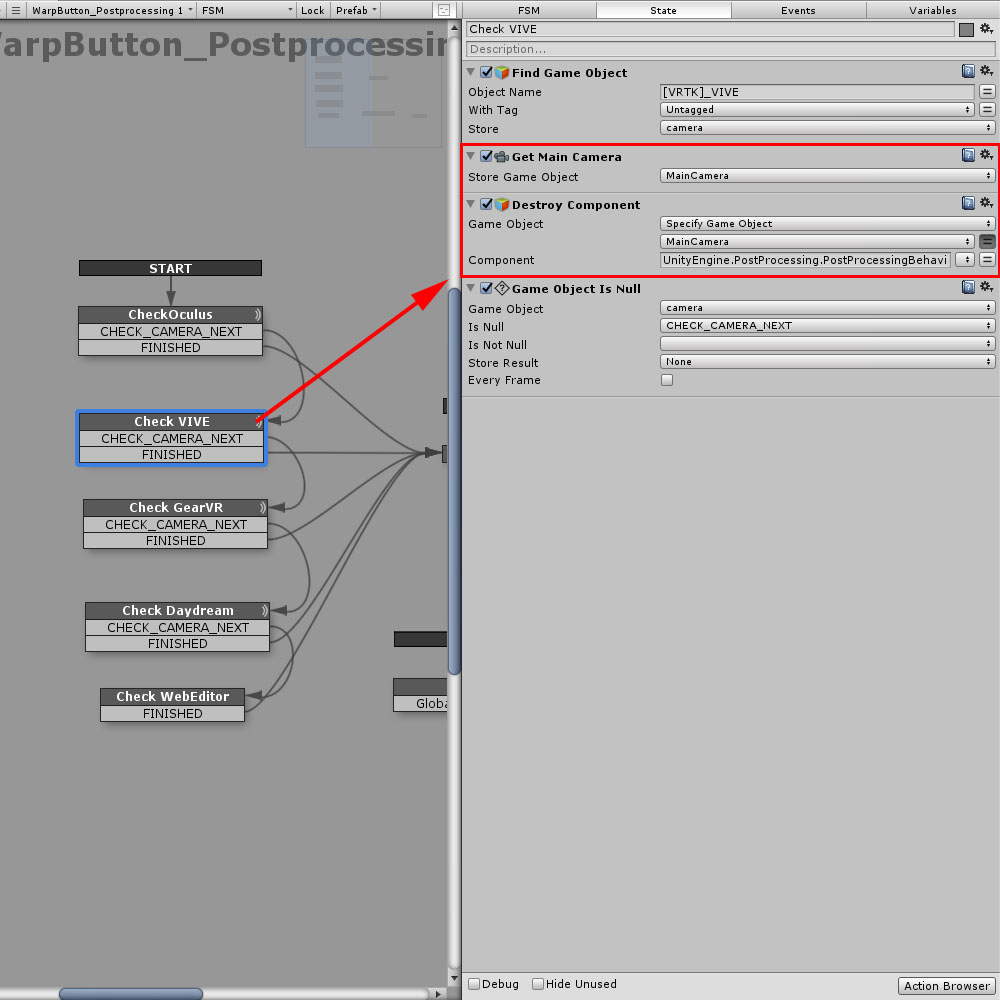
これでトリガーを押してワープしたときにPostProcessingが適用されるようになりました。 ですがこのままだと終わった後もずっとPostProcessingが効いたままになってしまいます。 チェックカメラのステートでPostProcessingのコンポーネントをデストロイして始まるときにはエフェクトを消すようにします。

Check Cameraの時に削除
ただこれだと他のシーンをプレーするときにカメラがPostProcessingを持ったままになってしまうのでギャラリーのサンプルシーンでは 左コントローラのトリガーでPostProcessingをオフにできるようにしてあります。
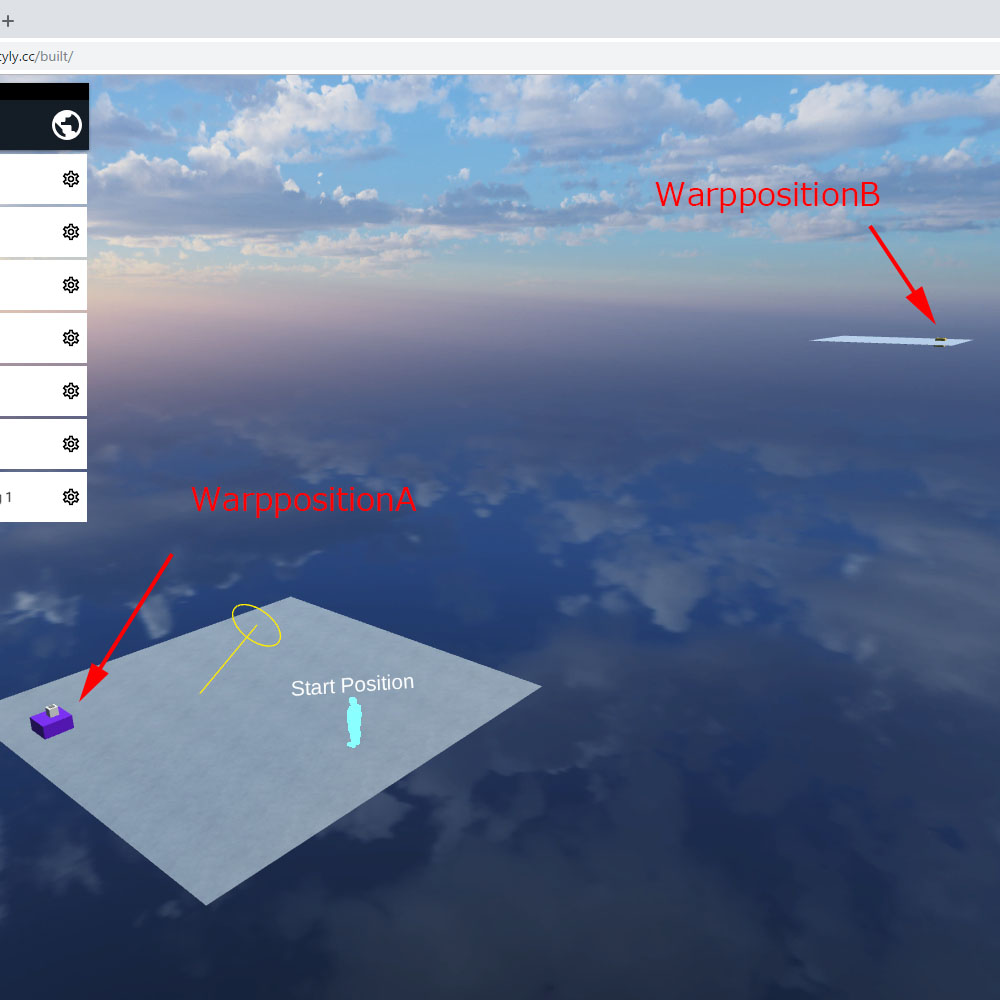
STYLY Editorで配置する
瞬間移動を体験するためにかなり離れた場所にワープポジションを設置しました。

STYLY Editorで配置
この距離でも一瞬で移動することができます。 UnityからSTYLYにアセットをアップロードする方法 記事を読む この記事ではSTYLYでPostProcessingを使用する方法を紹介しました。 いろいろ作り込んでいくと特定の場所や特定のタイミングでエフェクトをかけたい時があると思います。 うまく使えるとVRシーンがより魅力的に演出できると思います。 メインカメラは他のシーンを見るときも共通なのでPostProcessingが適用されたままだといろいろ困ります。 一旦消すようにした方が良さそうです。 
※STYLYに登録していれば、PC上で本TIPSの動作確認がすぐに行えます。 まだ未完了の場合、新規登録を行ってから再度、本ボタンをクリックしてください。