This manual introduces how to use the “Modifier” feature in two parts (Overview / Practical).
First, in the overview section, we will cover everything from understanding the overall concept of modifiers to explaining their specific functions.
Overview
Modifiers are functions in STYLY Studio that allow you to add effects such as “animation” or “interaction” to assets.
These effects themselves are referred to as “Modifiers”.
Previously, adding such features in STYLY required the use of Unity or PlayMaker, but now anyone can easily add them without coding.
Modifiers added in STYLY Studio are compatible with the devices listed in the Modifier Operation Environment Table below. It is now easy to create effective scenes in VR/AR.
Modifier Operation Environment List
|
Layer |
Device |
Distribution App |
|
VR |
PCVR |
Steam |
|
VR |
Standalone VR |
Quest2 |
|
VR |
Mobile |
Android/iPhone/ |
|
AR |
Mobile |
Android/iPhone/ |
|
Web |
Web Browser |
Web Player |
Download List
Modifier Introduction
Here are some of the modifiers available in STYLY Studio.
Interaction
Interaction allows you to add modifiers that are useful when creating interactive works such as games.
Example: Make equippable
Style change
Style change allows you to alter the appearance of assets.
However, depending on the shape and other factors, the result may not appear as expected. (Texture mapping follows the object’s UV.)
Example: Stars
Animation
You can add motion such as rotation or movement to assets.
Example: Rotate
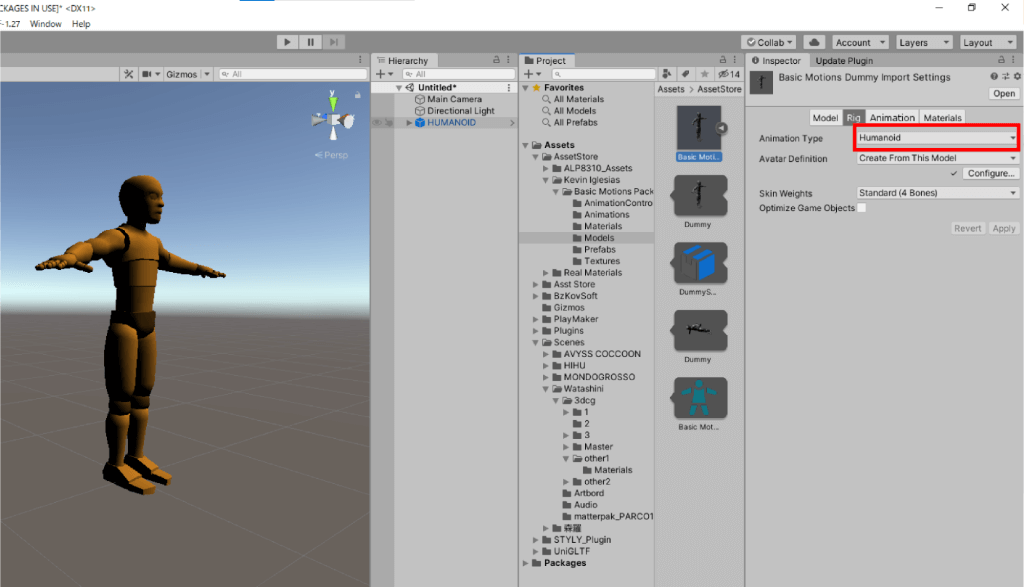
Humanoid Animation
Humanoid Animation is for models that support Unity’s humanoid animation format “Humanoid”.
You can apply animations to humanoid assets uploaded to STYLY Studio (*To use them, convert your asset to humanoid in Unity, create a prefab, and then upload it to STYLY).
Example: Breakdance Motion
STYLY is a platform where even non-engineer, non-programmer artists can easily create and publish VR/AR works.
For example,
“I can use Blender, but not Unity…”
“I don’t know how to program in Unity”
“I only know how to use Adobe software”
—even artists and creators like this can easily create animated and interactive works.
You can also upload and use 3D models made in 3DCG software like Blender, image files such as JPG/PNG, and video files like .mp4.
Refer to the following article for how to upload.
Add modifiers to your uploaded assets and create your own unique VR/AR work!
Practical Section
In the practical section, you’ll learn how to actually use modifiers and try creating a simple scene.
You need to create an account in advance to use STYLY Studio.
Refer to the following article to create an account.
Access STYLY Studio
Let’s access STYLY Studio.
https://gallery.styly.cc/studio
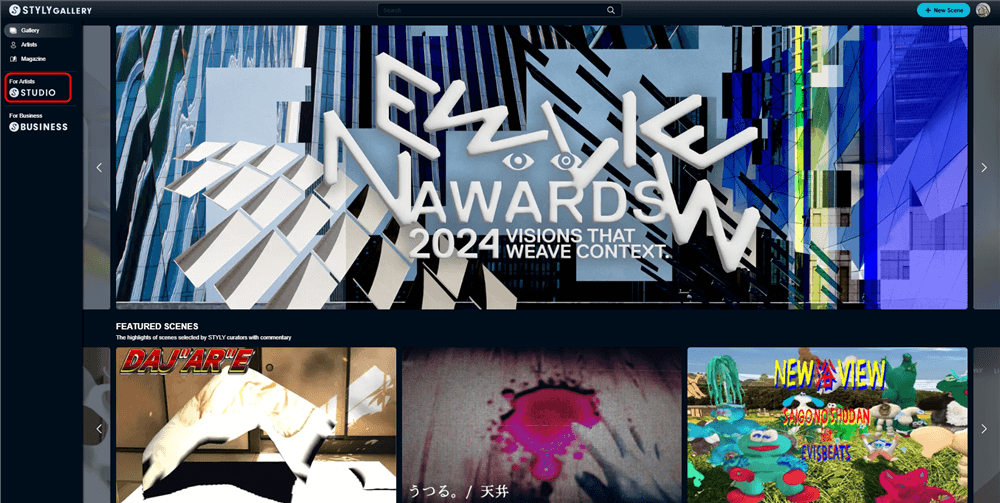
Or,click the STUDIO button at the top right of the STYLY Gallery page.
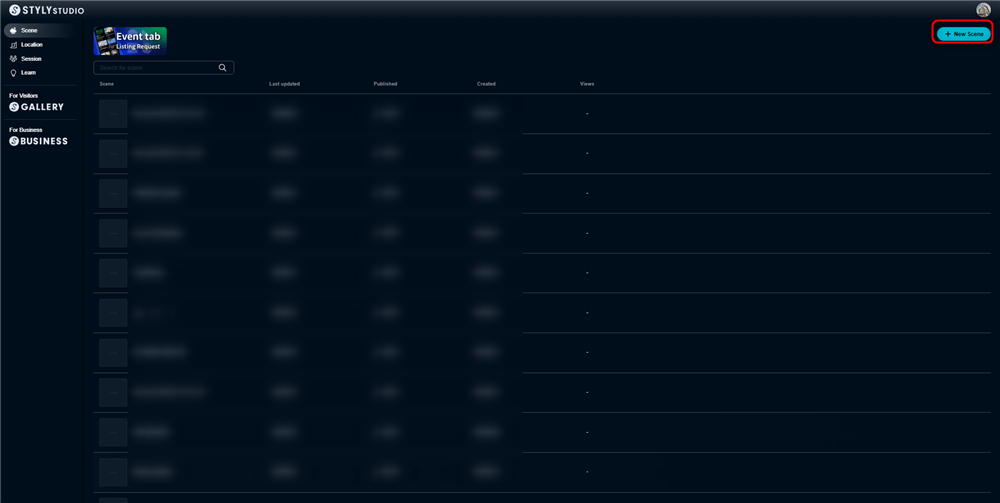
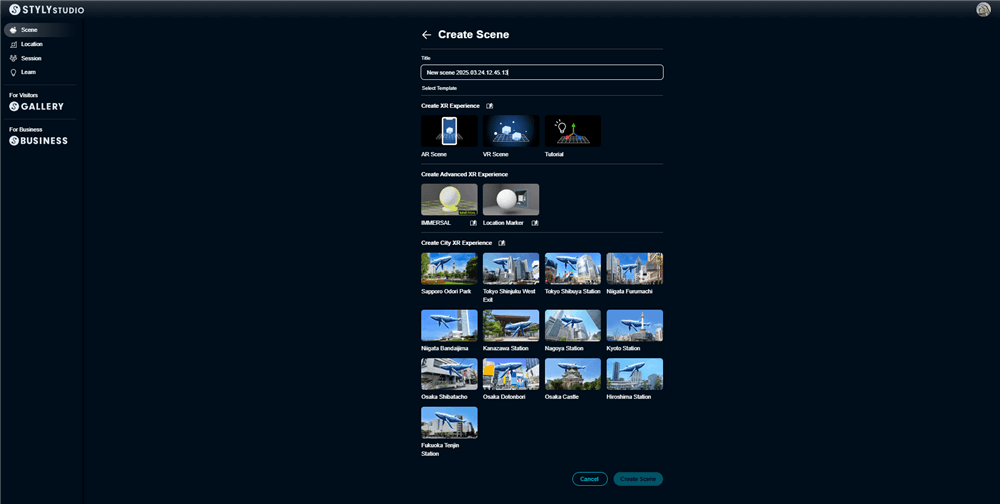
Access STYLY Studio and select “Create Scene”.
If you want to create an AR scene, select AR Scene Template; if you want to create a VR scene, select VR Scene Template.
This time, we’ll select the VR Scene Template to create a VR scene.
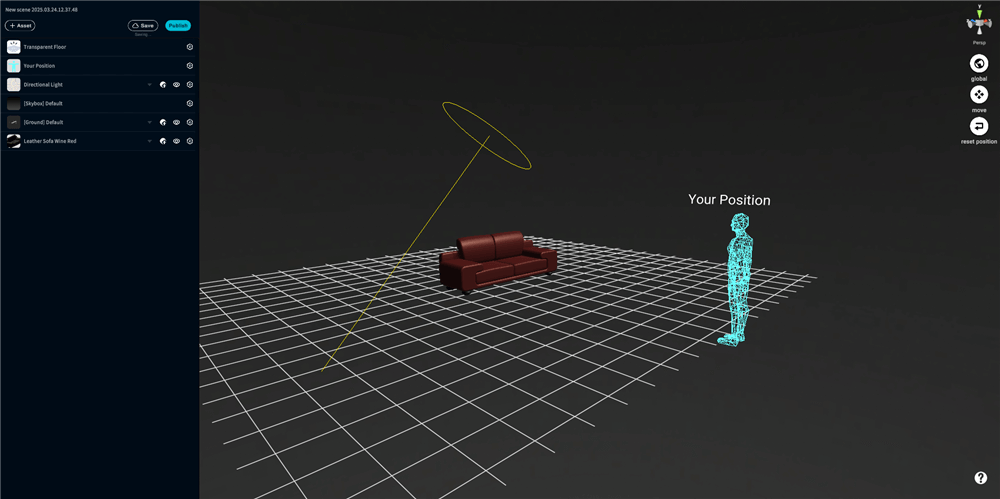
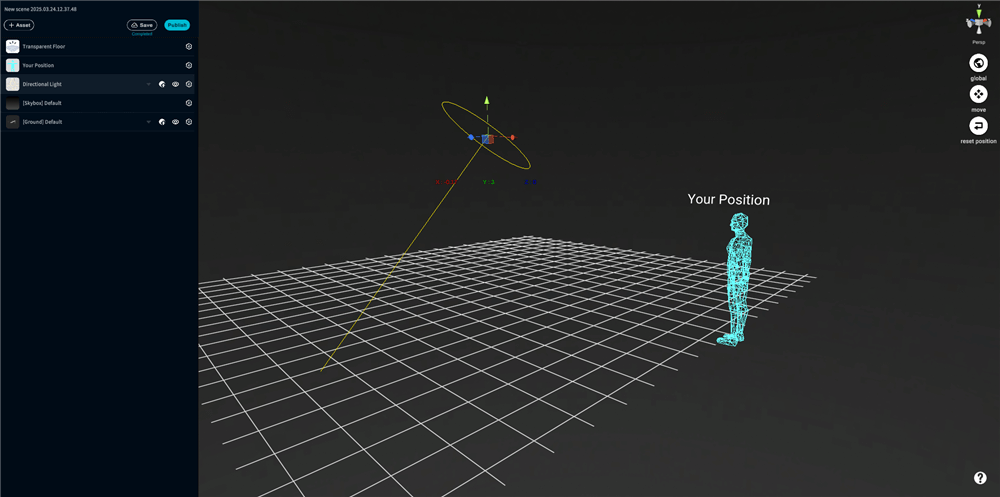
Once you select a template, the scene will be displayed on the screen as shown below.

Scene
You’re now ready to go.
Try using Modifiers
Let’s actually place an asset in the scene and get used to using Modifiers.
First, add an asset.
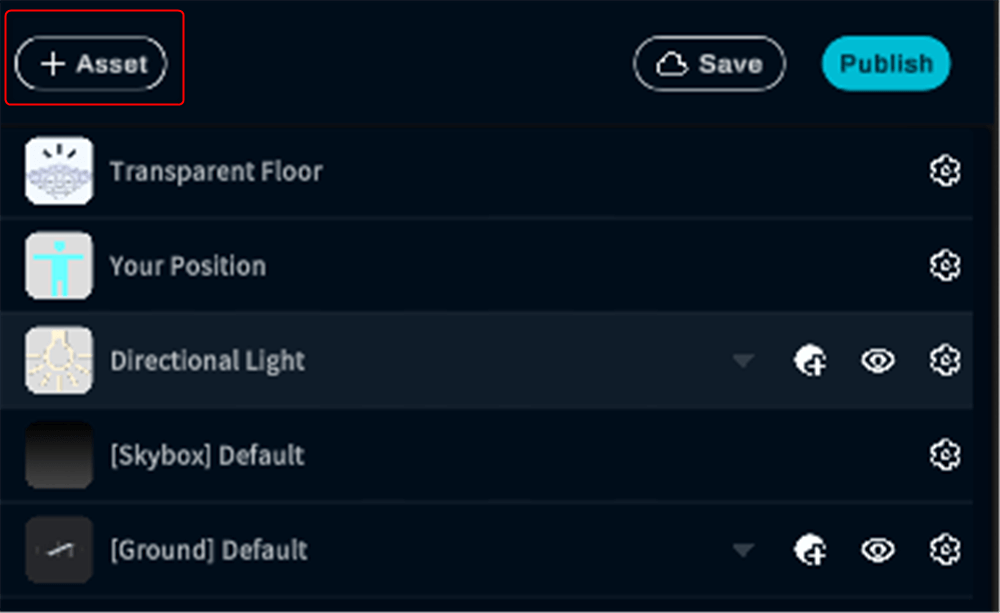
Click the “Asset button” in the top left menu bar.
[caption id="attachment_57520" align="aligncenter" width="1000"] Asset button
Asset button
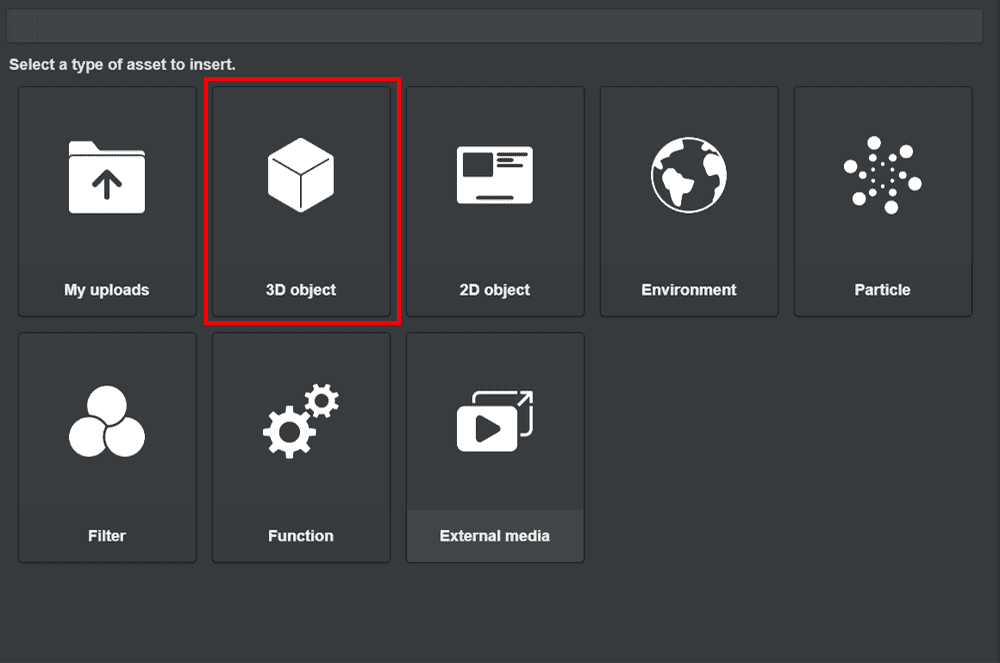
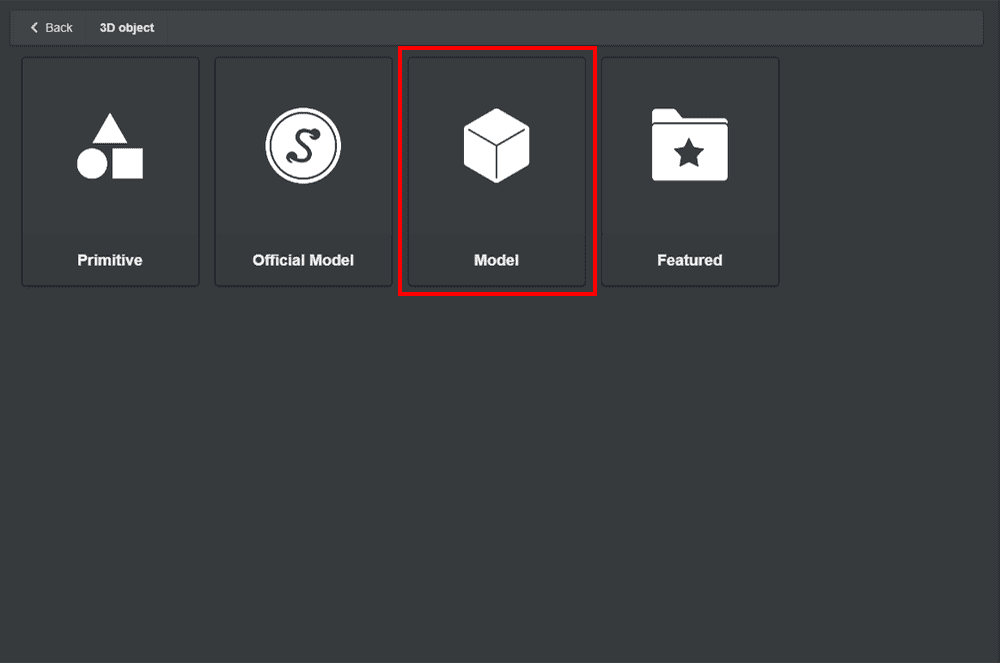
The asset menu will appear. Select “3D Model” → “Model”.
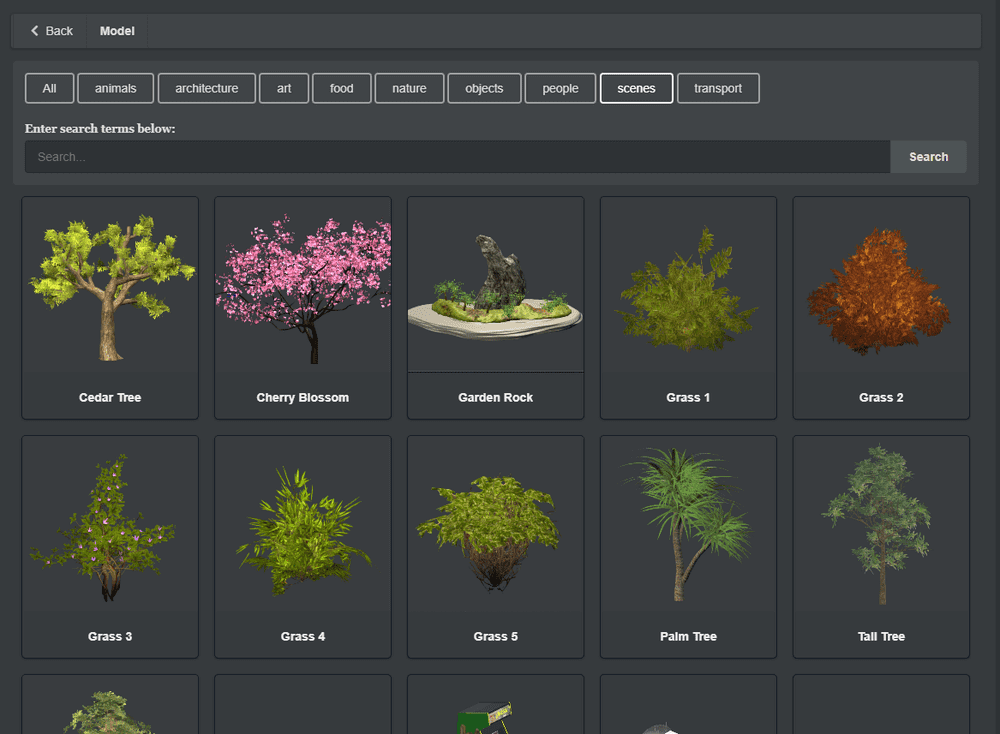
Choose any 3D model you like.
This article uses “Leather Sofa Wine Red”.
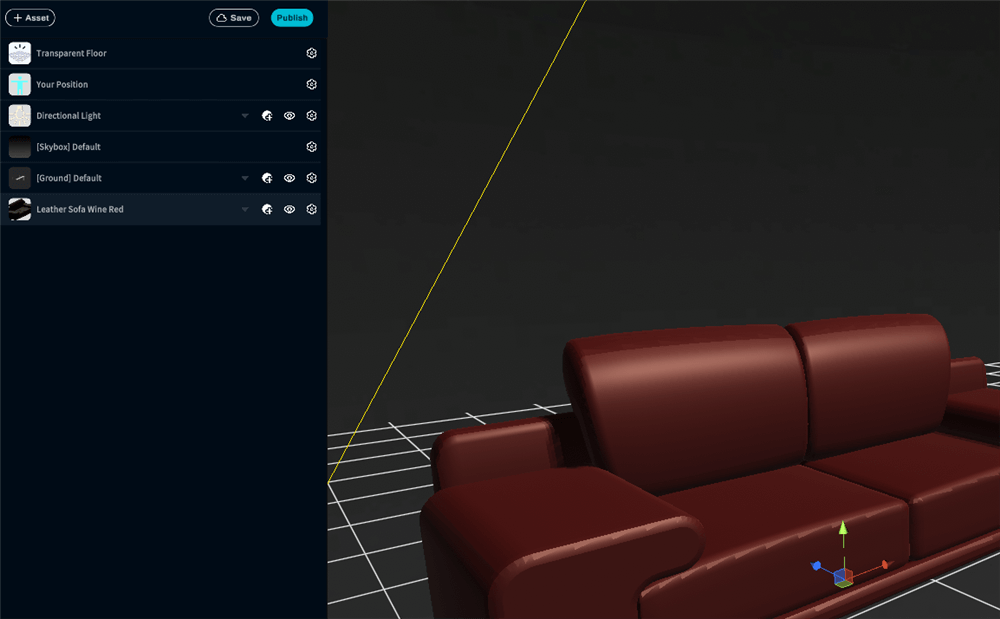
Once you select the 3D model, it will be placed in the scene.
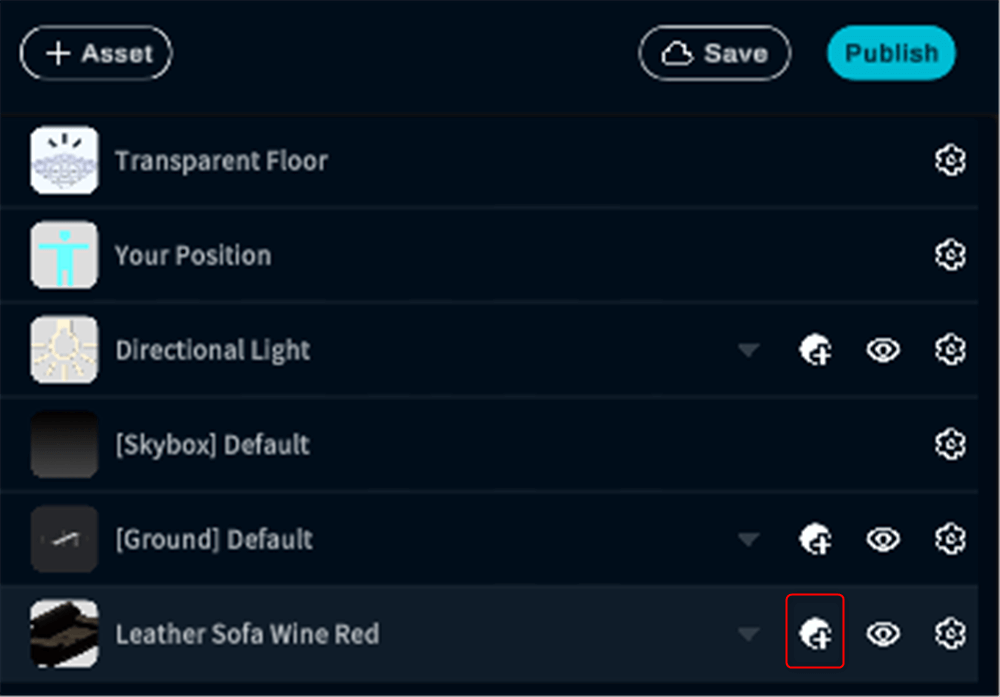
When you select the model, it will be highlighted.
In that state, click the Modifier icon.
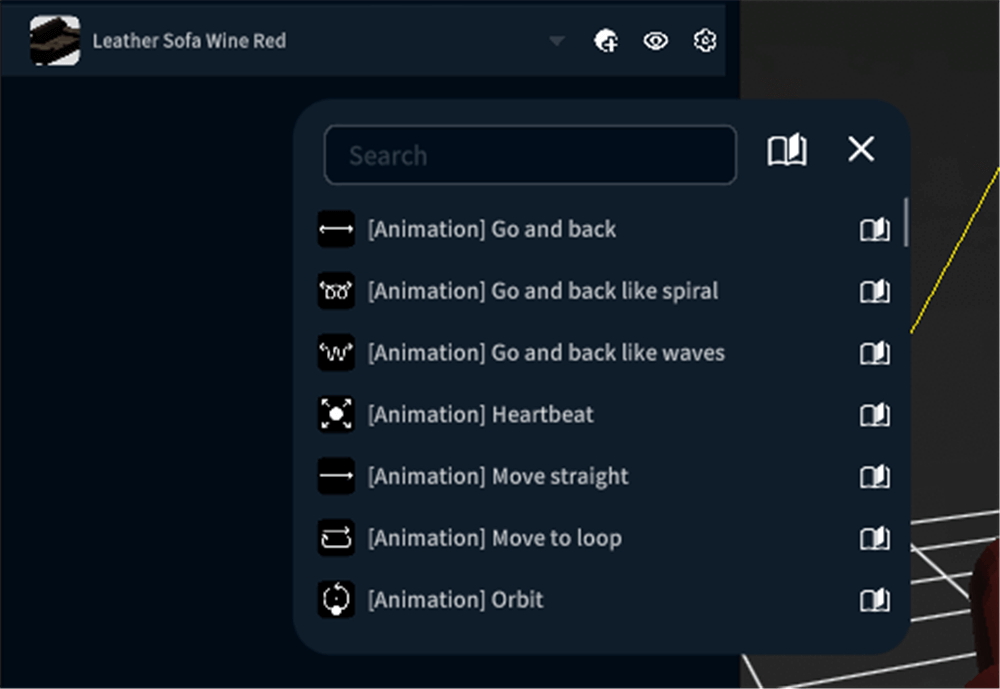
A list of modifiers will appear.
Scroll to view various modifiers.
You can also use the search bar labeled “search…” at the top.
Use this when searching for specific modifiers.
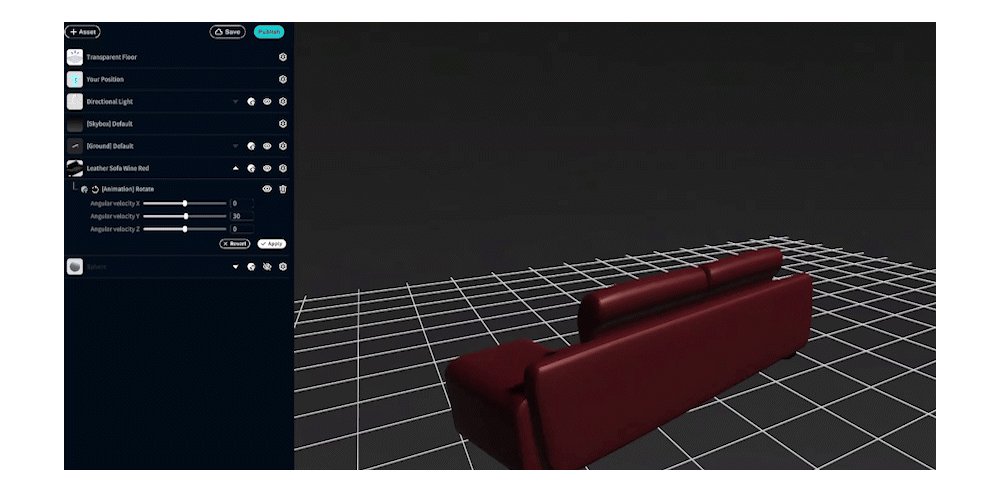
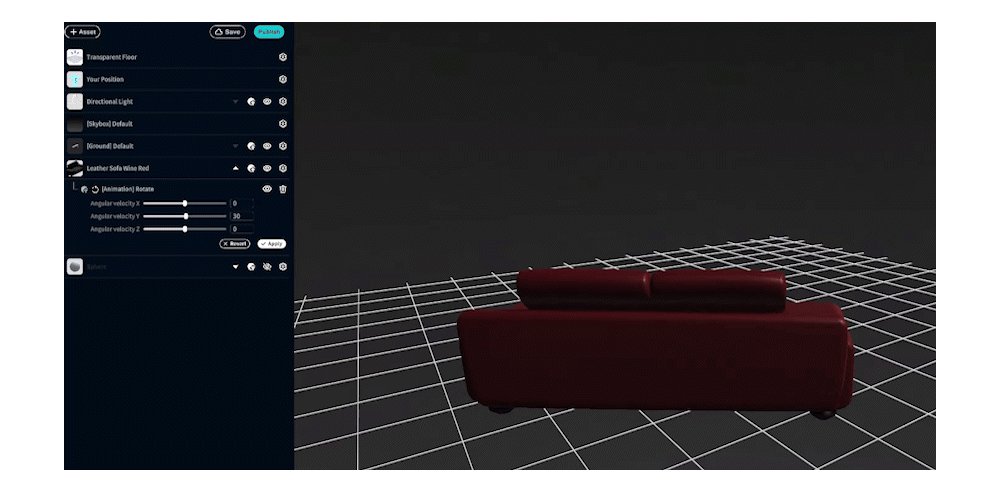
This time, we’ll add the “Rotate” animation modifier to the sofa.
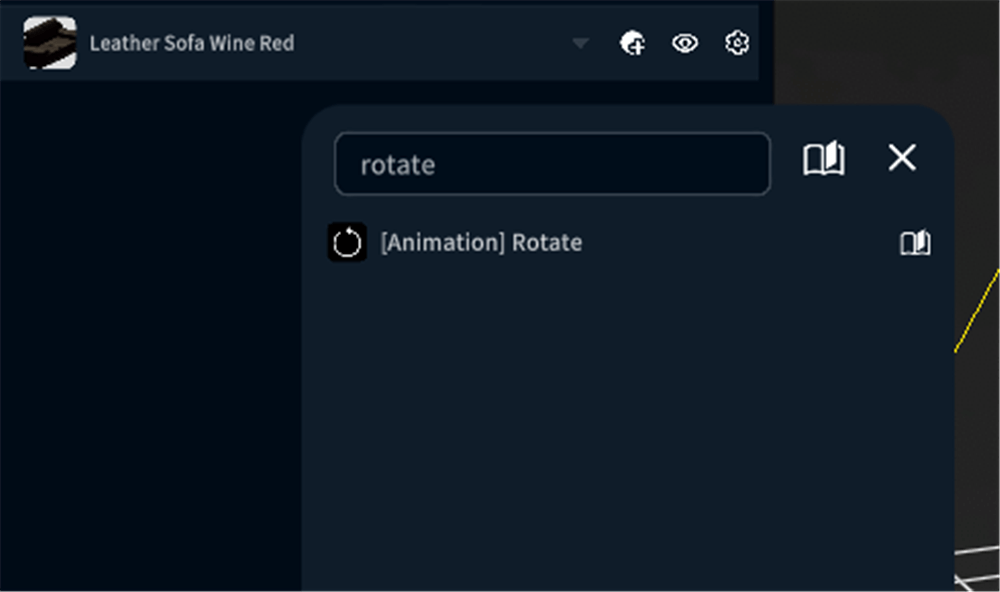
Type “Rotate” into the search bar to find the animation modifier.
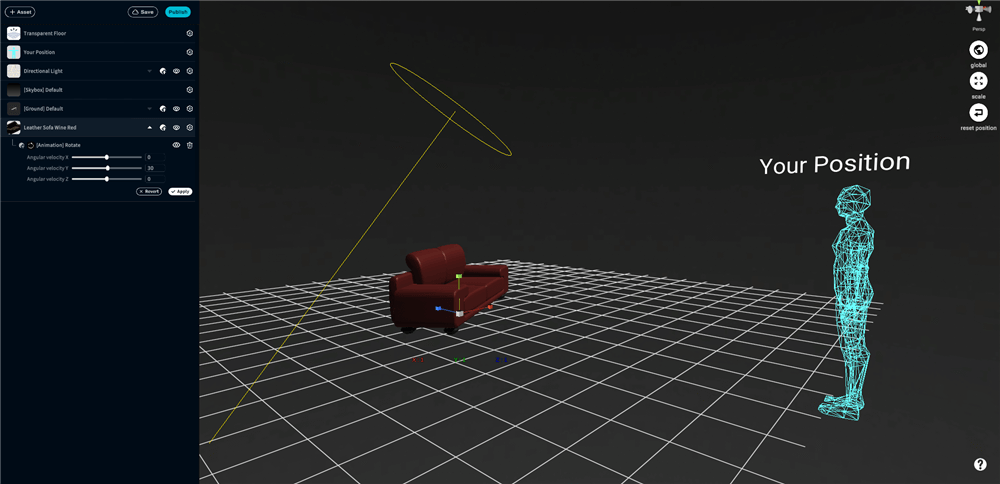
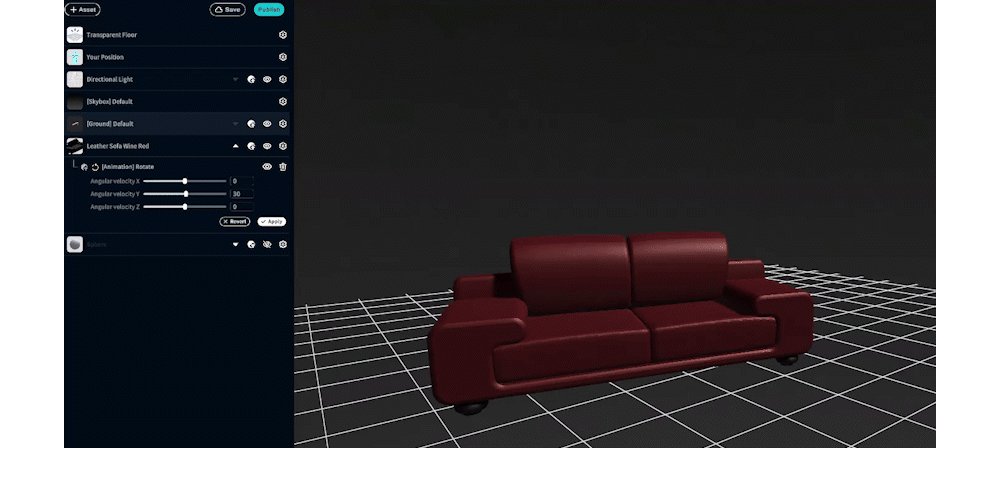
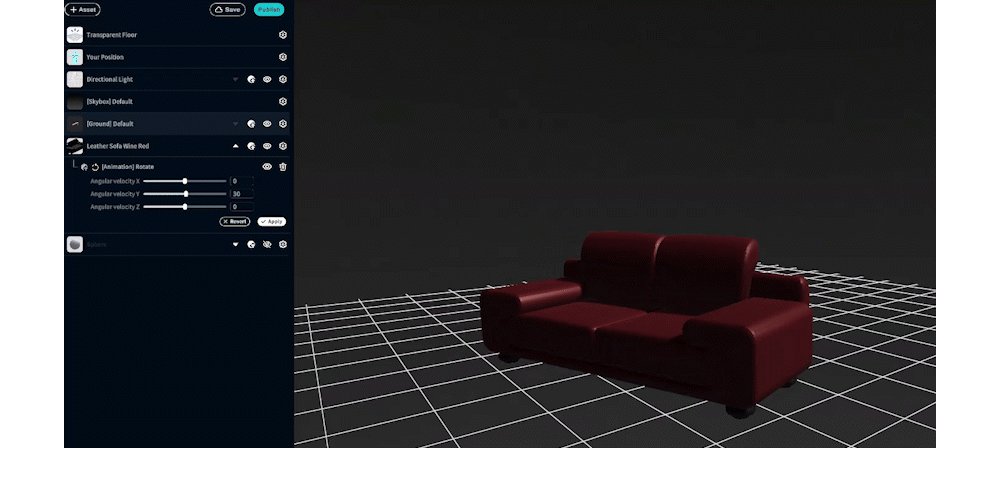
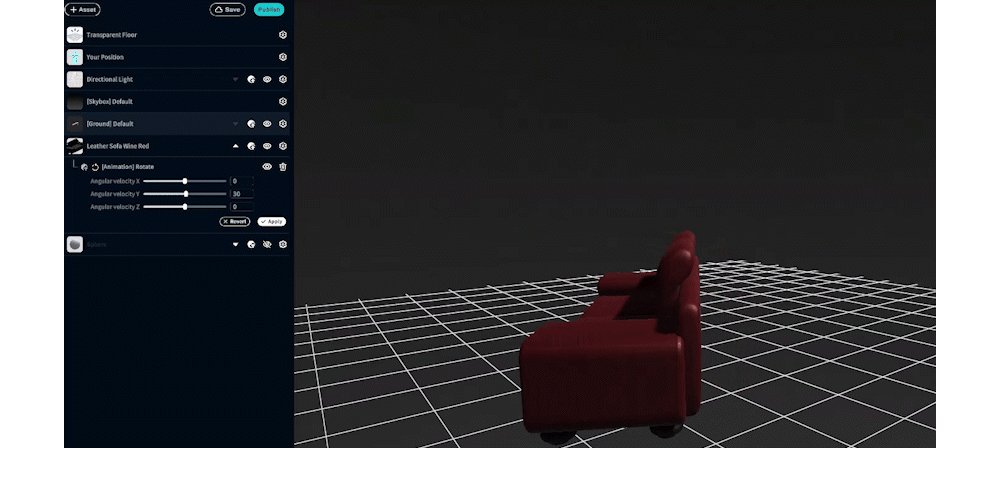
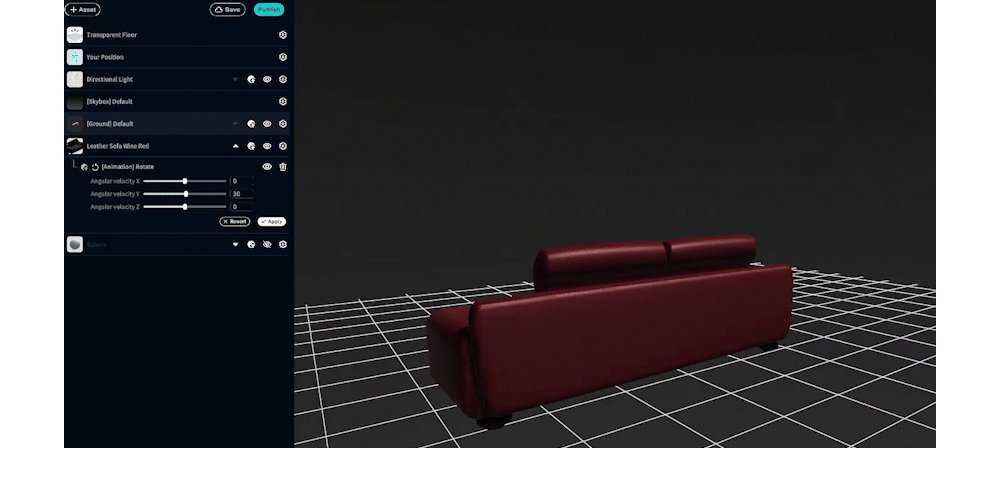
Click [Animation] Rotate.
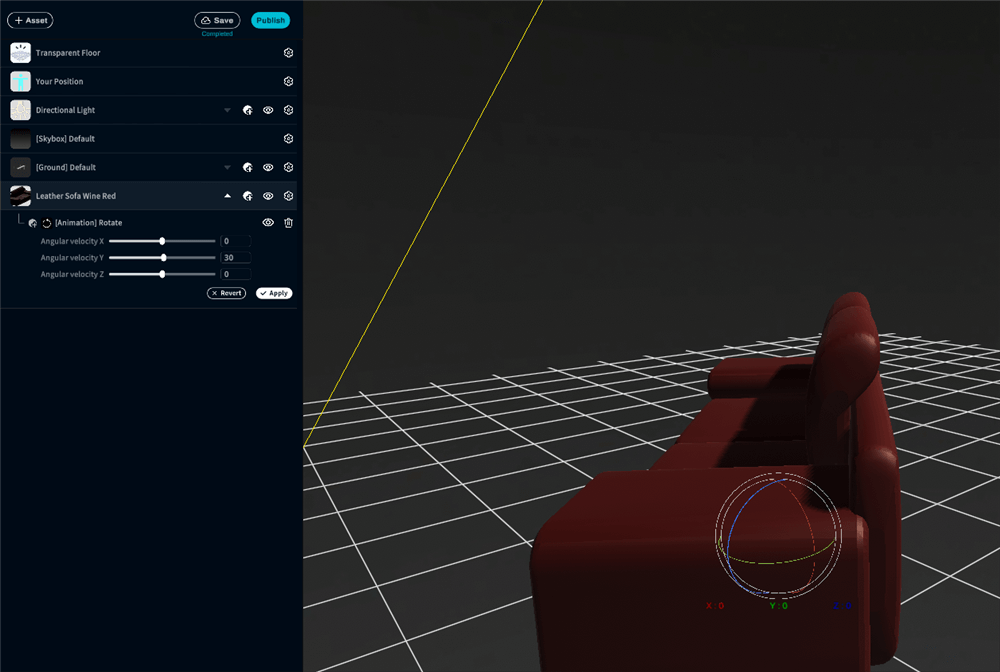
The sofa object will start rotating.
Additionally, a modifier settings panel will appear below the object icon.
Modifier List
Modifiers offer a variety of effects.
You can even create simple game-like scenes without any coding. Be sure to try out different options!
Interaction
You can equip objects to the controller, make them grabbable, or enable object destruction.
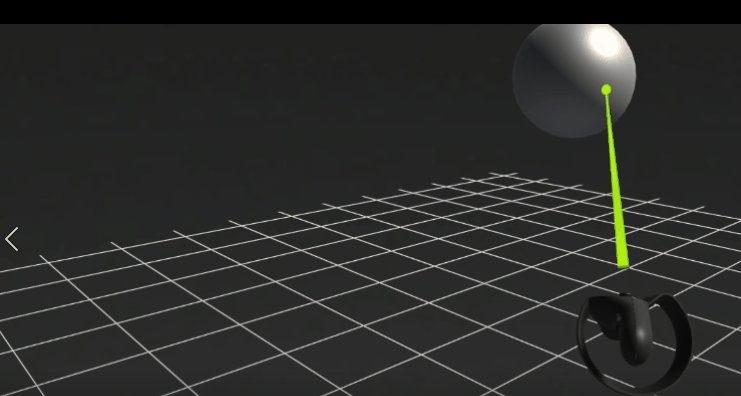
[Interaction] Make equippable
You can equip an object to the controller.

You can equip an object to the controller
[Interaction] Make draggable
Allows you to grab and move the object.

Allows you to grab and move the object
[Interaction] Make breaker / Breakable
When a Breaker object collides with a Breakable object, it destroys the Breakable object.

When a Breaker object collides with a Breakable object, it destroys the Breakable object
Style Change
You can change the appearance of objects.
However, depending on the shape, it may not look as expected. (Texture mapping follows the UVs of the object.)
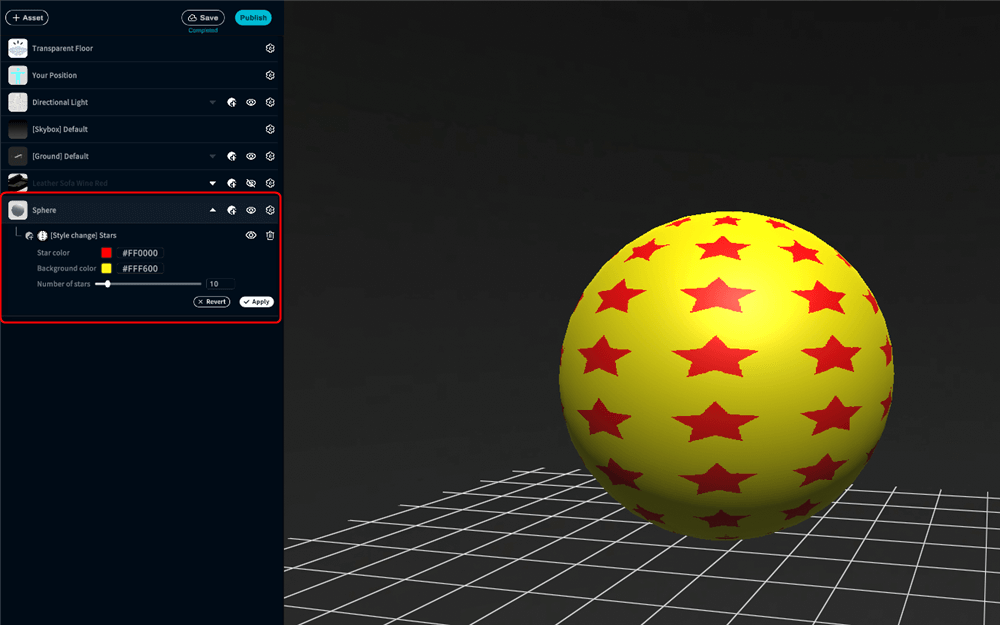
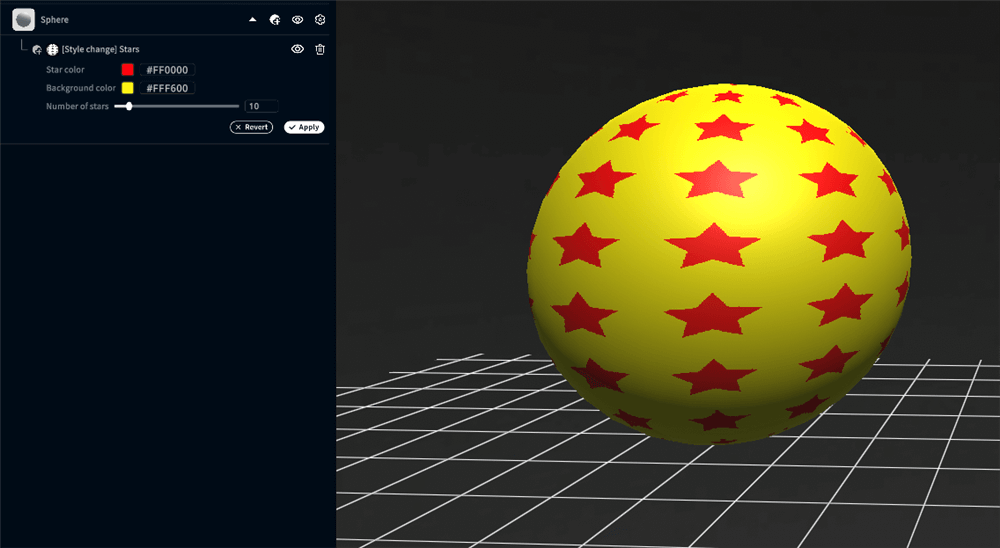
[Style Change] Stars
Changes the appearance to a star pattern
Star color: Change the color of the stars
Background color: Change the background color
Number of stars: Change the number of stars per row and column
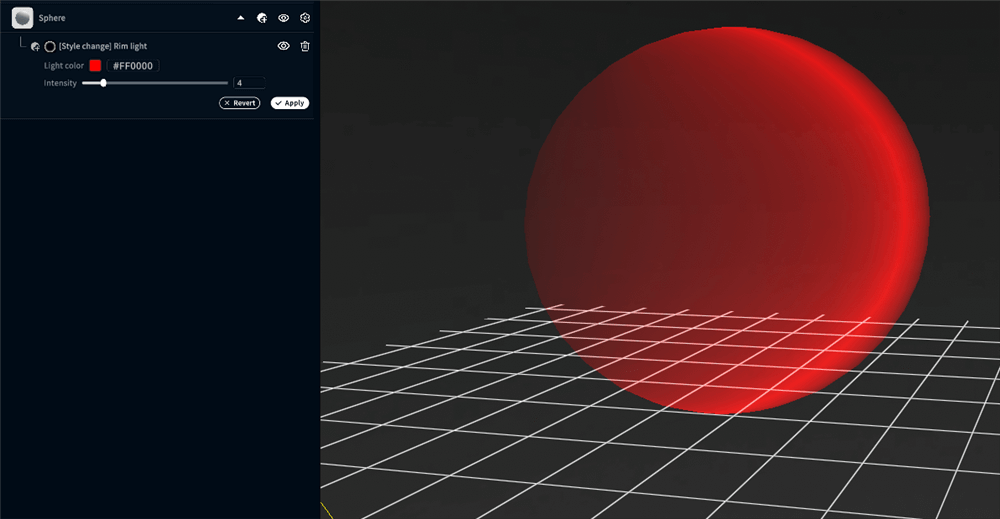
[Style Change] Rim light
Changes the appearance to a glowing rim light effect
Light Color: Change the light color
Intensity: Adjust the light intensity
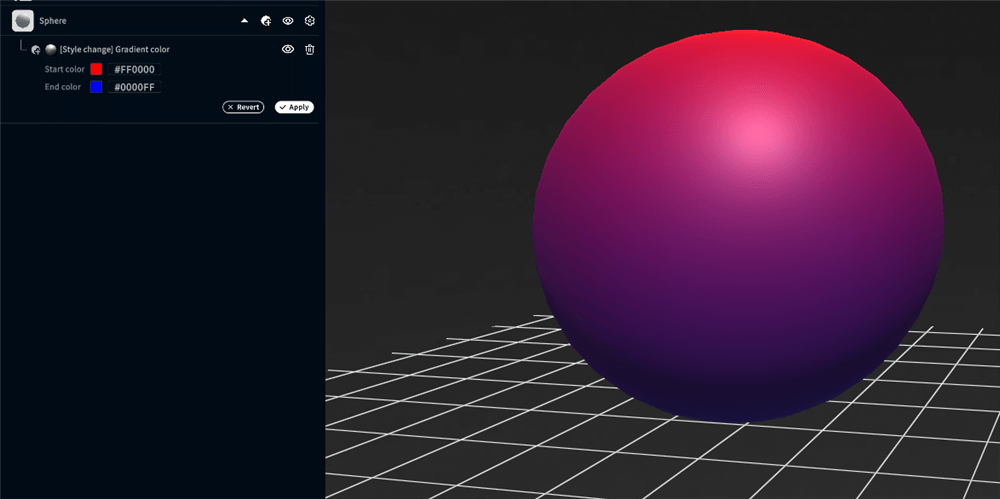
[Style Change] Gradient Color
Changes the appearance to a gradient color
Start color: Set the starting color
End color: Set the ending color
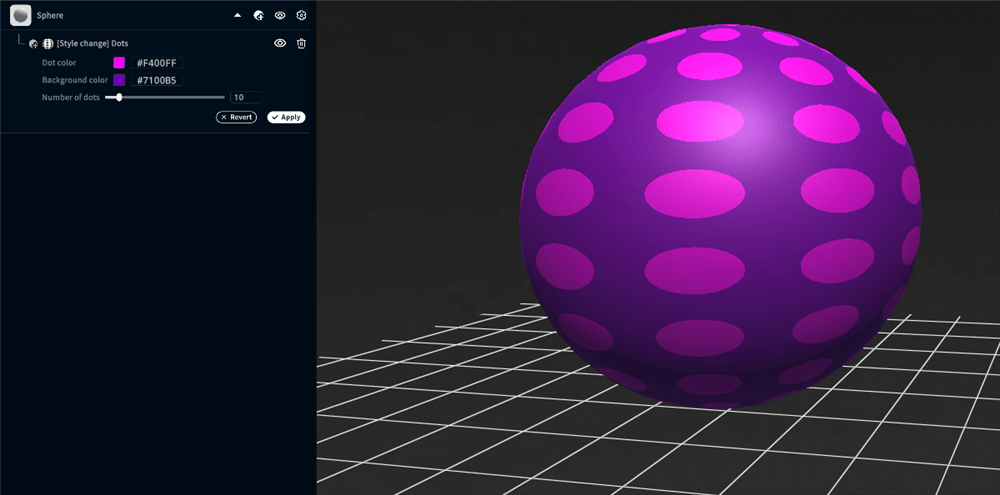
[Style Change] Dots
Changes the appearance to a polka dot pattern
Dot Color: Change the dot color
Background Color: Change the background color
Number of dots: Change the number of dots per row and column
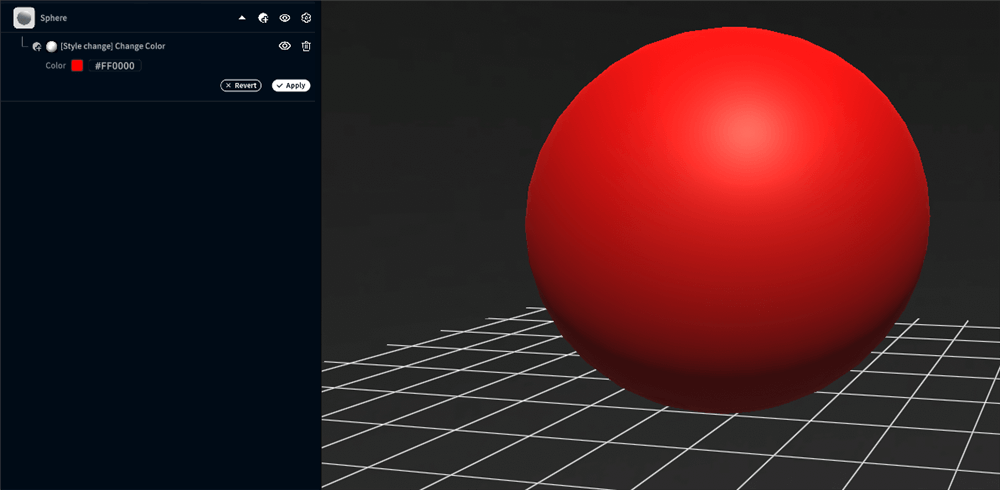
[Style Change] Change Color
Changes the overall color of the appearance
Color: Change the overall appearance color
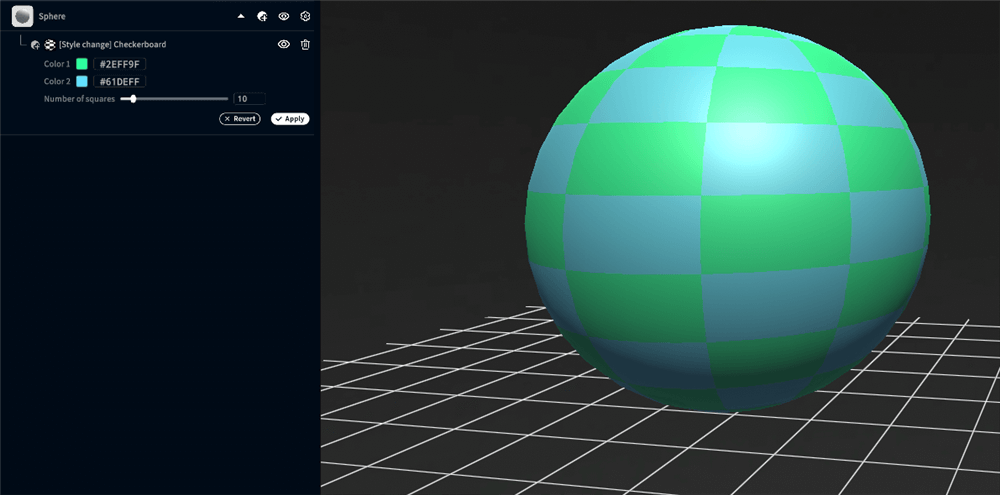
[Style Change] Checker board
Changes the appearance to a checkerboard pattern
Color 1: Change the color of one set of squares
Color 2: Change the color of the other set of squares
Number of squares: Change the number of squares per row
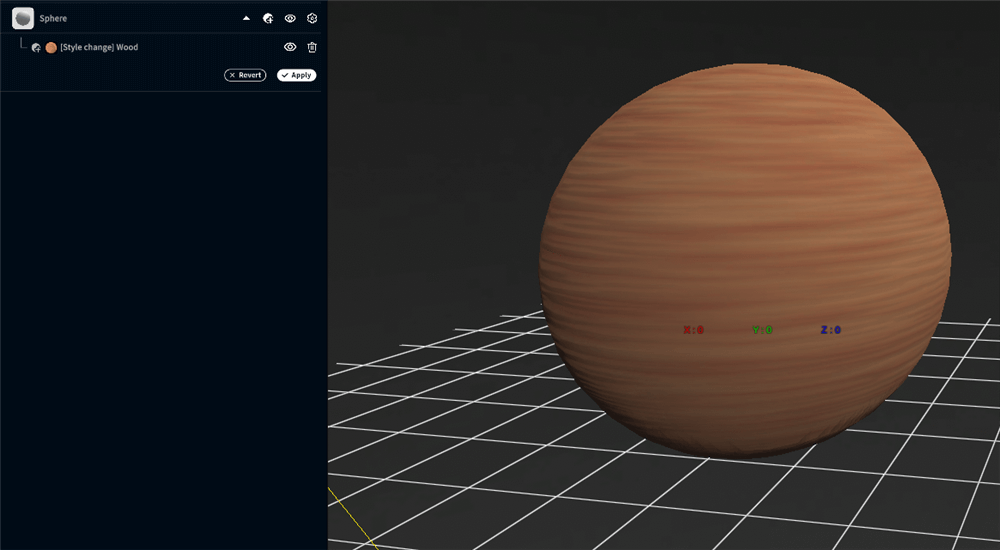
[Style Change] Wood
Changes the appearance to a wood grain pattern
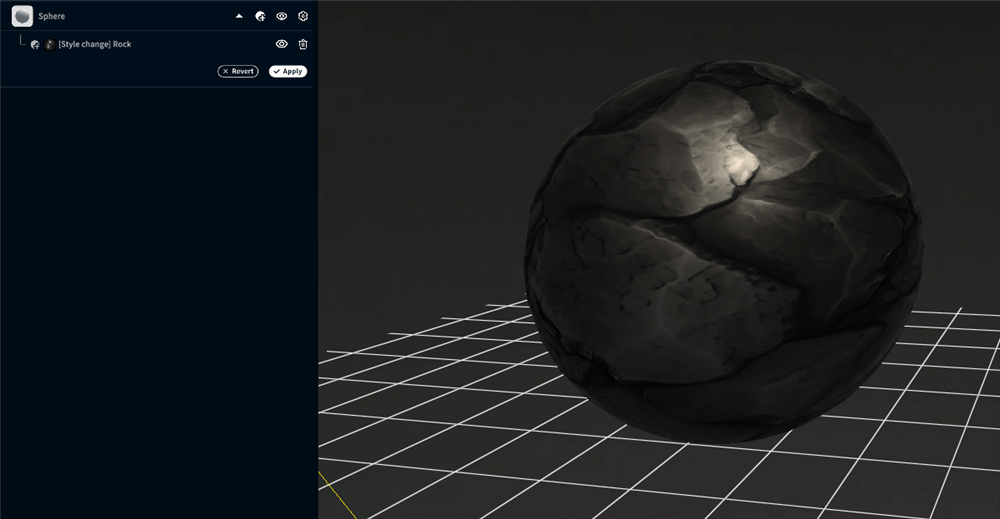
[Style Change] Rock
Changes the appearance to a rocky texture
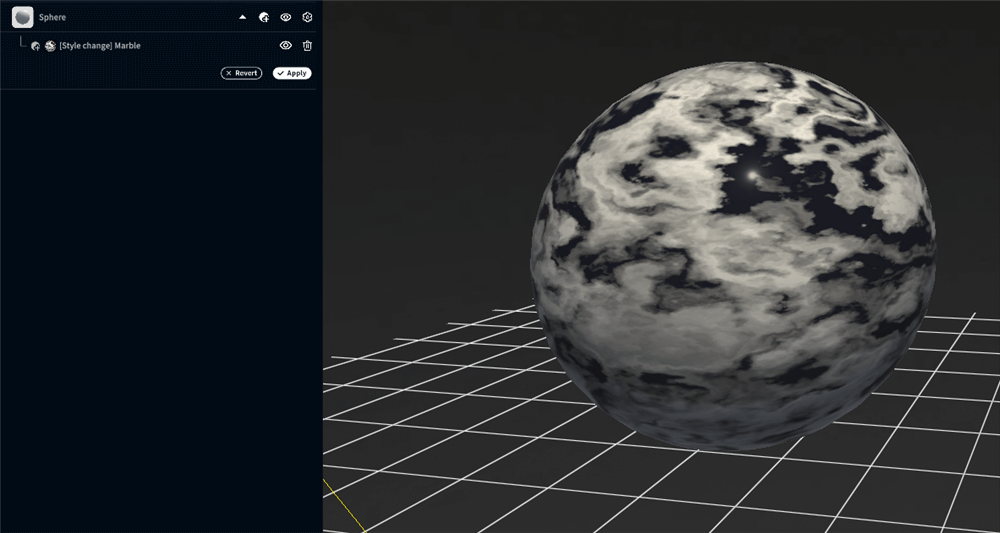
[Style Change] Marble
Change the appearance to marble
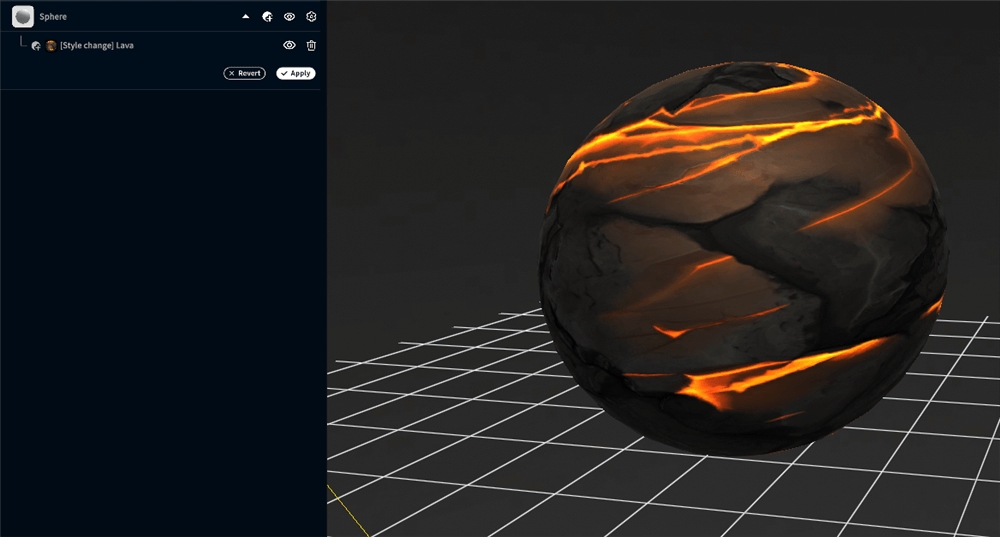
[Style Change] Lava
Change the appearance to lava
Animation
You can add movement such as rotation and translation to objects.
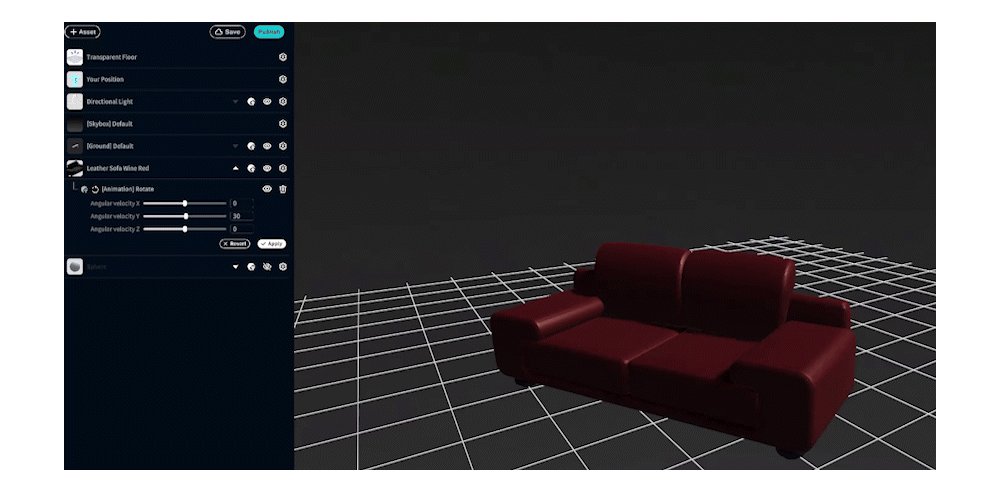
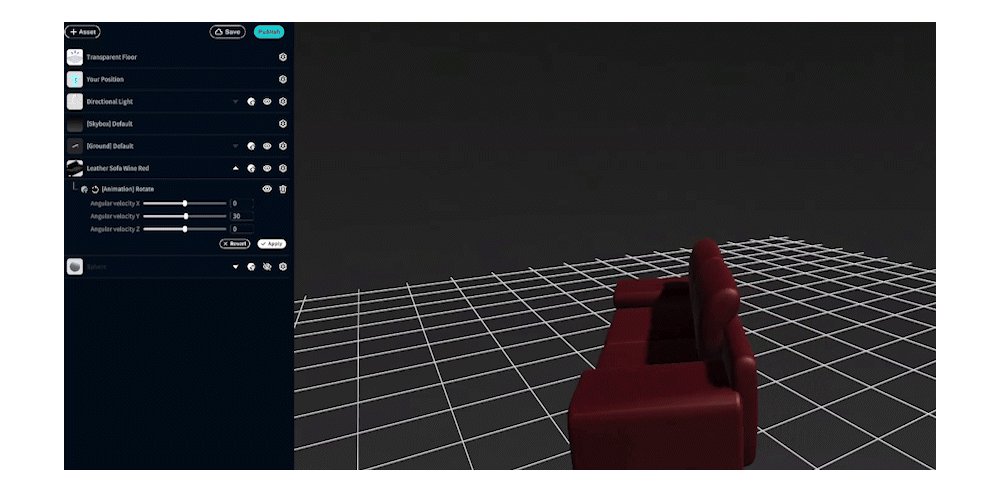
[Animation] Rotate
Rotate the object
Angular Velocity X: Change rotation speed on X-axis
Angular Velocity Y: Change rotation speed on Y-axis
Angular Velocity Z: Change rotation speed on Z-axis
[Animation] Heartbeat
Make the object expand and contract in a steady rhythm
Beat Duration: Rhythm interval
Hold Duration: Time of size transition
Amplitude: Magnitude of expansion and contraction
[Animation] Orbit
Make the object rotate in a circular orbit
Radius: Change the orbit diameter
Angle Velocity X: Rotation speed on X-axis
Angle Velocity Y: Rotation speed on Y-axis
Angle Velocity Z: Rotation speed on Z-axis
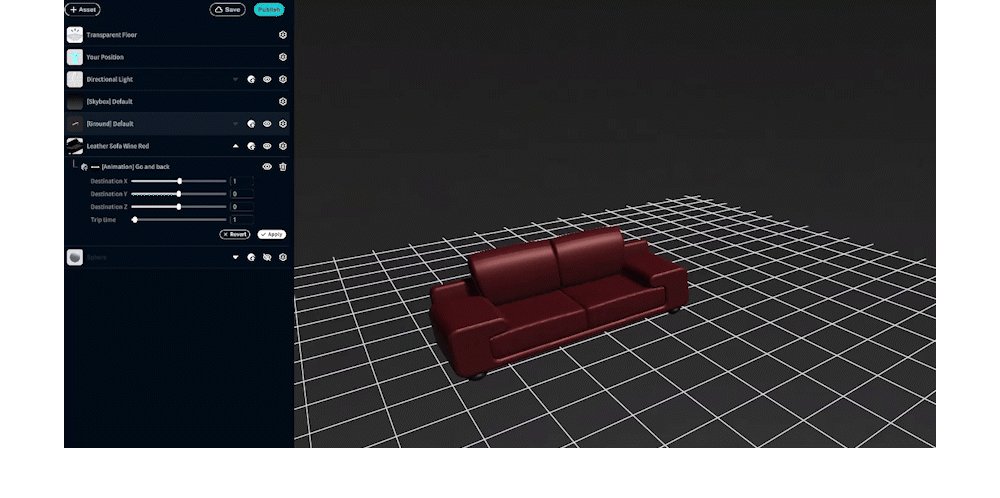
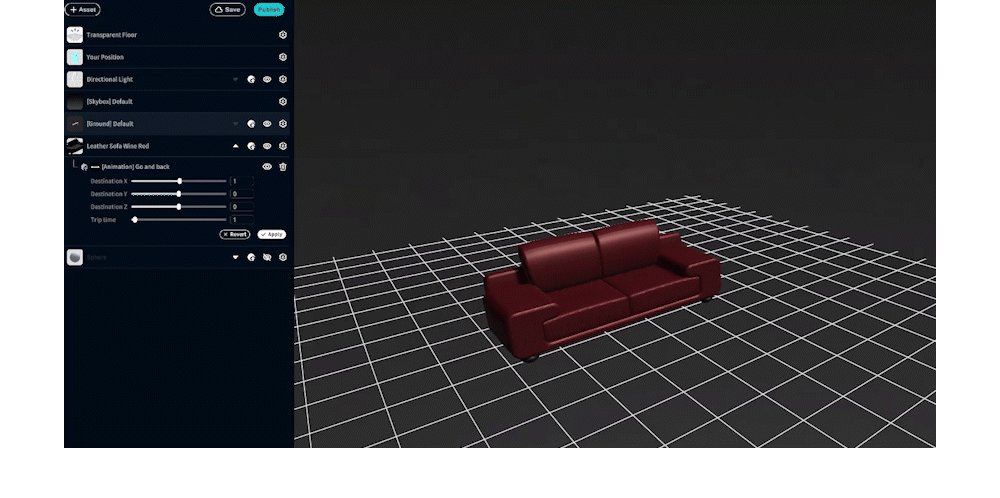
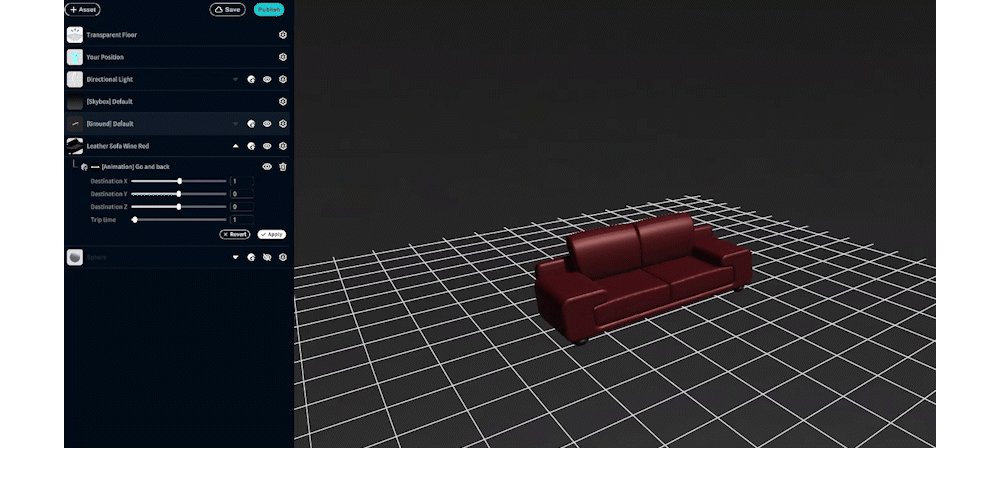
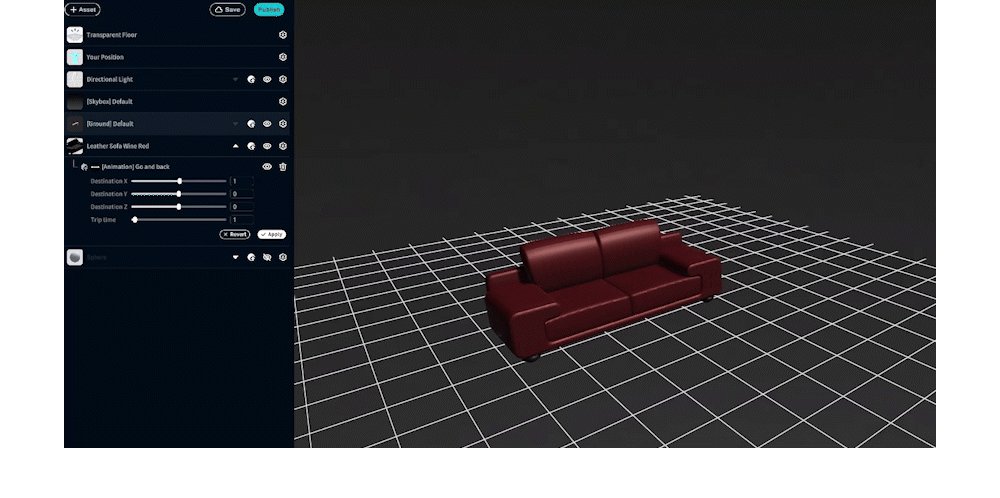
[Animation] Go and back
Add animation to move back and forth between initial position and a relative destination
Destination X: Change X coordinate of destination
Destination Y: Change Y coordinate of destination
Destination Z: Change Z coordinate of destination
Trip time: Change one-way travel time
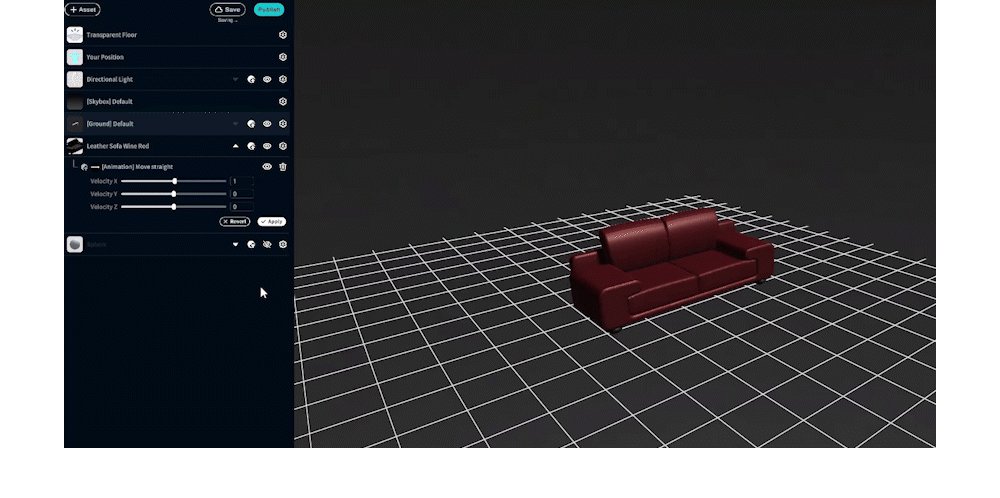
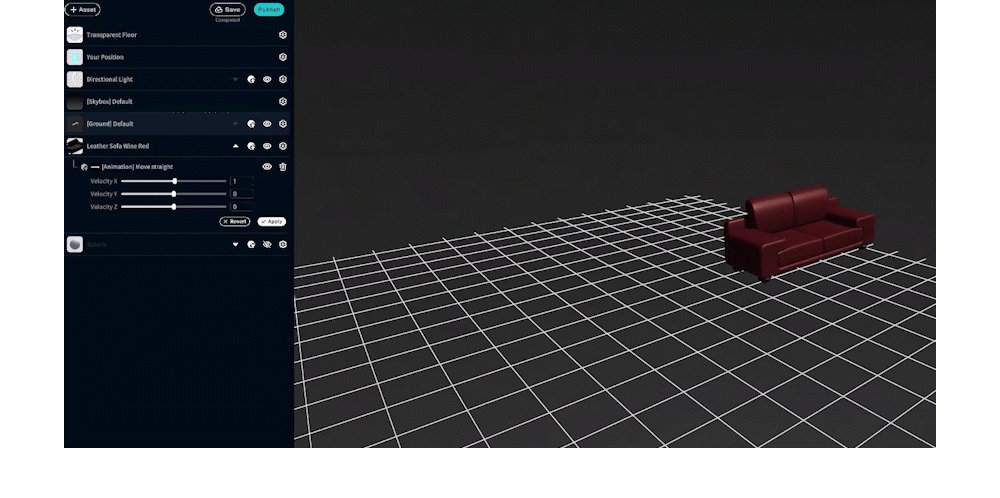
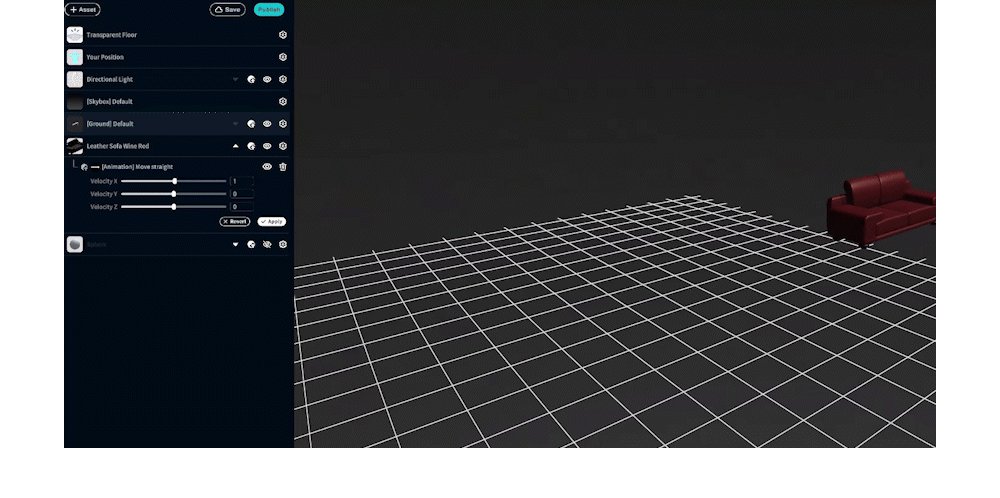
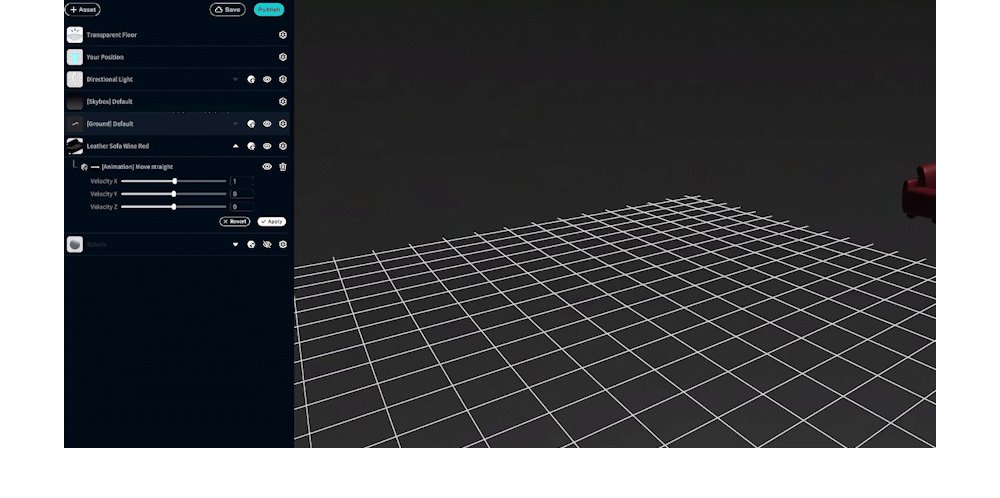
[Animation] Move straight
Add animation to move in a specified direction at a constant speed
Velocity X: Change speed on X-axis
Velocity Y: Change speed on Y-axis
Velocity Z: Change speed on Z-axis
[Animation] Go and back like spiral
Add animation to follow a spiral path
Velocity X: Speed along spiral X-axis
Velocity Y: Speed along spiral Y-axis
Velocity Z: Speed along spiral Z-axis
Trip time: Time to reach destination
Radius: Change the spiral radius
Orbit angular velocity: Change spiral rotation speed
[Animation] Go and back like waves
Add animation that follows a wavy up-and-down path
Velocity X: Movement speed on X-axis
Velocity Y: Movement speed on Y-axis
Velocity Z: Movement speed on Z-axis
Trip time: Time to reach destination
Wave height: Change height of the wave motion
Wave period: Change speed of the wave oscillation
[Animation] Move to loop
Add animation that repeatedly moves the object in a straight line relative to its initial position
Destination X: Change X coordinate of destination
Destination Y: Change Y coordinate of destination
Destination Z: Change Z coordinate of destination
Duration: Time to reach the destination
Humanoid Animation
Humanoid Animation supports models using Unity’s Humanoid animation format.
To use it, set the model as Humanoid in Unity, prefab it, and upload to STYLY.

Humanoid Animation
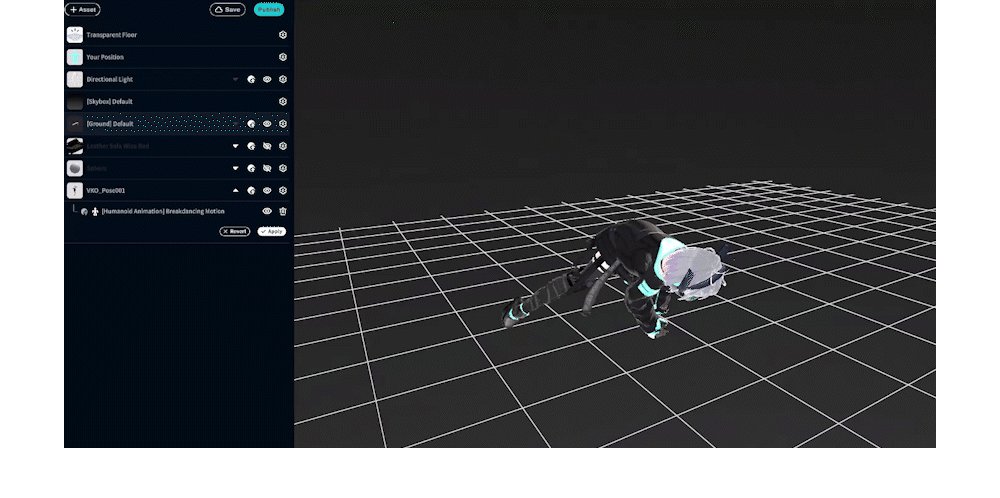
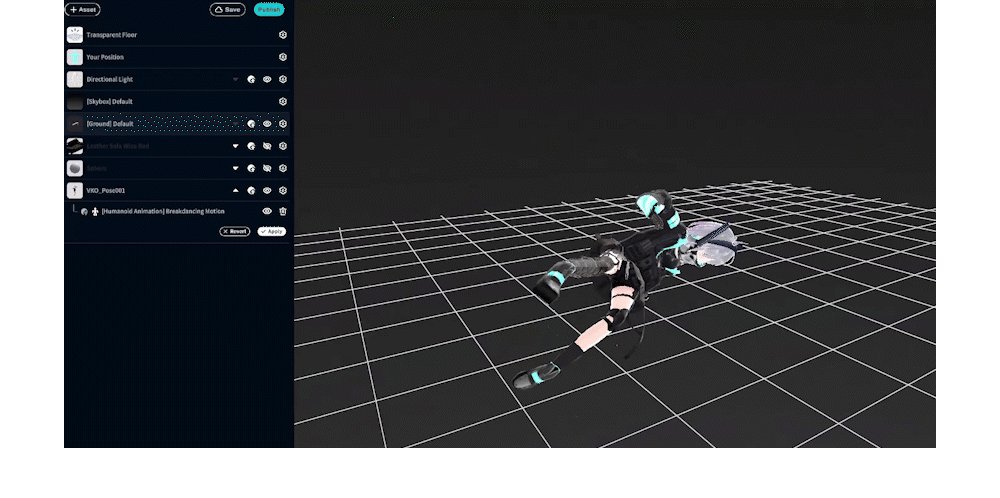
[Humanoid Animation] Breakdancing Motion
Add a breakdancing animation
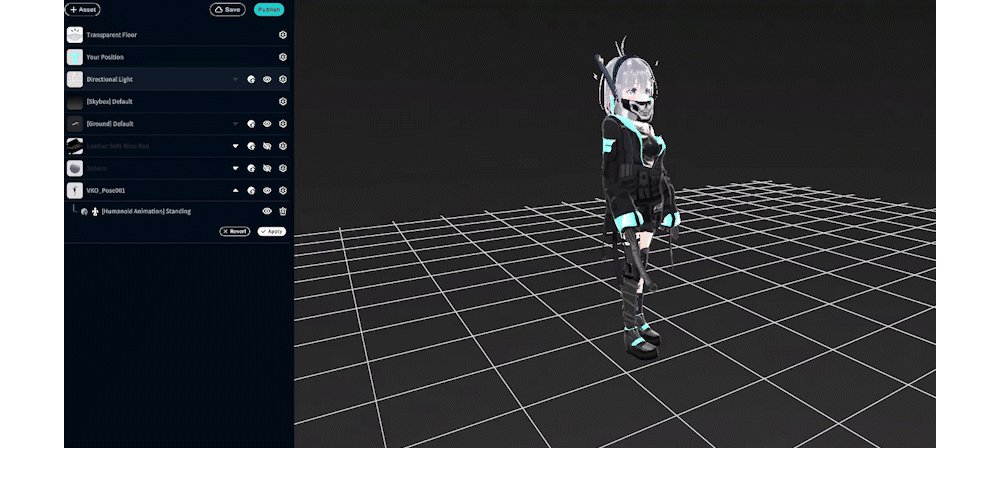
[Humanoid Animation] Standing
Add an animation of a standing pose
[Humanoid Animation] Sitting Laughing
Add an animation of sitting and laughing
[Humanoid Animation] Rumba dancing
Add a rumba dance animation