本記事では、画面に表示されているマークとグッズに印刷されたマークを重ね合わせてボタンを押すと、グッズの周りにエフェクトが表示される機能を、PlayMakerを使って作成する方法を説明します。
事前準備
事前にUnityにPlayMakerをインストールしておきましょう。
PlayMakerが初めての方は以下の記事を一読すると本記事の理解が深まります。
実装方法
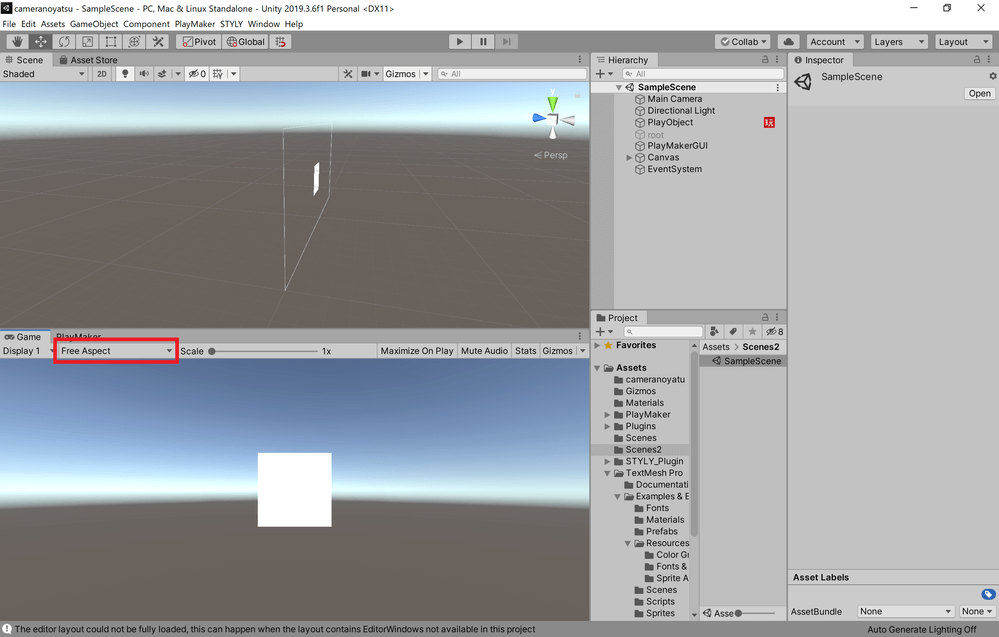
ゲームビューのアスペクト比を変える
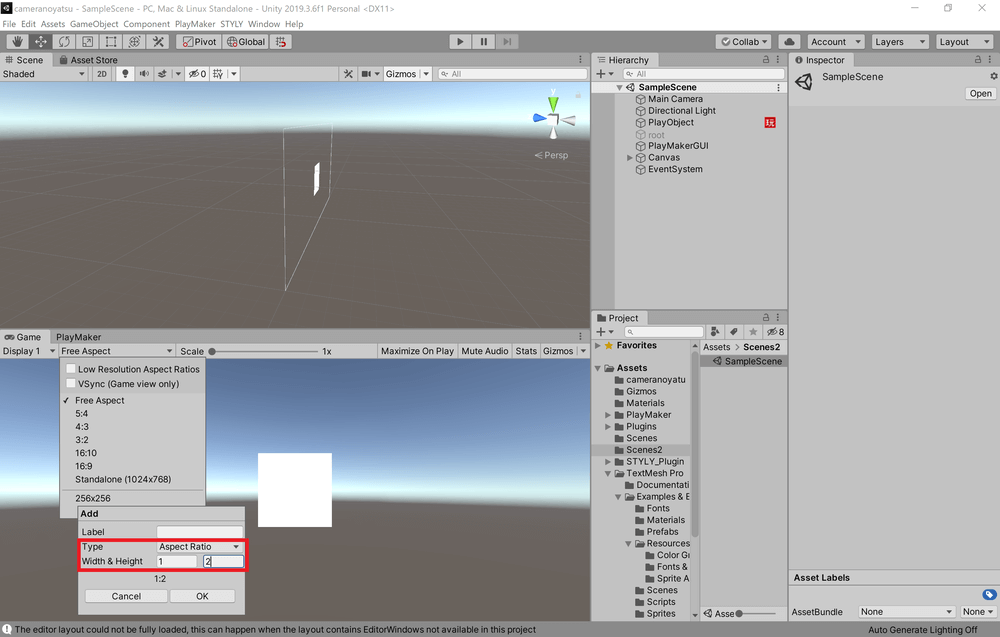
ゲームビュー内のアスペクト比をクリックします。
一番下の[+]ボタンをクリックします。
TypeをAspect ratioに変更し、Width & Heightに左から1、2を入力します。
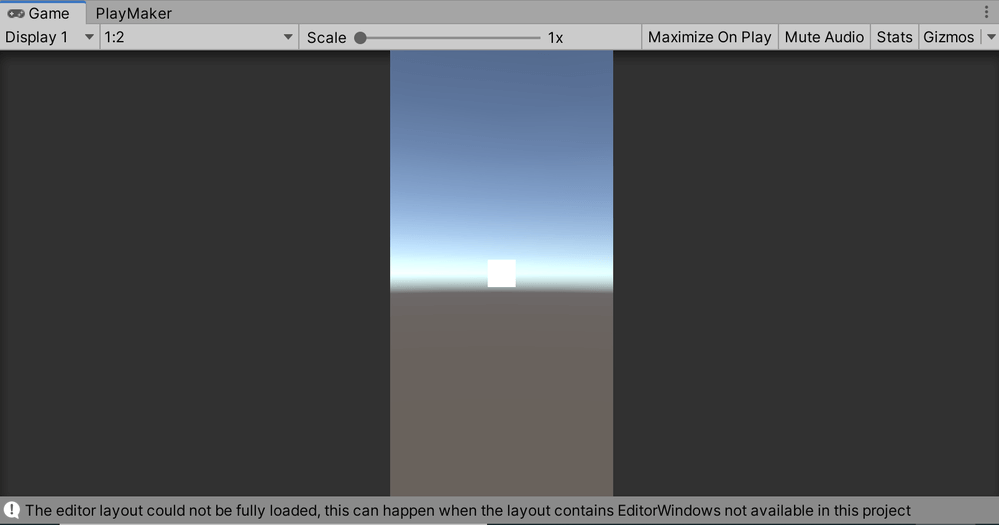
最後にOKをクリックするとゲームビューのアスペクト比が大体スマートフォンと同じくらいになります。
Main Cameraの前にオブジェクトを移動する仕組み
空のオブジェクトを作る
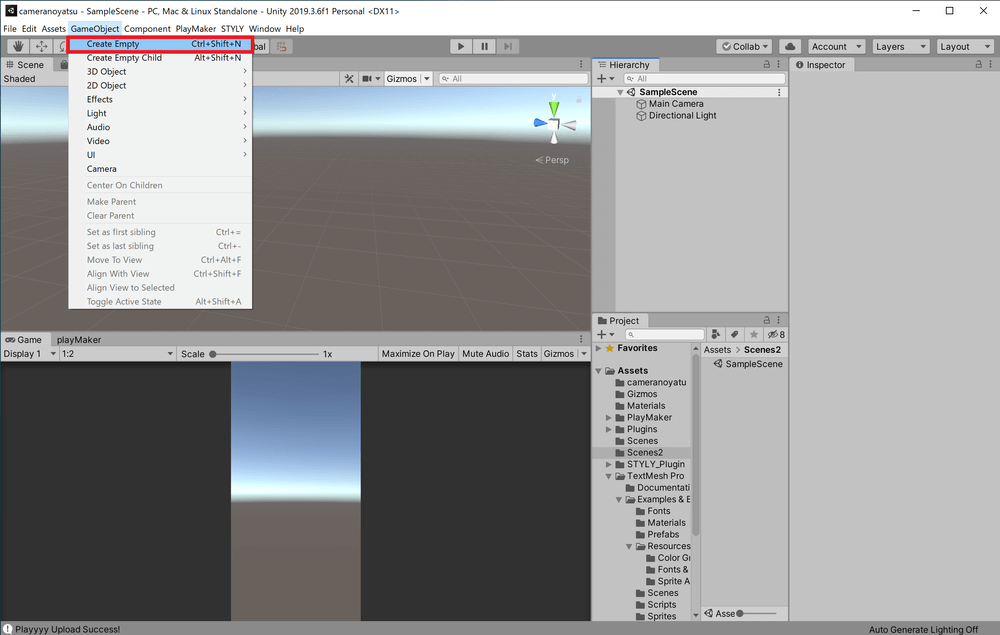
画面上部のタブからGameObjectをクリックしCreate Emptyを選択する動作を2回繰り返します。
すると、Hierarchyウィンドウの中にGameObjectとGameObject (1)が作成されます。
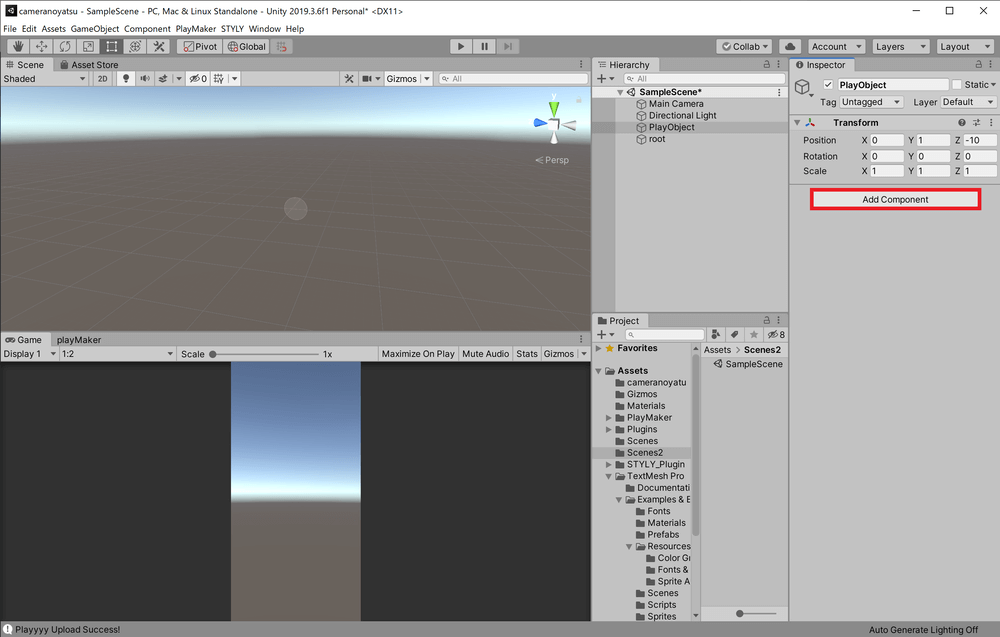
名前は自由に変えられますが、今回は「root」と「PlayObject」に変更して使います。
PlayObjectにPlayMakerFSMを追加する
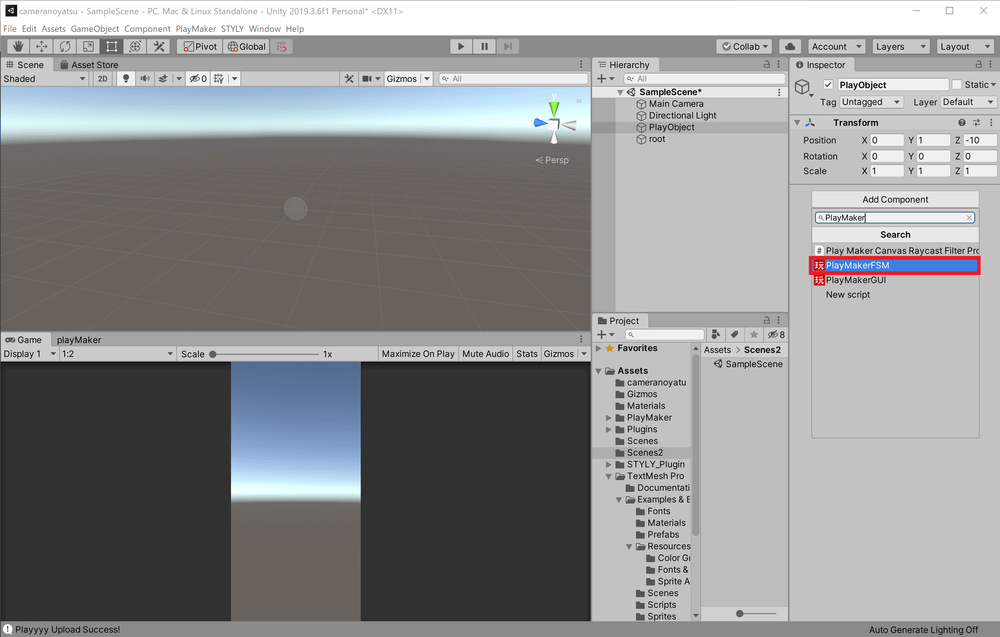
