In this article, I will explain the differences and similarities between VRChat and STYLY, and how to convert a VRChat world to STYLY. This tutorial is based on the slides I used at the ‘Let’s convert a VRChat world to STYLY meeting’ on September 8th.
Introduction
Presentation Slides
I will share the slides I used at the ‘Let’s convert a VRChat world to STYLY meeting’ on September 8th.
How to Register to STYLY
First, let’s create a STYLY account by referring to the following article. Once your account is ready, you can use Unity to convert and upload a VRChat world to STYLY.
Click here to check which Unity versions are compatible with STYLY.
https://document.styly.cc/doc/docs/en-US/creator/creator_plugin_intro/#about-the-corresponding-unity-version
The Unity version for VRChat is (Unity 2018.4.20f1), so when you upload the Unity Scene for VRChat to STYLY, you will use a tool called Unity Hub from Unity official, so that you can manage it centrally when you install multiple Unities with different versions.
Click here for the article on installing Unity2019 and how to use Unity Hub
Also, you will need to build for Android, iOS, WebGL, Mac, and Windows, so let’s add the components in the article below.
You can’t upload a Prefab or Scene from Unity to STYLY without adding a component.
Please note that some people who are familiar with VRChat sometimes don’t include the component.
The Unity Skills You Learned Through VRChat Can Be Used in STYLY Also
The Unity skills you have learned through creating VRChat worlds can be used in STYLY also. In this article, I will explain ‘what VRChat functions you can use and not use with STYLY’ in detail.
I hope more VRChat world modelers and animation/shader/particle creators use STYLY to share their creations.
List of Comparisons of VRChat and STYLY
Both VRChat and STYLY use Unity to upload 3D data.
The following Unity functions will work without any special tuning for STYLY. (Note: Shaders are built for WebGL and Android, so they may look different according to the device used)
- 3D Data
- Animation
- Animator
- Audio Source
- TimeLine
- Rigidbody
- Various Collider
- Various Joint
- Particle System
Similarities
- Users can upload original VR worlds
- Uses Unity
- Scripts are not supported
- Users can create VR worlds without using VR headsets
- Users can create gimmicks
Since both services do not support scripts, the basic procedure to create a world is very similar and can be used for STYLY worlds also. As for creating gimmicks, you can use the ‘Playmaker’ asset for STYLY to create very complicated ones.
Please refer to the article below in order to setup logics with Playmaker.
Differences
What You Can Do Only With STYLY
Unity is not required to create a VR world
→Since users can create content using a web browser, no software installments are required.
It supports all sorts of VR devices.
→Once the Scene is shared, users can experience the scene using HTCVive, OculusRift, OculusGO, WebGL, MirageSolo, and LookingGlass.
You can upload Prefabs
→You can upload Unity Prefabs. When creating a Scene using Studio, upload prefabs beforehand, users can then use them to easily create a VR world.
Details are explained in the article below.
What You Can’t Do With STYLY
You cannot upload avatars
→Users can use avatars in VRChat, but STYLY currently does not have this function.
How to Upload a Unity Scene/Prefab to STYLY
There are 2 methods users can use to upload content to STYLY. I will go through the merits and demerits for each.
Merits/Demerits to Uploading a Scene
Merits: Scene is uploaded as a whole. The lighting and SKYBOX can be used directly.
Demerits: The upload takes a lot of time.
Merits/Demerits in Uploading Prefabs
Merits: Users can move and place to any Scene using the Studio
Demerits: The Prefab has to be placed using the Studio
For details, refer to the article below.
Please use the method appropriate for the world you want to create.
How to Upload a Unity Scene/Prefab to STYLY
In order to upload from Unity to STYLY, you need a STYLY account, an email address, and API.
Please refer to the following article to create an account.
※In order to upload using Unity, you need an external plugin like VRCSDK.
Please refer to the article below to learn about importing using UNITY PLUGIN FOR STYLY.
How to upload a Unity Prefab to STYLY.
How to upload a Unity Scene to STYLY.
