Even if you don’t have a 360 degree camera or a high quality camera, you can create your own HDRI by combining existing free materials and objects.
In this article, we will show you how to create a HDRI in Blender.
What is HDRI?
HDRI stands for High Dynamic Range Image, which is an image with a high luminance range (from Wikipedia).
It consists of a 360-degree image or a cubemap texture (an image divided into six cubes), and can be used for ambient light, reflection on metallic materials, or as a background for artworks (Skybox).
You can experience the sample scene from STYLY GALLERY.

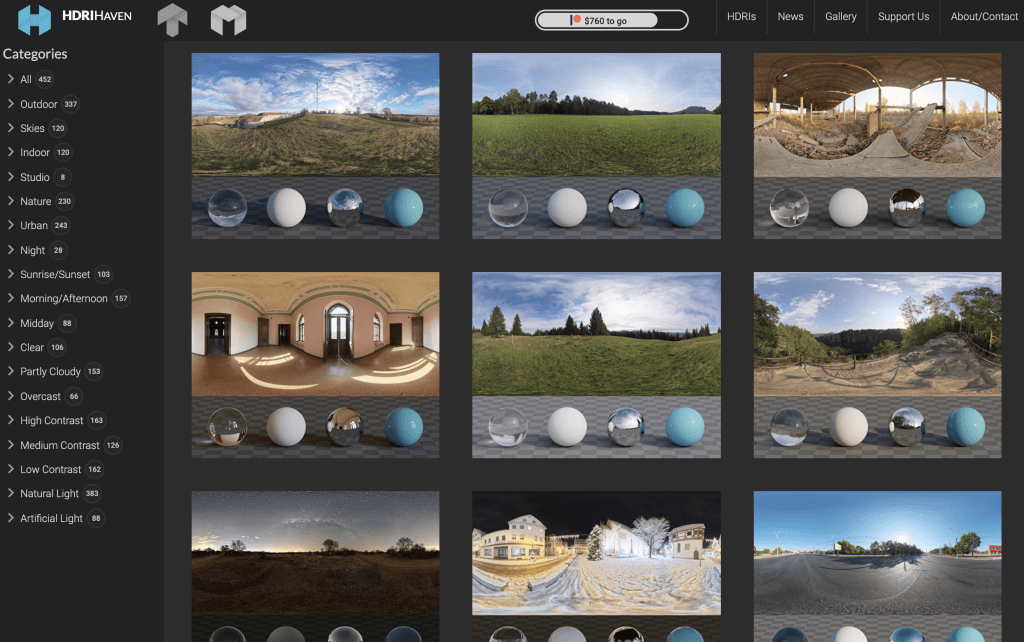
From HDRI free distribution site HDRI Heaven (https://hdrihaven.com/)
Making your own HDRI
It will not be a three-dimensional object with the same rules as you would place an object in Unity or STYLY Studio, but instead a surrounding scenery (360-degree image) that does not interfere with the movement in the VR scene.
Preparation for Creation
We will use the 4K material here and combine the objects created separately.
The HDRI on this site is copyright free & can be obtained for free.
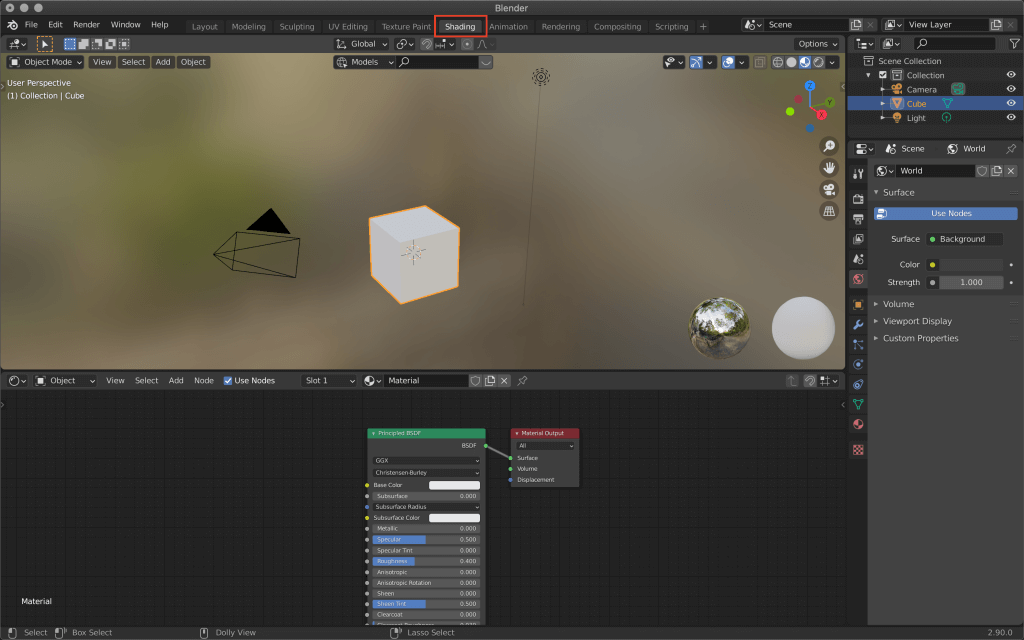
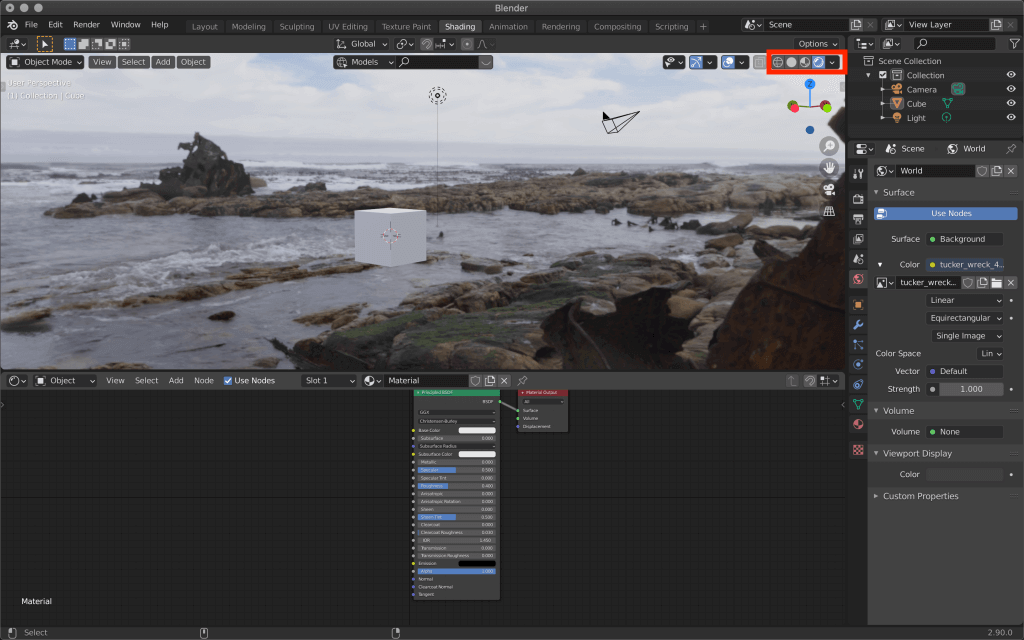
First, switch to the Shading tab.
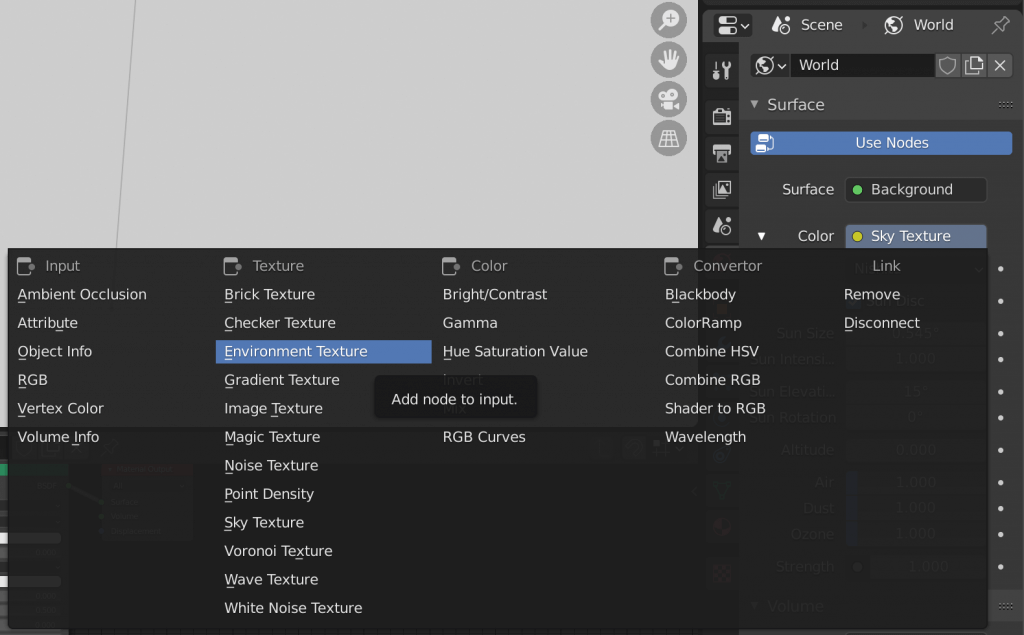
Select the World Properties (globe icon) on the right side and click on Color→Envioment Texture.
This will give you a pink background, and you can assign the HDRI you downloaded earlier.
Note that when applying HDRI, the viewport shading must be set to render preview to see the effect.
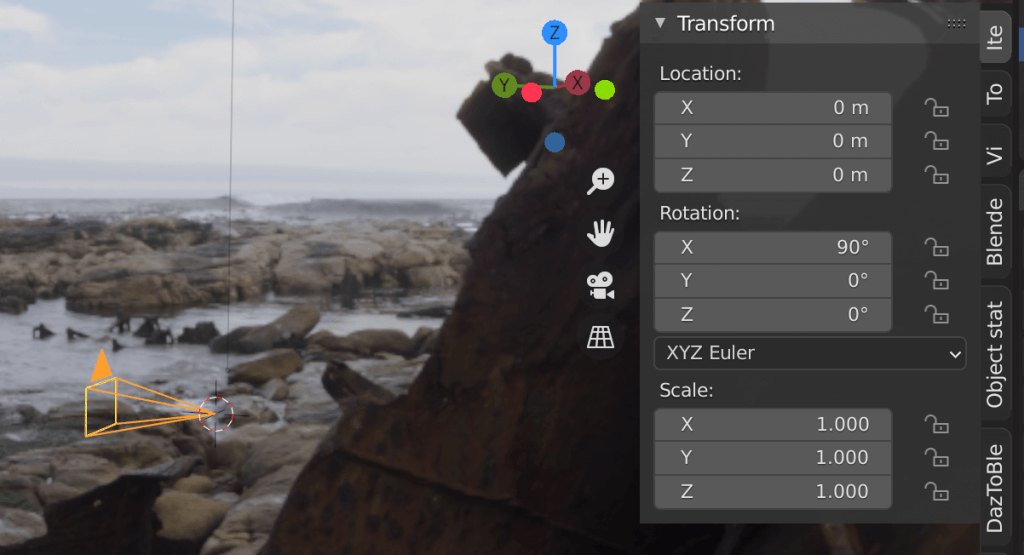
Move the camera position to the origin.
With the camera selected, press the [N] key→Transform, and set Rotation X to 90 and all other values to 0.
Place objects and images in a way that surrounds the camera.
Place an image
We will use this image of a tree as an example, but please prepare your own image to use.
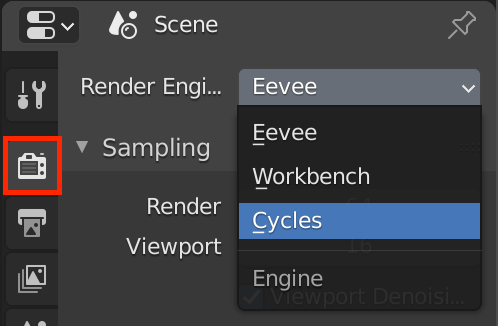
Switch the render engine to “Cycles”.
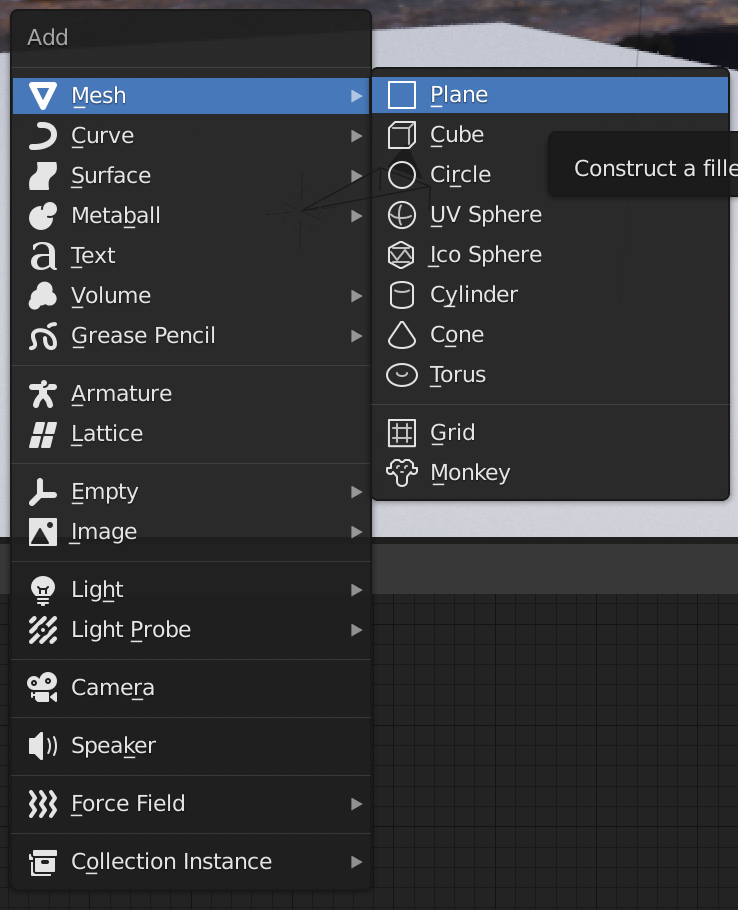
Press [Shift+A] → Mesh → Select “Plane” and add a new one.
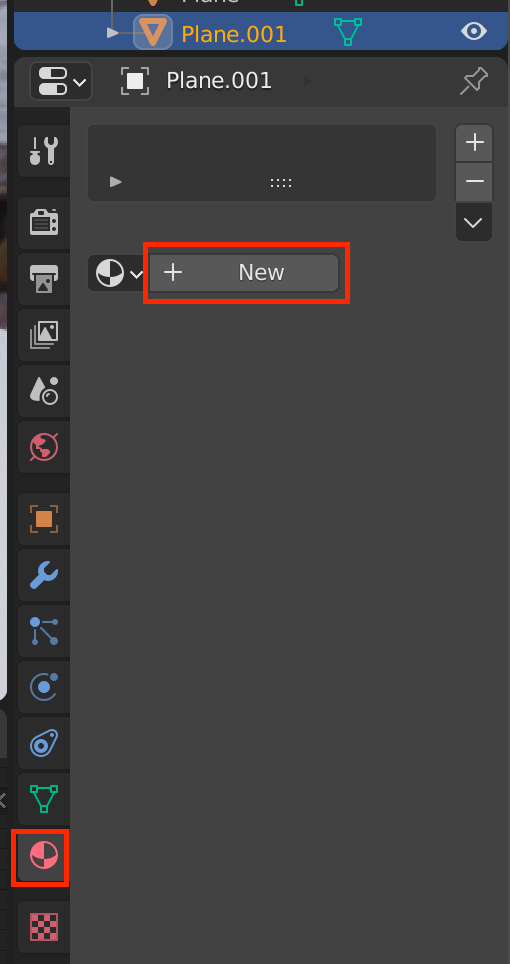
With the plane selected, add a new material.
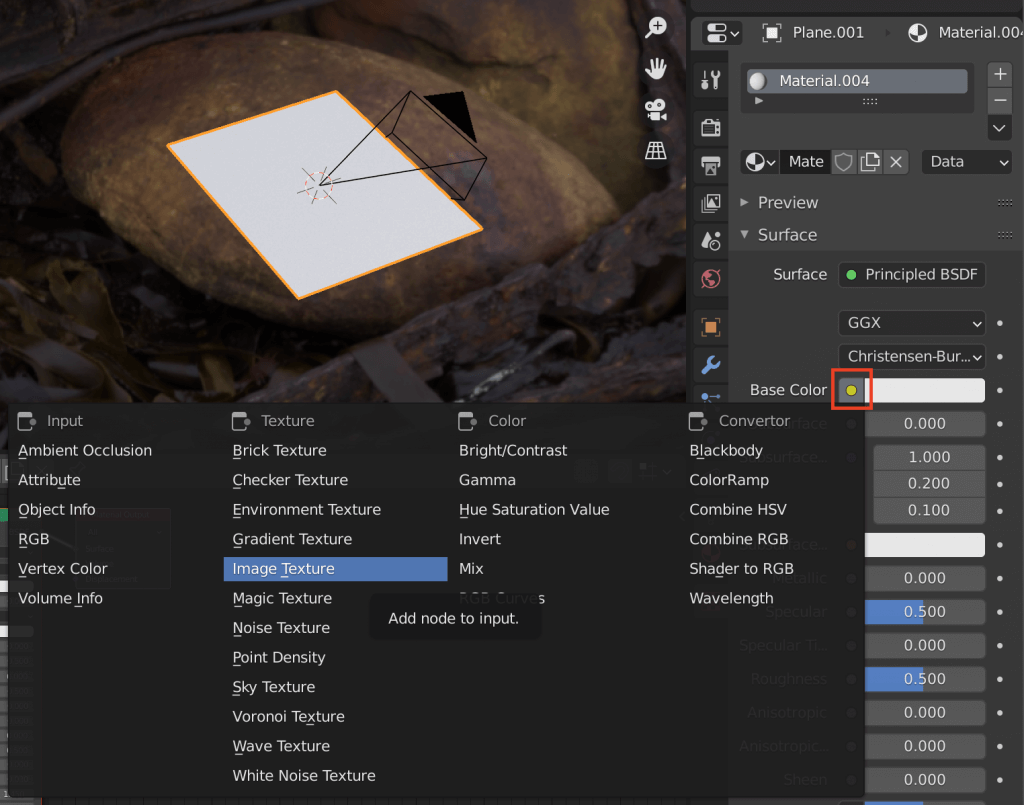
Add an Image Texture node from the base color.
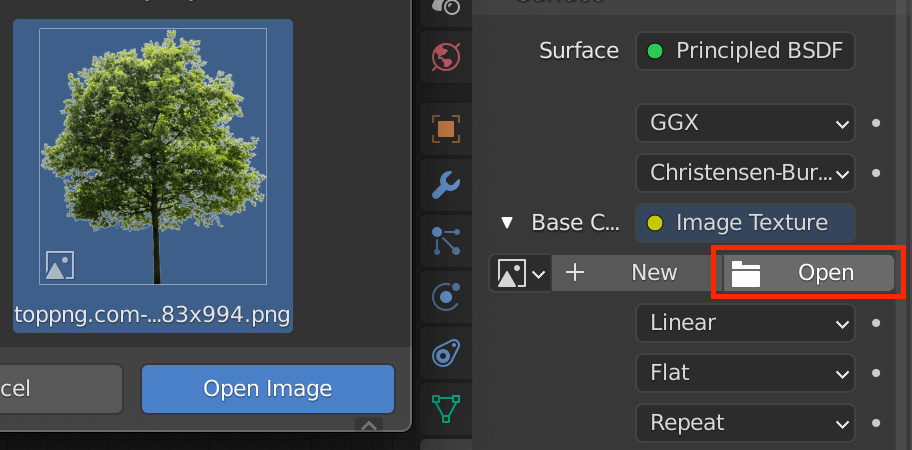
Click “Open” to open a new window.
Then click “Open Image”.
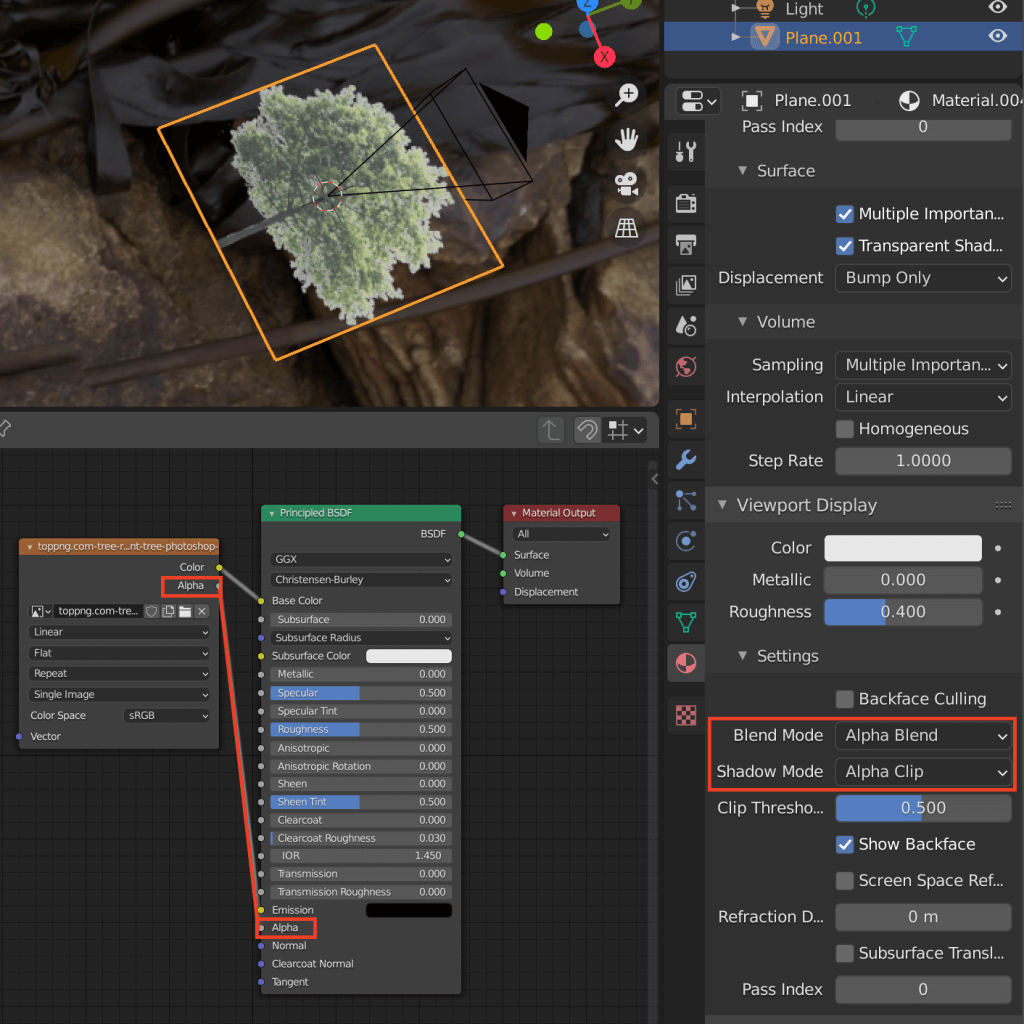
Change the material properties “Blend Mode” and “Shadow Mode” to Alpha.
Connect the Principled BSDF to the Alpha of each image node.
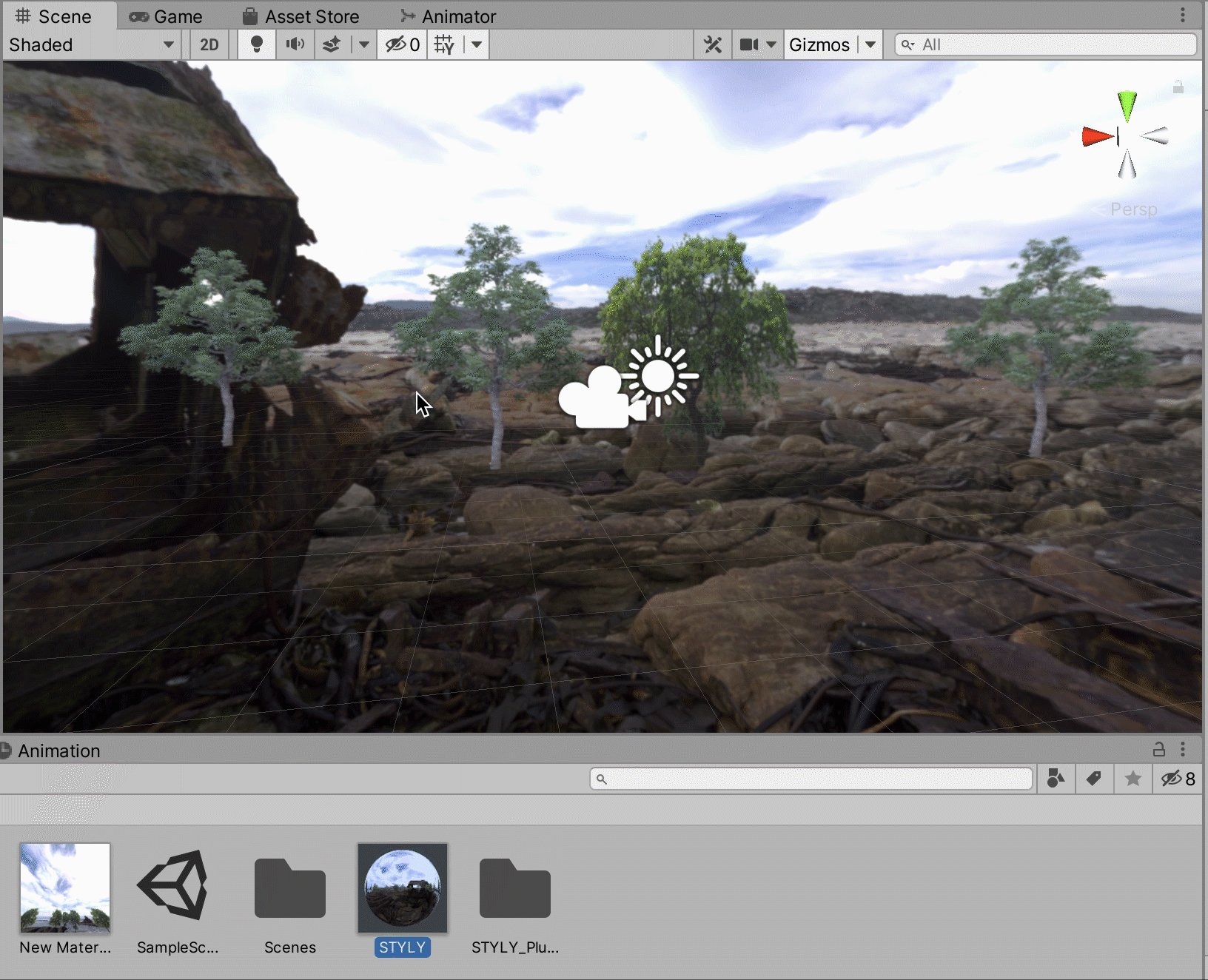
Adjust the width and orientation of the plane while viewing the reflected image.
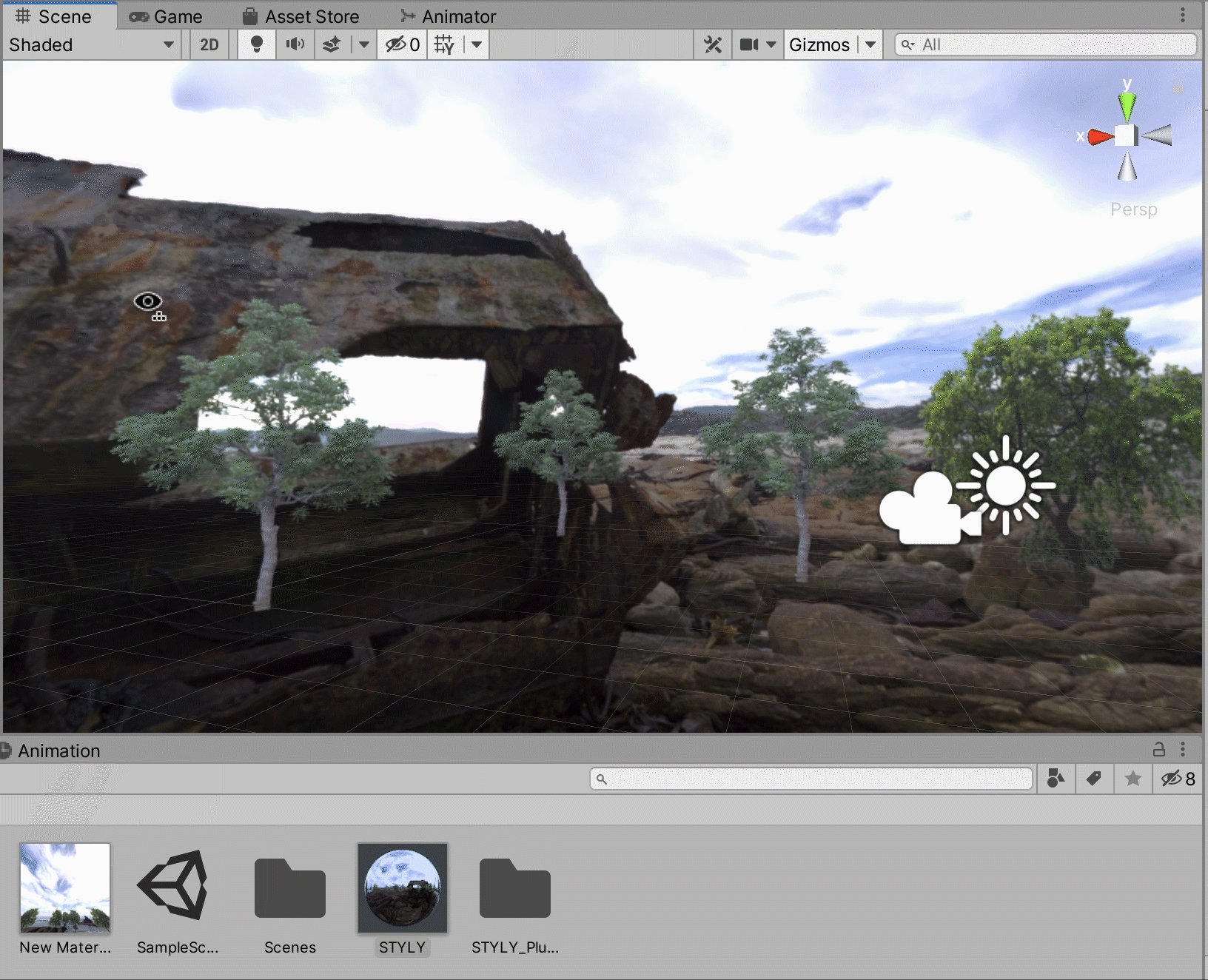
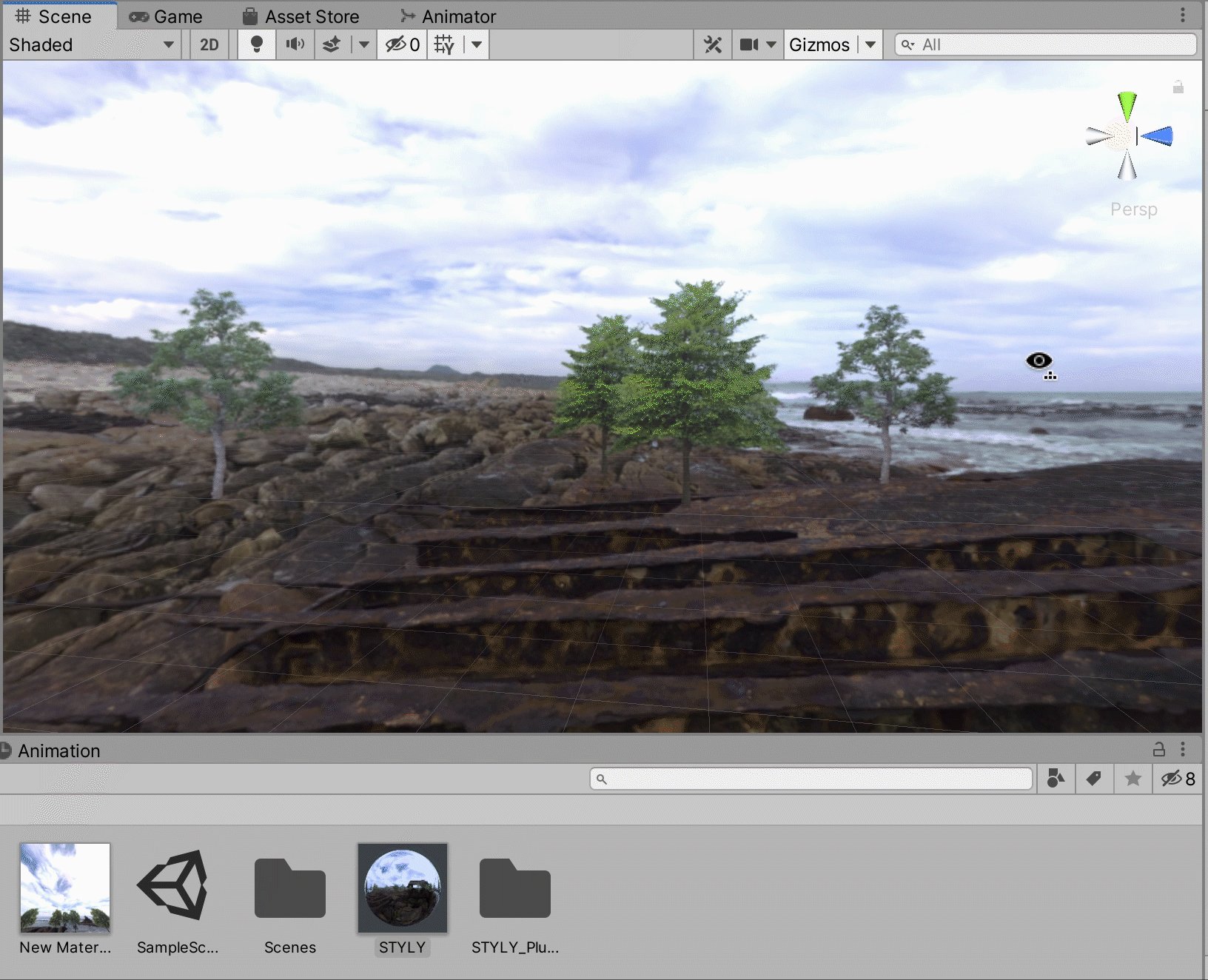
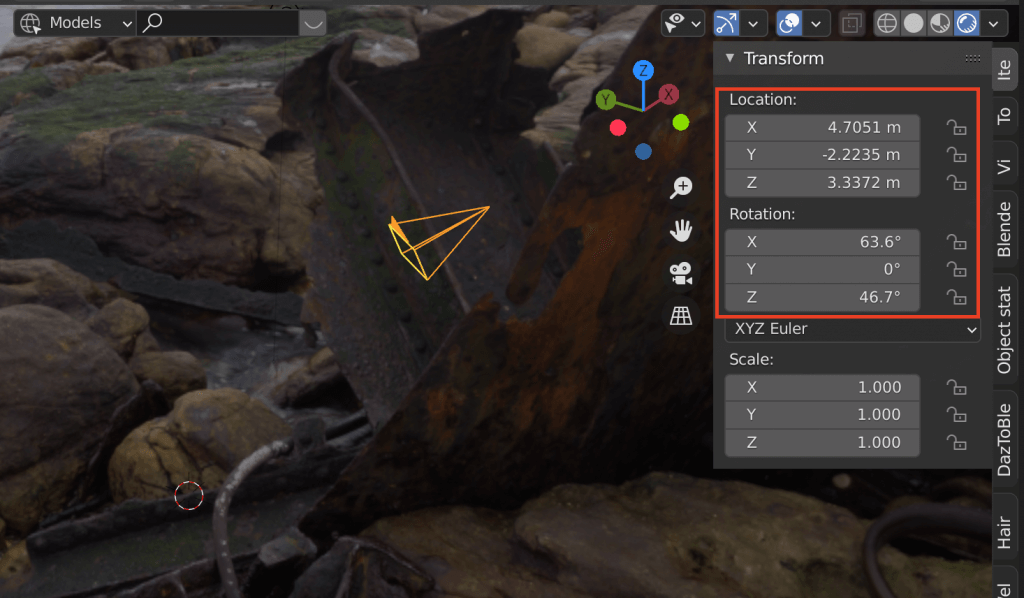
Continue to place various images and objects. Place them at an angle so that they always face the center.
Distance and size are difficult to determine, but you can avoid significant errors by temporarily placing a cylinder that is about the same height as you are, or a circle that assumes the range of activities in the VR scene.
Placing Objects
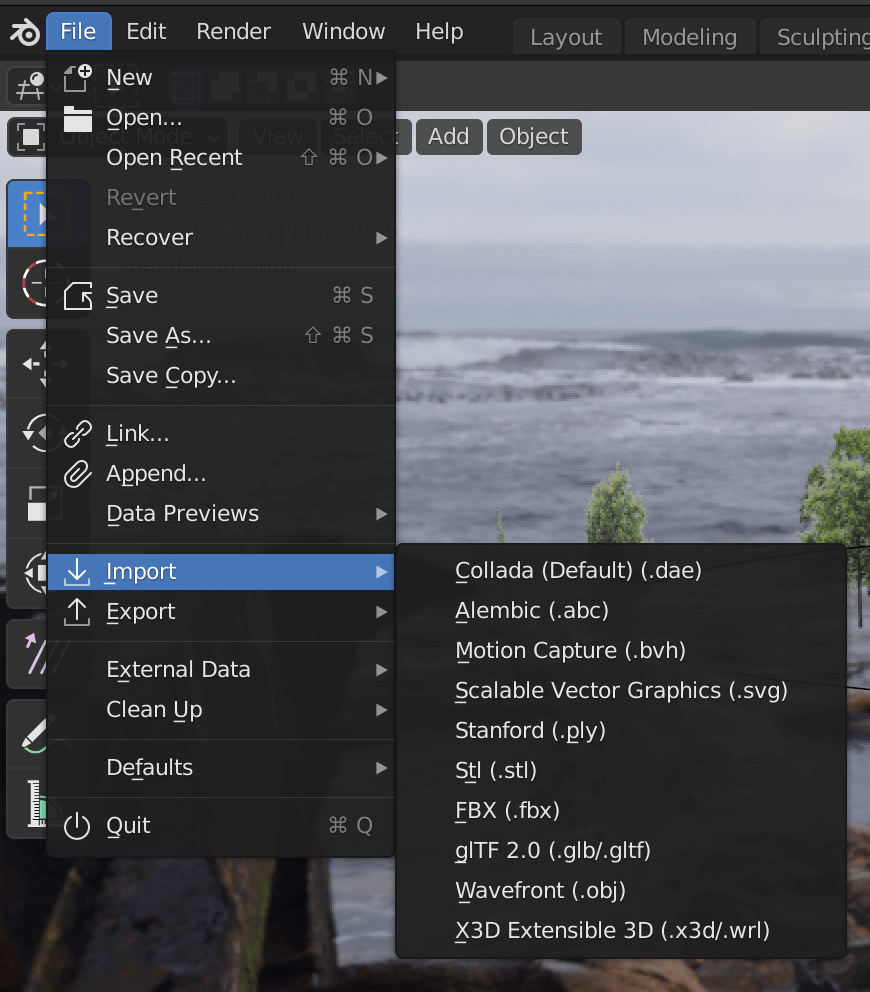
We are only placing images, but if you want to place CG 3D objects, select a specific extension from “Import”.
Exporting the HDRI
Once completed, export the image as HDRI.
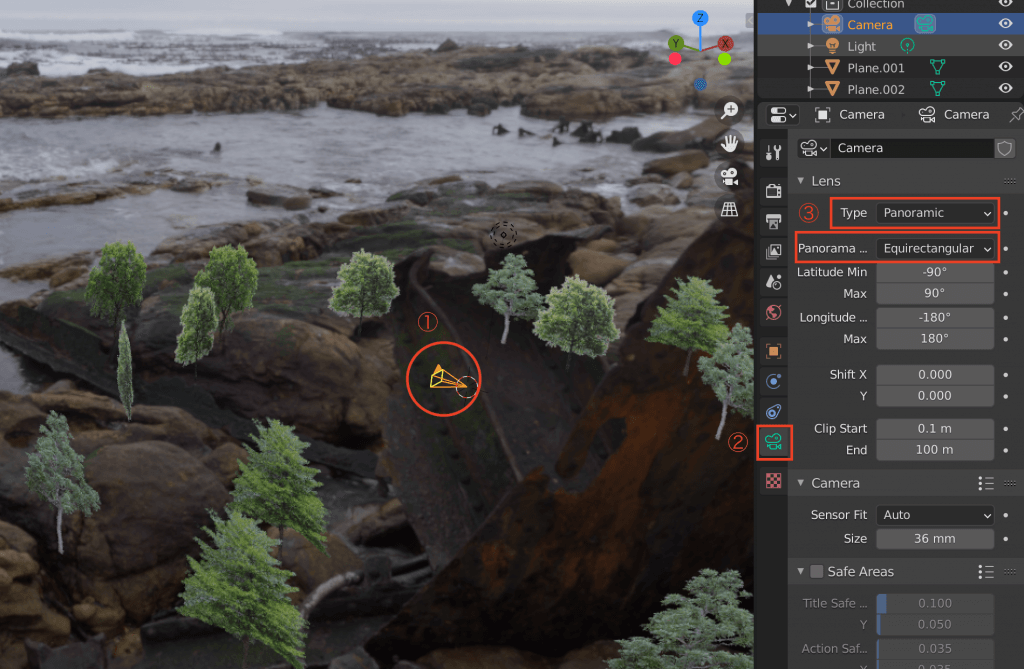
Delete the cylinder and circle that were placed as a guide, and select the camera.
The camera properties will appear on the right side, and once you click on it, you can change some settings.
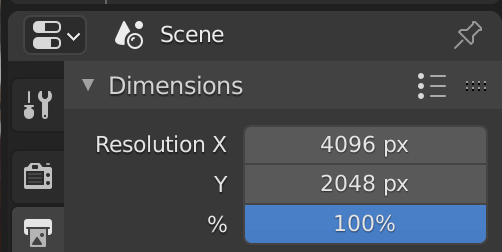
Change the resolution from the output properties (print icon).
In this case, I set it at the HDRI resolution (4K) that I used.
The larger the value here the more beautiful the image will look, but it will also increase the data size, so set it to your liking.
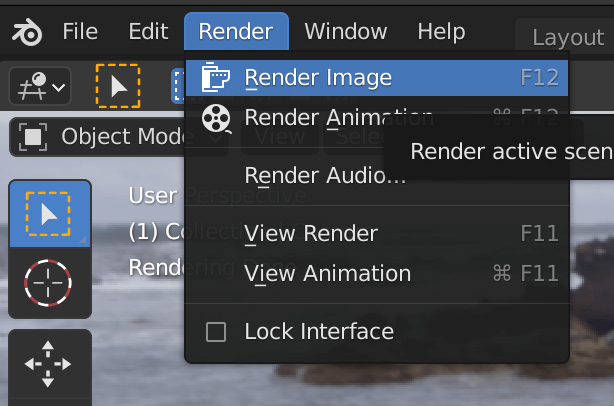
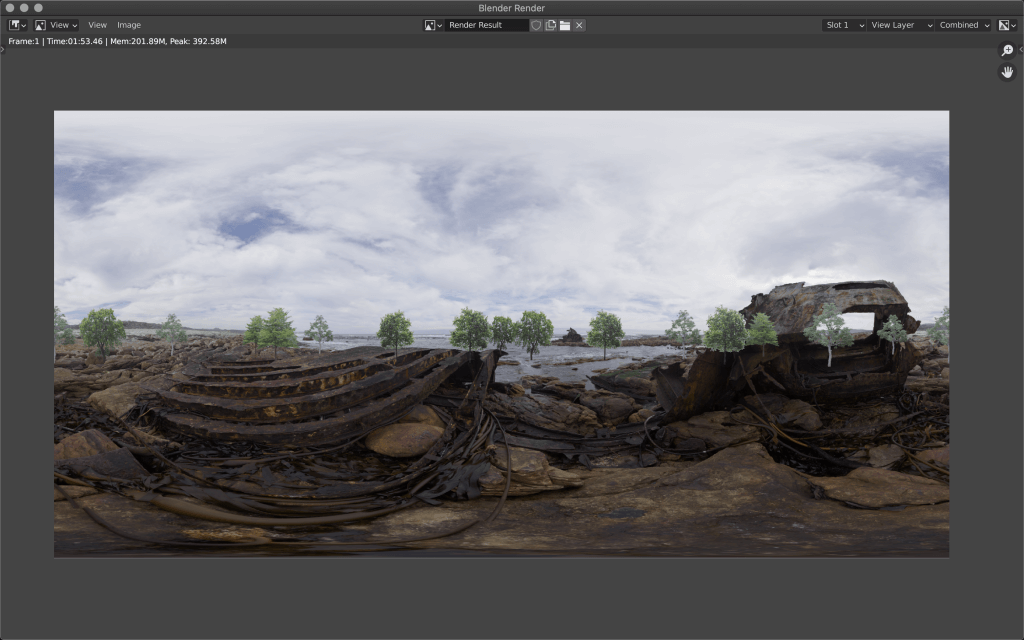
Then, click on “Render Image” in the upper left corner to export the image.
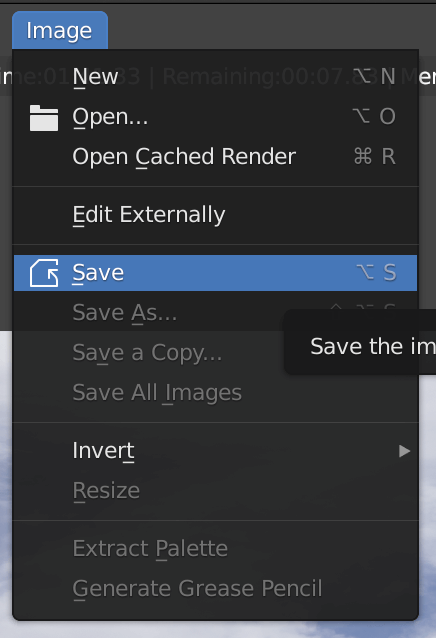
Finally, save the image.
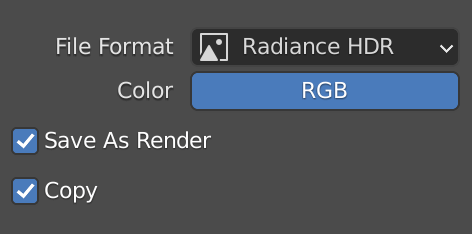
Select “Save” from Image in the upper left corner and change the extension to “hdr”.
Use the Original HDRI in STYLY
To apply the original HDRI to your STYLY scene, you need to assign it in Unity and then upload it.
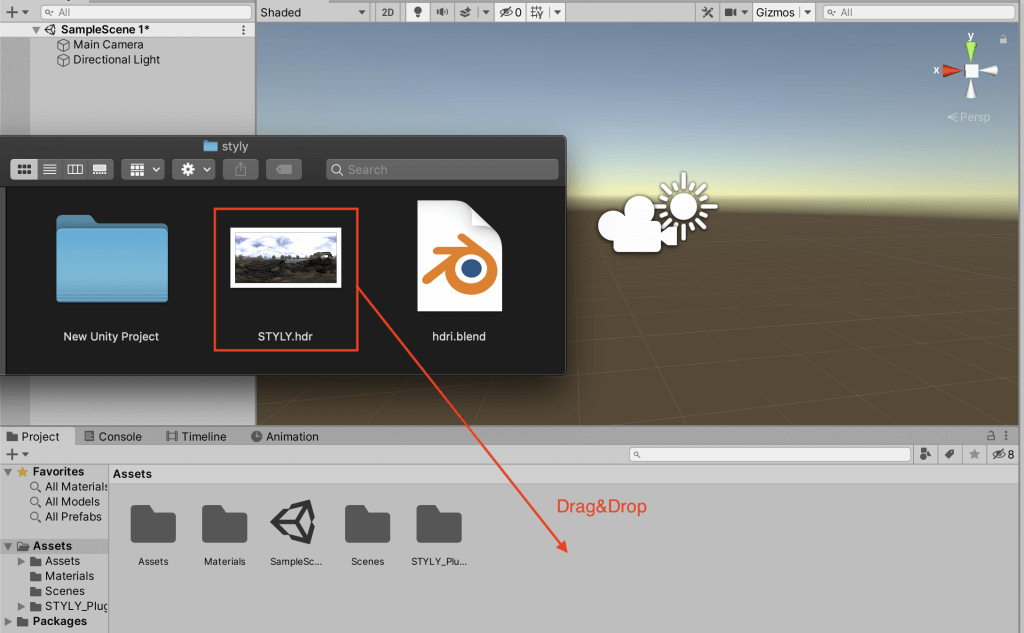
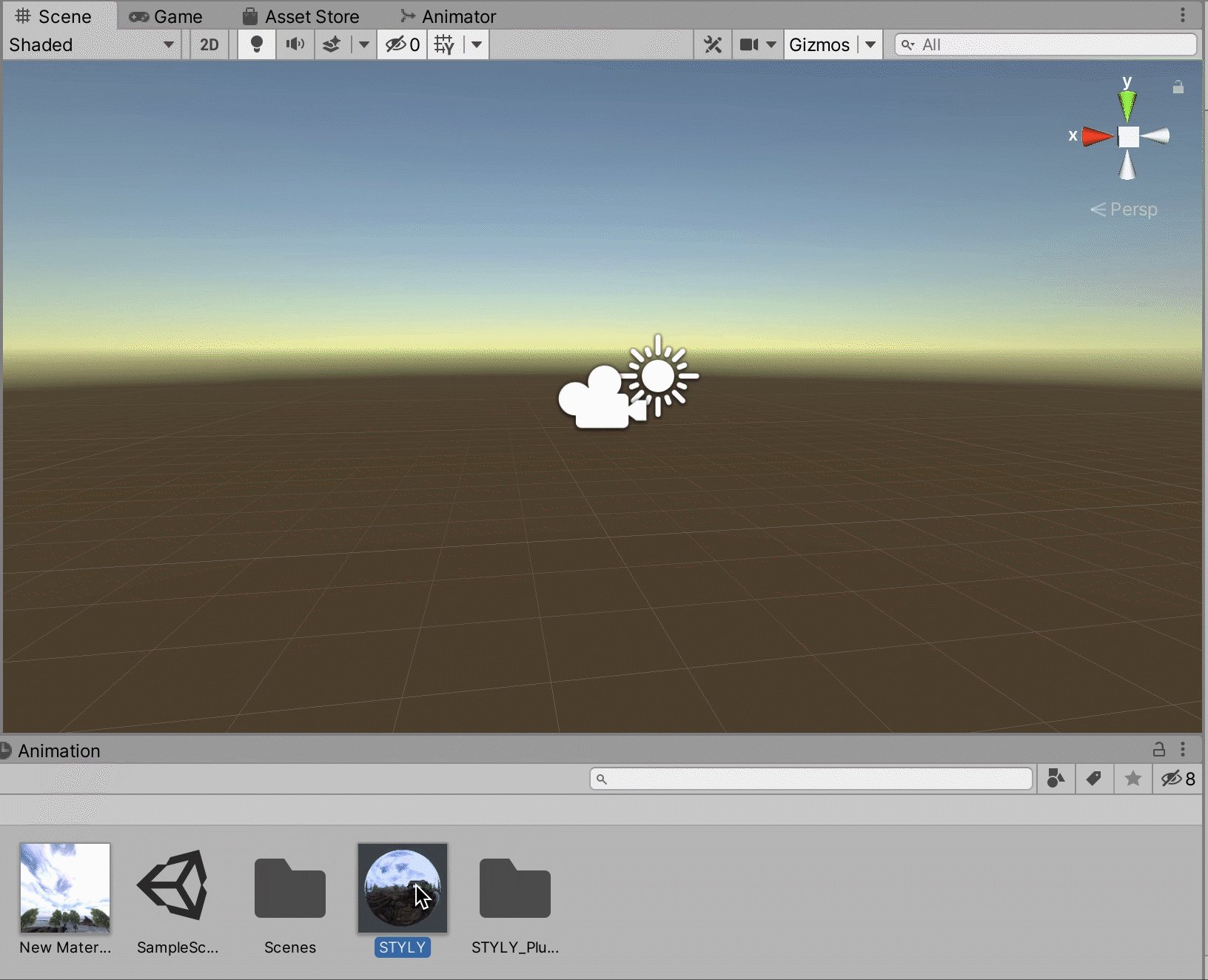
Open Unity and drag and drop the HDRI you just saved to the asset window to load it.
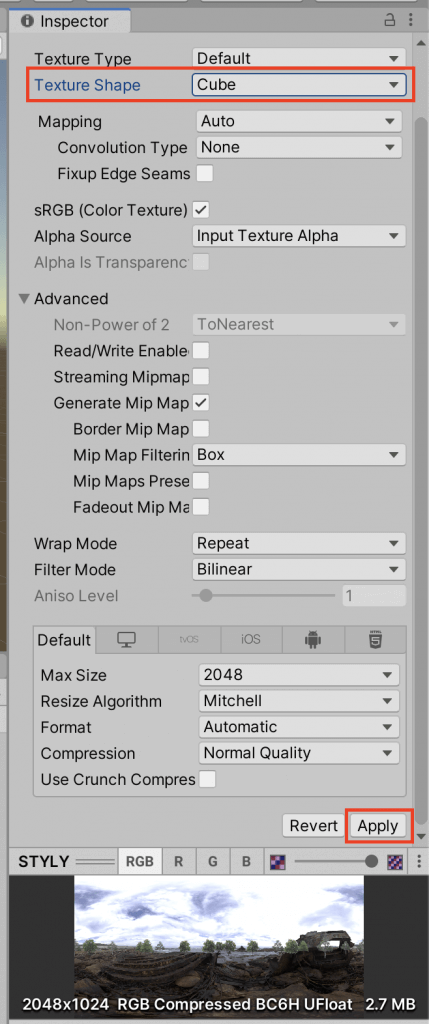
Select the loaded image and change the settings in the Inspector window.
Wait a moment and the image in the asset will become a sphere.
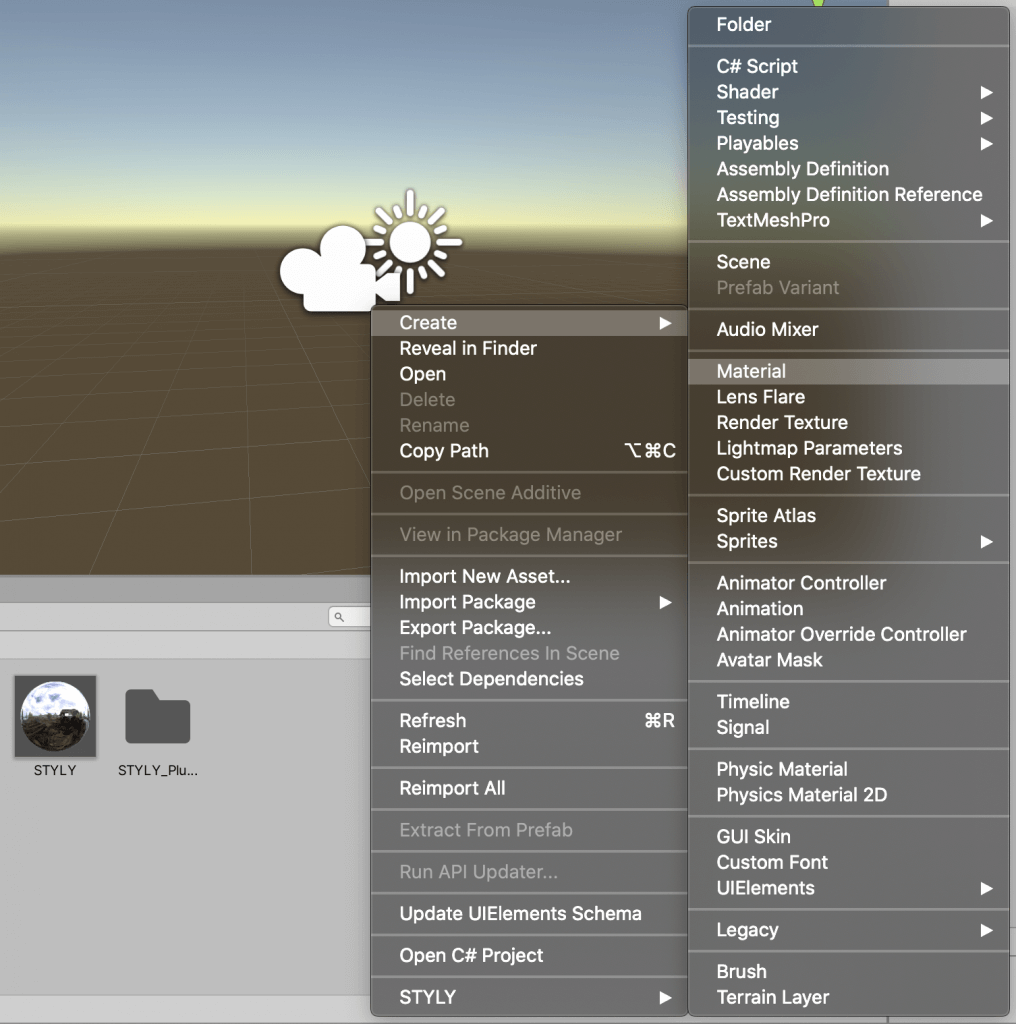
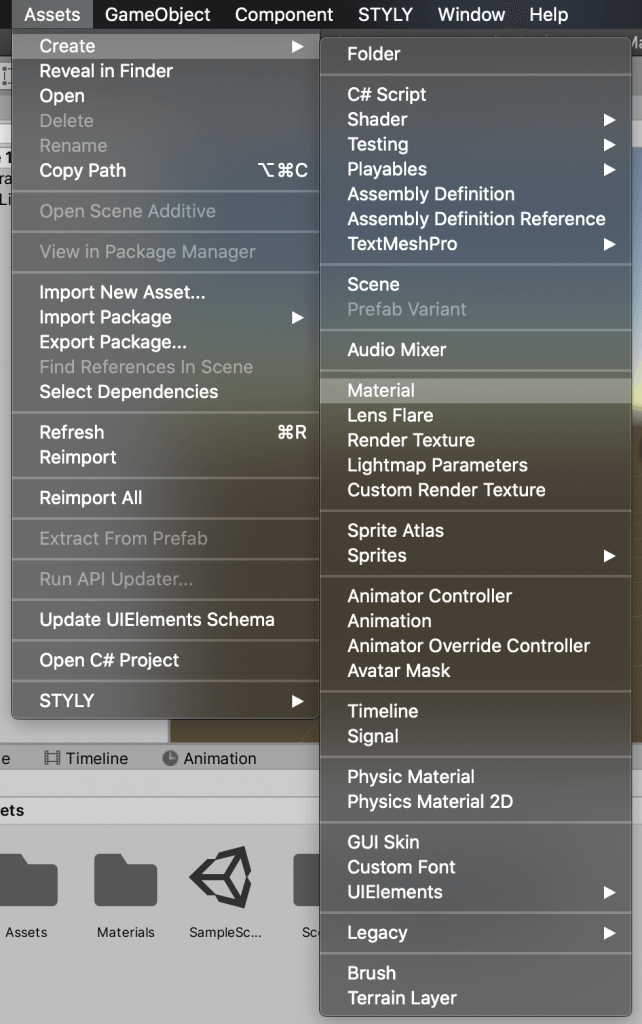
Right-click on the asset → Create New Material.
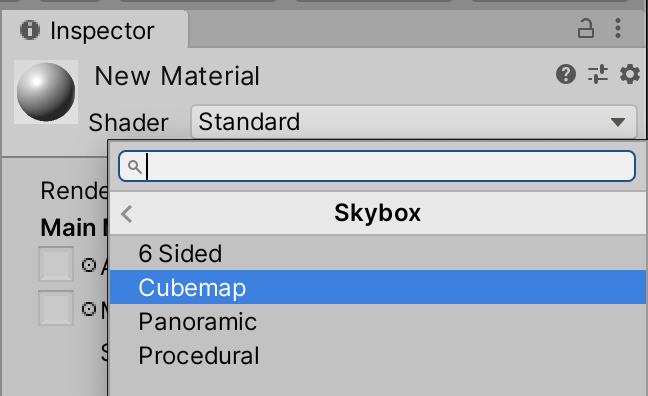
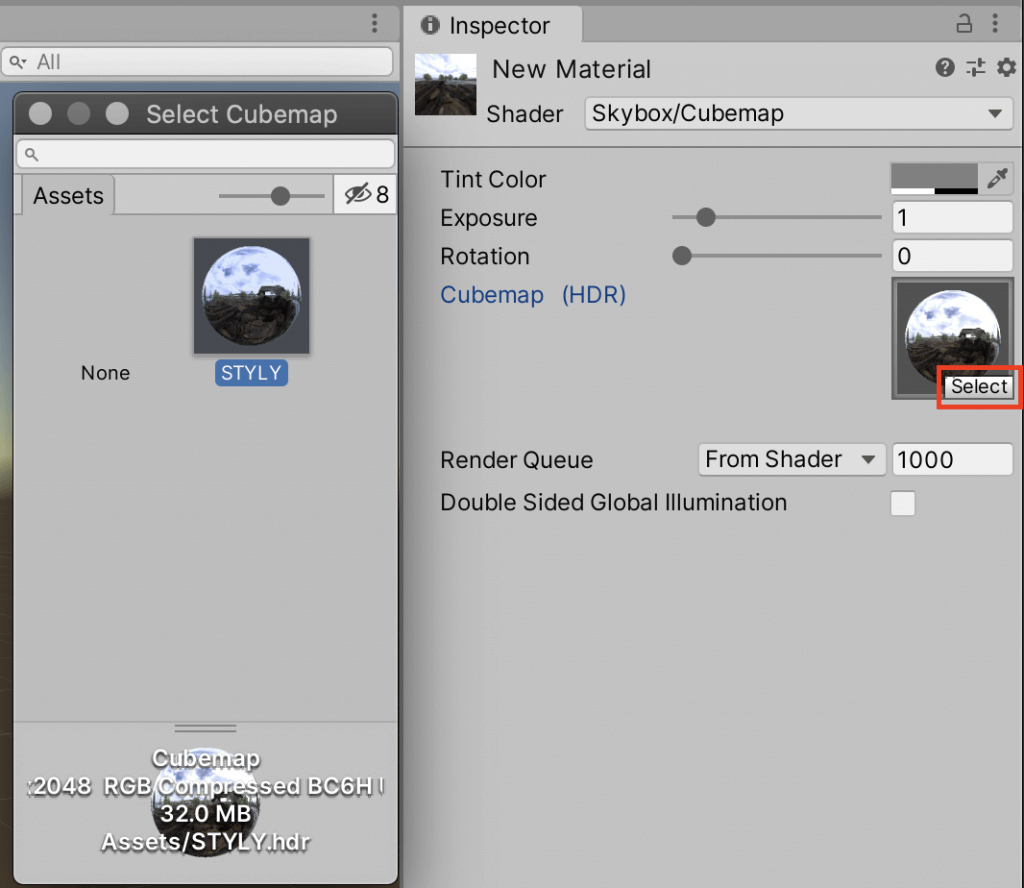
Select the material and set the shader Skybox→Cubemap in the inspector.
Click “Select” and select an image from another window that appears.
After the settings are complete, drag and drop the material into the scene.

Drag and drop a material
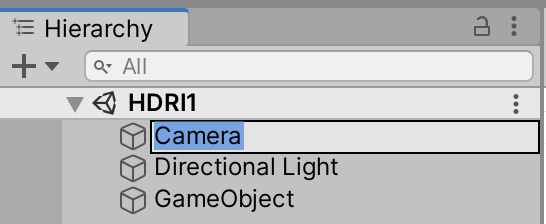
Before uploading to STYLY, rename the Main Camera so that HDRI is properly applied.
If you forget to do this, your HDRI settings may not be reflected properly when you use the material in STYLY.
How to Upload Assets from Unity to STYLY
We have created an outdoor HDRI, but you can also create an indoor HDRI by placing a camera inside a building object and exporting it.
Please try to use 3D objects and HDRI in different ways!













![[Shift+A]→Cylinder](https://styly.cc/wp-content/uploads/2021/03/Screenshot-58-1024x675.png)
![[Shift+A] key -> Add Circle and move the tree around it](https://styly.cc/wp-content/uploads/2021/03/Screenshot-2-1024x639.png)