STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
こちらの記事ではUnity2017を使って作成したSTYLYシーンが、STYLY 2.0で動作に問題のあった場合に正常に動作させるための手順をご説明します。
[2020/03/24更新] 「3.4 Unity2019からアップロードする」の項にSTYLYローカルプレビューツールに関して追記しました
概要
STYLYがサポートするUnityのバージョンは、Unity2017の系統でしたがUnity2019の系統にアップグレードしました。
このアップグレードでSTYLYはSTYLY 2.0となります。
この詳細に関しては下記の記事に記載しておりますので事前にご確認ください。
この記事で言及するSTYLY 2.0の各種リンクも上記記事に記載しておりますのでご参照ください。
Unity2017で作られてアップロードされたプレハブやシーンは、ほとんどの場合STYLY 2.0でそのまま動作するはずですが、一部互換性がなく従来と挙動や見た目が違ってしまう問題が発生する可能性があります。
主な内容については、上記参照記事の「STYLY 2.0で互換性のないもの」の項をご覧ください。
これらの問題が発生した場合、対象のプレハブもしくはシーンをUnity2019からアップロードし直す必要があります。
以下で手順を説明します。
!!注意事項!!
Publish済みのSTYLYシーンのSTYLY Studioでの編集
外部サイトから作品URLを参照されている(サイト内埋め込み等)などで、作品のSTYLYシーンURLを変更したくない場合は、Publish済みのシーンをそのまま編集することになるかと思います。
この場合、Unity2019からアップロードしたアセットに置き換えると、即座にPublish済みシーンに反映され、STYLY 2.0では動かなくなってしまうので注意が必要です。
Unity2019への移行手順
大まかな流れは以下の通りとなります。
《事前準備》
- Unity Hub、Unity2019.3.6f1のインストール
- プロジェクトのバックアップ
《移行作業》
1. STYLYシーン作成に使ったプロジェクトをUnity2019で開く
※一部のパーティクルやシェーダーは適宜修正や置き換えをする
↓
2. 対象のアセットをUnity2019からアップロード
↓
3. STYLY Studio 2.0でのシーン編集
↓
4. STYLY 2.0 での動作確認
VRアプリ、Gallery、Webプレイヤー
Unity2019のインストール(Unity Hubを使用)
まずはUnity2019をインストールする必要がありますが、ここではUnity公式のUnity Hubというツールを使ってインストールしたいと思います。
こちらを使うと、今回の場合のようにバージョンの異なる複数のUnityをインストールする場合に一元管理できるなど、便利なのでオススメです。
Unity Hubのインストール
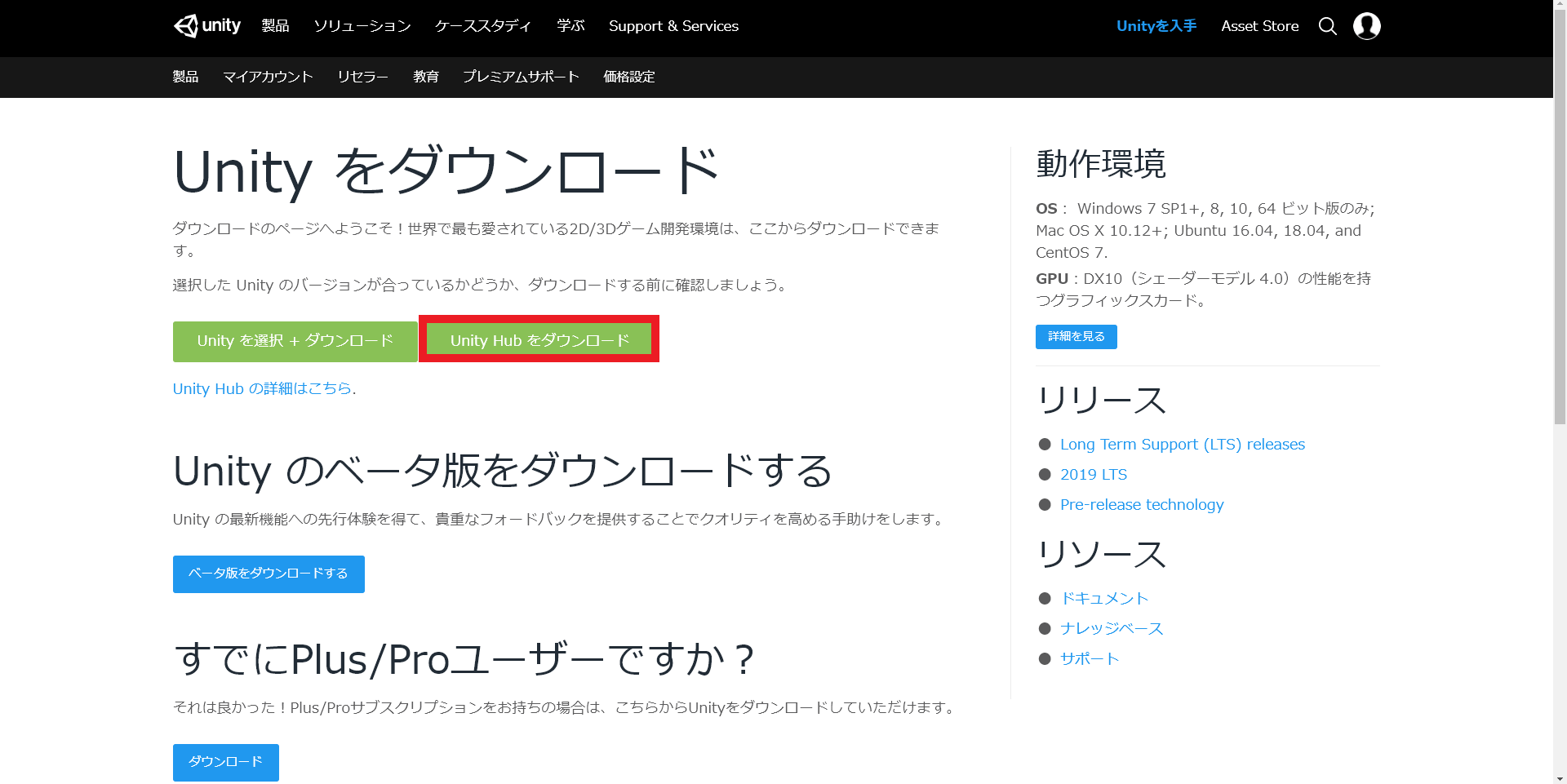
以下のダウンロードページへアクセスし、Unity Hubのインストーラーをダウンロードし、実行します。
https://unity3d.com/jp/get-unity/download
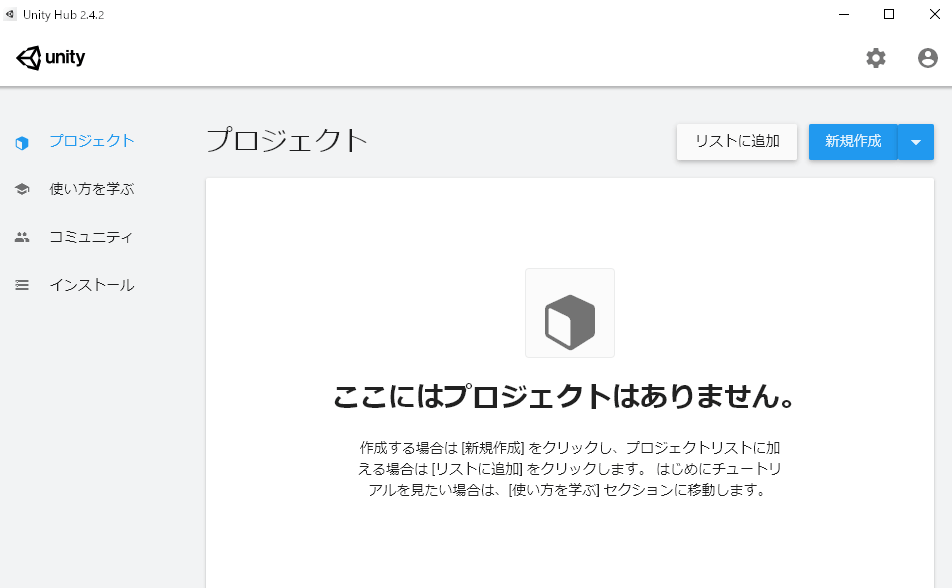
進めていってインストールが完了した後に、Unity Hubを起動すると次のようながウィンドウが現れます。
Unity2019.3.6f1のインストール
STYLYへのプレハブまたはシーンをアップロードをする場合、使用するUnityの推奨バージョンは「Unity 2019.3.6f1」です
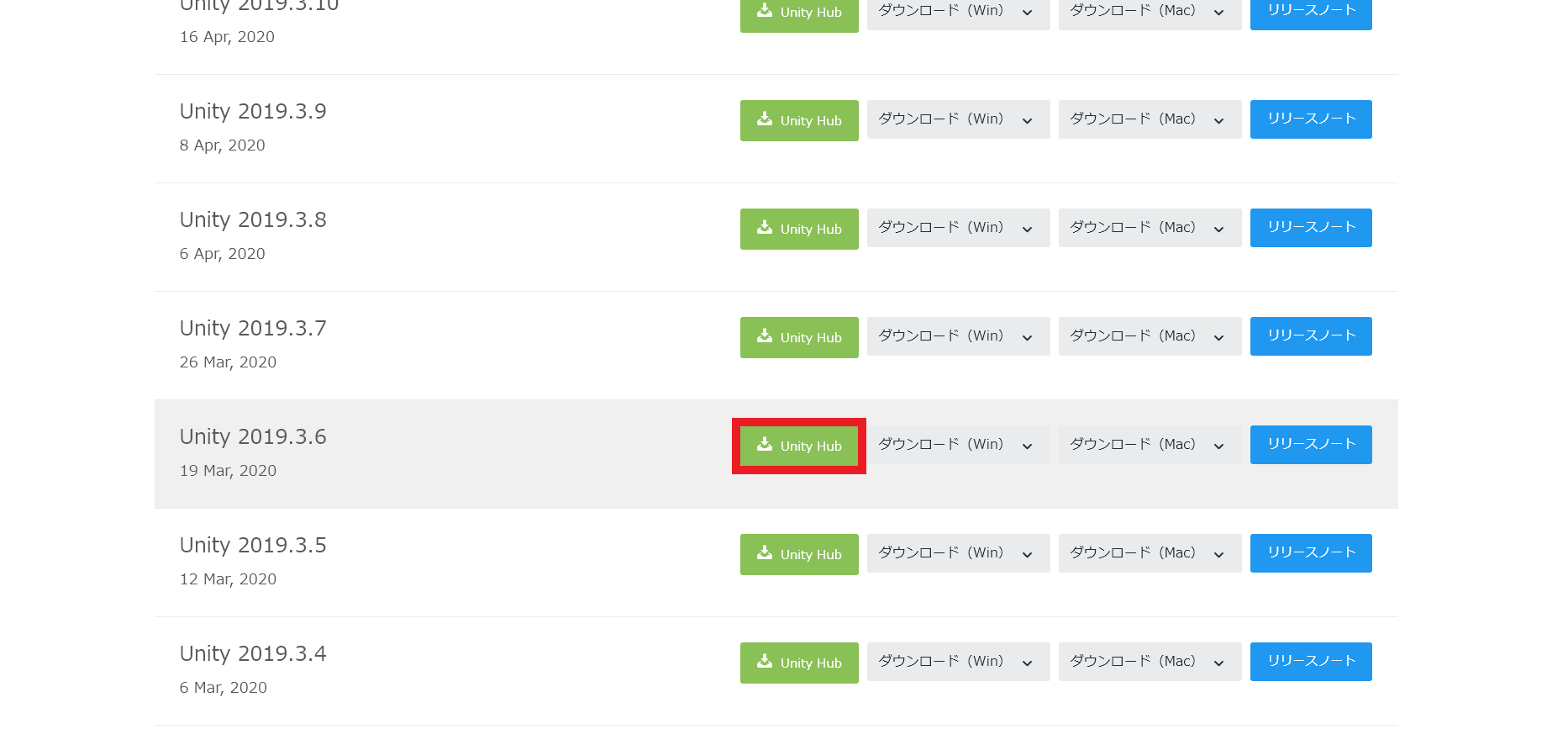
こちらからダウンロードサイトへアクセスします。
https://unity3d.com/jp/get-unity/download/archive
Unity 2019.3.6f1をUnity Hubでインストールするには、上記のダウンロードページでバージョンを「Unity 2019.X」で絞り込み、Unity 2019.3.6の行のUnity Hubをクリックし、Unity Hubを開くことでダウンロードできます。
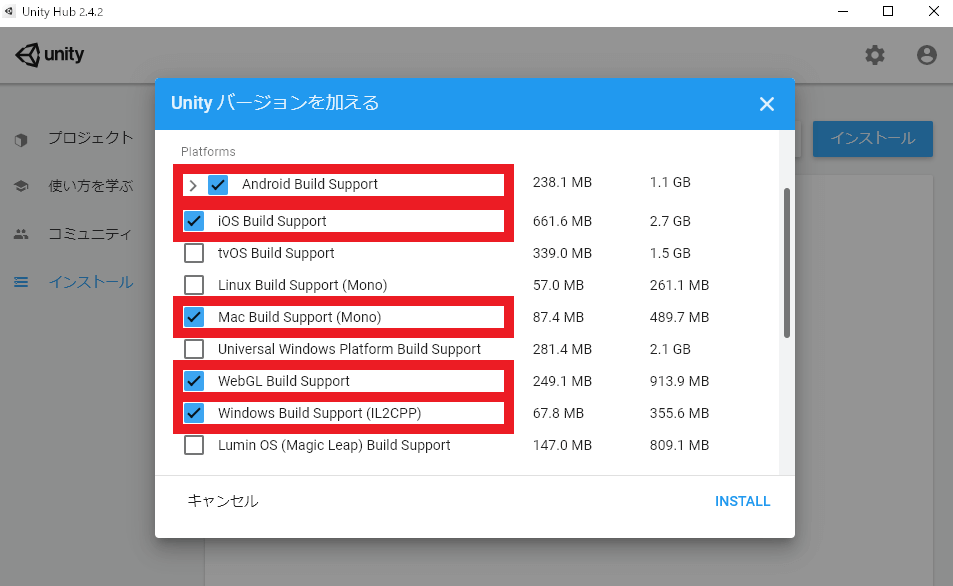
次に、モジュールを選択するように求められるので、必要なモジュールを選択します。
STYLYへのプレハブやシーンをアップロードするには、以下のモジュールがインストールされている必要があります。
- Windows Build Support (Windowsをお使いの場合、デフォルトでインストールされます。)
- Mac Build Support (Macをお使いの場合、デフォルトでインストールされます。)
- Android Build Support
- WebGL Build Support
- iOS Build Support
それ以外のモジュールはSTYLY利用では必要ないので全てチェックを外しても問題ないですが、チェックをつけてインストールしても問題はありません。
もし、これらのモジュールが追加されていない場合は以下記事をご参照ください。
インストール後、インストールしたバージョンは以下のように表示されます。
各モジュールのダウンロードとインストールが行われますので、少し時間がかかるでしょう。
インストールされた各モジュールのアイコンが表示されているはずです。
これでUnity2019.3.6f1のインストールは完了です。
プロジェクトのバックアップ
ここで早速Unity2019でプロジェクトを開きたいところですが、念の為、古いバージョンで作成したときの状態でUnityプロジェクトをバックアップしておきます。
なぜかというと、以前のバージョンのUnityで作成されたプロジェクトを新しいバージョンのUnityで開くと、Unityが自動的に新しいバージョン用にデータを変換してくれます。
つまりデータの中身が変わってしまいます。
そのため古いバージョンのUnityで再度編集する必要が発生した場合には正しく開けなくなってしまう可能性が高いです。
その他の場合にも、大きくデータ内容を変更する場合は元の状態の戻せるようにバックアップを取る癖をつけとくと何かと安心です。
バックアップといっても難しいことはなく、プロジェクトのフォルダを丸々コピーしておくだけで大丈夫です。
フォルダを丸々コピーするので、PCのディスク容量に十分に余裕がある必要がありますのでお気をつけください。
※念の為Unityを終了した状態でフォルダをコピーしてください
※gitなどのバージョン管理システムでプロジェクトを管理している場合等、自身で不要と思われる場合はこちらの作業は適宜スキップしてください
Unity2019でプロジェクトを開く
それではUnity2019でプロジェクトを開きます。
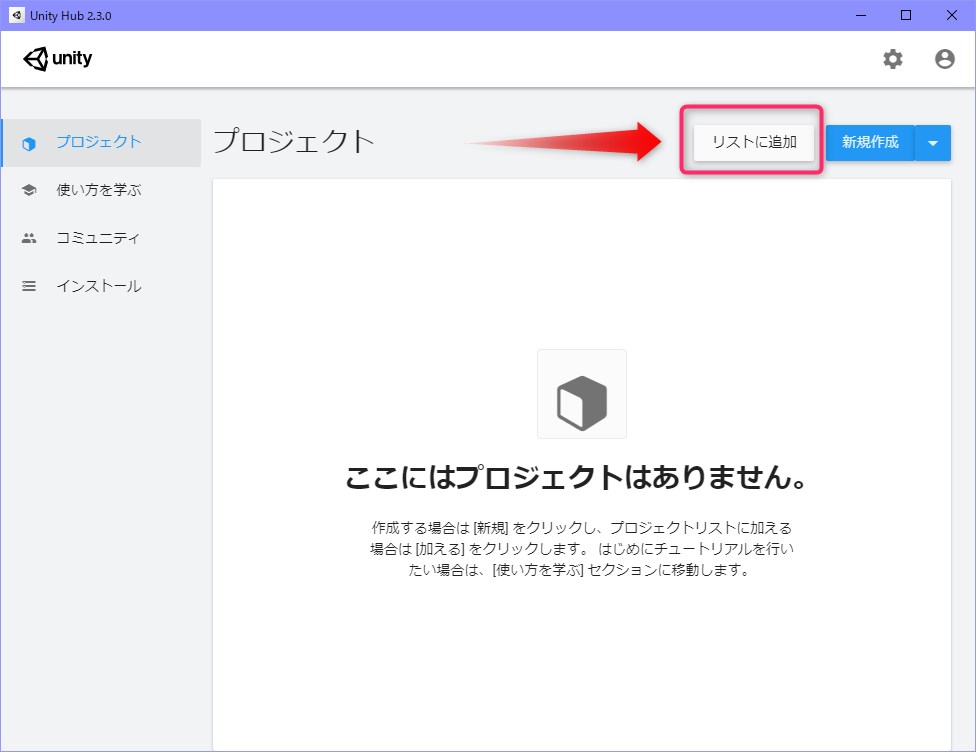
Unity Hubの「プロジェクト」セクションを開いてください。まだ何もない状態かと思います。
既存のプロジェクトを開くには「リストに追加」ボタンをクリックします。
開かれたダイアログでUnityプロジェクトのフォルダを選択するとプロジェクトが追加されます。
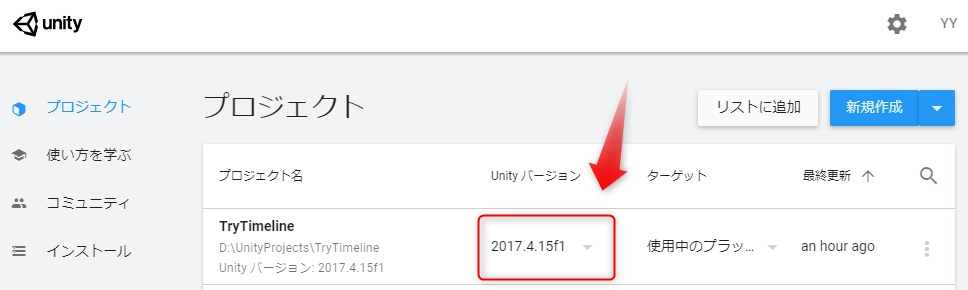
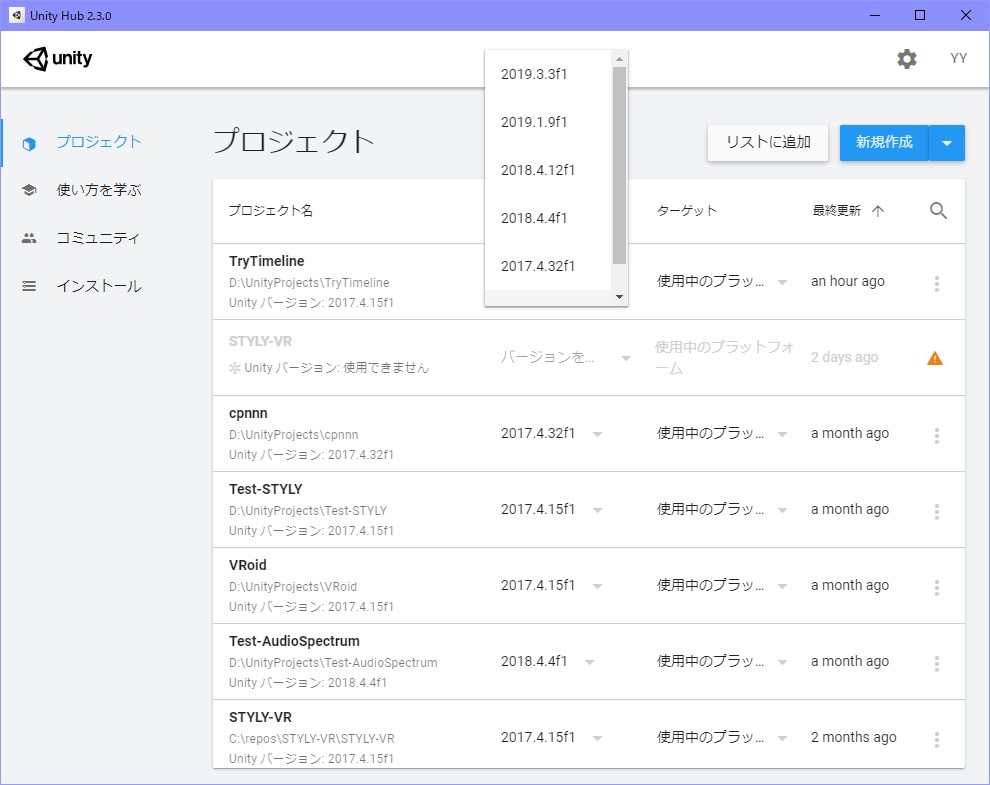
追加されたプロジェクトの「Unityバージョン」からこのプロジェクトを開くUnityのバージョンが選択できますので、ここからUnity2019.3.6f1を選びます。
Unityバージョンが変わったら、開くUnityプロジェクトの行をクリックします。
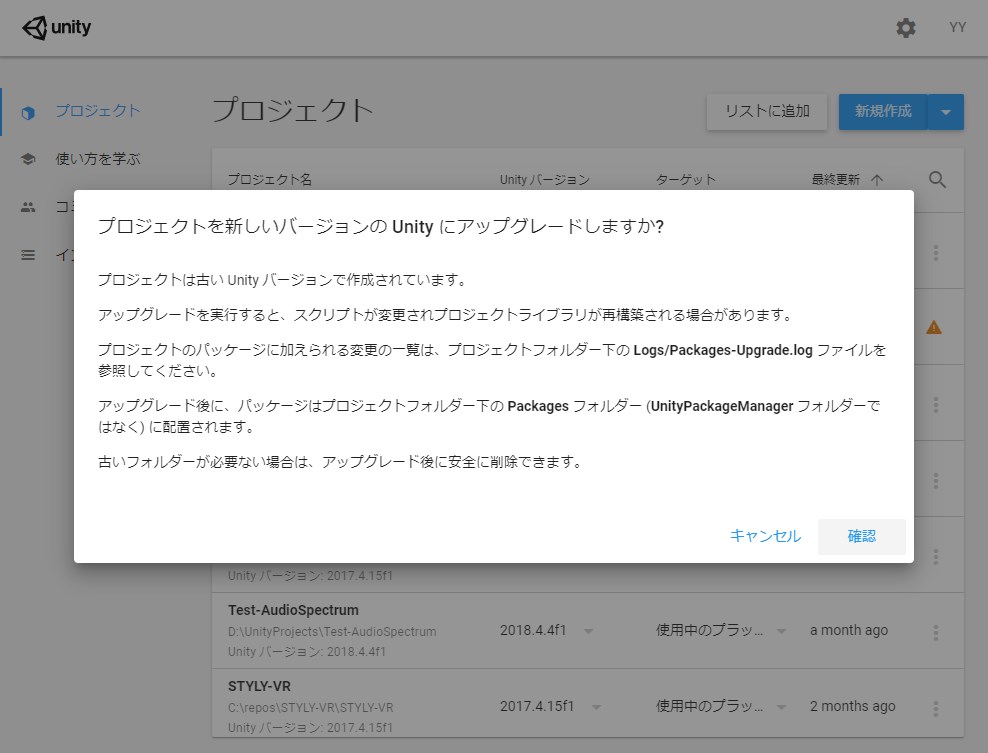
すると下記警告が表示されます。バックアップを取ったことを確認し、本当によければ「確認」ボタンを押して開きましょう。
変更した後のバージョンのUnityで開かれるはずです。
適宜プロジェクトデータが変換されますので、少し時間がかかるでしょう。
Unity2019で開いた後にスクリプトエラーが出た場合
Unity2019で開いたら、スクリプトエラー(コンパイルエラー)が出てシーンを実行できない可能性があります。
例えばエラー元がPlayMakerの場合、PlayMakerを再インポートすることでエラーを解消できたりします。
PlayMakerの再インポートはUnityを一旦閉じ、エクスプローラーから[PlayMaker]フォルダ、[Plugins] > [PlayMaker]フォルダを削除し、Unityを開いた後、再度PlayMakerをインポートしてください。
(PlayMakerフォルダにPlayMakerテンプレートを保存している場合などはフォルダ削除する際にお気をつけください)
Unity2019からアップロードする
Unity2019でプロジェクトが開けたら、問題の発生している(アップロード対象の)プレハブもしくはシーンを確認しましょう。
Unity2019で修正が必要なものは適宜修正してください。
アップロードするためのSTYLY PluginもUnity2019用のバージョンがあります。
「概要」の項で参照している記事にダウンロードリンクを記載しておりますので、そちらよりダウンロードしてインポートします。
あとは、今までと同じ方法でSTYLYにアップロードします。
従来と同じように、アップロードしてSTYLY Studioでシーンに配置した後に動作確認が可能となります。
【2020/03/24追記 ここから】
アップロード対象が「シーン」の場合、アップロードせず動作確認する方法
STYLYにアップロードせずにSTYLY VRで確認できるツールを提供開始しました!
詳細は下記記事でご紹介しています。ぜひご利用ください。
【2020/03/24追記 ここまで】
アップロード方法を忘れてしまった方は下記記事をご参照ください。
STYLY Studio 2.0でシーンを編集
問題のあるSTYLYアセットを削除し、新たに今回アップロードしたUnity2019対応のプレハブやUnityシーンを配置します。
Publishの必要があれば適宜Publishしてください。
STYLY 2.0で動作確認
STYLYアプリ(VRアプリ)も正式版がリリースされているのでアップデートし、動作確認します。
STYLY Gallery、Webプレイヤーでも問題ないことを確認しましょう。
以上でUnity2019移行対応の手順は終了となります。
おつかれさまでした!