次にPlayObjectを選択し、Inspectorウィンドウ内のAdd Componentをクリックします。
検索窓に「PlayMaker」と入力するとPlayMakerFSMが表示されるので、それを選択します。
するとInspectorウィンドウ内にPlayMakerFSMが追加されます。
PlayMakerFSMを編集する
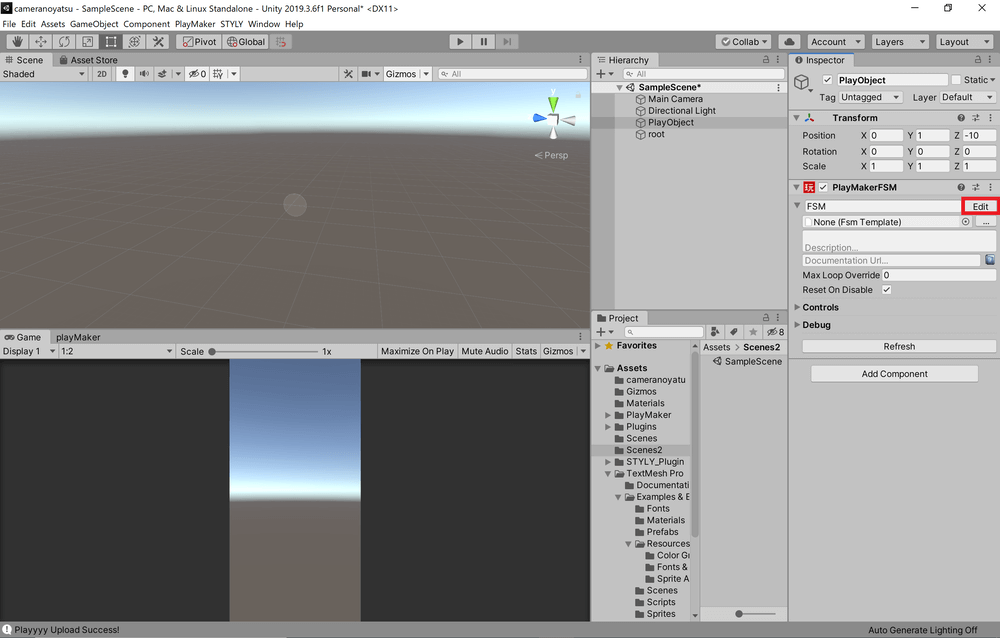
Inspectorウィンドウ内のPlayMakerFSM内にあるEditボタンをクリックします。
するとPlayMaker Editerが開き、ここでPlayMakerFSMを編集できます。
※もしPlayMaker Editerが最初から開いていたら、HierarchyウィンドウでPlayMakerFSMを持つオブジェクトを選択することで、PlayMaker Editerでそのまま編集できます。
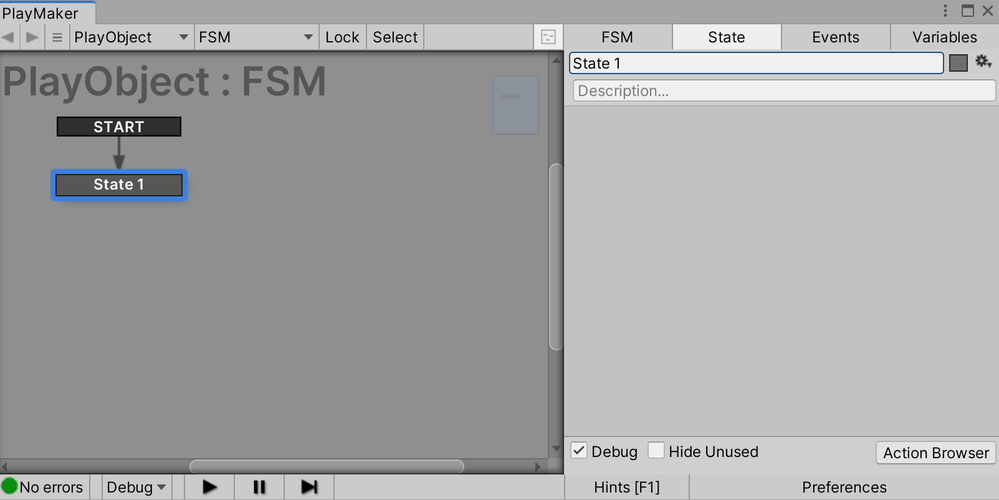
分かりやすくするためにState 1の名前を「Get Camera」に変更しておきましょう。
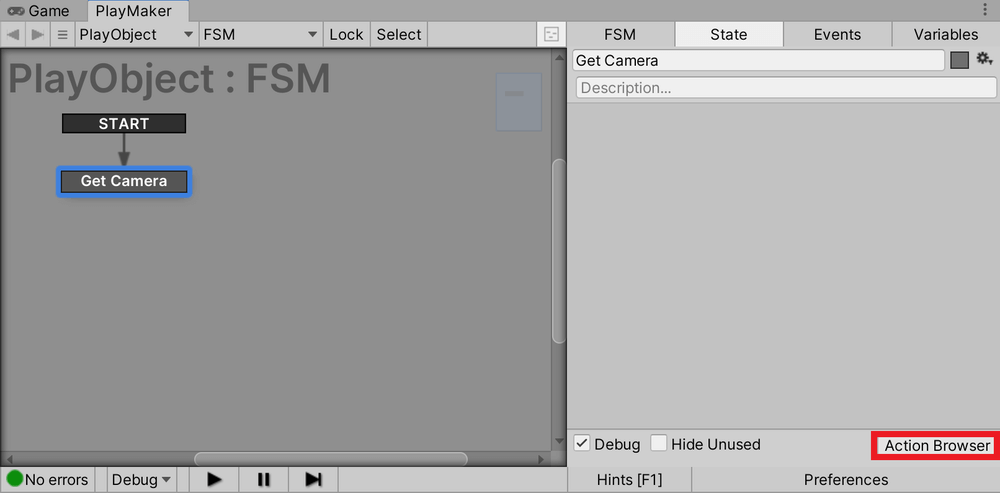
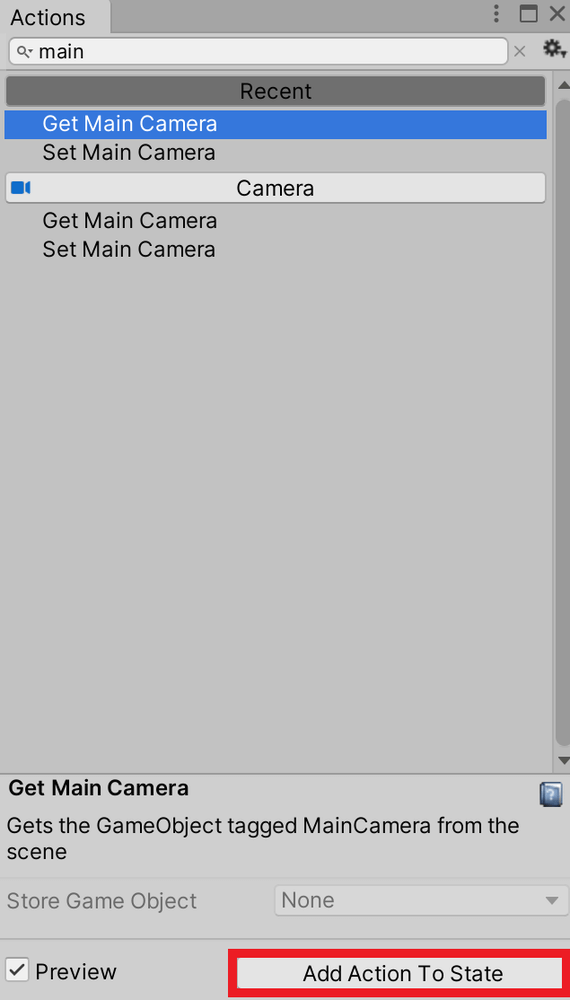
PlayMaker Editer右下のAction Browserをクリックします。
開いたAction Browserの検索窓に「main」と入力するとGet Main Cameraが表示されるのでそれを追加します。
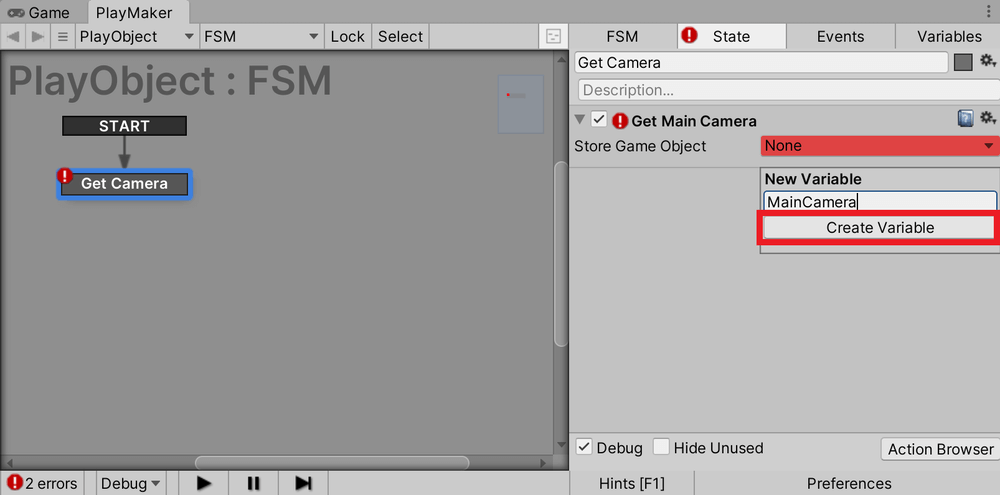
State内に追加されたGet Main CameraのStore Game ObjectをNoneからNew Variable…に変更し、新しいパラメーター値として「MainCamera」を作成します。