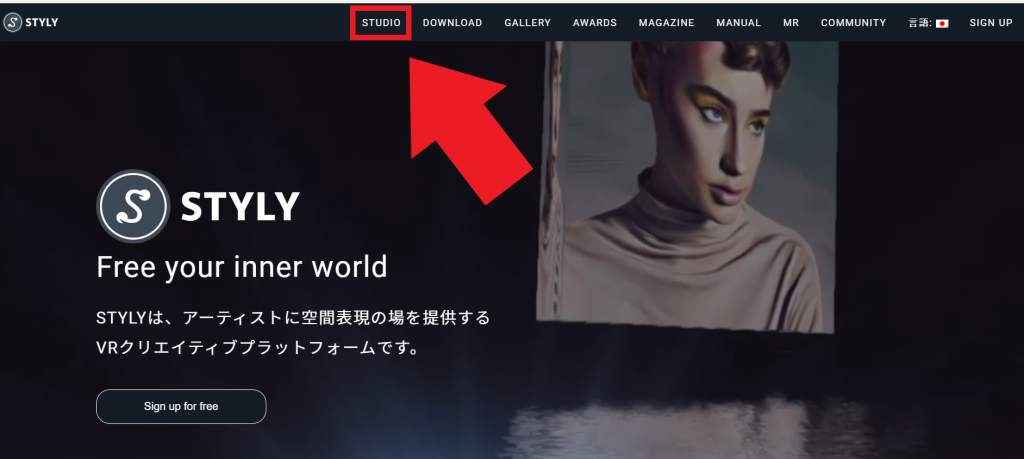
Once the upload is complete, access the Studio and place the Scene and Prefab. Click on the STUDIO tab in the header menu to open the Studio page.

Access STYLY.CC, and click STUDIO in the upper left.
