この記事ではUnityのラグドールのシステムと、STYLYが提供するインタラクションSDKを組み合わせて、武器で敵を倒すシステムを作ります。
Unity等で使用されるHumanoidのキャラクター / アバターを用意し、無料のアセットを使うことで簡単に実装することができます。
初心者でも簡単なアクションゲームやバトルゲームを作ることができます!
ゲーム作りの参考にしましょう!
今回はSTYLYが提供するインタラクションSDKを使用します。あらかじめ以下のマニュアルに目を通しておくと、理解を深められます。
サンプル
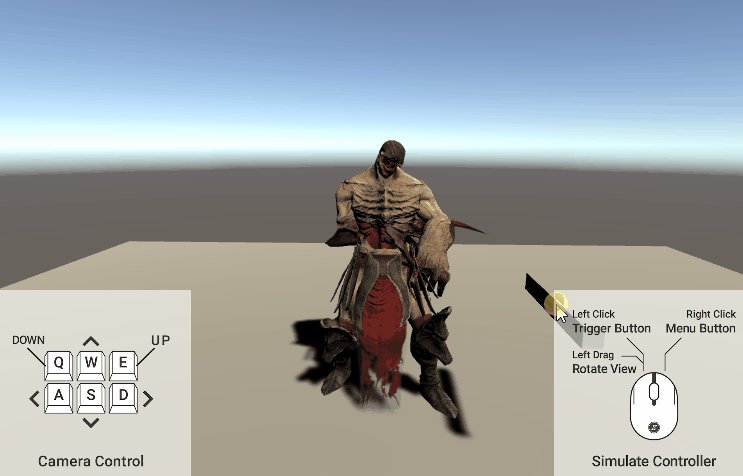
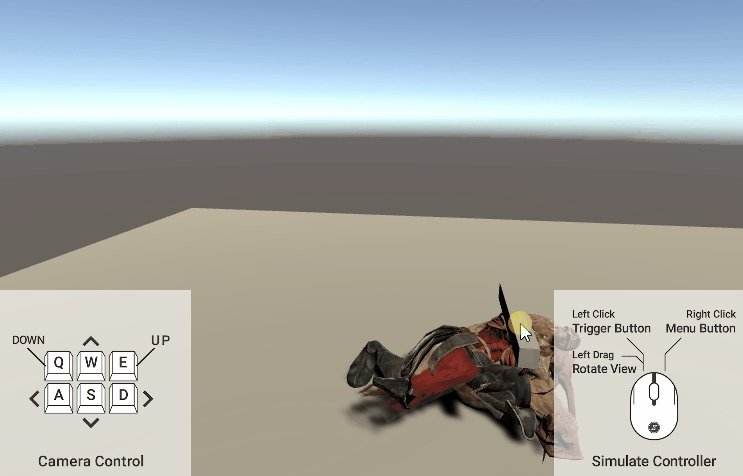
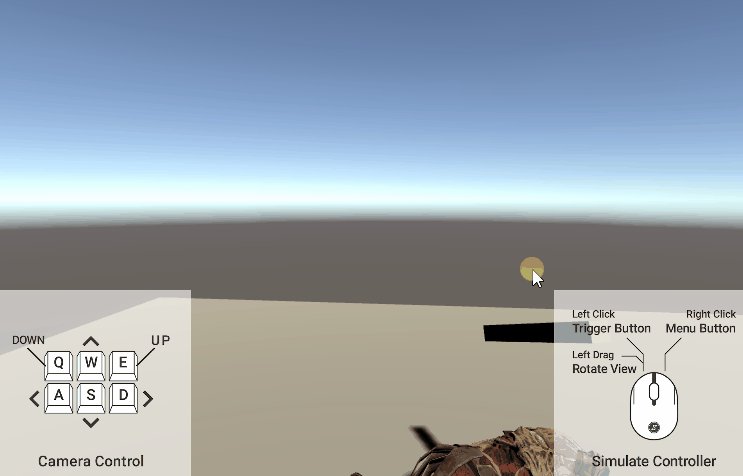
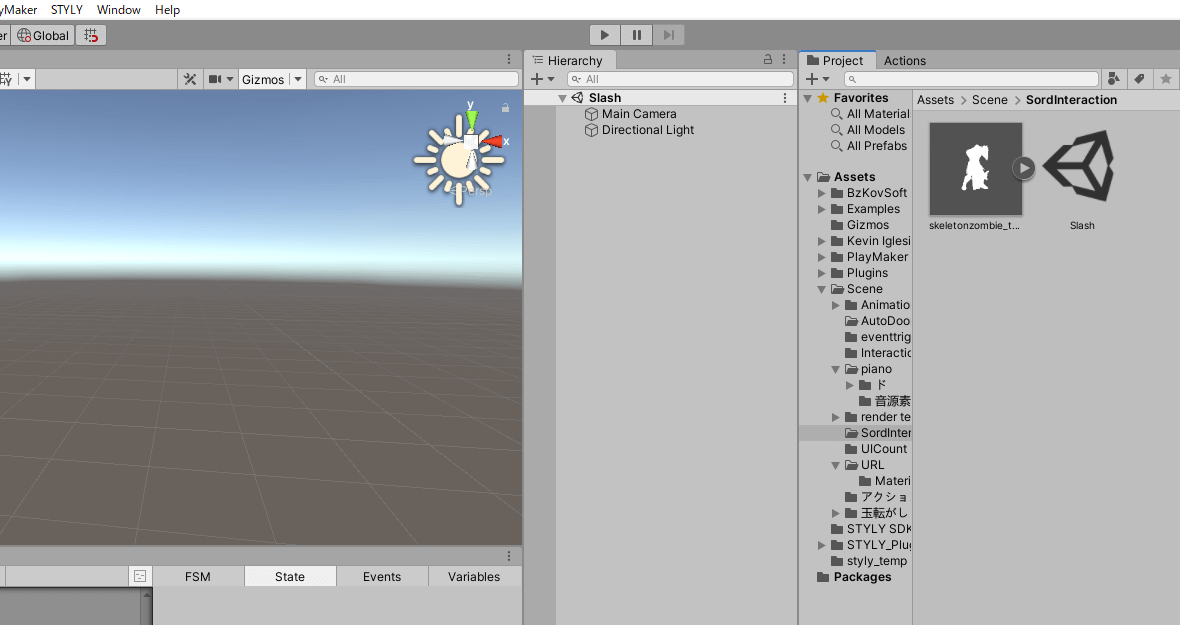
今回のラグドールとインタラクションSDKを使った、敵を倒すサンプルシーンが以下になります。
体験してみましょう。
キャラクターの準備
Unityで使用するキャラクターの準備をしましょう。今回はAdobeが提供する3Dキャラクター・アニメーション制作ツール「mixamo」を使用します。
mixamoにアクセスしましょう。
mixamo : https://www.mixamo.com/#/
mixamoを初めて使う方は以下の記事を参考にしましょう。
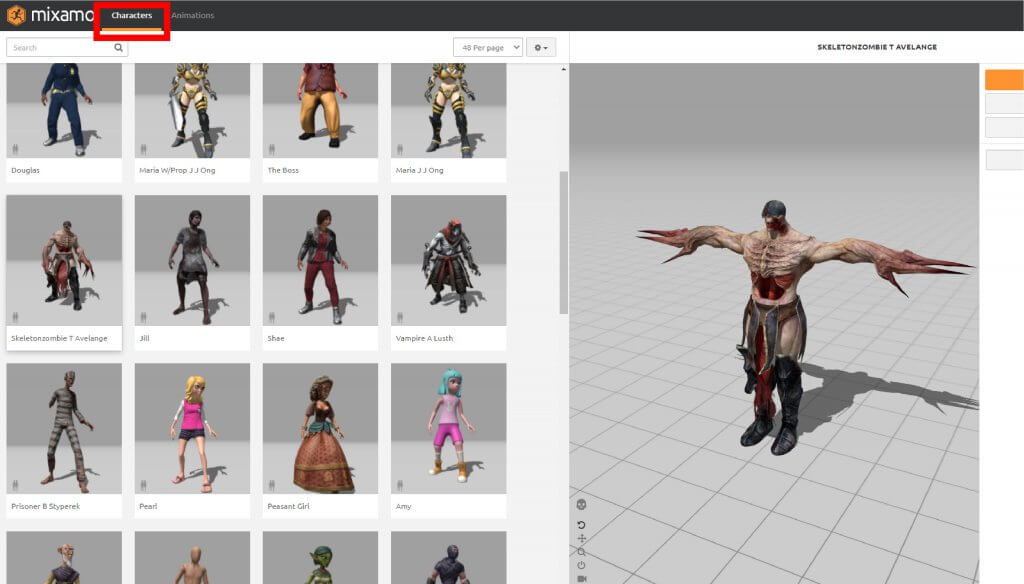
mixamoでキャラクターと、簡単なアニメーションを用意します。
今回は、この強そうな敵キャラクターを選びました。
この敵キャラクターにアニメーションを付けます。任意で選んで大丈夫ですが、今回は「Taunt」を選びました。
FBX for Unityの形式でダウンロードし、Unityのプロジェクト内にインポートしましょう。

インポート
キャラクターアセットはFBXデータとなっていて、キャラクターの名前は「Skeletonzombie T Avelange」、アニメーションは「Taunt」となっています。
インポートが完了したら、マテリアルとリグを調整します。
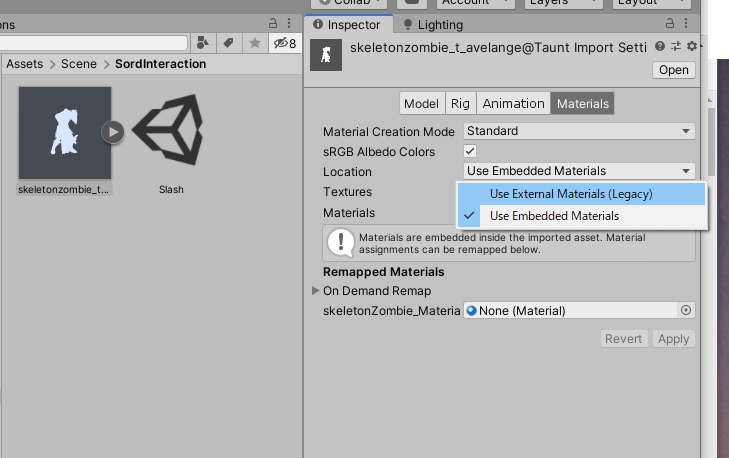
キャラクターのデータを選択した状態で、インスペクターウィンドウの「Materials」タブを選択します。
Locationの項目を「Use Embedded Materials」から「Use External Materials(Legacy)」を選択します。

Legacyを選択
すると、適切なマテリアルがアタッチされます。

Material
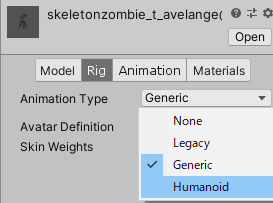
次にリグを調整しましょう。同じようにインスペクターウィンドウの「Rig」タブを選択します。
Avatar TypeのGenericをHumanoidに選択します。

Humanoid
これでHumanoidタイプに変更できました。
次にアニメーションの準備をします。アニメーターを用意しましょう。
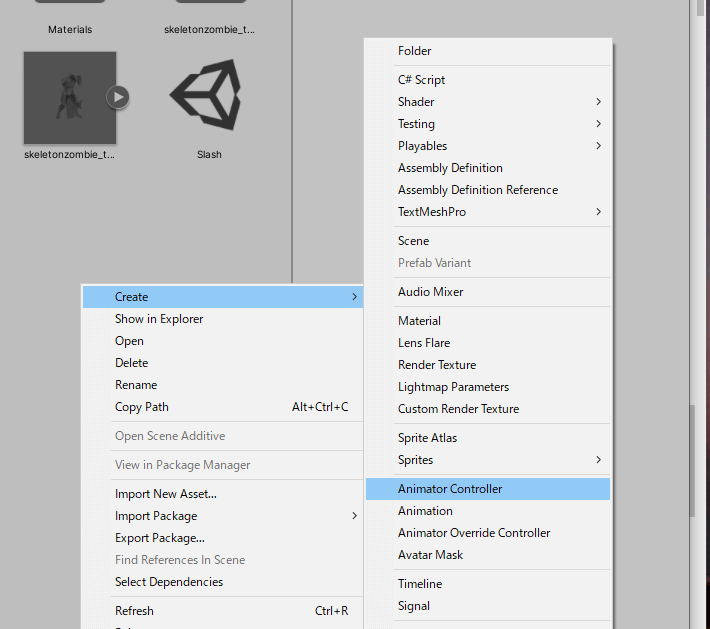
プロジェクトウィンドウ内のAssetsフォルダ上で右クリックをし、Create > Animator Controllerを選択します。

Animator Controller
名前をEnemyAnimatorとします。

EnemyAnimator
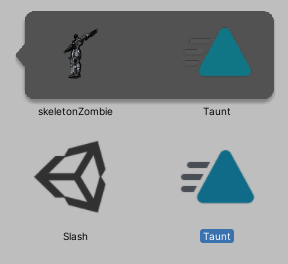
「skeletonzombie_t_avelange@Taunt」のFBXファイルを選択し、アニメーションファイルを表示します。

Animation
Tauntのアニメーションファイルを選択し、コピー&ペーストまたは[Ctrl+D]で、複製しましょう。

複製
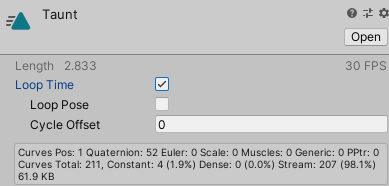
複製したTauntのアニメーションファイルを選択し、インスペクターウィンドウの「Loop Time」にチェックを入れます。

Loop Time
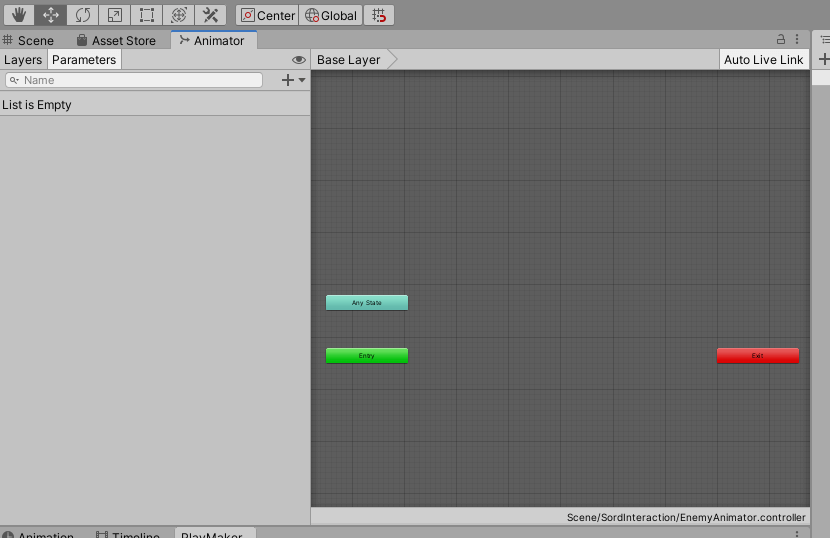
EnemyAnimatorをダブルクリックし、アニメーターウィンドウを表示します。

アニメーターウィンドウ
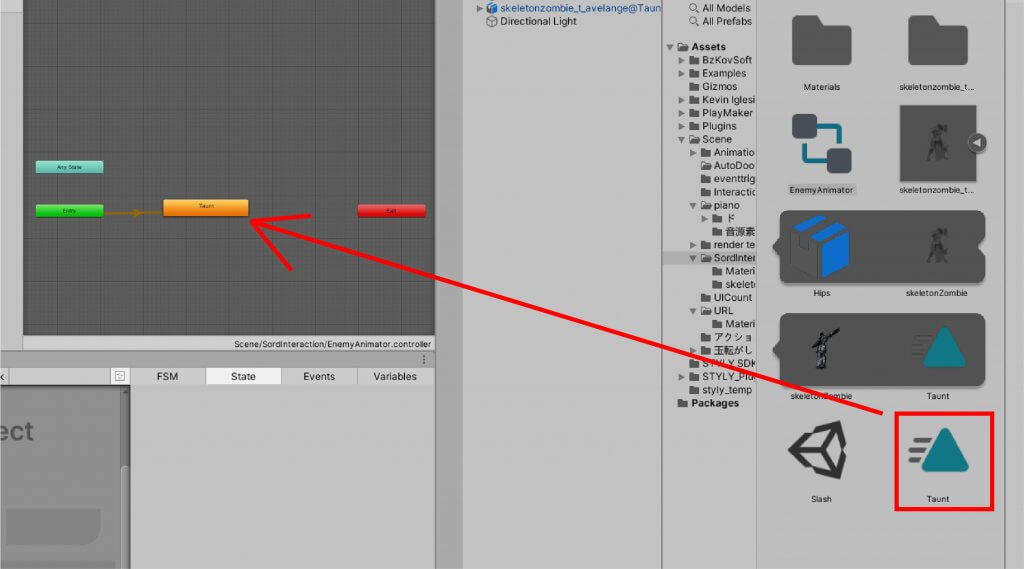
Tauntのアニメーションファイルをアニメーターウィンドウにドラッグ&ドロップしましょう。
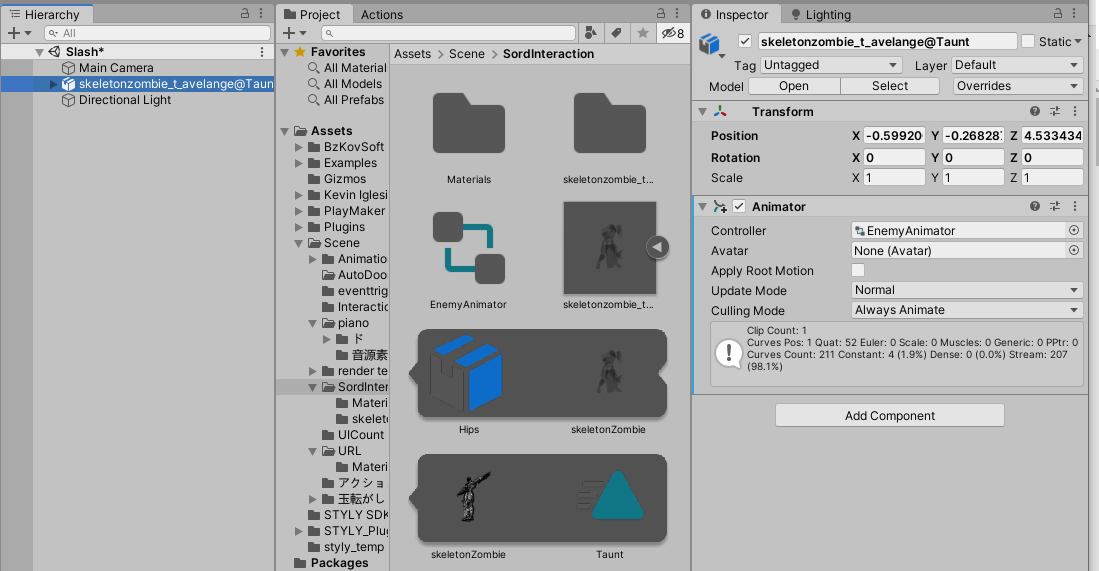
アニメーターファイルをヒエラルキーウィンドウの「skeletonzombie_t_avelange@Taunt」オブジェクトにドラッグ&ドロップします。
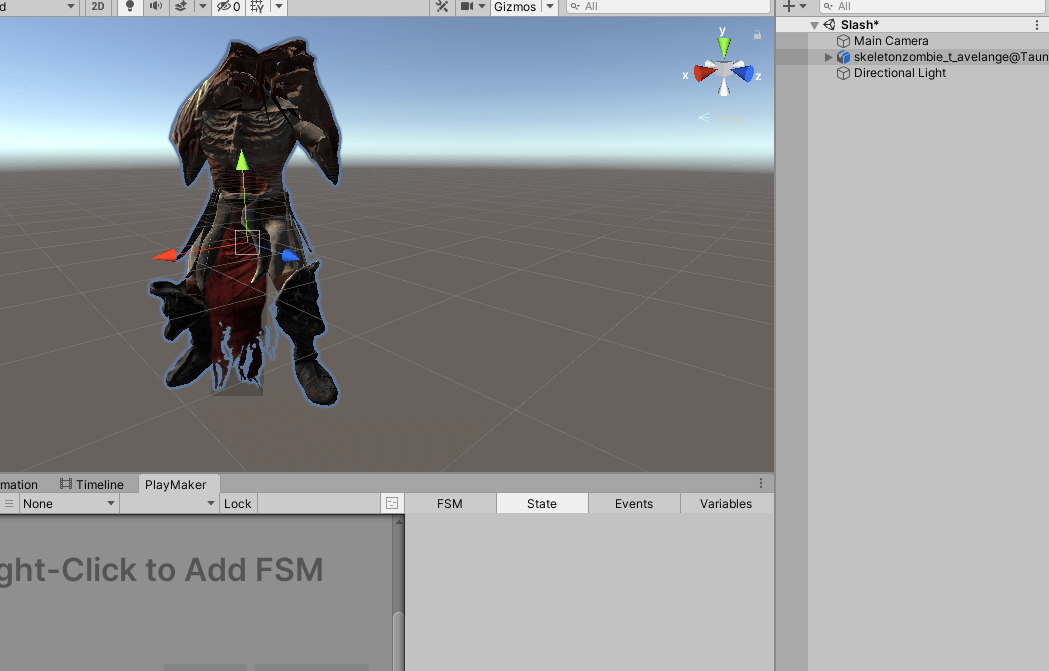
すると以下のようにインスペクターウィンドウにアニメーターコンポーネントが追加されます。

Animator Component
この状態で一旦再生してみましょう。
アニメーションが再生され、ループします。
これでキャラクターの準備は完了です。
Ragdollの準備
次にキャラクターが倒れたときに、人のように、倒れた挙動を表現する「Ragdoll」を準備します。
そもそもRagdollとは、コライダー等の物理演算を利用して、挙動を表現することです。
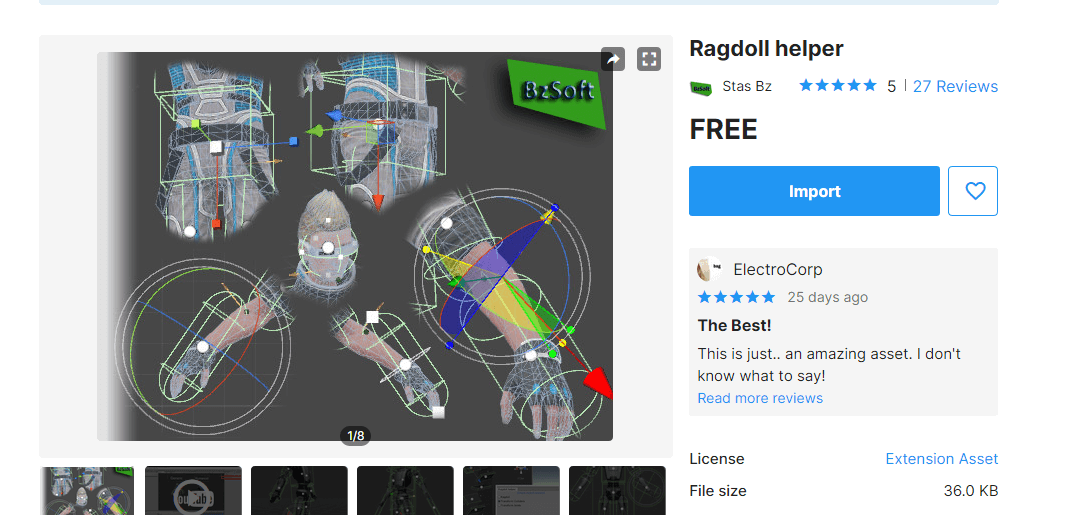
今回のRagdollの設定には、Unity Assets Storeの「Ragdoll Helper」を使用します。
Ragdoll HelperはHumanoidタイプのアバターをRagdollに変換してくれる便利なアセットです。
アセットストアからダウンロードし、プロジェクト内にインポートしましょう。

Ragdoll helper
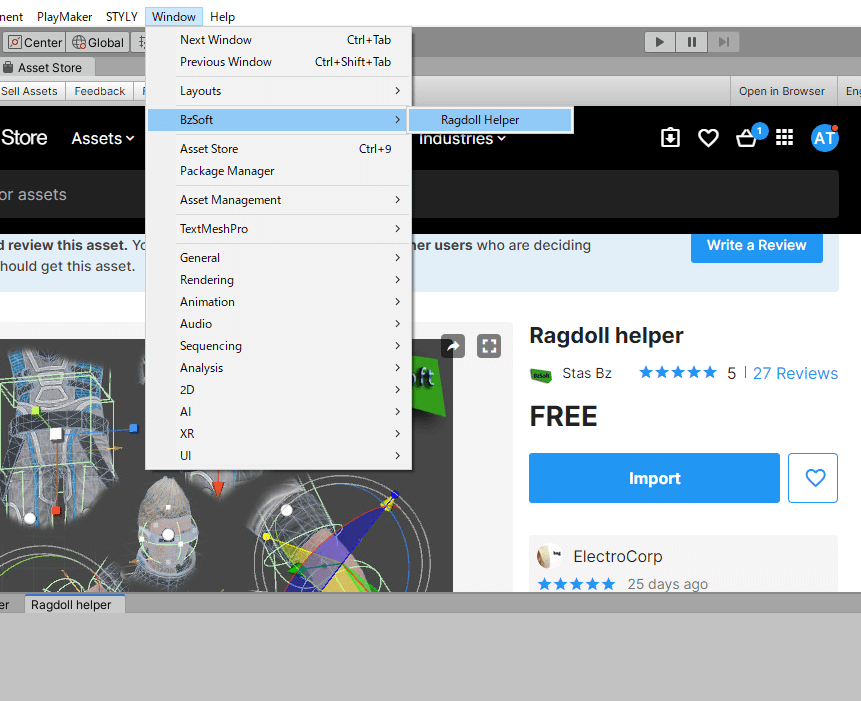
インポートが完了したら、上部メニューバーの「Window > BzSoft > Ragdoll Helper」

Ragdoll helper
ウィンドウを開いたら、シーン上のSkeletonzombieオブジェクトを選択します。
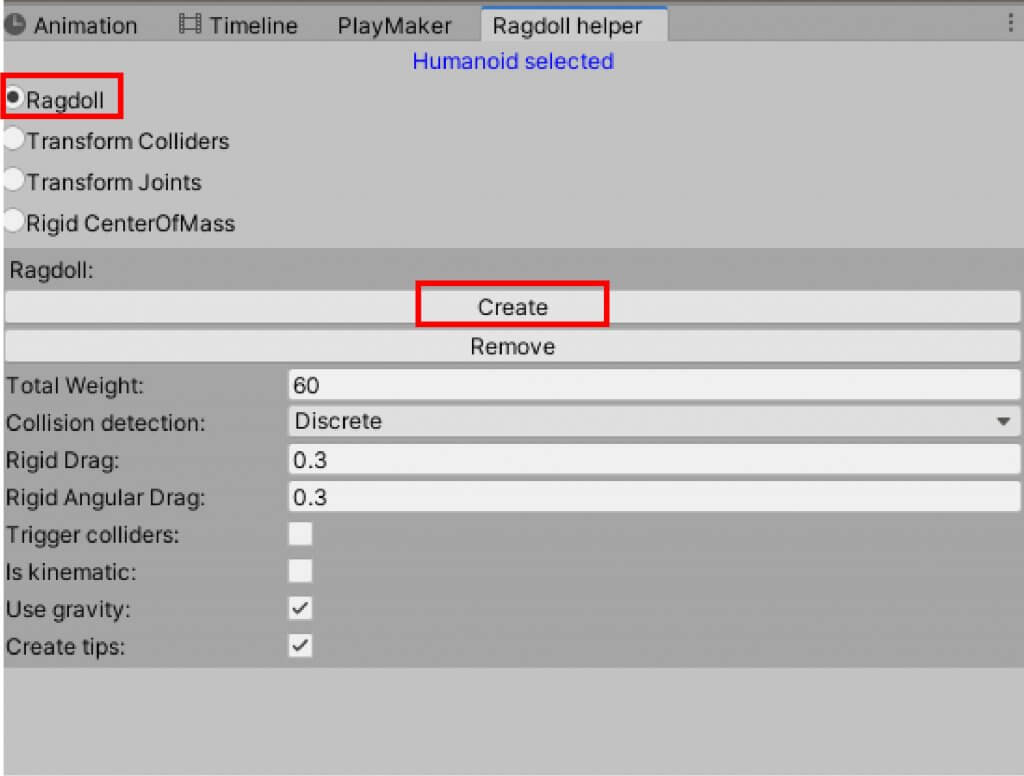
すると、Ragdoll Helperウィンドウが以下のようになります。
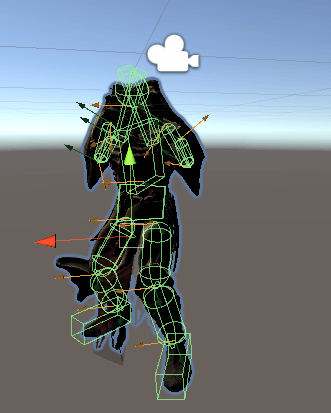
ウィンドウの一番上の「Ragdoll」を選択した状態でCreateを選択しましょう。
すると、体にそってColliderがアタッチされます。
以下のようになります。

Collider
Ragdollの準備ができました。
キャラクターが倒れたとき、地面につくように地面のオブジェクトを用意します。
ヒエラルキーウィンドウからCubeを作成します。Create > Cubeを選びます。
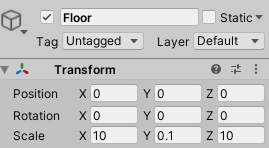
名前をFloorにし、Transformを以下のようにします。

Transform
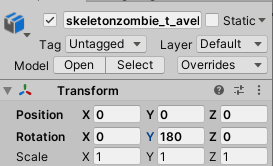
キャラクターのオブジェクトのTransformも設定しましょう。以下のようにします。

Transform
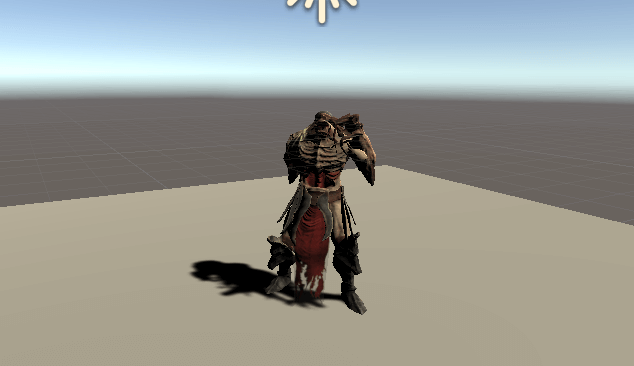
このようになりました。

綺麗に表示される
最後に武器の当たり判定をつけるためのコライダーの設定をします。
Ragdollのコライダーとは別で、新規でCapsuleをシーン内に追加します。ヒエラルキーウィンドウから、Create > Capsuleで追加しましょう。
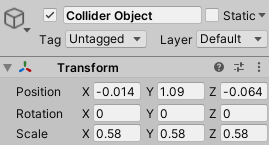
名前を「Collider Object」とし、Transformを以下のようにします。

Transform
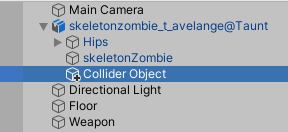
Collider Objectを敵キャラクターの子オブジェクトとします。

子オブジェクト
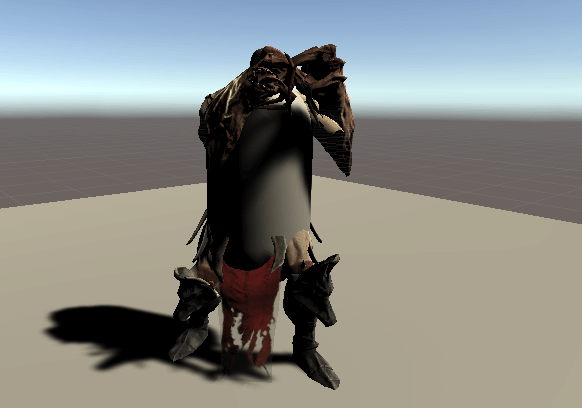
すると、以下のようになりました。

Collider Object
このままではメッシュが表示されてしまうため、メッシュを非表示にしましょう。
Collider Objectを選択し、インスペクターウィンドウから、Mesh Rendererのチェックマークを外します。
Mesh Renderer
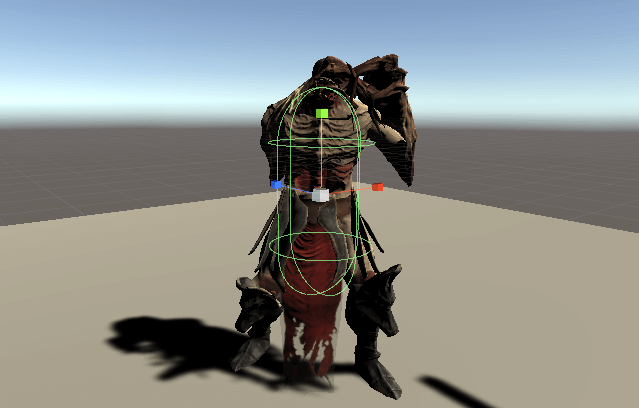
すると、シーン上にはColliderだけが表示されます。

Meshが表示されなくなる
Ragdollの準備は完了です。
武器の用意
次に武器の用意をしましょう。
アセットストアから武器を用意するのでも大丈夫ですが、今回は一番シンプルにCreateからCubeで簡単な棒状の武器を用意します。
Create > Cube でCubeを用意します。
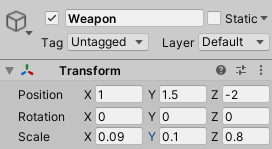
名前を「Weapon」とし、Transformを画像のようにします。

Transform
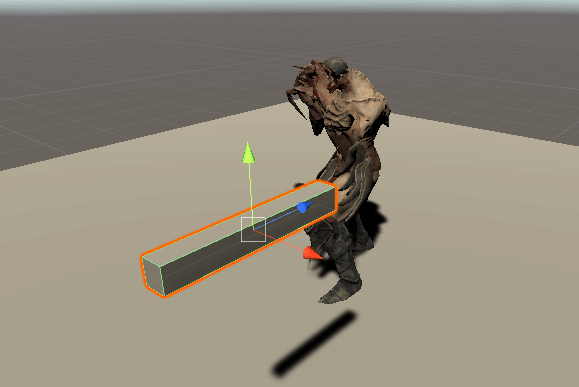
画像のようになります。

武器
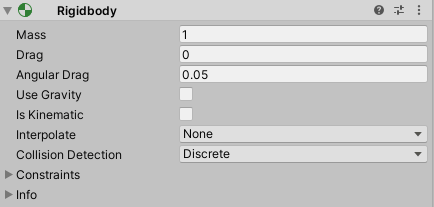
Add ComponentからRigidbodyをアタッチしましょう。
以下のように設定します。

Rigidbody
これで全てのオブジェクトの準備ができました。
最後にインタラクションSDKの設定をします。
インタラクションSDKの設定
最後にインタラクションSDKの設定をします。
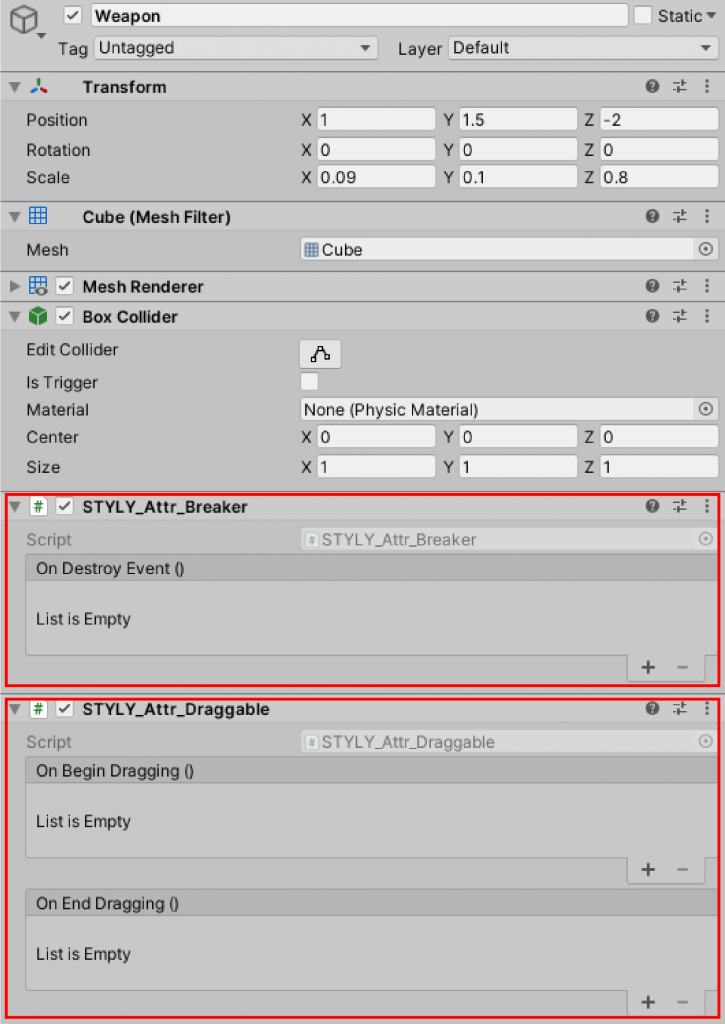
最初に武器のインタラクションSDKを設定します。先ほど作成したWeaponに「STYLY_Attr_Breaker」と「STYLY_Attr_Draggable」をアタッチします。
STYLY_Attr_Breakerは「STYLY_Attr_Breakableコンポーネントが追加されているオブジェクトを破壊する」スクリプトです。
STYLY_Attr_Draggableは、「オブジェクトをポインターでつかめるようになる」スクリプトです。
これで、Weaponオブジェクトをつかんで動かせるようになり、STYLY_Attr_Breakableを破壊することができるようになりました。
次に、敵キャラクターのアニメーターが無効になる設定をします。
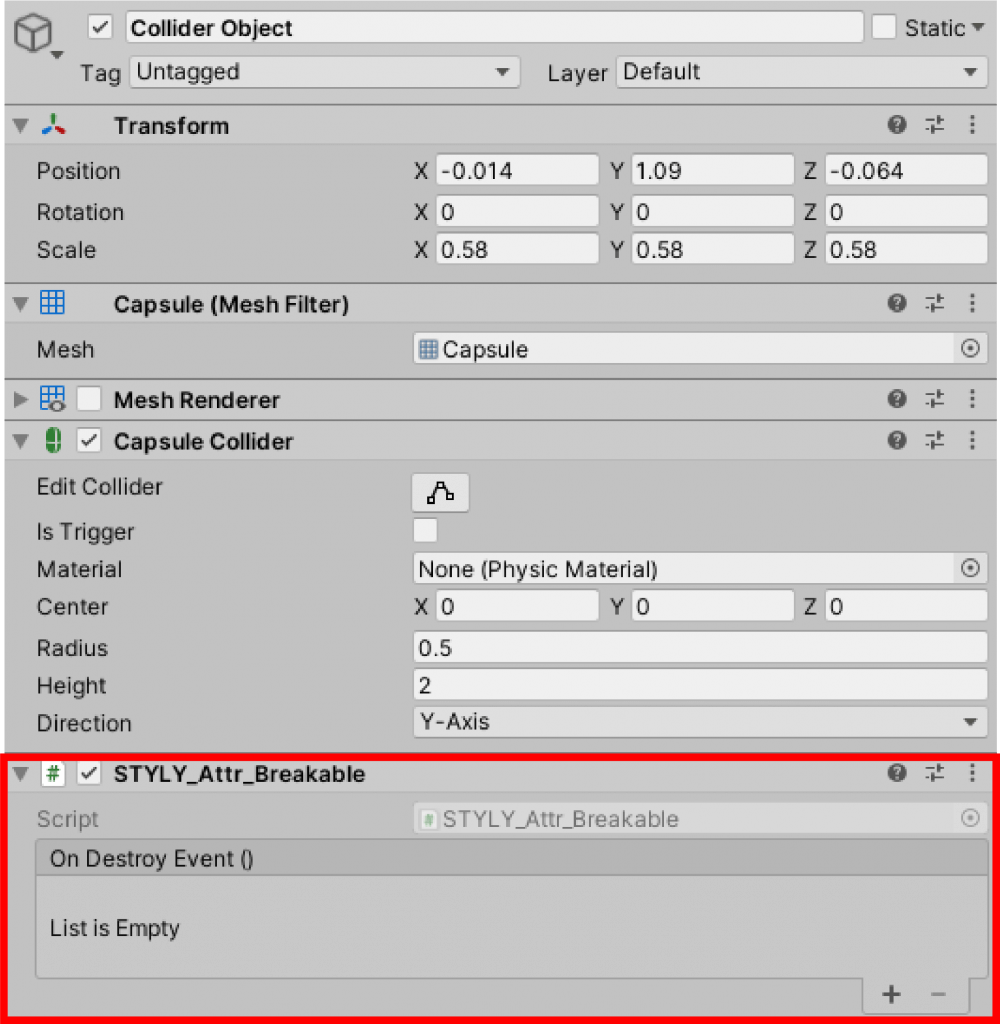
Collider Objectを選択し、Add ComponentからインタラクションSDKのSTYLY_Attr_Breakableをアタッチします。
STYLY_Attr_Breakableは、「STYLY_Attr_Breakerコンポーネントが追加されているオブジェクトに破壊される」スクリプトです。STYLY_Attr_BreakerとSTYLY_Attr_Breakableはセットで使います。
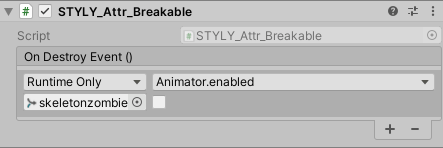
Breakableによって、Collider Objectが破壊され、「On Destroy Event」によって、敵キャラクターのAnimator.enabledをfalseにします。
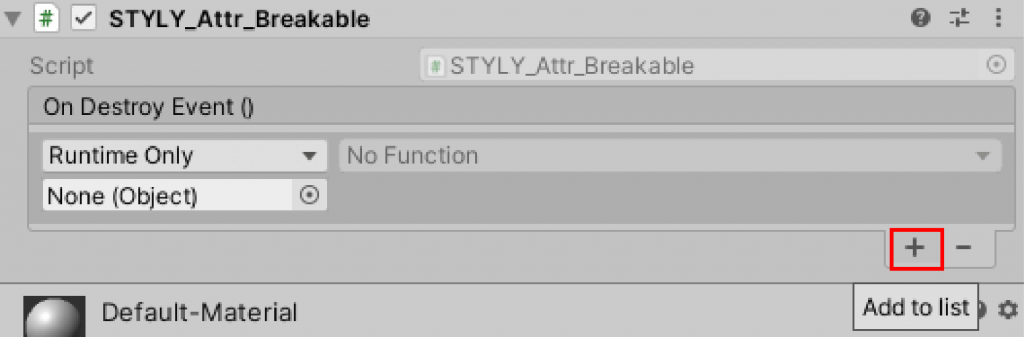
On Destroy EventのListを追加します。
右下の[+]ボタンを押して、Listを追加します。
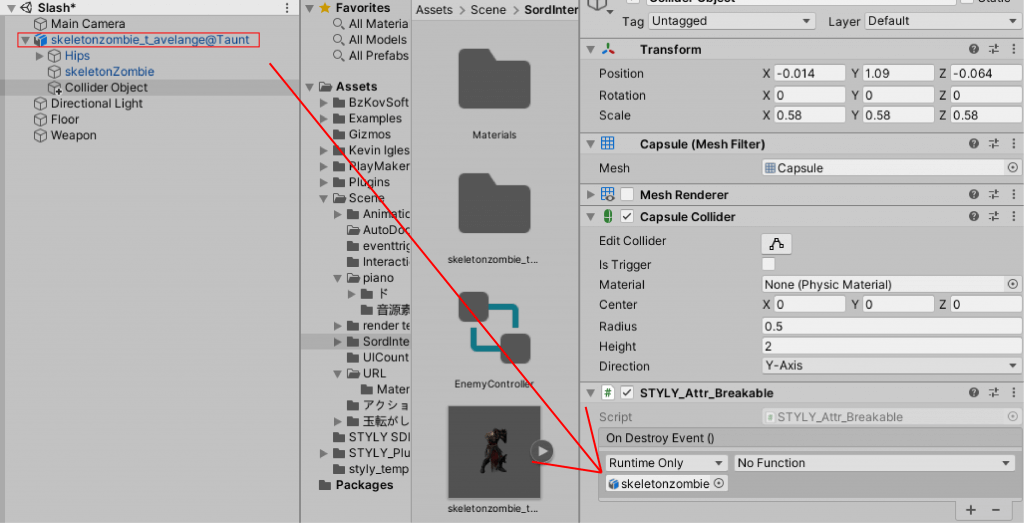
None (Object)の欄に、skeletonzombie_t_avelange@Tauntオブジェクトをドラッグ&ドロップします。
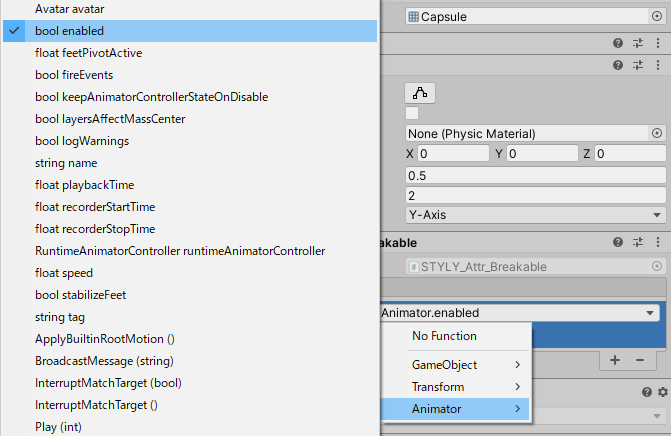
No Functionの欄はbool enabledを選びます。

bool enabled
画像のように設定ができたら完了です。

完了
再生して確認
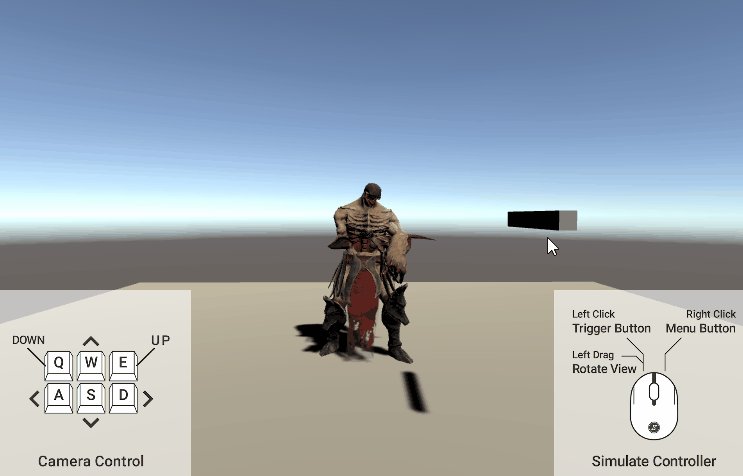
シーンをUnity上で再生し、確認してみましょう。
武器をドラッグし、敵にぶつけてみましょう。
敵を倒せました!これで完成です。
STYLYへアップロード
STYLYへアップロードしましょう。今回はシーンでアップロードします。
シーンのサイズが大きくてSTYLYにアップロードできない場合は、こちらの記事をご参照ください。
作成したタイムラインのシーンをSTYLYにアップロードしてみましょう。
アカウント作成方法
UnityからSTYLYにプレハブをアップロードする方法
未経験から VR/AR コンテンツ制作を学ぼう
VR/ARコンテンツ制作に必要なUnity・PlayMakerを基礎から応用まで学べ、STYLYで配信されている魅力的なコンテンツの制作過程(制作技術も公開します)を学べる オンライン学習サイト NEWVIEW SCHOOL ONLINE 開講中!!
- プログラミングコードをかかず、VR/ARコンテンツを制作可能
- 公式監修によるUnity講座を用意
- フォトグラメトリ制作方法、コンテンツ軽量化などの追加要素あり
- VR/ARコンテンツを作るための考え方を学習できる