この記事ではSTYLYのインタラクションSDKでも採用されているUnityの「Event Trigger」について基礎を説明します。
応用として、インタラクションSDKのサンプルを改造し、オリジナルのインタラクションオブジェクトを作れるようにします。
ぜひVR/ARシーンに活用してみてください。
インタラクションSDKの動作環境など詳細は以下の記事をご参照ください。
サンプル
今回作成するインタラクションオブジェクトを公開しています。
体験してみましょう。
Event Triggerについて
Event Triggerとは
Event Triggerは、Unityのコンポネントの一つです。
Event Triggerは特定の条件(Event Type)の操作を入力することで、イベントを発生させることがでます。
「VRのコントローラーボタンを入力する」などのインタラクションが対象となっています。
イベントを発生させることで、指定したゲームオブジェクトのスクリプトを呼び起こすことができます。
この一連の流れによって、シーン内のオブジェクトにインタラクションを引き起こすことができます。
STYLYではアクションを発生させるスクリプトコンポーネントであるインタラクションSDKをEvent Triggerと組み合わせることによって、インタラクションを実装しています。
インタラクションを作成するまでの流れ
実際に簡単なインタラクションオブジェクトを作成しながら、Event Triggerの使用方法について解説します。
Event Triggerの追加
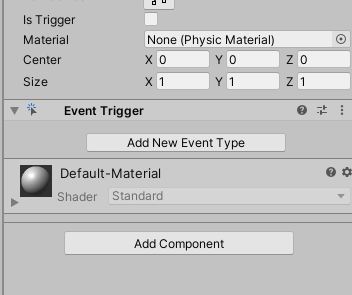
Event Triggerはゲームオブジェクトの「Inspector」ウィンドウのAdd Componentから追加することができます。
Event Triggerを追加したゲームオブジェクトにイベントの設定をしましょう。
今回はCubeを作成して、Event Triggerを追加します。
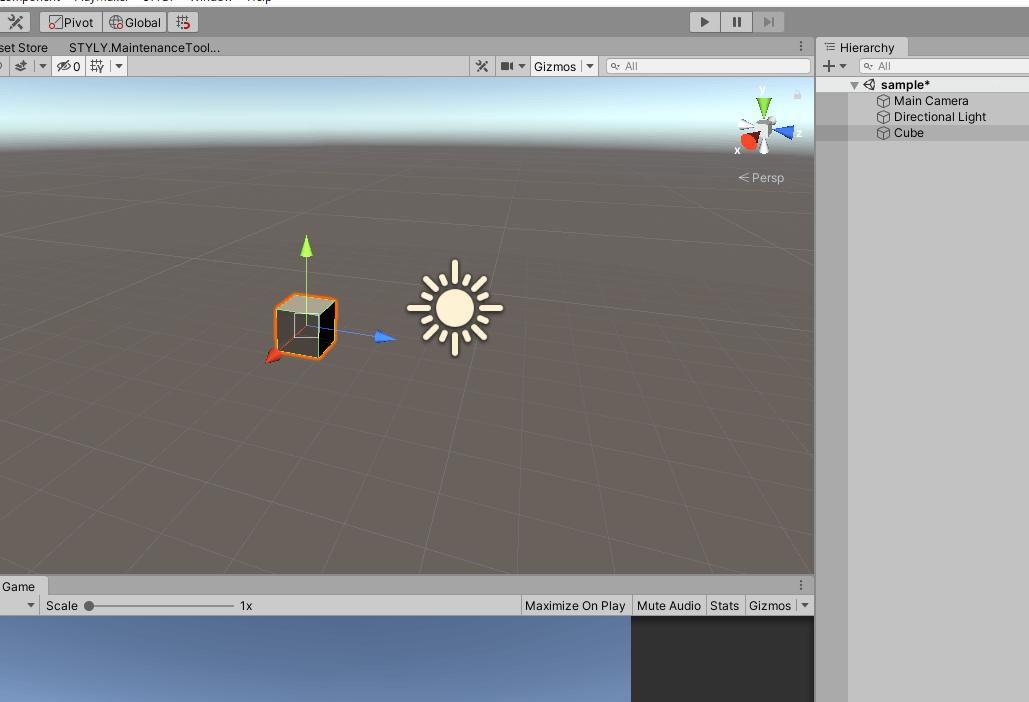
Unityを立ち上げ、シーン上にCubeを作成しましょう。

CubeにEvent Triggerを追加しましょう。

これでEvent Triggerを追加できました。
Event Typeを追加
Event Typeはプレイヤーが引き起こす操作の変数です。
主に使う代表的な変数は以下のとおりです。
| Event Type | 内容 |
| Pointer Enter | コントローラーのRayがオブジェクトに乗ったとき |
| Pointer Exit | コントローラーのRayがオブジェクトから離れたとき |
| Pointer Down | コントローラーのRayがオブジェクトに乗った状態で、トリガーボタンを押した状態 |
| Pointer Up | コントローラーのRayがオブジェクトに乗った状態で、トリガーボタンを離した状態 |
他にもさまざまな変数がありますが、STYLYに対応していないのもありますので注意してください。
変数はUnityのマニュアルより確認できます。
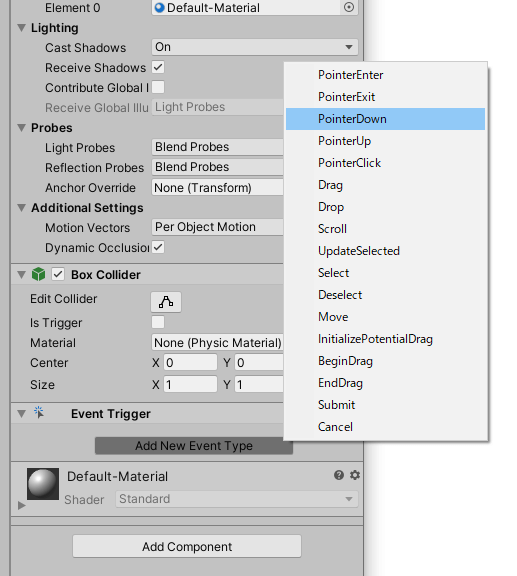
実際にEvent Typeを追加しましょう。
今回はPointerDownを使用します。「Add New Event Type」を選択し、Pointer Downを追加しましょう。

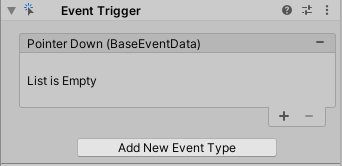
Event Typeを追加しました。

スクリプトを追加
Event Triggerによって引き起こさせるスクリプトを選択しましょう。
インタラクションSDKがSTYLYでインタラクションを引き起こすためのスクリプトです。
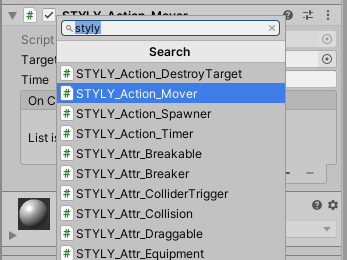
今回は「STYLY_Action_Mover」を使用します。
CubeのInspectorウィンドウより、Add Componentから「STYLY Action_Mover」を選択し、追加しましょう。

STYLY_Action_Moverの設定もします。
STYLY_Action_MoverはTargetの位置に、指定したオブジェクトを移動させるインタラクションSDKです。
Targetを決めましょう。今回は簡単にGame Objectで位置を決めます。
Create > Create EmptyでGame Objectを作成します。
Cubeの位置をあらかじめ(0, 0, 0)とします。
Game Objectを(0, 5, 0)とします。
Game Objectを名前をTargetにします。