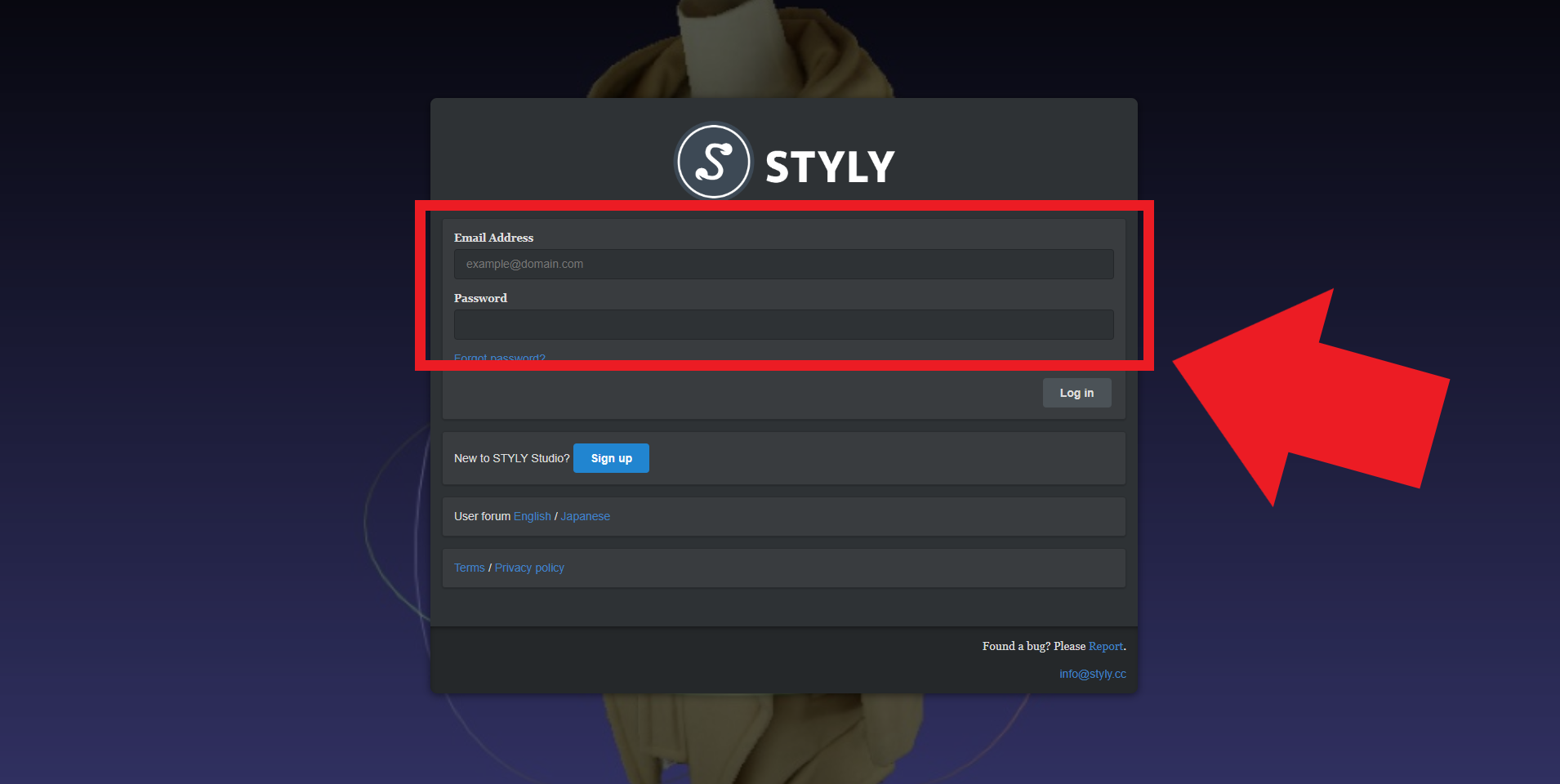
Enter your Email and Password, and click on the [Log in] button.

Enter Email address and Password
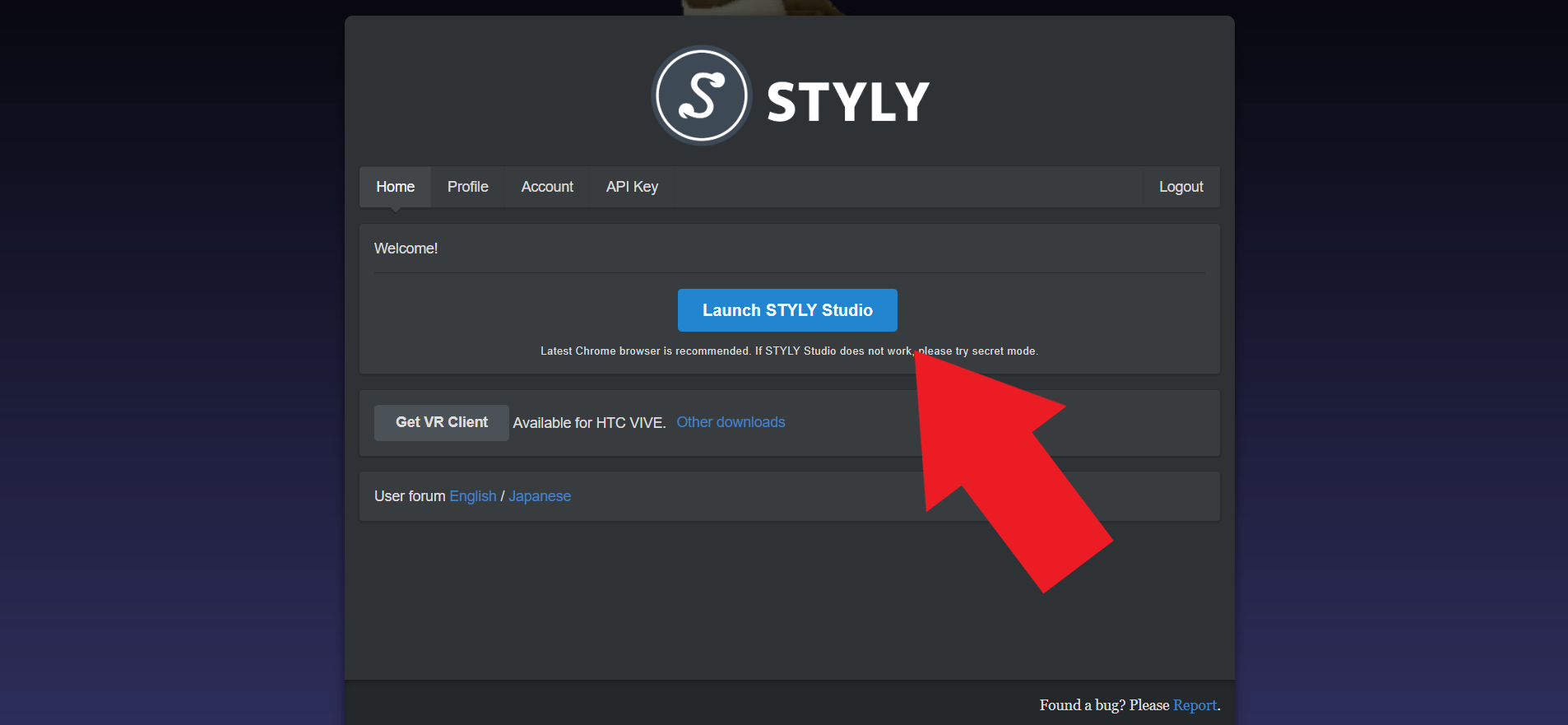
Click [Launch STYLY Studio] after you log in.

Click Launch STYLY Studio
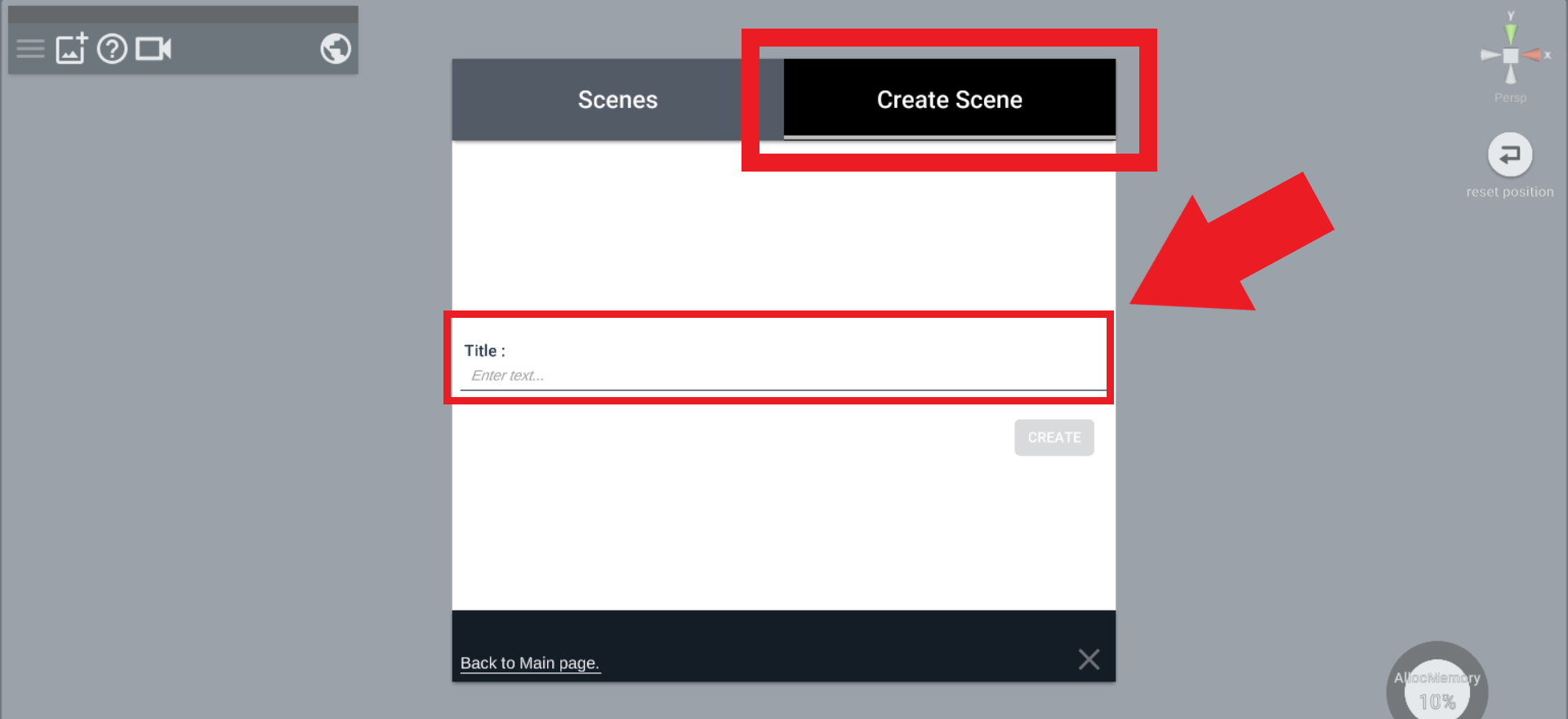
Click the [Create Scene] tab, and enter the Scene name in the Title form. Next, click the [CREATE] button to create a scene.