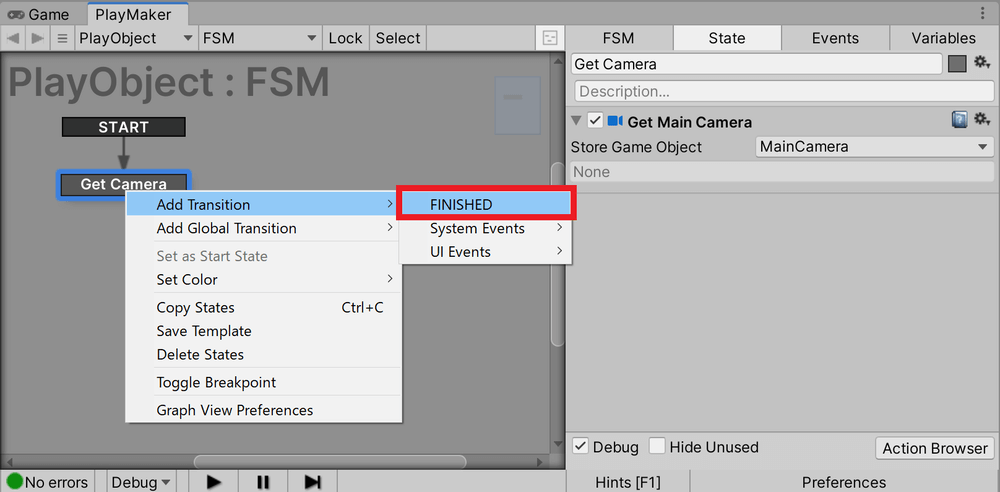
PlayMaker Editerの左枠内のGet Cameraを右クリックし、Add Transition→FINISHEDをクリックします。
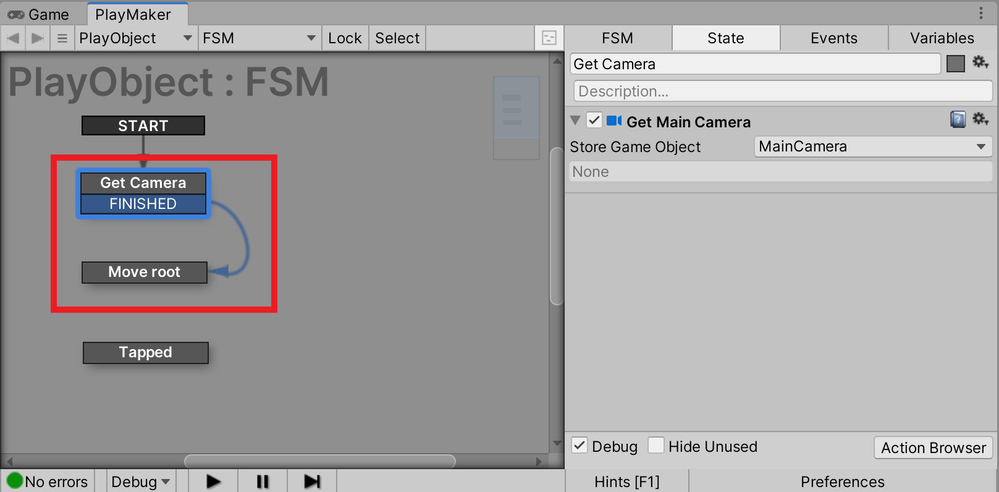
PlayMaker Editerの左枠内の何もないところを右クリックし、Add Stateをクリックすることを二回繰り返します。
新しくできたStateの一つの名前を「Move root」、もう一つの名前を「Tapped」に変更します。
PlayMaker Editerの左枠内のGet Cameraの真下にあるFINISHEDからMove rootまでドラッグ&ドロップして、矢印をMove rootにくっつけます。
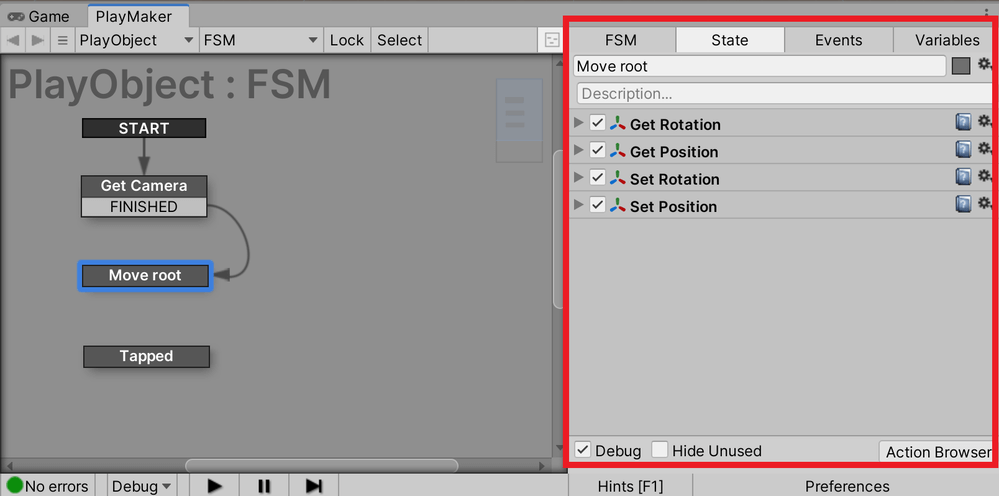
次にMove rootを選択し、Action BrowserからSet Position, Set Rotation, Get Position, Get Rotationを追加します。
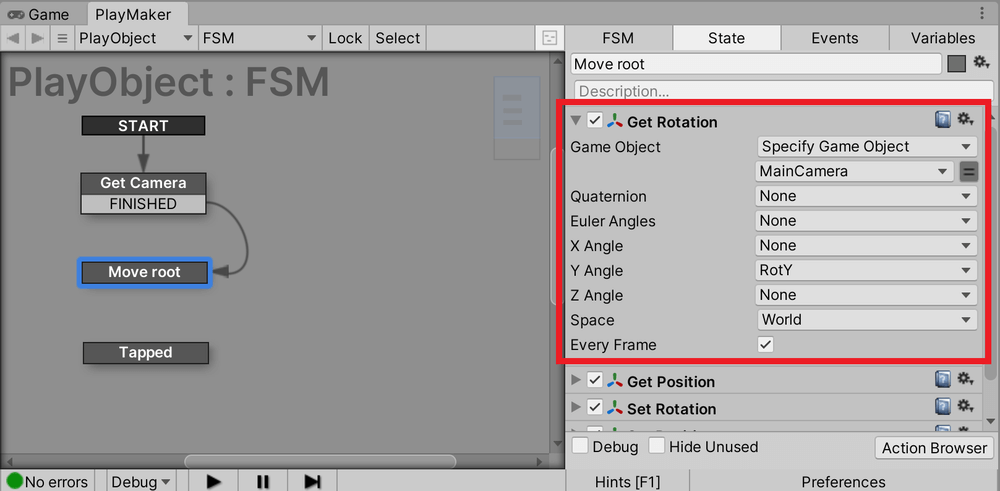
Get RotationのGame ObjectをUse OwnerからSpecify Game Objectに変更し、その下のイコールボタンをクリックした後、NoneをMainCameraに変更します。
Get RotationのY AngleをNoneからNew Variable…に変更し、新しいパラメーター値として「RotY」を作成します。
Get RotationのEvery Frameにチェックを入れます。
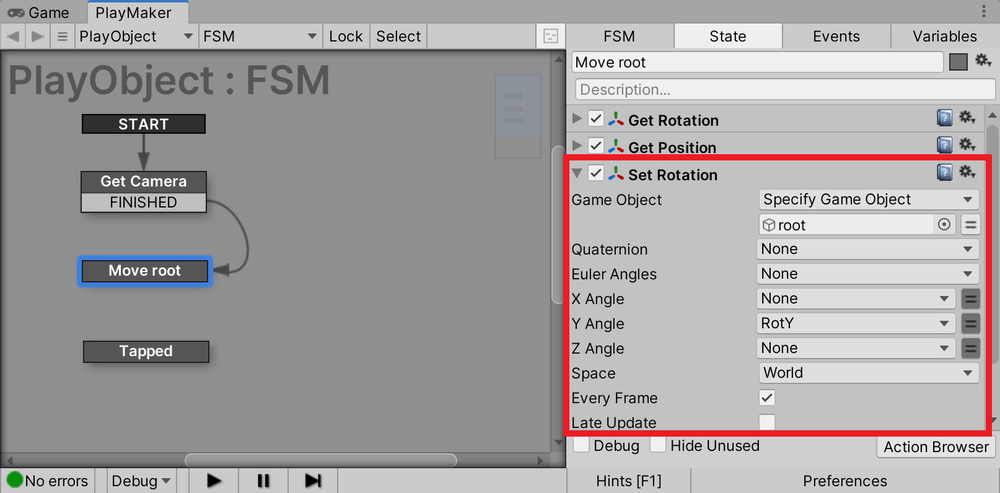
Set RotationのGame ObjectをUse OwnerからSpecify Game Objectに変更し、Noneをrootに変更します。
Set RotationのY AngleをNoneからRotYに変更します。
Set RotationのEvery Frameにチェックを入れます。
※この方法で作ったARシーンを実際にSTYLY Mobileで体験すると、必ずエフェクトは地面に対して垂直に表示されます。
スマホを斜め下などに向けたときにもエフェクトが正面に表示されてほしい場合は、Y Angleを設定した方法と同様にX AngleとZ Angleを設定してください。
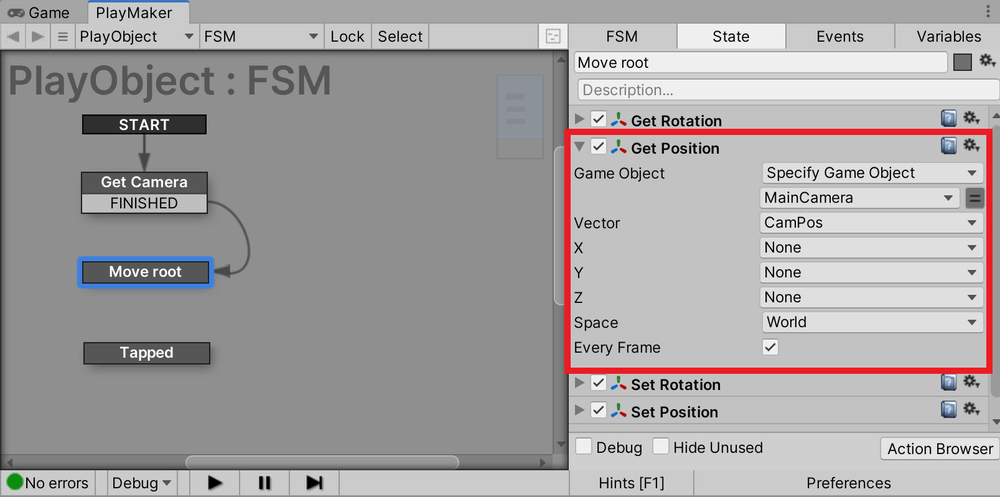
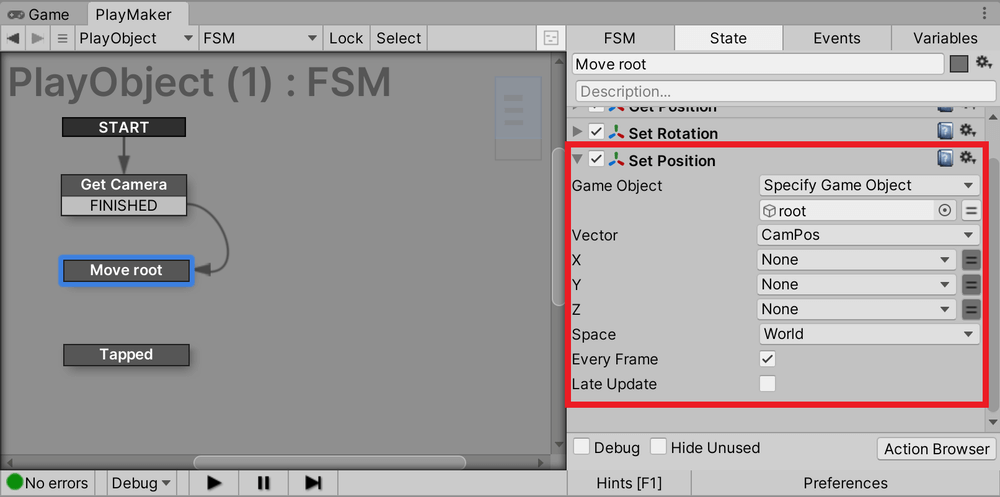
Get PositionのGame ObjectをUse OwnerからSpecify Game Objectに変更し、その下のイコールボタンをクリックした後、NoneをMainCameraに変更します。
Get PositionのVectorをNoneからNew Variable…に変更し、新しいパラメータ値として「CamPos」を作成します。
Get PositionのEvery Frameにチェックを入れます。
Set PositionのGame ObjectをUse OwnerからSpecify Game Objectに変更し、Noneをrootに変更します。
Set PositionのVectorをNoneからCamPosに変更します。
Set PositionのEvery Frameにチェックを入れます。
これでMove rootのState中はMain Cameraが向いている方向にrootというオブジェクトが移動し続ける仕掛けを作れました。
