この記事は、Blenderのアニメーション作成で使用する機能や操作方法を紹介します。
まだアニメーションをやったことのない人向けの内容になっているので心配はいりません。
Unityを使用したアニメーションの作り方はこちらの記事を参考にしてください。
フレームレートとは
アニメーション作りにあたって、まずはフレームレートを理解しましょう。
BlenderをはじめとするCGソフトや他の映像編集ソフトでは、フレームレートでアニメーションの速度が設定されます。
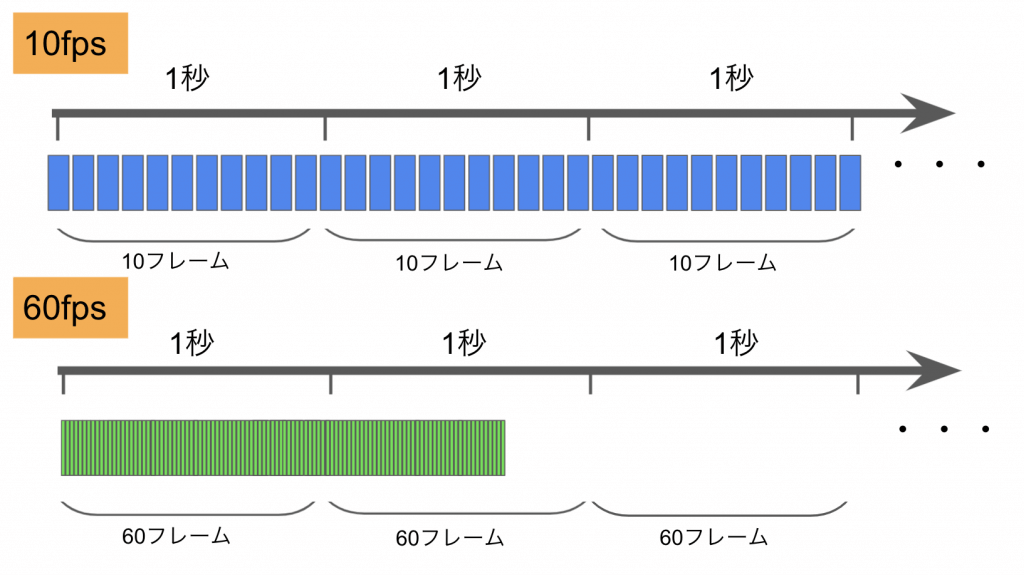
これは連続した静止画を1秒あたり何枚表示するか?というもので、この数字が大きければ大きいほど1秒あたりに表示される静止画の枚数が多くなり、動きも滑らかに見えます。
紙が瞬間的にめくられ続けて絵が動くパラパラ漫画と同じような仕組みといえるでしょう。
フレームレートの単位はfps(frame per second)で、24fps(23.98fps)が映画、60fpsが日本のBS放送などで採用されているフレームレートとなっています。
キューブが回転する動画を分かりやすく10fpsと60fpsで比較しました。
10fpsの方がカクカクしていますね。
1秒あたりの表示フレーム数は異なりますが、この比較のフレーム数は一緒なのでその分ゆっくりになります。
大きいfpsでフレーム数が増える場合、そのデータも大きくなるので注意しましょう。
アニメーションを作ってみよう
今回はキューブを使って簡単なアニメーションを作ってみます。
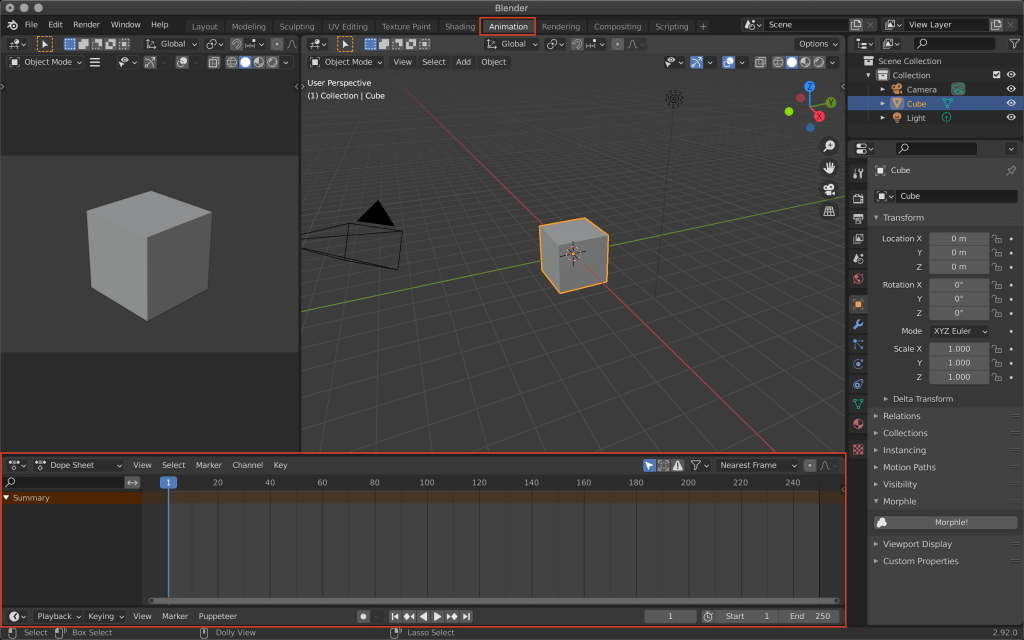
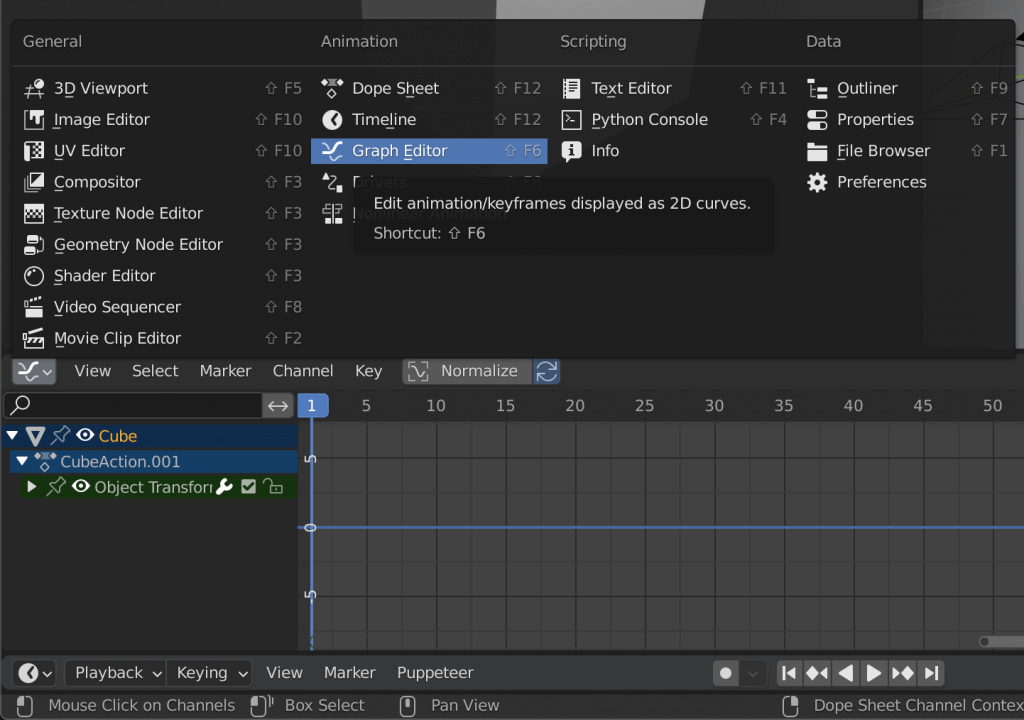
Blenderを立ち上げたら、上部タブのAnimationをクリックしましょう。
キーフレームとは
キーフレームとは、その時のオブジェクトの状態をフレームに登録するための機能です。
オブジェクトの大きさや位置、マテリアルなどいろいろな要素でキーフレームを追加できるようになっています。
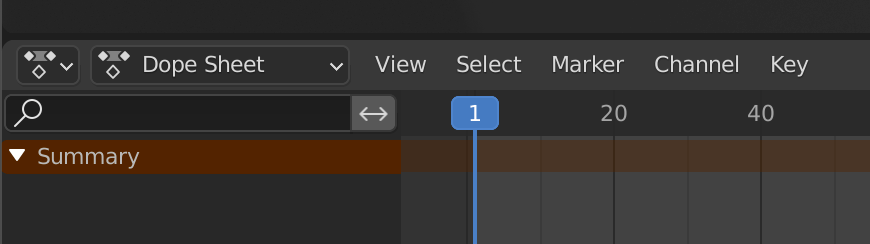
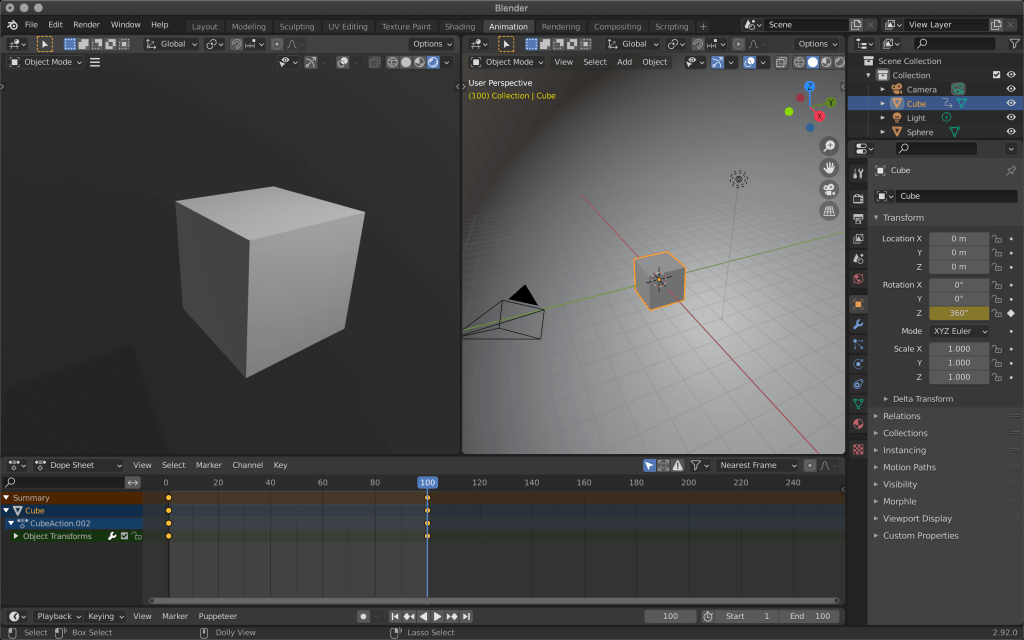
ドープシートと呼ばれるツールを見てみましょう。
黄色い丸のかたまりが0と100の位置に2つあります。
このアニメーションは
- 1フレーム目…Z軸0度(開始時/何も起きていない状態)
- 100フレーム目…Z軸360度(終了時/1回転した状態)
の2つのキーフレームでできています。
黄色い丸が表しているのは、追加されたキーフレームです。
キーフレームを追加する
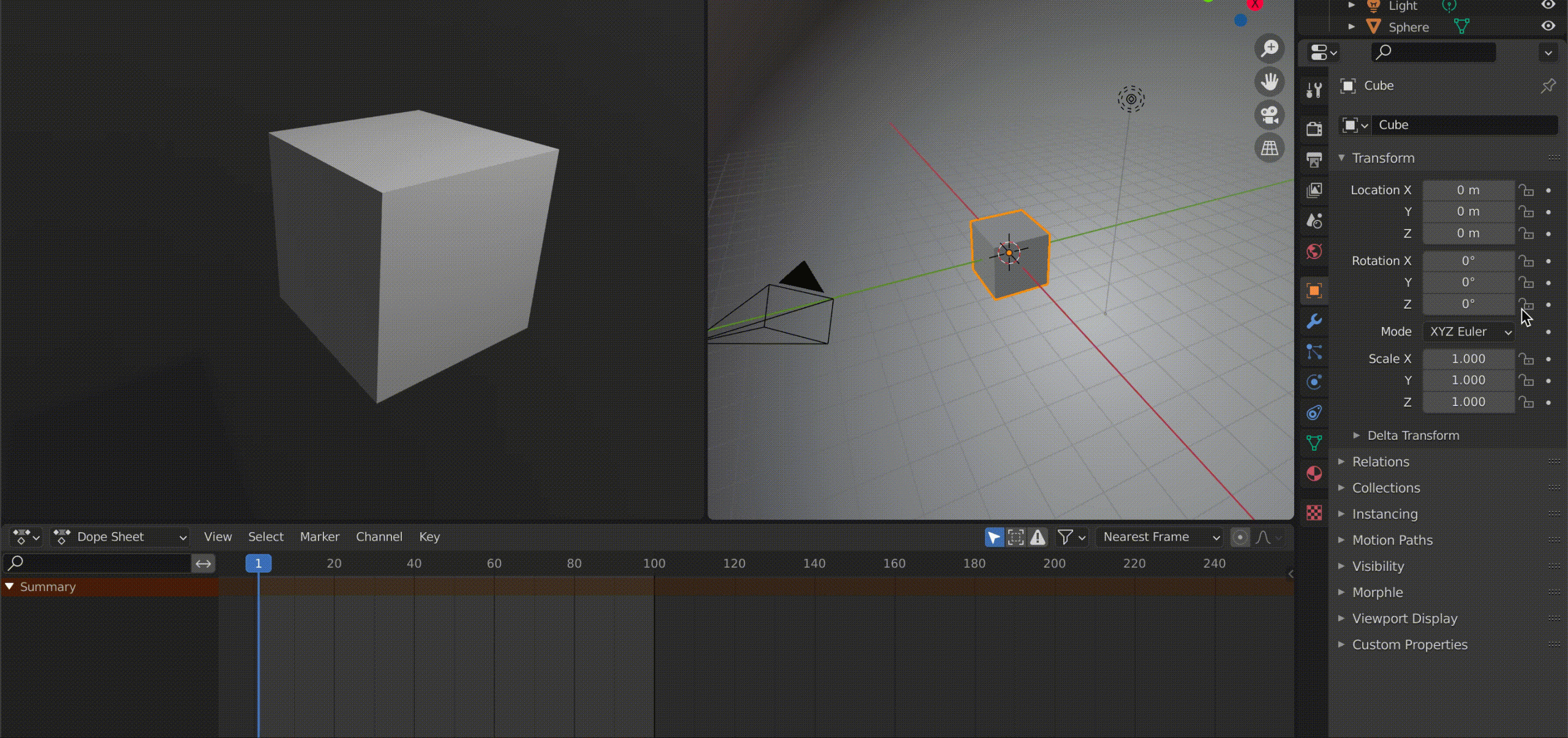
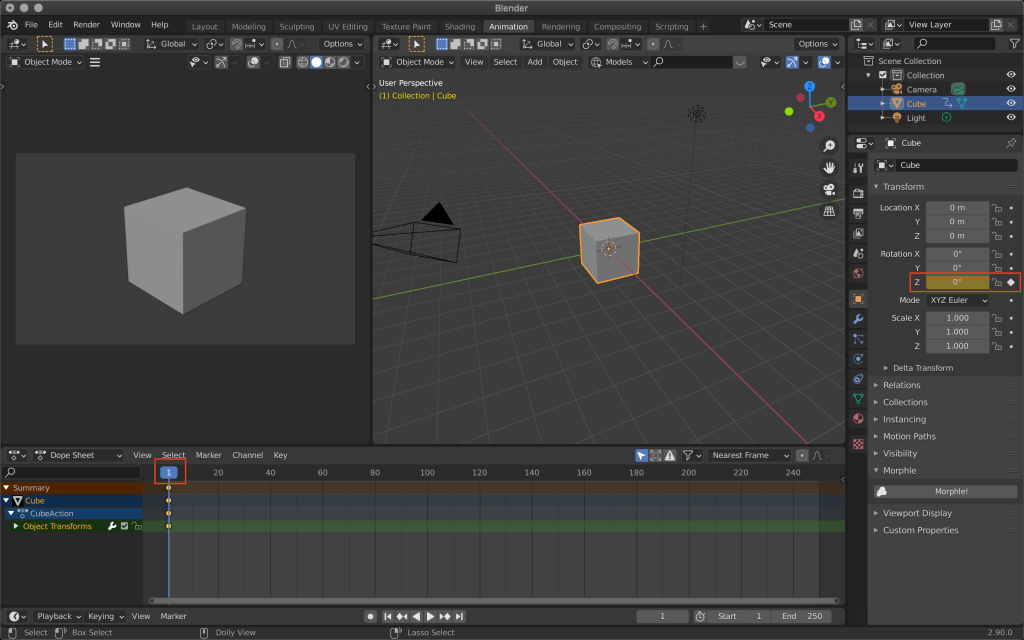
まずキューブをクリックし、ドープシート上のシークバー(再生フレームを表す青いライン)が1になっていることを確認します。
そして、右側のObject PropertiesからRotateのZの値0のキーフレームを追加します。
数値の右横の点をクリックするだけです。
登録が完了すると点はダイヤマークに変わり、画面下のドープシートと呼ばれるラインにも黄色い丸がつきます。
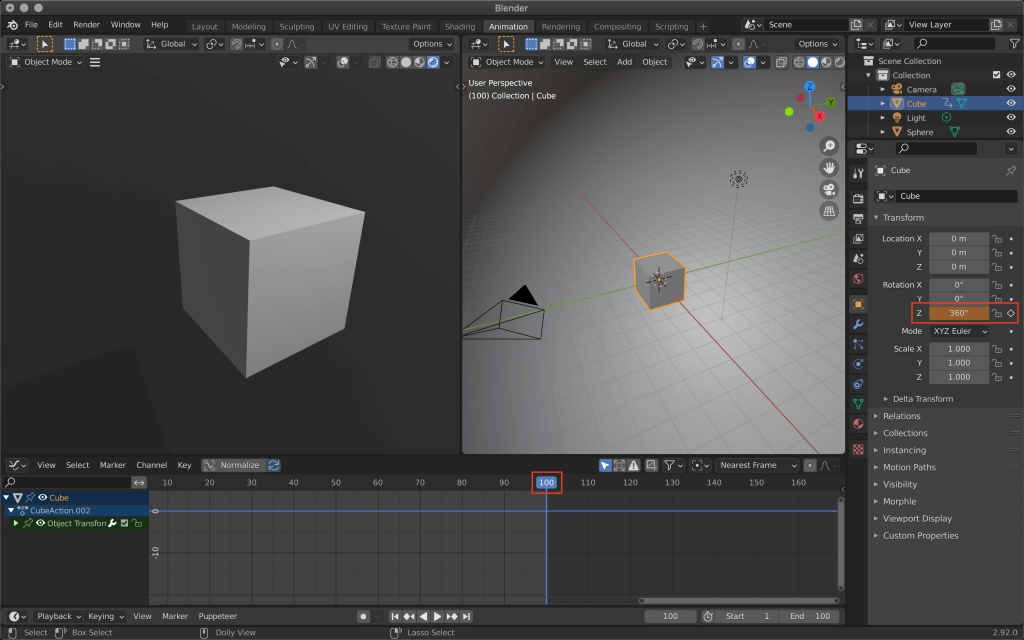
続いて、キューブが360度1回転した後のキーフレームを追加します。
シークバーを100フレーム目に移動しましょう。
先ほどキーフレームを追加したのと同じ項目に360(度)と入力し、ダイヤマークをクリックしてキーフレームを追加します。
キーフレーム間の動きは自動で補完される為、回転途中のキーフレームを新たに追加する必要はありません。
画面最下部にある再生ボタンをクリックするとキューブが周ります。
回る速度を変更したい場合は、2つ目のキーフレームを違うフレームに追加します。
100フレームを基準にしてそれ以前に追加すると回転が速く、100フレーム目以降だと回転が遅くなります。
グラフエディターを編集する
アニメーション全体の速さではなく途中で強弱をつけたい時は、グラフエディターを使いましょう。
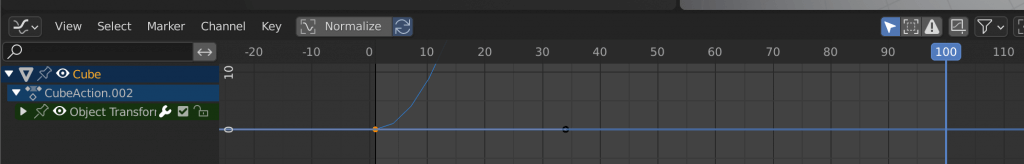
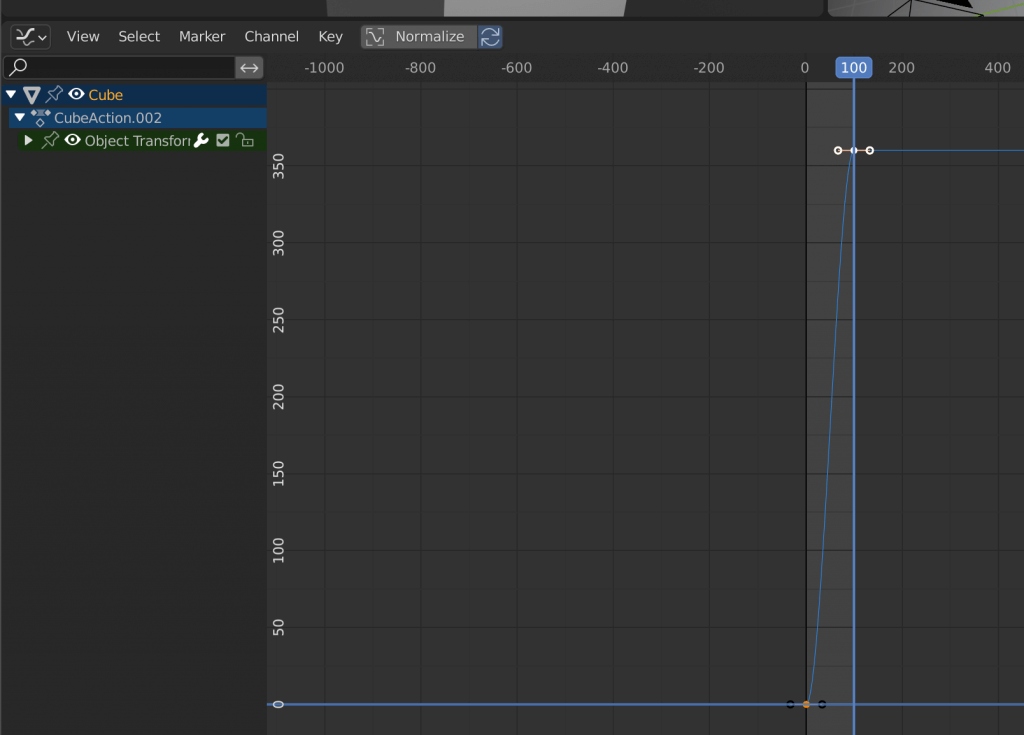
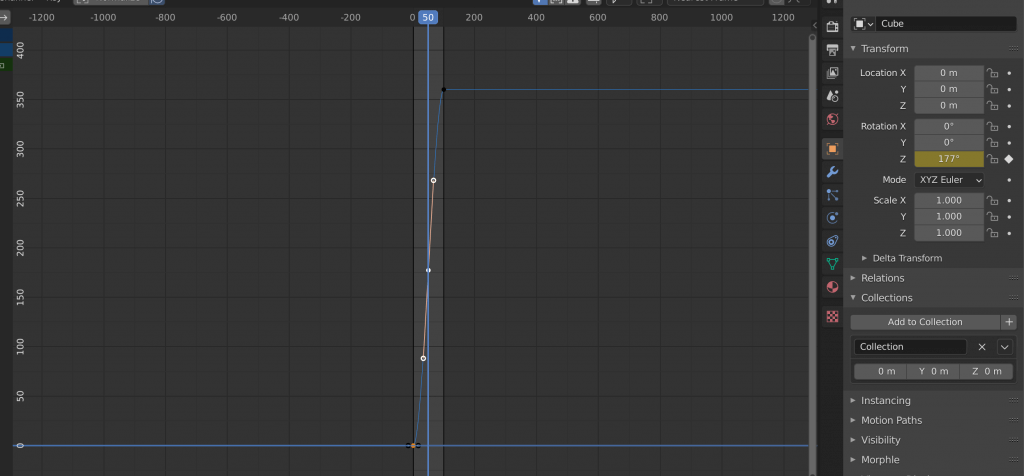
ズームアウトするとこのように表示されます。
このグラフの縦軸は回転度数、横軸はフレーム数の値となっています。
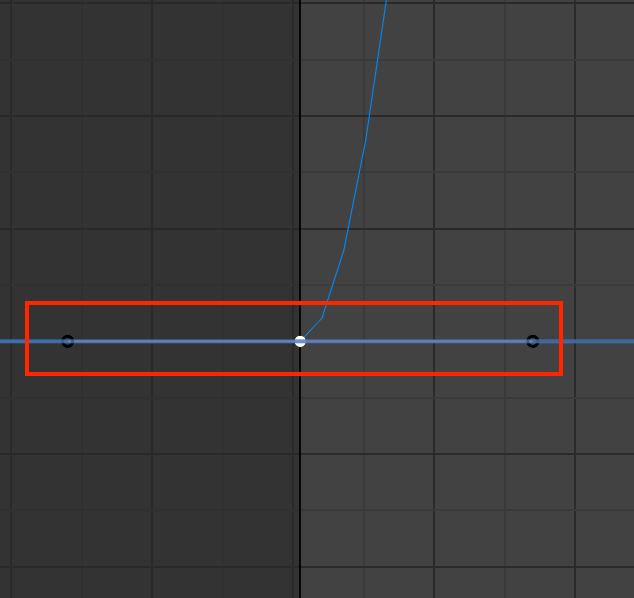
キーフレームを登録した1フレーム目と100フレーム目をクリックしてよく見ると、黒い丸が2つ両端にありますね。
片方の黒い丸をクリック→ドラッグすると、ハンドルという名前の赤い線が現れます。
このハンドルを伸ばしたり角度をかえることで、グラフの角度や影響範囲を変更できます。
Gで移動、Rで回転できます。
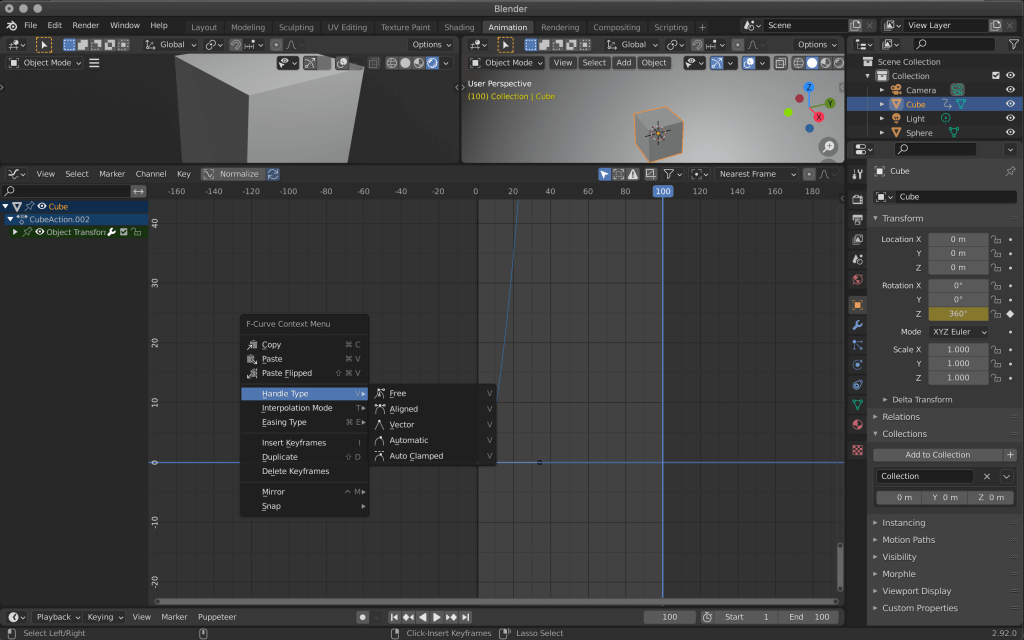
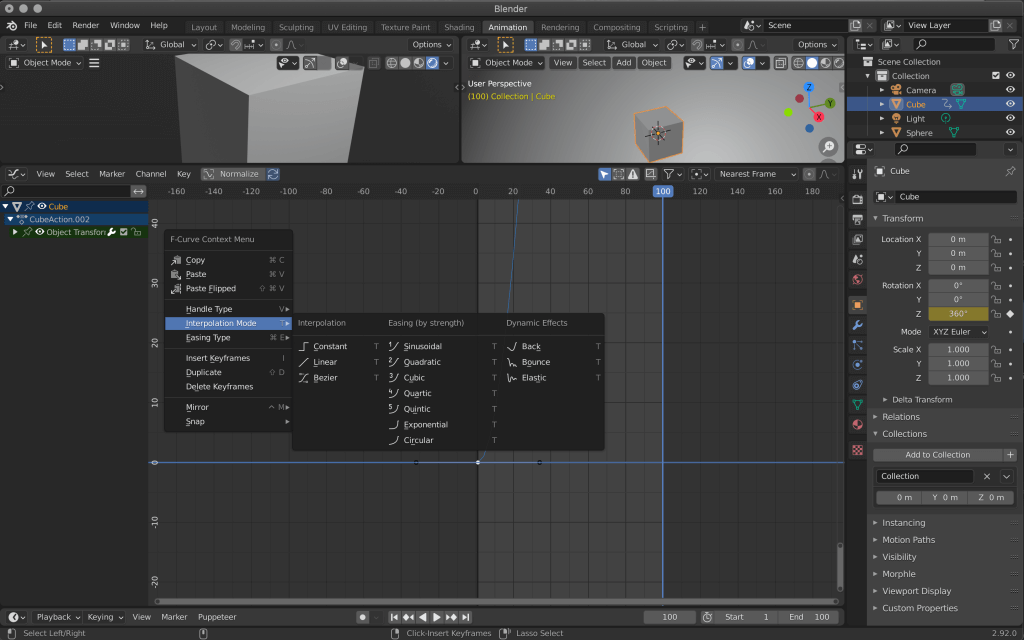
手動で編集する以外に、メニューの中から選択もできます。
これはハンドルの種類一覧です。
Handle Typeの下にあるInterpolation Modeの中から選択すると、カーブ自体の形を変更できます。
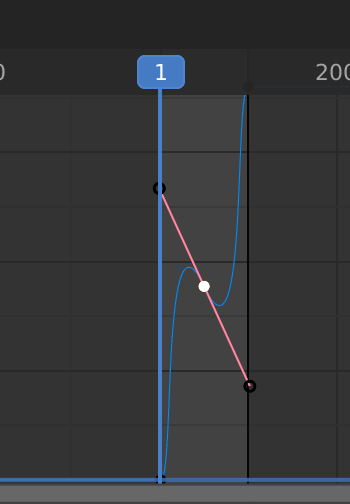
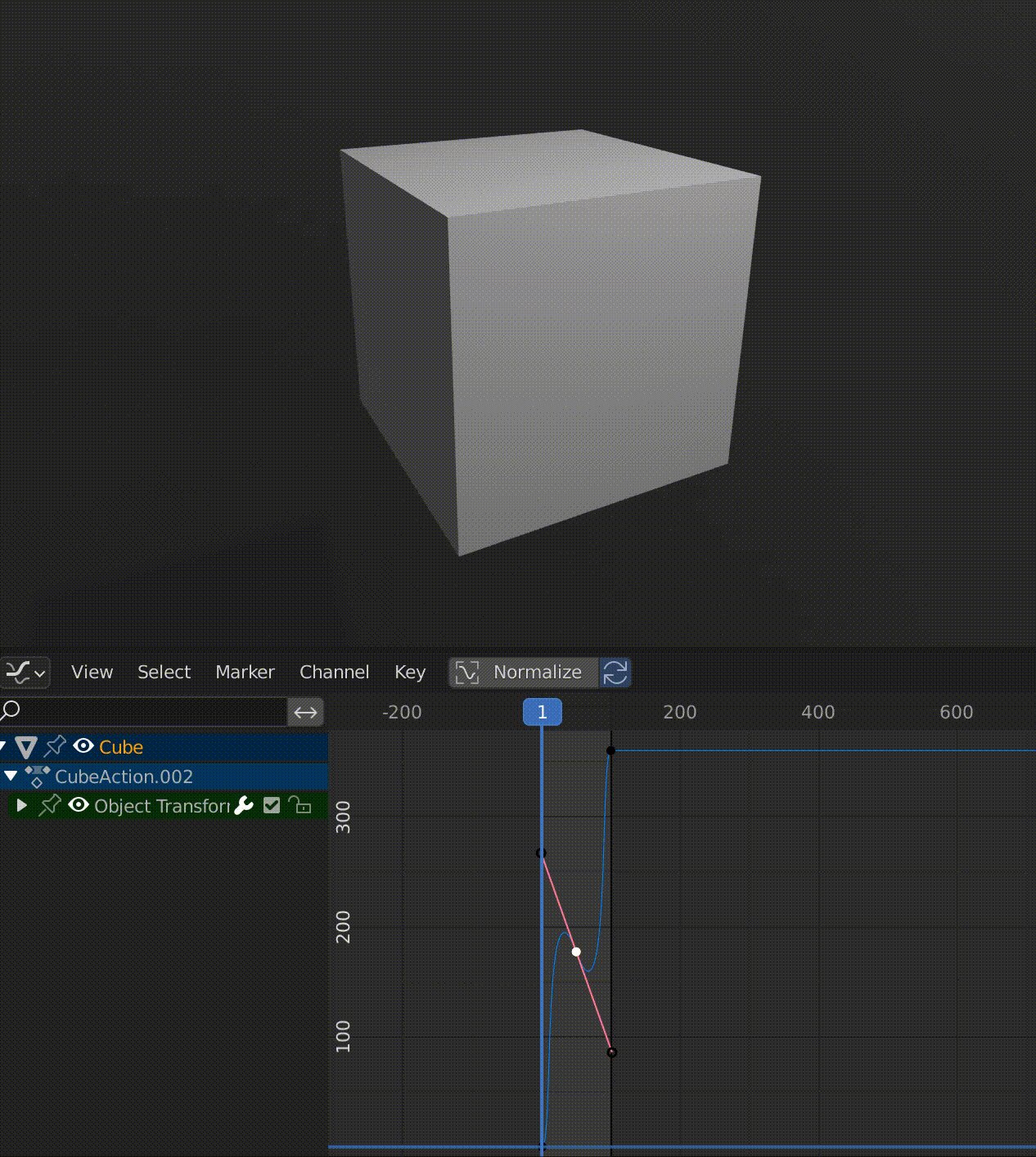
途中で新しいキーフレームを追加し、そのハンドルを操作することでおもしろい動きの作成もできます。
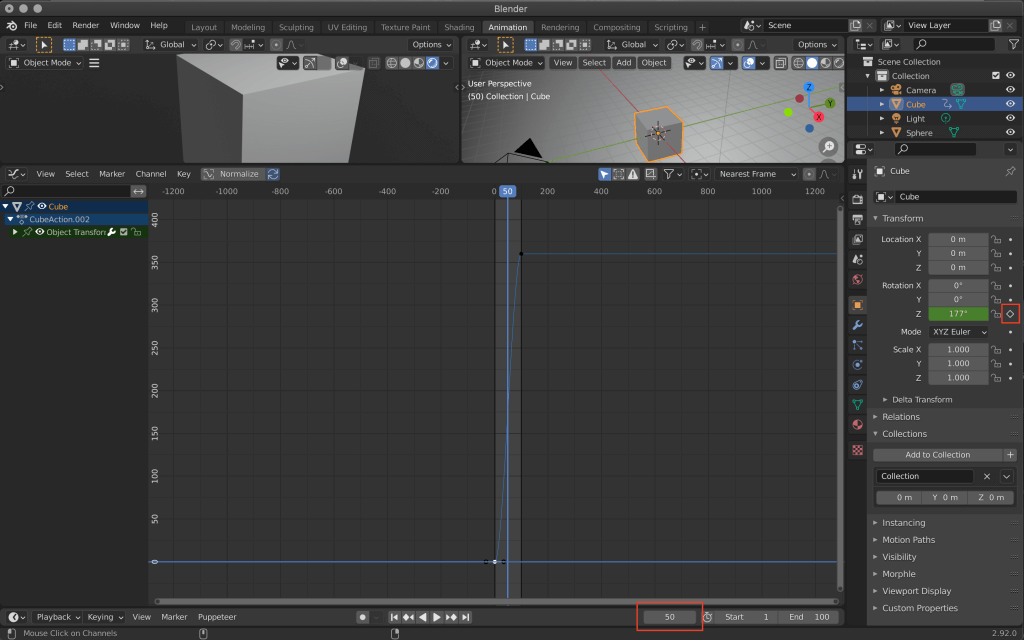
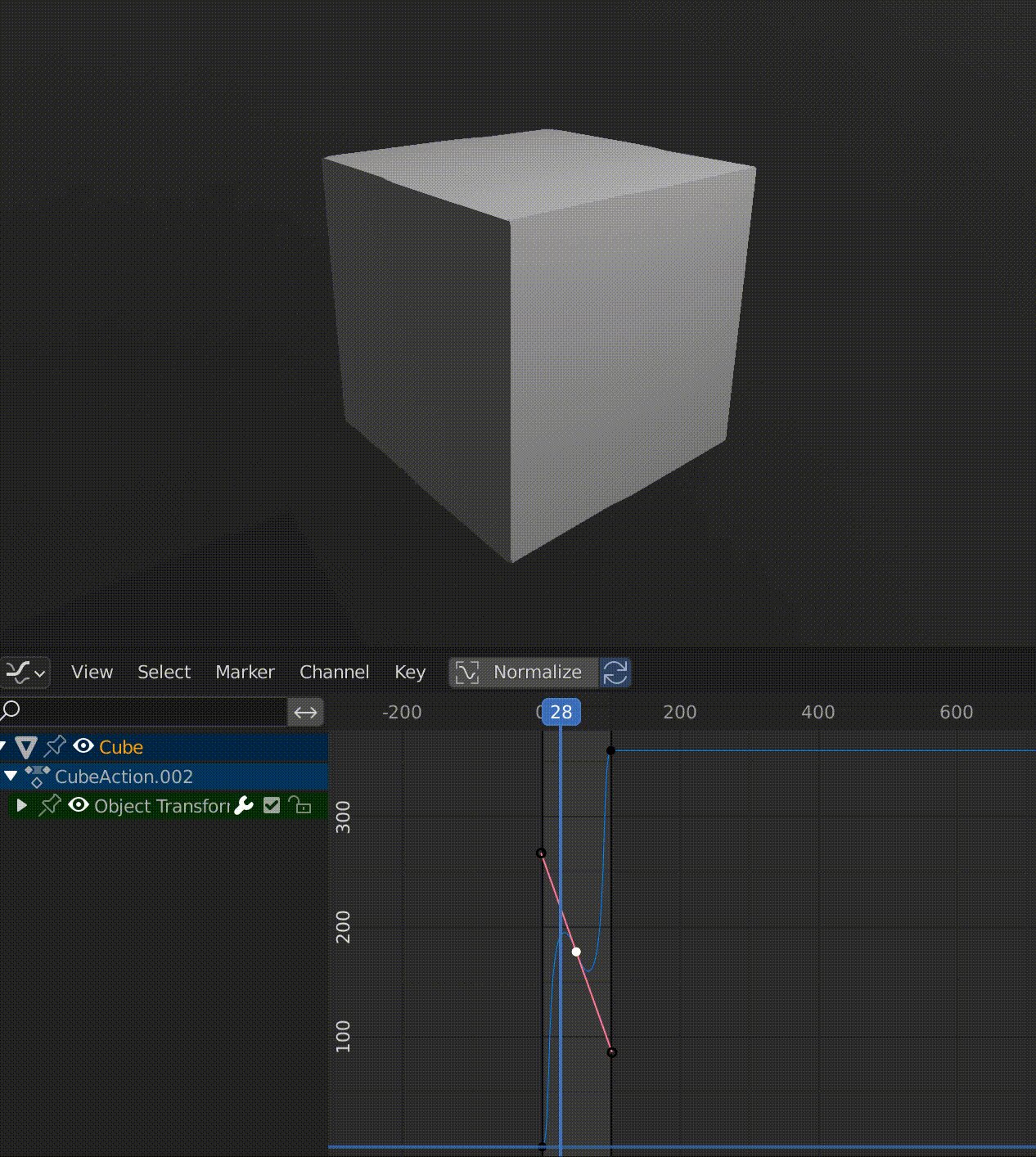
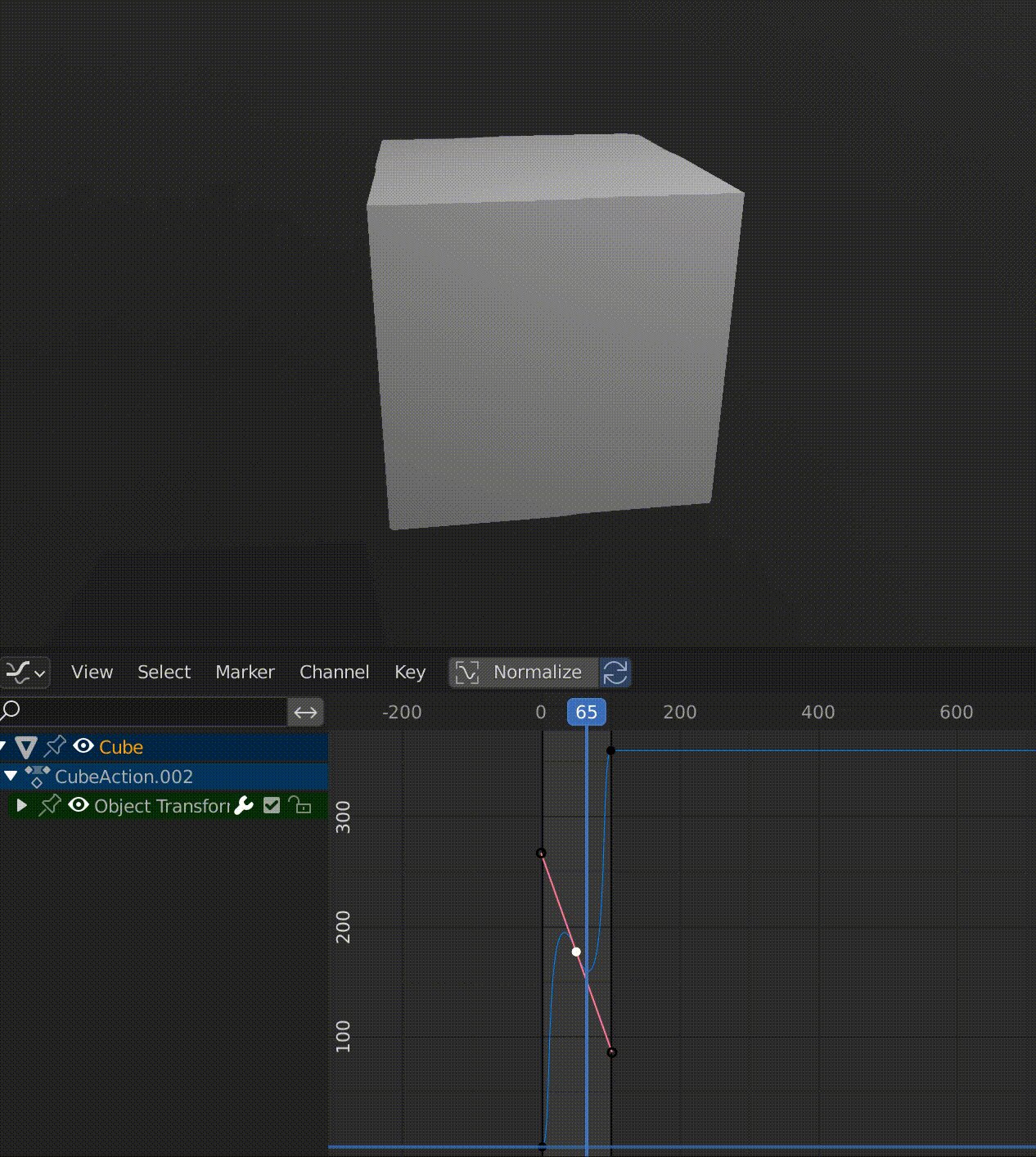
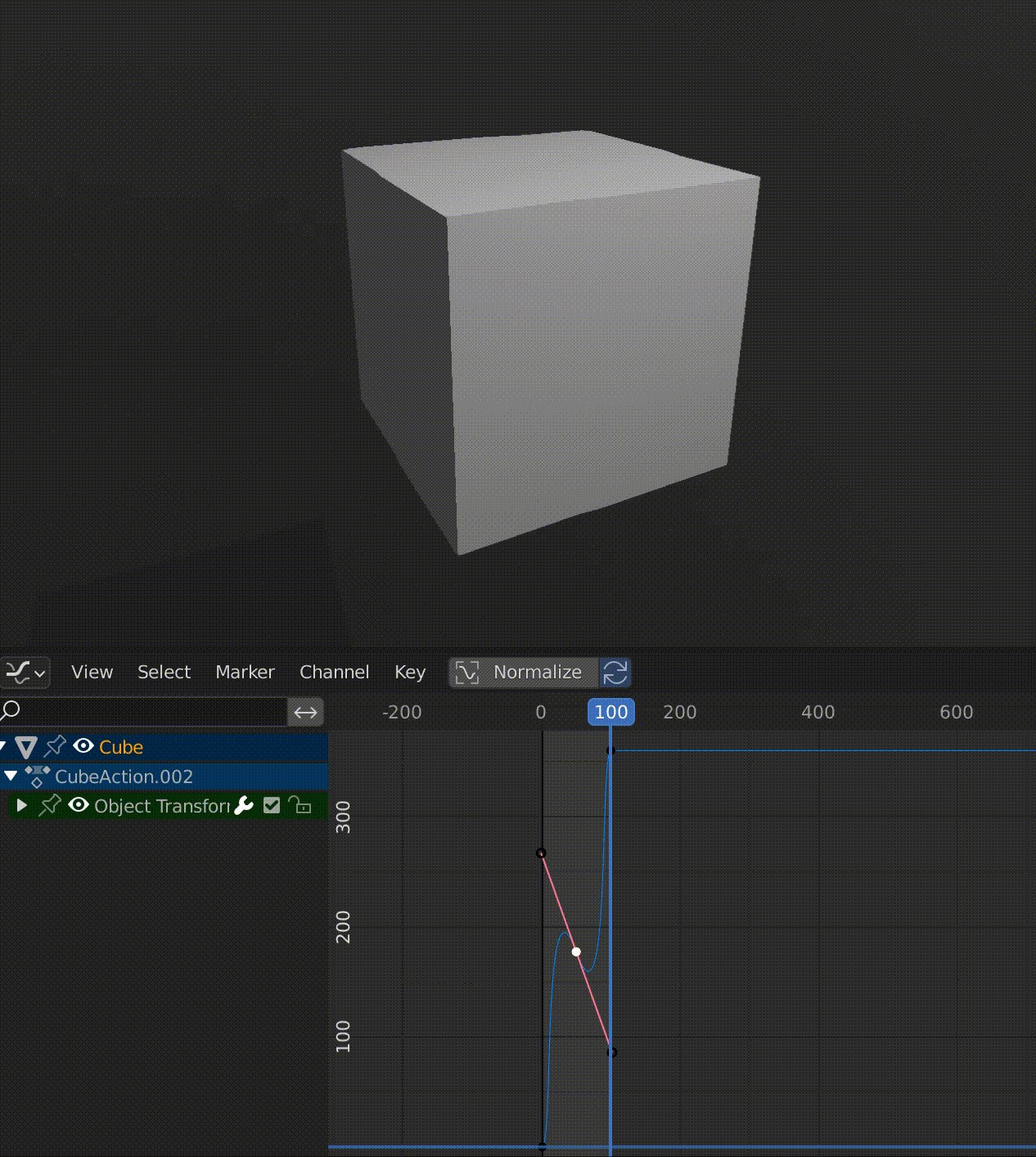
中央のハンドルだけを選択した状態でR(ハンドルの角度を変更)し、このような形のグラフにします。
動きを組み合わせる
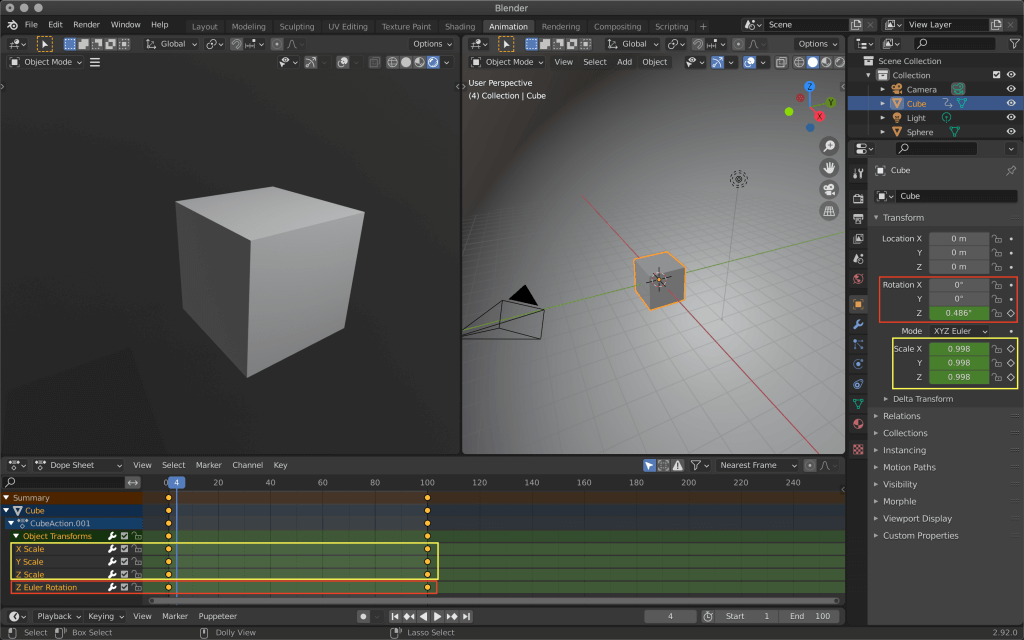
こちらは回転しながら小さくなっていくキューブのアニメーションです。
一見複雑そうな動きに見えますが、
- Zを軸に360度回転する
- XYZのScaleの値0が0.1に縮小する
の2つの動きのキーフレームを0(開始)と100(終了)にそれぞれ追加するだけで同じアニメーションが作れます。
| 0フレーム目 | (1~99フレーム) | 100フレーム目 | |
| RotaionZ(回転) | 0度 | → | 360度 |
| ScaleXYZ(大きさ) | 1.0 | → | 0.1 |
アニメーションの参考として何かの映像を見た時、まとまったひとつの動きではなく「角度と位置」「高さと距離」など要素別に分けて見ると理解しやすいです。
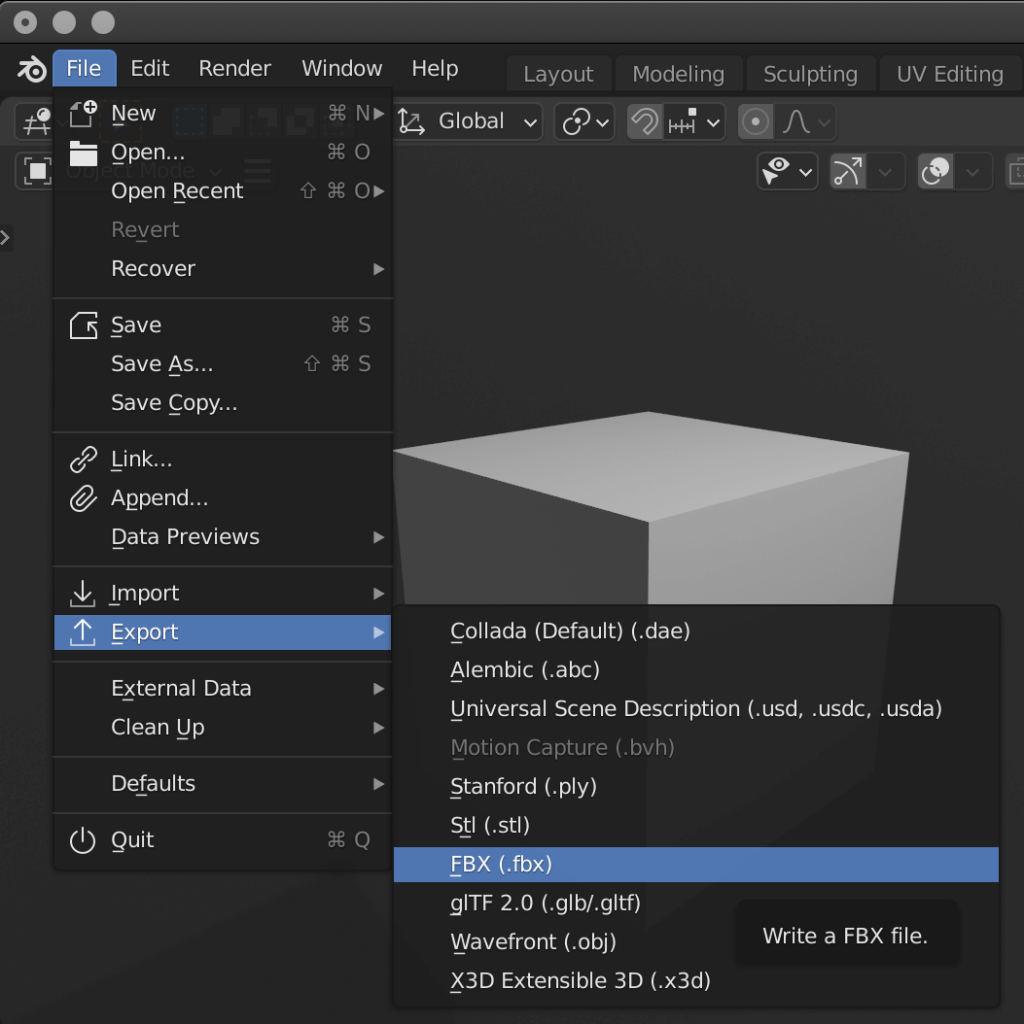
エクスポートする
アニメーションが完成したら、fbxという拡張子で書き出します。
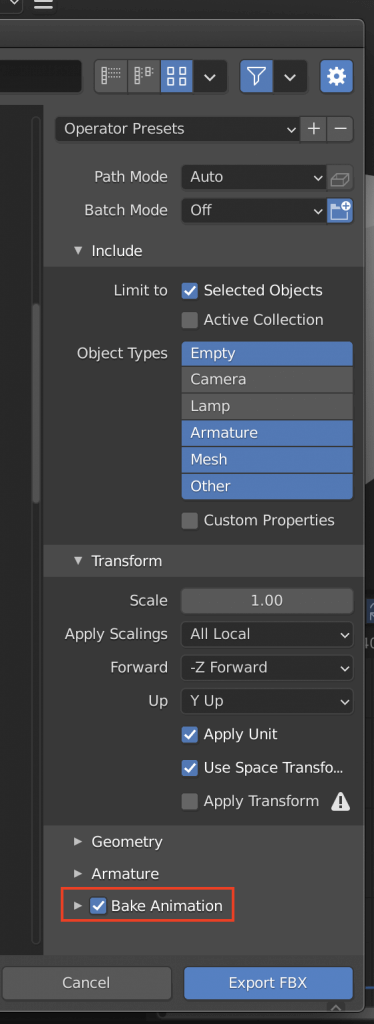
Bake Animationに必ずチェックを入れてください。
今回は選択しているキューブだけ書き出したいのでSelected Objectsにもチェックを入れました。
保存先を指定したらExport FBXをクリックします。
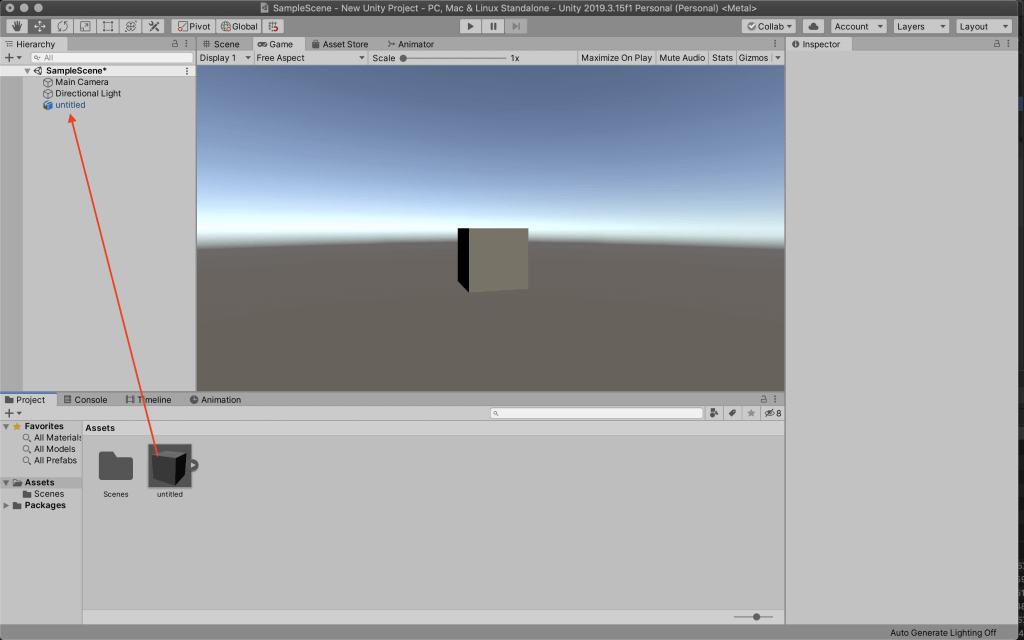
Unityへインポート
Unityを開き、アセットウィンドウへ先ほどのアニメーションオブジェクトをインポートします。
インポートされたキューブのインスペクターウィンドウからアニメーションを確認してみましょう。
キューブをアセットからヒエラルキーへドラッグ&ドロップし、追加します。
このまま再生してもキューブが動かないので、キューブにアニメーションを割り当てます。
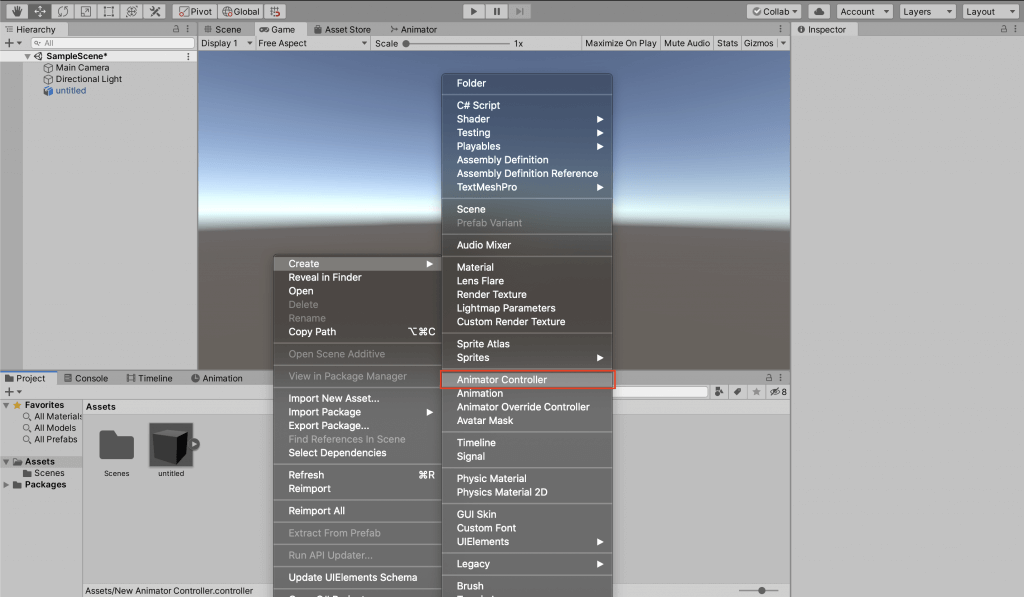
アセット内で右クリックし、アニメーターを新規追加しましょう。
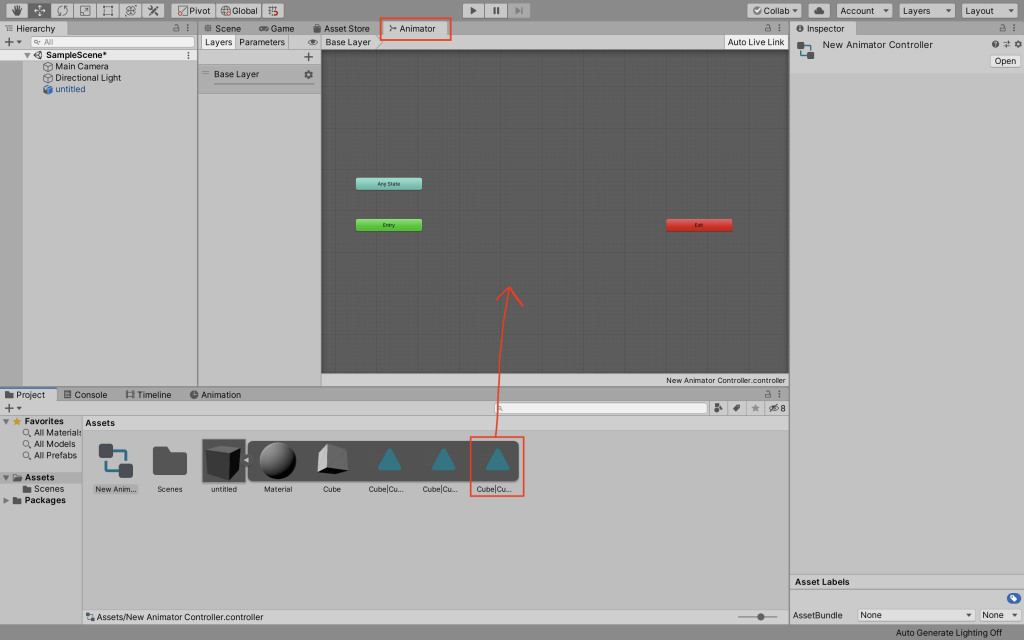
追加されたら、アニメーターウィンドウを開きます。
アセットから先ほどのキューブに保存されていたアニメーションをドラッグ&ドロップし、追加します。
オレンジ色の長方形が追加されましたね。
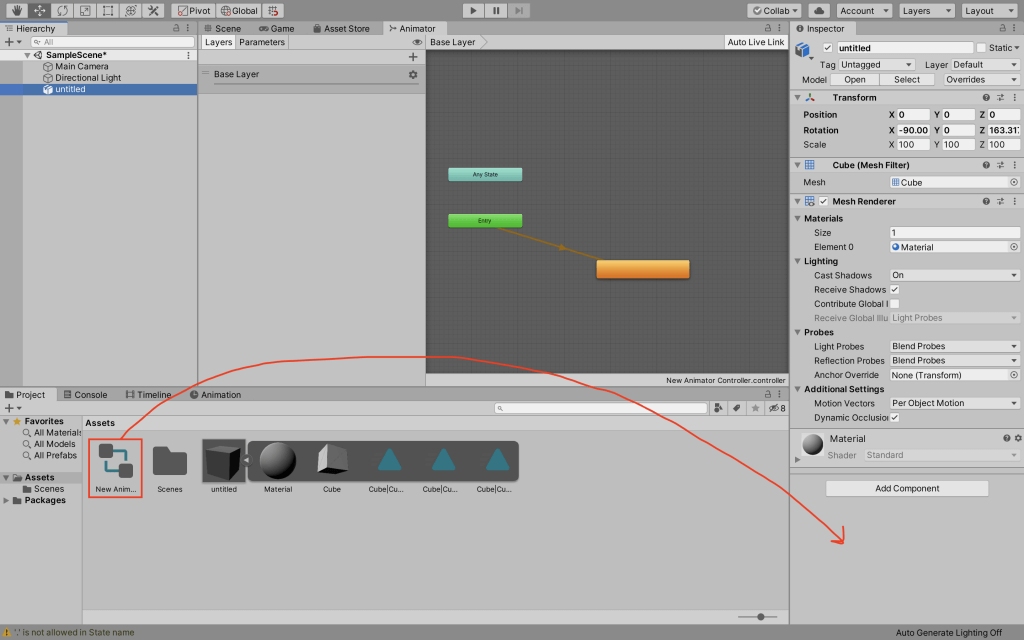
最後にアセットのNew Animator Controllerをキューブのヒエラルキーにドラッグ&ドロップします。
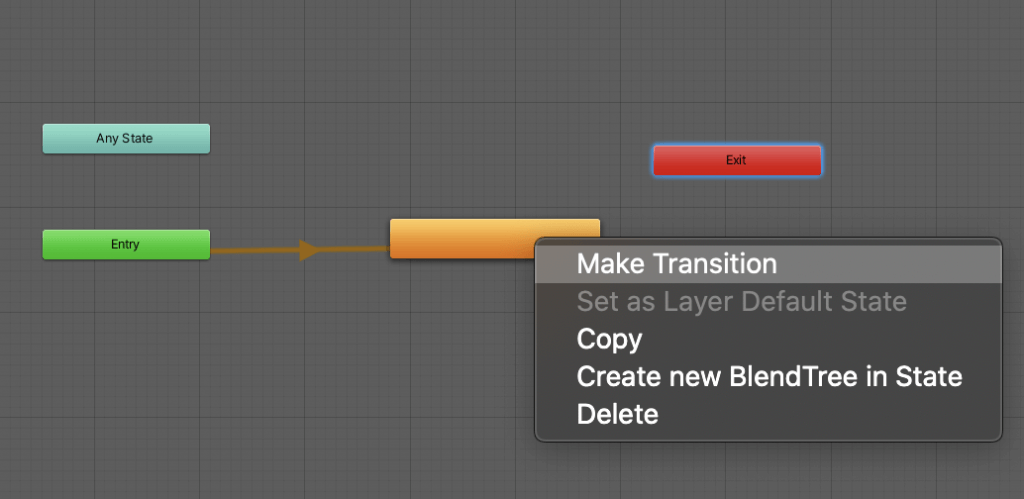
現在は一度だけアニメーションを再生するように設定されています。
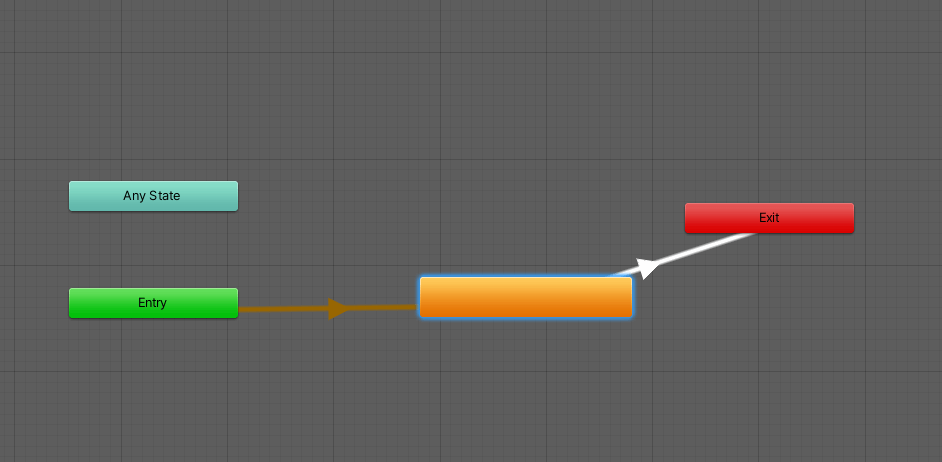
ループにしたい場合はアニメーションコントローラーで、Exitに遷移するように設定しましょう。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
参考記事
人型のオブジェクトを使いたい場合はこちらの記事まとめを参考にしてください。
ボーンの使用方法なども紹介されています。