この記事は、前回の記事の補講的な内容になります。導入、操作方法などの基本的な内容については、前回記事を参考にしてください。
前回記事はこちら
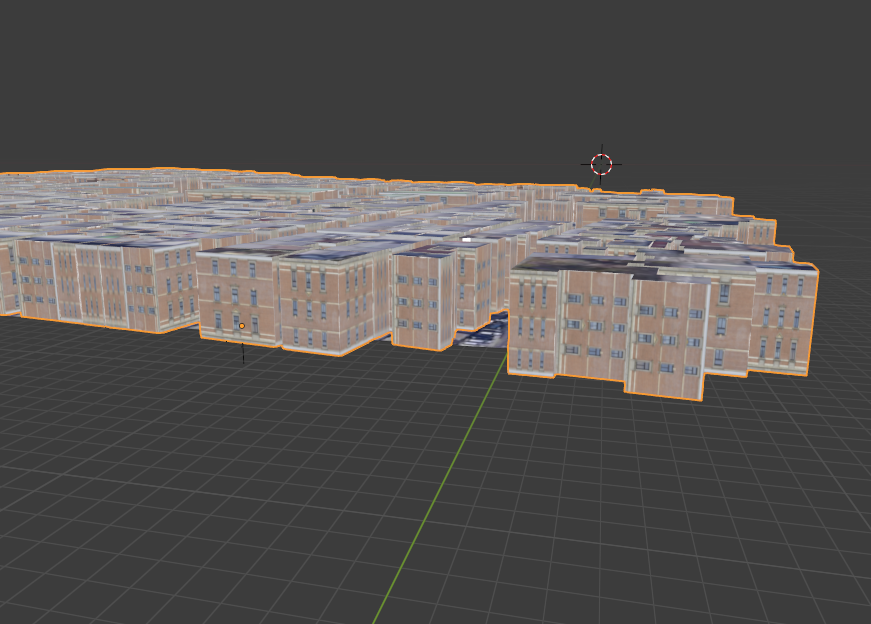
前回紹介したBlender GISで生成されたマップデータは、そのまま利用するのには少し不向きです。STYLYでの利用まで含めて考えると、かなり厳しいを言わざるを得ません。
なぜか。
UV展開がされていないからです。
Blenderのみでの利用ならまだしも、STYLYをはじめ、Unityで利用するならUV展開はほぼ必須です。
とはいえ、これだけの量の物体をいちいちシームを切って展開していくのは、現実的ではありません。
今回は、これをできる限り楽な方法で展開していきます。
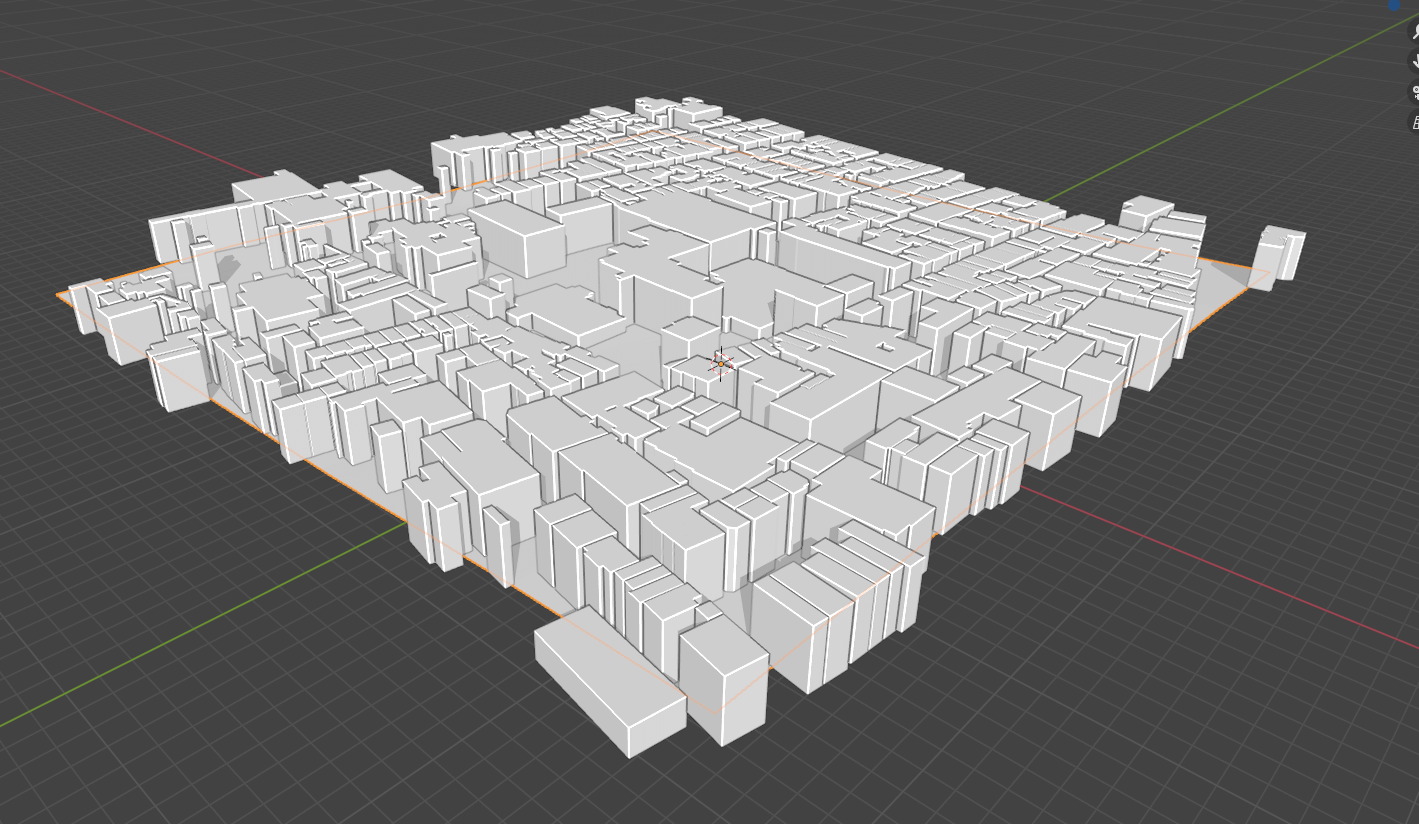
屋根を展開する
