この記事ではUnityのボタンUIを使用し、STYLYが提供するインタラクションSDKと組み合わせ、インタラクションが発生するUIを作ります。
Unityのように、画像などのグラフィックを使用したインターフェースのことをGUI(Graphical User Interface)と呼びます。
今回はUnityのGUIのButtonオブジェクトを使用します。基礎的な機能から、インタラクションSDKとの連携方法を説明します。
インタラクションSDKに関しては以下の記事にあらかじめ目を通しておくと理解を深められます。
サンプル
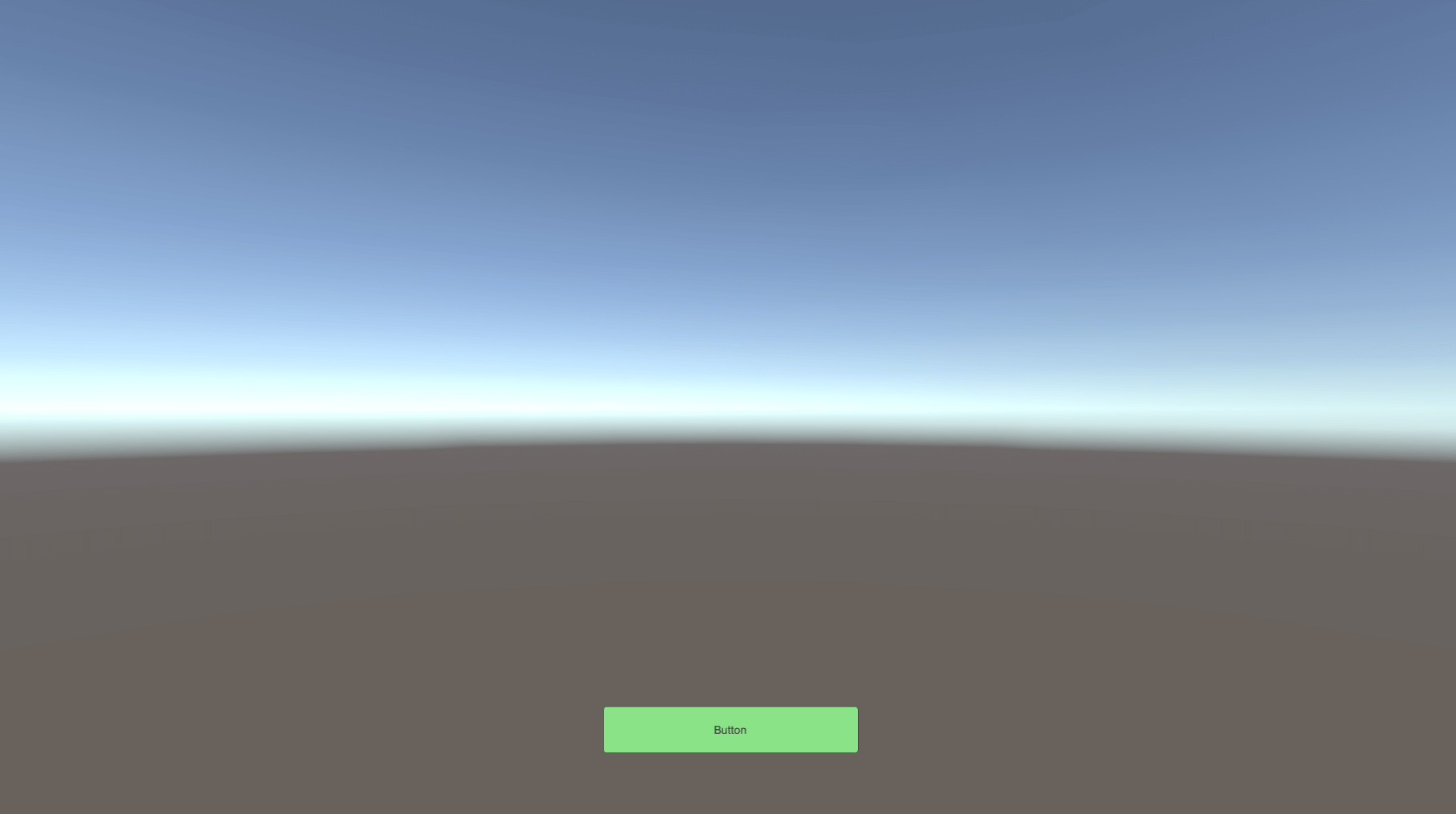
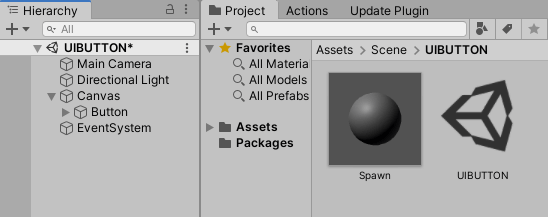
サンプルシーンが以下になります。どのようなUIを作るのか体験しましょう。
ボタンUIの基礎
ボタンUIの作り方と設定項目に関して紹介します。
ボタンの追加の仕方
まずボタンを追加する方法です。
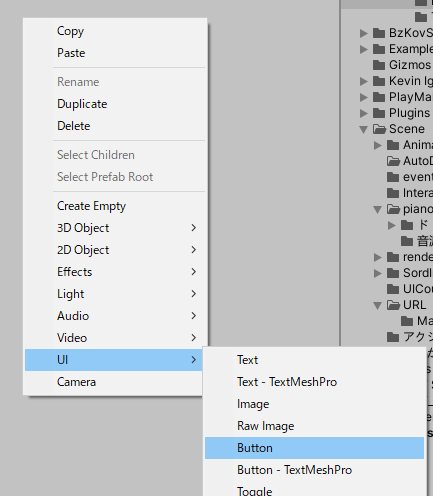
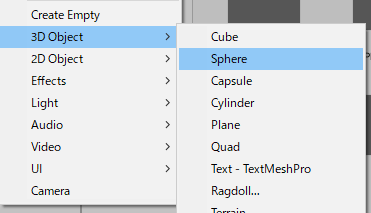
Unityのヒエラルキーウィンドウ上で右クリックをし、「UI > Button」を選択すると、ボタンを追加することができます。

