本記事ではPlayMakerを使ってスマートフォン画面のタップ操作でイベントを発生させる方法を紹介します。
STYLYでAR作品を作る際にとても役立つと思います!
ARシーンを体験できるSTYLY Mobileについて知りたい方はこちらをご覧ください。
今回はタップ操作によってキューブが回転したり、停止したりするイベントを例に説明していきます。
さまざまな表現に応用できるので、ぜひ覚えて使ってみましょう!
サンプル
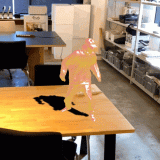
今回作成するARのサンプルです。
スマートフォンのタップ操作(PCではクリック)によってキューブが回転したり、停止したりします。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する人は、あらかじめ以下の記事を一読することで、理解を深められます。
PlayMakerの基本的な操作方法はこちらで紹介しています。
キューブを作成
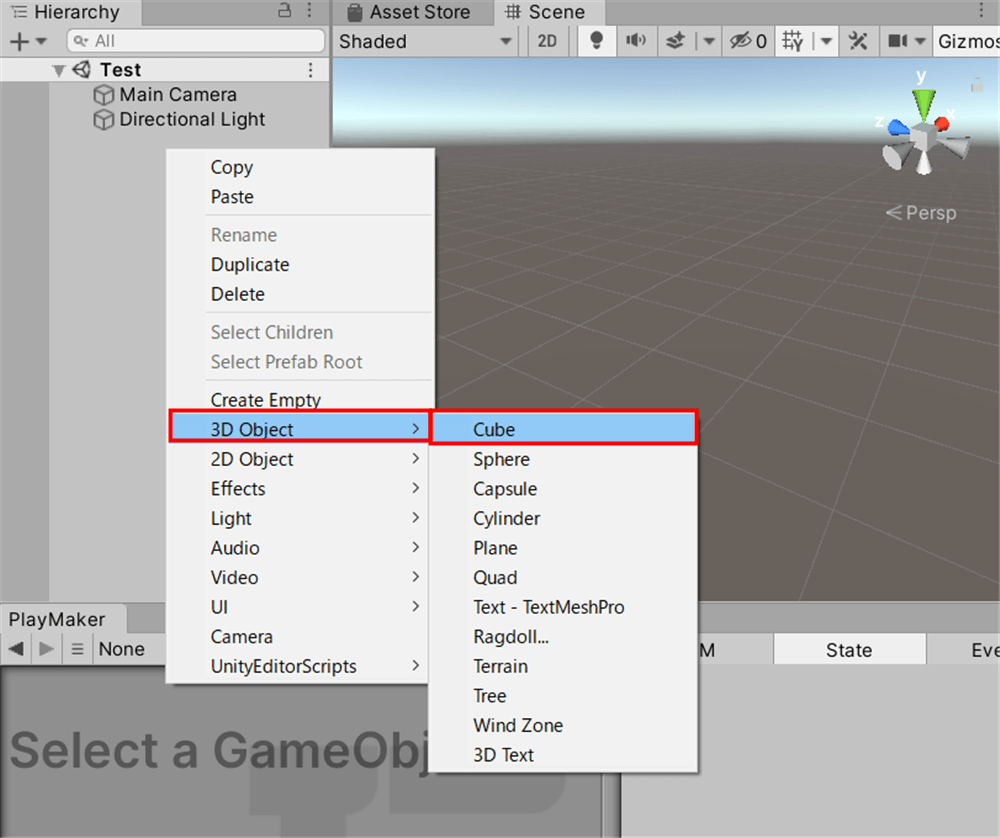
まずヒエラルキーウィンドウ上で右クリックして、3D Object > Cube からキューブを作成します。
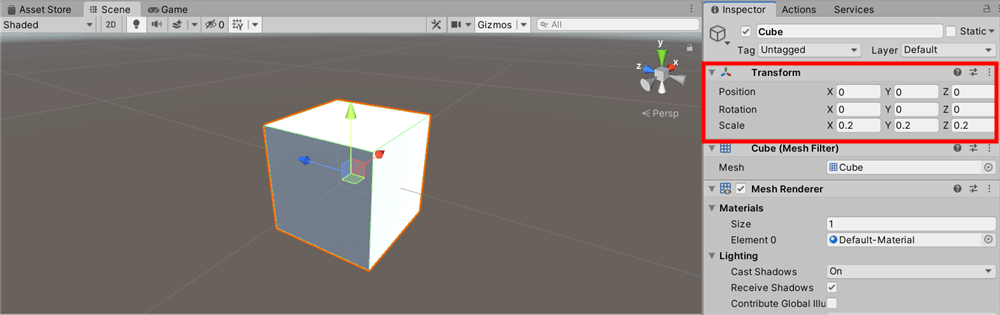
CubeのTransformを原点にして、Sizeを(0.2,0.2,0.2)にします。
これにより、STYLYでARにしたときに一辺が20cmのキューブとして表示されるので見やすくなります。
マテリアルの追加
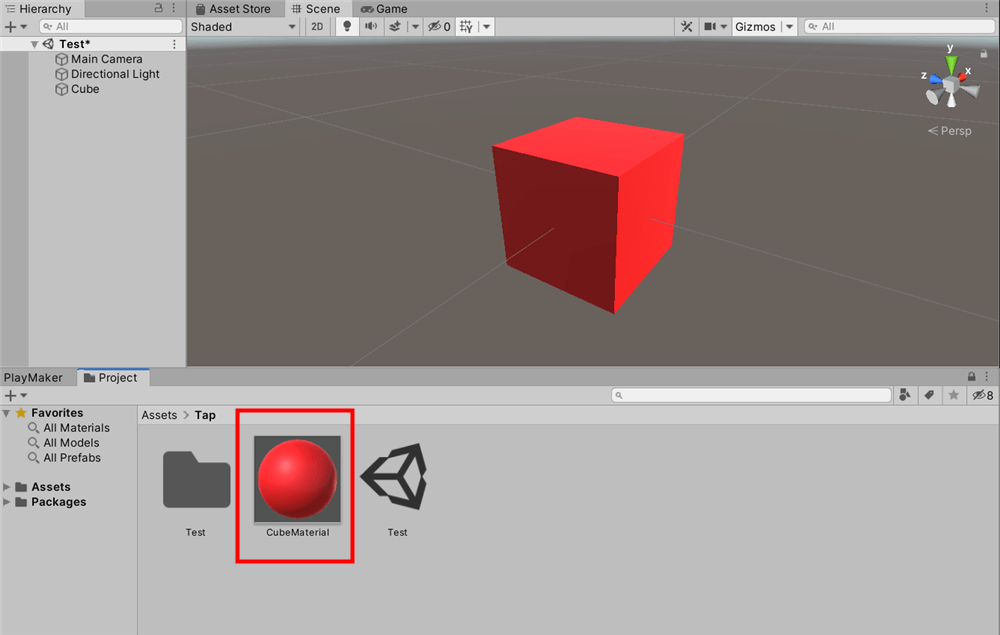
デフォルトのマテリアルだと寂しいので、好きな色に変更しましょう。
マテリアルを作成して、キューブにドラッグ&ドロップします。
タップ操作のギミックを作成
空のGameObjectを作成