Click Create Scene. Create a new Scene
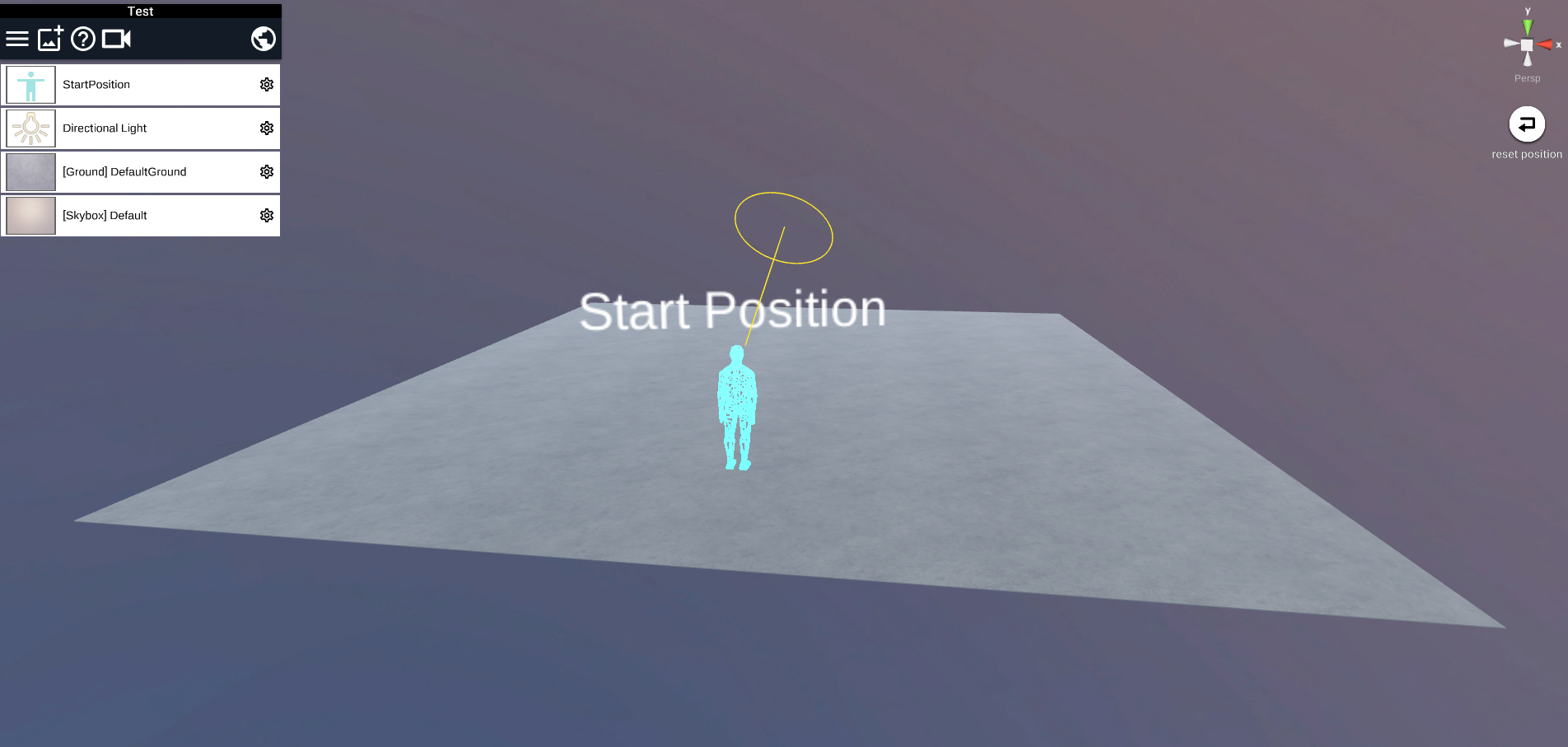
A new Scene screen will open.