STYLY_Action_MoverのTargetに、先ほど作成したTargetオブジェクトをドラッグ&ドロップします。
Timeを設定します。これは移動までにかかる時間を表してます。今回は5秒としましょう。Timeを5とします。
これでインタラクションSDKの準備ができました。
Listを追加
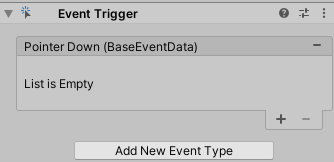
スクリプトを追加したら、Event Type内のListを追加します。
最初はからの状態のため、「List is Empty」になっています。

下の「+」ボタンを押して、Listを追加しましょう。

Listを削除したい場合は「ー」を押せば削除できます。
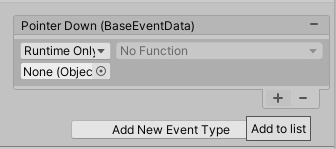
Listが追加されましたので設定をします。
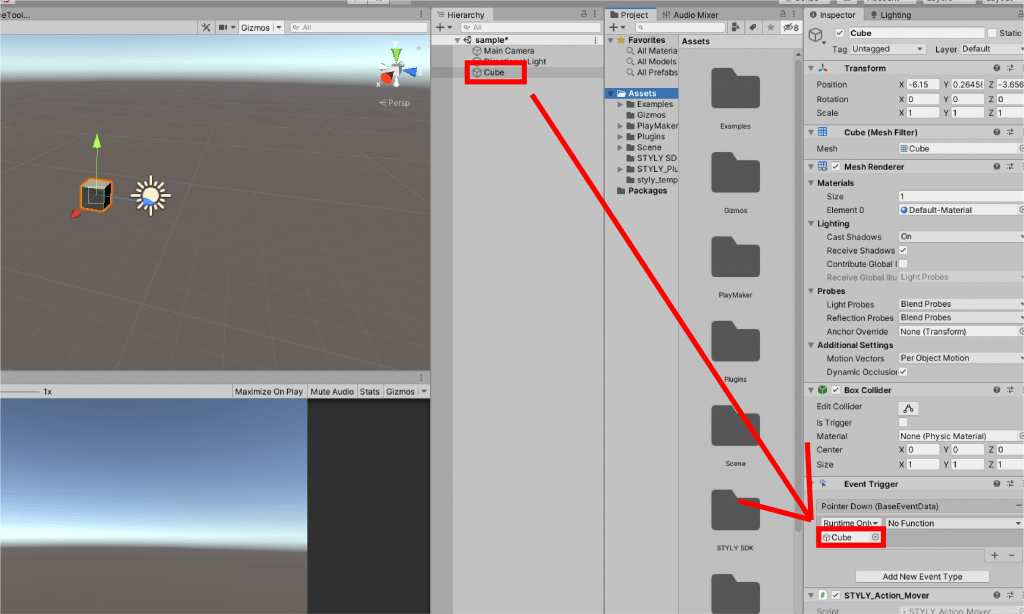
「None (Object)」の欄には、イベントを適用させるゲームオブジェクトを選択します。今回はCubeを選択します。
ヒエラルキーウィンドウからドラッグ&ドロップしましょう。
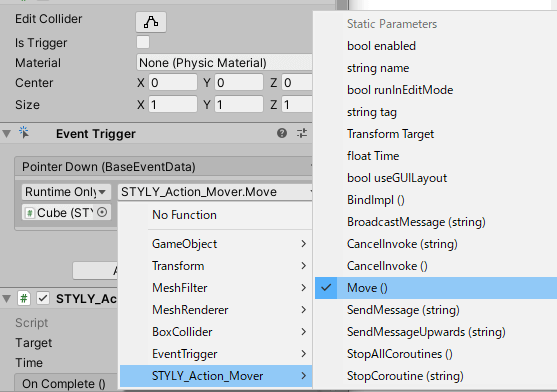
「No Function」の欄には、「STYLY Action_Mover > Move()」を選択します。

これでListの設定ができました。
再生
これでEvent TriggerとインタラクションSDKの準備ができました。
実際に再生してみましょう。
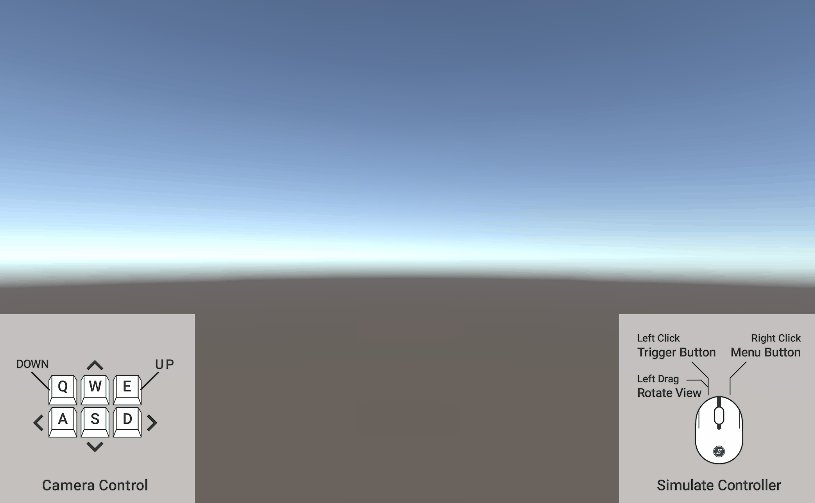
マウスをオブジェクトまでドラッグし、クリックしましょう。するとアクションが発生します。
(実際はVRのコントローラーのトリガーボタンをクリック)
これがEvent Triggerの一連の流れとなります。
Event Triggerをコンポーネントとして加えることで簡単にイベントを発動させることができます。
STYLYインタラクションSDKにおけるEvent Trigger
Event Triggerの基本的な使い方を理解したところで、実際にSTYLYのインタラクションSDKのEvent Triggerとインタラクションオブジェクトを簡単に改造し、よりEvent Triggerの理解を深めましょう。
Spawnオブジェクトの準備
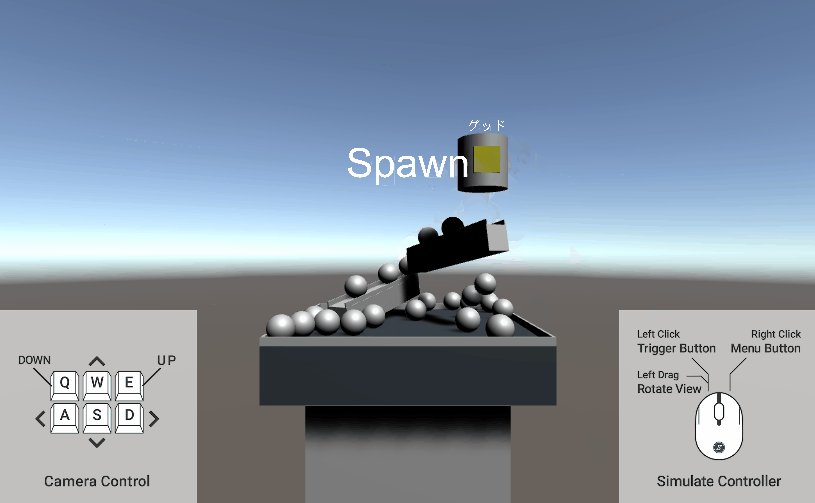
今回はインタラクションSDKのサンプルオブジェクトである「Spawn」を使用します。
別のシーンで使用するため、Spawnをプレファブ化しましょう。

New Sceneを作成し、立ち上げましょう。
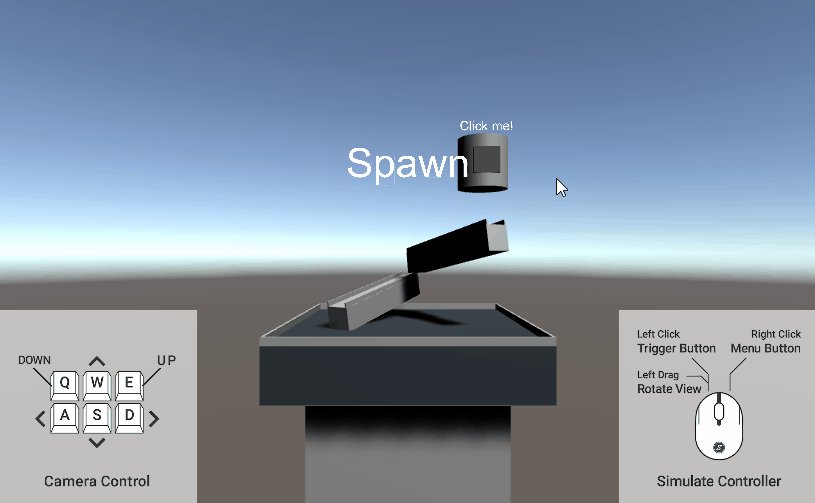
シーン内に先ほど作成したSpawnオブジェクトを配置します。

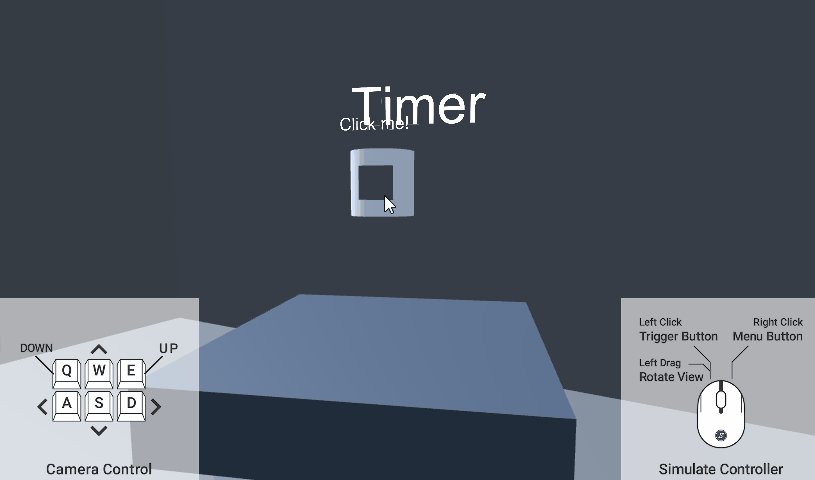
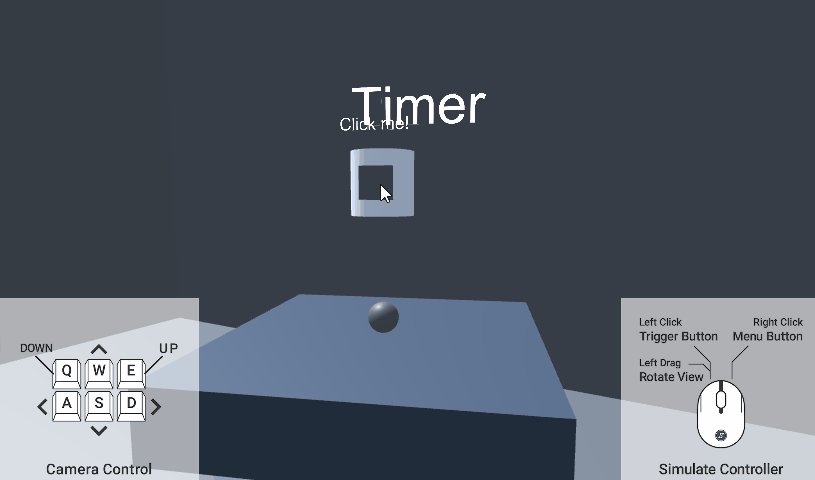
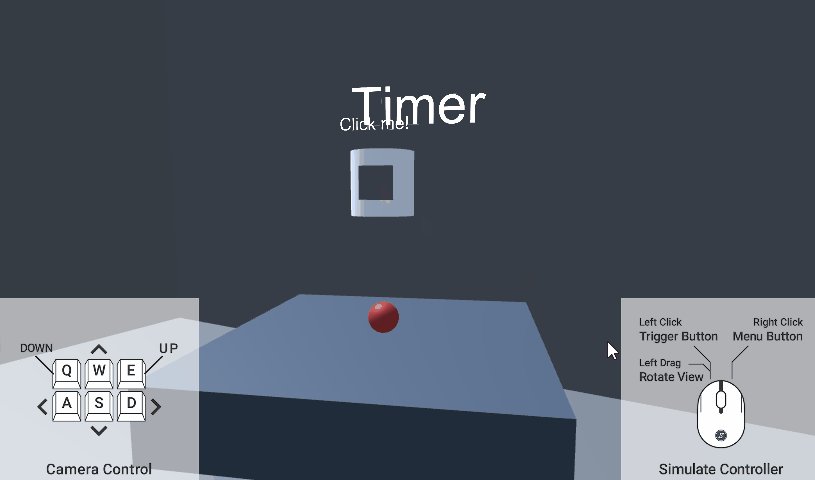
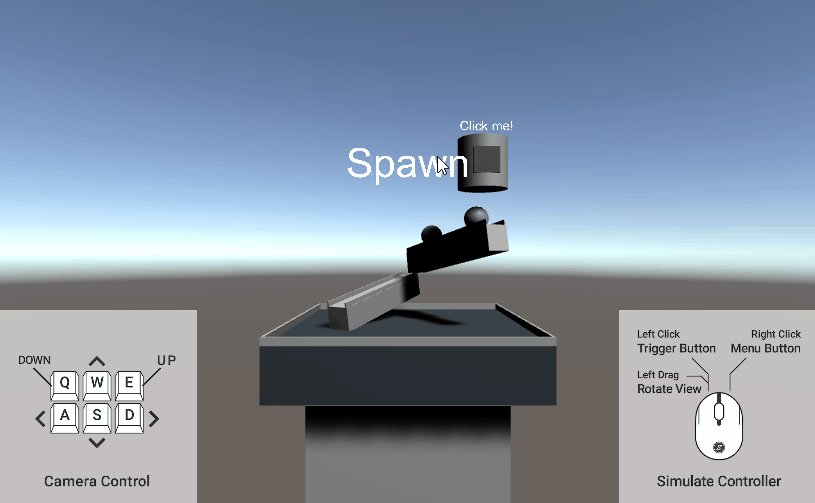
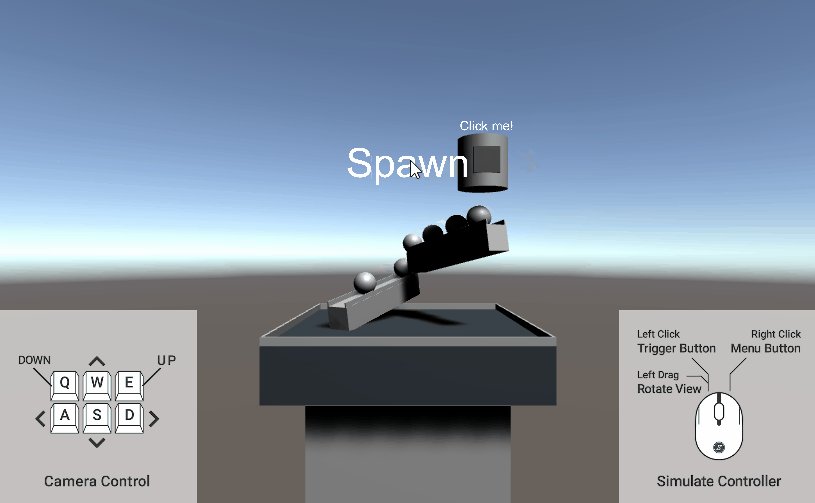
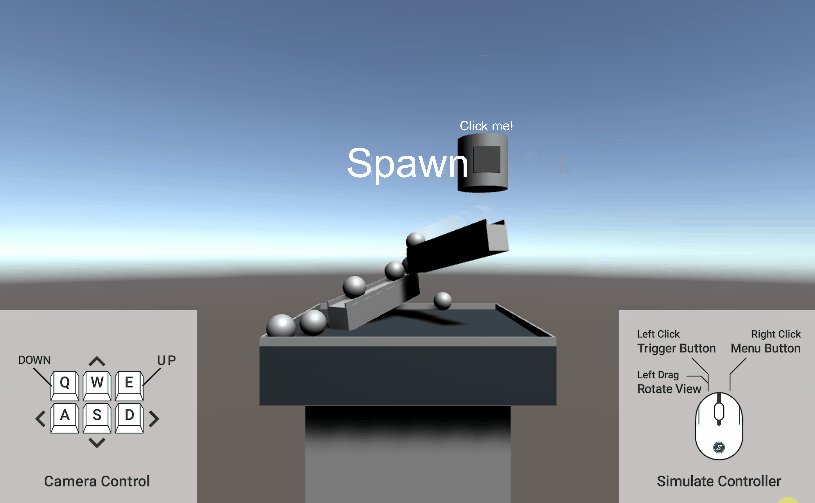
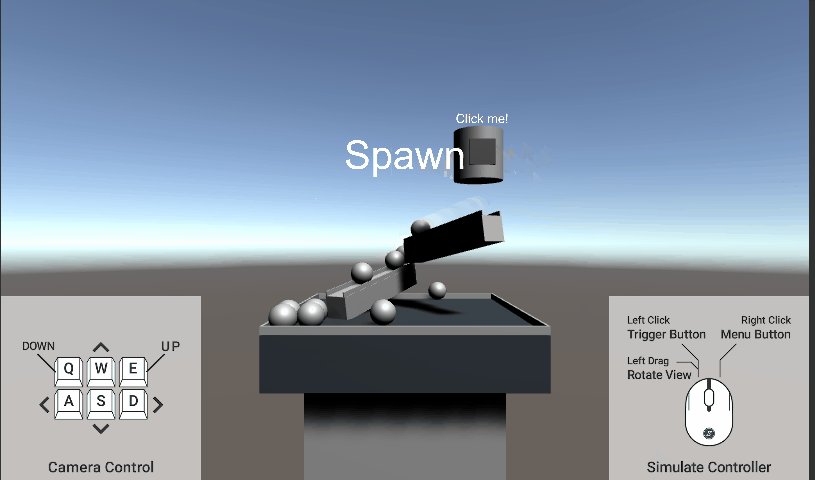
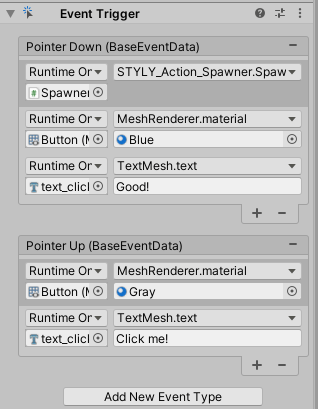
このSpawnオブジェクトでは
- トリガーボタンを入力する(Pointer Down)
- ボールが生み出され(STYLY_Action_Spawner_Spawn())
- ボタンの色が青色に変化し(MeshRender.material)
- テキストが変化する(TextMesh.text)
というインタラクションが実装されています。
また
- トリガーボタンを離す(Pointer Up)
- ボタンの色が元に戻る(MeshRender.material)
- テキストが元に戻る(TextMesh.text)
という仕組みになっています。

