この記事では、STYLY GALLERYで公開しているシーンに他のシーンから遷移させる方法を説明します。
シーン遷移を使えば、複数のシーンをまとめて紹介するためのポータルシーンを作ることができます。
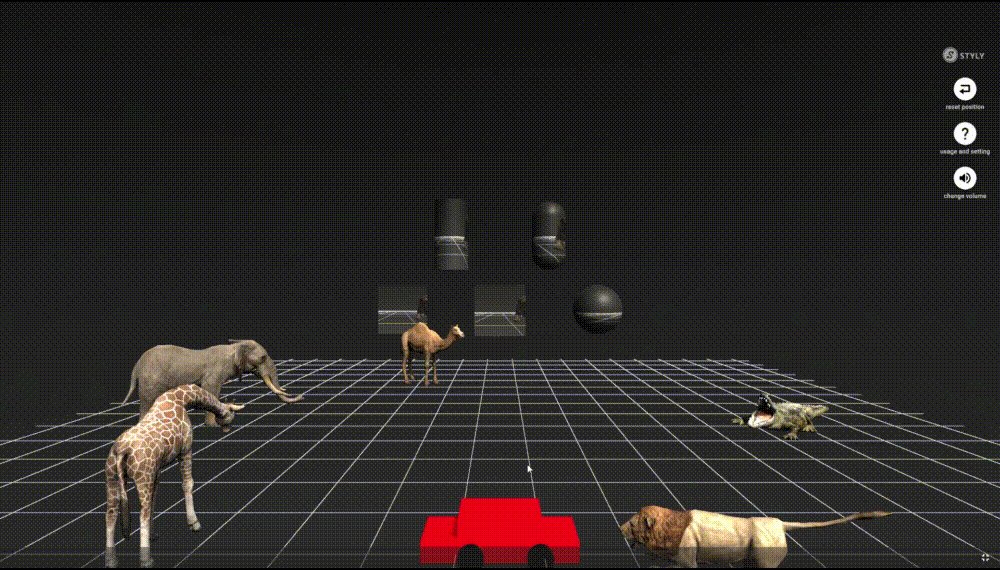
サンプルシーン
このサンプルシーンは複数シーンへつながるポータルシーンになっていて、シーン遷移を体験できます。
遷移先のシーンのサムネイルをクリックするとシーン遷移できます。
※遷移先のシーンには帰り道がないので、一度シーン遷移するとサンプルシーンへは戻れません。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用するひとは、あらかじめ以下の記事を一読することで、理解を深めることができます。
STYLY Pluginもインストールしておきましょう。
シーンのURL・GUIDを確認する
シーンを遷移させるためには、遷移先のシーンのGUIDが必要です。
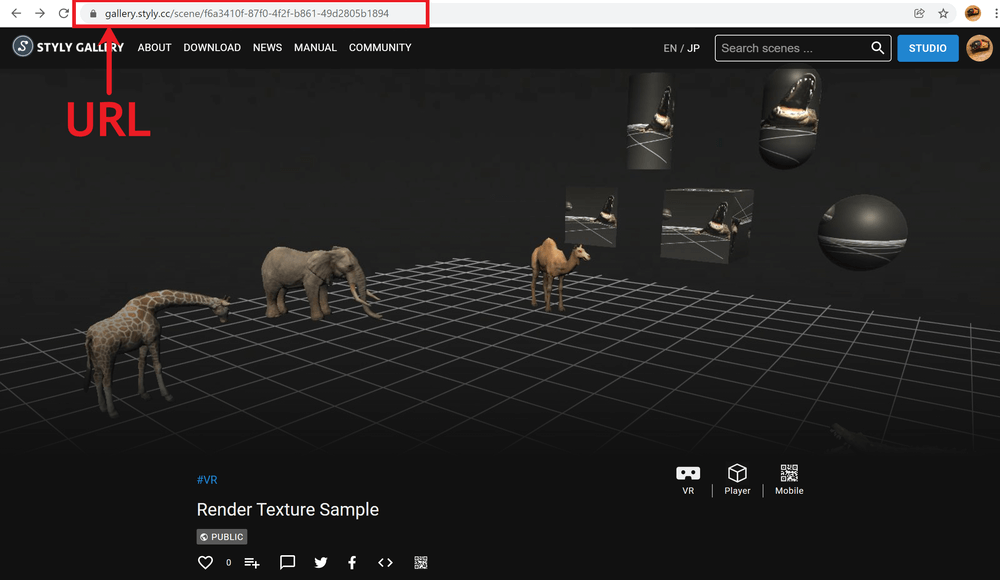
遷移先のシーンをSTYLY GALLERYで開きます。
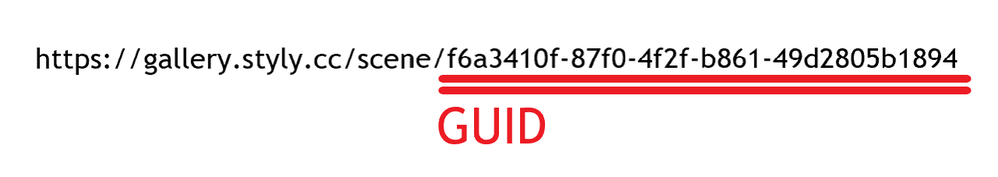
そのURLの「https://gallery.styly.cc/scene/」の後ろに続く文字列が遷移先のシーンのGUIDです。
GUIDは後で使うので、メモを取っておきましょう。
Actionの説明
今回シーン遷移に使うPlayMakerのActionは「Change Styly Scene」です。
このActionはSTYLY Pluginをインストールすることで、使用可能になります。
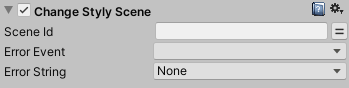
Change Styly Scene
Change Styly Sceneを使うことでシーンを遷移させられます。
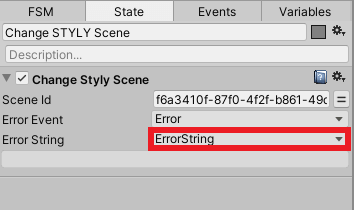
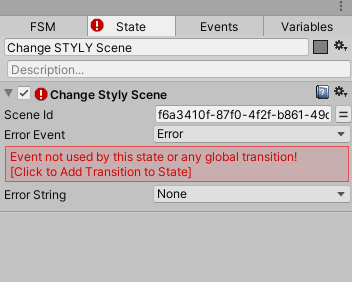
以下の画像が、Change Styly Sceneの中身です。
「Scene Id」には、遷移先のシーンのGUIDを入力します。
「Error Event」には、Actionが正常に動作しなかった場合にどのEventへ遷移するか入力します。
※ここが設定されていないと、Actionが正常に動作しなかった場合、Actionが止まって次のActionを行えないので、必ず設定するようにしてください。
「Error String」のところに変数を指定すると、Actionが正常に動作しなかったときの原因を変数に保存します。
シーンを遷移させる方法
今回はシーンを遷移させる例として、クリックすると他のシーンに移動することができる立方体を作ります。
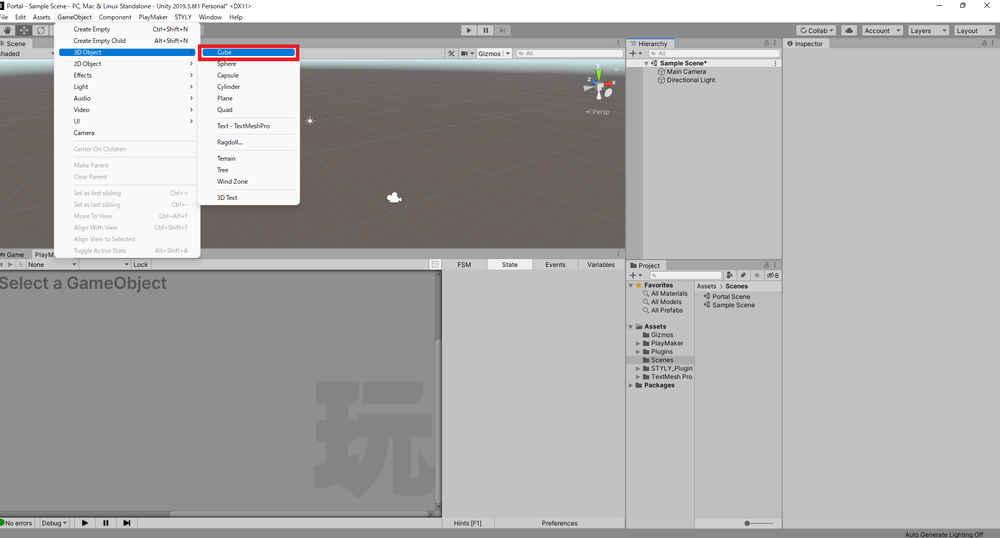
まずはGameObject → 3D Object → Cubeを選択します。
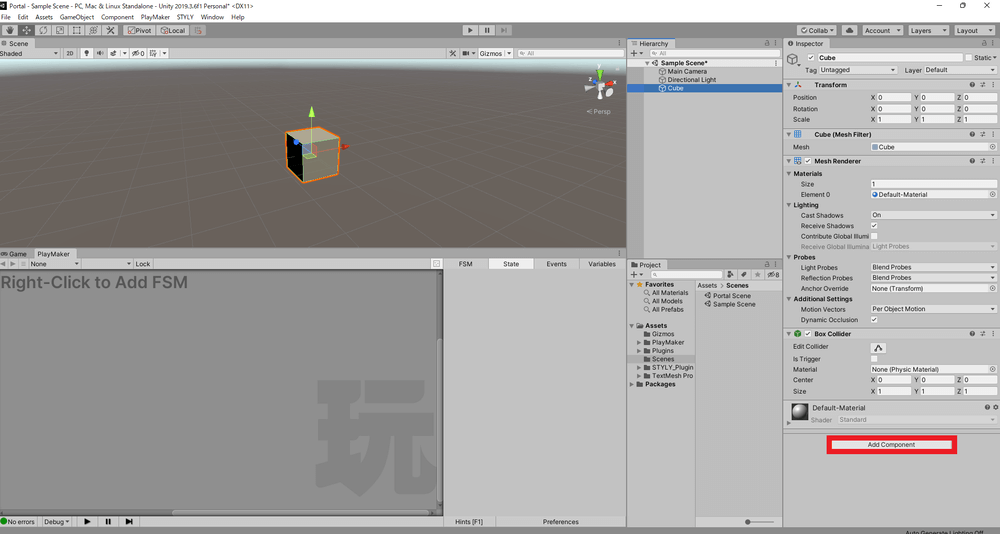
Cubeが選択された状態でInspectorウィンドウ内のAdd Componentをクリックします。
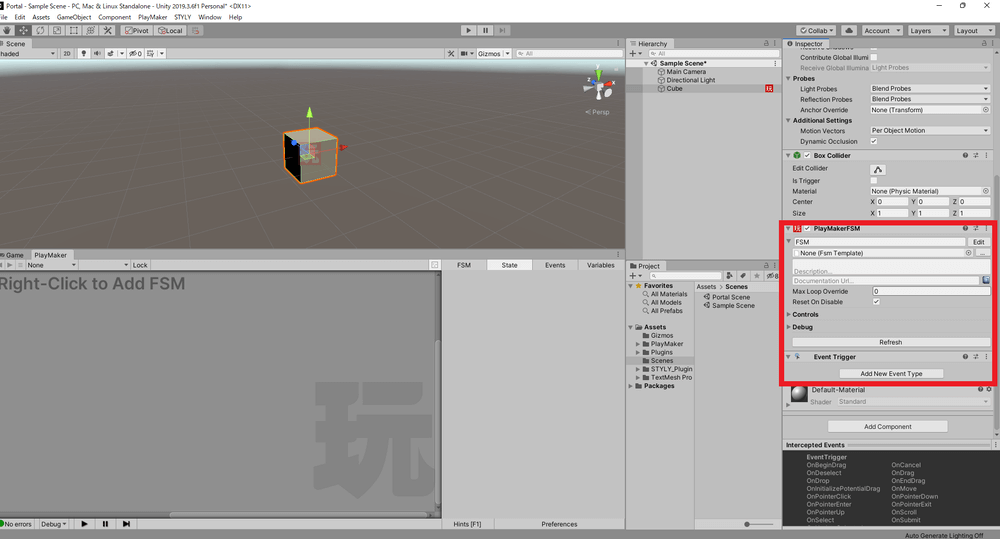
Add Componentウィンドウで「PlayMakerFSM」と「Event Trigger」を検索して、追加します。
追加されたPlayMakerFSMコンポーネント内の[Edit]ボタンをクリックします。
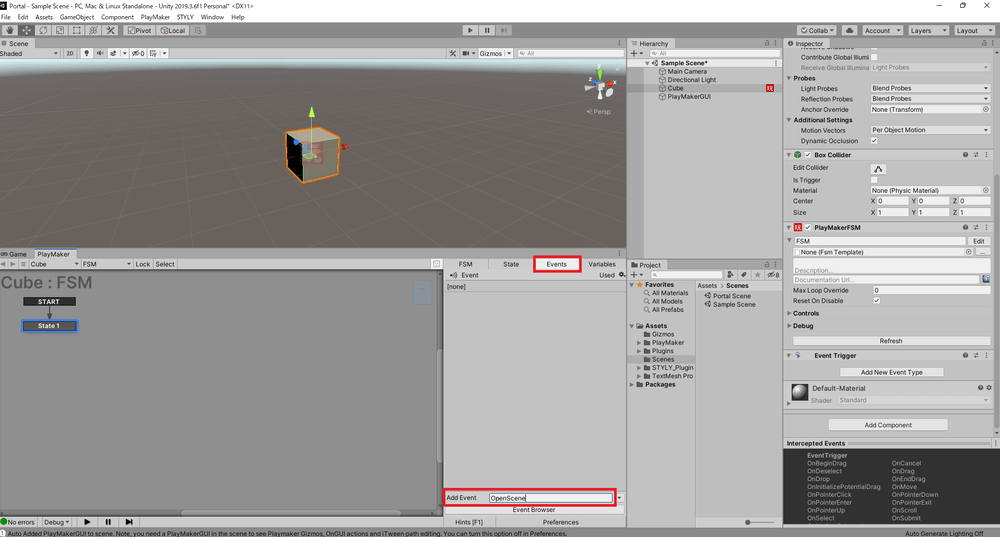
開かれたPlayMakerウィンドウの右枠からEventタブを開き、Add Eventに「OpenScene」を入力してEnterキーを押します。
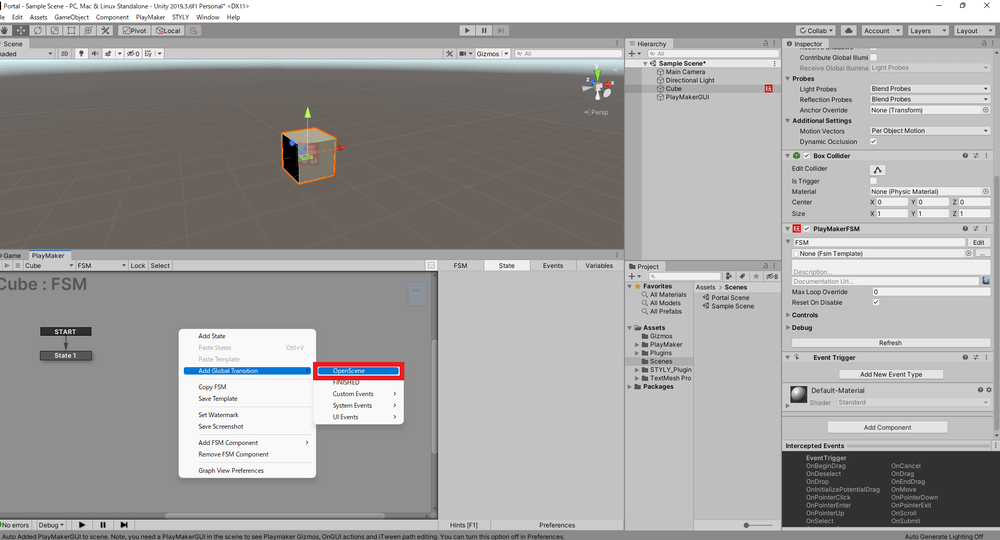
PlayMakerウィンドウの左枠内を右クリックして、Add Global Transition → OpenSceneを選択します。
ここで、分かりやすいようにSTARTの矢印の先のStateの名前を「Waiting」、OpenSceneの矢印の先のStateの名前を「Change STYLY Scene」に変更します。
PlayMakerウィンドウ右下の[Action Browser]ボタンをクリックして、Actionsウィンドウを開きます。
PlayMakerウィンドウでChange STYLY Sceneを選択した後に、Actionsウィンドウから「Change Styly Scene」を追加します。