New Scene screen
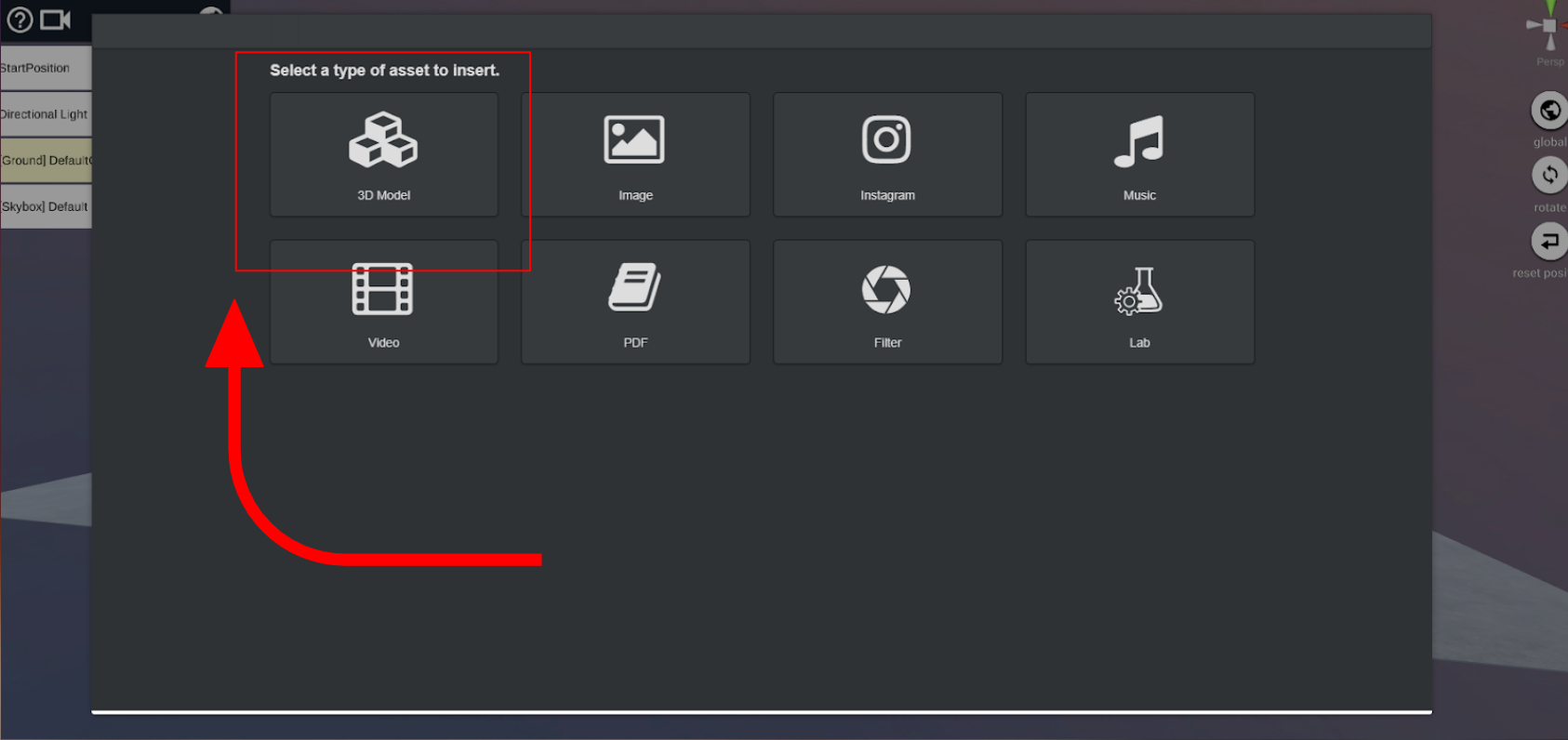
Click the [Asset icon] in the upper left corner of the screen and click on [3D Model].
Click the Asset icon
 Click on the 3D Model/caption.
Click on the 3D Model/caption.
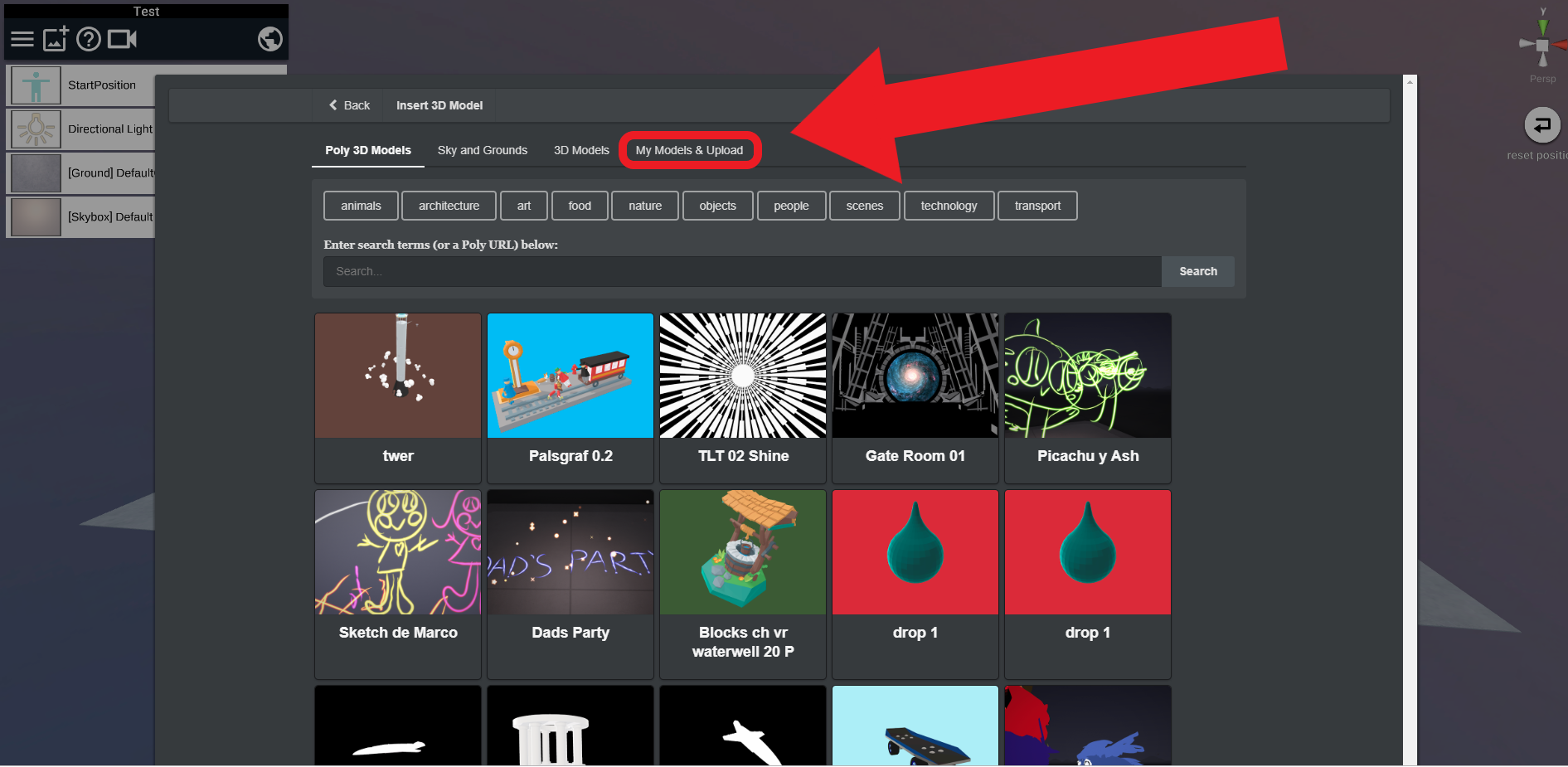
Click on the [3D Model] and a list of Google Poly 3D models will appear. Click on the [My Models & Upload] tab.
 3D Models & Upload
3D Models & Upload
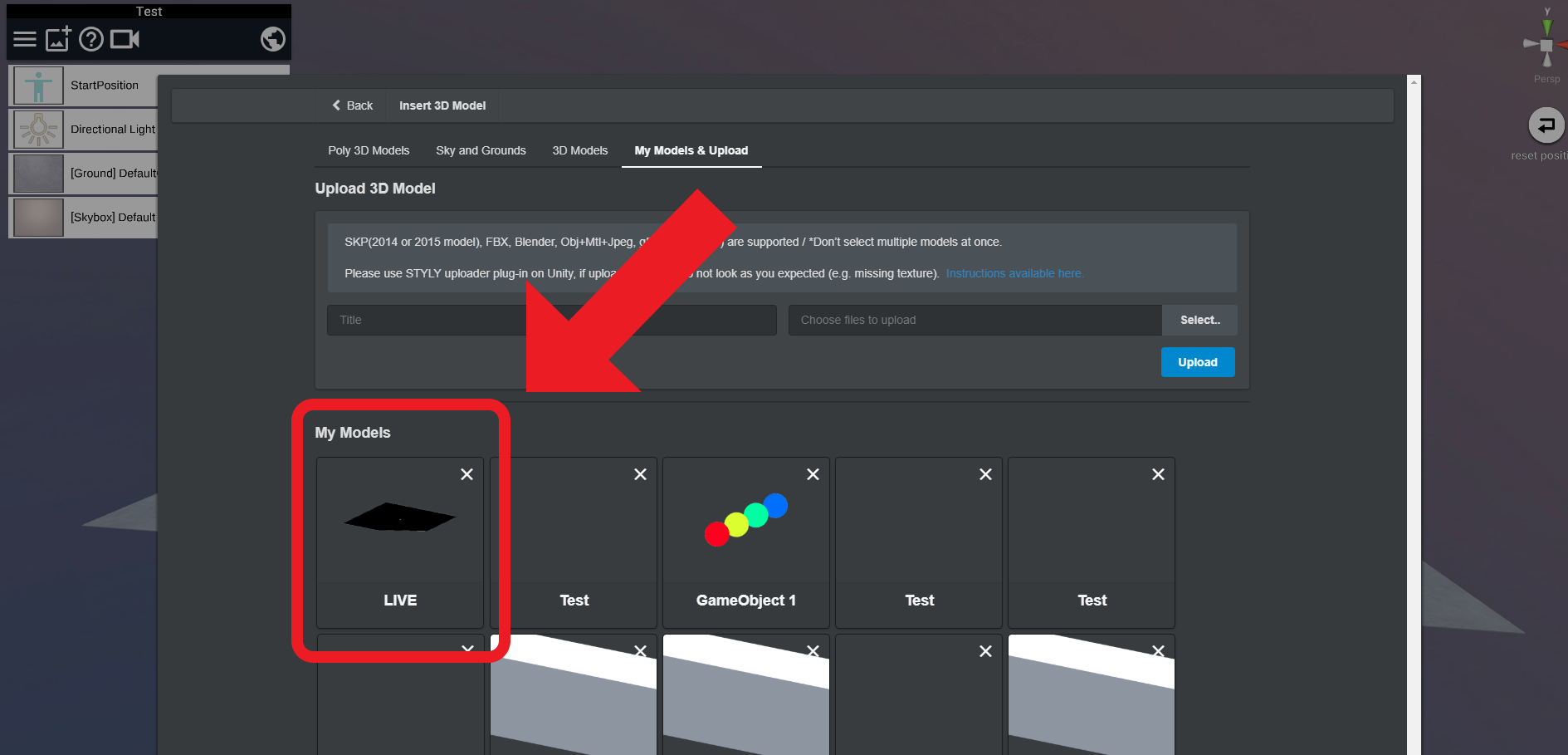
A list of Scenes and Prefabs you have uploaded will appear. Select one to open in the Scene.

My Uploads If you placed it correctly in the Scene, it will be shown on the left side of the screen in the hierarchy menu
If you placed it correctly in the Scene, it will be shown on the left side of the screen in the hierarchy menu
Strengths That STYLY Has Compared to VRChat
・Anybody can easily create a VR Scene
→Unity is not needed, a web browser is okay.
・You can display your VR scene as a work of art
→Particle Live, Tilt Brush, 360° picture, photogrammetry
What do you think about using STYLY to showcase and share your VRChat creations to the world?
You can use STYLY scenes as your own portfolio.
AWARDS for VR content are held regularly. Feel free to submit your next VR creation for an upcoming STYLY competition.