The AR City Templates for seven of Japan’s major cities will allow anyone to create AR scenes that work seamlessly in these cities without location markers.
We will show you how to create, distribute, and experience these AR scenes in Tokyo, Osaka, Nagoya, Sapporo, Fukuoka, Kyoto,Kanazawa, Hiroshima and Niigata.
How to Create AR Cityscapes
Select a City Template
Access STYLY Studio to get started.
A STYLY account is required, so if you do not have an account, go to https://gallery.styly.cc/signup to sign up.
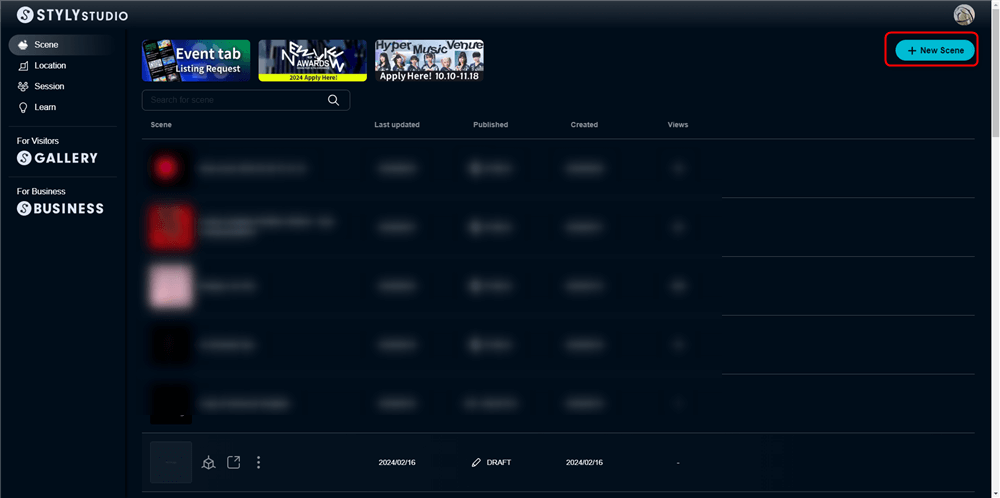
Log into STYLY Studio and click the “CREATE SCENE” button. Then, a list of templates will be displayed.
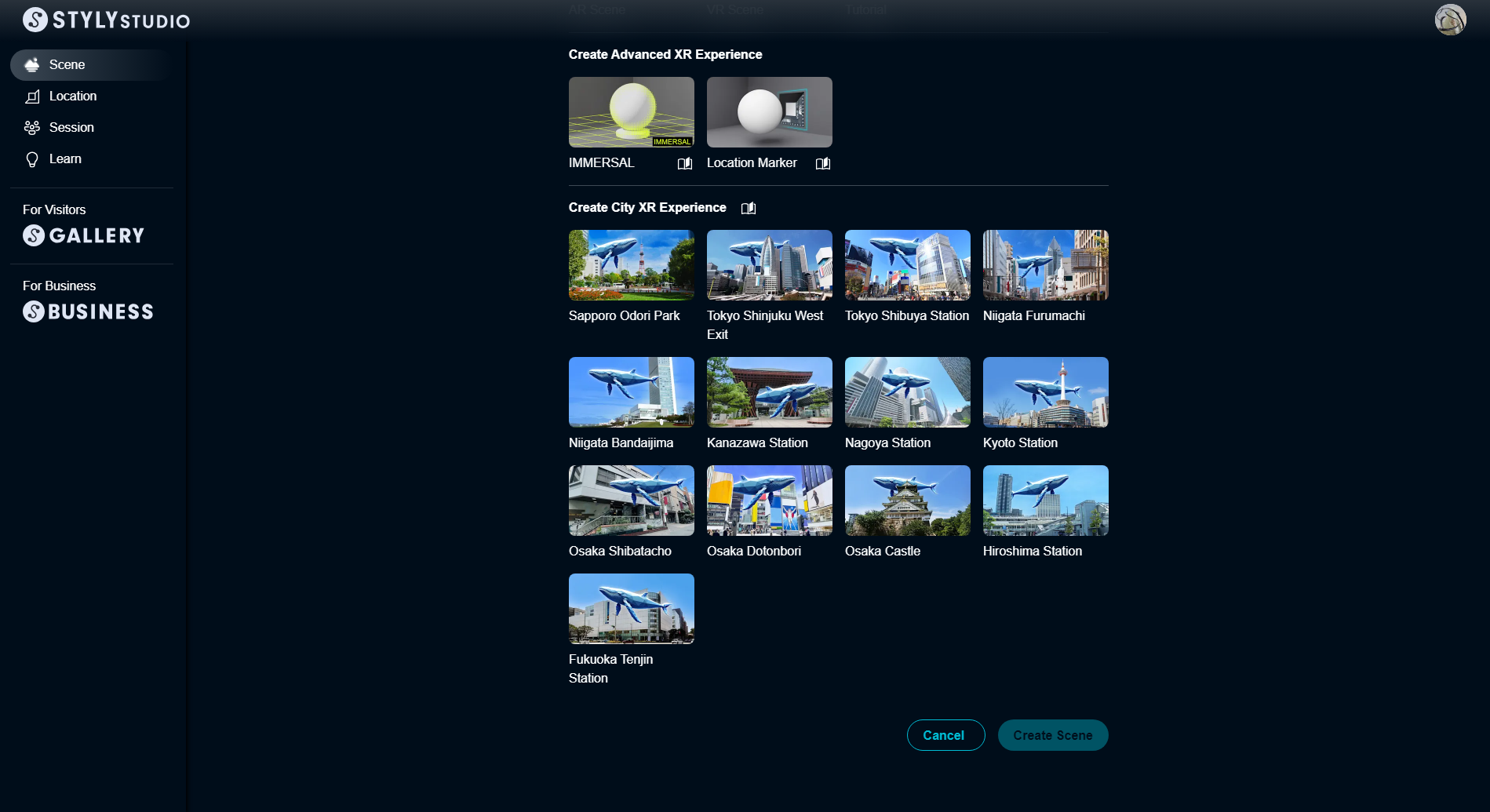
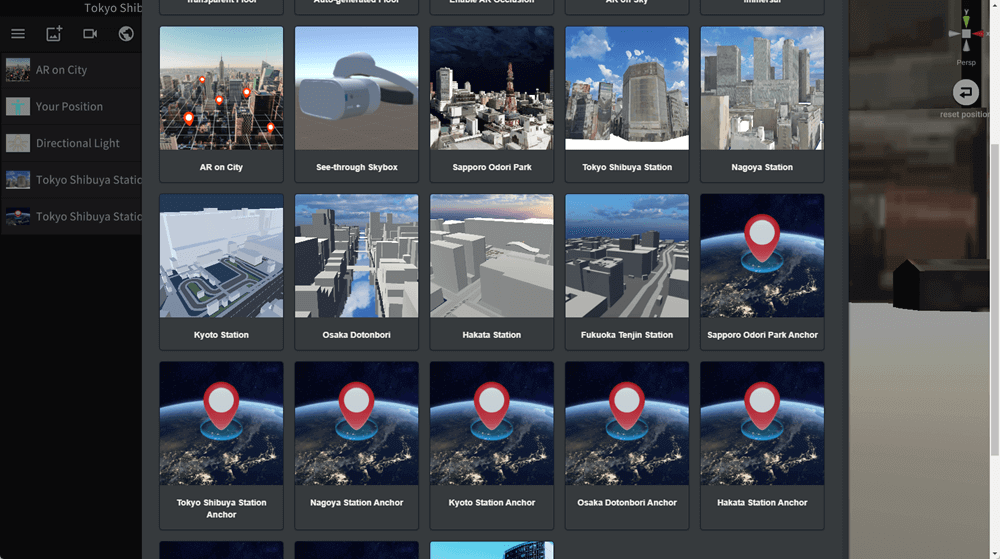
Select a city template.
Enter a title for your scene and click “CREATE”.
List of available city templates:
- Sapporo Odori Park (Hokkaido)
- Tokyo Shinjuku West Exit (Tokyo)
- Tokyo Shibuya Station (Tokyo)
- Niigata Furumachi (Niigata)
- Niigata Bandaijima (Niigata)
- Kanazawa Station (Ishikawa)
- Nagoya Station (Aichi)
- Kyoto Station (Kyoto)
- Osaka Shibatamachi (Osaka)
- Osaka Dotonbori (Osaka)
- Osaka Castle (Osaka)
- Hiroshima Station (Hiroshima)
- Fukuoka Tenjin Station (Fukuoka)
Using city templates to create AR scenes linked to the real world
In STYLY, you can create AR scenes using the default assets such as 3D models and effects.
You can also upload your own 3D models, images and videos to create scenes with more originality.
For more information on how to use assets provided in STYLY Studio and how to upload your own assets, read the following article:
How to import scenes and prefabs from Unity:
How to add animation to an asset using Modifiers:
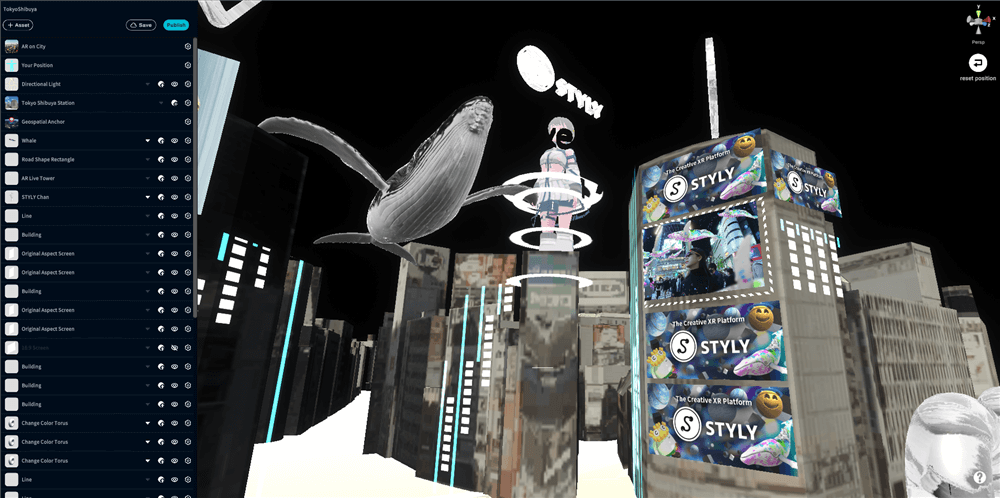
Now, let’s place the assets in STYLY Studio.
We recommend putting them on the roof or walls of a building.
Realistic scale 3D city models
The 3D city models are the same size as real world buildings.
The assets will be placed in the same location in the real world as they are positioned in STYLY Studio.
3D city models are not displayed during the AR experience
The 3D city models will not be displayed in the AR experience, as they are only used as a guide for building your scene.
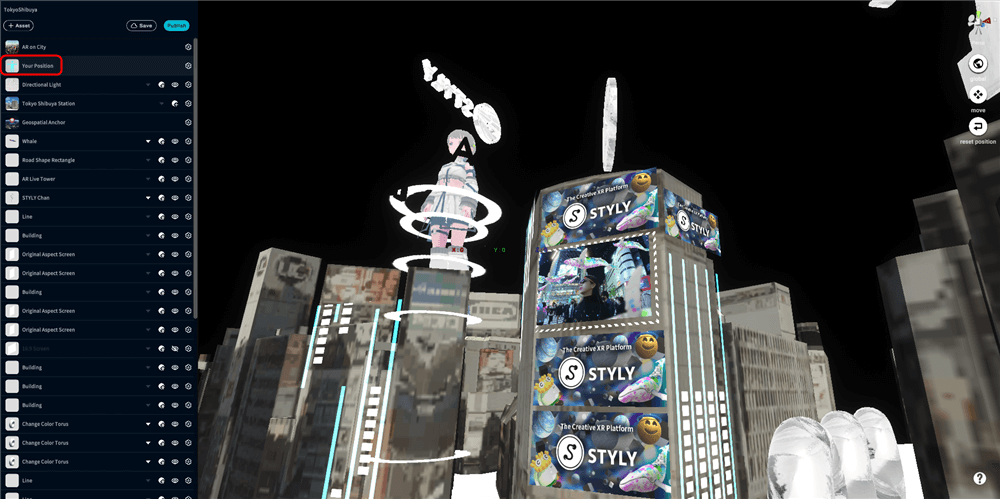
Preview your scene with Your Position
Your Position allows you to view the scene from the viewer’s perspective.
