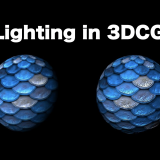
この記事では、Blenderでバンプマッピングやノーマルマッピングといった手法を使い、より立体感のある3Dモデルを作る方法を説明していきます。
バンプマッピングとは?
バンプマッピングの定義を調べてみると、以下のように書かれています。
レンダリングするオブジェクトの面の法線に対する揺らぎをハイトマップ(高低マップ)で調べて、光源計算の完了前に各ピクセルに対して適用する、CGの技術である。
簡単にいうと、オブジェクトに通常のテクスチャと別に高低の情報を持つハイトマップ(height)を指定することで、擬似的に陰やハイライトを作り、メッシュで凹凸をつけていなくても見た目上の凹凸感を表現できる、というものです。
バンプマッピングのハイトマップにはグレースケール画像を利用します。
白が高い部分、黒が低い部分を表します。
ノーマルマッピングとは?
現在は、バンプマッピングよりも高度なノーマルマッピング(法線マッピング)が使われることも多いです。
バンプマップでも高低差は表現できますが、実際は法線に応じてハイライトなどのかかり方が変わってきます。
つまり、法線情報を使うことでさらに細かな凹凸を表現することができます。
ノーマルマッピングに使うノーマルマップ(法線マップ)には、以下のように水色、紫、ピンクという色が使われていることが多いです。
ハイトマップが高さの情報のみを保持するのに対し、ノーマルマップにはピクセル単位で面の向きがどちらを向いているか(法線ベクトル)というXYZの数値が色情報として格納されています。
法線ベクトルのX成分(-1.0~1.0)が赤(0~255)、Y成分が緑、Z成分が青に当たりますが、平面は常にZ+方向を向いているため、Z成分が強く基本的に青色に近くなるという仕組みです。
詳しくは以下の記事も参考にしてください。
実践:バンプマップで凹凸感を表現する
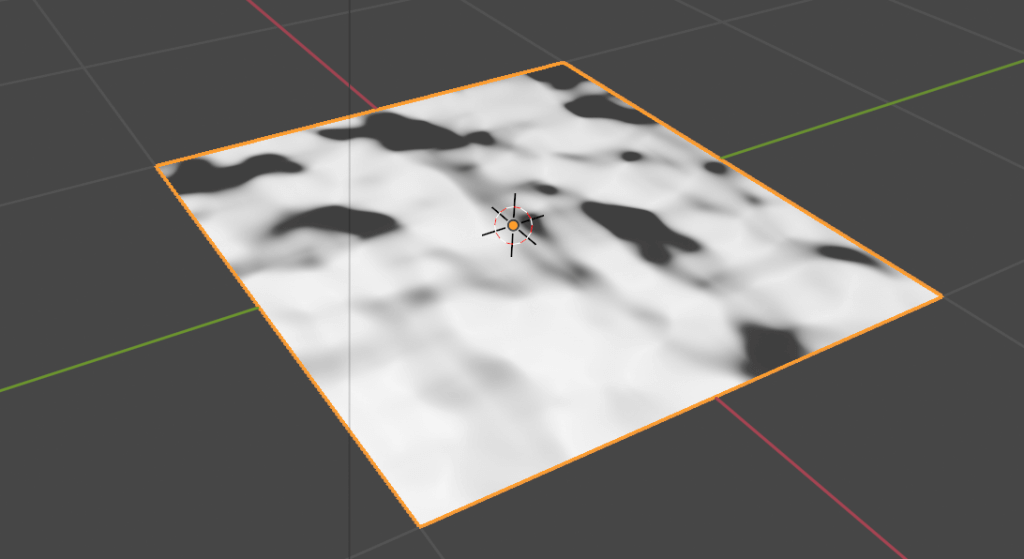
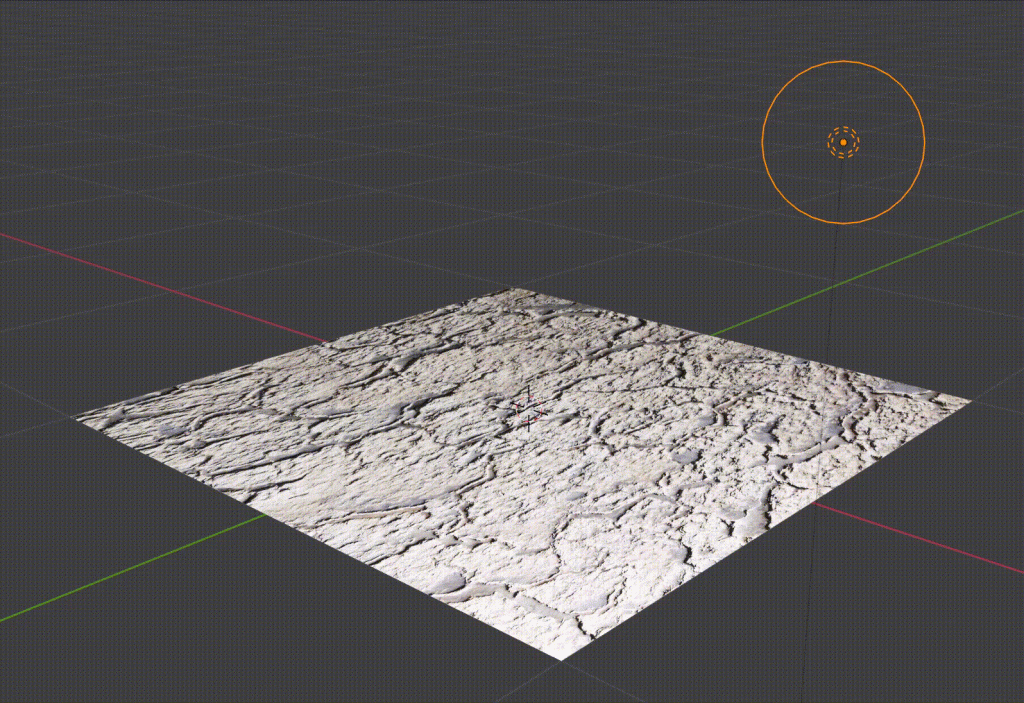
まずは平面を追加しておきます。
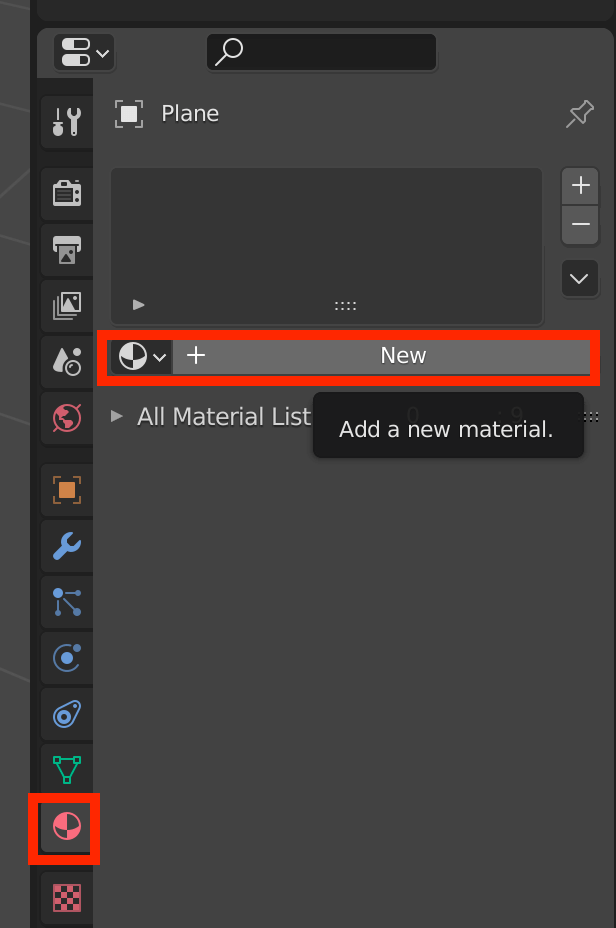
新しくマテリアルを追加します。
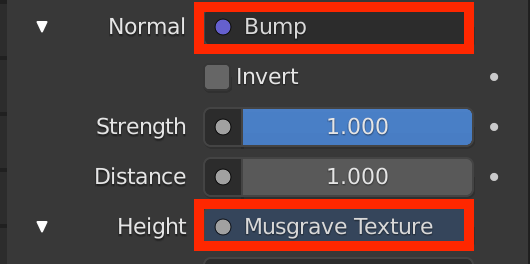
下にスクロールして、Normalに「Bump」、Heightに「Musgrave Texture」を設定します。
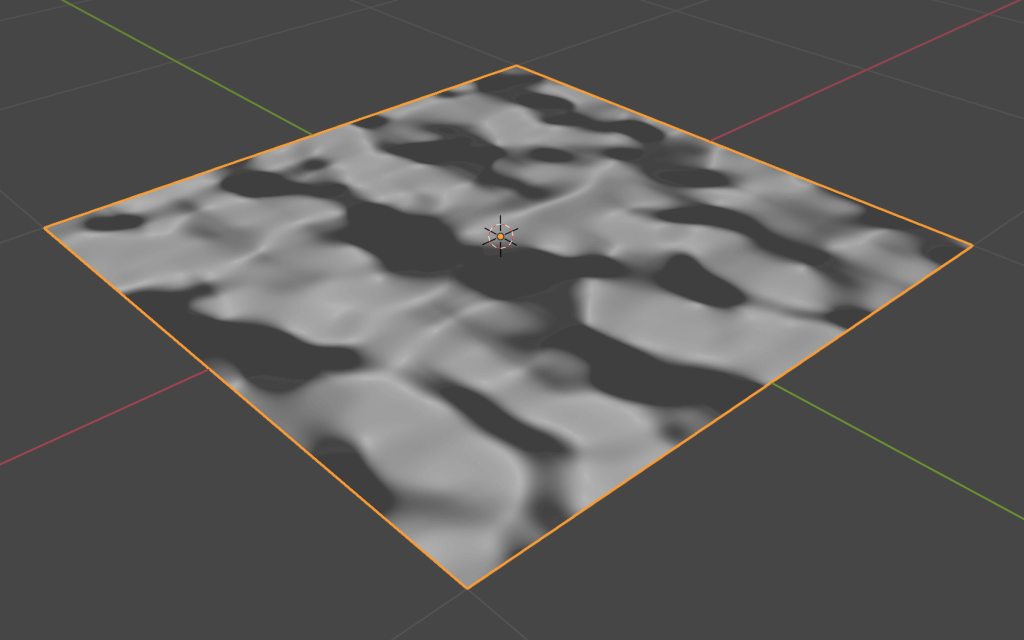
Musgrave Textureは、以下のように複雑なノイズを生成するテクスチャです。
今回はHeightにこのテクスチャを設定したことで、この模様の白い部分が高く、黒い部分が低い平面になります。
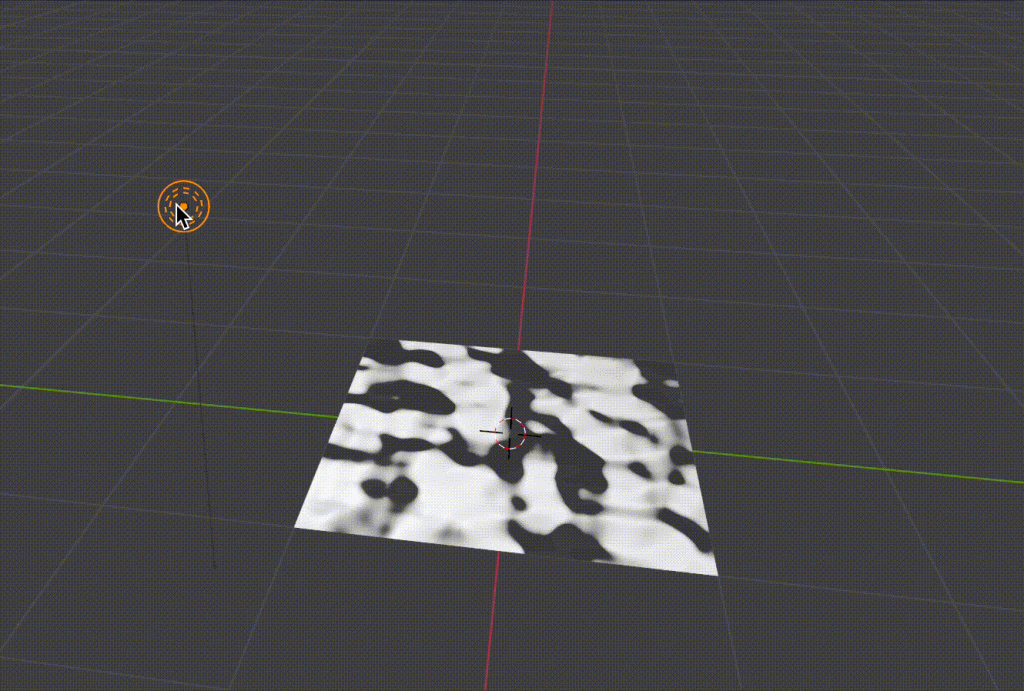
Viewport ShadingをMaterial Previewにした状態でライトを動かしてみましょう。
架空の凹凸に応じて影が移動しているのがわかります。
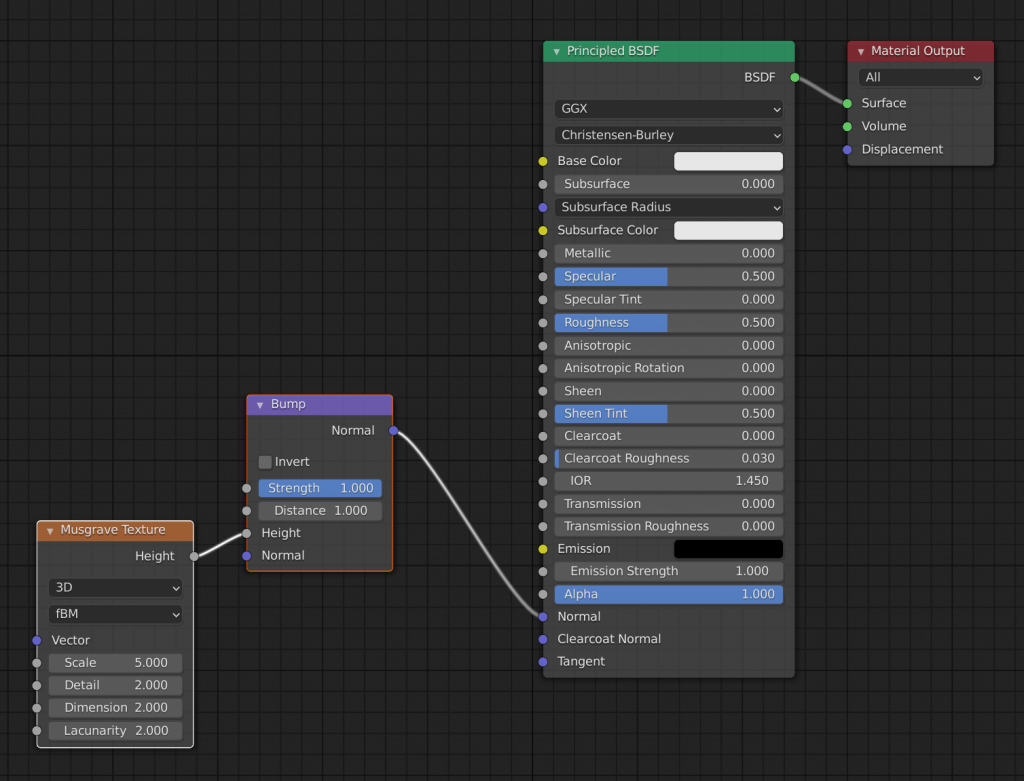
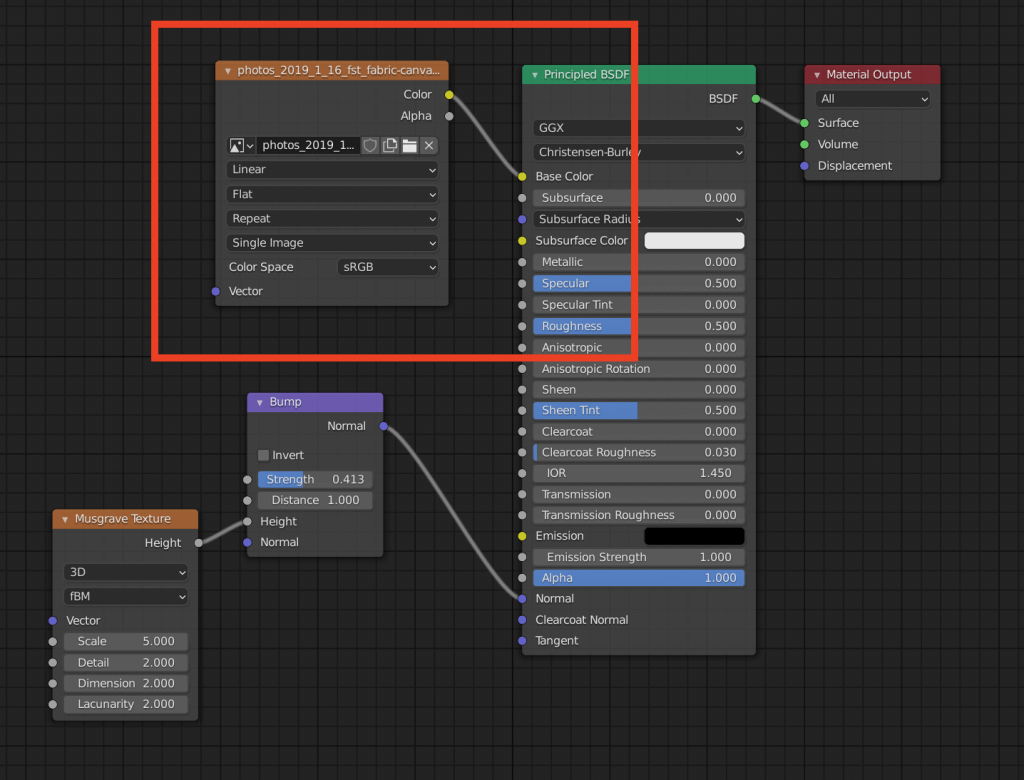
Shader Editorに切り替えると、下のようなノードが自動で生成されています。
(Shader Editorの使い方がわからない場合は、以下の記事を参考にしてください。)
ここのBumpノードのStrengthの値を下げると、凹凸が控えめになります。
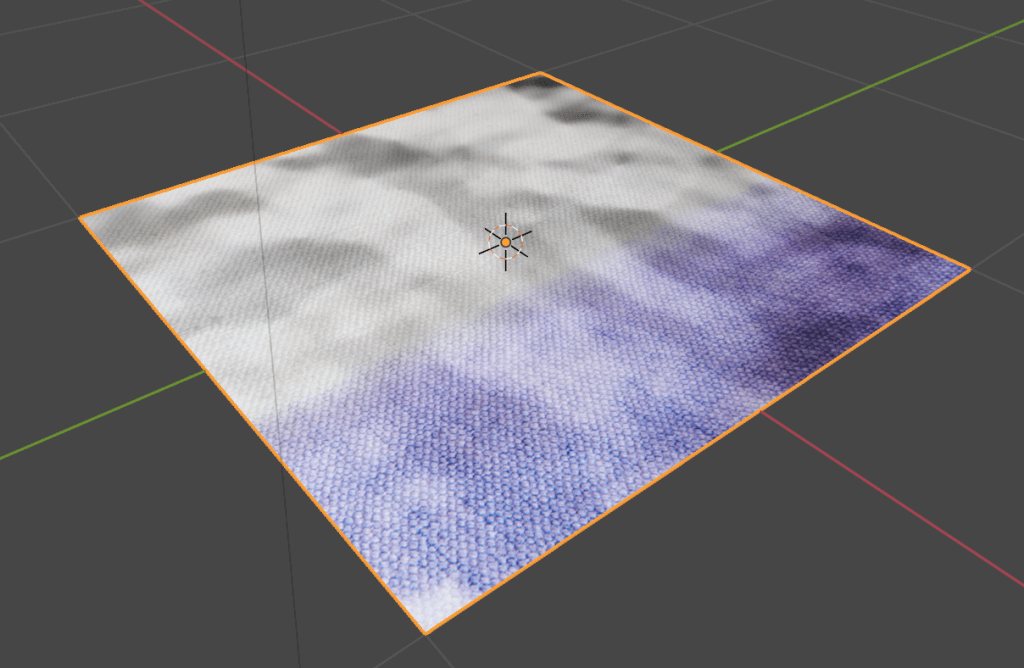
Principled BSDFのBase ColorにImage Textureノードを追加し、布のテクスチャを設定するとさらにわかりやすいです。
今回のテクスチャは以下のサイトからお借りしました。
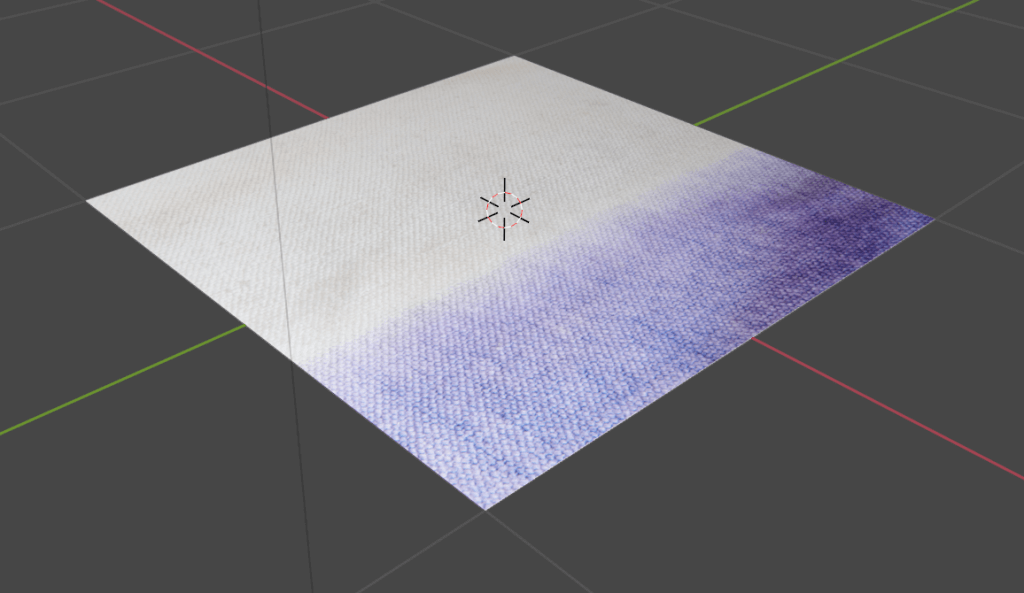
布のしわがうまく表現できています。
なお、今はBumpにMusgrave Textureを利用していますが、Image Textureノードに変えることで任意の画像テクスチャを利用することも可能です。
実践:ノーマルマップで凹凸感を表現する
今回は、画像テクスチャとそれを元にして作ったノーマルマップテクスチャを用意します。(ノーマルマップの作成方法については記事の最後をご覧ください。)
今回のテクスチャは以下のサイトからお借りしました。
ノーマルマップはShader Editorで設定していきます。
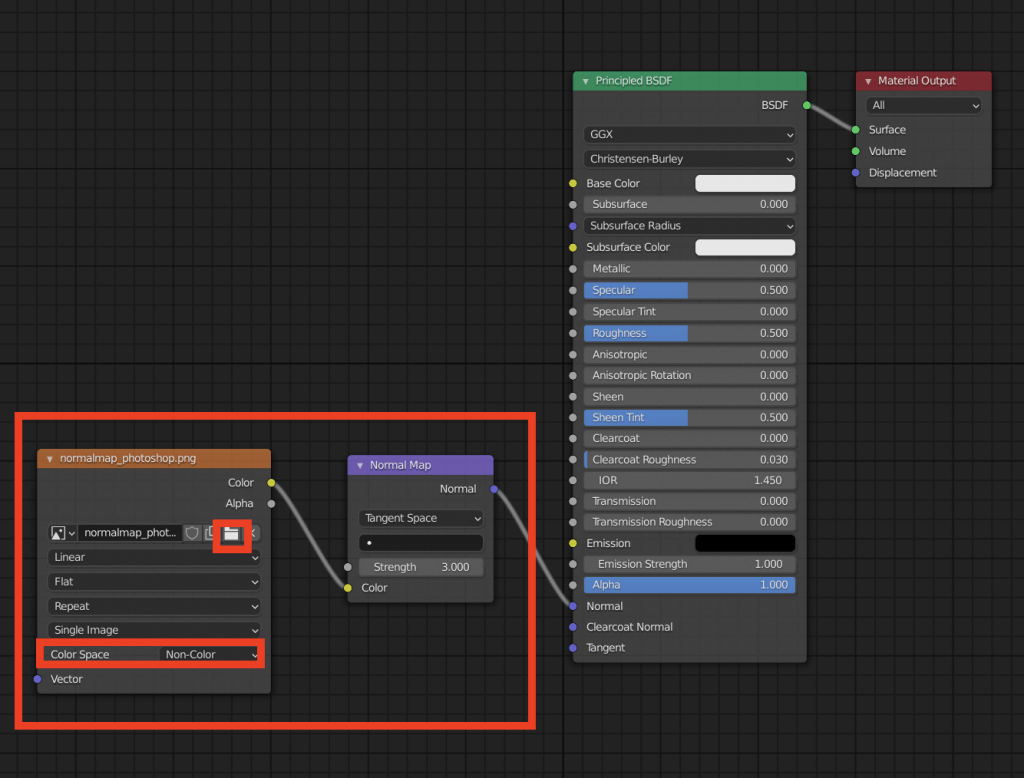
バンプマッピングの項で説明したノードをベースに、Principled BSDFのNormalに接続されていたノードをBumpからNormal Mapに変更、さらにNormal MapノードのColorにImage Textureノードを接続します。
このImage Texureノードのフォルダアイコンから、先程のノーマルマップ画像を設定して、Color Spaceを「Non-Color」に変更します。
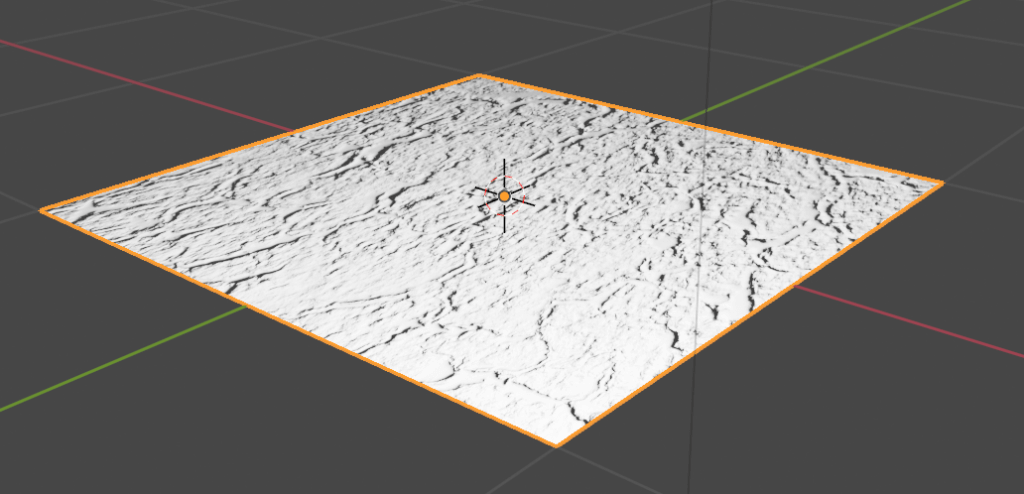
するとこのように凹凸が表示されました。
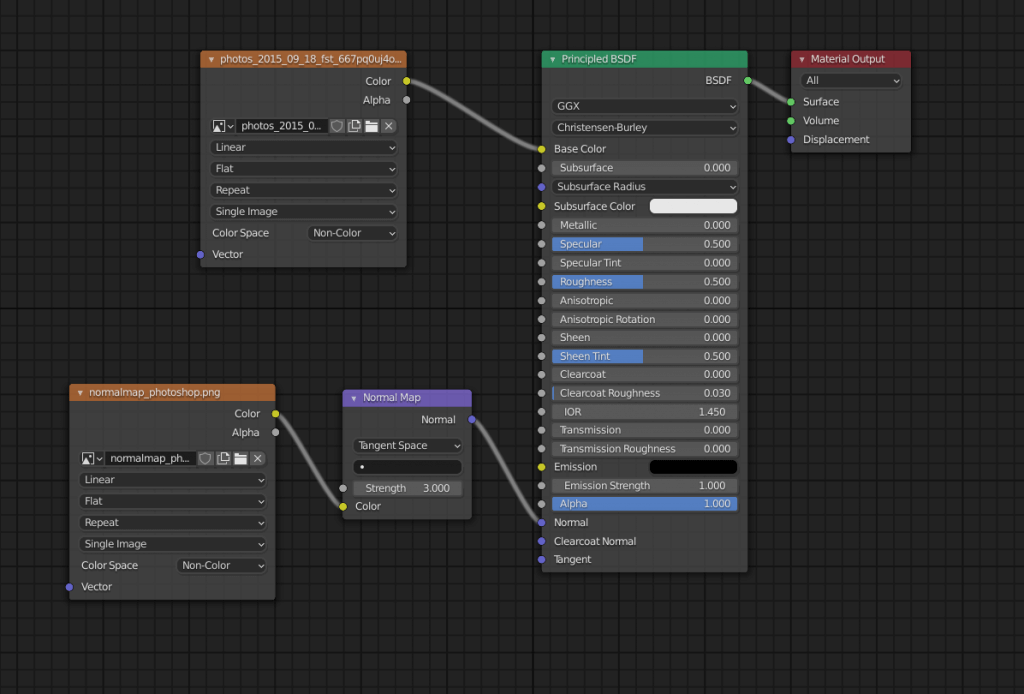
バンプマッピングの項目と同様、Principled BSDFのBase ColorにImage Textureノードを追加し、元の画像テクスチャを設定するとさらにわかりやすいです。
ノーマルマップの作り方
ノーマルマップを作成するにはいくつかの方法があります。
Photoshopで作成する
Photoshopなどの画像編集アプリケーションで作成する方法です。
詳しくは以下の記事を参考にしてください。
画像ジェネレーターで作成する
Webで公開されている画像ジェネレーターを利用することで、手っ取り早くノーマルマップを作成できます。
以下のWebサイトにアクセスし、元になる画像をドラッグ&ドロップするだけで、自動でノーマルマップが作成されます。
http://cpetry.github.io/NormalMap-Online/
ただし、Photoshopで作ったものに比べて質が落ちる場合があるので、状況によって使い分けてください。
Blender上でノーマルマップをベイクする
上2つのやり方は元となる画像テクスチャを元にノーマルマップを作成していましたが、Blenderで作ったオブジェクトの凹凸をベイクすることでノーマルマップを作成することもできます。
このやり方に関しては後日記事にする予定です。
(4/25 編集部追記:ノーマルマップ作成についての記事は下記になります)
STYLYにアップロードする方法
BlenderからglTF形式で出力して、3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
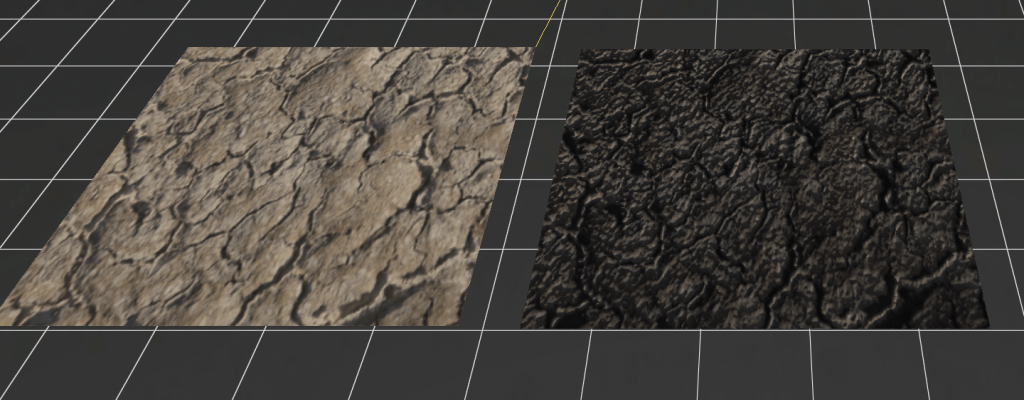
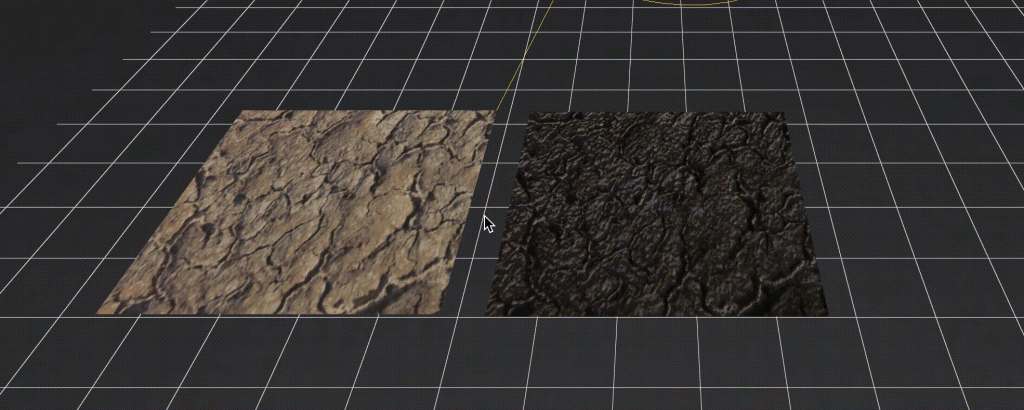
左がノーマルマップを適用していない平面、右がノーマルマップを適用した平面になります。
Blenderでの見た目とはだいぶ異なるので、注意してください。
パッと見ただけではノーマルマップが適用されていることがわかりにくいですが、回転させてみましょう。
右の平面は、見る方向によって陰影がつき、より立体的な凹凸が表現されているのがわかると思います。
このシーンはこちらから体験することができます。