銭洗弁天VRを制作しました 龍 lilea (藤原 龍)です。
前回記事では「PC環境編/3DF Zephry編」について書かせていただきました。
今回は生成したモデルに対しての処理をまとめた「後処理編」になります。
※VRは↓こちらから体験いただけます
連載各回のテーマ
後処理編
DCCツール(CGソフト)を用いてモデルを調整していく方法を解説します。
※ここではCINEMA4Dを用いています
分割処理モデルの統合
今回モデルは分割で生成しているので、各モデルを合体させる必要があります。
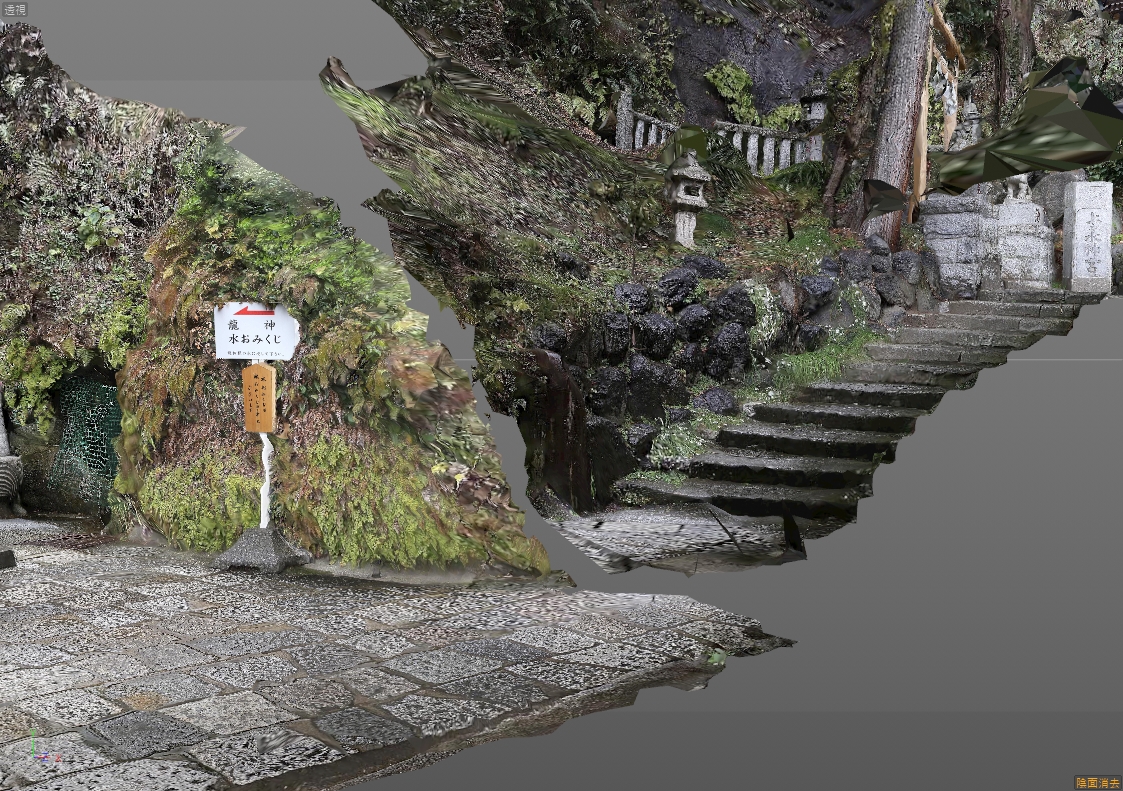
高低差がある場合各モデル間で若干ずれが生じてしまうので、FFDツール(オブジェクトを変形させるツール)を用いてこれを調整します。詳しいツールの使い方については割愛しますが、以下のように各パーツの端部が一致するように変形させます。

※ずれが生じている

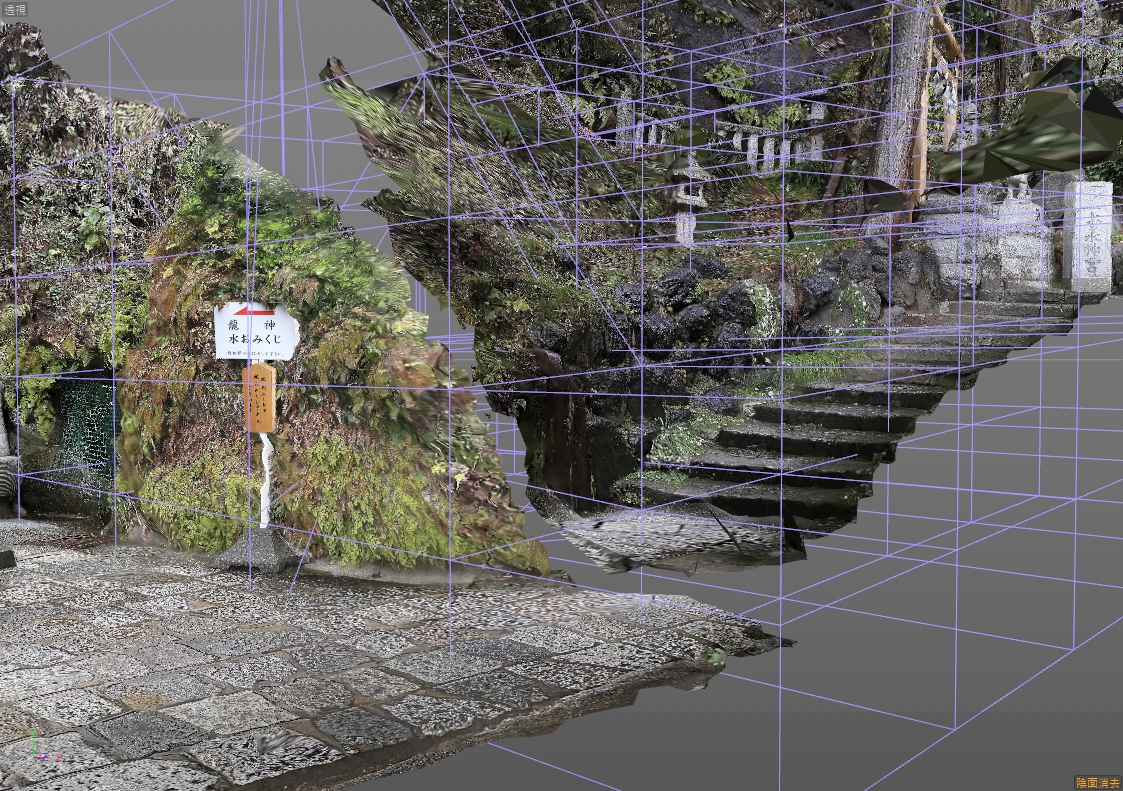
※FFDツール(紫のライン)を用い階段+傾斜部のポリゴンのみ変形させる

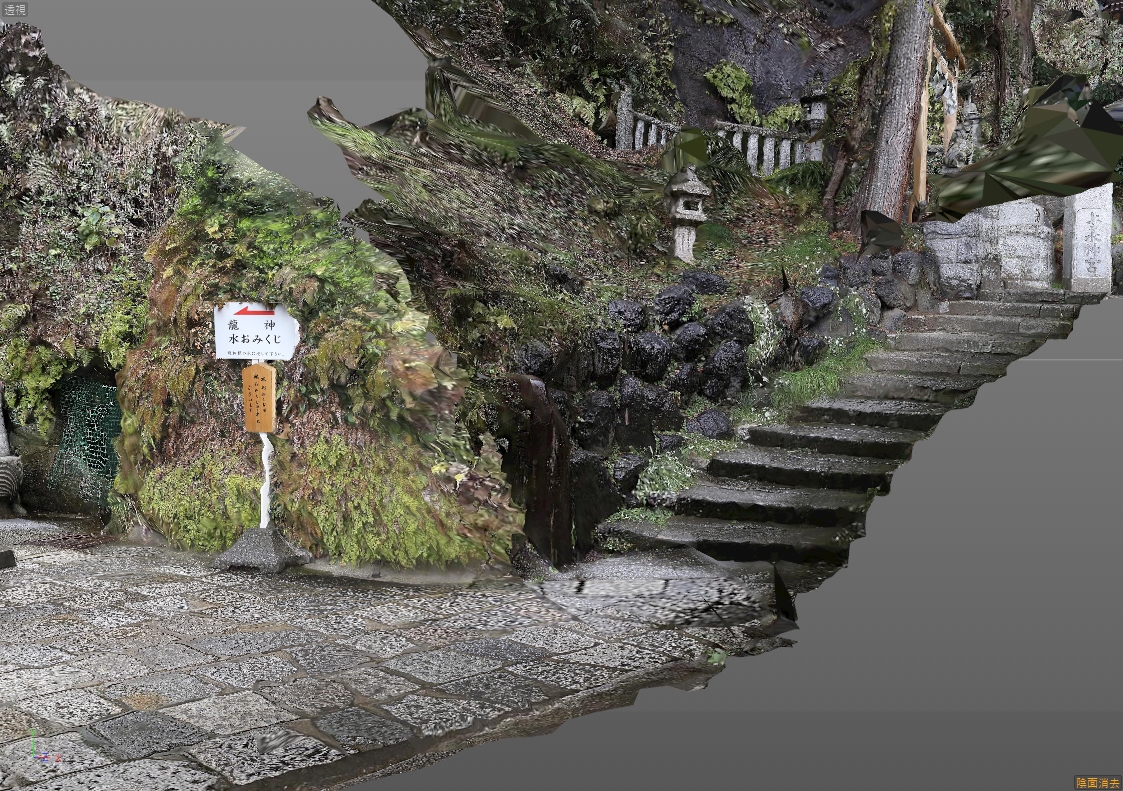
※位置を合わせた状態
破綻部の調整
フォトグラメトリは反射や透明が正確に表現できないため、形状が破綻してしまったり穴が空いてしまいます。銭洗弁天VRでは破綻状況に応じて以下の方法で調整しました。
- 頂点を移動して埋める
- 板ポリを置いて埋める
- 樹木で隠す
- 侵入できないようにする
頂点を移動して埋める
最も簡単な方法です。小さな穴の場合はポリゴンの頂点を移動して埋めてしまいます。
板ポリを置いて埋める
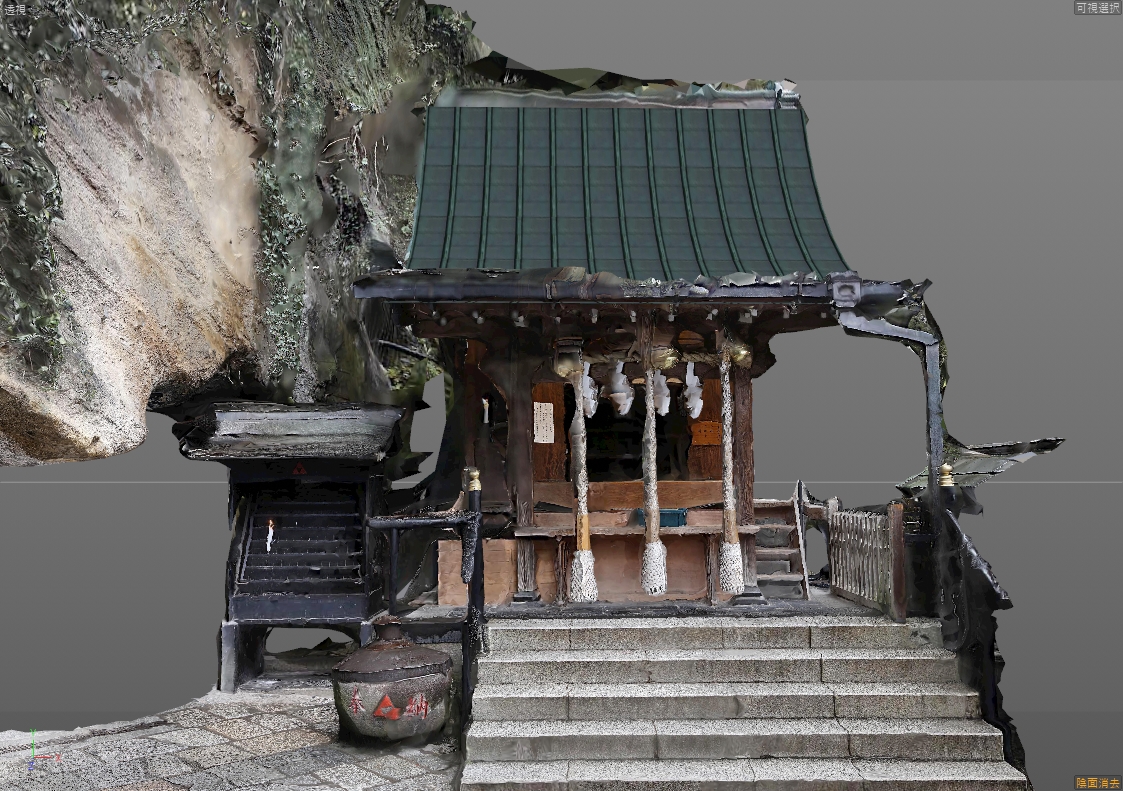
銭洗弁天VRでは撮影時小雨だった為屋根が濡れており、反射の影響で面が生成できていませんでした。
※大きく穴が空いてしまっている
この様に破綻が大きい場合は別途テクスチャを付けたポリゴンを用意します。

※屋根のテクスチャを付けたポリゴンで補正した
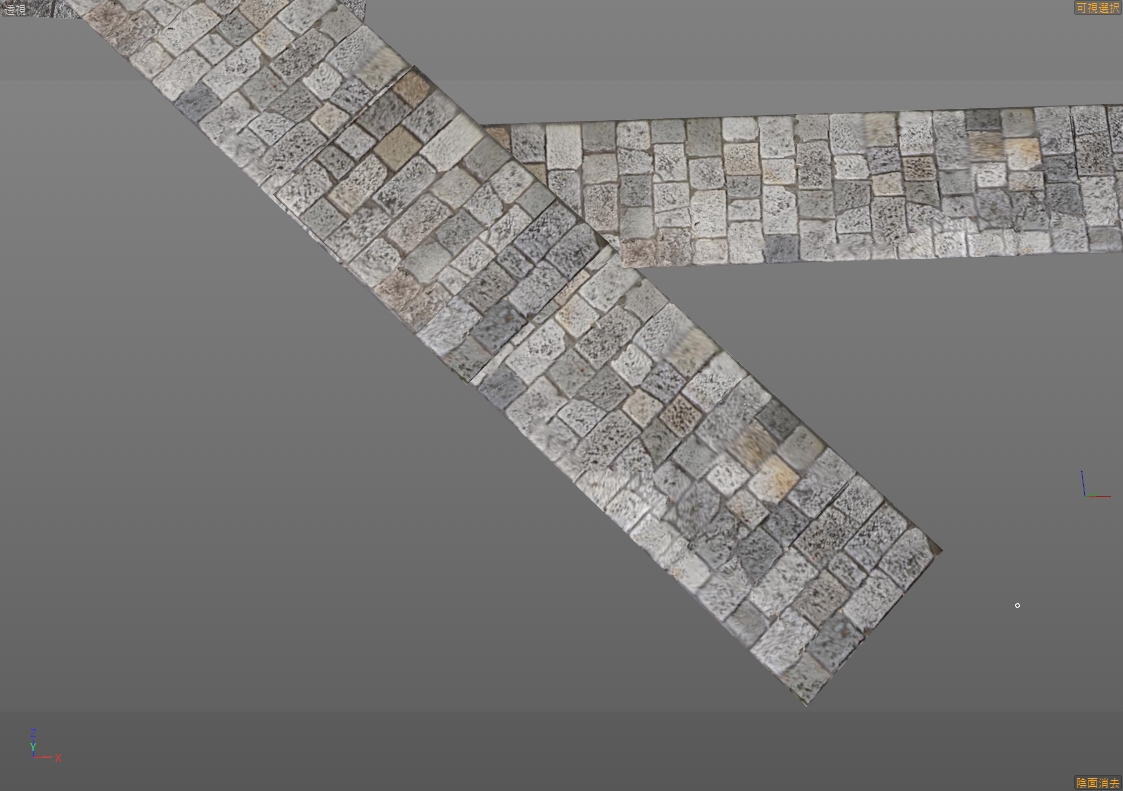
以下は同様の手法で地面を補正した例です。

※石畳部分の写真が不足しテクスチャの品質が悪く、アスファルト部分は地面が生成できていない

※テクスチャを用意する

※補正した状態
この「地面を置き換える」手法は破綻してない場合にも有効で、フォトグラメトリの場合平らな床面もメッシュが切られポリゴン数がかさんでしまうのですがここを平らなオブジェクトに置き換える事で軽量化に繋がります。
樹木で隠す
銭洗弁天の北部は高台になっているのですが、写真は全てアイレベルで撮影しているため上からのアングルでは破綻が目立ってしまいます。全てを調整していくのは現実的でなかったため、手前に樹木を置く事で破綻部分を隠しました。

※広域に破綻した部分が見えてしまう

※手前に樹木を置き隠した(実際ここは樹木が生い茂っているので違和感なく表現出来た)
破綻と気づかせない様にする
敷地周辺は崖で囲われていますが上部まで生成出来ていないので、この境界が目立ってしまいます。この部分に樹木を配置することで境界を目立たないようにしています。その際樹木の色相と明度を崖の色味に合わせておくことでより馴染みます。

※崖の上部が不自然に切り取られている。

※崖部分と明度、彩度を合わせた樹木を配置し境界を目立たなくさせた。
侵入できないようにする
あまりに破綻が大きい箇所については、そのエリアに入れないようにしてしまいます。
「龍神水みくじ」の奥の行き止まり部分ですが、狭く写真が十分撮れず、また暗いこともあり破綻がひどい状況でした。しかしここは特に見せるものがあるわけではないので、カラーコーン付近に透明な壁を配置し進入出来ないようにしました。
(VR化時にこの透明な壁に当たり判定を付けます)
テクスチャの調整
トンネル内部は動画からの生成し、トンネル出口部分は静止画から生成しているのですが、この2つは撮影した日時が異なるためつなぎ目部分で床の明るさが変わってしまっています。

この差をなくすためフォトショップでテクスチャを調整します。
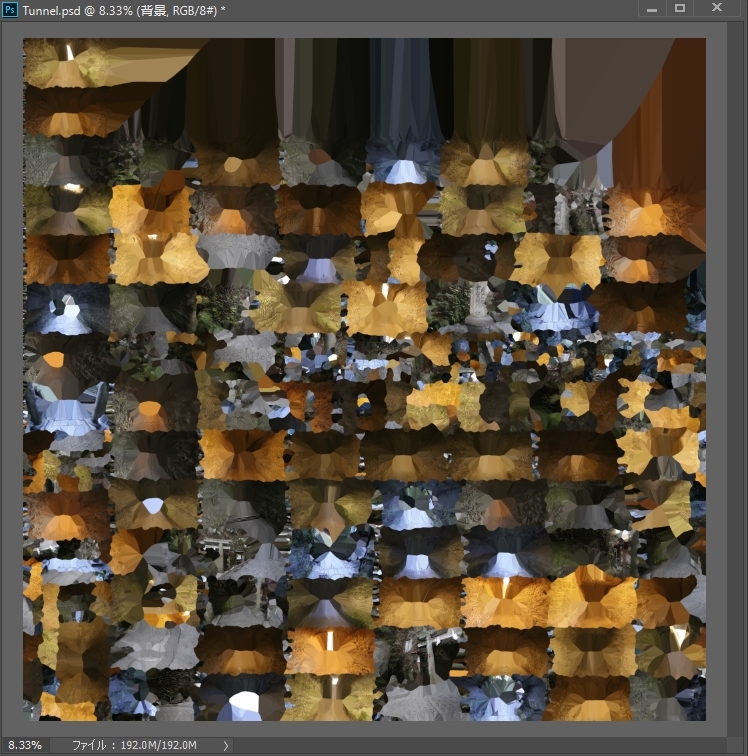
3DF Zephryで生成されるテクスチャは以下のような画像となっています。

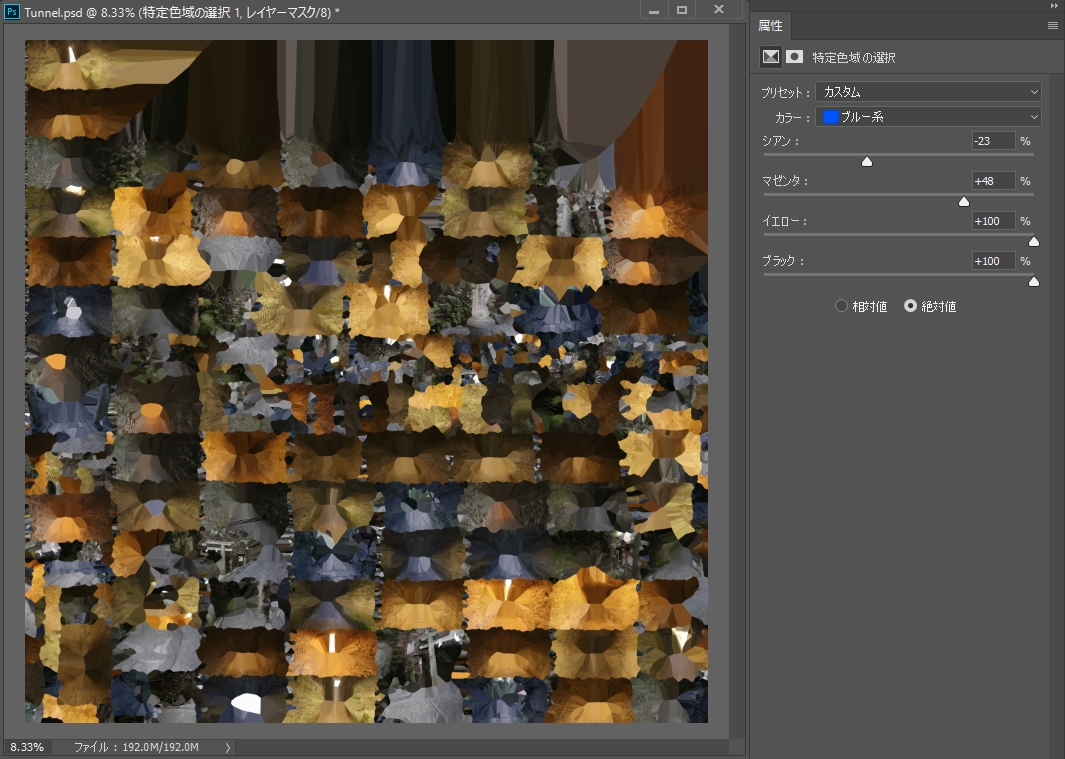
トンネル出口部分の青白い箇所をグレーにし馴染ませたいのですが、該当部分が画像内でバラけているので範囲選択していくのは少々骨が折れます。そこでPhotoshopで以下のように調整しました。

[特定色域の選択]にてブルー系を調整します。

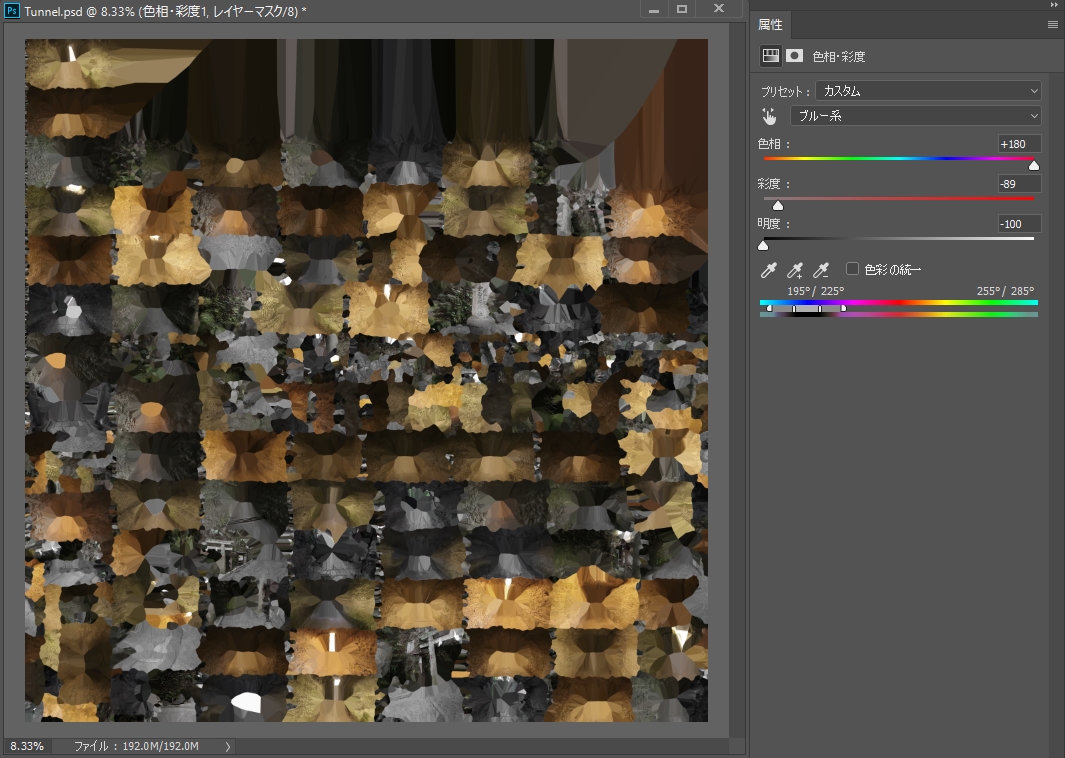
その後[色相・彩度]にてブルー、シアン系の彩度と明度を下げます。

これによって青白い部分のみ調整され、馴染ませることが出来ました。
看板や案内板は別途用意
看板や案内板は視認性、可読性を上げる為に別途テクスチャを用意します。

これを板ポリに適応し配置します。

※看板と案内板の例 モデルが波打ち文字も潰れて読めない

※解像度の高いテクスチャを平らなポリゴンに貼り配置
この様に可読性の高いテクスチャを作るために撮影時にはフォトグラメトリ用とは別に寄った写真を撮っておくと良いです。
次回のテーマ
最後までお読みいただきありがとうございます。
不明点等ありましたらお気軽にTwitteにてリプ、DMください。
次回はVRコンテンツ化する上でのTipsをまとめた「VR化」編をお届けします。
Written by 藤原龍 (龍 lilea)