画面上のボタンをタップするとオブジェクトがアクティブになる仕組み
rootを非アクティブ化する
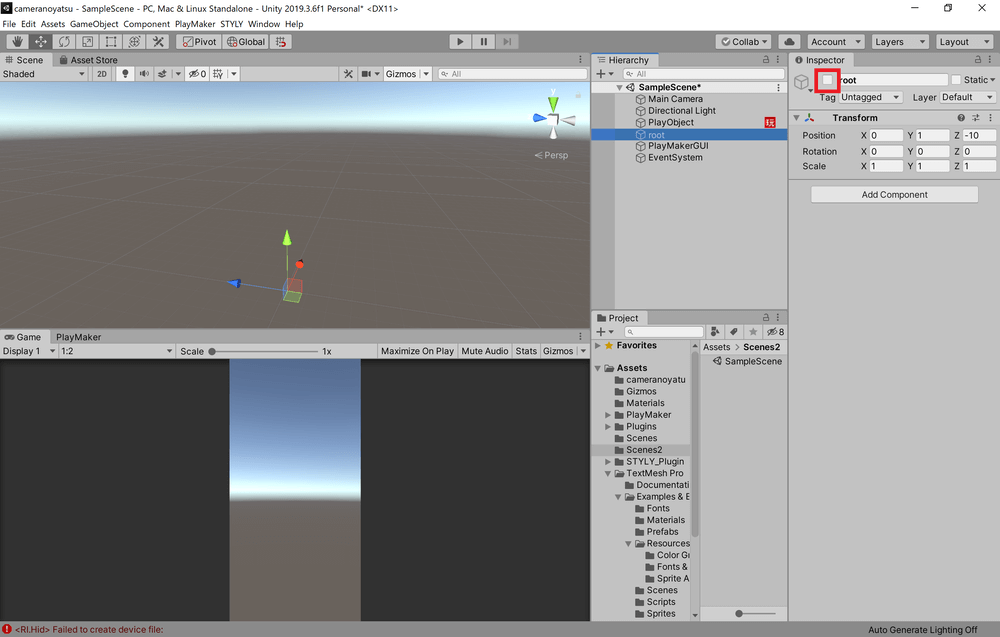
rootを選択し、Inspectorウィンドウ内最上部のチェックボックスをクリックしてチェックを外します。
するとrootが非アクティブ化されます。
画面上に表示するボタン・マークを作る
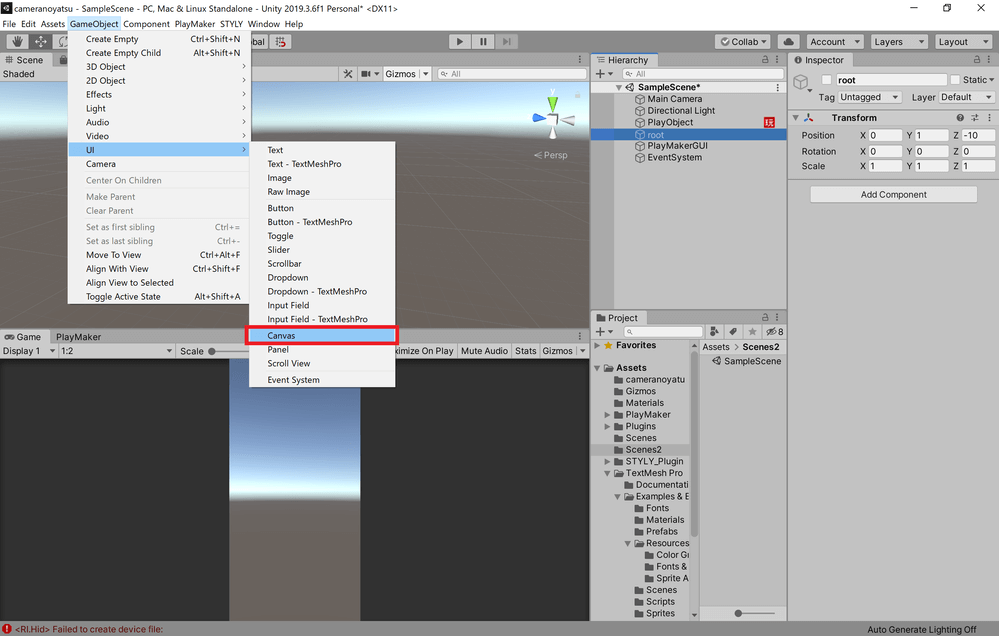
画面上部のタブからGameObjectをクリックし、UI→Canvasを選択します。
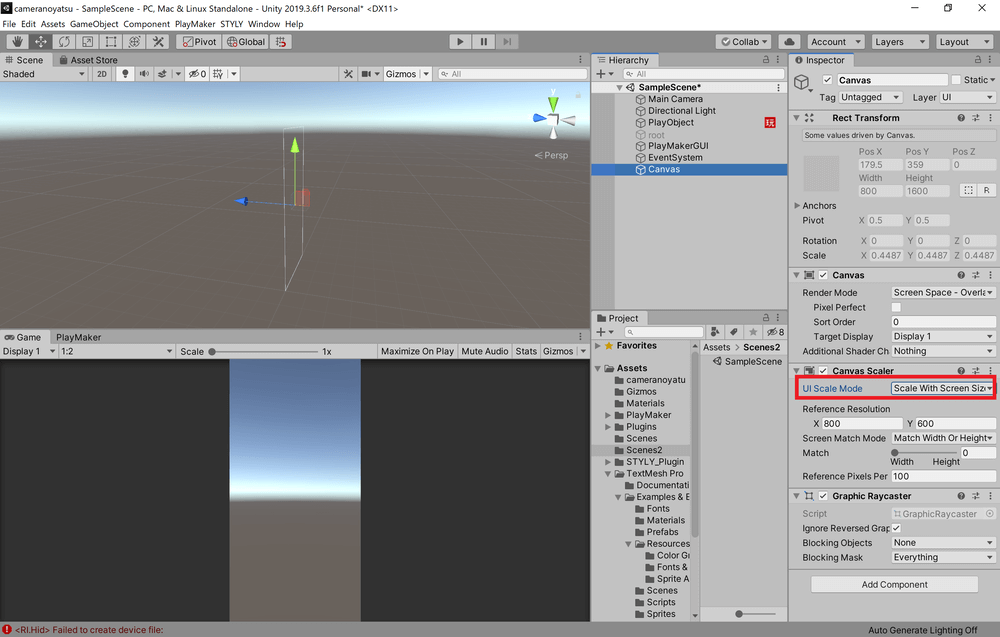
作成されたCanvasを選択し、Inspector内のCanvas ScalerのもとにあるUI Scale ModeをConstant Pixel SizeからScale With Screen Sizeへ変更します。
Hierarchyウィンドウ内のCanvasを右クリックし、UI→Imageを選択します。
作成されたImageの名前を「Marker」に変更します。
※Markerにはグッズに描かれたマークの画像を後で追加します。
ARで画面に表示されたMarkerとグッズに描かれたマークを体験者に手動で重ねあわせてもらうことで、エフェクトを発生させる位置を体験者自身に調整してもらいます。
Hierarchyウィンドウ内のCanvasを右クリックし、UI→Button-TextMeshProを選択します。
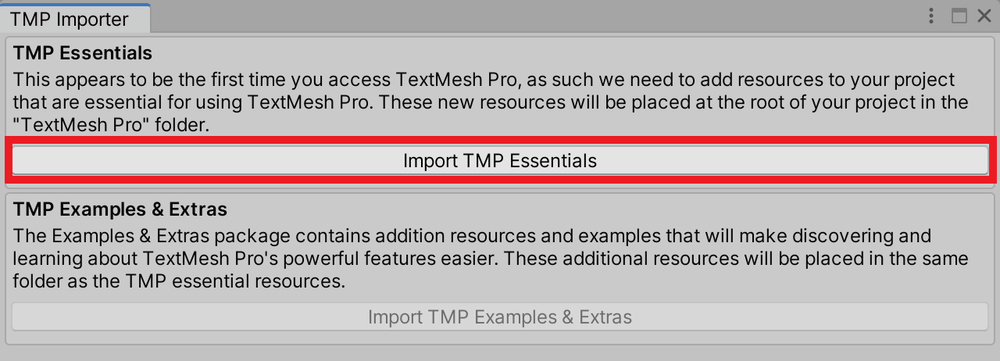
※初めてText Mesh Proのテキストを作ると以下のようなウィンドウが出ます。
