本記事ではSTYLYモバイルアプリを介して使用する、身にまとう*ARヒューマンテンプレートをSTYLY Studioで制作する際に、より魅力的で快適な体験を届けるための指針を紹介します。
具体的な制作方法については、記事末尾の制作マニュアル編をご参照ください。
*ここで扱うARヒューマンテンプレートとは、顔や足など特定の身体部位のみを拡張するARではなく、人間(被写体)を中心とした空間を拡張するようなARを指します。つまり体験を拡張する対象は、人間を中心に数メートルの範囲を想定しています。
ARヒューマンテンプレートの作品例を知る
はじめに、ARヒューマンテンプレートを実際に使用しているシチュエーションを紹介します。
以下の共通点は後述するARヒューマンテンプレート制作時の原則(考慮すべき構成要素)に沿って作られた作品例です。
この投稿をInstagramで見る
この投稿をInstagramで見る
③WABI
この投稿をInstagramで見る
次に、以下のARヒューマンテンプレートをご自身のスマートフォンで実際に体験してみましょう。
被写体となる人がいると体験時の見え方がよりわかりやすいです。
STYLYモバイルアプリでQRコードスキャンしてシーンを起動してください。
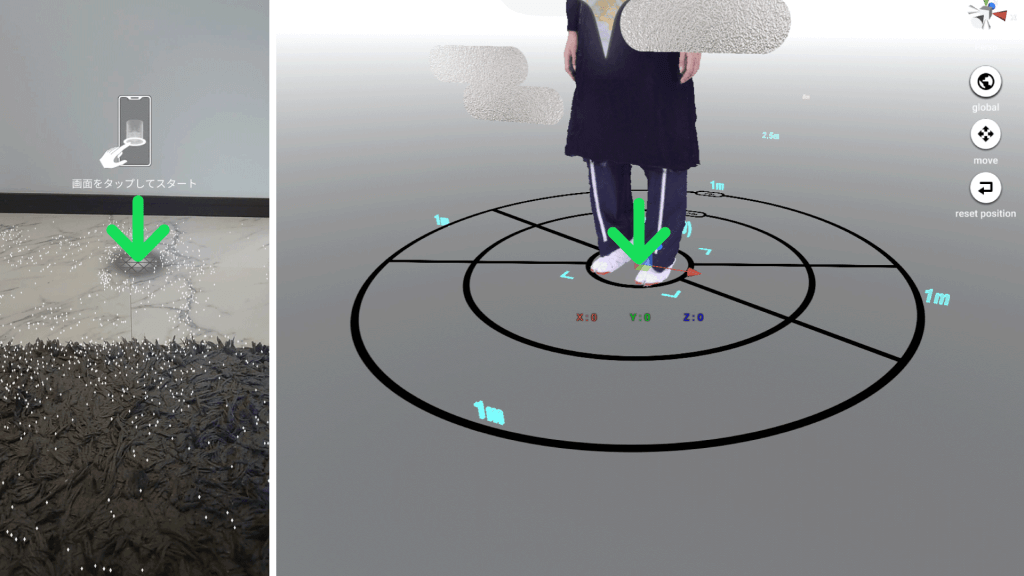
