This article provides an overview of the “Mediaplayer Set” asset group allowing users to view still images and videos in VR/AR.
This view can be useful for videos or presentations inside the scene.
- 1 Mediaplayer Set Operating Environment
- 2 Location of the Asset
- 3 MediaPlayer_EquipToPlay_Book
- 4 MediaPlayer_AutoPlay_SlideShow
- 5 MediaPlayer_EquipToPlay_360Image
- 6 MediaPlayer_EquipToPlay_360Video
- 7 Example Scenes using the MediaPlayer Set
- 8 Things to Consider when Using Assets
Mediaplayer Set Operating Environment
|
|
VR | AR |
Web
|
|||||||
|
Steam
|
Vive Port
|
Standalone |
Mobile
|
Nreal
|
Mobile
|
|||||
| Pico Neo 3 | Vive Flow | Quest2 | DayDream | |||||||
| MediaPlayer Set | 〇 | 〇 | 〇 | 〇 | 〇 | ? | 〇 | 〇 | 〇 | 〇 |
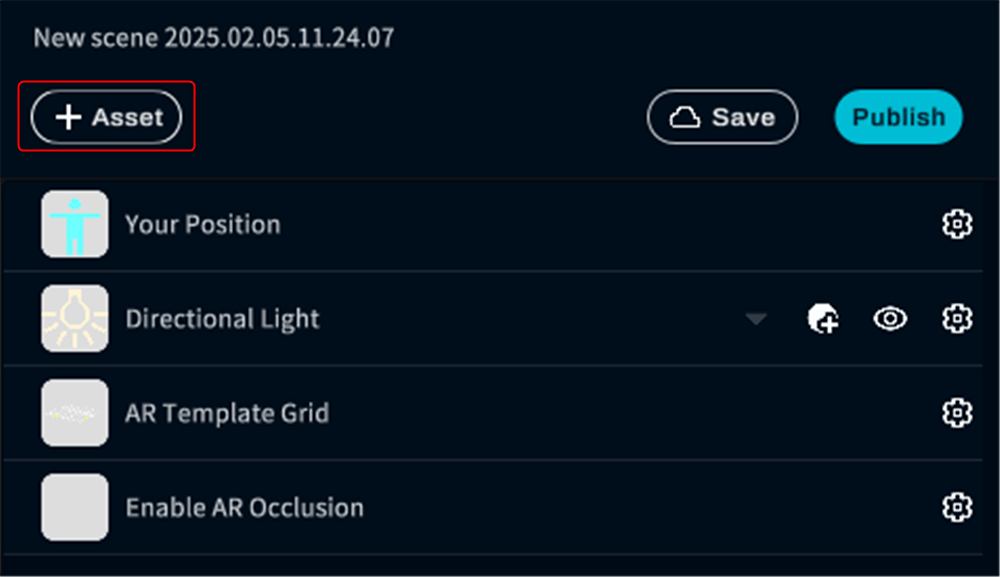
Location of the Asset
Here is where you can find the Mediaplayer Set:

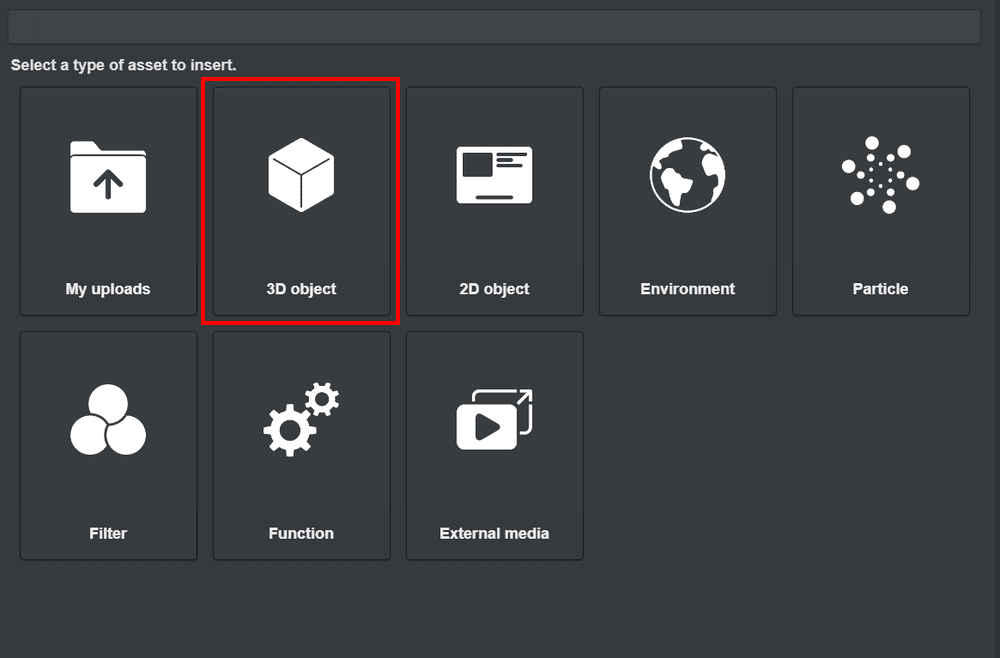
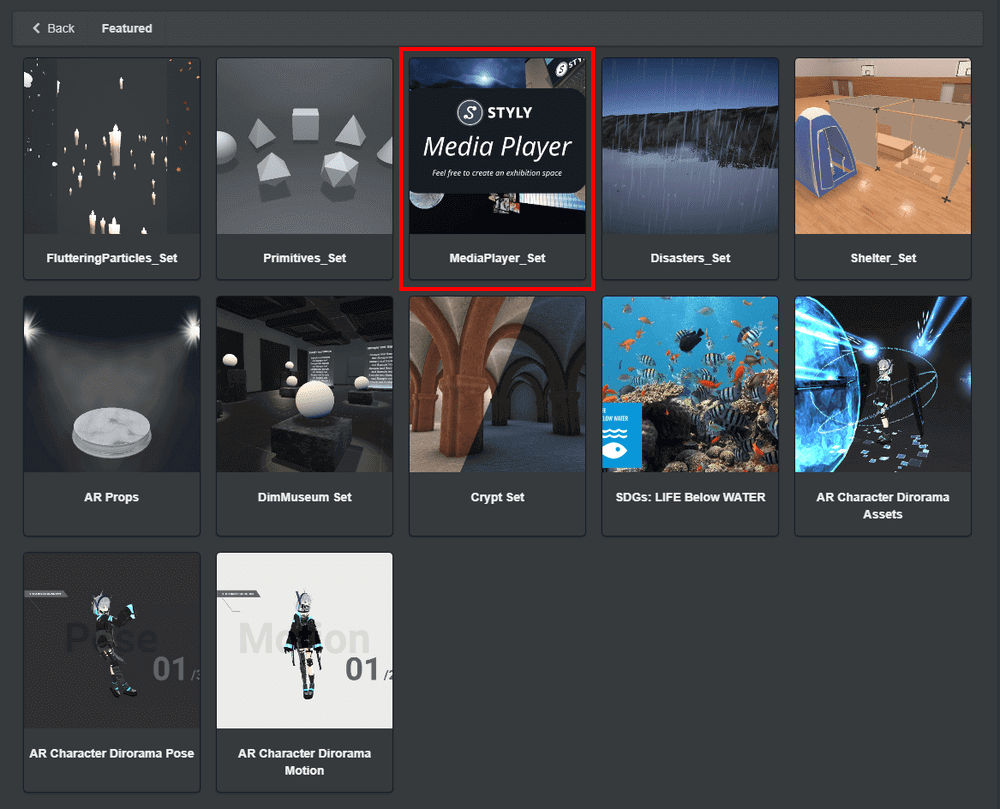
Click 3D object

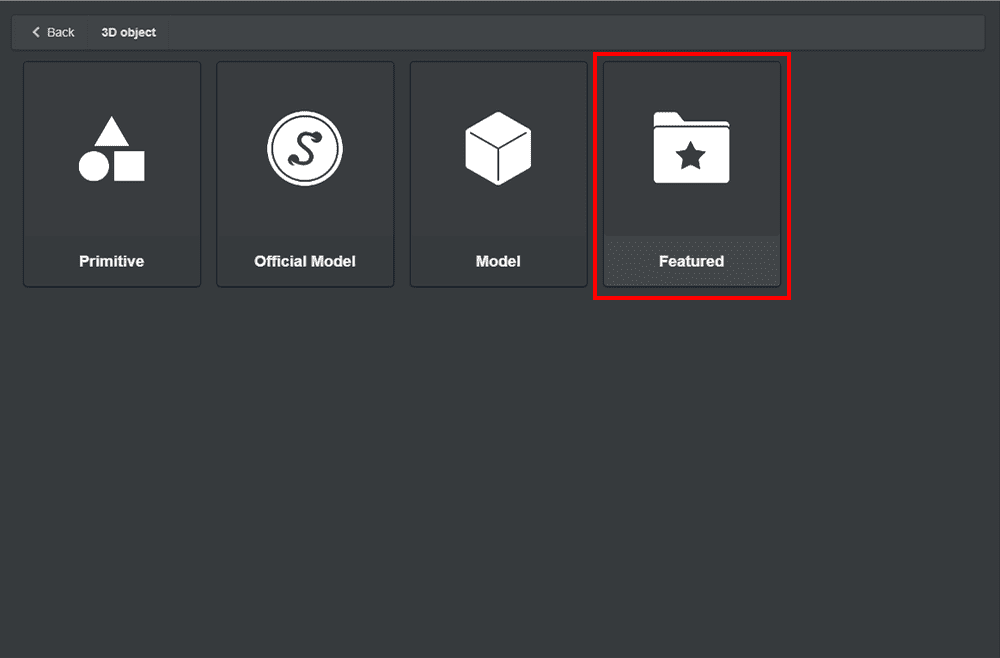
Click Featured

Mediaplayer Set

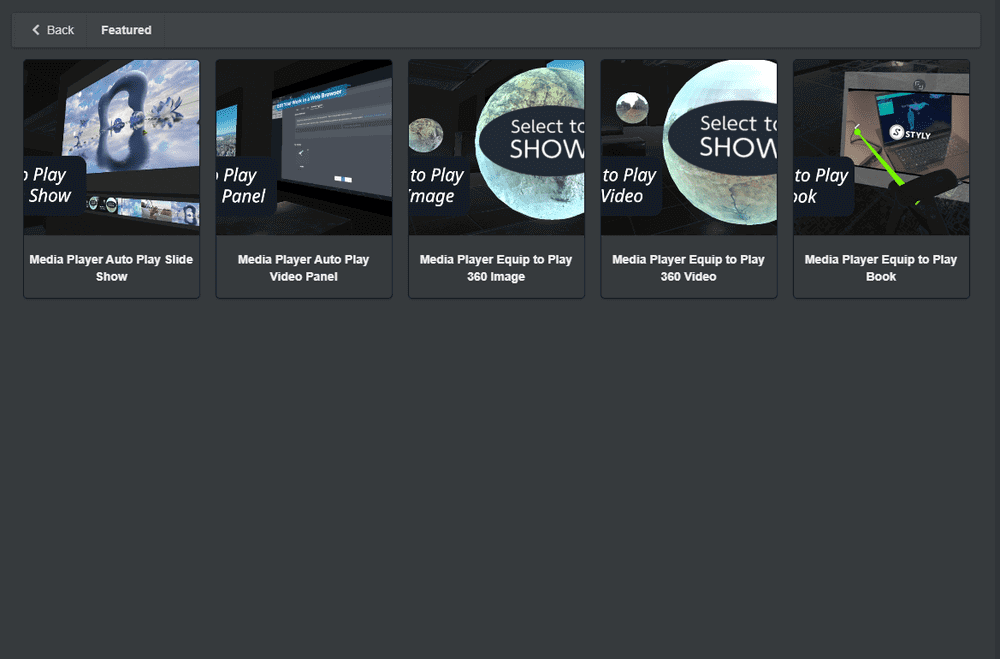
Mediaplayer Set List
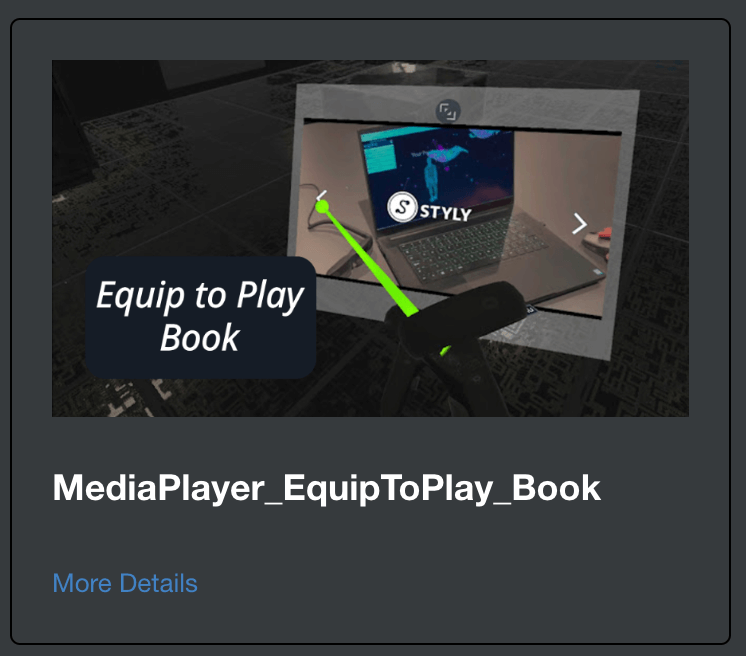
MediaPlayer_EquipToPlay_Book
This is an asset allowing users to manipulate and view a series of images.
