今回はTilt Brushで描いたVRイラストなどをSTYLYに飾る方法を紹介します。 VRの知識や機材がなくても簡単にできるので是非やってみてください☺️

完成イメージ
VRイラストの描き方は下記の記事をご覧ください。 →Tilt BrushでVRイラストを描いてみよう!【入門編】
Google Poly終了に関して(2021年3月19日追記)
この記事内ではTilt Brushで制作した3Dモデルのアップロードの方法を「Google Poly」を使用して説明しています。
しかし、Google Polyは2021年6月30日をもってサービスを終了します。
Google Polyを使用せず、STYLYへTilt Brushの3Dモデルをアップロードする方法は以下の記事を参考にしてください。
STYLYにユーザー登録
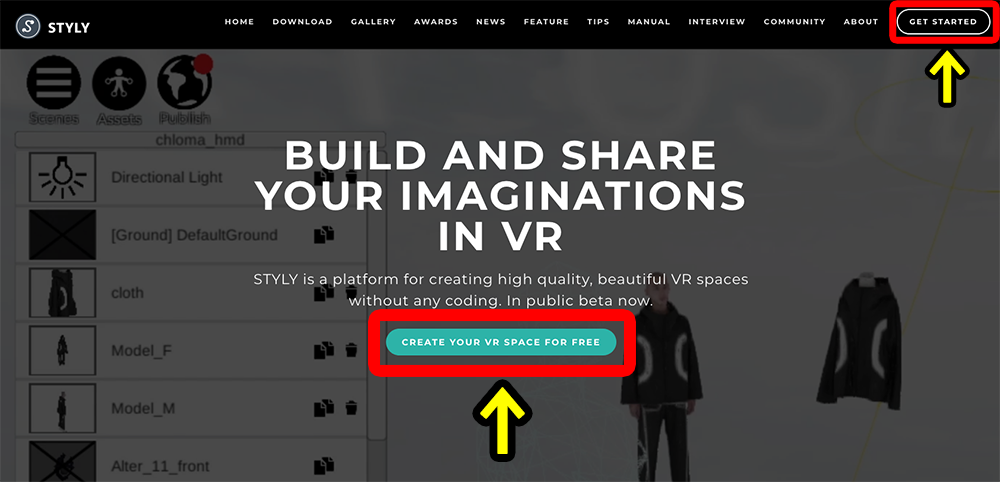
まず、PCのブラウザ(Chrome 推奨)でSTYLY(https://styly.cc/)へアクセスします。 中央の「CREATE YOUR VR SPACE FOR FREE」をクリックするとユーザー登録画面が表示されます。

STYLYトップページ
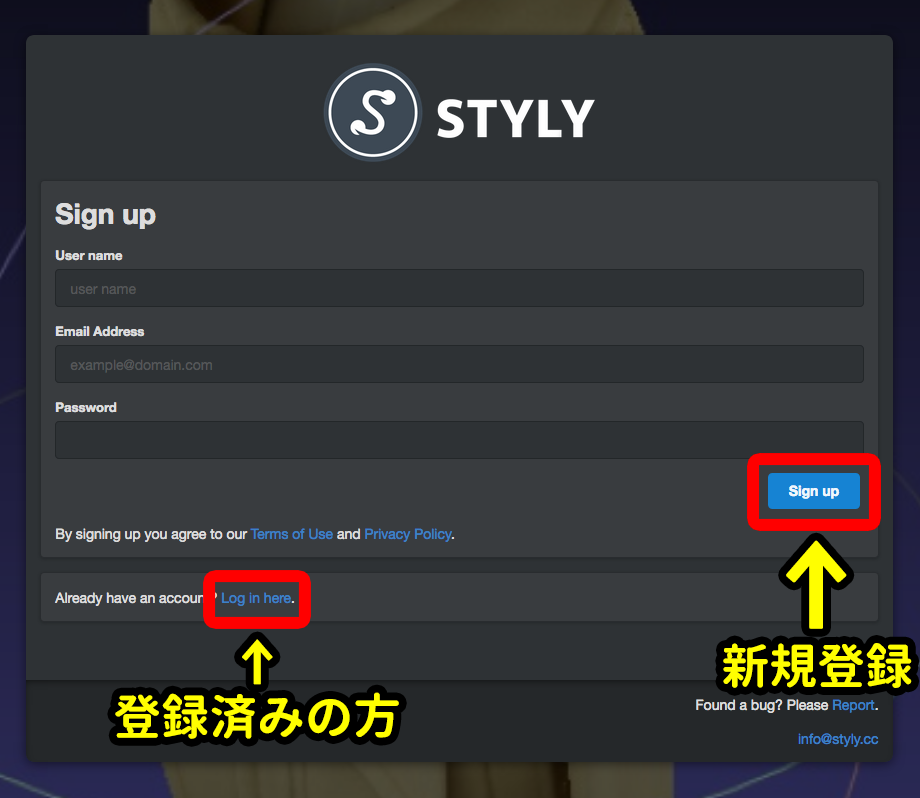
「User name」「Email Address」「Password」を入力し、「Sign up」をクリックしてユーザー登録してください。 既にユーザー登録している場合は、 左下の「Log in here」をクリックしてログインしてください。

ユーザー登録画面
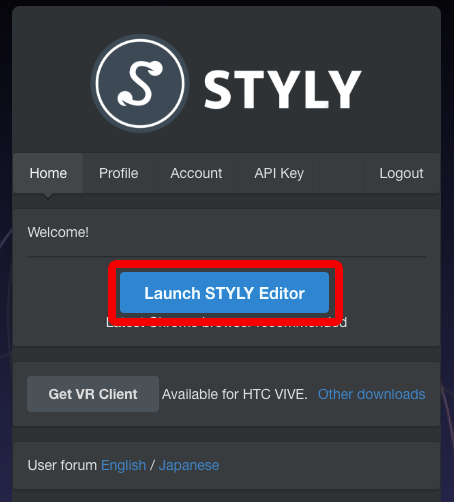
ユーザー登録して「Launch STYLY Editor」をクリックすると、STYLY Editorが起動します。

STYLY Editorを開く
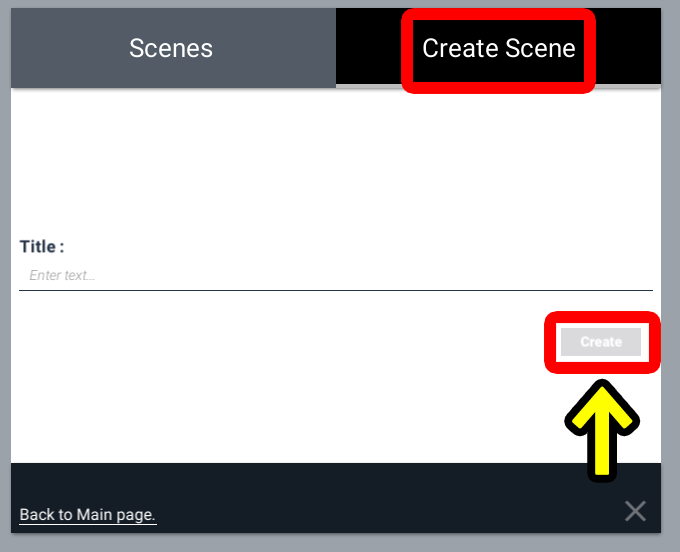
「Create Scene」タブを選択し、「Title」にシーン名を入力して「Create」をクリックします。

