This article describes the scene “in the 2000 from2100” created by filmmaker and visual artist watakemi using Modifier.
I will introduce the key points to appreciate the scene, how he used Modifier, and how he arranged it.
About watakemi

watakemi
Born in Kyotango, Kyoto Prefecture in 1993. Graduated from IAMAS, Institute of Advanced Media Arts and Sciences. Belongs to tsuchifumazu / Chilly Source. 2020 Selected as 100 filmmakers tsuchifumazu. I like wriggling things. Nowadays, there are many video productions.
(Quoted from
https://newview.design/fest2021/)
Twitter : https://twitter.com/watakemi725
Instagram : https://www.instagram.com/watakemi725
About “in the 2000 from2100”
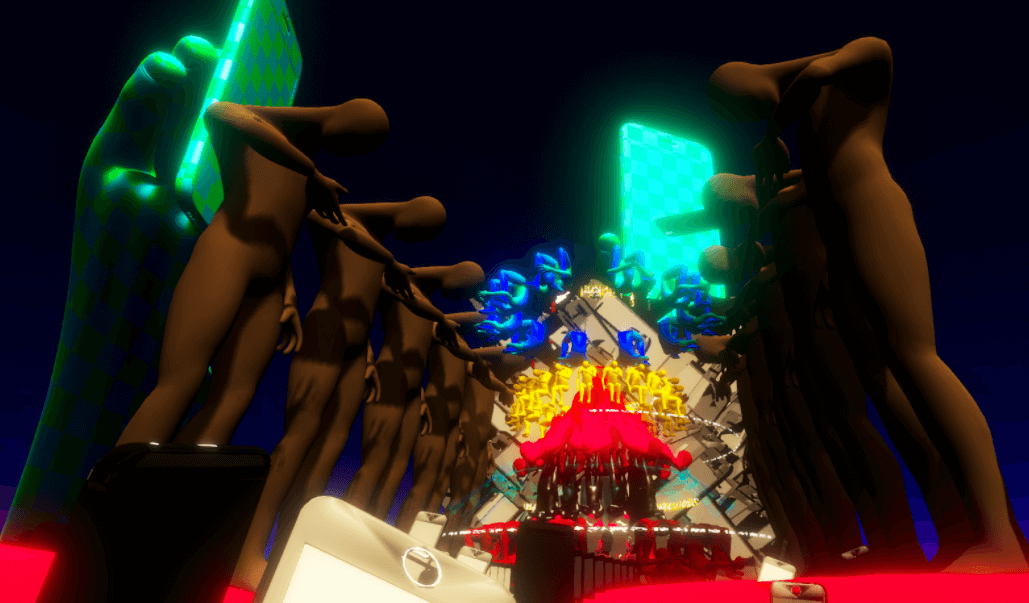
When you start up the work, you will see a space composed of human-shaped objects and smartphone-shaped objects.

A monstrous space
Giant human-shaped objects stand tall on both sides.

humanoid
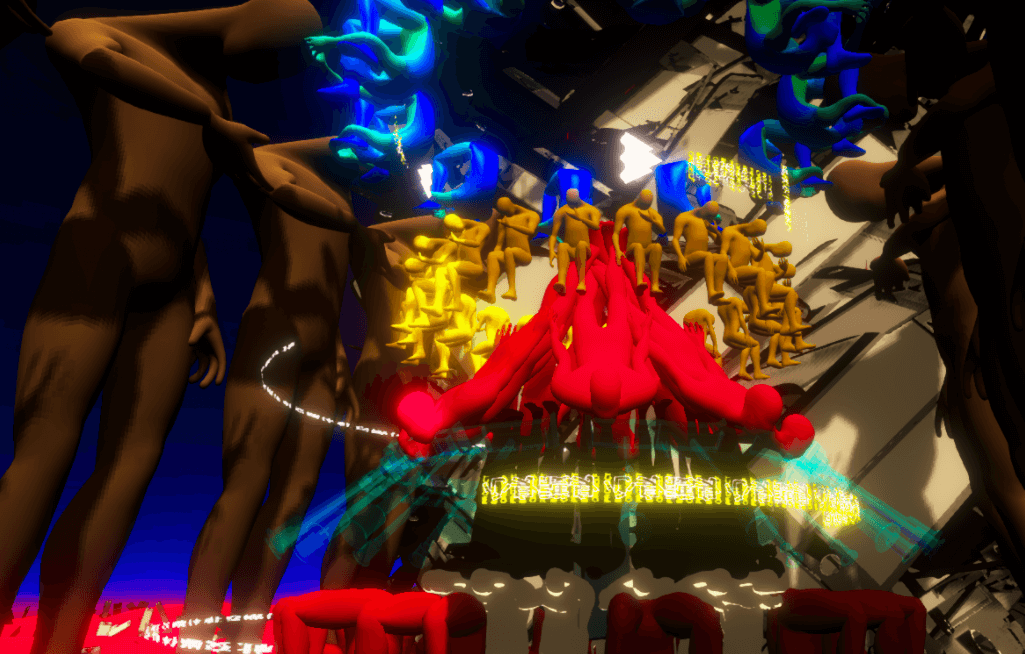
The central object is a circle of humanoid objects in various poses, rotating and intensifying their presence.

