Blenderは内部にPythonを備えており、それを使用することで、データの可視化に応用することができます。
この記事ではデータの取り込みの方法、そしてSTYLYへのアップロードなどの応用について解説しています。
この記事について
この記事ではBlenderで使用できるPythonの機能を使用して、データを可視化し、STYLYで利用できるまでを解説します。
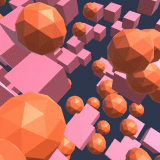
以下のような地震シミュレーターを制作することができます。
Meta Quest 2などのVR機器を使用して成果物を再生することができるので、地震への備えの必要性などをビジュアル的にアピールできます。自宅で防災体験を行えるのはもちろん、自治体や教育機関といった防災意識を高める必要がある場でも役立ちそうです。
その他にも数値データを映像化する手法を解説しているので、説得力の高い映像をプレゼンテーションなどで使用することにも有用な情報となります。
Pythonとは
Pythonは様々な用途に使用されるプログラミング言語で、多くの企業や団体等で使用されています。
また、その言語仕様の特性から、データサイエンスなど数値計算を扱う場面でも人気な言語です。
PythonはBlenderの中に組み込まれており、Blenderの多くの処理は実はPythonがその動きを管理しているほか、アドオンなどもほとんどがPythonで書かれています。
そのため、BlenderはPythonの実行環境を内包しており、ほぼ完全な形でPythonを実行できるようになっています。
例えば、これを利用することでパーティクルライブなどを作成することも可能です。
データの可視化とは
今回、この記事で紹介するのはPythonを使用してデータを可視化する方法です。
データの可視化を簡単に言うと、データとして存在する数値情報をより見やすい状態に置き換えることです。
データ可視化の一例を挙げると、表計算ソフトのグラフ描画もそのうちのひとつです。
グラフ描画は数値情報として存在しているものを、視覚的に見やすい情報に変換するプロセスです。
BlenderではPythonを使用して、数値データを視覚しやすい情報に変換することができます。
これは以下のような特徴があります。
- 数値データを視覚的にリッチな形で表現することができる。
- アニメーションを使用し、数値の変化によって見える情報を動きとして表示することができる。
これを利用することで以下のような応用が可能です。
- 数値データをアニメーション化し、数値の動きを多角的に見せることができる。
- インフォグラフィックなどの作成。
地震計データを可視化する
データの取得
日本では地震が頻発する国であり、気象庁はその観測を絶えず行っていて、特に強い地震に関しては、強震観測データとして一般公開を行っています。
STYLYでは、防災に役立つアセットなどを公開しており、これを使うことで防災計画などにも利用できるようになってきています。
Pythonを使うことで地震の揺れを可視化をすることができ、防災に役に立つツールをとなり得ます。
このデータを使用したアニメーションを使うことにより次のようなことができるようになります。
- 地震を視覚的に見ることによりどのような揺れが起こりうるのかを事前に見ておき、準備することができる。
- VRを使用した視覚的な地震の体験。
まずは使用するデータを取得してみましょう。
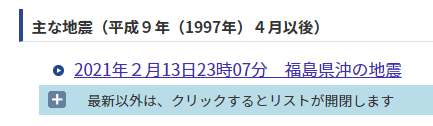
まずは強震観測データのサイトから、地震を選択します。
執筆時点では「2021年2月13日23時07分 福島県沖の地震」が最新のものとなっているので、こちらを使用します。
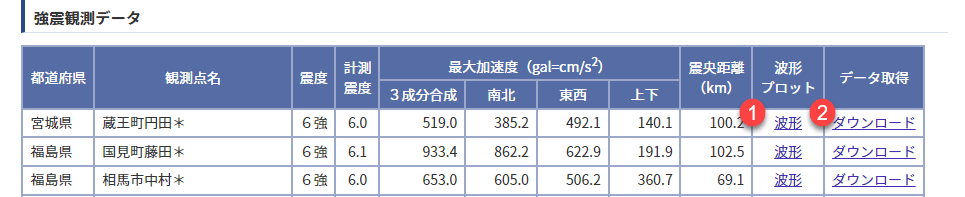
続いて、場所が表示されるので使用したいデータを選択します。
ここの1の「波形プロット」下の2の「波形」をクリックすると波形をグラフ化したものが表示され、「データ取得」の「ダウンロード」をクリックすると、CSVファイルでデータをダウンロードすることができます。
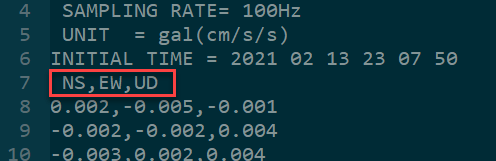
このCSVファイルには100分の1秒ごとの北・南の揺れ、東と西の揺れ、そして上下の揺れのデータが含まれています。
今回はこのデータをアニメーションデータとして取り込み、3次元データとして取り込んでみたいと思います。
Pythonコードの解説
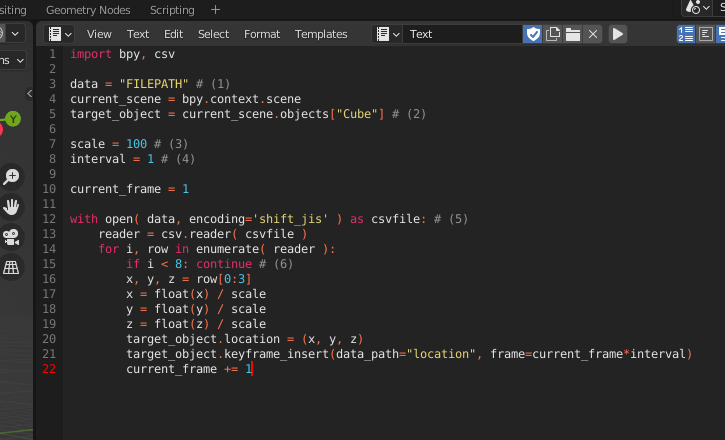
今回使用するコードは次のようなものとなります。
import bpy, csv
data = "FILEPATH" # (1)
current_scene = bpy.context.scene
target_object = current_scene.objects["Cube"] # (2)
scale = 100 # (3)
interval = 1 # (4)
current_frame = 1
with open( data, encoding='shift_jis' ) as csvfile: # (5)
reader = csv.reader( csvfile )
for i, row in enumerate( reader ):
if i < 8: continue # (6)
x, y, z = row[0:3]
x = float(x) / scale
y = float(y) / scale
z = float(z) / scale
target_object.location = (x, y, z)
target_object.keyframe_insert(data_path="location", frame=current_frame*interval)
current_frame += 1
上記のコードに(1)~(5)をコメントとして注記していますが、それぞれの事項について説明します。
- ここにCSVファイルの場所を指定
- 動きを付けるオブジェクトで、この例ではCube(デフォルトキューブ)が指定されている
- 揺れ幅を抑える。数字が大きいとブレが小さくなる
- 間に入れるフレーム(大きいと再生が実時間より長くなる)
- 強震観測データはShift-JISなのでencodingを指定
- 最初の8行は取り出さないヘッダーデータなので無視
Pythonコードの取り込み
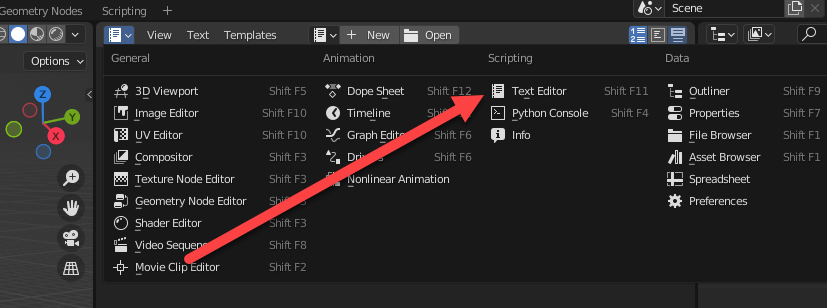
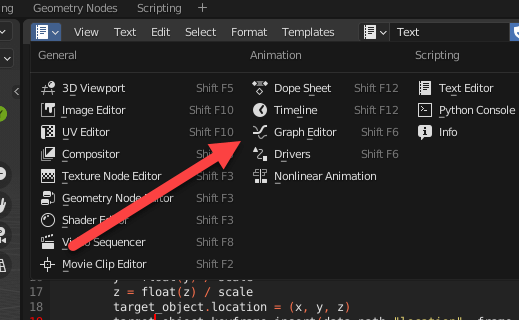
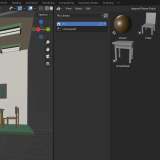
①テキストエディタに切り替え
さっそくこれをBlenderで使用してみましょう。
BlenderでPythonを扱うのには内蔵の「テキストエディタ」を使用します。
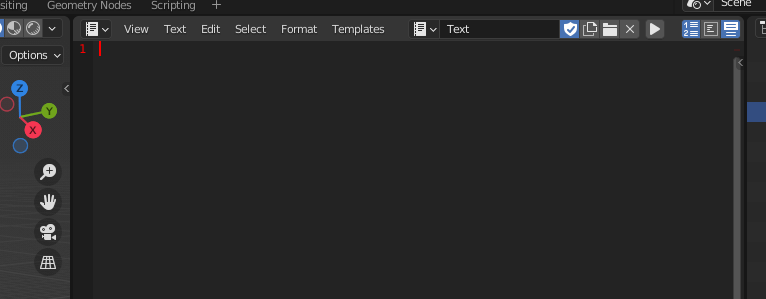
②新規データの作成
テキストエディタに切り替えると、このように何もない画面が表示されますが、上部の「新規(New)」を押します。
そうすると、次のような空のテキストエディタになります。
③Pythonコードの追加
ここに上記のコードを貼り付けてみてください。
尚、この記事から貼りつけるとインデントが失われてしまい、エラーになってしまう可能性があります。
インデントはPythonでは重要なので、貼り付けに失敗する場合はGistのコードより貼り付けてみてください。
このコードで、(1)のFILEPATHになっている部分を実際のファイル名に変更します。
ファイル名は絶対パスで指定してください。
Windows環境ではバックスラッシュ(「\」やもしくは円マーク)の部分はフォワードスラッシュ(「/」)に置き換えてください。