Change Styly SceneのScene Idに遷移先のシーンのGUIDを入力します。
Change Styly SceneのError EventにNew Event…を選択して、新しいEvent「Error」を追加します。
[Click to Add Transition to State]をクリックします。
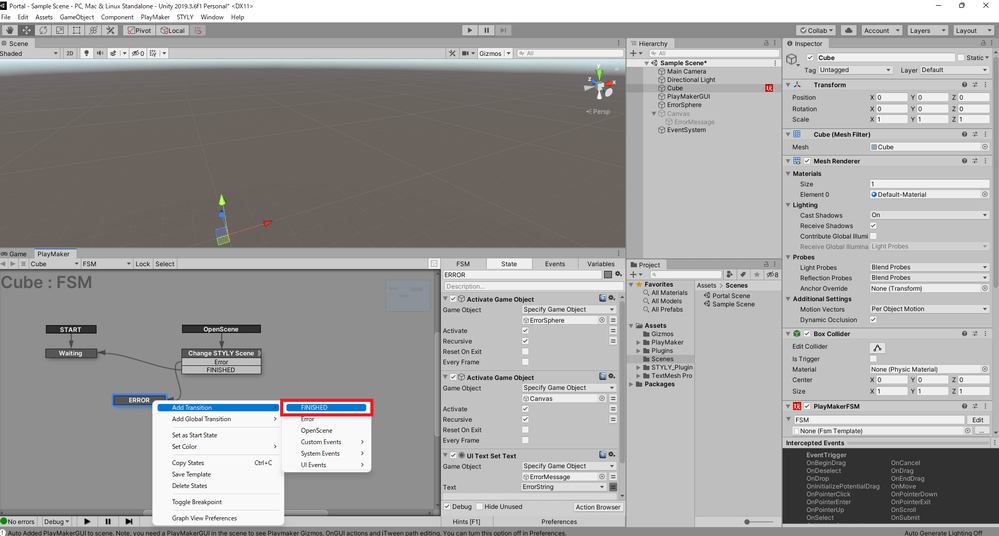
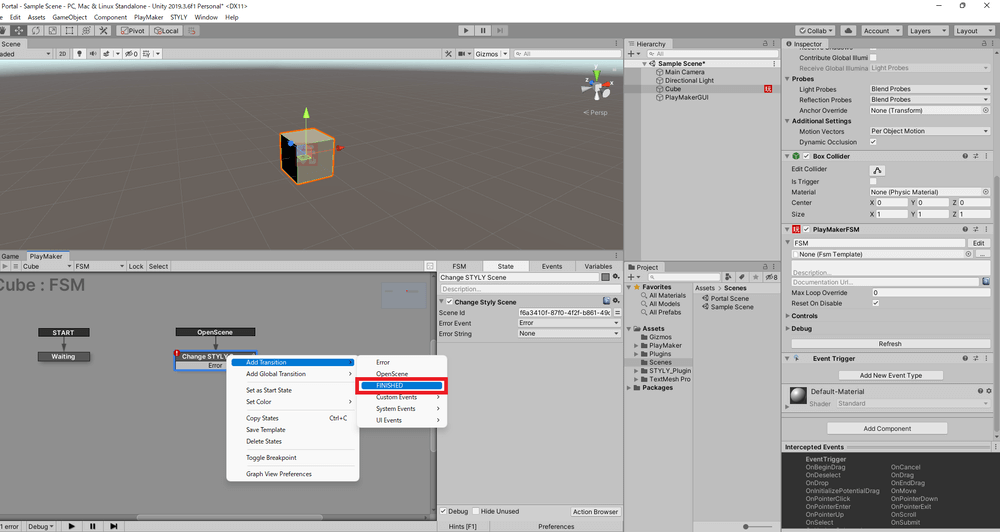
PlayMakerウィンドウ左枠内のChange STYLY Sceneを右クリックして、Add Transition → FINISHEDを選択します。
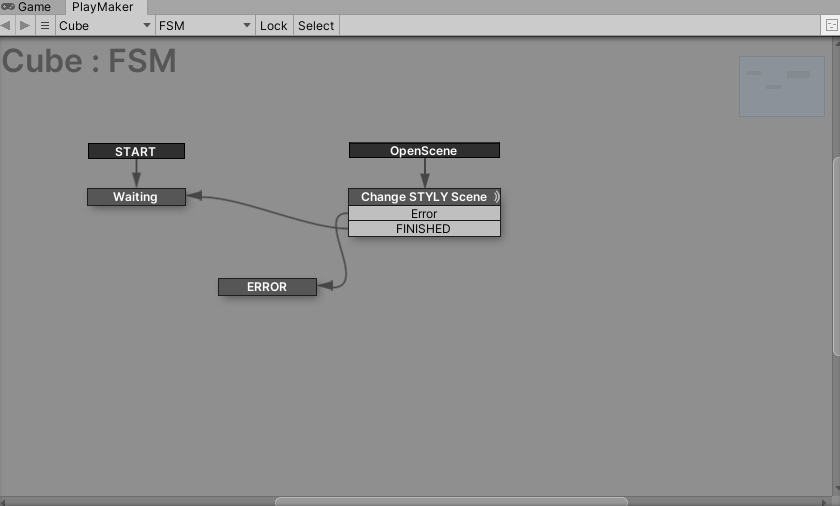
Change STYLY Sceneの下にあるFINISHEDからWaitingへドラッグ&ドロップします。
PlayMakerウィンドウ左枠内の空白を右クリックして、Add Stateを選択します。
追加したStateの名前を「ERROR」に変更します。
Change STYLY Sceneの下にあるErrorからERRORへドラッグ&ドロップします。
Cubeを選択して、Inspectorウィンドウ内のEvent Triggerの[Add New Event Type]をクリックして、PointerDownを選択します。
右下に表示されている[+]をクリックします。