UI > Button
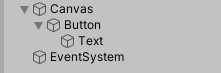
ヒエラルキーウィンドウに4つのオブジェクトが追加されます。

4つのオブジェクト
- Canvas:UIが配置・描画される抽象的な領域です。すべてのUIオブジェクトはCanvas上に配置されないと機能しません。
- Button:ボタンオブジェクト自身になります。イメージデータなどを設定します。
- Text:テキスト。ボタン上に表示されます。
- EventSystem:UIイベントを送信するシステムです。
これでボタンUIが追加されました。
ボタンにはあらかじめマウスを左クリックするとインタラクションが発生するように設定されています。
これはButtonコンポーネントに「On Click」イベントがあらかじめ設定されているためです。このイベントをインタラクションSDKと組み合わせることで、ボタンをクリックすると、インタラクションSDKのアクションが発生する、という仕組みを作成することができます。
詳しくは後程説明します。
最初に、Buttonコンポーネントのカラーを変えてカスタムしてみます。
ボタンのカスタム
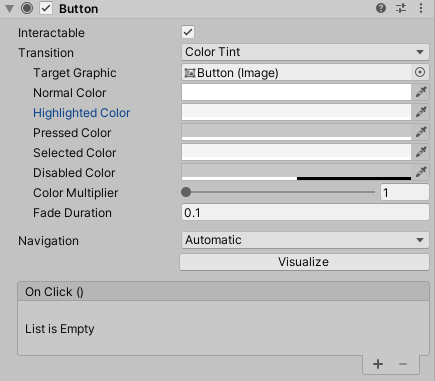
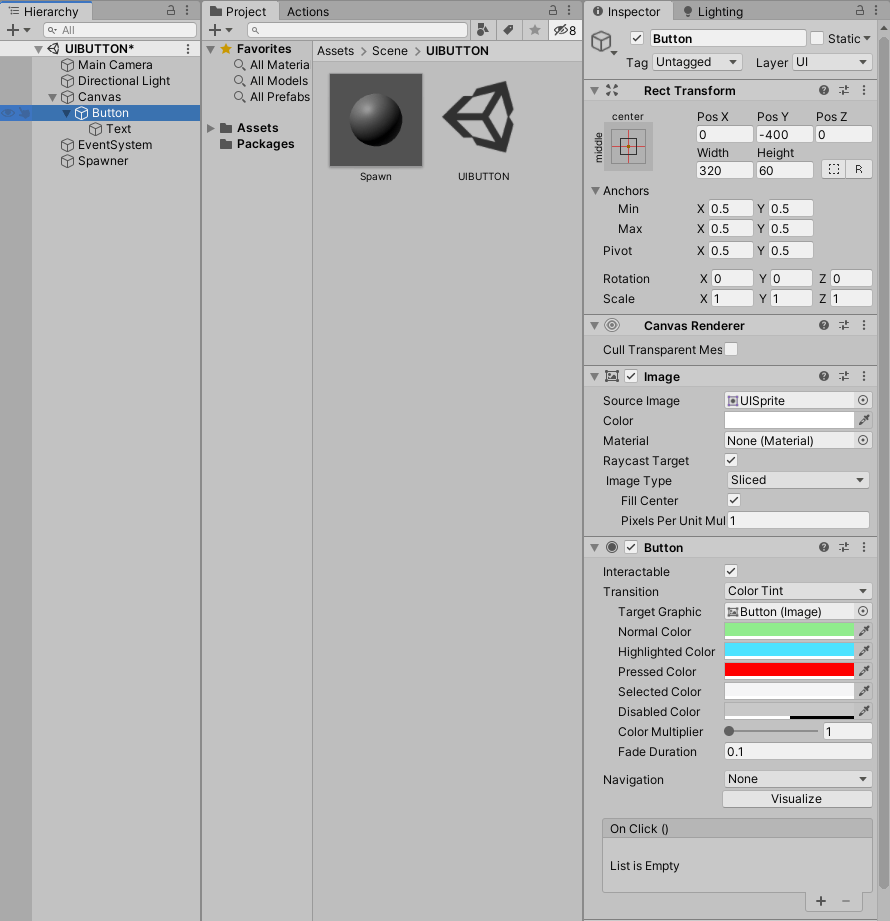
Buttonオブジェクトを選択します。インスペクターウィンドウの「Button」の設定をしましょう。