まずは上、屋根のUVから展開していきます。が、その前に注意が一点あります。
この屋根のテクスチャは、マップデータを生成した際に生まれる画像データを利用します。地面と同じものですね。
このテクスチャの解像度は、生成するマップが広くなればなるほど落ちていきます。
なので、生成の段階であまり広いマップにしないようにしましょう。どうしても広いマップを使いたいのなら、いくつかのパーツに分けておくことをおすすめします。
展開に入っていきます。
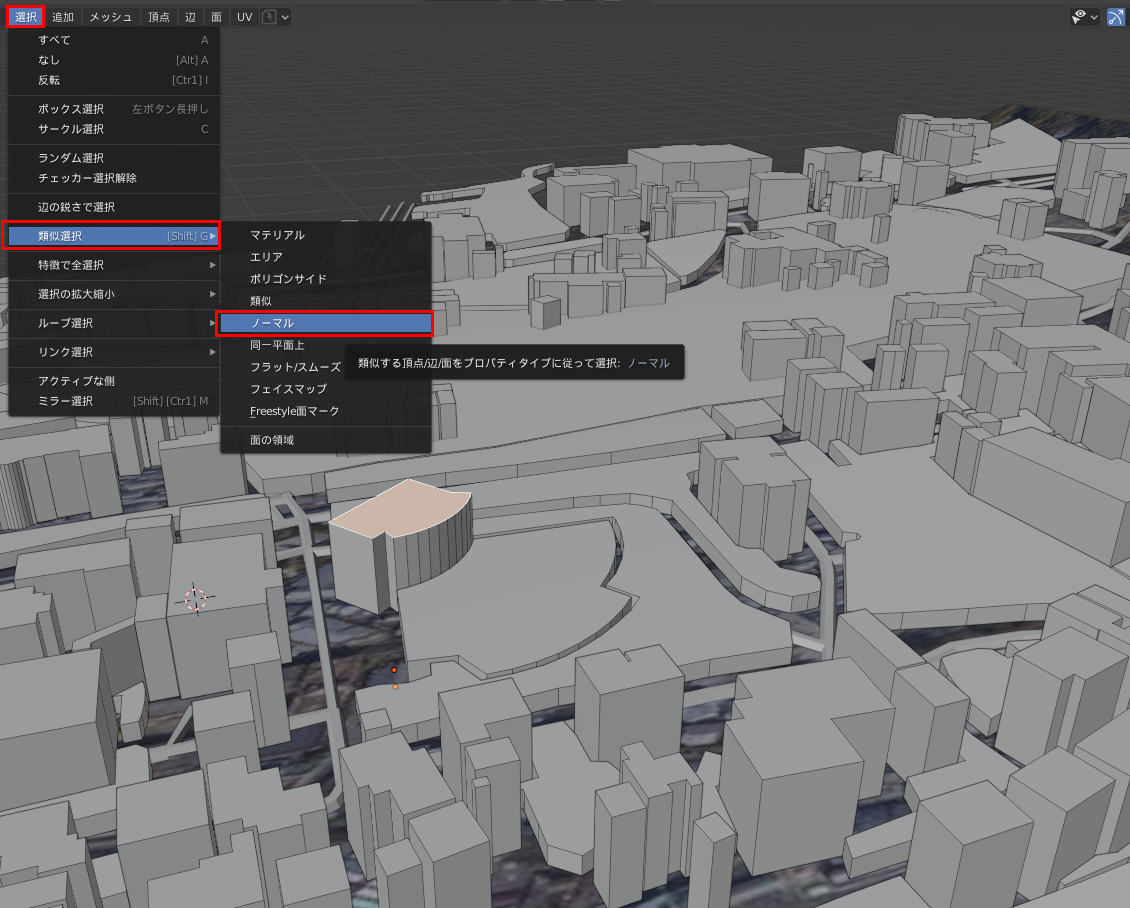
まず、どれでもいいのでEdit Modeで屋根の面を一つ選択。
Blenderには、「Select Similar(類似選択)」と言う機能があります。これは名前通り、「選択した面と似通った情報を持っている面を選択する」という機能で、この機能のNormalを選択します。Normalは「面の向いている向き」ぐらいの意味で、この場合は上向きの面が選ばれます。
一つ一つ面を選択するより、はるかに楽です。
選択できたら、マテリアルを新しく作って割り当てておきましょう。これで選択を解除してしまっても、ワンボタンで選択し直せるようになります。
次にUV展開に入っていきます。まずはUV展開タブに移動して、キーパッドの7で真上からの視点に切り替えます。
それから左のUVエディタでの参照画像を、生成されたマップにします。
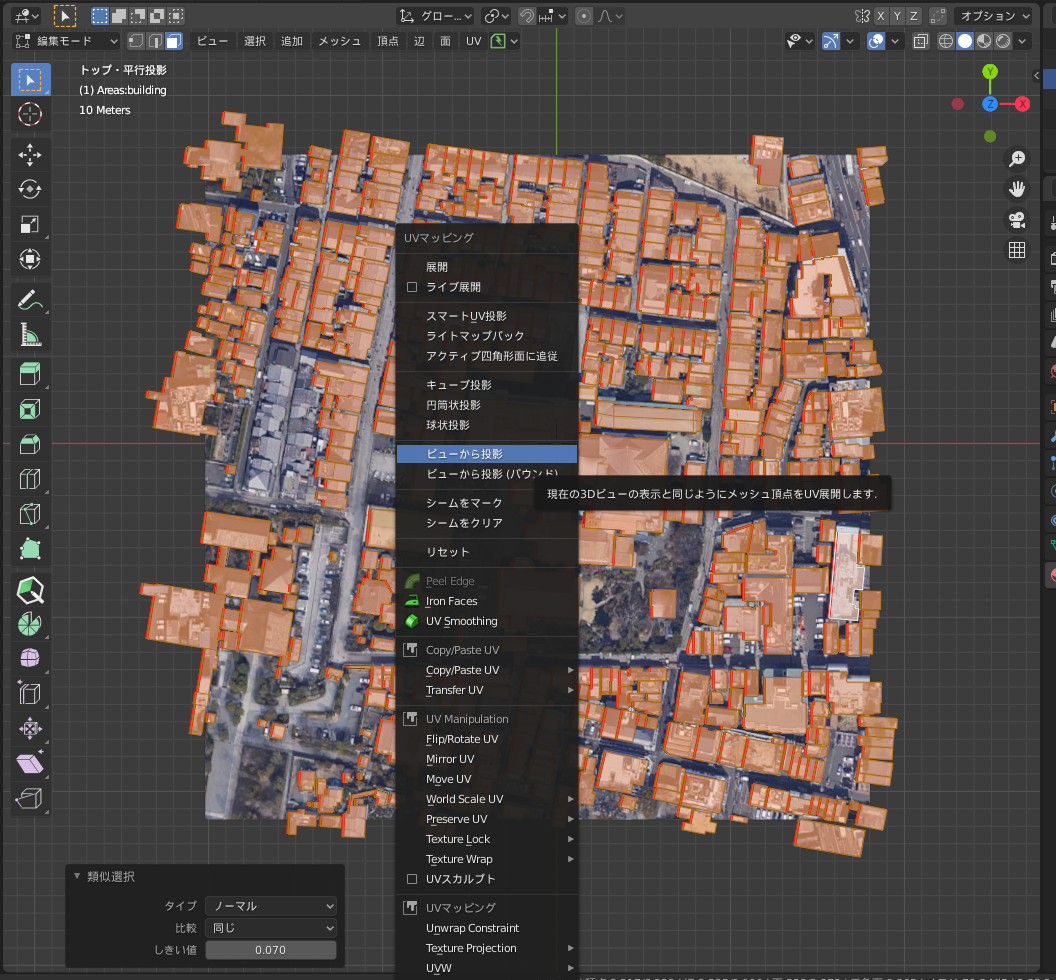
それができたら、UV→Project From View(ビューから投影)を使用します。
ビューから投影という機能は、3Dビュー上でオブジェクトを見ている構図のままにUVを展開することができる機能です。
かなり便利な展開方法ですので、ここ以外でもぜひ利用してみてください。
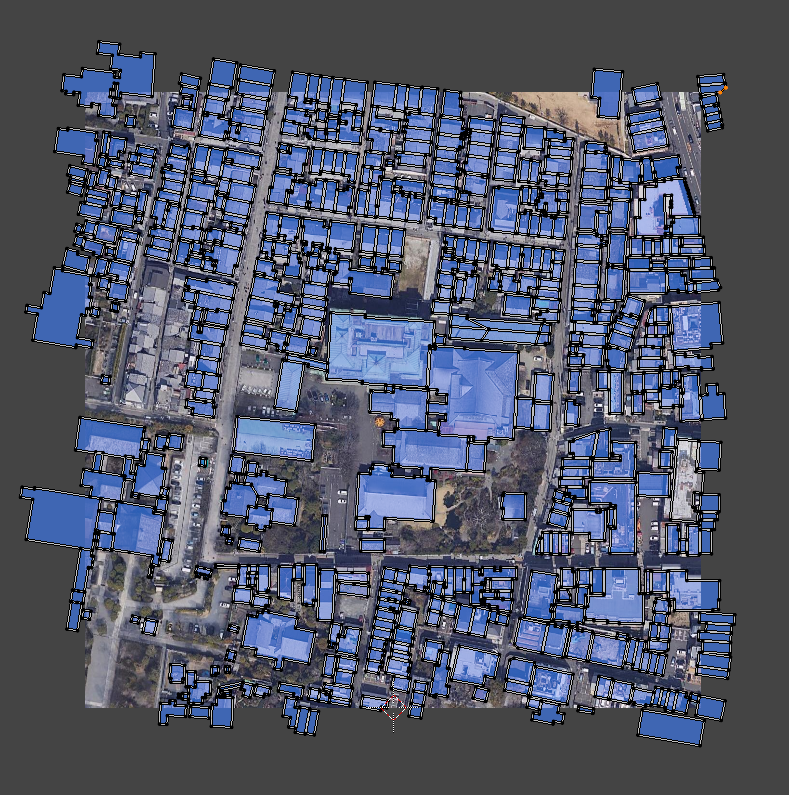
展開するとこんな具合になります。位置がずれている建物があるので、ここから微調整をしていきます。全体を見たまま映しているはずなので、大きさと位置だけ調整すれば位置合わせをできるはずなのですが……。
マップ画像側の問題なのか、どうしても位置が合わないので細かく直していきます。団地一つ分くらいを選択して調整。ここはどうしてもチマチマした作業になります。我慢してください。
側面を展開する
それでは、次に側面を展開していきます。
最初にいくつか下準備があります。まずはこのアドオンをダウンロードしてください。
Align UVをダウンロード
このアドオンの機能は、形の似ているUVを揃えてくれるというものです。
今回、完全に一致させることは残念ながら不可能でしたが、しっかり利用していきます。
建物にシームを入れる
次の準備に入ります。建物の面を全選択から、[Ctrl+E]のMark Seamで、すべての面にシームを入れます。
これはやってもやらなくても、どちらでも問題ありません。面がつながっていると、思わぬところで暴発が起こってしまうことがあるので、それの対策です。
壁面の画像を用意する
最後に、壁面のテクスチャを用意する必要があります。ビルや建物の壁のテクスチャは、フリー素材サイトを探せば必ず出てきます。お気に入りの壁を見つけてみてください。
ここまでが下準備になります。早速展開に入っていきましょう。
まず側面のうち、どこでもいいので一つの面をを選択します。そして[Shift+G]でSelect Similar→Normalを選択していきます。
すると、同じ方向を向いている面が一斉に選択されます。若干角度がついている部分もあるので選択漏れが起こることもありますが、そういう場合は左下のメニューからしきい値を上げてやることで対処していきます。
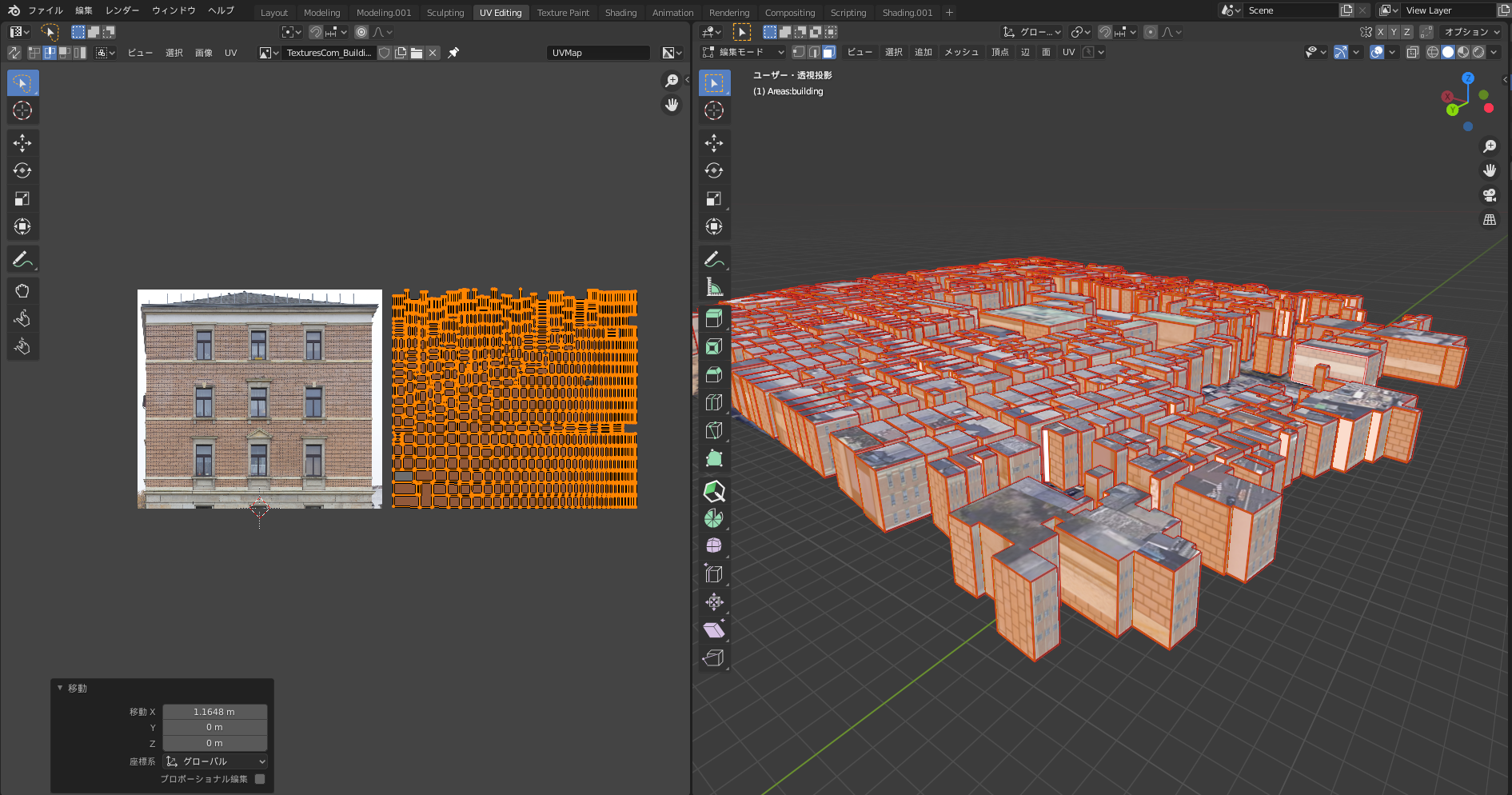
選択できたら、今度は普通にUV展開します。
ここから先ほどダウンロードしたAlign UVを利用していきます。
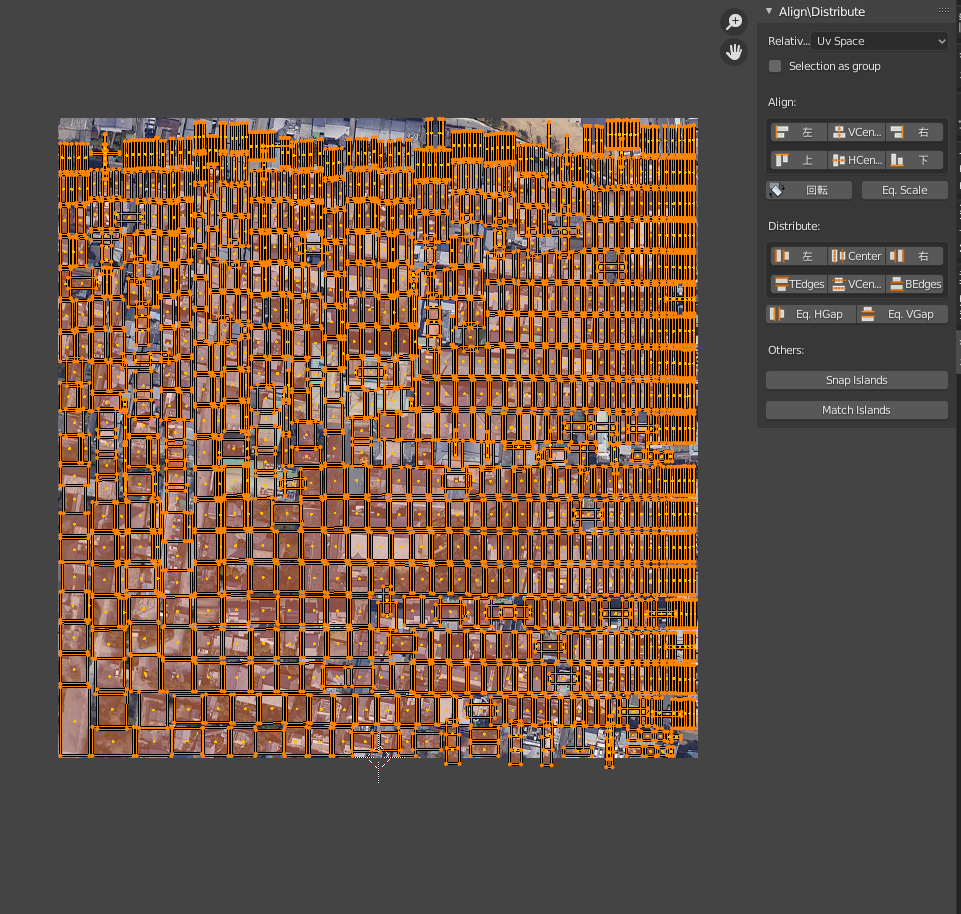
UVを全選択してから、タブにあるEq Scaleを使用。大きさが整理されます。それから次に、Match Islandsを押してください。UVが重ねられます。
同じ形状ではないこと、そもそも数が多すぎることもあり、完全に重ねられる……とまではいきませんが、かなり整頓してくれます。
整理されたUVを、事前に準備した建物の画像に合わせていきます。
一気に辺をまとめてしまいたい場合は、まとめたい辺を選んで右クリック→Align X(もしくはY)を選択すると、まとめてくれます。TexToolsなど、アドオンを利用してもいいです。
ここまでで気が付くかと思うのですが、建物の展開方向は必ずしも一致してはくれません。大体正確ではありますが、あくまで大体。
UVの向きがおかしい場合は、仕方がないので一つづつ選択して修正していきます。修正したい面を選んで[R]→90や180を入力すれば、向きは修正できます。
同じことを、壁面四面のすべてで行います。
ここでわざわざ壁の向きごとに分けて展開を行っているのは、AlignUVの使用上、向きが一致していないものに処理を実行しようとするとエラーが発生してしまうためです。
面倒かもしれませんが、頑張って展開してください。
すべてが完了したら、UV展開は終了です。お疲れさまでした。
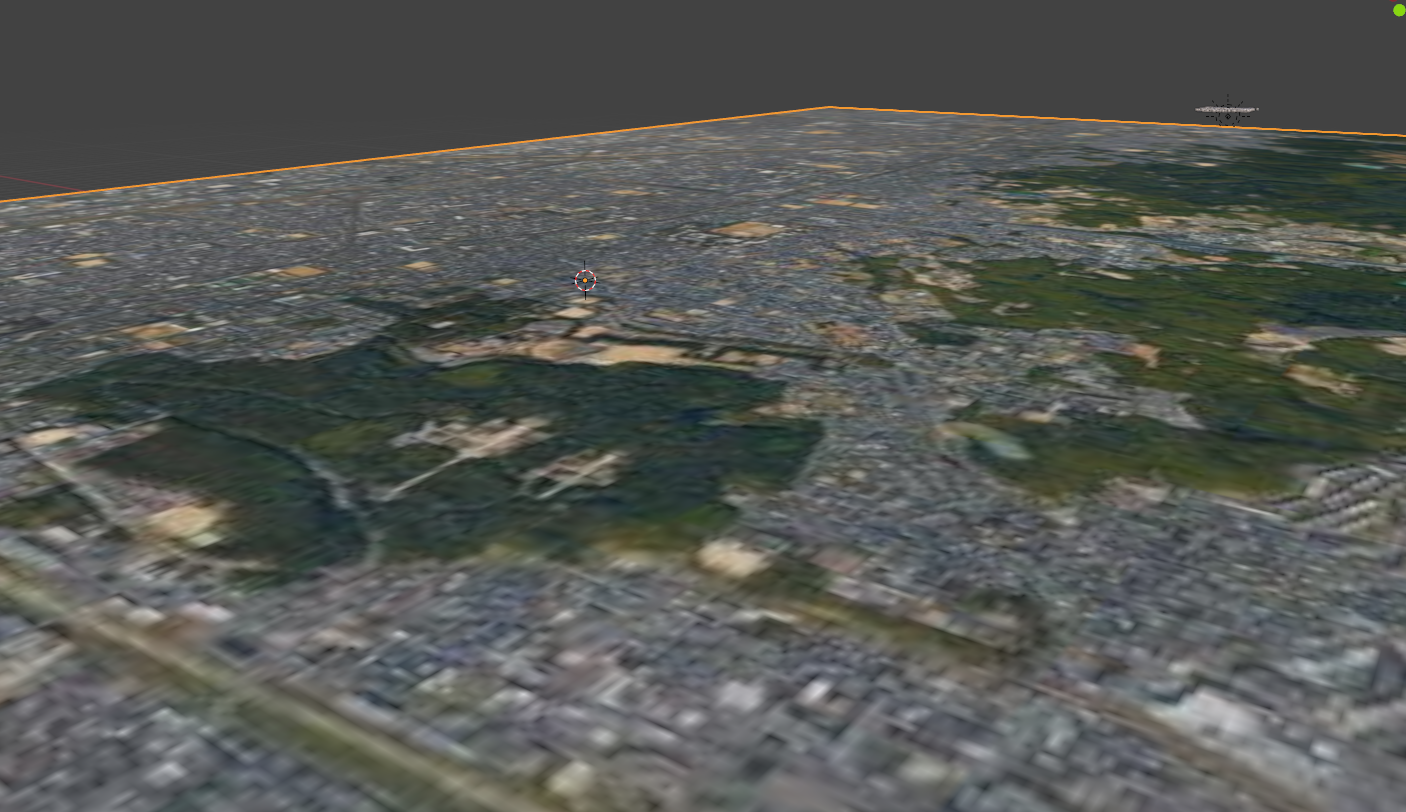
BlenderGISをここまで紹介してきました。作業時間を一気に短縮してくれるアドオンであることは間違いないのですが、やはり建物の詳細な形状まで作成することはできません。
このアドオンで縮尺を正確に取った後、フォトグラメトリなどで詳細なマップを作製したり、そもそも背景としてぼかして使う……という利用法になるでしょう。
特にビル群などは、このアドオンで生成すればかなりの時短ができるはずです。ぜひ利用してみてください。
STYLYにアップロードする
Blender上の3DモデルをSTYLYにアップロードする手順は以下の記事をご参照ください。
注意
「もっとちゃんとした形状のマップを自動生成する方法はないのか?」という疑問を抱いて調べてみた方は、Googleマップの提供している3Dモデルを取り込んで使う……といった記事や動画を目にするはずです。
かなり便利ではありますが、そういったツールはGoogleマップのブラウザに存在するデータを抜き取ることでマップを生成しています。
権利的にかなり危ない橋を渡ることになるので、利用はやめておきましょう。