この記事では、UnityのRender Textureを使ってシーン内にあるカメラの映像をオブジェクトに反映する方法と、オブジェクトを円運動させる方法を紹介します。
サンプル
STYLY GALLERYからサンプル空間を体験できます。
小さな車にカメラが設置されています。
前方のオブジェクトに貼られたテクスチャが小さな車の動きに合わせて変化することを確認しましょう。
使用方法
ここからRender Textureを使う方法を簡単に説明します。
Render Textureの作成
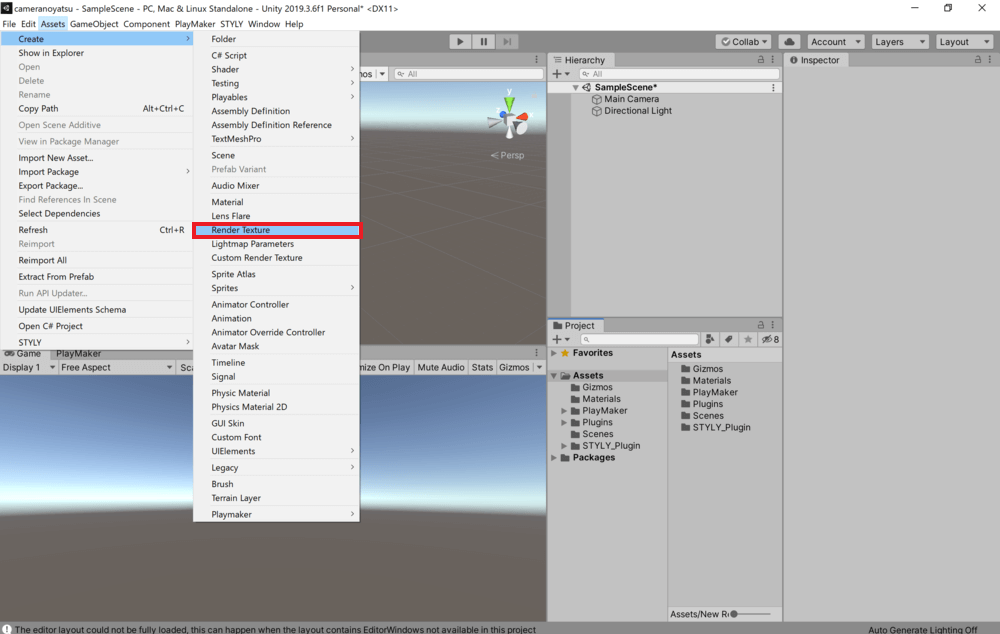
画面上部のタブからAssetsをクリックし、Create→Render Textureを選択します。
すると、ProjectウィンドウのAssetsの中にRender Textureが作成されます。
名前は自由に変えられますが、今回はNew Render Textureのまま使用ます。
カメラの作成・設定
