Screenshot from STYLY for Oculus
In this article, I will introduce a Unity asset that you can use with STYLY.
The asset I am introducing today is an 3D animal model set called “African Big Pack”.
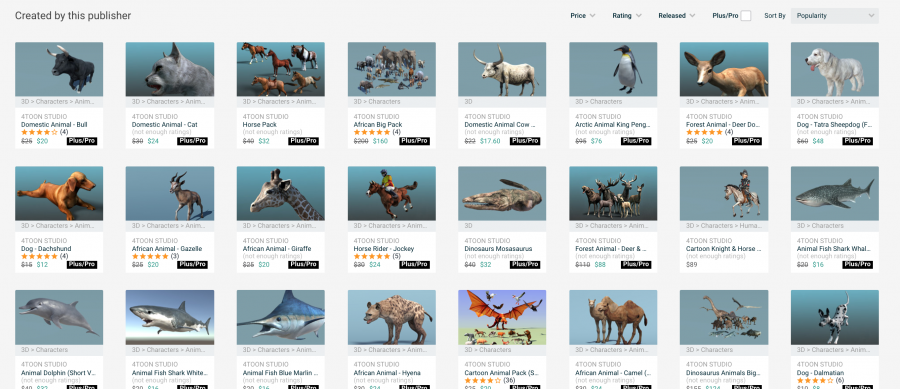
The creator of this African Big Pack, a 3D model company called 4toon Studio distributes many other high quality 3D models too.

Other models from 4toon Studio
In this article, I will introduce a brief overview of the asset, how to download and import the asset to Unity, and how to upload the asset to STYLY.
Sample
You can experience the “African Big Pack” asset in VR in the STYLY GALLERY.
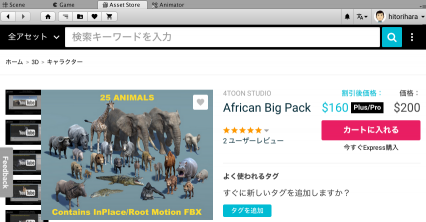
African Big Pack

African Big Pack
Total file size:1.2GB Supported Unity Version:5.1.1 or higher Price:$160 Asset Store URL https://assetstore.unity.com/packages/3d/characters/african-big-pack-66458The following animals are included.
- buffalo
- camel
- cheetar
- alligator
- elephant
- gazel
- giraffe
- gorilla
- hippopotamus
- hyaena
- leopard
- lion
- rhinoceros
- boar
- zebra
- gnu

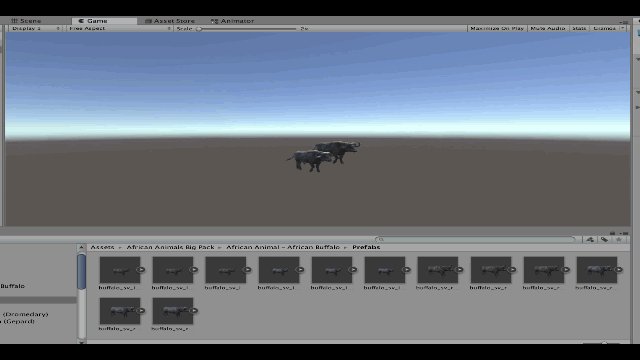
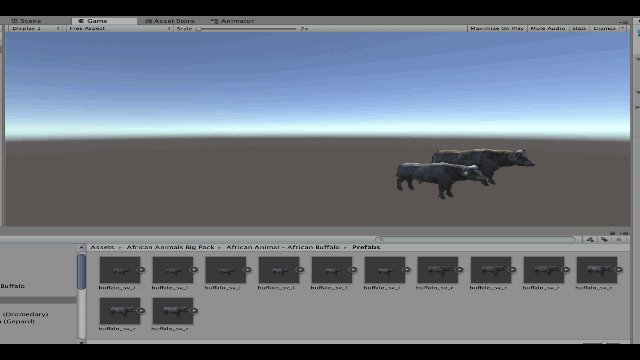
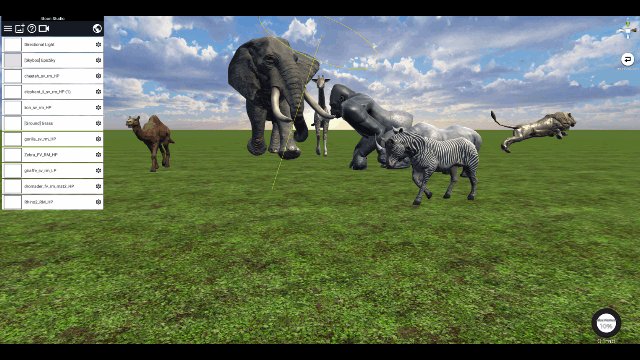
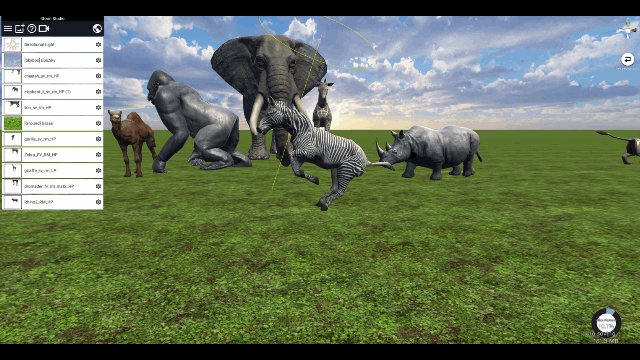
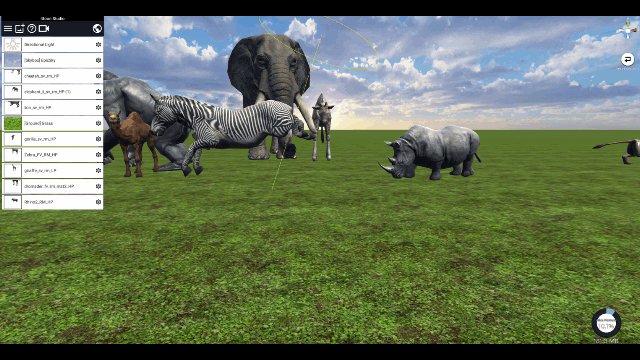
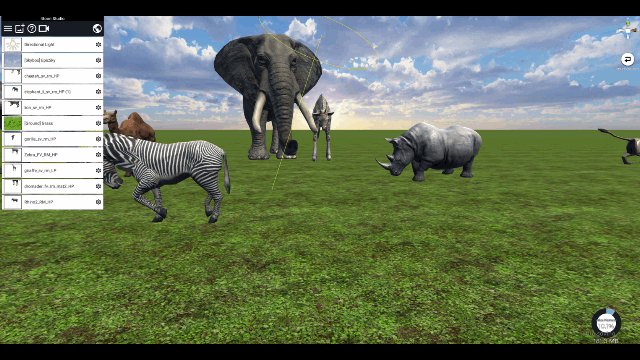
Animal models placed in a scene
Downloading and Importing to Unity
So, lets access the Unity Asset Store from Unity, and download and import “African Big Pack”. For details of how to download and import assets from the store, please refer to this article.
For those who are already familiar, search for “Mesh Effects”, and download it.

Searching in the Unity Asset Store
Placing objects within a scene
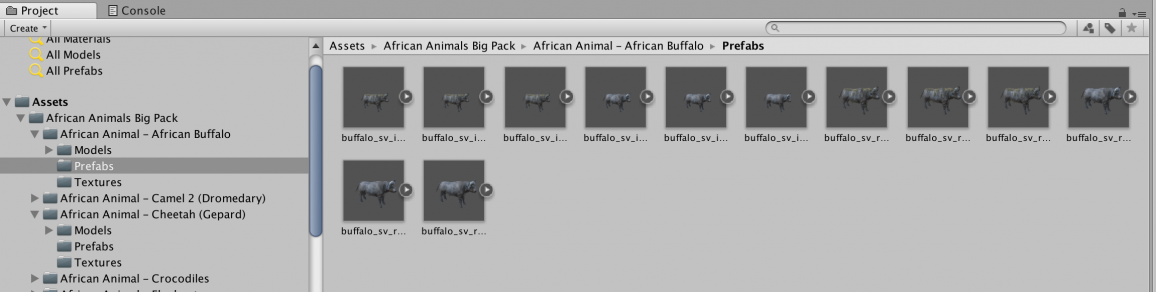
Open the Project window, click Assets, select the animal folder that you want to upload, and open the Prefab folder.

Prefabs folder
There are high polygon models and low polygon models, so if you are using a slow computer, or if the size is too huge (The upload limit for STYLY is 50MB), use the low polygon model.

Placing the object within the scene
Setting an animation
Next, I will introduce how to check the default animation, and how to change the animation to a different one.

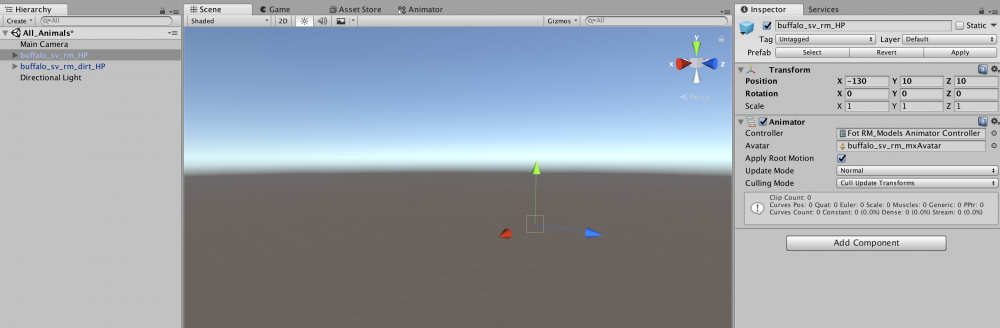
Opening the Inspector window
Objects that have animations will have a component named Animator.

Opening the Inspector window
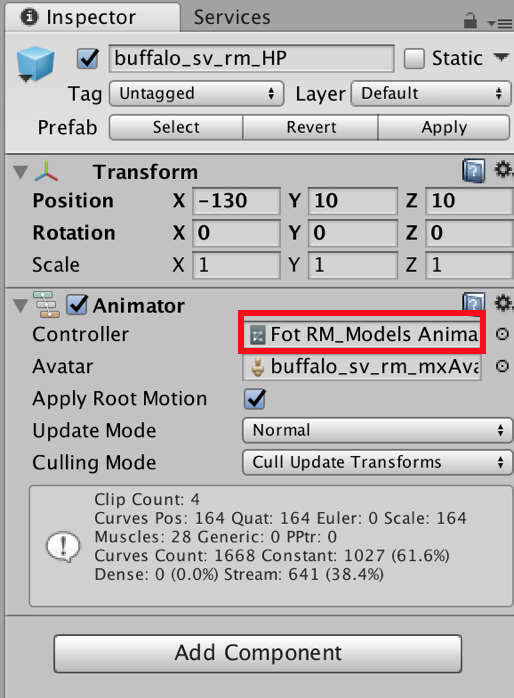
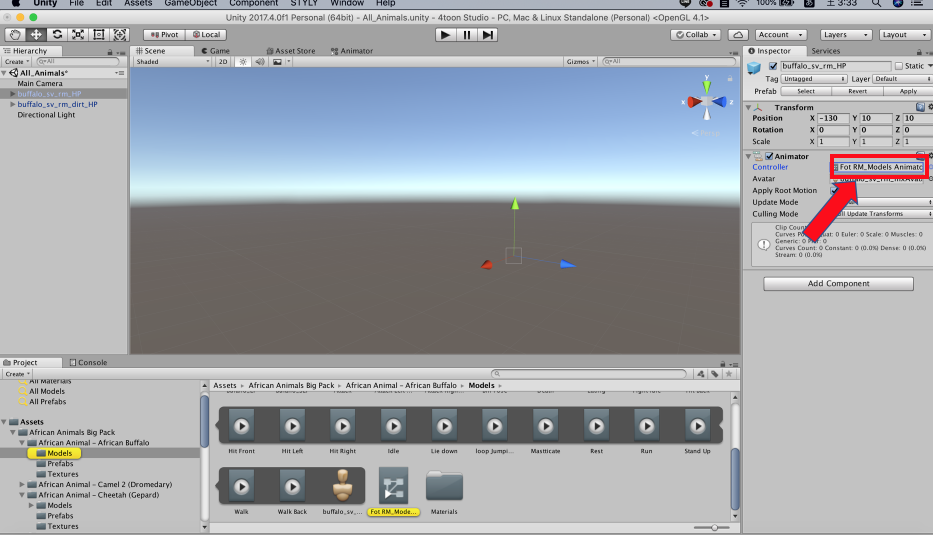
When you click the Controller within the Animator component, the file that is stored in the controller will be shown.

Animator Controller
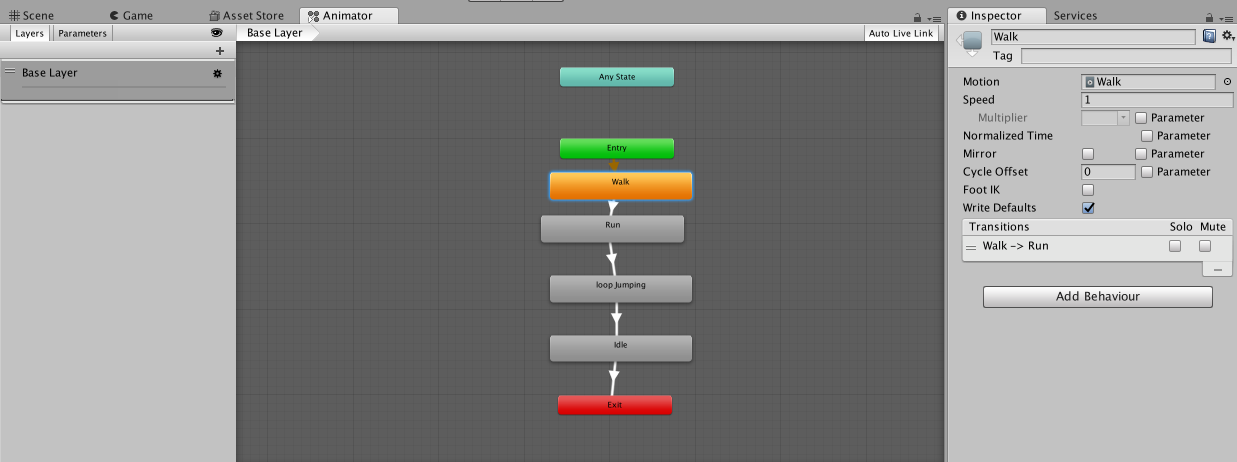
By double clicking the Animator Controller, you can open the Animator window.

Animator window
Basically, all the default animations are the same.
Uploading to STYLY
Let’s upload the “African Big Pack” asset to STYLY.
For details of how to upload assets to STYLY, please refer to this article.
If you want to upload a whole scene to STYLY, please refer to this article.
The image below is a GIF image showing the uploaded assets in STYLY Web Editor.

Check the asset in the Web Editor
By using 4toon Studio’s 3D models such as the African Big Pack, you can easily use high quality animal models in VR, and they are very useful. I hope you find this article informative!