はじめに
BlenderでVRMファイルにアクセサリーを付け足したりポーズを変えたりなどなんらかの手を加えた場合、
VRMで書き出しても変更した部分が反映されません。
なので、そのアバターをVRMで使用したい場合でも一度FBXで書き出すなどUnityにもっていき、もう一度VRMに変換する必要があります。
方法は二つあり、①FBXに書き出して書き出した物をUnity内で扱う方法と②オブジェクトを書きださずに、VRMファイルを編集した.blenderのファイルをUnityに入れてそれをモデルとして扱う方法があります。
Unityに.blenderファイルを入れると、FBXと同じようにオブジェクトとして扱えるのですがその.blenderファイルに変更を加えるとすぐにUinty側に反映されてくれます。(バージョンが少し古いとできないっぽいです)
①のFBXに書き出す方法だと、何か変更があったときにまた書き出し直してUnityに持っていくなどの作業が発生して少し大変かなというのが個人的な意見です。
今回の記事では①のFBXに書き出す方法とSTYLYにもっていくまでをご紹介します!?
関連記事
BlenderでVRMを扱う方法についてはこちら↓↓↓
FBXで書き出さないでBlenderとUnityを連携させて行う方法(上記の②の.blenderファイルをUnityに入れる方法)は
こちら↓↓↓の記事もご覧ください。
https://styly.cc/tips/blender-vrm-export2/(近日公開予定)
アクセサリーを付け足す方法はこちら↓↓↓
VRMを書き出す
それでは書き出していきます。今回はこのアクセサリーを付け足したかわいいかわいいうちの子VRMを書き出したいとおもいます。

可愛すぎません???
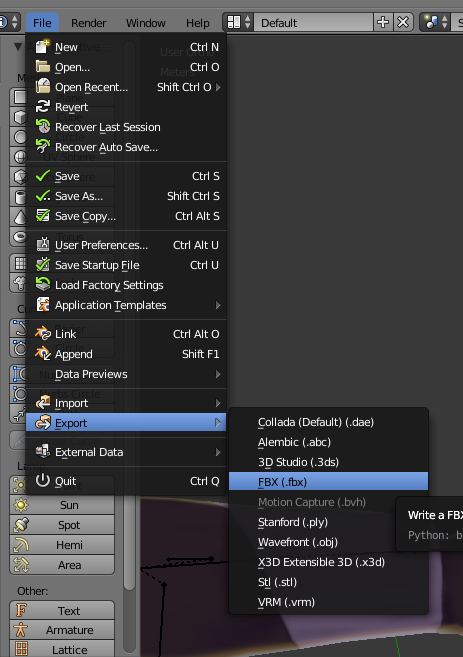
メニューからFile>Export>FBXを選択してください。

Export>FBX
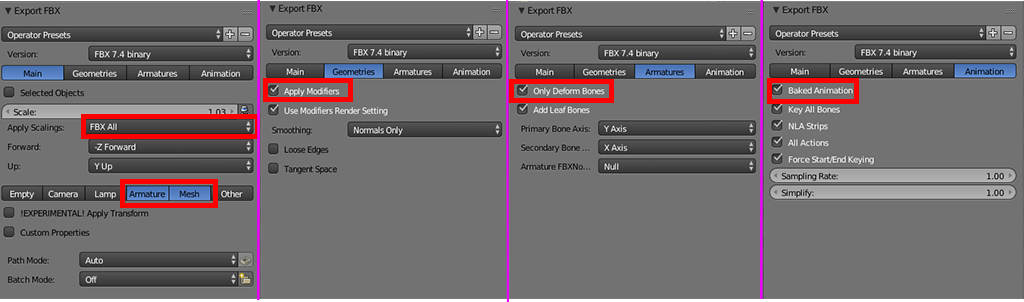
Exportの設定をします。以下の写真のように設定してください。

Exportの設定
Main:Apply ScalingsをFBX Allにする。ArmatureとMeshを選択。
Geometories:Apply Modifiersにチェック
Amatures:Only Deform Bonesにチェック
Animation:Baked Animationにチェック
設定が完了したら、Exportします。
Unityで使用する
UniVRMの導入
Unityを開きます。STYLYにアップロードしたい人はUnityのバージョンは2017.4.xで開いて下さい。
UnityでVRMファイルを扱うためにまずUniVRMをインポートします。
なんでFBXで書き出したのにVRMファイルを扱うの?と思ったかもしれません!説明しよう!!
FBXで書き出してそのあとUnityに入れると、1からマテリアルをつくってテクスチャを設定しなければなりません。
それがめんどくさいので、今回はもともとVRMファイルだったものをいじってFBXに変換してるので、
もとのVRMファイルもUnityに入れてそのマテリアルをそのまま使っちゃおう、というやつなのです!
以下のサイトから最新のUniVRMの.unitypackageをダウンロードします。
https://github.com/vrm-c/UniVRM/releases
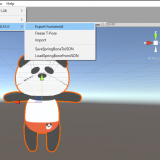
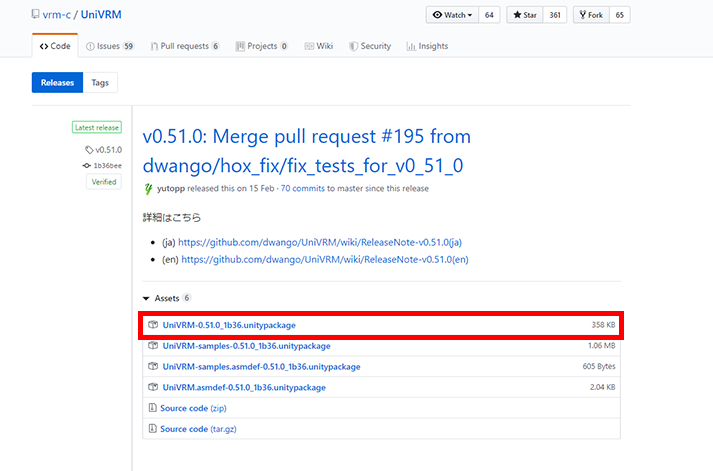
URLをひらくとこのような画面↓にがでてきます。赤枠のやつでよろしいかと。なお、その時の最新のものをダウンロードしてください。

UniVRMのダウンロード
ダウンロードしたら、Unityで新規プロジェクトを開きましょう。
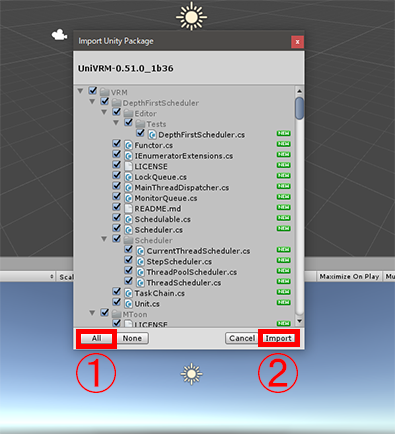
先ほどダウンロードしたUniVRMのunitypackageファイルをダブルクリックすると、Unityに以下のような画面がでてくるので、Allを押してからImportをおします。

UniVRMのインポート
これにてUnityでVRMファイルを扱うことができるようになりました!
ファイルを入れよう
では、先ほど書き出したFBXのうちの子と、もとのVRMのうちの子をUnityに入れます。
このときに注意なのですが、VRMをUnityに入れるといろんなフォルダが生成されるので、
ほかのフォルダとごちゃごちゃになってややこしくなるのが嫌な人は、Assets直下にフォルダを作ってからその中にVRMファイルを入れると、まとまっていい感じになります!
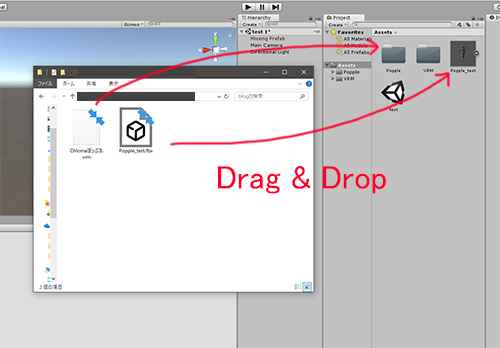
ファイルはドラッグアンドドロップでいれることができます!

ドラッグアンドドロップ
もし、追加で作ったアクセサリーなどにテクスチャがある場合はそのテクスチャ画像も一緒に入れてください。
ボーンの設定
まずはボーンの設定です!
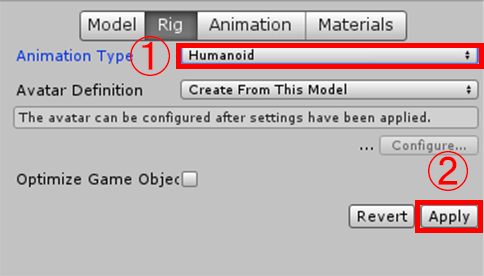
入れたFBXのモデルを選択し、インスペクターのRigのタブからAnimation TypeをHumanoidにしてApplyをおします。

Humanoidを選択
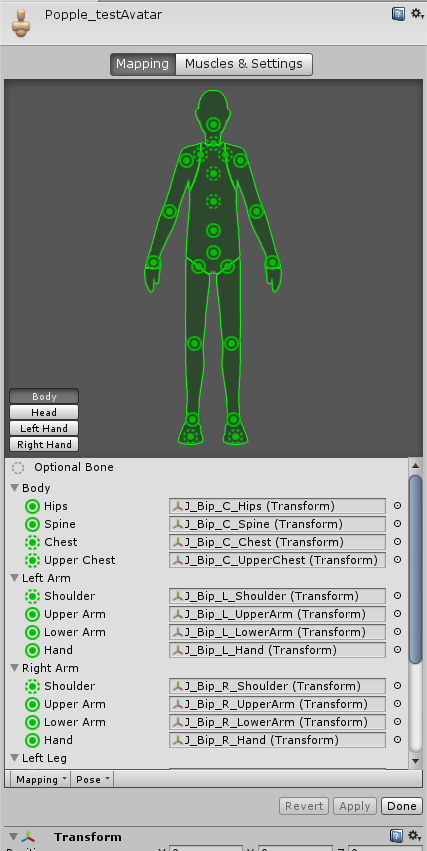
Applyを押すと、その上にあるConfigure…が押せるようになるので、押してください。別のシーンに飛びます。
このシーンでボーンの確認をします。全部緑になってたらOKなので、Doneを押します。
もともとVRMだったものを持ってきてるのでエラーは出ないかと思います。たぶん。

ボーンの設定
マテリアルの設定
続いてマテリアルの設定をします。FBXのモデルをシーンに配置します。ヒエラルキーにドラッグアンドドロップします。
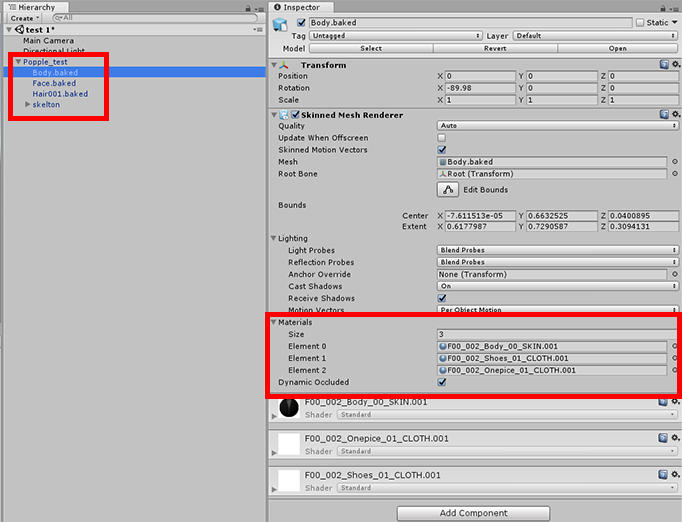
ヒエラルキーに入れたオブジェクトの中身を見てみると、BodyとFaceとHairとskeltonがあります。BodyとFaceとHairそれぞれのインスペクタを見てみると、Skinned Mesh RendererのMaterialsのところにマテリアルが当てはめられているのがわかります。
ここのマテリアルを、もとのVRMのマテリアルに変えていきます。

マテリアルが割り当てられています
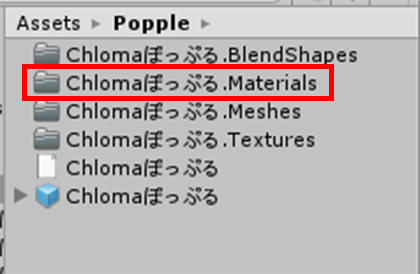
Projectウィンドウの方でVRMのファイルを入れたところを見てください。いっぱいファイルが作られてる中に、Materialsのファイルがあります。これをひらいてください。

マテリアルファイル
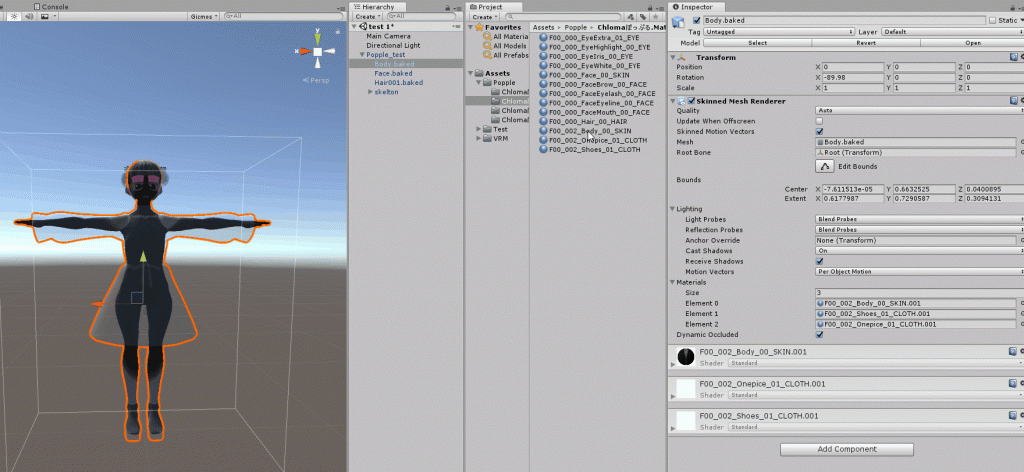
これを開くと中にマテリアルが入っているので、ここのマテリアルからさっきのBody、Face、Hairのインスペクタのマテリアルと同じ名前のものをドラッグアンドドロップしてはめていきます。

マテリアルをあてはめる
これでアバターのマテリアルはオッケーですね。あとは付け足したアクセサリーのマテリアルです。
プロジェクトウィンドウで右クリックし、Create>Materialでマテリアルを作成します。
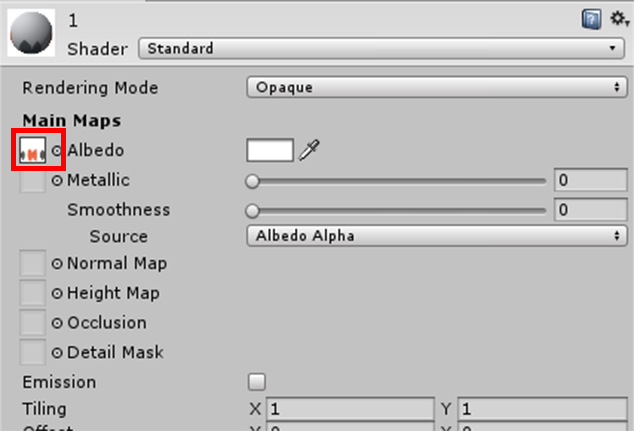
テクスチャがある場合は以下の赤枠のところから設定します。四角のとこにドラッグアンドドロップしてもいいし、四角のところをクリックすると選択ウィンドウがでてくるのでそれでもいいです。

テクスチャの設定
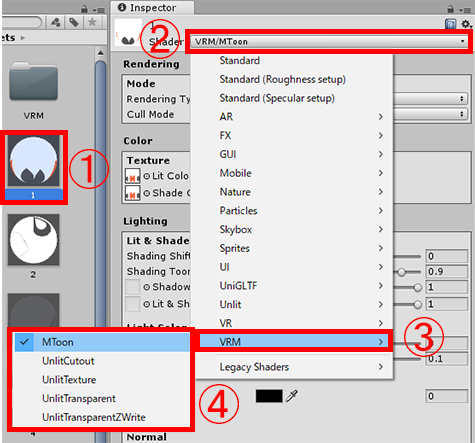
マテリアルのシェーダーも設定します。下の図の①マテリアルを選択し、②のところをクリック、③VRMのところにカーソルを持っていき、④の赤枠の中から選びます。
先ほど髪や顔に当てはめたマテリアルにあわせるのがよいかとおもいます。テクスチャがある場合はUnlitTextureが多いです。
テクスチャに透過部分がある場合はUnlitCutoutかUnlitTransparentにするとよいです。
テクスチャがなく色だけの場合は③のVRMの上の上のUnlitからColorを選択すると良いです。
ちなみに、Unlitとつくものは光の影響を受けないのですが、④のところのMToonを選択すると、光の影響もうけつつトゥーンぽいみためになるのでお好みで髪や体のシェーダーも変えるとよいです。

シェーダーの変更
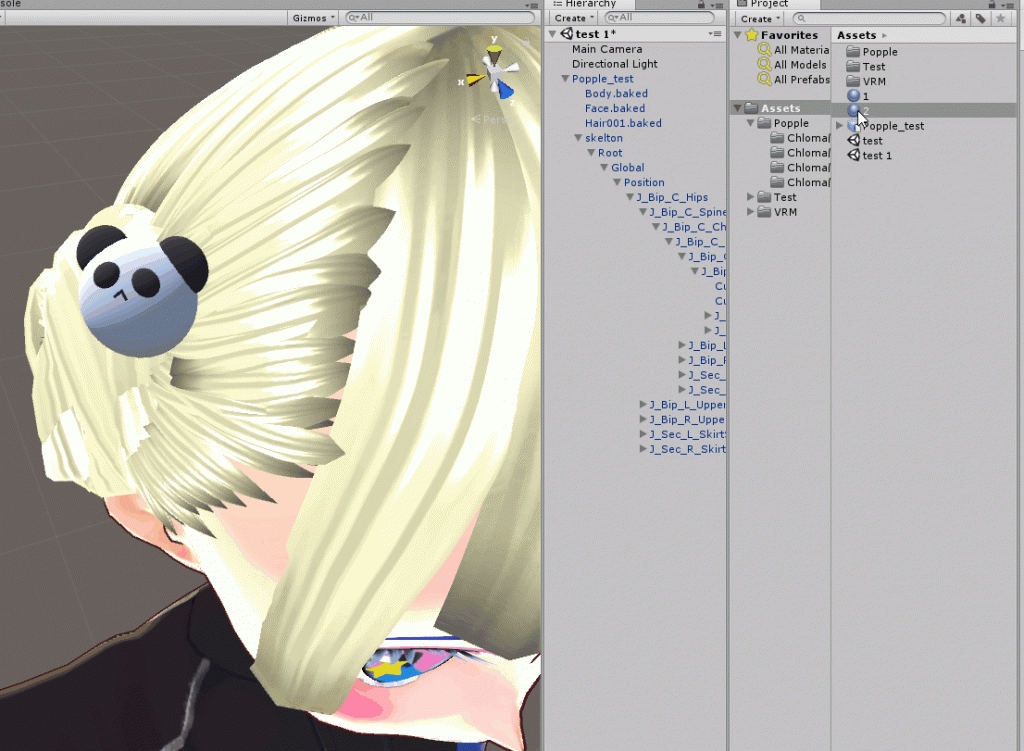
マテリアルは直接シーン上のオブジェクトにドラッグアンドドロップすることでも割り当てることができます。

マテリアルを当てはめる
これで準備は完了です!!
VRMへの変換とSTYLYへのアップロード
ではSTYLYにアップロードしましょう。FBXなのでそのままVRMに変換しなくてもSTYLYにアップロードできるね!
とおもったみなさん。私もそう思ったんです。そしてやってみたんです。が、
なぜか眉毛とまつげが無くなってしまい、そこにはカラコンとチークだけのお化粧中ぽっぷるちゃん(うちの子の名前です)がいました…
お化粧中に勝手に入ってごめんね。

キャー!お化粧中よ!スッピン見ないで!
VRMに変換したものをあげてみたら完成されたぽっぷるちゃんだったので、原因はわかりませんがVRMに変換してからSTYLYに上げましょう。
ということで、VRMへの変換からSTYLYへのアプロードは以下の記事の「その他の設定」項目以降を行ってください。
今回は以上です!ありがとうございました!