STYLYで使用できるインタラクションの一つとしてUnityのEvent Triggerコンポーネントがあります。
インタラクションSDKでも採用されており、マウスのクリックや、VRゴーグルのコントローラーのトリガーボタンを入力することでSTYLYのシーン内にインタラクションを作ることができます。
今回は、Event Triggerを使用して、サウンドインタラクションを作成します。
サウンドインタラクションの概要を理解しながら、基礎として簡単なピアノを作成します。
サンプル
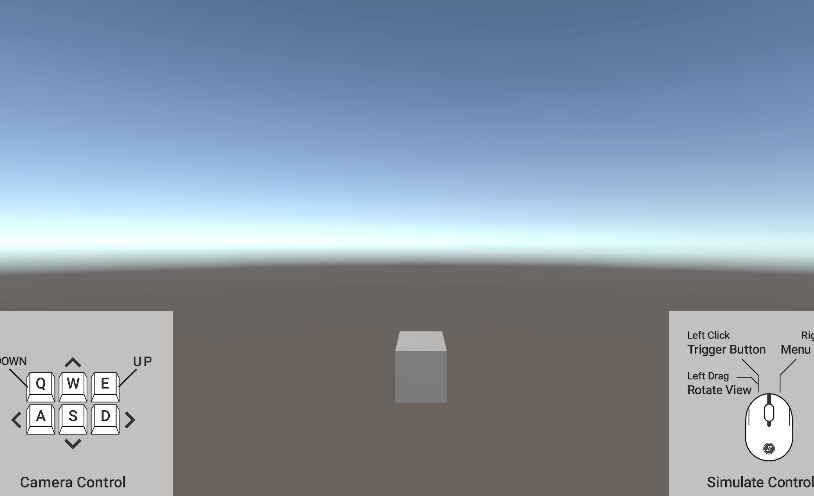
今回作成したオブジェクトを使用したサンプルシーンです
オブジェクトをクリックすると音が鳴るようになっています。
Event Triggerに関して
Event TriggerはSTYLYのシーン内でインタラクションを実装する機能の一つとなります。Unityのコンポーネントの一つであり、オブジェクトに加えるだけで、コーディングなしで簡単にインタラクションを実装できます。
詳しい内容に関しては以下の記事を参考にしてください。
インタラクションSDKのサウンドインタラクション
インタラクションSDKの基礎に関しては以下の記事を参考にしてください。
STYLYのインタラクションSDKのサンプルオブジェクトにもサウンドインタラクションが組みこまれています。
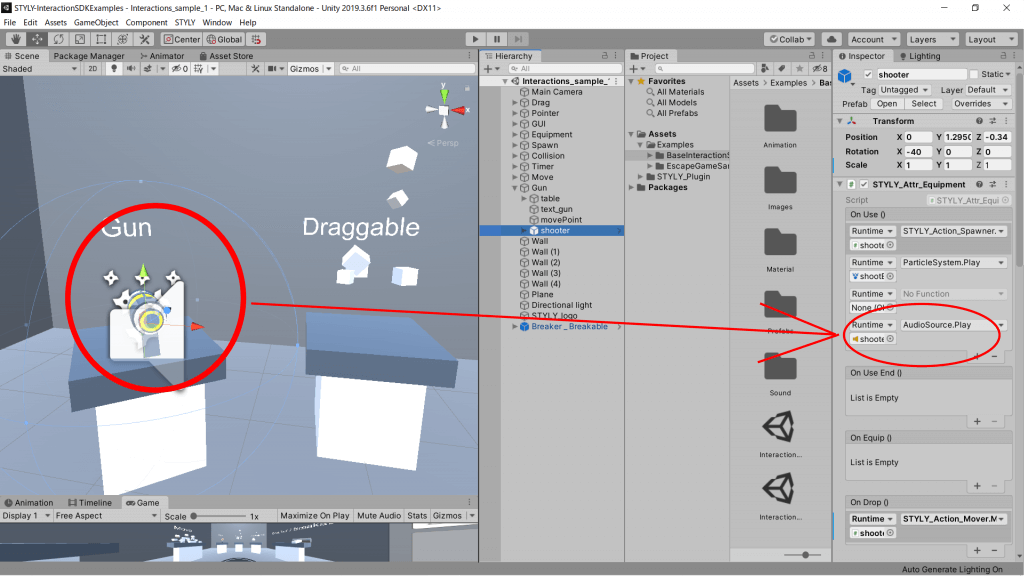
サンプルのGUNではオブジェクトをコントローラーに装備するコンポーネントの「STYLY_Attr_Equipment」がアタッチされており、イベントである「On Use (装備した状態でマウスをクリック / トリガーボタンの入力)」を使用することで設定した効果音が発生する仕組みになっています。
このようにイベントを引き金としてサウンドが発生する仕組みが、いくつかSTYLYのインタラクションSDKにも実装されています。
今回はEvent Triggerをベースにサウンドインタラクションを実装したオブジェクトを作成します。
ピアノの作成
準備
オーディオファイルのダウンロード
サウンドインタラクションの基礎的な学習として、簡単なピアノを作成します。
最初にオーディオファイルを用意します。
今回は効果音をダウンロードできるサイト「無料効果音で遊ぼう!」からピアノのオーディオファイルをダウンロードして使用します。
「無料効果音で遊ぼう!」は「ファイルの加工・変換OK/商用利用OK/製品への組込みOK/作品内容の制限一切無し/事前事後の連絡不要/著作表示やリンクも不要/海外向け作品での使用OK」のため、自由に使用することができます。
確認のため、利用規約を一読してからダウンロードしましょう。
利用規約が確認が完了したらダウンロードします。
オーディオファイルのダウンロードはこちら
ファイル名の「pianoC」から「pianoC2」をダウンロードします。
任意の場所に保存しましょう。
Unityの準備
次にUnityを立ち上げましょう。
新しいプロジェクトでも、既存のプロジェクトでも大丈夫です。
プロジェクト内にSTYLY Plugin for Unity DOWNLOADをインストールします。
導入は以下の記事を参考にしてください。
Unityへオーディオファイルをインポート
先ほどダウンロードしたオーディオファイルをUnityのプロジェクトファイル内へインポートしましょう。

これで準備ができました。
サウンドオブジェクトを作成
サウンドオブジェクトの仕組みとして、3Dモデル等のオブジェクトにEvent TriggerでEventを発生させ、遷移先のアクションを実行するという仕組みです。具体的には
①(WEBプレイヤー上では)マウスでオブジェクトをクリックする / (VR上では)コントローラーのトリガーボタンを入力すると、
②Aoudio Sourceの音が鳴る
という仕組みを作ります。
実際に手順を解説していきます。
オブジェクトの用意
シーン内にピアノのオブジェクトを作成しましょう。
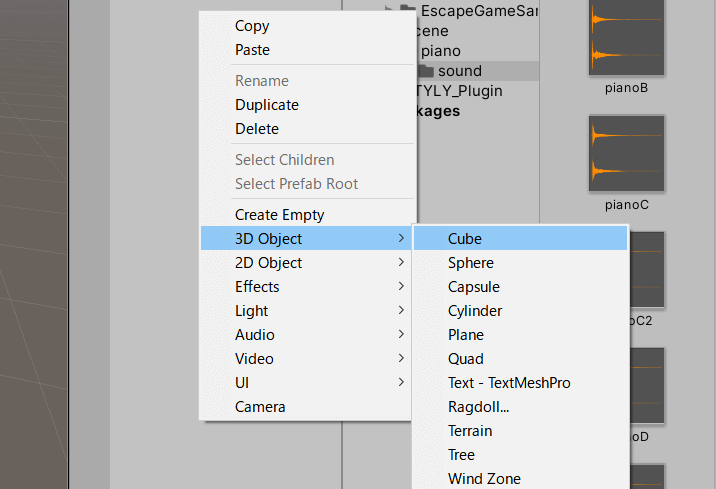
Hierarchyウィンドウ上で右クリックをし、Cubeを作成します。

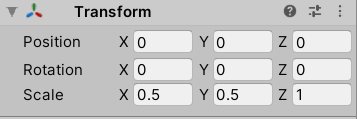
CubeのTransformを以下のように設定します。

ピアノの鍵盤をイメージし、奥行きを少し長くした形にしています。

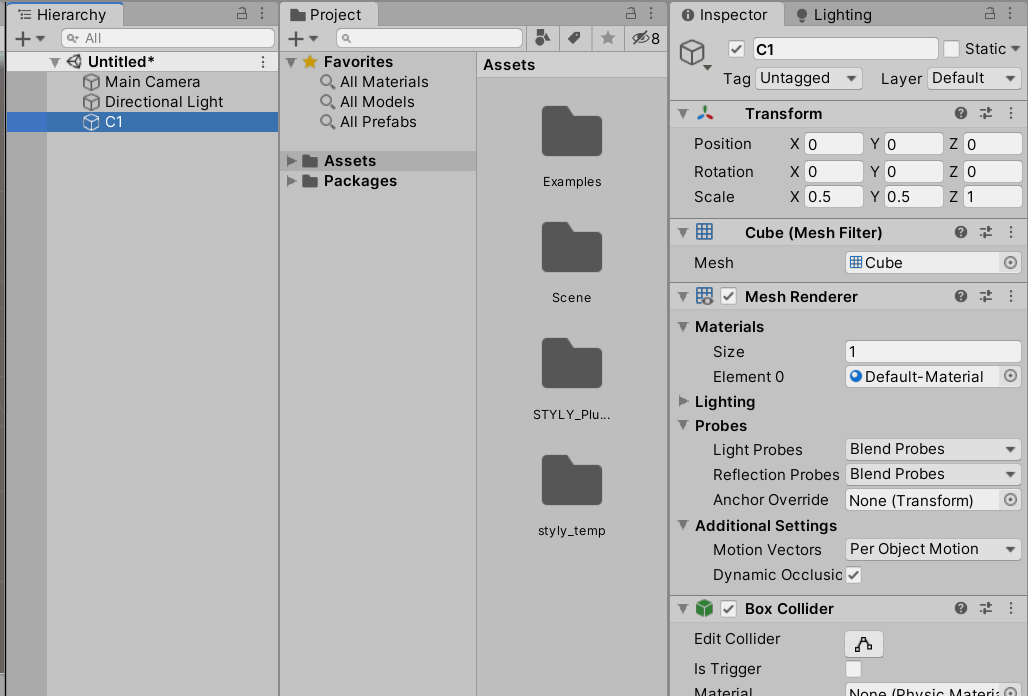
名前をC1とします。ドレミファソラシドは日本語読みのため、今回は英語での読み方に変換します。
ド=C
レ=D
ミ=E
ファ=F
ソ=G
ラ=A
シ=B
となります。
最初の音がCになるため、C1とします。

このC1には、ダウンロードした「pianoC」のサウンドが鳴るように設定します。
Audio Sourceの設定
サウンドを鳴らすためのコンポーネントとして「Audio Source」を使用します。
C1にAudio Sourceを追加します。
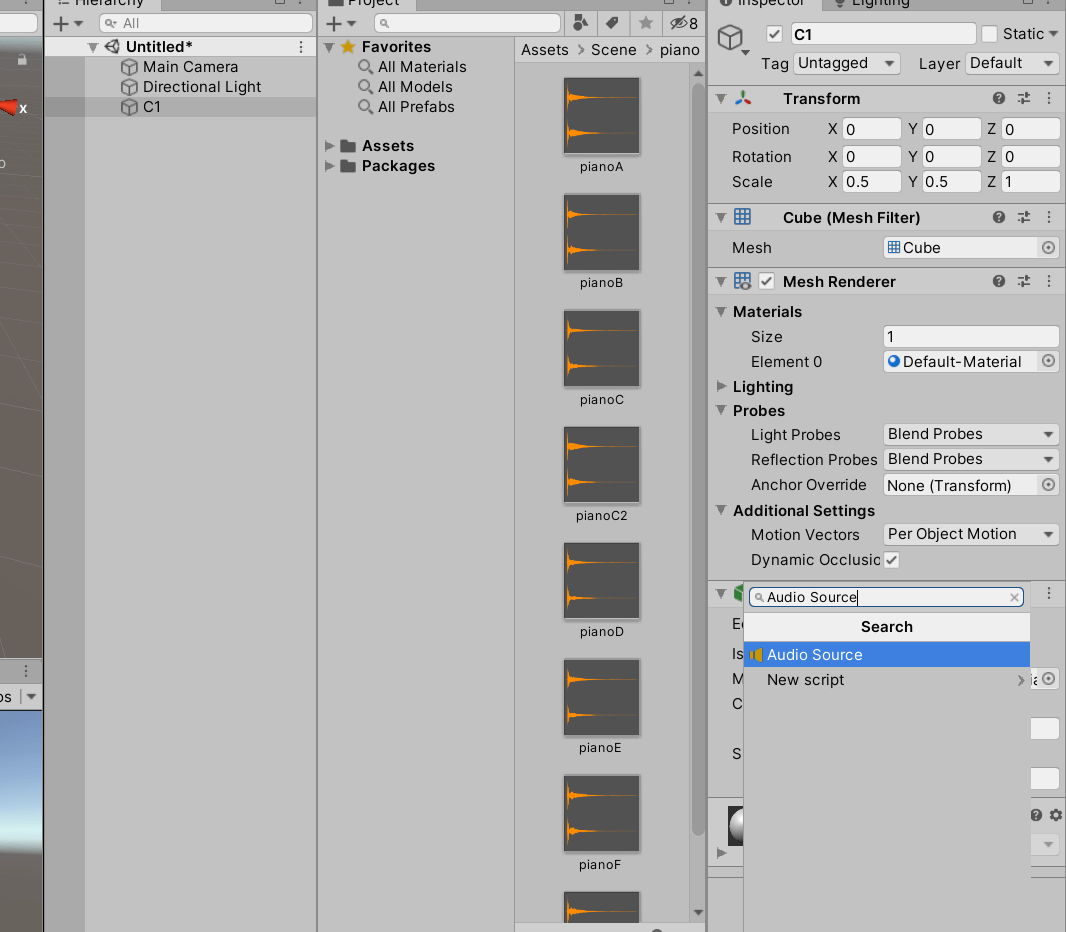
C1を選択し、Inspectorウィンドウの一番下の「Add Component」からAudio Sourceを追加しましょう。

Audio Sourceの設定をします。
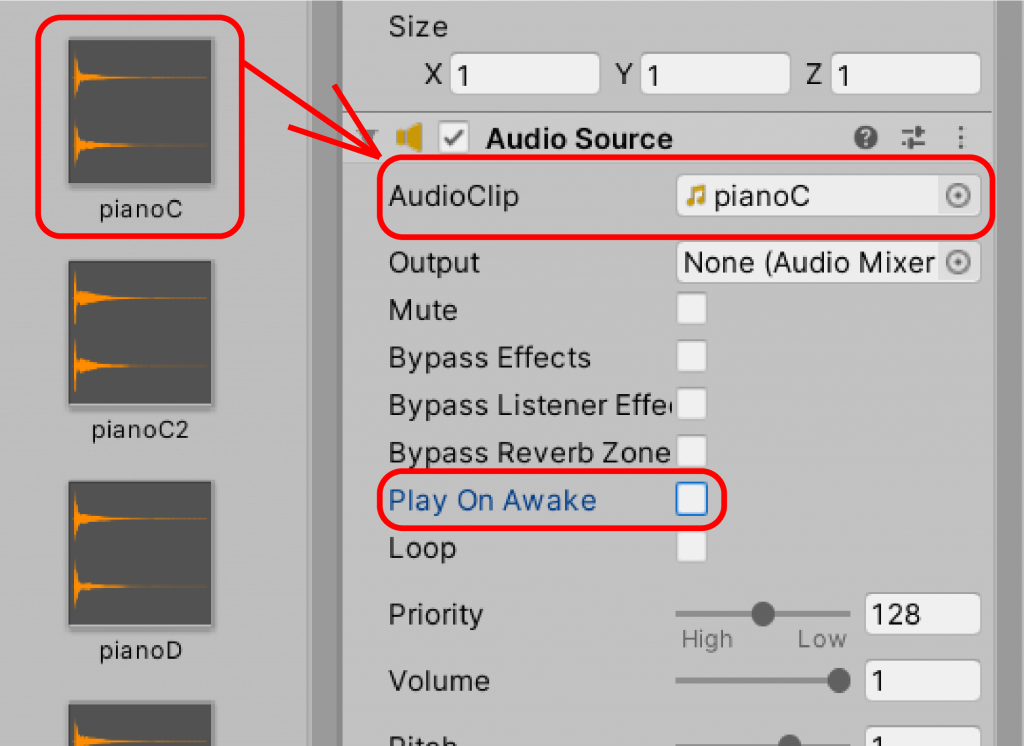
ダウンロードしたオーディオファイルをAudio SourceコンポーネントのAudioClipにドラッグ&ドロップしましょう。
また、「Play On Awake」のチェックボックスを外しましょう。
Audio Sourceの設定は完了しました。
Event Triggerの設定
C1オブジェクトにEvent Triggerのコンポーネントを追加しましょう。
C1オブジェクトを選択し、InspectorからAdd Componentで「Event Trigger」を追加しましょう。

Event TriggerのEvent Typeを追加しましょう。
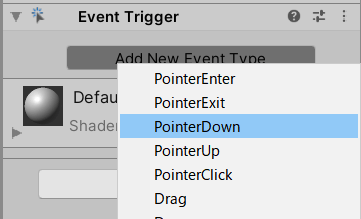
Add New Event Typeを選択し、Listを表示します。
今回は「オブジェクト上で、マウスでクリック入力をしたら / VRのコントローラーのトリガーボタンをクリックしたら、音が鳴る」という仕組みをつくりたいため、Event Typeは「Pointer Down」を選択します。

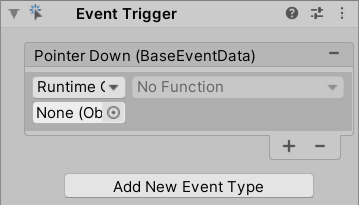
Listの右下の「+」を選択し、Listを追加しましょう。

Listの設定をします。
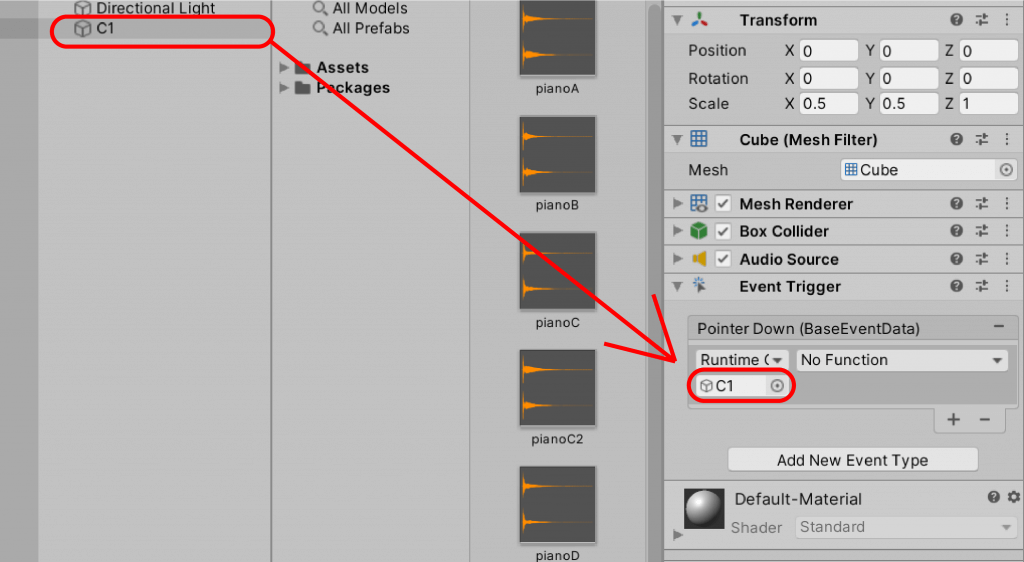
Hierarchy上のC1を選択し、Pointer DownのListの「None(object)」の欄に ドラッグ&ドロップします。
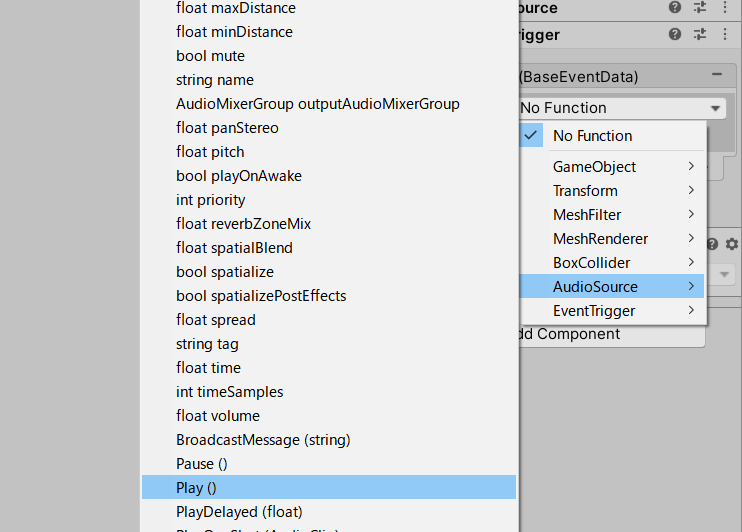
No Functionの欄から「AudioSource > Play()」を選択しましょう。

これでEvent Triggerの設定ができ、ピアノ自体の設定ができました!
再生確認
Unity上で再生し、確かめてみましょう。
そのまま再生をしても反応しないため、確認用にSTYLYのインタラクションSDKのコンポーネントをどれか一つ追加します。
STYLYのインタラクションSDKのコンポーネントが追加されたオブジェクトがシーン内に一つ以上配置されていれば「Unityエディタシミュレーター」が自動的に動作します。
Unityエディタシミュレーターが動作することでUnity上で、STYLYの動作を確認することができます。
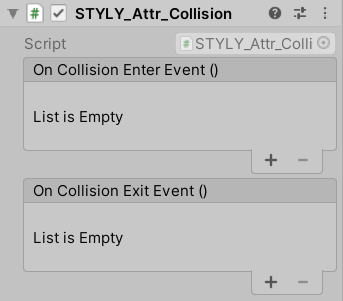
今回はC1に「STYLY_Attr_Collision」コンポーネントを追加します。確認用のため、イベント等の設定はしません。

Unityを再生してみましょう。
オブジェクトをクリックして音がドの音が鳴ったら成功です。

このままアップロードしても大丈夫ですが、直接オブジェクトに影響をあたえるDraggableなどのコンポーネントの場合は、アップロードする際にはコンポーネントを削除しましょう。
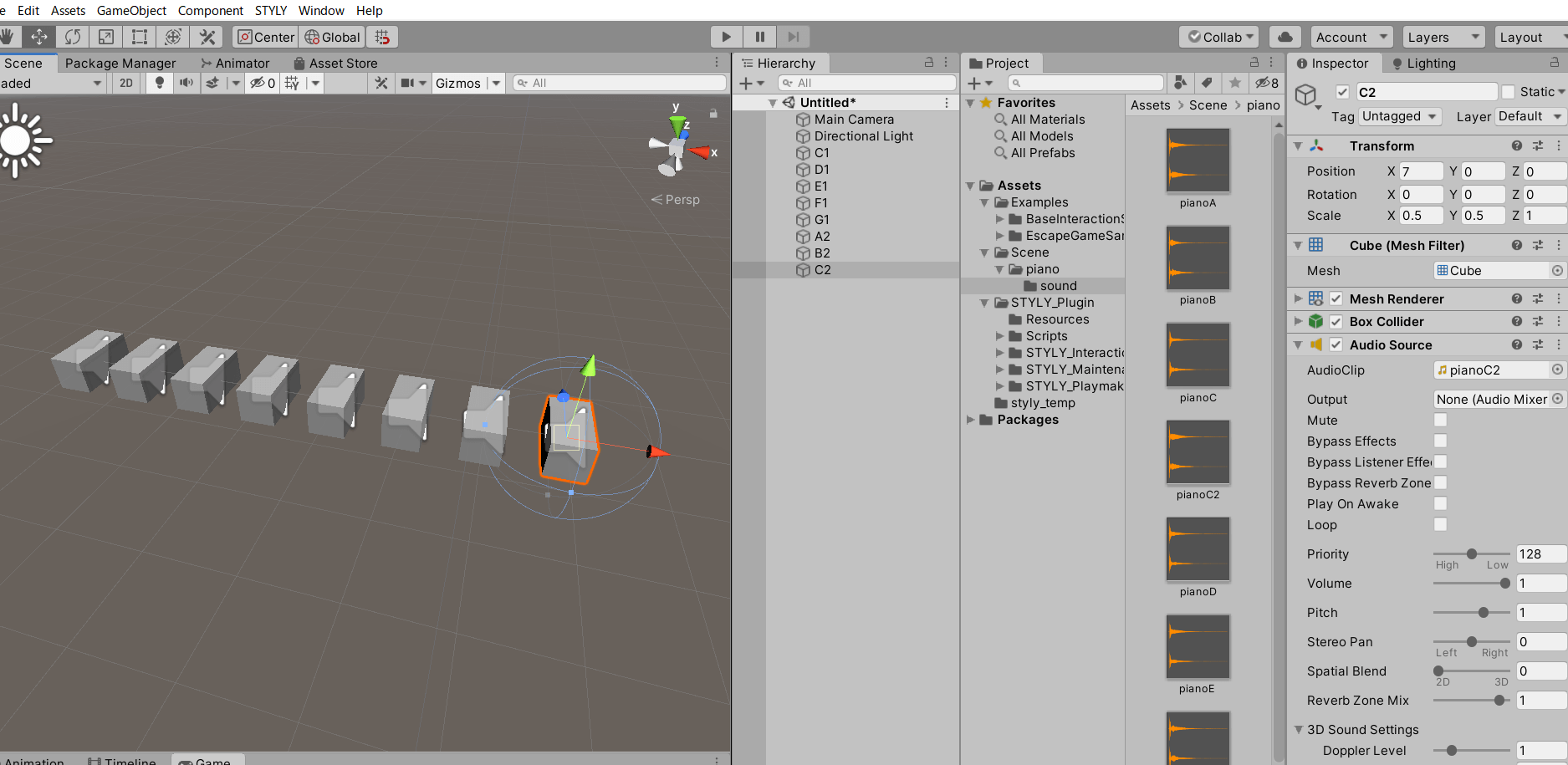
全ての音を作成
上記の方法をベースに、すべての音を作成してみましょう。

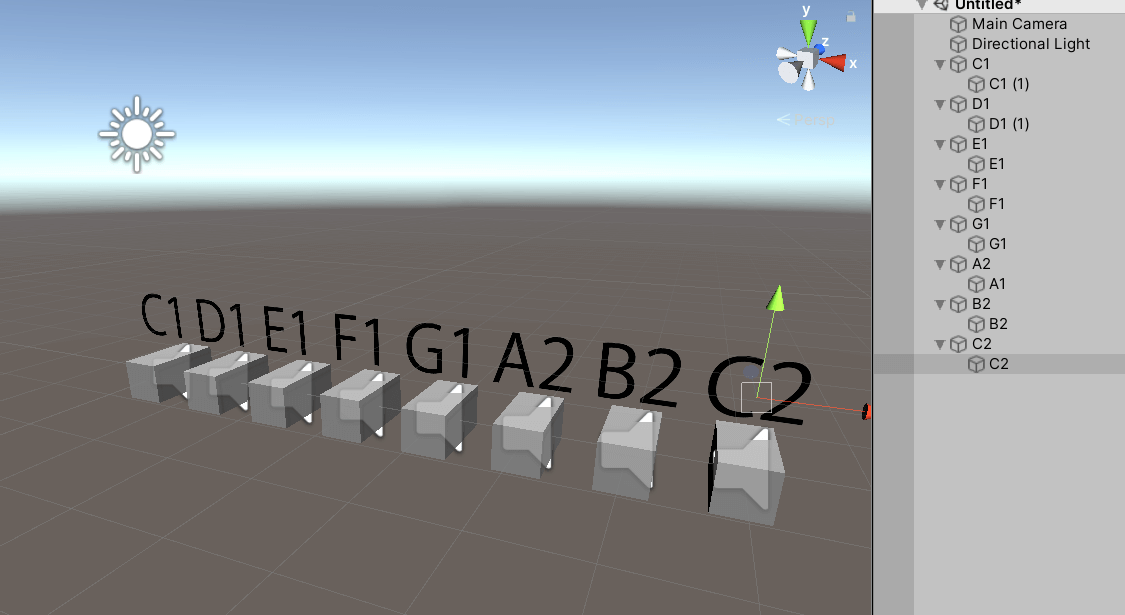
画像のようになります。
Transformは1音ごとにX軸が1ずつずらして配置しています。
C1のXが0のとき、C2は7になるようになってます。
装飾
これは必要であればですが、どのオブジェクトがどの音を発生するか判別できるように、pngの音の名前の画像を子オブジェクトとして追加しました。

STYLYへアップロード
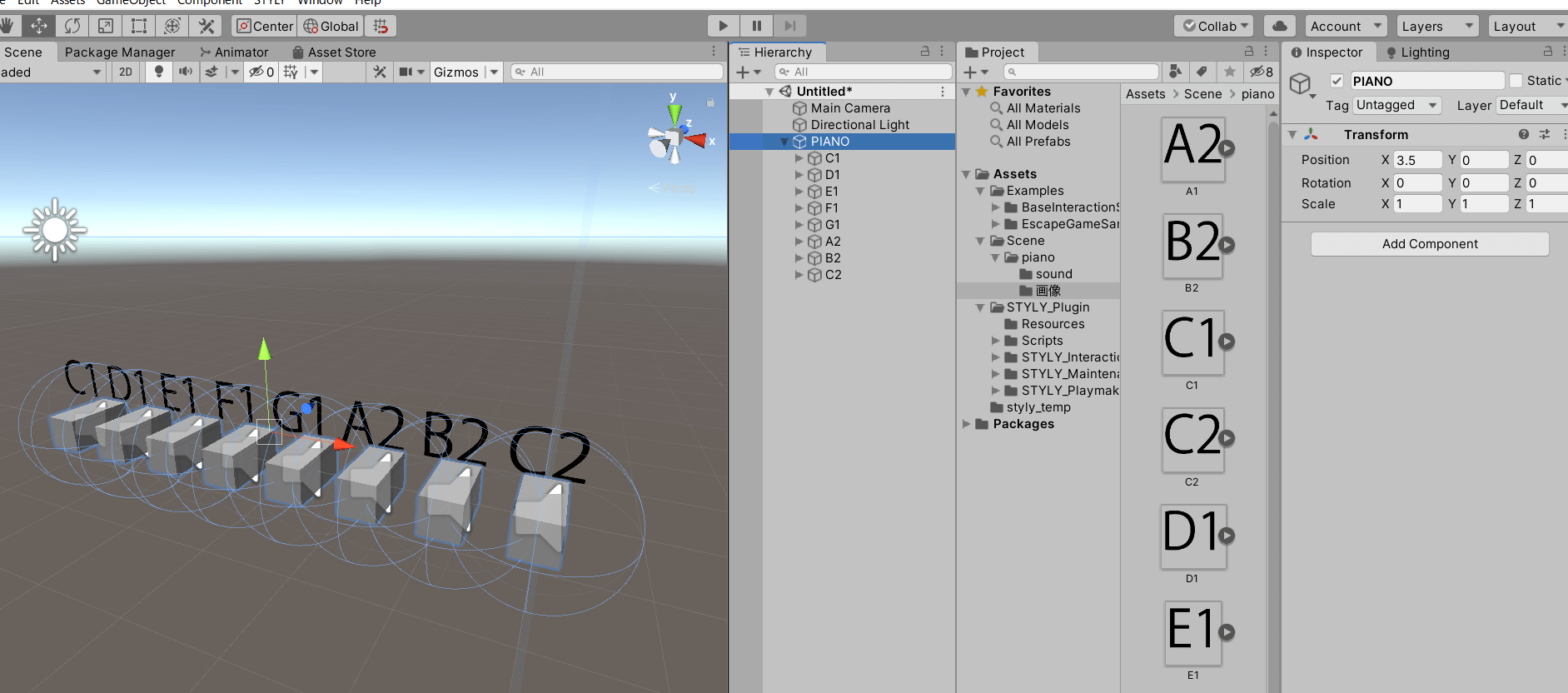
STYLYへアップロードする際には、シーンまたはプレファブでアップロードしますが、プレファブでアップロードする際に、一音一音のオブジェクトをアップロードすると手間がかかってしまうため、Create Emptyを親オブジェクトとしてまとめるのを推奨します。
今回はPIANOという名で親オブジェクトを作り、まとめました

PIANO
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにアップロードする方法
サウンドインタラクションの基礎的な作り方を簡単にご紹介しました!
今回は一番シンプルな方法で作成しましたが、インタラクションと音の組み合わせは無限大です。
さまざまな方法とアイディアを駆使してより広い表現を追求していきましょう!
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。