つまり、「C:\Data\data.csv」の場合は「C:/Data/data.csv」になります。
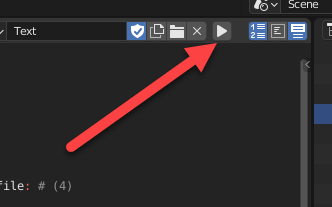
取り込み処理の実行
これを設定したあと、早速処理してみましょう。
実行するには右上にある再生ボタンをクリックします。
尚、こちらが表示されていない場合は表示エリアが小さすぎる可能性があるので、広げてみてください。
エラーが出ている場合は、コンソール画面を見ることで、その内容を見ることができます。
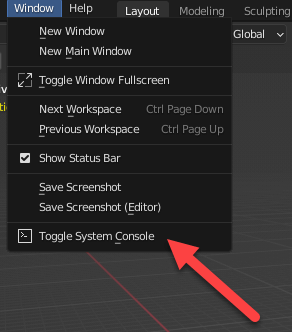
出ていない場合は、「システムコンソール切替え(Toggle System Console)」で表示してみてください。
多くの場合はファイル名が間違えているなどのエラーになると思いうので、修正し再度実行してみてください。
実行が成功すると処理が始まります。強震観測データは大きなデータなので、処理にしばらく時間がかかるので、終わるまでそのままにしておいてください。
取り込んだデータの確認
キーフレーム
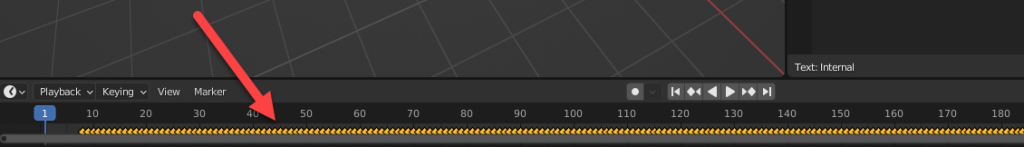
処理が完了するとこのようにタイムラインにキーフレームが打たれます。
アニメーションカーブ
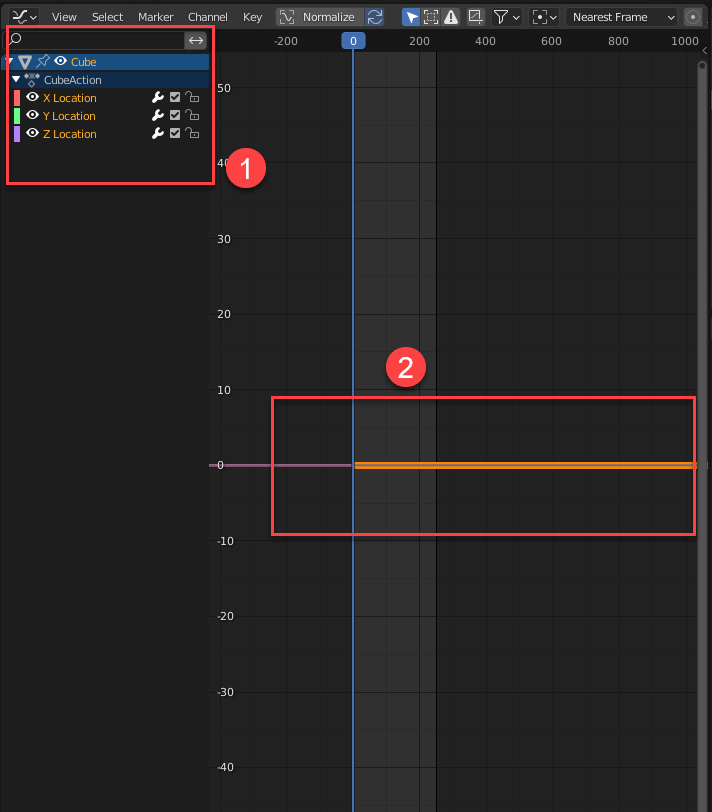
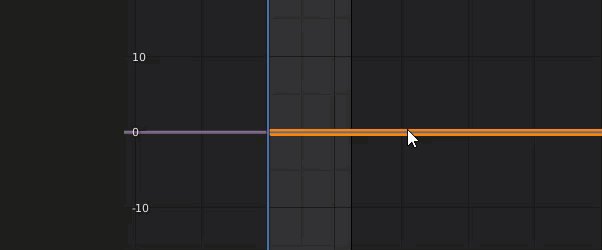
「グラフエディタ」でアニメーションカーブを見てみましょう。
切り替えた後に、今回はCubeオブジェクトにアニメーションを割り当てたので、3Dビュー上に表示されているCubeオブジェクトを選択します。
ここで左上の1の部分にX、Y、Zの位置情報、そしてグラフが追加されています。
グラフはそのままでは見えにくいのでマウスホイールや中ボタンなどで動かしてみてください。
フレーム数の確認
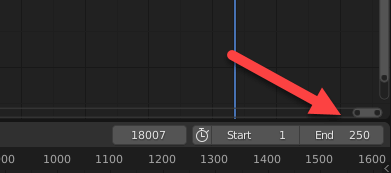
この地震データのアニメーションは18007フレームあり、このまま再生しようとすると全部が再生されないので最終フレームを変更する必要があります。
この数字を18007に変更します。
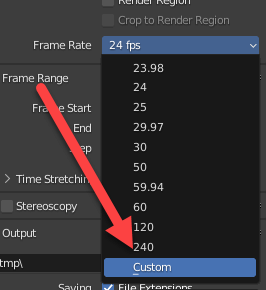
次に「出力プロパティ(Output Property)」の「フレームレート(Frame Rate)」が24fpsにデフォルトになっていますが、こちらを100に変更します。
100の選択肢はありませんので、Customを選択します。
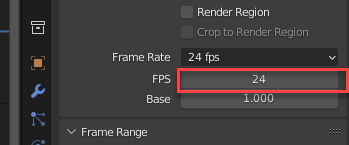
次に「FPS」のボックスが出てくるので、100を指定します。
再生設定の確認
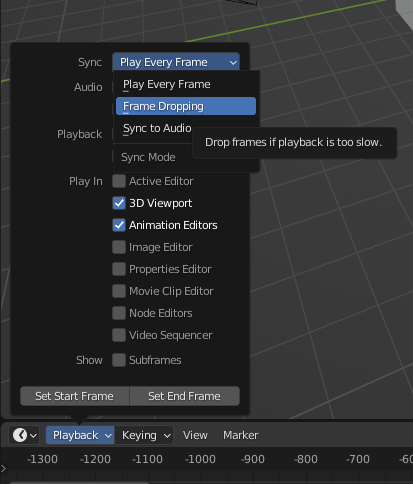
再生の前に再生設定を変更します。
必要な設定は「再生(Playback)」→「シンク(Sync)」の設定を「コマ落とし(Frame Dropping)」に変更します。
この変更がなぜ必要かというと、デフォルトの設定「毎フレーム再生(Play Every Frame)」を使用するとBlenderは全てのアニメーションフレームを再生して、以下のような問題が発生します。
- 処理が追い付かない場合に通常より時間をかけて再生されるようになる。
- 画面のリフレッシュレートが低い場合(この場合、例えば100のフレームレートに対して60Hzの画面を使っている場合)に遅く再生される。
そのため、この設定で表示できない場合はフレームの再生そのものをスキップし、時間の正確さを優先する設定となります。
地震計データのようにリアルタイム性が重視されるデータに関してはこの変更は重要となります。
再生
[Space]キーを押すと再生が開始されます。
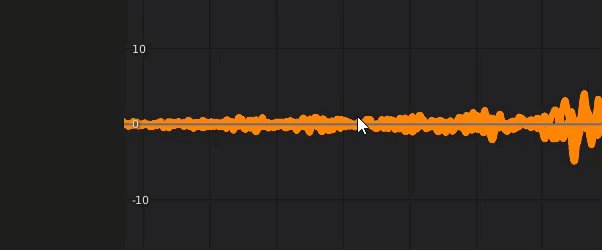
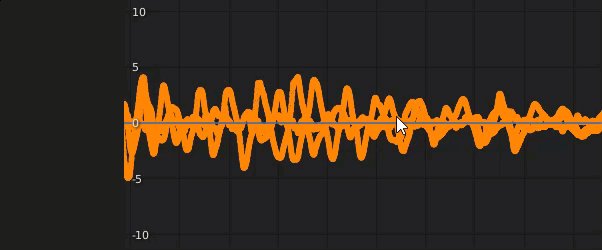
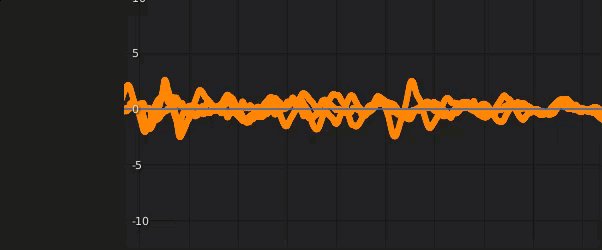
再生するとしばらくは静止していますが、だんだんと揺れが激しくなってくるのが表示されます。
FBXとして出力し、STYLYにアップロードするとそのまま再生することもできます。
取り込んだデータの応用
STYLYで地震データを利用してみましょう。
今回は簡単な地震シミュレーターを作ってみます。
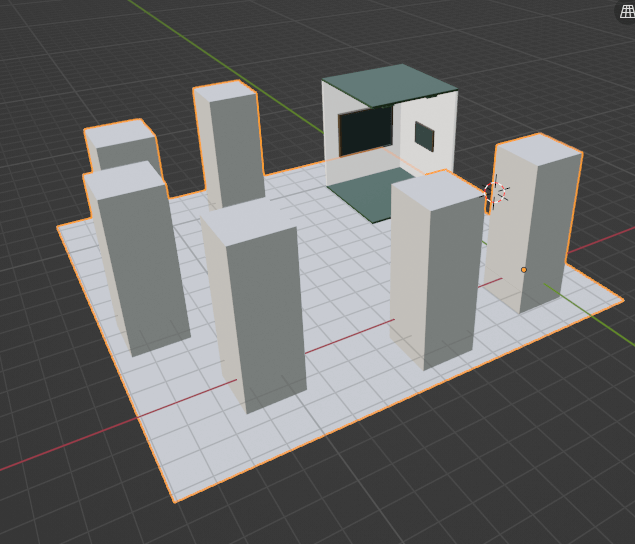
以前、アセットブラウザの解説で使用した部屋のモデルを使用し、周りに地面としてのオブジェクトを配置する構成にします。
揺れを再現するわけですが、揺れを体感的するのは画面やVRでも困難です。
ということで今回は、部屋としての足場を固定し、周りの景色を揺らすことで疑似的に地震を体験できるようにします。
地面に箱をいくつか設置することにより、地面の動きがより分かるようにしました。
地面と箱は同じ動きになるので、地面、及び箱を選択し[Ctrl]+[J]キーで結合します。
次に地震データをこの地面に割り当てます。
今回使用したものは以下のコードになります。
import bpy, csv
data = "FILEPATH"
current_scene = bpy.context.scene
target_object = current_scene.objects["Env"]
scale = 100
interval = 1
current_frame = 1
with open( data, encoding='shift_jis' ) as csvfile:
reader = csv.reader( csvfile )
for i, row in enumerate( reader ):
if i < 8: continue # (6)
x, y, z = row[0:3]
x = float(x) / scale * -1
y = float(y) / scale * -1
z = float(z) / scale * -1
target_object.location = (x, y, z)
target_object.keyframe_insert(data_path="location", frame=current_frame*interval)
current_frame += 1
コードを使用する場合は、Gistより取得してください。
以前と似たコードですが、太字の部分が変わっています。
これは-1とすることで反転させました。
今回立っている部屋が静止していてその周りの景色を動かすので、反転させることで錯覚後の見かけが実際の揺れになる、という具合です。
実行するとキーフレームが打たれるので、これをFBXで出力し、Unity経由でアップロードしました。
STYLYでは以下のようになります。
VRで体験すると揺れの激しさが体感できます。
敏感な方は実際に強い揺れを体感しているように感じる方もいるかもしれません。安全に留意し、周りの物に衝突しないように気を付けてください。
STYLYにアップロードする方法
3DモデルをSTYLYにアップロードしてみましょう。
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions
このようにPythonを使用して外部データを取り込むようにいろいろな種類のデータを視覚化し、訴求力のある表現をすることができるようになります。
是非、他のいろいろな種類のデータを取り込んでみて実験してみてください。
Edited by SASAnishiki
Certified (QA) by Shota Shawn Yoshizawa