Click “reset position” at the right of STYLY Studio to view the AR scene from Your Position’s perspective.
When building a scene, you will be inspecting it from various angles and heights, so it may start lacking the viewer’s ground level perspective. Go back and forth in multiple views to make sure your scene turns out exactly how you expect it to be.
Experience the AR scene anywhere from designated areas
To experience AR scenes using a city template, you must go to the actual city’s location.
For the exact areas of each city, see paragraph “Be at the actual city location before launching the scene”.
Using Scenes and Prefabs from Unity
Read how to upload your Unity scenes and prefabs to STYLY Studio below:
Points to note when creating AR Cityscapes
Do not delete city assets
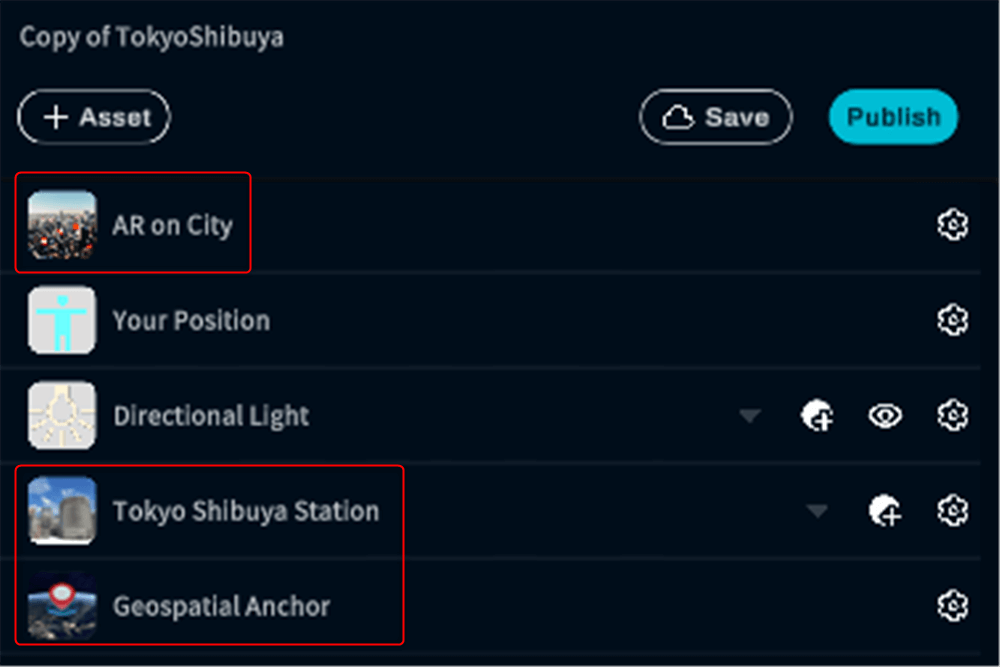
When creating scenes using a city template, three assets are placed in the scene: the AR on City asset, the 3D city model, and the 3D city anchor.
Do not delete these three assets. If you delete them, the scene will not work as expected.
Assets that should not be deleted:
・AR on City asset
・3D City Model
・3D City Anchor

In the case of this scene, do not delete the AR on City, Tokyo Shibuya Station, and Tokyo Shibuya Station Anchor assets
How to restore city assets if you accidentally delete them
If you accidentally delete a city asset, open the Asset Selector and select the asset from Function.
You can add AR on City, the 3D city model and 3D city anchor assets from here.
If you delete the AR on City asset, add the AR on City asset to your scene.
If you delete a 3D city model, add the 3D city model that was originally in your scene.
If you delete a 3D city anchor, add the 3D city anchor that was originally in your scene.
The 3D city model and the 3D city anchor must be the same location.
If you are using the 3D city model of Tokyo Shibuya Station, make sure to match it with the Tokyo Shibuya Station Anchor.
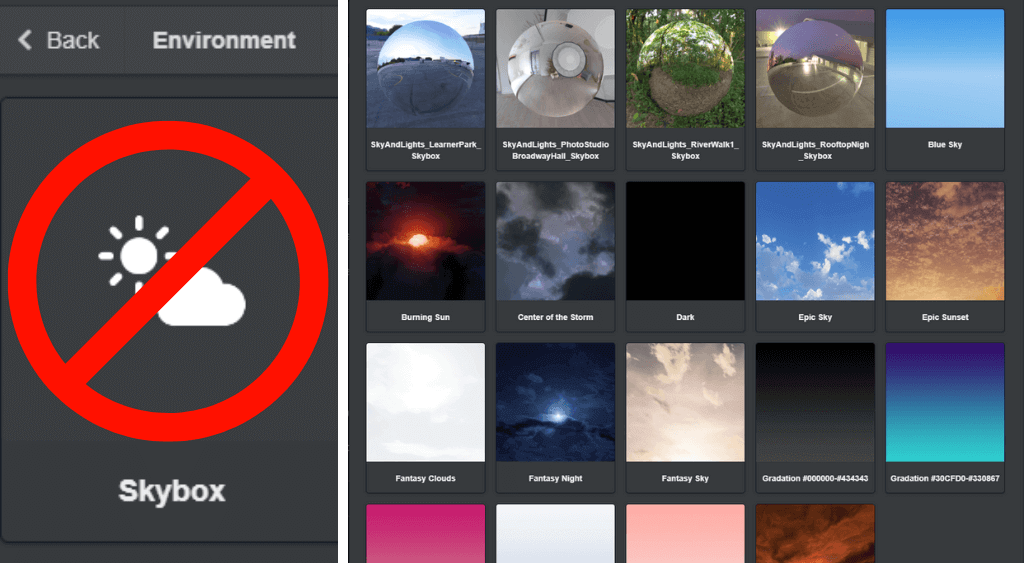
Do not place a Skybox in your scene
When using XR Cityscape Assets, do not place a Skybox in the same scene. That applies to all Skyboxes in the Environment asset page.
If you place a Skybox in a scene, the scene will automatically switch to VR mode and you will not be able to see the environment in AR.
Do not use with the AR on Sky asset
A city template and the AR on Sky asset cannot be used together.
For more information on how to use AR on Sky, refer to the following article:
How to experience the AR Cityscape Scene
Download and Install the STYLY Mobile App
Download STYLY for iOS
https://apps.apple.com/jp/app/id1477168256
Download STYLY for Android
https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr
Devices supporting AR Cityscapes
https://developers.google.com/ar/devices
AR Cityscapes will only work on devices supporting Depth API.
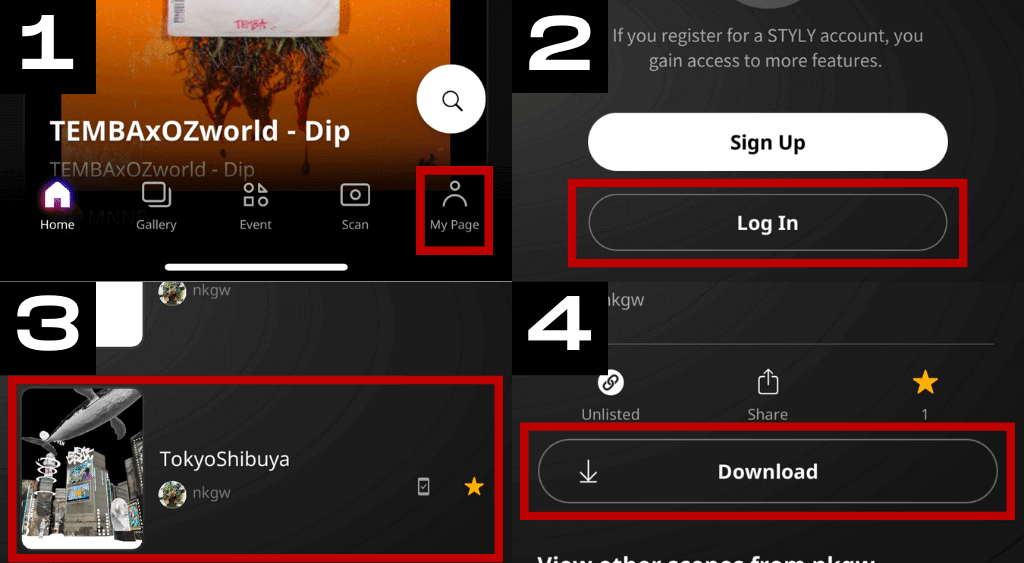
1. Launch the STYLY mobile app and tap on My Page.
2. Tap the “Log In” button to log in.
3. A list of the scenes you have created will be shown, so tap the AR scene you would like to experience.
4. Tap the Download button to download the scene in advance.
Be at the actual city location before launching the scene
Make sure to be at the location of your city template before launching your scene.
For example, to experience an AR scene using the Tokyo Shibuya Station template, you will need to be in front of Shibuya Station in Tokyo.
To see the areas available for creating AR cityscapes, refer to the maps below:
AR Cityscapes Supported Areas
Sapporo Odori Park
Tokyo Shibuya Station
Nagoya Station
Kyoto Station
Osaka Dotonbori
Fukuoka Tenjin Station
Niigata Furumachi
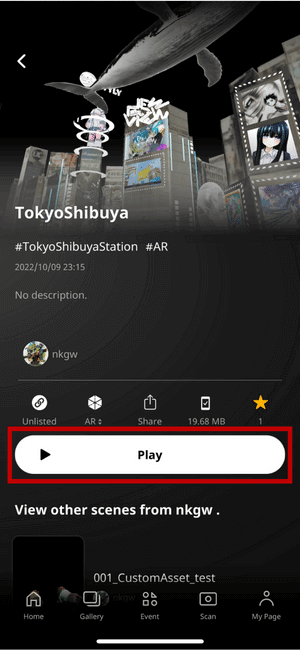
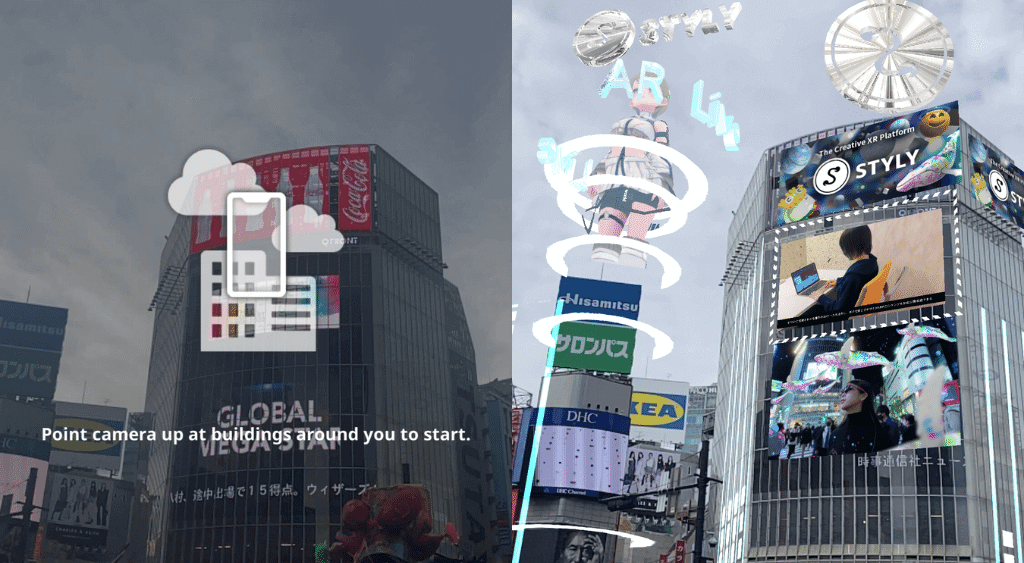
When you arrive at the location, launch the STYLY mobile app and tap the “Play” button.
Point your camera to the surrounding buildings for the app to recognize your current location. Now you can experience the AR scene in the city!
Start the scene on ground level
Make sure to be on ground level when you start the AR scene.
Launching an AR scene on the second floor or above or on a bridge will result in misalignment.
For questions about STYLY, bug reports, and improvement requests, please contact the STYLY FORUM: https://en.forum.styly.cc/support/discussions
For business inquiries, contact us from the link below:
https://styly.cc/contact
Cautions
It will not work properly under the following circumstances
- Roofed areas
- Indoor, arcade shopping street, underground, etc.
- Dark places
- At night and in areas with low outdoor lighting (the Shibuya Scramble Crossing is an exception because it is very bright even at night).
- Near the water’s edge
- Places with water surface reflections such as rivers, ponds, lakes, and oceans