この記事では、インタラクションSDKのゲームの得点を表示するUIを作成する方法を紹介します。
STYLYが提供するインタラクションSDKでは簡単にゲームを制作することができます。またゲームのサンプルが配布されていて、二次利用も可能です。そのゲームをベースに、UIを追加し、PlayMakerで得点をカウントできるようにします。
STYLYのインタラクションSDKについては以下の記事をあらかじめ目を通しておくと理解を深められます。
サンプル
今回作成するサンプルシーンが以下になります。
どういったものができるのか体験してみましょう。
ゲームの用意
最初にインタラクションSDKのサンプルゲームの用意をします。
サンプルゲームのプロジェクトは以下からダウンロードできます。
サンプルゲームのプロジェクトをダウンロードしたら、Unityで立ち上げましょう。
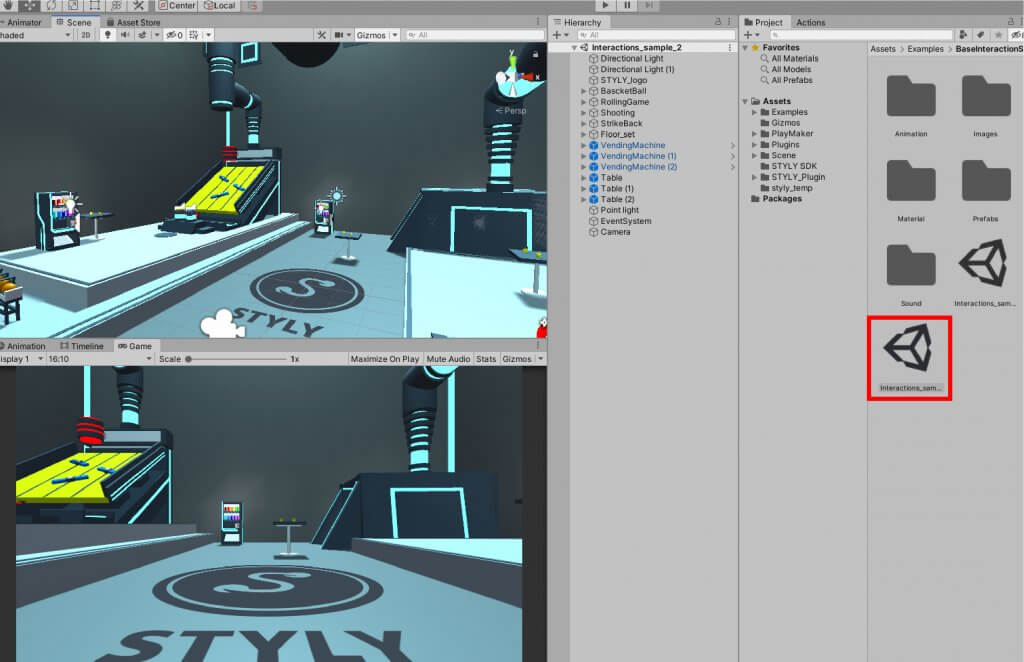
インポートが完了したらインタラクションSDK内のサンプル「Interactions_sample_2」を開きましょう。
これでゲームの準備ができました。
今回はインタラクションSDKのサンプルの玉入れゲームを使用します。

UIの準備
UIの準備をしましょう。interaction sample 2ではあらかじめUIのCanvasオブジェクトが使用されています。それをあらかじめ削除します。
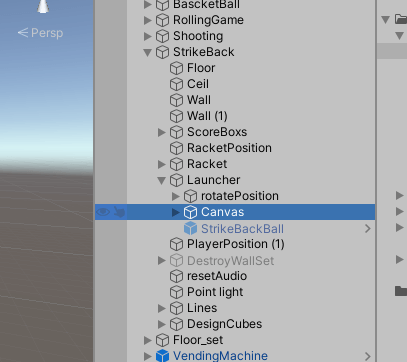
StrikeBack > Launcher > Canvas を選択し、削除しましょう。

削除が完了したらUIのTextを追加しましょう。
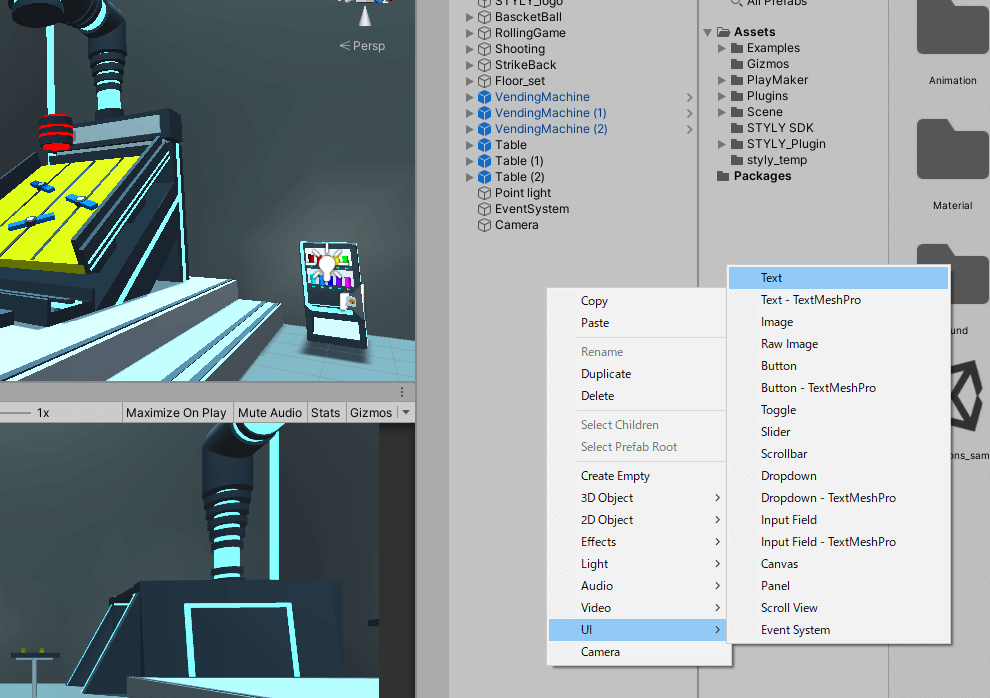
ヒエラルキーウィンドウ上で右クリックをし、UI > Text を選択します。

UIを追加したらLayerを修正します。
CanvasとTextを選択し、LayerをDefaultにします。



次にTextの位置を調整します。
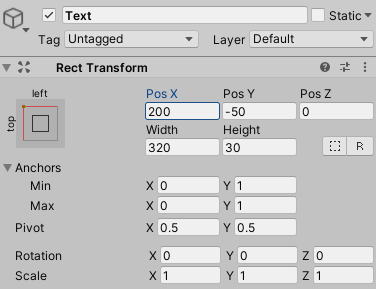
TextのRect Transformを以下のようにします。

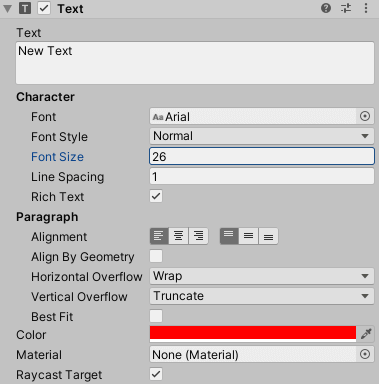
Textのフォントサイズと色も変えましょう。
フォントサイズを26、カラーを赤にしました。任意で調整しましょう。

ゲームウィンドウが画像のようになったらUIの準備ができました。

PlayMakerの設定
PlayMakerを設定します。
今回は玉入れのゲームがゴールに入るとUIの点数が一点増える、という設定をします。
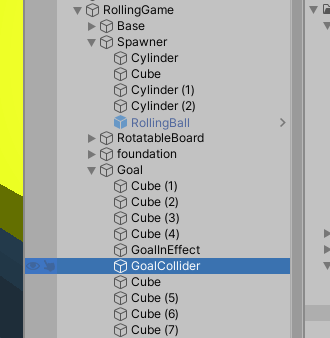
Rolling Gameオブジェクトの Goal > Goal Colliderを選択します。

今回はこのGoal Colliderにアタッチされている「STYLY_Attr_Collision」のイベントを使用して得点UIを設定します。
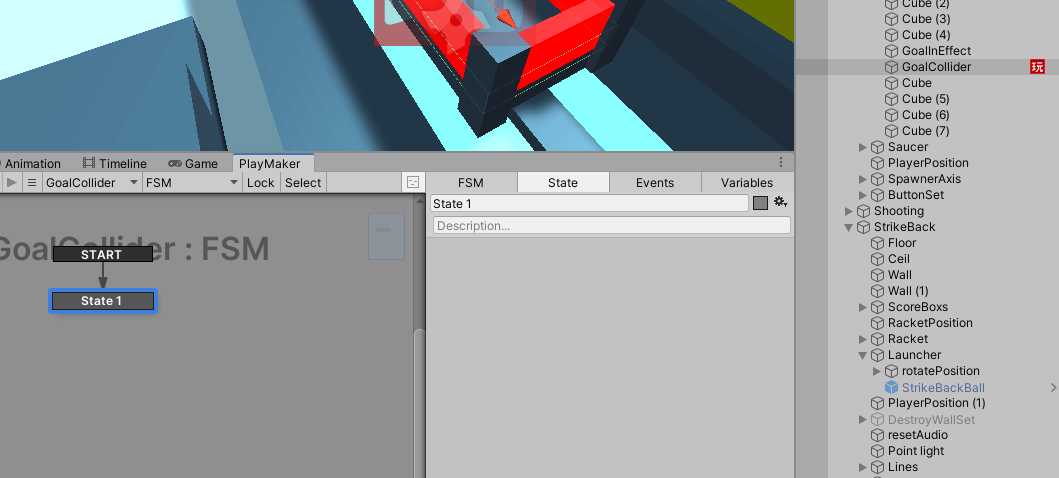
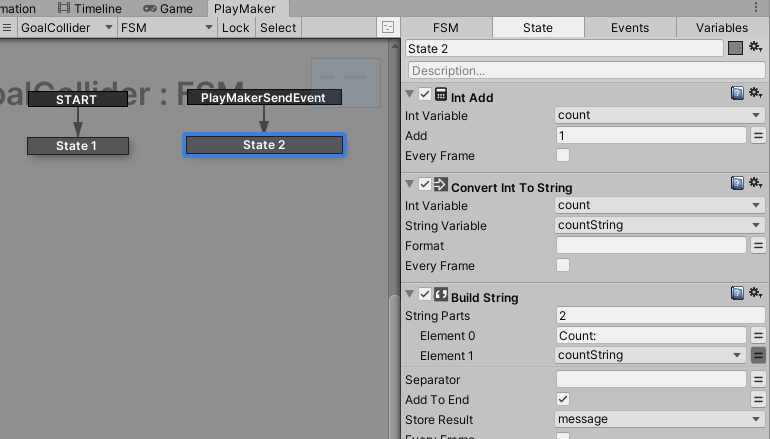
最初にPlayMakerの設定をします。Goal ColliderにFSMを追加します。