次にRender Textureに反映するカメラを作成します。
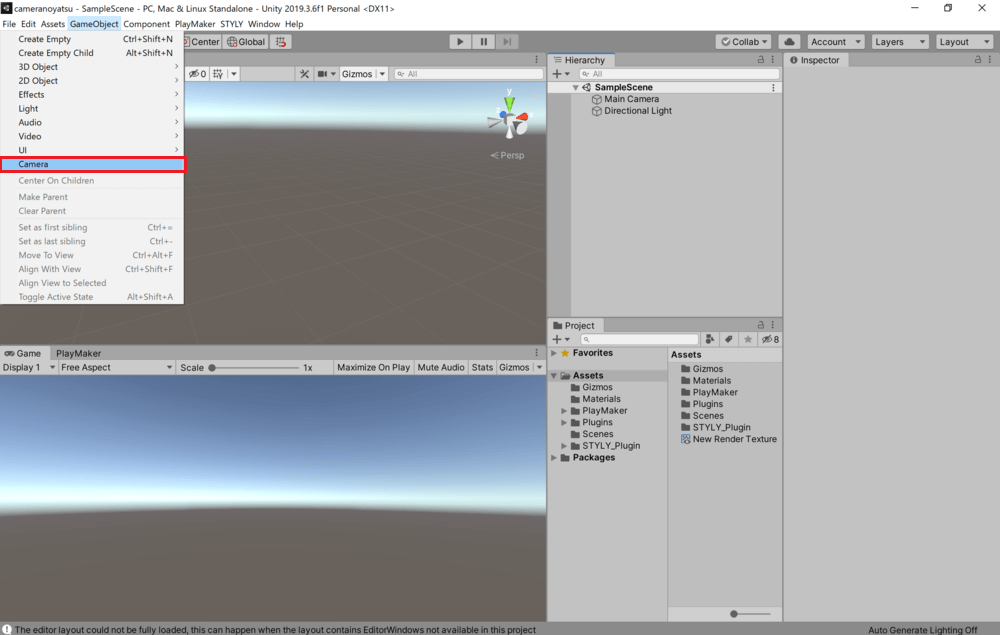
画面上部のタブからGameObjectをクリックし、Cameraを選択します。
すると、シーン内にカメラを作成できます。
名前は自由に変えられますが、今回はCameraのまま使用します。
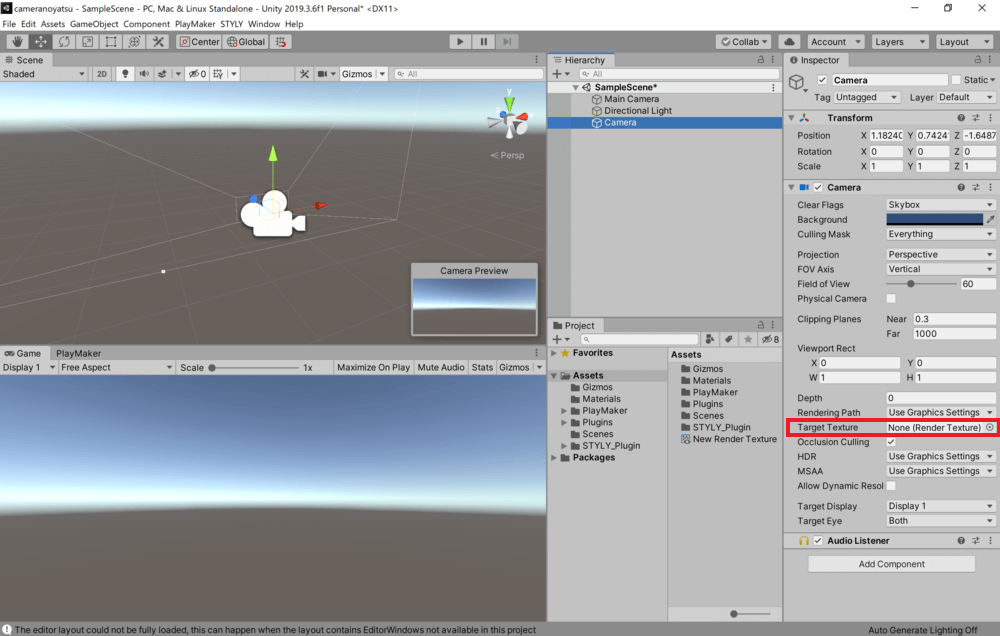
次にカメラの映像をRender Textureに反映させます。
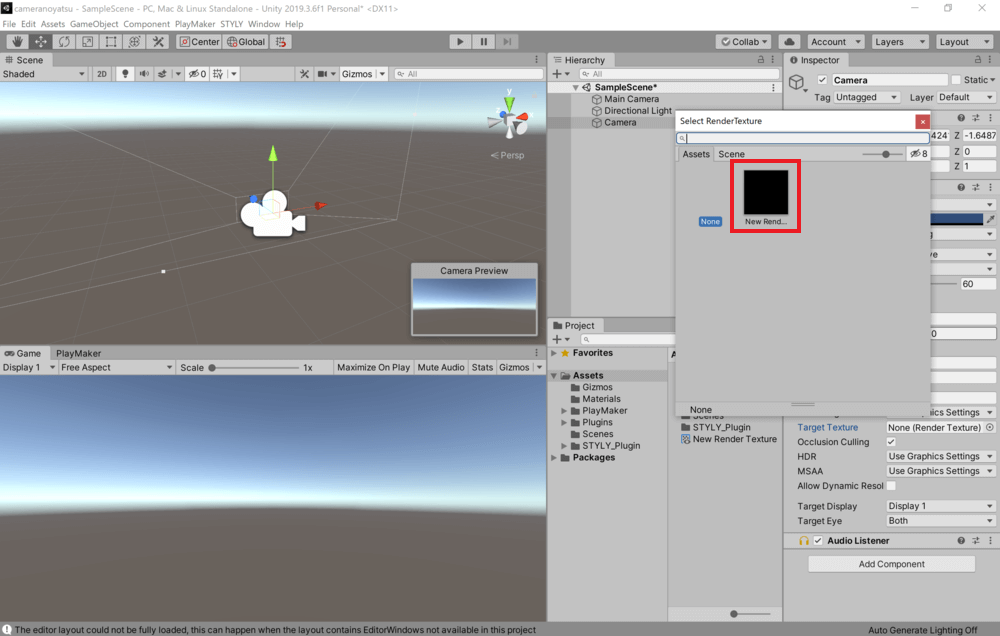
今作成したカメラのInspector内のTarget Textureの右にある丸いアイコンをクリックし、New Render Textureを選択します。
これでカメラの映像をRender Textureに反映できました。
オブジェクトにRender Textureを適用する
次にRender Textureを貼り付けるオブジェクトを作成します。
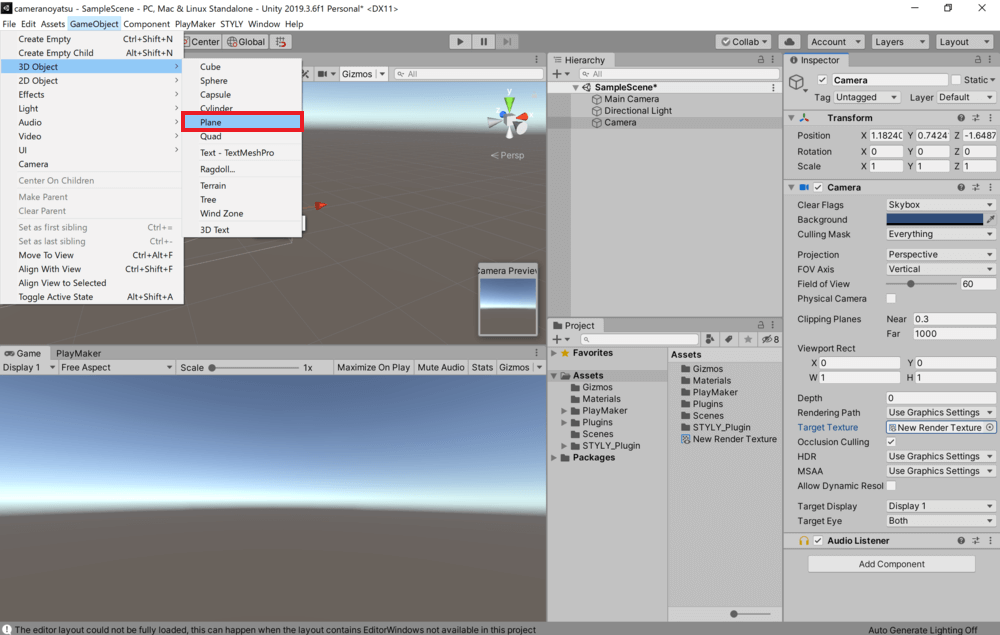
画面上部のタブからGameObjectをクリックし、3D Object→Planeを選択します。
すると、シーン内にPlaneを作成できます。
名前は自由に変えられますが、今回はPlaneのまま使用します。
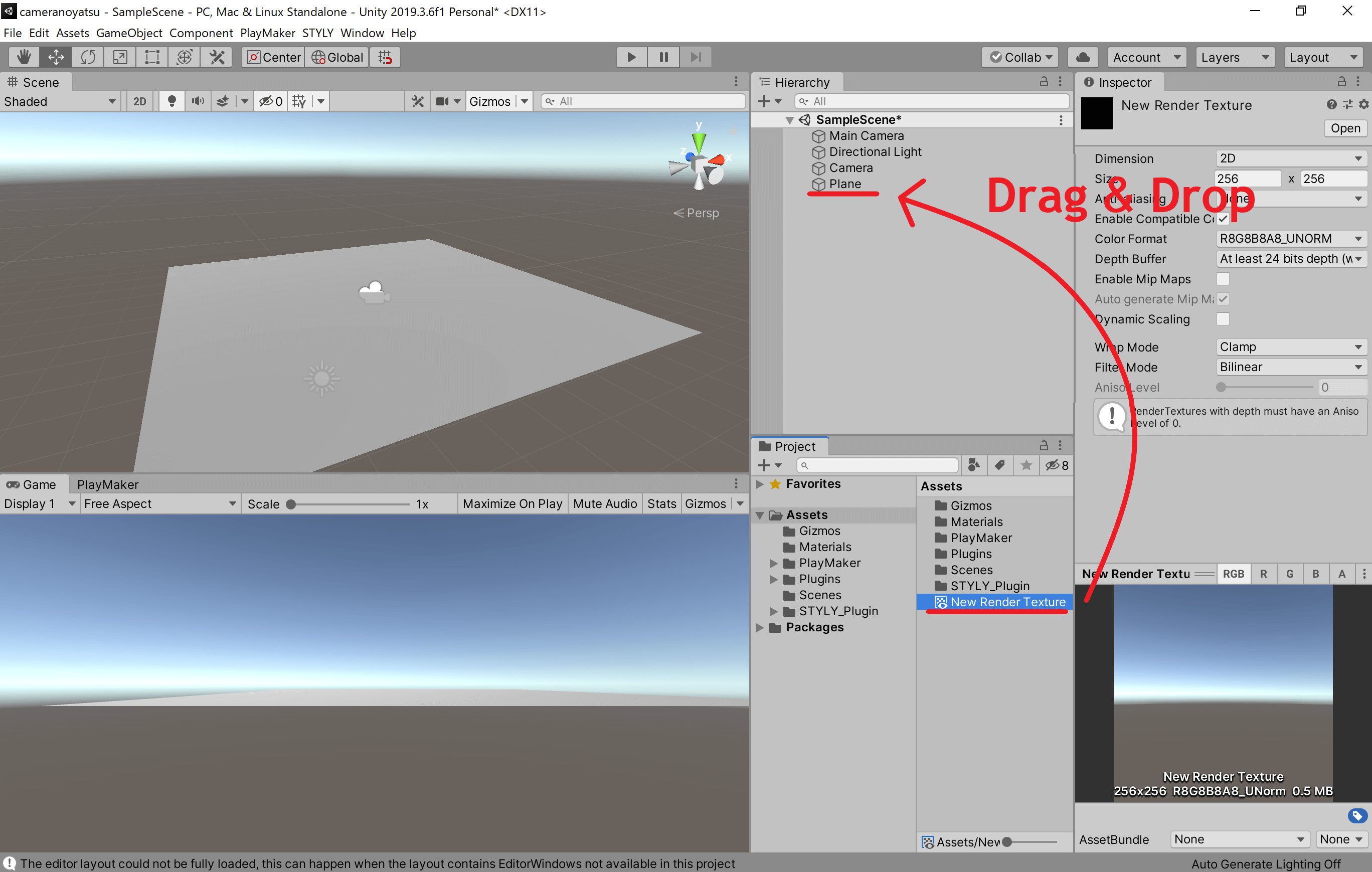
次にPlaneにNew Render Textureを貼り付けます。
ProjectウィンドウのAssetsの中のNew Render Textureを、シーン内のPlaneにドラッグ&ドロップします。
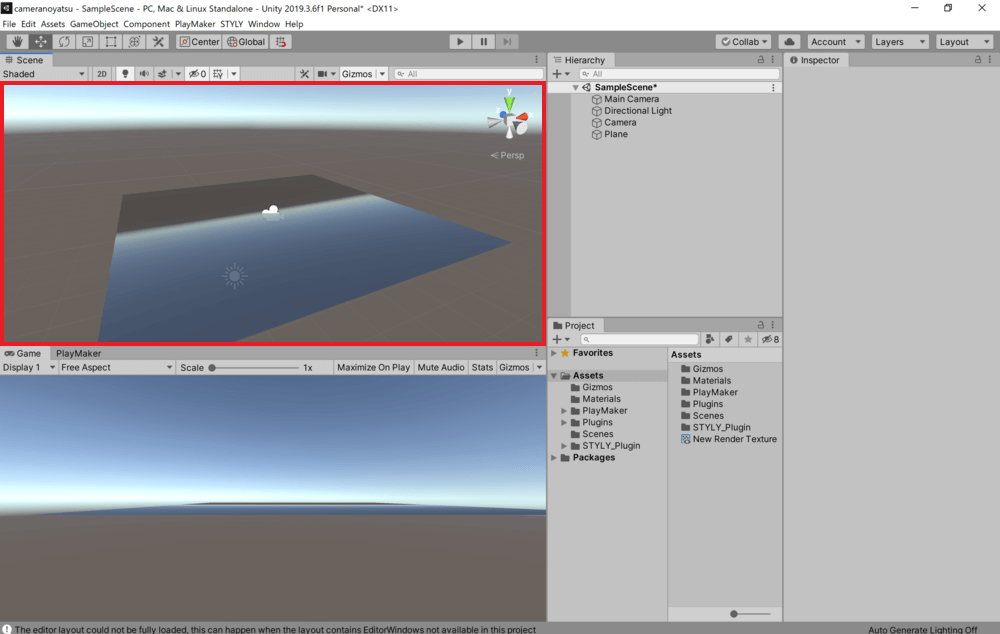
すると、シーン内のPlaneにNew Render Textureが反映されました。
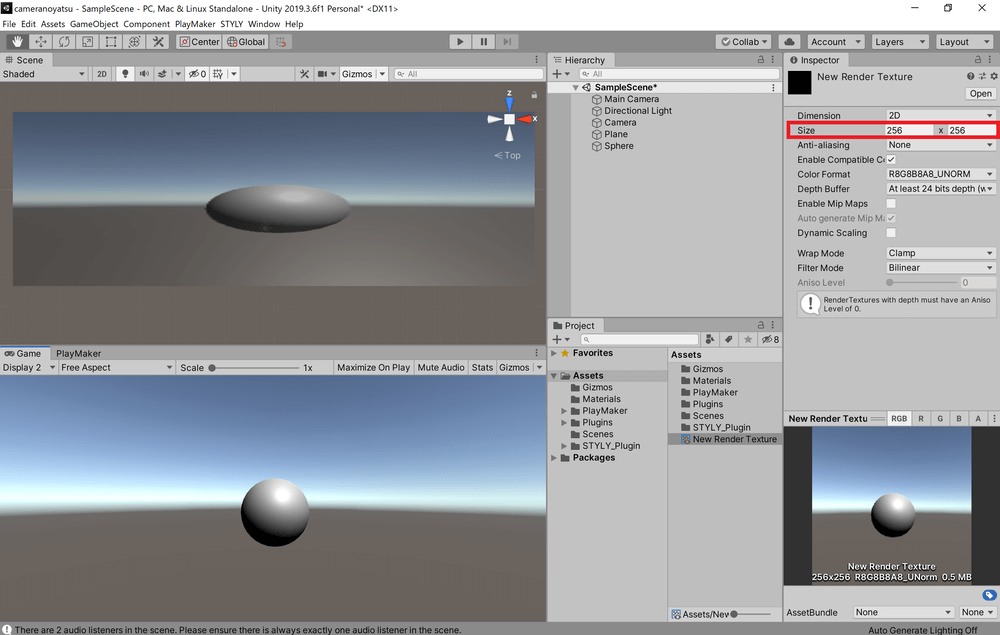
実際にシーンビュー内のPlaneの見た目が変化したことも確認できます。
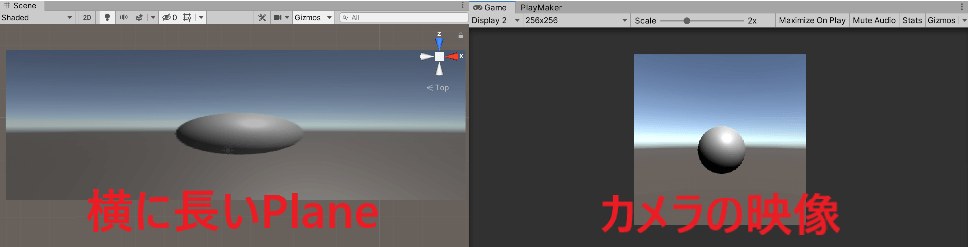
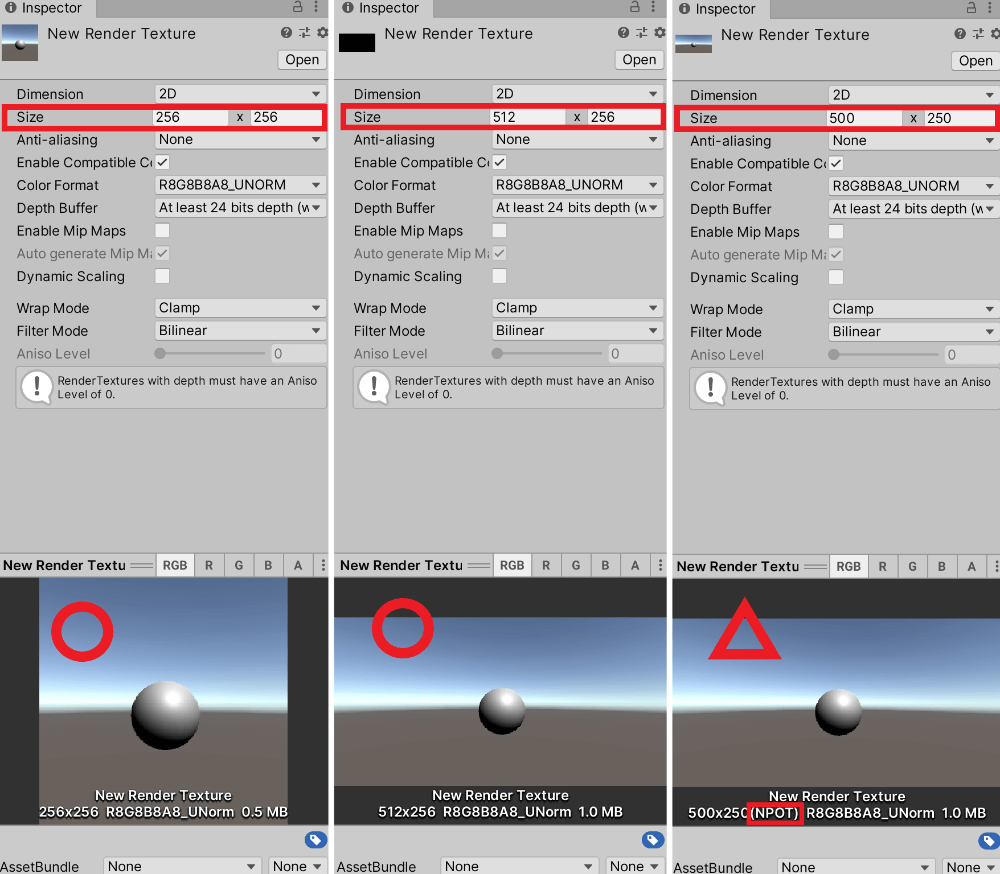
※正方形のPlaneではなく、縦と横の長さが違う長方形のPlaneに適用すると、カメラの映像が引き伸ばされてしまうことがあります。
引き伸ばされないためには、Render TextureのInspectorからSizeを初期値の256×256からPlaneの縦横比に合わせた値へ変更する必要があります。
Sizeの値は自由に決定できますが、できれば2の累乗の値を入力してください。
2の累乗ではない値(NPOT)を入力した場合では、少しだけ動作が重くなることや、一部の環境で正しく表示されないことなどがあります。
以上で、カメラの映像をオブジェクトに反映できました。
今回はわかりやすいように、カメラの映像を反映するオブジェクトをPlaneにしましたが、CubeやSphereにも反映できます。
サンプルでは実際にCubeやSphereなどにも反映させてみたので、どの様に反映されるか確認してみてください。
サンプルの実装方法について
サンプルでは赤い車が円軌道上を動きます。
この動きはPlayMakerを用いて作ったのですが、シーンを作る時によく使う動きなので、その作り方を説明します。
以下では、UnityにPlayMakerをインストールしてあることを前提に説明します。
PlayMakerの概要・インストール方法については以下の記事を参考にしてください。
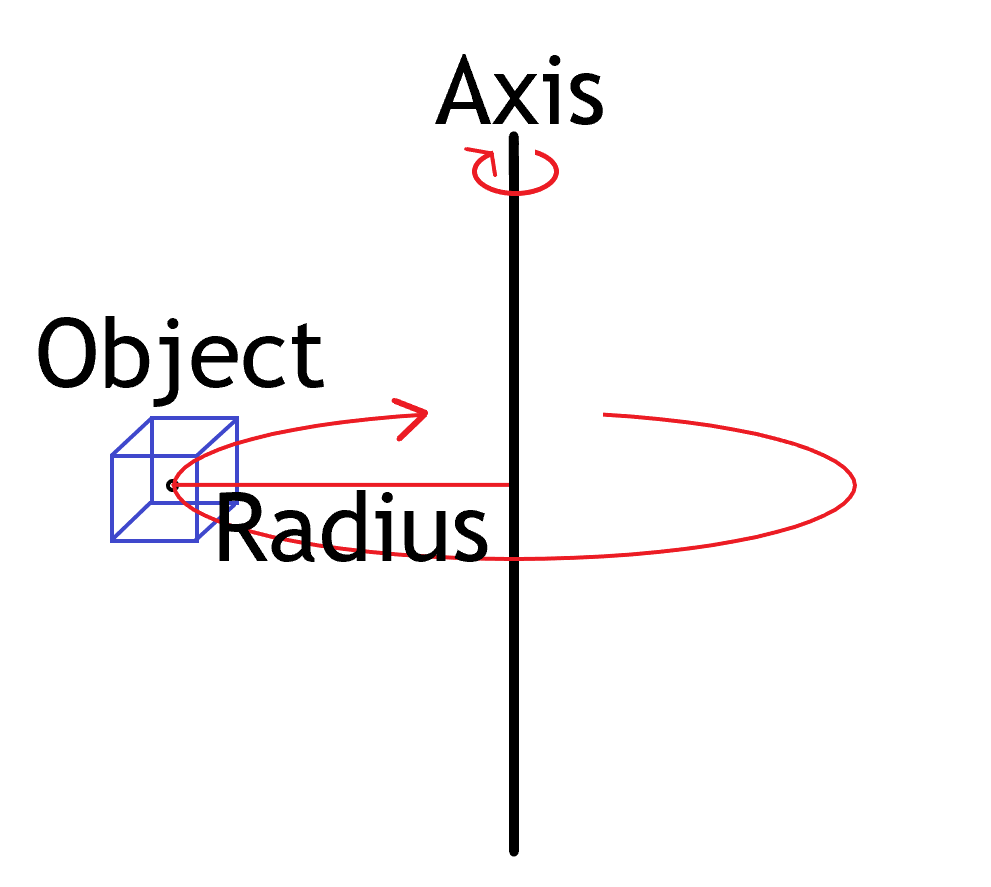
今回は回転させる軸を1つ決めて、オブジェクトがその軸を中心に回転することで、オブジェクトを円軌道上に動かします。
まずは、回転させる軸の元を作ります。
今回はわかりやすく、回転させる軸をX=0、Z=0のY軸とします。
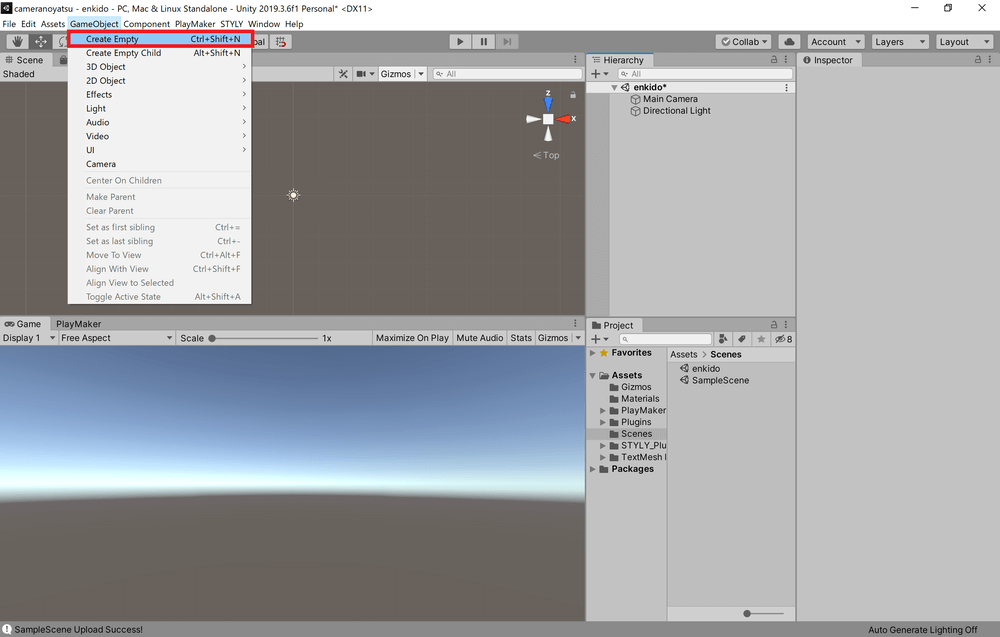
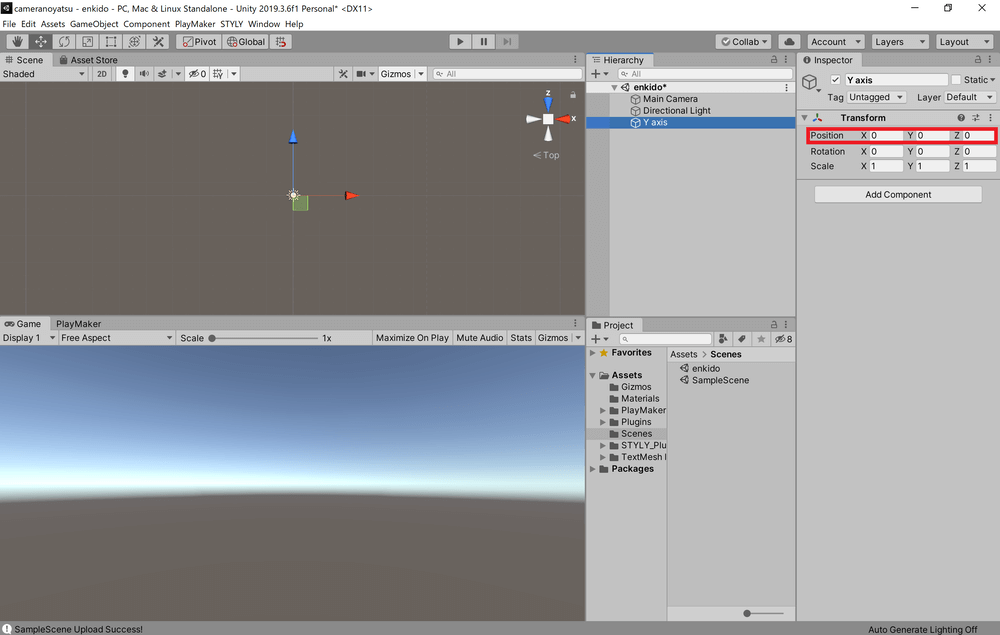
画面上部のタブからGameObjectをクリックし、Create Emptyを選択します。
すると、シーン内にGameObjectを作成できます。
名前は自由に変えられるので、今回はY axisに変更します。
Y axisのInspectorを開き、PositionをX、Y、Zともに0に変更します。
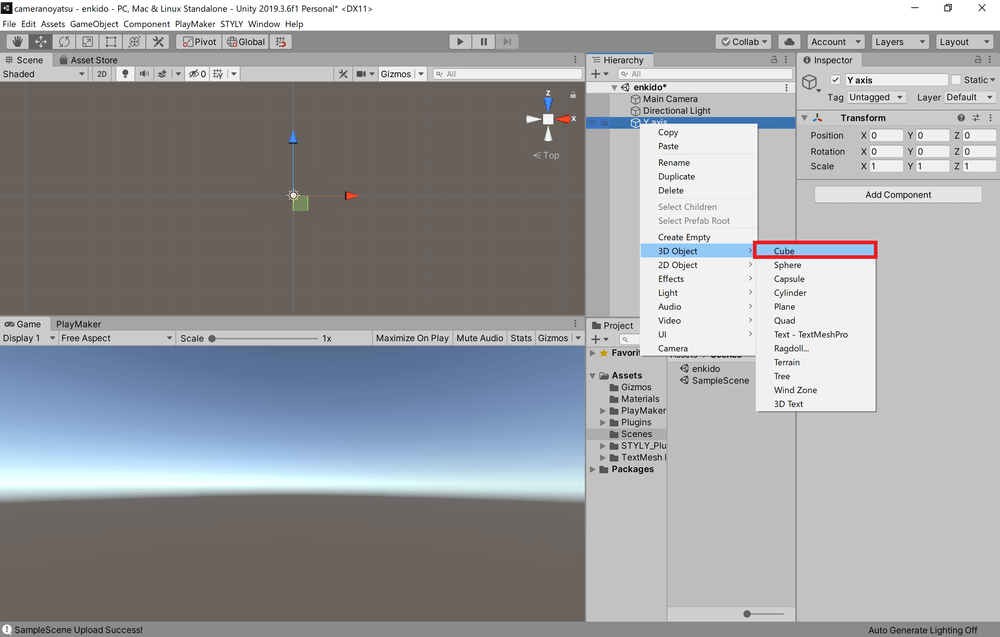
次に円運動させるオブジェクトを作ります。
シーン内のY axisを右クリックし、3D Object→Cubeを選択します。
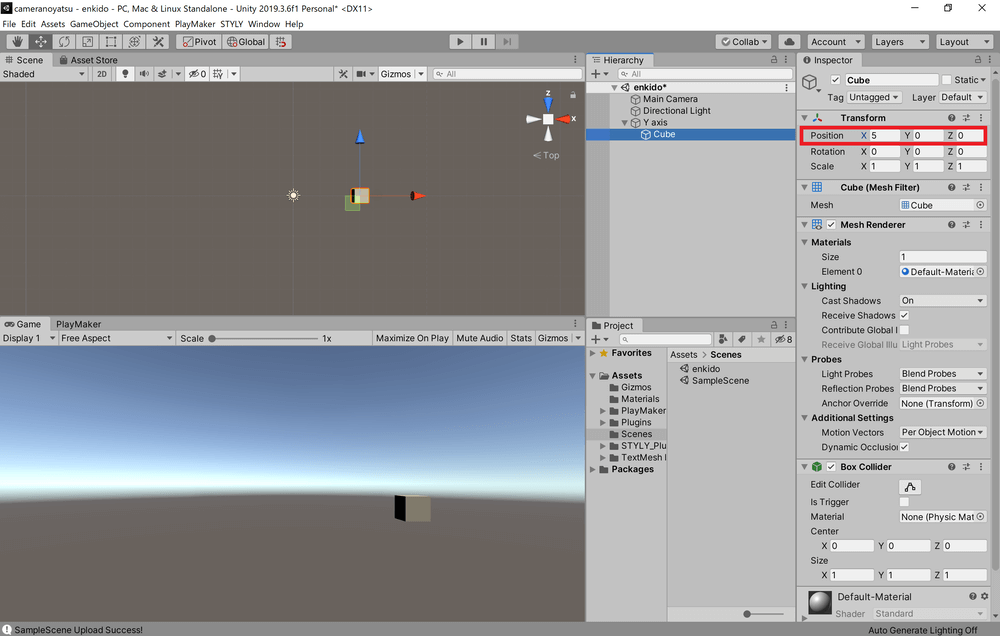
すると、シーン内にCubeを作成できます。
名前は自由に変えられますが、今回はCubeのまま使用します。
CubeのInspectorを開き、PositionをXだけ5に変更します。
※今回はCubeの親オブジェクトがY axisなので、CubeのInspectorの座標はY axisを中心としたローカル座標です。
なので、このXの値がCubeと回転軸の距離であり、言い換えればCubeの動く円軌道の半径です。
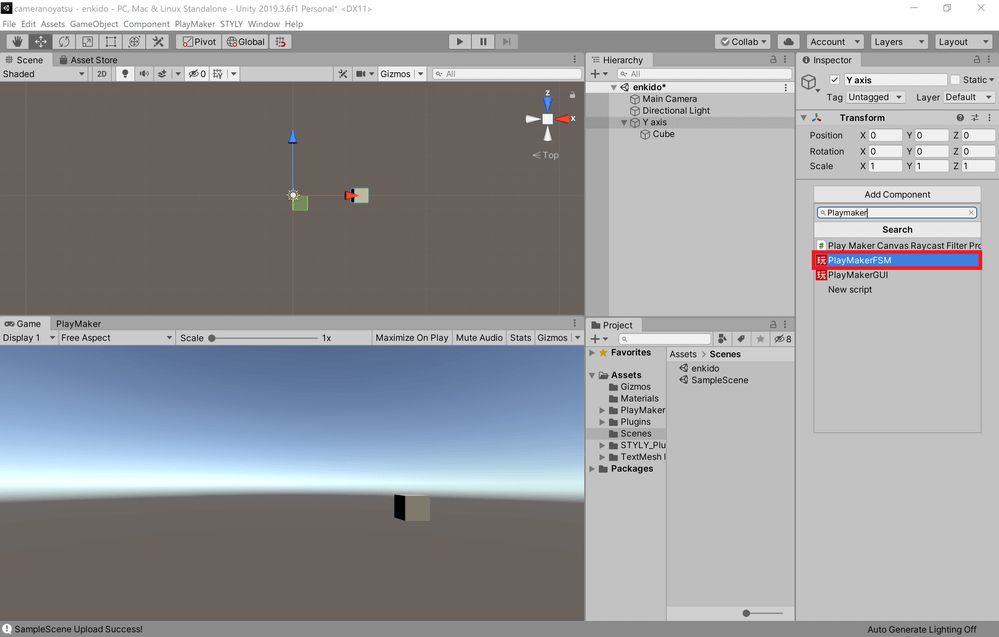
次にPlayMakerを使って、CubeがY軸を中心に回転する仕組みを作ります。
Y axisのInspectorからAdd Componentをクリックし、PlayMakerFSMを追加します。
次にそのPlayMakerFSMのEditをクリックし、PlayMakerFSMの編集画面を開きます。
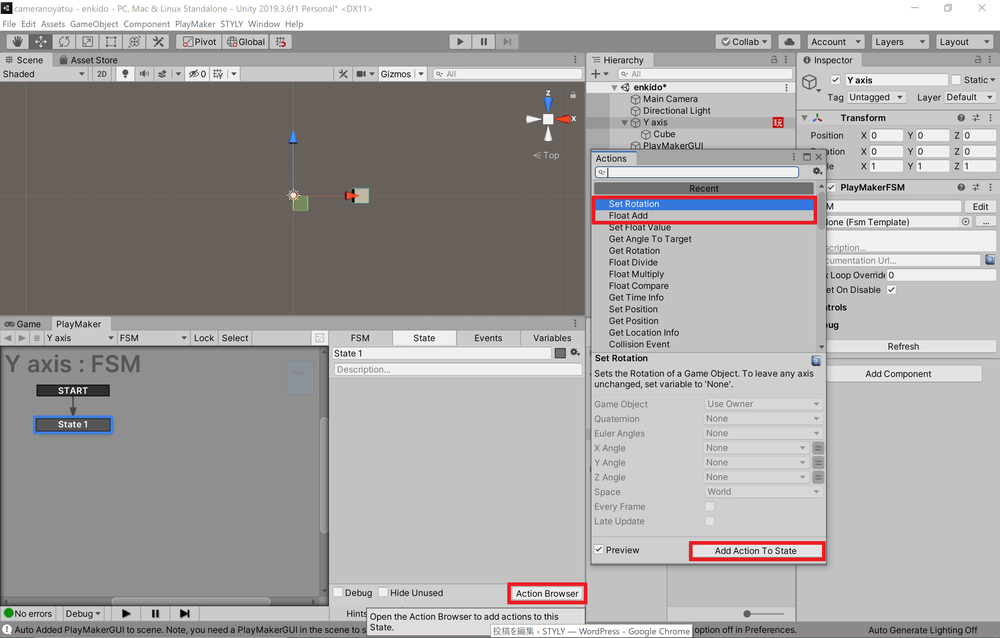
State 1を選択し、Action Browserを開き、Float AddとSet Rotationを追加します。
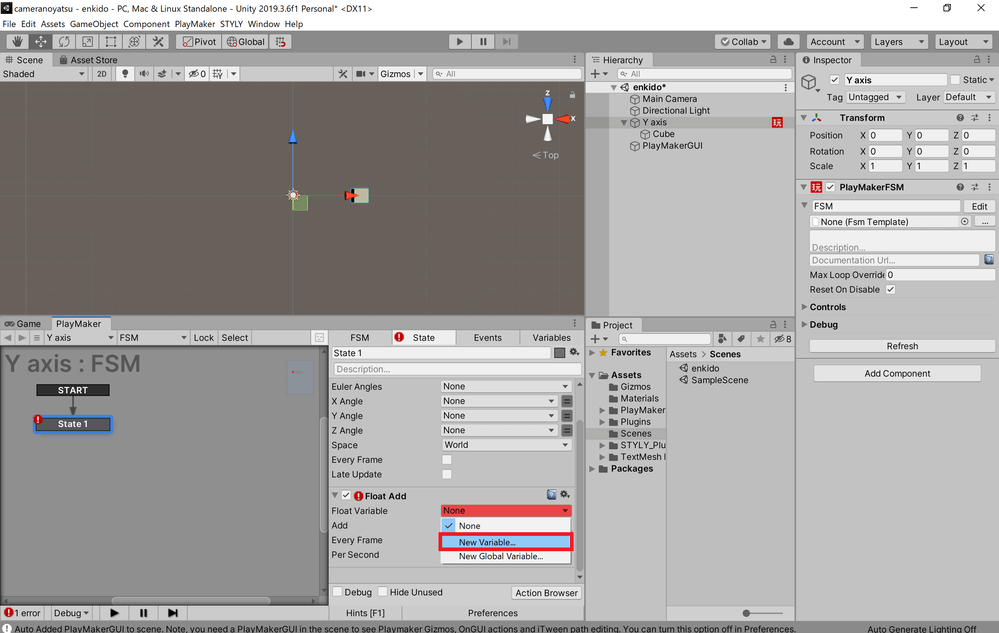
Float AddのFloat VariableをNoneからNew Variableに変更し、新しい変数の名前をY Angleとします。
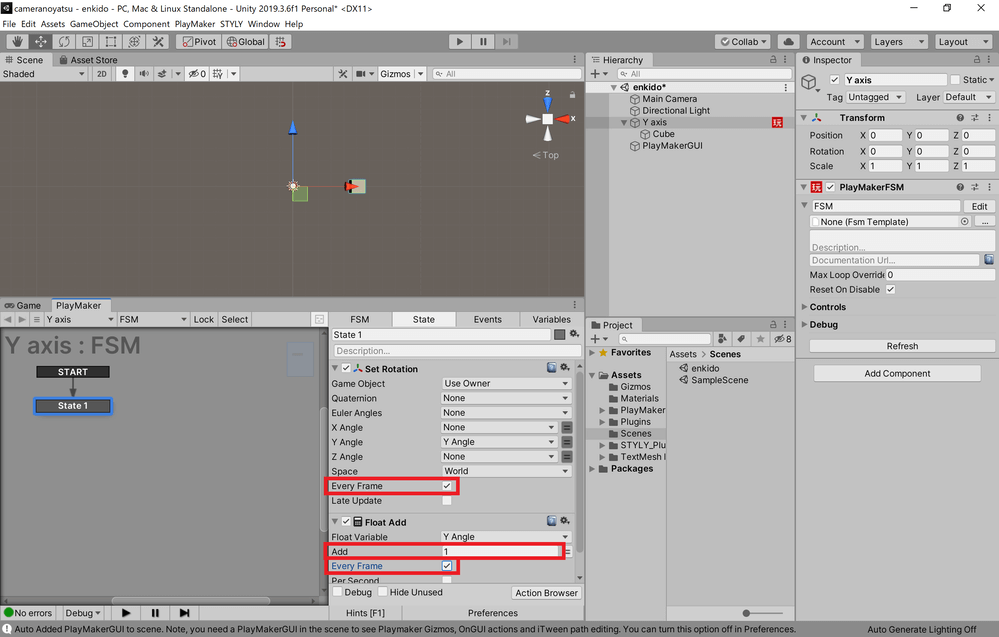
Float AddのAddを0から1に変更し、さらにFloat AddとSet Rotationの両方のEvery Frameにチェックをします。
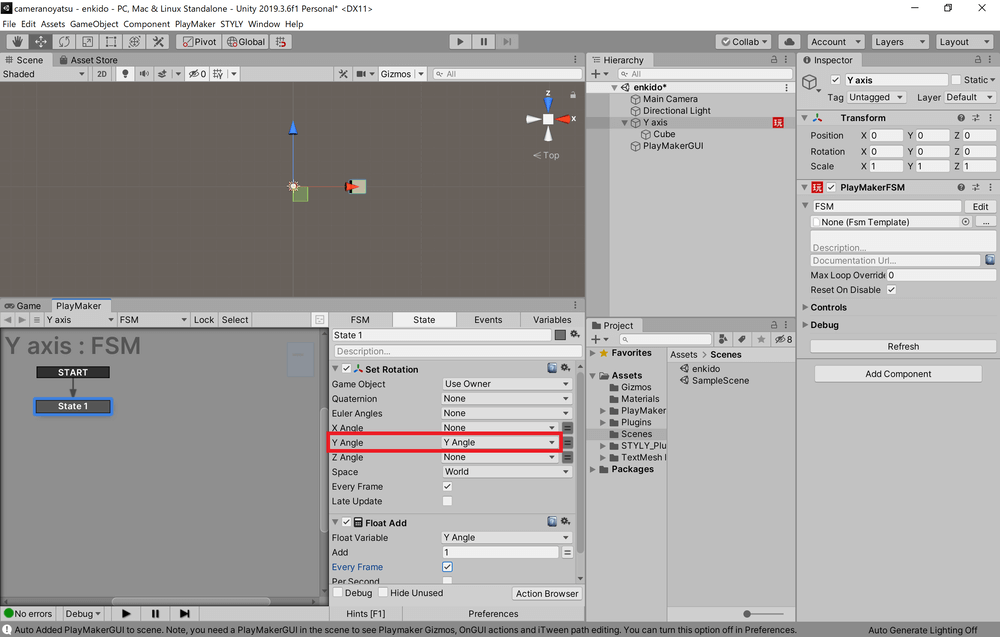
最後にSet RotationのY AngleをNoneからY Angleに変更します。
これですべての作業が終了しました。
上部の再生ボタンを押して、実際にCubeが円軌道上を動くことを確認しましょう。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
本記事で学習したUnityを、より深く学べます。
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる