本記事は以下の記事の続きとして、Molecular Nodesを使用して作成したモデルの編集方法や、エクスポート方法について解説しています。
Molecular Nodes Addonの導入方法はこちらの記事で詳しく解説しています。
導入後、Molecular Nodesの使用方法はこちらの記事で詳しく解説しています。
見た目を変化させる方法
Molecular Nodesのモデルは「空間充填モデル」という表示形式を使用していますが、だいたいのプロテインデータバンクの画像では「リボンモデル」が使用されています。
内容自体は同じものですが表示形式が異なるため、プロテインデータバンクの画像にあるものがそのままモデルとしてインポートされるわけではありません。
ここからはMolecular Nodesで分子モデルの見た目を変化させる方法を説明します。
前回の記事の「PDB IDでモデルをインポートする方法」でインポートした6VSBのモデルを使用します。
インポートした6VSBを選択し、画面上部のGeometry Nodesウィンドウに移動します。
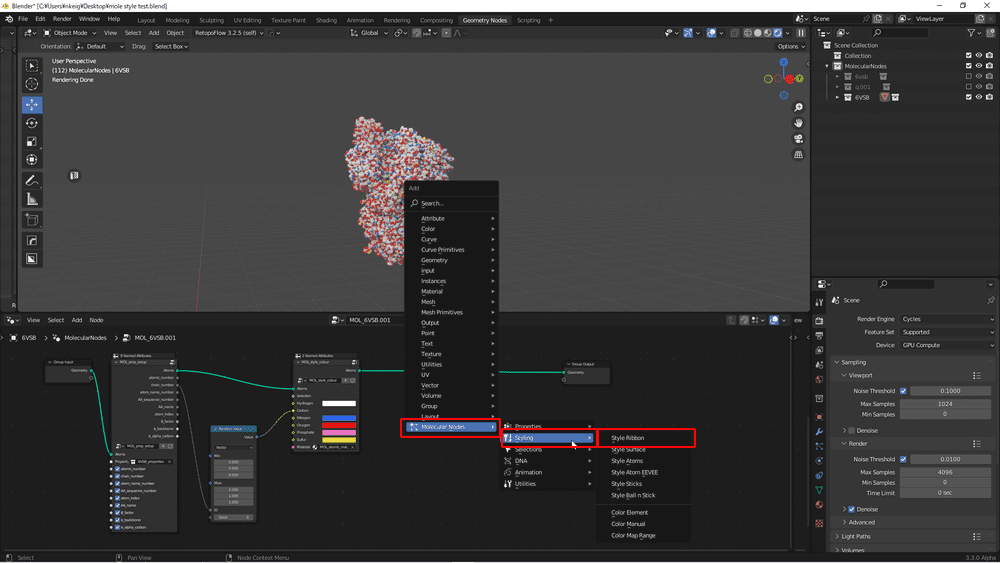
Geometry Nodes画面でShift+[A] キーを押すとMolecular Nodesの項目が出てきます。
Molecular Nodes→Styling→Style Ribbonを選択します。
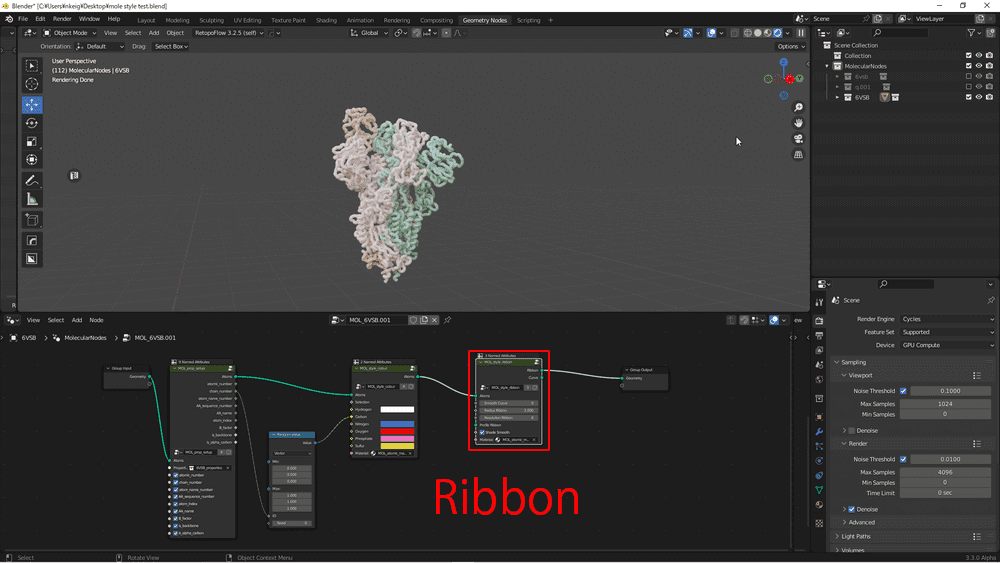
Style RibbonノードをMOL_style_colourとGroup Outputの間につなぐと、見た目がリボンのように変化します。
他のStyling Nodesの見た目はこのようになっています。
| Style Ribbon | 形状をリボンのように変更することができます。 |
| Style Surface | 面を生成し塊のように変更することができます。 |
| Style Atoms | 基本の分子モデルの形状です。 |
| Style Atom Eevee | 基本の分子モデルの形状をEeveeで表示することができます。 |
| Style Sticks | 形状を棒モデルに変更することができます(prop find bone nodesも必要)。 |
| Style Ball n Stick | 形状を球棒モデルに変更することができます(Style Sticksの上位互換)。 |
| Color Manual | 分子モデルの色を変えることができます。 |
次に部分的に見た目を変化させる方法を紹介します。
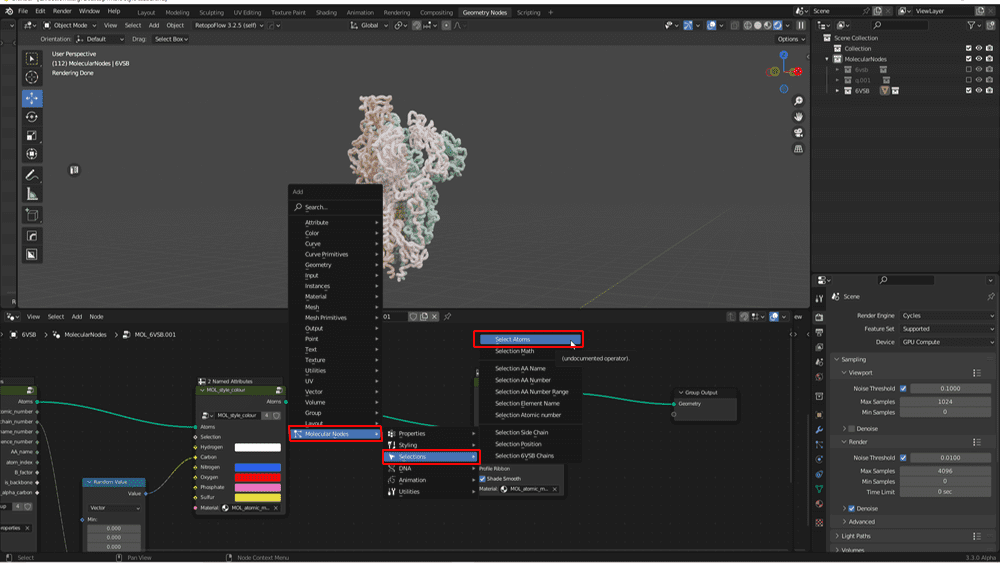
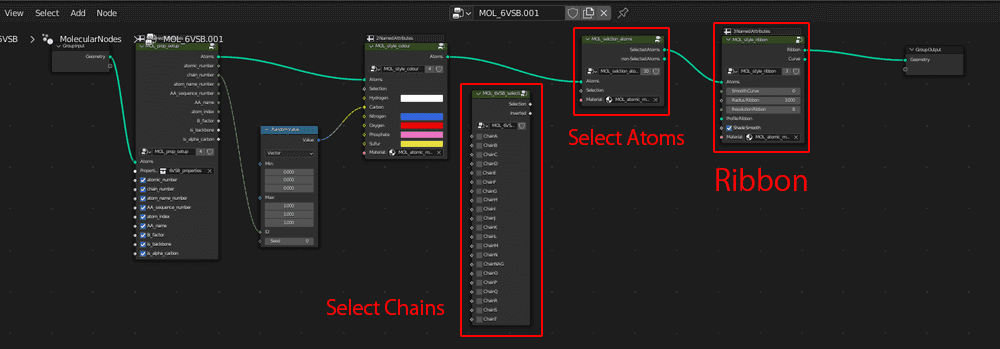
Geometry Nodes画面でShift+[A] キーを押し、Molecular Nodes→Selections→SelectAtomsを追加します。
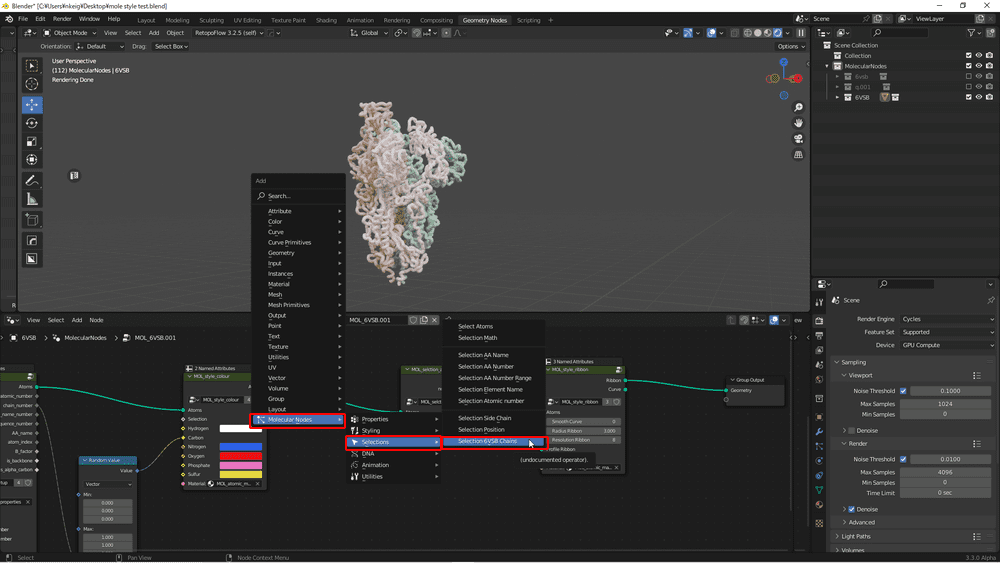
そしたらMolecular Nodes→Selections→Selection 6VSB Chainsをクリックして追加します(“6VSB”の部分はPBD IDなのでモデル毎に変わります)。
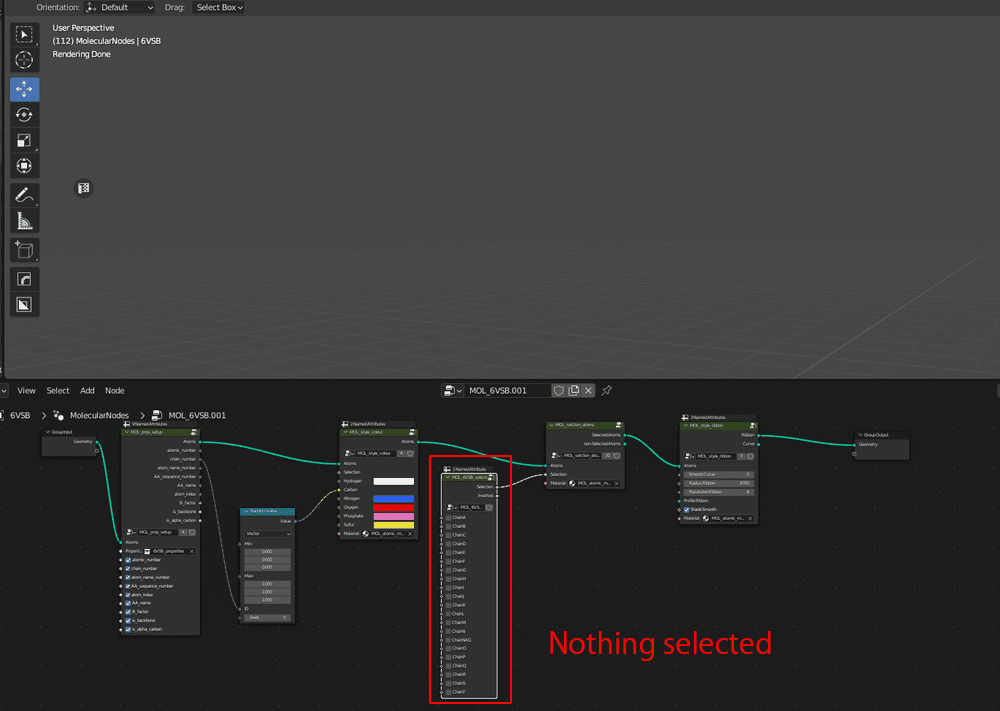
ノードをこのようにつなぐとモデルが見えなくなります。
これはSelection 6VSB Chainsノードでそれぞれの部分が選択されていないからです。
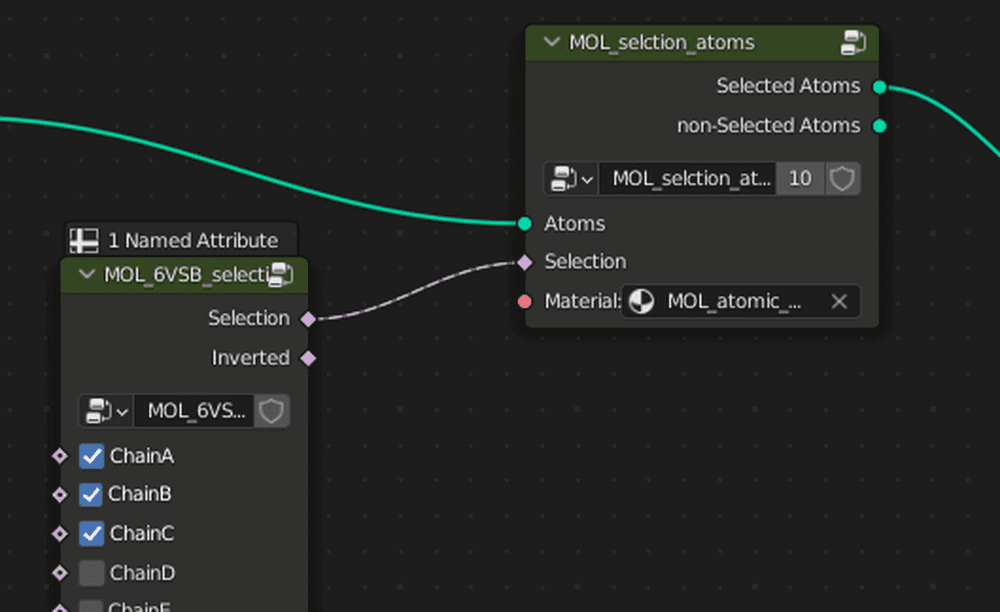
下記のGIFの様にChainをクリックすることでそれぞれのChainに対応した部分が表示されます。
SelectAtomsノードとSelection 〇〇 Chainsノードは2つで1セットと考えて良いです。
例を紹介します。
今回の6VSBではChainA、B、Cのみを使用します。
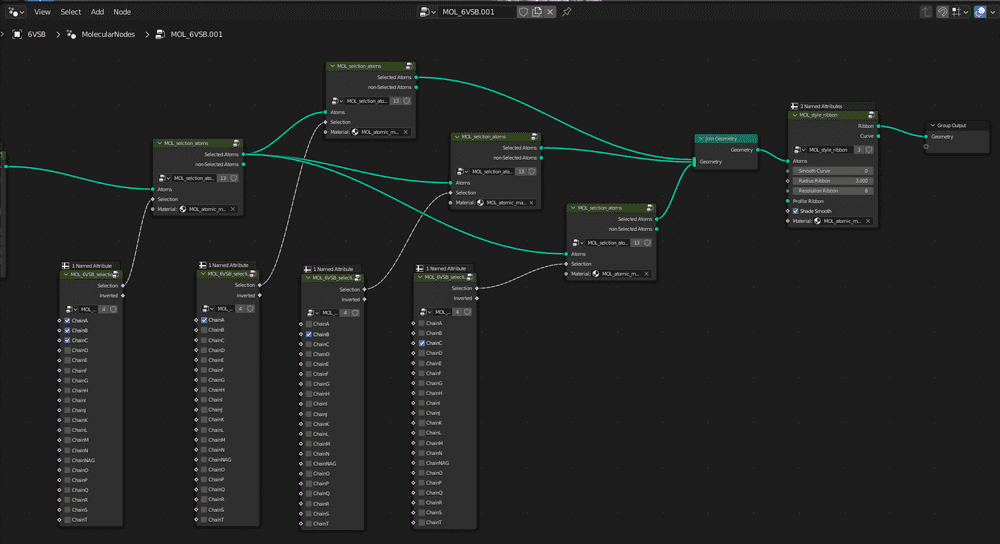
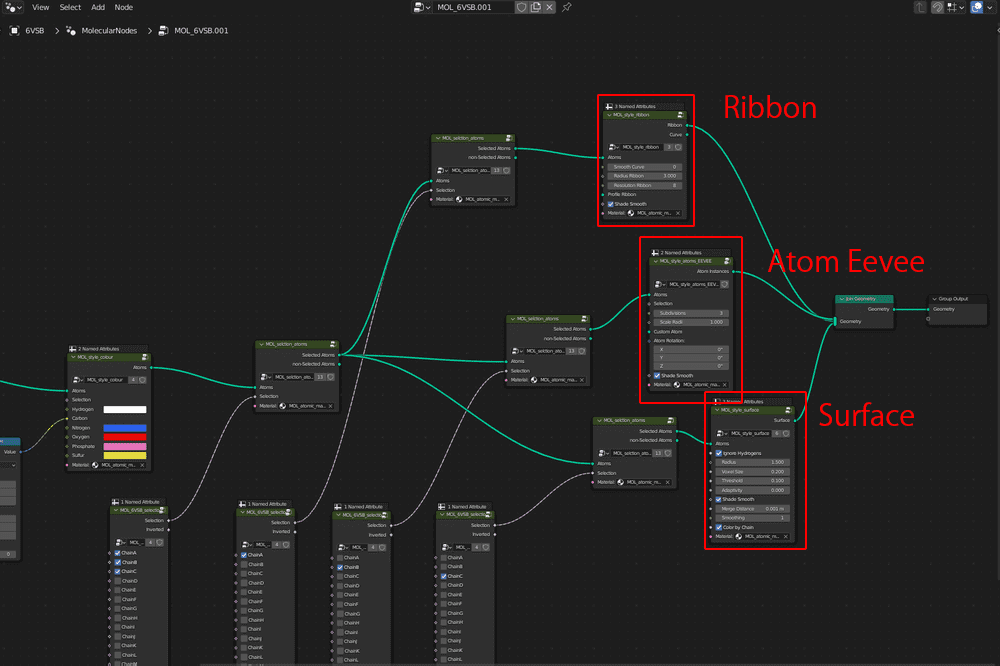
ノードを下記の画像のようにつないでみました。これでモデルの分離している部分を、それぞれ個別に変更することが可能になります。
モデルのソケットが複数つながれている緑色のノードはJoin Geometryノードです。
次にモデルの分離した部分をそれぞれ変化させます。
ChainAにはStyle Ribbonを、ChainBにはStyle Atom Eeveeを、ChainCにはSurfaceノードを追加しました。
Style Atom Eeveeを使用した理由は、そのままだとAtomはCyclesのみで表示されEeveeでは表示されないからです。
Style Atom Eeveeを使用するとAtomをEeveeで表示することができます。
Atomモデルはメッシュに変換することができないため、モデルをエクスポートしたい場合はStyle Atoms を使用しないことをおすすめします。
マテリアルを変更する
ここからはマテリアルを変更する方法を紹介します。
モデルをインポートした際にデータと紐づいて自動的にマテリアルが割り振られていますが、元々のマテリアルを変更して色を変えるとエクスポートする際にうまく動作しない場合があります。
なのでモデルのエクスポートを前提とする場合にはマテリアルを新規作成し入れ替える方法をおすすめします。
ノードにもともとついているマテリアルを選択すると、現在のBlenderファイルに存在するマテリアルを選択することができるので使いたいものと入れ替えます。
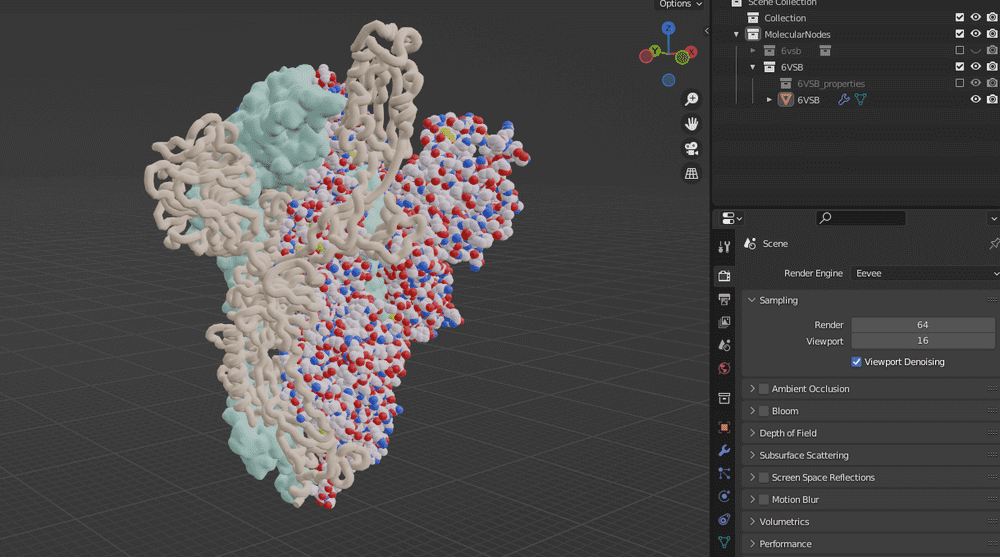
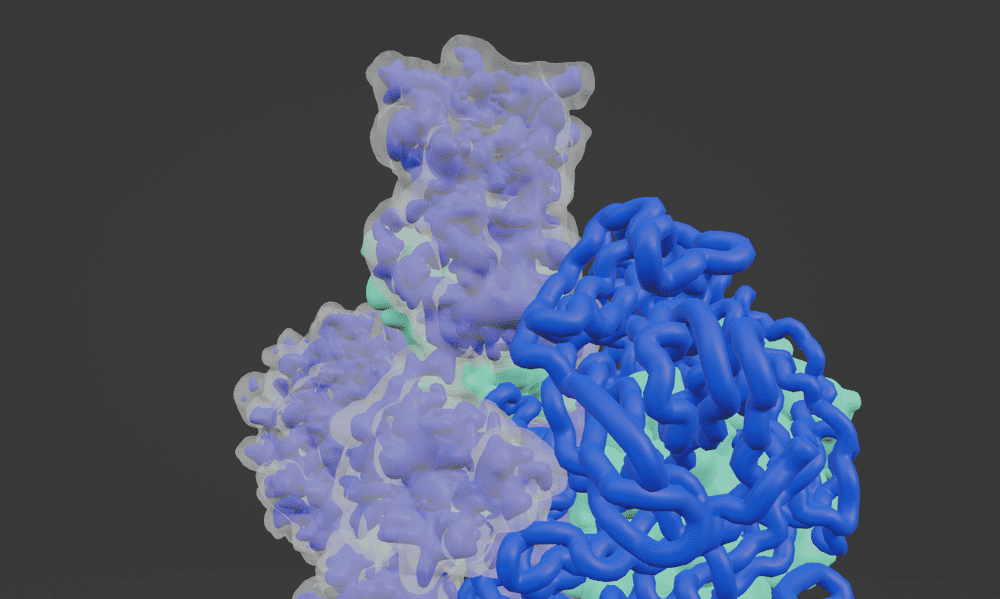
この画像のように周りに膜のようなマテリアルを作成する方法を説明します。
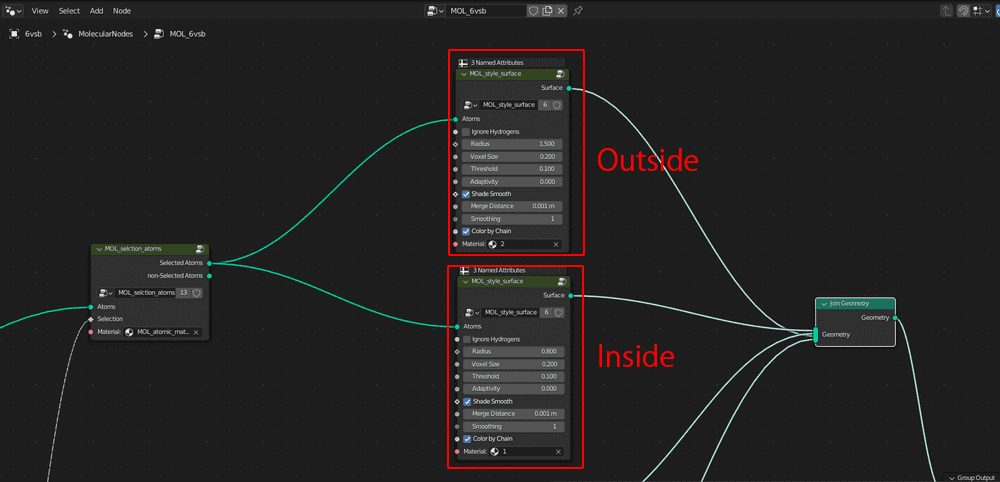
Geometry NodesにStyle Surfaceを2つ追加します。
まず中身の方を作成するので片方のサイズを少し小さくし、好きな色に変えます。
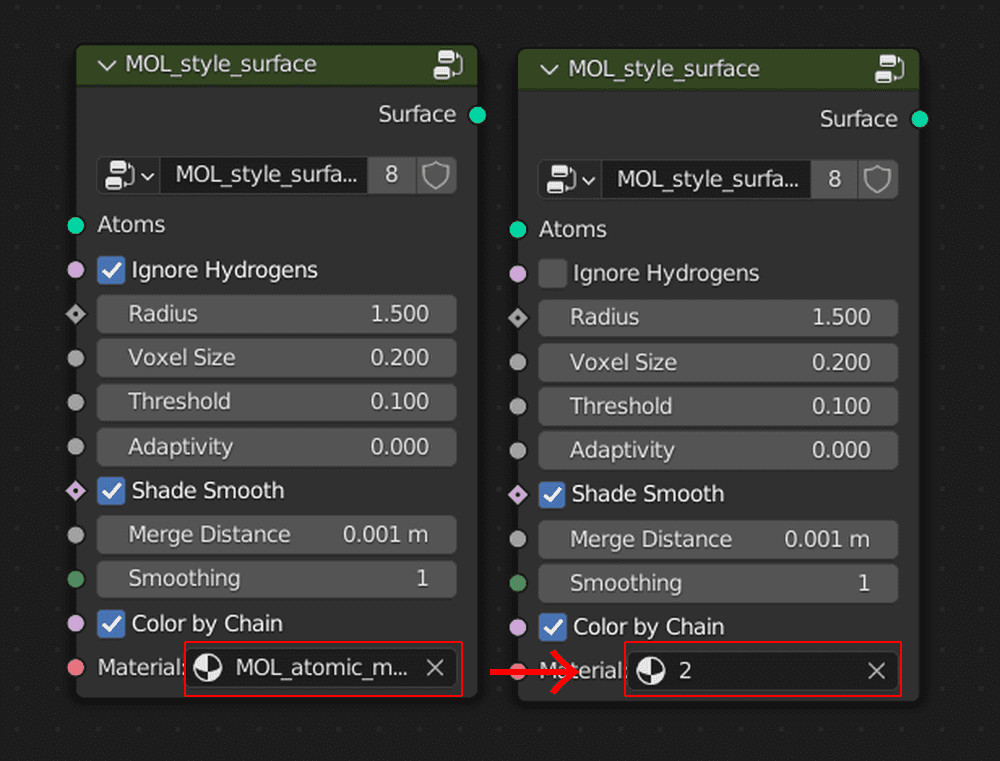
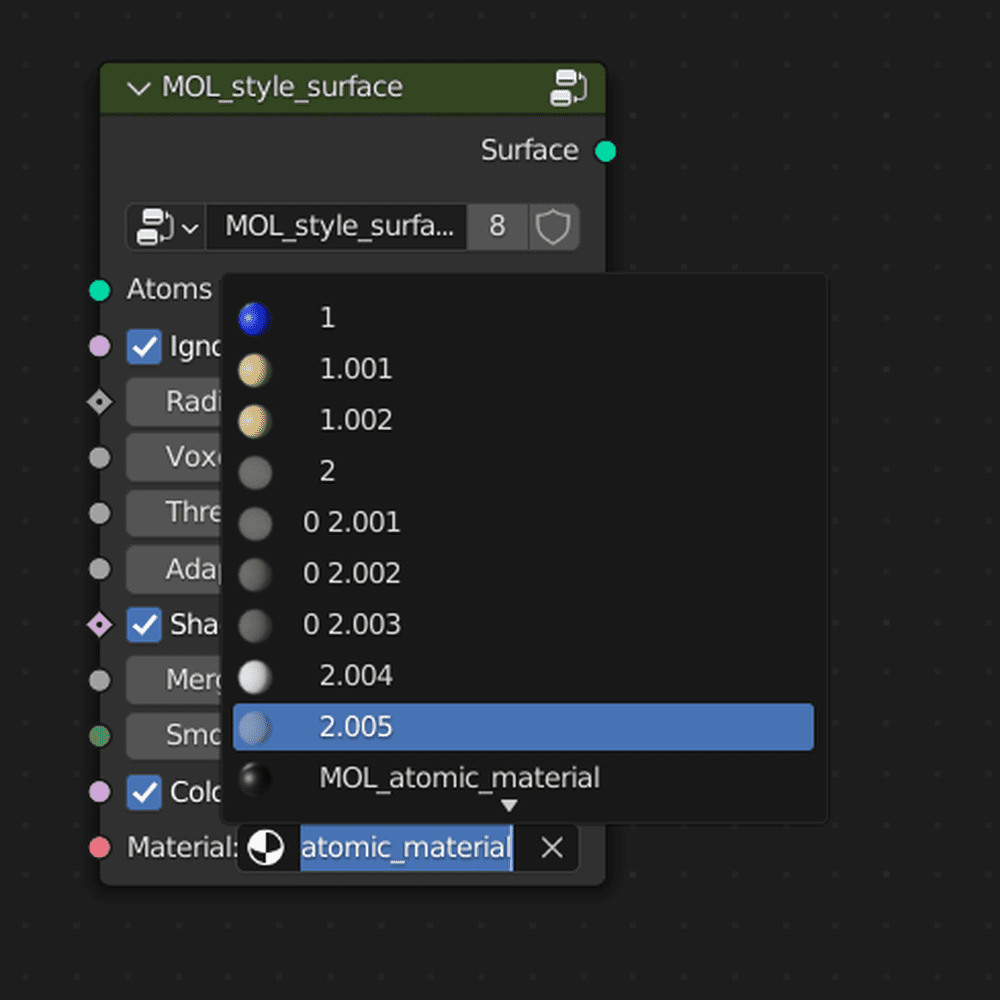
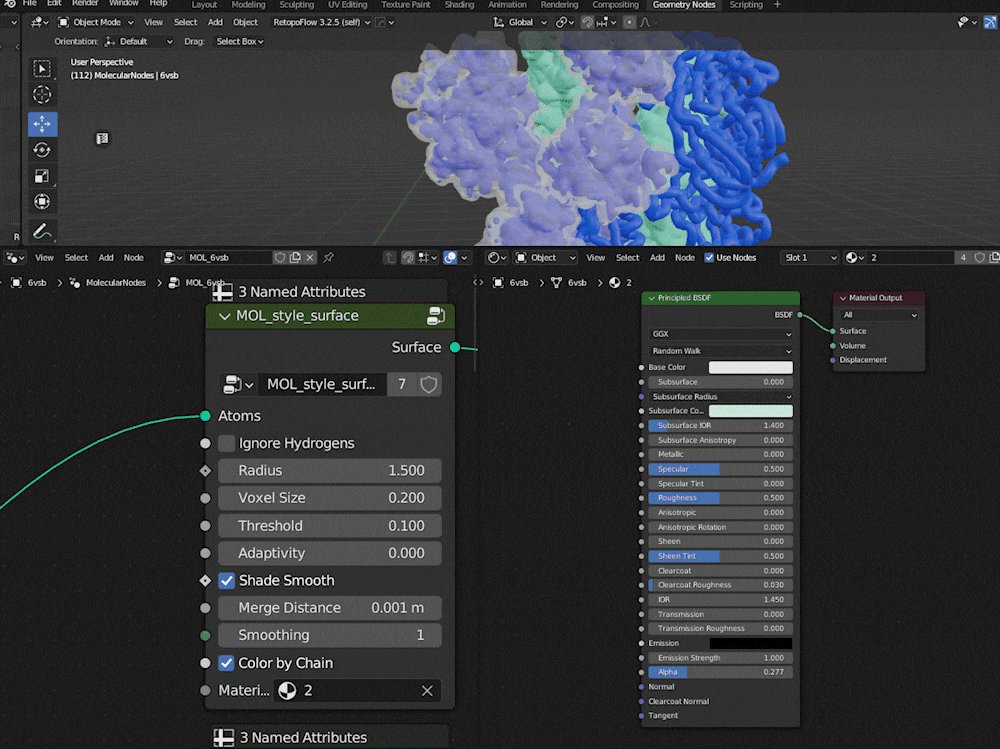
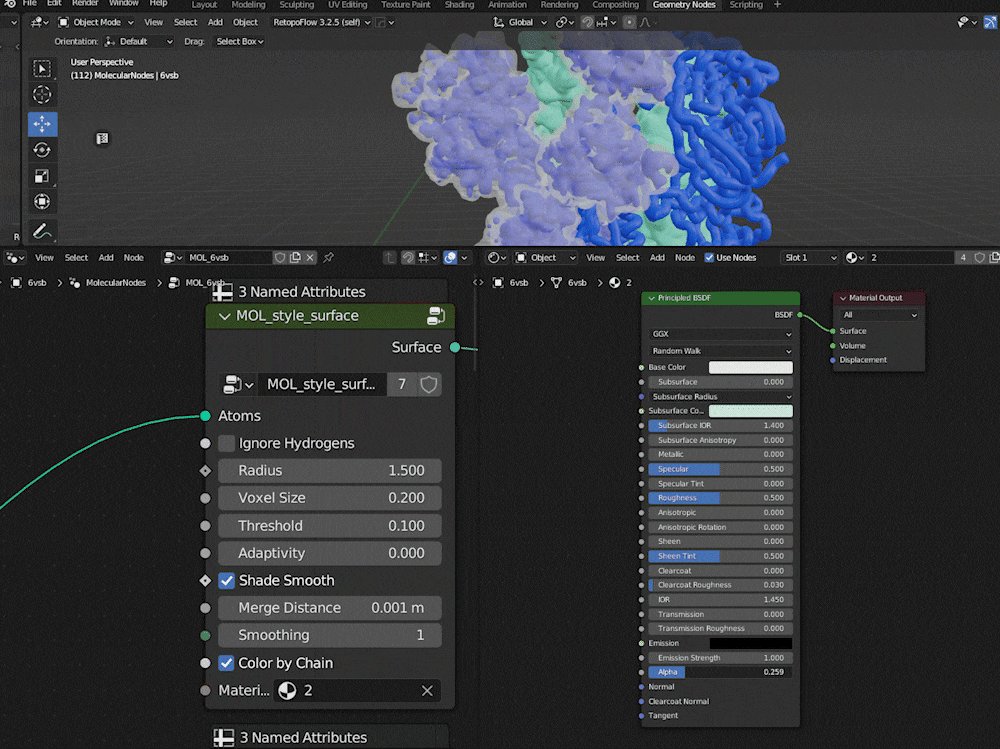
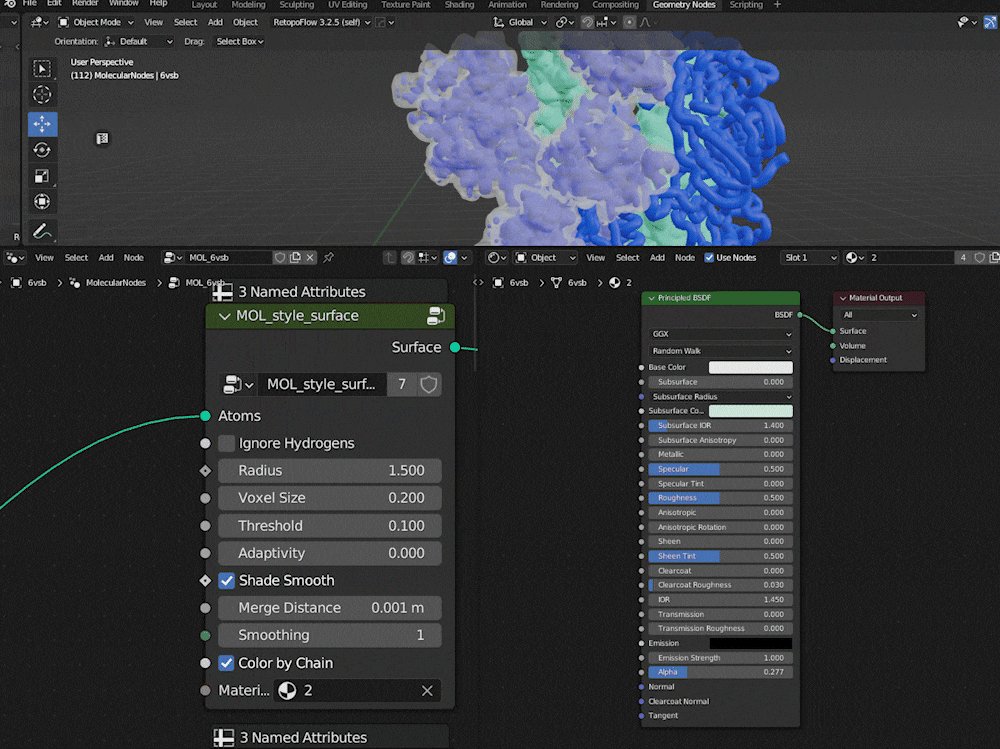
次にもう1つのStyle Surfaceを選択し、新規マテリアルを追加します。
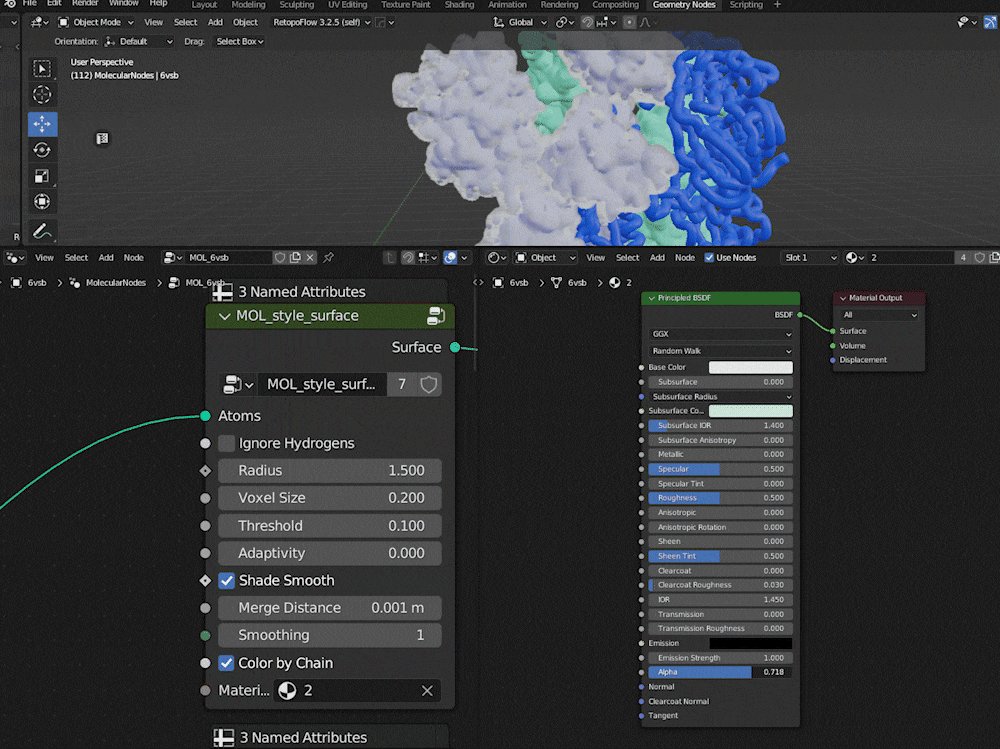
マテリアルを割り当て、そのマテリアルのAlphaの値を変更することで半透明な膜の様な表現ができます。
モデルをエクスポートする方法
Atomモデルはメッシュに変換することができないため、モデルをエクスポートしたい場合はStyle Atomsを使用しないことをお勧めします。
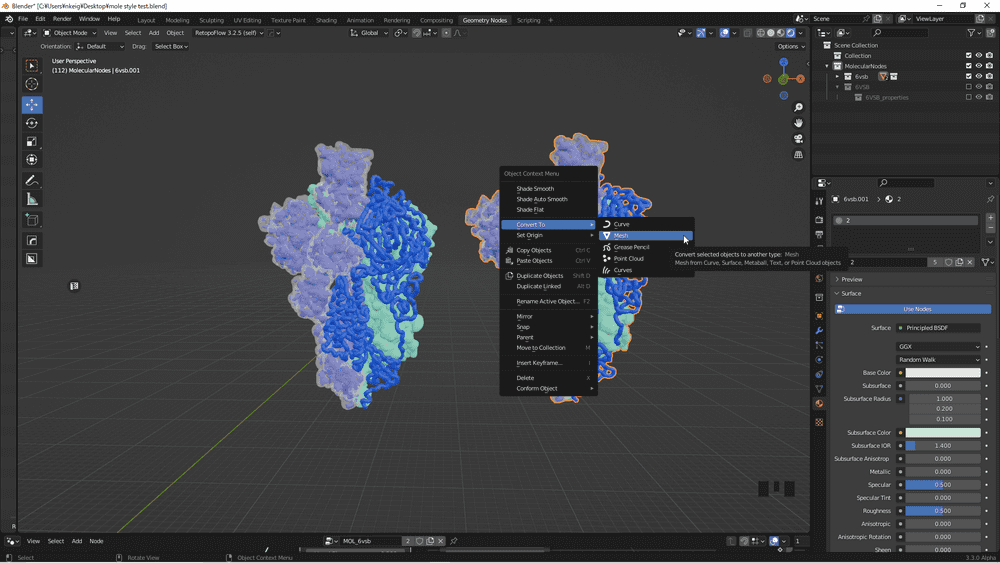
モデルを選択し、Shiftl+[D]キーで複製します。
複製したモデルを右クリックしConvert To → Meshを選択するとモデルがメッシュに変換されます。
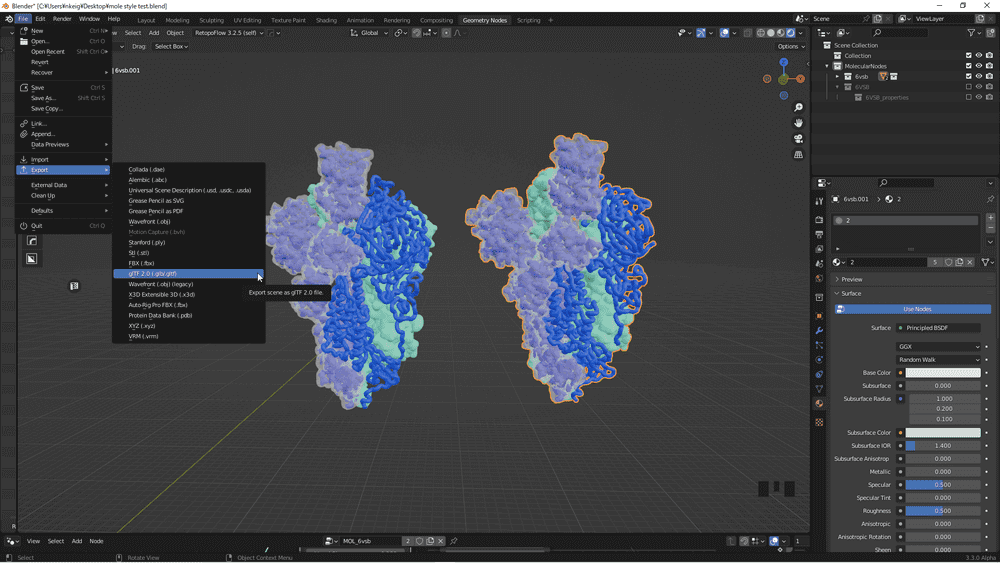
メッシュに変換したモデルを選択し、左上のFile→Export→glTF2.0(.glb/.gltf)をクリックします。
Formatを「glTF Embedded(.gltf)」に変更し、Includeの「Selected Objects」にチェックマークを入れてExport glTF2.0をクリックします。
これでモデルのエクスポートは完了です。
glTFファイルをSTYLYで動かす準備
Unityのプラグインをインストールする
UnityはデフォルトではglTF形式に対応していないので、プラグインをダウンロードする必要があります。
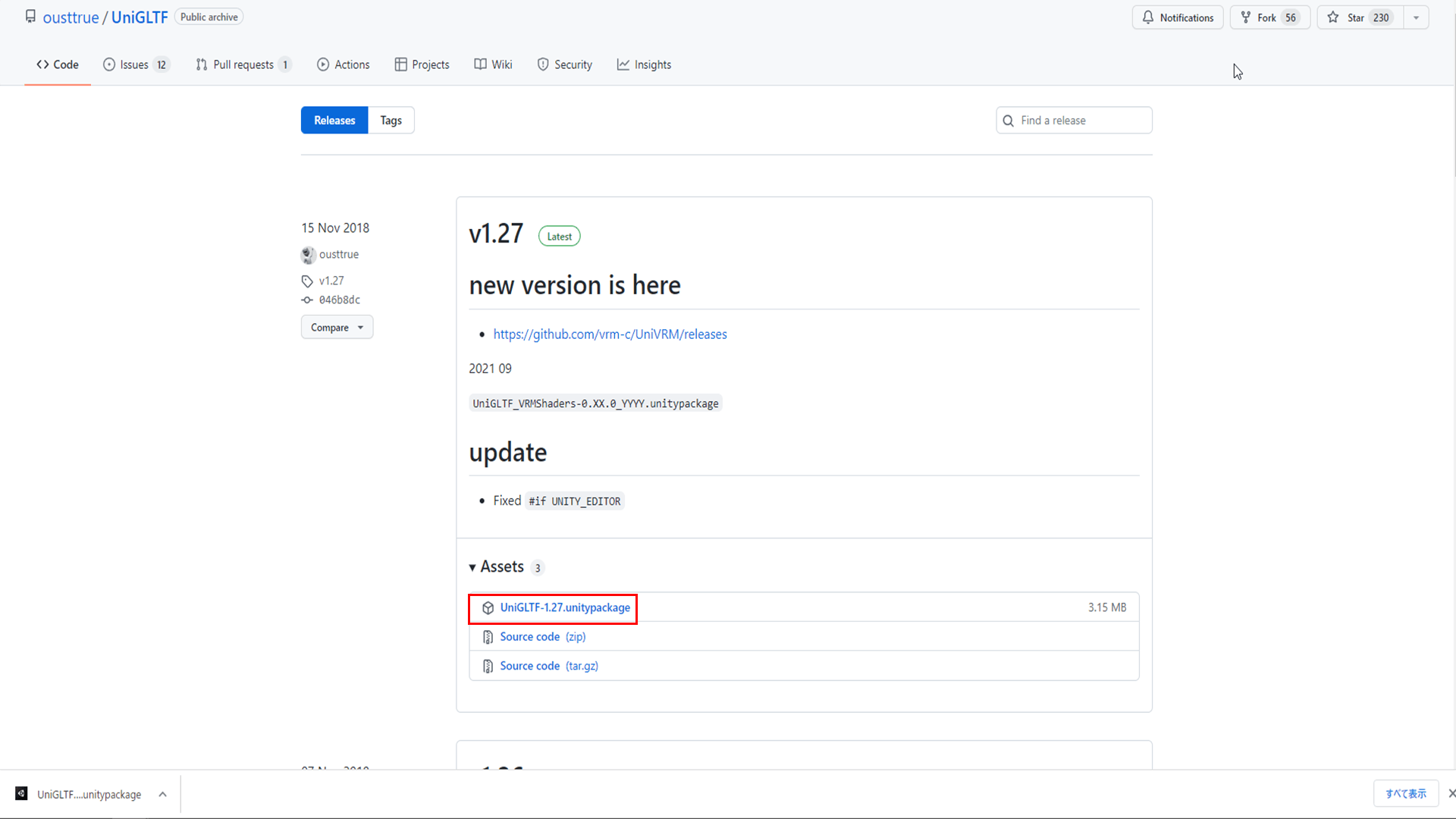
こちらのリンクからUniGLTFをダウンロードします。
ダウンロードできたらパッケージをインポートしますが、STYLYを利用する場合は先にUniGLTFをインポートするとエラーが起こる可能性があるため、必ず先にSTYLYPluginをインポートしておいてください。
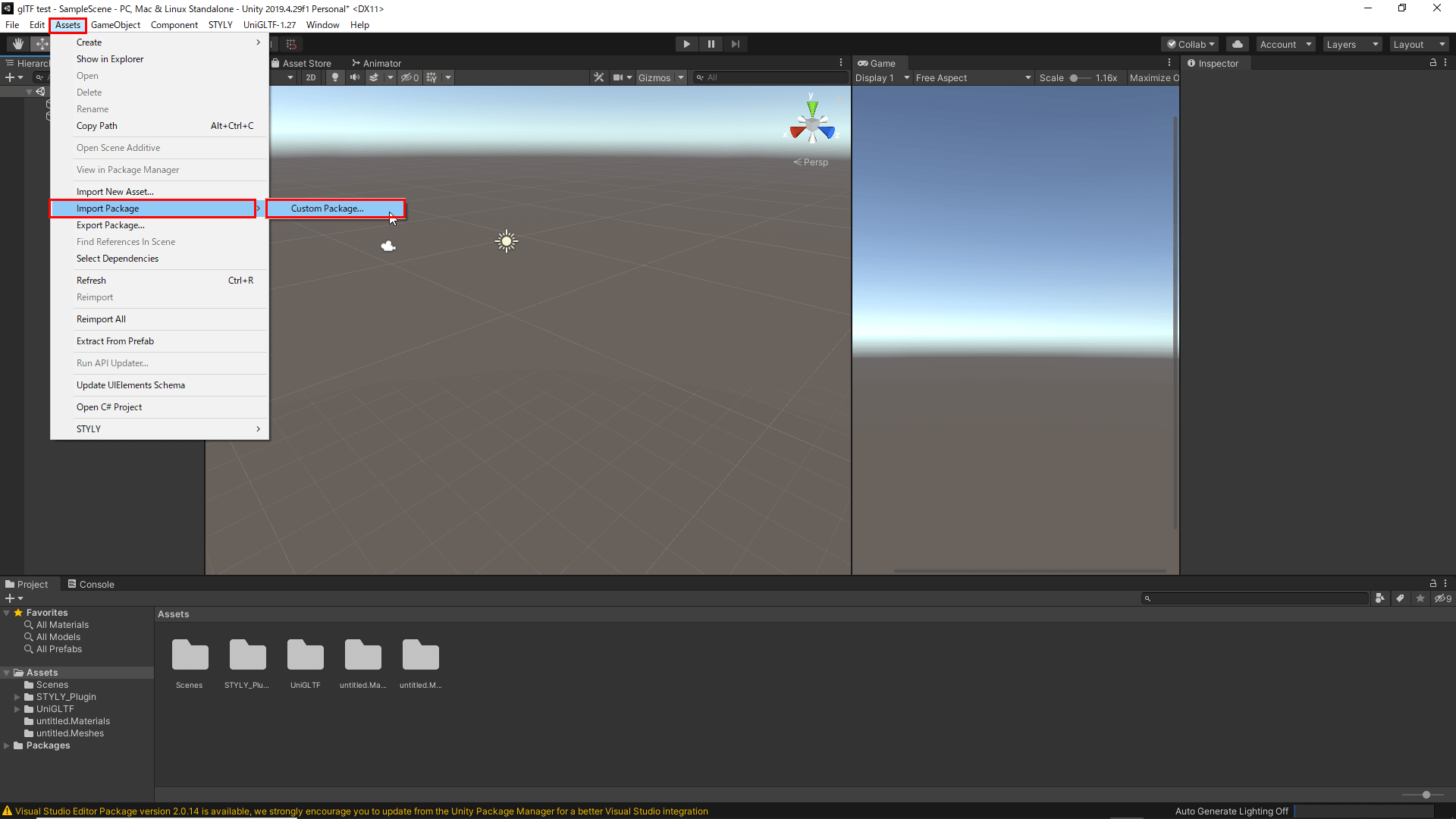
Unityを開き、Assets→Import Package→Custom Packageを選択しUniGLTFのパッケージを選択します。
パッケージが読み込まれたらAssets→Import Package→Custom Packageを選択します。
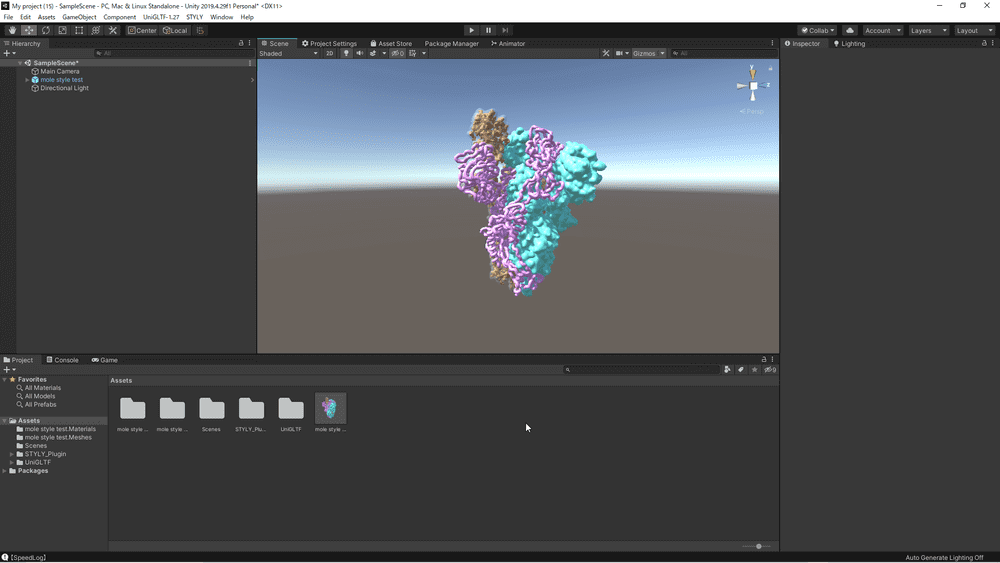
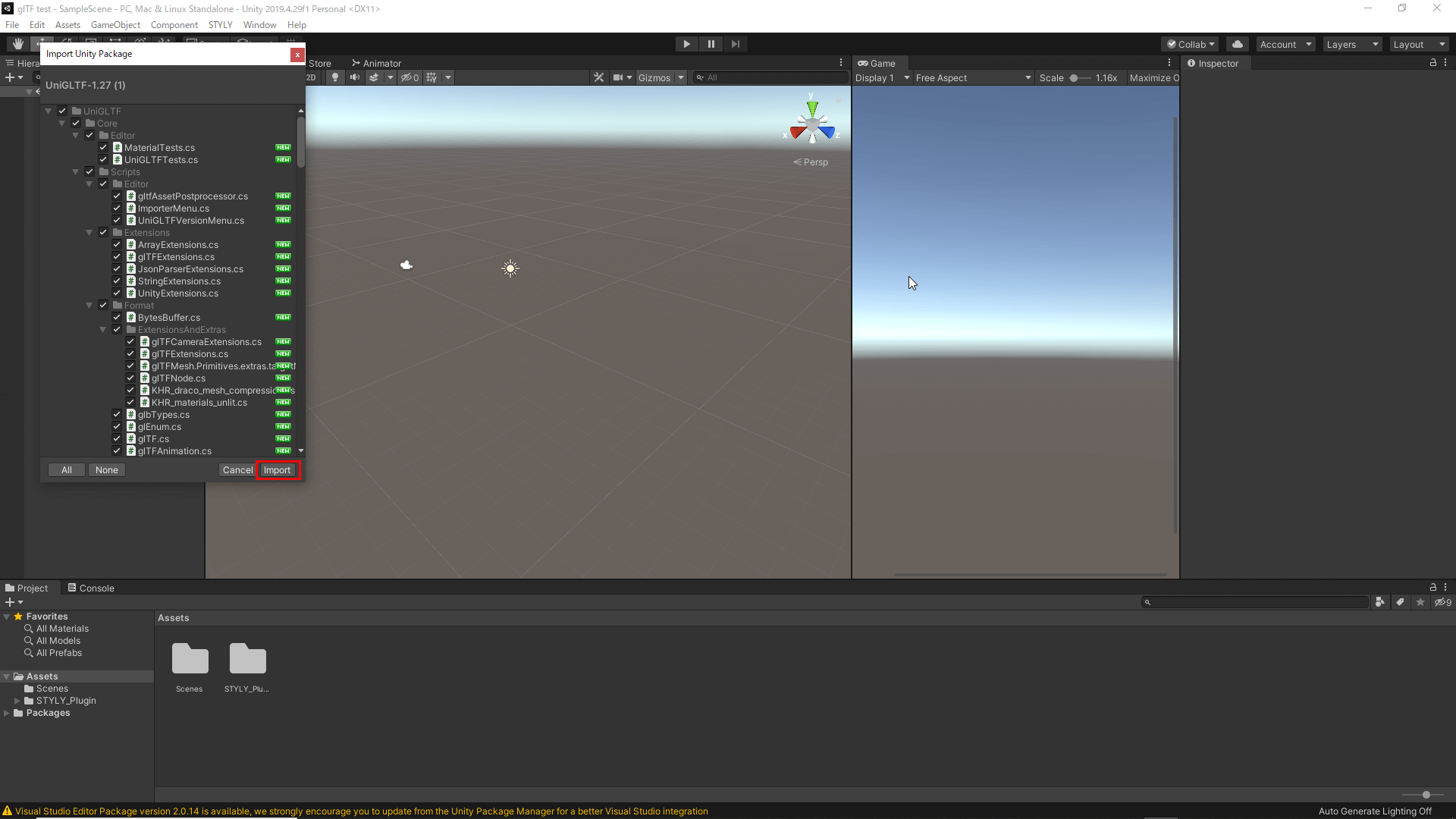
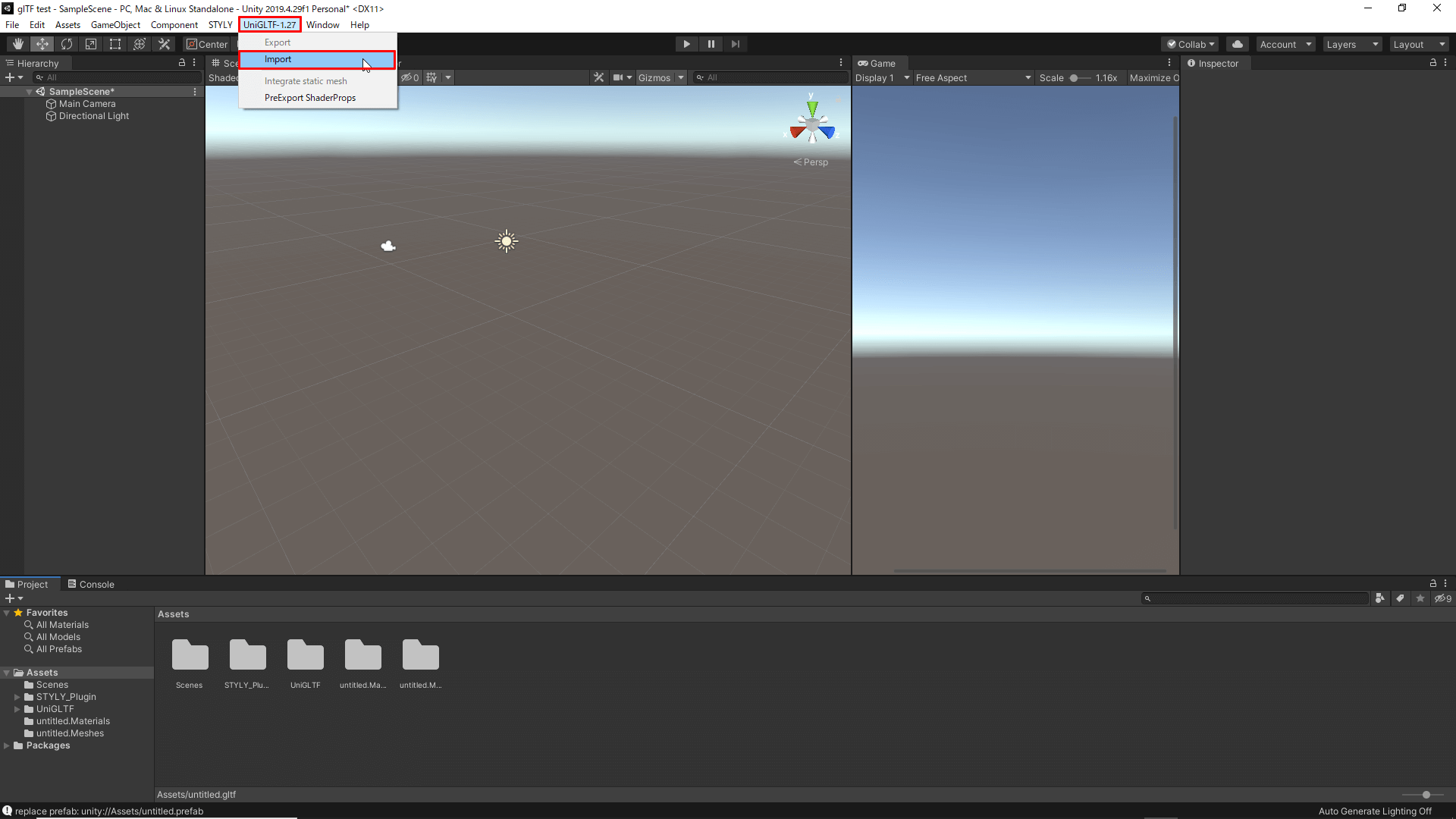
インポートが完了したら画面上部にUniGLTF-1.27というタブが表示されるので、クリックしてimportを選択しglTFファイルを選択します。
ファイルが読み込まれました。
一度目のインポートでエラーメッセージが表示される場合はファイルを再度インポートをすることで正しく表示されます。
Blender内で透明になっている箇所を再現する方法は下記の記事で詳しく解説しています。
ヒエラルキーにあるオブジェクトをAssetフォルダにドラッグ&ドロップしてPrefab化します。
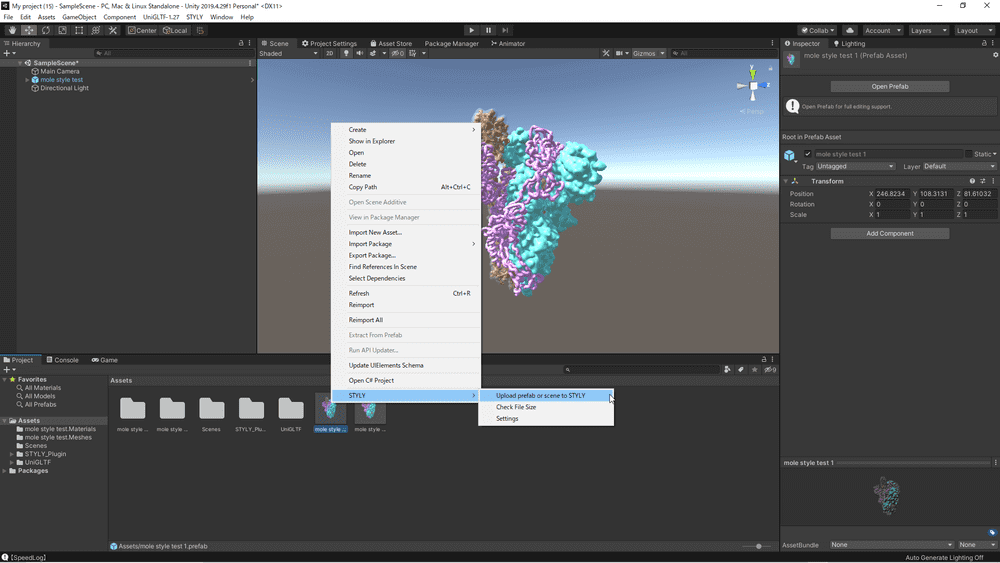
その後Prefabを右クリックしてSTYLY→Upload prefab or scene to STYLYをクリックしてSTYLYにアップロードします。
詳しいアップロード方法は下記の記事で確認することができます。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
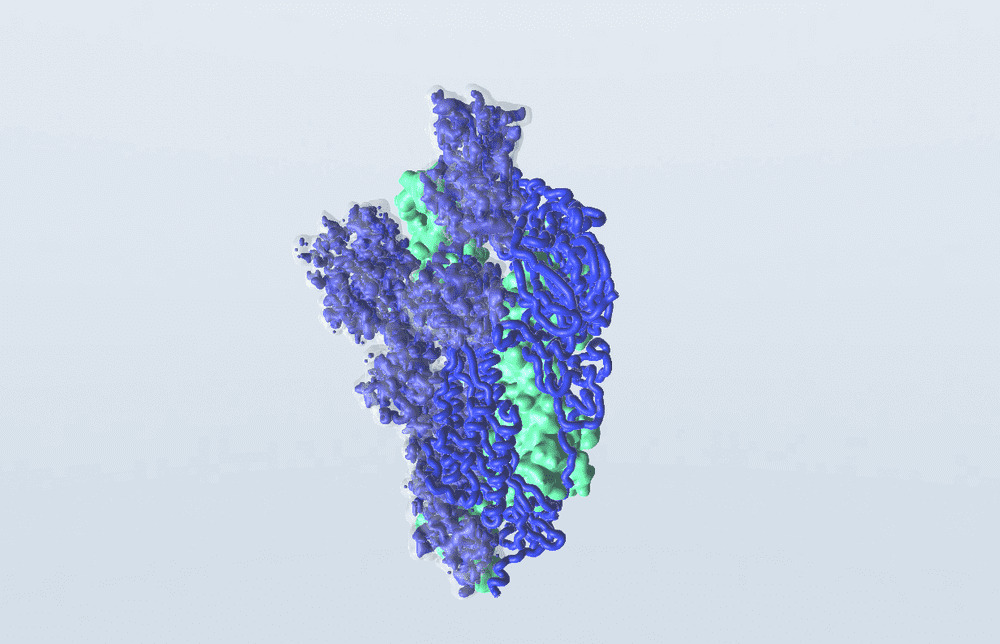
3Dモデルがオブジェクトとして配置されると下記のように表示されます。
これでSTYLYへのアップロードは完了です。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
Certified (QA) by Shota Shawn Yoshizawa
Edited by SASAnishiki


















![Shiftl+[D]キーで複製](https://styly.cc/wp-content/uploads/2022/08/20.gif)