PlayMakerの設定は以下の記事を参考にして設定しましょう。
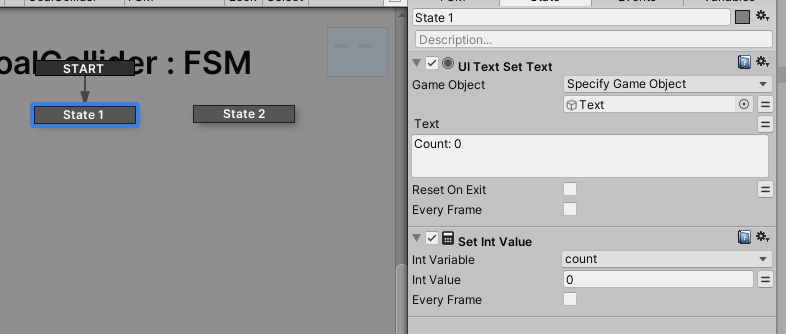
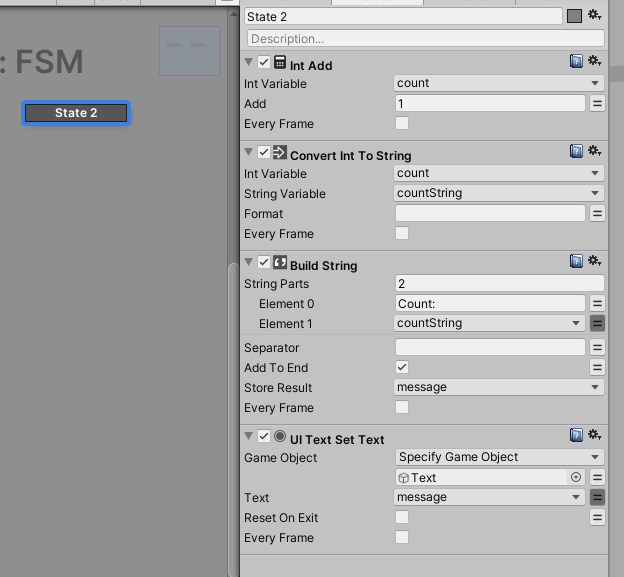
画像のように設定しましょう。


次にインタラクションSDKとPlayMakerを組み合わせます。
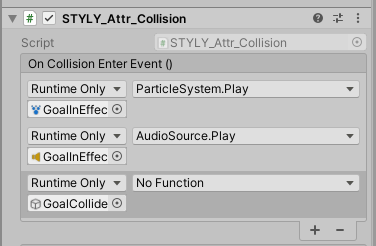
Goal Colliderの「STYLY_Attr_Collision」のOn Collision Enter Event()に新しいリストを追加します。
Goal Colliderを選択します。

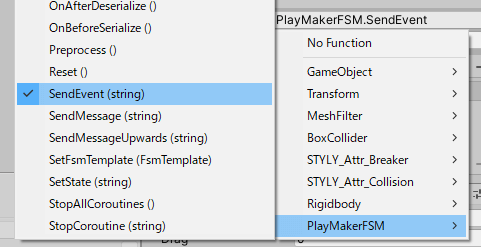
次にNo Functionの欄を「PlayMakerFSM > SendEvent(string)」にします。

イベント名を「PlayMakerSendEvent」にします。
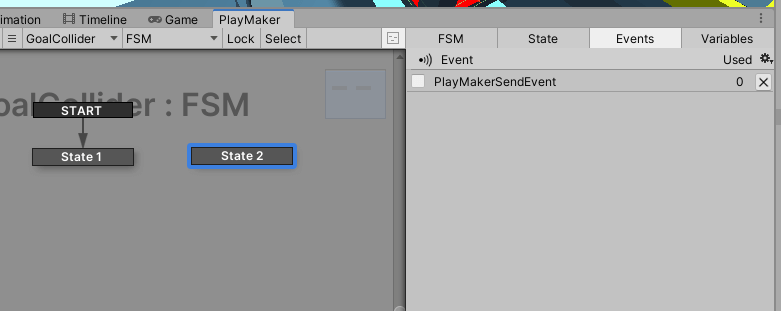
Goal Colliderを選択した状態で、PlayMakerウィンドウを開き、EventsタブのAdd Eventで「PlayMakerSendEvent」を追加しましょう。

State 2を右クリックし、Add Global Transitionから「PlayMakerSendEvent」を選びます。

これで完成です!実際に遊んでみましょう。
STYLYへアップロード
STYLYへアップロードしましょう。今回はシーンでアップロードします。
シーンのサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事をご参照ください。
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法
STYLY上でUIが表示されれば成功です。
UIの位置等を調整したい場合はUnity上で修正しましょう。
NEWVIEW SCHOOl ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOl ONLINEを開講中です。







