この記事では、Unityの有料アセット「PlayMaker」のカスタムアクション「Video Init」を使用し、Unityで動画をテクスチャとしてオブジェクトに反映させたものをSTYLYにアップロードして使う方法を紹介します。
Unityの標準機能のVideo Playerコンポーネントを使った方法では、STYLY Studio上でうまく動作しません。
STYLYではUnity上でスクリプトを組まずにゲームロジックやインタラクションを実装できるPlayMakerを使用することで制作の幅が広がります。
STYLY PluginにはPlayMakerの機能を拡張するカスタムアクションが数多く同梱されており、日々拡張しています。
本記事ではカスタムアクション「Video Init」を使用することで動画をテクスチャとしてオブジェクトに反映する方法を紹介します。
事前準備
PlayMaker
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する人は、あらかじめ以下の記事を一読することで、理解を深めることができます。
STYLY Plugin for Unity
UnityのプラグインであるSTYLY Plugin for Unityもあらかじめインストールしておきましょう。
ダウンロード・インポート方法の詳細は以下の記事に記載されています。
動画を外部ストレージへアップロードする
Video Initを使うには、Unityでの作業の前に動画を外部ストレージへアップロードする必要があります。
以下で、STYLYで使う動画にどの動画フォーマットを使うべきか、どの外部サーバーへアップロードするべきかを紹介します。
動画フォーマットについて
STYLYでは、すべての対応機種で再生できるようにするために、以下の動画フォーマットが推奨されています。
- ファイル形式:mp4
- 動画エンコーディング:H.264
- 音声エンコーディング:AAC
- 解像度:4K以下(3840×2160以下)、動画再生による処理落ちを考慮して1280×720程度
- 動画の長さ・フレームレート・サイズ:利用者の負担を考慮して3分以内・フレームレート30fps程度・ファイルサイズ100MB以内
また、スマートフォンやデジタルカメラ、PCの録画機能で録画したままの動画ファイルは、上記の動画フォーマットと異なる可能性が高いです。
録画した動画は何らかの動画編集ソフトで読み込んで、上記の設定で動画の書き出しを行った後に使ってください。
動画の配置場所
動画のアップロード先として利用できるおすすめの外部サーバーを紹介します。
AWS S3
AWS S3はAmazonが提供している有料のクラウドストレージサービスです。
AWS S3ではアップロードした動画へ素早くアクセスすることができ、Video Initで高いパフォーマンスを発揮するので、動画の配置場所におすすめです。
Google Drive
https://www.google.com/intl/en_fj/drive/
Google DriveはGoogleが提供している無料のクラウドストレージサービスです。
Google Driveはアカウントさえあれば無料で利用でき、特に設定が必要ないので、動画の配置場所として気軽に使えておすすめです。
Video Initについて
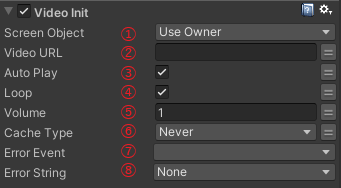
「Video Init」では、入力したURL先の動画をオブジェクトのテクスチャとして使用することができます。
※使用できる動画のフォーマットは前節の通りですが、例外としてmp3ならば音響データも再生できます。
①対象のオブジェクトを選択できます。
②動画のURLを入力できます。
③チェックを入れると、Video Initを実行した直後から動画を再生します。
※チェックを入れなかった場合、後述するアクション「Video Play」を使うことで初めて動画が再生されます。
④チェックを入れると、動画がループ再生します。
⑤動画の音の大きさを入力できます。
⑥動画の再生方法を、Never、Auto、Alwaysの中から選択できます。
- Never:ストリーミング再生のみ
- Auto:ダウンロード済みの場合はそれを利用、未ダウンロードの場合はストリーミング再生
- Always:ダウンロード済みの場合はそれを利用、未ダウンロードの場合はダウンロードの後で再生
⑦エラーが発生した場合に発生させるイベントを選択できます。
⑧エラーメッセージの出力先の変数を選択できます。
Video Initの使用例
動画のURLを準備する
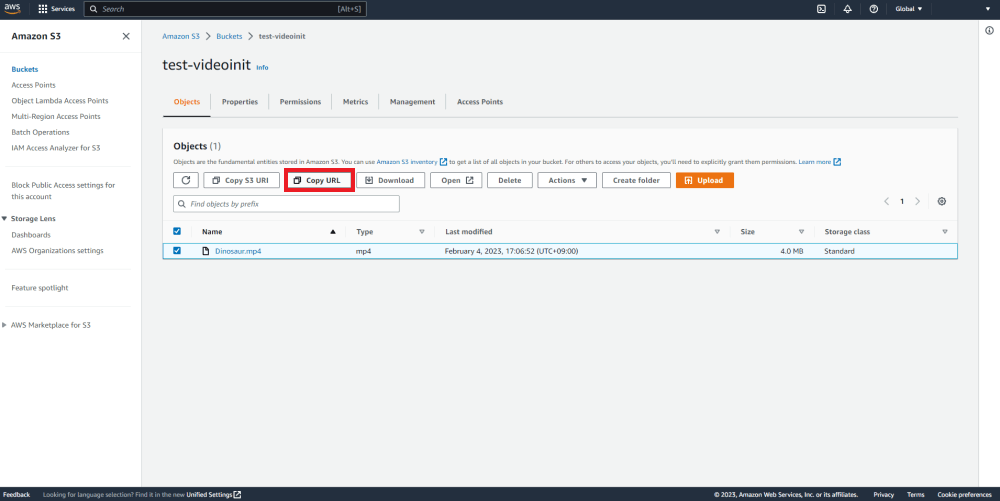
AWS S3を使う場合
動画ファイルをアップロードして、ファイルの公開などについて各種設定を行います。
アップロードした動画ファイルを選択して、「Copy URL」をクリックします。
クリップボードにコピーされたURLをVideo Initで使います。
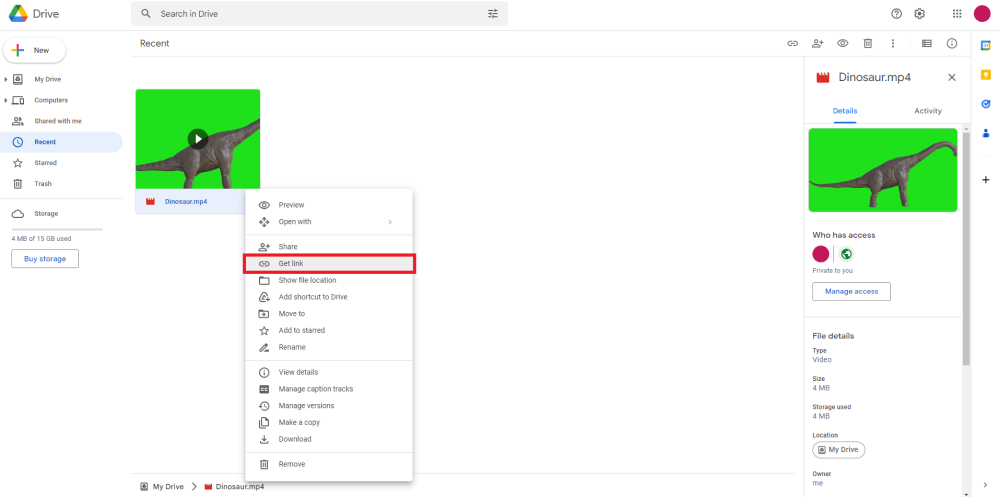
Google Driveを使う場合
ドライブ上にアップロードした動画を右クリックして、「Get link」を選択します。
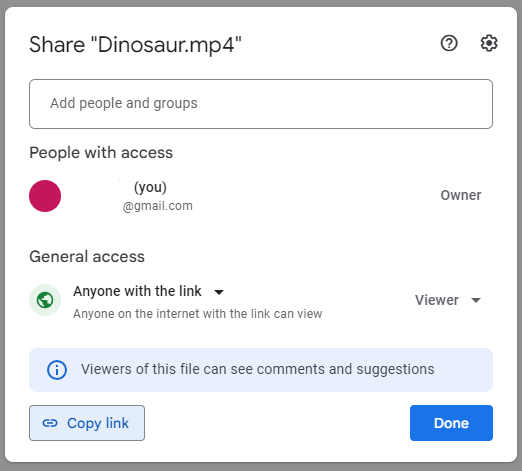
一般的なアクセスを、「Restricted」から「Anyone with the link」に変更して、「Copy link」をクリックします。
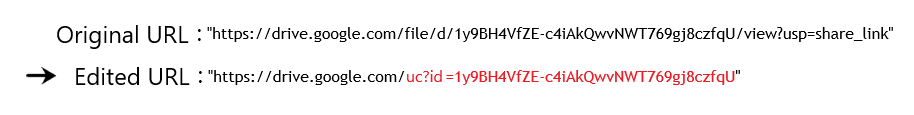
コピーしたURLをどこでもいいのでペーストして、「file/d/」を「uc?id=」に書き換えて、「/view?usp=share_link」を消してください。
この変更後のURLをVideo Initで使います。
Video Initの設定
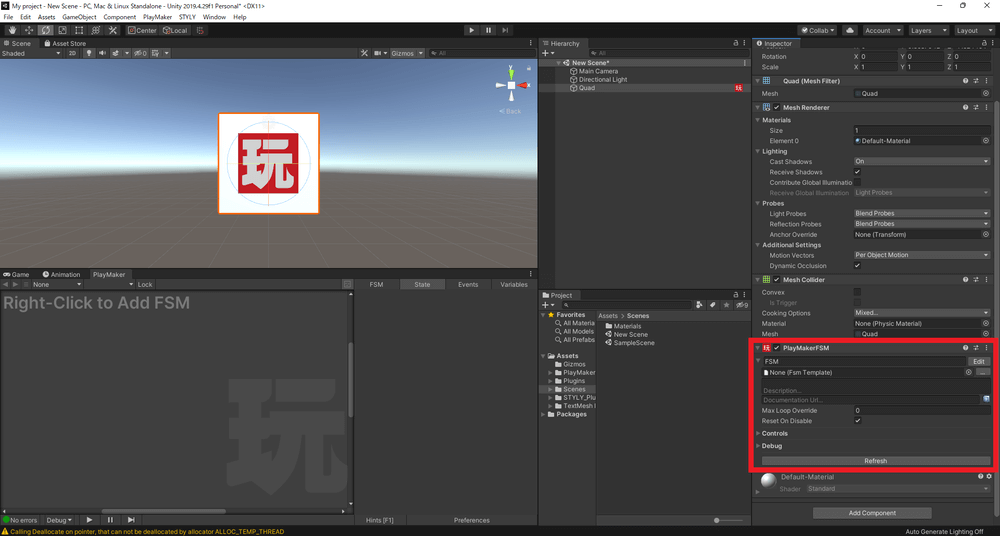
Unityを開いて、動画を貼り付けたいオブジェクト(画像ではQuad)にPlayMakerFSMコンポーネントを追加します。
※貼り付け先のオブジェクトにはMeshRenderer、メインテクスチャ(_MainTex)の存在するマテリアル(シェーダー)が必要です(例: Unlit/Texture等)。
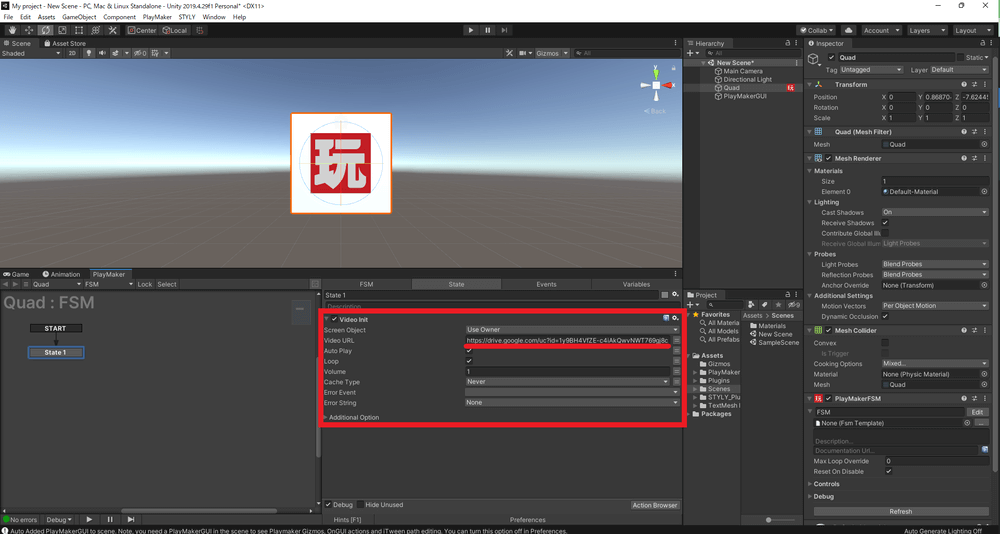
そのオブジェクトを選択して、PlayMakerウィンドウからState 1にアクション「Video Init」を追加します。
以下の画像のように、Video URLに前項で準備したURLを入力します。
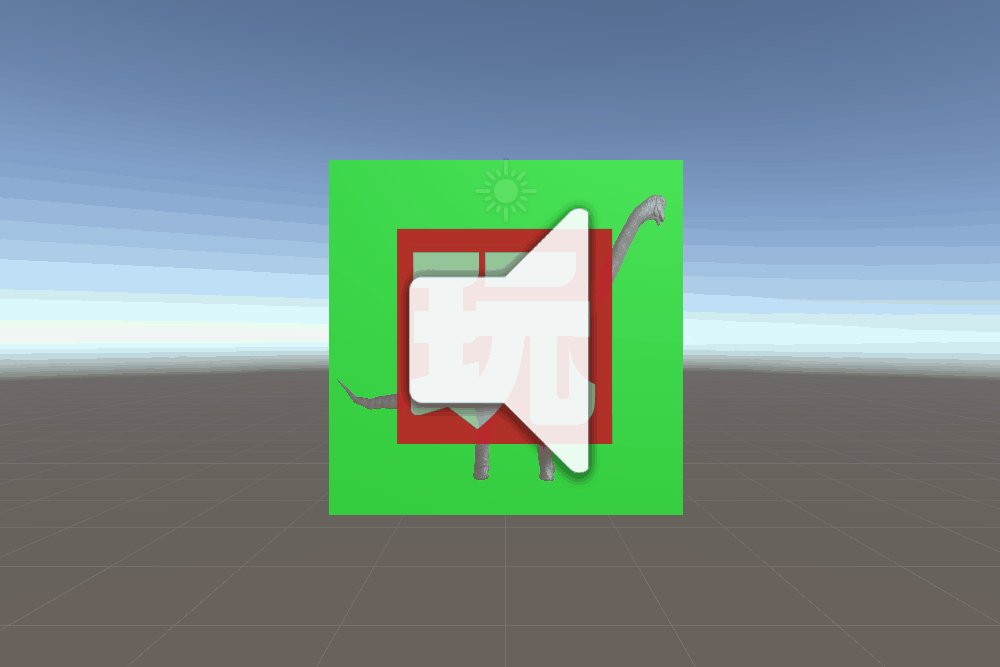
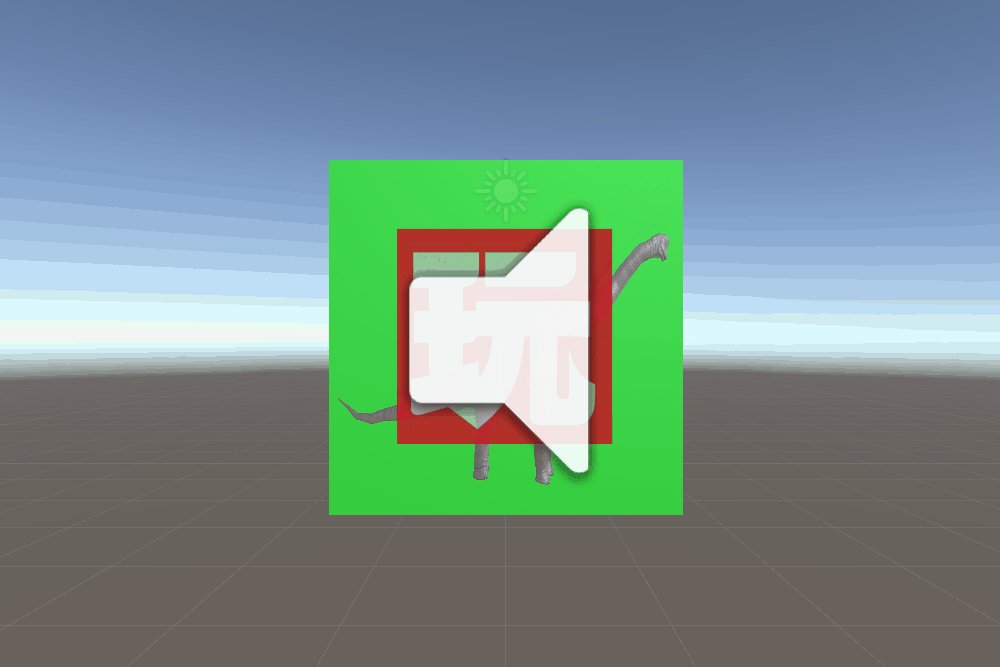
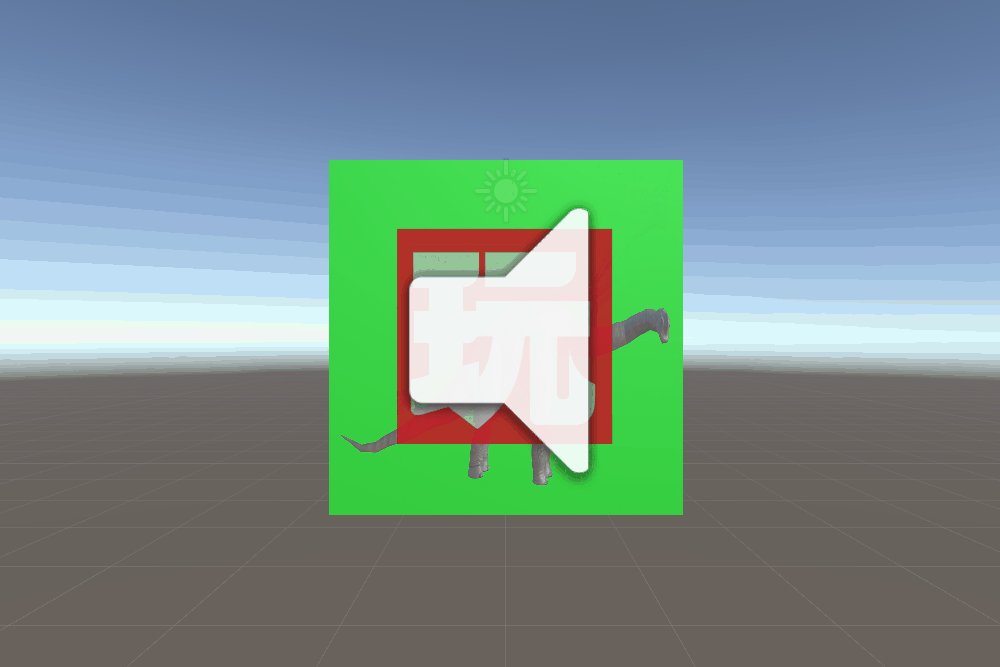
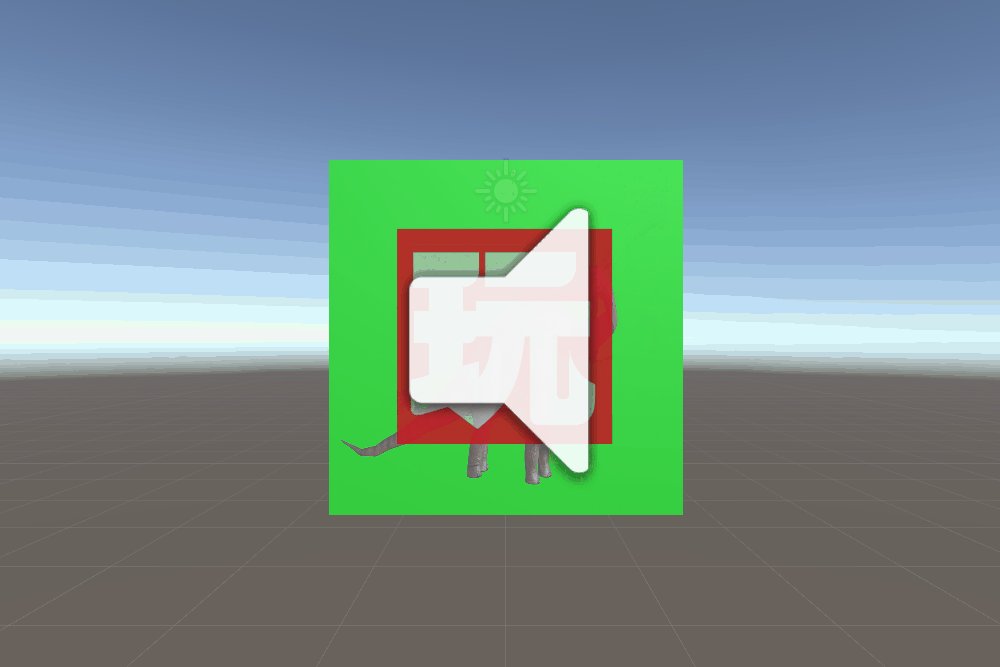
シーンを再生してみて、オブジェクトに動画が反映されていたら完成です。
その他関連アクションの紹介
Video Play
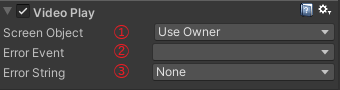
「Video Play」では、Video Initによってオブジェクトに設定された動画を再生することができます。
①対象のオブジェクトを選択できます。
②エラーが発生した場合に発生させるイベントを選択できます。
③エラーメッセージの出力先の変数を選択できます。
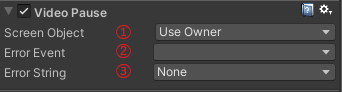
Video Pause
「Video Pause」では、Video Initによってオブジェクトに設定された動画を一時停止することができます。
①対象のオブジェクトを選択できます。
②エラーが発生した場合に発生させるイベントを選択できます。
③エラーメッセージの出力先の変数を選択できます。
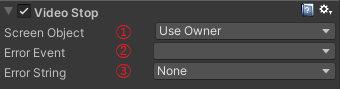
Video Stop
「Video Stop」では、Video Initによってオブジェクトに設定された動画を停止することができます。
①対象のオブジェクトを選択できます。
②エラーが発生した場合に発生させるイベントを選択できます。
③エラーメッセージの出力先の変数を選択できます。
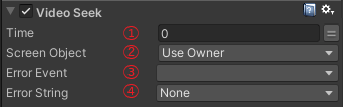
Video Seek
「Video Seek」では、Video Initによってオブジェクトに設定された動画の再生箇所を変更できます。
①再生箇所の時間を入力できます。
②対象のオブジェクトを選択できます。
③エラーが発生した場合に発生させるイベントを選択できます。
④エラーメッセージの出力先の変数を選択できます。
※STYLY Studioで正常に動作しないことが確認されているので、利用する際には注意してください(2023年1月時点)。
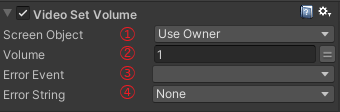
Video Set Volume
「Video Set Volume」では、Video Initによってオブジェクトに設定された動画の音の大きさを変更できます。
①対象のオブジェクトを選択できます。
②動画の音の大きさを入力できます。
③エラーが発生した場合に発生させるイベントを選択できます。
④エラーメッセージの出力先の変数を選択できます。
おわりに
以上で動画をテクスチャとして使用する方法と、その関連アクションの紹介は終わりです。
ぜひUnityを用いたSTYLYシーンの作成に活用してみてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki