この記事ではUnityのUIを使用して、点数をカウントするUIを作成する方法を紹介します。
UIはゲーム性を高める一つの要素となります。今回作成する点数をカウントするUIは、ゲームのシーン全体の目的を明確にする指針の一つになります。
目的を明確にすることでシーンへの没入感を高められ、作品をより深く楽しめるように設計できます。
引用元
この記事は以下の記事を参考にして執筆しています。
STYLYでの簡単なゲームを作成したい場合は以下の記事も参考にすると、より理解を深められます。
サンプル
今回作成するカウントUIのサンプルです。体験してみましょう。
カウントUIを作成する
概要
今回作成するUIは、UnityのUIのシステムと、PlayMakerを組み合わせて作成します。
対象となる3Dモデルにイベントを発生させ、遷移によってUIの数値が増えていくことで、数字をカウントする仕組みを作ります。
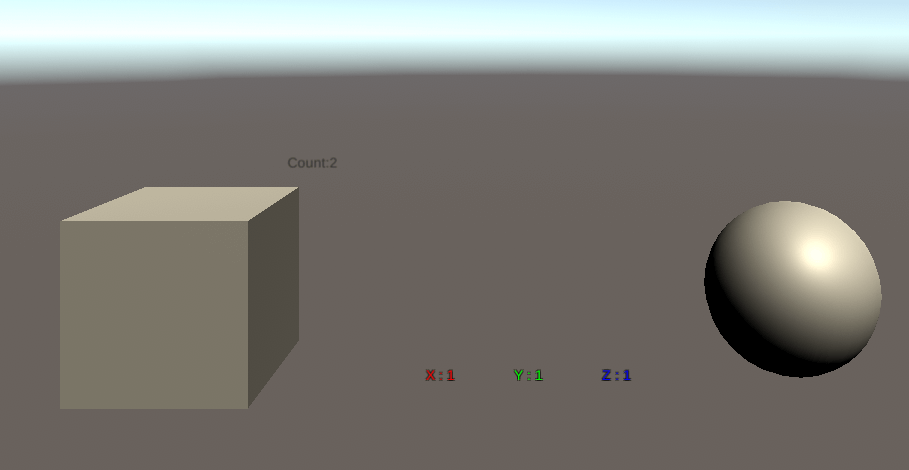
今回はシンプルに「TRIGGER EVENT」によって数値が増えていく、というUIを作成します。完成形は以下のようになります。
大きな流れは
- カウントする3Dモデルを作成する
- UIを作成する
- PlayMakerで3DモデルとUIの設定をする
です。
準備
Unityを立ち上げましょう。また、今回はPlayMakerを使用します。PlayMakerの準備をあらかじめ行いましょう。
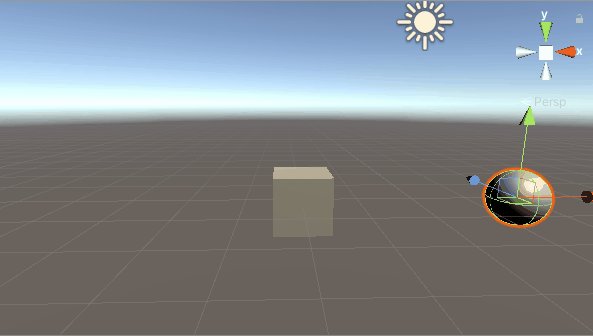
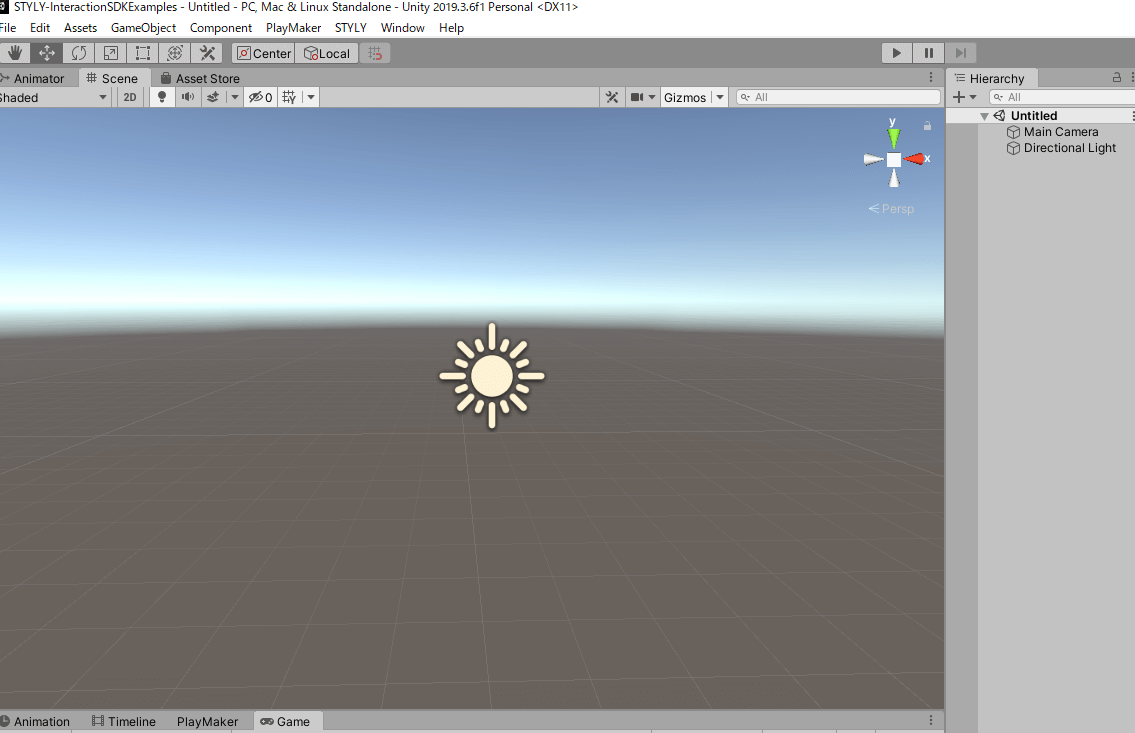
PlayMakerの準備ができたら、新しいシーンを開き、以下のようにしましょう。

オブジェクトの準備
今回のカウントの対象となる3Dモデルを作成します。
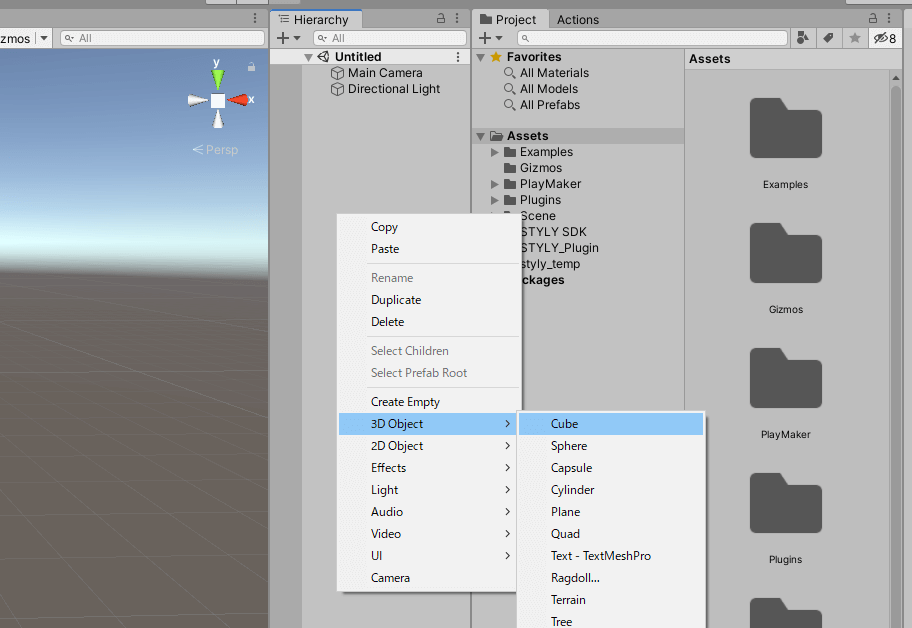
UnityのCubeとSphereを作成しましょう。
ヒエラルキーウィンドウで右クリックをし、3D Object > Cube / Sphereを選びましょう。

今回はTRIGGER EVENTを使用してイベントを発生させます。TRIGGER EVENTの設定をします。
Cubeの設定
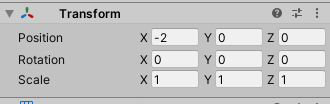
CubeのTransformを以下のようにします。

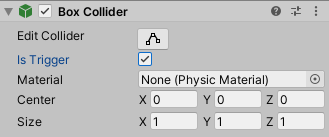
CubeのBox ColliderのIs Triggerにチェックマークを入れましょう。

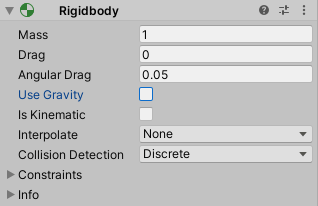
Add ComponentからRigidbodyを追加し、Use Gravityのチェックマークを外しましょう。

これでCubeの準備は完了です。
Sphereの設定
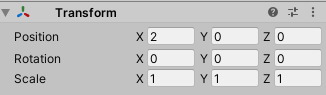
SphereのTransformを以下のようにします。

SphereにもTRIGGER EVENTの設定をします。
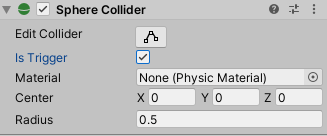
Sphere ColliderのIs Triggerのチェックを入れましょう。

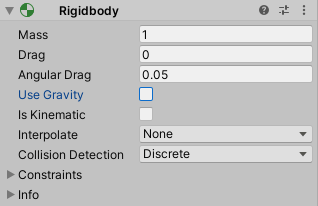
Add ComponentからRigidbodyを追加し、Use Gravityのチェックマークを外しましょう。

最後にSphereがCubeに触れるようにアニメーションを設定しましょう。
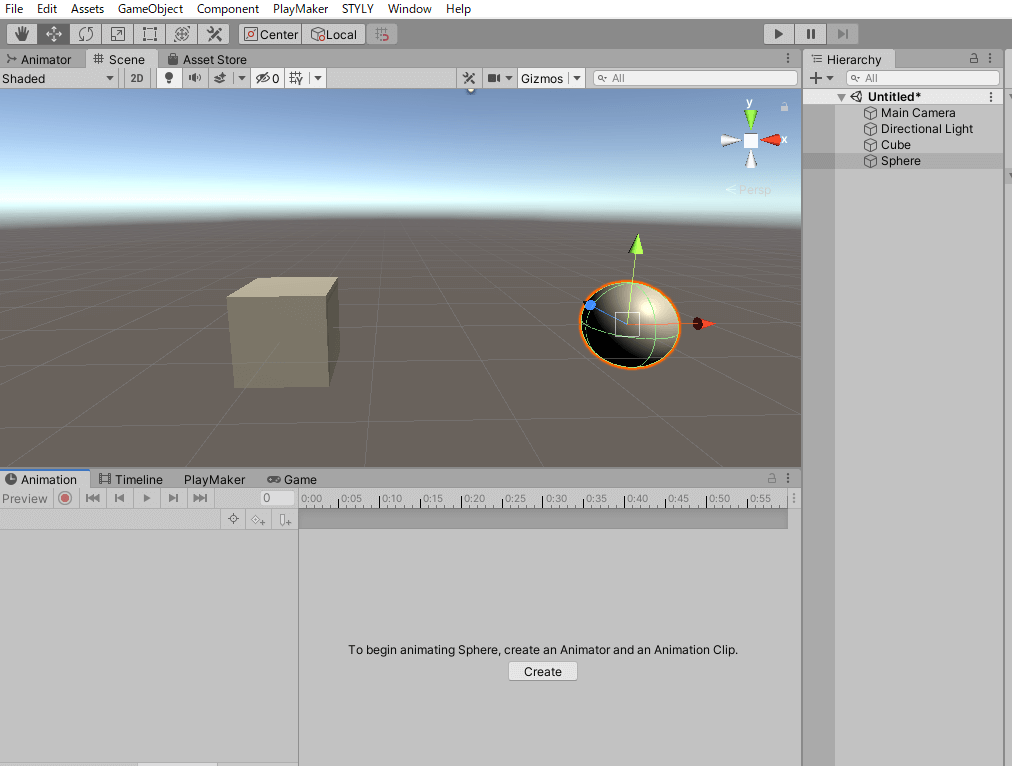
アニメーションウィンドウを表示します。
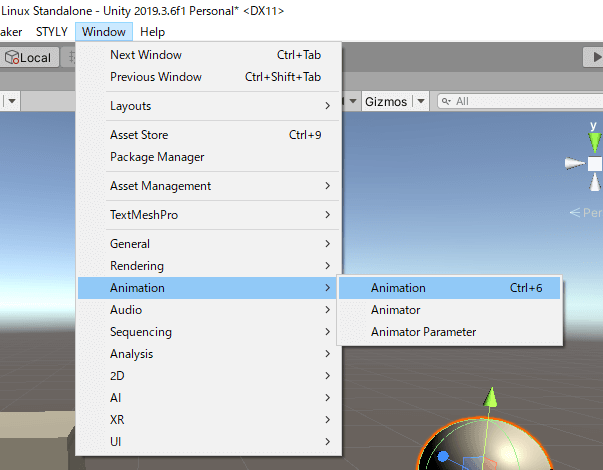
上のメニューバーのWindow > Animation > Animationを選択します。

アニメーションウィンドウを表示させます。
任意の場所に配置しましょう。

アニメーションウィンドウのCreateを選択します。
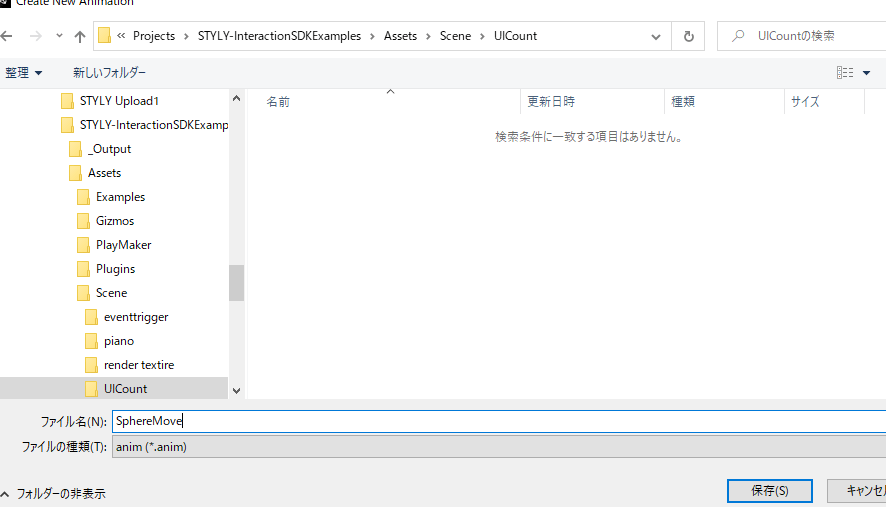
アニメーションファイルを任意の場所に保存しましょう。

ファイル名をSphereMoveにしました。任意の場所に保存します。
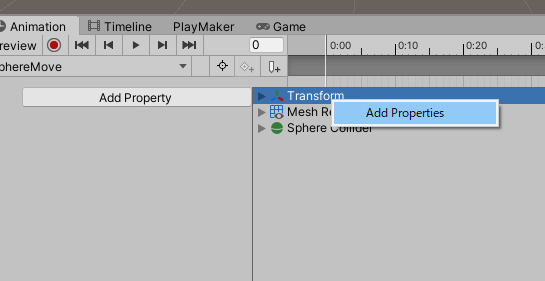
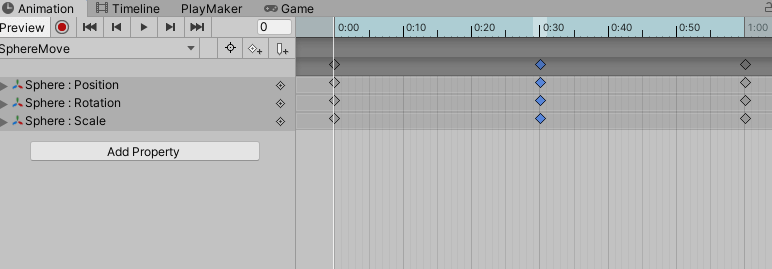
Add PropertyからTransformを選択します。

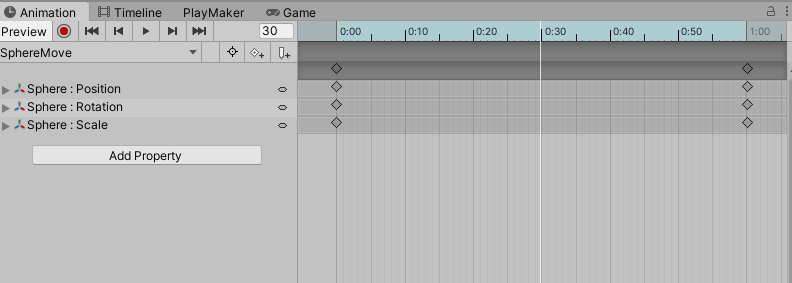
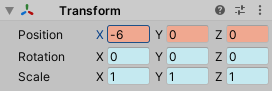
0:30の位置にシーケンスバーを合わせ、TransformのPosition Xを-4にします。


キーフレームを打ちましょう。

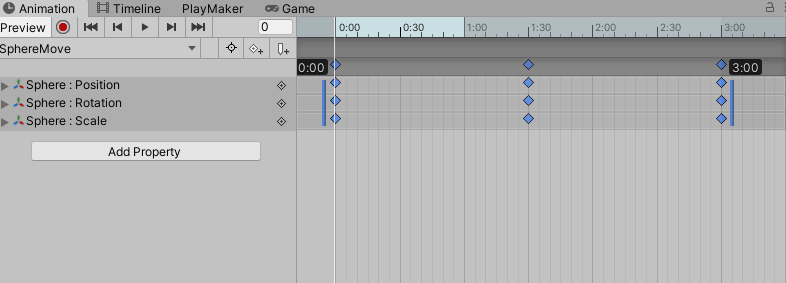
1秒間だとスピードが速いため、調整します。3つのキーフレームを選択して拡大しましょう。最後のキーフレームが3秒の位置になるようにします。

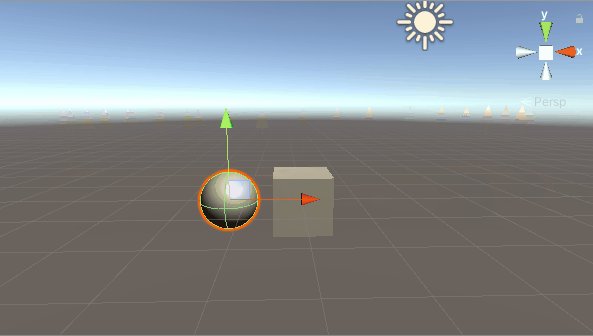
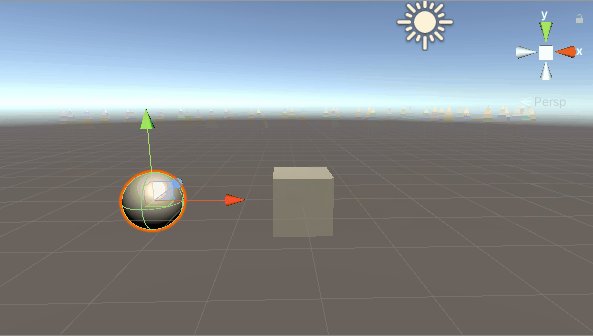
これで再生するとSphereがCubeに触れながら往復運動をするようになります。
このすり抜けによってTRIGGER EVENTが発生します。
3Dモデルの準備ができました。
UIの準備
UIを用意しましょう。
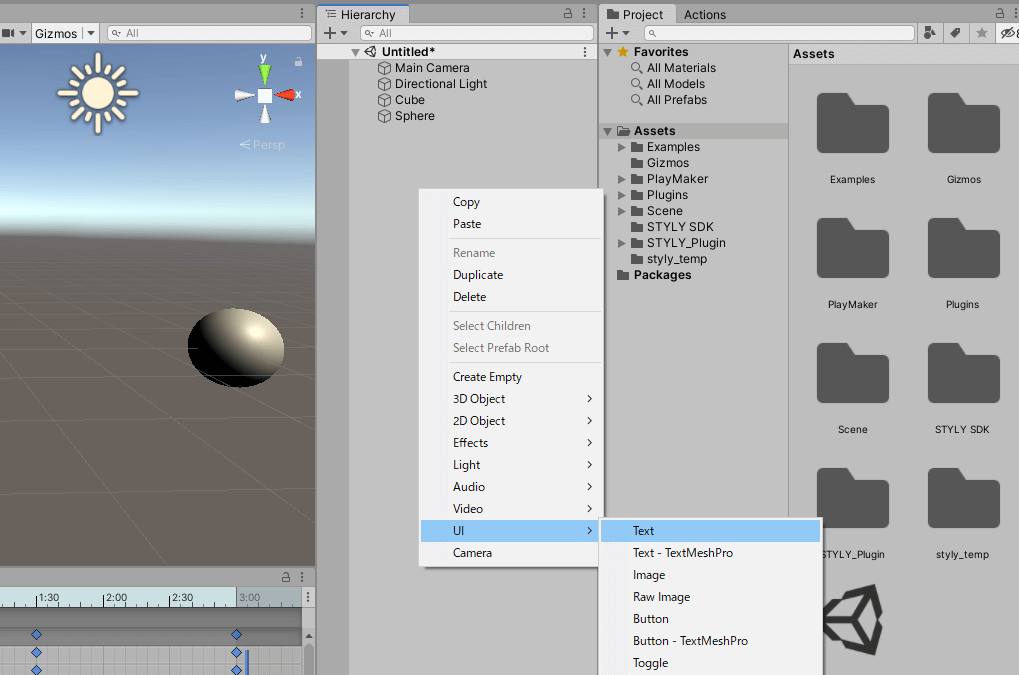
ヒエラルキーウィンドウで UI > Text を選択しましょう。

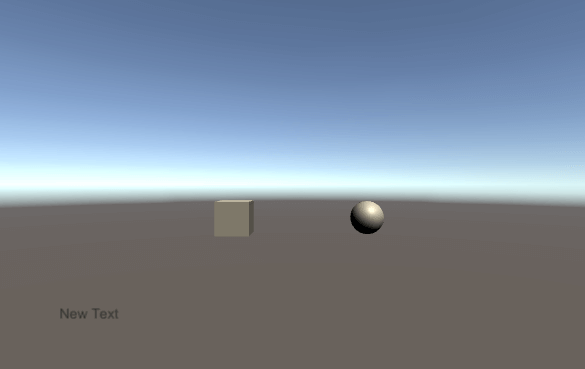
ゲームウィンドウにUIのテキスト「New Text」が表示されました。

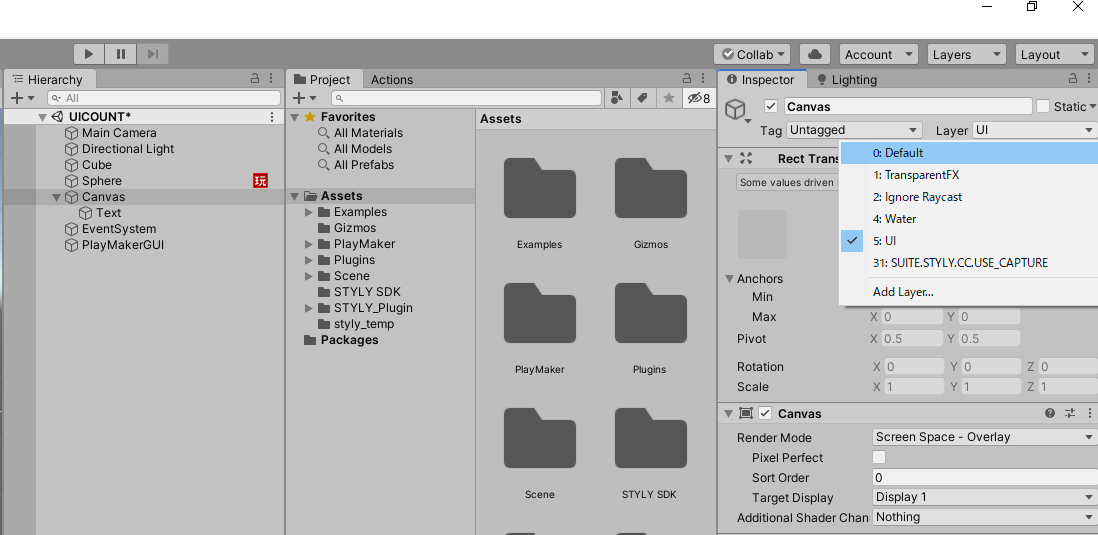
STYLYではUIのレイヤーをDefaultに設定する必要があります。通常時はUIレイヤーに設定されていますので変更しましょう。
Canvasオブジェクトを選択し、インスペクターウィンドウの「Layer」からDefaultに変更しましょう。

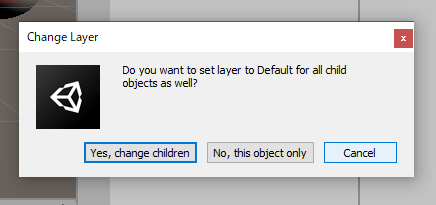
Change Layerウィンドウが表示されますので、Yesを選びます。

これで設定ができましたが、任意で位置や文字の大きさなどを変更しても大丈夫です。
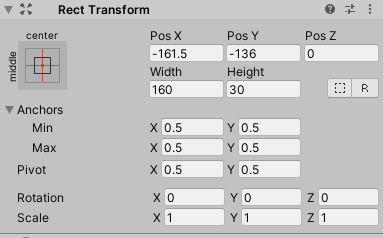
位置を変更する場合は、ヒエラルキーウィンドウのCanvas内のTextオブジェクトのインスペクターから変更します。
Textを選択し、インスペクターウィンドウ内の「Rect Transform」からPos X / Pos Yで変更します。

PlayMakerの設定
PlayMakerを使用して、3DモデルのTRIGGER EVENTによってUIが変化する仕組みを作ります。
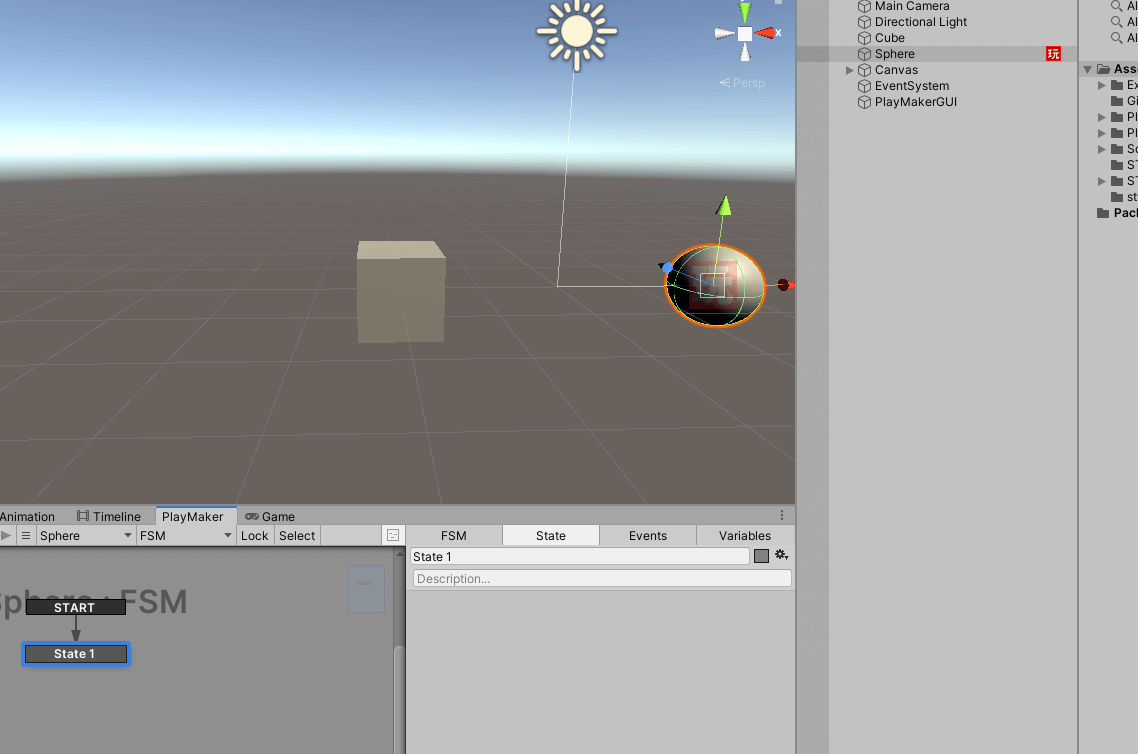
Sphereの設定
SphereにFSMを追加します。PlayMakerウィンドウ上で右クリックをし、「Add FSM」を選択しましょう。

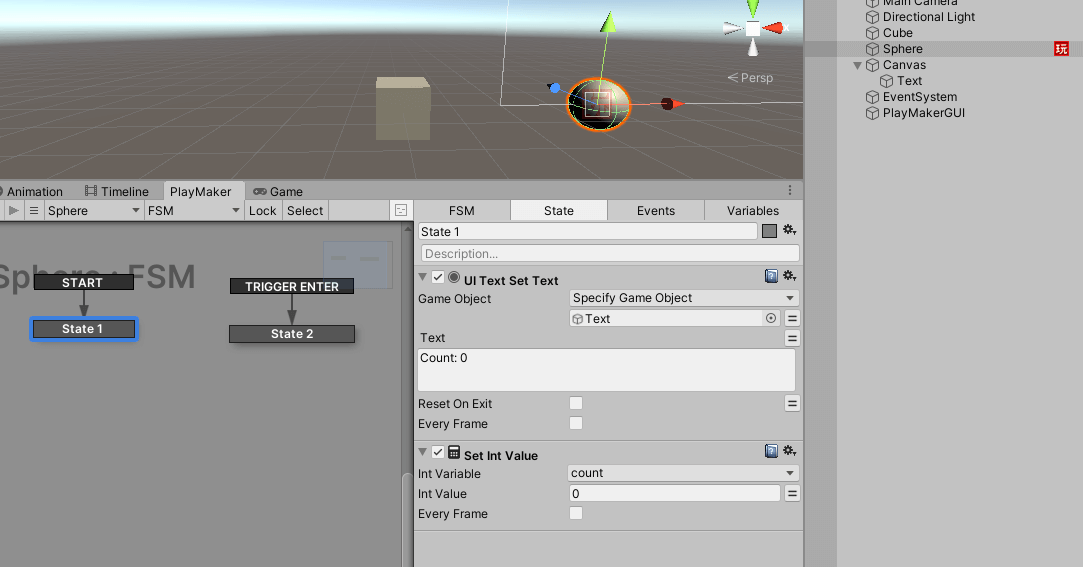
State1のアクションを設定します。
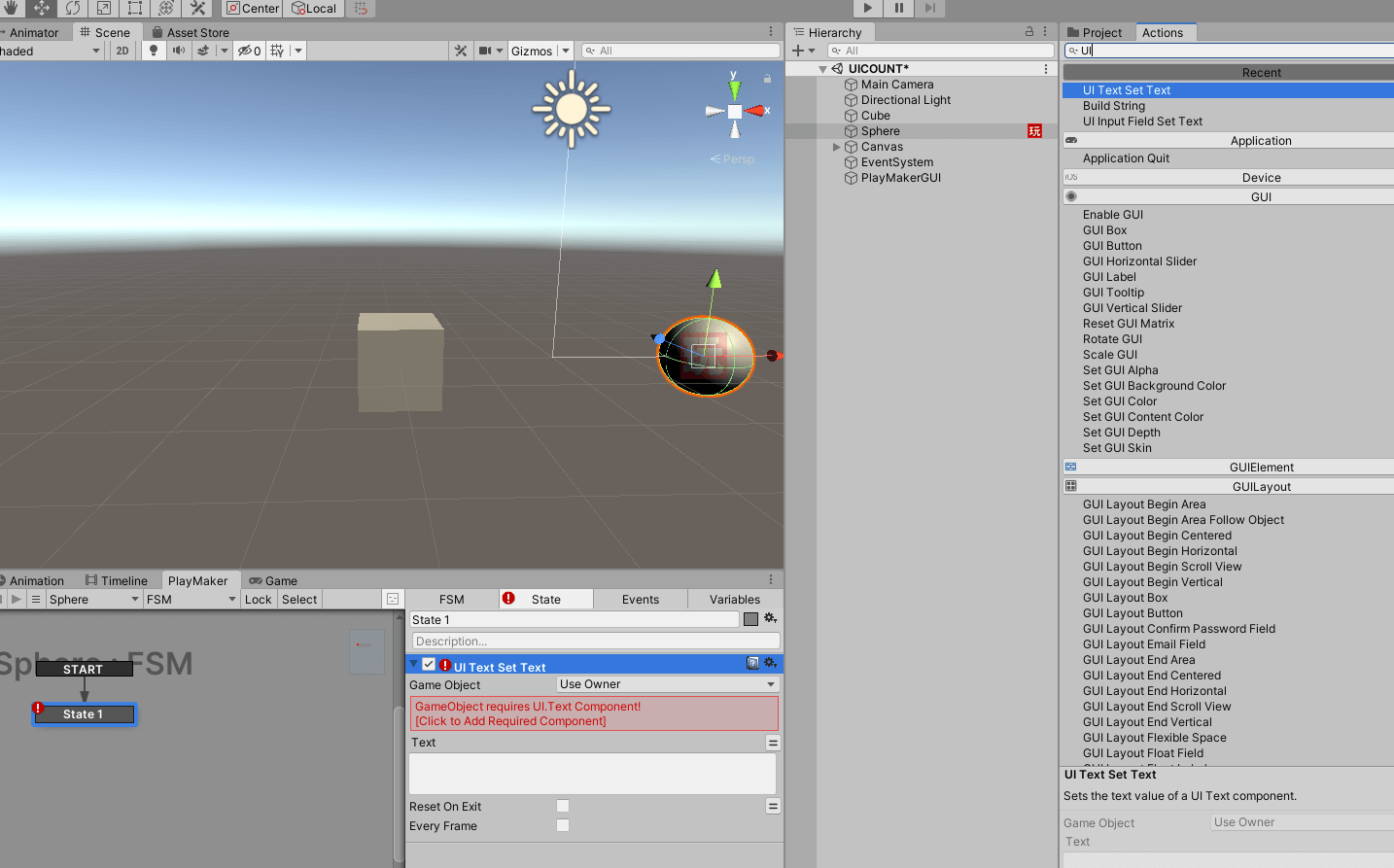
Action Browserから「UI Text Set Text」を追加します。

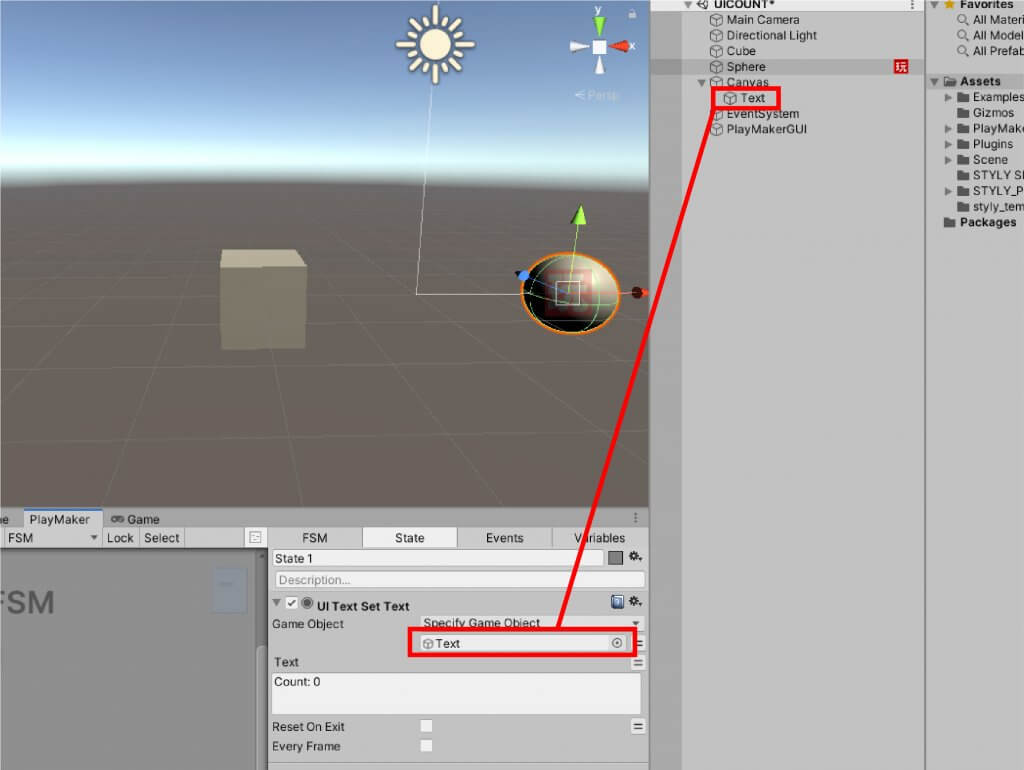
Game Objectの欄を「Specify Game Object」にし、Game Objectの項目にTextオブジェクトをドラッグ&ドロップしましょう。
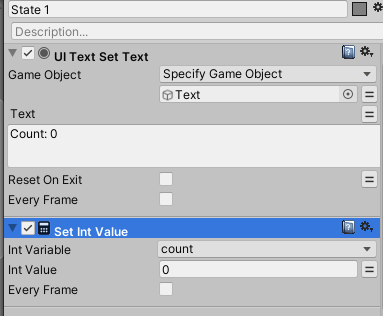
Textの内容を「Count: 0」とします(:と0の間は半角スペースを空けましょう)。

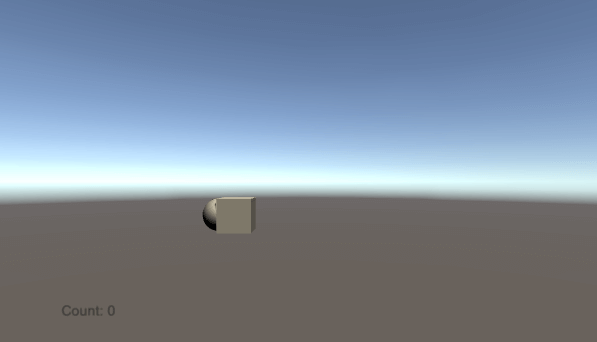
この状態で再生してみましょう。

Count: 0と表示されました。このアクションは指定したUIオブジェクトのテキストの内容を、指定した内容にすることができます。
次にState1に「Set Int Value」を追加しましょう。
Int Variableの欄に新しく「count」の変数を追加して、選択します。変数は「New Variable…」から追加できます。

これでState1の設定ができました。
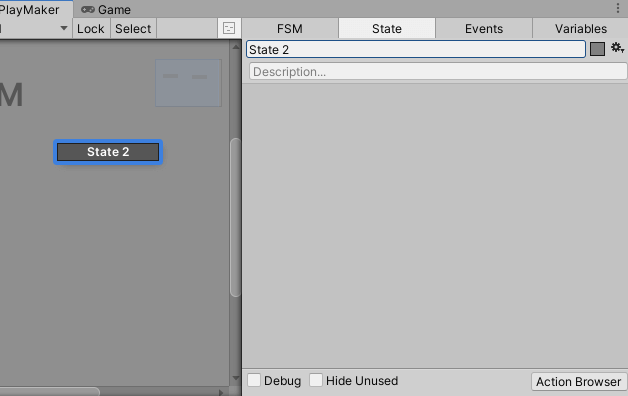
次にStateを追加しましょう。
Add Stateを選択し、Stateを追加しましょう。

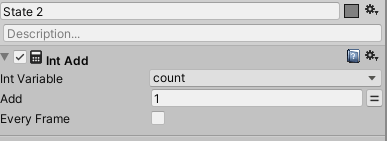
State2に「Int Add」アクションを追加しましょう。
Int Variableの欄は先ほど作成した変数「count」を選択します。
Addの数値を「1」にしましょう。

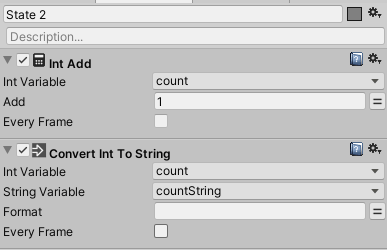
次に「Convert Int To String」アクションを追加しましょう。
Int Variableの欄を「count」を選択します。
String Variableの欄には、「New Variable…」を選択し、新しい変数「countString」を追加しましょう。

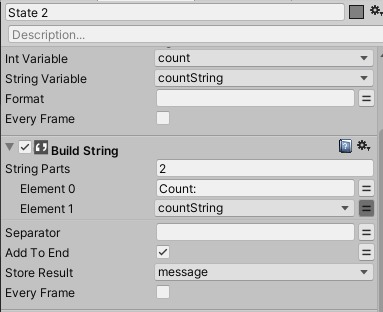
次に「Build String」アクションを追加します。
String Partsの数値を「2」にします。
Element 0の欄を「Count:」を入力し、
Element 1の欄には変数の「countString」を追加します。
最後にStore Resultの欄にNew Variable…から新しい変数「message」を追加します。

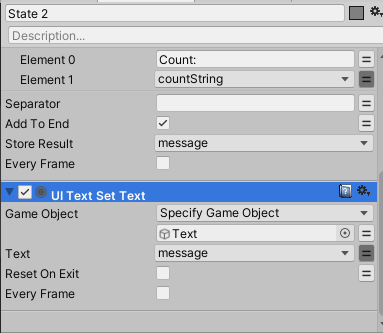
次に「Ui Text Set Text」を追加します。
Game Objectの欄を「Specify Game Object」にし、Textオブジェクトをドラッグアンドドロップします。
Textの欄に先ほど設定した「message」を選択します。

これでStateの設定ができました。
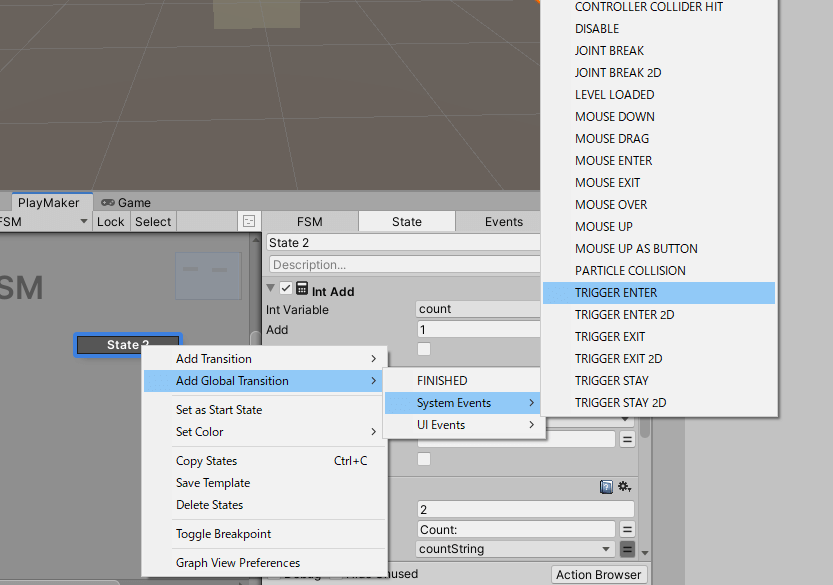
最後にState 2を選択し、右クリックから Add Global Transition > System Events > TRIGGER ENTER を選択します。

PlayMakerは以下のようになりました。確認しましょう。


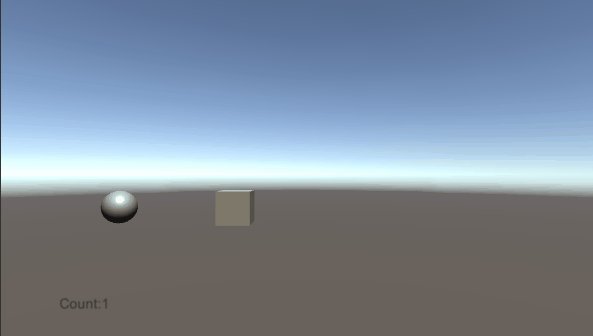
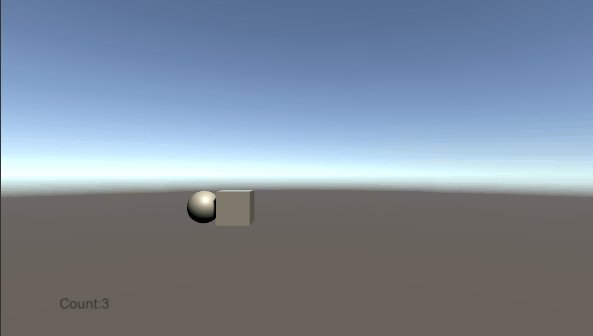
再生してみましょう。
下のUIの数値がカウントアップされれば成功です。
STYLYへアップロード
STYLYへアップロードしましょう。今回はシーンでアップロードします。
もしシーンのサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事をご参照ください。
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法
STYLY上でUIが表示されれば成功です。
UIの位置等を調整したい場合はUnity上で修正しましょう。

NEWVIEW SCHOOl ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOl ONLINEを開講中です。