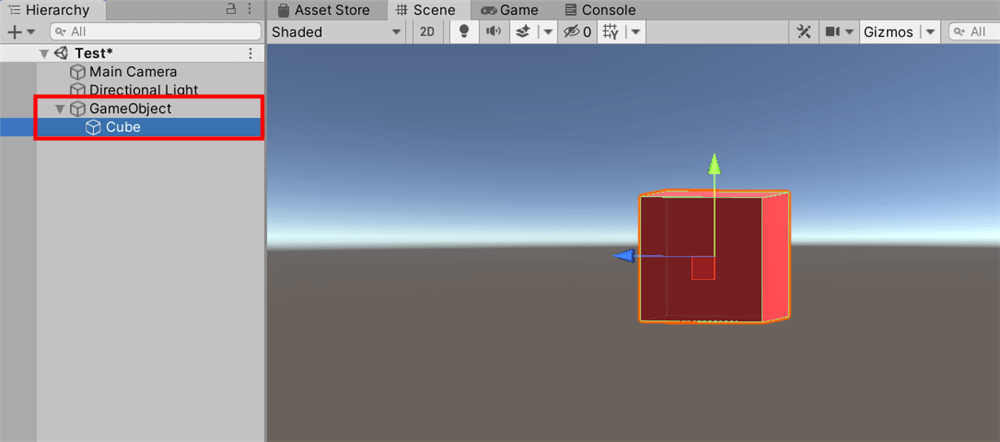
ヒエラルキーウィンドウ上で右クリックして、Create Emptyから空のGameObjectを作成します。
このGameObjectにFSMを追加して、ギミックを管理していきます。
CubeをGameObjectにドラッグ&ドロップして親子関係にしましょう。
Tapステートの設定
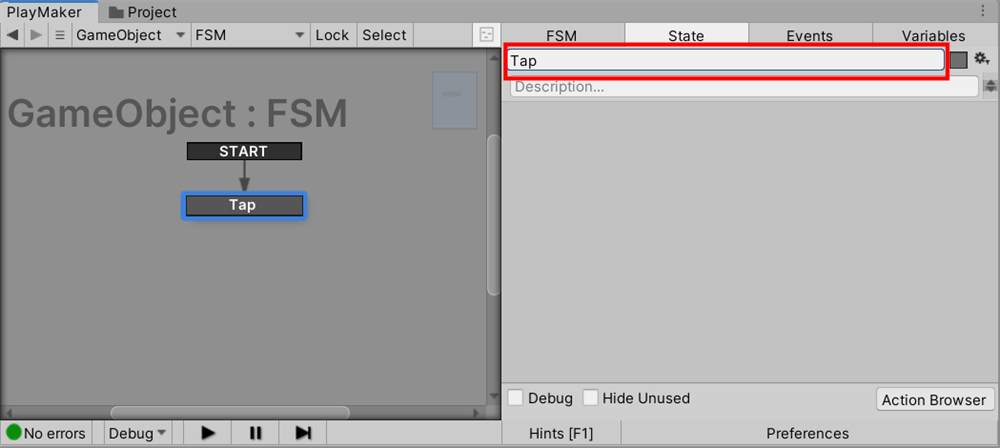
GameObjectを選択して、PlayMakerウインドウ上で右クリックし、FSMを追加します。
はじめから表示されているState1の名前を「Tap」に変更します。
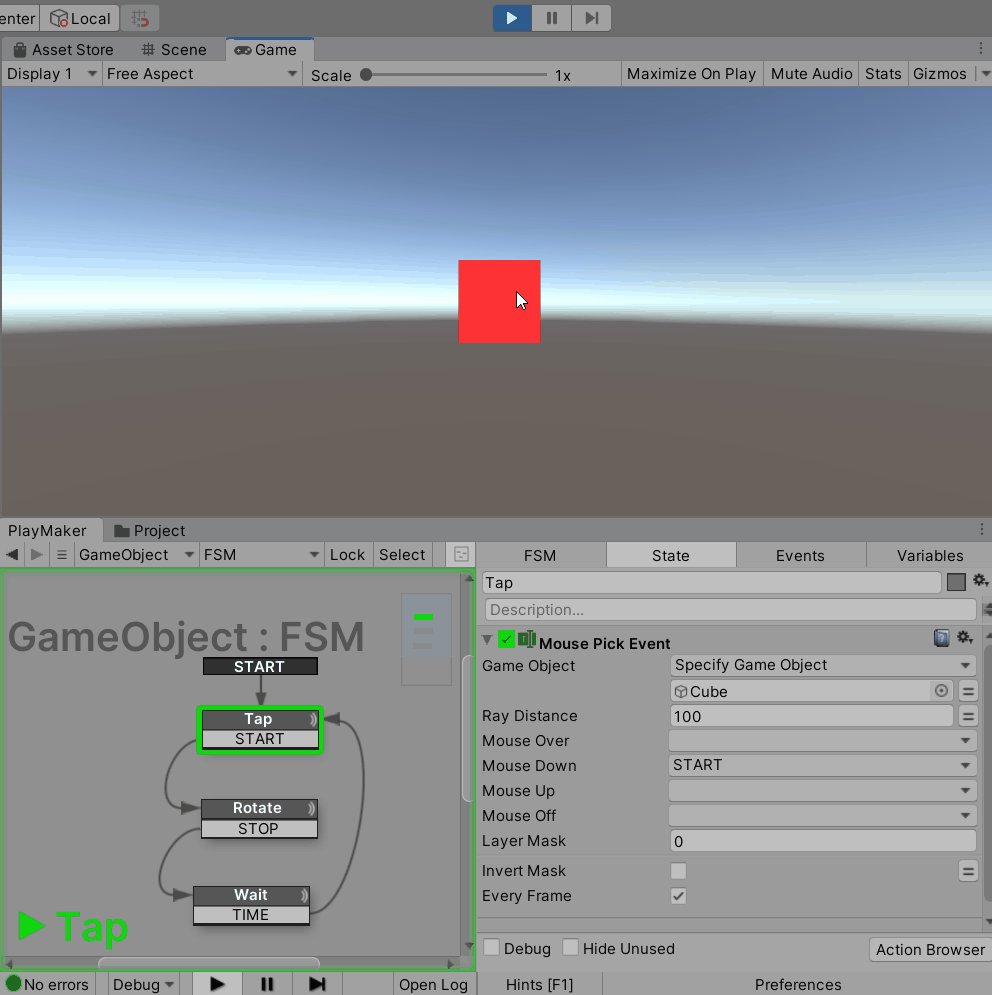
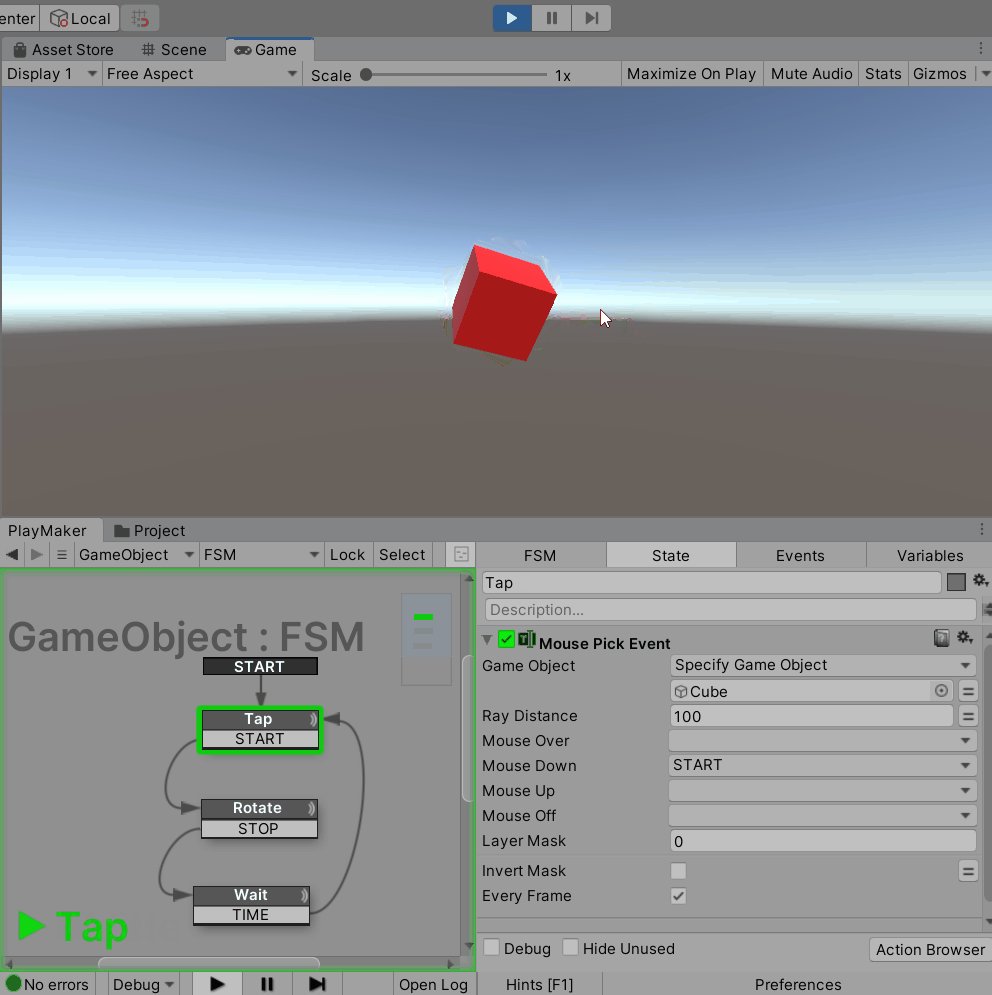
Mouse Pick Eventアクションを追加