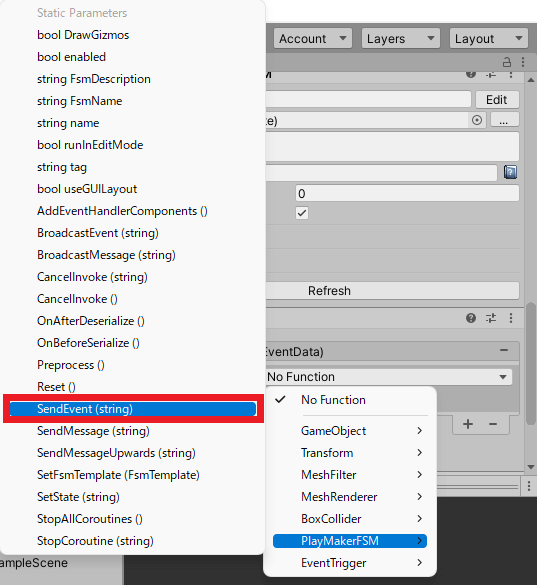
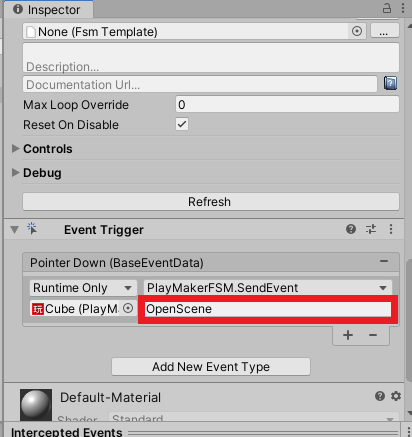
None(Object)をCubeに変更して、No FunctionをPlayMakerFSM → SendEvent(string)に変更します。
空欄に「OpenScene」と入力します。
ここまででシーン遷移の基本的な部分は完成しました。
次に、もしシーン遷移中に何らかのエラーが発生した場合のための仕組みを作ります。
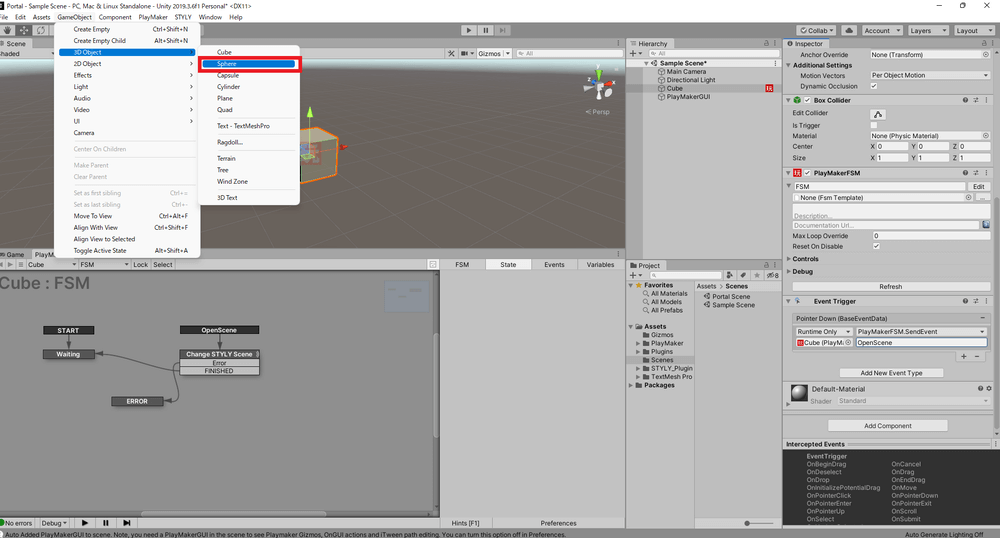
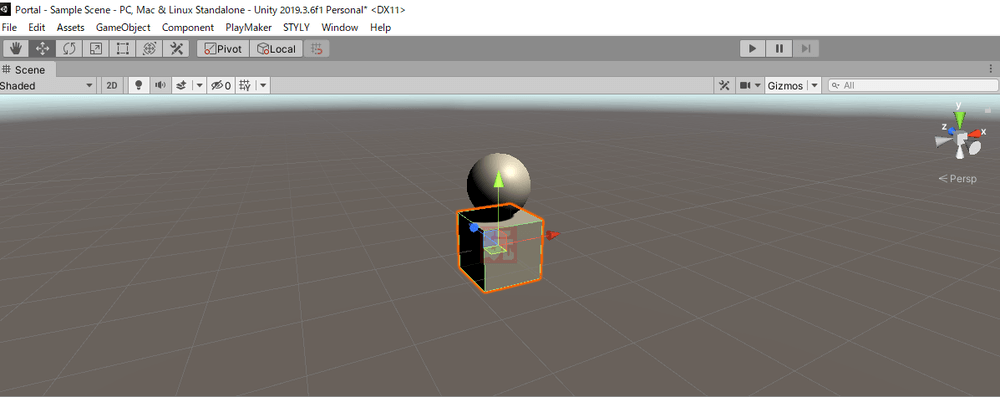
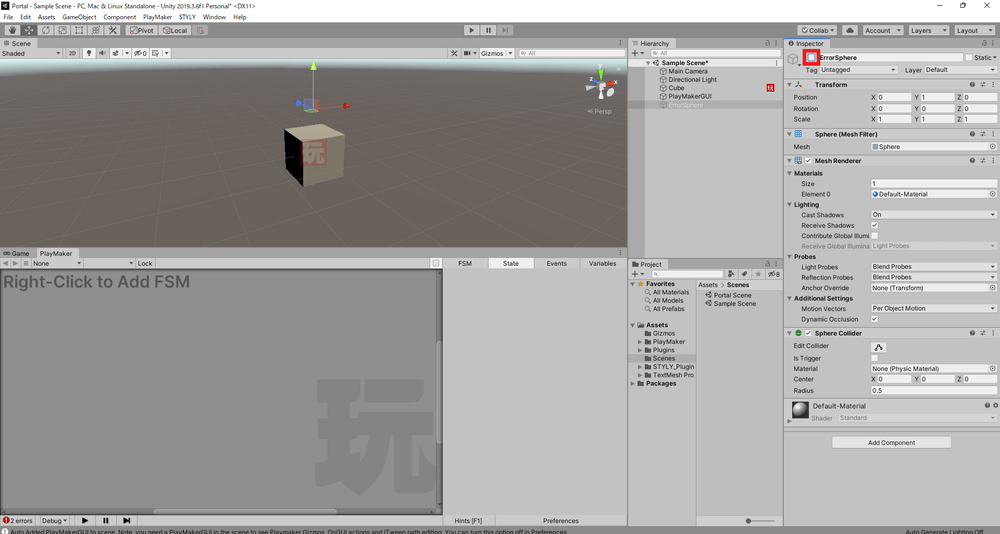
GameObject → 3D Object → Sphereを選択します。
分かりやすいように今作ったSphereの名前を「ErrorSphere」に変更します。
ErrorSphereを見えやすいところへ移動させます。
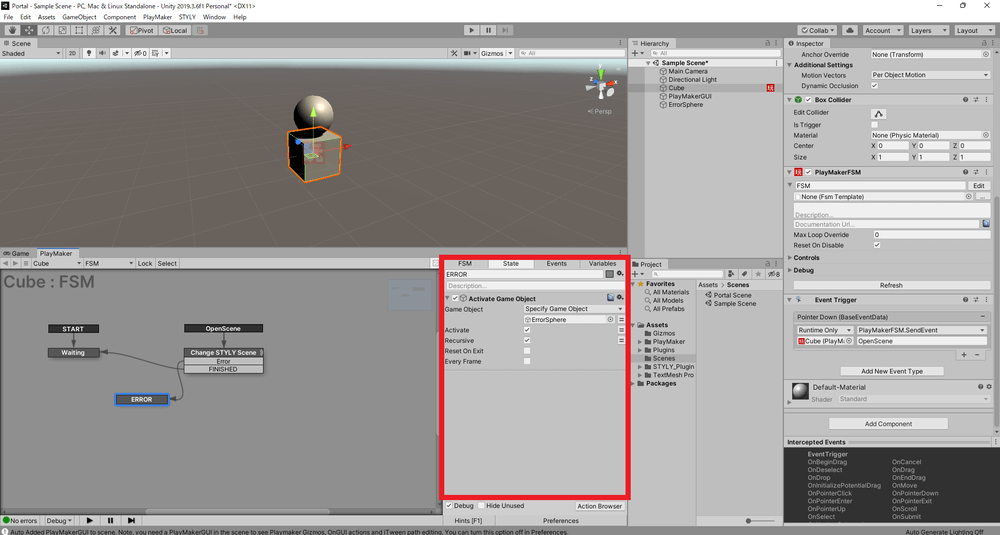
PlayMakerウィンドウでERRORを選択した後に、Actionsウィンドウから「Activate Game Object」を追加します。
Activate Game ObjectのGame ObjectにErrorSphereを選択します。
ErrorSphereのチェックボックスをオフにして、Inspectorウィンドウで非アクティブ化します。
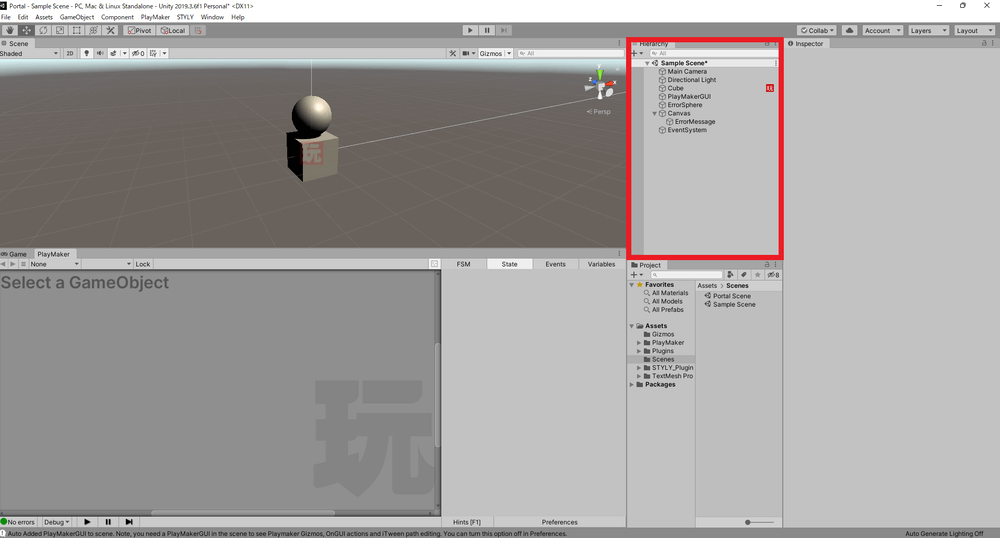
GameObject → UI → Canvasを選択します。
作成したCanvasを右クリックしてUI → Textを選択します。
作ったTextの名前を「ErrorMessage」にします。
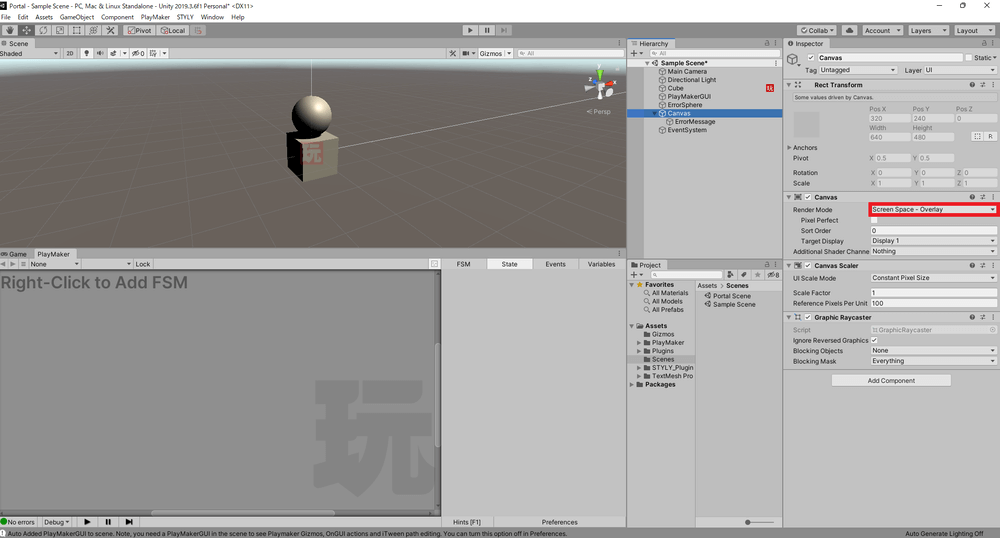
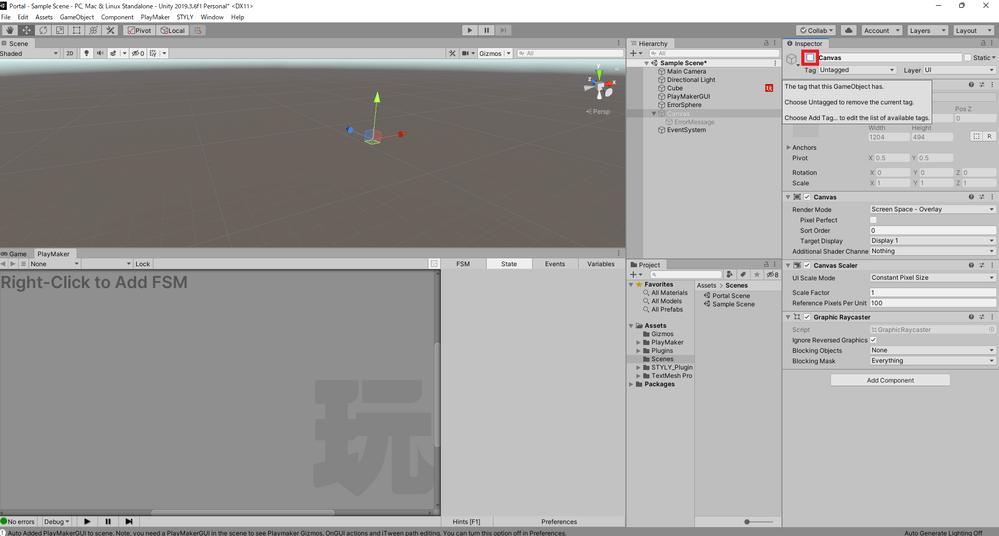
Canvasを選択して、Inspectorウィンドウ内のCanvasのRender ModeをScreen Space – Overlayに設定します。
ErrorMessageの位置とサイズを見えやすいように設定します。
Cubeを選択して、さらにPlayMakerウィンドウでChange STYLY Sceneを選択して、そのStateの中のChange Styly SceneのError StringにNew Variable…を選択して、新しい変数「ErrorString」を追加します。
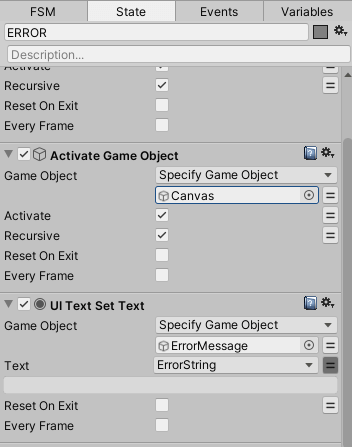
PlayMakerウィンドウでERRORを選択して、Actionsウィンドウから「UI Text Set Text」と「Activate Game Object」を追加します。
UI Text Set TextのGame ObjectにErrorMessageを選択します。
