本記事は、9月8日にVRChatで実施されたイベント「VRChatワールドをSTYLYへ変換しようの会」で発表したスライドを元に、VRChatとSTYLYの共通点・相違点、VRChatのワールドをSTYLYにアップロードする方法をご紹介します。
はじめに
発表スライド資料
9月8日にVRChatで実施された『VRChatワールドをSTYLYへ変換しようの会』で使用したスライドを共有します
STYLY登録方法
まずは以下記事を参考にSTYLYのアカウントを作成しましょう!アカウント作成後、Unityを使用してVRChat用のワールドをSTYLYへアップロードできます。
STYLYと互換性のあるUnityバージョンはこちらからご確認ください。
https://document.styly.cc/doc/docs/en/creator/creator_plugin_intro/#%E5%AF%BE%E5%BF%9C%E3%81%99%E3%82%8Bunity%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6
VRChatで使用しているバージョンは(Unity 2018.4.20f1)なので、VRChat用のUnityのSceneをSTYLYにアップロードする際はUnity公式のUnity Hubというツールを使って、バージョンの異なる複数のUnityをインストールする場合に一元管理できるようにします。
Unity2019のインストールおよびUnity Hubの使い方の解説記事はこちら
また、Android、iOS、WebGL、Mac、Windows向けにビルドする必要があるので、以下記事を参考にコンポーネントを追加しましょう。
コンポーネントを追加しないとUnityからSTYLYにPrefabやSceneをアップロードできません。
VRChatに慣れている方の中にはコンポーネントを入れていない方が時々いらっしゃるので、ご注意ください。
VRChatで得たUnityの知識は、STYLYで使える
VRChatワールド作成などで得たUnityの知識は、STYLYへ生かせます。本記事では詳しく「STYLYはVRChatの何が使えて何が使えないのか」を解説します。
VRChatのワールドモデラー/アニメーション/シェーダー/パーティクル芸を得意とするクリエイターの方々は、作品として公開、配信できるSTYLYにアップロードしてみましょう!
VRChatとSTYLYの比較一覧
VRChatとSTYLYは両サービスともUnityを使用し3Dデータをアップロードできます。
以下Unityの要素一覧に関してはSTYLY向けに特別な設定等せず、STYLYで動きます。(Shederに関してはWebGL、Android向けにビルドするので使用するデバイスによって見え方が変わる可能性があります)
- 3Dデータ
- animation
- animator
- Audio Source
- TimeLine
- Rigidbody
- 各種Collider
- 各種Joint
- パーティクルシステム
共通点一覧
- 自分で作ったVR空間をアップロードできる
- Unityを使用する
- スクリプトは使えない
- VR機器不要でVR空間を作れる
- ギミックが作れる
特に「スクリプトが使えない」点に関してはVRChatと全く同じなのでワールド作成の基本的な考え方はそのままSTYLYで使えます。また「ギミックが作れる」点に関しても「Playmaker」というアセットを使用することでVRChat以上の複雑なギミックを組むことが可能です
Playmakerに関する以下記事を参考にロジックを組んでみましょう。
相違点
STYLYだからこそできること
Unityを使わなくてもVR空間を作れる
→Webブラウザ上でVR空間作成するため、ソフトウェアインストール不要です。
VR体験できるデバイスが豊富
→作成したSceneを公開するとHTCVive、OculusRift、OculusGO、WebGL、MirageSolo、LookingGlassで体験できます。
Prefabをアップロードできる
→UnityのPrefabをアップロードできます。Studio上でSceneを作成する際、事前にPrefabをアップロードすることで、簡単にVR空間を作れます。
以下記事で詳しく解説しています。
STYLYではできないこと
アバターはアップロードできない
→VRChatではアバターを使用できますが、STYLYでは現状アバターというシステムがありません。
UnityのScene/PrefabをSTYLYにアップロードする方法
Unityを使用してワールドをSTYLYのSceneにアップロードする方法は、以下2通りあります。それぞれメリット、デメリットがあり解説します。
Sceneをアップロードするメリット/デメリット
メリット:Sceneを丸ごとアップロードします。ライティングの設定やSKYBOXをそのまま使用できる
デメリット:アップロードに比較的時間がかかる
Prefabをアップロードするメリット/デメリット
メリット:Studio上でいつでも別Sceneへ簡単に配置できる
デメリット:Studio上でPrefabを配置する必要がある
詳しくは以下記事参照
メリット、デメリットがはっきりしているので作りたいワールドコンセプトやアップロードするワールドの状況によって変えていきましょう!
UnityのScene/PrefabをSTYLYにアップロードする方法
UnityからSTYLYにアップロードするにはSTYLYのアカウントを作成後、メールアドレスとAPIが必要です。
以下記事を参考にアカウントを作成しましょう!
※Unityを使用してアップロードするにはVRCSDKと同じようにアップロード用の外部プラグインが必要です。
以下記事を参考に《UNITY PLUGIN FOR STYLY》をインポートして、設定しましょう!
UnityのPrefabをSTYLYにアップロードする方法
UnityのSceneをSTYLYにアップロードする方法
アップロードが完了したらStudioへアクセスして、Sceneを公開しよう
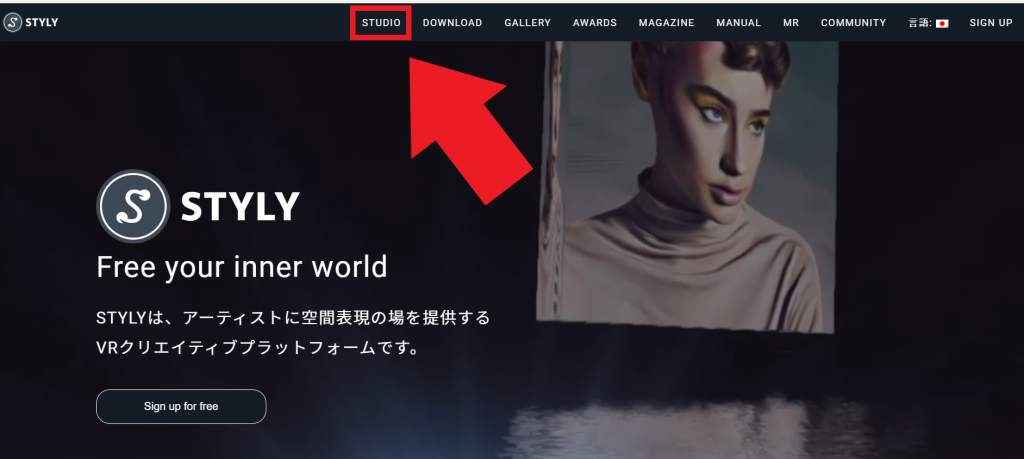
アップロードが完了したらStudioでSceneやPrefabを配置します。ヘッダーメニューからSTUDIOタブをクリックして、Studioページを開きます。

STYLY.CCへアクセス後、左上のSTUDIOをクリック
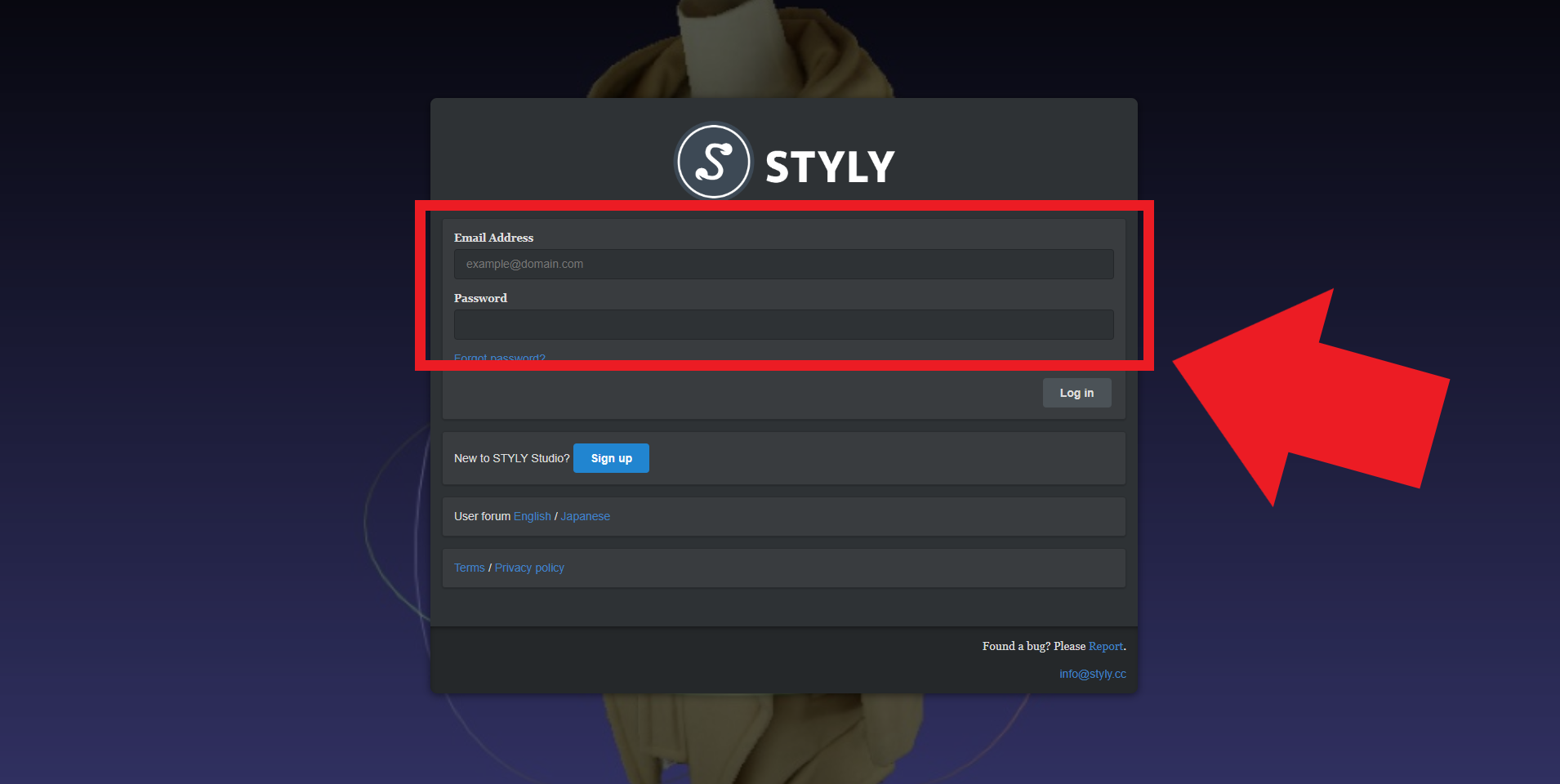
EmailとPasswordを入力して、[Log in]ボタンをクリックします。

EmailとPasswordを入力します
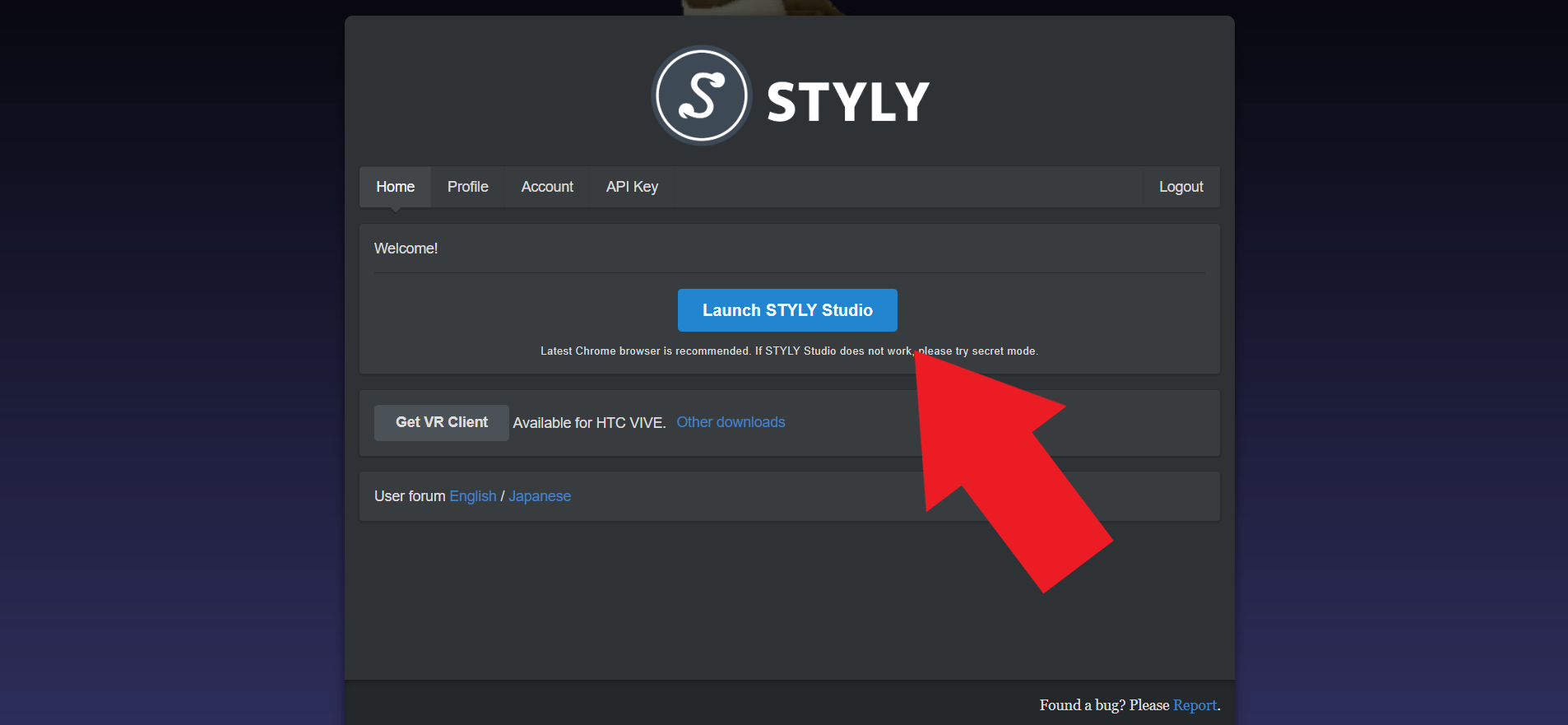
ログイン後、[Launch STYLY Studio]をクリックします。

Launch STYLY Studioをクリック
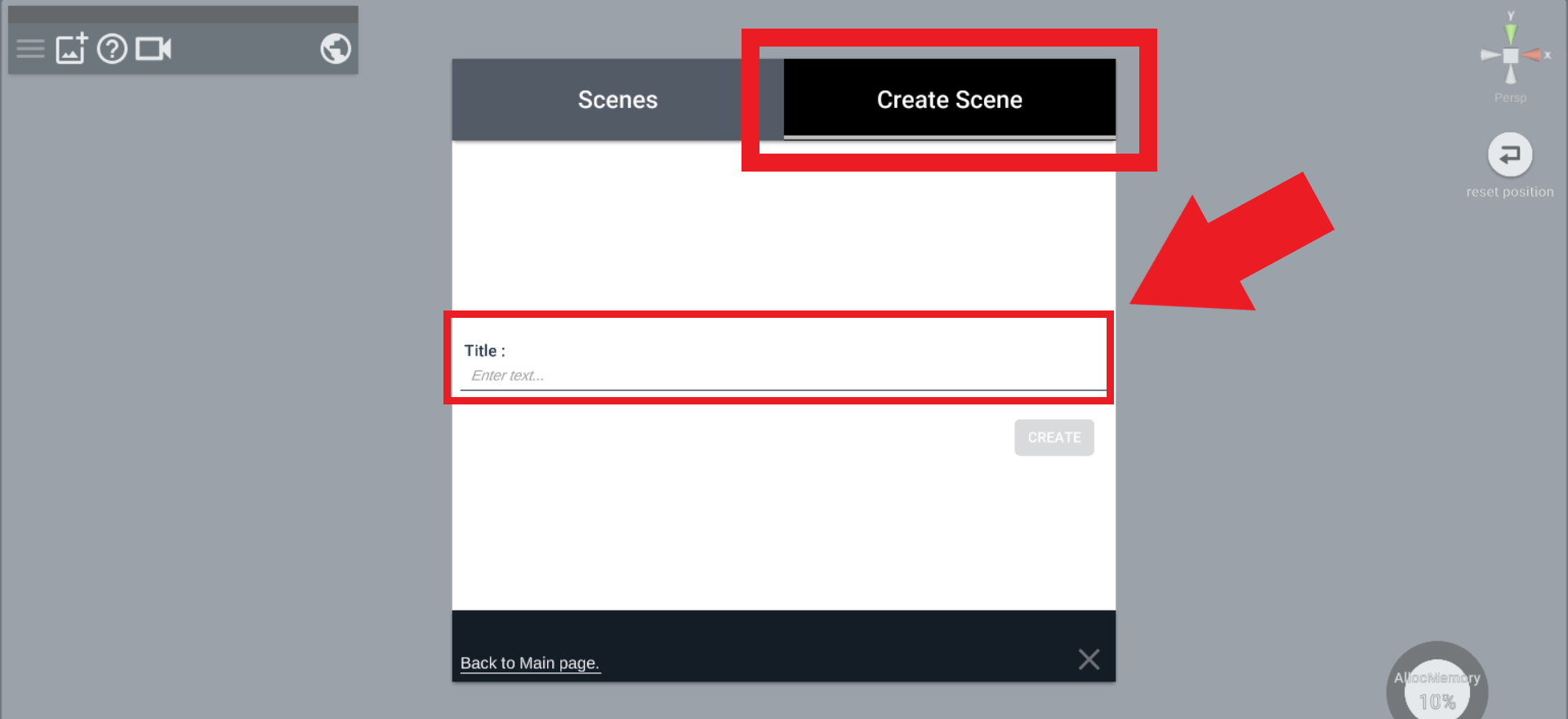
[Create Scene]タブをクリックして、Titleフォームに作成するScene名を入力します。次に、[CREATE]ボタンをクリックしてSceneを作成します。

Create Sceneをクリック。新しくSceneを作成します
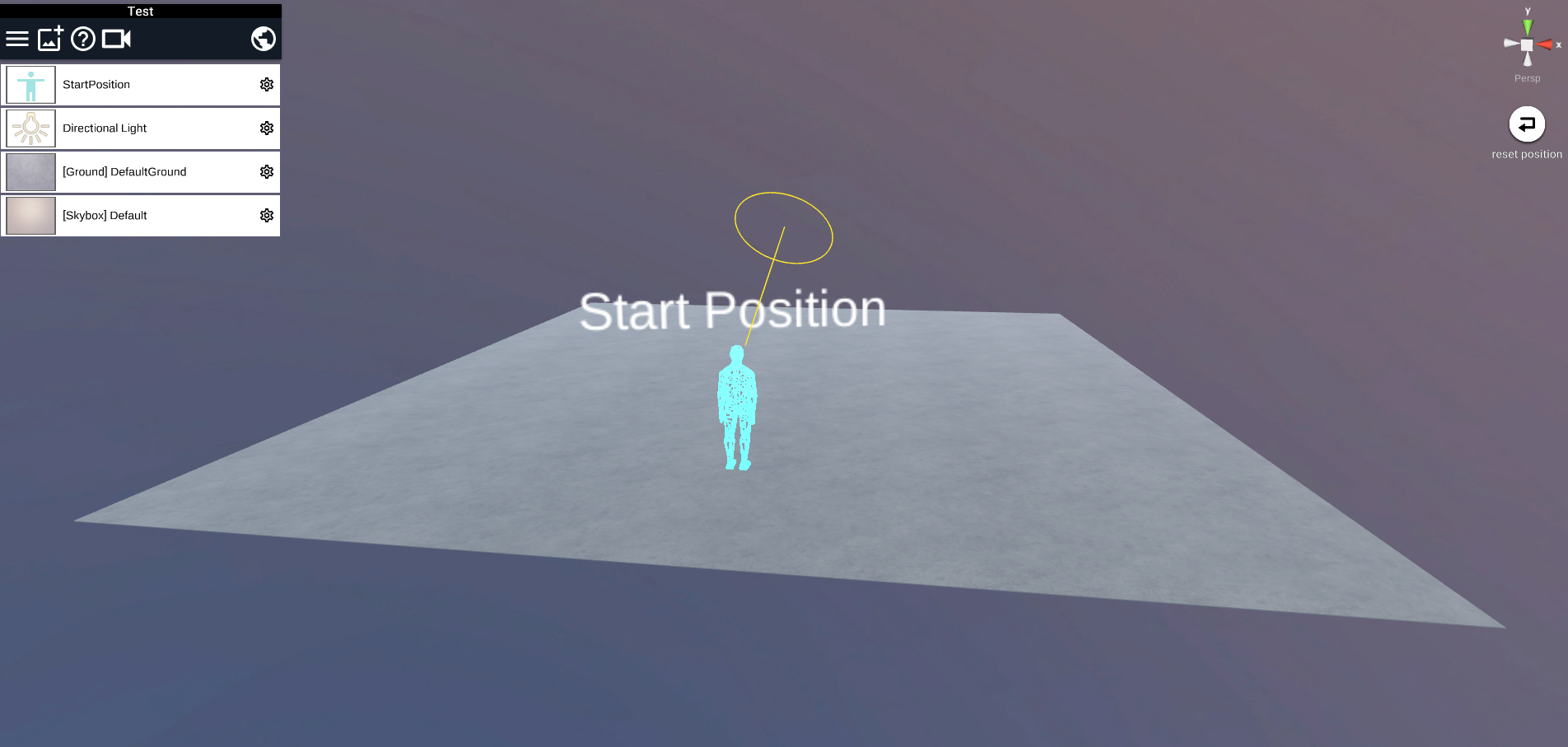
新規Scene画面が開きます。

新規Scene画面
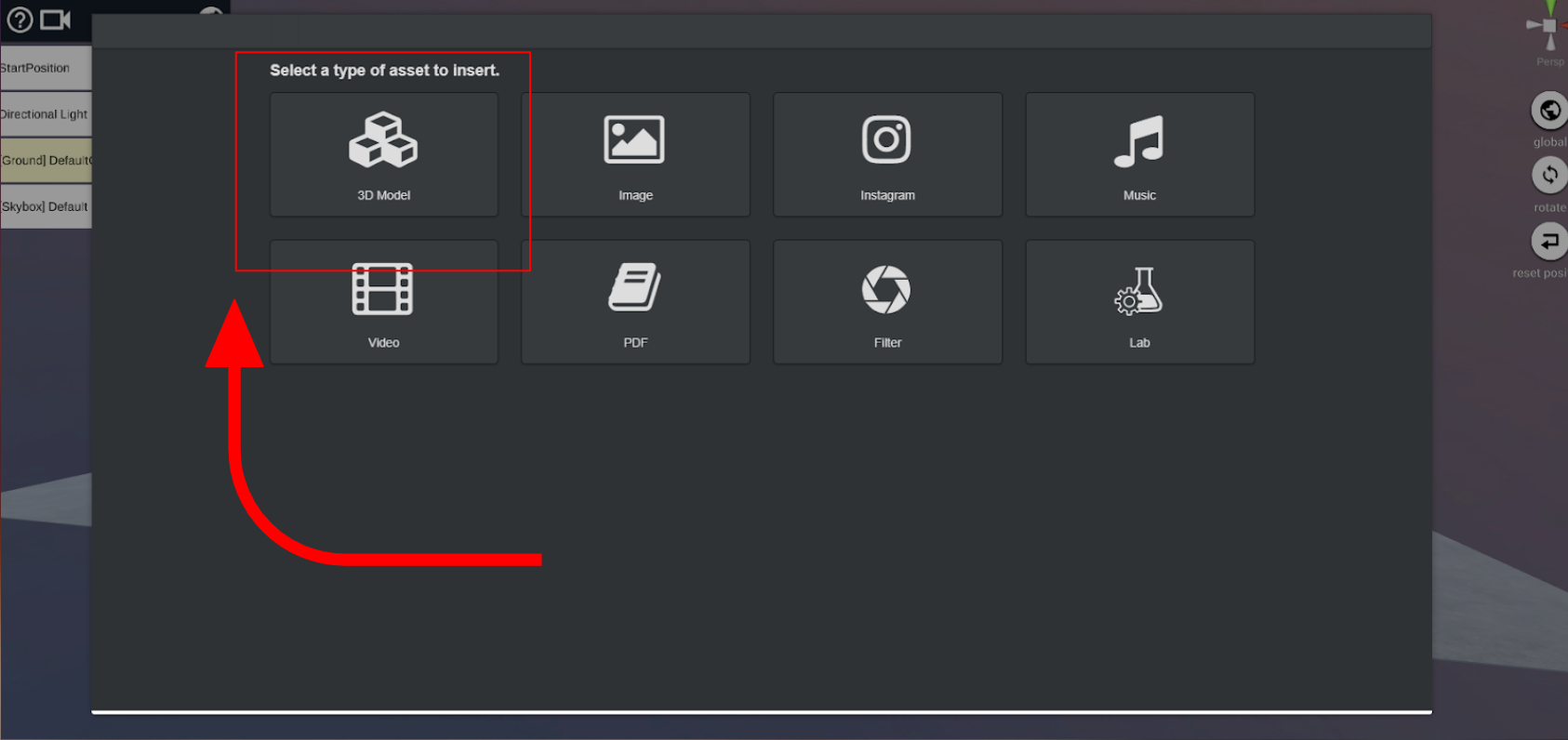
左上の[Assetアイコン]をクリックして[3D Model]をクリックします。
Assetアイコンをクリック

3D Modelをクリック
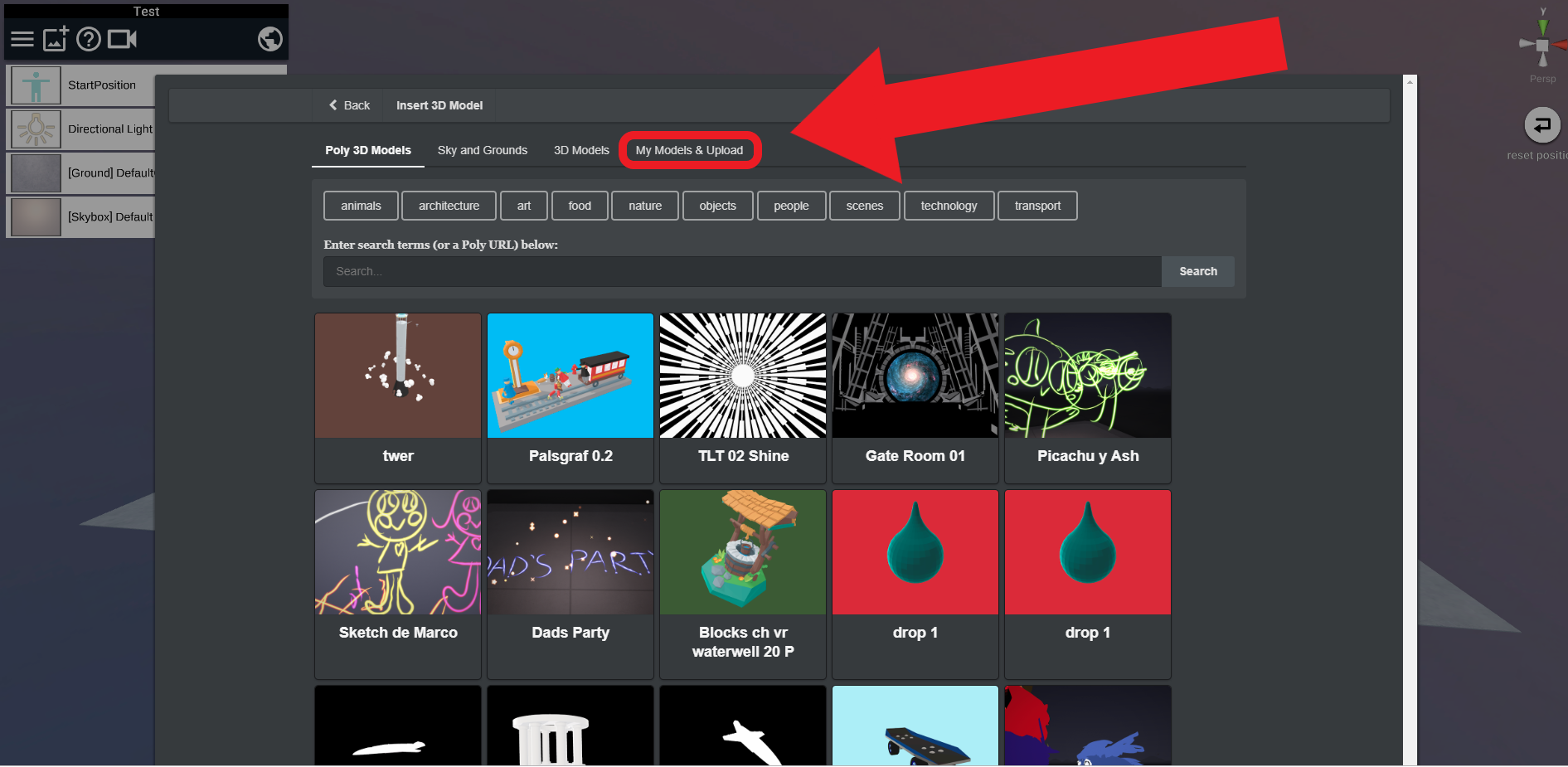
[3D Model]をクリックするとGoogle Polyの3Dモデル一覧が表示されます。一番右端の[My Models&Upload]のタブをクリックします。

3D Model&Upload
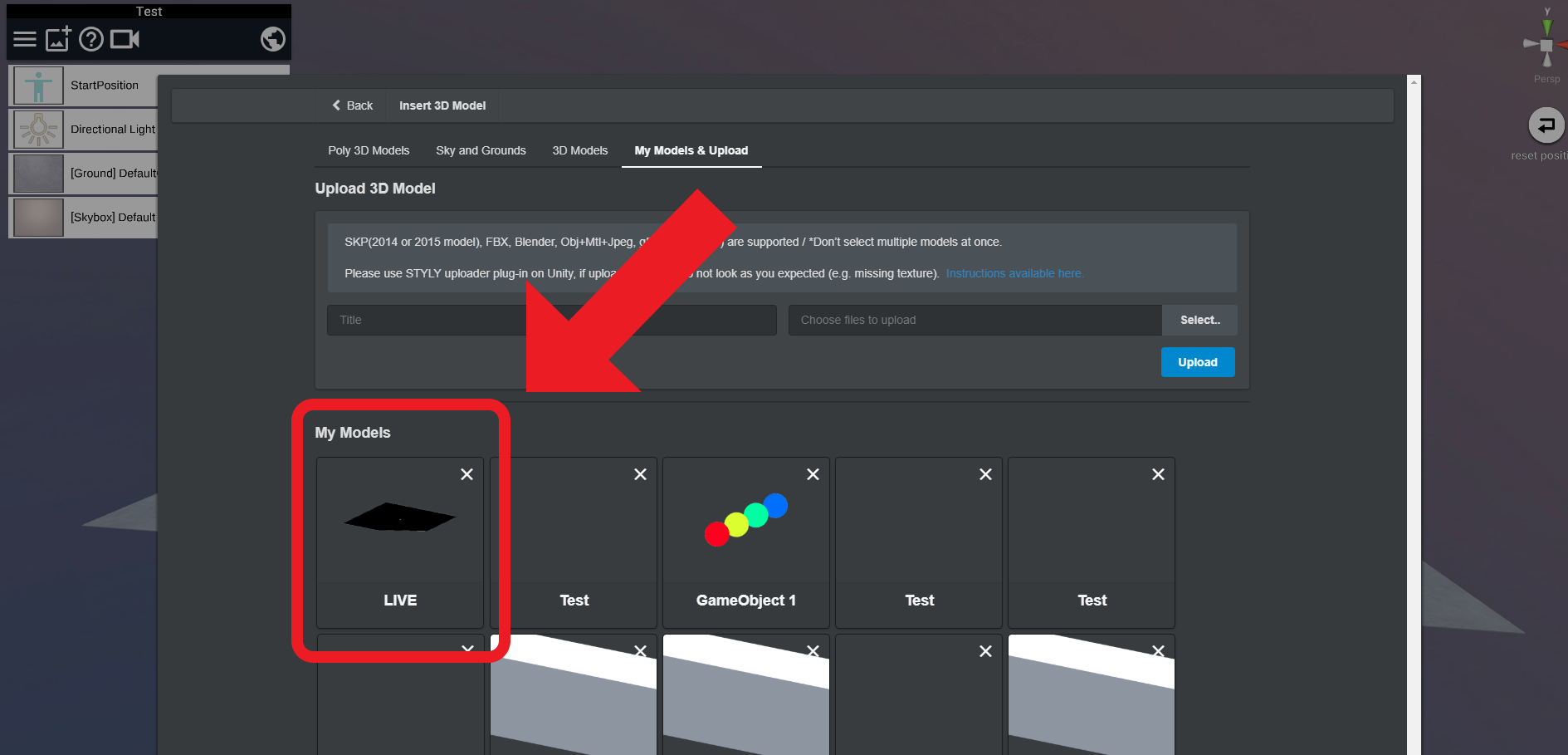
クリックするとアップロードしたSceneやPrefabの一覧が表示されます。選択することでSceneに配置できます。

My Upload

Scene上に配置すると左側に追加されます
VRChatにはないSTYLYの魅力
・だれでも簡単にVR空間を作成できる
→Unity不要、Webブラウザのみで作品を作成、公開できる
・VR空間を作品として発表できる!
→パーティクルライブ、Tilt Brush、360°画像、フォトグラメトリーなど
VRChatで作成したクリエイティブなワールド作品をSTYLYを通じて、世界に公開してみませんか?
STYLYで公開したSceneは自身のポートフォリオとして機能します。
また、AWARDSを定期開催していますので応募お待ちしております。