このシステムを改造して、オリジナルのインタラクションオブジェクトを作りましょう。
今回はPointer Downを変更して、別のEvent Typeに改造します。
システム
今回改造する内容は
「トリガーボタンを入力する(Pointer Down)/ トリガーボタンを離す(Pointer Up)」
を
「コントローラーのレイがオブジェクトに乗ったら(Pointer Enter) / コントローラーのレイがオブジェクトから離れたら(Pointer Exit)」
に変更します。
その手順を実際にオブジェクトを作成しながら勉強しましょう。
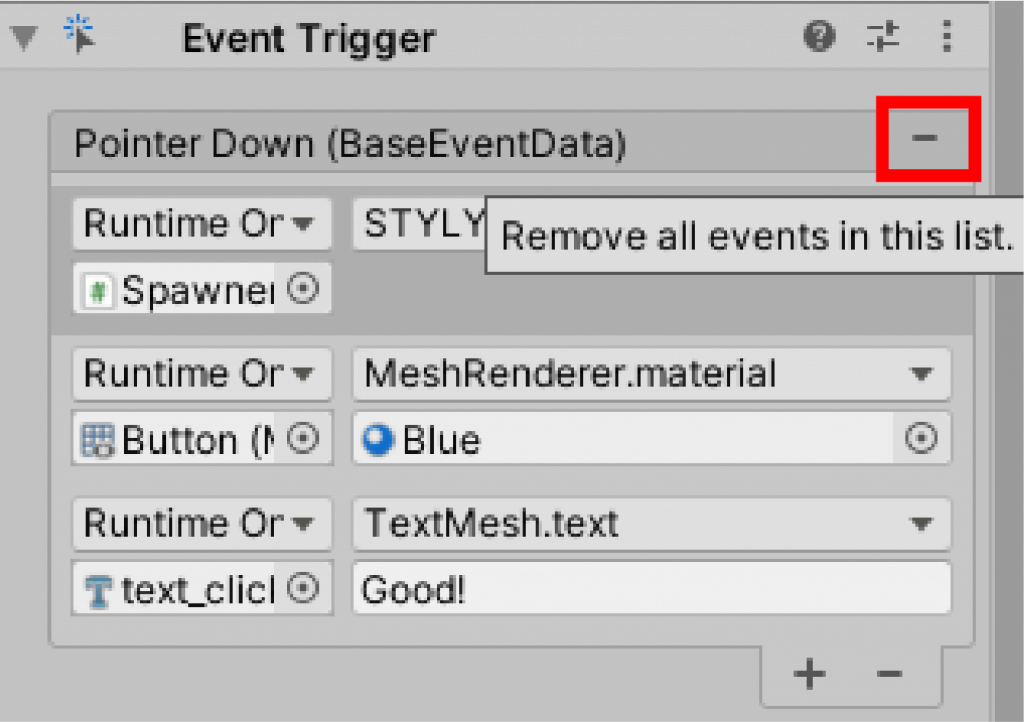
Listを空にする
最初にButtonオブジェクトのEvent TriggerのListを空にしましょう。Event Typeの右端の「-」マークを選択し、Event Typeを削除しましょう。
Event Triggerを削除します。

これで準備完了です。
Event Typeを追加する
Event Typeを追加します。今回は
「ボタンがオブジェクトに乗る(Pointer Enter)」と「ボタンがオブジェクトから離れる(Pointer Exit)」
を使用します。
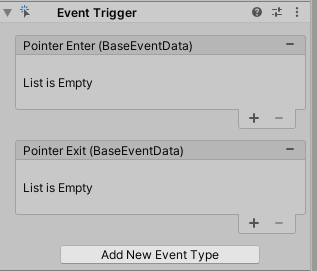
Pointer EnterとPointer Exitを「Add New Event Type」から追加しましょう。

Event Typeが追加されました。
Listを追加する
次に各Event TypeにListを追加します。
今回は改造前のListをベースに作成します。
Pointer Enter(ボタンがオブジェクトに乗っかる)の状態になったとき、
- BallオブジェクトがSpawnされる
- マテリアルの色が変化する
- テキストが変化する
のListと
Pointer Exit(ボタンがオブジェクトから離れる)の状態になったとき、
- マテリアルが元の色(Gray)になる
- テキストが元に戻る
のListを作成します。
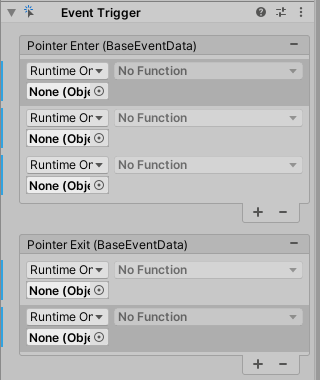
Pointer Enterに3つ、Pointer Exitに2つListを追加しましょう。
右下の「+」からListを追加できます。