新規シーンを作成
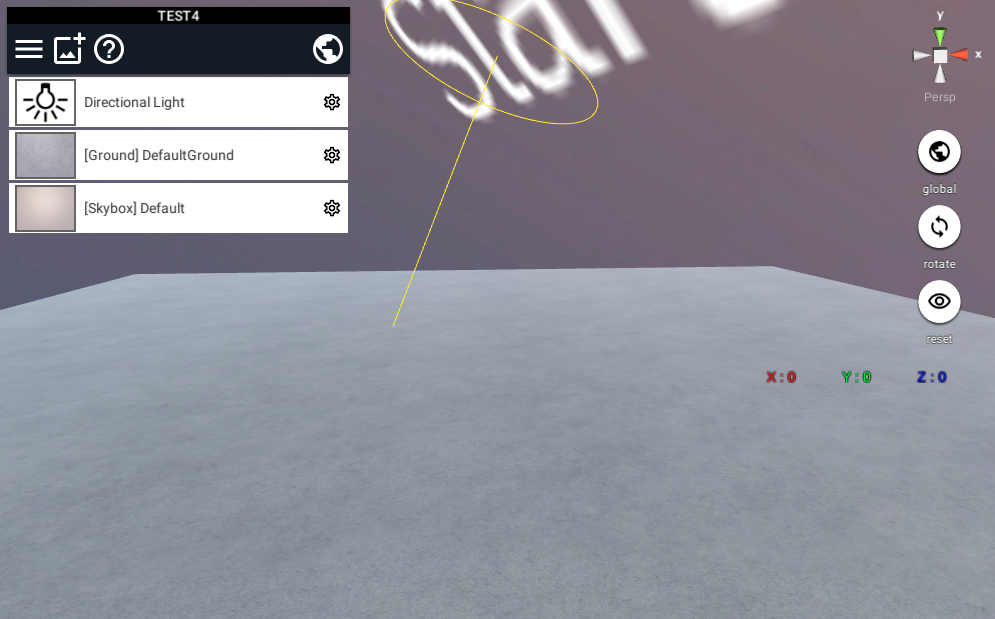
これでVR空間を作る準備が整いました。 STYLY Editorはそのまま開いておいてください。

新規シーン作成完了
Tilt BrushのVRイラストを飾る
VRイラストをSTYLYに読み込むために、まず「Google Poly」(以下、Poly)へアップロードします。 PolyはGoogle社が運営する無料の3Dオブジェクトライブラリです。
Polyにアップロード
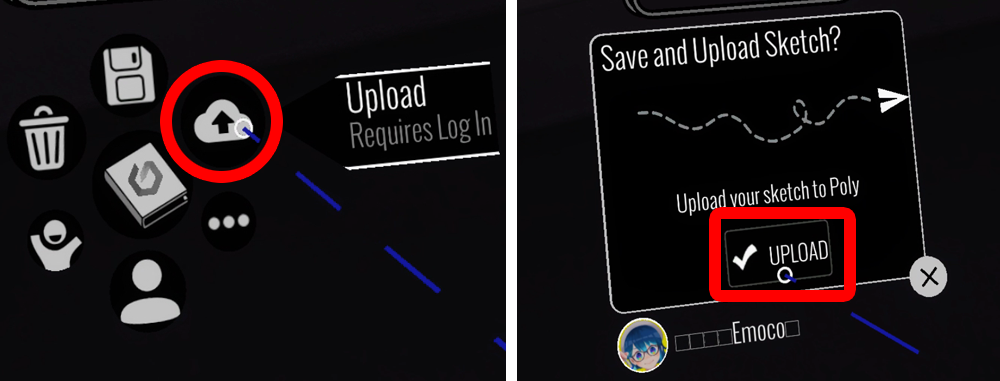
Tilt Brushのパレットの下側にある「雲アイコン」(Upload)を選択するとアップロードされます。

VRイラストをPolyへアップロード
Tilt BrushにGmailアドレスでログインしていない場合は、PCにログイン画面が表示されます。 お使いのGmailアドレスでログインするとアップロードできるようになります。
作品の情報を設定
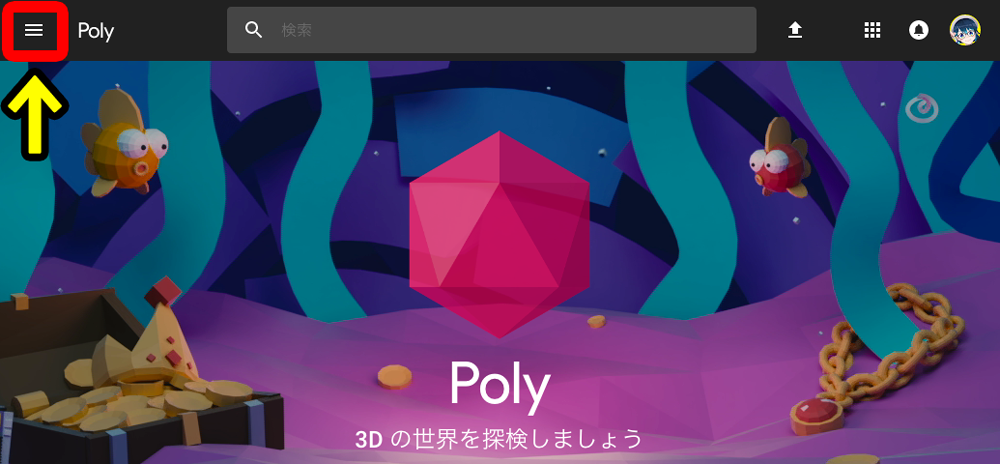
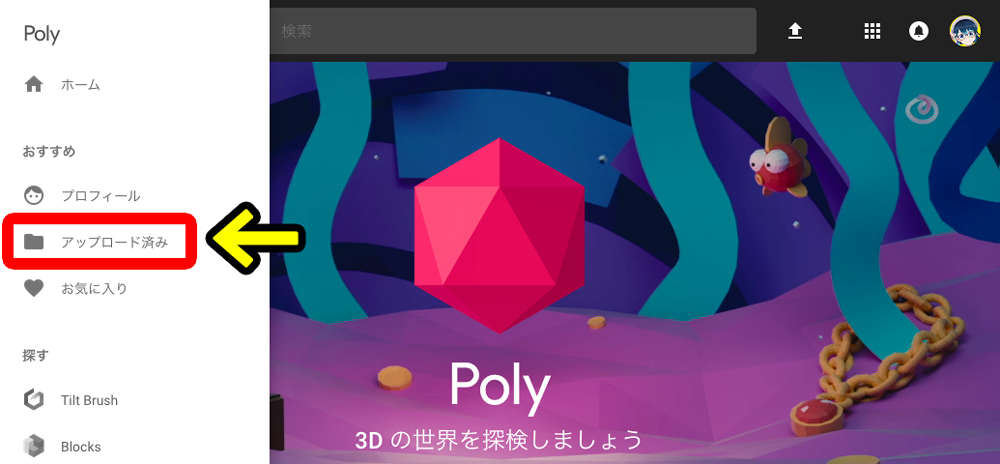
PCのブラウザでPoly(https://poly.google.com/)へアクセスして、画面左上のボタンをクリックします。

メニューを開く
左側のメニューから「アップロード済み」をクリックすると、先ほどアップロードしたVRイラストが表示さるのでクリックします。

アップロードしたVRイラストを表示
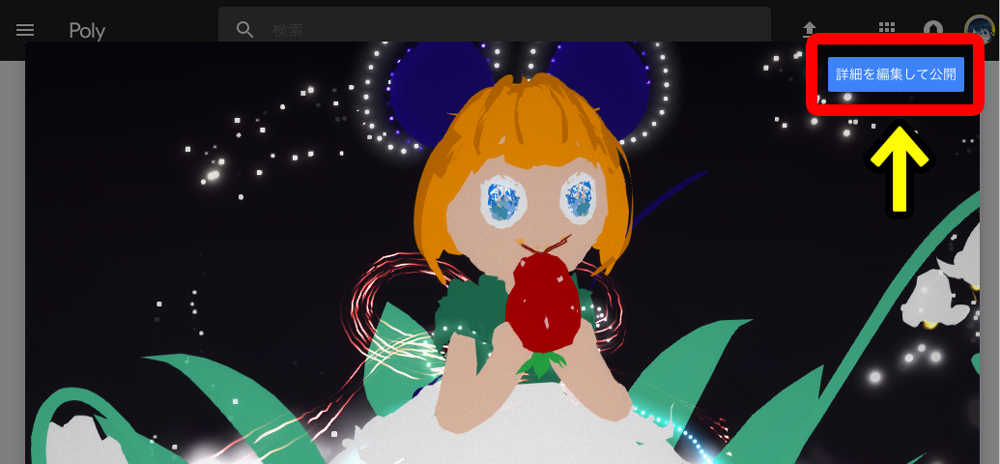
右上の「詳細を編集して公開」をクリックして、VRイラストの情報を設定します。

VRイラストの詳細情報を開く
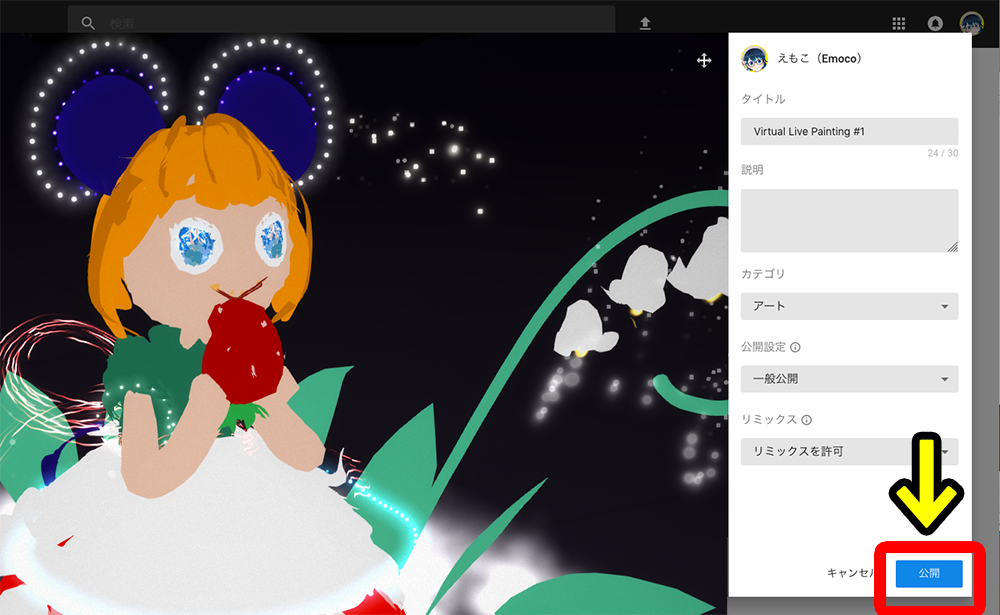
設定したら右下の「公開」をクリックします。

VRイラストの情報を設定
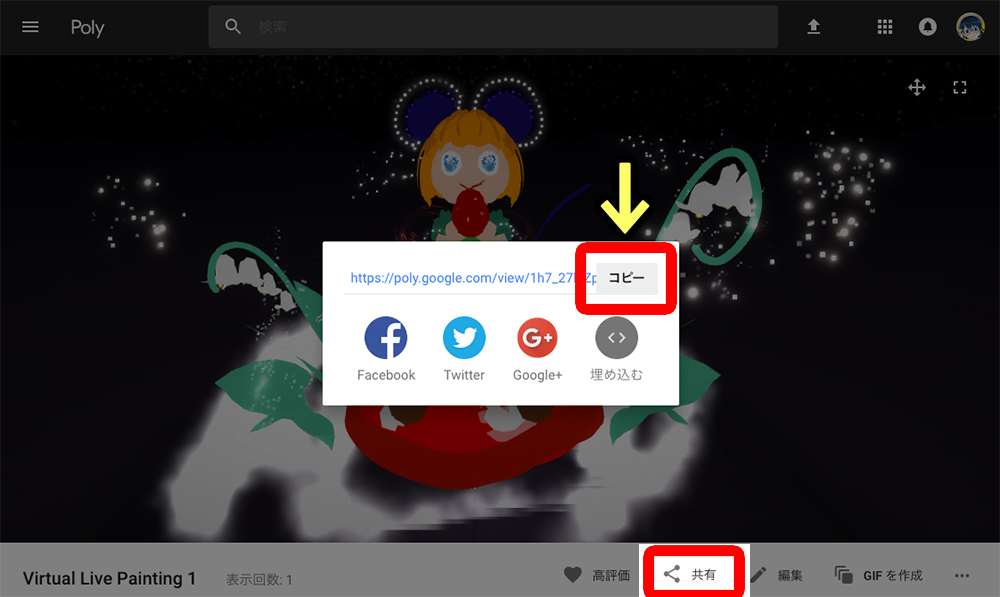
作品ページの「共有」をクリックして、作品のURLをコピーします。

VRイラストのURLをコピー
STYLY Editorに読み込む
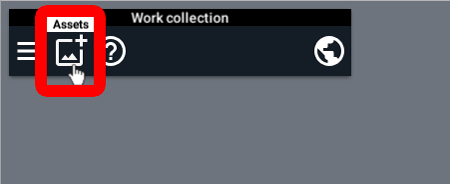
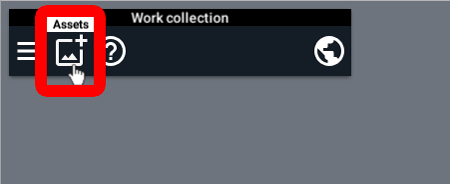
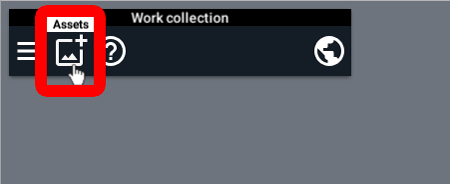
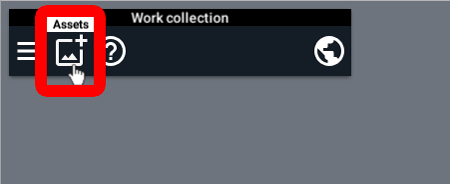
再びSTYLY Editorを開きます。 まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
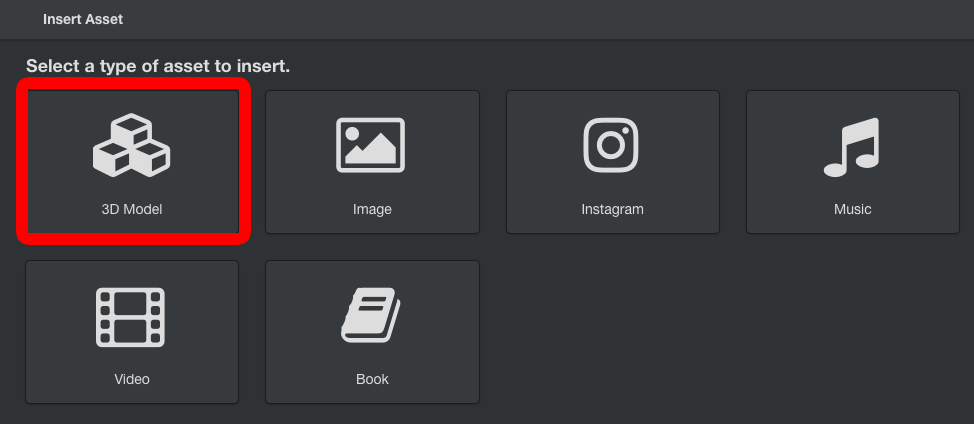
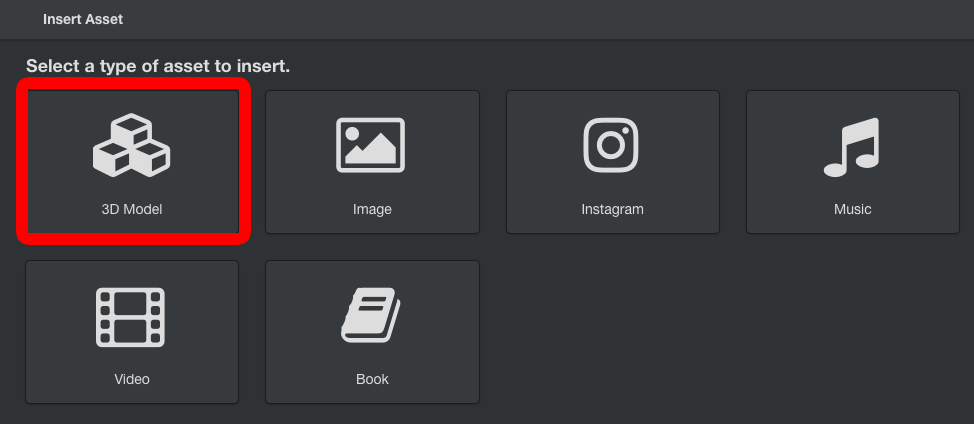
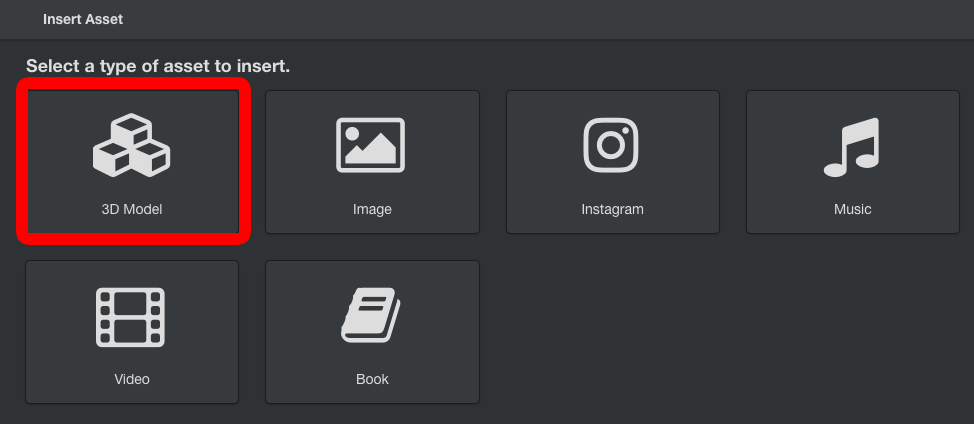
次に「3D Model」をクリックします。

3D Modelを選択
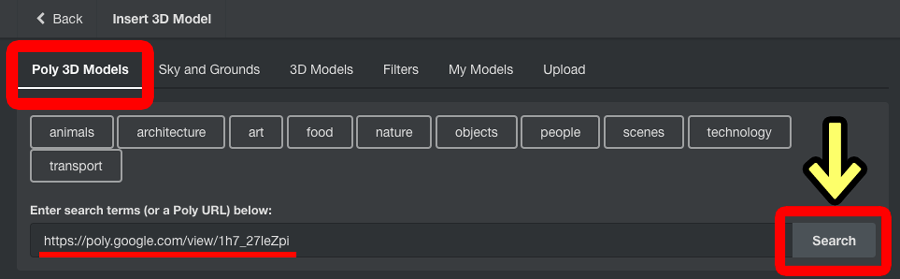
「Poly 3D Models」タブを選択し、検索バーに先ほどコピーした作品のURL(作品のタイトルでも可)を貼り付けて「Search」をクリックします。

VRイラストを検索
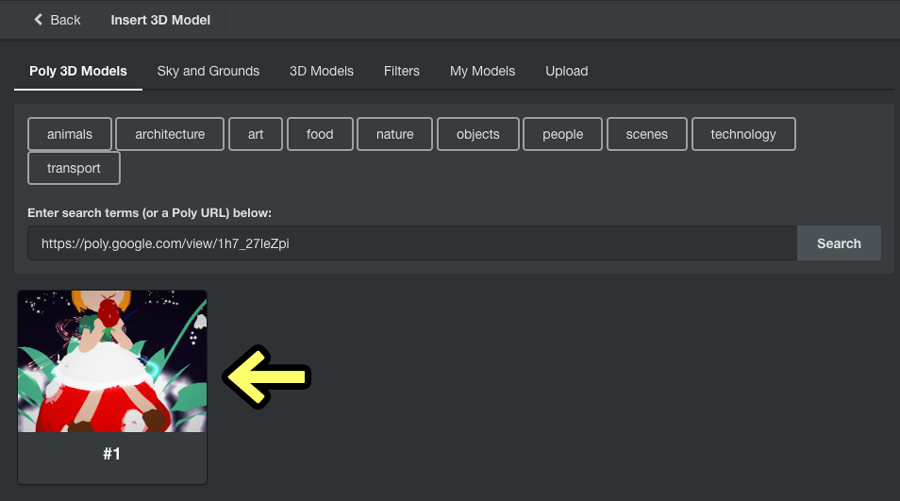
アップロードしたVRイラストが表示されるのでクリックします。

VRイラストを選択
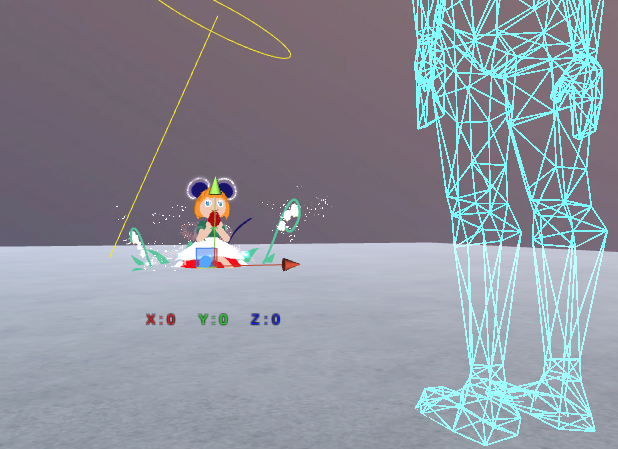
VRイラストがSTYLY Editorに読み込まれました。

VRイラスト読み込み完了
絵によっては地面に埋もれたり小さかったりするので、下記の説明を読みながら位置や大きさ、角度を調整してください。
移動・拡大縮小・回転
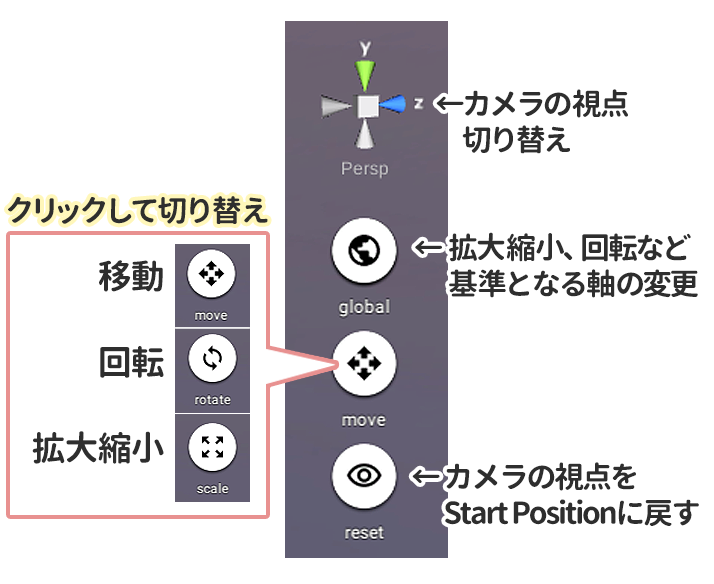
STYLY Editorに配置したもの(以下、アセット)の「移動、拡大縮小、回転」は、画面右端のボタンから行えます。

画面右側のボタン
まず、配置を調整したいアセットをクリックして選択してください。 (画面左側のリストをクリックしても選択できます)

アセットを選択
移動
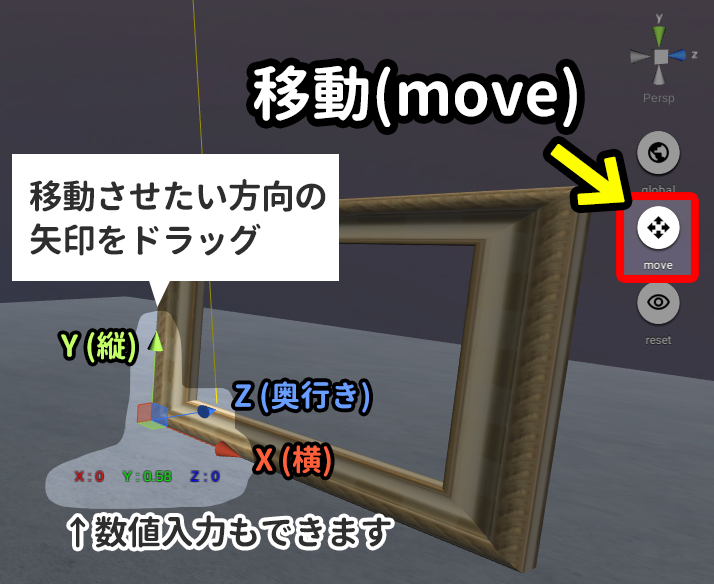
アセットを選択した状態で、画面右側のボタンを「move」にします。 移動させたい方向の矢印をドラッグして位置を調整します。

移動(move)の操作方法
拡大縮小
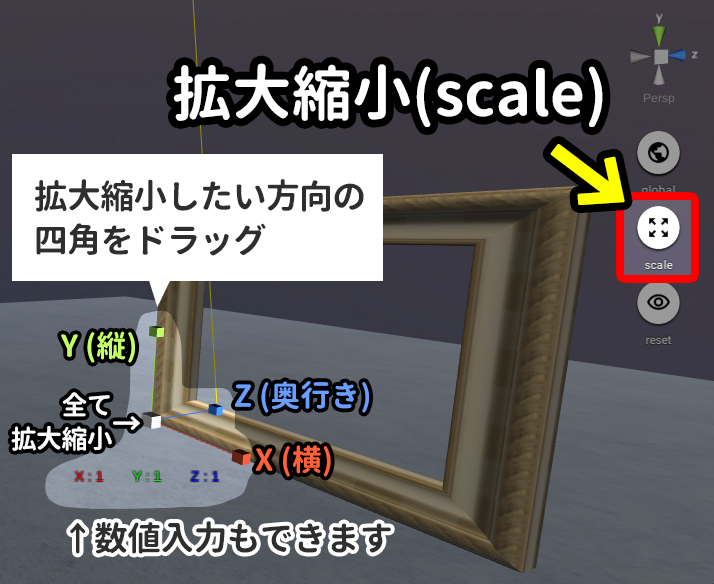
アセットを選択した状態で、画面右端のボタンを「scale」にします。 拡大縮小したい方向のキューブをドラッグして大きさを調整します。 中央の白いキューブをドラッグすると比率を保ったまま拡大縮小できます。

拡大縮小(scale)の操作方法
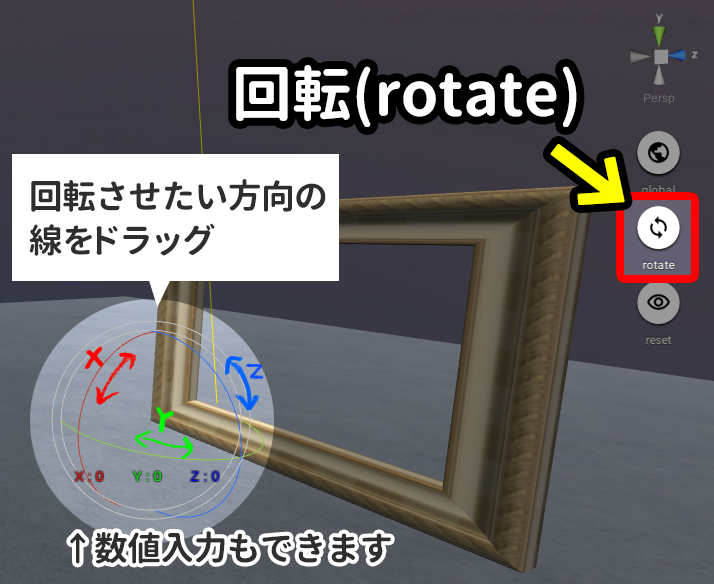
回転
アセットを選択した状態で、画面右端のボタンを「rotate」にします。 球状の線を回転させたい方向にドラッグします。

回転(rotate)の操作方法
これらの操作を上手く使ってアセットの配置を調整してください。 その他、STYLYの詳しい操作方法を学びたい方は、下記のチュートリアルをご覧ください。 →Scene作成・公開方法を学べるチュートリアル
3Dモデルを飾る
STYLYはVRイラストだけでなく、3Dモデルや2Dイラスト、動画を簡単に飾ることができます。 折角なので3Dモデルの「イーゼル」や「額縁」に2Dイラストや動画を飾ってみたいと思います。 まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
次に「3D Model」をクリックします。

3D Modelを選択
「Poly 3D Models」からイーゼルを飾る
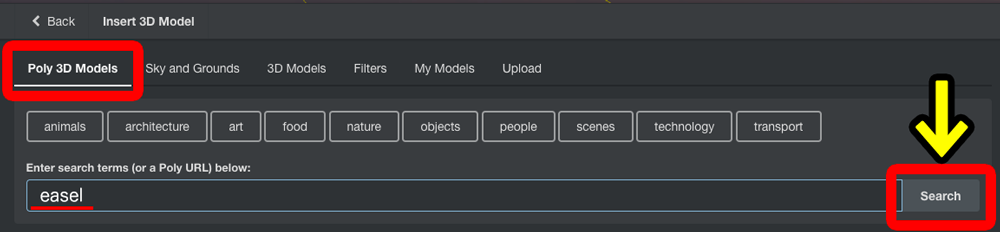
Polyで公開されている3Dモデルを簡単に読み込むことができます。 「Poly 3D Models」タブを選択し、検索バーに「easel」と入力して「Search」をクリックすると様々なイーゼルが表示されます。

Polyからイーゼルを検索
お好みのイーゼルをクリックすると配置されるので、VRイラストと被らないように位置などを調整します。

イーゼルの位置などを調整(Title: easel Author: yentc atmcdg URL: https://poly.google.com/view/52cDlIgLNvv)
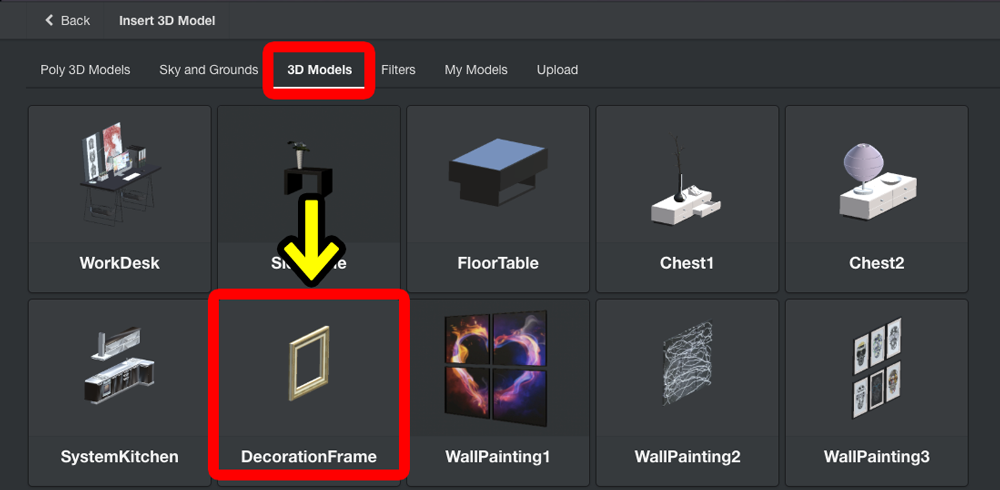
「3DModels」から額縁を飾る
STYLYには自由に使える3Dモデルが豊富に用意されています。 「3D Models」タブを選択し、額縁(DecorationFrame)をクリックすると配置されます。

STYLYの豊富な3D素材
額縁がVRイラストと被らないように位置などを調整します。 今回はイーゼルの反対側に配置しました。

額縁の位置などを調整
画像を飾る
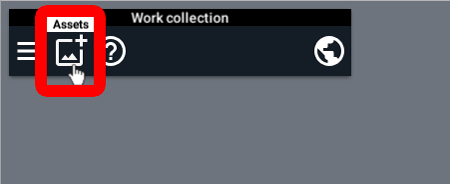
まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
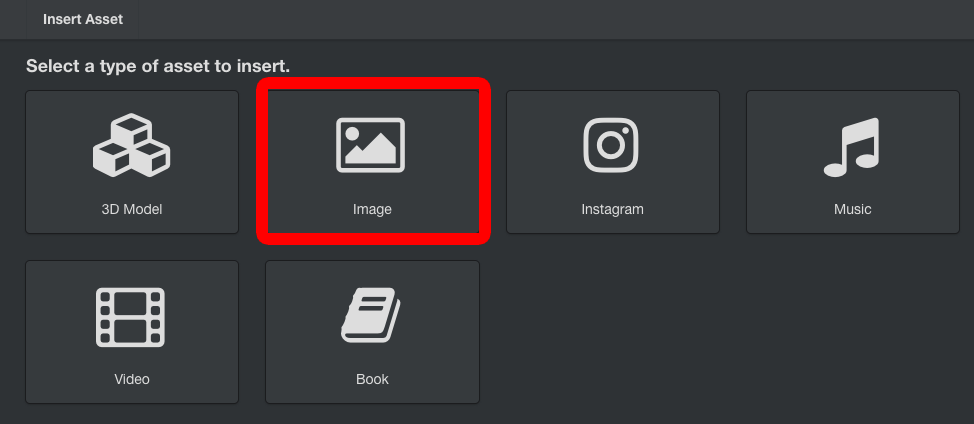
次に「image」をクリックします。

Imageを選択
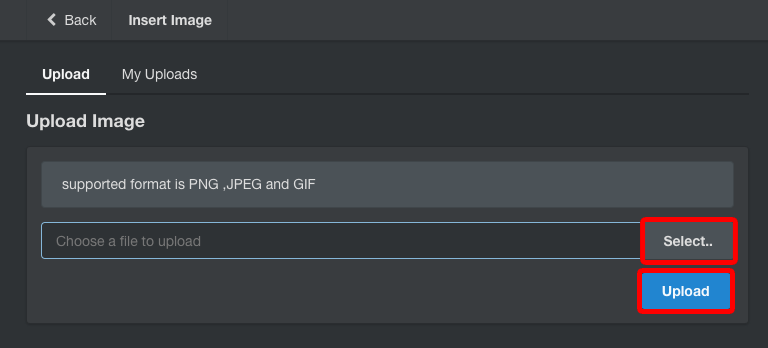
「Select」からアップロードする画像を選択して「Upload」をクリックします。 対応フォーマットはPNG 、JPEG、 GIF(アニメーションGIFも可)です。

PCから画像をアップロード
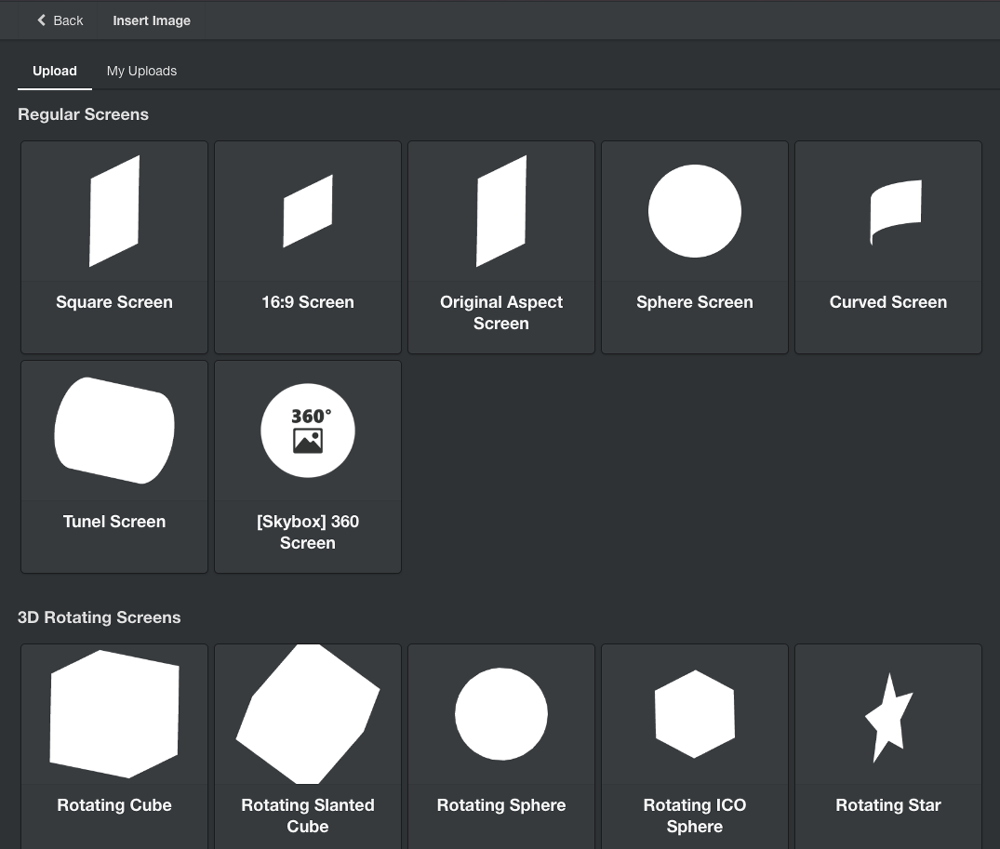
次に画像の表示方法(Screen)を設定します。 今回は「Original Aspect Screen」を選択しました。

画像の表示方法
読み込んだ画像をイーゼルにのせるように配置します。

画像の位置などを調整
YouTube動画を飾る
まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
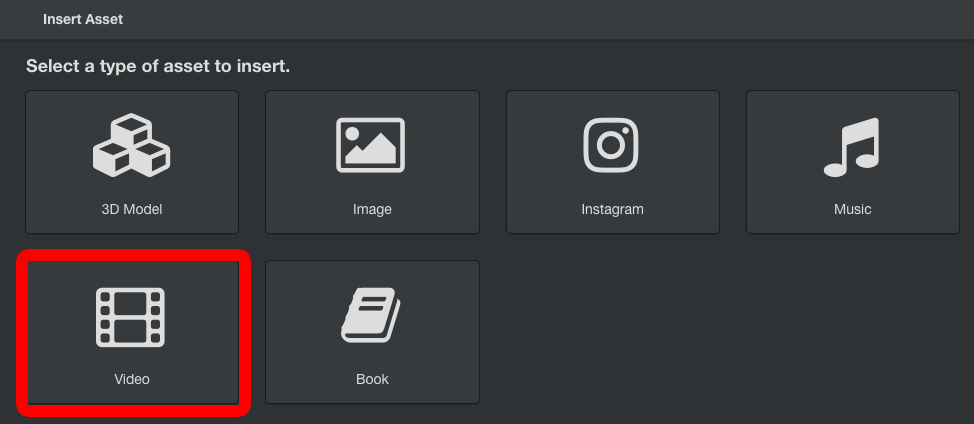
次に「Video」をクリックします。

Videoを選択
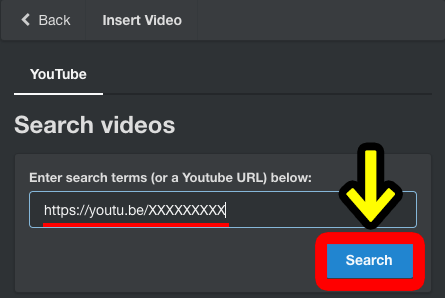
YouTube動画のURL(動画のタイトルでも可)をコピーして検索バーに貼り付け、「Search」をクリックします。

YouTube動画を読み込み
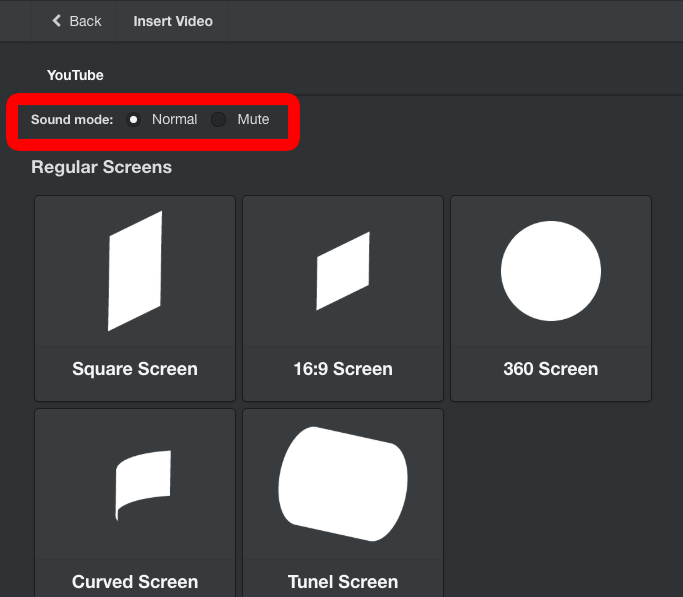
動画の音声(Sound mode)は「音あり」(Nomal)「音なし」(Mute)を選べます。 動画の形(Regular Screens)は四角、球体、立方体など様々なスクリーンが用意されています。 今回は「16:9 Screen」を選択しました。

配置する動画の設定
動画を額縁に収まるように配置します。

動画の位置などを調整
空と地面を変更
空と地面をシーンの世界観にあわせて変更します。 まず、画面左上の「写真アイコン」(Assets)をクリックします。

Assetsを選択
次に「3D Model」をクリックします。

3D Modelを選択
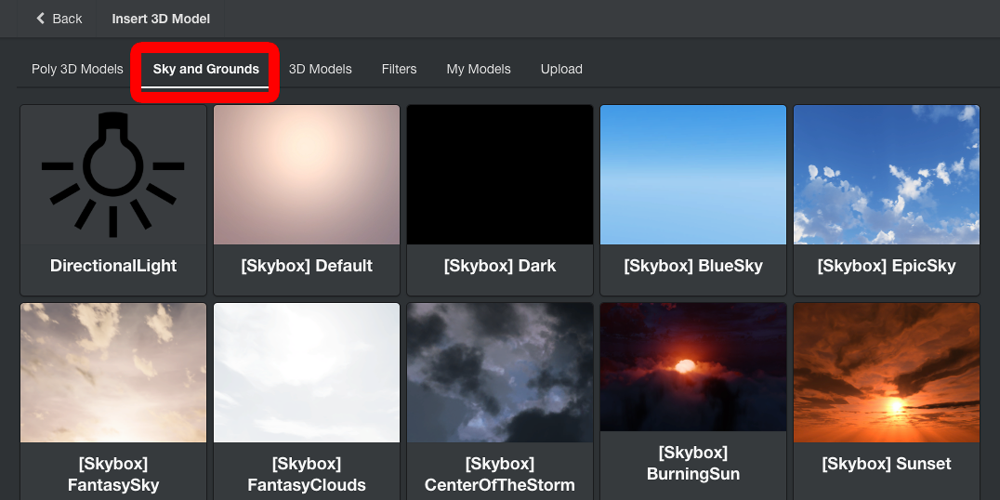
「Sky and Grounds」タブを選択し、シーンに合う地面や空を選びましょう。

空と地面の設定
公開・シェア
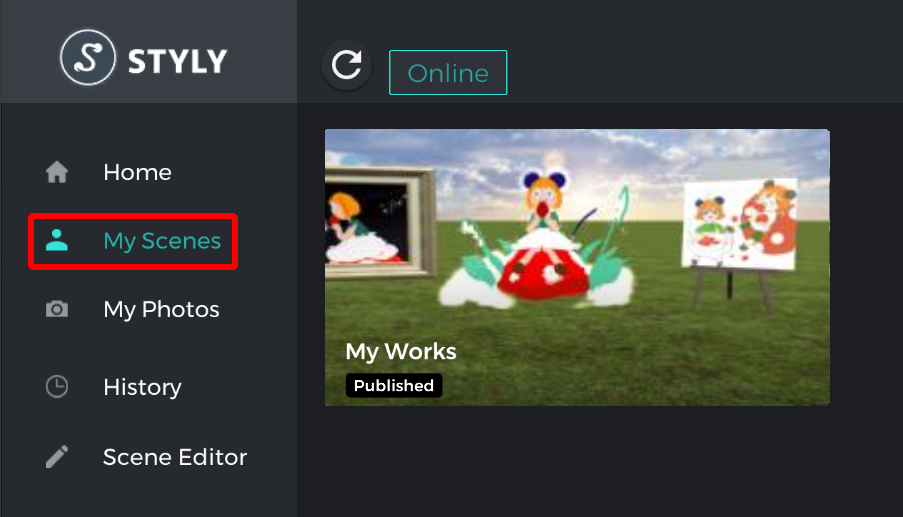
最後に、全体のバランスを見ながら各アセットの配置を調整します。 VR HMDをお持ちの方は、SteamでSTYLYをダウンロードして確認してみましょう。 STYLYを起動すると「My Scenes」に作成中のシーンが表示されるのでクリックします。 作品が読み込まれてVR HMDで確認できるので、気になる所をSTYLY Editorで調整してください。

作品をVR HMDで確認
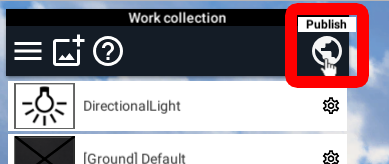
シーンが完成したら公開(Publish)しましょう。 まず、画面左上の「地球アイコン」(Publish)をクリックします。

作品を公開するボタン
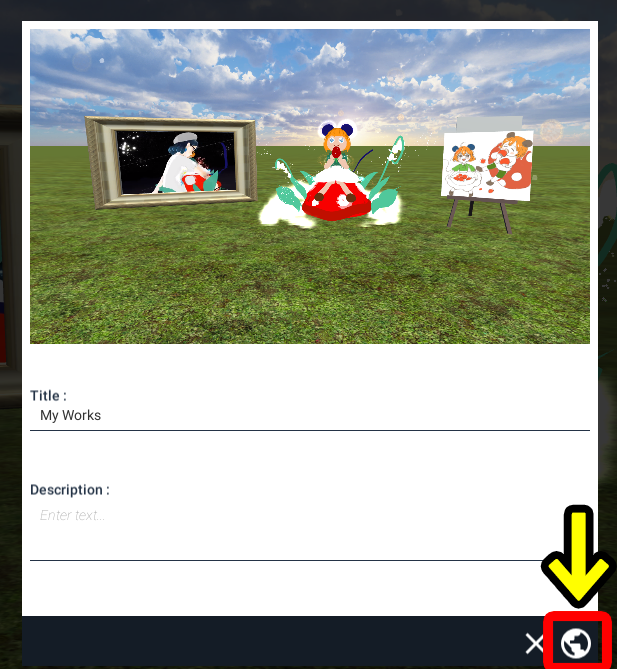
作品名(Title)と説明(Description)を入力して、右下の「地球アイコン」(Publish)をクリックすると公開されます。

作品の情報を設定
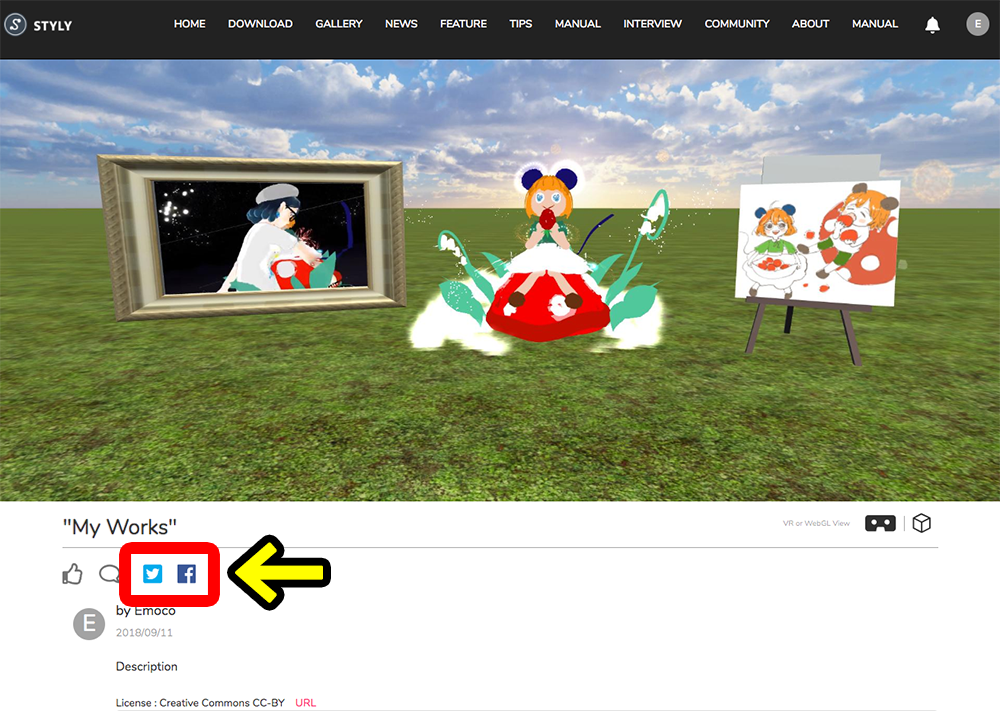
公開されると作品ページが表示されるので、SNSアイコンからシェアしてみましょう。 STYLYの作品はVR HMDが無くてもブラウザで見られるので、ぜひ色々な人に見てもらってください。

SNSで作品をシェアしよう
今回はTilt Brushで描いたVRイラストなどをSTYLYに飾る方法を紹介させていただきました。 自分の作品がVRで間近に見られるのはとても楽しいですし、SNSでシェアすれば世界中の人に見てもらえます。 みなさんも是非STYLYでVR空間に作品を飾ってみてくださいね。