Rotating Objects
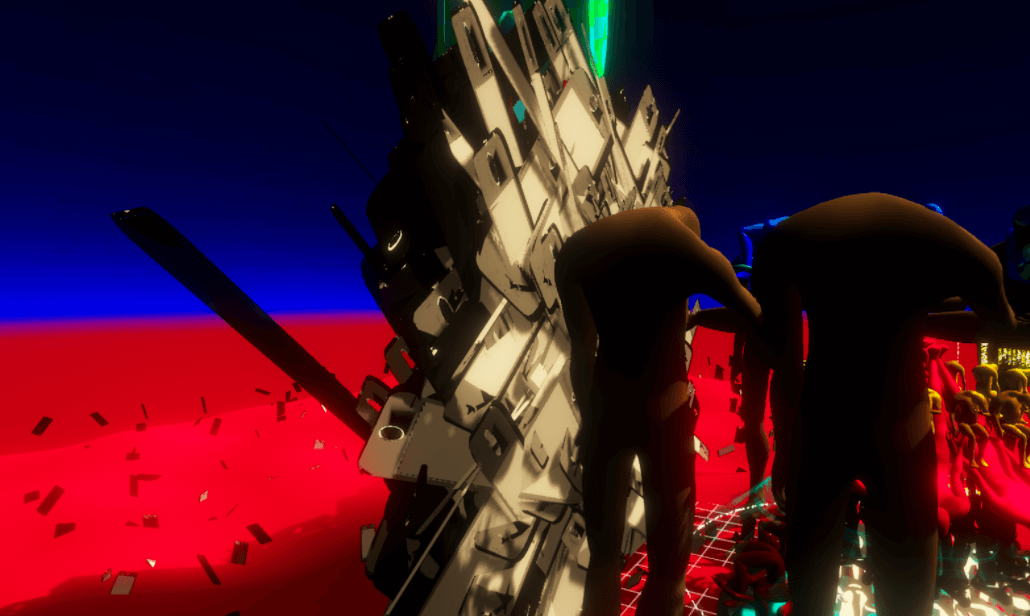
Behind them are countless giant smartphone-shaped objects rotating in a variety of shapes.

Smartphone
As the title suggests, this work can be considered an abstract reflection of society and the world in the year 2100.
We live in a society where smartphones and tablets are common, and our bodies cannot live without them.
Instead of dealing with smartphones and tablets, perhaps smartphones and tablets are “dealing with human beings.”
I believe this work depicts such a future.
I urge you to view it!
Modifier Application Points
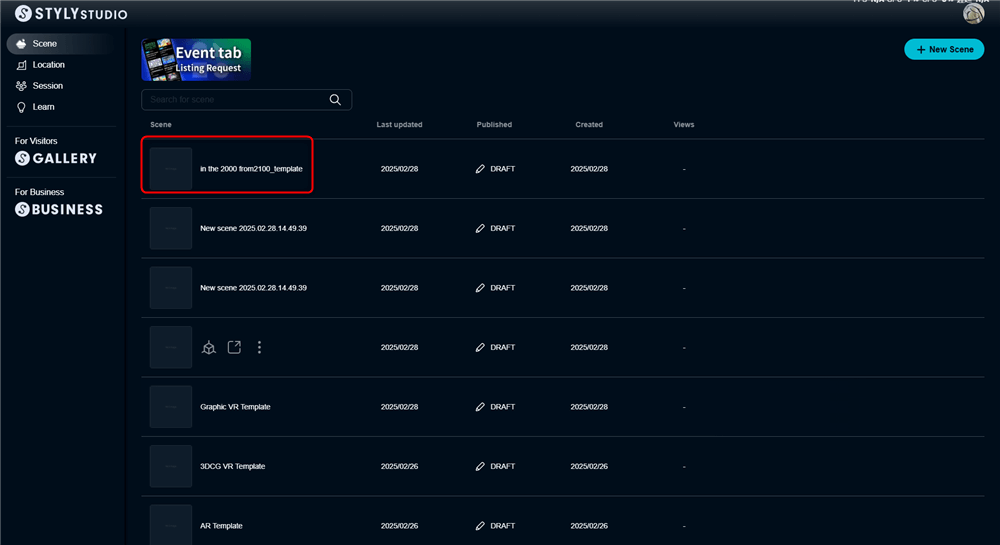
You can actually copy a scene on STYLY Studio and check it against the following explanations.
How to copy a scene on STYLY Studio
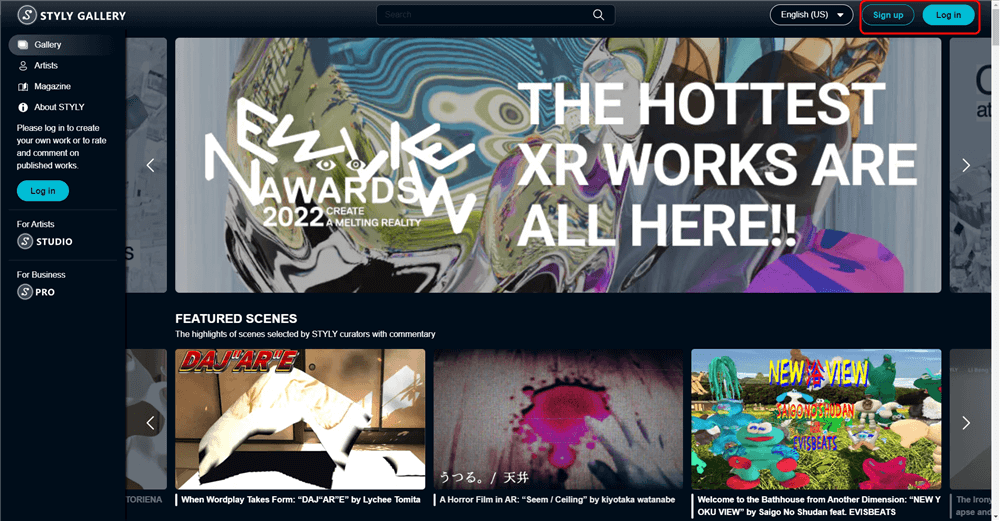
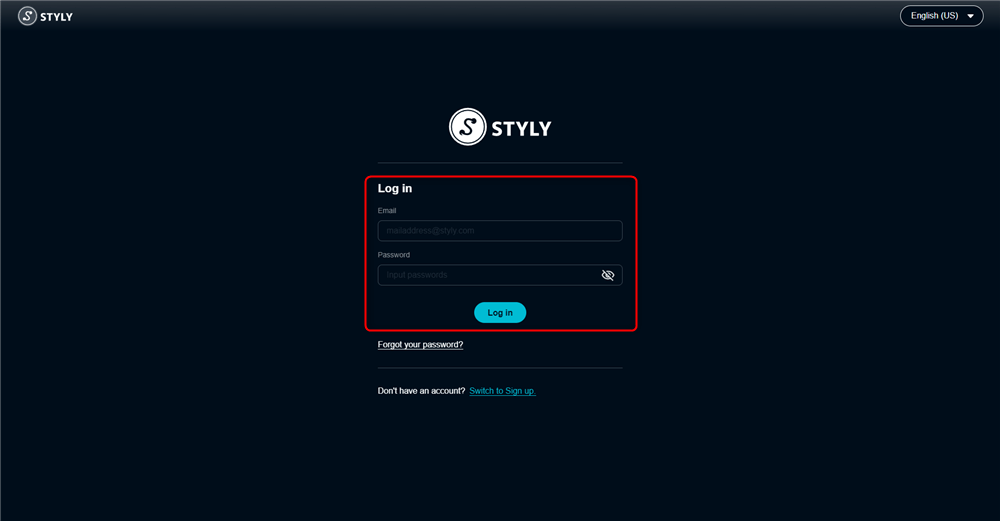
- First, please login to STYLY Gallery.

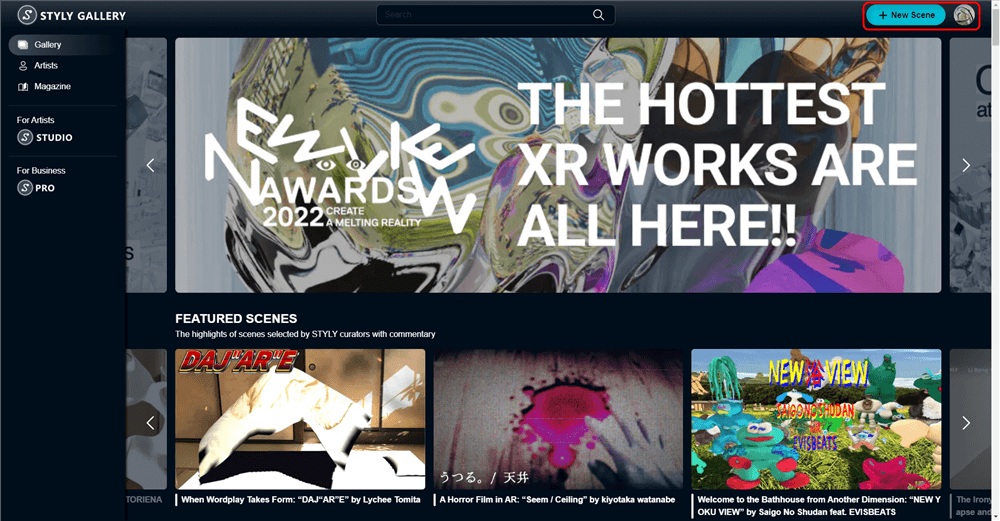
Select LOGIN in the upper right corner of the STYLY Gallery screen if you don’t login to STYLY Gallery.
- Click on the Copy button below. *You must be logged in to copy to your account.
- When the scene is added to the scene list on STYLY Studio, you finished copying.
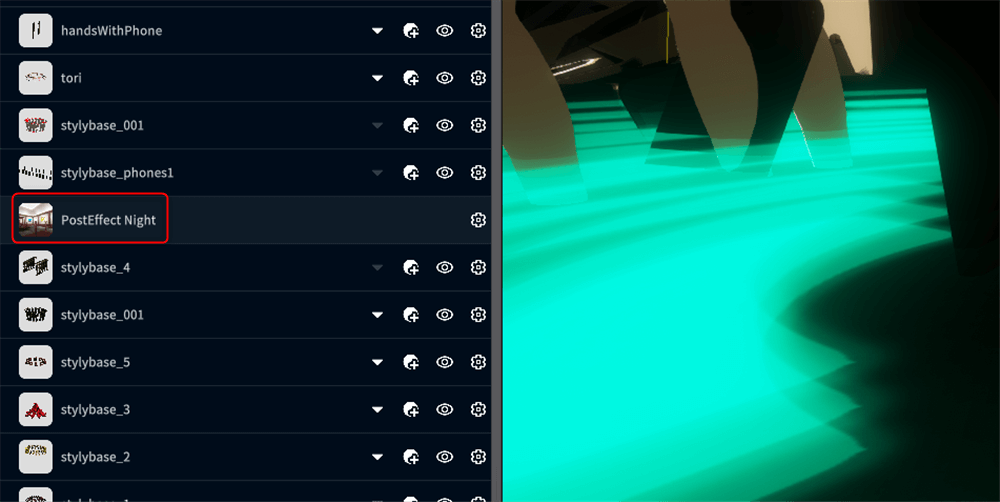
Explanation
Here is an explanation of what Modifier is used on STYLY Studio.
The object handsWithPhone has a complex of [Style change] Checkboard, [Animation] Rotate, and [Animation] Orbit.
[Style change] Checkboard is a modifier that changes the appearance of the object to a checkerboard pattern.
[Animation] Rotate / Orbit is an animation that rotates the object.
Rotate is an animation that rotates the object itself.
Orbit is an animation that rotates the object in a circle.
The three Modifiers are combined to produce an effective effect.
stylybase_001 is a humanoid object placed on a circle.
It includes [Animation] Rotate.
It constitutes the central structure.
In stylybase_5, [Animation] Heartbeat and Rotate are used.
A human-shaped object placed on a circle rotates independently, adding a change in size to the effect.
The combined use of the two animations creates a stronger sense of presence.
In stylybase_2, [Animation] Rotate is used.
The humanoid object on the circle is rotated to enhance its presence.
Modifiers can be used in combination to create effective effects.
The space is colorfully composed throughout the scene.
The colors and, to a lesser extent, the animations, can greatly change the impression of a scene.
Use [style change] to change the color and appearance, and use [Animation] Modifier for animation to create an effective effect!
In addition to Modifier, Effect in STYLY Assets is used in this scene.
The use of effects softens the way light hits the entire scene.
Make the most of the effects!
How to experience the VR scene
If you are accessing from a smartphone, click the “Try Now” button (*For first-time users, please refer to the following instructions).
After clicking, the following screen will appear.
If you have already downloaded the smartphone version of STYLY, select “Continue on Browser.”
Then select “Play on Mobile App” to experience the scene.
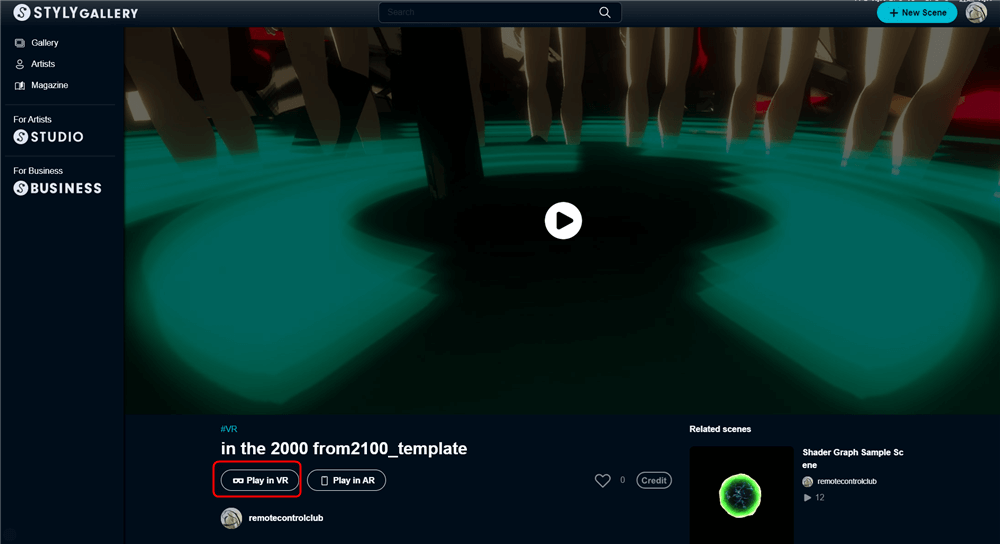
If you have an HMD device, click the “Experience Scene” button on your PC (Web browser), then click the VR icon on the scene page.
Download STYLY for Smartphone
Download STYLY for Steam
https://store.steampowered.com/app/693990/STYLYVR_PLATFORM_FOR_ULTRA_EXPERIENCE/
Download STYLY for Oculus Quest
https://www.oculus.com/experiences/quest/3982198145147898/
Want to know more about how to experience a scene?
For more information on how to experience VR scenes, please refer to the following articles




![[Style change] Checkboard, [Animation] Rotate, and [Animation] Orbit are used.](https://styly.cc/wp-content/uploads/2022/04/1-1.gif)
![[Animation] Rotate is used.](https://styly.cc/wp-content/uploads/2022/04/1-2.gif)
![[Animation] Heartbeat / Rotate is used](https://styly.cc/wp-content/uploads/2022/04/1-3.gif)
![[Animation] Rotate is used.](https://styly.cc/wp-content/uploads/2022/04/1-4.gif)






![[Summary] How to experience STYLY scenes VR/AR(Mobile) / Web Browser Introduction by step](https://styly.cc/wp-content/uploads/2020/04/スクリーンショット-2020-04-10-12.53.04-160x160.png)