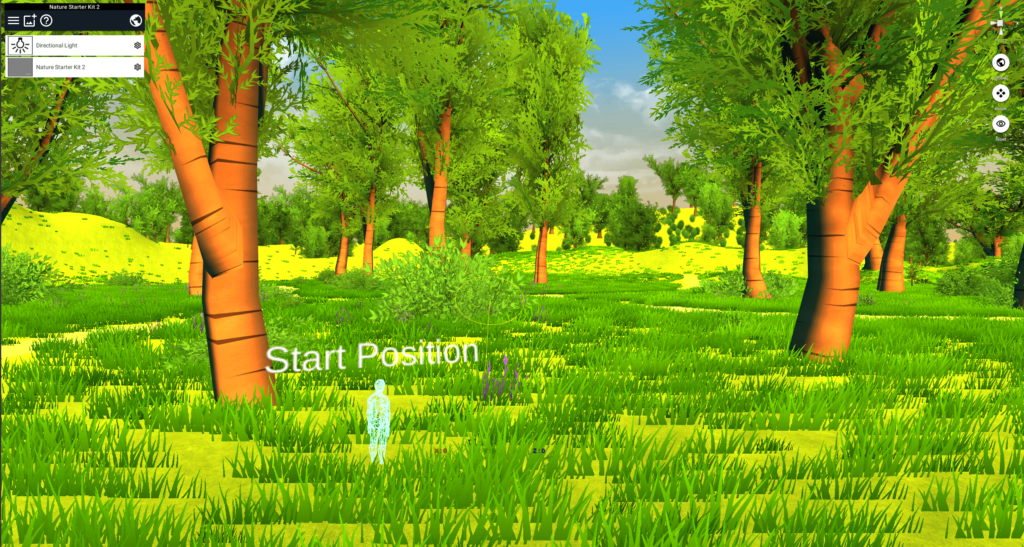
![[Nature Starter Kit 2]STYLY上での見え方](https://styly.cc/wp-content/uploads/2018/11/STYLY-1024x576.png)
How the [Nature Starter Kit 2] asset looks in STYLY
Hello, I decided that I want to start recommending Unity assets you can use in STYLY. In this article, I am going to introduce an asset named “Nature Starter Kit 2”. By using “Nature Starter Kit 2”, you can create a forest environment, and you can use this asset for free. I recommend this asset for those who want to create a huge forest in STYLY. I will explain the overviews of this asset, how to download and import the asset to Unity, and how to upload the asset to STYLY.
Sample
You can experience the “Nature Starter Kit 2” asset in VR from the STYLY GALLERY.
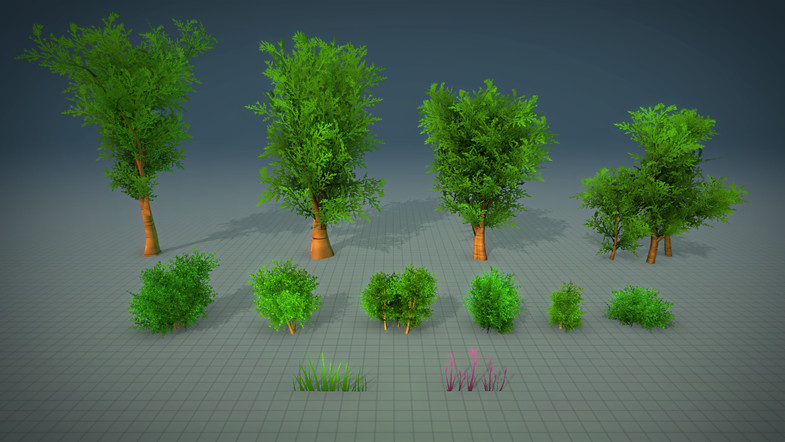
Nature Starter Kit 2

Nature Starter Kit 2 sample1

Nature Starter Kit 2 sample2
Total File Size:67.5 MB Supported Unity Version:5.2.3以上 Asset Web Site https://assetstore.unity.com/packages/3d/environments/nature-starter-kit-2-52977
Downloading and importing to Unity
I will explain how to access the Unity Asset Store from Unity, download the “Nature Starter Kit 2”, and import in to Unity.

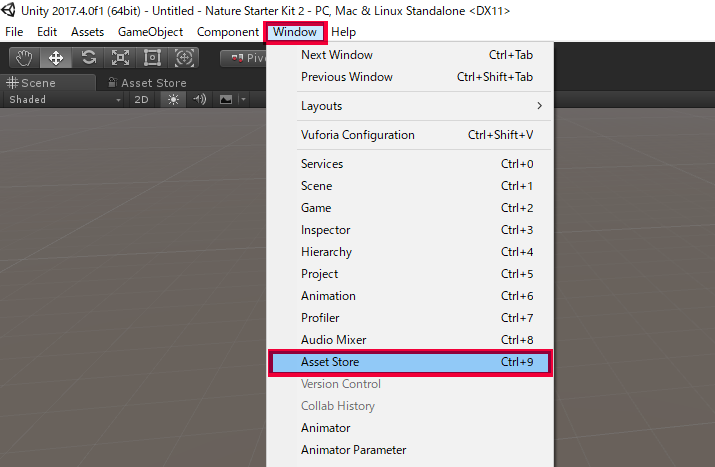
Unity Screen Window → Asset Store
Start Unity, click [Windows] from the menu bar, and click [Asset Store].

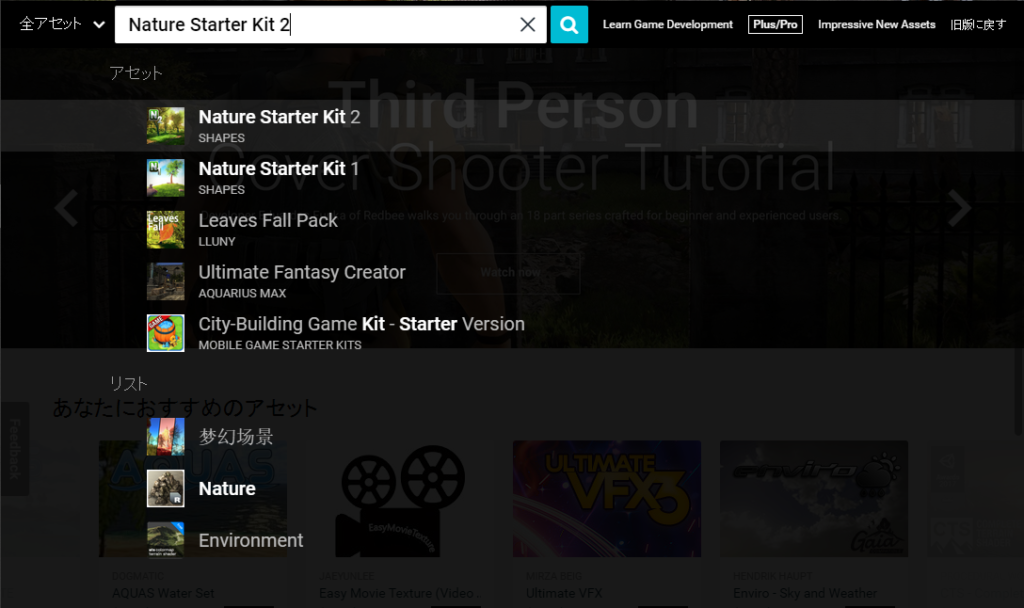
Unity Screen Asset Store Search 1
Enter “Nature Starter Kit 2” in the search bar, and click the magnifying glass icon.

Unity Screen Asset store Search 2
Click the [Nature Starter Kit 2].

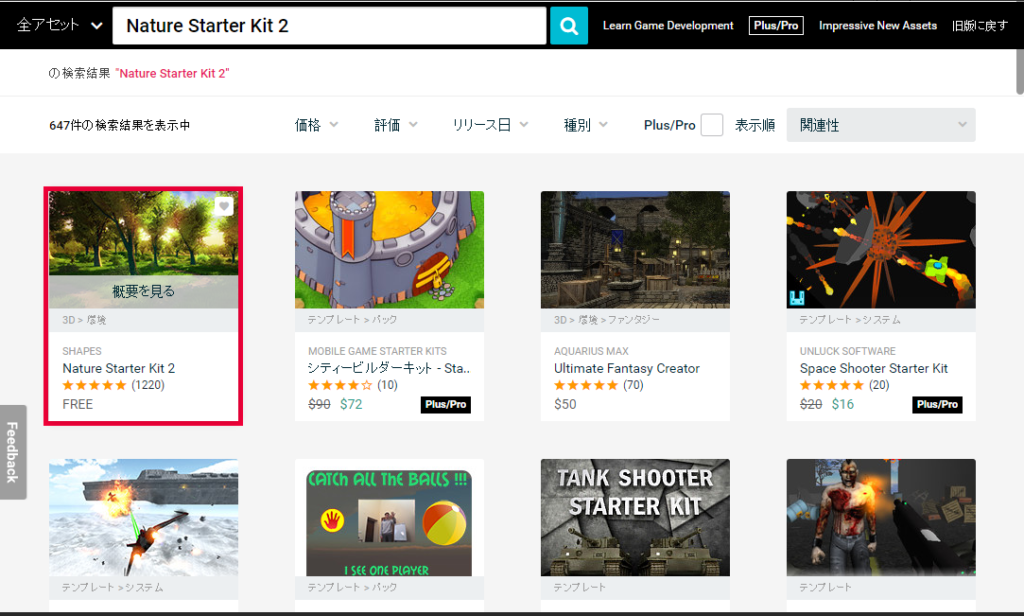
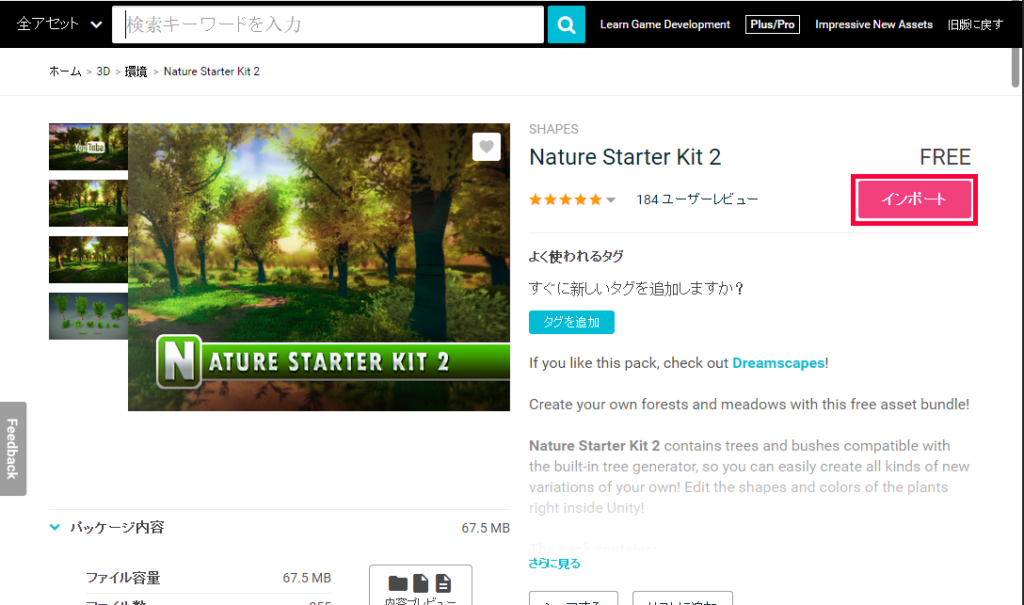
Unity Screen Asset store Search result
Click the import button.

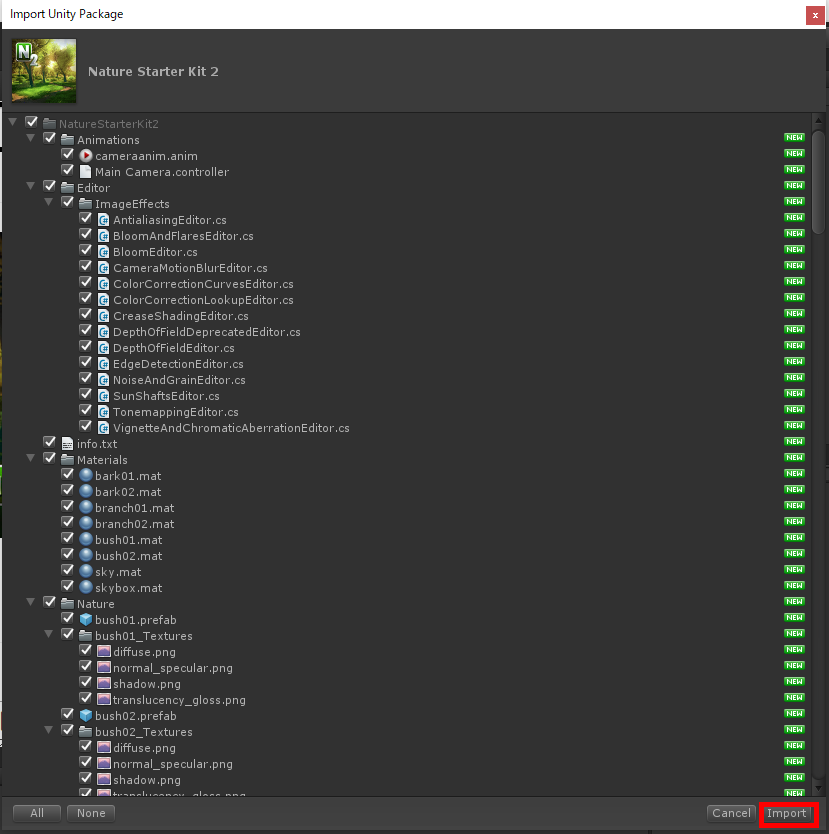
Import Unity Package
Click the import button, and import the asset to Unity. The import process is completed now.
How to upload to STYLY
I will introduce how to upload the [Nature Starter Kit 2] asset to STYLY. To learn how to upload assets from Unity to STYLY, please refer to this article. How to upload assets from Unity to STYLY In this article, we want to upload the whole Scene to STYLY, so please refer to this article. How to use the Unity Scene Upload Function

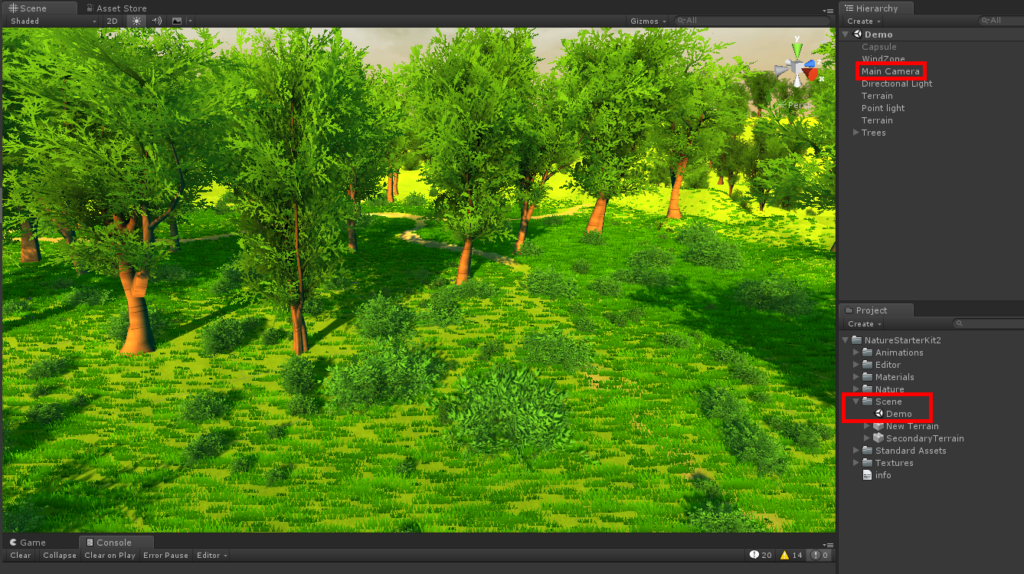
Unity
To upload a whole Scene, you need to delete the Main Camera in the Scene. Go to the Project folder > Scene folder, double-click the Demo Scene, and display the Demo Scene in the Scene. Delete the Main Camera from the Hierarchy menu in the Demo Scene, and save the Scene. Refer to this article (How to upload an asset from Unity to STYLY), and upload the Demo Scene to STYLY.

Displaying the Nature Starter Kit 2 in the STYLY Web Editor
In the above image, I uploaded the “Nature Starter Kit 2” to STYLY, and displayed it in the STYLY Web Editor. By using the Unity asset store, you can create a grass field in STYLY like this.