平らな地面に向けてスマートフォンの画面をタップする際、できるだけ開けたスペースで2メートルほど先に原点マークを表示させてタップすると、見えやすくなります(原点マークの位置がARの出現位置となります)。
ARヒューマンテンプレートの構成要素を理解する
STYLY StudioでARヒューマンテンプレートを制作する際、以下の構成要素を把握して基準やパターンを考慮することをおすすめします。
体験者への配慮をふまえ考慮すべき重要な構成要素は、被写体(人型3Dモデル)/ アセット(3Dモデルや画像等の2D素材)/ 配置(被写体やアセットの距離感と関係性)の3つです。
被写体(人型3Dモデル)
実際にARヒューマンテンプレートを利用する具体的なシチュエーションを想定して、人型3Dモデルを起点にどの程度の範囲で体験をしてもらうか設計しましょう。
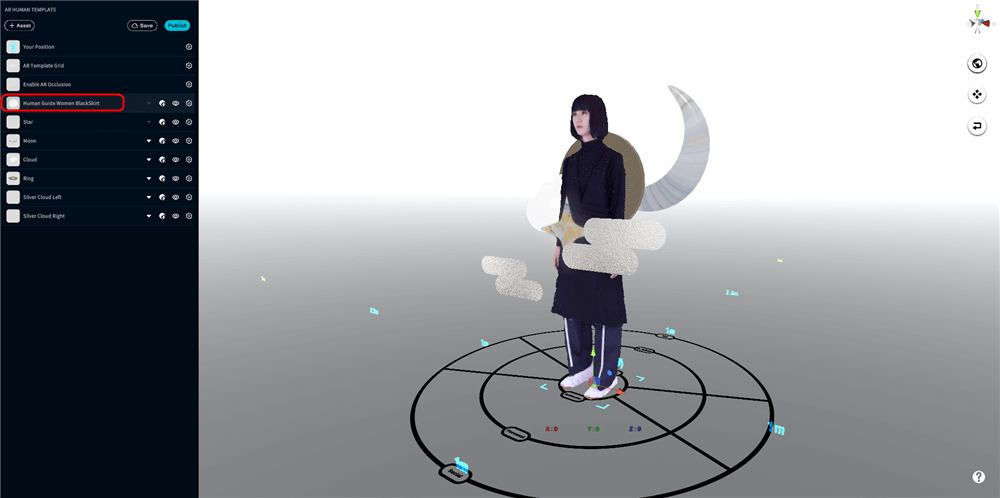
STYLY Studio上の原点(0,0,0)である円の中心に人型3Dモデルを配置して、被写体となる人間がいることを配慮します。
前項で体験いただいたように、STYLYモバイルアプリのARヒューマンテンプレート(ARシーン)起動時に表示された原点マークを起点にARが出現します。
制作段階で原点マーク=被写体の位置、となることを想定しておくことが大切です。
アセット(3Dモデルや画像等の2D素材)
どのようなアセットを使用するかは、ARヒューマンテンプレートのビジュアルや見た人々の感情の変化に寄与します。
どんな体験を作るか? をゴールにした場合、そこから逆算された作品のテーマやコンセプトに沿うアセットのトーン&マナーを表現することは、体験者の入口の明確化にもつながります。
また、使用するアセットの留意点は以下の3つです。
- 「Human AR Template XX」を活用する
Human AR Template XXは身にまとうARヒューマンテンプレート(ARシーン)をSTYLY Studio上で作りやすくするためのガイドです。STYLYモバイルアプリでARシーン起動時には自動で非表示になります。

Human AR Template XX
- 「AR Template Grid」を削除しない
AR Template GridはARシーンを作りやすくするためのグリッドです。原点(0,0,0)を起点にアセットの配置で距離を測る目安にしてください。STYLYモバイルアプリでARシーン起動時には自動で非表示になります。

AR Template Grid
- 「Enable AR Occulusion」及びARオクルージョン機能を活用する
Enable AR OcculusionはARシーンを新規作成するとデフォルトで設定されています。

Enable AR Occulusion
より具体的な説明は次項、配置(被写体とアセットの距離感および関係性)で行います。
ARオクルージョン機能をより詳しく知りたい方は以下の記事も合わせてご参照ください。
現実とバーチャルを交差させる新機能「ARオクルージョン」実装 - 「Skybox」を使用しない
Skyboxを使用すると現実の風景が見えなくなります。

Skybox
配置(被写体とアセットの距離感および関係性)
対人コミュニケーションには状況に応じた最適な距離があるように、ARヒューマンテンプレートにおいても被写体とアセット間には適した距離関係があります。
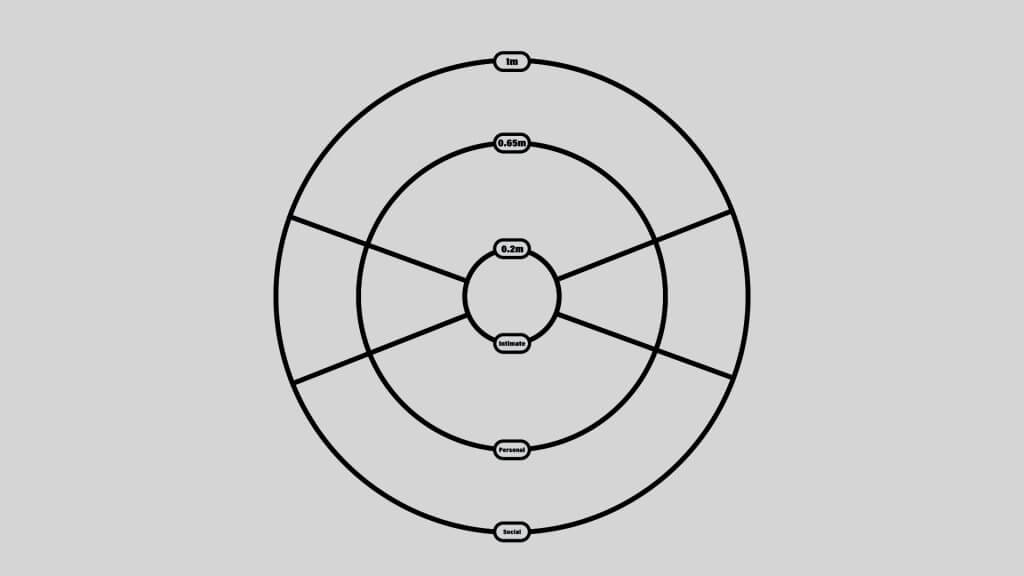
以下のスペースによる特性を把握したうえで、被写体とアセットを適切な位置に配置しましょう。
これらの配置の結果が、ARヒューマンテンプレート(ARシーン)体験時に現実世界でどのように見えるか、イメージとは合っているのかといったことをプレビューチェックしながら制作することが重要です。
考慮すべき主な基準は以下の3つです。
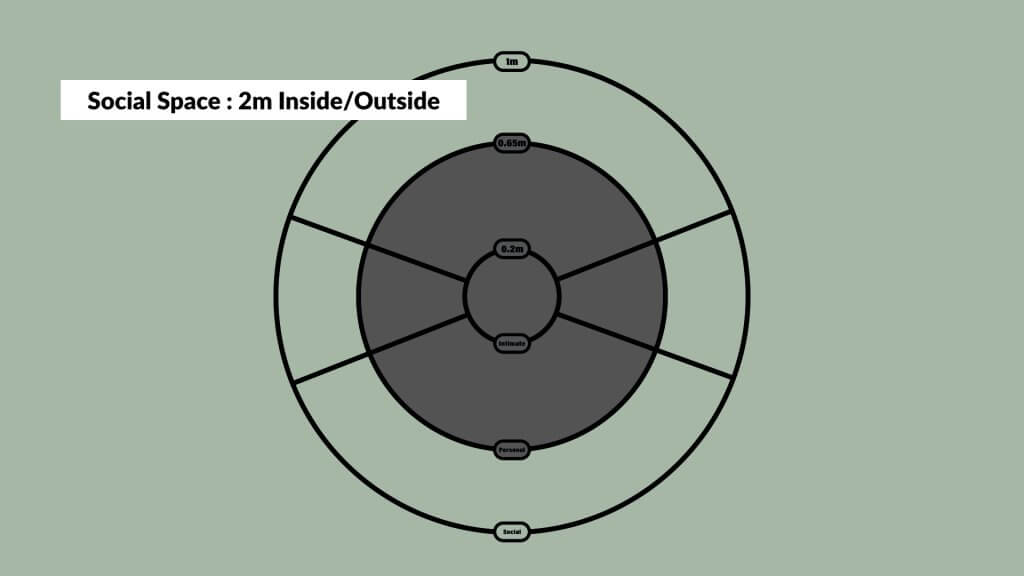
- 1m表記(2m)内外のソーシャルスペース
- 環境的なアセット配置に適した範囲
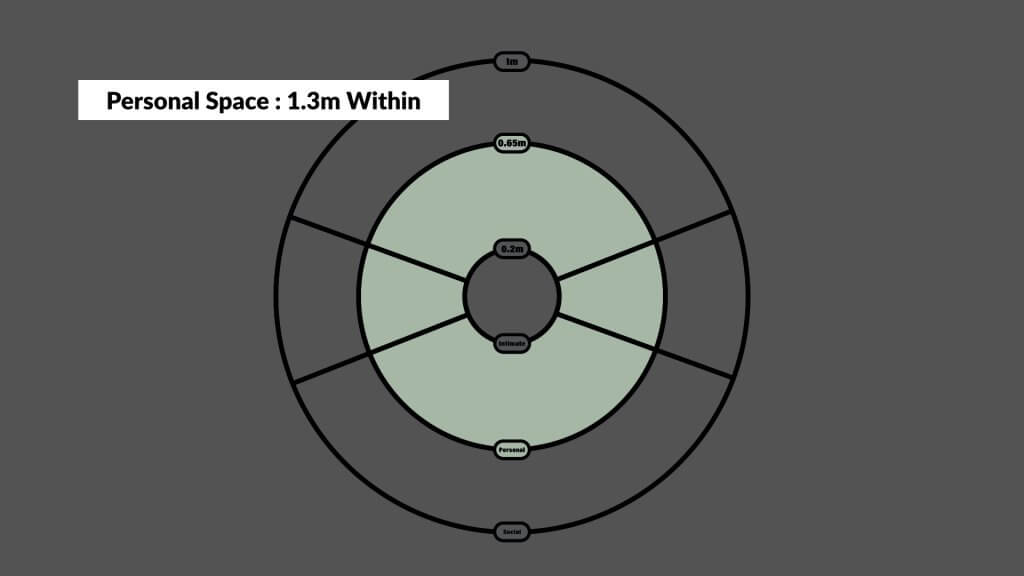
- 0.65m表記(1.3m)内はパーソナルスペース
- 人を中心にしたアセット配置に適した範囲
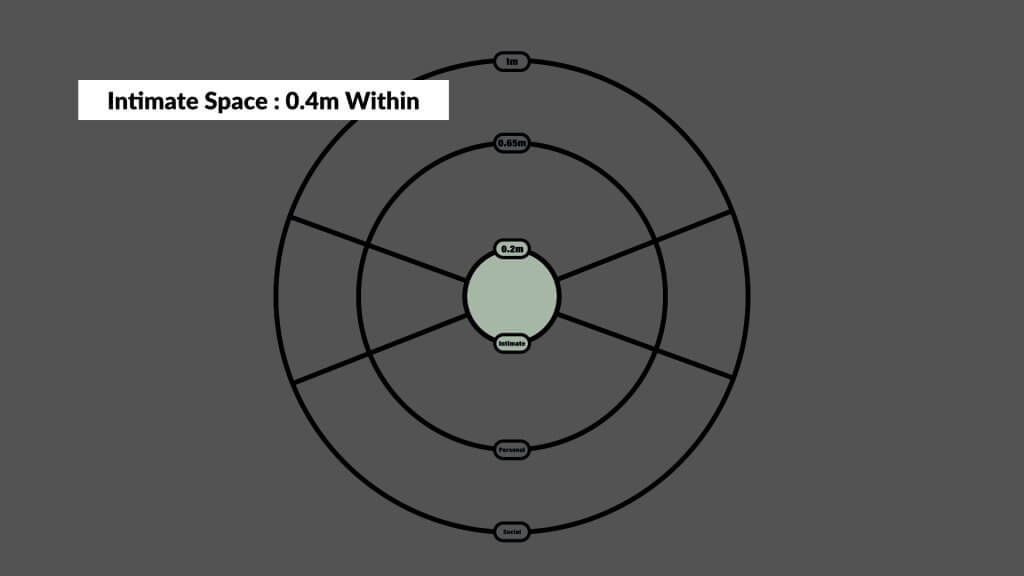
- 0.2m表記(0.4m)内はIntimate(親密な)スペース
- アセットが人に重なりやすいためアセット配置にあまり適さない範囲
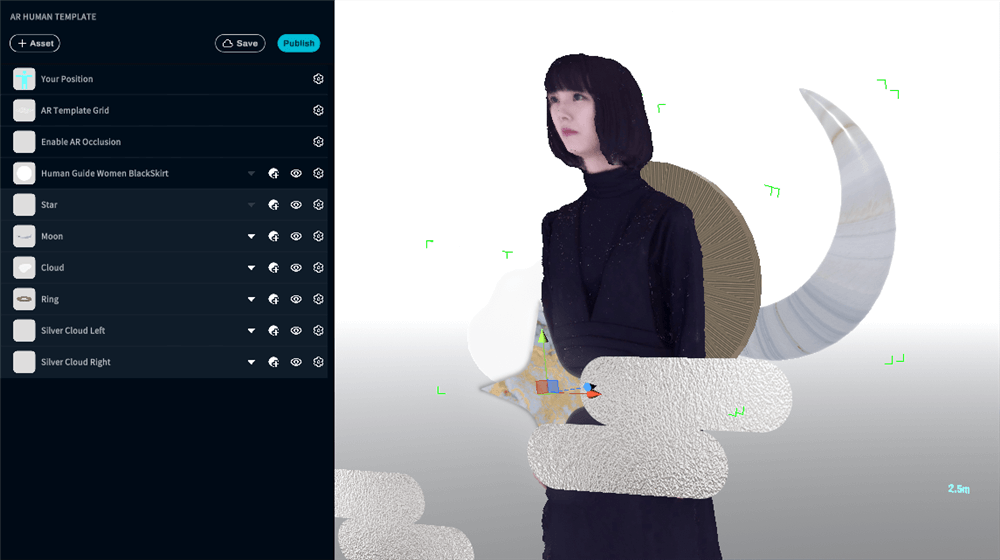
被写体に対してアセットを適切な位置に配置している様子です。
被写体とアセットの前後距離関係も配慮しています。
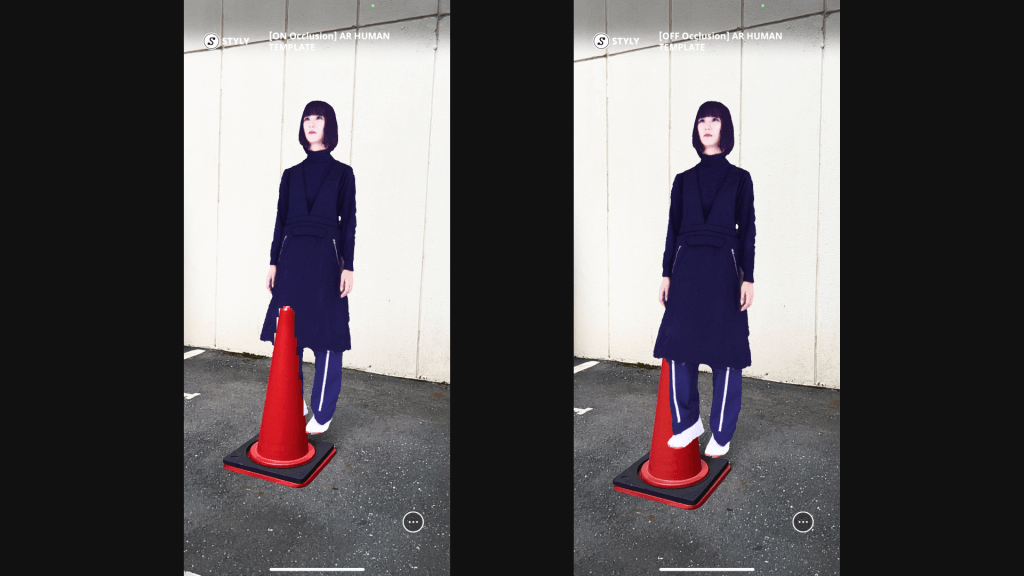
また、ARオクルージョン機能の有無は以下のような見え方、体験の違いを生みます。
ARオクルージョンあり / ARオクルージョンなしの同じARシーンを、赤いコーン背面側の同じ位置で起動します。
左のARオクルージョン機能がある場合、現実空間での位置関係が反映されているため被写体(人型3Dモデル)は赤いコーンの背面側に表示されます。
一方、右のARオクルージョン機能がない場合、被写体(人型3Dモデル)は赤いコーン手前と被ってしまって表示されています。
リアルな現実空間に3DCGをより自然に溶け込ますためにも、ARオクルージョン機能は重要です。
STYLY Studioで実際に作ってみる
これまでの作品例や構成要素を指針に、人間を中心とした身にまとうARヒューマンテンプレートを作ってみましょう。
また、STYLYモバイルアプリについて知りたい、という方は以下の記事をご参照ください。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Edited by SASAnishiki