画像赤線枠内の「Import TMP Essentials」をクリックするとText Mesh Proが使えます。
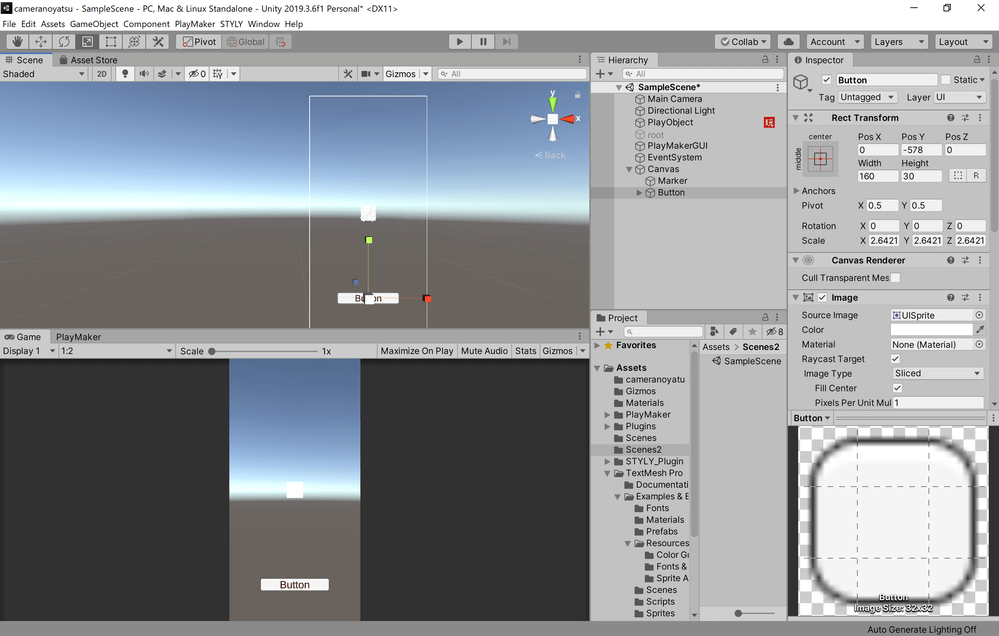
さらにButtonをMove Toolで下方に移動し、Scale Toolでサイズを調整します。
PlayMakerFSMを編集する
PlayObjectを選択し、PlayMaker EditerでPlayMakerFSMを編集します。
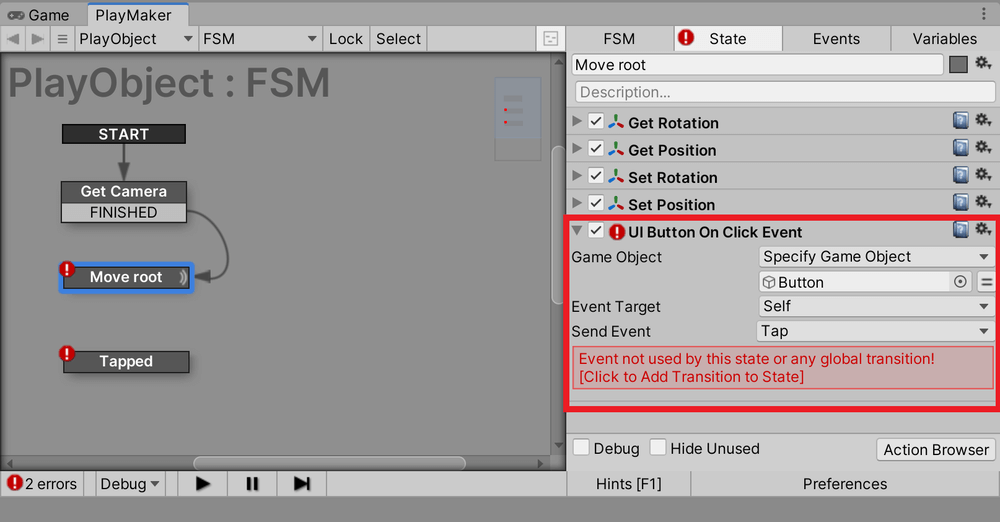
Move rootを選択し、Action BrowserからUI Button On Click Eventを追加します。
UI Button On Click Event内のGame ObjectをUse OwnerからSpecify Game Objectに変更し、NoneからButtonに変更します。
UI Button On Click Event内のSend Eventを空白からNew Event…に変更し「Tap」として新しいEventを作成します。
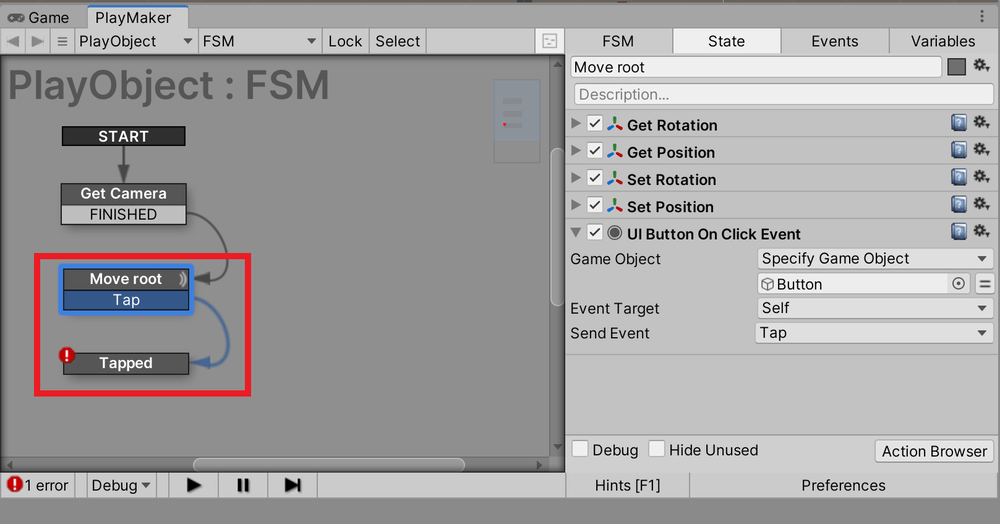
PlayMaker Editerの左枠内のMove rootを右クリックし、Add Transition→Tapをクリックします。
PlayMaker Editerの左枠内のMove rootの真下にあるTapからTappedまでドラッグ&ドロップして、矢印をTappedにくっつけます。
次にTappedを選択して、PlayMakerFSMを編集します。
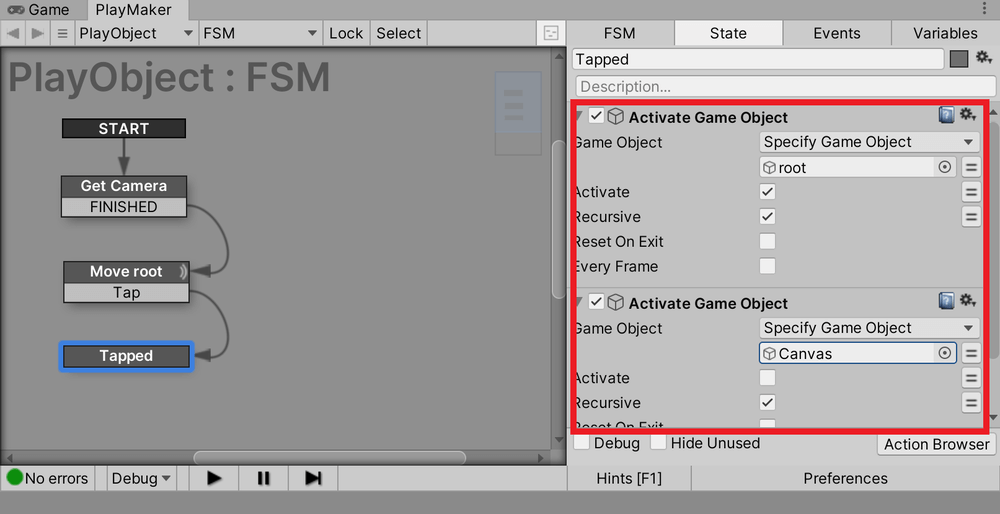
Action BrowserからActivate Game Objectを2つ追加します。
片方のActivete Game Object内のActivateのチェックを外します。
二つのActivate Game Object内のGame ObjectをUse OwnerからSpecify Game Objectに変更し、Activateのチェックがついている方をNoneからrootに変更し、Activateのチェックが外れている方をNoneからCanvasに変更します。
これでButtonをタップするとCanvasが消えて、rootがMain Cameraが向いている方向に出現して固定される仕組みが完成しました。
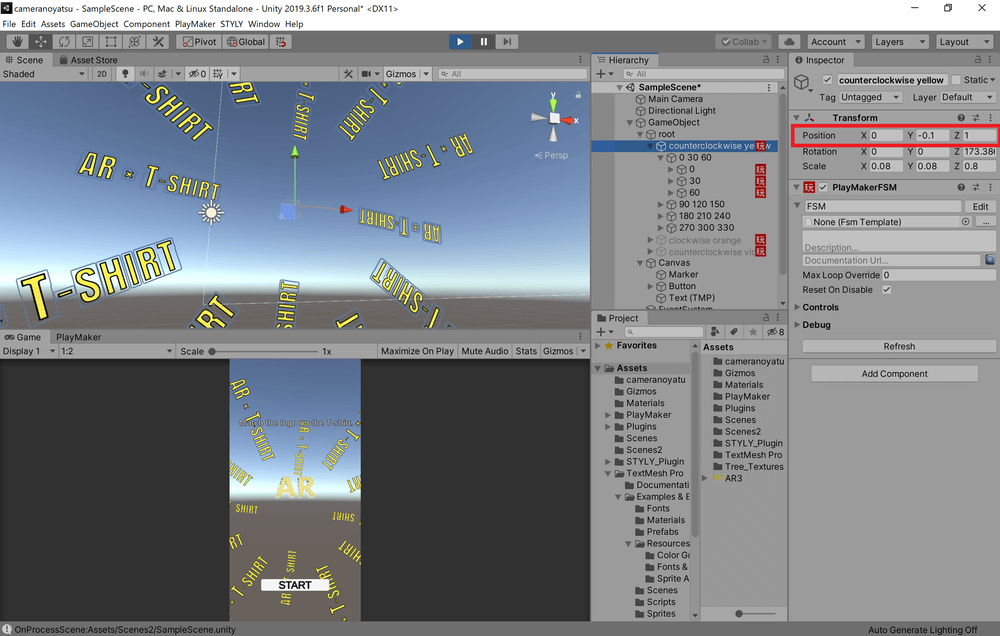
最後にrootのもとに、ローカル座標でZ軸の正の方向にグッズの周りに表示したいエフェクトを配置すれば完成です。
使用例
本記事冒頭のサンプルGIF画像のシーンを一例に、この記事で作ったシーンの使い方を説明します。
説明書きを追加する
画面に移っているマークとグッズに描かれたマークを重ね合わせてボタンを押すことを体験者に伝えるための説明を作ります。
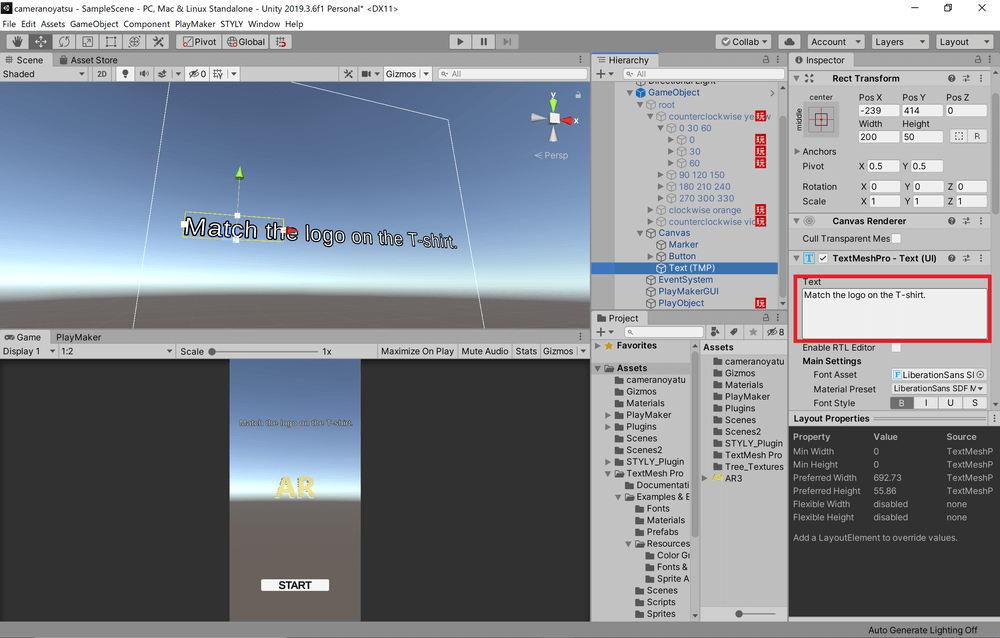
CanvasのもとにText-TextMeshProを追加します。
内容はInspectorウィンドウから変更できます。
Markerに画像を追加する
今回はTシャツに印刷されたマークと同じ画像をMarkerに追加します。
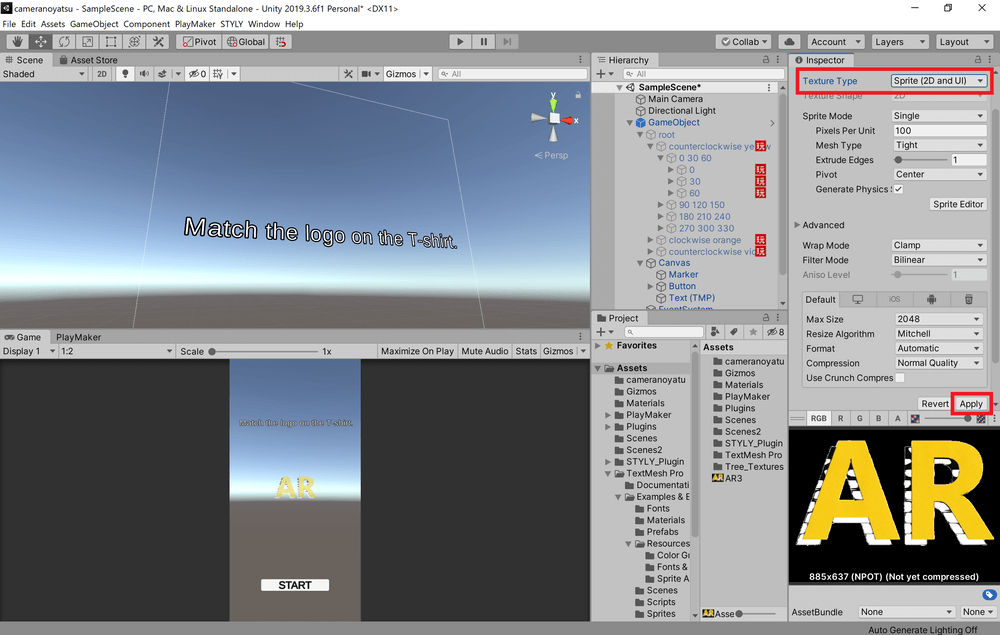
まず画像をProjectウィンドウの右枠内にドラッグ&ドロップします。
追加された画像を選択し、InspectorウィンドウからTexture TypeをDefaultからSprite (2D and UI)に変更して、Applyをクリックします。
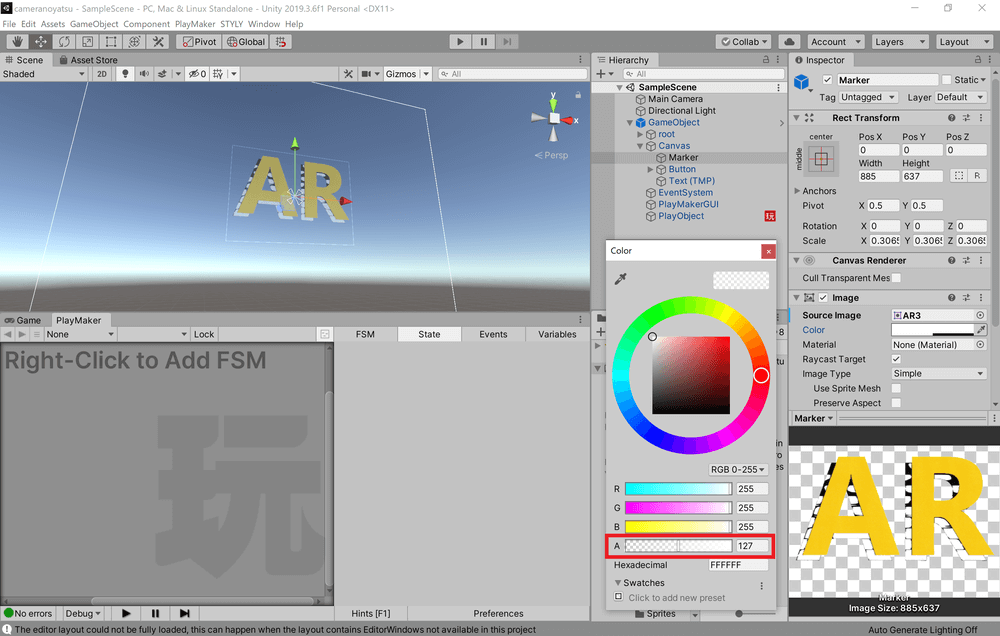
