この記事では、NavMeshAgentの動きにアニメーションを合わせる方法について紹介します。
具体的には、Agentに対して人型3Dモデルが追従する(走る)アニメーションが再生され、一定距離まで近づくと静止状態になるようにPlayMakerとAnimatorを組み合わせていきます。
アニメーションを再生することで、生き生きとしたモデル表現ができるようになります。
シーンの表現力を上げる手助けになるはずです。
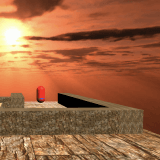
サンプル
STYLY GALLERYからサンプル空間を体験できます。
確認してイメージをつかんでおきましょう。
事前準備
UnityのプラグインであるPlayMakerをあらかじめインストールしておきましょう。
はじめてPlayMakerを使用する方は、以下の記事を一読することで、理解を深められます。
また、今回作るシーンでは、UnityのNavMeshを使って鬼ごっこを作ります。
NavMeshについての基本的な知識は以下の記事で解説しているので、使ったことがない場合はご参照ください。
3Dモデルの用意
まず、今回使うモデルを用意します。
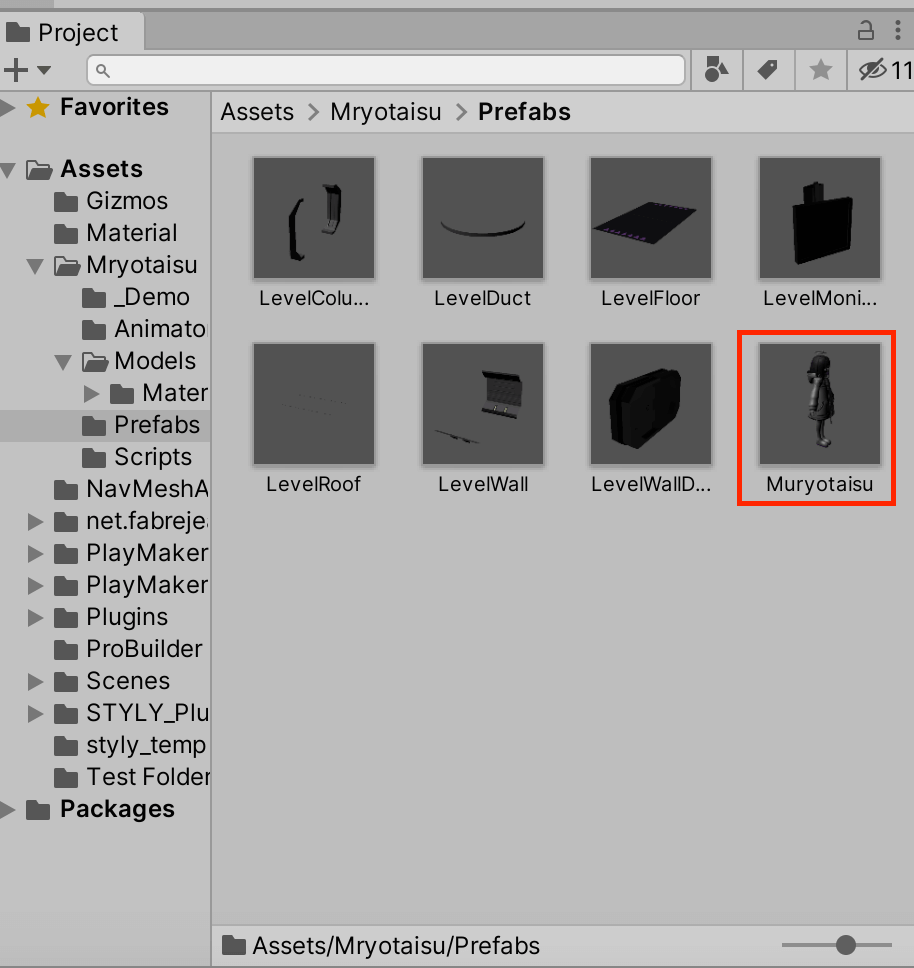
今回はこちらの無量大雛というアセットを使用します。
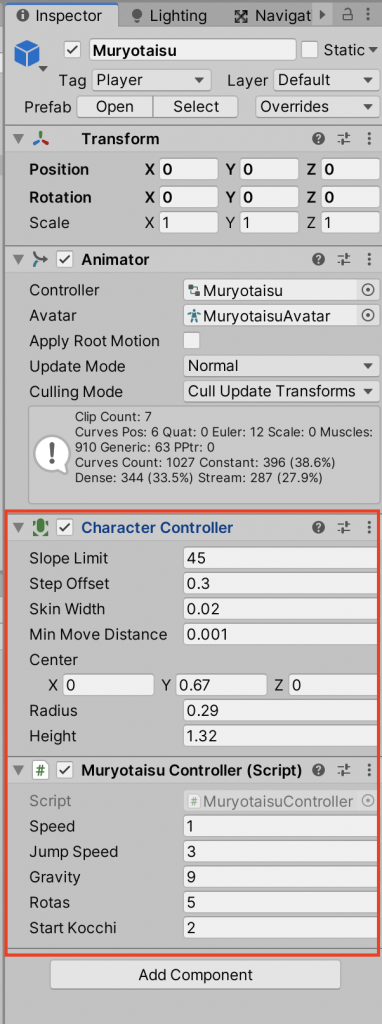
Unityプロジェクトにアセットをインポートできたら Muryotaisu > Prefabs 内にある無量大雛をシーンに配置しましょう。
STYLYではC#スクリプトの使用はできないため、すでに配置されているコンポーネントの内Transform, Animator以外を削除します。
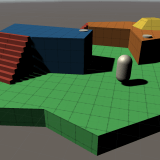
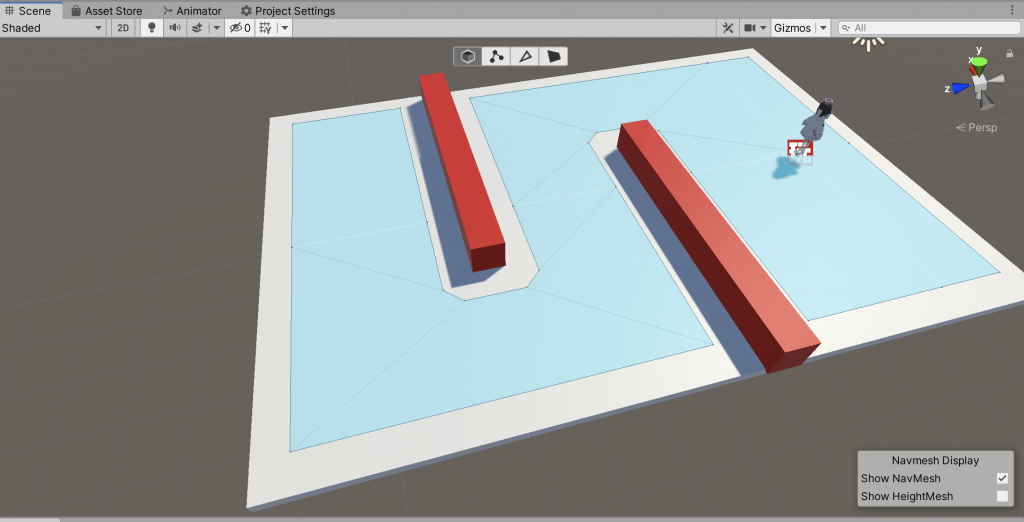
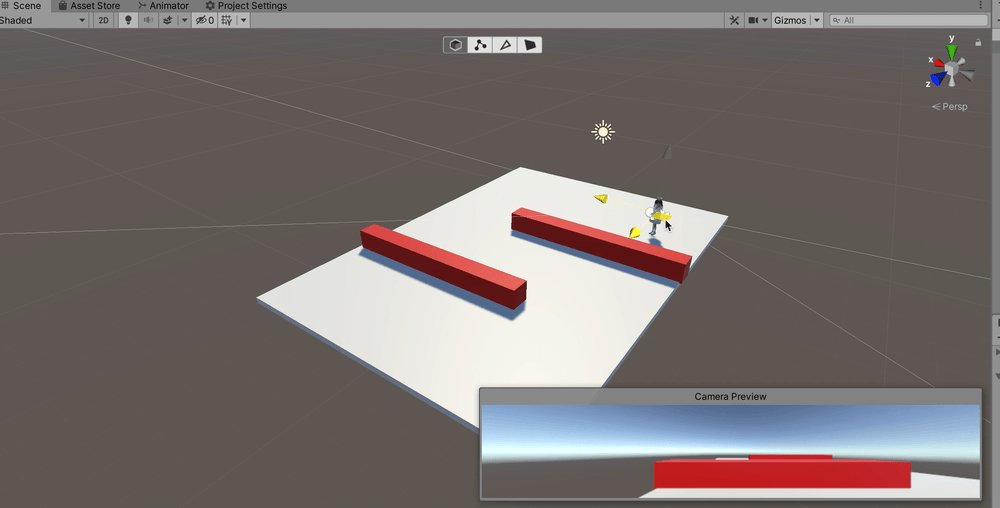
モデルの用意ができたら鬼ごっこのステージを作りましょう。
ステージが完成したらNavMeshAgentが使えるようにベイクします。
アニメーションの設定
次に、アニメーションを3Dモデルに追加していきましょう。
スムーズな移動になるようにIdle、Walk、Runの3つのアニメーションを追加します。
IdleとWalkはアセットに含まれているので、Runのアニメーションを新しく作りましょう。
アニメーションを作るにはMixamoを使用します。
Mixamo: https://www.mixamo.com/#/
MixamoとはAdobe社が運営するサービスで、3Dモデルに手軽にアニメーションをつけられます。
詳しい解説は以下の記事をご参照ください。
まず、Modelsフォルダにある無量大雛のfbxデータを別の場所に保存しておきます。
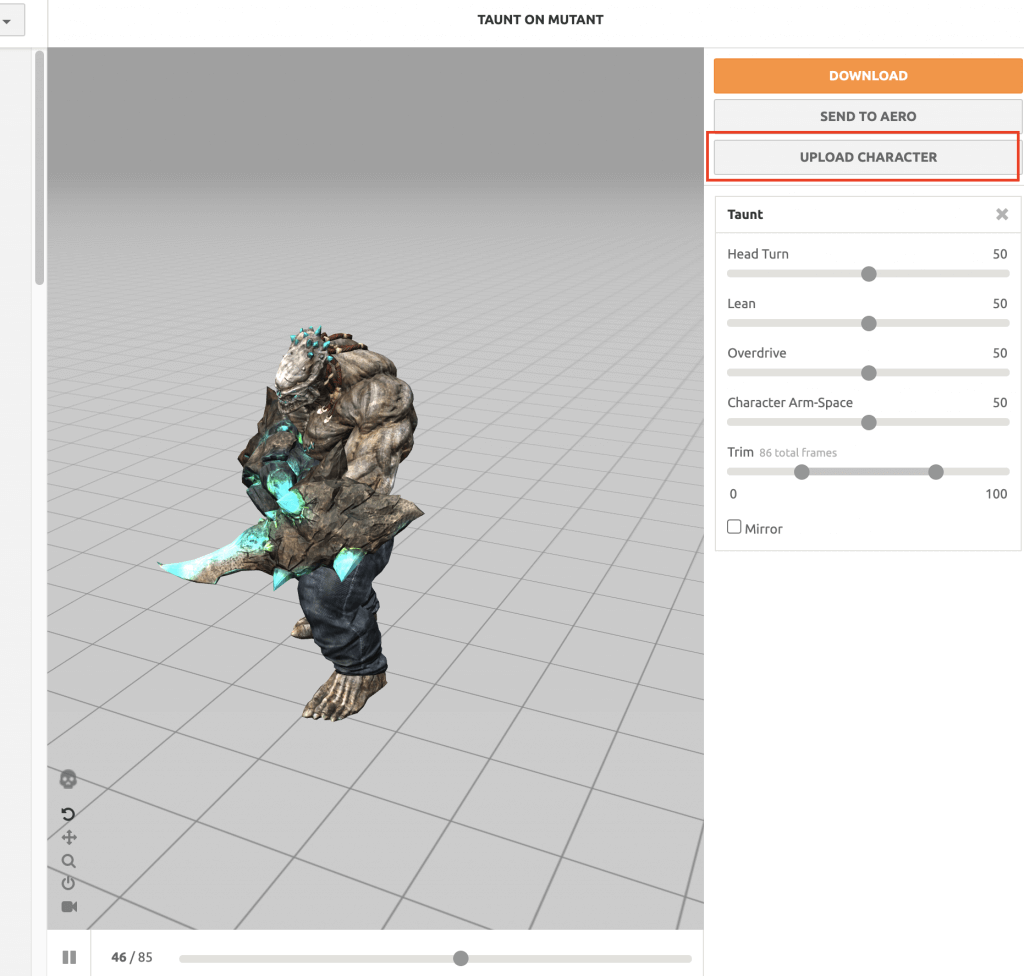
Mixamoを開いたらUPLOAD CHARACTERから先ほどのfbxデータをアップロードしてください。
これで用意したモデルでアニメーションが再生できるようになります。
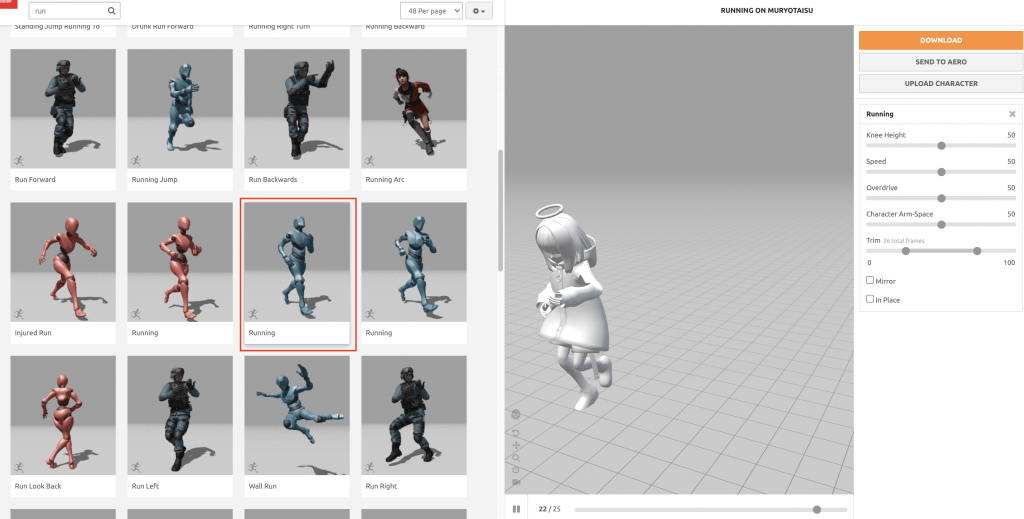
走るアニメーションをつけましょう。
今回はこのアニメーションを使用してみます。
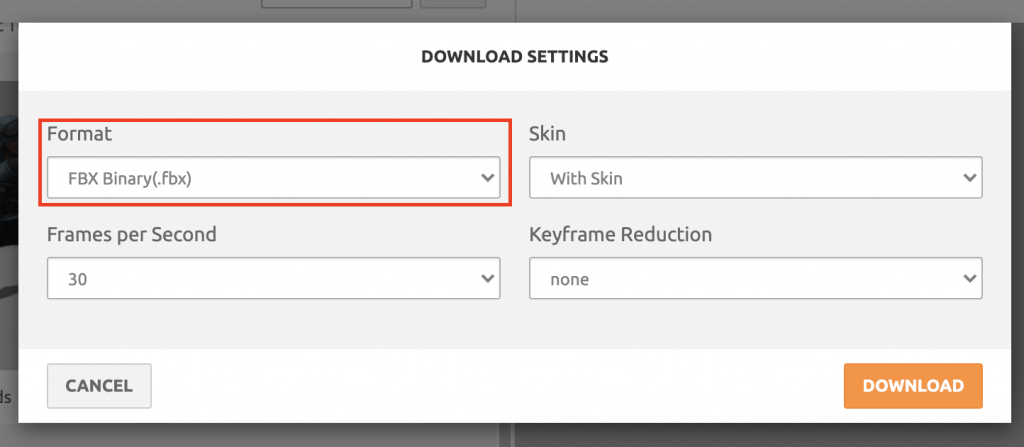
DOWNLOADからFBX for unity の形式でダウンロードし、データをUnityプロジェクトに配置します。
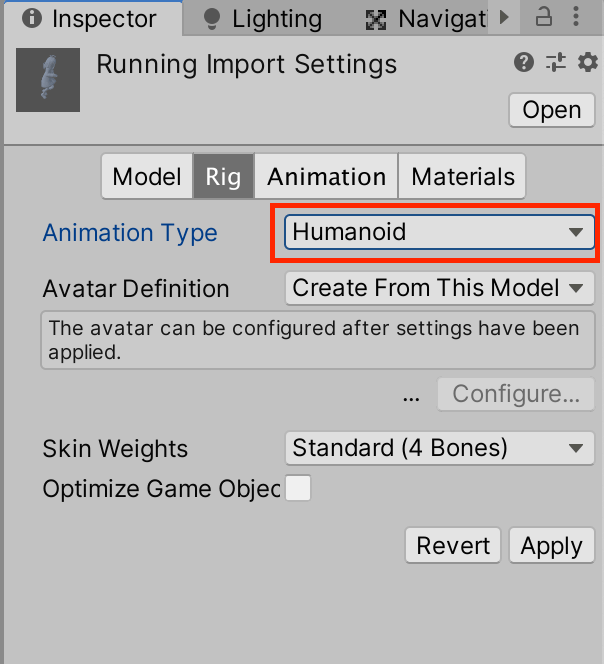
Import Settings > Rig から Animation Typeを Humanoidに変更してください。
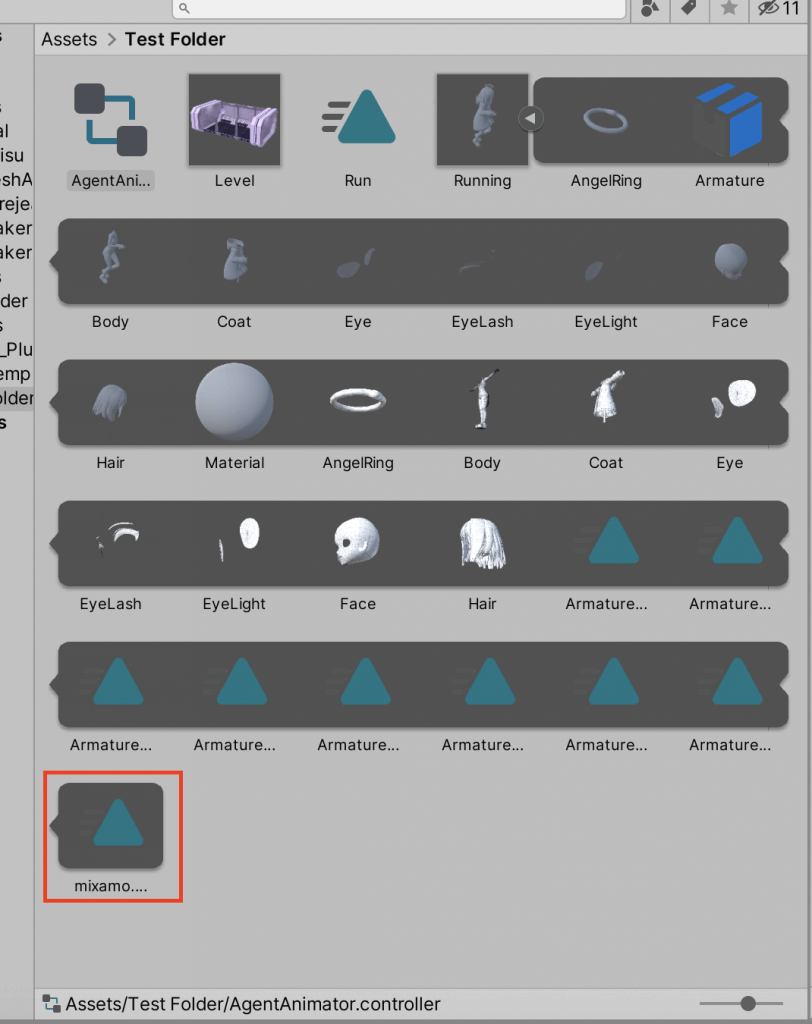
データを展開し、mixamo.comというアニメーションを[Ctrl + D](Macの場合は[Command + D])で複製してください。
このアニメーションが先ほど選んだアニメーションなので、Runという名前に変えておきましょう。
これでアニメーションの用意は完了です。
次にアニメーターを作ります。
今回は「AgentAnimator」というアニメーターを作ります。
アニメーターはプロジェクトウィンドウ内で右クリックから Create > Animator Controller で作れます。
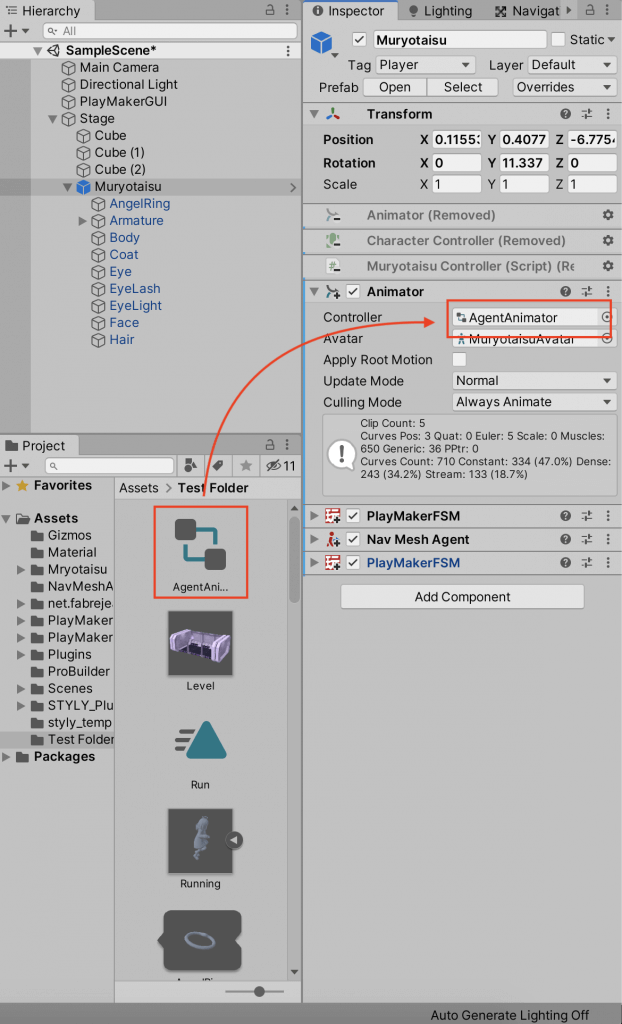
作ったアニメーターは忘れずに3Dモデルにアタッチしておきましょう。
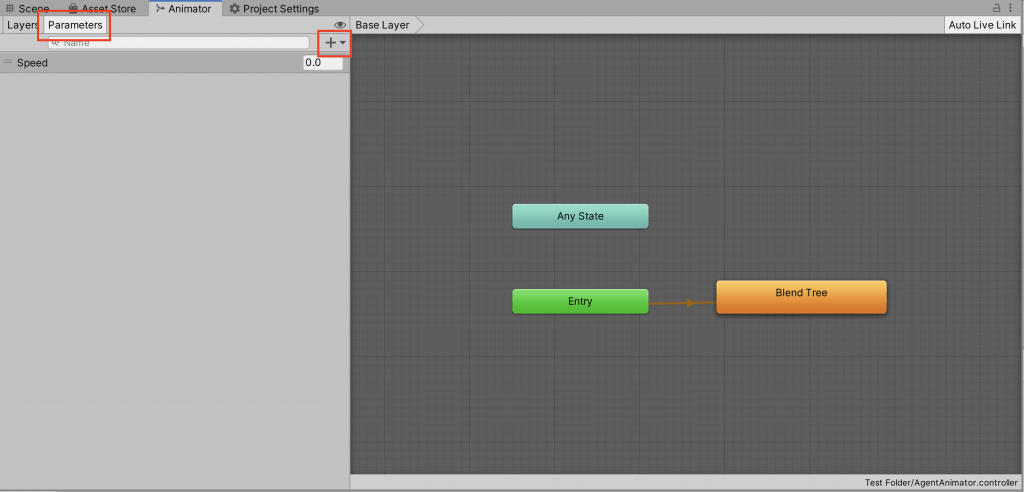
AgentAnimatorをクリックし、アニメーターウィンドウを開きます。
右クリックでメニューを開き Create State > From New Blend Tree から新しく「Blend Tree」を作ります。
このBlend Treeを使うことで、パラメーターを参照してアニメーションを切り替えられます。
今回は3Dモデルの移動速度を参照してアニメーションを切り替えることにします。
次に、参照するパラメーターを追加します。
AnimatorウィンドウでParametersタブを開き、右上の+ボタンからFloatを選択してください。
速度を参照するのでパラメーター名はSpeedにします。
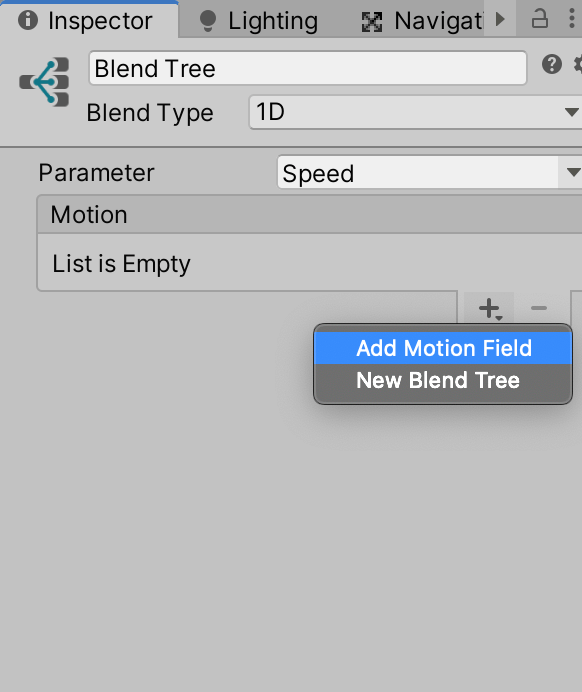
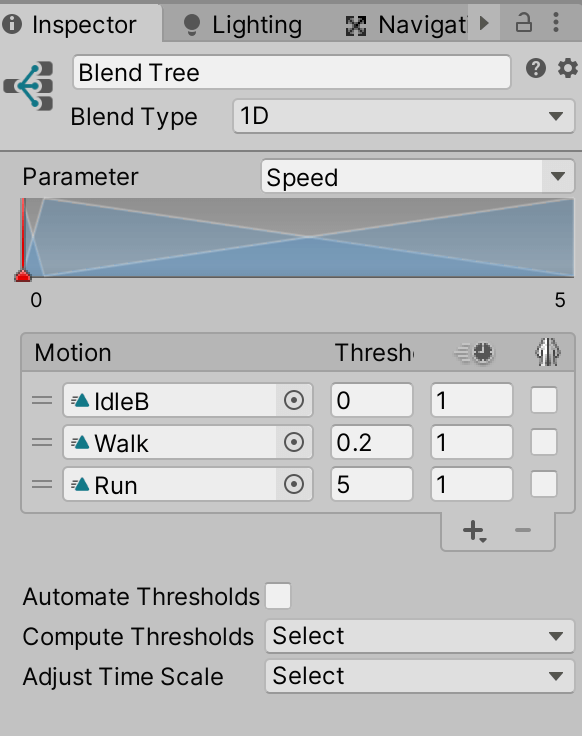
Blend Treeをクリックして開き、Add Motion Fieldから3つのモーションを追加します。
参照するパラメータをSpeedに変更します。
Automate Thresholdsのチェックを外し、モーションが変化するまでの値を設定します。
静止状態から歩き始めるまでは短めに、歩き始めてから走り出すまでは長めにしてみます。
これでアニメーションの設定は完了です。
PlayMakerの設定
次にPlayMakerを使ってNavMeshAgentの設定をします。
- カメラを取得し目的地とする
- 3Dモデルの速度によってアニメーションが切り替わる
この2つを設定していきましょう。
カメラを取得して目的地にする
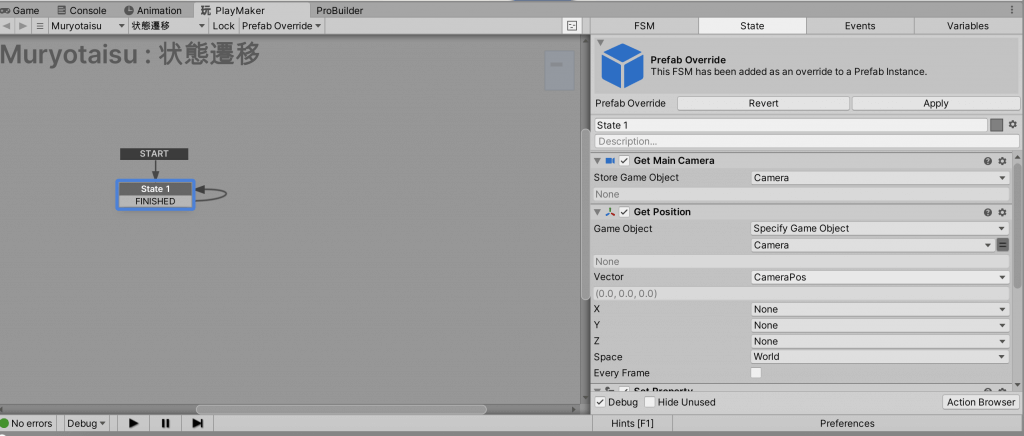
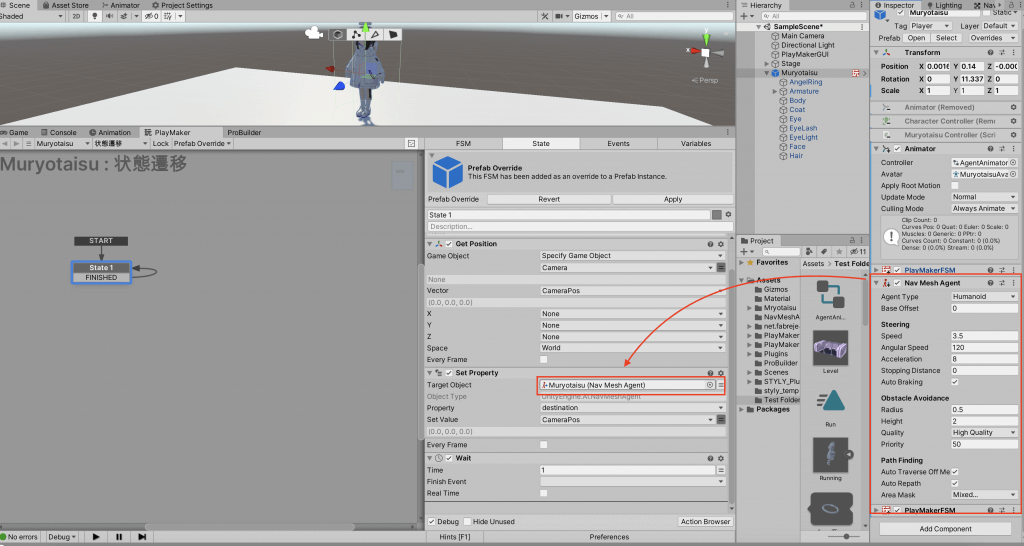
まずはプレイヤーの位置を取得します、3DモデルにFSMを追加してください。
GetMainCameraでカメラを取得し、GetPositionでカメラの位置を変数CameraPosに格納します。
その後、3DモデルにNavMeshAgentコンポーネントを追加し、SetPropertyでNavMeshAgentのdestinationをCameraPosにします。
そして、1秒待ってからこの処理を繰り返すように設定します。
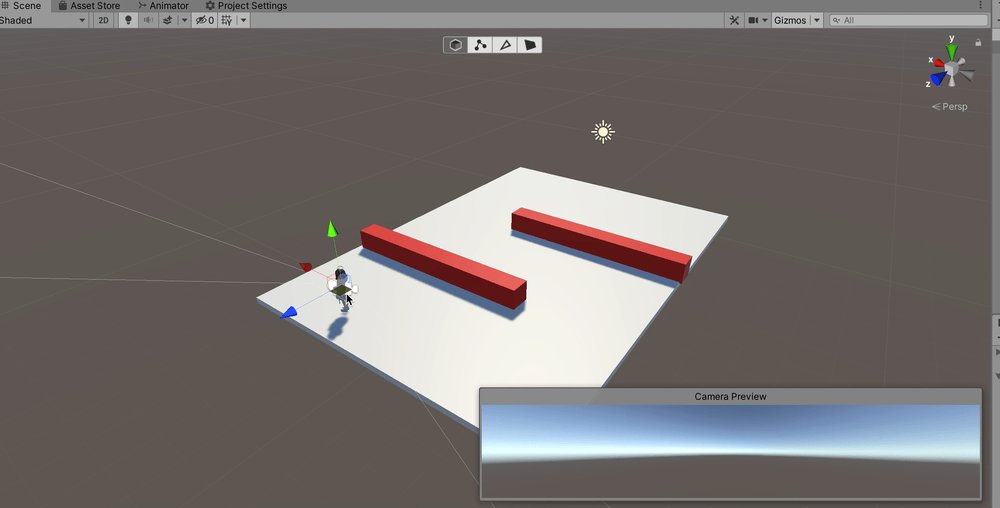
これでカメラの位置に3Dモデルが移動するようになりました。
速度に応じてアニメーションを切り替える
次に速度に応じてアニメーションが切り替わるようにします。
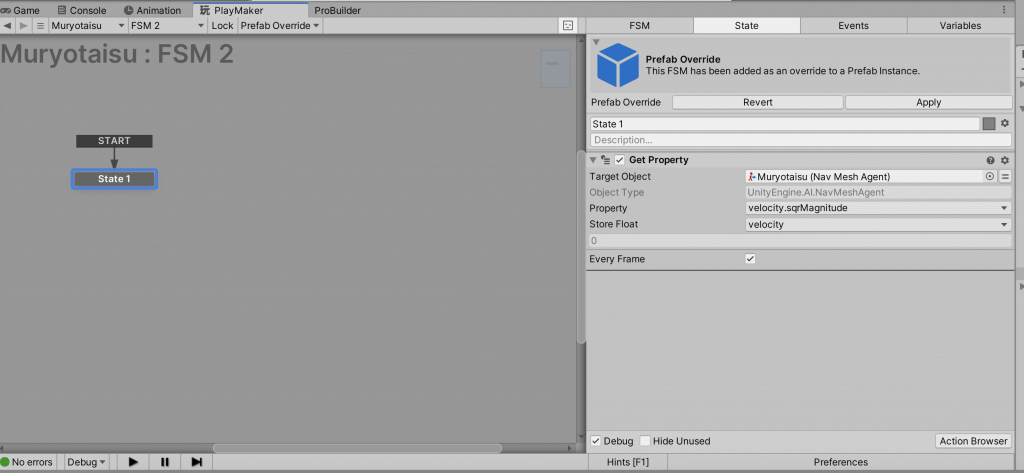
3Dモデルにもう1つFSMを追加してください。
Agentの速度はvelocity.sqrMagnitudeで表せます。
GetPropertyからAgentのvelocity.sqrMagnitudeを取得し、モデルの速度を変数に格納しましょう。
今回はvelocityという変数にモデルの速度を格納することにします。
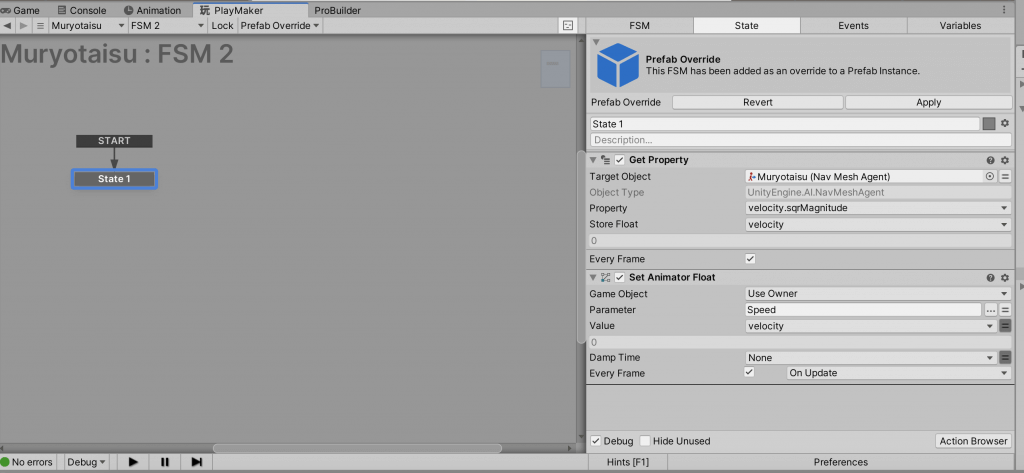
Set Animator Float でアニメーターのSpeedパラメーターがvelocityと同じになるように設定します。
どちらの処理も毎フレーム行って欲しいので、Every Frameにチェックを入れてください。
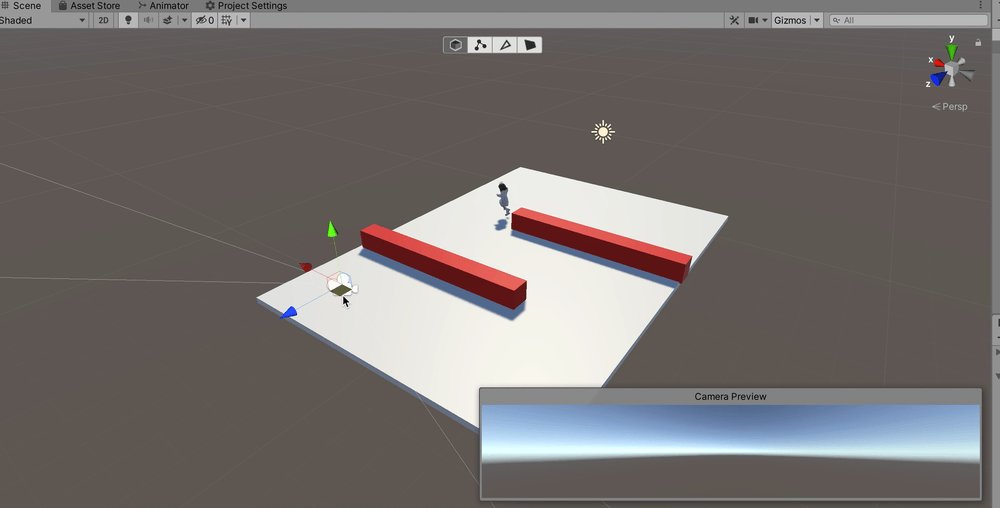
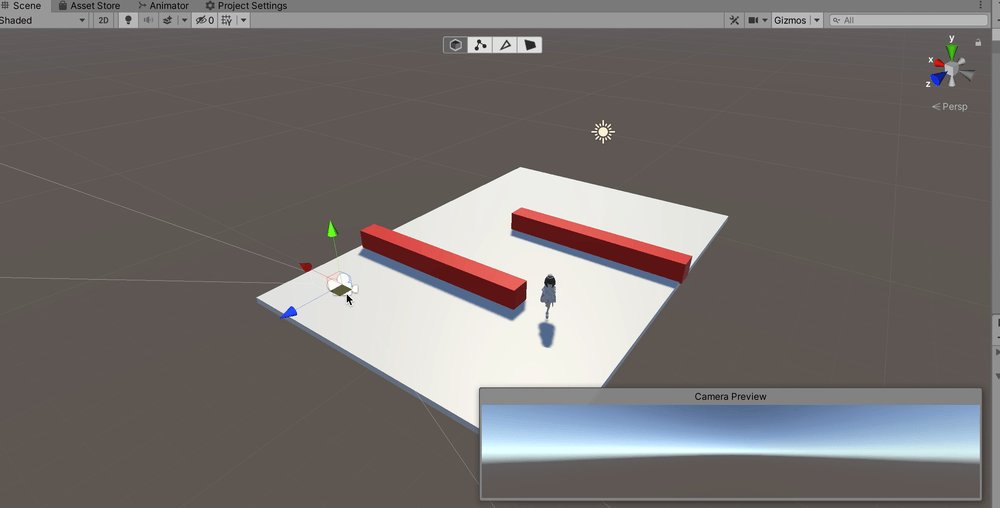
これで移動時に走るアニメーションが、静止時に待機アニメーションが再生されるようになりました。
表情を追加する
だいぶ鬼ごっこらしくなってきました。
次に、この3Dモデルに表情を追加してみましょう。
表情もアニメーターで管理します。
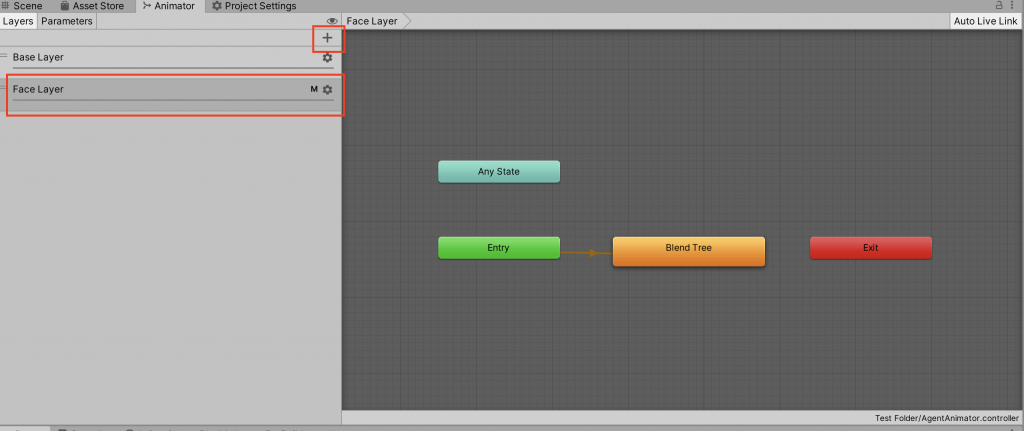
アニメーターウィンドウのLayersタブから表情用の「Face Layer」を追加し、Blend Treeを作成します。
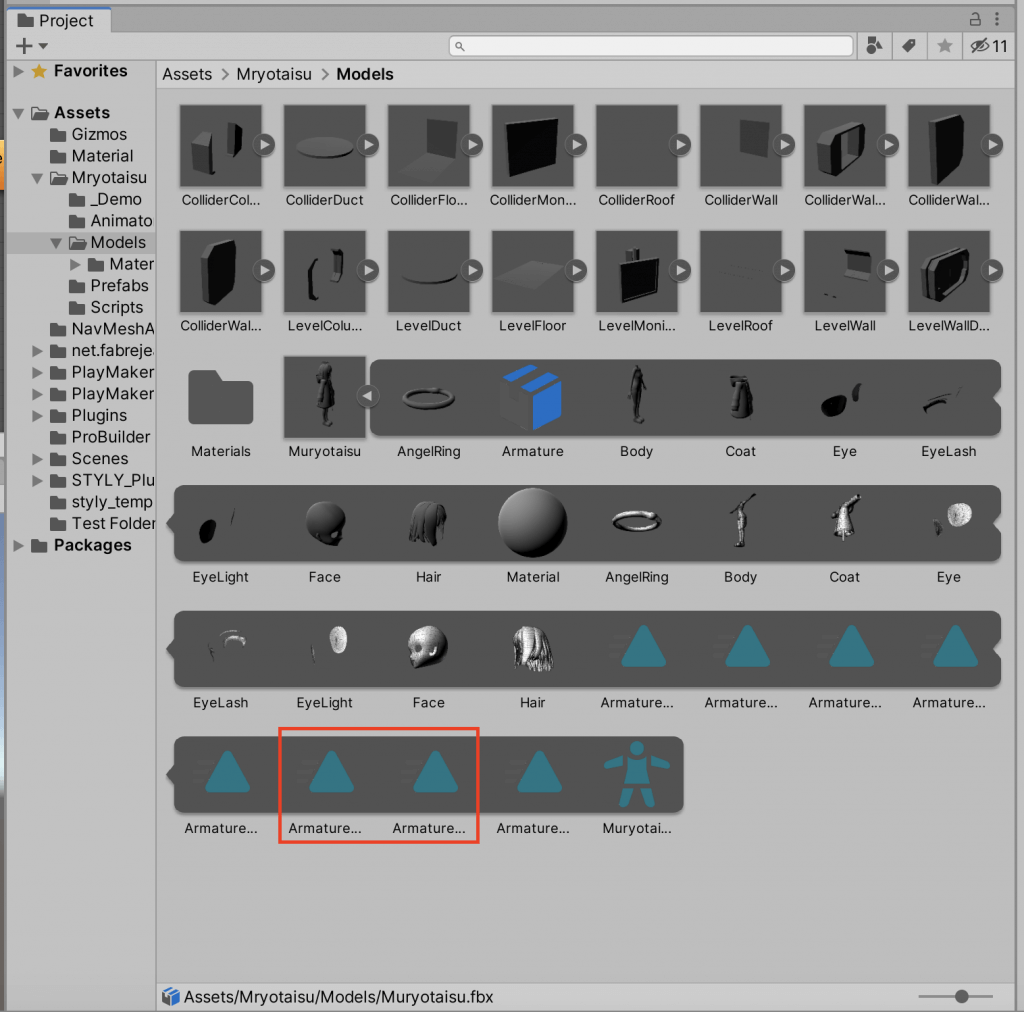
表情のアニメーションは Muryotaisu > Models > Muryotaisu > Armature Smile / Armature Trouble にあります。
Armature smileは笑顔、Armature troubleは困り顔のアニメーションになっています。
2つのアニメーションを複製してください。
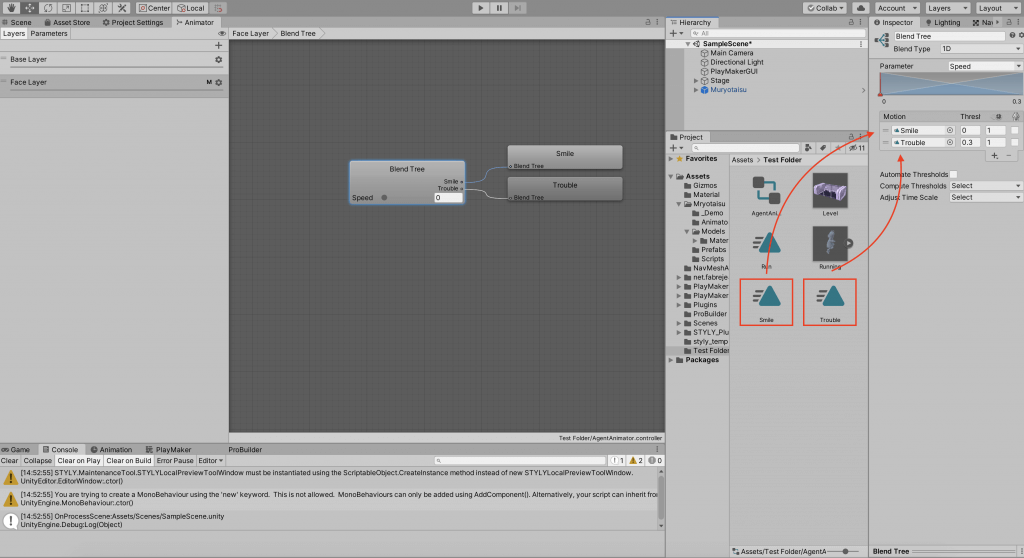
複製したら、Blend Treeにアニメーションを追加します。
静止時には笑顔に、動いている時には困り顔になるようにします。
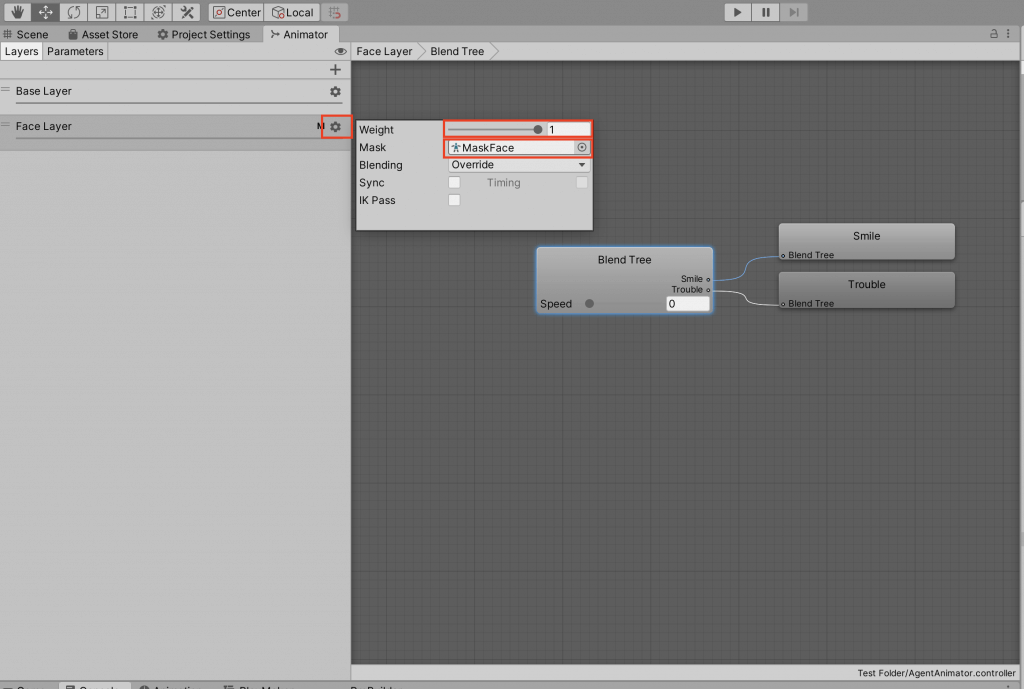
アニメーションを顔の部分にのみ適用させるよう設定しましょう。
Layersタブの歯車ボタンから設定を開き、Weightを1、MaskをMaskFaceに設定します。
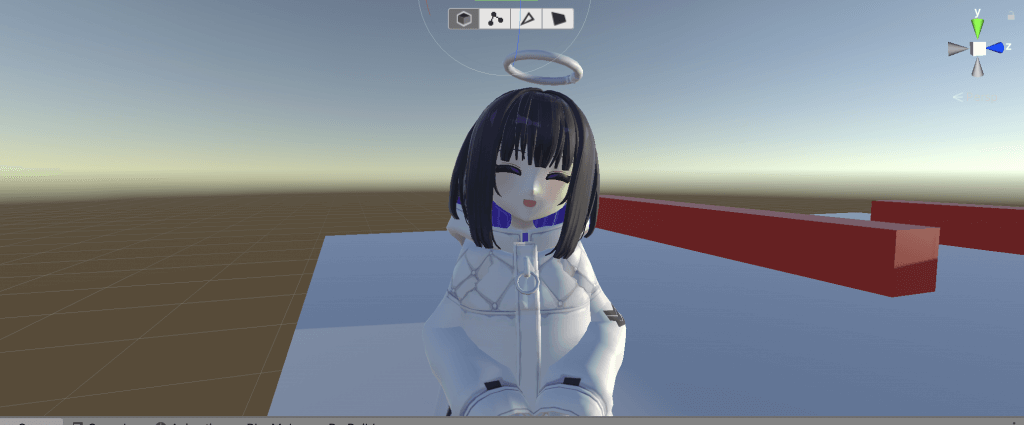
これで表情をつけられました。
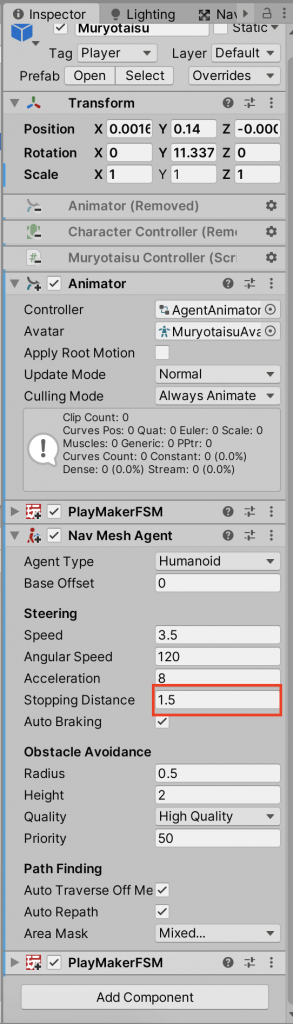
仕上げに、プレイヤーにめり込まないようNavMeshAgentのStopping Distanceの値を調節しましょう。
今回は1.5に設定しました。
表情がつくだけでグッと3Dモデルが生き生きするようになりますね!
STYLYにアップロードする方法
完成したシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
今回はNavMeshAgentとAnimatorを組み合わせてアニメーションを切り替える方法について解説しました。
アニメーションをモデルに加えることでモデルに命を吹き込めます。
自分のモデルに命を吹き込んでみましょう!
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる