STYLYアドベントカレンダーに25日分の記事が投稿されました。
非常に興味深い記事が集まりましたのでご紹介致します。
- 1 ARグラスで商店街を水族館に / Tips
- 2 NrealLightで半透明な物を録画したくて色々ためした
- 3 【Unity】STYLY VRでフェードイン・フェードアウトをつくる【STYLY】
- 4 [STYLY] アセットを作って組み立てる。制作効率化のコツ [Unity]
- 5 【Immersal × Nreal】200m規模のAR空間を実装した話
- 6 [STYLY]コンテンツによるユーザ移動方法を整理する
- 7 [STYLY] STYLY Mobileで背景を透過した動画を再生する方法
- 8 Unity Barracuda を利用して透明人間になるマン
- 9 2D動画を3DにしてARで見る
- 10 【STYLYアドベントカレンダー】 教育現場におけるSTYLYの活用について
- 11 STYLYを使って「温度から着る服を教えてくれる」服装指数ARを3日で作ってみようと挑戦してみた
- 12 STYLYでよく使うPlayMakerサンプル集
- 13 「Border between reality and phantasm – 夢と現のあわい -」について
- 14 去年Unity初心者すぎて完成できかったVRゲームをとりあえず形にしたよ。
- 15 XR Interaction Toolkitのコントローラー操作を攻略する
- 16 STYLY向けVRゲームの開発tips
- 17 PlayMakerでOculusのコントローラー操作を実装する方法【Oculus Touch Playmaker – Toolkit】
- 18 VRとARを併用したXR作品をSTYLYで作る際のTips
- 19 [STYLY] VR内で動く乗り物を作ろう
- 20 採用試験「STYLYからの挑戦状」の解説
- 21 地味だけどARと現実を地続きに表現するために重要な “画面揺れ”の実装
- 22 Azure Kinect を使ったAR表現で魔法っぽいものを出す試み
- 23 8thWallのWebAR開発で独自ドメイン(Self-Hosting) のWebARをリリースするために参考にしたページ達
- 24 BlenderのパーティクルをUnityに持ってくる方法
- 25 STYLYが目指す「リアルメタバースOS」とは。メタバース、STYLY、私達の企業が提供していく価値を整理してみた
- 26 まとめ
ARグラスで商店街を水族館に / Tips

ソラ水族館
ARグラスで商店街を水族館に / Tips / @alucky7th
ARのイベント運用ノウハウが詰まった記事です。
以下は実際のイベントの動画になります。
https://www.youtube.com/watch?v=cWH9aVzVQ9Q
STYLYで制作したARコンテンツを利用してイベントを開催する際に
参考にしたい知見が山盛りです。
NrealLightで半透明な物を録画したくて色々ためした
NrealLightで半透明な物を録画したくて色々ためした / @segur_vita

NrealLightの録画機能に関する検証記事です。
STYLY for Nrealの一人称録画機能を開発した際に得た知見とのことです。
STYLY for Nrealについてはこちら
【Unity】STYLY VRでフェードイン・フェードアウトをつくる【STYLY】

【Unity】STYLY VRでフェードイン・フェードアウトをつくる【STYLY】 / @Four4_mm
STYLYでVR作品を作る際に役立つ、フェードイン・フェードアウトの処理の実装手法についてまとめられています。
PlayMakerを使った実装方法となっており、作品作りの幅が広がります。
実際に記事の手法を使用した作品はこちらです(PCVRでの体験が推奨のシーンです)。
https://gallery.styly.cc/scene/a8267aec-cb0c-4f20-957e-c25c6c9e786a
[STYLY] アセットを作って組み立てる。制作効率化のコツ [Unity]

[STYLY] アセットを作って組み立てる。制作効率化のコツ [Unity] / @afjk01
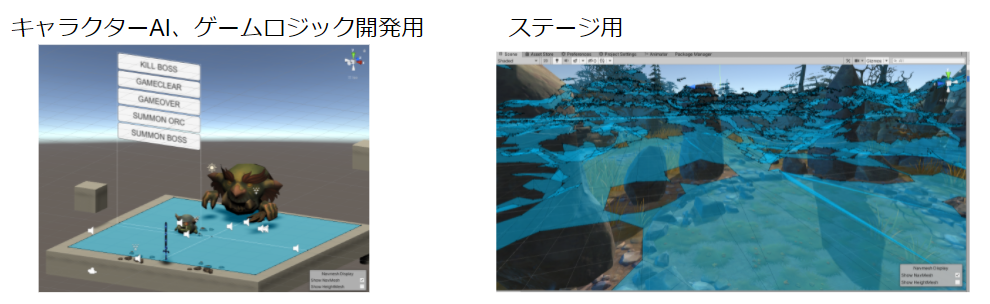
現状のSTYLYの機能を活かしたVR作品の作り方についてです。
Unityで小さい機能をアセット化し、STYLY Studioの機能やSTYLY VR Edit modeを利用して効率良く作品作りを進める手法について紹介されています。
下記のアクションRPG風VRゲームはアクション要素はもちろんのこと、ゲームオーバーやゲームクリアの概念まで組み込まれています。
複雑なロジックが必要そうですが、この記事の手法によりSTYLYの機能を最大限に引き出しながら効率良く制作されています。
https://gallery.styly.cc/scene/397fe351-2fae-4a6e-b1ce-9432f55c6831
【Immersal × Nreal】200m規模のAR空間を実装した話

【Immersal × Nreal】200m規模のAR空間を実装した話 / @okprogramming
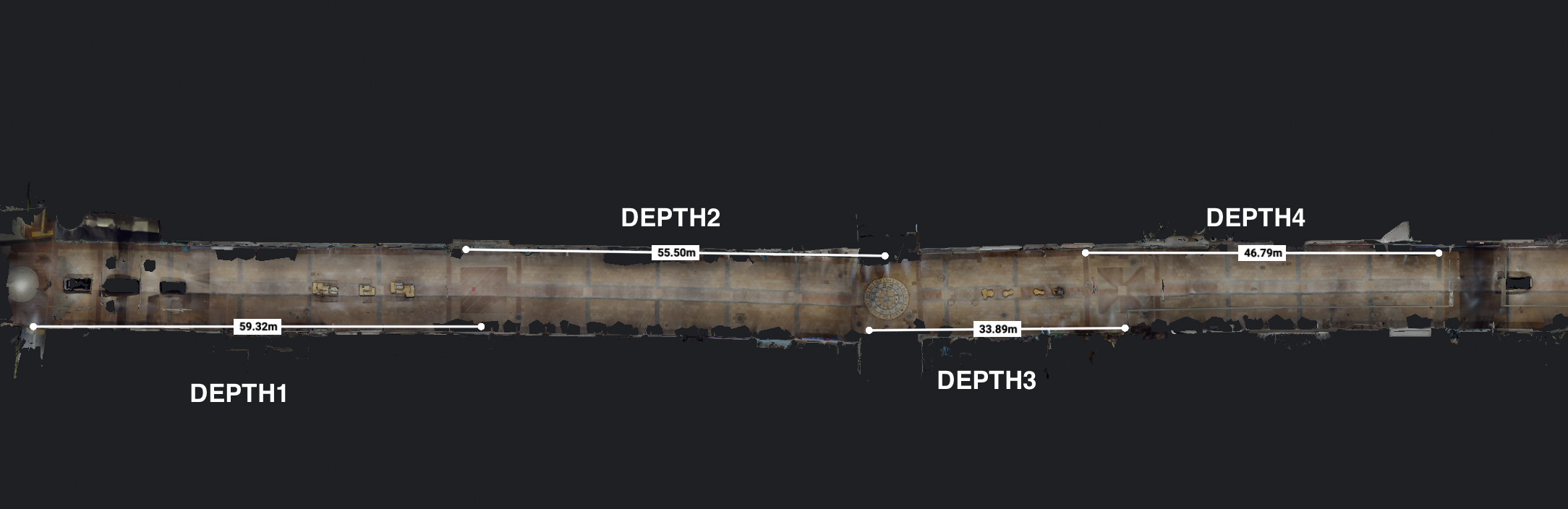
STYLYアドカレ1日目のARのイベント運用ノウハウに続き、技術的な知見も含まれた広域AR実装についての記事です。
現状のVPSサービスにおけるマーカーレスビジョンベースARの実装フローが把握可能です。
先日発表されたSTYLYの都市データ組み込み機能が提供されると、この記事のような広域ARもSTYLY上で簡単に作成できるようになる予定です。
https://www.youtube.com/watch?v=VBYYJLl2VK4
[STYLY]コンテンツによるユーザ移動方法を整理する

[STYLY]コンテンツによるユーザ移動方法を整理する / @noria901
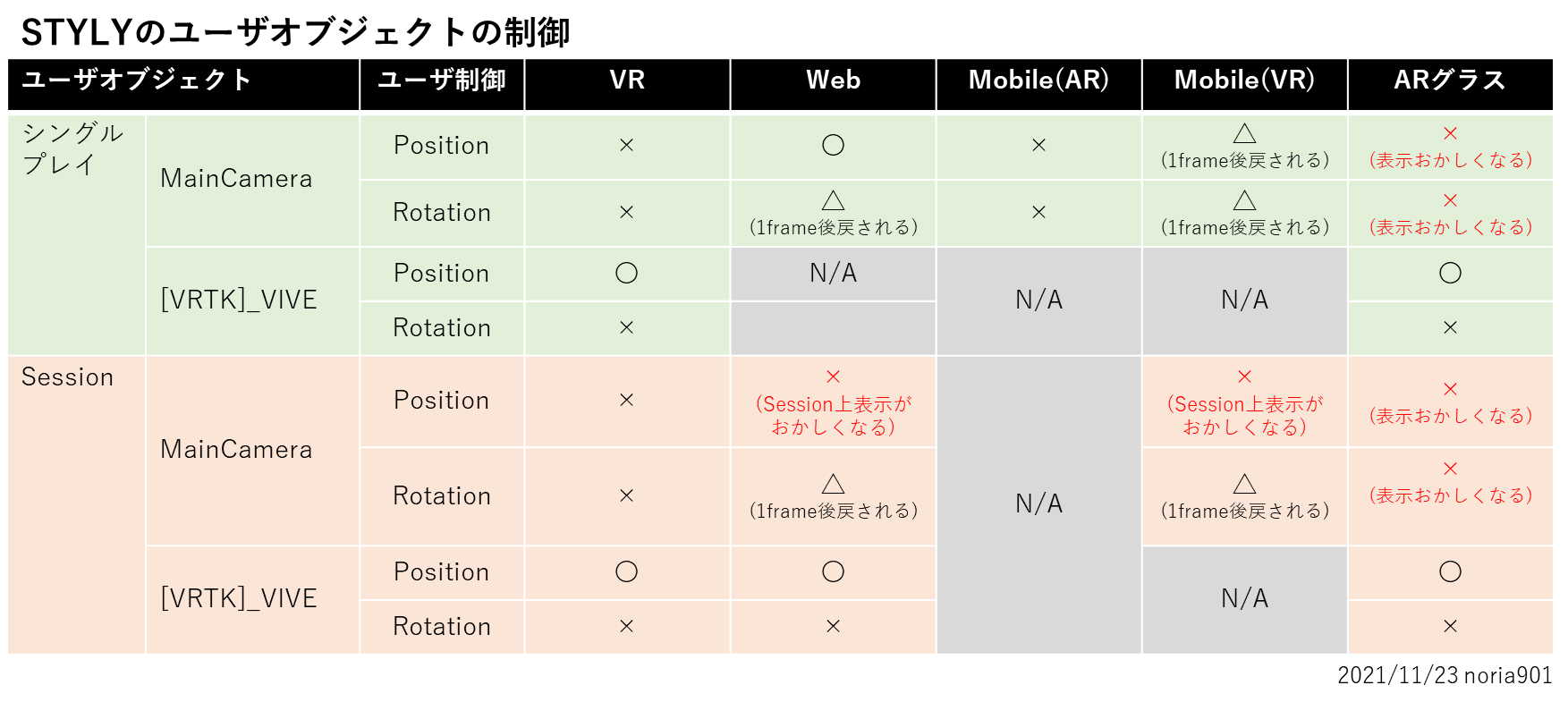
STYLY上での移動について詳細にまとめられています。
この記事で紹介されている”移動”は「コンテンツ上の別の場所にユーザを強制テレポート」させるような挙動のことを指しており、STYLYの作品制作に置いて頻繁に使用する処理です。
プラットフォーム毎の細かい違いなども網羅されています。
今後この違いについてはアップデートを重ねて改善される予定です。
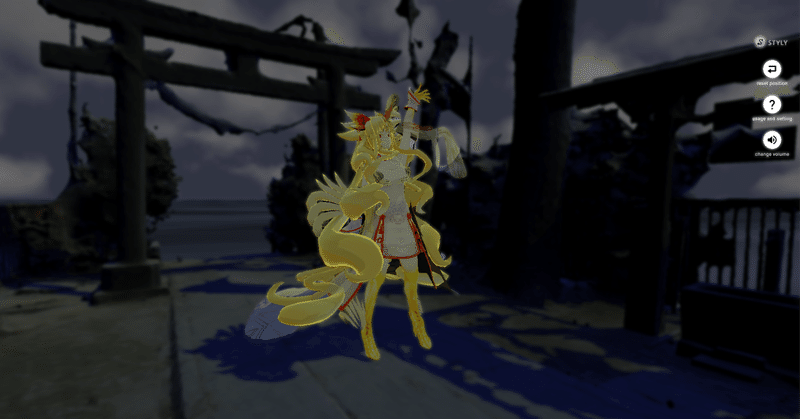
[STYLY] STYLY Mobileで背景を透過した動画を再生する方法

[STYLY] STYLY Mobileで背景を透過した動画を再生する方法 / @kobax_km7
Mobile(Android)において背景を透過した動画を再生する方法についての記事です。
Mobile(Android)という限定的な状況下において、Unity標準のVideoPlayerはUnity上でローカルの動画ファイルを直接参照することができません。
サーバー上のURLを参照する必要があります。
そのため、記事のようなShaderでのアプローチが必要となります。
記事の手法を用いることで下記の動画のような表現が可能になります。
Unity Barracuda を利用して透明人間になるマン

Unity Barracuda を利用して透明人間になるマン / @ku6ryo
Barracudaという”Unity 上で機械学習の学習済みモデルを実行する事のできるライブラリ”を使ってカメラの映像をハックするお話です。
下記画像のようにカメラに映った自分を透明人間に変えることができます。
Unityでこのような実装が可能になったことは、
Unity製であるSTYLYの可能性を広げてくれそうでワクワクします。
2D動画を3DにしてARで見る

2D動画を3DにしてARで見る / @ooo_ubi_ooo
機械学習を用いて2D動画を3Dにする手法について紹介されています。
本来であれば奥行き情報の無い2D動画ですが、学習データがあれば下記画像のように立体的な表現が可能なそうです。
STYLYでも過去に機械学習で2D画像を立体的に見せる手法について紹介しました。
機械学習は今後も様々な表現が高い精度で実現可能になっていくはずなので要チェックです。
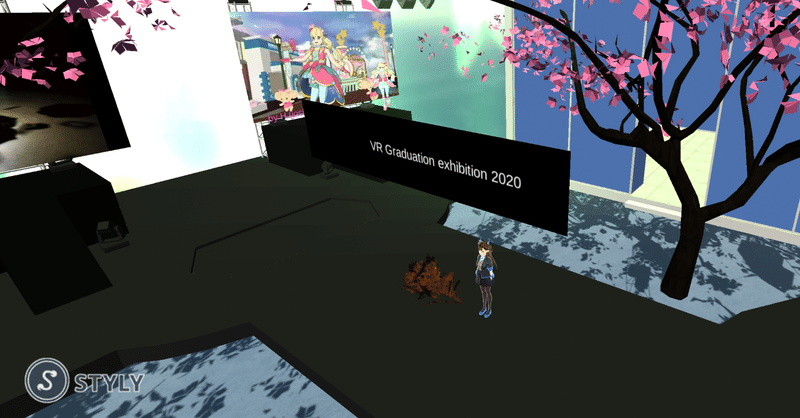
【STYLYアドベントカレンダー】 教育現場におけるSTYLYの活用について

【STYLYアドベントカレンダー】 教育現場におけるSTYLYの活用について / @OKAZAKIHRC
STYLYを教育現場で活用した事例についての記事です。
学生向けのVirtual Career Center(バーチャルキャリアセンター)を皮切りに様々な活用方法でSTYLYが社会実装されています。
Virtual Career Center(バーチャルキャリアセンター)
https://gallery.styly.cc/scene/1d5e25f3-e286-11e9-b34d-4783bb2170d0
現在はSTYLYのセッション機能を活用したキャリアコンサルティングを実施中とのことです。
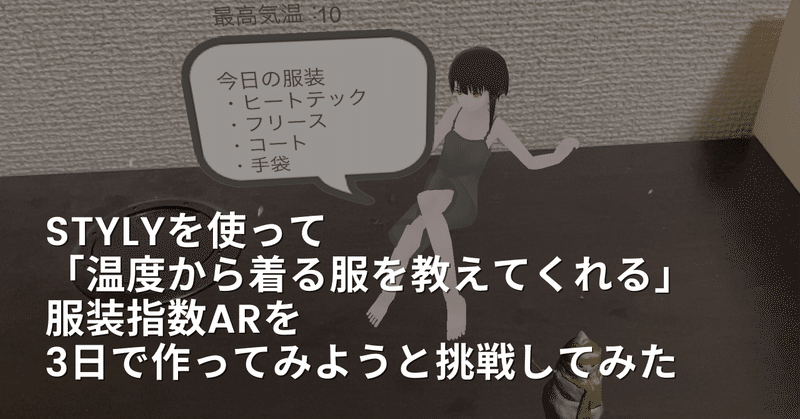
STYLYを使って「温度から着る服を教えてくれる」服装指数ARを3日で作ってみようと挑戦してみた

STYLYを使って「温度から着る服を教えてくれる」服装指数ARを3日で作ってみようと挑戦してみた / @chujo_p
STYLYを使ったARアプリケーション開発の技術記事です。
STYLYではHTTPリクエストが利用可能です。
記事のように”現実の天気情報に応じて表現を変える” といった、
APIを利用した処理を実装可能です。
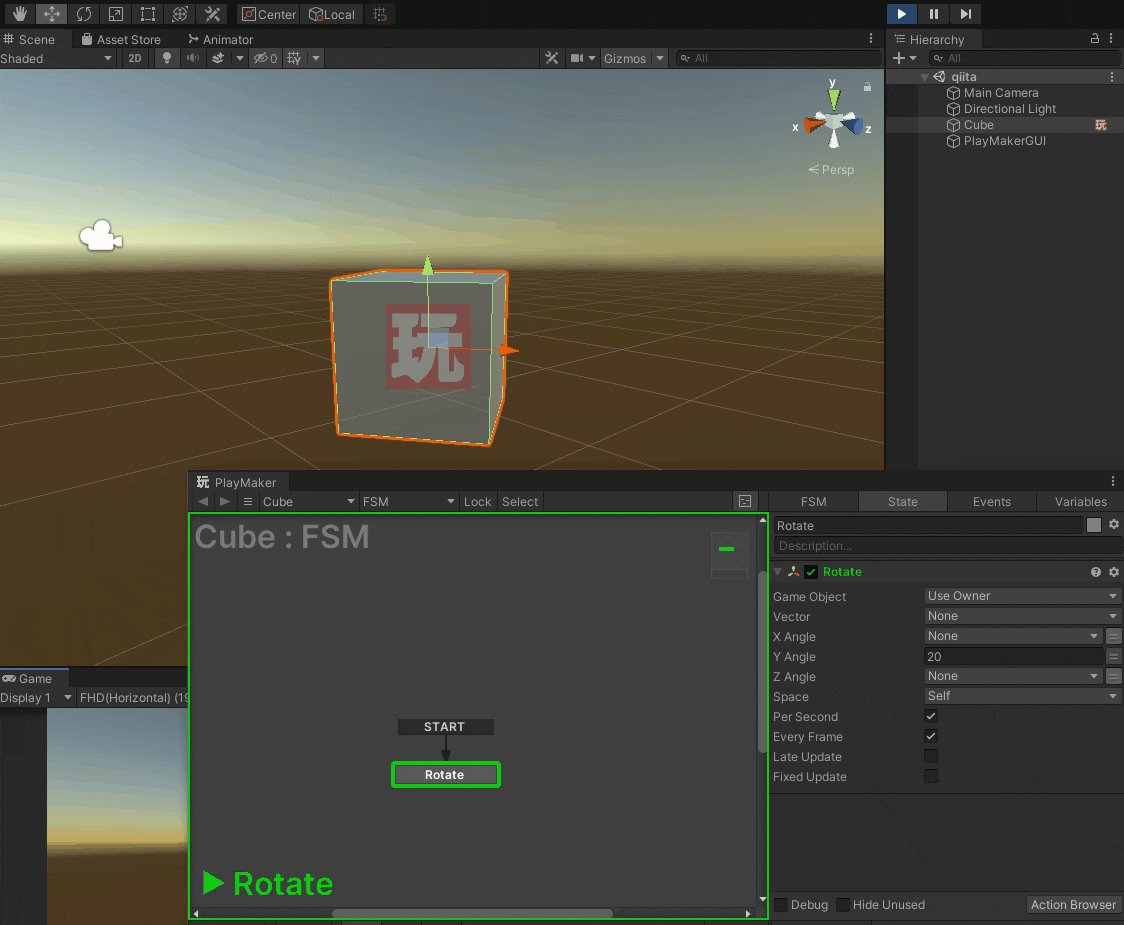
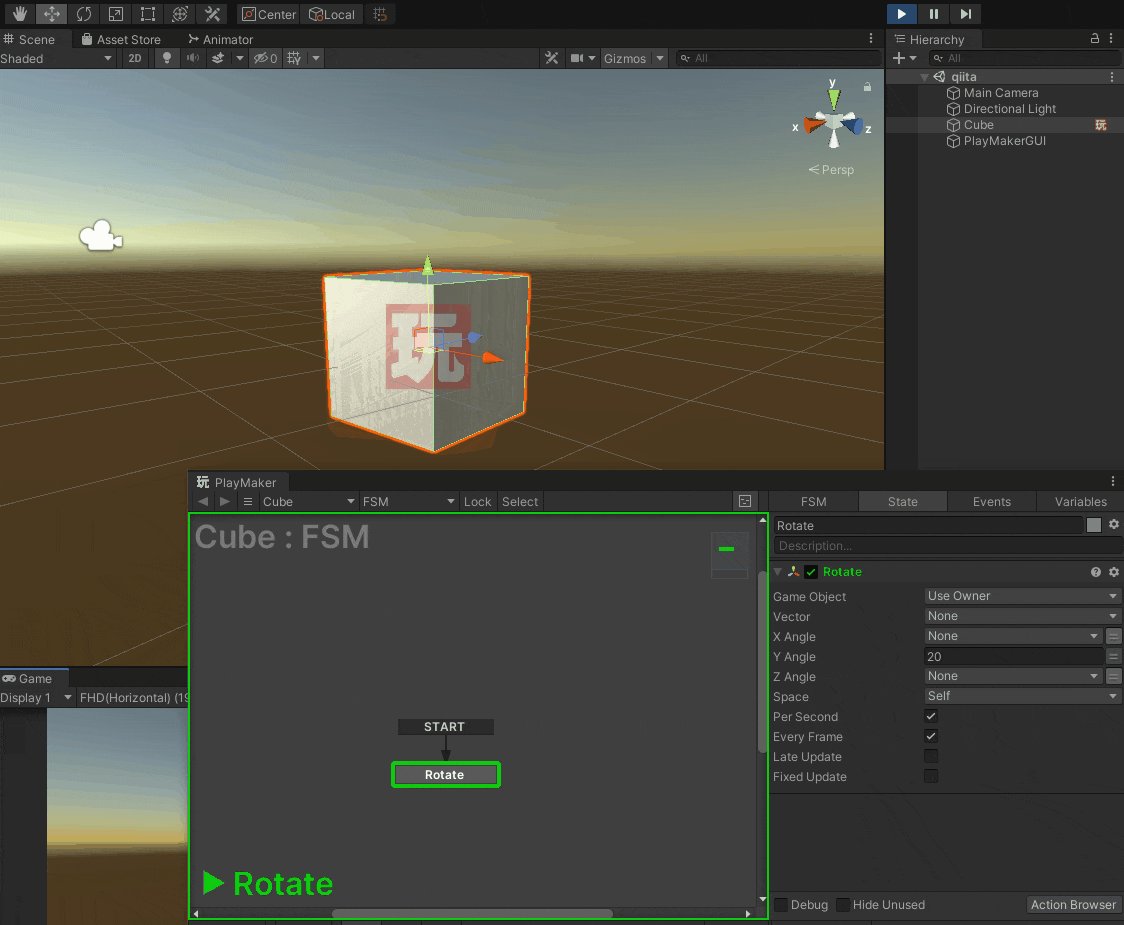
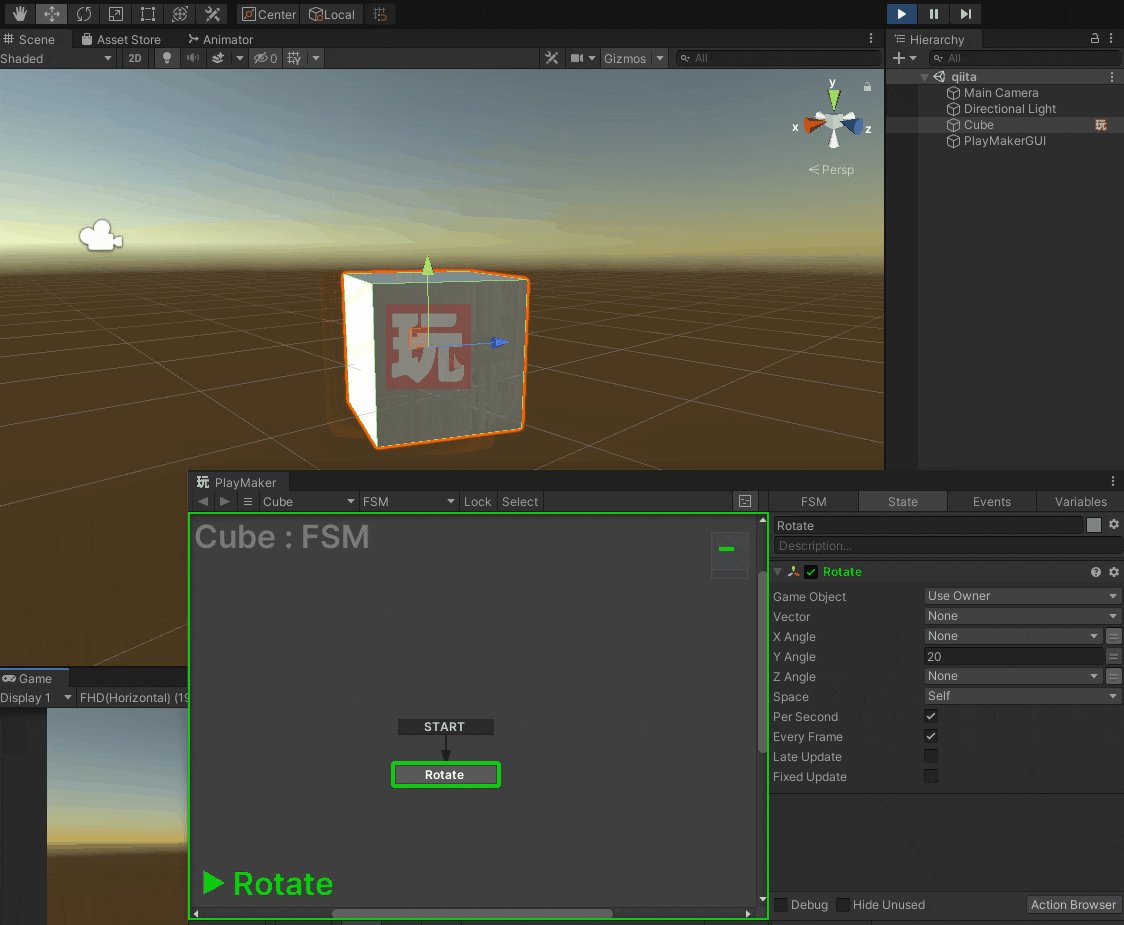
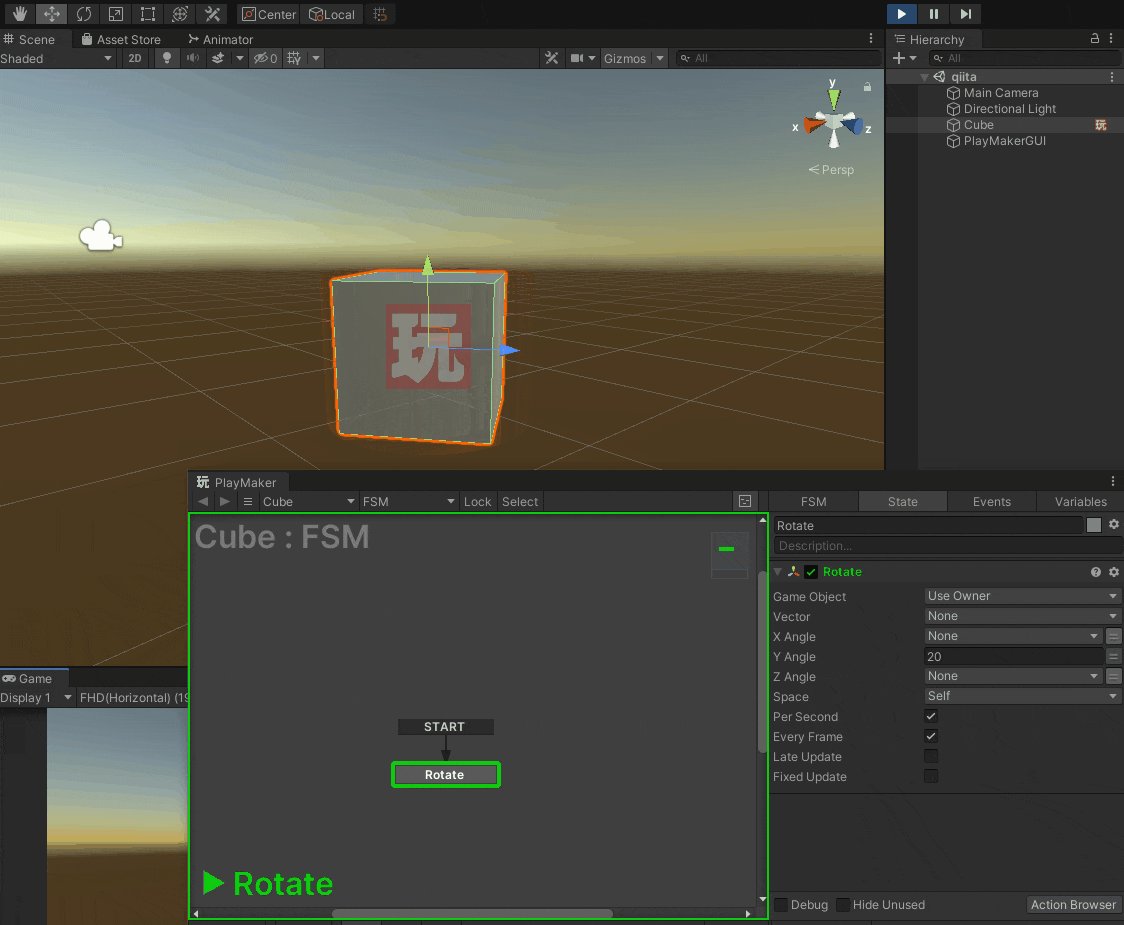
STYLYでよく使うPlayMakerサンプル集

STYLYでよく使うPlaymakerサンプル集 / @yuki736
PlayMakerで頻出する挙動の実装方法についてです。
下記の処理がまとめられています。
・オブジェクトを回転させる
・オブジェクトを上下に浮遊させる
・プレイヤーが近づいたらイベントを起こす
・条件分岐
・繰り返し
・別のゲームオブジェクトにFSM内の情報を送る
・時系列順にアクションを起こす
・違うシーンに遷移する
「Border between reality and phantasm – 夢と現のあわい -」について

「Border between reality and phantasm – 夢と現のあわい -」について / @Techonor
NEWVIEW AWARDS 2021の応募作品について、コンセプトや工夫した点についてまとめられています。
https://gallery.styly.cc/scene/b0a1e60b-5cbc-452e-bd36-8c859a0685bf
XR作品の体験設計での紆余曲折が言語化されている貴重な例です。
去年Unity初心者すぎて完成できかったVRゲームをとりあえず形にしたよ。

去年Unity初心者すぎて完成できかったVRゲームをとりあえず形にしたよ。 / @ohmysatoh
2020年のNEW VIEW CYPHERで完成できなかった作品を1年ごしに完成させたお話です。
https://gallery.styly.cc/scene/7304cf6c-04ba-4ad3-a0b0-096843e1757d
(PCVRでの体験が推奨のシーンです)
アドカレをきっかけにSTYLYでアウトプットして頂けたようでなによりです。
XR Interaction Toolkitのコントローラー操作を攻略する

XR Interaction Toolkitのコントローラー操作を攻略する / @oreo_maku
”VRでの基本的な操作”を可能にする「XR Interaction Toolkit」についての技術記事です。
STYLYではInteractionSDKによって”VRでの基本的な操作”がサポートされています。
STYLY向けVRゲームの開発tips

ゲーム開発のTipsです。
大量のデータを管理するための工夫やイテレーション高速化の手法がまとめられています。
実際のゲームのプレイ動画はこちらです。
PlayMakerでOculusのコントローラー操作を実装する方法【Oculus Touch Playmaker – Toolkit】

PlayMakerでOculusのコントローラー操作を実装する方法【Oculus Touch Playmaker – Toolkit】 / @Kid_O_xR
Oculus Touch Playmaker – Toolkitでコントローラー操作を行う方法の紹介記事です。
STYLYには組み込めませんが、使いこなせばQuest向けのVRゲームが作成可能です。
VRとARを併用したXR作品をSTYLYで作る際のTips

VRとARを併用したXR作品をSTYLYで作る際のTips / @fusikky
NEWVIEW AWARDS 2021ファイナリスト作品の制作過程におけるTipsです。
https://gallery.styly.cc/scene/98da6971-a746-4768-8737-696d08bc7122
この作品は様々な技術的アプローチで成り立っており、体験中にARからVRへトランジションする珍しい作品です。
https://www.youtube.com/watch?v=nUBu8BWY3tg
[STYLY] VR内で動く乗り物を作ろう

[STYLY] VR内で動く乗り物を作ろう / @hammmm
STYLY上で動く乗り物を実現したという内容の記事です。
下記がサンプルシーンです。
https://gallery.styly.cc/scene/b65d9ac6-740c-4c46-bd50-6122fc2f6851
記事で実装した乗り物は車ですが、他の乗り物に対しての応用も効きそうです。
サンプルのunitypackageも用意されているので、Unityにインポートすれば実装の詳細を確認できます。
STYLYCarRideSample.unitypackage
採用試験「STYLYからの挑戦状」の解説
採用試験「STYLYからの挑戦状」の解説 / @kotauchisunsun
株式会社Psychic VR Labの書類選考が免除される「STYLYからの挑戦状」の解説記事です。
実際の問題はこちらです。
https://www.wantedly.com/companies/psychic_vr_lab/post_articles/344322
そして、新たに第二回の問題が作成されたとのことなので、ぜひ挑戦してみてください。
https://www.wantedly.com/companies/psychic_vr_lab/post_articles/366408
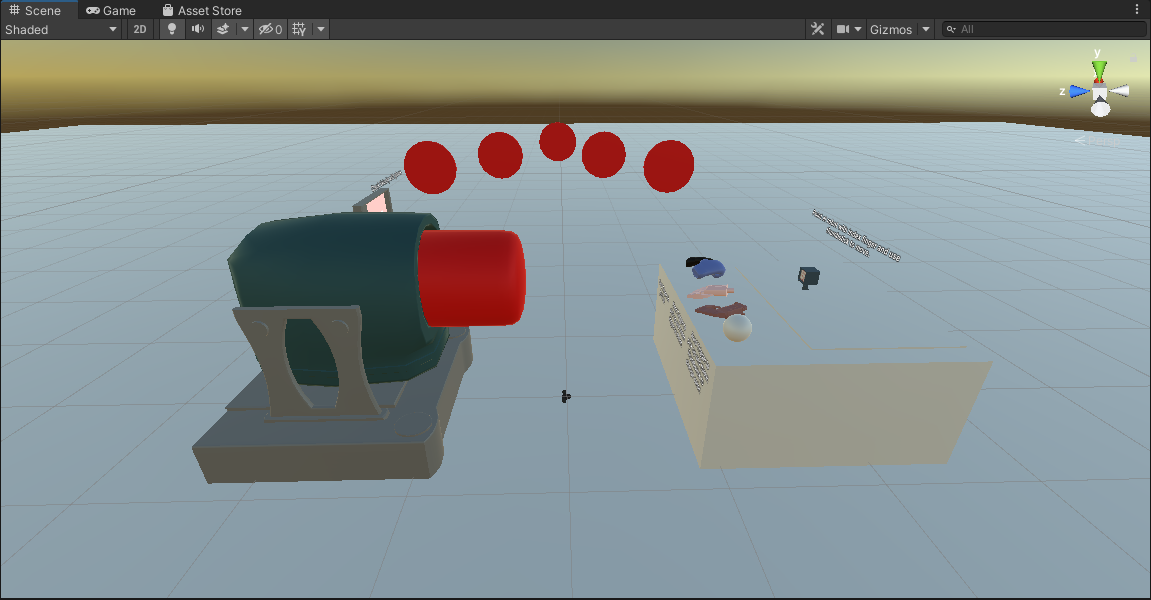
地味だけどARと現実を地続きに表現するために重要な “画面揺れ”の実装

地味だけどARと現実を地続きに表現するために重要な “画面揺れ”の実装 / @kiyossy0715
以下の動画のようなARの画面揺れを表現する方法についての記事です。
単純にオブジェクトを揺らすだけだと下記画像のような挙動になるので、画面を揺らすために一工夫加えているそうです。
詳細が気になる方は是非記事を確認してみてください。
Azure Kinect を使ったAR表現で魔法っぽいものを出す試み

Azure Kinect を使ったAR表現で魔法っぽいものを出す試み / @AquaLamp
Azure Kinectを使ったOcclusion表現についてまとめられた記事です。
Azure Kinectを使った精度の高いOcclusion表現を行えば、下記画像のように実在感のあるエフェクト制作が可能になるようです。
記事内では多くのアプローチが検証され、それらの結果について詳細にまとめられており、
同様の表現を行いたい人にとって非常に有益な記事です。
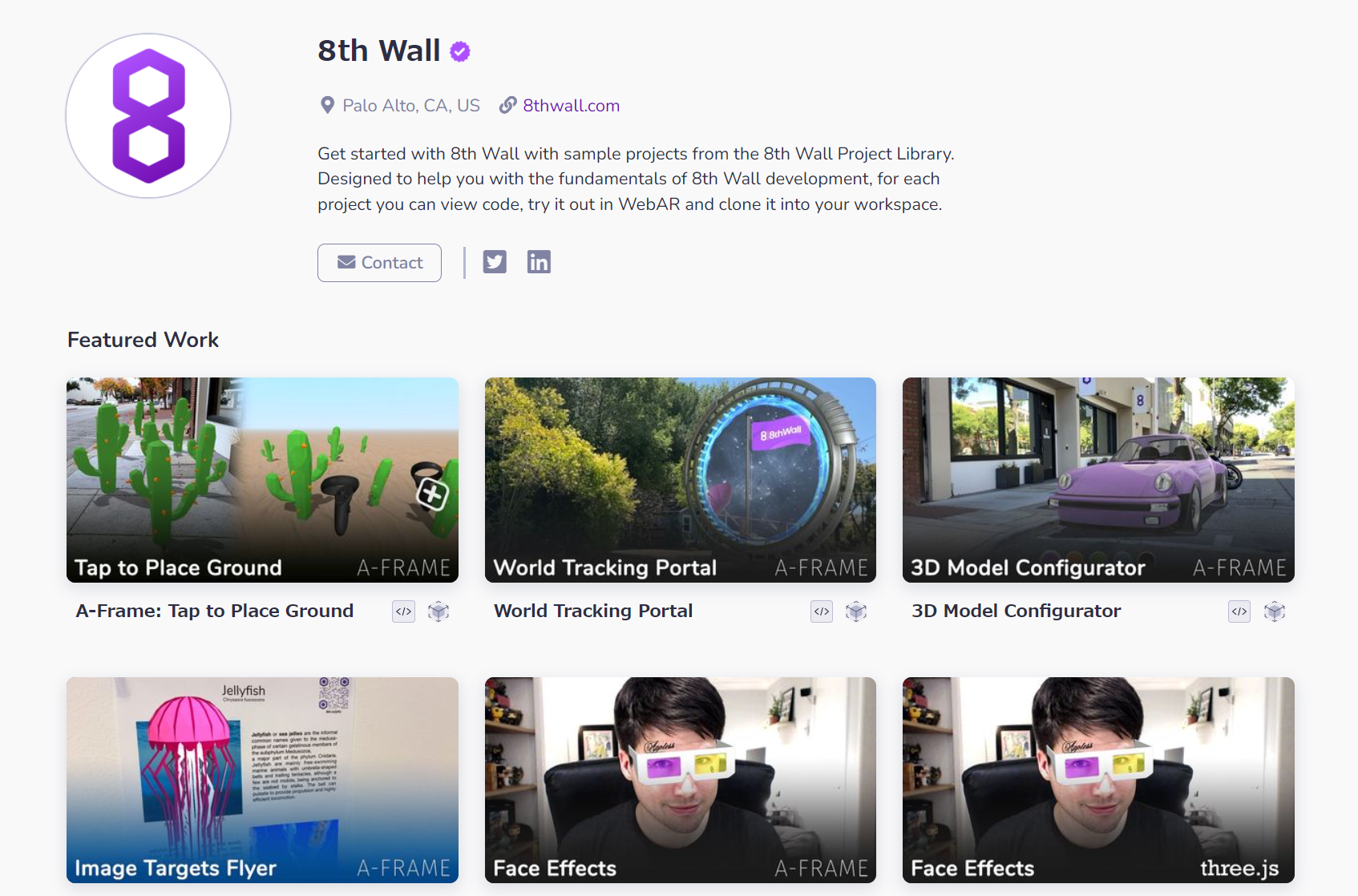
8thWallのWebAR開発で独自ドメイン(Self-Hosting) のWebARをリリースするために参考にしたページ達

8thWallのWebAR開発で独自ドメイン(Self-Hosting) のWebARをリリースするために参考にしたページ達 / @iwaken71
8thWallというWebAR開発フレームワークのデプロイまでのフローについての記事です。
独自ドメイン(Self-Hosting)での公開手法は日本語ではそれほど多く情報源が無いため、試してみたい方は目を通してみるときっと役に立つと思います。
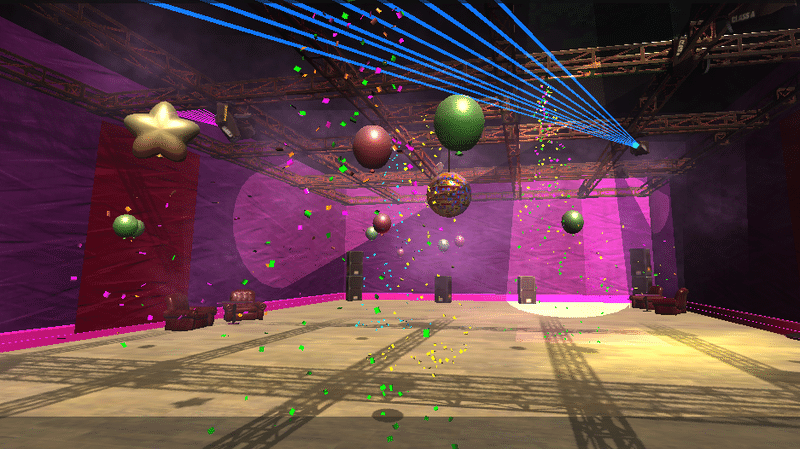
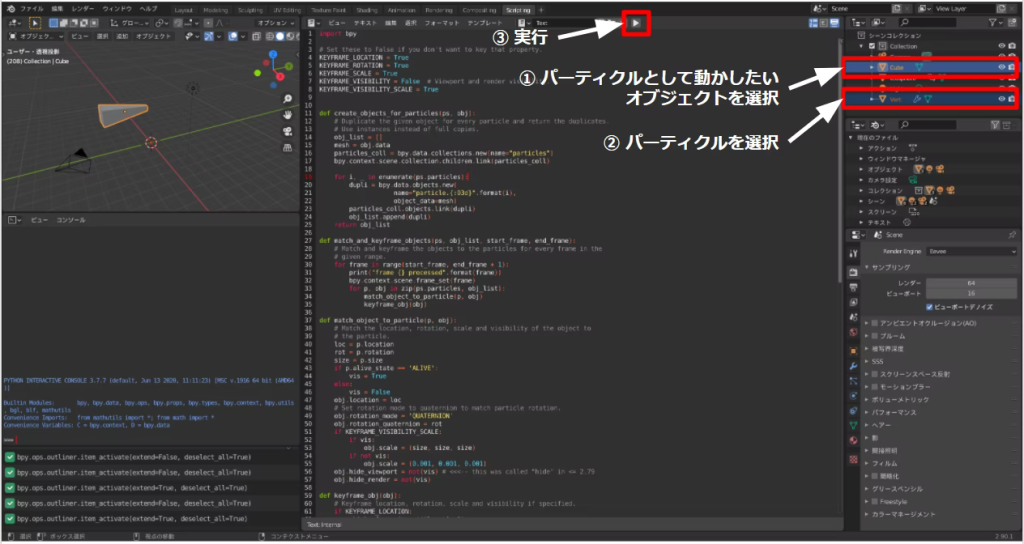
BlenderのパーティクルをUnityに持ってくる方法

BlenderのパーティクルをUnityに持ってくる方法 / @kazuyaplus
BlenderのパーティクルをUnityで使用する方法についての記事です。
BlenderのパーティクルはそのままUnityには持ち込めないため、アニメーションに変換するベイク処理を行ってからUnityへインポートするそうです。
また、アニメーションにパーティクルをベイクする処理はBelnderの標準機能ではないため、一工夫必要とのこと。
実際に記事の手法を使用した作品はこちらです。
https://gallery.styly.cc/scene/644e09b5-bea1-4772-9f35-6a2c3ac68132
STYLYが目指す「リアルメタバースOS」とは。メタバース、STYLY、私達の企業が提供していく価値を整理してみた

STYLYが目指す「リアルメタバースOS」とは。メタバース、STYLY、私達の企業が提供していく価値を整理してみた / @from2001vr
株式会社Psychic VR Lab代表の山口の記事です。
Psychic VR Labがメタバースを「人間中心のリアルな自分を起点としたメタバース」、通称「リアルメタバース」と定義した理由や、今後提供していく価値について熱く語っています。
まとめ
ご参加頂いた方、SNSで盛り上げて頂いた方、みなさんありがとうございます。
次回のアドカレでお会いしましょう!






/assets/images/7443881/original/0dfd183f-8d4a-430e-9c4a-0ca28b88c6f3?1630487581)