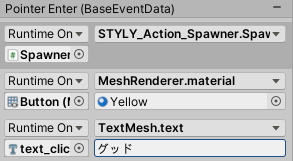
Pointer Enterの設定
STYLY_Action_Spawnerの設定
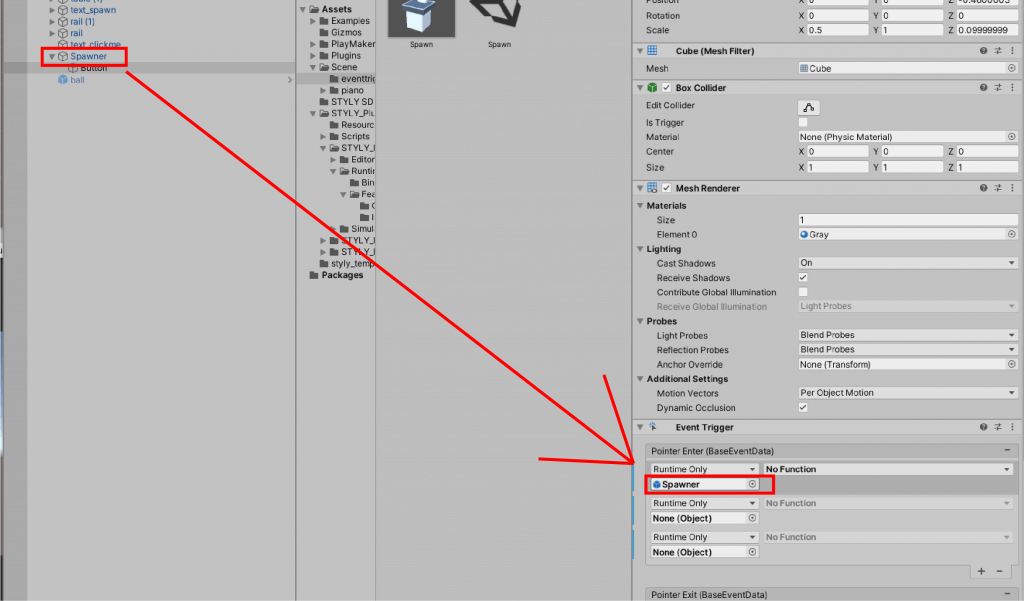
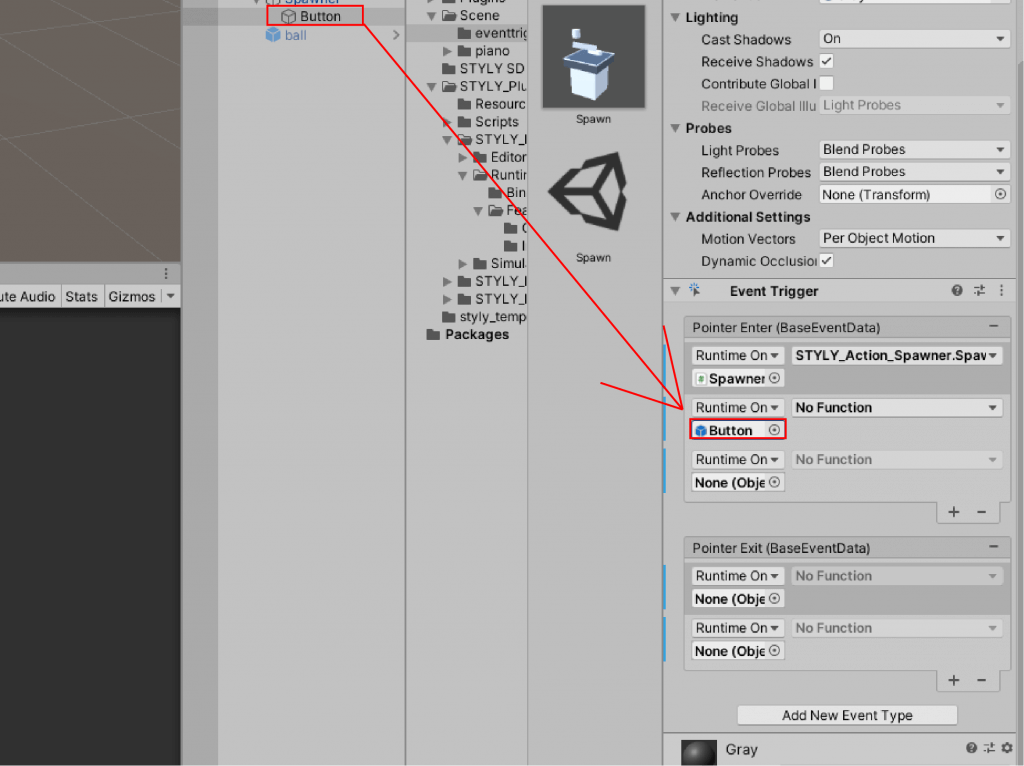
Pointer Enterの最初のListにSpawnerのオブジェクトのアクションを設定します。
ヒエラルキーウィンドウ上の「Spawner」をEvent TriggerのNone(object)欄にドラッグ&ドロップします。
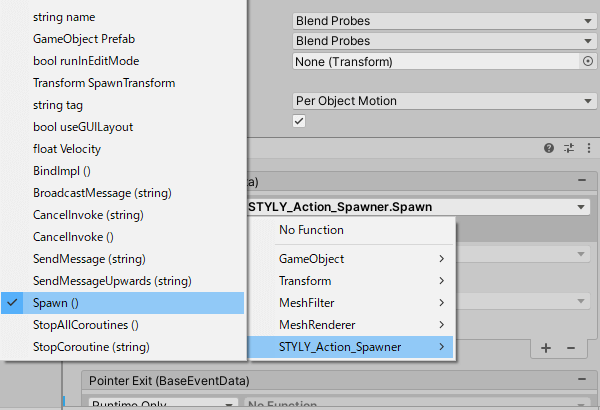
No Functionの欄で「STYLY_Action_Spawner > Spawn()」を選択します。

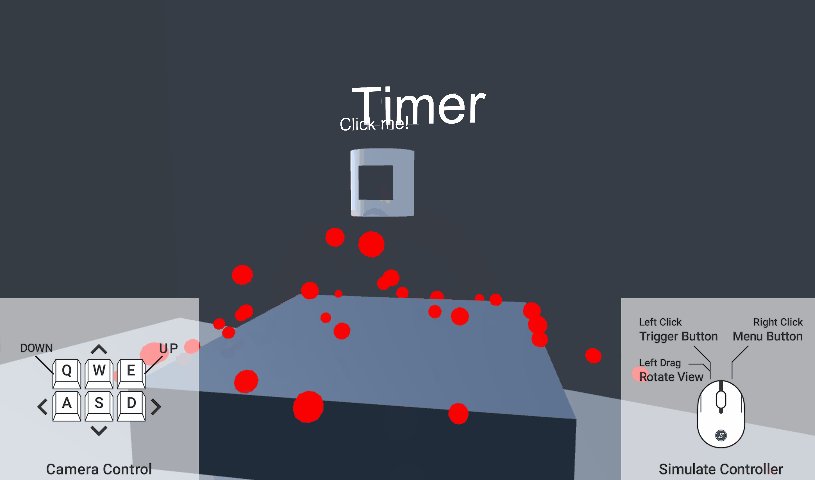
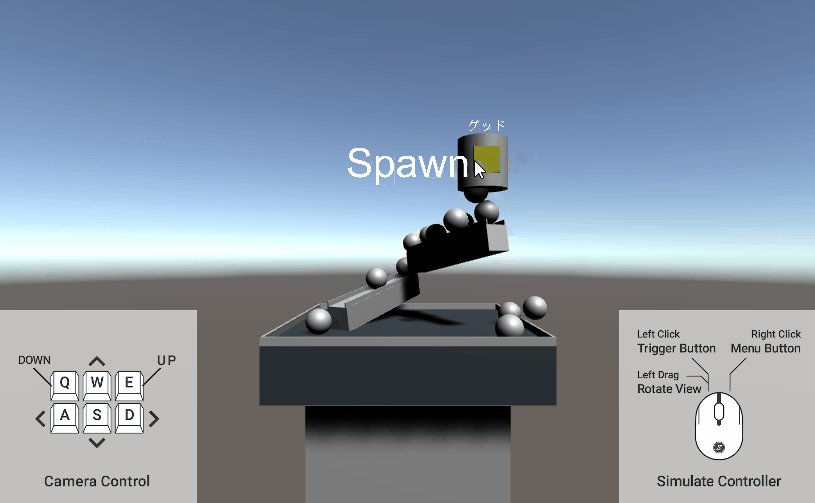
この状態で再生すると、マウスがボタンに触れるとBallがSpawnされます。
(実際にはVRコントローラーのトリガーボタンをクリック)
マテリアルの設定
ボタンに触れると色が変わるアクションを設定します。
改造前は青色に変化しましたが、今回は黄色に変化するようにしましょう。
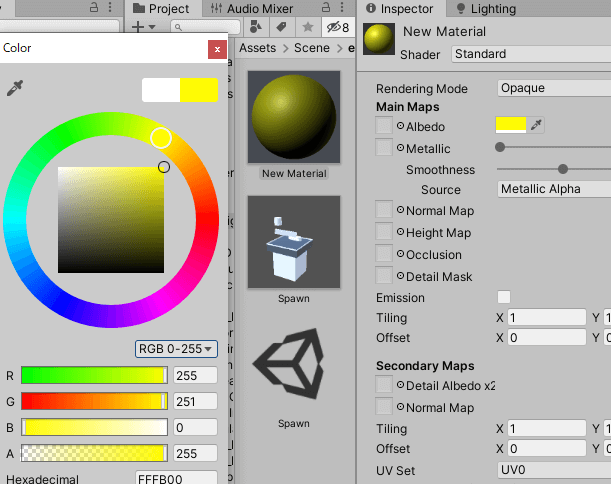
マテリアルを用意します。プロジェクトウィンドウでCreate > Materialからマテリアルを作成します。
マテリアルのColorを黄色にします。

マテリアルの名前を「Yellow」にします。
マテリアルの作成ができました。
Listの設定をします。
Pointer Enterの2つめのListのNone(object)の欄にButtonをドラッグ&ドロップします。
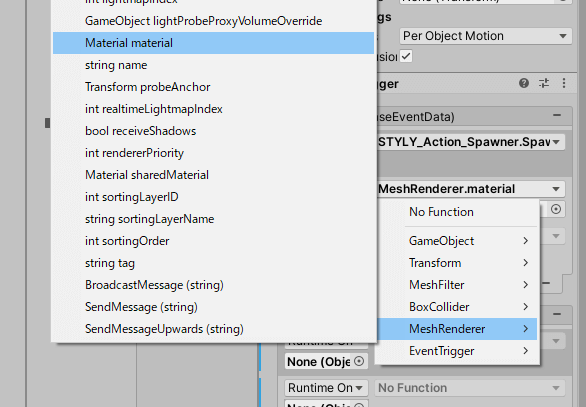
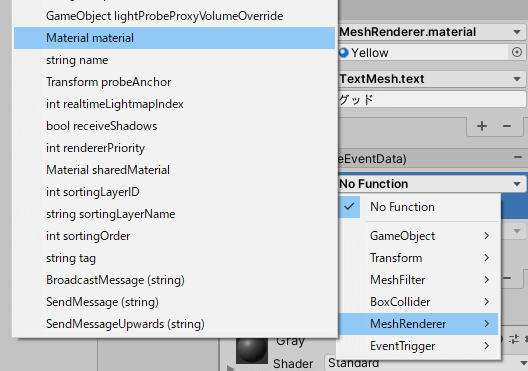
No Functionの欄を「MeshRenderer > Material.material」にします。

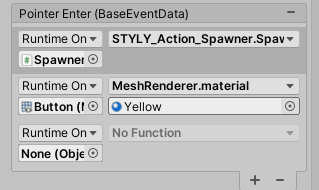
マテリアルを選択します。None(Material)に先ほどのYellowマテリアルをドラッグ&ドロップします。

これでマテリアルの準備ができました。
テキストの設定
テキストの設定をします。
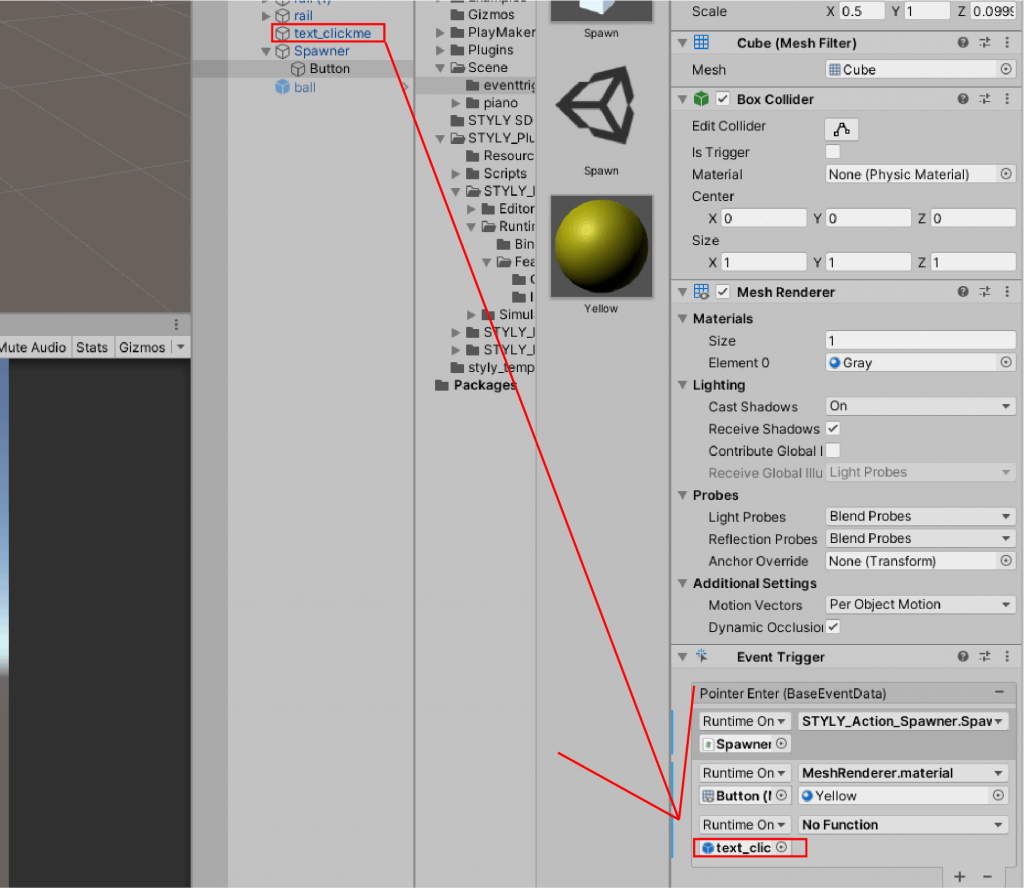
Listの3番目の欄のNone(object)にヒエラルキーウィンドウ上の「text_clickme」をドラッグ&ドロップします。
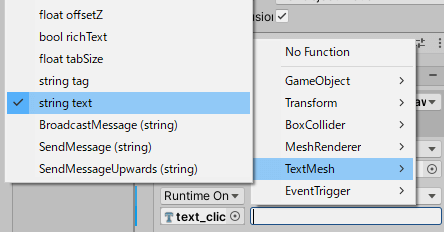
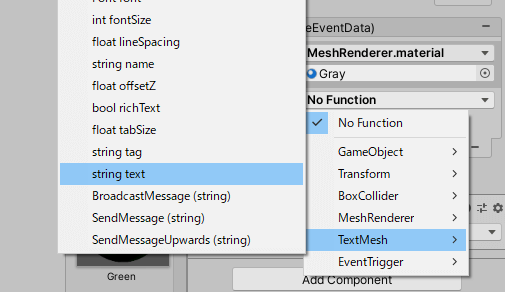
次にNo Functionの欄を「TextMesh > string.text」にします。

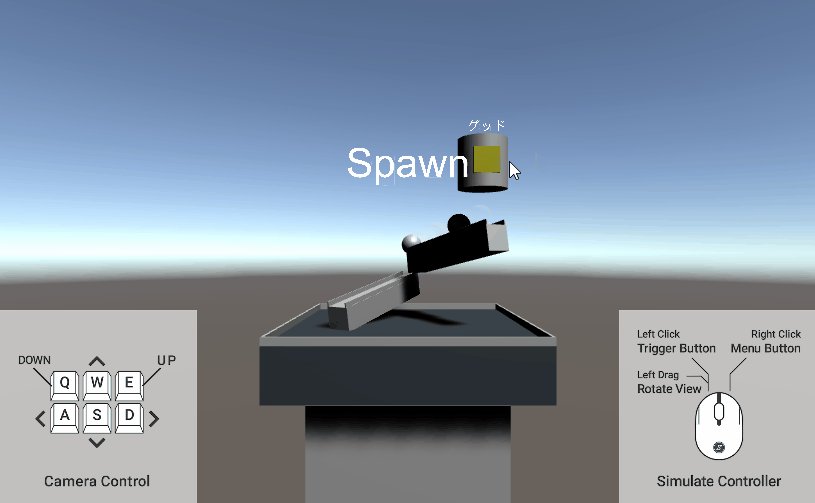
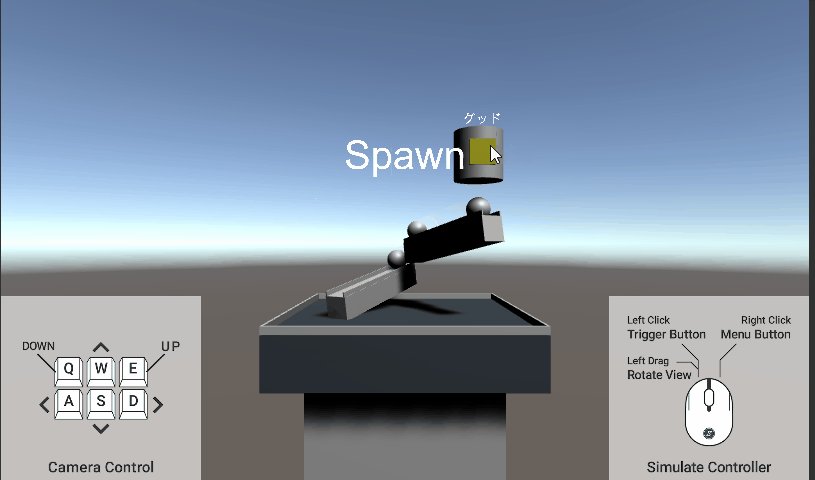
四角が表示されます。ボタンが触れたら表示するメッセージを決めます。ここは自由に入力しても大丈夫ですが、今回は「グッド」にします。

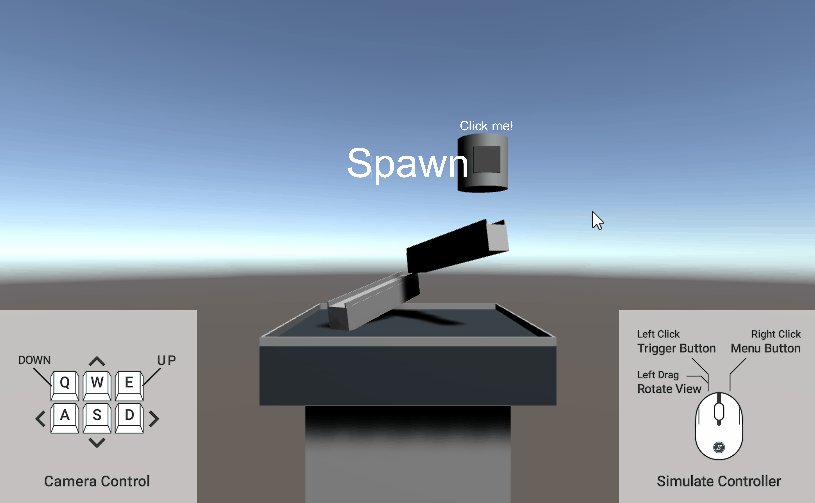
これでPointer Enterの設定ができました。再生してみましょう。
次はマウスが離れたときにボタンの色とテキストが戻る設定をしましょう。
(実際にはコントローラーのレイが離れたとき)
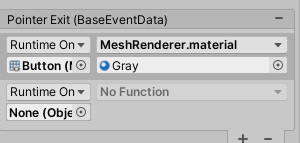
Pointer Exitの設定
マテリアルの設定
ボタンの色が黄色のままなので、コントローラーのレイがオブジェクトから離れたら灰色(Gray)になる設定をします。
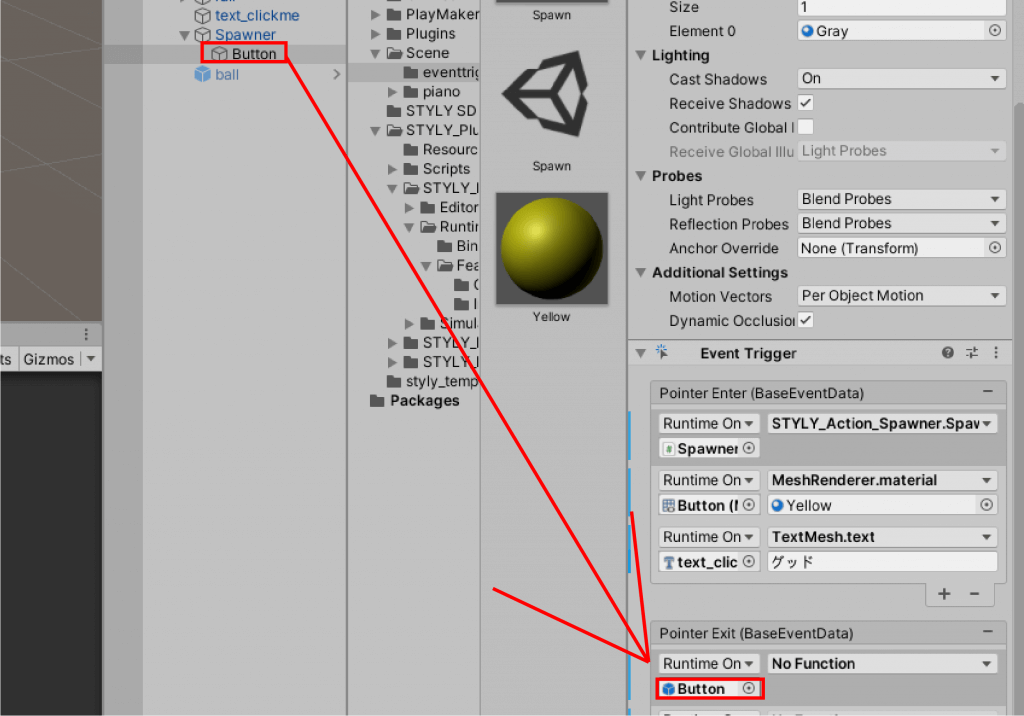
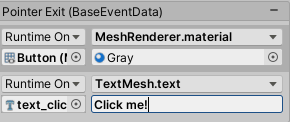
Pointer ExitのListの最初の「None(object)」にButtonをドラッグ&ドロップします。
No Functionの欄を「MeshRenderer > Material material」にします。

元のマテリアルであるGrayをドラッグ&ドロップします。

マテリアルの設定ができました。
テキストの設定
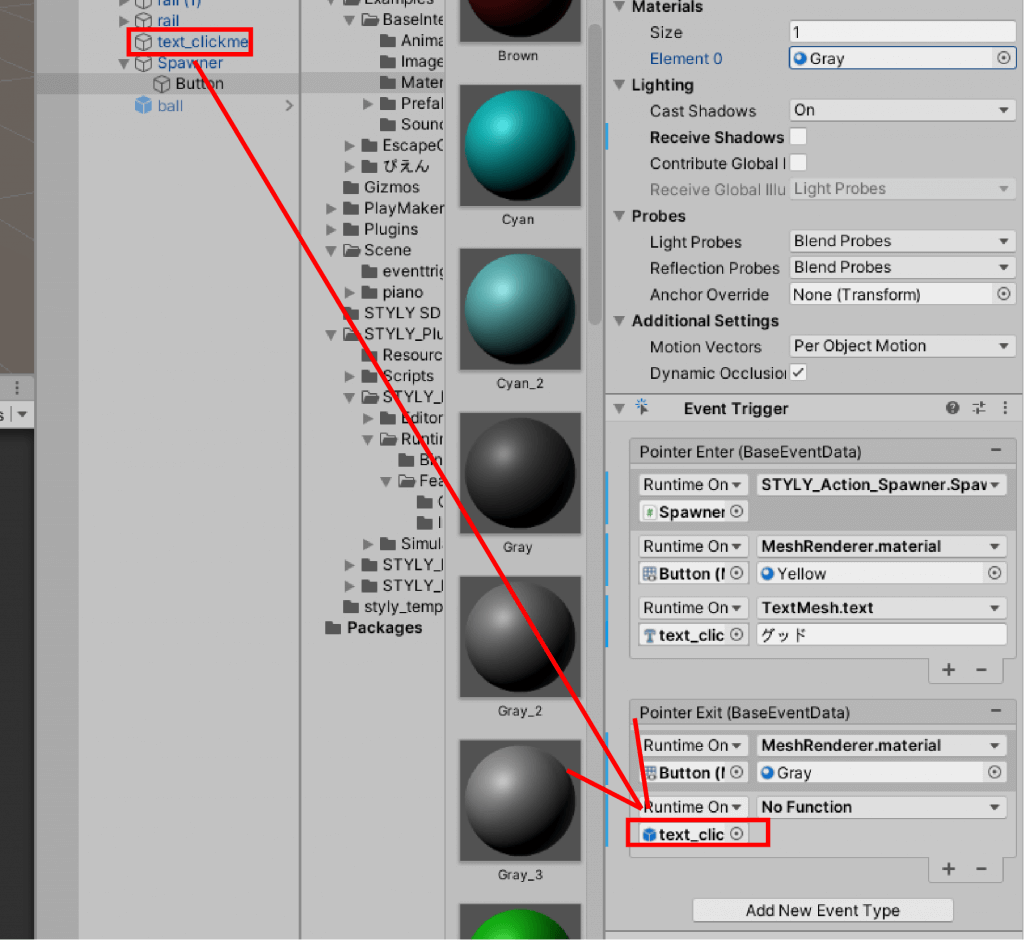
2つ目のListのNone(object)にヒエラルキーウィンドウ上の「text_clickme」をドラッグ&ドロップします。
No Functionの欄を「TextMesh > string.text」とします。

テキスト欄に元のテキストをコピー&ペーストをしましょう。
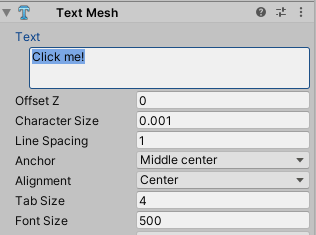
ヒエラルキーウィンドウ上の「text_clickme」を選択し、Text Meshコンポーネント内の「Text」のClick me!をコピーしましょう。

コピーしたテキストをPointer ExitのListにペーストします。

これですべての設定が完了しました。
再生
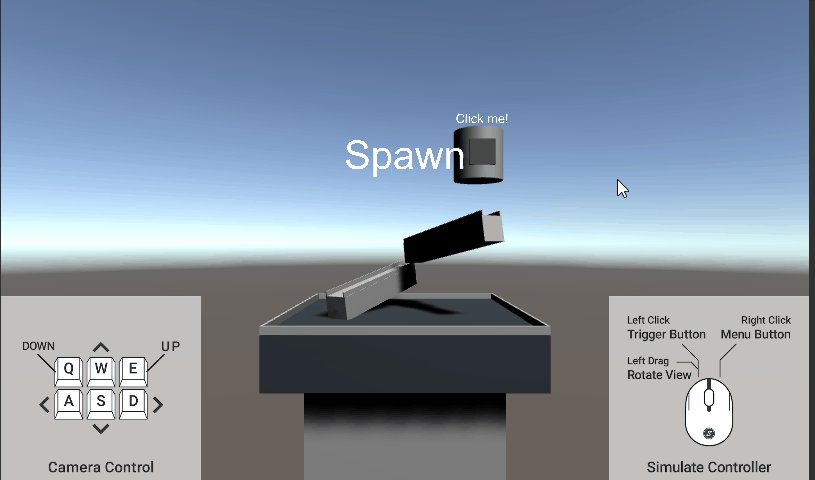
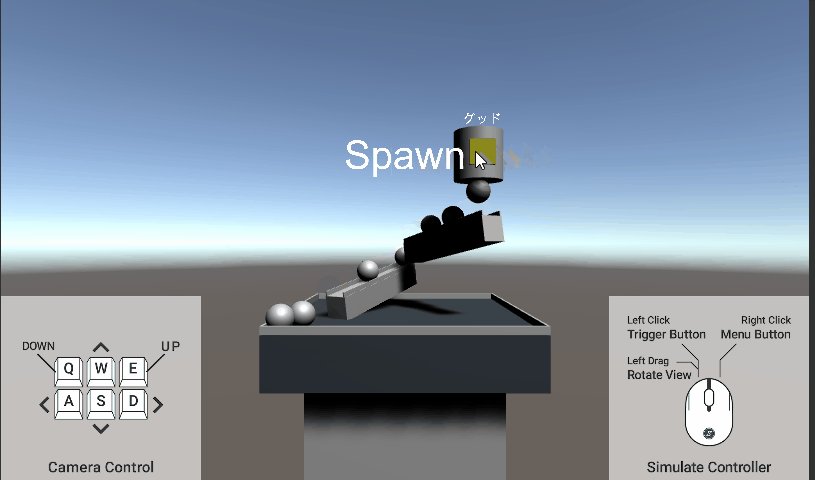
実際にUnity上で再生してみましょう。
改造できました!
このようにしてインタラクションSDKをベースにオリジナルのシステムを作成することができるようになります。
STYLYへアップロードする
制作したインタラクションオブジェクトをSTYLYへアップロードしましょう。
今回は改造したSpawnをプレファブとしてアップロードします。
名前を「Spawn2」にし、プレファブにしましょう。VRシーンで作成し、体験してみましょう。
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにアップロードする方法
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。