In the case of VR, it can be held in the user’s hand for operation and viewing.
In the case of Mobile and Web, it is displayed on the entire screen and can be manipulated and viewed.
Differences from MediaPlayer_EquipToPlay_Book
SlideShow is designed for presentations and other uses where everyone can see the same thing, while Book, introduced in the previous paragraph, is designed for individual viewing of individually distributed materials. Choose the asset you want to use according to how you want to present it.
The slideshow will play automatically depending on the settings, but can also be viewed manually.
Customizable properties
Slide direction
The direction of the slide flow can be set to 0 (left to right) or 1 (right to left).
Image files
You can upload up to 30 JPG images. Drag and drop or click to upload files from your computer within the dotted lines.
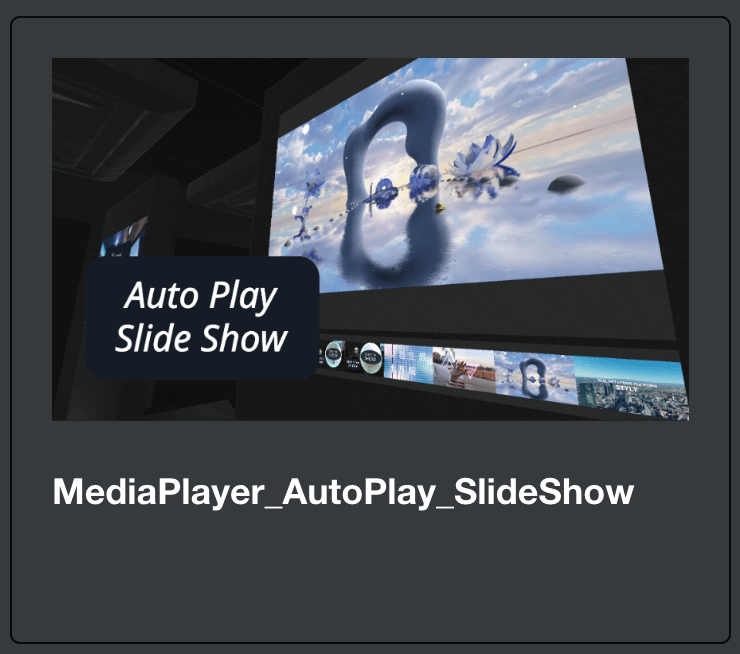
MediaPlayer_AutoPlay_SlideShow
This medium-sized asset allows you to upload up to eight still images as a slideshow.
The slideshow will play automatically depending on the settings, but you can also view it manually.
Customizable properties
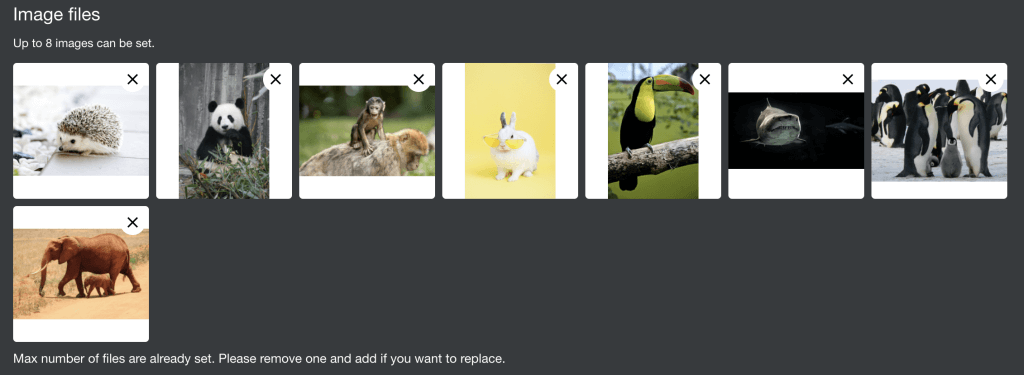
Image files
You can upload up to eight image files.
