本記事ではBlenderのシェイプキー、キーフレーム機能利用して作成したアニメーションをSTYLYで動かす方法について紹介します。
シェイプキーとは
シェイプキーとはメッシュオブジェクトの形状(頂点、辺、面の位置情報)を記憶させる機能のことです。
オブジェクトをアニメーションで変形させたり動かしたりする際に使用します。
シェイプキーの使い方
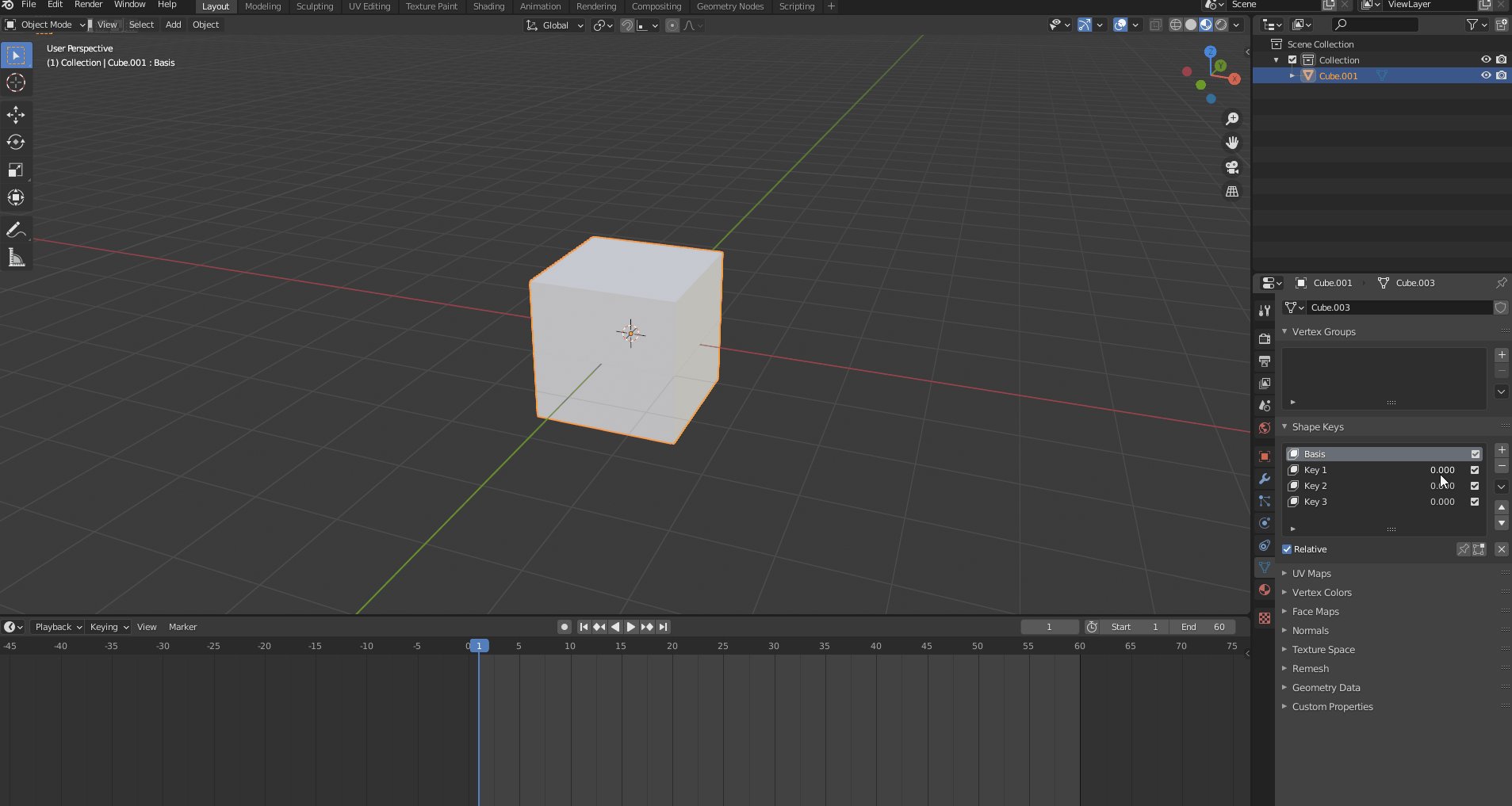
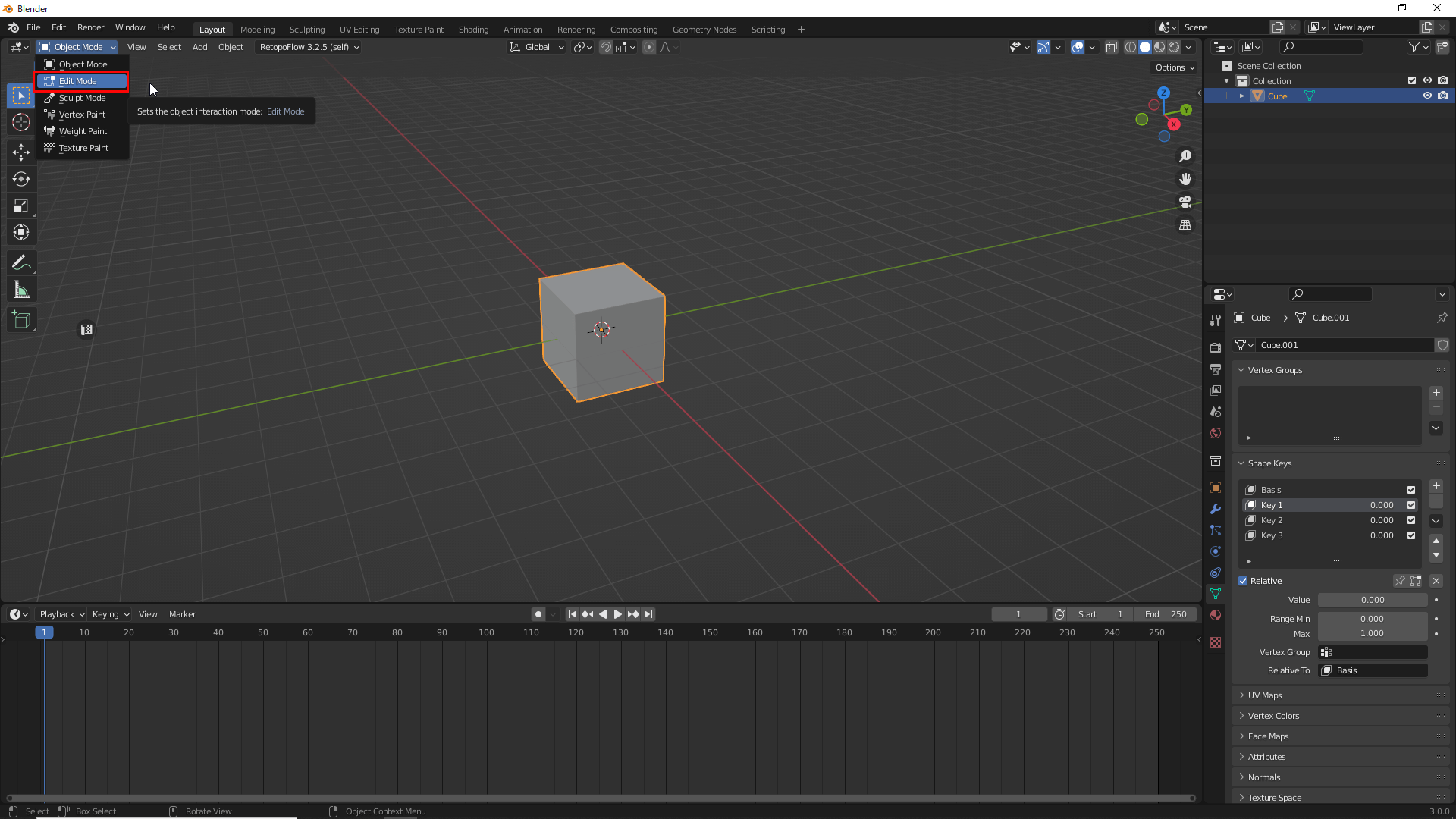
シェイプキーにオブジェクトの形を登録します。シェイプキーを登録したいオブジェクトを選択し、オブジェクトデータプロパティーのタブをクリックします。
シェイプキーパネルの+ボタンを押すことでシェイプキーを増やすことができます。今回は3つの形を登録したいのでシェイプキーを3つ登録します。
シェイプキーに形を登録する
今回は三角錐、球体、楕円の3つの形に変形するオブジェクトを作成するので初めに三角形を登録します。
key1を選択し、[TAB]キーを押してEdit Modeに移動します。
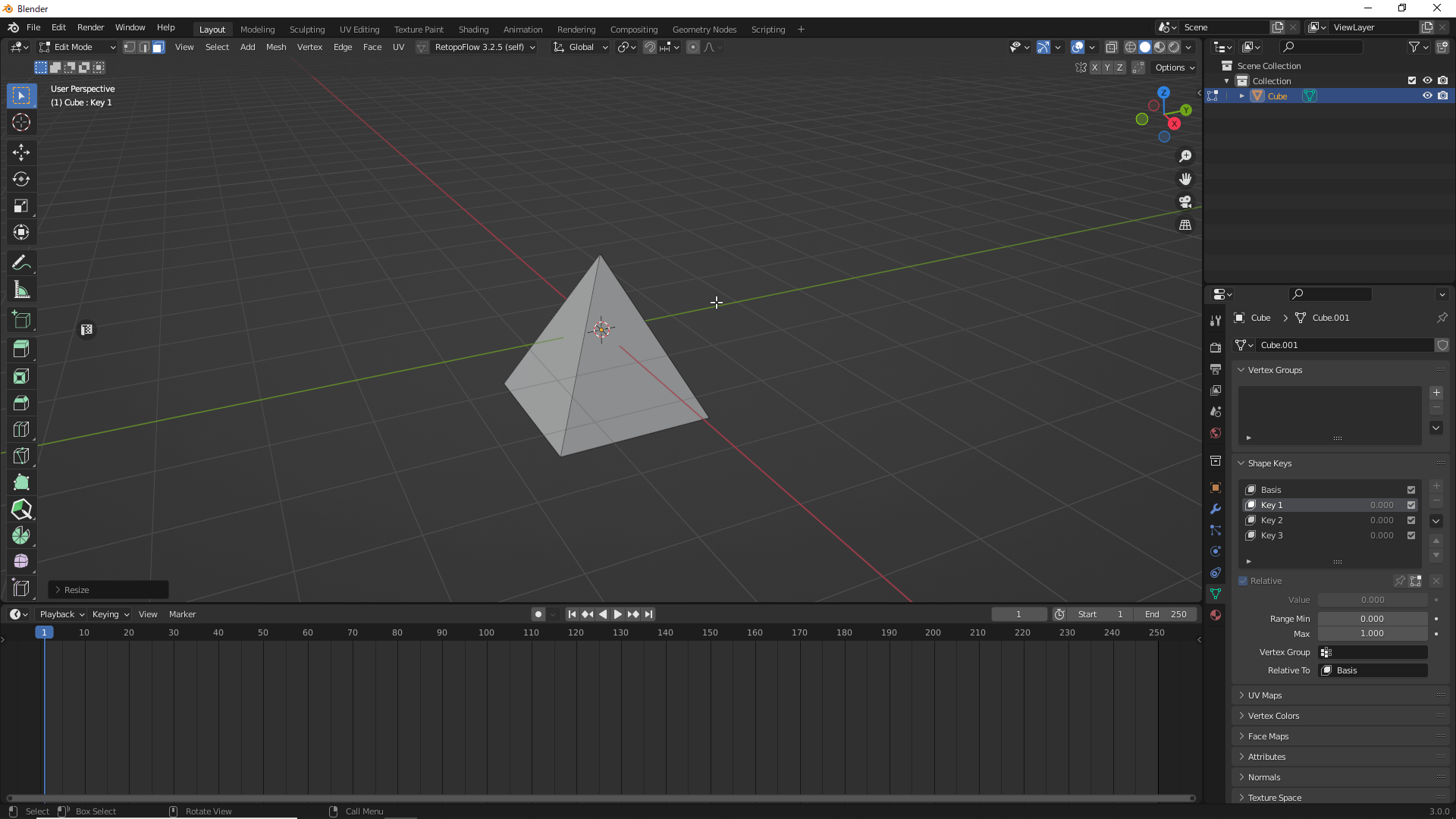
一番上の面を選択し、[S]キーを押した後に0を入力すると三角錐を作ることができます。
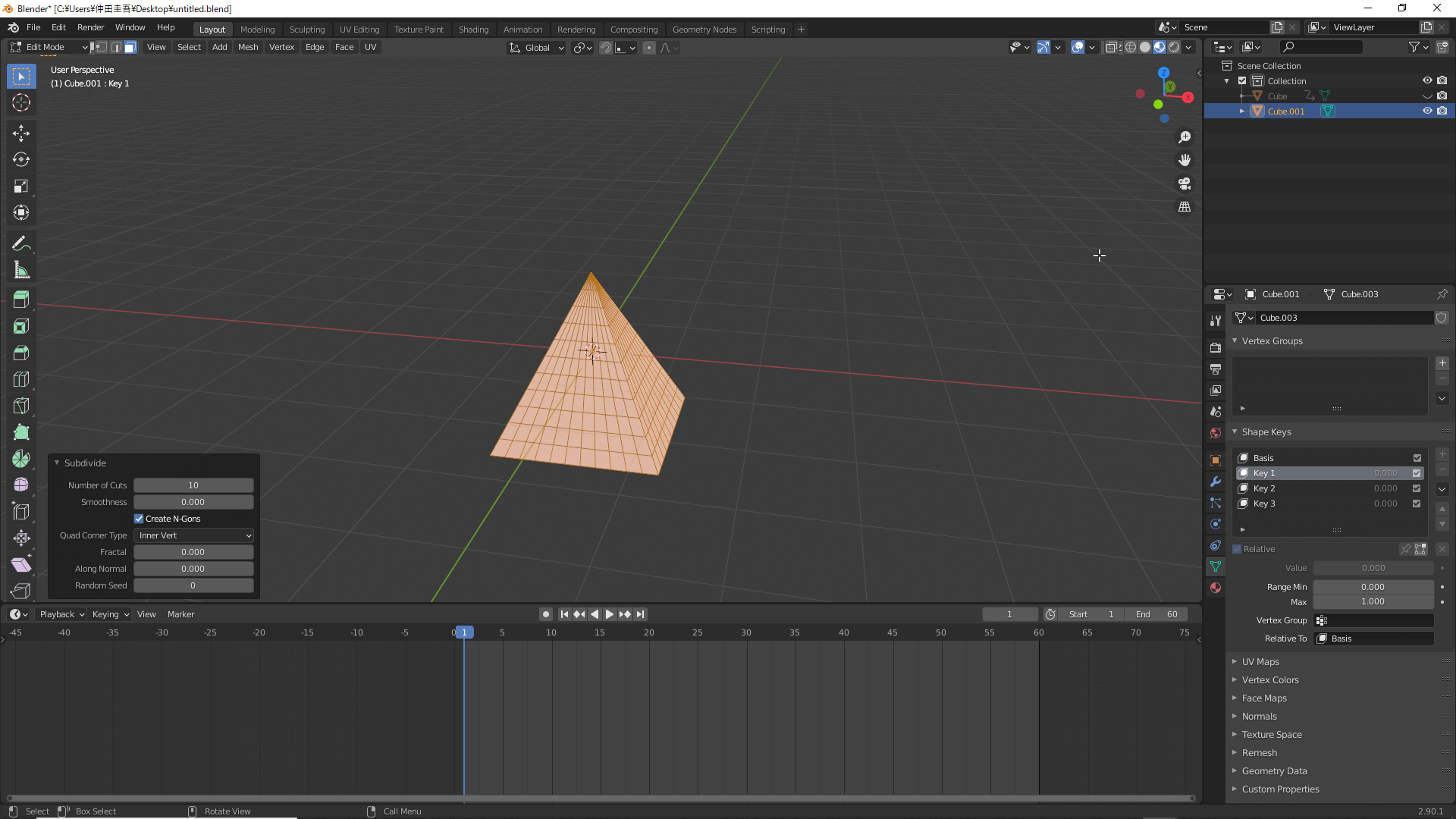
ここで次にメッシュを球体にするために三角錐にサブディビジョンサーフェスを適用しておきます。
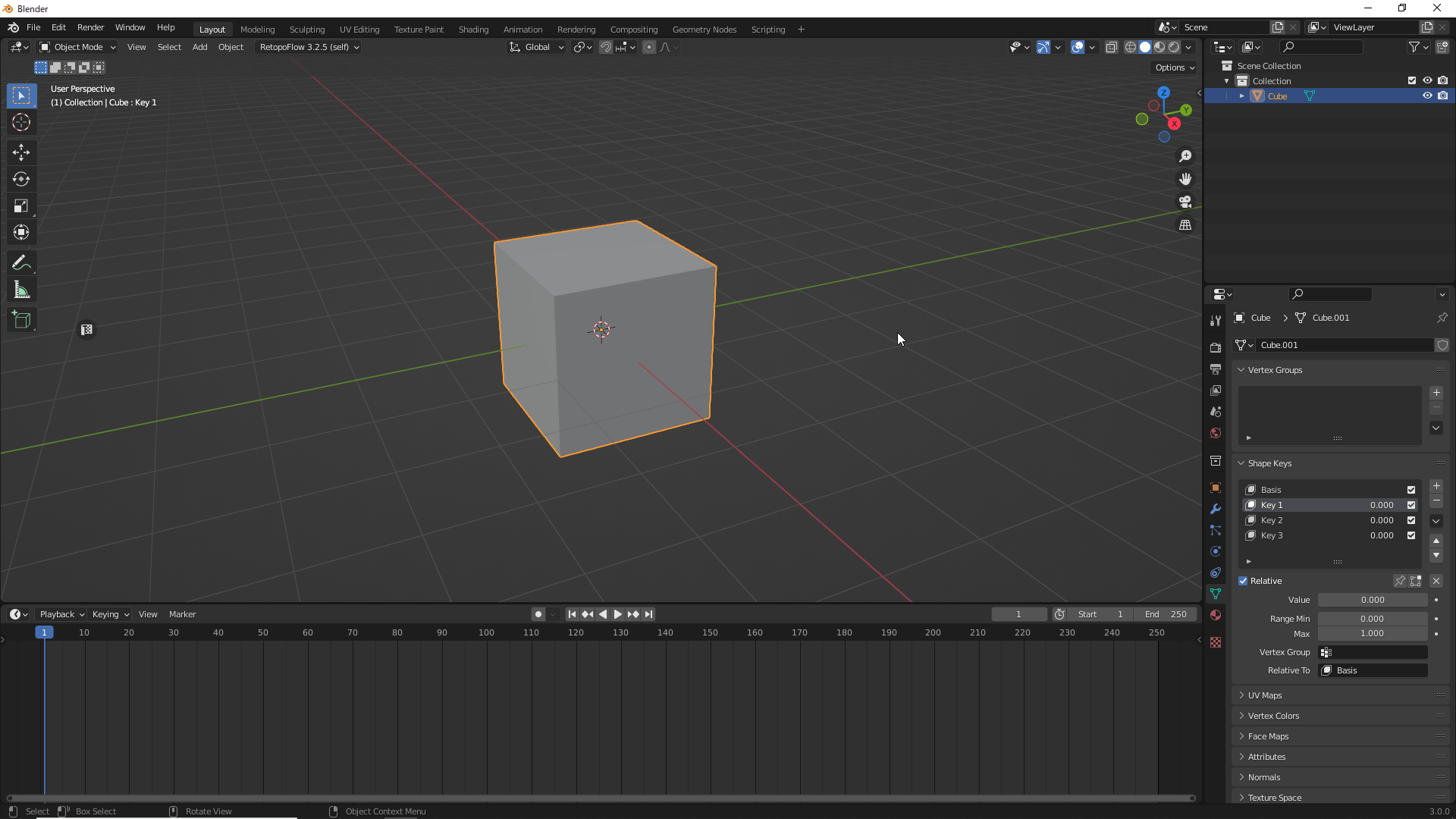
その後Object Modeに戻ると形が元の正方形に戻ります。
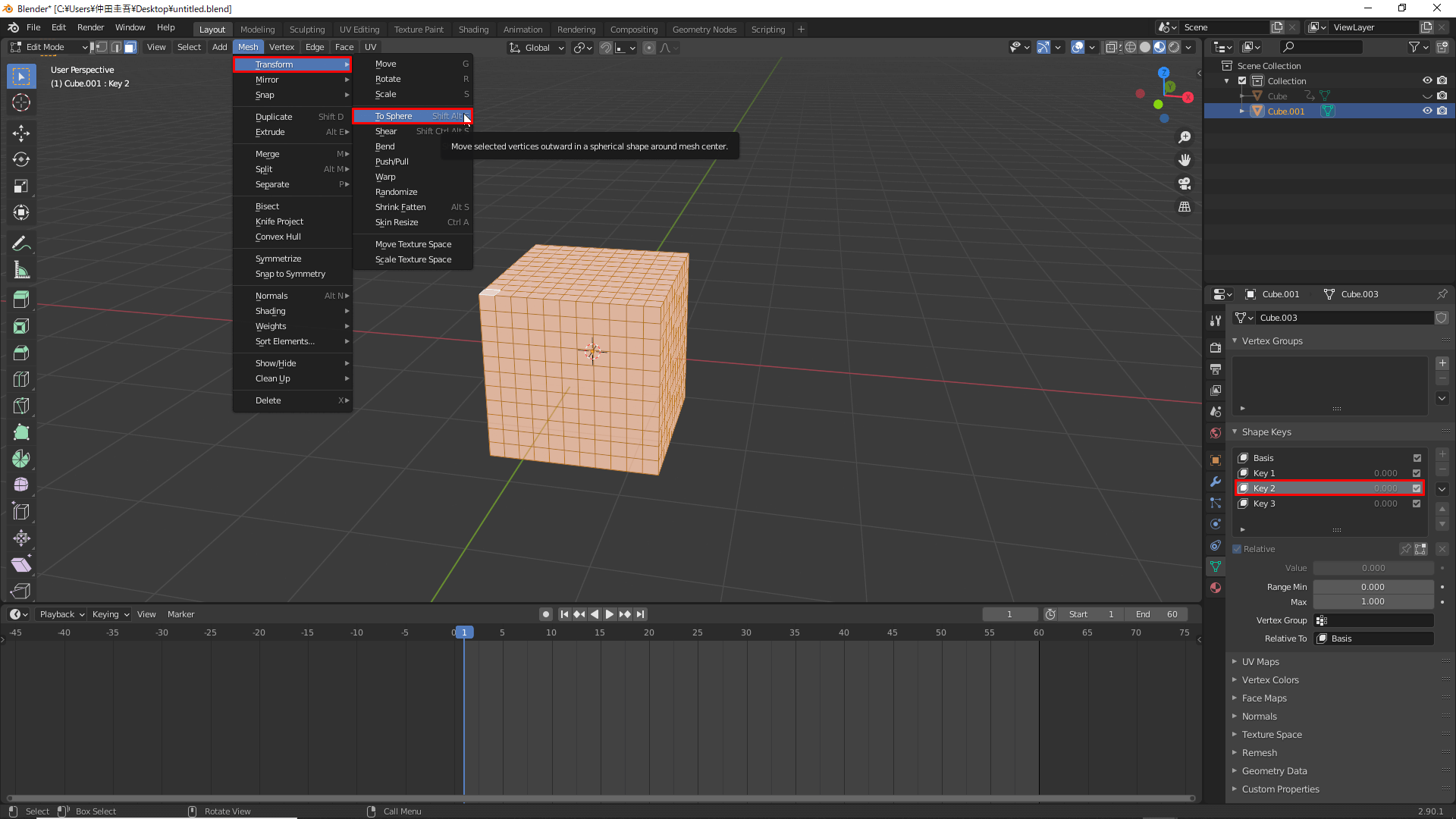
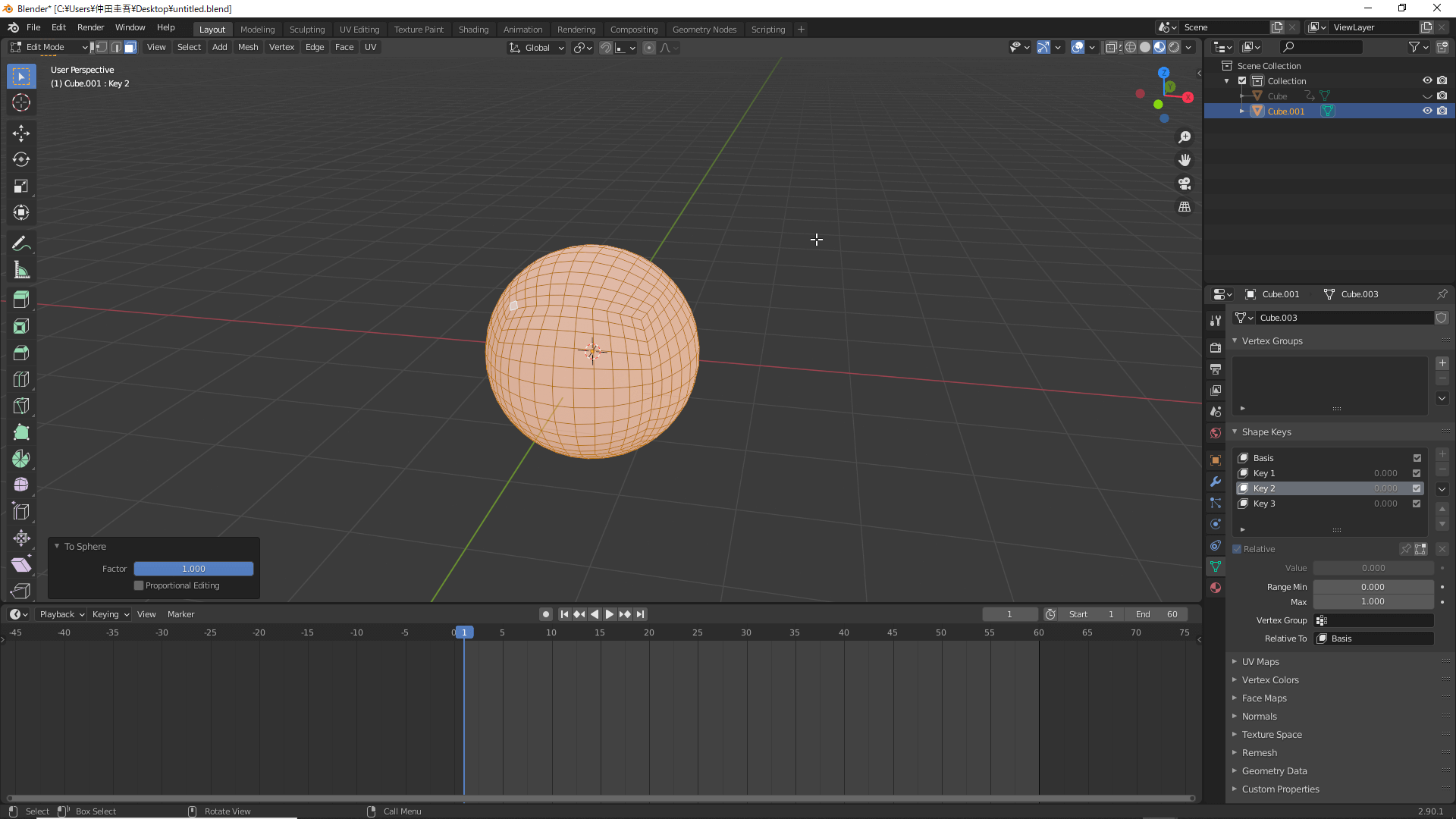
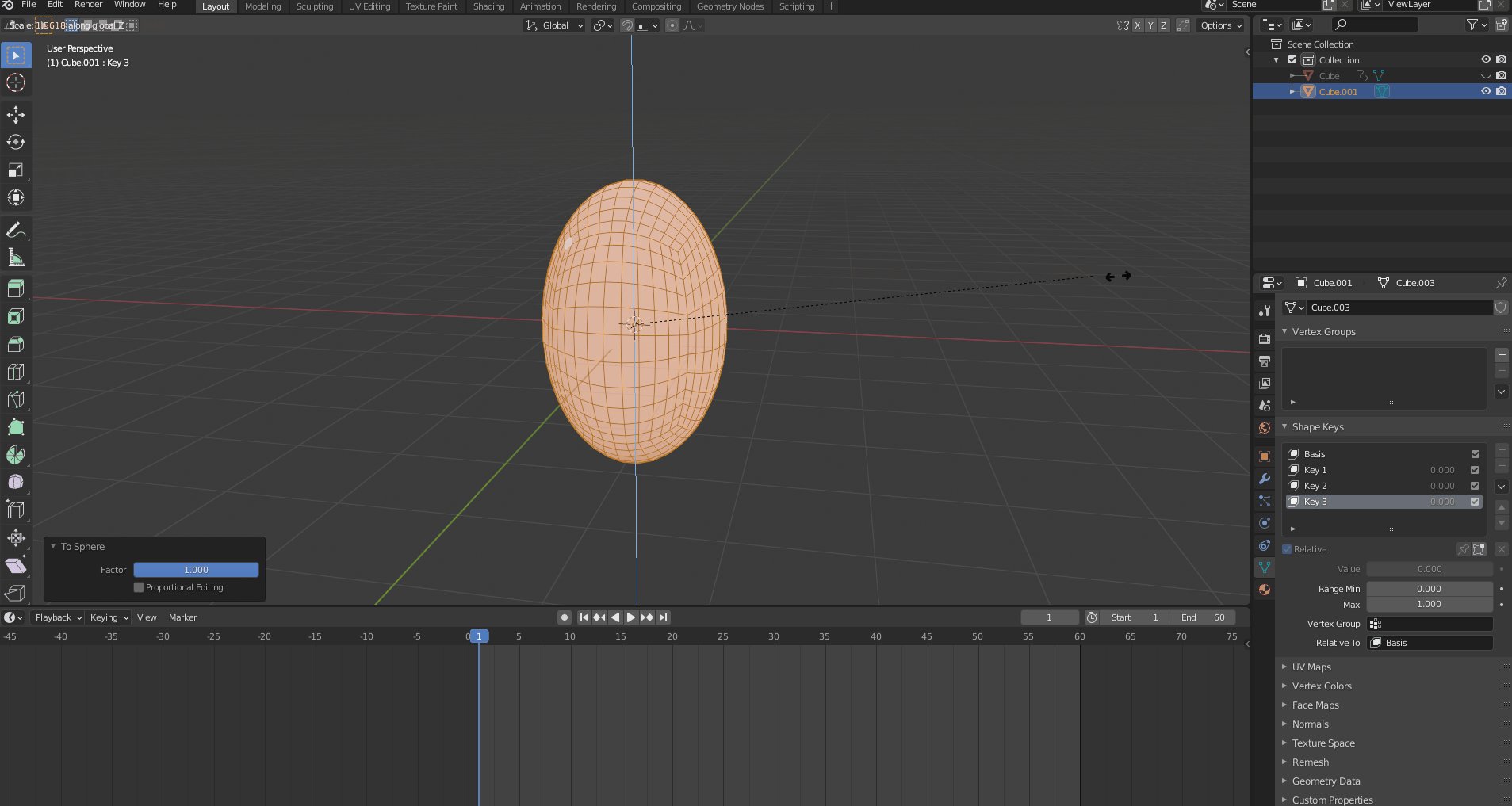
key2に移り、メッシュを選択したままObject→Transform→To Sphereをクリックし、マウスを動かします。
そうすると、メッシュの形状が球体に変わります。
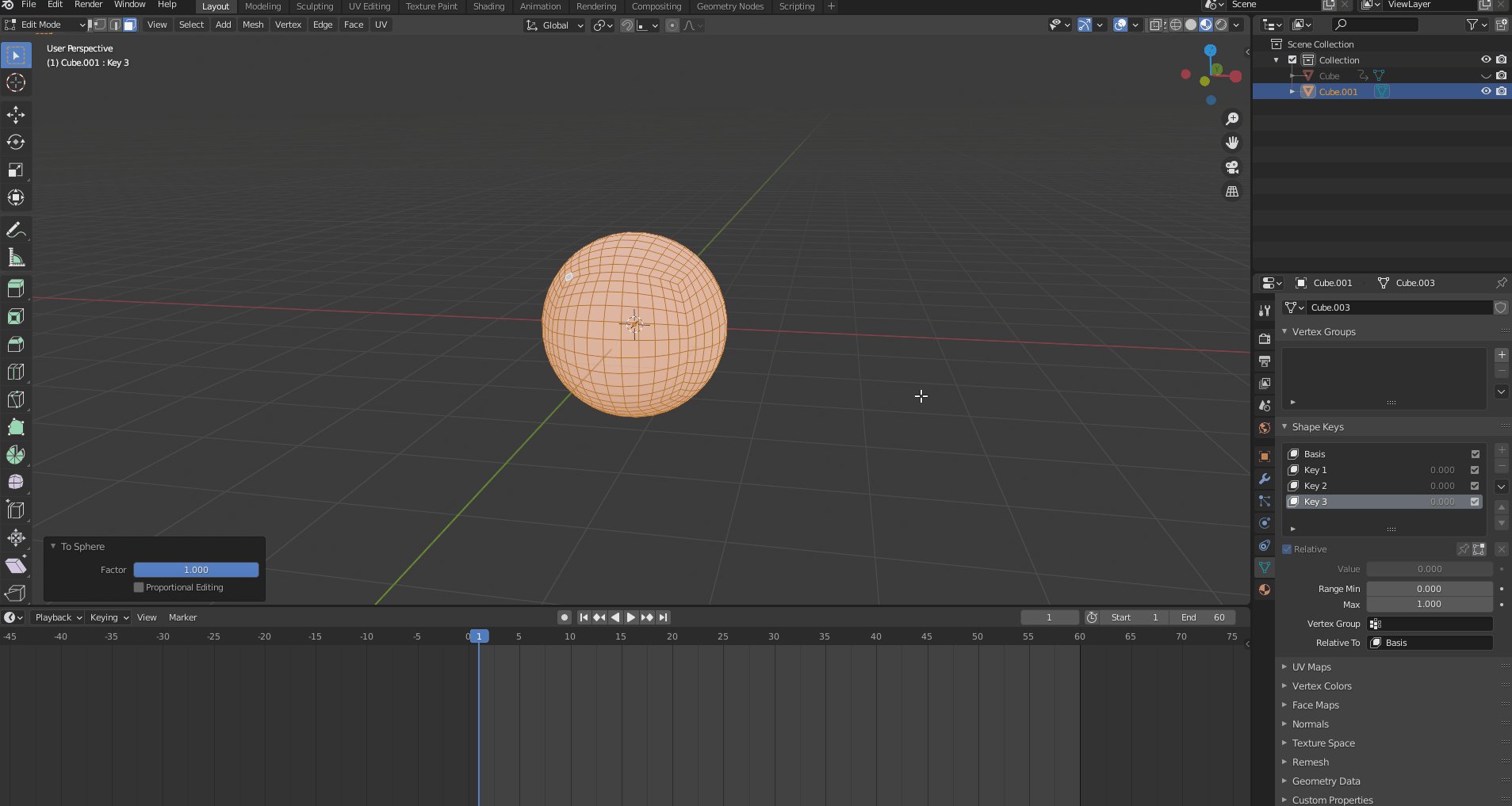
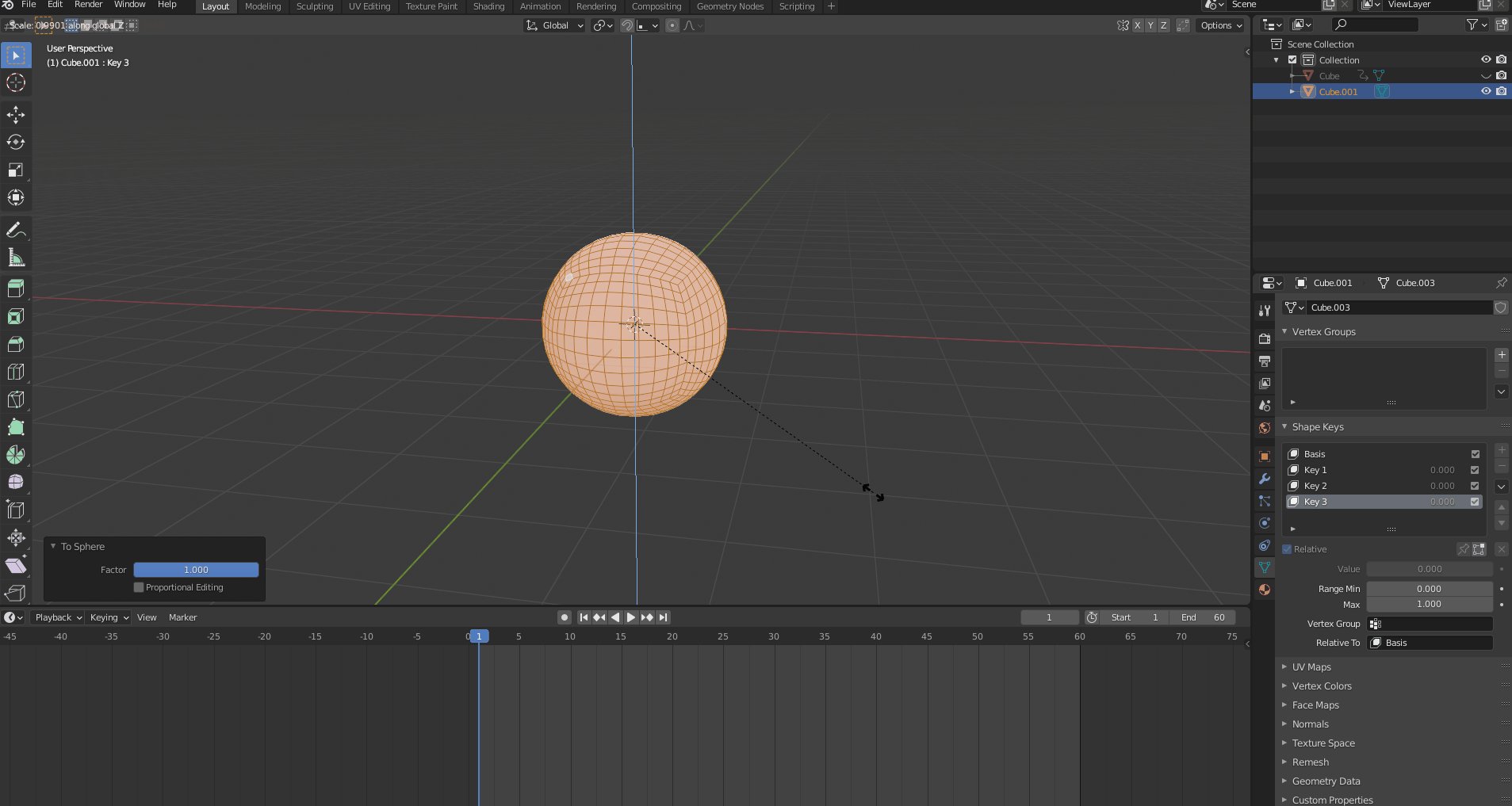
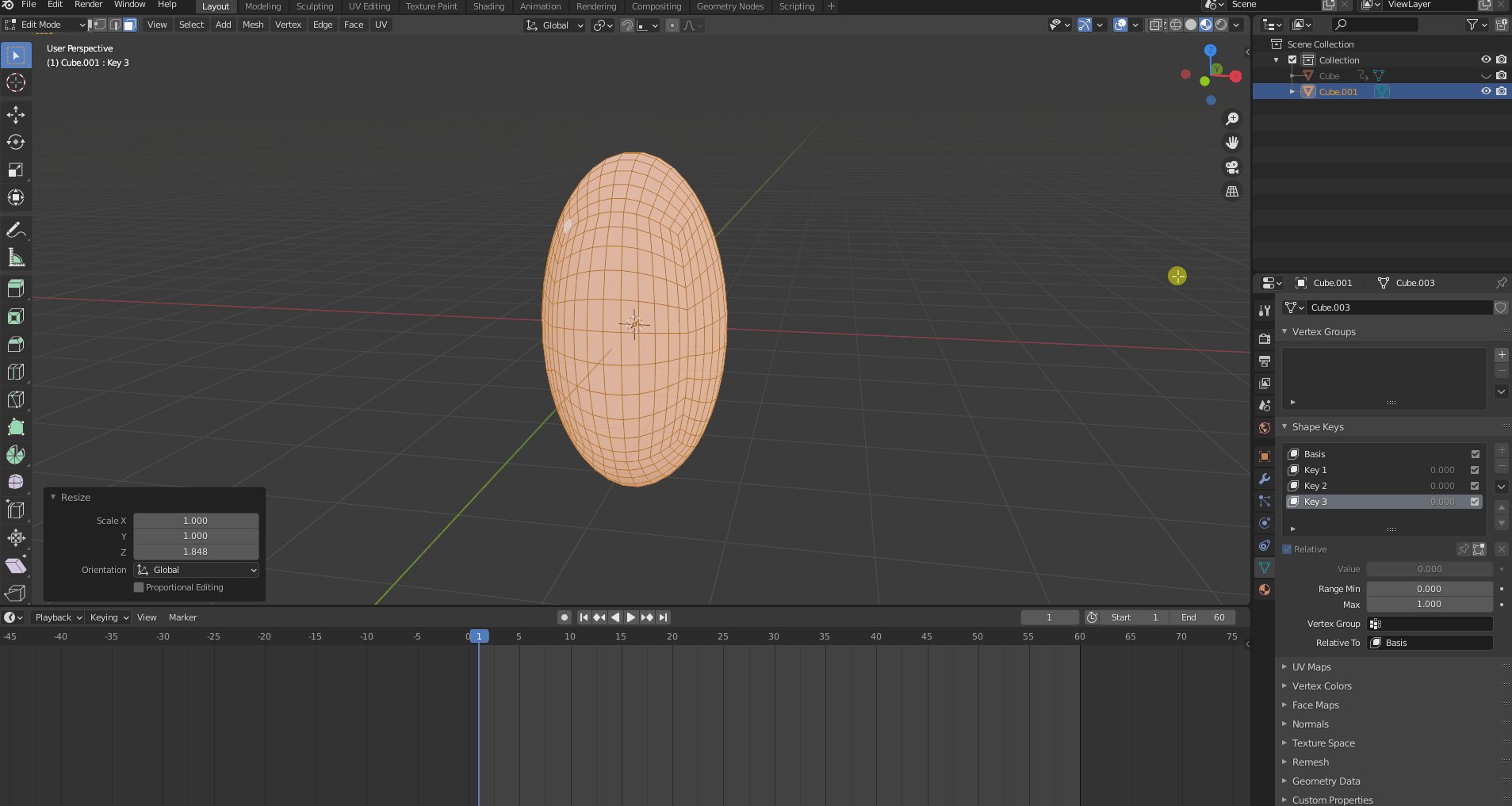
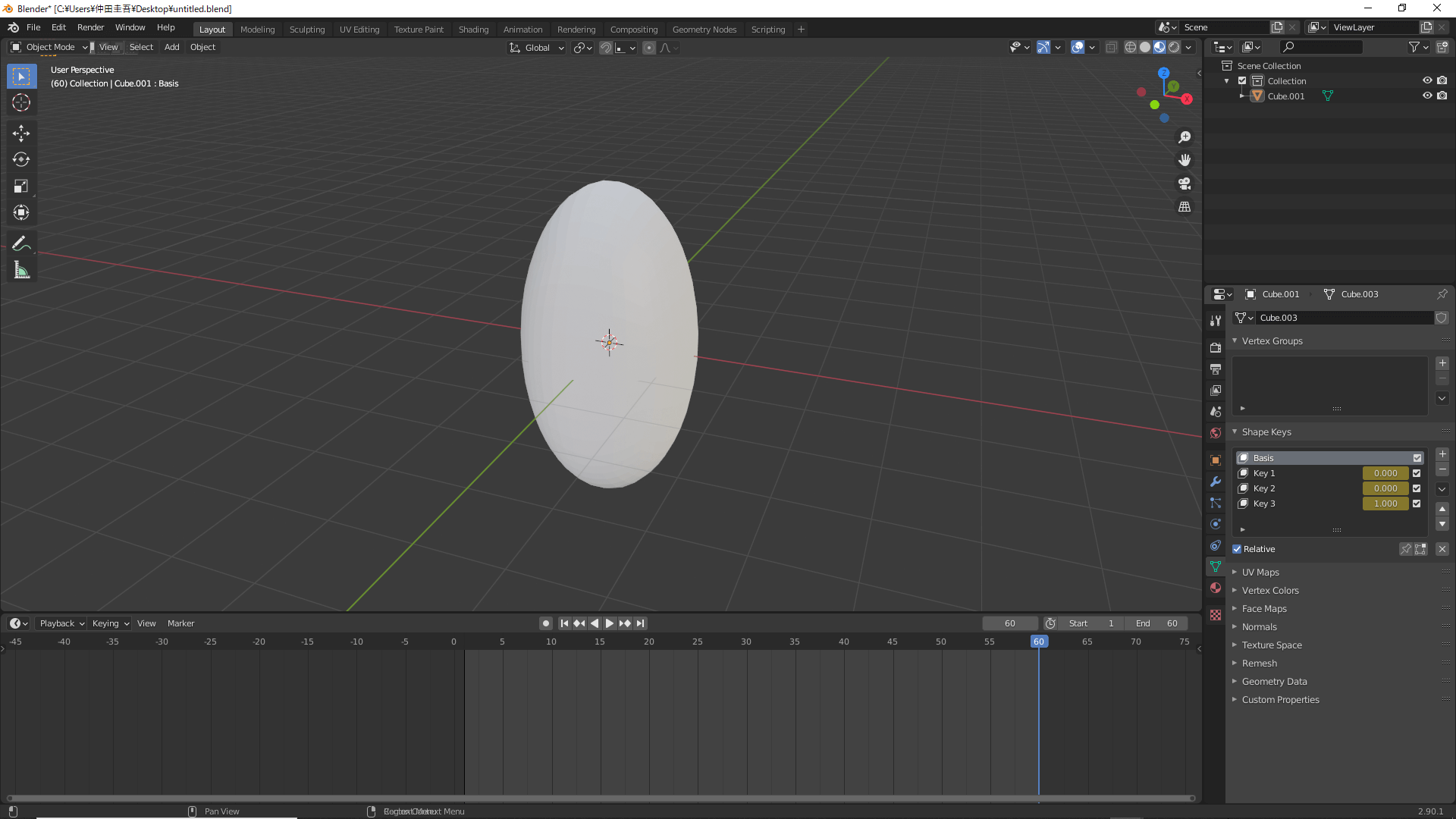
Key3では楕円を作るので、Key2と同様にTo Sphereでメッシュを球体に変形させた後に[S]キーを押した後に[Z]キーを押してメッシュを縦長に変形させます。
これでメッシュの準備は完了です。
シェイプキーを登録する
今回は3つの形を20フレームごとに形を推移させたいので分かりやすいようにキーフレームのEndを60にします。
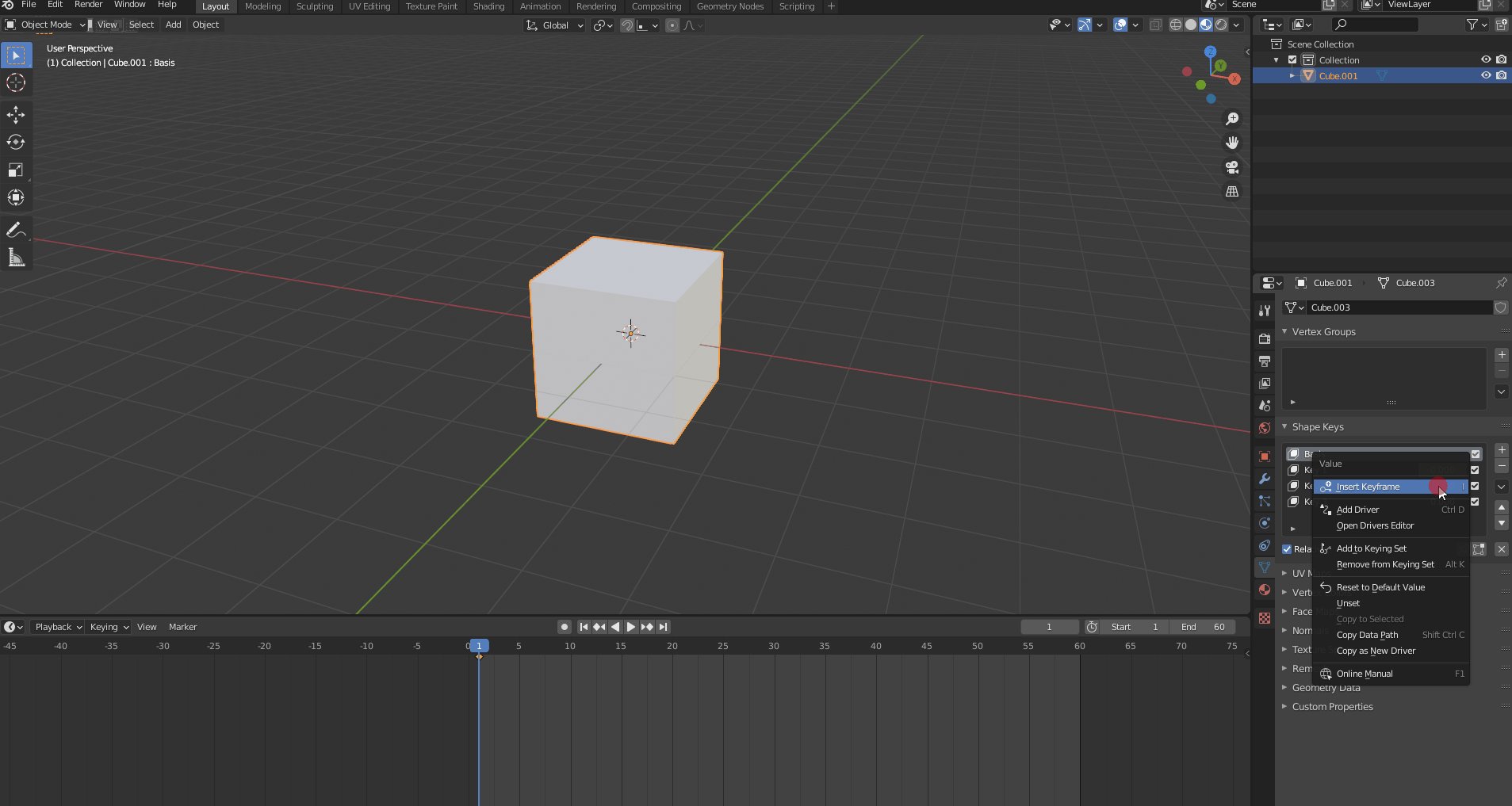
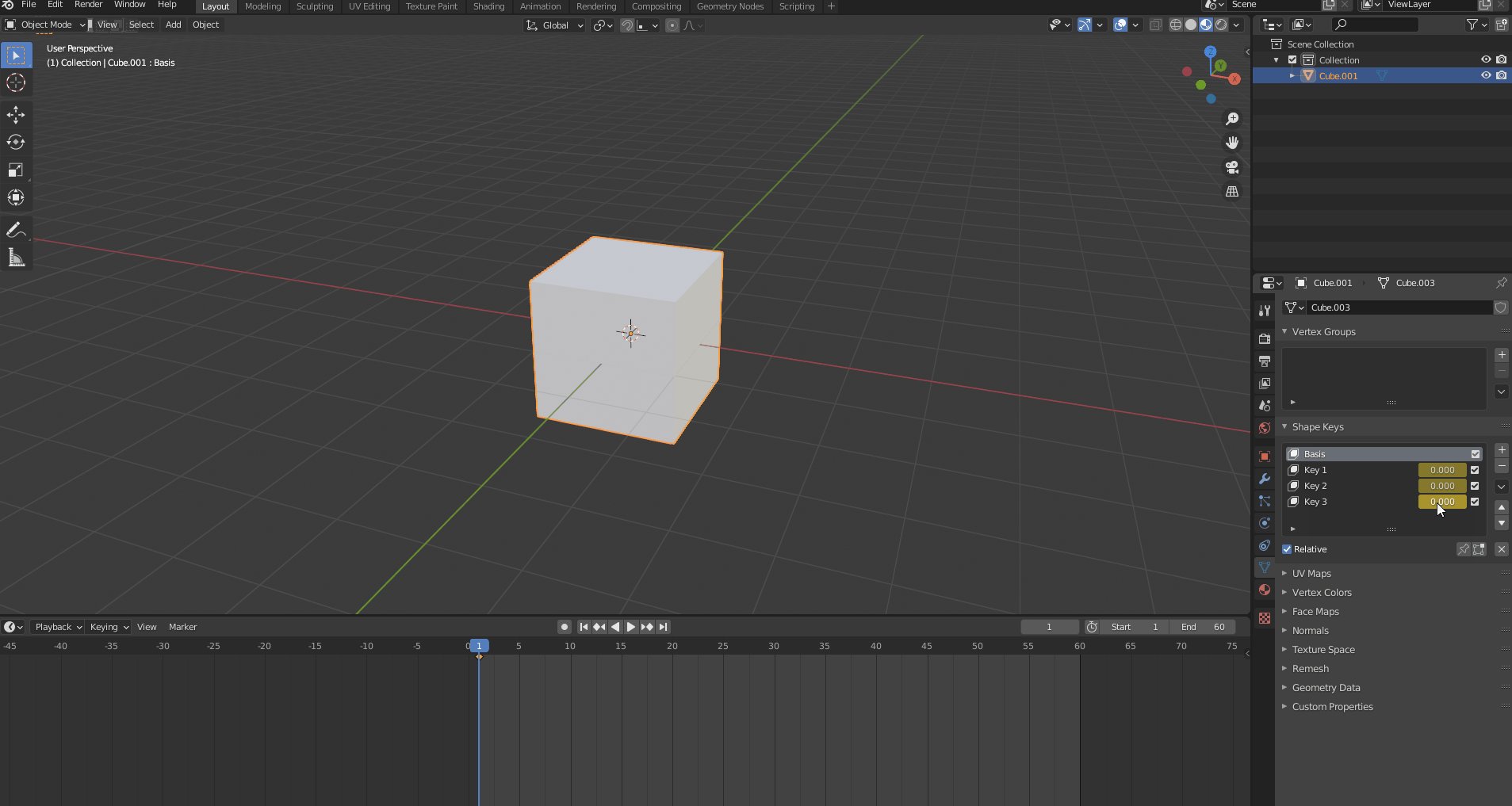
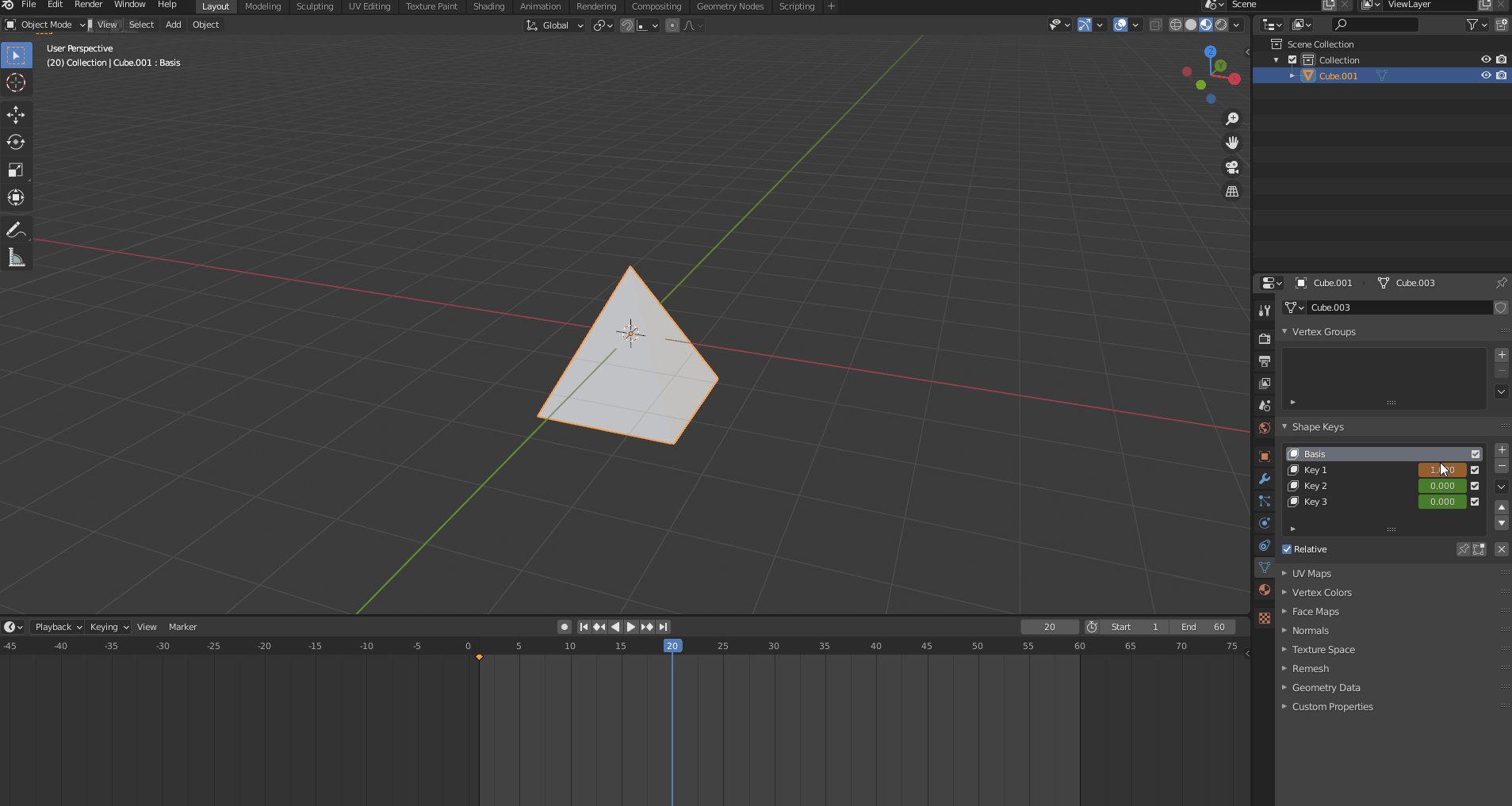
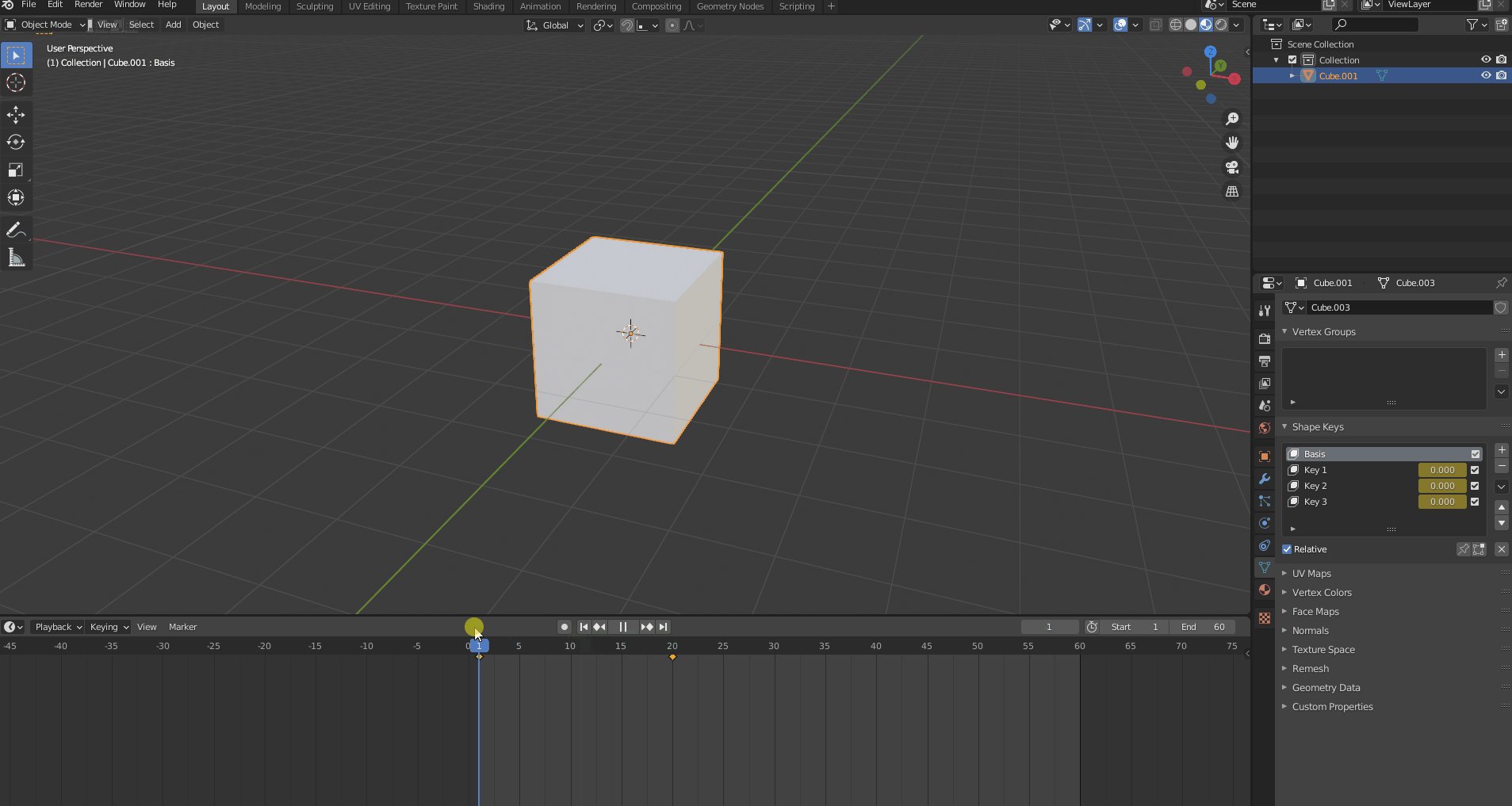
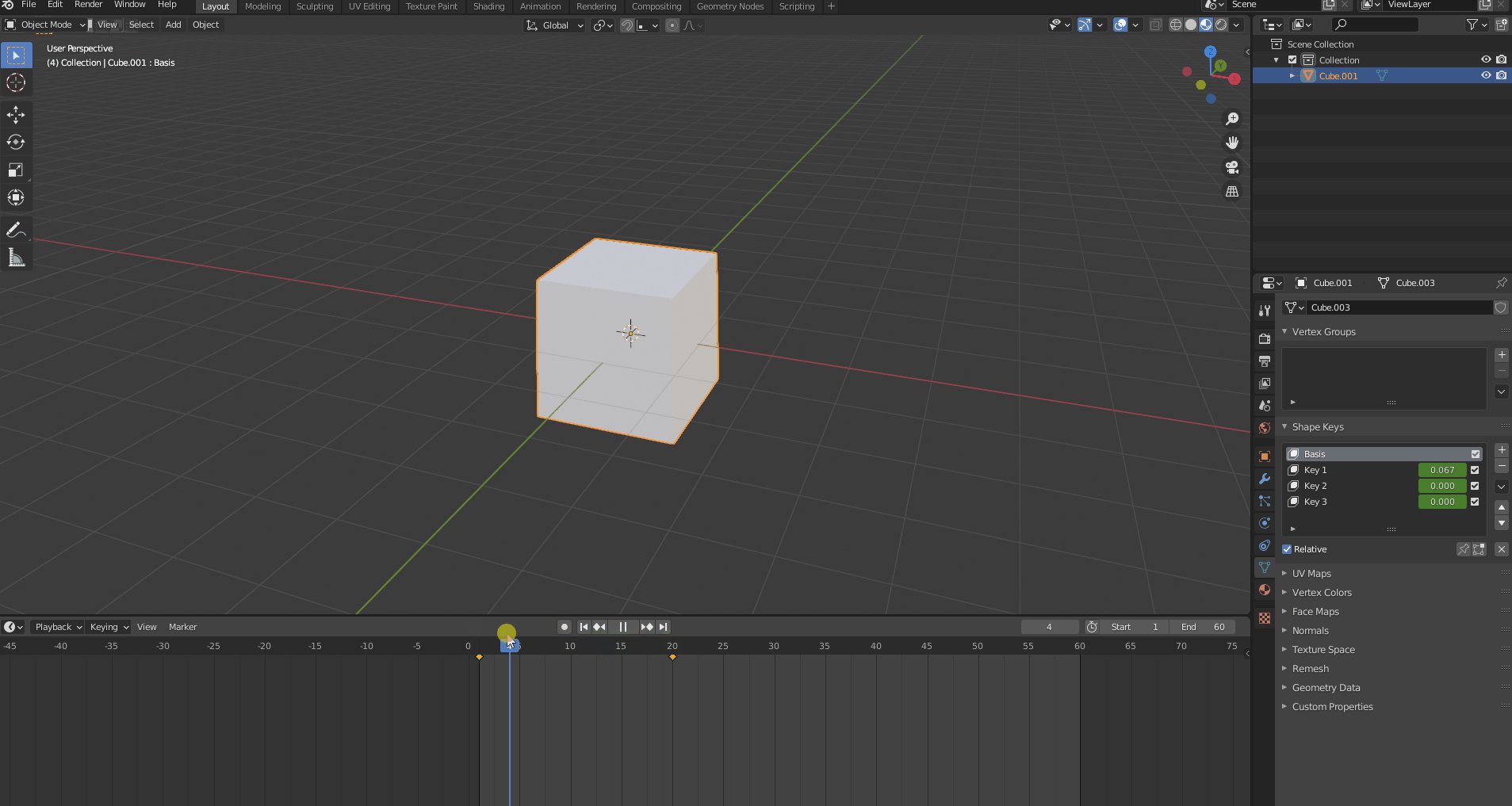
1フレーム目に移動しシェイプキーの数値のところにカーソルを合わせ右クリックし、Insert Keyflameを選択すると数値の色が黄色に変わります。
これを3つのシェイプキーすべてに行います。
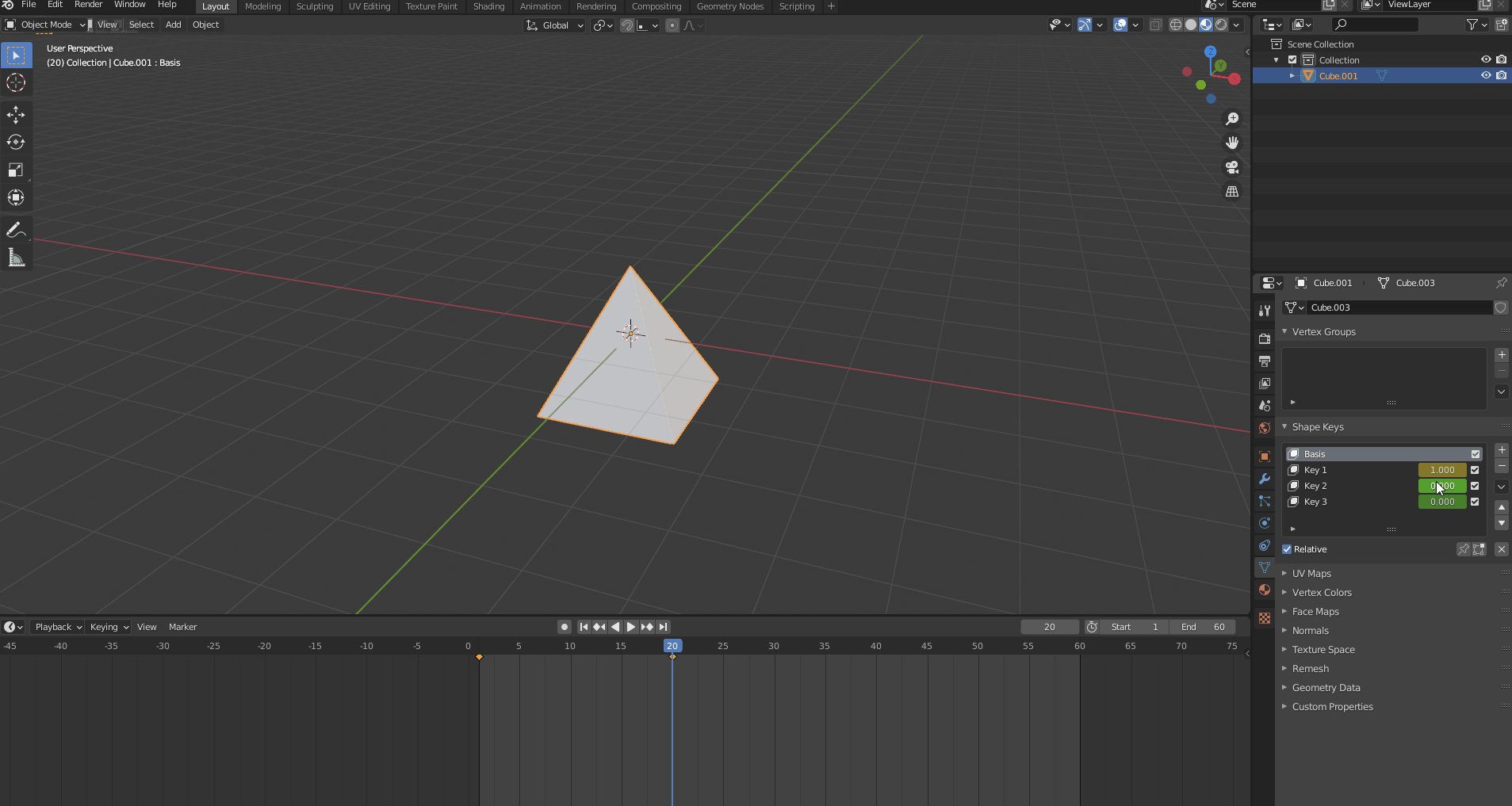
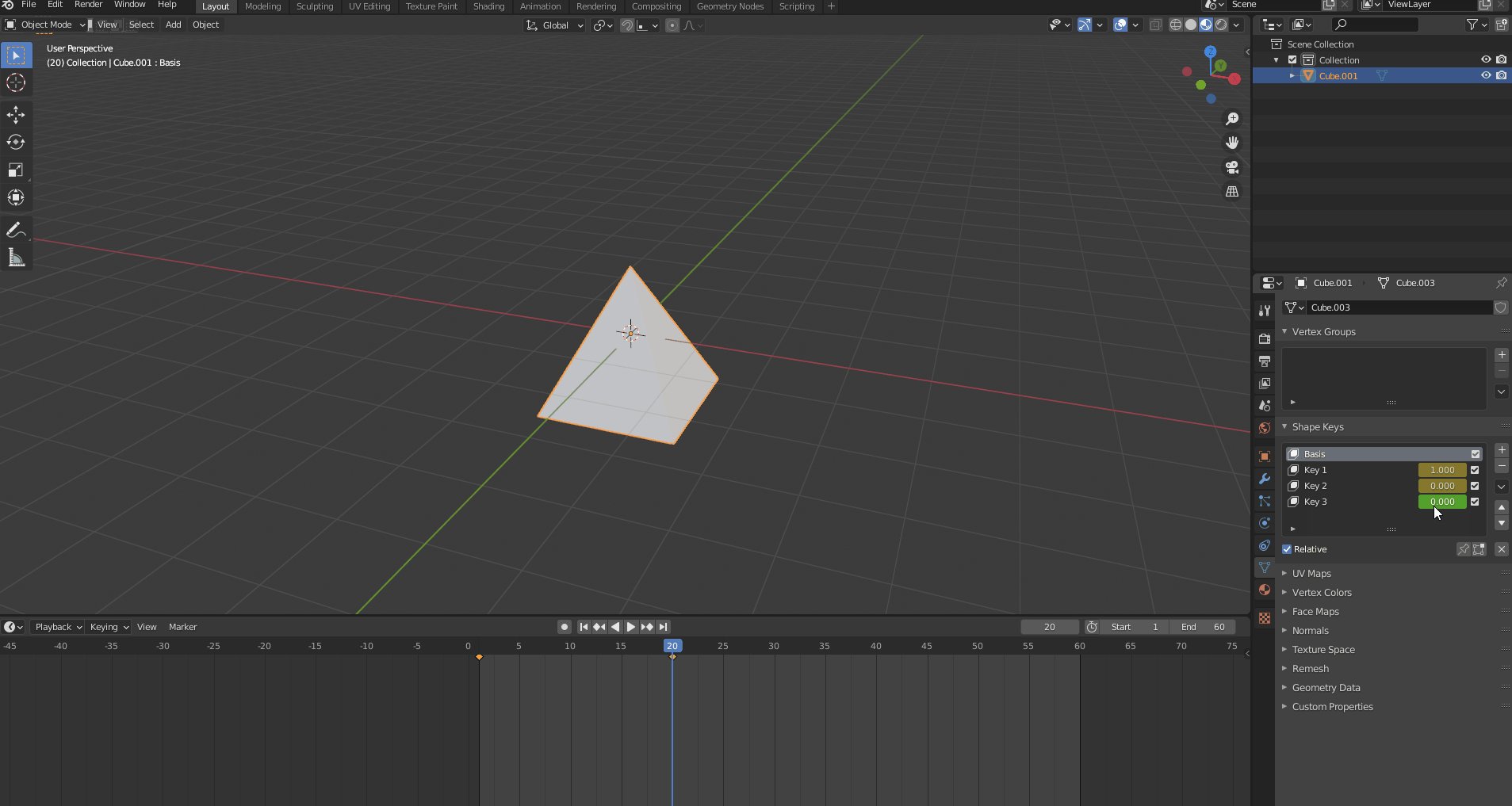
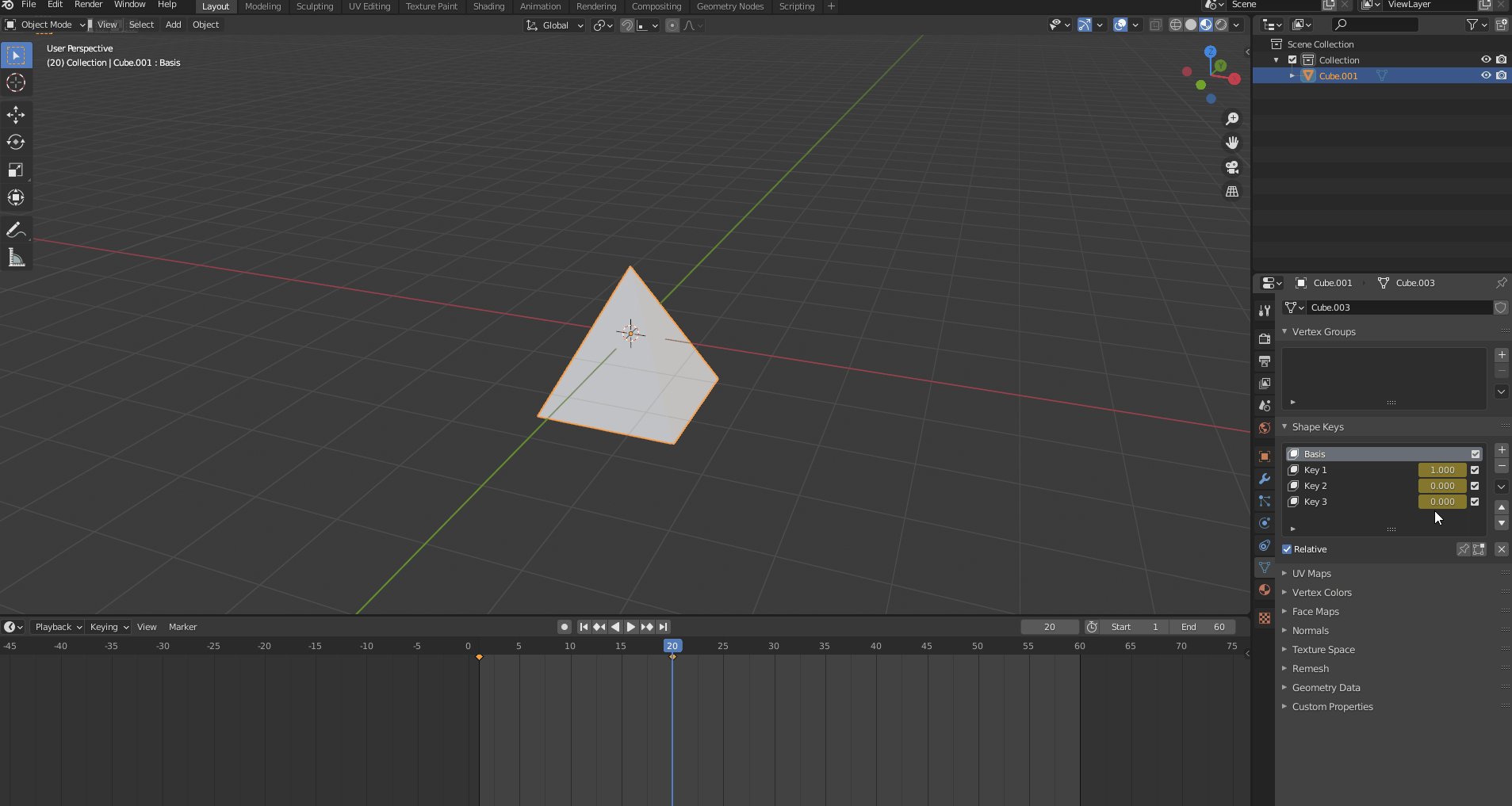
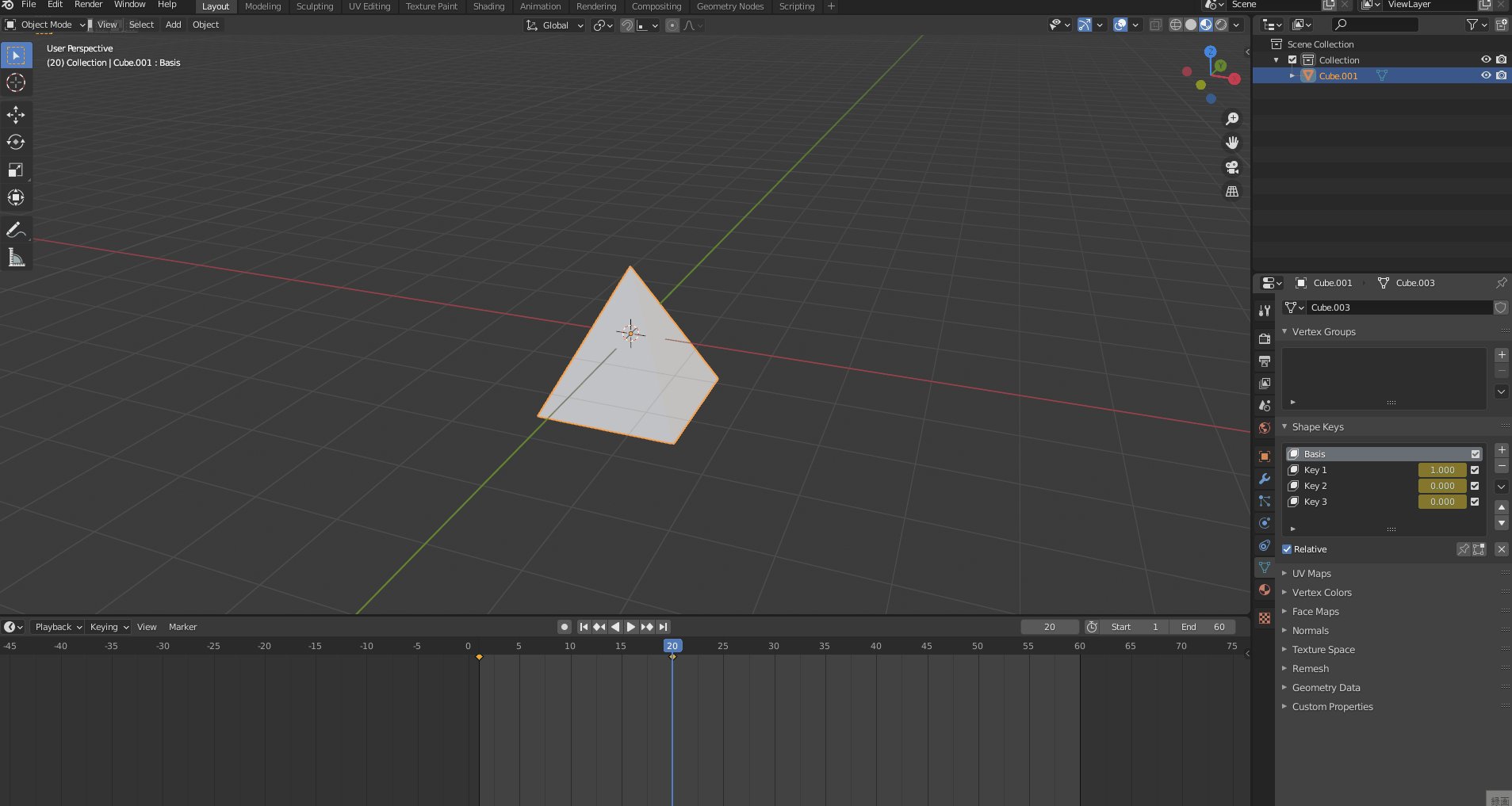
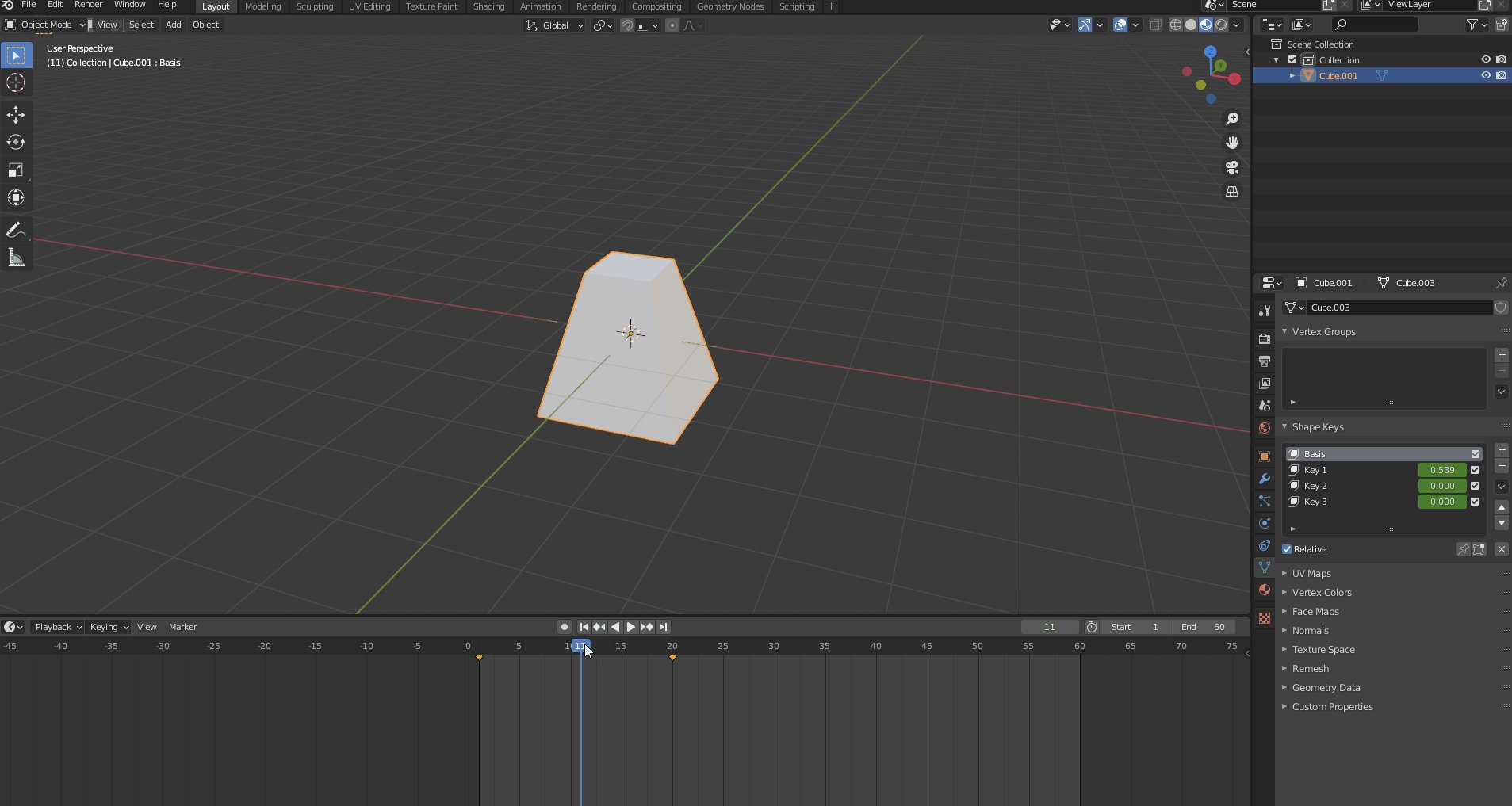
次にフレーム数を20にし、Key1の数値を1に変更します。
そうすると数値がオレンジ色になりオブジェクトが三角錐に変形します。
その後にすべてのKeyでInsert Keyflameを押してキーを打ちます。
1から20フレームの間で正方形が三角錐に変形してるのが確認できます。
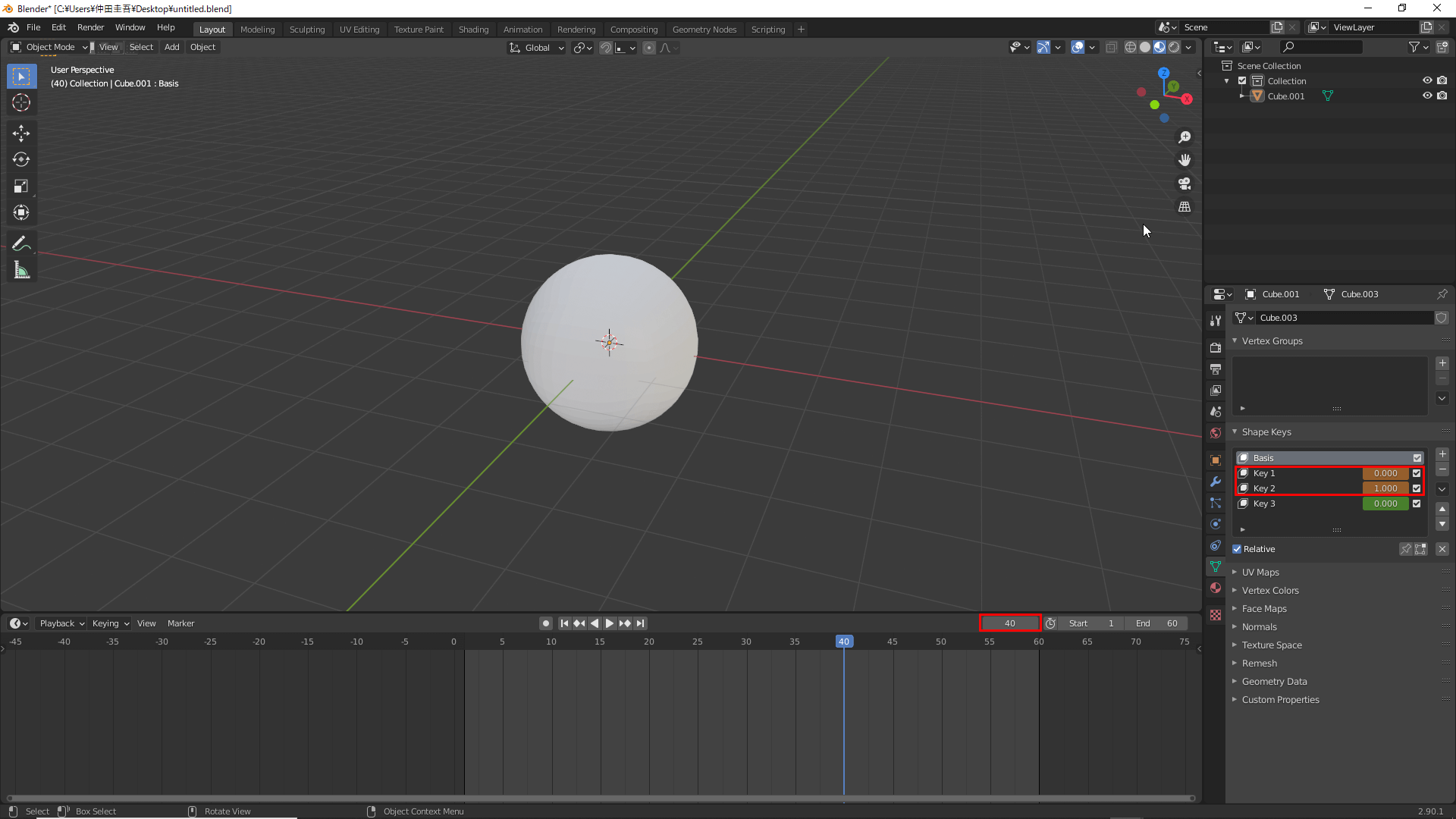
2つ目のキーを登録するためにフレーム数を40に変更します。Key1の値を0に戻し、Key2の値を1に変更します。
変更できたら先ほどと同じように、すべてのKeyでInsert Keyflameを押します。
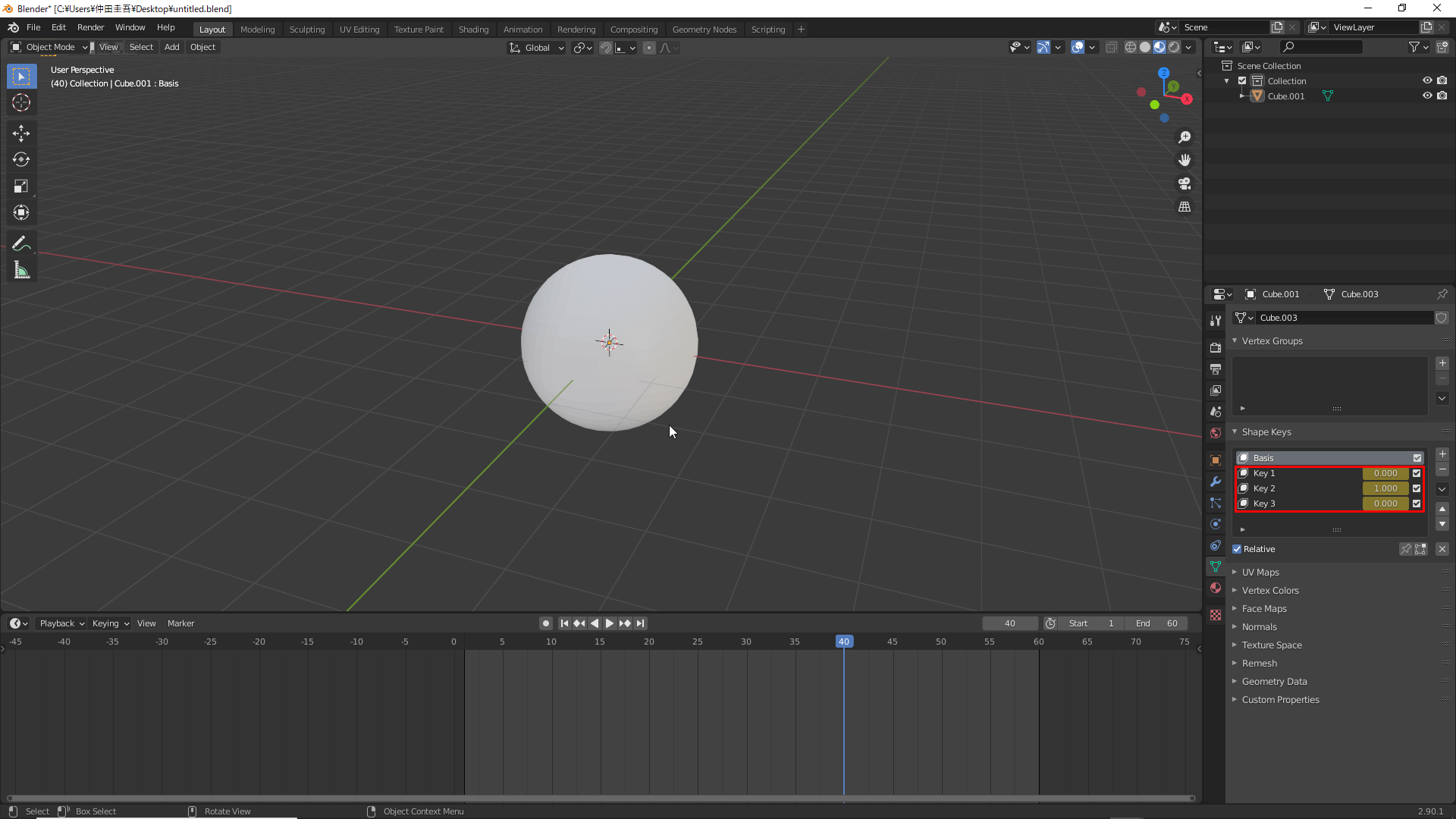
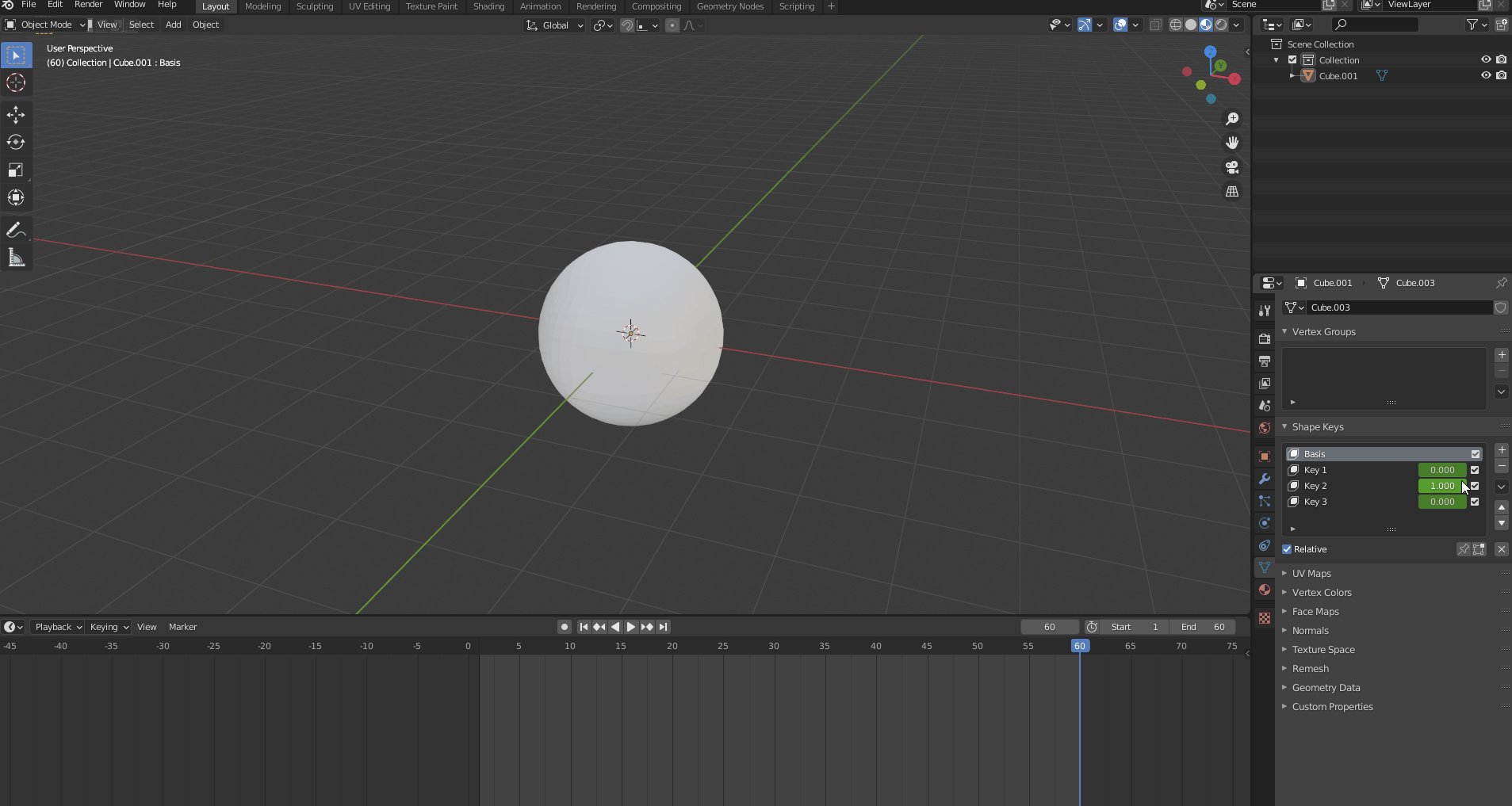
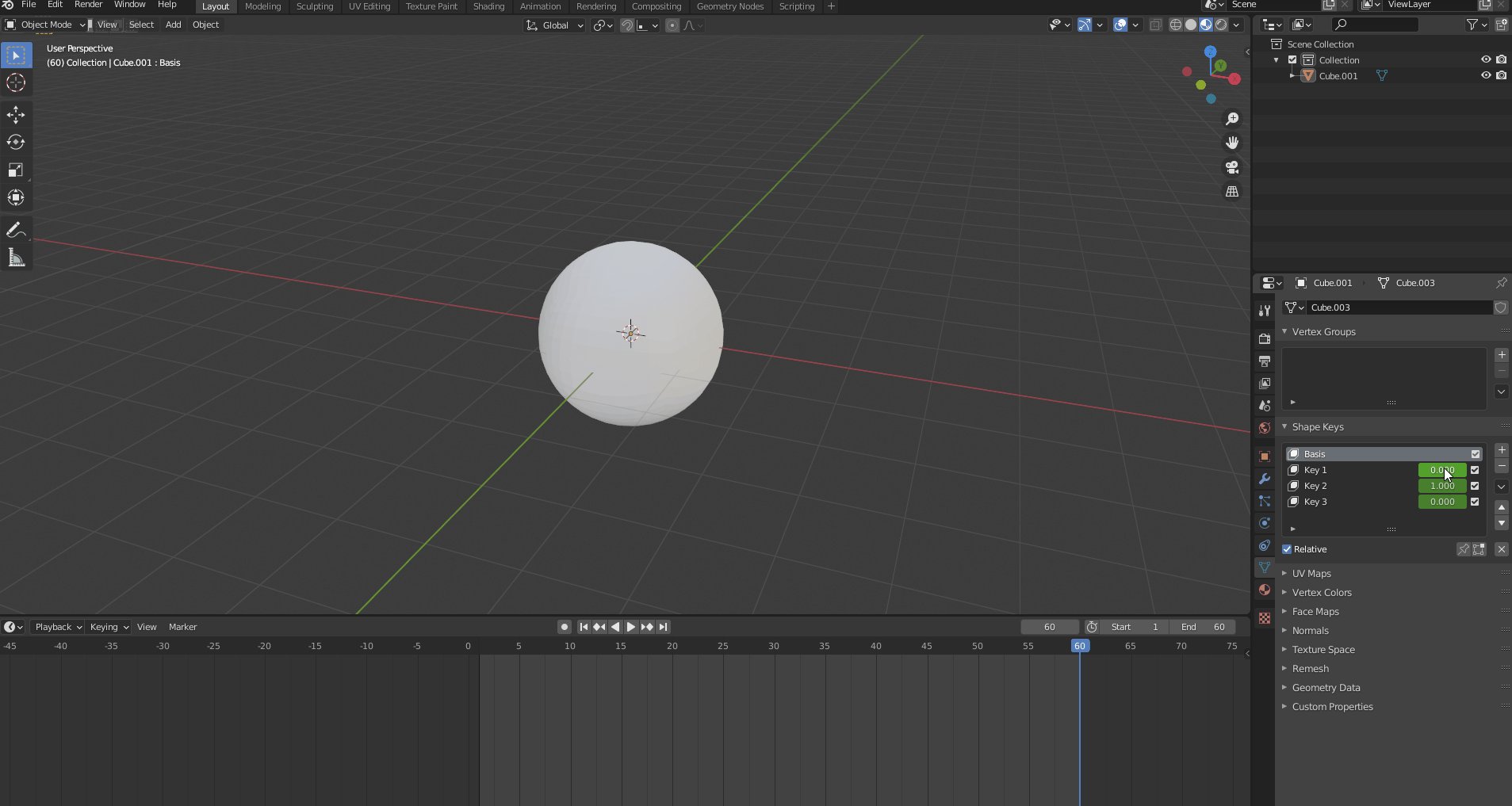
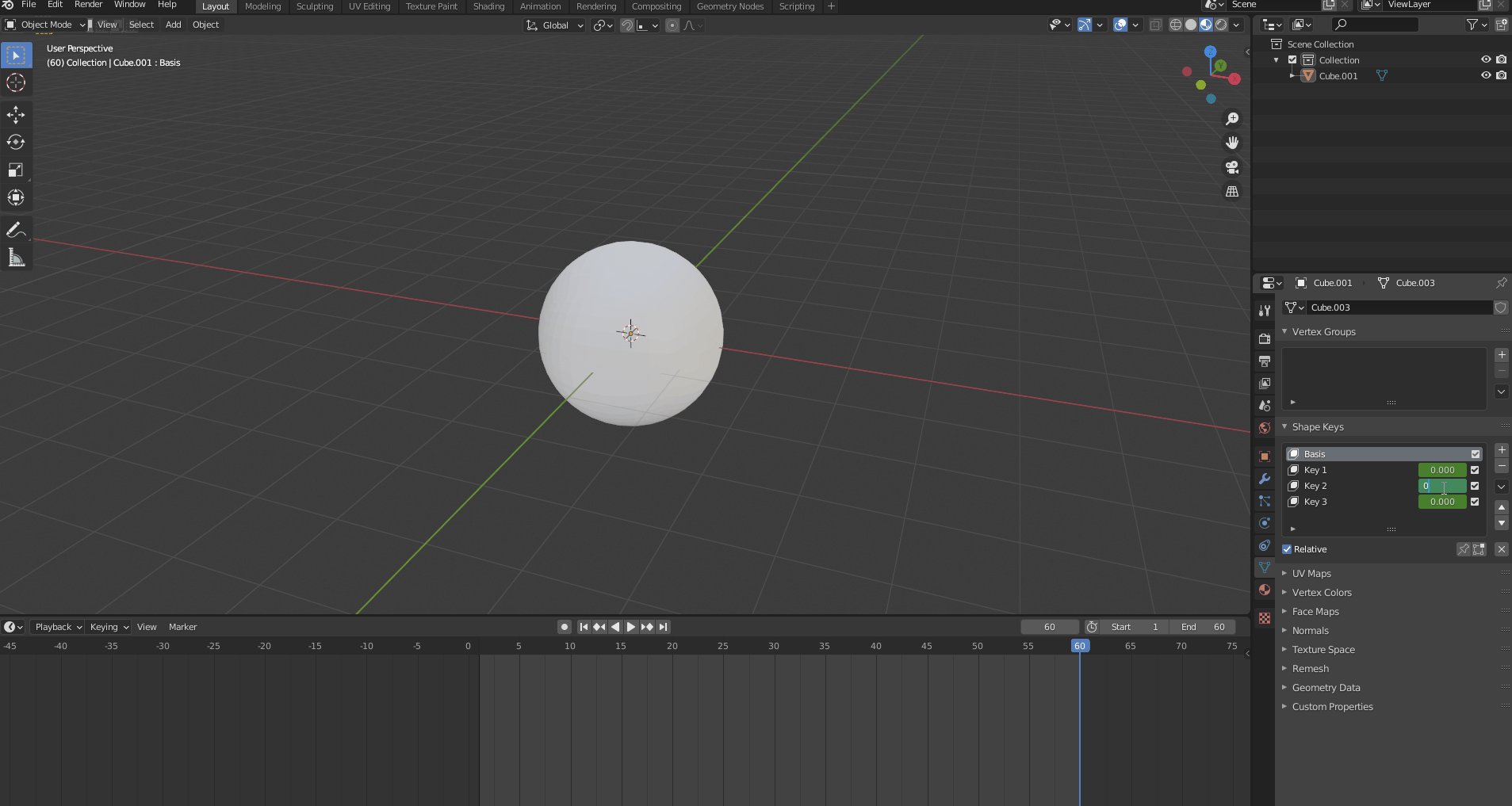
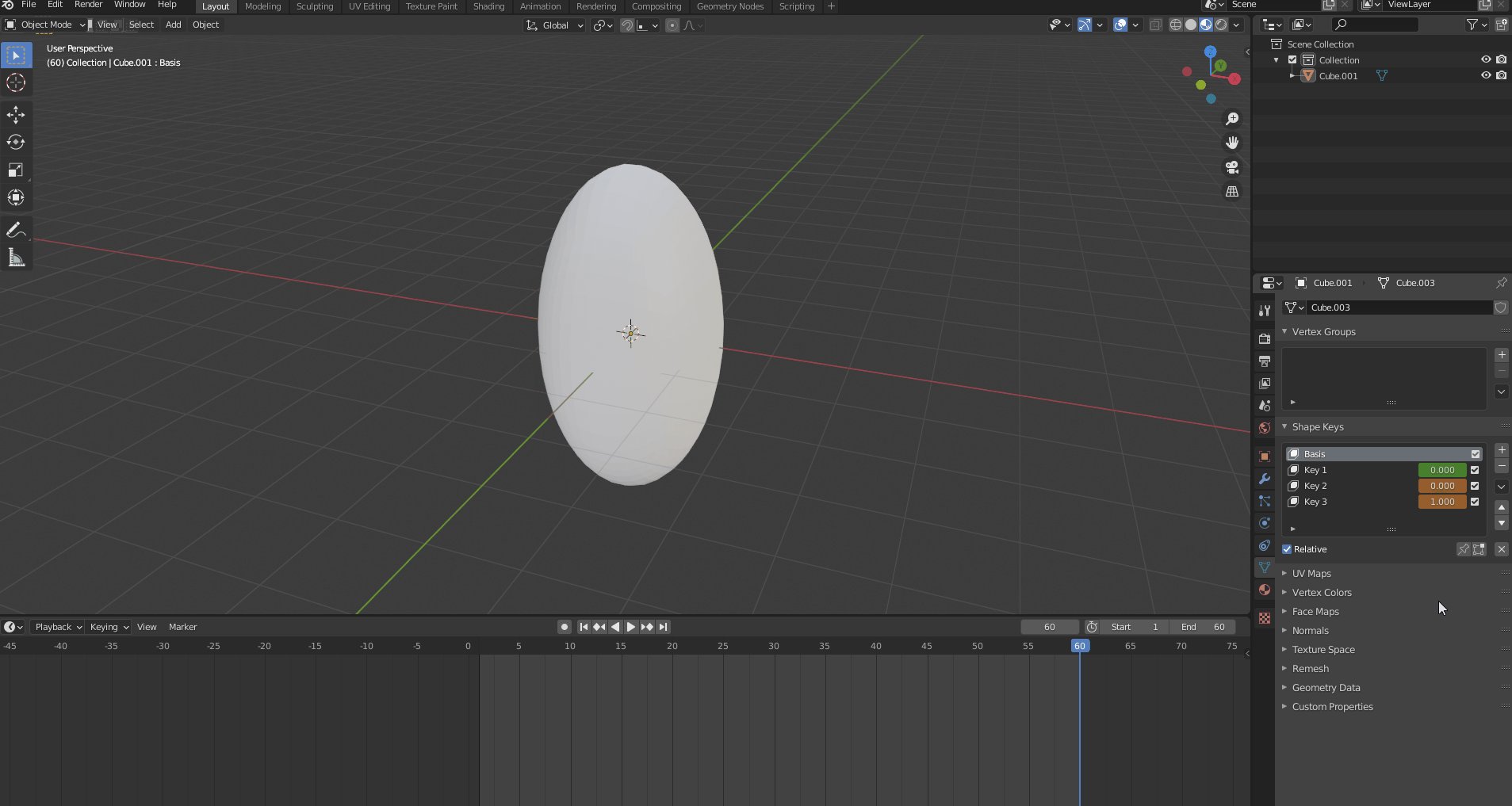
フレーム数を60に変更し、Key1、Key2の値を0に戻してKey3の値を1に変更します。
その後、先ほどと同様にすべてのKeyでInsert Keyflameを押してキーフレームの登録は完了です。
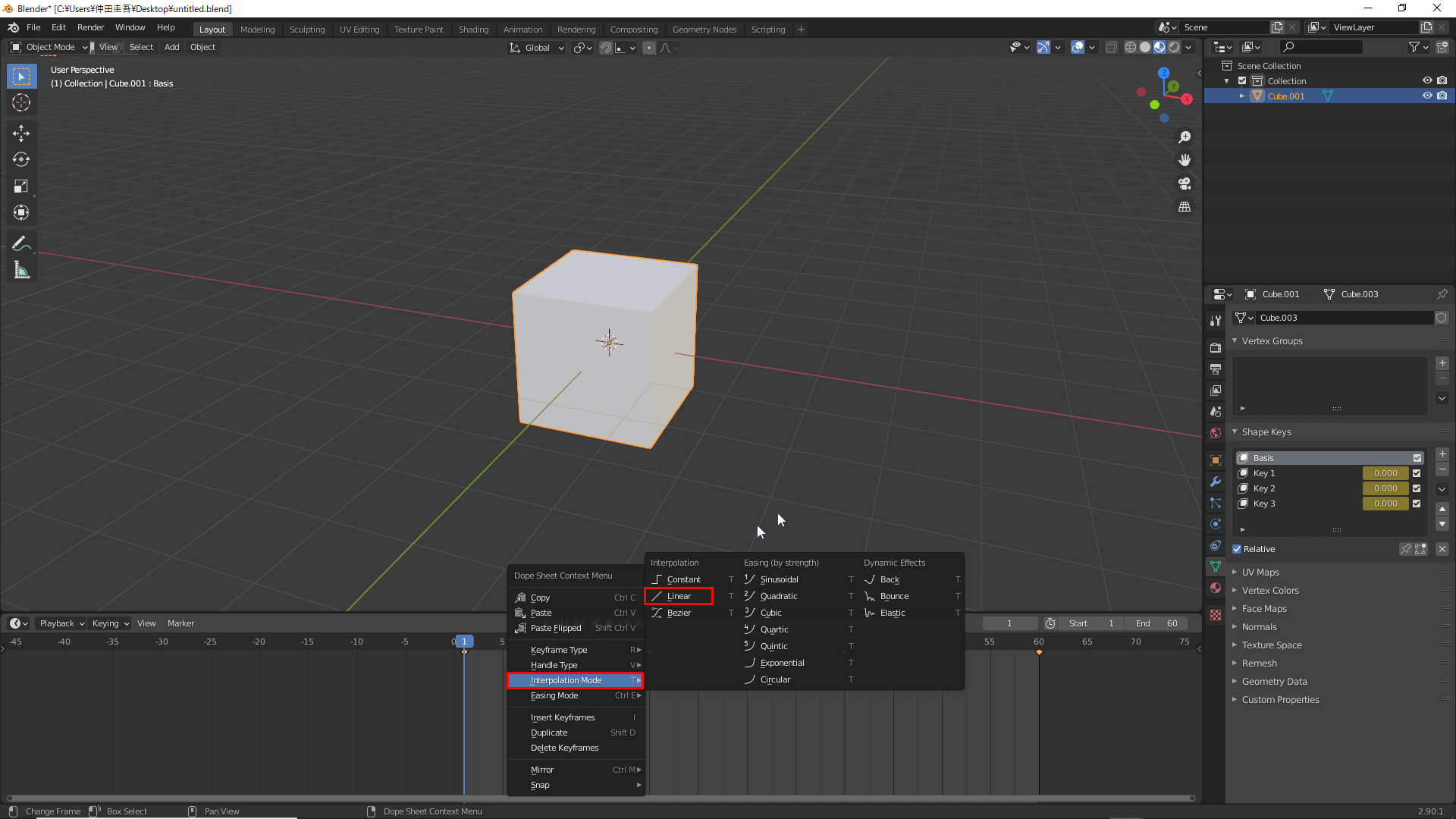
画面下のTime LIneを右クリックしてInterpolation ModeをLinearに設定するとアニメーションがスムーズなります。
再生ボタン(Blenderのデフォルト設定だとスペースキー)を押してアニメーションを再生してみます。
glTF形式でエクスポートする
シェイプキーを持ったアニメーションをglTF形式でエクスポートしUnityやSTYLYにインポートする準備をします。シーンのカメラやライトは消しておくと良いです。
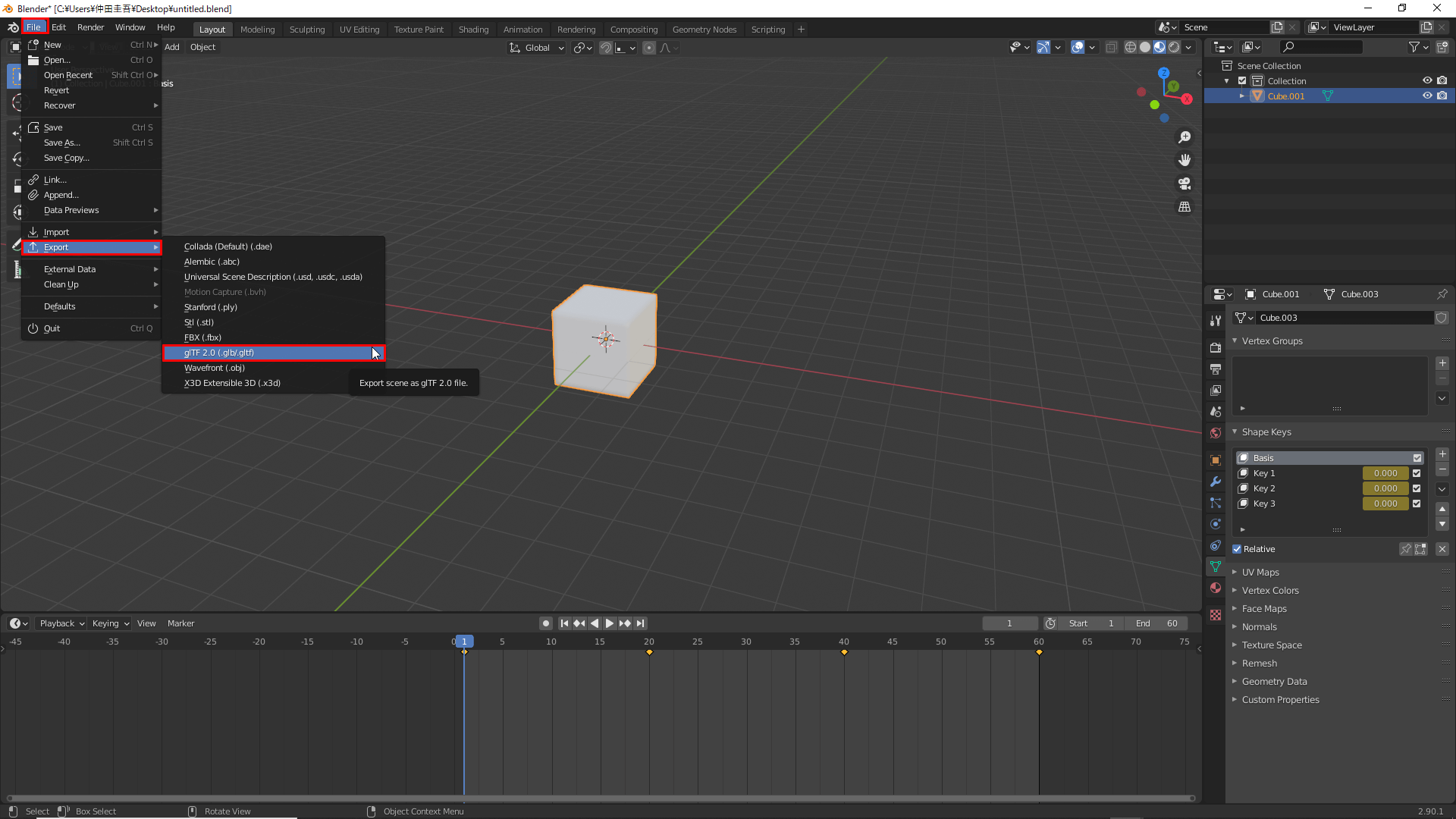
エクスポートしたいオブジェクトを選択し、File→Export→glTF2.0をクリックします。
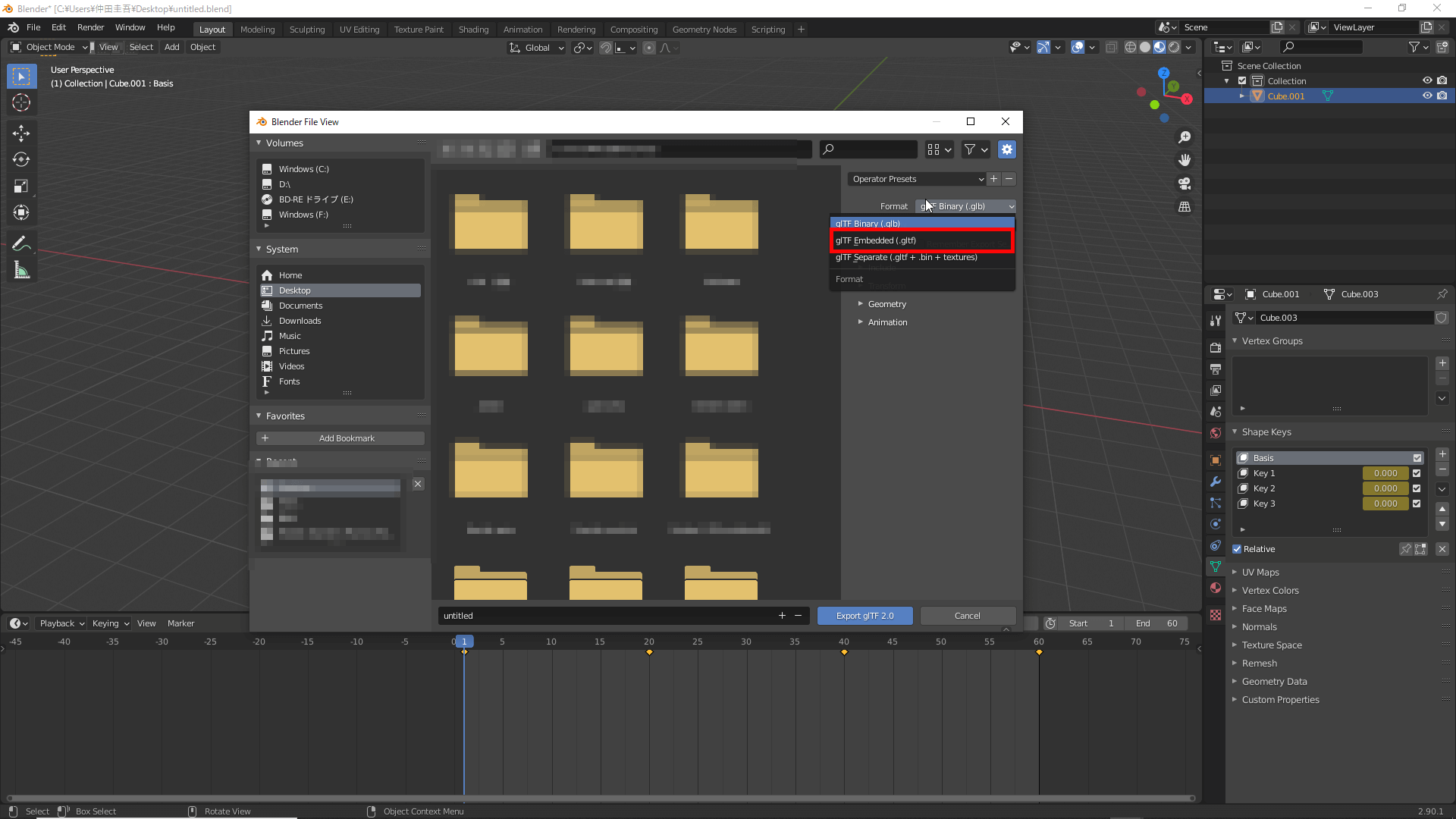
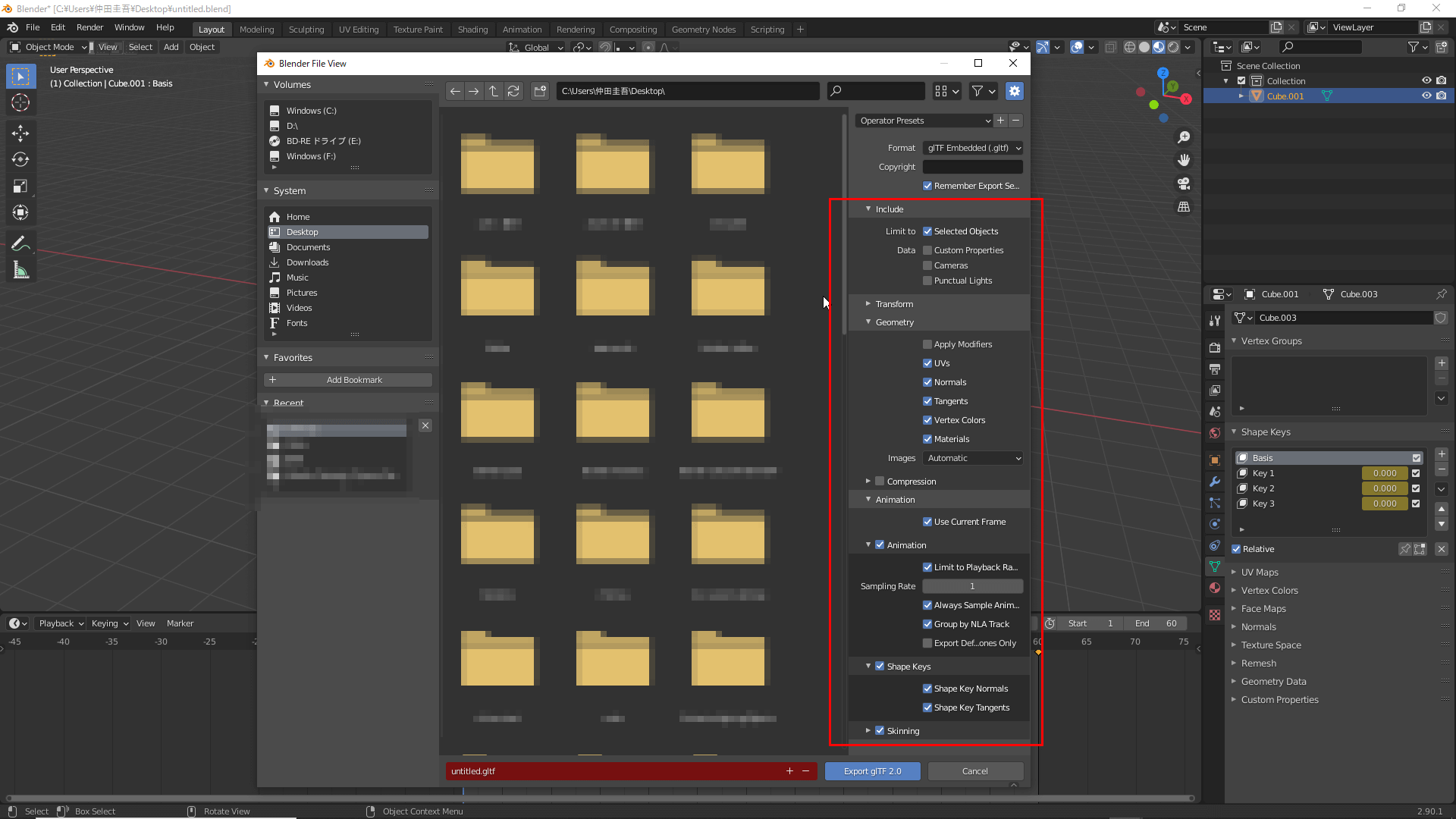
「UnityやBlenderでアニメーションを再生できない」といった問題は正しくエクスポート設定をすることで防げるのでしっかり確認して設定しましょう。FormatをglTF Embedded (.gltf)にします。その他の項目は以下の画像を参照してください。
glTFファイルの保存先を指定してExport glTF2.0をクリックしたらエクスポート完了です(エクスポートには少し時間がかかる場合があります)。
glTFファイルをSTYLYで動かす準備
Unityのプラグインをインストールする
UnityはデフォルトではglTF形式に対応していないので、プラグインをダウンロードする必要があります。
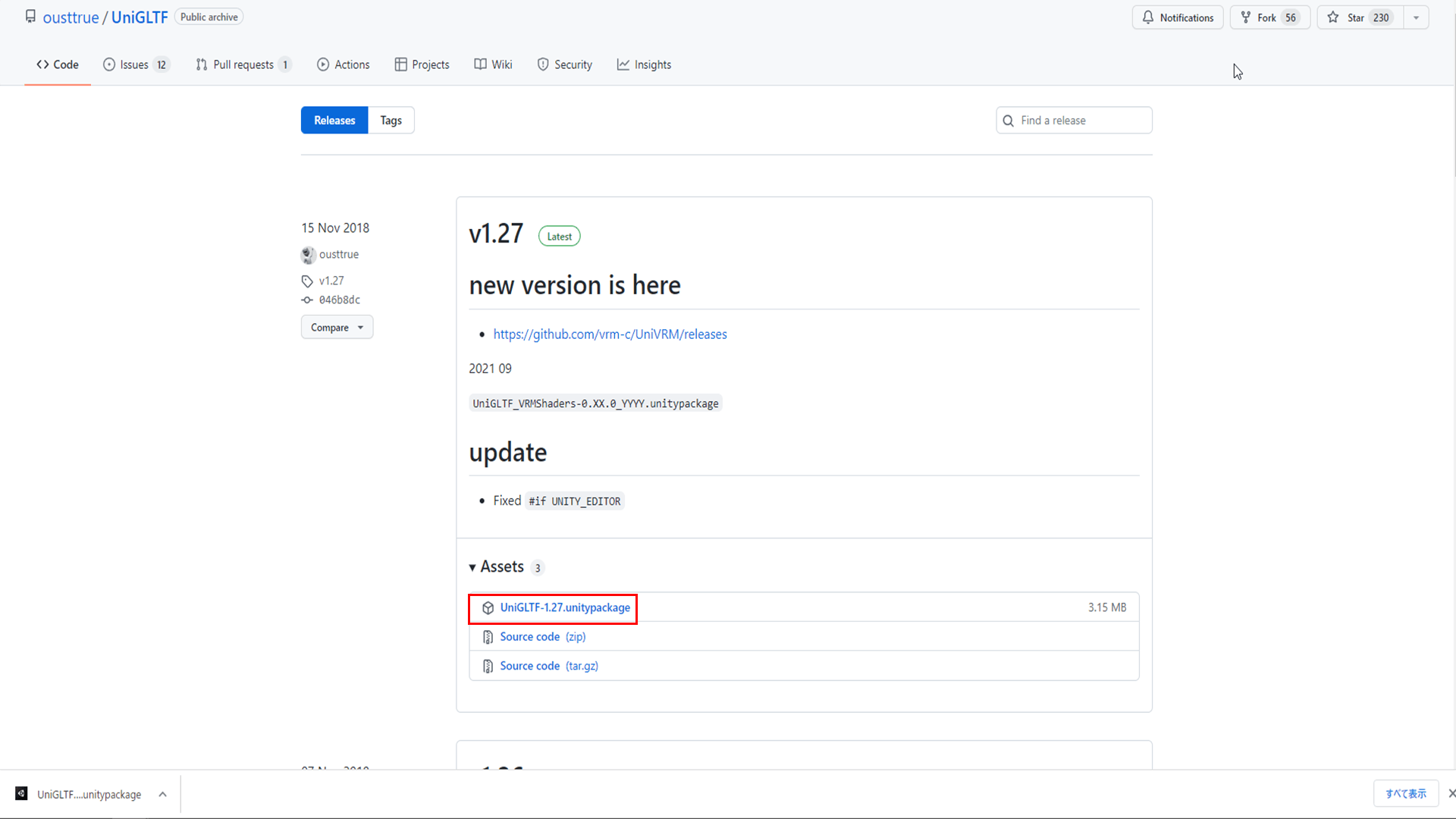
こちらのリンクからUniGLTFをダウンロードします。
ダウンロードできたらパッケージをインポートしますが、STYLYを利用する場合は先にUniGLTFをインポートするとエラーが起こる可能性があるため、必ず先にSTYLYPluginをインポートしておいてください。
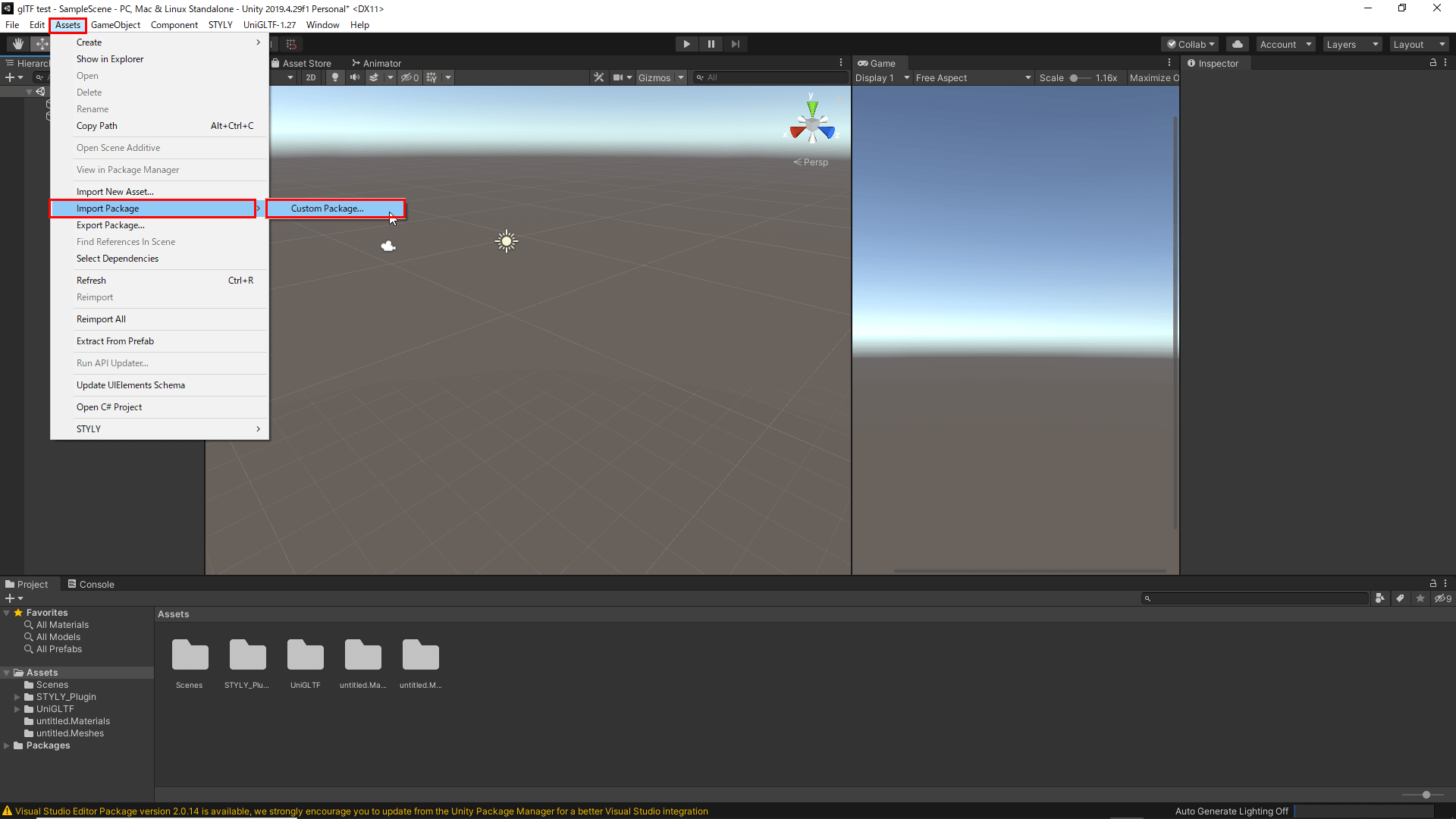
Unityを開き、Assets→Import Package→Costom Packegeを選択しUniGLTFのパッケージを選択します。
パッケージが読み込まれたらAssets→Import Package→Costom Packegeします。
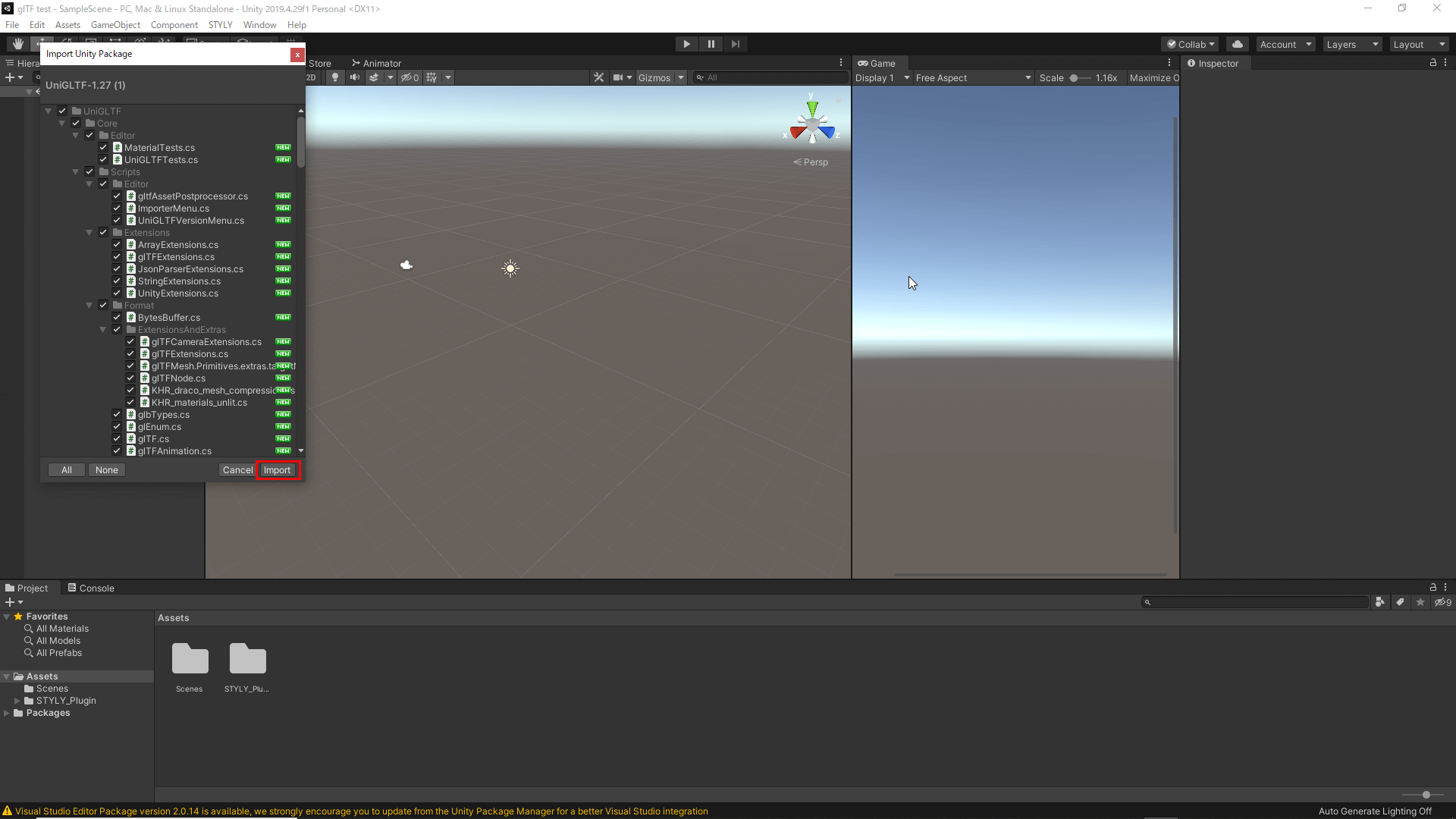
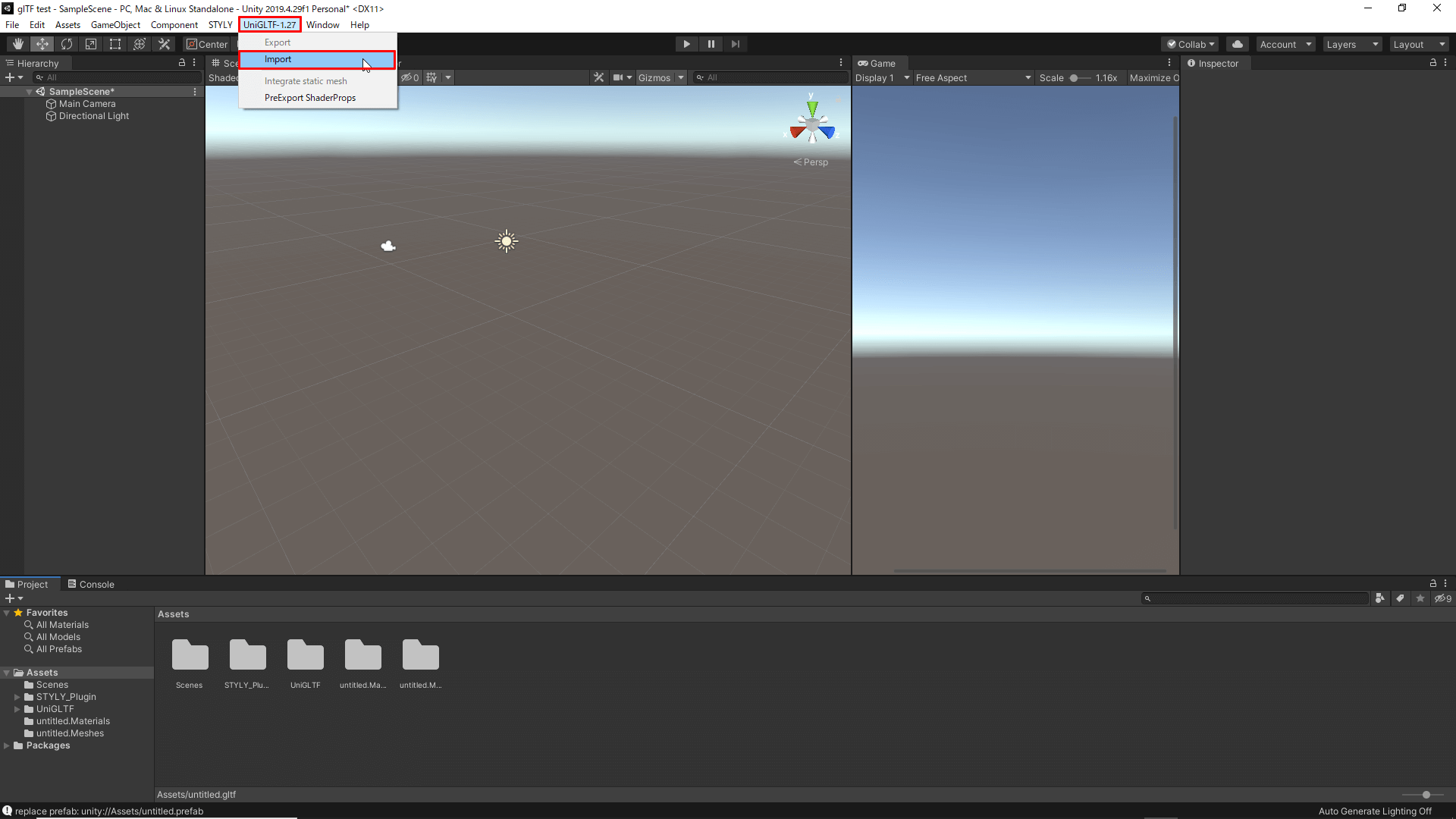
インポートが完了したら画面上部にUniGLTF-1.27というタブが表示されるので、クリックしてimportを選択しglTFファイルを選択します。
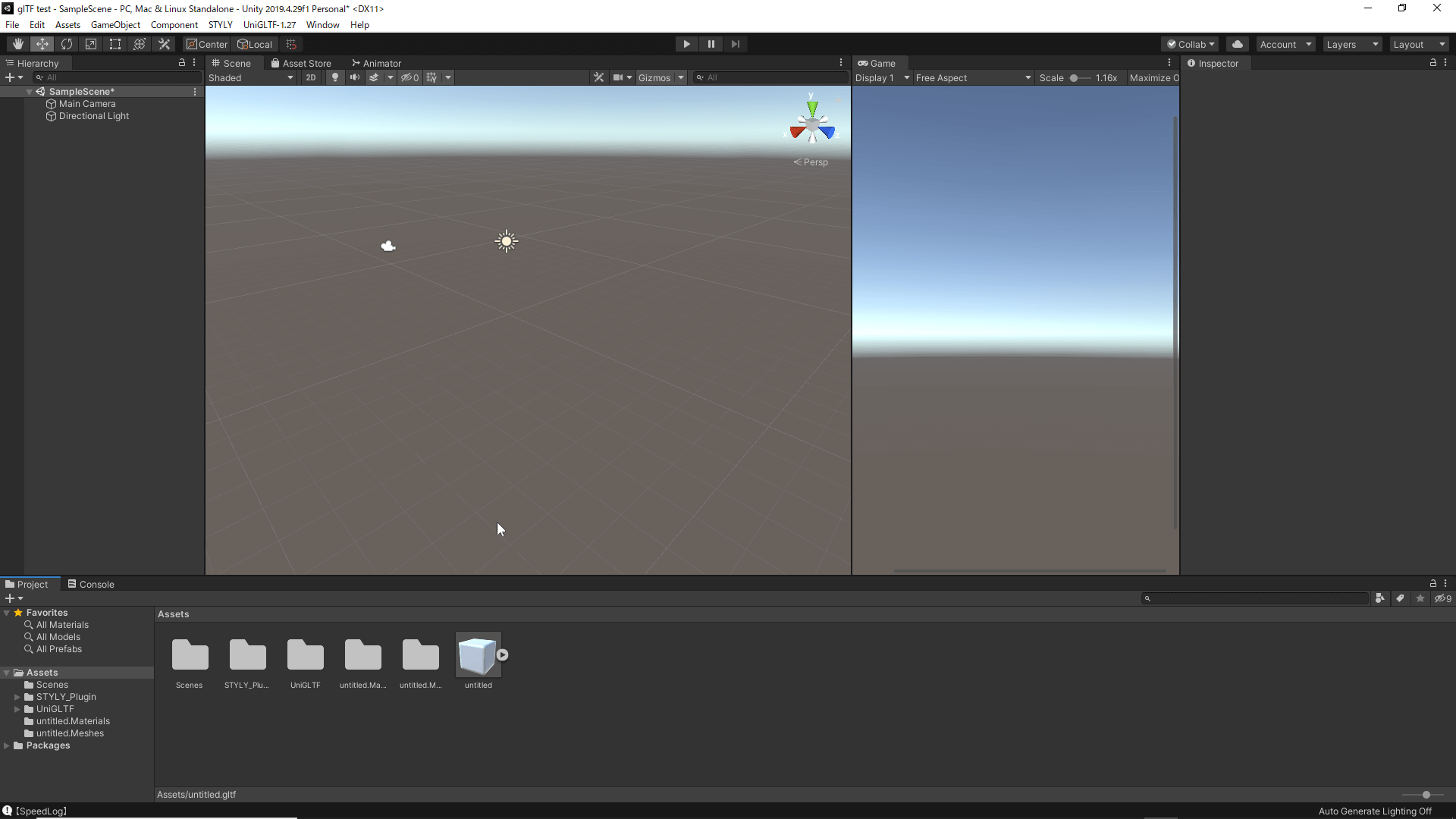
ファイルが読み込まれました。一度目のインポートでエラーメッセージが表示されたりアニメーションがついていない場合はファイルを再度インポートをすることで正しく表示されます。
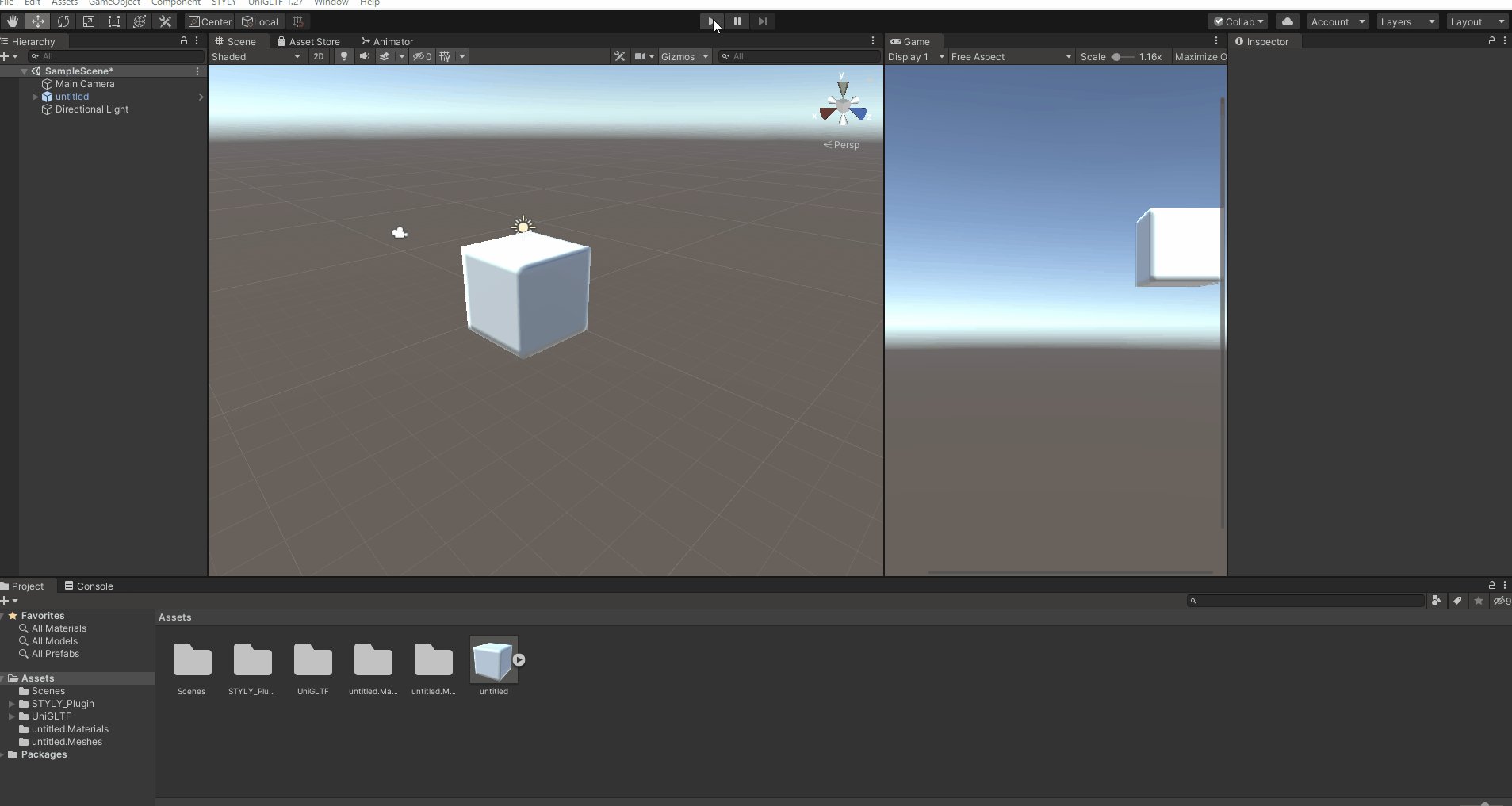
ファイルをシーンにドラッグ&ドロップし、再生ボタンを押すとアニメーションが再生されます。
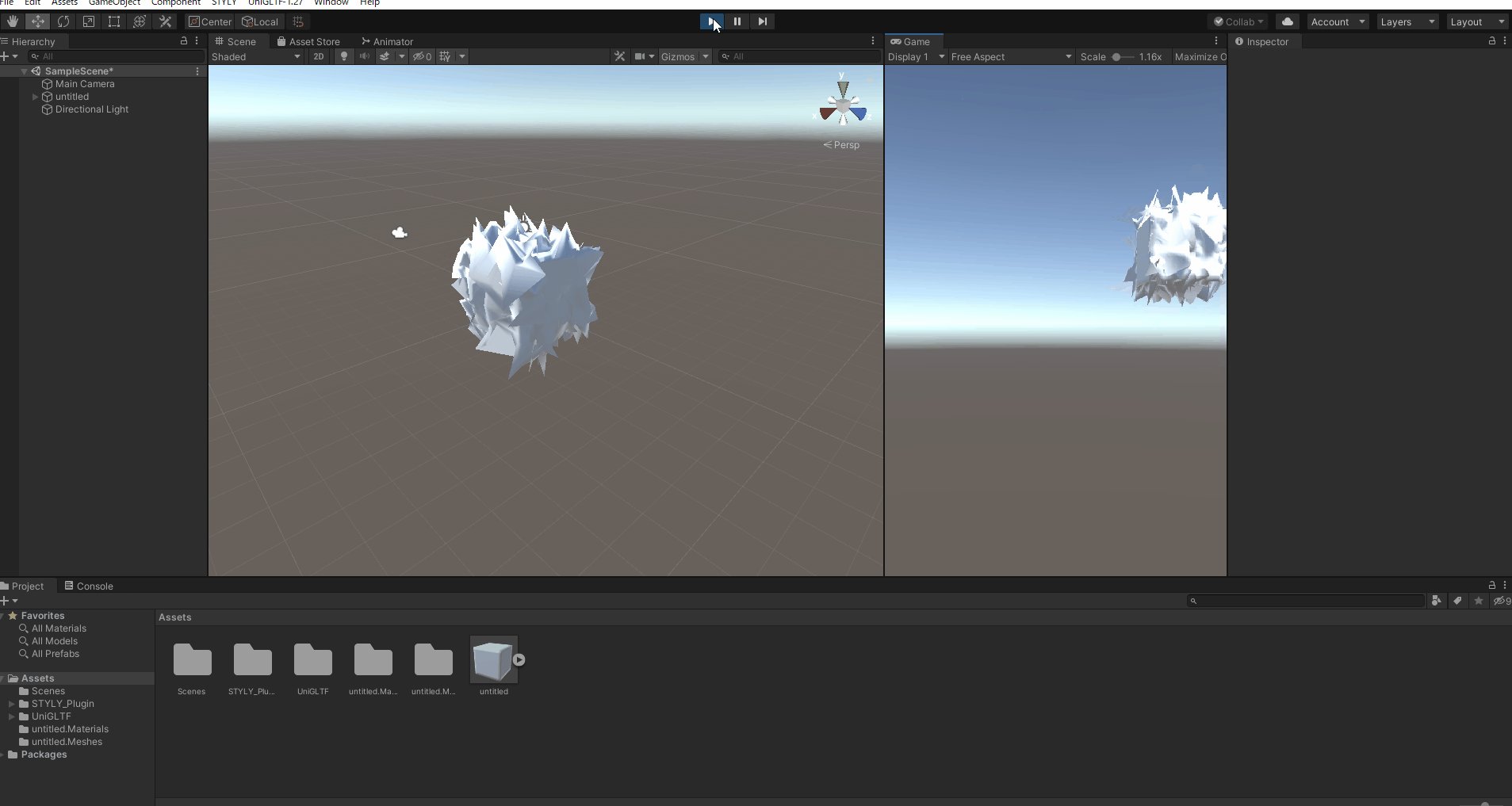
シーンではオブジェクトがめちゃくちゃになっていますが、STYLY上では正しく表示されます。
STYLYにインポートする
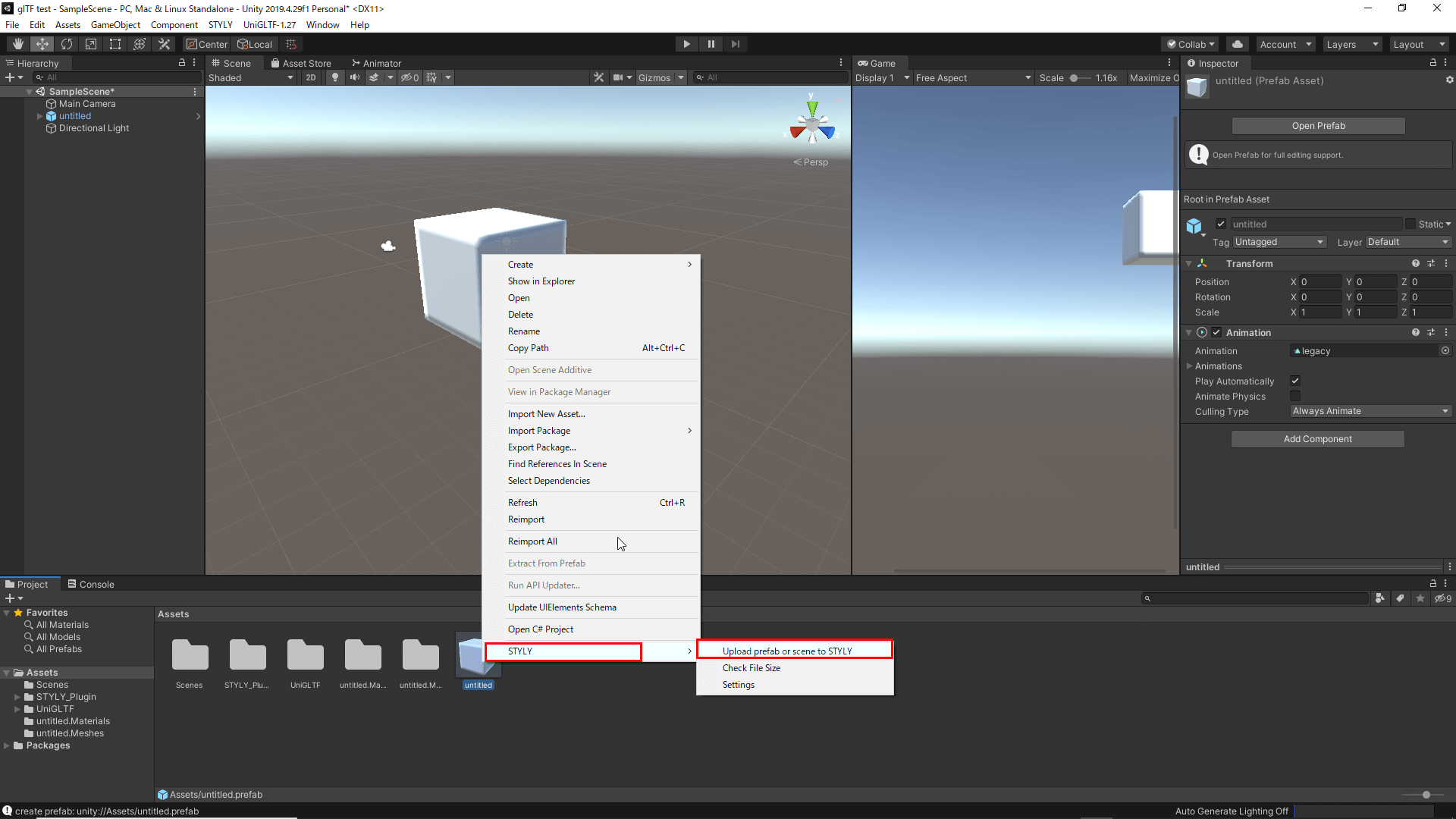
UnityでglTFファイルを右クリックし、STYLY→Upload prefab or scene to STYLYを選択するとオブジェクトをSTYLYにアップロードすることができます。
キーフレームを使用したアニメーションをエクスポートする
ここまではシェイプキーを使用したアニメーションも説明をしてきましたが、Blenderのキーフレーム機能を使用しアニメーションをつけたオブジェクトもSTYLYで動かすことができます。
試しにアニメーションを作成してみます。今回作成するのはこのようなアニメーションです。
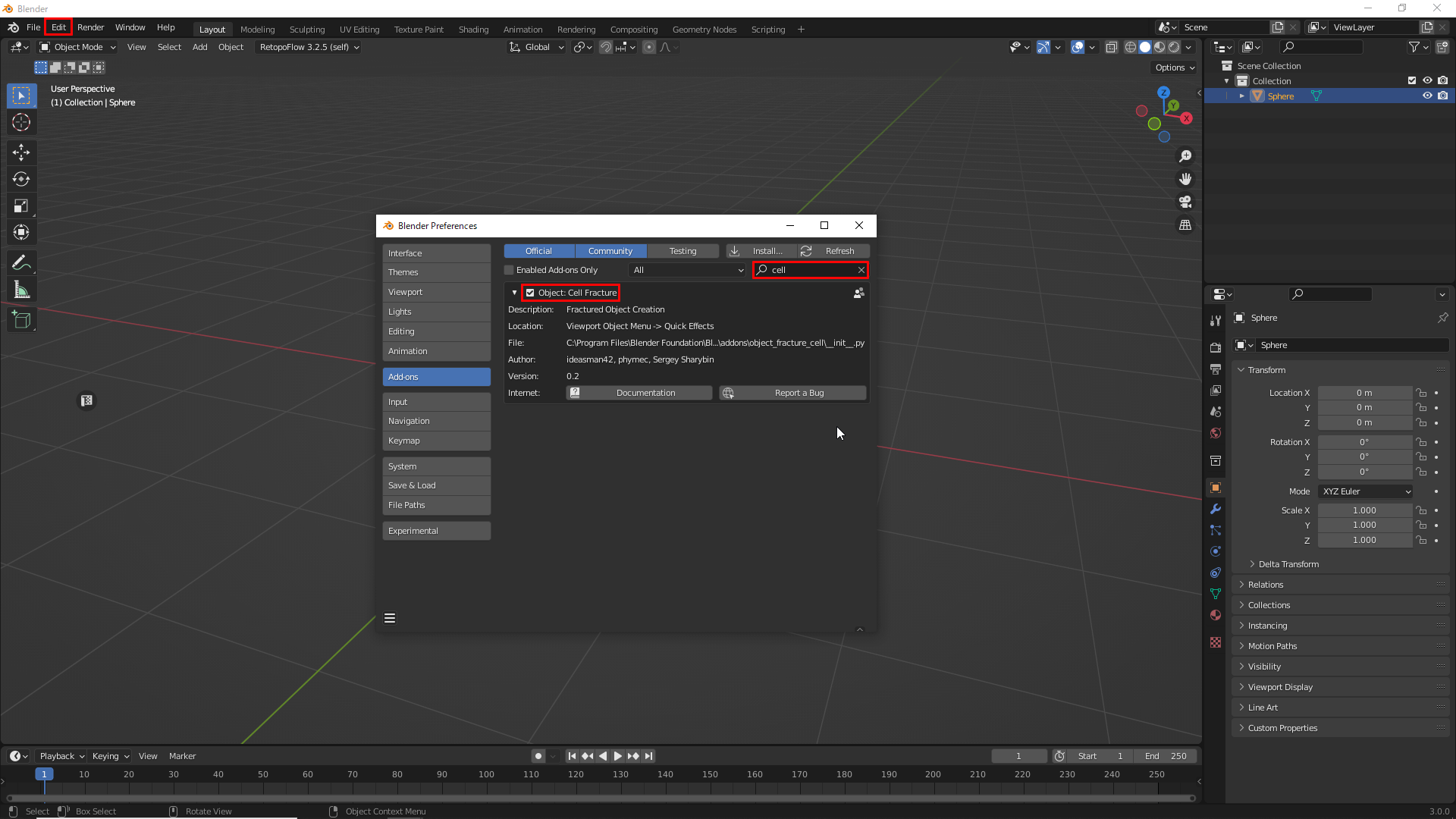
まず初めにEdit→Prefarence→Add-onsを選択し、右上の検索バーにcellと入力するとCell Fractureというアドオンが表示されるのでチェックマークをクリックし有効化します。
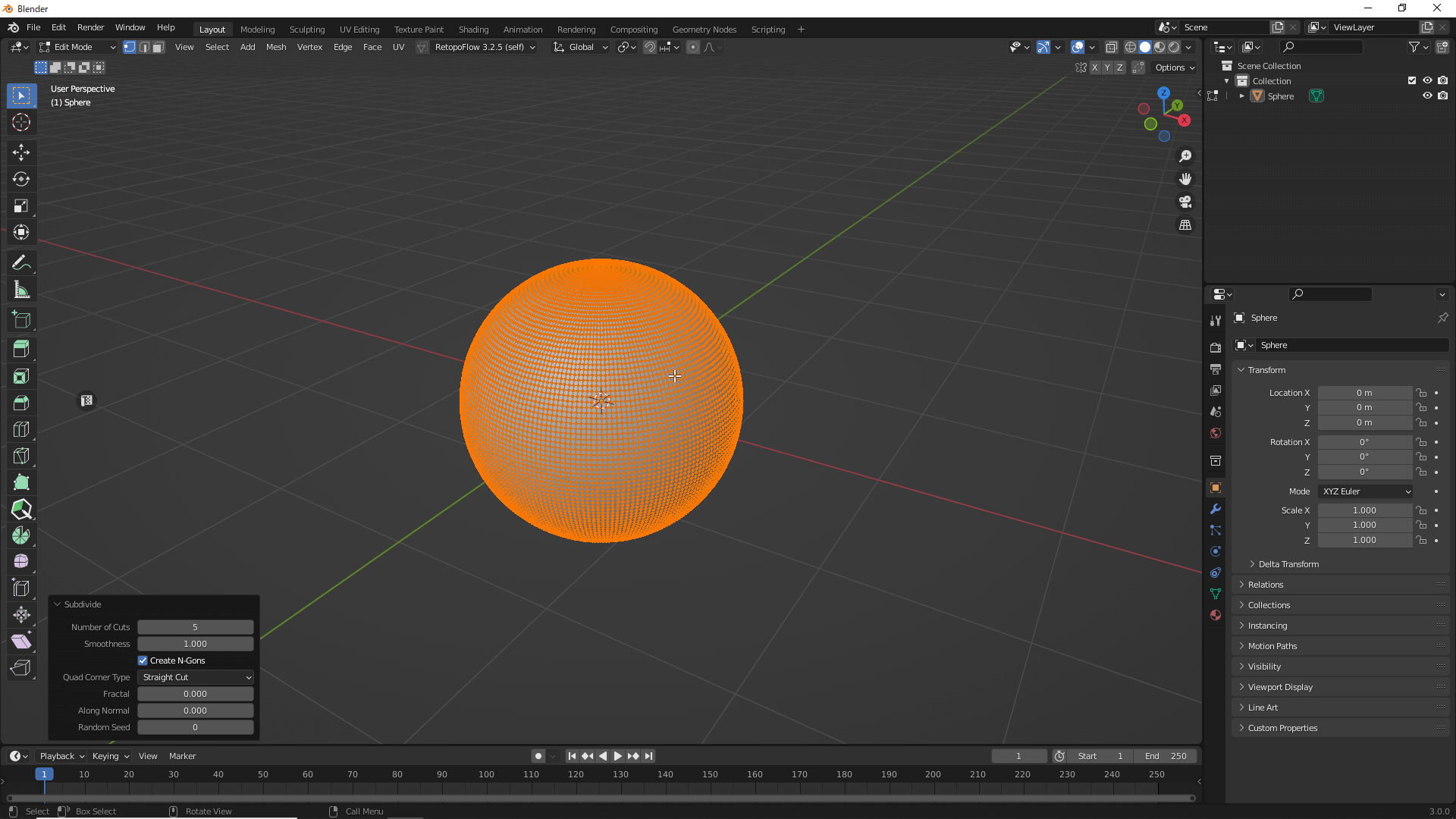
次に[Ctrl]+[A]でUV Sphereを配置し、Edit Modeでオブジェクトを右クリックしてSubdivideを選択し細分化します。
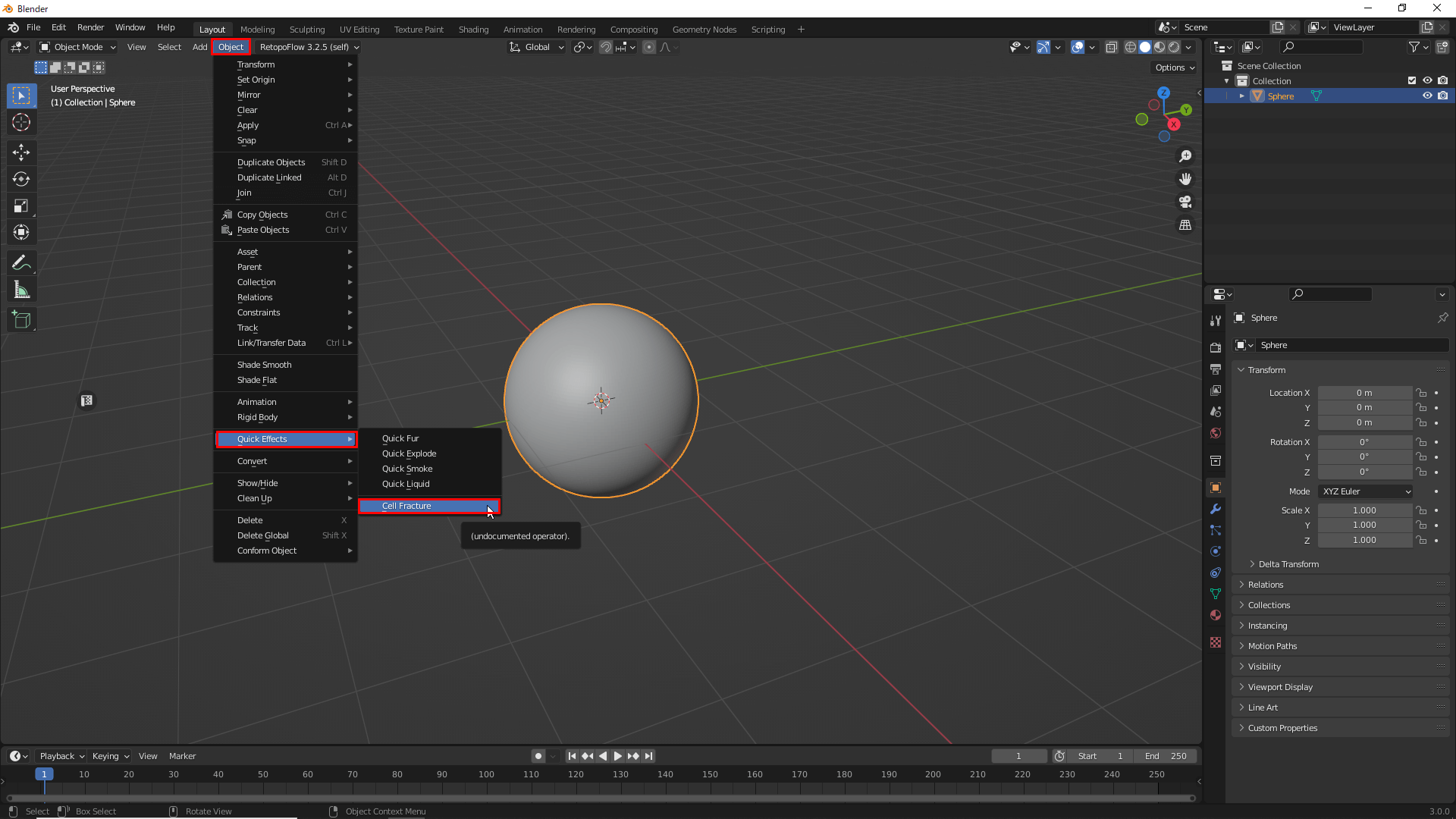
オブジェクトを選択しObject→Quick Effects→Cell Fracture をクリックします。
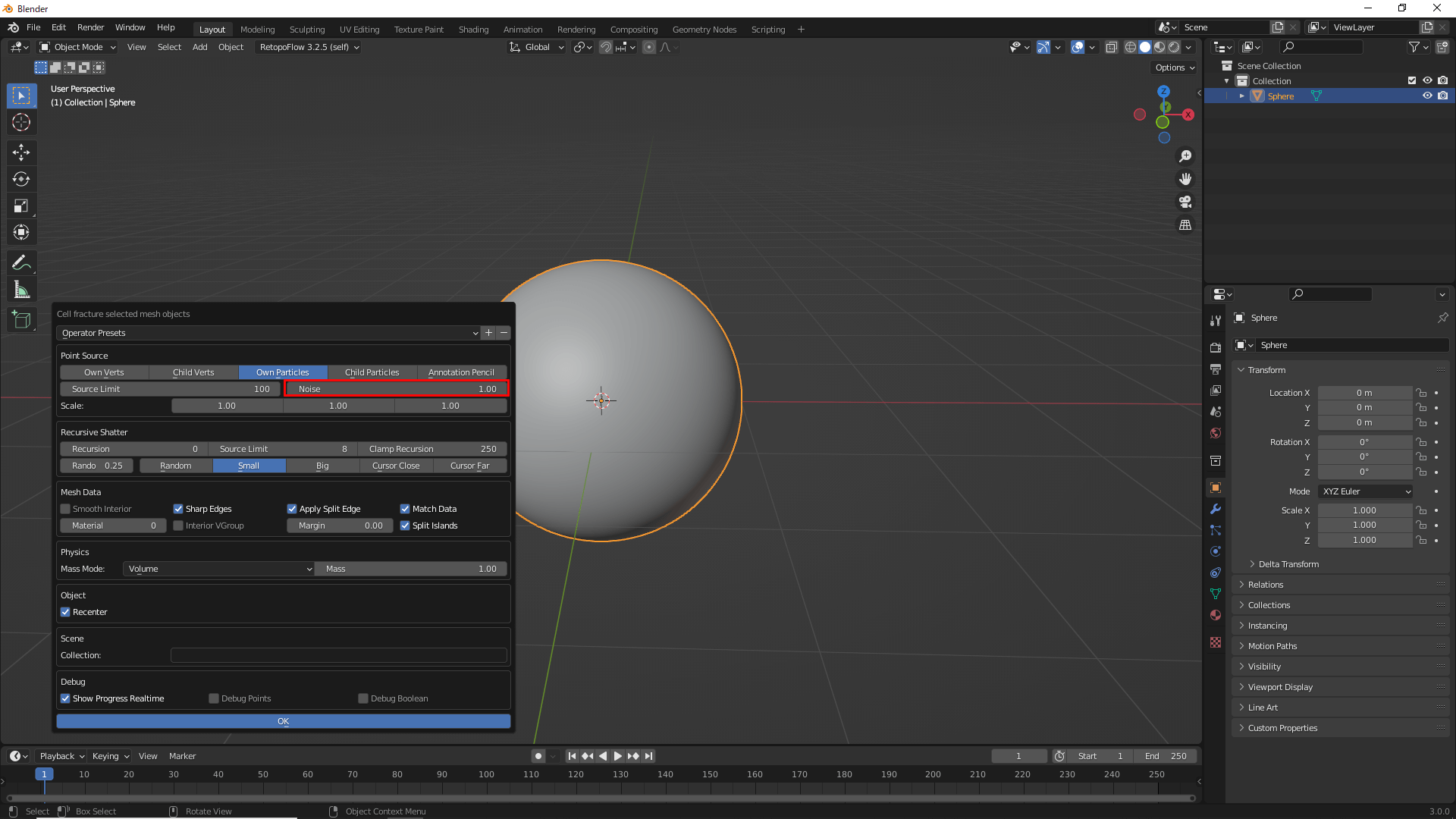
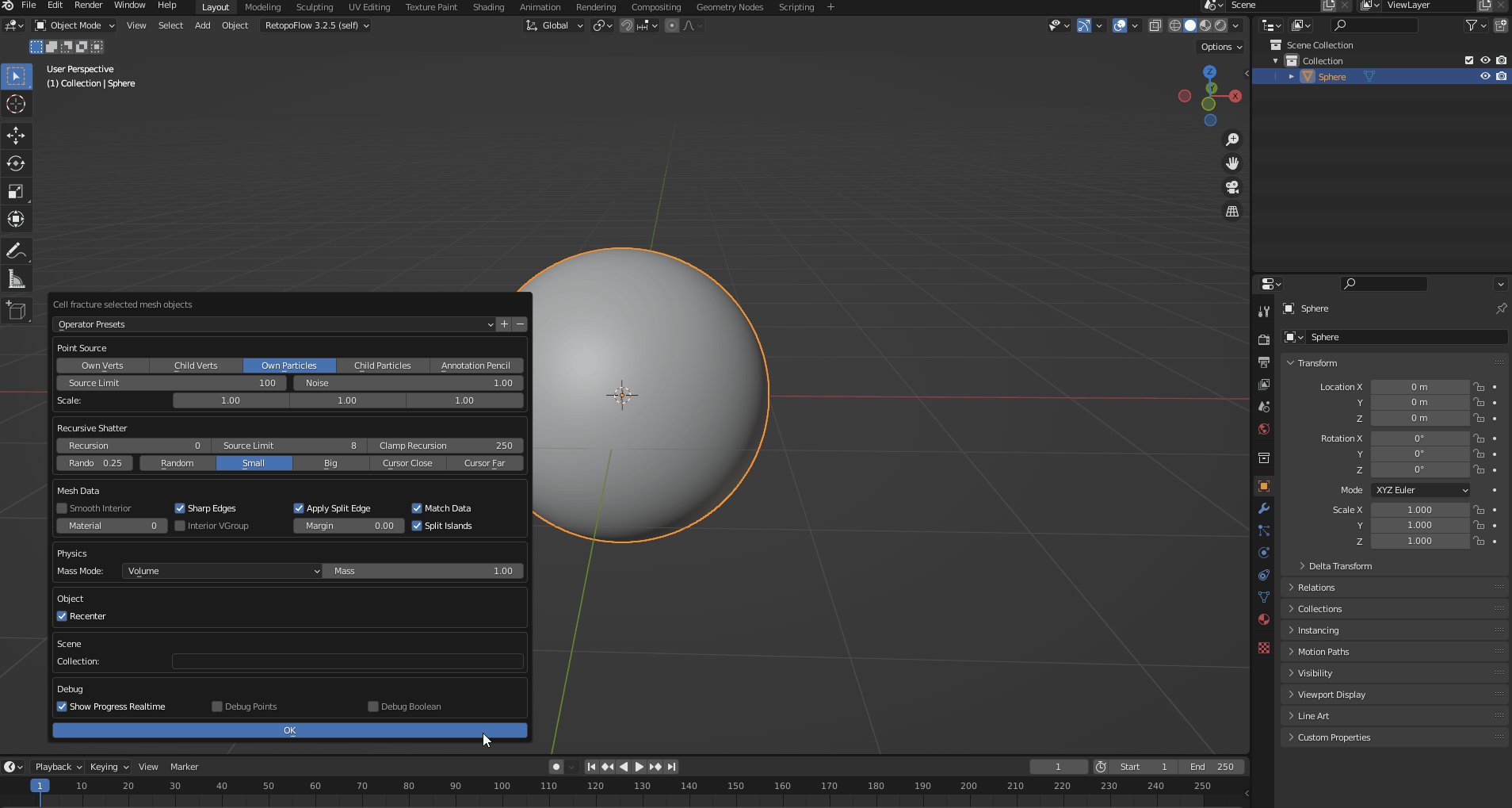
そうするとパラメーターを設定するウィンドウが表示されます。今回はNoiseの値を0から1に変更しました。
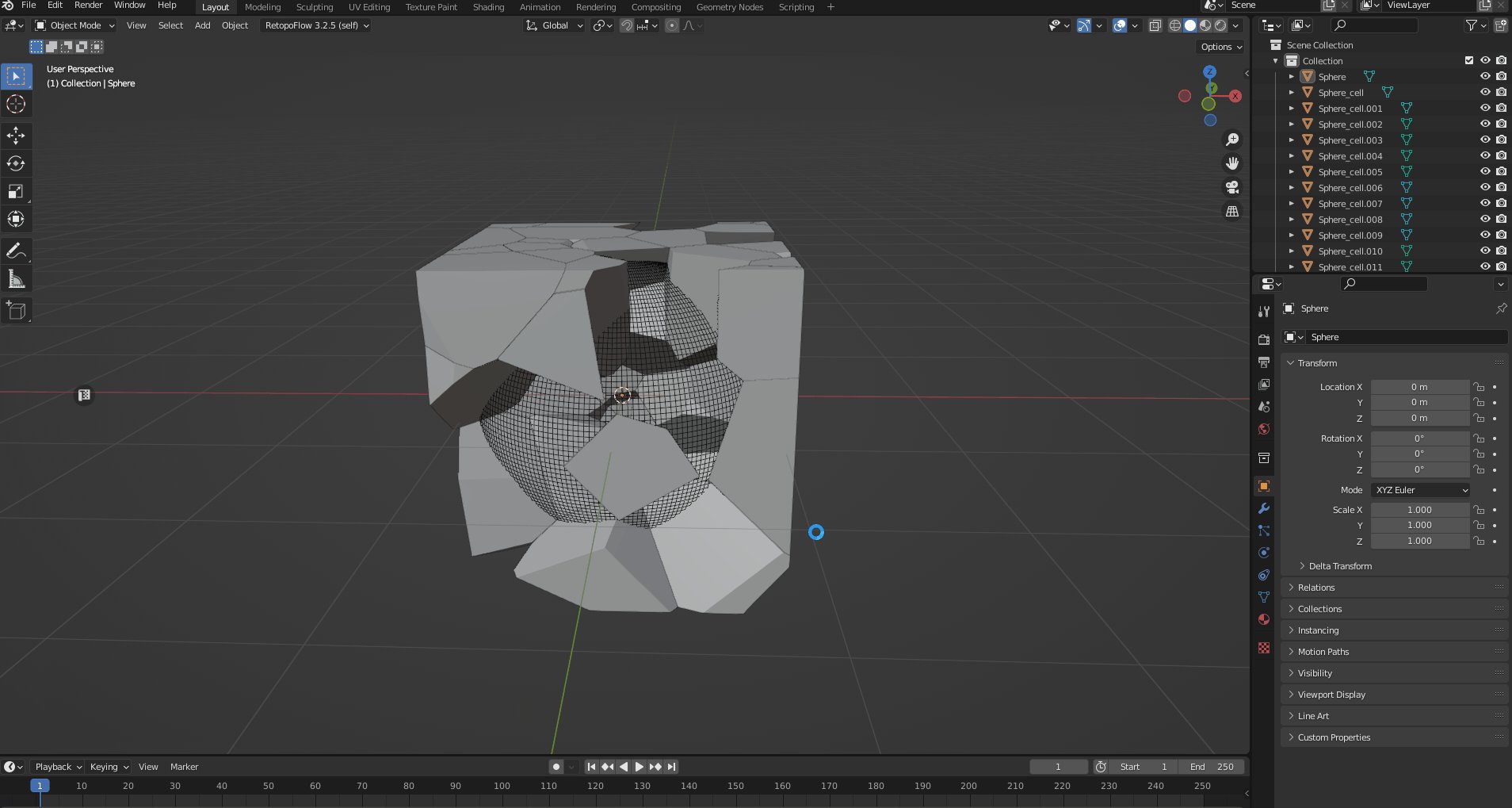
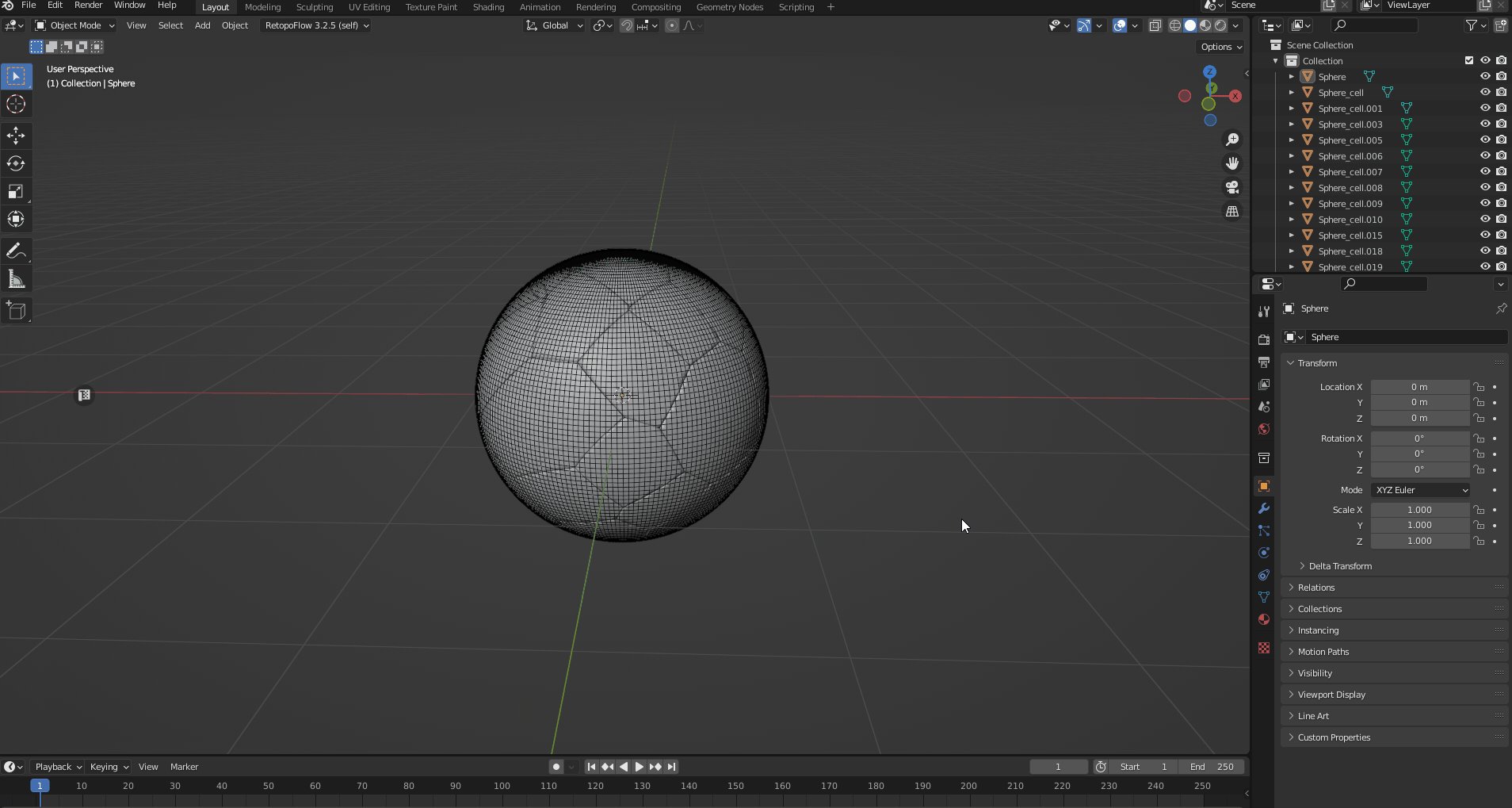
OKボタンを押すとエフェクトが表示された後にバラバラになった球体が作成されます。
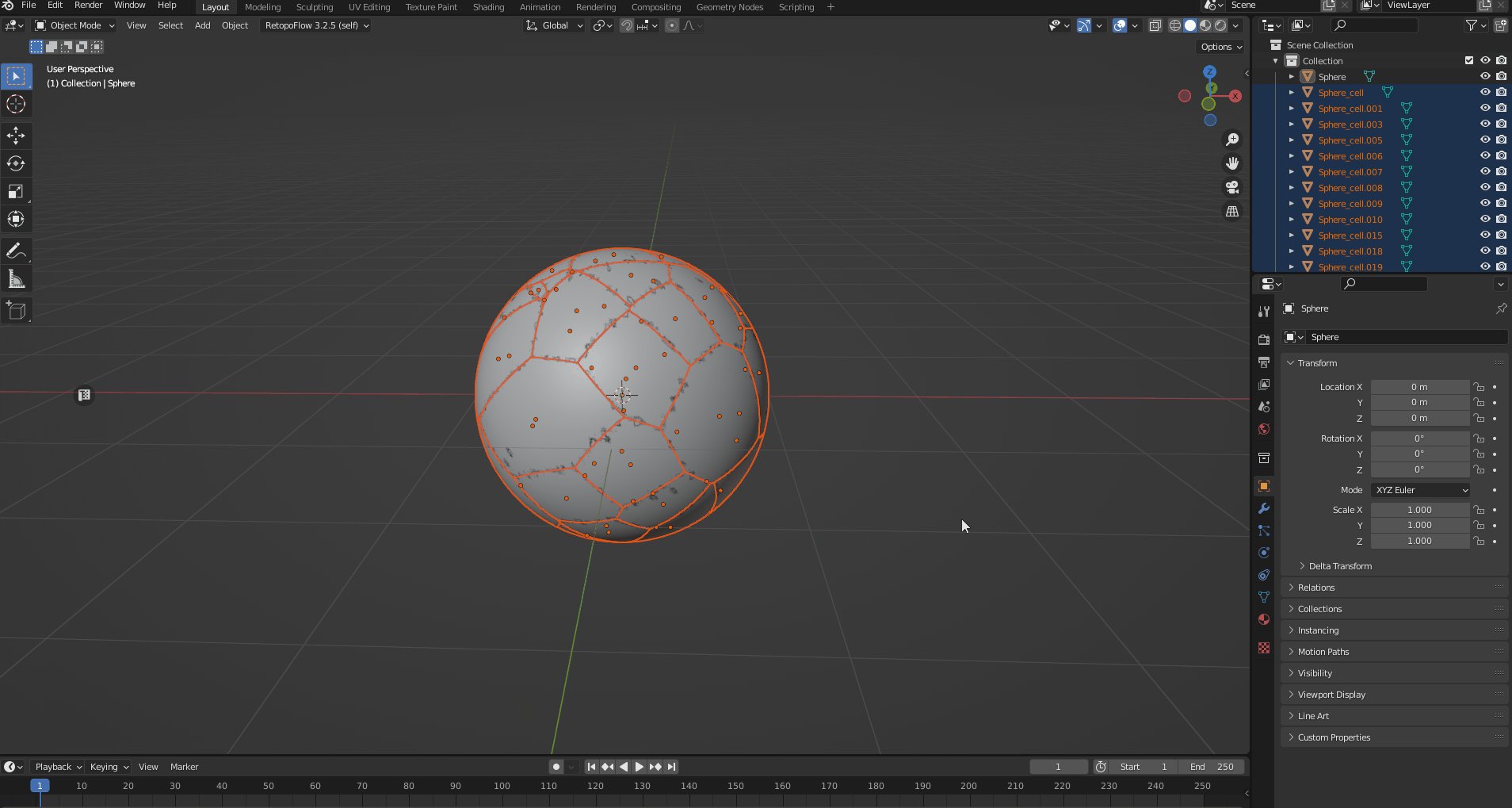
元のUV Sphereは不要なので削除してしまって大丈夫です。
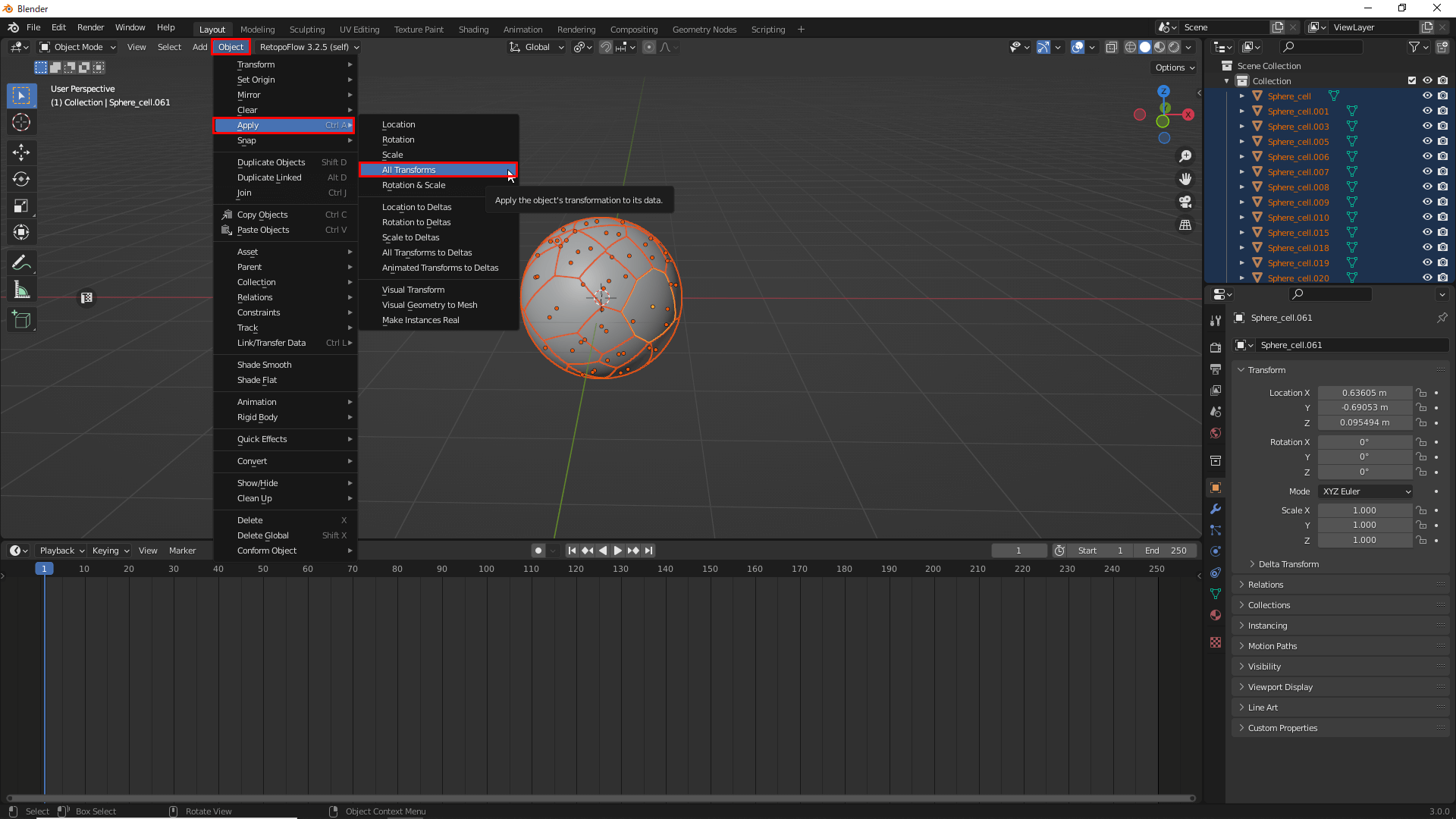
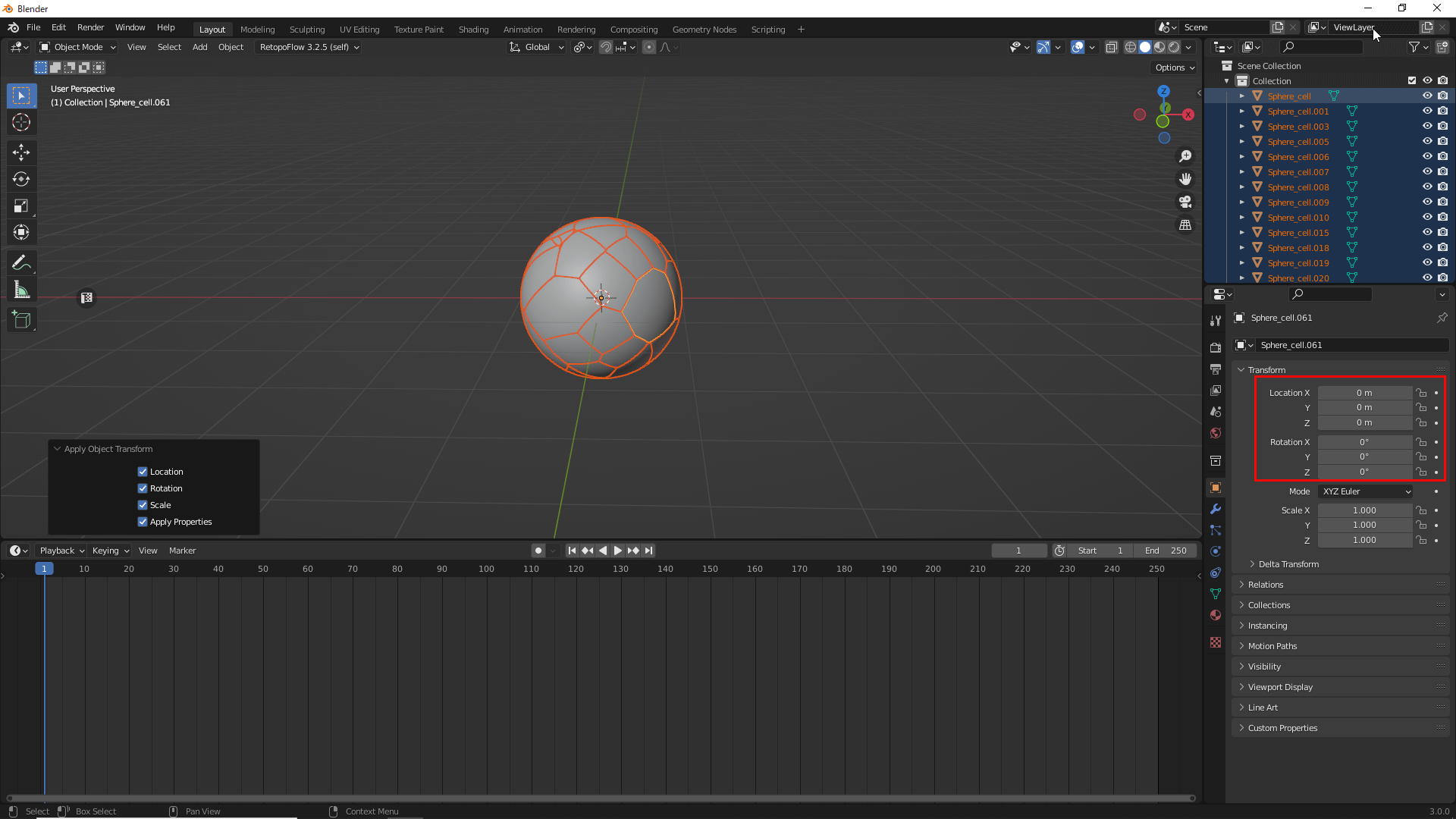
次にすべての破片の現在位置をデフォルト位置に設定するためにObgect→Apply→All Transformsをクリックします。
Location、Rotationの値が0になっていることを確認してください。
ここからキーを打っていきます。Endを100に変更し1フレーム目に移動します。
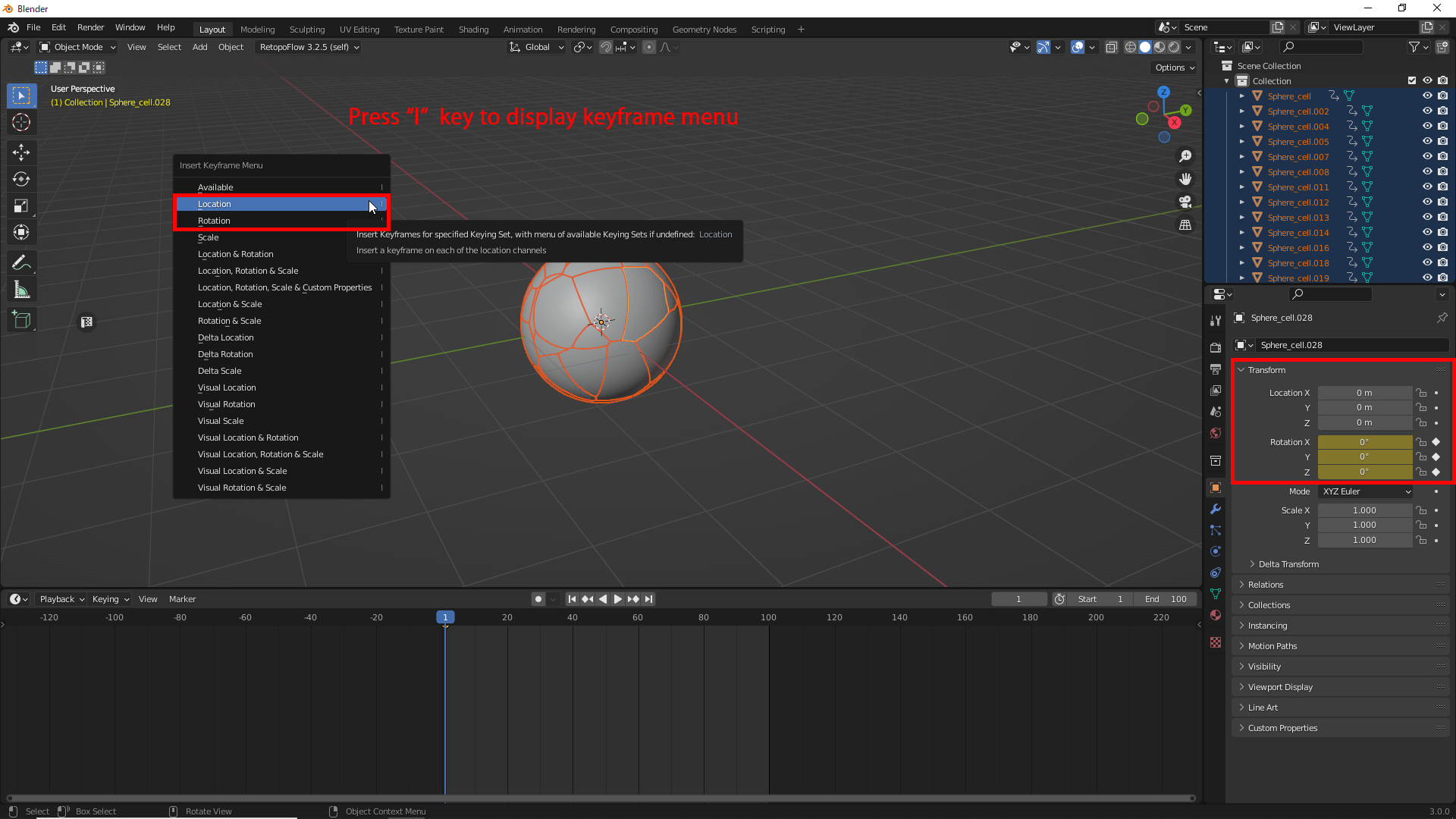
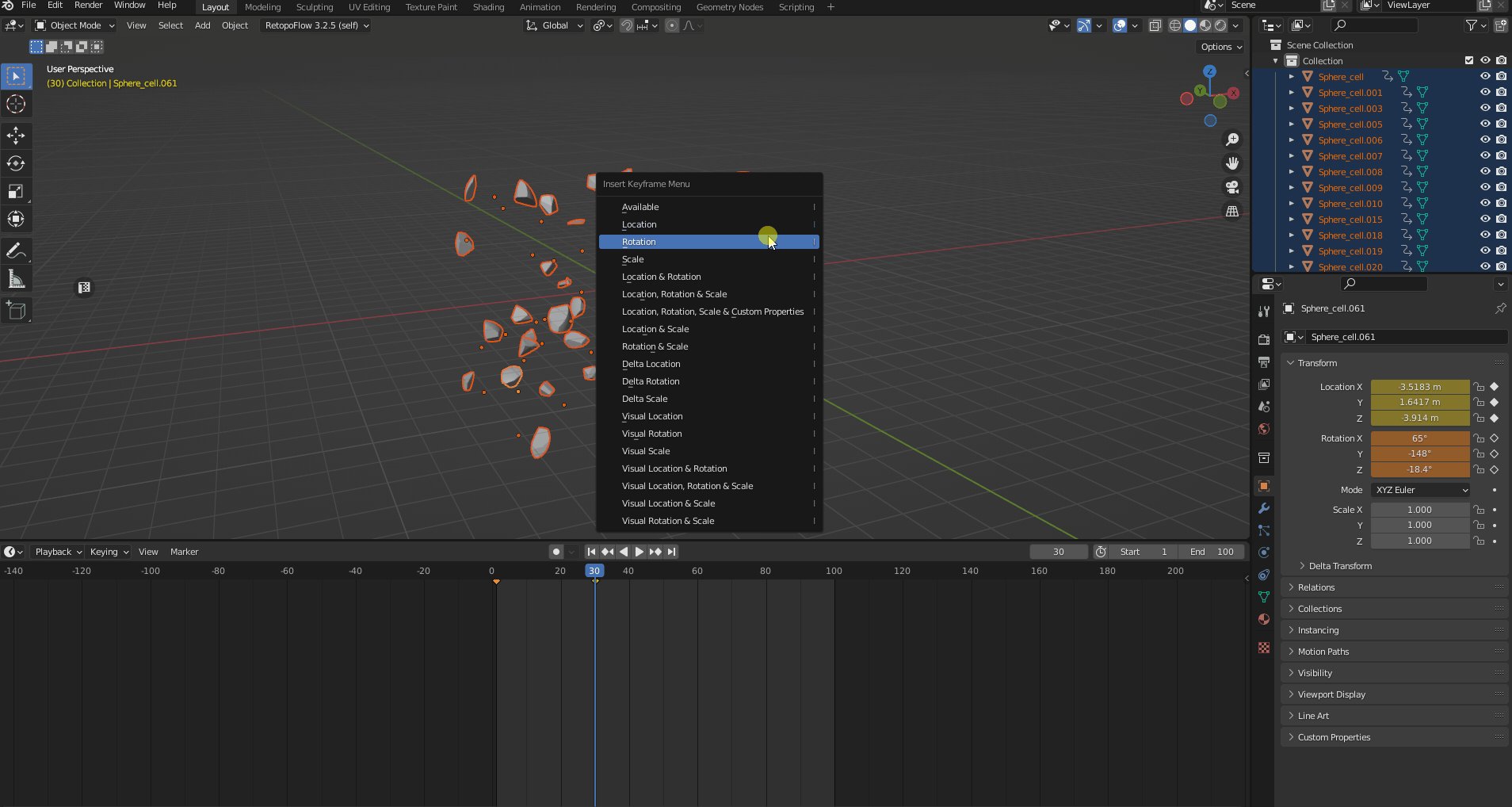
[I]キーを押してLocationとRotationをクリックしてキーを登録します。ScaleはUnityやSTYLYでアニメーションが正しく表示されないことがあるので今回は使用しません
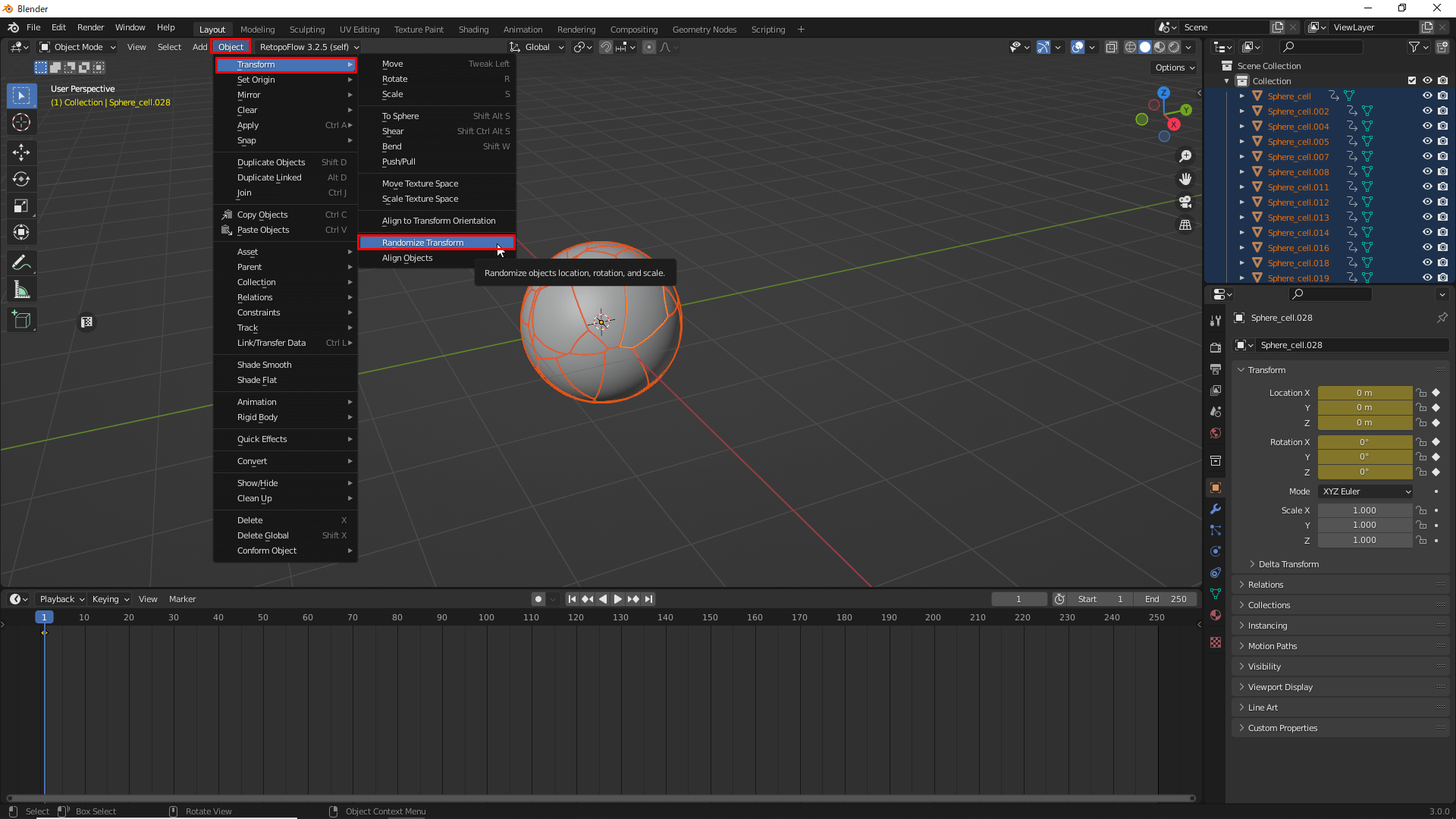
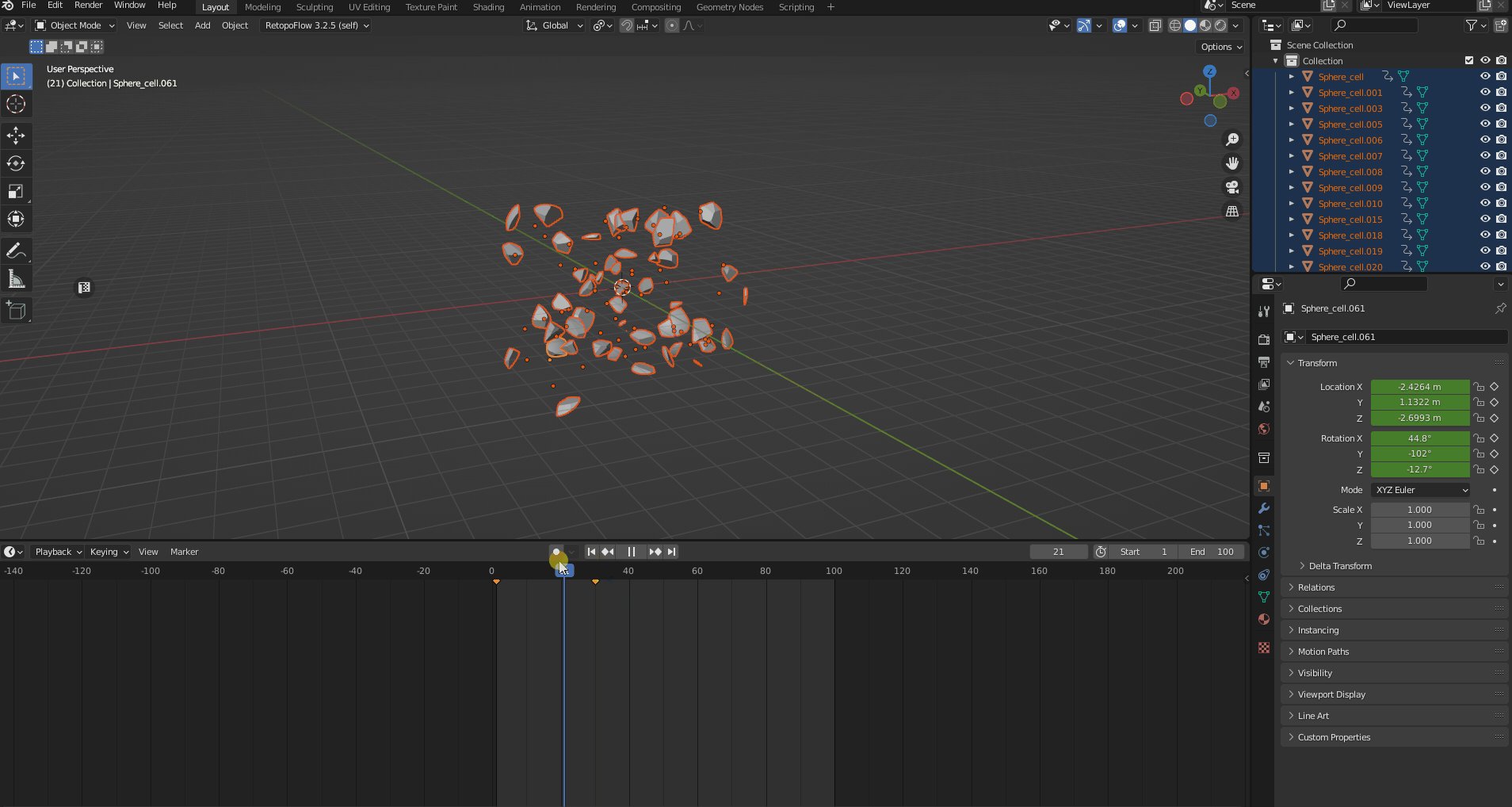
次にフレーム数を30に変更しすべてのオブジェクトを選択したままObject→Transform→Randomaize Transform を選択します。
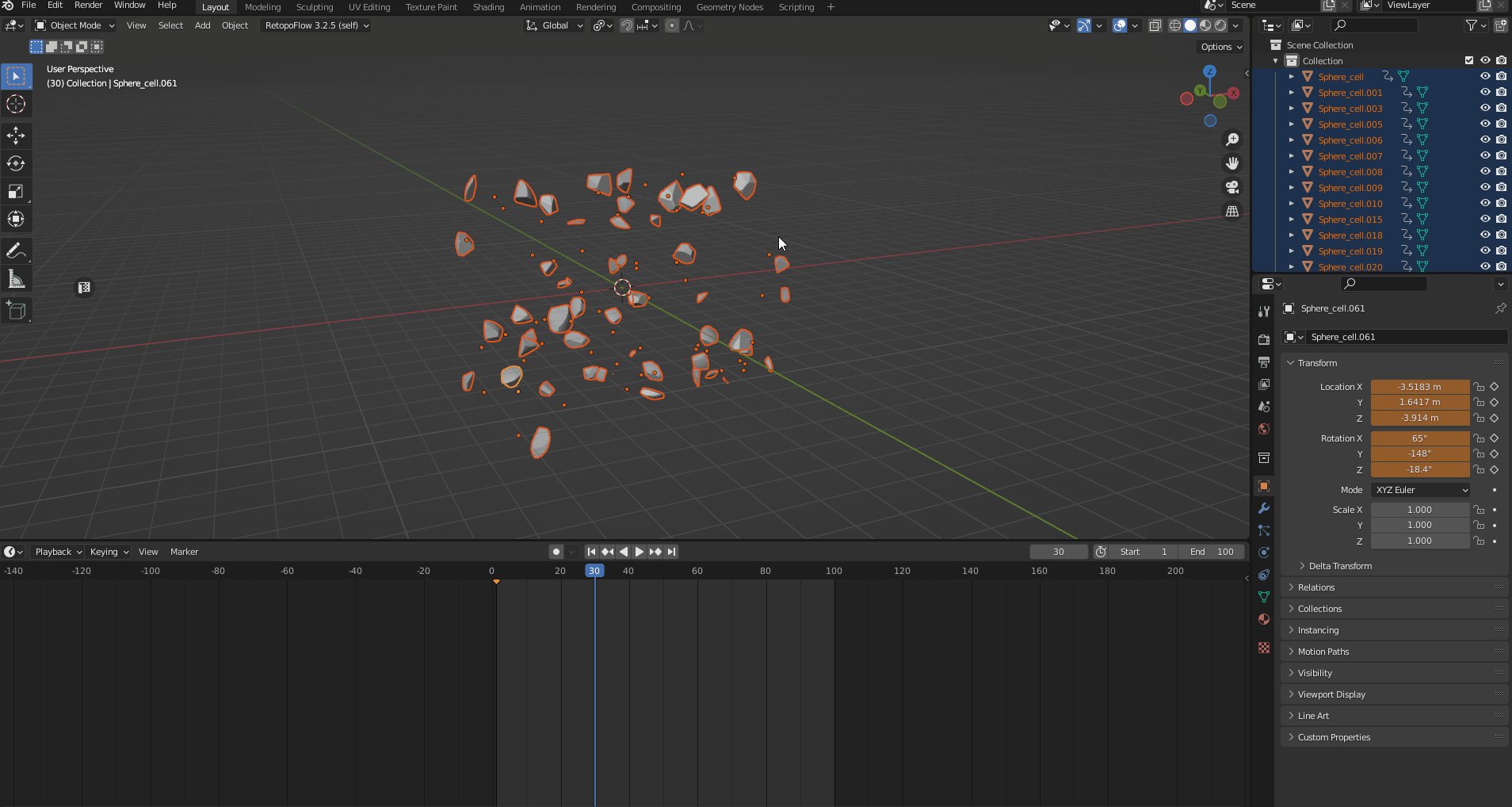
左下に数値を変更するウィンドウが表示されるのでここで変更する距離や角度を決めます。
位置を決めたら[I]キーを押してLocationとRotationのキーを登録します。
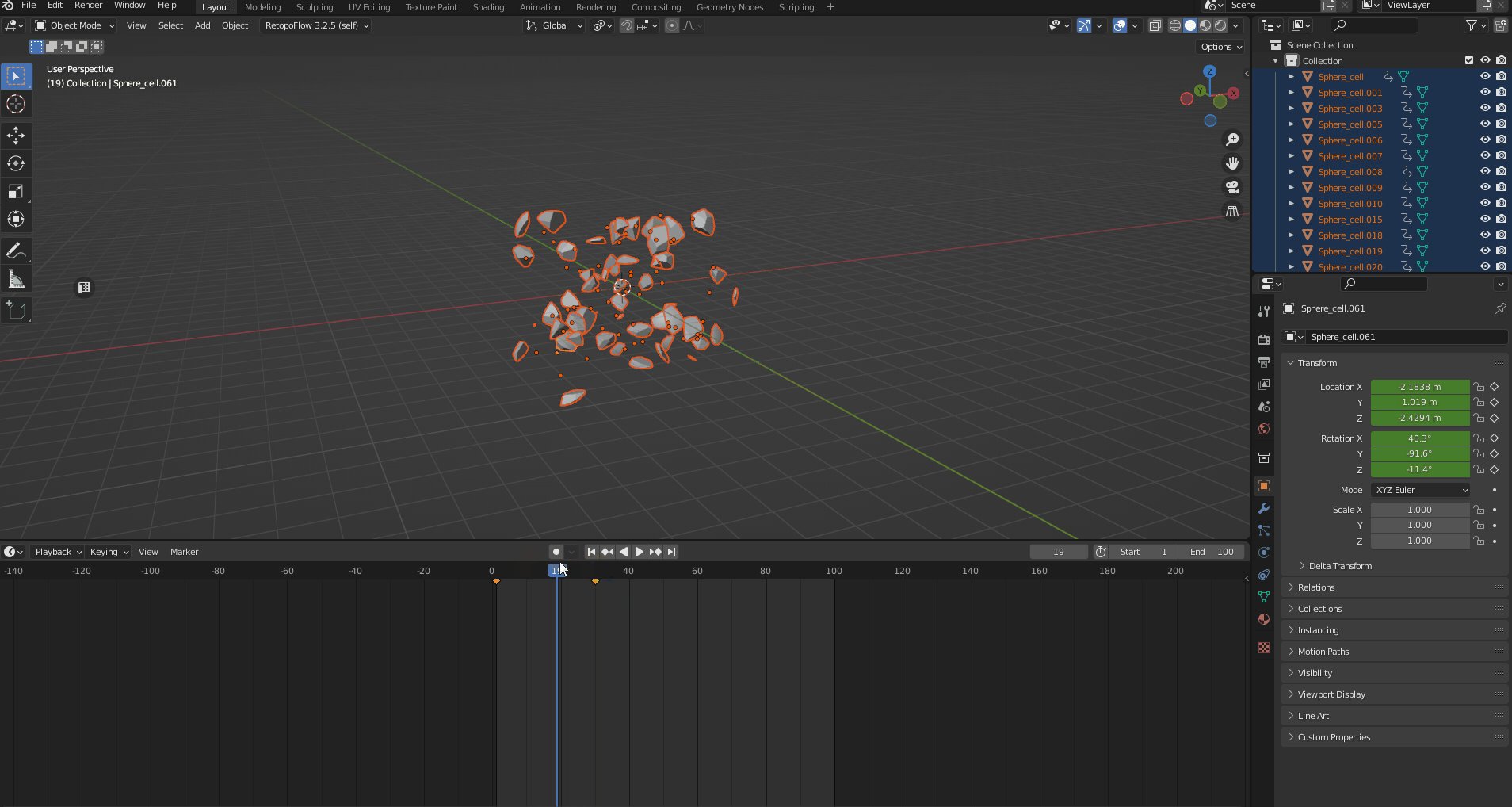
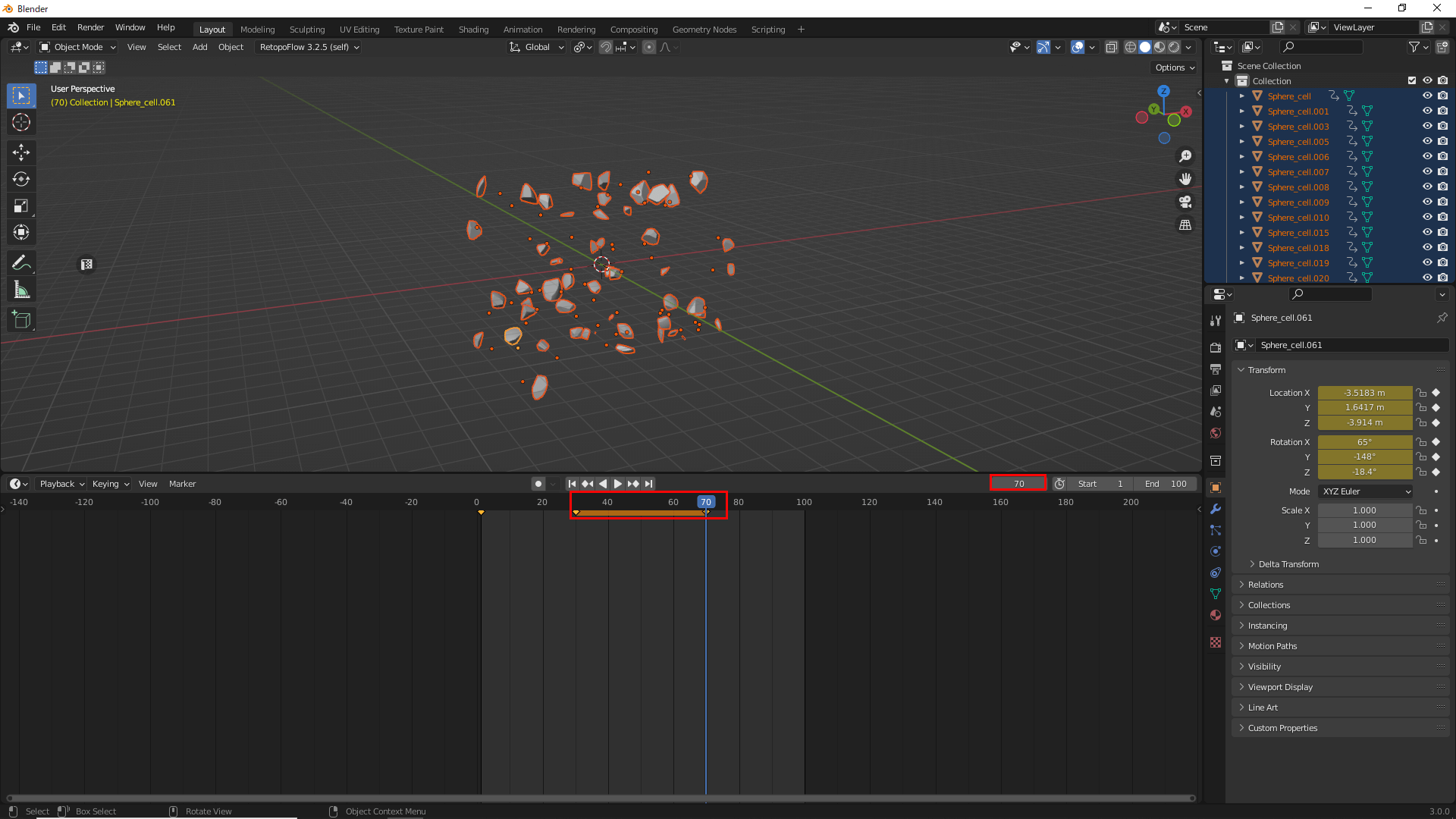
30から70フレームの間は破片を静止させておきたいので70フレームに移動してそのまま[I]キーを押してLocationとRotationのキーを登録します。
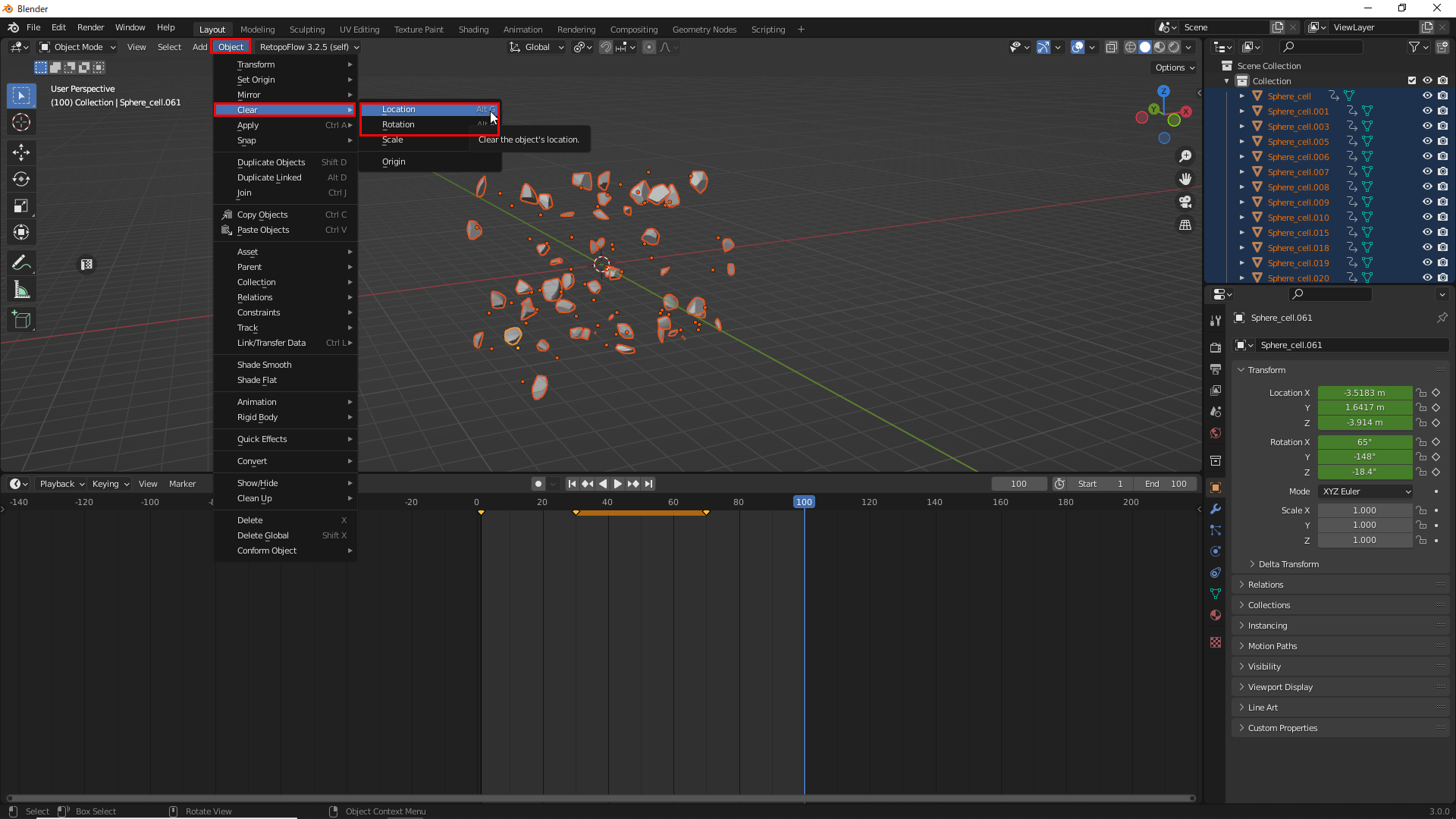
100フレーム目に移動しオブジェクトを選択したままObject→ClearからLocationとRotationを選択します。
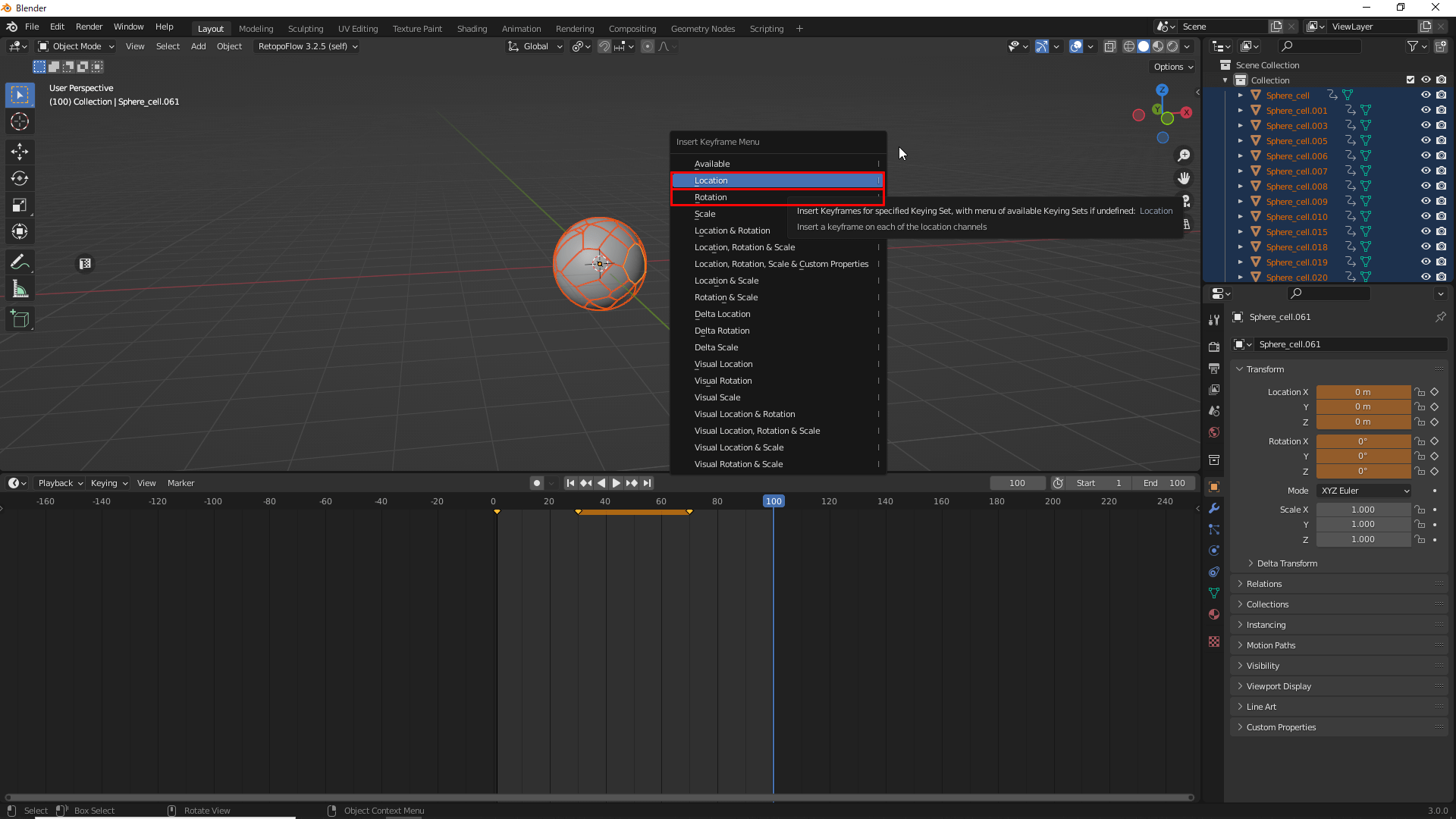
すると破片が球体の形に戻るので[I]キーを押してLocationとRotationのキーを登録します。
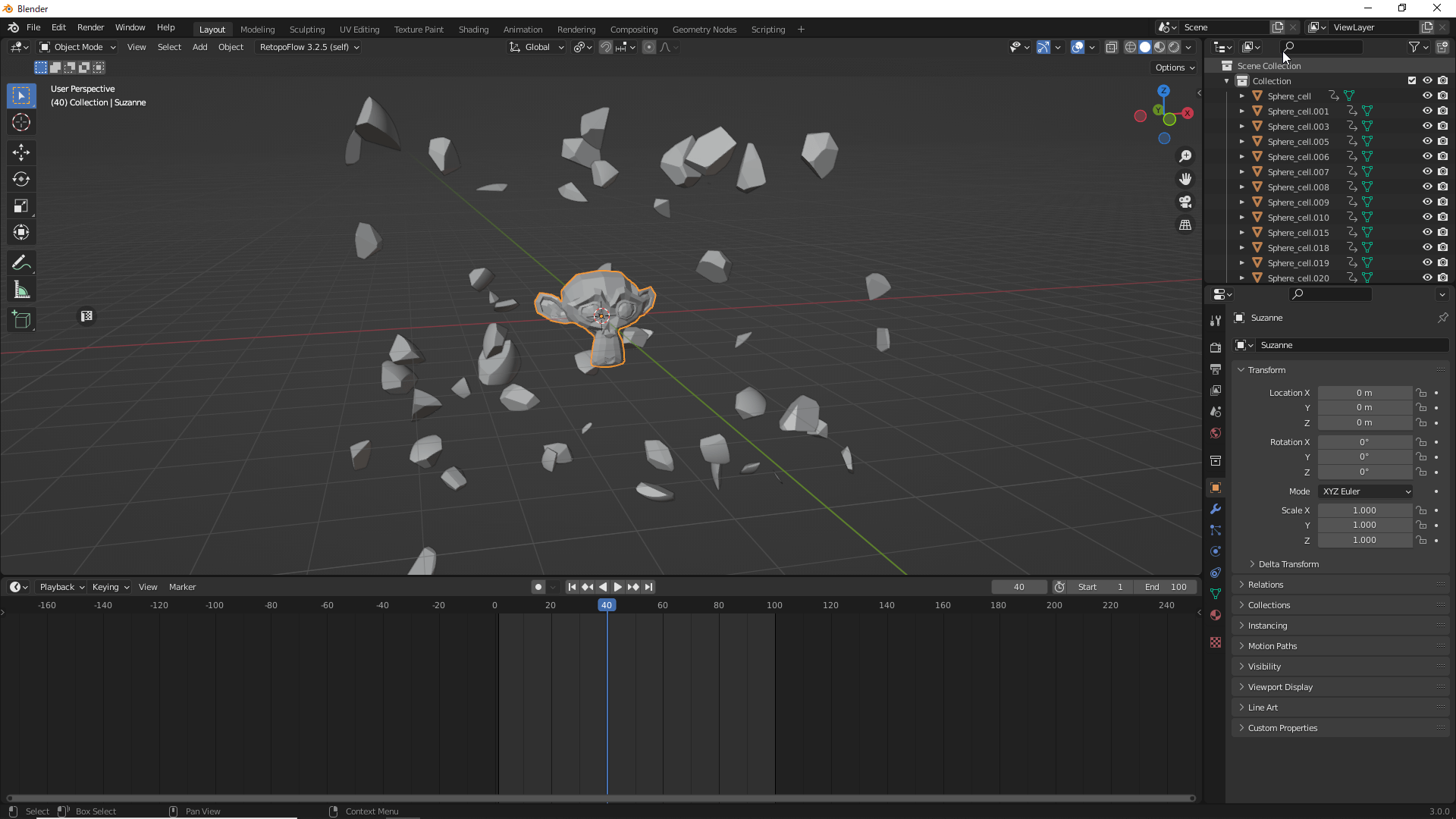
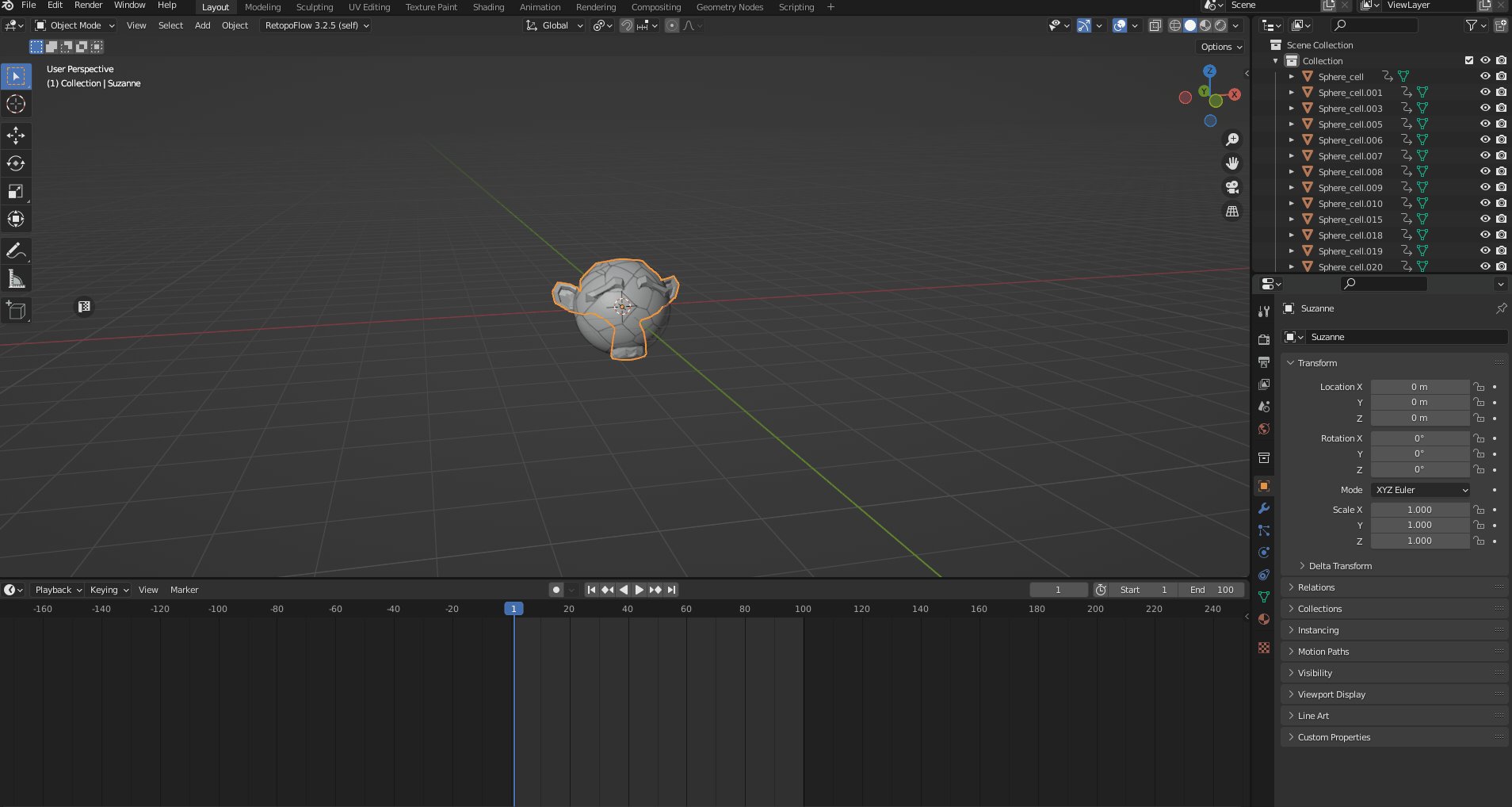
再生すると球体が崩れて戻るアニメーションができます。
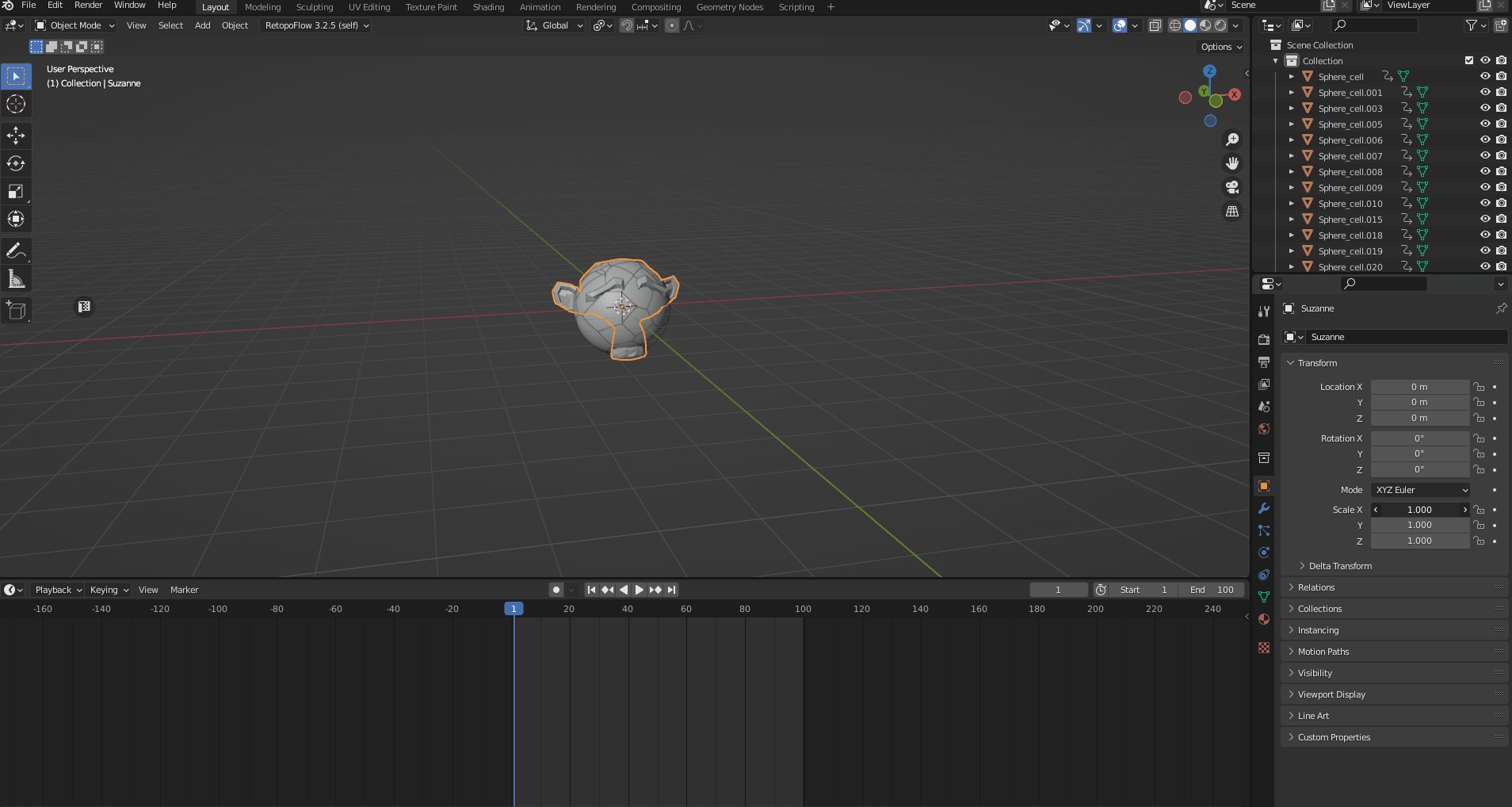
次に中心から出現するMonkeyをシーンに追加します。
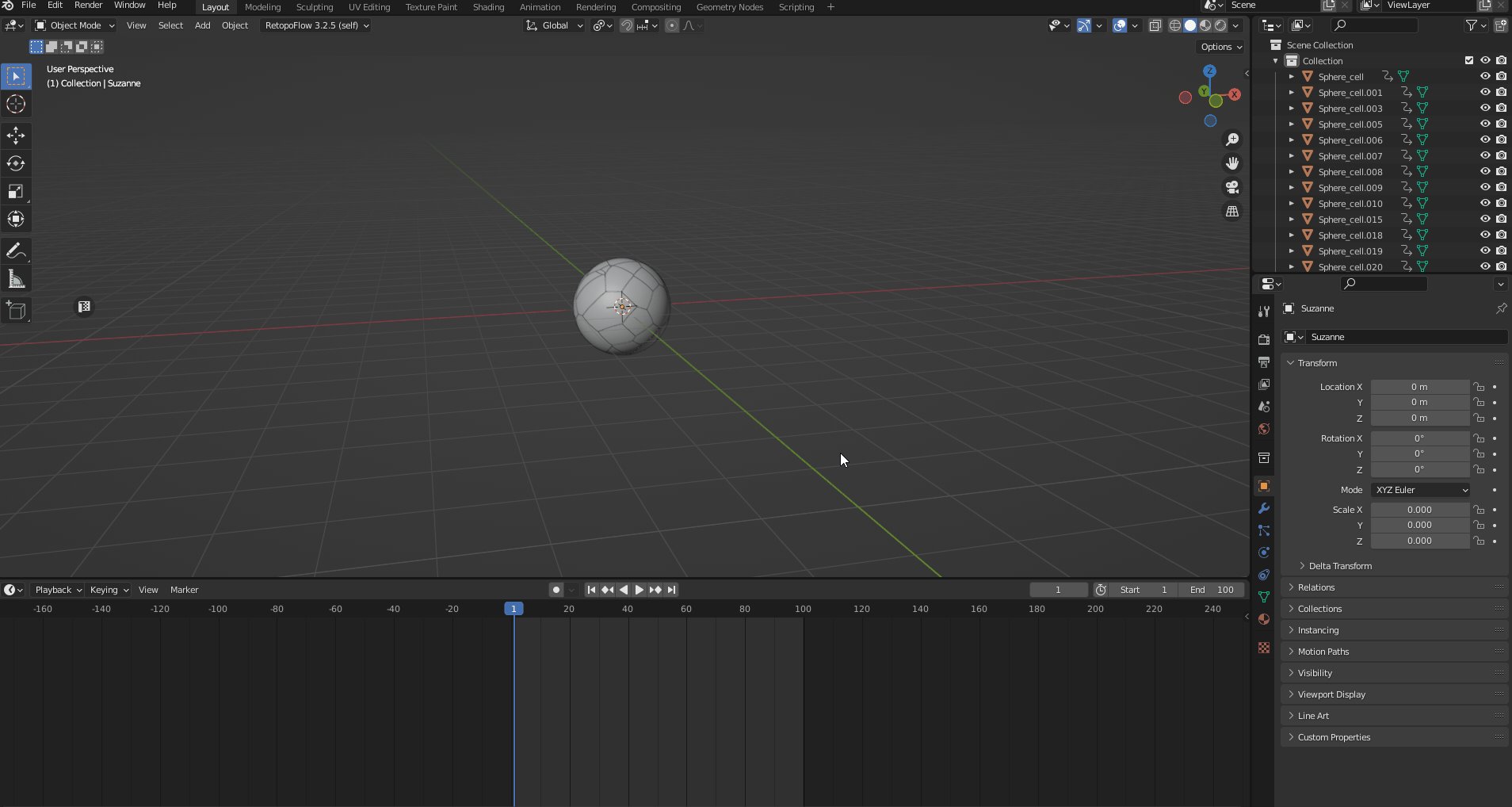
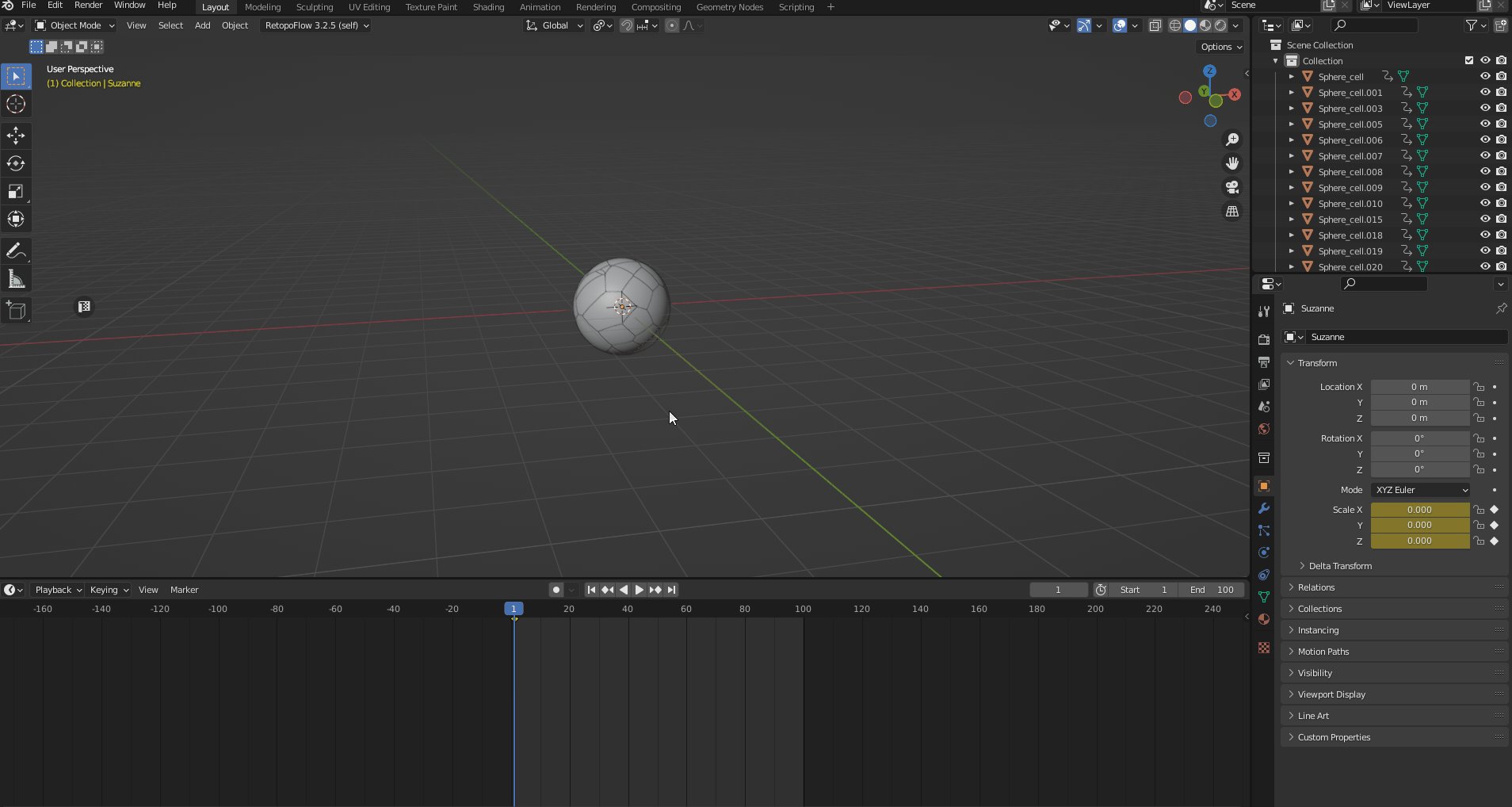
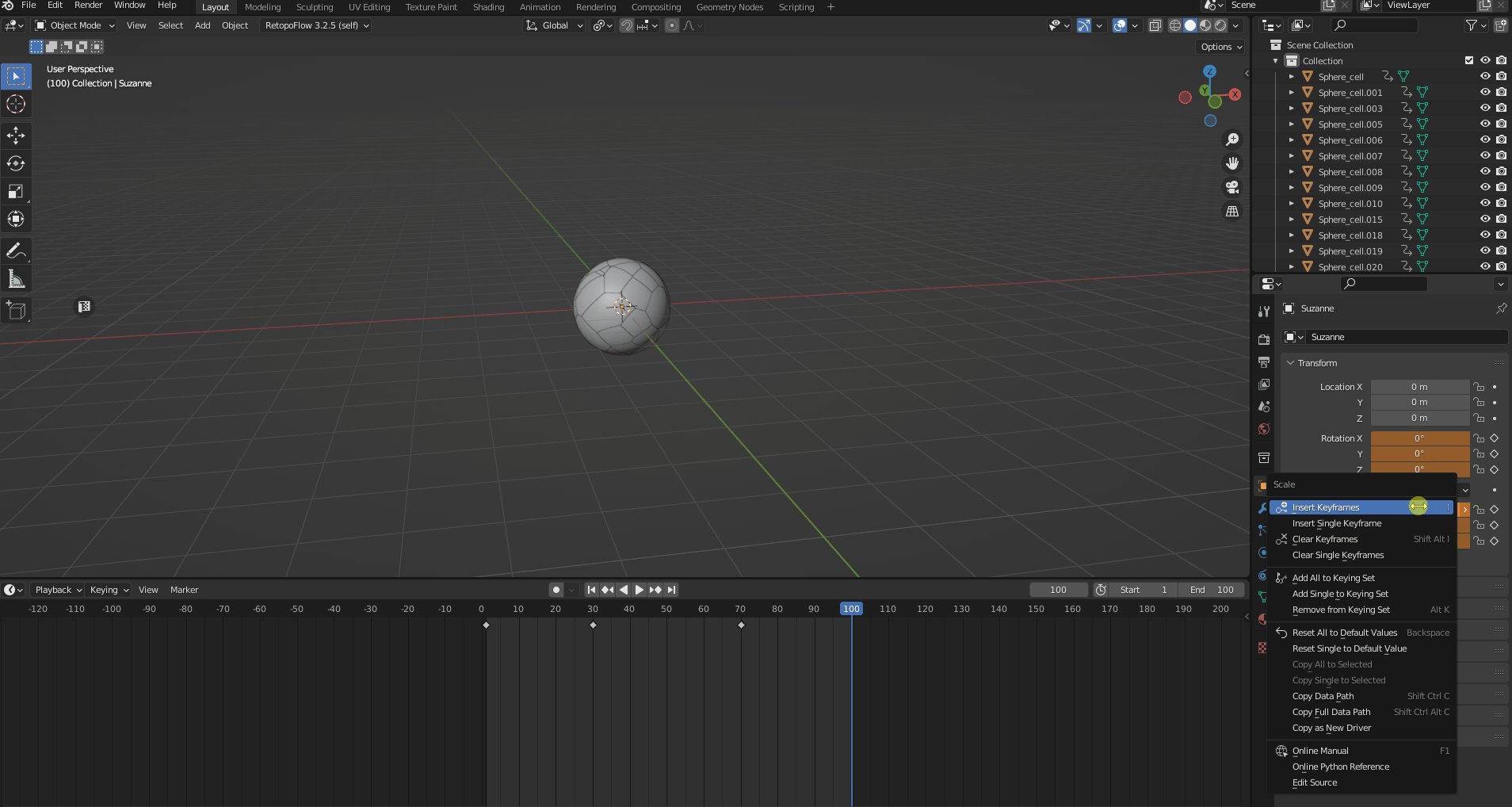
追加できたら、1フレーム目に移動してMonkeyのスケールを0に設定し、[I]キーを押してScaleのキーを登録します。
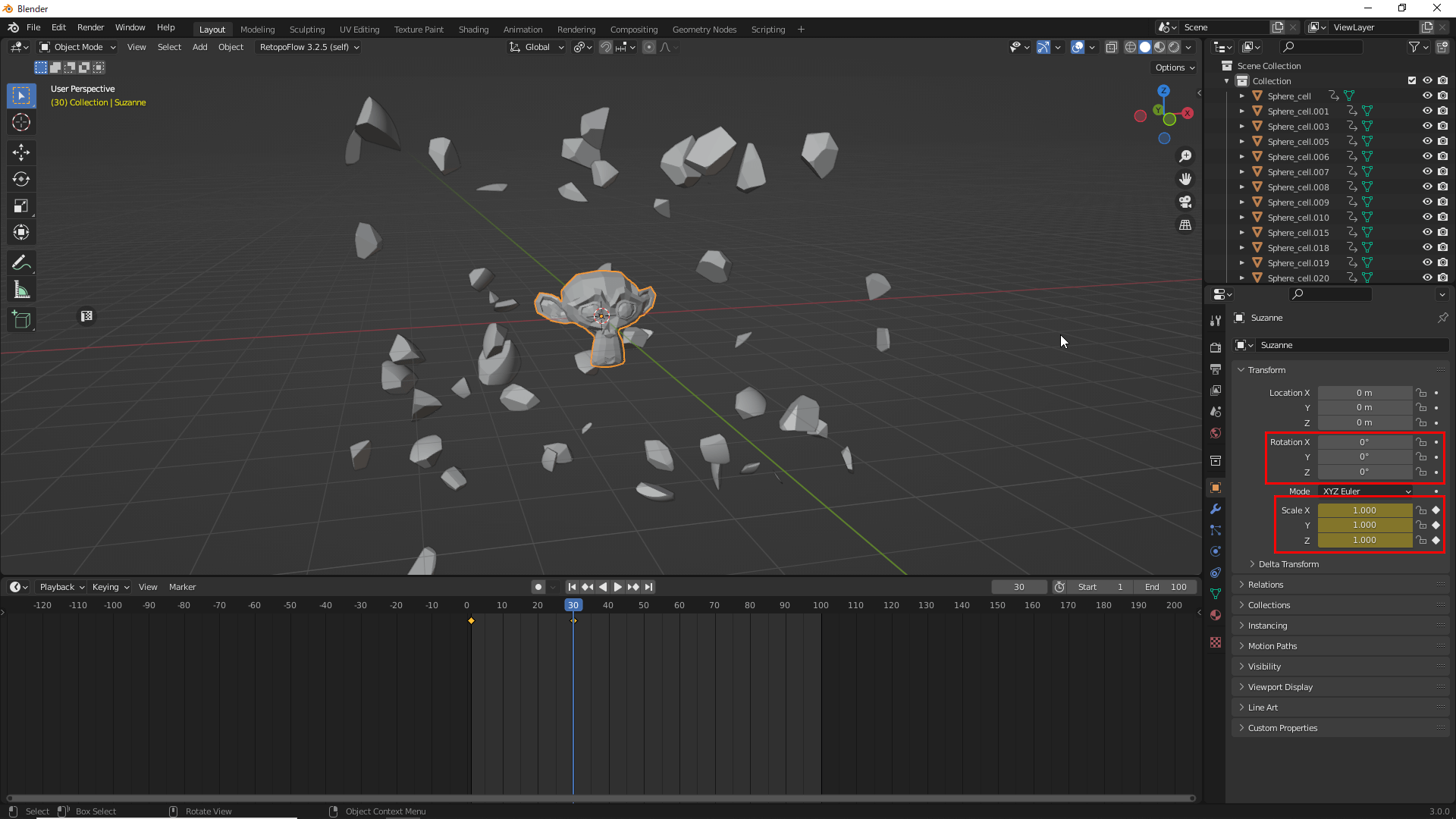
次に30フレーム目に移動しMonkeyのスケールを1にもどしてScaleのキーを打ちます。Scaleのキーを打ったら続けてRotationのキーも登録します。
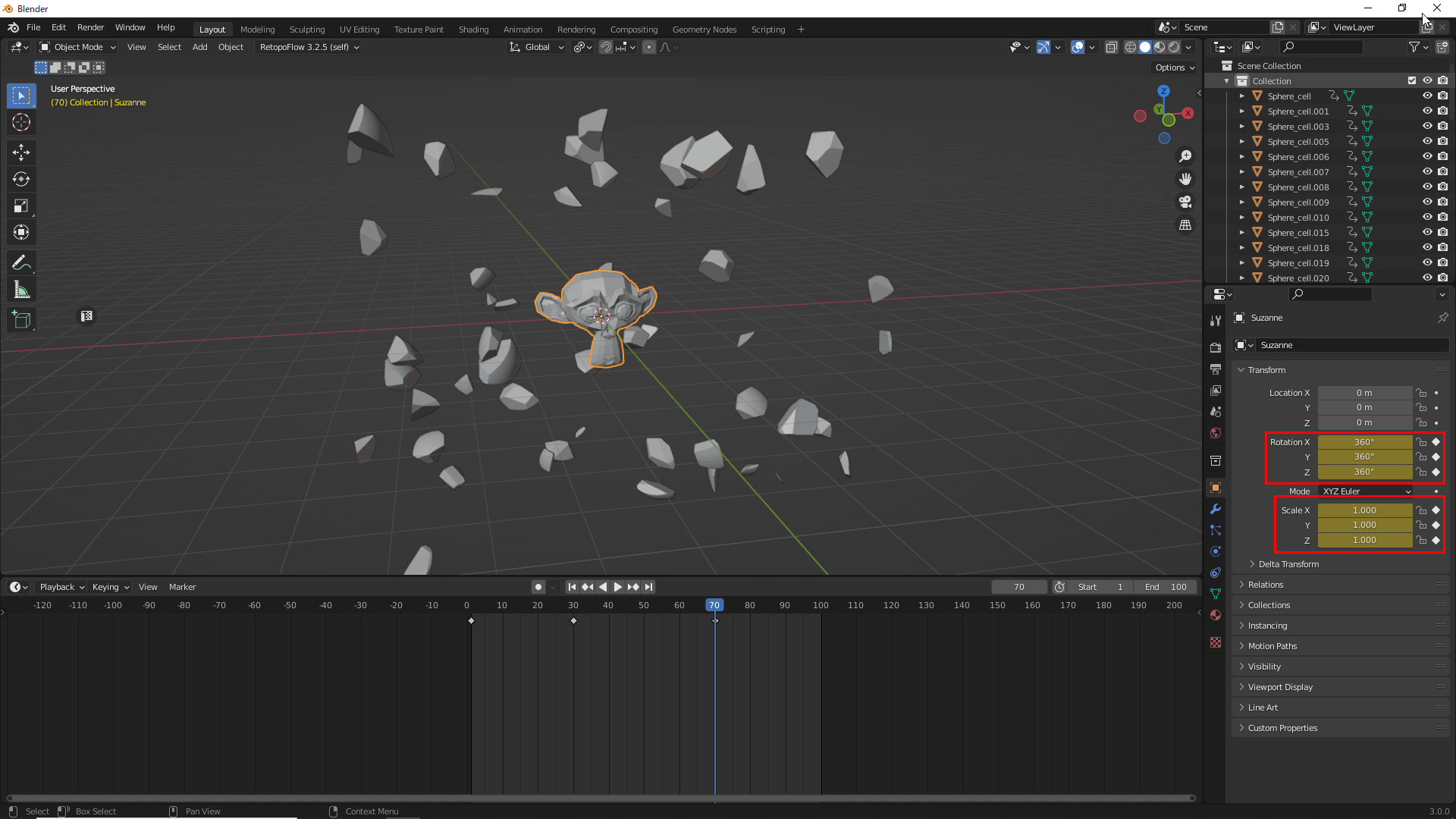
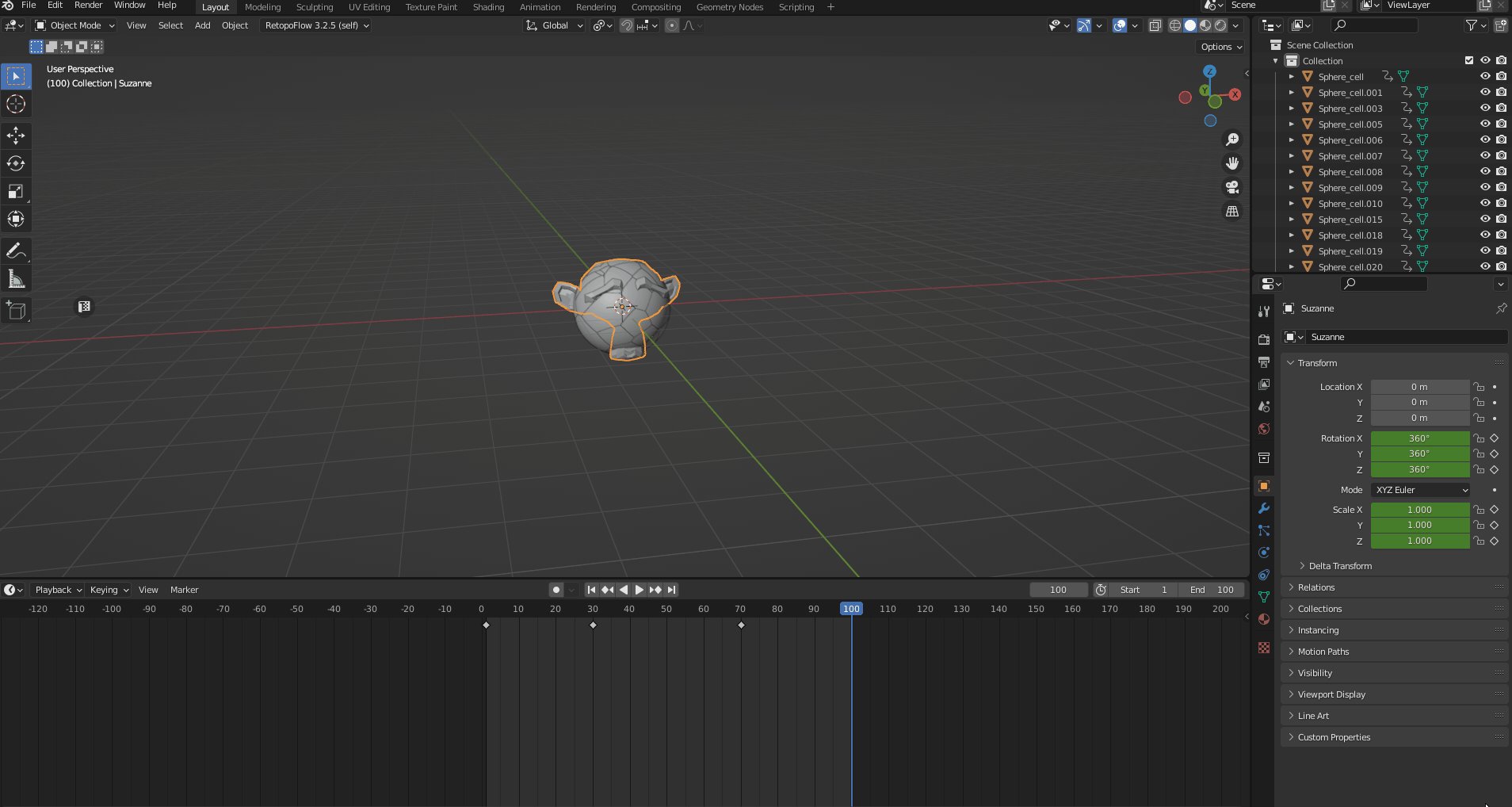
70フレーム目に移動しRotation のXYZの数値を360に設定しRotationとScaleにキーを打ちます。
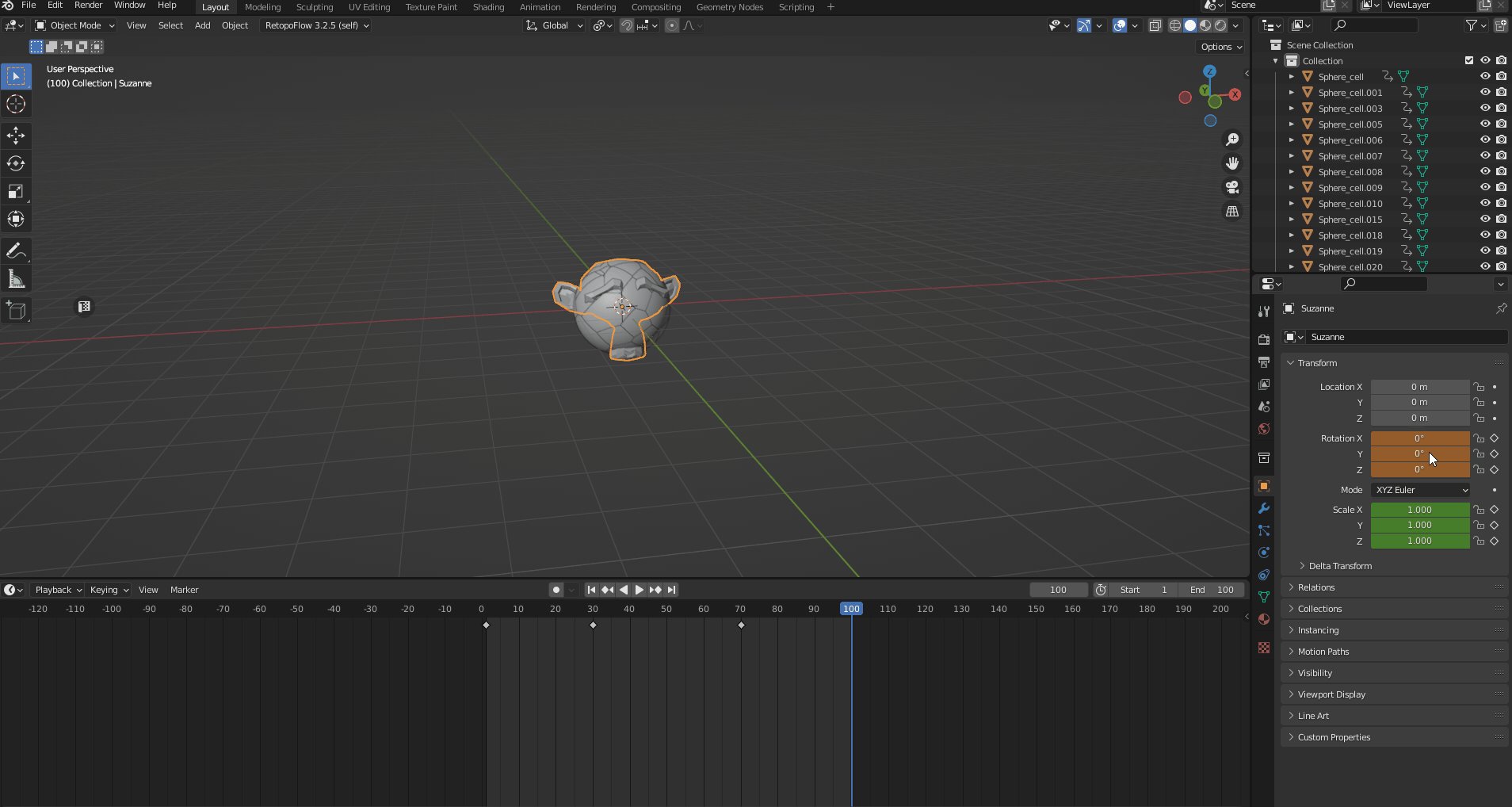
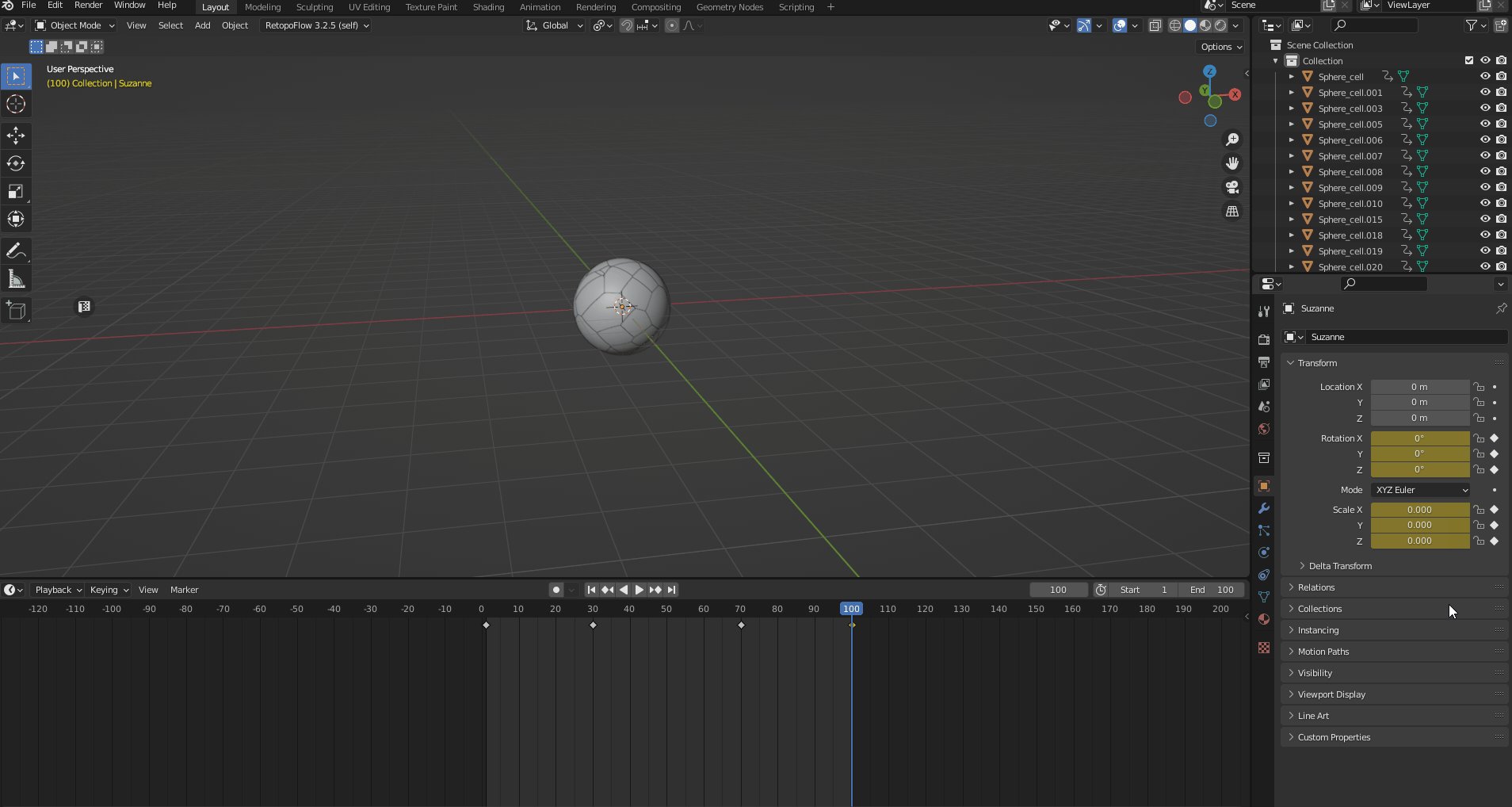
次に100フレーム目に移動し、Rotation、Scaleの値を0に変更してキーを打ちます。
これでアニメーションは完成です。エクスポート、UnityとSTYLYへのインポート方法は前述した方法と同じです。
STYLYにアップロードする方法
アカウント作成方法
STYLYにアップロードする方法
UnityからSTYLYにアップロードする方法
これでSTYLYへのアップロードは完了です。
STYLYに関する質問、バグ報告、改善してほしい要望はSTYLY FORUMまで
https://jp.forum.styly.cc/support/discussions