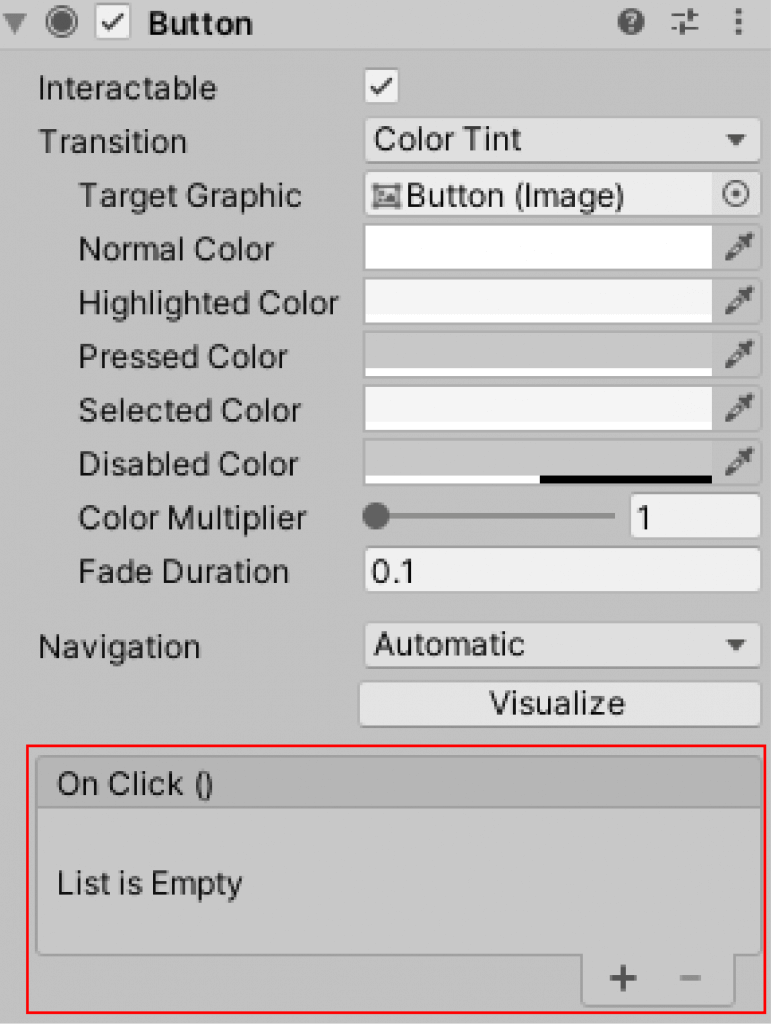
Buttonコンポーネント
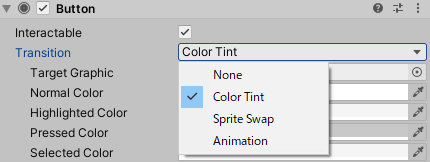
ボタンコンポーネントの「Transition」でボタンを押した際の変化を設定できます。

Transition
- None:何も変化しない。
- Color Tint:色が変化する。
- Sprite Swap:スプライトが切り替わる。
- Animation:アニメーションが再生される。
今回は基礎的な使い方として、Color Tintを使用します。
Color Tintによって、ボタンを押すと色が変わる設定をします。

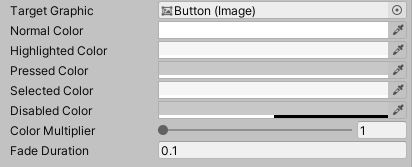
Color Tint設定項目
各設定項目を説明します。
- Target Graphic:色が変わる対象となるオブジェクト。デフォルトはButtonオブジェクトです。
- Normal Color:通常の状態の色。
- Highlighted Color:マウスをボタン上に乗せたときの色。
- Pressed Color:マウスでボタンを押したときの色。
- Disabled Color:ボタンが無効な状態の時の色。
- Color Multiplier:Transitionの色にこの値を乗算します。
- Fade Duration:色が変わる際の所要時間。
実際に色を変えてみましょう。
Target Graphicはそのままにします。
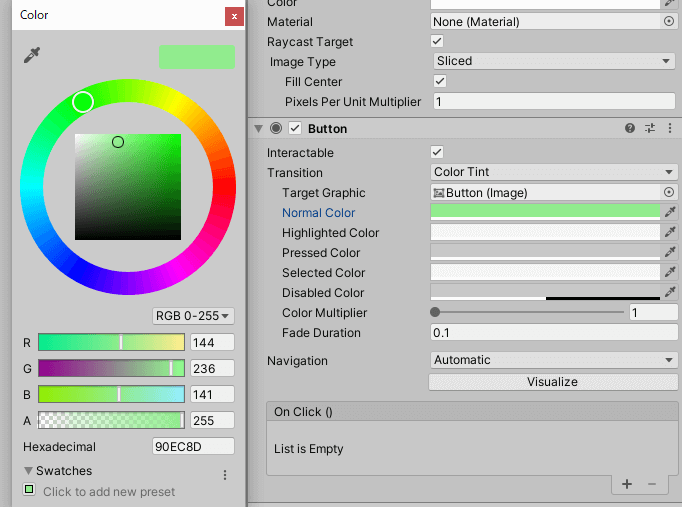
Normal Colorを薄黄緑色にしましょう。