HierarchyウィンドウでMarkerを選択して、Projectウィンドウ上の画像をSource Imageにドラッグ&ドロップします
Inspector内にあるColorから透明度を少し低くします。
rootにエフェクトを追加する
rootを基準にz方向に1メートルのところにエフェクトを追加しました。
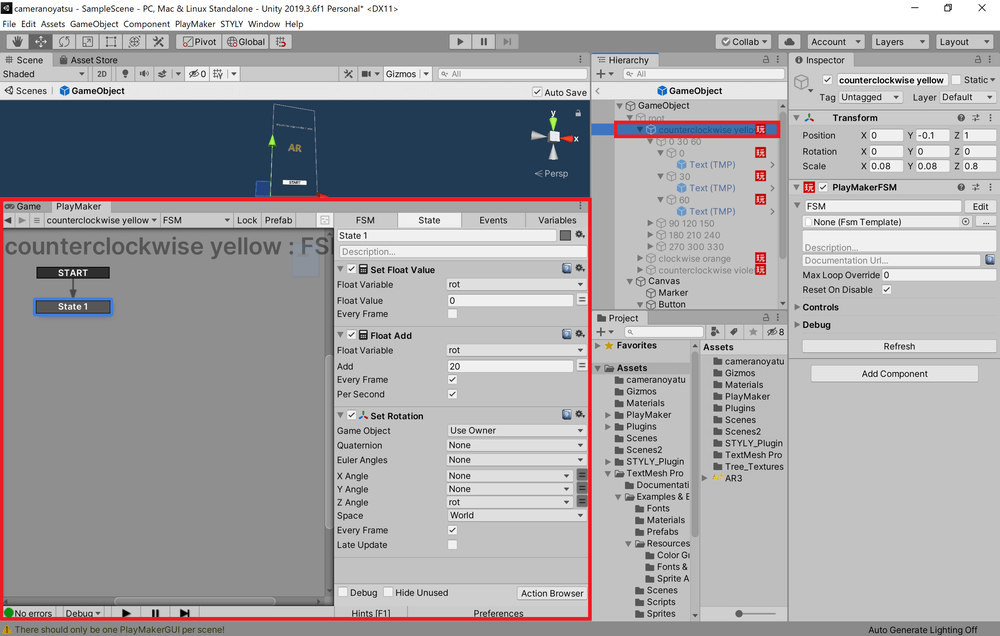
PlayMakerを使って、ある直線を軸にして放射状に並べたText-TextMeshProを回転させています。
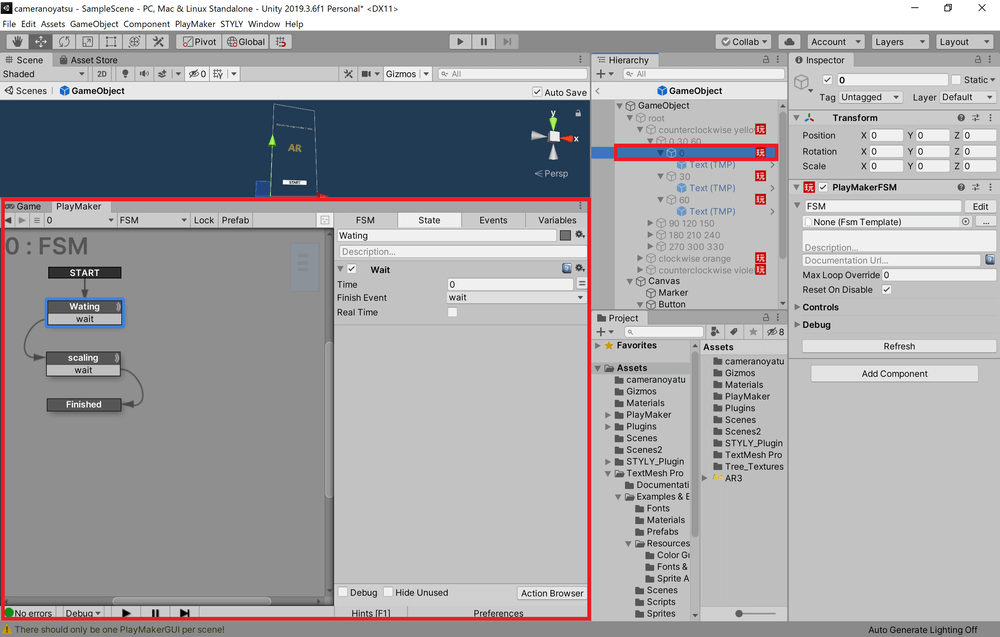
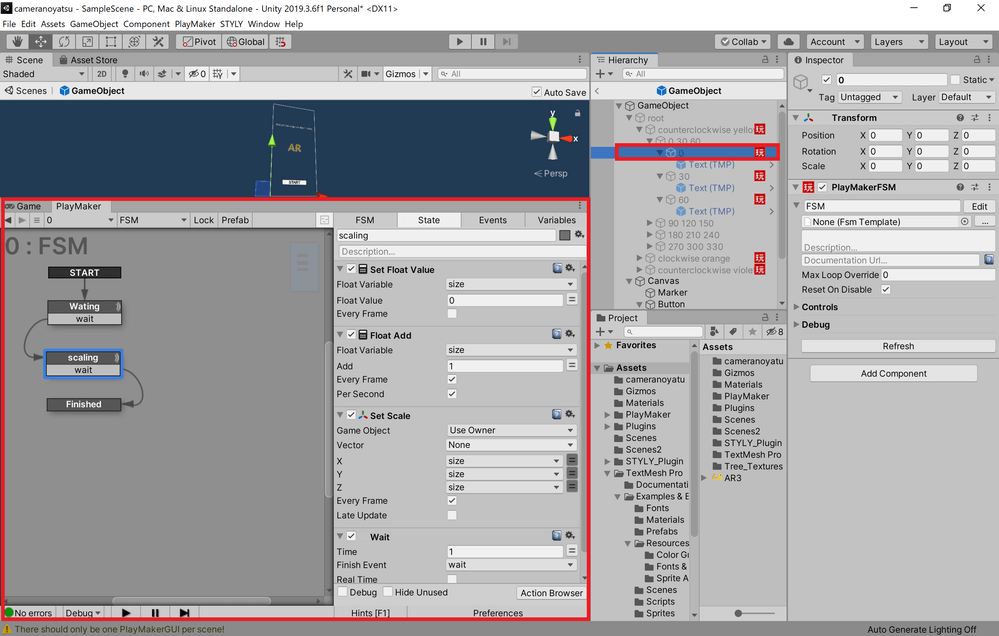
また、Text自体も3つの時間差と3つの拡大率で一定の時間拡大されるようにしています。
本記事冒頭のサンプルGIFのシーンは本記事で作った機能をもとに以上のような変更を加えて作られました。
細かい調整は実際にSTYLY Mobileで確認しながら調整するとやりやすいです。
是非これを参考にしてARとグッズを連動させるARシーンを作ってみてください。
※注意※
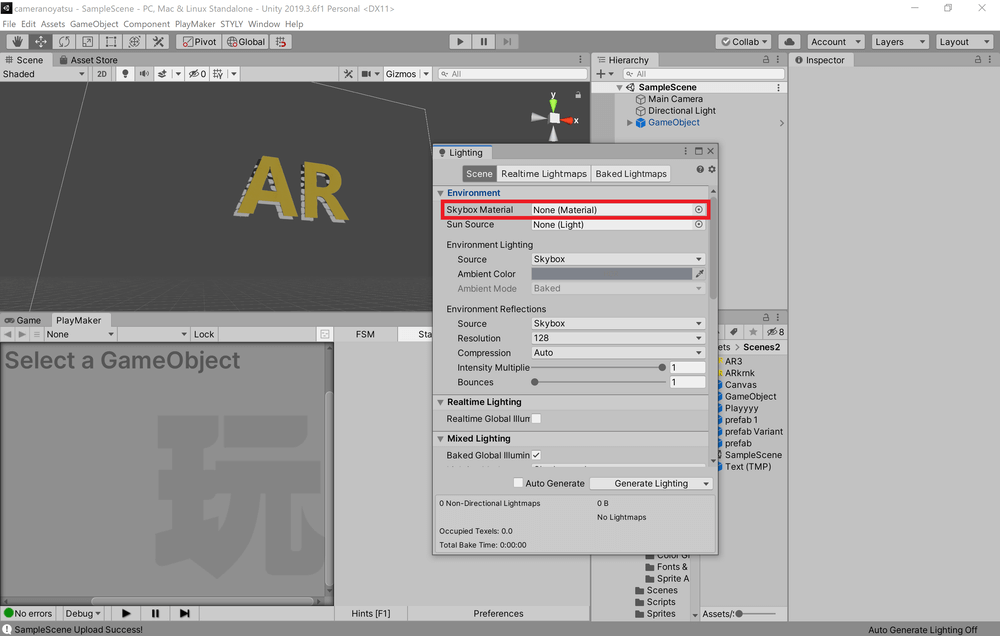
今回作ったシーンをARシーンとしてUnityからSTYLYにアップロードする際には、Lighting SettingsからSkybox MaterialをNone(Material)に変更しておいてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions





![一番下の[+]ボタンをクリック](https://styly.cc/wp-content/uploads/2021/08/2_AspectRatio2_1000.png)