Drag and drop or click inside the dotted line to upload the images from your computer.
If you wish to include more than eight images, you must first remove an image.
To remove an image, click on the “X” in the upper right corner of any image, then upload a new one.
Slide show switching waiting time
You can set the speed per image between 0 and 60 seconds.
If set to 0, the slide show will stop.
Loop setting
The Loop setting allows you to loop the slide show.
If set to 0, the slide show will not loop.
Thumbnail load distance
Using this feature, you can guide the user’s eye by loading an image when they come to a specific distance.
You can set the value between 3 and 30.
Slide show playback start distance
This feature allows you to set the distance when the slide show plays.
Set it to a value smaller than the “slide show stop distance” (between 2 and 30).
Slide show stop distance
This feature allows you to set the distance when to stop the slide show.
Set it to a value greater than the “slide show playback start distance” (between 3 and 31).
When all the settings are complete, click the “ADD TO SCENE” button in the upper right corner to apply them to the scene.
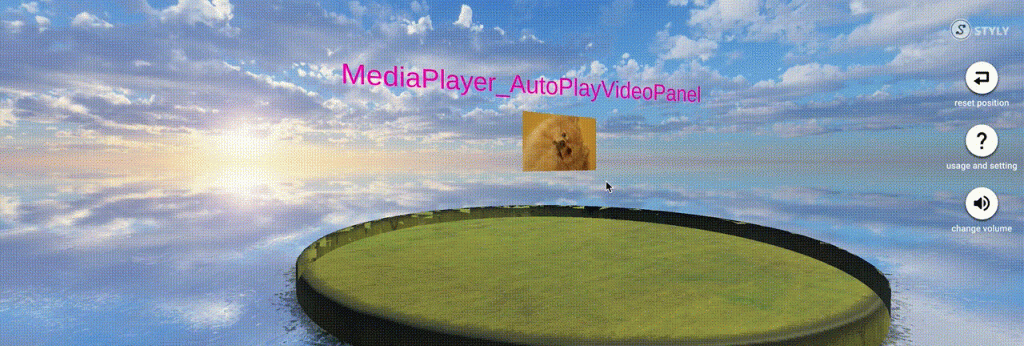
MediaPlayer_AutoPlayVideoPanel
This medium-sized panel automatically plays a video when approached and allows the user to watch the video.
Customizable properties
Thumbnail
Upload a thumbnail by drag and drop or click inside the dotted line.
We recommend a JPG format of 100KB.
Video
Upload a video by drag and drop or click inside the dotted line.
We recommend an MP4 format under 100MB.
Videos volume
You can set the video volume to a value above 0.
Thumbnail loading start distance
You can set the loading start time for thumbnails between 1 and 100 seconds.
Video playback distance
This feature allows you to set the distance for video playback.
Set it to a value smaller than the “thumbnail loading start distance” or the “video stop distance” (between 1 and 99).
Video stop distance
This feature allows you to set the distance when the video playback stops.
Set it to a value greater than the “video playback distance” (between 1 and 100).
MediaPlayer_EquipToPlay_360Image
This medium-sized asset enables you to add a 360-degree still image to your scene.
This asset is removable.
Customizable properties
Spherical image
Upload an image by drag and drop or click inside the dotted line.
If it takes too long to load, replace the image with a smaller JPG.
MediaPlayer_EquipToPlay_360Video
This medium-sized asset enables you to add a 360-degree still image to your scene.
This asset is removable.
Customizable properties
Thumbnail of spherical image
Upload an image by drag and drop or click inside the dotted line.
If it takes too long to load, replace the image with a smaller JPG.
Spherical video
Upload a video by drag and drop or click inside the dotted line.
We recommend an MP4 format under 100MB.
Example Scenes using the MediaPlayer Set
Preview example scenes below:
Things to Consider when Using Assets
If you use image assets at 500KB or more in a scene, the scene data will become very large.
Please note that the system may crash due to a lack of memory, especially in environments such as Mobile, Web, and StandaloneVR.
Solutions
- Keep the file size as small as possible
- Without transparency: approx. 100KB in JPG format
- With transparency: 400KB or less in PNG format
- Resolution settings
- 1920×1080px is sufficient
- Combining multiple images into a single image