薄黄緑色
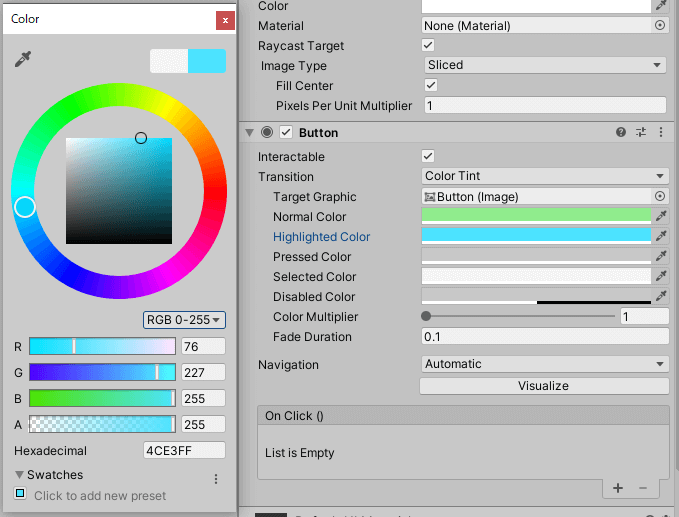
Highlighted Colorを水色にします。

水色
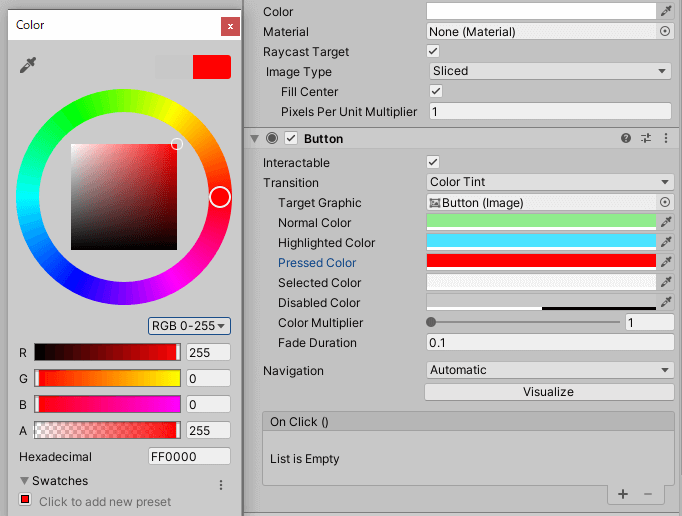
Pressed Colorを赤色にします。

赤色
Disabled Color、Color Multiplier、Fade Durationはそのままにします。
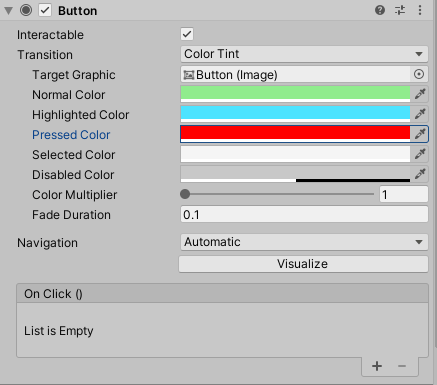
以下のようになりました。

ButtonのColor Tint設定
これで再生してみましょう。シーンを再生し、ゲームウィンドウでボタンをクリックしてみます。
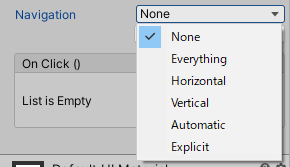
ボタンの色が変わりましたが、クリック後白になってしまいます。これはナビゲーションモードが有効な状態になっているためです。
設定項目のNavigationをAutomaticからNoneにしましょう。

None
再生してみましょう。
これで意図した通りに色が変わりました。
このようにしてボタンのアクションを設定できます。
今回はこのカラーの設定だけについて書きましたが、ボタンの画像を設定することもできます。
それはまた別記事で説明します。
ボタンの配置
現在の位置では真ん中にあり、画面を操作するうえでは邪魔になっていしまいます。
ボタンの位置を設定しましょう。
Buttonオブジェクトを選択し、インスペクターウィンドウを表示させます。
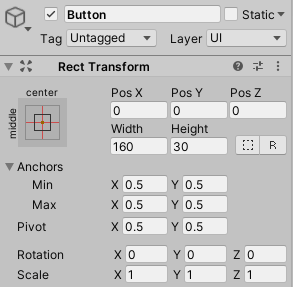
位置や大きさなどを設定するには、Rect Transformを変えます。

Rect Transform
一番上のPos X , Y , Z の値を変化させることで位置を調整することができます。
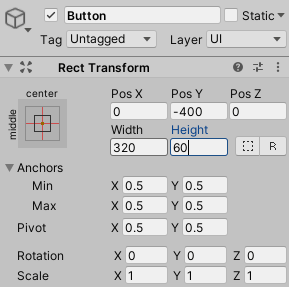
今回はボタンのサイズを少し大きくして、画面下部にボタンを配置しましょう。
Widthを-320、Heightを60にし、Pos Yを-400にします。

Rect Transform
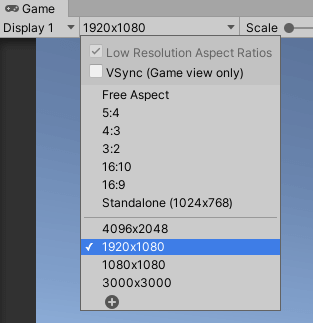
ゲームウィンドウのサイズを1920×1080にしましょう。

ゲームウィンドウ
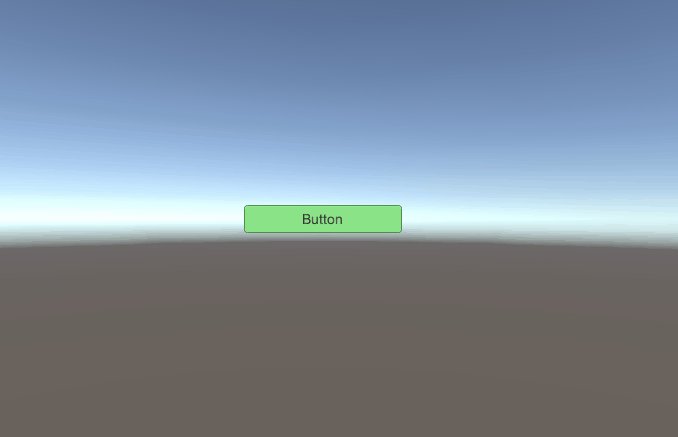
すると以下のようになりました。

ゲームウィンドウ
これで位置の設定ができました!
ボタンとインタラクションSDKを組み合わせる
インタラクションSDKを追加する
インタラクションSDKを追加します。
追加の仕方は以下の記事を参考にしましょう。
インタラクションオブジェクトを作る
今回はインタラクションSDKの「STYLY_Action_Spawner」を使って、ボタンを押すと、オブジェクトが発生するインタラクションを作ります。
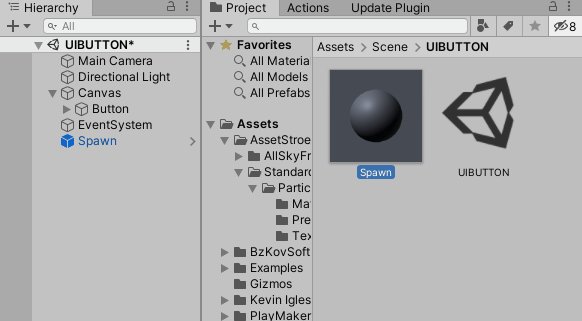
Spawnオブジェクトを作る
Spawnerから発生するオブジェクトを作ります。
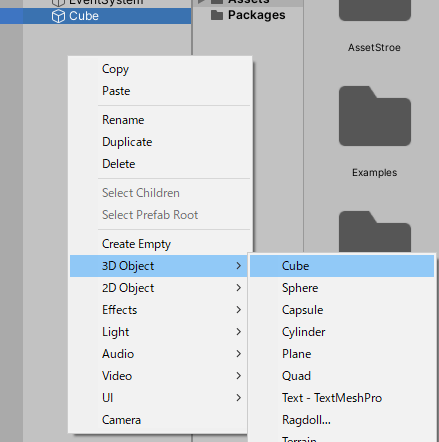
ヒエラルキーウィンドウで右クリックをし、Sphereオブジェクトを作ります。

Sphereを作成
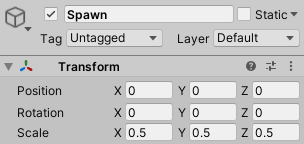
名前はSpawnにし、Transformを以下のようにします。

Transform
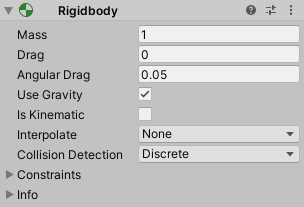
Rigidbodyをアタッチし、スポーンしたら、重力が発生する設定にします。

Rigidbody
最後にSpawnオブジェクトをプレハブ化します。
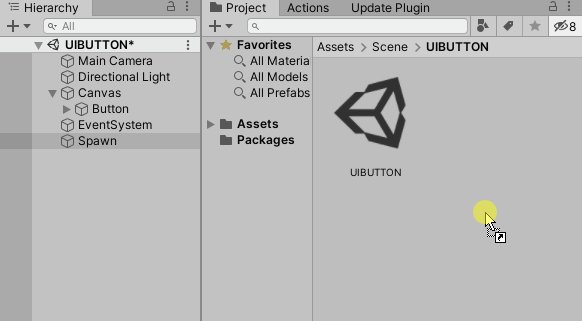
Spawnオブジェクトをヒエラルキーウィンドウからプロジェクトウィンドウからドラッグ&ドロップします。
ヒエラルキーウィンドウ上のSpawnは削除します。

ヒエラルキーウィンドウから削除
Spawnerオブジェクトを作る
Spawnを発生させるSpawnerオブジェクトを作ります。

Cubeを作成
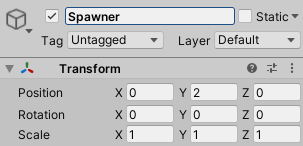
名前をSpawnerとし、Transformを以下にします。

Spawner
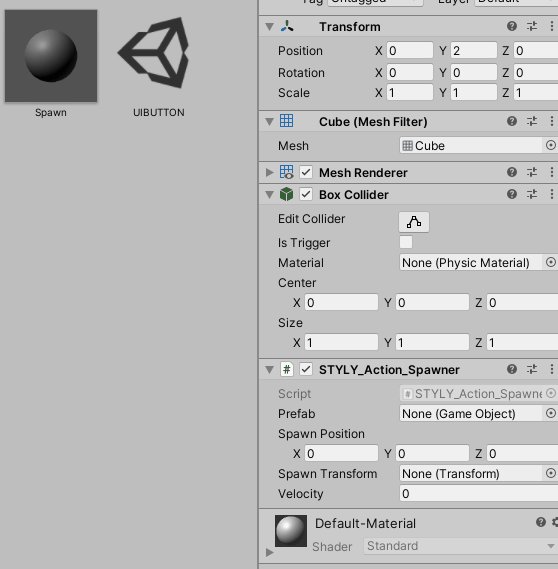
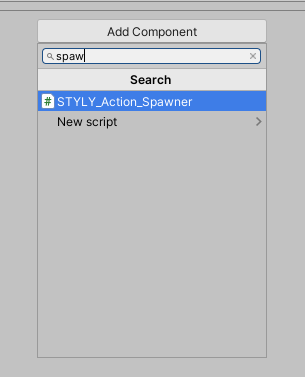
このSpawnerオブジェクトにインタラクションSDKのスクリプト「STYLY_Action_Spawner」を追加します。
インスペクターウィンドウから追加します。

スクリプトを追加
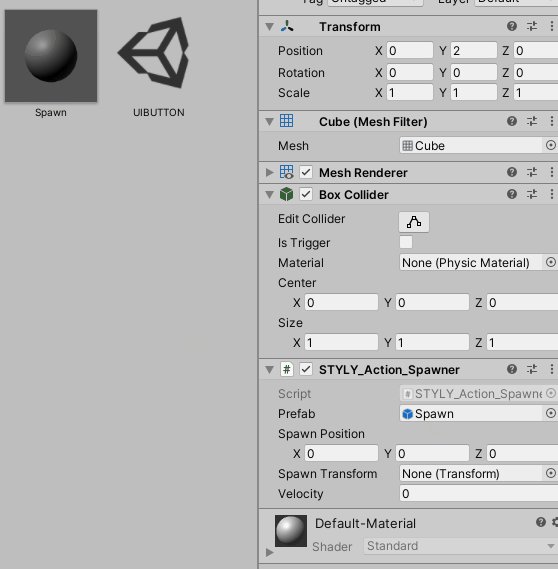
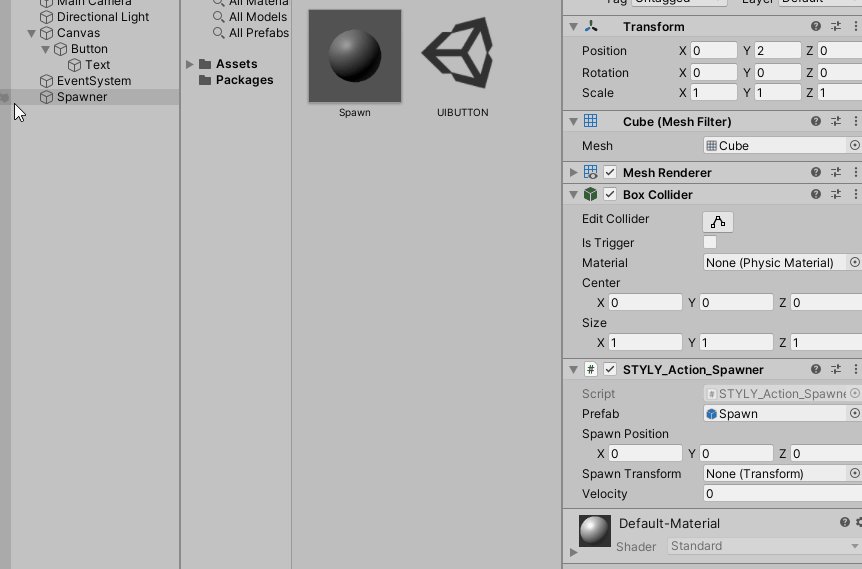
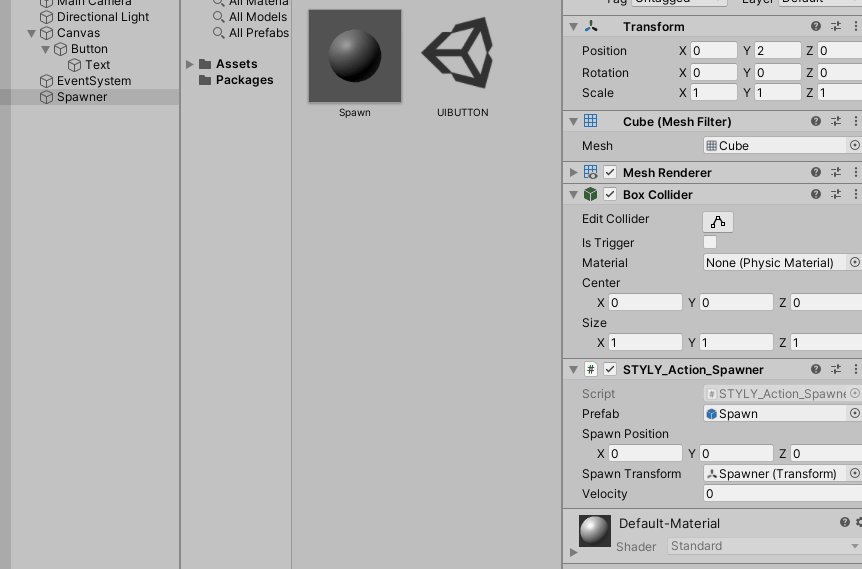
STYLY_Action_Spawnerの設定をしましょう。
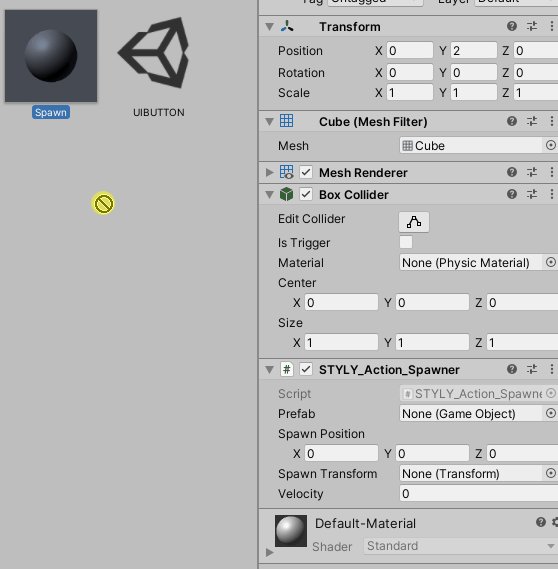
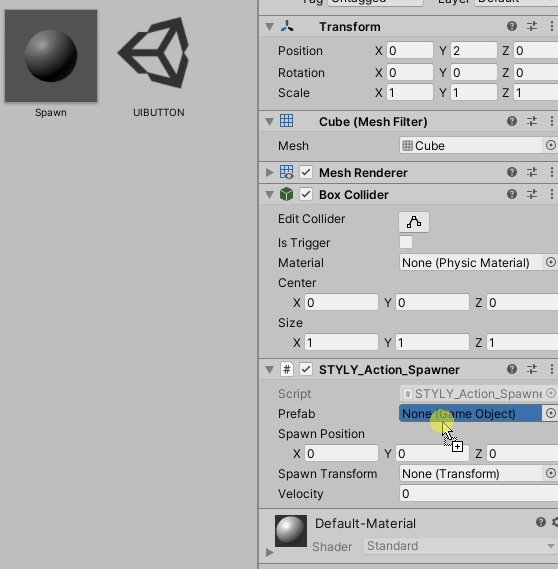
Prefabの欄にはプレハブ化したSpawnオブジェクトを追加します。
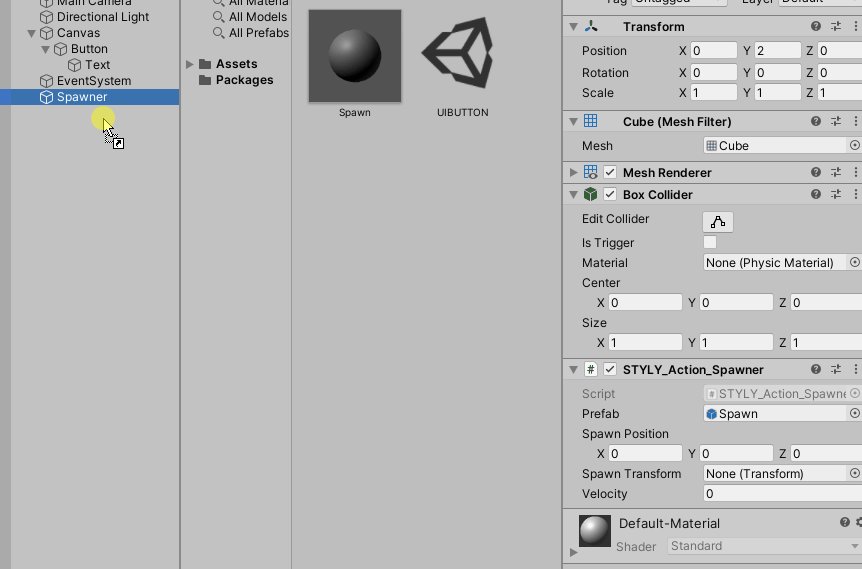
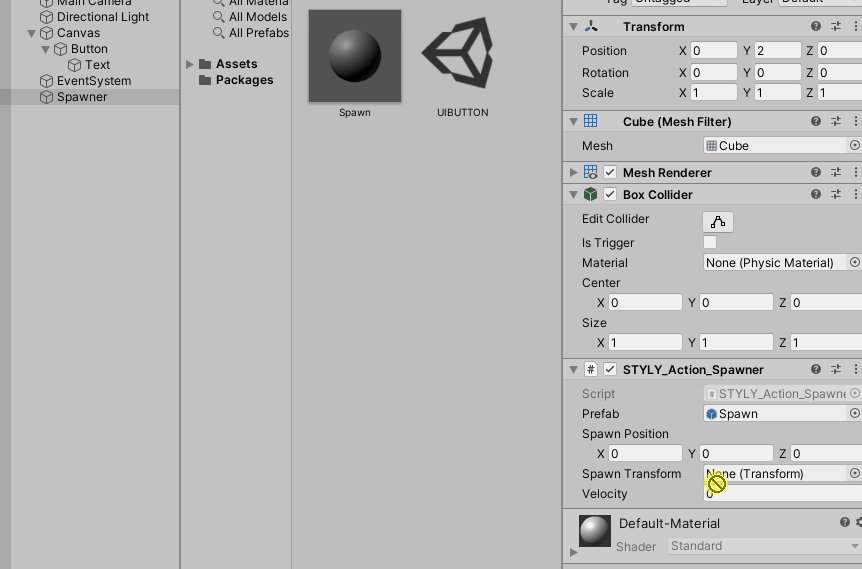
Spawn TransformをSpawnerにします。ヒエラルキーウィンドウからドラッグ&ドロップしましょう。
これでSpawnerの設定ができました。
ボタンとインタラクションSDKの設定
マウスの左クリックを押すと、SpawnerからSpawnオブジェクトが発生する仕組みを作ります。
ヒエラルキーウィンドウのButtonをクリックし、インスペクターウィンドウを表示させます。

Button
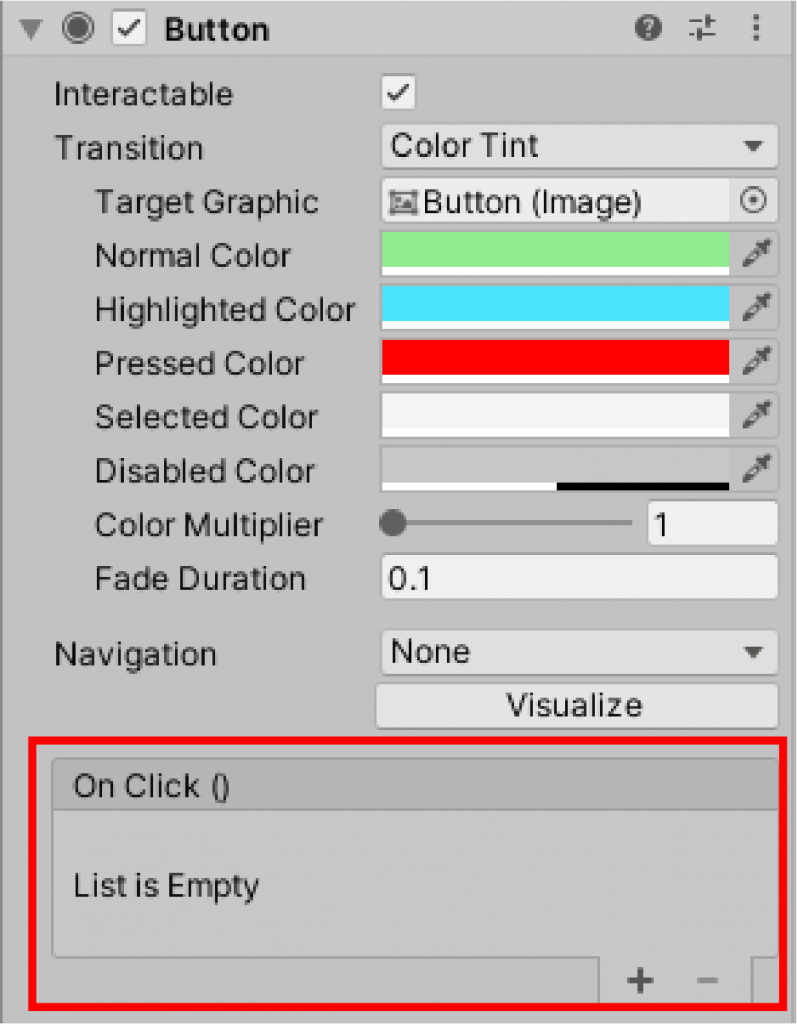
ButtonオブジェクトのOn Clickの設定をします。
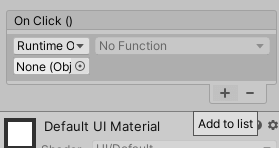
最初にListを追加します。
右下の「+」を押してリストを追加しましょう。

Listを追加
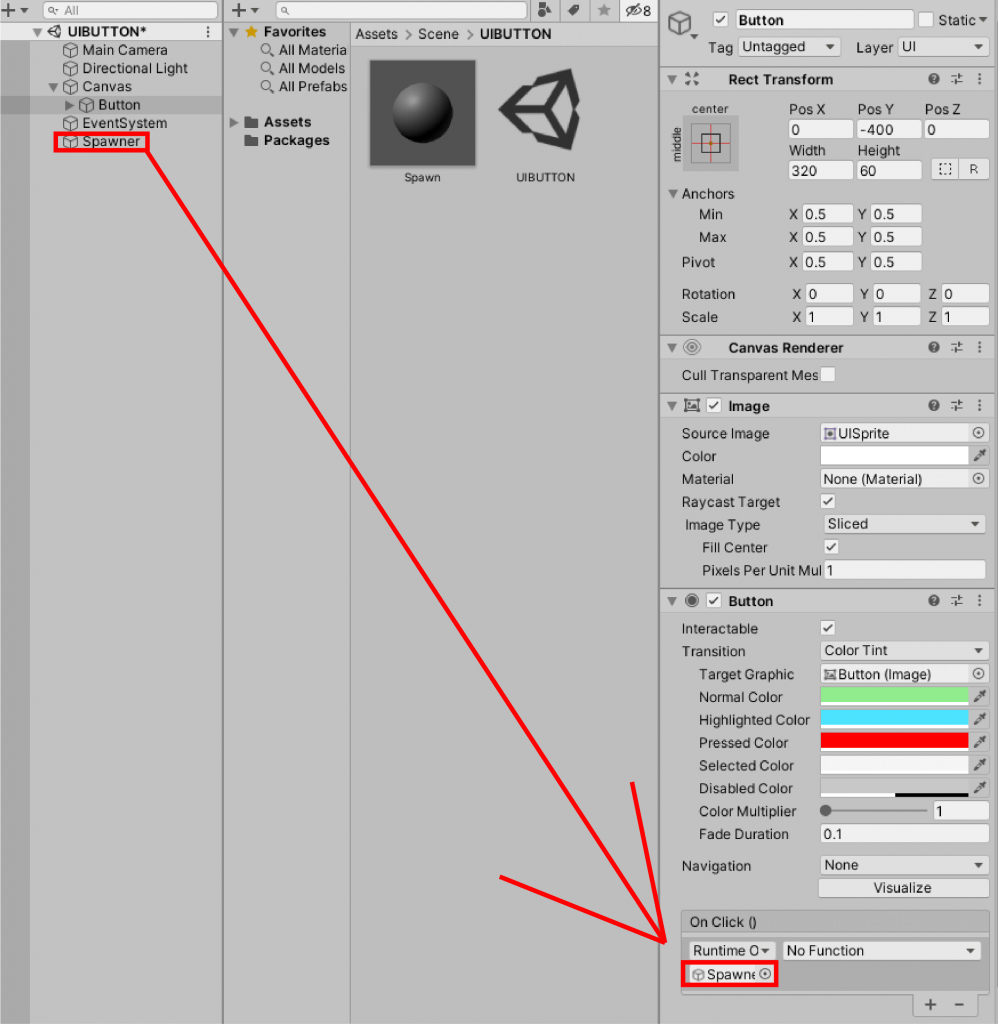
Listが追加されたら「None(Object)」の欄にヒエラルキーウィンドウからSpawnerをドラッグ&ドロップしましょう。
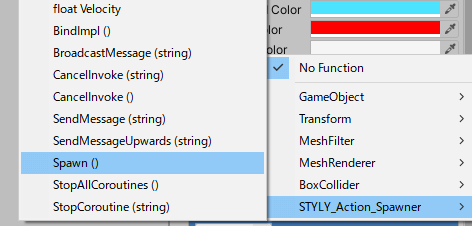
No Functionの欄を「STYLY_Action_Spawner > Spawn()」にします。

STYLY_Action_Spawner > Spawn()
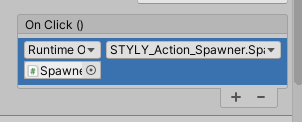
これで設定が完了しました。

設定
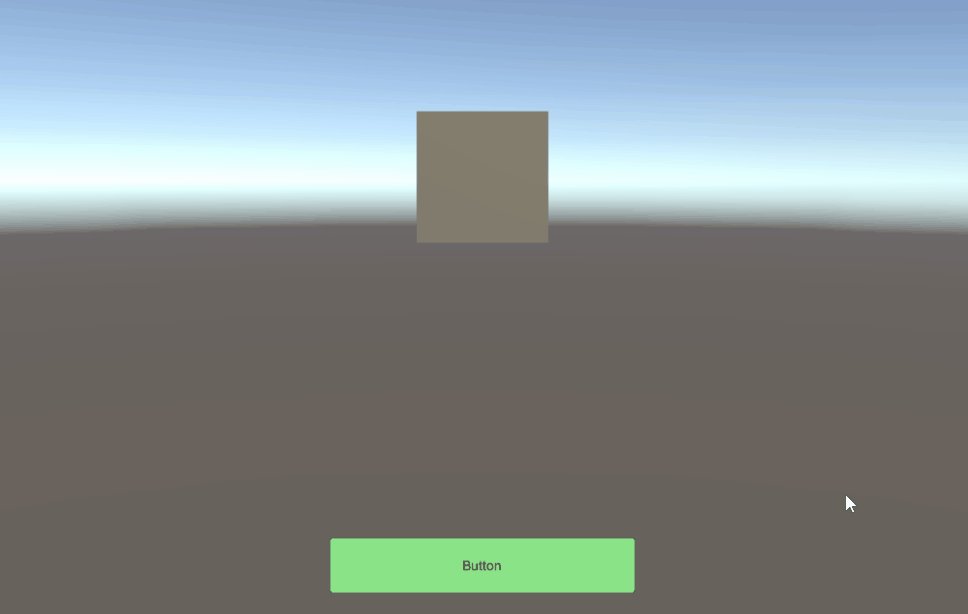
再生して確認してみましょう。
ボタンを押すとSpawnerからSpawnが発生しました!これで完成です!
STYLYへアップロード
STYLYへアップロードしましょう。今回はシーンでアップロードします。
シーンのサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事をご参照ください。
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法
NEWVIEW SCHOOL ONLINEの紹介
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べるNEWVIEW SCHOOL ONLINEを開講中です。