The AR on Sky asset in STYLY Studio is a sky segmentation asset which replaces the sky with an AR scene.
Using mainly 3D models, you can make giant objects appear between buildings, or recreate a scene from your favorite anime or tokusatsu film.
Using mainly illustrations and graphic art, you can create a unique sky of your own.
We will show you how to create, distribute, and experience these AR scenes that appear only in the sky!
How to use the AR on Sky Asset
Access STYLY Studio to get started.
A STYLY account is required, so if you do not have an account, go to https://gallery.styly.cc/signup to sign up.
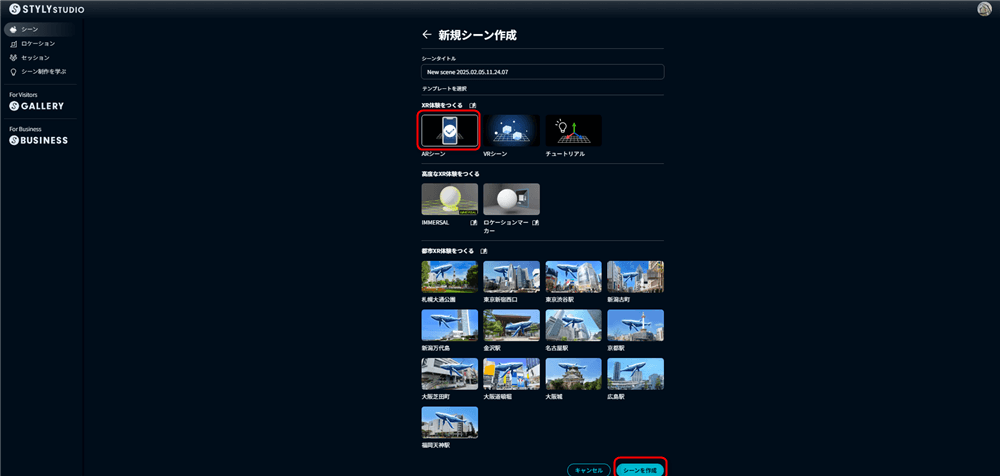
Log into STYLY Studio and click the “CREATE SCENE” button. Then, a list of templates will be displayed.
Select the AR Scene .
Enter a title for your scene and click “CREATE”.
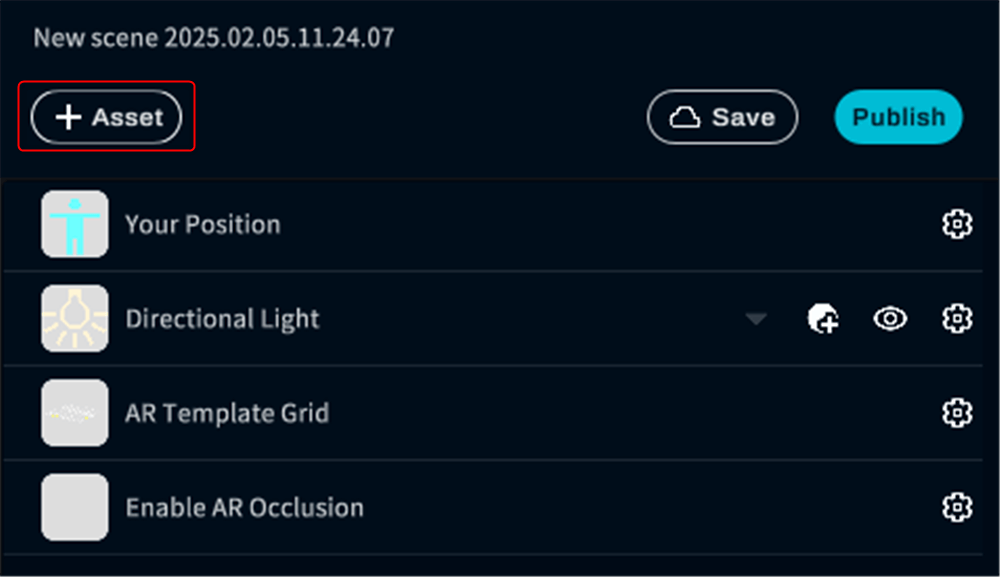
Click the asset selector.
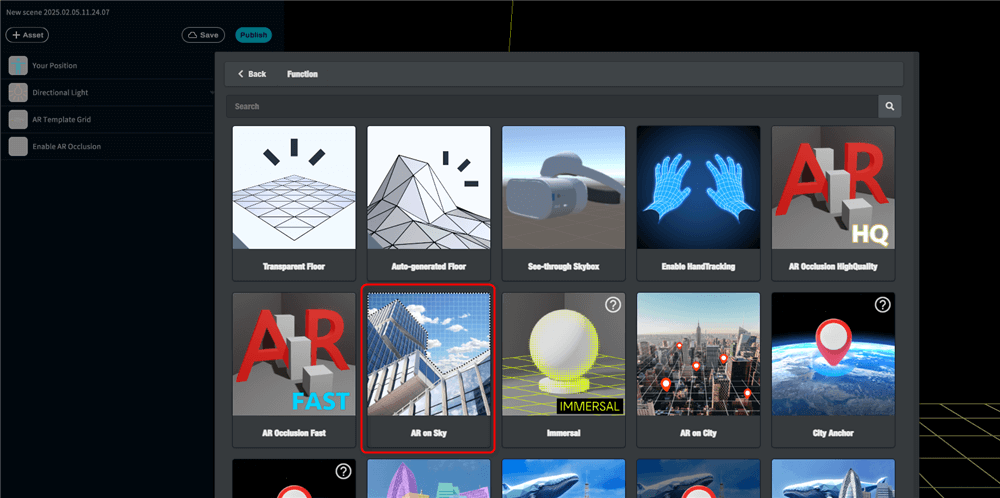
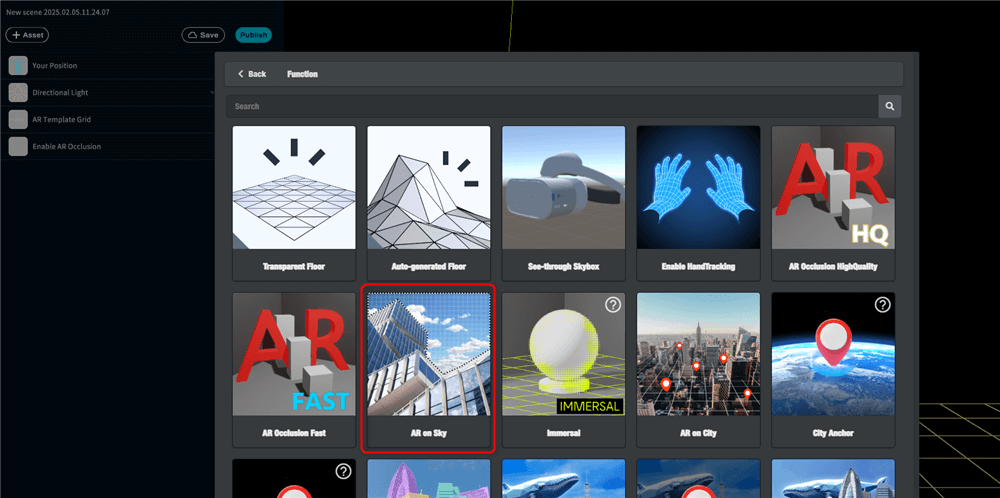
Select Function > AR on Sky and place it in your scene.
In STYLY, you can create AR scenes using the default assets such as 3D models and effects.
You can also upload your own 3D models, images and videos to create scenes with more originality.
For more information on how to use assets provided in STYLY Studio and how to upload your own assets, read the following article:
How to import scenes and prefabs from Unity:
How to add animation to an asset using Modifiers:
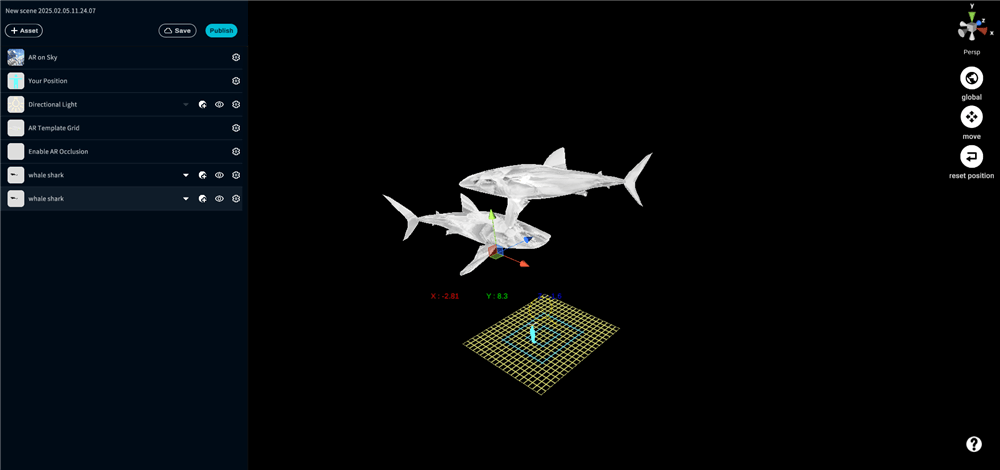
Now, let’s place the assets in STYLY Studio.
When creating an AR scene for the sky, we recommend assets that are 30m or larger on the X and Z-axis, 5m or larger on the Y-axis, and assets with some kind of animation.

Assets should typically be 30m or larger on the X and Z-axis, 5m or larger on the Y-axis, and be animated
Changing the sky to an illustration or image
Place AR on Sky in your scene from Asset Selector > Function.
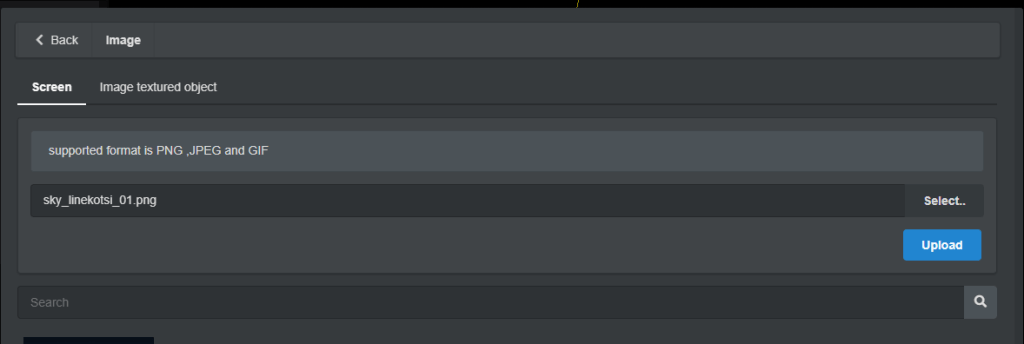
From the Asset Selector, go to My Uploads > Image, and upload the image of your choice.
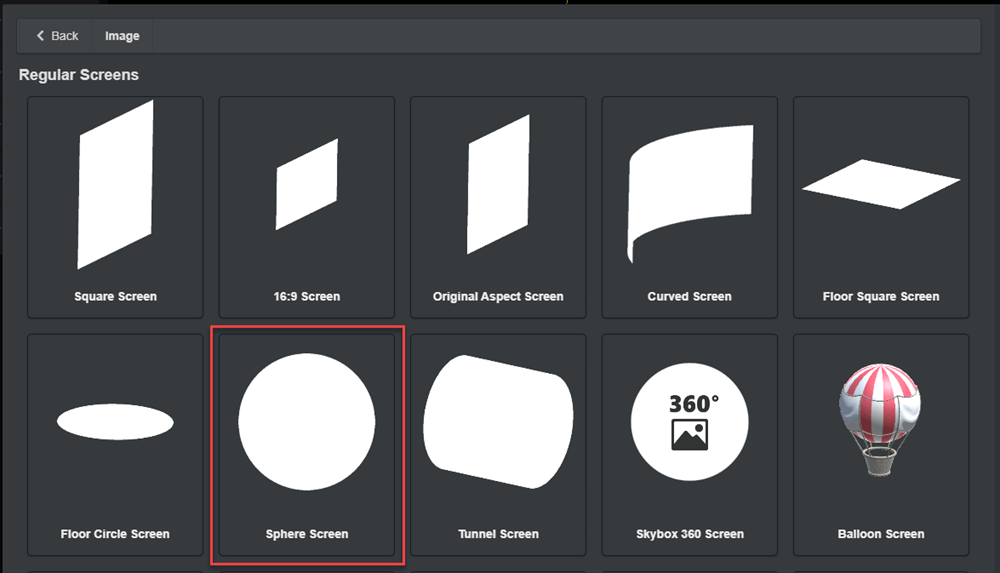
Select Sphere Screen.
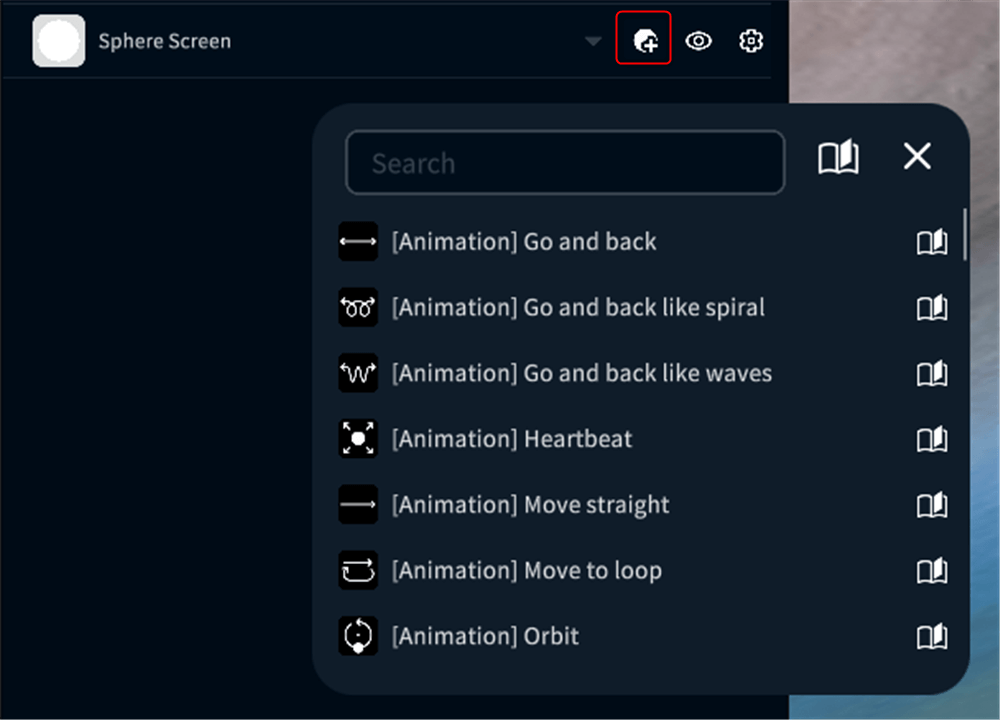
Click on the Settings Icon for the Sphere Screen and select Add modifier.
Select [Animation] Rotate.
If you enter “rotate” in the search bar, it should come up at the top.
We have successfully rotated the illustration of the sky.
Points to note when creating AR on Sky Asset
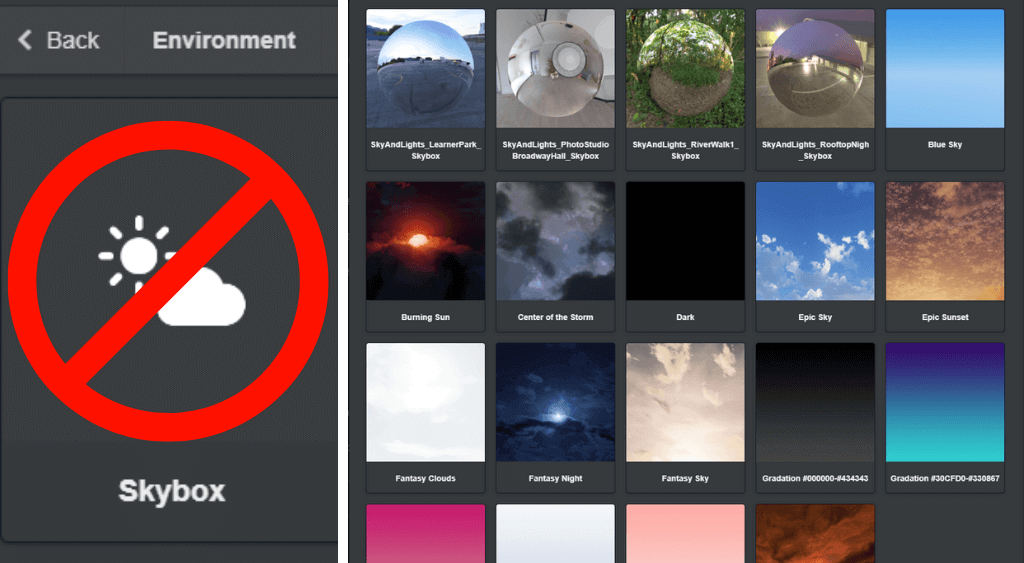
Do not place a Skybox in your scene
When using AR on Sky Asset, do not place a Skybox in the same scene. That applies to all Skyboxes in the Environment asset page.
If you place a Skybox in a scene, the scene will automatically switch to VR mode and you will not be able to see the environment in AR.
How to Experience the AR on Sky Scene
Download and Install the STYLY Mobile App
Download STYLY for iOS
https://apps.apple.com/jp/app/id1477168256
Download STYLY for Android
https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr
Devices supporting the AR on Sky Asset
https://developers.google.com/ar/devices
AR on Sky Asset will only work on devices supporting Depth API.
1. Launch the STYLY mobile app and tap on My Page.
2. Tap the “Log In” button to log in.
3. A list of the scenes you have created will be shown, so tap the scene you would like to experience.
4. Tap the Download button to download the scene in advance.
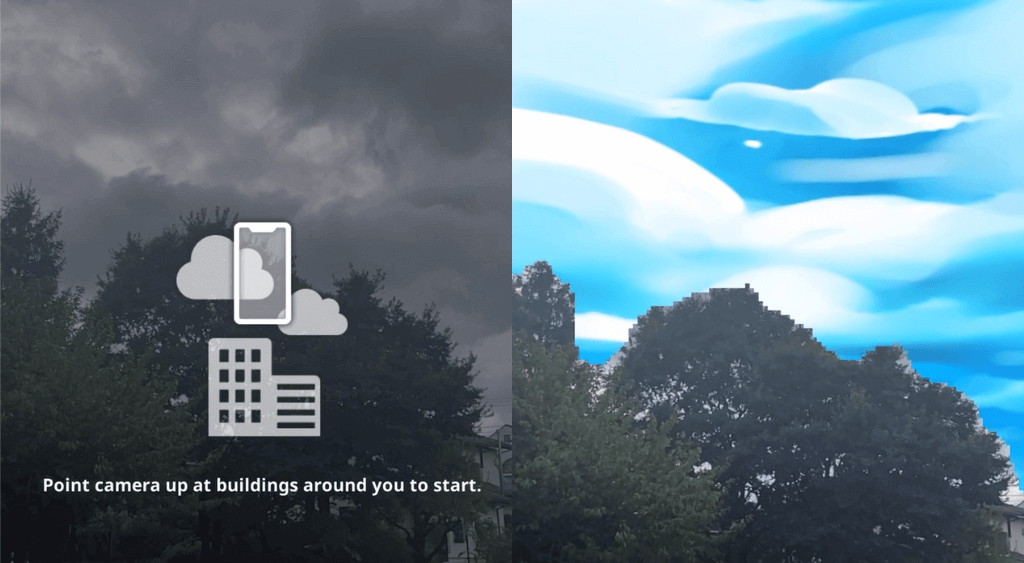
Point your camera at the sky and start the scene
Tap the “Play” button, and point the camera to the sky.
If the AR scene doesn’t show, tap the screen again
If the AR scene does not show by pointing the camera to the top of surrounding buildings, tap the screen again.
Make sure you are in a location with stable internet connection.
When the boundary between the sky and buildings/trees is blurred
Depending on the environment, the sky may not be recognized properly by the camera.
Situations when the sky might not show up as expected
When the color of cloudy sky and buildings are similar
Night time
For questions about STYLY, bug reports, and improvement requests, please contact the STYLY FORUM: https://en.forum.styly.cc/support/discussions
For business inquiries, contact us from the link below:
https://styly.cc/contact










![Select [Animation] Rotate](https://styly.cc/wp-content/uploads/2022/10/7.png)