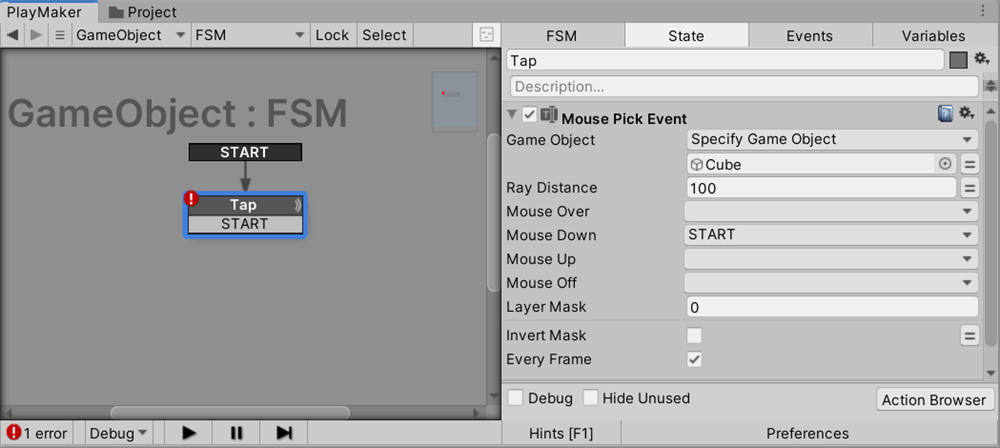
TapステートにMouse Pick Eventアクションを追加します。
これは指定したオブジェクトがタップされたときに、イベントを発生させるアクションです。
(Mouse Pick Eventは「PCでのクリック」を取得するアクションですが、このアクションをスマートフォンで使用すると「タップ」と同じ処理になります)
GameObjectの項目をクリックし、Specify Game Object を選択します。
下に表示されるフォームにCubeをドラッグ&ドロップします。
Mouse Downに新しい「START」イベントを設定しましょう。
これにより、キューブをタップすると次のステートに進みます。
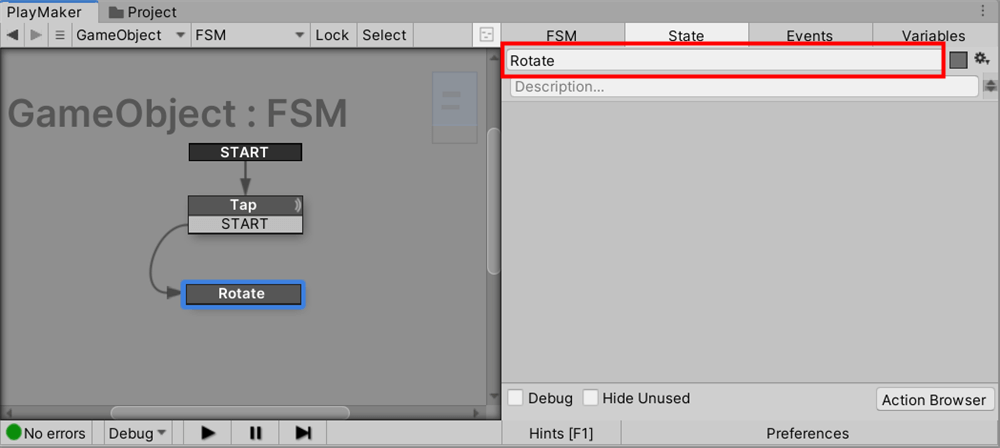
Rotateステートの設定
新しいステートを作成し、名前を「Rotate」と変更します。
STARTイベントからRotateステートへ遷移を繋ぎましょう。
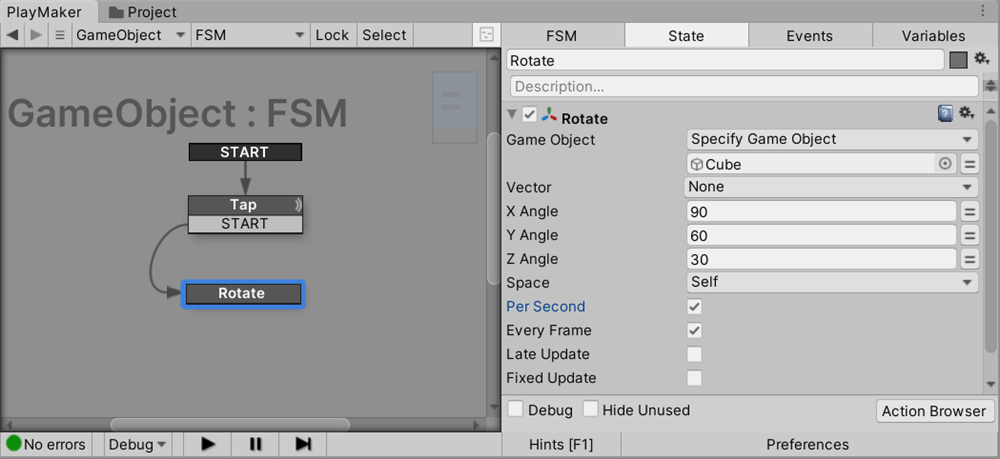
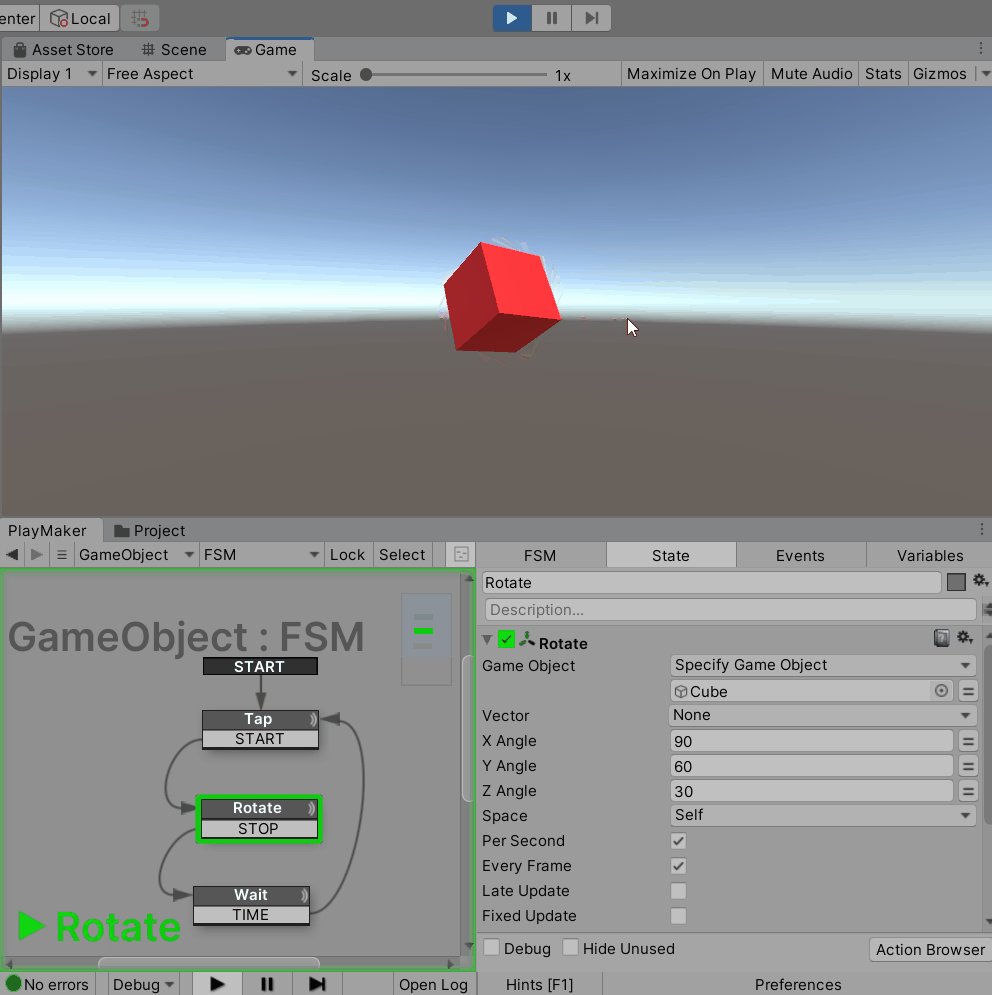
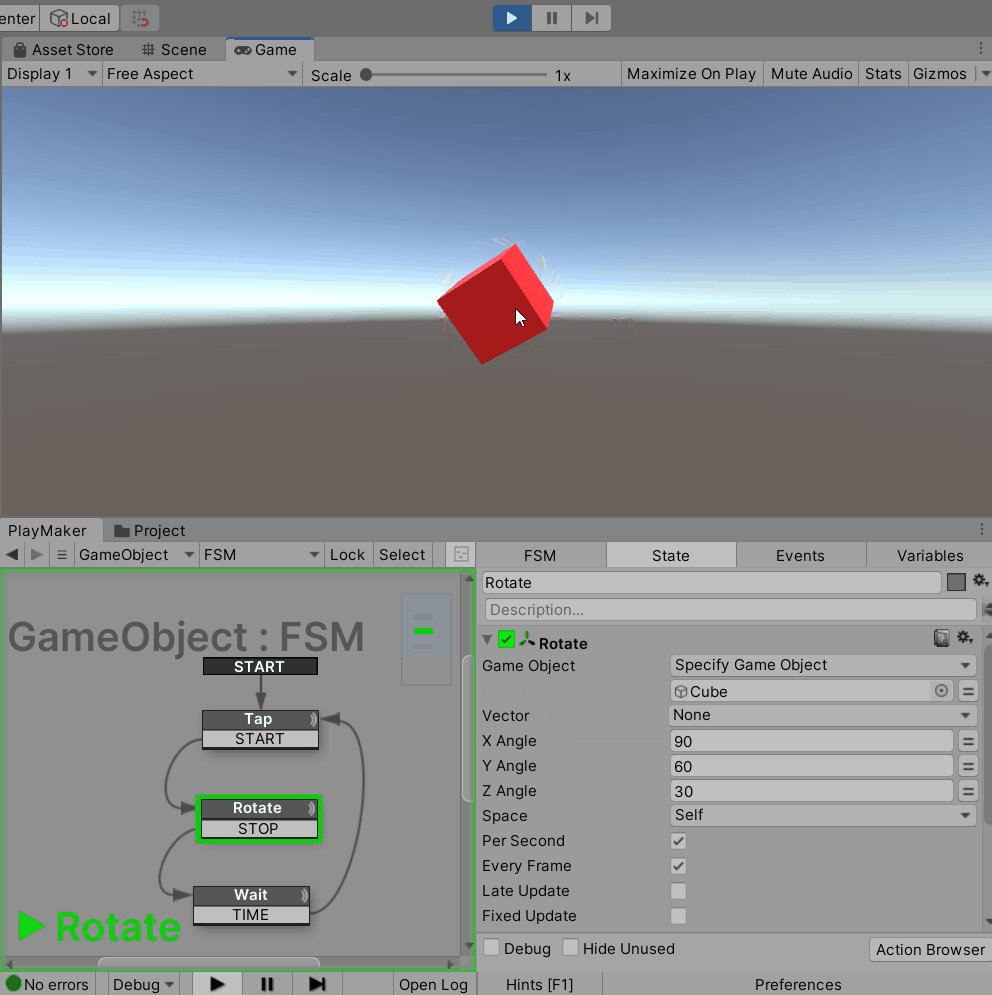
Rotateアクションの設定
RotateステートにRotateアクションを追加します。
これはオブジェクトを回転させるアクションです。
GameObjectの項目をクリックし、Specify Game Object を選択します。
下に表示されるフォームにCubeをドラッグ&ドロップします。
Per Secondにチェックを入れ、Xに90、Yに60、Zに30を入力します。
なお、X、Y、Zの値はお好きな値を入れて構いません。(数字が大きいほど回転が速くなります)
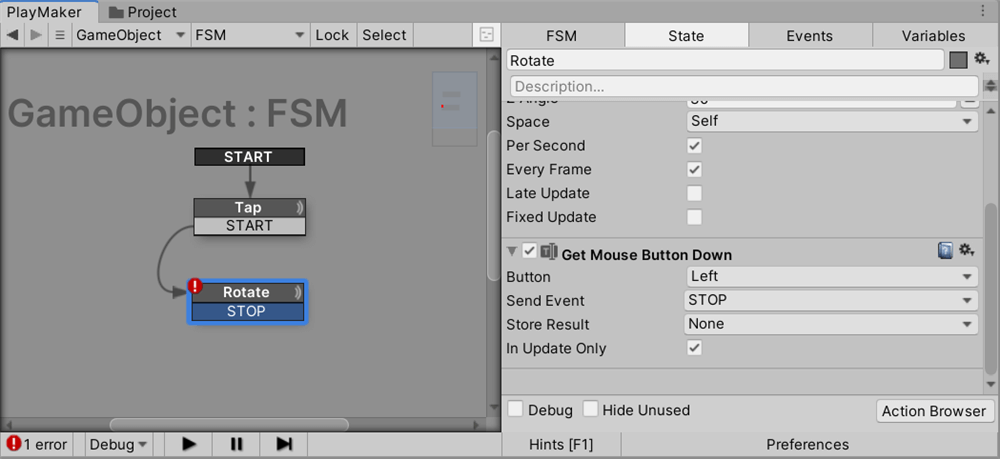
Get Mouse Button Downアクションの設定
Get Mouse Button Downアクションを追加します。
Send Eventに新しい「STOP」イベントを設定します。
これにより、スマートフォンの画面をタップすると次のステートに進みます。
- Tips:Mouse Pick Eventアクションとの違い
Get Mouse Button Downアクションはスマートフォン画面のどこをタップしてもイベントが発生します。
特定のオブジェクトをタップしてイベントを発生させたい場合はMouse Pick Eventアクションを、
単に画面をタップしてイベントを発生させたい場合にはGet Mouse Button Downアクションを使用すると良いでしょう。
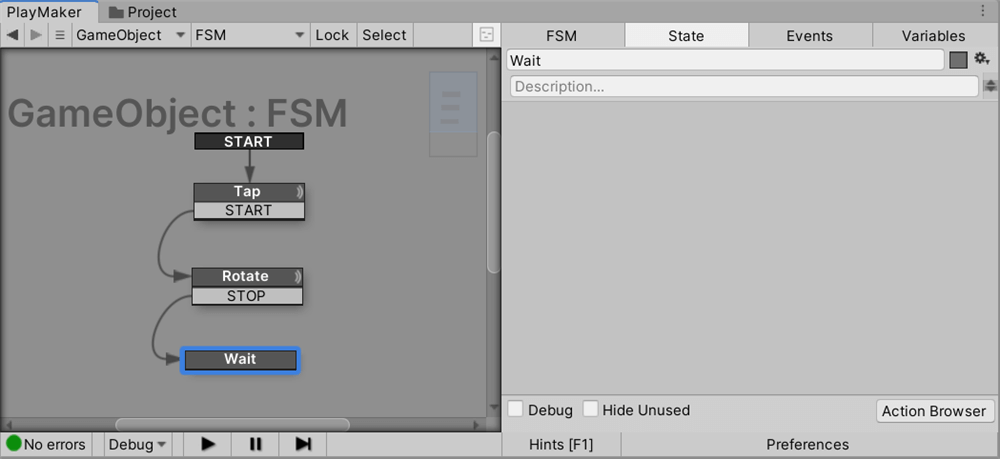
Waitステートの設定
新しいステートを作成し、名前を「Wait」と変更します。
STOPイベントからWaitステートに遷移を繋げます。
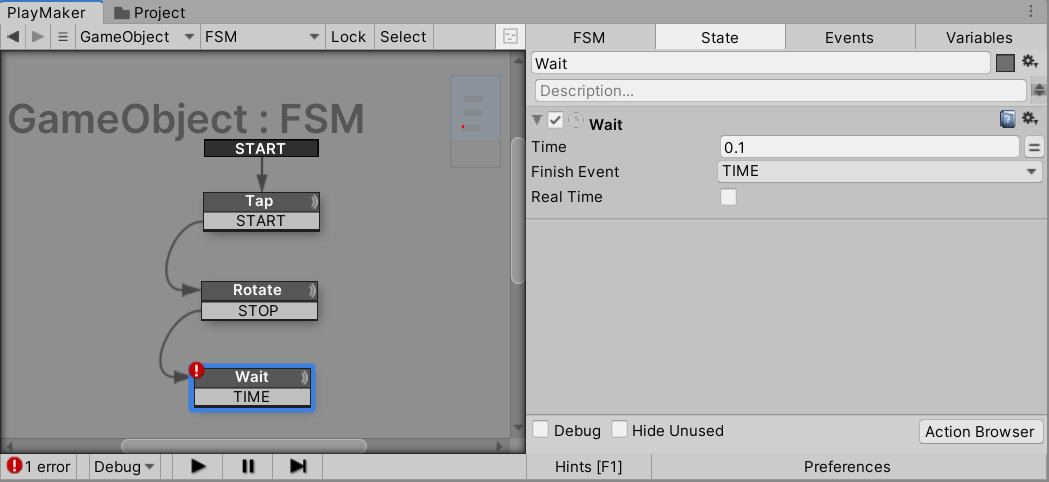
Waitアクションを追加
プログラムの無限ループを回避するため、Waitアクションを追加します。
これは指定した秒数だけ処理を一時停止します。
Timeに0.1と入力し、Finish Eventに新しい「TIME」イベントに設定します。
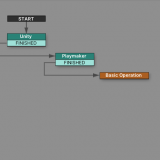
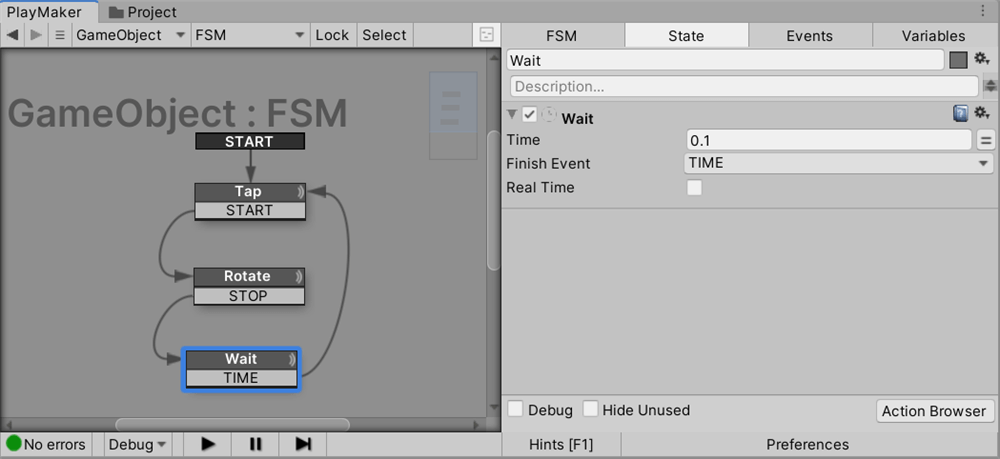
最後にFINISHEDイベントからTapステートへ遷移を繋げるとギミックの完成です!
シーンを再生して確認しましょう。(Unityではタップの代わりにクリックをします)
キューブをクリックすると回転し、Gameビューをクリックすると回転が停止します。
初期設定だとカメラが遠いので、Main Cameraの座標を(0,0,-1)あたりに変更しましょう。
STYLYにアップロードする方法
作成したGameObjectをプレハブ化します。
プレハブを右クリックして「Upload prefab or scene」を選択してアップロードします。
UnityからSTYLYにプレハブをアップロードする方法は以下の記事で解説しています。
アカウント作成方法
STYLYにアップロードする方法
おわりに
本記事ではMouse Pick EventアクションとGet Mouse Button Downアクションを用いて、スマートフォンのタップ操作でイベントを発生させる方法を紹介しました。
タップ操作で、オブジェクトの見た目を変更、画像の表示、音楽の再生、など色んな応用ができると思うので、ぜひ使って見てください!
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。