UI Text Set TextのTextに変数ErrorStringを設定します。
Activate Game ObjectのGame ObjectにCanvasを選択します。
Canvasを選択して、Inspectorウィンドウで非アクティブ化します。
Cubeを選択し、PlayMakerウィンドウ左枠内のERRORを右クリックして、Add Transition → FINISHEDを選択します。
ErrorCheckの下にあるFINISHEDからWaitingへドラッグ&ドロップします。
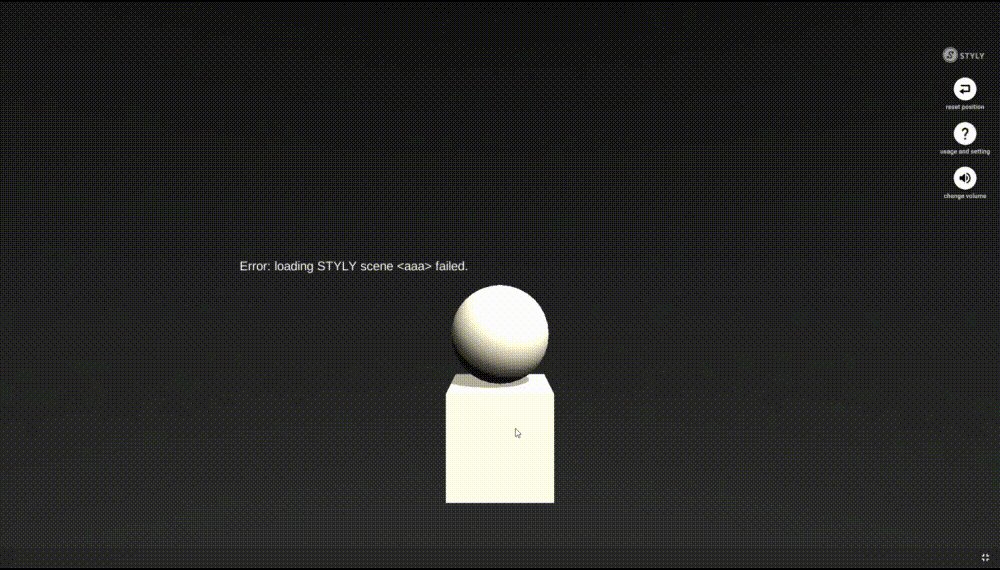
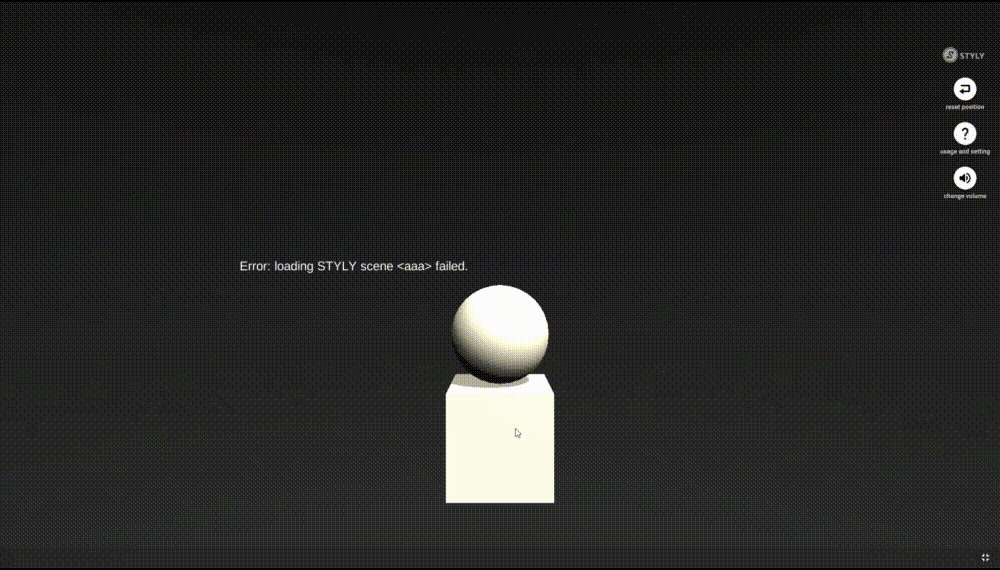
以上で、シーン遷移中に何らかのエラーが発生した場合に、Cubeの上にErrorSphereがアクティブ化して、エラー内容を表示する仕組みができました。
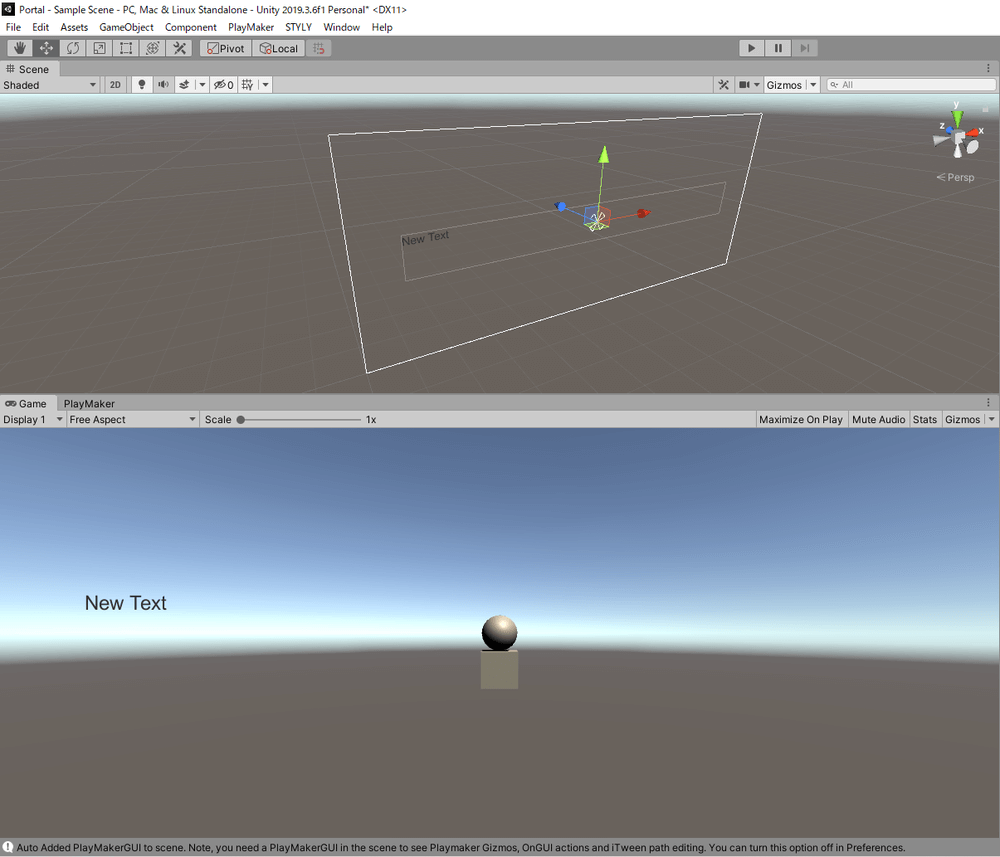
エラーが発生した場合、次のようになります。
デバックにも役立つので、ぜひ活用してみてください。
元のシーンへの帰り道を作る
Change Styly Sceneでシーンを遷移した場合は、元のシーンへの帰り道を遷移先に用意しなければ帰ることができません。
元のシーンと遷移先のシーンで行き来したい場合は、上記のようなシーンを遷移させるオブジェクトを遷移先にも追加しましょう。
以上でシーンを遷移させる方法の解説は終わりです。
今回はシーンを遷移する機能をCubeに付けましたが、ほかにもさまざまなオブジェクトに付与することができます。
皆さんもぜひこれを使ってポータルシーンを作成してみてください。
STYLYにアップロードする方法
今回作成したものをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions











![[Edit]ボタンをクリック](https://styly.cc/wp-content/uploads/2021/12/Tomo_Portal_6_1000.png)


![[Action Browser]ボタンをクリック](https://styly.cc/wp-content/uploads/2021/12/Tomo_Portal2_8_1000.png)

![[Click to Add Transition to State]をクリック](https://styly.cc/wp-content/uploads/2021/12/Tomo_Portal2_10.png)


![[Add New Event Type]をクリックして、PointerDownを選択](https://styly.cc/wp-content/uploads/2021/12/Tomo_Portal_31.png)
![[+]をクリック](https://styly.cc/wp-content/uploads/2021/12/Tomo_Portal_32.png)